Mode sombre de WordPress : comment l'activer sur votre site (Guide du débutant)
Publié: 2021-11-03De nos jours, les utilisateurs commencent à voir un mode sombre WordPress comme une nécessité. Après tout, s'éloigner d'une interface lumineuse a tendance à être plus agréable pour les yeux. Cependant, vous ne savez peut-être pas comment ajouter cette fonctionnalité à votre site.
Heureusement, le processus peut être très simple. Avec l'aide du plugin gratuit WP Dark Mode, vous pouvez ajouter un mode sombre dédié pour vos utilisateurs frontaux et vos administrateurs backend.
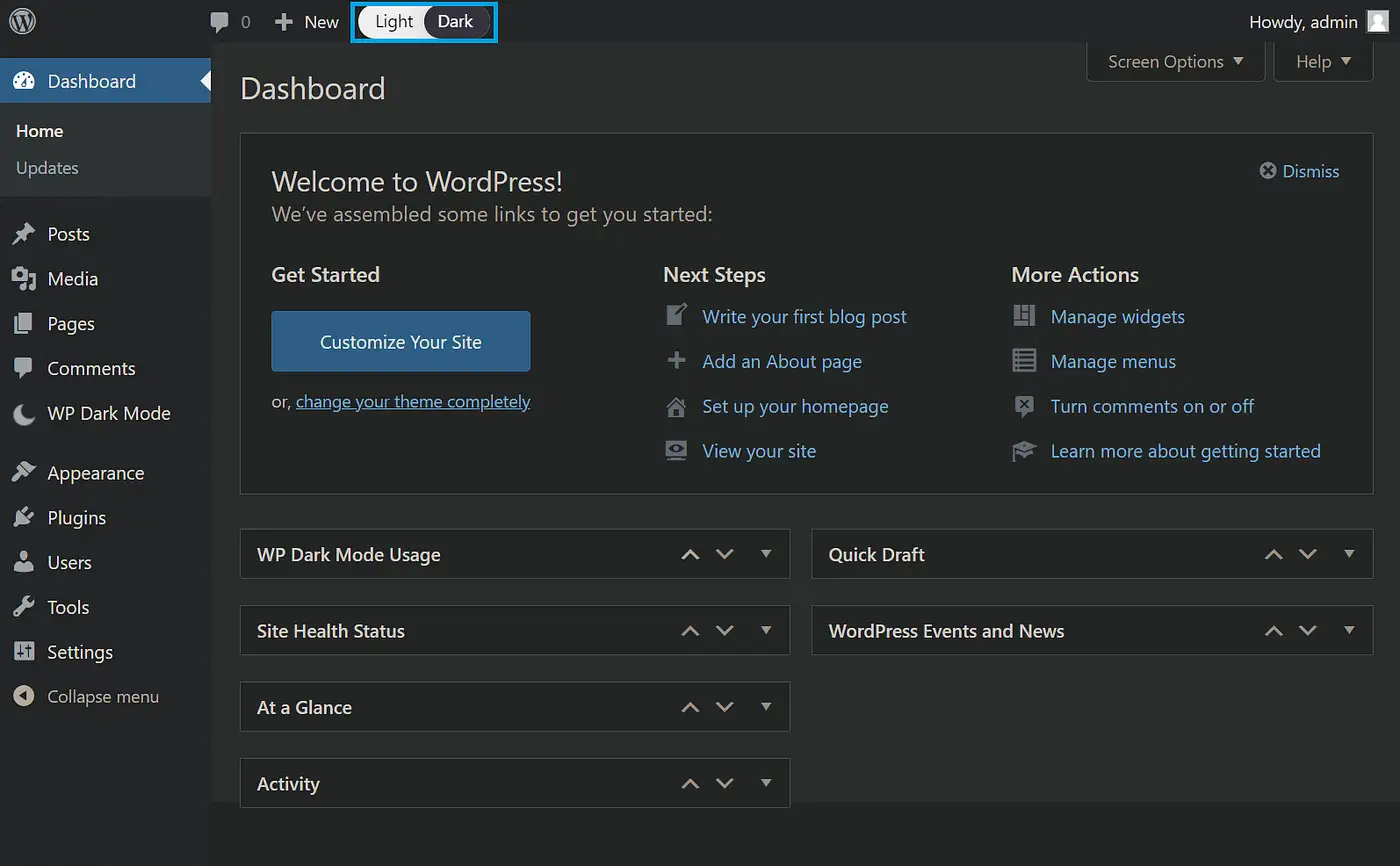
Dans cet article, nous allons vous montrer comment activer le mode sombre sur le frontend de votre site. Ensuite, nous vous montrerons comment faire la même chose sur le backend . Voici un exemple de ce à quoi votre tableau de bord principal pourrait ressembler à la fin de ce didacticiel :
Commençons!
Comment activer le mode sombre sur le frontend de votre site
Commençons par changer l'affichage de votre interface. Pour fournir une option de mode sombre WordPress à vos utilisateurs, suivez cette méthode.
Étape 1 : Installez un plug-in de mode sombre
Malheureusement, WordPress n'offre pas de fonction intégrée pour activer le mode sombre sur votre site. Cependant, cela ne veut pas dire que c'est impossible ! Grâce à l'énorme bibliothèque de plugins, vous pouvez trouver plusieurs outils pour vous aider.
Nous recommandons le mode sombre WP. Ce plugin convivial vous offre une tonne d'options : vous pouvez modifier des éléments tels que la palette de couleurs, la conception des boutons et les animations. Il est également compatible avec la plupart des meilleurs thèmes WordPress, ce qui signifie que la plupart des gens pourront l'utiliser.
Néanmoins, il existe de nombreuses autres options, alors n'hésitez pas à les parcourir si vous recherchez un meilleur ajustement. Une fois que vous avez choisi un plugin, installez-le et activez-le avant de passer à l'étape suivante.
Étape 2 : Activer le mode sombre
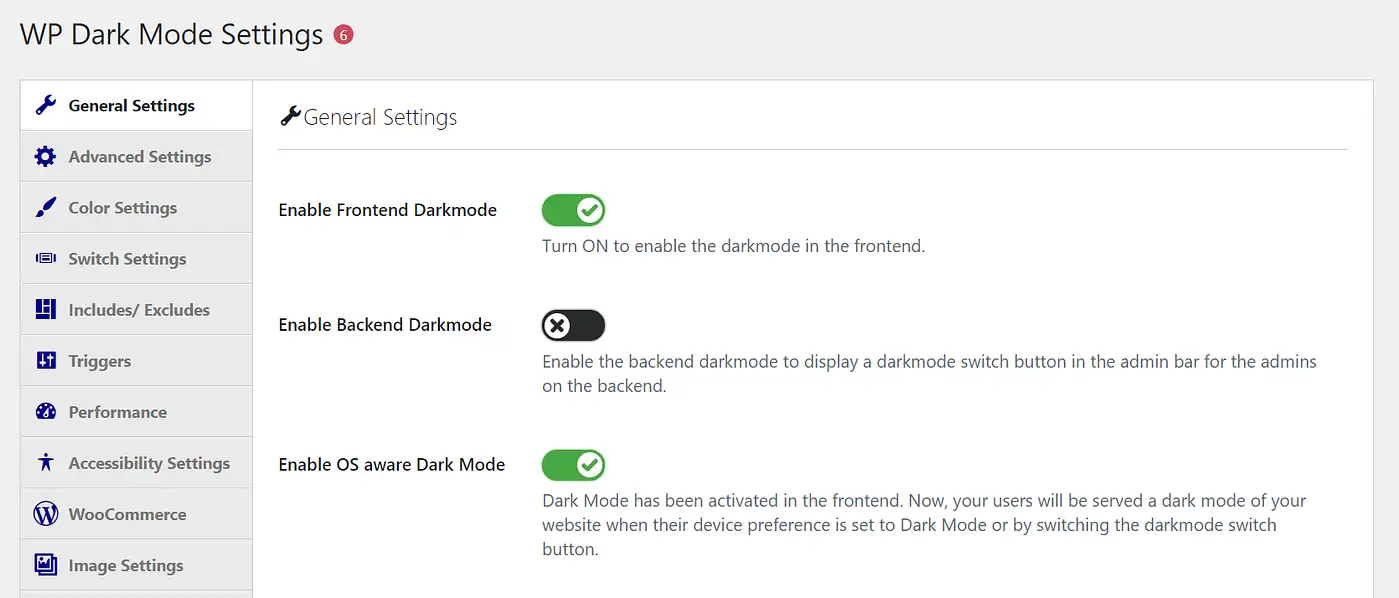
Une fois que vous avez installé votre plugin, il est temps d'activer les fonctionnalités principales. Si vous utilisez WP Dark Mode, commencez par accéder à WP Dark Mode → Paramètres . Vous verrez beaucoup de paramètres différents, mais pour l'instant, nous allons nous concentrer sur les bases dans les paramètres généraux :

Ensuite, assurez-vous que le commutateur Enable Frontend Darkmode est activé. Le plugin affichera désormais la version plus sombre de votre interface par défaut.
Une autre option à considérer est Activer le mode sombre compatible avec le système d'exploitation . Si vous activez cette option, les utilisateurs dont les préférences d'appareil sont définies sur le mode sombre seront automatiquement servis en mode sombre de votre site, ce qui peut améliorer l'expérience utilisateur de votre site.
Une fois que vous êtes satisfait de vos choix, continuez et cliquez sur Enregistrer les paramètres . Ensuite, passez à l'étape suivante pour quelques fonctionnalités plus avancées.
Étape 3 : Activez l'interrupteur flottant
Ensuite, vous avez la possibilité de donner à vos utilisateurs un peu plus de contrôle sur vos options de mode sombre WordPress. Tous vos utilisateurs n'apprécieront pas la navigation en mode sombre. De plus, certains utilisateurs peuvent souhaiter modifier leurs préférences en fonction de l'heure de la journée ou d'autres conditions de navigation.
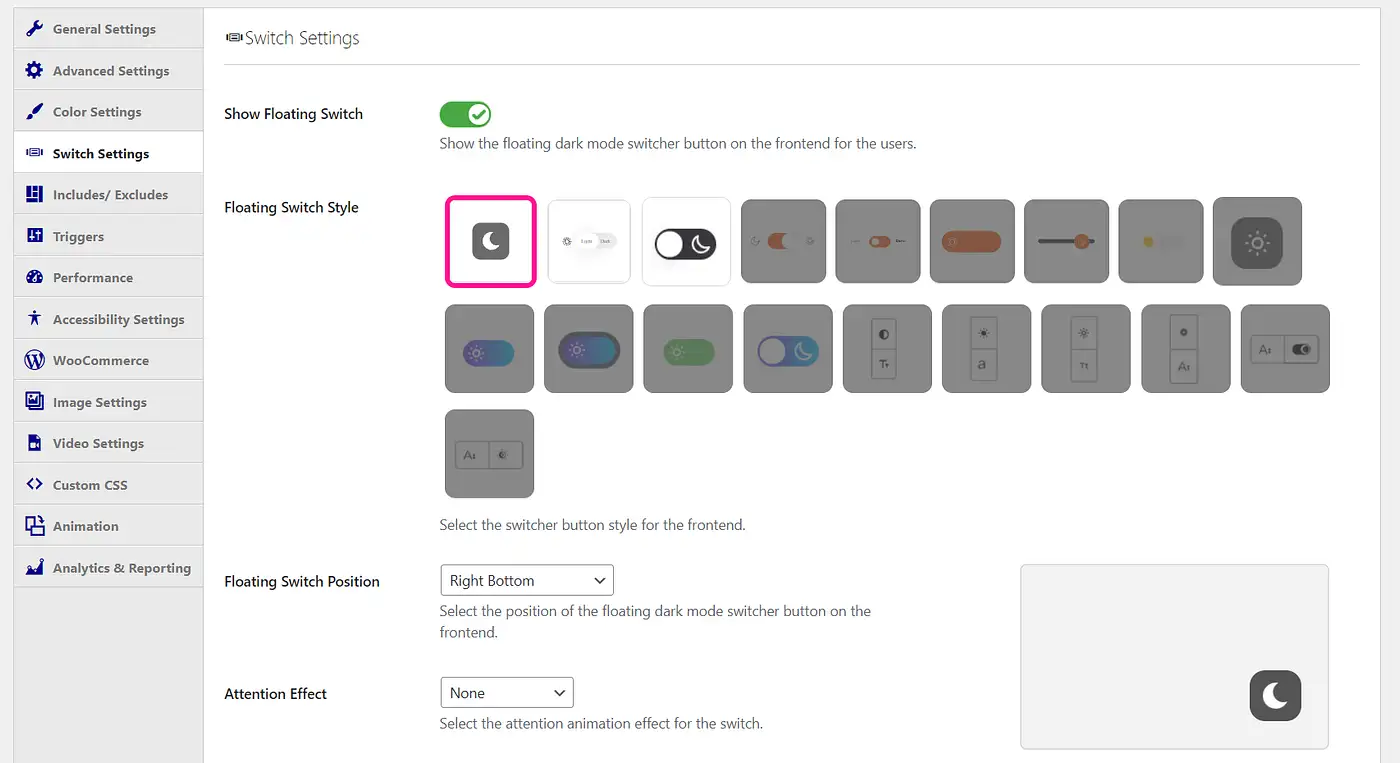
Heureusement, vous pouvez leur fournir un interrupteur pour faire exactement cela. Il y a deux parties principales ici : activer la fonctionnalité, puis la personnaliser. Commençons par le premier en allant dans WP Dark Mode → Settings → Switch Settings :

Assurez-vous que la bascule Afficher le commutateur flottant est en position activée. Ensuite, enregistrez vos modifications. C'est aussi simple que cela : vos utilisateurs auront désormais la possibilité à l'écran de basculer entre le mode clair et le mode sombre.
Vous pouvez également entrer dans les éléments de style ici. Par exemple, envisagez de modifier la conception du bouton sous Style de commutateur flottant .
D'autres options de personnalisation incluent l'ajout d'une animation ou son placement dans une certaine partie de l'écran. Vous pouvez débloquer encore plus d'options avec la version premium de ce plugin. Enregistrez vos modifications de commutateur et passez à l'étape finale.
Étape 4 : Personnalisez votre mode sombre
Le potentiel de personnalisation ne s'arrête pas au commutateur. Il existe plusieurs autres façons de personnaliser votre mode sombre WordPress. Regardons d'abord changer le jeu de couleurs.
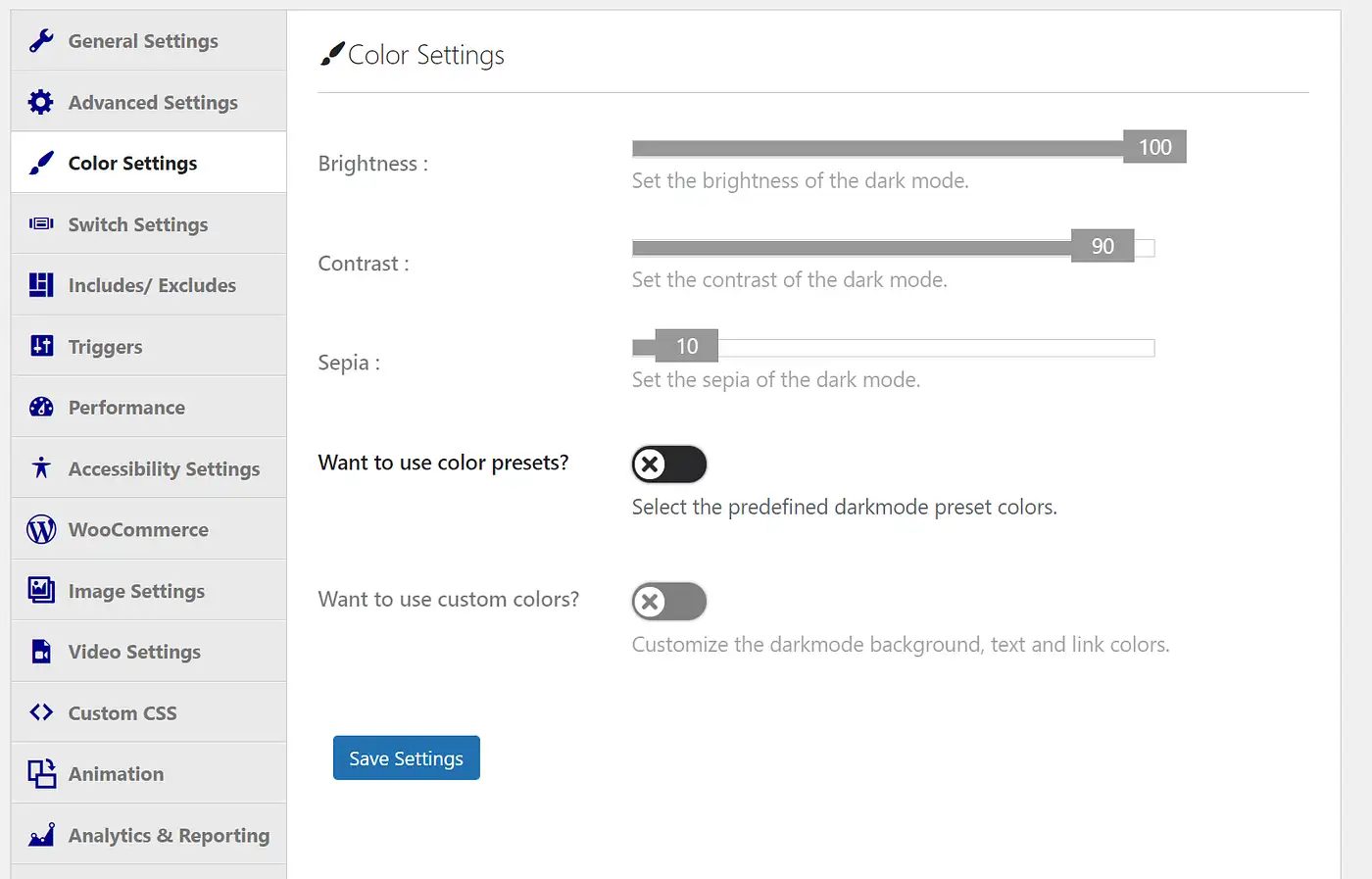
Allez dans WP Dark Mode → Paramètres → Paramètres de couleur :

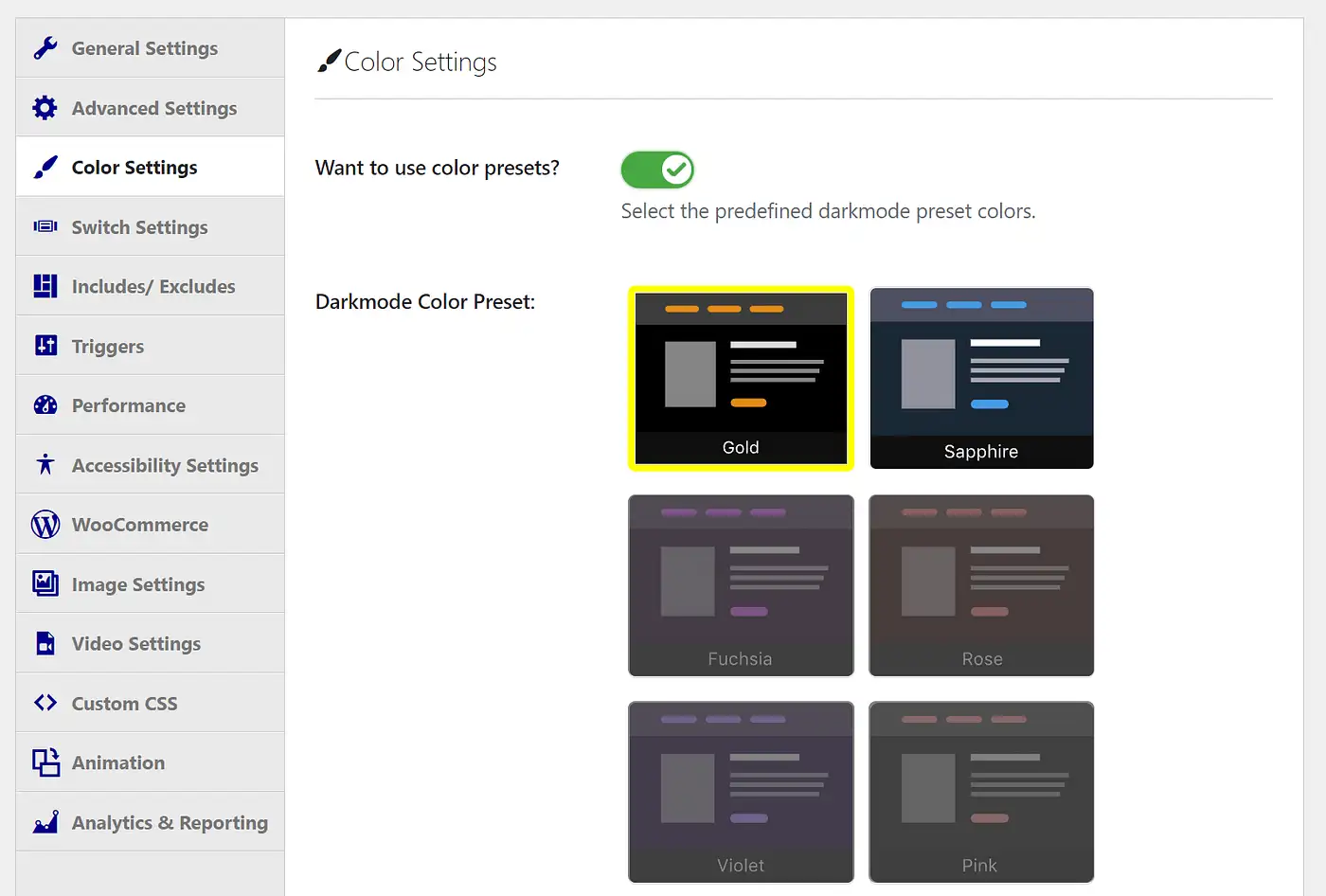
Si vous ne souhaitez pas concevoir votre propre schéma de couleurs, vous pouvez également activer l'option Voulez-vous utiliser des préréglages de couleurs ? pour quelques options par défaut :

La plupart des options ici nécessiteront une version premium. Cela vous aidera à régler n'importe quoi, de la luminosité globale aux niveaux de contraste. En tant que tel, vous voudrez peut-être envisager une mise à niveau si votre jeu de couleurs est important pour vous.
Comment activer le mode sombre dans votre tableau de bord WordPress
Vos utilisateurs frontaux ne sont pas les seuls à bénéficier d'un écran plus sombre. Vous pouvez également suivre ces étapes pour activer l'option pour votre tableau de bord.

Étape 1 : Activer le mode sombre du backend
Nous utiliserons le même plugin WP Dark Mode pour cette méthode. Revenez à WP Dark Mode → Paramètres → Paramètres généraux . Cependant, cette fois, assurez-vous que l'option Enable Backend Darkmode est activée.
Semblable à la façon dont cela fonctionne pour vos utilisateurs, votre tableau de bord passera automatiquement en mode sombre. Vous aurez également un bouton dans la barre d'outils supérieure pour basculer entre les deux modes.
Comme vous vous en doutez, cela n'aura d'impact que sur vos utilisateurs principaux. Si vous n'avez pas activé le mode sombre pour le frontend, vos visiteurs verront votre site normal.
Si vous ne cherchez pas d'autre tailleur, vous pouvez vous arrêter ici. Cependant, si vous voulez plus de façons de personnaliser l'interface d'administration de WordPress, vous pouvez passer à l'étape suivante.
Étape 2 : Modifier le jeu de couleurs de votre administrateur
Une fois que vous avez activé le mode sombre, nous vous encourageons à explorer le backend de votre site. Par exemple, vous constaterez peut-être que les couleurs WordPress par défaut ne correspondent pas à vos besoins lorsqu'elles sont plus faibles.
La bonne nouvelle est que vous pouvez facilement modifier le jeu de couleurs de votre administrateur pour qu'il corresponde à vos nouveaux paramètres de mode sombre. Vous n'avez même pas besoin d'un plugin supplémentaire pour cette étape - cette fonctionnalité est intégrée au système WordPress.
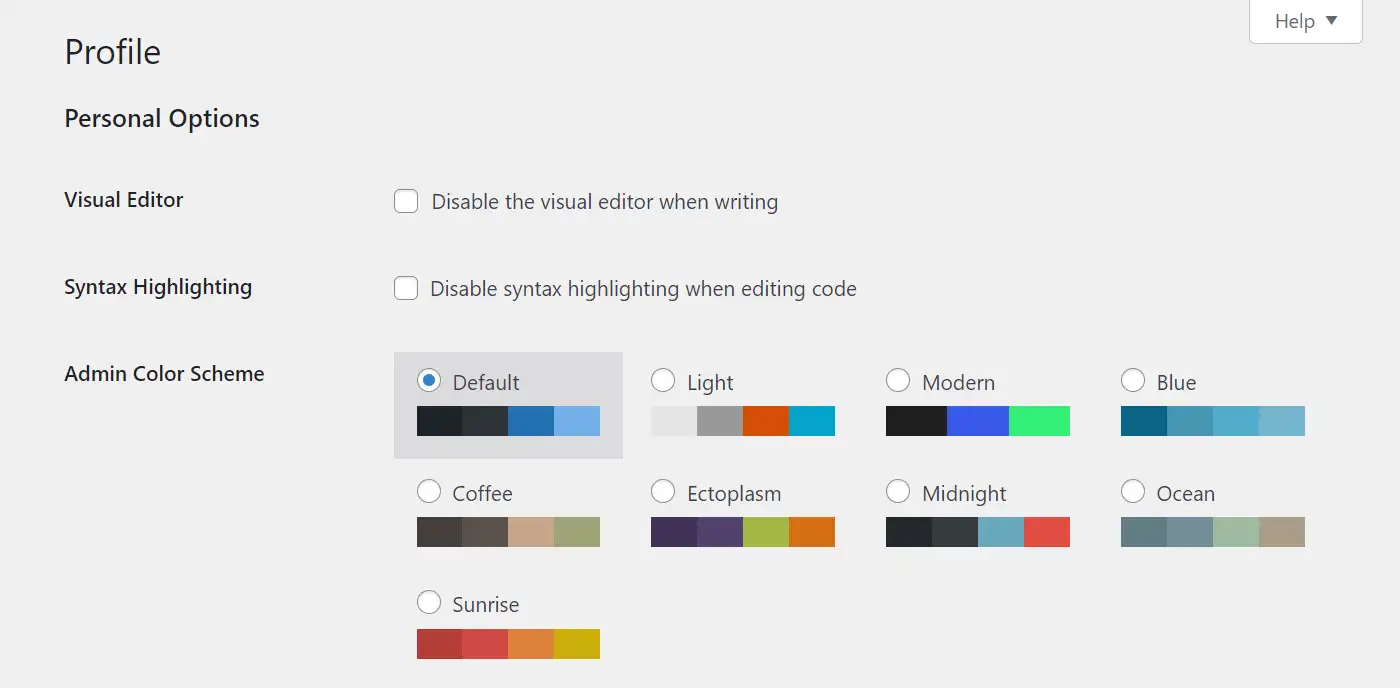
Tout d'abord, allez dans Utilisateurs → Profil :

À partir de là, vous pouvez choisir la combinaison de couleurs que vous souhaitez. Lorsque vous cliquez sur l'un d'entre eux, vous pourrez voir les modifications immédiatement. N'hésitez pas à basculer entre eux et à avoir une idée de vos options. Lorsque vous êtes prêt, n'oubliez pas de cliquer sur Mettre à jour le profil en bas de la page.
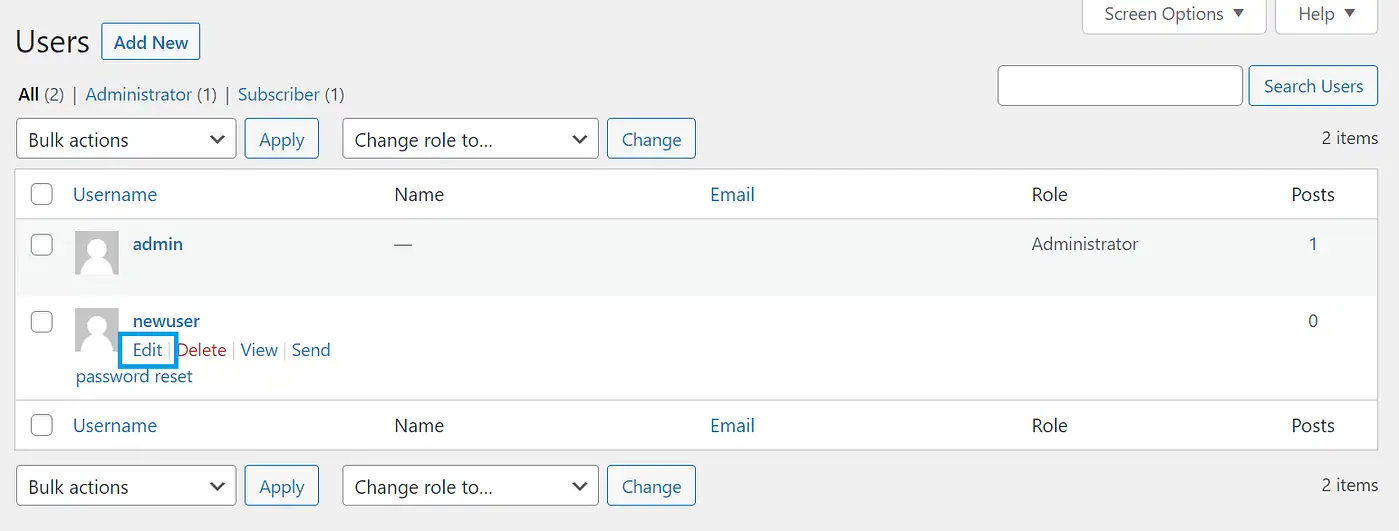
De plus, vous pouvez également appliquer ces modifications au profil principal de quelqu'un d'autre. Pour commencer, allez dans Utilisateurs → Tous les utilisateurs cette fois. Ensuite, recherchez l'utilisateur que vous souhaitez modifier et cliquez sur Modifier sous son compte :

Après cela, vous serez redirigé vers un écran d'édition similaire à celui d'avant. Vous pouvez ensuite modifier les schémas de couleurs d'administration des autres utilisateurs pour mieux correspondre aux nouvelles options du mode sombre.
Étape 3 : Basculer entre le mode normal et le mode sombre
Si vous êtes comme beaucoup de gens, vous ne voulez probablement pas vous en tenir au mode normal ou sombre tout le temps. Heureusement, le processus de commutation est simple et intuitif.
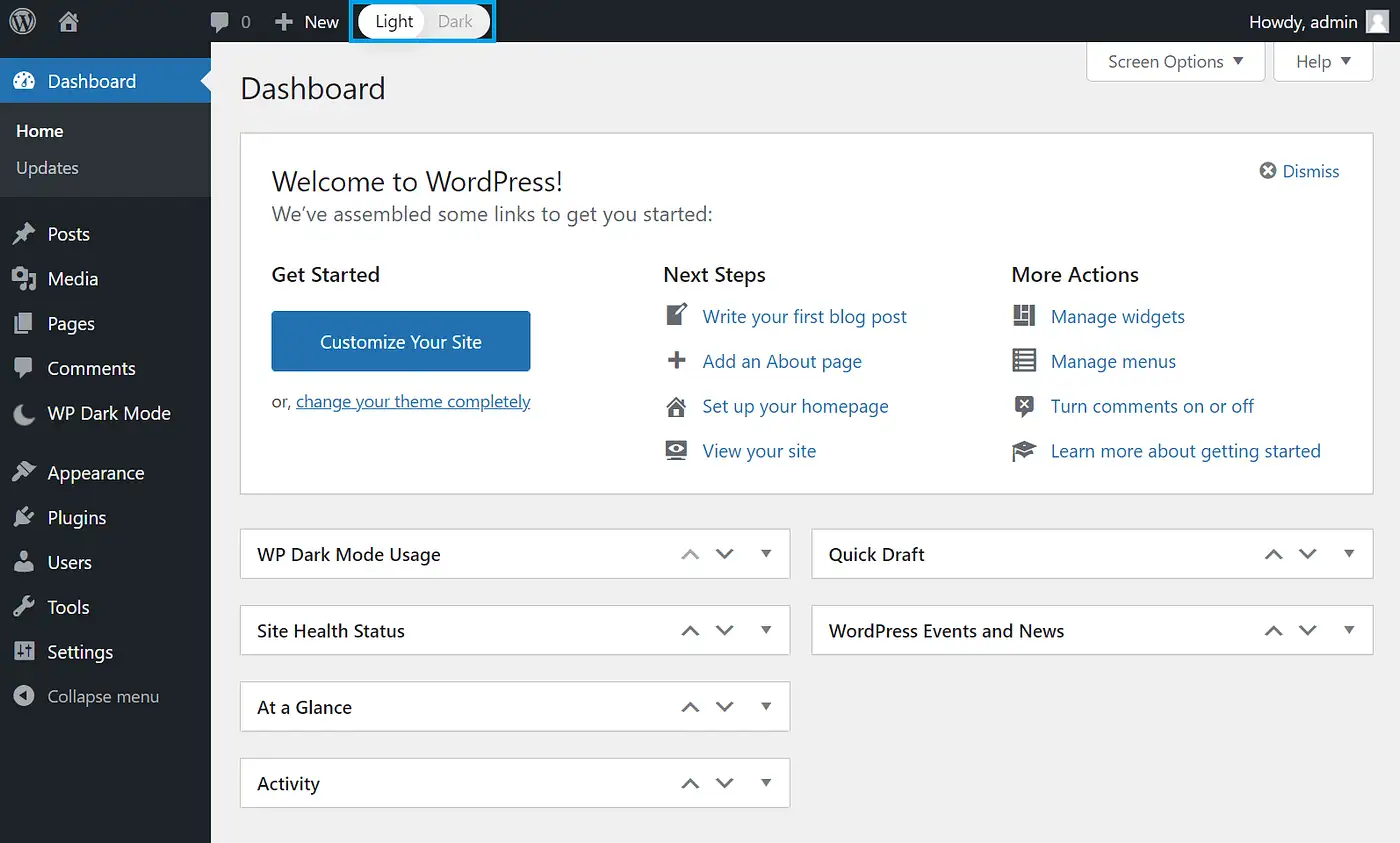
Supposons que vous commenciez avec le mode d'éclairage par défaut. Allez en haut de votre barre d'outils d'administration. Ici, vous verrez un petit interrupteur avec deux options : Clair et Sombre :

Il ne vous reste plus qu'à cliquer sur le mode vers lequel vous souhaitez basculer. Après cela, votre écran devrait ressembler à ceci :

N'oubliez pas que les paramètres du mode sombre dans l'écran d'administration n'affecteront pas vos utilisateurs. En tant que tel, n'hésitez pas à basculer entre vos combinaisons de couleurs si nécessaire - si vous avez également suivi la première méthode, vos visiteurs pourront faire de même.
Conclusion
Une option de mode sombre WordPress peut être un véritable atout pour vos utilisateurs – et vos administrateurs. Qu'ils recherchent une interface plus calme ou préfèrent simplement cette palette de couleurs, c'est un moyen simple de personnaliser l'expérience utilisateur de votre site. Heureusement, WP Dark Mode simplifie le processus.
Dans cet article, nous vous avons montré comment activer et personnaliser le mode sombre sur le frontend de votre site en quatre étapes. Nous vous avons également expliqué comment faire de même pour vous et vos administrateurs sur le backend de votre site.
Si vous êtes intéressé par d'autres façons de personnaliser le tableau de bord principal de votre site, vous pouvez consulter nos guides sur la façon de personnaliser le backend WordPress et comment changer la barre d'outils WordPress.
Avez-vous des questions sur l'activation du mode sombre pour votre site Web ? Faites-nous savoir dans la section commentaires ci-dessous!
