Comment utiliser le personnalisateur WordPress : un guide complet
Publié: 2016-06-03Le WordPress Customizer est depuis longtemps l’un des principaux atouts en matière de fonctionnalités des sites WordPress. Il s’agit d’un puissant éditeur frontal qui peut être utilisé pour démarrer rapidement des projets WordPress à partir de zéro.
Avec WordPress Customizer, vous pouvez modifier radicalement l’apparence et les fonctionnalités de votre site Web WordPress à partir d’une seule interface gérable. Cela inclut la modification des éléments de la page tels que le titre de votre site, l'image d'arrière-plan, les menus, les polices, les couleurs, etc.
Dans cet article, nous allons d’abord vous montrer brièvement comment accéder au personnalisateur WordPress, puis nous approfondirons les bases de son utilisation, en vous guidant à travers ses fonctionnalités les plus puissantes :
Comment accéder au personnalisateur WordPress
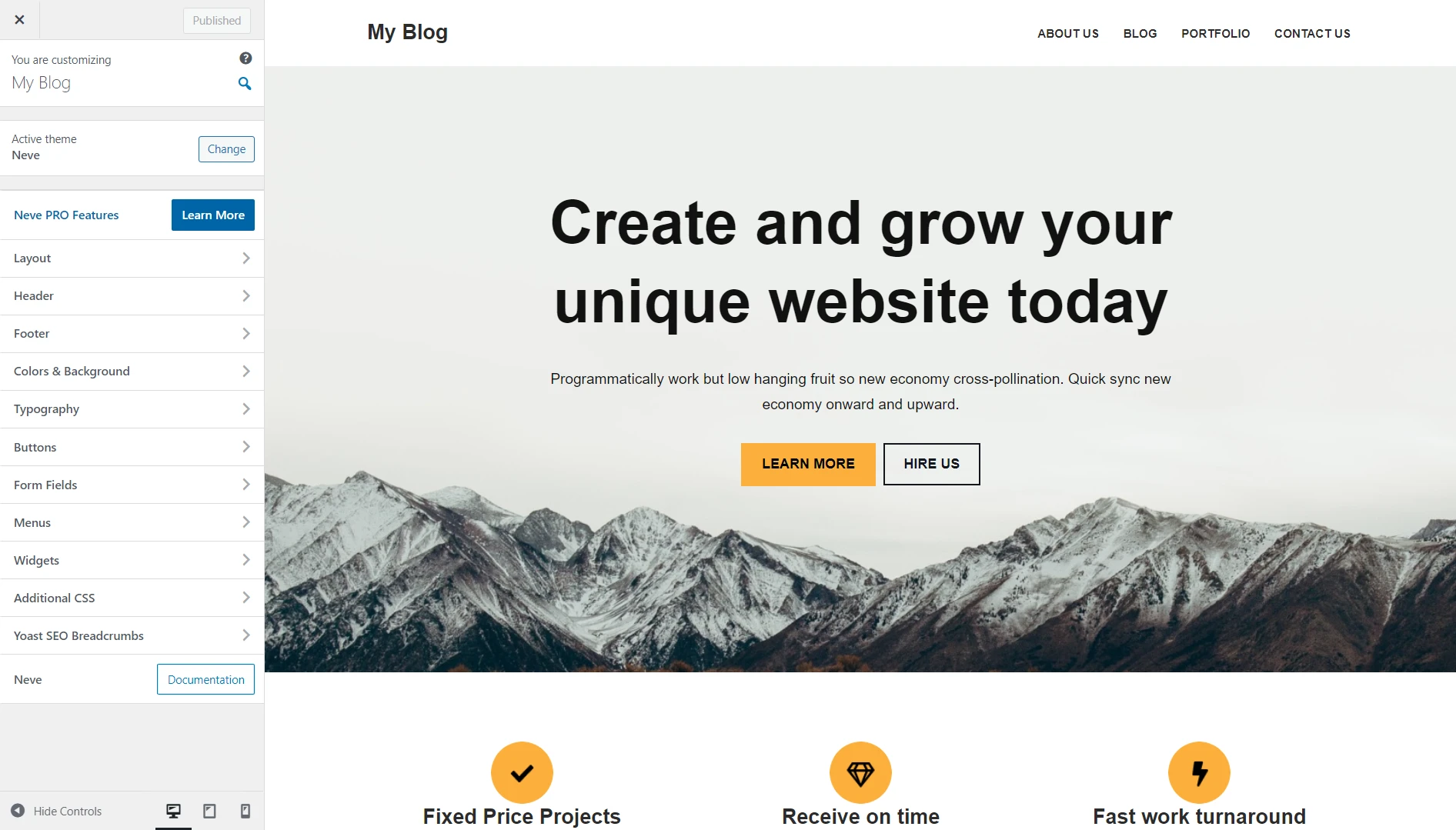
Pour accéder au personnalisateur WordPress, accédez à Apparence / Personnaliser depuis votre tableau de bord WordPress. Vous serez directement redirigé vers l'interface du Customizer, avec l'aperçu de votre thème à droite et le menu Customizer à gauche :

Comment utiliser le personnalisateur WordPress
Maintenant que vous avez accédé à votre page WordPress Customizer, voyons comment utiliser WordPress Customizer pour lancer ou modifier rapidement un site Web.
Encore une chose avant de commencer : notez que la fonctionnalité du personnalisateur dépend en grande partie des efforts déployés par les développeurs du thème actif pour l'utiliser. Pour les besoins de ce didacticiel, nous utiliserons notre propre thème Neve, qui fait un excellent usage du Customizer.
- Configurer l'identité et la conception du site
- Gérer les menus
- Échanger les couleurs du site Web
- Définir les paramètres d'une publication unique
- Modifier une image d'arrière-plan
- Aperçus sur mobile et tablette
Configurer l'identité et la conception du site
Tout d’abord, nous avons l’identité du site, qui vous permet de contrôler le nom et le slogan de votre site WordPress. Accédez à Identité du site pour commencer.
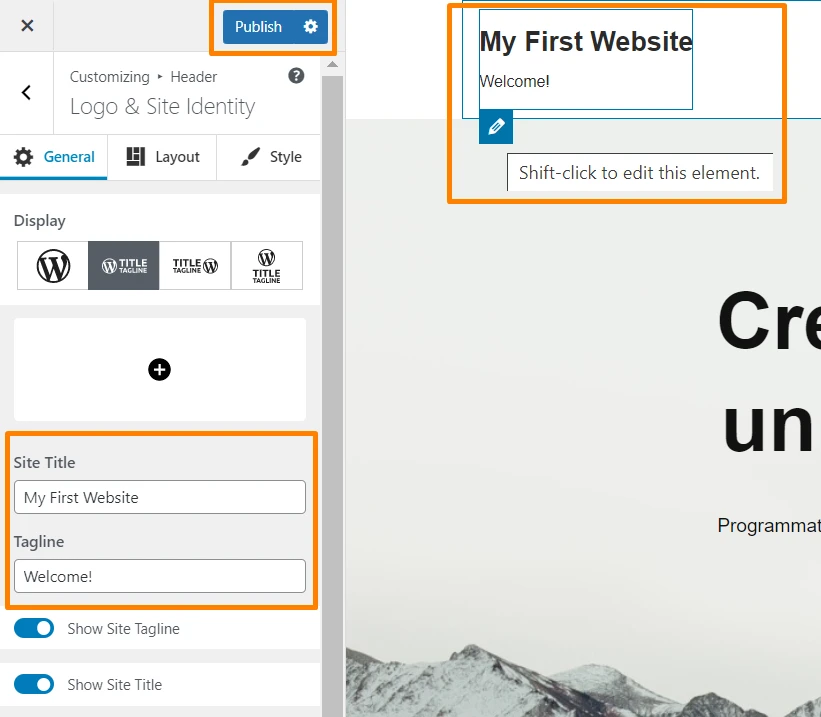
Habituellement, vous verrez l’option Identité du site dans le menu principal, juste après avoir entré le personnalisateur WordPress. Dans Neve, cependant, vous le trouverez si vous cliquez sur l'icône en forme de crayon qui apparaît lorsque vous survolez le titre ou le menu d'en-tête de votre site.

Vous pouvez remplir les deux champs sous Titre du site et Slogan et voir immédiatement les résultats dans la fenêtre d'aperçu à droite. De plus, vous pouvez télécharger une favicon ou une icône de site à partir de cette interface. Une fois que vous avez terminé, cliquez simplement sur Publier .
Gérer les menus
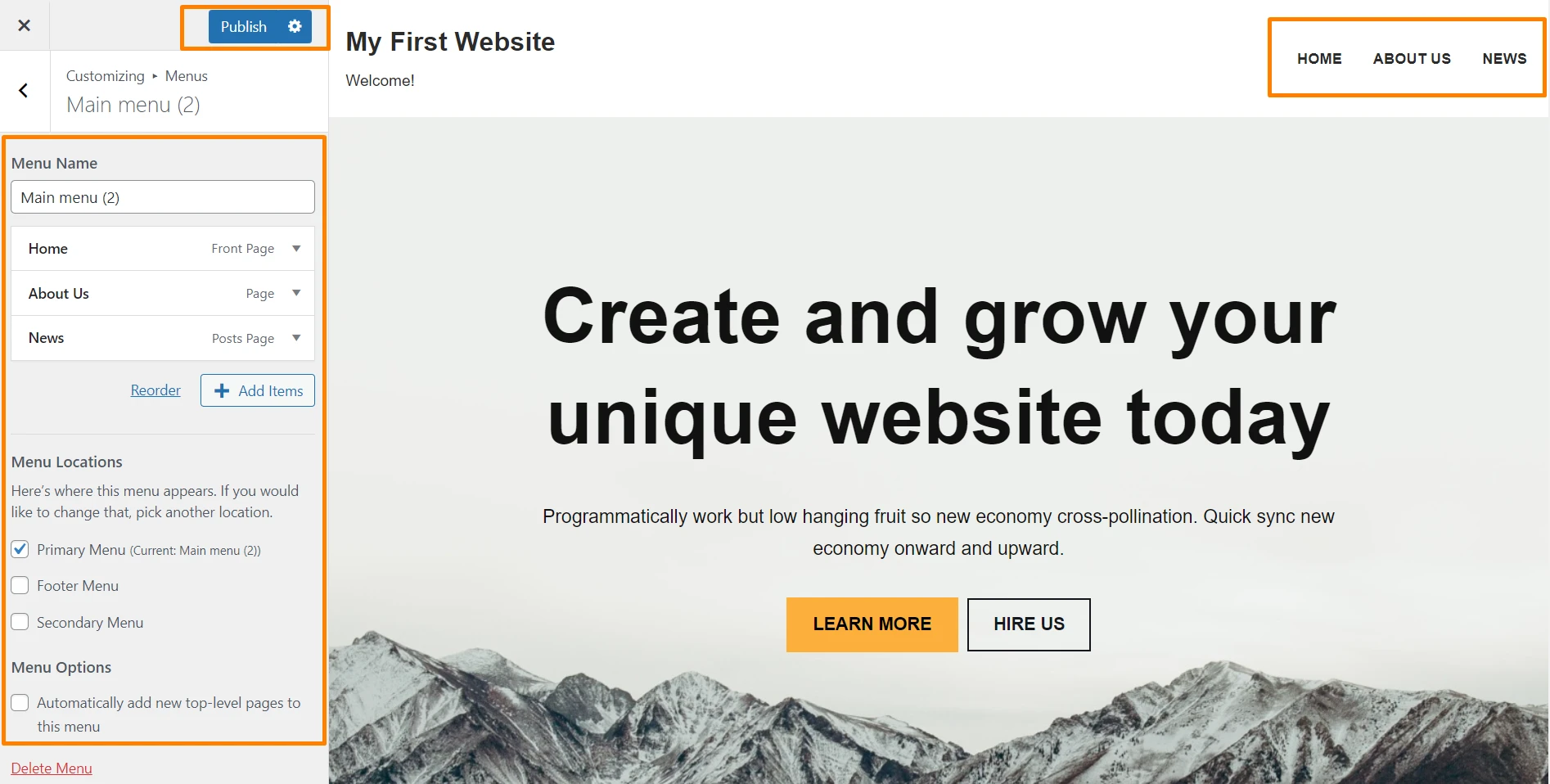
Le WordPress Customizer vous permet également de configurer les menus de votre site Web. Pour commencer, cliquez sur Menus dans le menu WordPress Customizer.
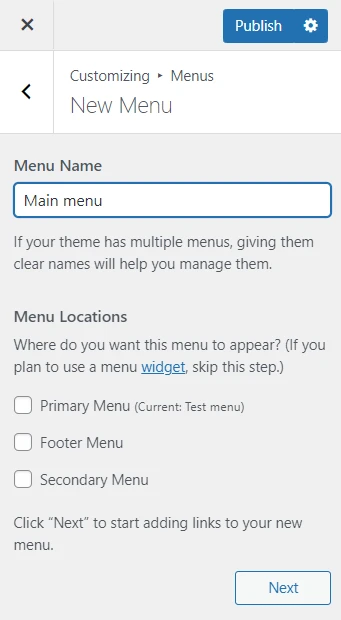
Pour créer le premier menu de votre site Web, cliquez sur Créer un nouveau menu , saisissez le nom de votre menu, sélectionnez l'emplacement du menu (principal, secondaire ou pied de page), puis cliquez sur Suivant :

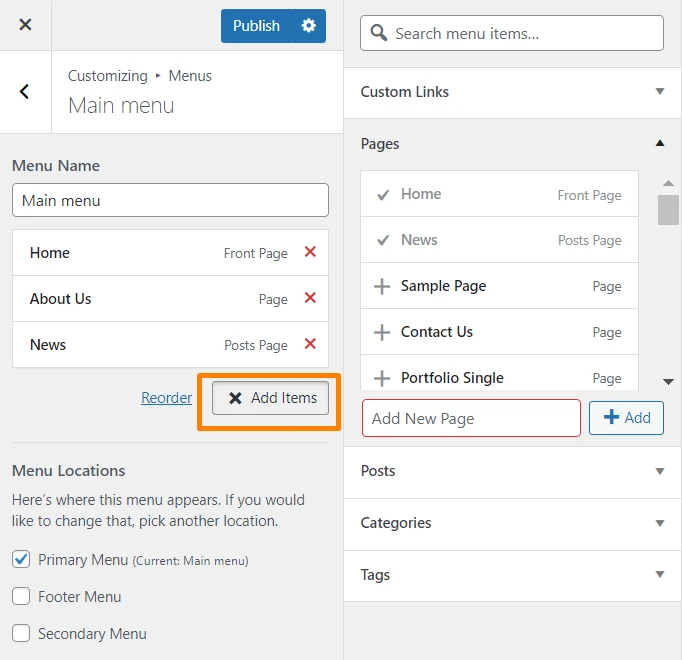
Dans la phase suivante, vous devez ajouter les pages que vous souhaitez afficher dans le menu. Cliquez sur Ajouter des éléments pour sélectionner les pages. Vous pouvez également afficher des articles de blog, des catégories et des balises.

Le WordPress Customizer vous permettra de faire un certain nombre de choses avec votre nouveau menu. Vous pouvez modifier le nom, ajuster l'ordre des options de menu, ajouter de nouvelles options et configurer son emplacement. Vous pouvez également spécifier si vous souhaitez que WordPress le mette automatiquement à jour lors de la création de futures pages de niveau supérieur.

Il s'agit d'un ensemble de configurations extrêmement complet, regroupé assez confortablement dans une interface petite et gérable – un exemple parfait de l'utilité de WordPress Customizer.
Pour savoir comment remplir votre menu avec des pages et des articles, nous vous recommandons ce guide sur l'utilisation des menus personnalisés dans WordPress.
Échanger les couleurs du site Web
Les couleurs utilisées par votre thème WordPress peuvent également être modifiées, ce qui aura un impact considérable sur le design de votre site Web sans trop d'effort. Pour ce faire, rendez-vous sur Couleurs dans le menu Personnalisateur.
En fonction du nombre de couleurs utilisées par votre thème, vous pouvez toutes les modifier librement avant de prévisualiser les résultats via la fenêtre de droite. Le thème Neve, par exemple, vous permet d'échanger les couleurs des liens utilisés sur le site Web.
Définir les paramètres d'une publication unique
En plus de simplifier les paramètres que l'on trouve ailleurs sur votre back-end WordPress, WordPress Customizer possède également certaines fonctionnalités que vous ne pourrez modifier nulle part ailleurs. Les paramètres de publication unique de votre site Web en sont un exemple.
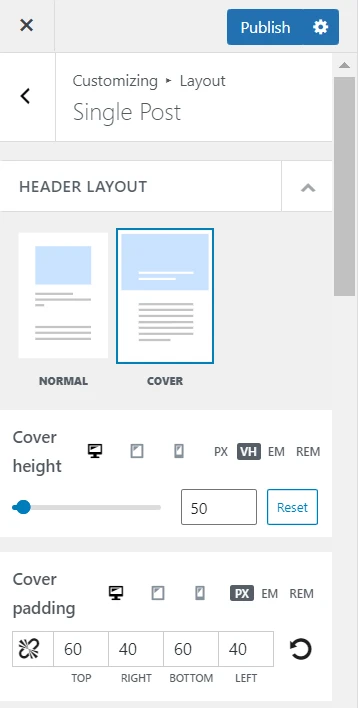
En cliquant sur Mise en page , puis Single Post dans le menu WordPress Customizer, vous verrez ce que nous voulons dire.
L'interface suivante vous permet d'apporter quelques modifications petites mais importantes à la façon dont vos articles de blog sont affichés sur votre site Web. Vous pouvez configurer vos paramètres pour masquer l'avatar de l'auteur, masquer l'image sélectionnée, modifier la disposition de l'en-tête, modifier l'ordre des éléments de la page, et bien plus encore :

Modifier une image d'arrière-plan
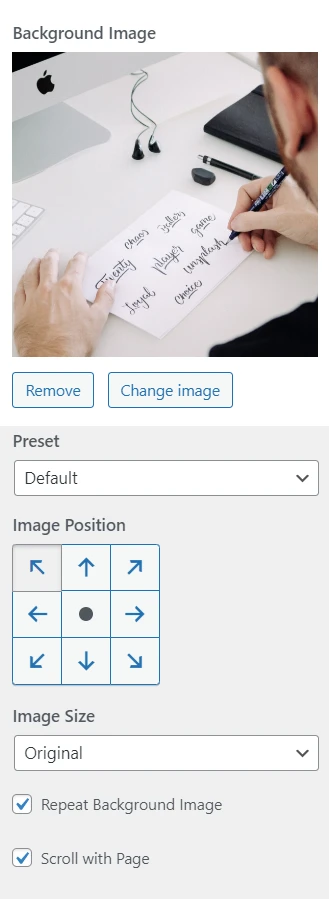
Si votre thème utilise une image d’arrière-plan, WordPress Customizer vous permet également d’y apporter des modifications. Cliquez sur Couleurs et arrière-plan , puis sur Image d'arrière-plan pour commencer.

Une fois de plus, le personnalisateur WordPress montre sa puissance en vous permettant d'échanger votre image d'arrière-plan et de configurer une gamme d'options d'affichage à partir de la même petite interface.
Fait intéressant, vous pouvez également configurer votre image d'arrière-plan sur Scroll . Cela donne essentiellement à votre image d’arrière-plan un effet de parallaxe, une tendance populaire en matière de conception de sites Web qui donne une certaine profondeur à votre site Web :

Aperçus sur mobile et tablette
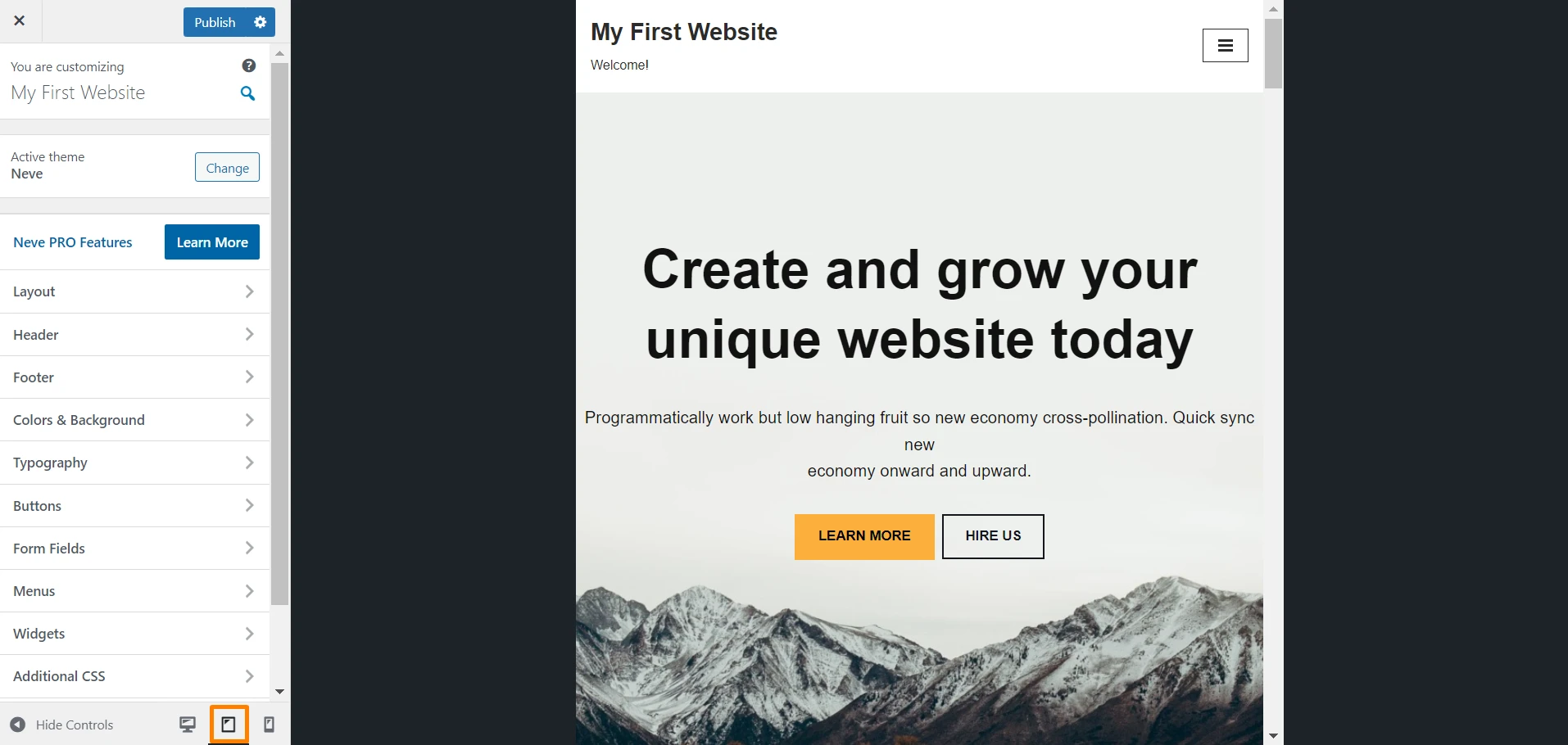
Dernier point mais non le moindre, jetons un coup d'œil aux options d'aperçu sur mobile et tablette de WordPress Customizer.
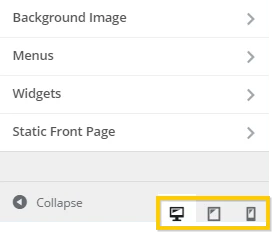
Par défaut, le personnalisateur affichera l'aperçu de votre site Web en mode bureau. Cependant, si vous utilisez les icônes en bas de WordPress Customizer, vous pouvez basculer entre l’affichage sur ordinateur, sur tablette et sur mobile :

Par exemple, en cliquant sur l'icône de la tablette, la fenêtre d'aperçu sur la droite se transformera rapidement, vous montrant à quoi ressemblera votre site Web aux visiteurs utilisant des tablettes :

Réflexions finales sur le personnalisateur WordPress
WordPress est réputé pour être un CMS relativement simple à utiliser, et le personnalisateur est sans doute sa fonctionnalité la plus accessible.
Comme vous pouvez le constater dans le guide ci-dessus, il vous permet d'effectuer diverses tâches de transformation de sites Web dans une interface très simple.
Ainsi, si vous n’utilisez pas WordPress Customizer, vous risquez de perdre un certain temps à effectuer ces mêmes personnalisations ailleurs sur le back-end WordPress.
La prochaine fois que vous lancerez un projet WordPress, gardez à l’esprit que vous pouvez utiliser le Customizer pour :
- Configurez l'identité et l'apparence de votre site
- Gérer les menus du site
- Échanger les couleurs du site Web
- Spécifier les options de publication unique
- Modifier une image d'arrière-plan
- Prévisualisez votre site Web en mode ordinateur, mobile et tablette
Utiliserez-vous Customizer pour lancer rapidement de futurs projets WordPress ? Faites-nous part de vos projets dans la section commentaires ci-dessous !
