Dashicons WordPress : comment les utiliser sur un site WordPress
Publié: 2022-10-14Êtes-vous un débutant qui souhaite apprendre à utiliser les Dashicons dans WordPress ?
Dashicons est une police d'icônes (similaire à FontAwesome) fournie avec chaque installation de WordPress. Il est léger et contient juste assez d'icônes pour que la plupart des utilisateurs évitent d'installer un jeu d'icônes tiers.
Par défaut, les Dashicons ne sont chargés que sur le backend. Cependant, vous pouvez facilement ajouter des Dashicons au frontal en utilisant un code simple.
De nos jours, chaque développeur de thèmes préfère utiliser WP Dashicons plutôt que des images car les icônes se chargent plus rapidement.
Dans ce guide, nous allons vous montrer comment utiliser les Dashicons dans WordPress.
Que sont les Dashicons WordPress ?
Les Dashicons sont les polices d'icônes officielles de WordPress, introduites pour la première fois dans la version 3.8. Si vous utilisez ces polices sur votre site Web, elles auront fière allure. Ce sont des fichiers SVG de haute qualité qui peuvent être mis à l'échelle à n'importe quelle taille sans pixellisation.

Depuis que l'équipe WordPress les a développés, ils ont un support WordPress natif et peuvent être utilisés sans scripts supplémentaires. Il existe environ 350 polices d'icônes disponibles, que vous pouvez trouver dans les ressources officielles du développeur WordPress.
Vous pouvez utiliser ces icônes sur :
- Tableau de bord d'administration WordPress
- Menus de navigation
- Pages et articles
- Métadonnées
- Plugins et thèmes personnalisés
- Conception frontale
Vous avez peut-être remarqué que nous avons qualifié les Dashicons d'"icônes de police" plutôt que d'"icônes". C'est parce qu'il y a une différence entre les icônes de police et les icônes régulières.
Quelle est la différence entre les icônes d'image et les icônes de police ?
Les icônes de police et les icônes d'image ont le même objectif. La seule différence est la façon dont ils sont enregistrés sur le serveur.
Les icônes d'image sont de minuscules images que vous placez sur divers éléments de votre site Web. Les icônes de police sont des morceaux de code que votre navigateur convertit en une image vectorielle.
Pourquoi utiliser les Dashicons ?
Vous devez utiliser des icônes de police (Dashicons) au lieu d'icônes d'image pour de nombreuses raisons.
- Ils sont évolutifs par défaut, exactement comme le texte de votre site WordPress. Cela signifie qu'ils auront fière allure, quelle que soit la taille de l'écran de l'utilisateur.
- Les Dashicons sont également légers. Cela signifie que les performances de votre site Web WordPress seront plus rapides que l'utilisation d'icônes d'image.
- Les Dashicons, parce qu'ils sont du texte, peuvent être personnalisés davantage à l'aide de CSS. Vous pouvez ajouter des effets tels que des ombres, des dégradés de couleurs, des animations et bien plus encore.
- Les dashicons sont également utiles pour limiter au maximum les requêtes HTTP, car ils se chargent en même temps que les autres polices. Si vous utilisez beaucoup d'images sur votre site, vous devrez faire beaucoup de requêtes pour les obtenir, ce qui augmente le temps de chargement des pages.
Comment utiliser les Dashicons dans WordPress ?
Ne vous inquiétez pas. L'utilisation des icônes Dash ne nécessite pas de compétences avancées en codage. Suivez les étapes ci-dessous et vous aurez des Dashicons sur votre site WordPress en un rien de temps.
Activation des dashicons WordPress sur le frontend
Avant d'utiliser WP Dashicons, vous devez d'abord les activer pour le thème que vous utilisez. Cela se fait en ajoutant un petit extrait de code au fichier functions.php .
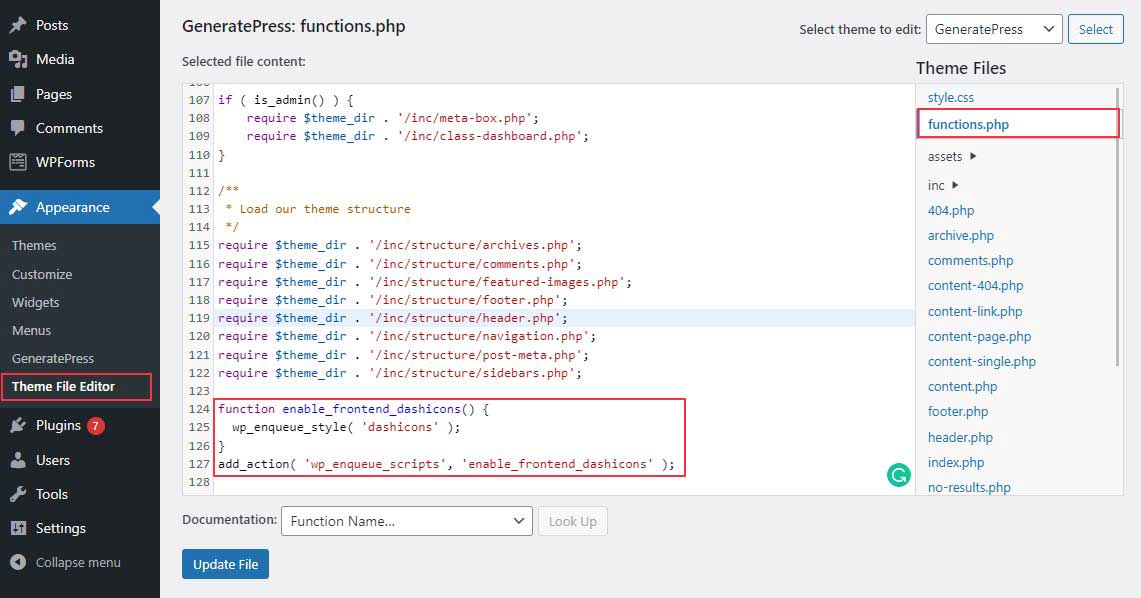
Tout d'abord, vous devez accéder à Apparence » Éditeur de thème depuis votre tableau de bord d'administration WordPress.
Maintenant, recherchez le fichier functions.php dans la liste des fichiers sur la droite.
Ensuite, faites défiler vers le bas de functions.php et ajoutez ce code :
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

Avant de modifier functions.php, nous vous recommandons de créer un thème enfant. Si vous modifiez directement le fichier de thème, puis mettez à jour le thème, la mise à jour écrasera toutes les modifications que vous apportez à functions.php. Du coup, avoir un thème enfant c'est toujours mieux.
C'est ça! Vous êtes maintenant prêt à commencer à utiliser WP Dashicons. Ensuite, nous vous montrerons comment obtenir le code HTML et CSS Dashicons.
Comment obtenir le code HTML et CSS Dashicons
WordPress.org possède une bibliothèque Dashicon où vous pouvez obtenir des codes CSS et HTML pour chaque icône.
Accédez simplement à la page des ressources pour les développeurs WordPress. Ici, vous verrez une liste des Dashicons disponibles.
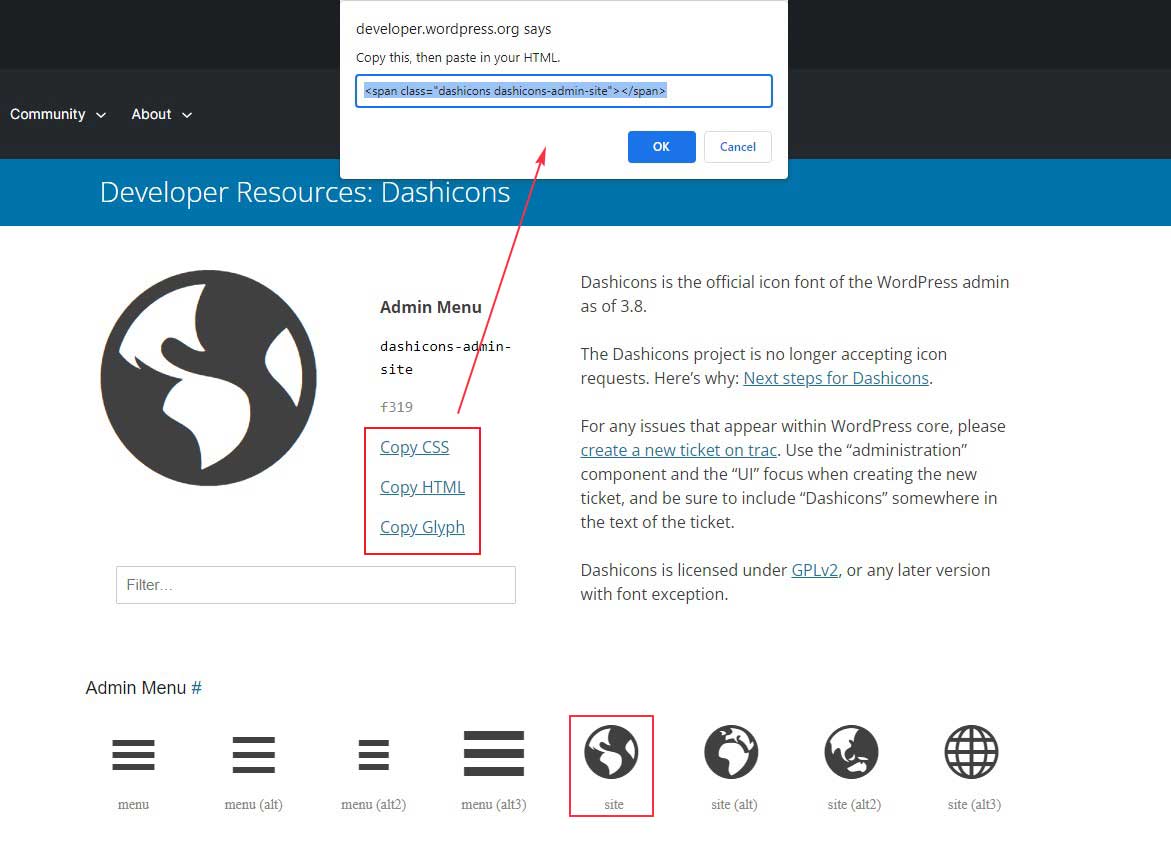
Ensuite, cliquez sur l'icône que vous souhaitez utiliser pour votre site.
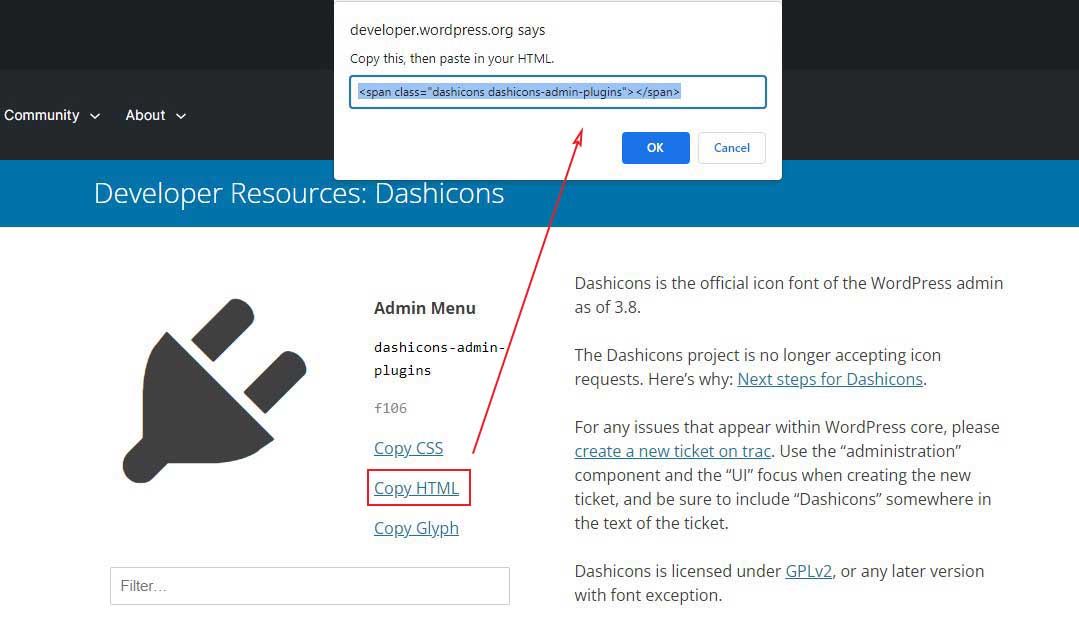
Ensuite, selon vos besoins, sélectionnez Copier HTML ou Copier CSS .
Une fois cliqué, une fenêtre contextuelle avec du code apparaîtra. Copiez simplement le code dans le presse-papiers.

Maintenant, lorsque vous activez les Dashicons et copiez le code, il vous suffit de décider où utiliser les icônes Dashicons sur votre tableau de bord WordPress. Par exemple, vous pouvez utiliser l'icône sur les thèmes, les métadonnées, le menu de navigation, etc.
Comment utiliser WordPress Dashicons à des fins spécifiques
Vous avez vu comment utiliser les Dashicons sur votre site, et maintenant nous allons vous montrer comment vous pouvez les utiliser à certaines fins.
Ajouter des Dashicons aux pages et publications WordPress
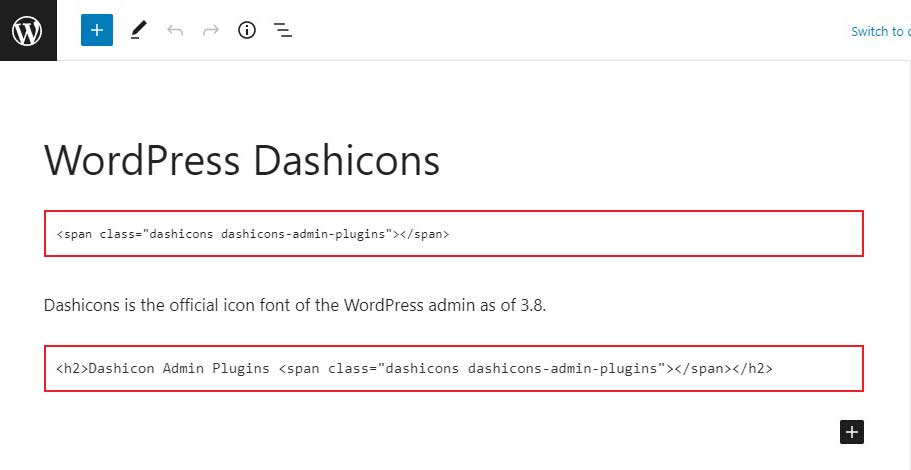
Pour ajouter une icône Dashicons à une page ou un article WordPress, copiez d'abord le code HTML de l'icône que vous souhaitez utiliser.


Ensuite, vous devez placer le code HTML dans un shortcode de rendu HTML. La plupart des constructeurs de pages utilisent le shortcode HTML personnalisé ou le bloc HTML personnalisé si vous utilisez l'éditeur Gutenberg. N'oubliez pas que pour les utilisateurs de l'éditeur classique, cela signifie coller du code HTML dans l'onglet Texte de l'éditeur.
De plus, vous pouvez utiliser le même code HTML dans un widget HTML personnalisé pour ajouter une icône Dashicons à une zone de widget.
Pour ajouter l'icône, ouvrez une page ou un article et insérez-y un bloc HTML personnalisé . Vous pouvez soit coller le code copié directement dans le bloc, soit l'entourer de code HTML.

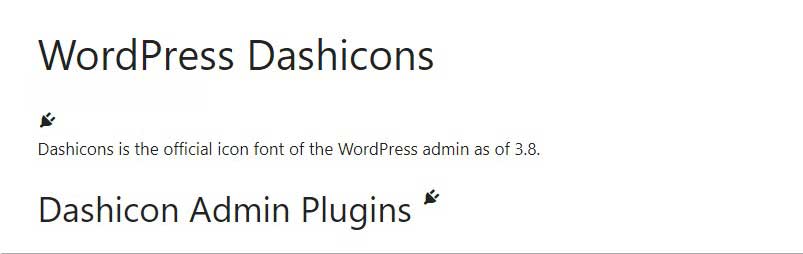
Après avoir inséré le code HTML, publiez la page/l'article et prévisualisez-le depuis le frontend pour voir le résultat.

Utiliser WP Dashicons pour le menu de navigation
Pour ajouter un WP Dashicons à un menu de navigation WordPress, copiez d'abord le code HTML de l'icône que vous souhaitez utiliser.
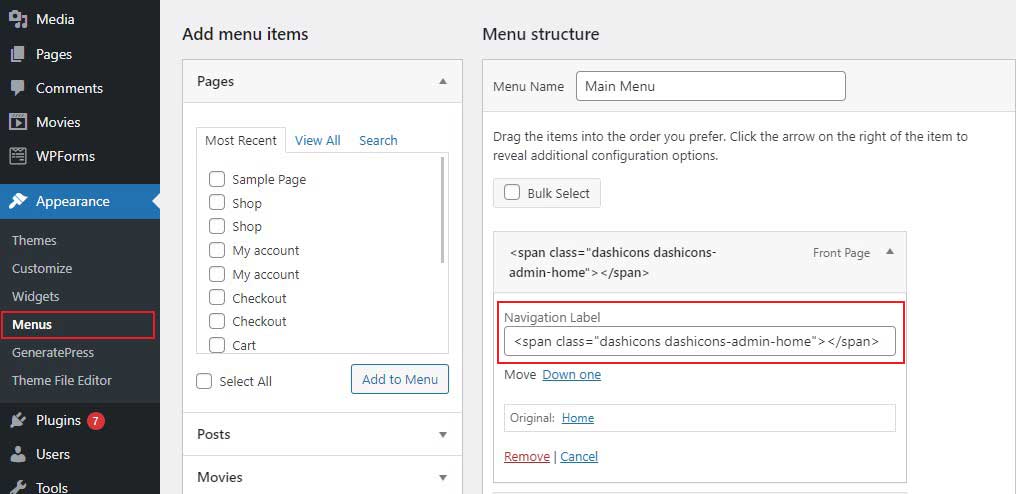
Après cela, revenez à votre tableau de bord WordPress et cliquez sur Apparence » Menus .
Ensuite, choisissez le menu que vous souhaitez modifier et cliquez sur un élément de menu auquel vous souhaitez ajouter l'icône.
Ensuite, recherchez l'option Étiquette de navigation dans la section des éléments de menu développés. Vous devrez coller le code HTML directement dans cette zone. Vous pouvez insérer le code avant ou après l'étiquette d'un élément de menu existant. Après avoir ajouté le code HTML, cliquez sur le bouton Enregistrer le menu pour enregistrer vos modifications.

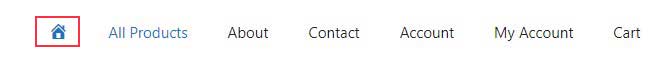
Ensuite, visitez l'interface de votre site Web pour voir comment l'icône que vous avez choisie s'affiche.

Ajouter des Dashicons dans le menu Admin
Pour ajouter un type de publication personnalisé à votre site Web WordPress, utilisez d'abord la fonction register_post_type() pour l'enregistrer. Cette fonction accepte plusieurs paramètres, dont l'un est le menu_icon . Il vous permet de choisir l'icône qui apparaît à côté de l'option de menu de type de publication personnalisé du tableau de bord d'administration.
Pour utiliser les Dashicons, définissez le paramètre menu_icon sur le nom complet de l'icône lors de l'appel de la fonction register_post_type() (par exemple, dashicons-format-video).
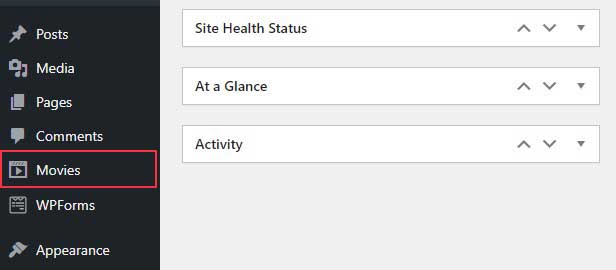
Par exemple, nous avons enregistré un type de publication personnalisé nommé movie avec une section de menu avec l' icône dashicons-format-video à côté.

Nous avons enregistré le type de publication de film à l'aide de la fonction wp_cpt() , qui est connectée au crochet d'action init dans ce petit extrait de code.
Visitez maintenant votre tableau de bord WordPress et voyez comment le code que nous avons utilisé s'est avéré.

Utilisation d'un shortcode Dashicons créé sur mesure
Vous pouvez rapidement ajouter des Dashicons à votre site Web en utilisant un shortcode. C'est une excellente solution si vous créez un site Web pour quelqu'un d'autre et que vous voulez vous assurer que le propriétaire du site Web peut facilement insérer les icônes souhaitées sur son site sans avoir à jouer avec le HTML.
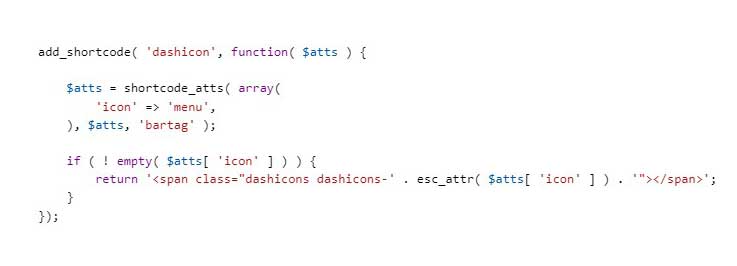
Voici le code que vous devez ajouter au fichier functions.php afin d'utiliser les Dashicons shortcode :

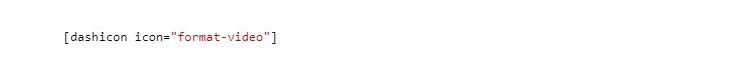
Vous pouvez ensuite utiliser un shortcode comme celui-ci sur les publications et les pages :

Gardez à l'esprit que la feuille de style Dashicons doit être chargée sur le front-end de votre site Web pour que le shortcode fonctionne.
Veuillez sauvegarder votre site Web avant de modifier le fichier functions.php. De cette façon, en cas de problème, vous pourrez facilement récupérer votre site Web.
Conclusion
Dans ce guide, nous expliquerons ce que sont les Dashicons WordPress et comment les utiliser dans WordPress. Nous avons également couvert les nombreuses façons d'ajouter des Dashicons à un site Web WordPress. Que vous souhaitiez les ajouter au frontend ou au backend de votre site, vous avez le choix entre plusieurs options.
Bien que vous puissiez rechercher des plugins ou des thèmes WordPress qui vous permettent d'ajouter des Dashicons et des fonctionnalités personnalisées, vous pouvez utiliser ces directives pour les ajouter complètement par vous-même. Avec les informations que nous avons couvertes, vous devriez pouvoir le faire vous-même en suivant simplement les étapes que nous avons décrites.
Lire plus d'articles utiles
- Télécharger des fichiers SVG sur WordPress
- Ajouter un favicon à WordPress
- Masquer la barre d'administration WordPress pour tous les utilisateurs sauf l'administrateur
