Comment créer un site Web de commerce électronique WordPress en 2022
Publié: 2022-05-20Le commerce électronique est brûlant car il permet de gagner incroyablement facilement 6 chiffres par mois sans créer une entreprise de brique et de mortier avec des frais généraux incroyablement élevés.
Mais le problème pour beaucoup est les frais mensuels élevés de la plupart des plateformes de commerce électronique comme Shopify. Si vous débutez, vous voulez une solution plus abordable afin de pouvoir dépenser plus pour des choses comme le marketing et la publicité.
La bonne nouvelle est que vous n'avez pas besoin de payer des frais mensuels élevés avec Shopify pour pouvoir vendre des produits en ligne. Si vous recherchez une alternative Shopify ou une alternative eBay, ce didacticiel étape par étape vous laissera gratuitement une superbe boutique en ligne.
Tout ce dont vous avez besoin est un compte d'hébergement Web et un peu d'effort et vous pourrez créer un site Web de commerce électronique en un rien de temps.
Commençons!
- Choses dont vous avez besoin pour créer un site Web de commerce électronique
- Étape 1. Achetez un hébergement Web et un nom de domaine.
- Étape 2. Installez WordPress.
- Étape 3. Installez le thème Astra et les sites Astra.
- Étape 4. Personnalisez votre site Web.
- Étape 5. Personnalisation de votre site Web avec Elementor
- Étape 5. Configurez WooCommerce.
- Étape 6. Ajoutez des produits.
- Étape 7. Personnalisez vos paiements.
- Étape 8. Restez au courant de l'abandon du panier.
- Emballer
Choses dont vous avez besoin pour créer un site Web de commerce électronique
- Hébergement. Je recommande SiteGround.
- Un nom de domaine.
- Thème WordPress. Pour ce tutoriel, nous utilisons le thème Astra gratuit.
- Générateur de pages WordPress. Pour cela, nous utilisons le constructeur de page gratuit Elementor.
- WooCommerce , le meilleur plugin WordPress de commerce électronique. Il ajoute des fonctionnalités de commerce électronique à WordPress
Étape 1. Achetez un hébergement Web et un nom de domaine.
Si vous êtes nouveau dans cette entreprise de création de sites Web, permettez-moi d'abord de clarifier ce qu'est un hébergement Web et un nom de domaine et pourquoi vous en avez besoin.
Qu'est-ce qu'un hébergement et un nom de domaine ?
Un hébergement Web est un endroit sur Internet où votre site Web vivra. C'est comme une maison physique où vos affaires peuvent être trouvées. Le nom de domaine, en revanche, est l'adresse de votre site Web. C'est comme votre adresse que vous donnez aux gens pour qu'ils viennent vous rendre visite à la maison. "Facebook.com", "Google.com" et "WordPress.com" sont tous des exemples de noms de domaine.
Vous pouvez acheter un nom de domaine sur presque tous les sites Web vendant des noms de domaine. Il suffit de chercher le meilleur prix. Mais en ce qui concerne l'hébergement du site Web, il est absolument important de n'obtenir l'hébergement que d'une entreprise fiable. Parce que si votre hébergement est lent ou peu fiable, la vitesse et la disponibilité de votre site Web en souffriront, ce qui finira par nuire à votre activité de commerce électronique.
SiteGround, mon service d'hébergement Web préféré
Vous pouvez utiliser n'importe quel service d'hébergement Web de haute qualité pour créer un site Web de commerce électronique, mais dans ce didacticiel, nous allons utiliser SiteGround.
SiteGround est un hébergeur en ligne hautement recommandé car il s'adresse aux utilisateurs de WordPress et propose toujours des prix abordables. Ils sont surtout connus pour leurs performances rapides et leur support tout aussi rapide.
Voici les principales fonctionnalités de SiteGround :
- Certificat SSL gratuit
- Assistance rapide et compétente
- Environnement de mise en scène WordPress
- Migrations de sites Web gratuites
- 30 jours de sauvegardes
SiteGround est un choix solide pour vos besoins d'hébergement Web. Ils s'adressent aux sites Web WordPress et offrent moins de ressources que leurs concurrents mais une plus grande fiabilité.
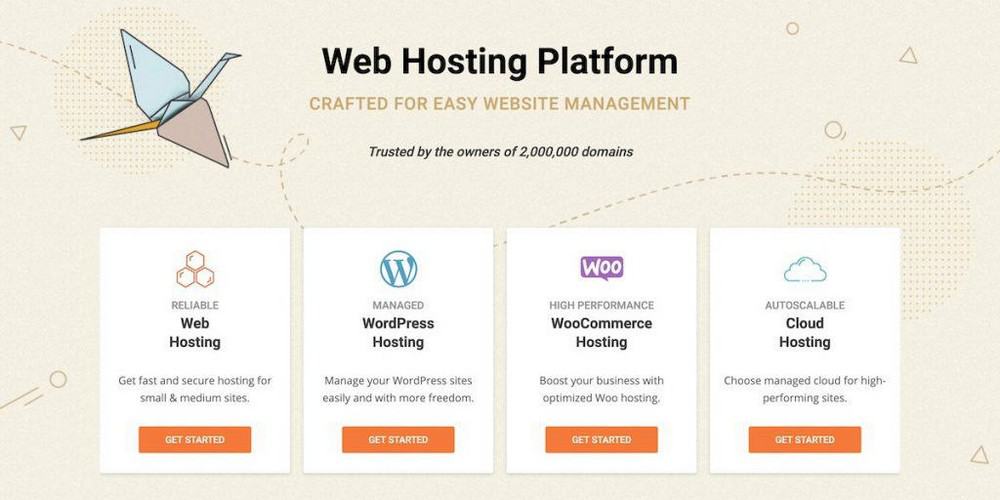
Une fois sur leur page d'accueil, vous verrez quatre types d'hébergement différents :

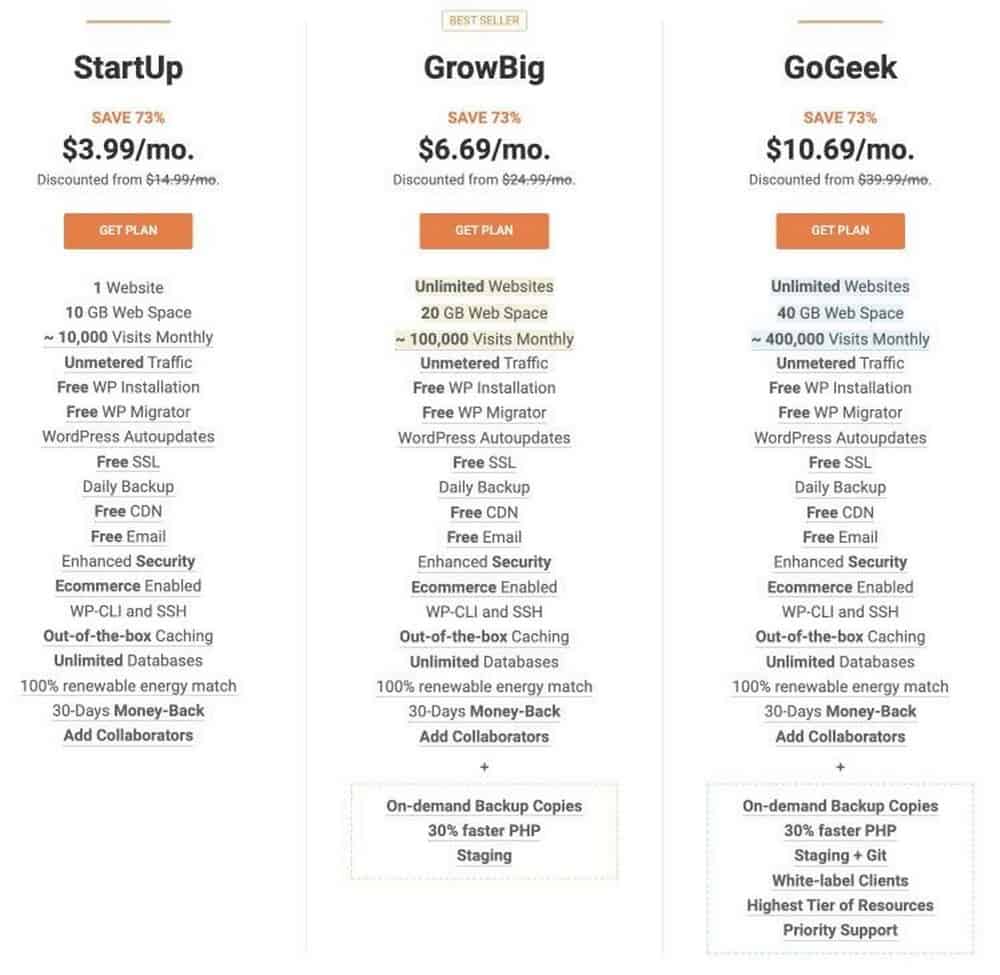
Choisissez l'hébergement WordPress et cliquez sur Commencer. Vous verrez alors trois plans tarifaires :

Choisissez-en un selon vos besoins et votre budget. Vous pouvez également consulter leur comparaison de chaque plan d'hébergement pour avoir une meilleure idée du plan qui correspond le mieux à vos besoins.
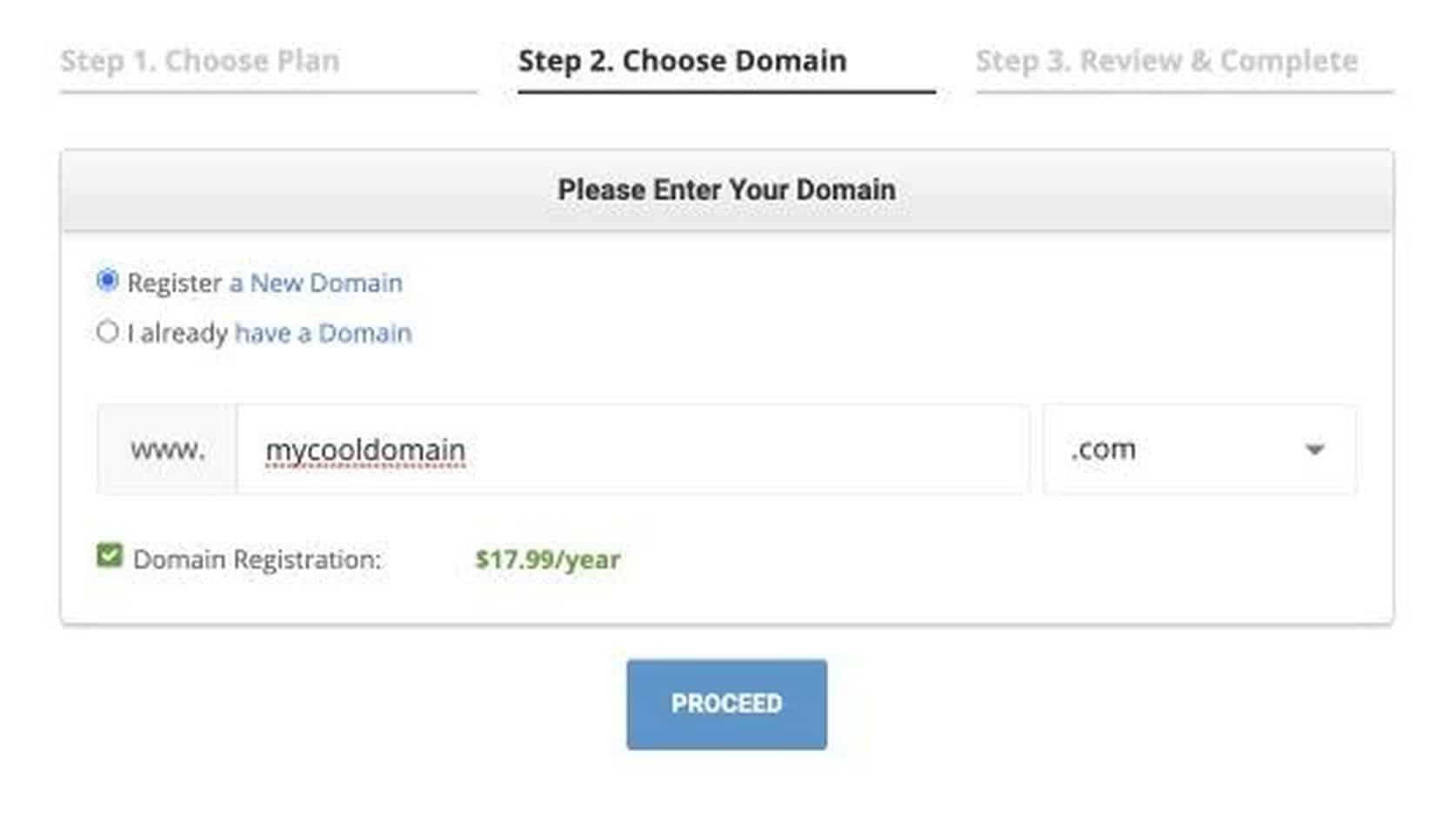
Une fois que vous avez décidé d'un plan, cliquez sur Obtenir le plan. Vous serez alors redirigé vers une page où vous devrez choisir un domaine. Si vous avez déjà acheté un nom de domaine, sélectionnez "J'ai déjà un domaine". Mais si vous n'en avez pas, sélectionnez "Enregistrer un nouveau domaine" pour acheter un domaine directement dans SiteGround.

Une fois que vous avez un nom de domaine que vous aimez et qu'il est disponible, cliquez sur Continuer. L'étape suivante consiste à fournir vos informations personnelles et de facturation pour finaliser l'achat. Fournissez vos coordonnées avec précision et cliquez sur Payer maintenant. Vous disposez maintenant d'un hébergement web et d'un nom de domaine fiables.
Étape 2. Installez WordPress.
Dans cette section, nous allons vous montrer comment créer un site Web de commerce électronique dans WordPress.
Mais pourquoi WordPress ?
WordPress est un outil gratuit et open source qui vous permet de créer des sites Web même si vous n'avez aucune idée du codage. C'est le système de gestion de contenu de site Web le plus simple et le plus puissant à ce jour. Il y a une tonne de choses que j'aime à propos de WordPress, et si vous lisez plus de mes tutoriels ou regardez mes vidéos, vous en saurez plus sur pourquoi je pense que WordPress est le meilleur outil pour créer des sites Web pour les non-techniciens.
SiteGround est en fait livré avec une installation WordPress en un clic qui effectue tout le travail difficile d'installation et de configuration de WordPress pour vous.
Une fois que vous avez acheté l'hébergement, vous aurez la possibilité d'installer WordPress, juste là.
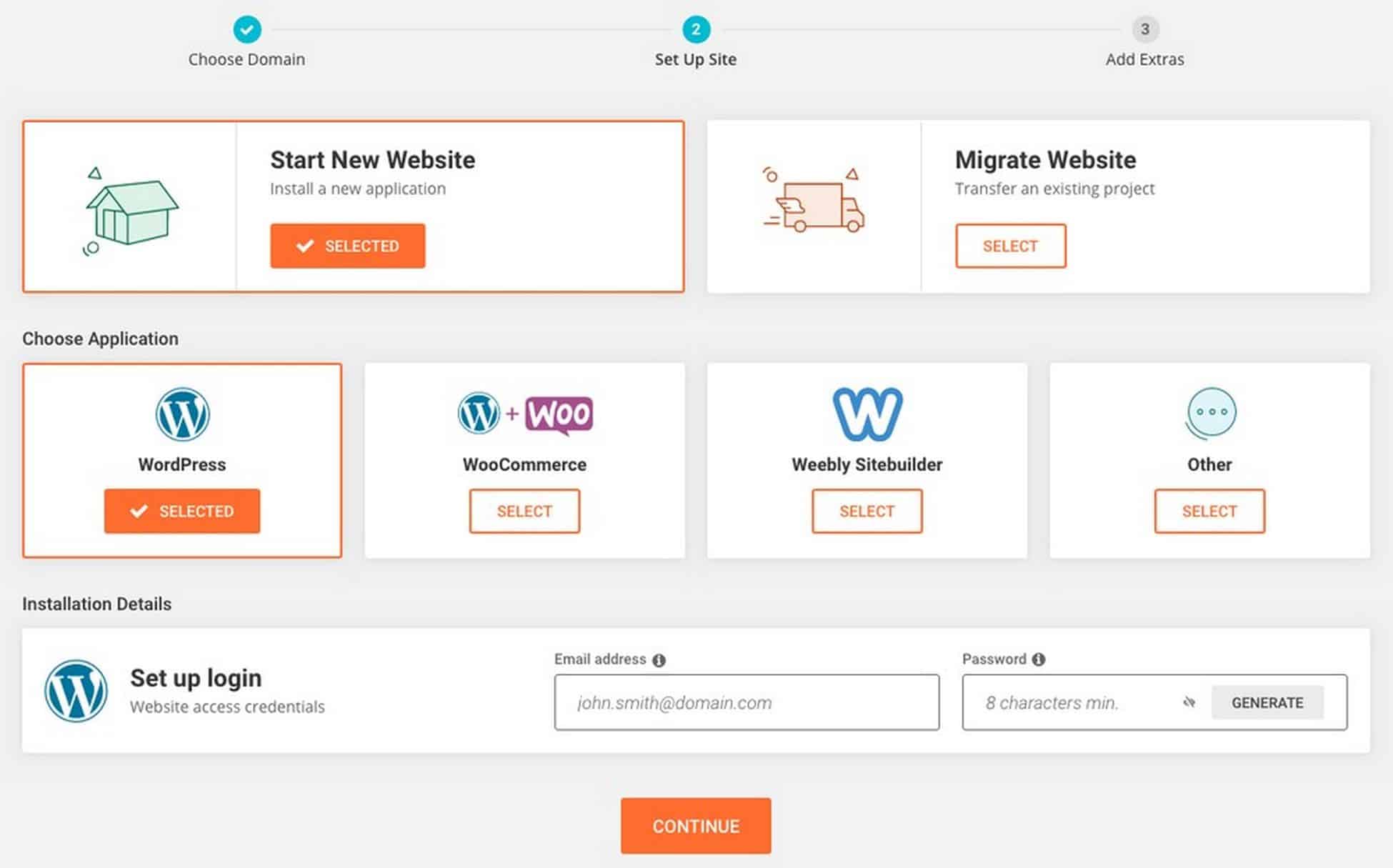
Pour ce faire, procédez comme suit :
1. Sélectionnez Démarrer un nouveau site Web

2. Sélectionnez ensuite le CMS que vous souhaitez utiliser. Vous aurez plusieurs options, mais pour l'instant, n'utilisez que WordPress.
3. Entrez votre adresse e-mail et votre mot de passe que vous souhaitez utiliser pour vous connecter à WordPress
4. Une fois le processus de configuration terminé, vous verrez l'écran suivant

4. Cliquez sur l'option Log in Admin pour vous connecter à votre tableau de bord WordPress
Vous pouvez également vous connecter en tapant "votredomaine.com/wp-admin" dans votre barre d'URL.
N'oubliez pas l'URL de votre page de connexion. Vous pourrez accéder directement à votre site en tapant l'URL dans votre barre d'adresse sans avoir à vous connecter à SiteGround.
Par exemple, si votre domaine est onlinestore.com, votre page de connexion WordPress sera onlinestore.com/wp-admin.
L'écran de connexion ressemble à ceci :

Entrez le nom d'utilisateur et le mot de passe que vous avez configurés pour vous connecter au panneau d'administration WordPress.

Étape 3. Installez le thème Astra et les sites Astra.
Astra est le thème que nous utiliserons pour que notre site Web de commerce électronique WordPress soit beau et professionnel le plus rapidement possible. Vous pouvez utiliser d'autres thèmes si vous préférez, mais pour ce didacticiel, nous utiliserons Astra.
Astra est un thème WordPress gratuit qui a une excellente vitesse et simplicité. Il existe également une version Pro disponible qui fait d'Astra le choix parfait.
Associez-le au plugin Starter Templates et vous pouvez avoir un site Web magnifique et à fort taux de conversion.
La meilleure partie est que vous pouvez installer un modèle de site Web prêt à l'emploi en quelques clics seulement !
Nous utiliserons l'un des modèles de démarrage Astra conçus pour le commerce électronique afin de réduire de moitié le temps de création de notre site Web.
Installation du plug-in d'importation
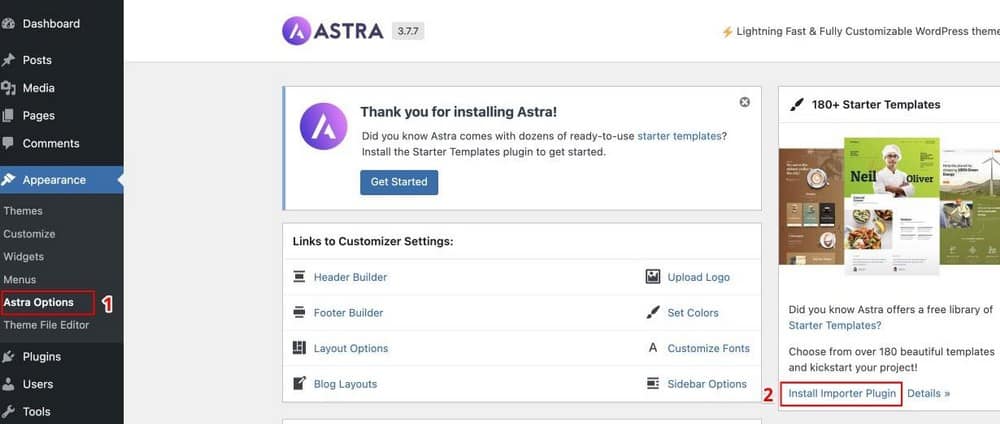
Pour utiliser des modèles de démarrage, accédez aux options Astra dans l' onglet Apparence .

À partir de là, sélectionnez Installer le plug-in d'importation.
Vous verrez une page comme celle ci-dessous.

Cliquez sur Créez votre site Web maintenant .
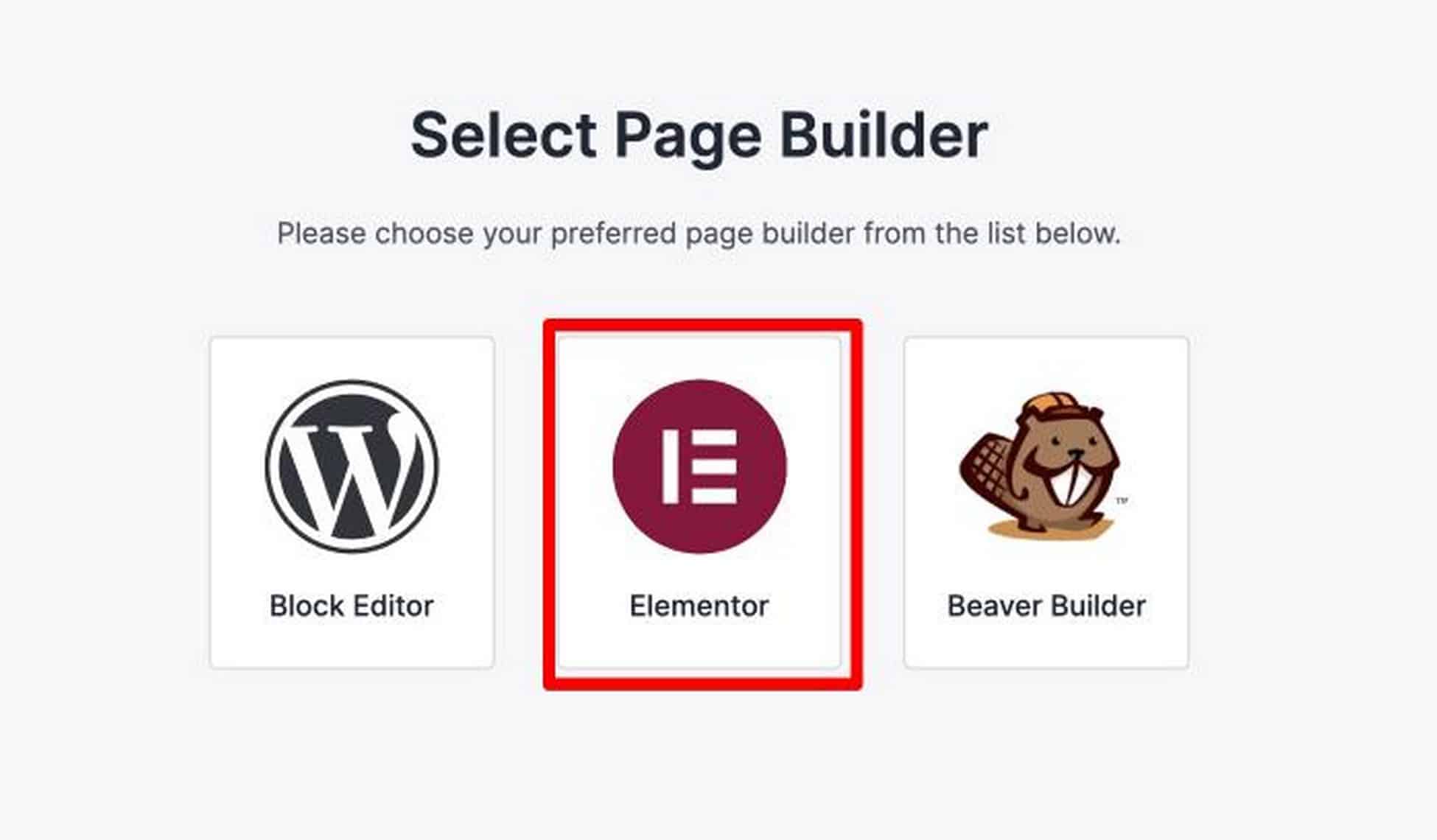
Choisir votre constructeur de pages
Ensuite, sélectionnez le constructeur de page avec lequel vous souhaitez le créer. Dans ce cas, allons-y avec Elementor.

On vous demandera ensuite quel constructeur de page vous préférez, et dans ce tutoriel, je vais utiliser Elementor. Elementor est un constructeur de pages WordPress qui a pris d'assaut la conception Web WordPress. Il avait l'ensemble de fonctionnalités le plus complet, mais il est très facile à utiliser et à maîtriser. Elementor est le constructeur de pages gratuit le plus complet. Il existe également un module complémentaire Pro pour ajouter des fonctionnalités de développement supplémentaires.
Fonctionnalités clés des éléments :
- Éditeur de page frontale en direct
- Fonctionnalités de personnalisation du site Web
- Bibliothèque de modèles et de blocs
- Options étendues de réponse mobile
- Le constructeur de popups le plus puissant
- PRO : Créer des en-têtes/pieds de page personnalisés
- PRO : créer des mises en page de type de publication
Elementor est le constructeur de pages le plus puissant actuellement disponible. Ils publient constamment de nouvelles fonctionnalités qui correspondent aux tendances de conception actuelles. Cela signifie que vous serez en mesure de maintenir la pertinence de votre site Web. Si en cours de route, vous souhaitez accéder à des fonctionnalités avancées, vous pouvez passer à Elementor Pro, ce qui, à mon avis, est une valeur incroyable compte tenu de tous les modules supplémentaires et des fonctionnalités de puissance qu'il inclut.
Choisissez votre site Web de modèle de démarrage
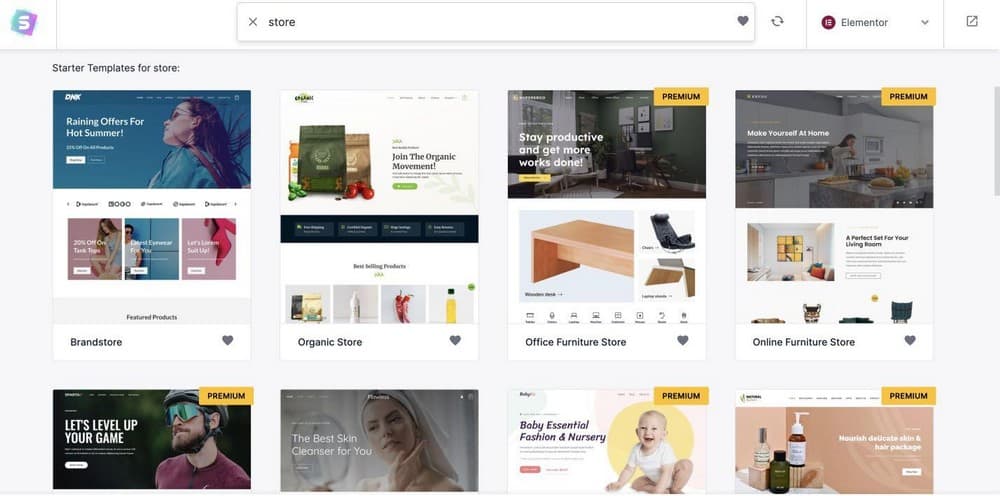
Une fois que vous avez sélectionné Elementor, vous atteindrez la page Starter Template comme ceci :

Il existe un certain nombre de beaux modèles que vous pouvez utiliser. Prenez votre temps pour choisir le modèle que vous souhaitez.
Notez que ces modèles sont entièrement modifiables avec le constructeur de page que vous avez sélectionné. Cela signifie que vous pourrez personnaliser chaque partie et élément du site Web, comme le titre, les images, les couleurs, le logo, etc.
Pour ce didacticiel, je vais utiliser le modèle d' impression personnalisée car il a l'air incroyable et est orienté vers le commerce électronique.
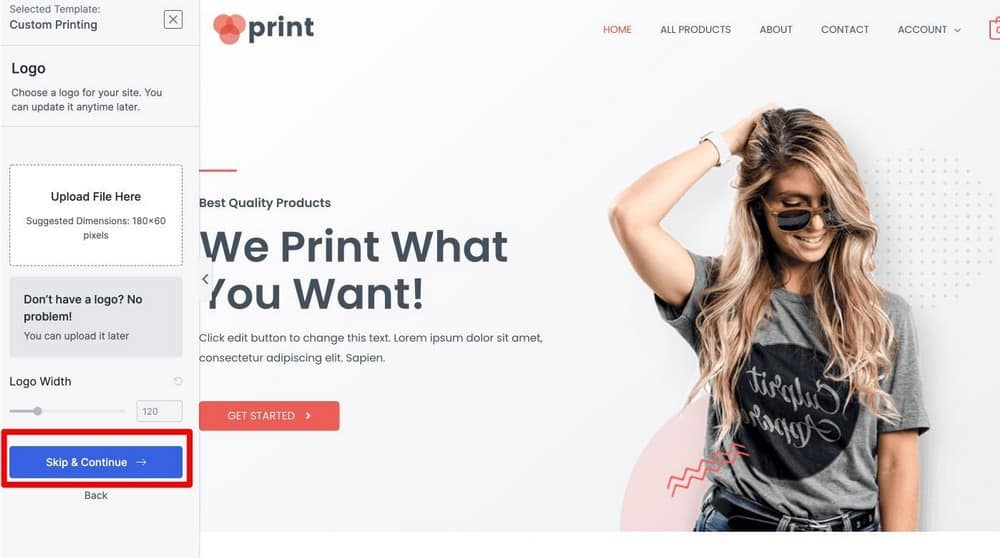
Pour installer le modèle, il vous suffit de cliquer dessus. Ici, vous pouvez choisir de personnaliser les couleurs et le logo maintenant.
Mais pour ce didacticiel, cliquez sur Ignorer et continuer .

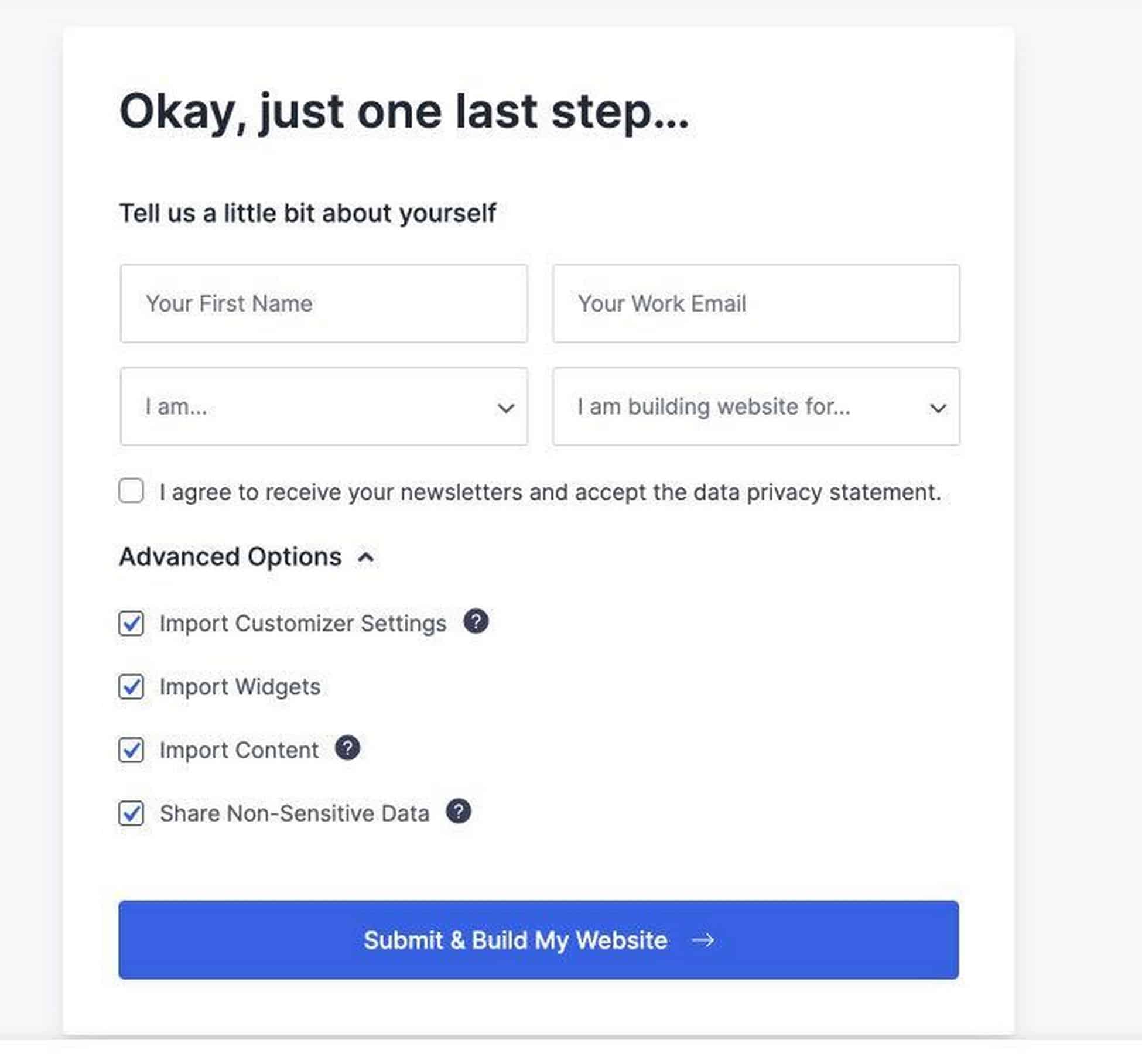
Vous rencontrerez une boîte qui vous demandera de remplir vos coordonnées (que vous pouvez choisir de laisser vide) et d'installer les données personnalisées qui sont ajoutées au site Web.
Donc, dans cette étape, cliquez simplement sur Soumettre et créer mon site Web .

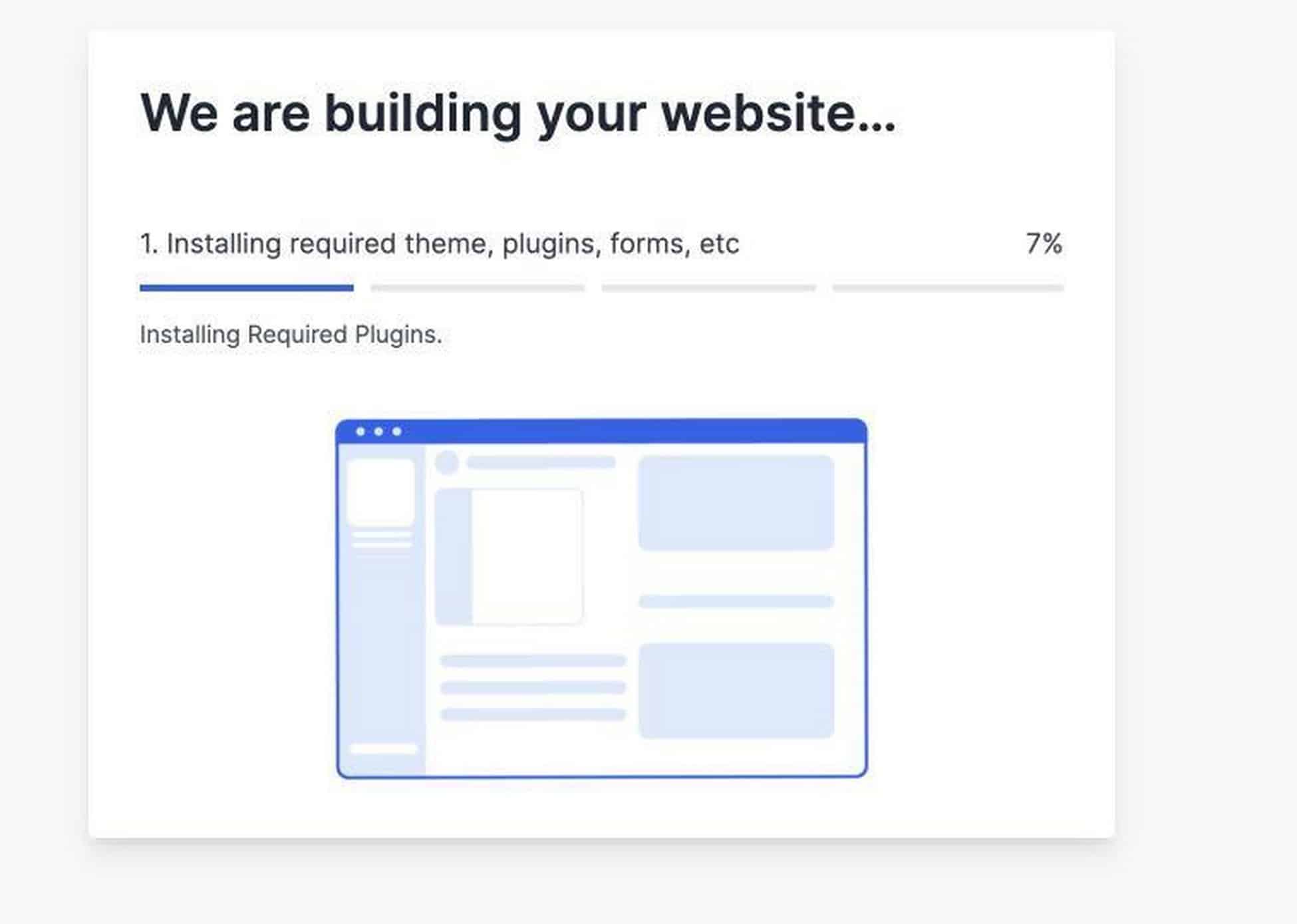
Maintenant, l'importateur Astra installera tous les plugins requis pour que le thème ressemble exactement à ce qu'il est.

Pour le thème Impression personnalisée, il installera Elementor, WooCommerce et WPForms. Cela me fait gagner énormément de temps car je n'aurai plus à installer ces plugins un par un.
Tout est fait pour moi.
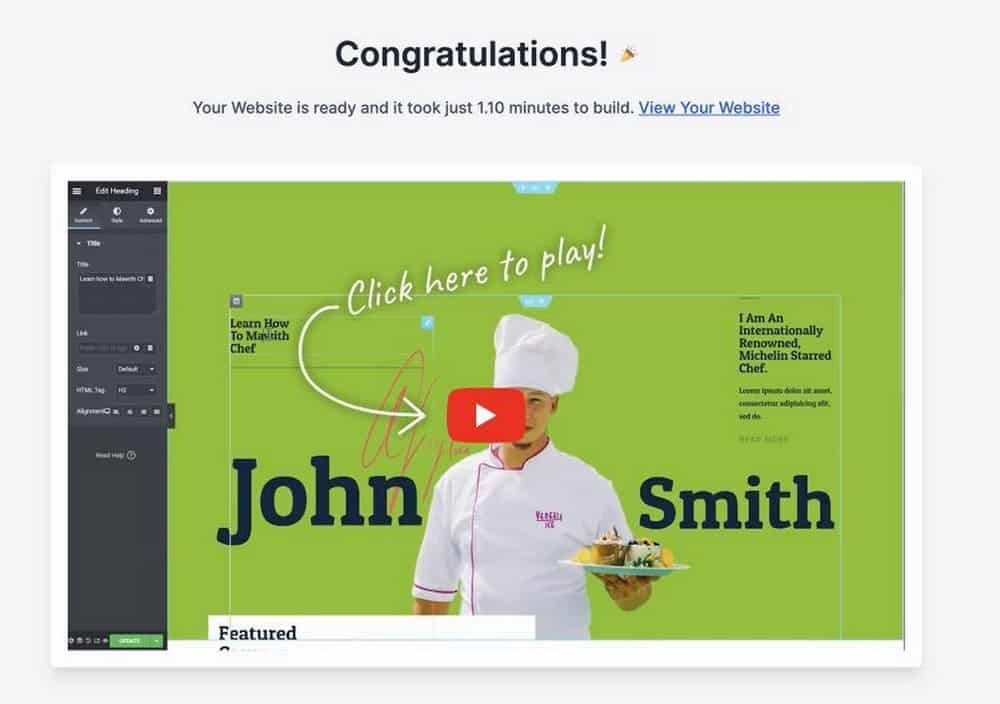
Une fois que le site Web est prêt, vous verrez ce message.

Étape 4. Personnalisez votre site Web.
Votre site Web est maintenant magnifique, mais vous voudrez vous l'approprier. La première chose que vous voulez faire est de choisir votre palette de couleurs. Si vous avez déjà la couleur de votre marque, ce sera plus facile.
Choisir une palette de couleurs
Un site Web a normalement un ensemble de 3 couleurs : la couleur primaire, la couleur d'accentuation et la couleur pop. La couleur primaire est la couleur dominante de votre site Web et très probablement la couleur de votre marque. La couleur d'accent est utilisée normalement sur les en-têtes ou les titres de publication si vous voulez qu'ils soient un peu différents pour attirer les yeux vers eux. Enfin, la couleur pop doit contraster avec le reste des couleurs pour faire ressortir les éléments importants du site Web, tels que les boutons d'appel à l'action.
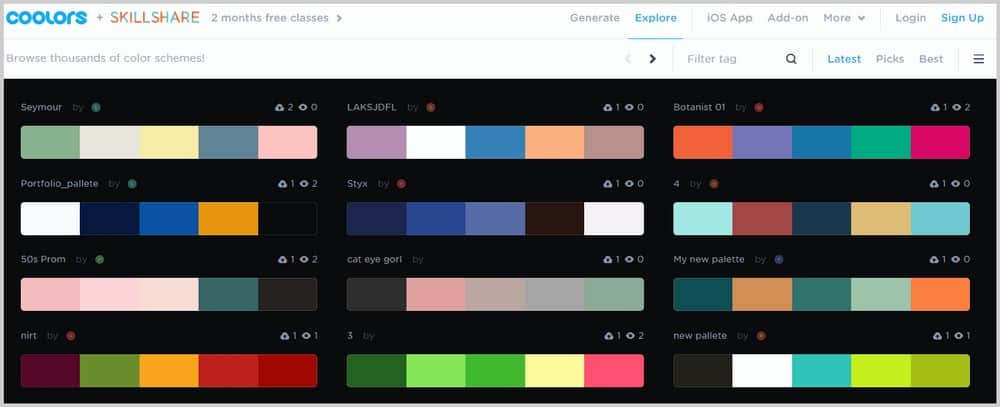
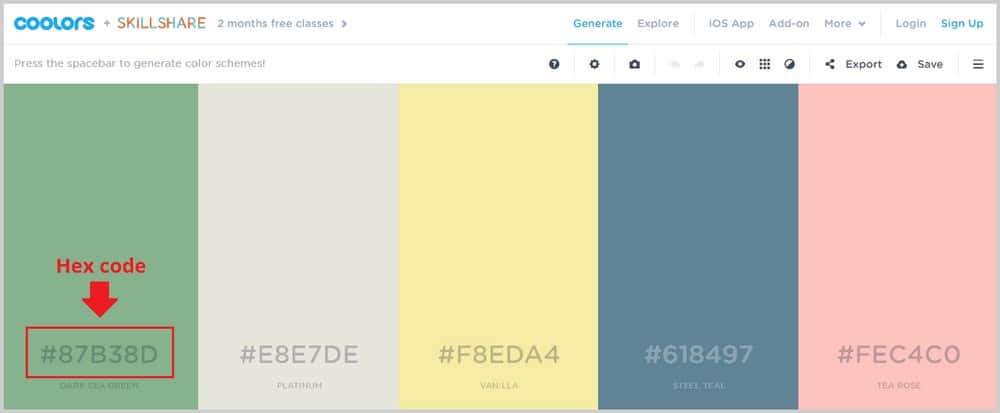
Pour choisir une palette de couleurs de site Web, j'utilise deux outils. Le premier est Coolors.co où vous pouvez parcourir différentes palettes de couleurs et choisir ce que vous souhaitez utiliser sur votre site Web.

Si vous voyez une palette que vous aimez, passez votre souris dessus, cliquez sur Afficher , et vous serez redirigé vers une nouvelle fenêtre où vous verrez les codes hexadécimaux de chaque couleur.

Ces codes hexadécimaux sont ce dont vous avez besoin pour utiliser ces couleurs sur votre site Web. Plus tard, je vais vous montrer comment utiliser ces codes hexadécimaux sur le backend WordPress.
Un autre outil sympa est Colorzilla, une extension Google Chrome qui vous permet d'obtenir le code hexadécimal de n'importe quelle couleur que vous voyez sur n'importe quel site Web afin que vous puissiez l'utiliser vous-même. Si vous souhaitez obtenir l'extension Colorzilla, cliquez ici. Cliquez ensuite sur Ajouter à Chrome.

Cela peut prendre un certain temps, mais une fois que c'est fait, vous verrez cette icône sur votre barre d'outils :

Alors maintenant, si vous voyez une couleur sur un site Web que vous souhaitez essayer et utiliser sur votre propre site Web, il vous suffit de cliquer sur cette icône et de cliquer sur la couleur que vous souhaitez copier. Le code hexadécimal sera alors automatiquement copié et vous pourrez le coller sur le backend de votre site Web. C'est si facile. C'est un outil pratique qui vous permettra d'utiliser de superbes couleurs en un clic.
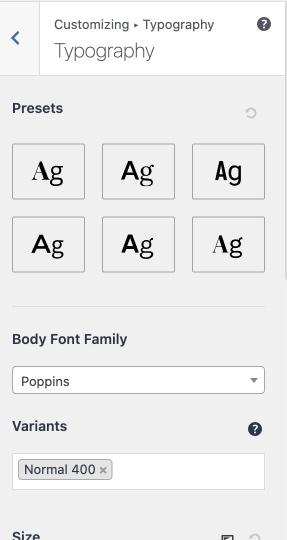
Personnalisation de la typographie
Vous souhaitez également utiliser votre propre typographie pour faire ressortir votre site Web. Les sites Web ont normalement 2-3 polices. Vous aurez une police pour les titres ou le menu, une police pour le corps et une "police pop" supplémentaire. Comme les couleurs, vous ne pouvez pas utiliser n'importe quelle police. Vous devez vous assurer qu'ils vont bien ensemble et envoyer le bon message sur votre marque.
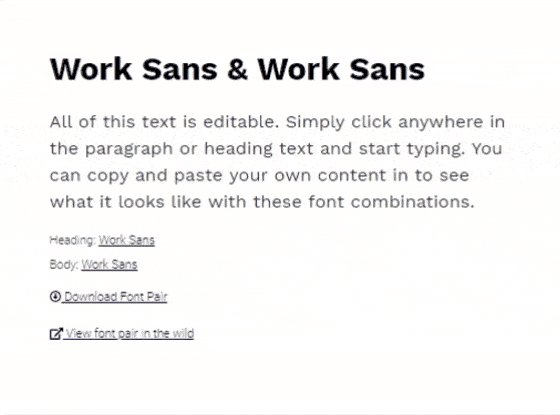
J'aime utiliser Fontpair.co, un site Web qui vous montre à quoi ressemblent deux polices différentes.

Si vous voyez quelque chose que vous aimez, notez simplement comment il s'appelle afin que vous puissiez aller sur WordPress et l'ajouter directement là-bas.
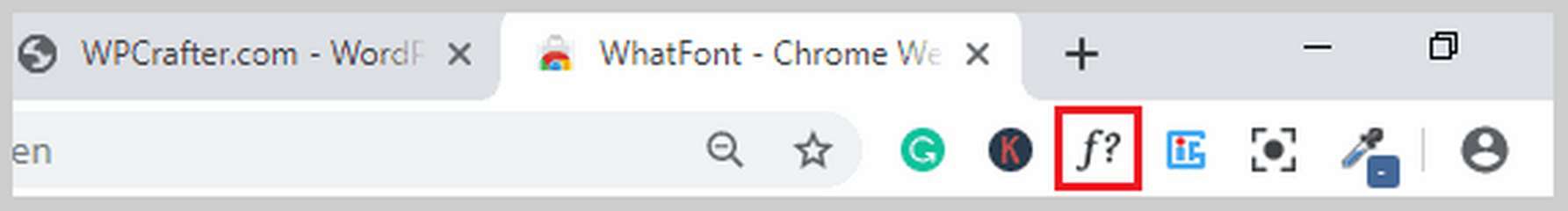
J'aime aussi utiliser WhatFont, une extension Google Chrome qui vous indique quelle police est utilisée sur n'importe quel site Web. Pour installer WhatFont, cliquez ici puis cliquez sur Ajouter à Chrome. Ensuite, vous verrez cette icône sur votre barre d'outils :

Si vous voulez connaître le nom d'une police, cliquez simplement sur cette icône et passez votre souris sur le texte. WhatFont vous dira le nom de cette police, et si vous cliquez dessus, vous verrez également la taille de la police, la couleur, la famille, le style, le poids, etc.
Obtenir un logo
Vous auriez également besoin d'un logo de marque pour différencier votre site Web et établir votre identité de marque. Il existe plusieurs façons d'obtenir un logo. Vous pouvez essayer de le faire vous-même en utilisant un outil de conception incroyable appelé Canva. Il est très populaire car il rend la conception très facile, même pour les débutants.
Canva est livré avec de nombreux modèles de logo que vous pouvez modifier pour créer le vôtre. Notez cependant que si vous souhaitez exporter le logo avec un fond transparent, vous devrez passer à Pro (qui propose un essai gratuit d'un mois). Vous pouvez toujours aller dans Photoshop ou Photopea pour supprimer l'arrière-plan, mais cela n'ajoute qu'une étape supplémentaire au processus.

Si vous voulez gagner du temps, vous pouvez simplement engager un concepteur de logo indépendant pour le faire pour vous. Vous pouvez essayer des sites Web comme Fiverr.com ou 99design, mais vous devez être prudent dans le choix d'un artiste en fonction de son style, de ses antécédents, de ses critiques, de ses notes, etc.
Personnalisation de votre site Web
Il est maintenant temps d'utiliser ces couleurs, ces polices et ces logos sur votre site Web. Si vous êtes dans le tableau de bord principal de WordPress, accédez à Apparence > Personnaliser pour ouvrir le personnalisateur de thème.

Si vous êtes sur le frontend de votre site Web et qu'il y a une barre noire en haut, vous pouvez cliquer sur Personnaliser pour ouvrir le personnalisateur.

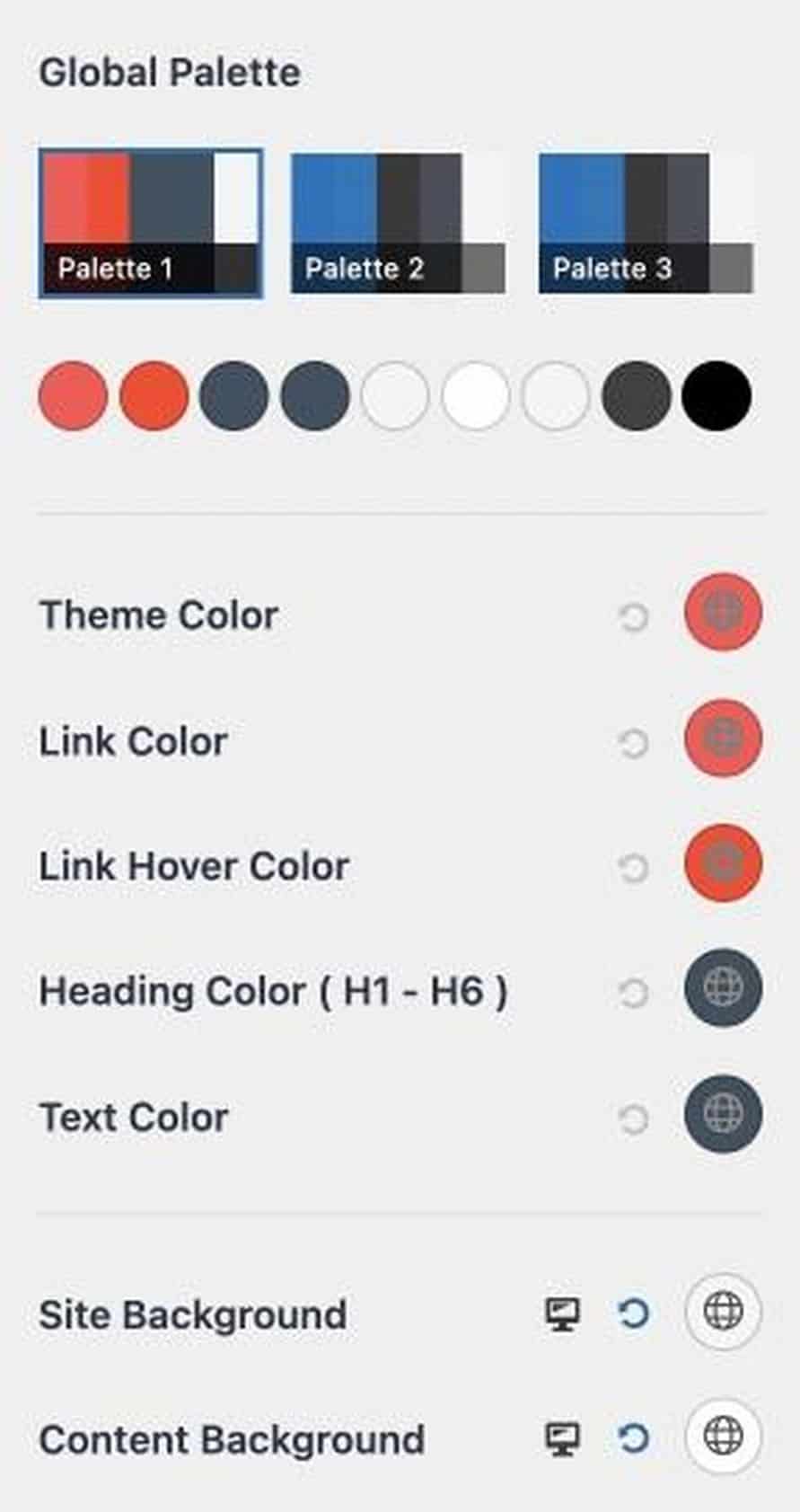
Voici à quoi ressemble le personnalisateur de thème :

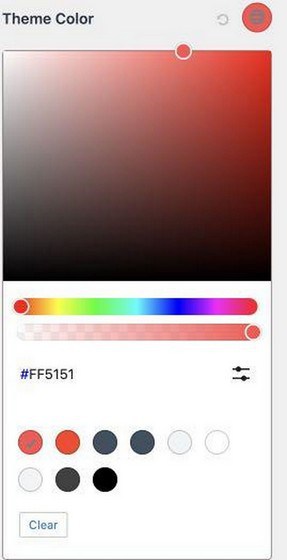
Les couleurs de base sont le thème, le lien, le texte et la couleur de survol du lien de votre site Web.
Si vous souhaitez modifier la couleur du thème, sélectionnez la couleur à sa droite.
Vous verrez deux manières de sélectionner une couleur.
Tout d'abord, vous pouvez coller un code hexadécimal dans une boîte. Donc, si vous avez trouvé une couleur sur Coolors.co ou à tout autre endroit, vous pouvez coller le code hexadécimal ici.
Vous pouvez également sélectionner une couleur dans un outil de sélection intégré.

Pour modifier la typographie de votre site, rendez-vous dans Global >Typography . Vous pourrez modifier la couleur de base, le fil d'Ariane, le contenu et la typographie du blog.

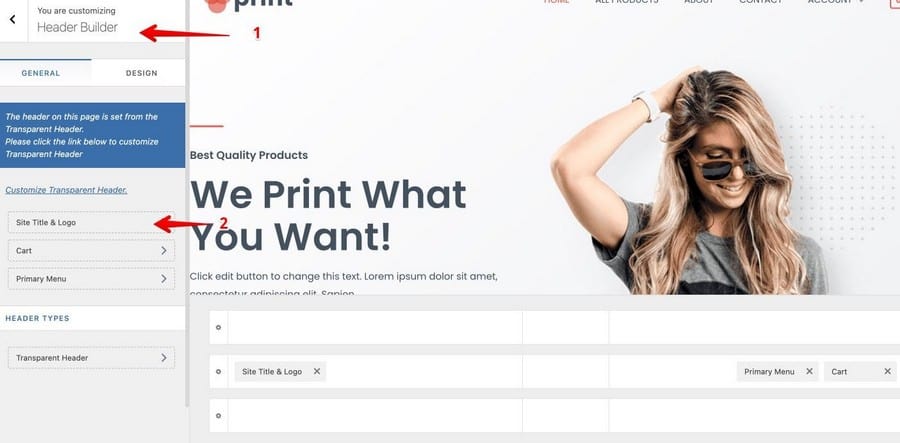
Ensuite, ajoutez votre logo. Pour télécharger votre logo, accédez à Header Builder > Titre et logo du site .

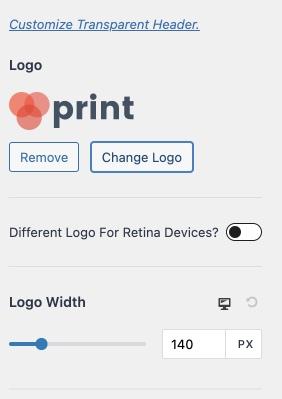
Ensuite, sous la section Logo, cliquez sur le bouton Changer de logo et téléchargez votre logo.

Astra vous permet également d'ajuster la largeur de votre logo afin que vous puissiez modifier la taille ou la taille que vous souhaitez qu'il apparaisse.
Si vous faites défiler vers le bas, vous pourrez également modifier le titre de votre site, ajouter un slogan de site et une icône de site ou un favicon.
Vous pouvez faire beaucoup plus dans la zone de personnalisation d'Astra, comme modifier la largeur du contenu de votre site, modifier la structure des articles de blog, personnaliser votre pied de page et votre en-tête, etc.
Explorez vos options ici pour voir ce que vous préférez pour votre site Web.
Une fois la personnalisation terminée, n'oubliez pas de cliquer sur Publier pour appliquer vos modifications.
Étape 5. Personnalisation de votre site Web avec Elementor
À ce stade, vous maîtrisez les bases de la personnalisation, telles que la modification de la couleur du site, la typographie, l'ajout d'un logo, etc. Il est maintenant temps d'entrer dans les détails et de commencer à utiliser Elementor (ou tout autre constructeur de pages que vous préférez) pour changer complètement l'apparence de votre site.
Comme je l'ai déjà mentionné, je vais utiliser Elementor dans ce tutoriel parce que je pense simplement que c'est le meilleur, mais vous pouvez utiliser n'importe quel constructeur de page avec lequel vous êtes à l'aise.
À l'intérieur d'Elementor, vous pouvez faire à peu près n'importe quoi avec votre site Web sans coder ni embaucher un développeur Web. L'ajout d'éléments est un simple processus de glisser-déposer.
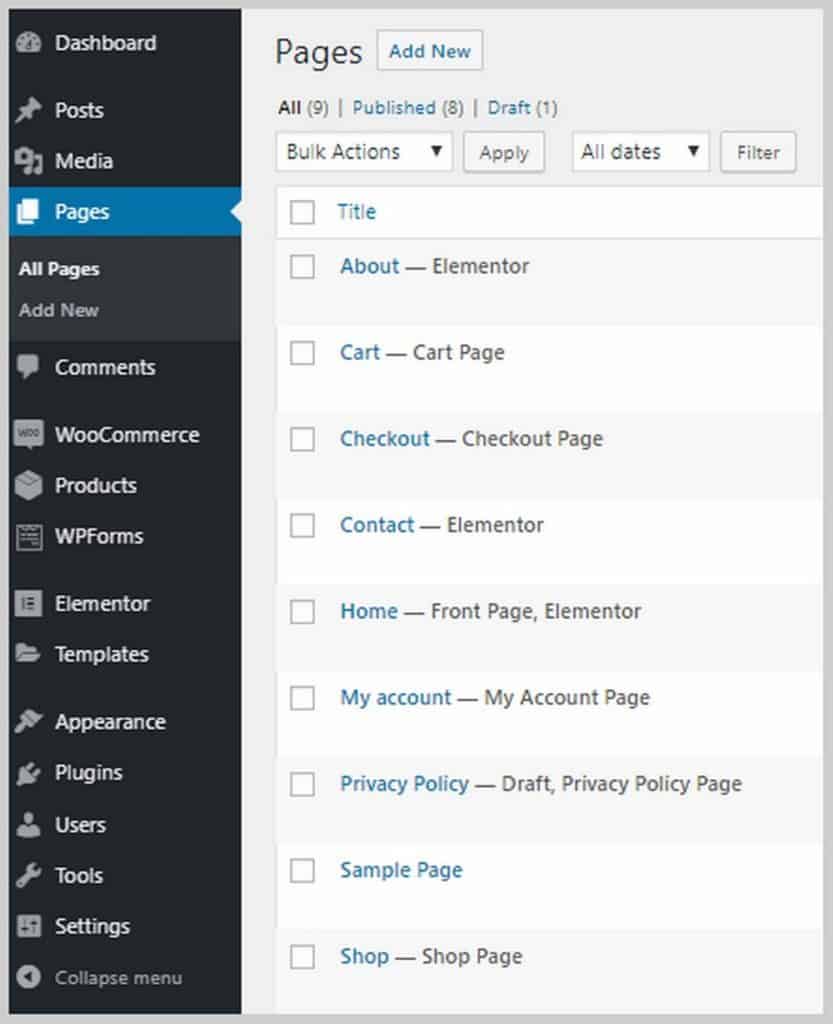
Il existe deux façons de modifier une page avec Elementor. Tout d'abord, si vous êtes dans le backend WordPress, cliquez sur Pages et vous devriez voir une liste de toutes les pages de votre site Web, y compris celles qui ont été créées automatiquement avec le modèle Astra Site. Les pages qui ont été créées avec un constructeur de page spécifique (par exemple Elementor) seront étiquetées comme telles :

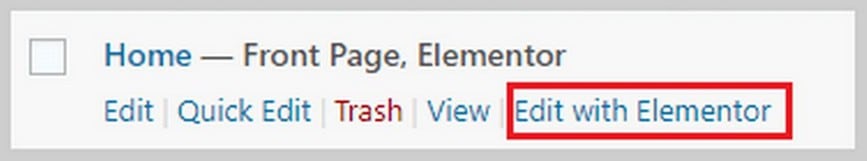
Pour modifier une page avec votre constructeur de page, passez votre souris dessus et cliquez sur Modifier avec (créateur de page). Dans mon cas, ce sera Edit with Elementor.

Une fois que vous avez cliqué dessus, vous serez emmené à l'intérieur d'Elementor.
Une autre façon est si vous êtes sur le frontend de votre site Web, accédez à la page que vous souhaitez modifier et cliquez sur Modifier avec élémentou sur la barre noire en haut :


L'un ou l'autre vous mènera à l'intérieur d'Elementor. Une fois dans Elementor, vous pourrez utiliser différentes images pour votre en-tête, modifier les textes, modifier les icônes, etc. Vous pouvez commencer par modifier les textes et l'image de l'en-tête en fonction de votre entreprise. Voici quelques choses que vous pouvez faire avec des textes dans Elementor :
Comme vous pouvez le constater, vous pouvez modifier le texte directement dans la zone d'édition du contenu, modifier la taille, le poids, la couleur et la famille de typographie. Vous pouvez également ajouter des animations telles que des fondus simples, des zooms, etc. Il y a une tonne de choses que vous pouvez faire ici pour ajouter du piquant à votre site Web.
Vous voudriez également changer les images de votre site Web pour correspondre à la nature de votre entreprise. Changer les images sur Elementor est très facile à faire. Il vous suffit de cliquer sur l'image et les options apparaîtront dans la barre latérale gauche. Vous pouvez télécharger une nouvelle image, modifier sa taille, ajouter une bordure ou une ombre, ajouter une animation, etc.
Dans Elementor, vous pouvez également modifier les textes des boutons, personnaliser la zone des témoignages, ajouter d'autres éléments/blocs tels que des textes, des images, des boutons, des vidéos, etc.
Elementor Pro est livré avec beaucoup plus de fonctionnalités comme la possibilité d'ajouter des formulaires (ce qui nécessite généralement un plugin tiers), la possibilité de télécharger vos propres polices, d'ajouter des curseurs, d'ajouter des tableaux de prix et des listes de prix, de personnaliser vos en-têtes et pieds de page ( ce qui est interdit à la plupart des constructeurs de pages), et bien plus encore.
Si vous souhaitez acheter Elementor Pro et en même temps accéder gratuitement à mes cours Elementor Pro, cliquez sur ce lien ici.
Étape 5. Configurez WooCommerce.
Il est maintenant temps de configurer WooCommerce. WooCommerce aide à ajouter des fonctionnalités de commerce électronique à l'environnement WordPress. Il transforme essentiellement n'importe quel site Web en une boutique en ligne.
Il vous permet d'ajouter des produits, d'accepter des paiements en ligne, de créer des coupons, de définir l'expédition et les taxes, et bien plus encore.
WooCommerce a déjà été installé pour moi par le thème Custom Print Astra Site, je dois donc maintenant y aller et le configurer. Si vous n'avez pas encore installé WooCommerce, allez simplement dans Plugins > Ajouter un nouveau et recherchez WooCommerce.
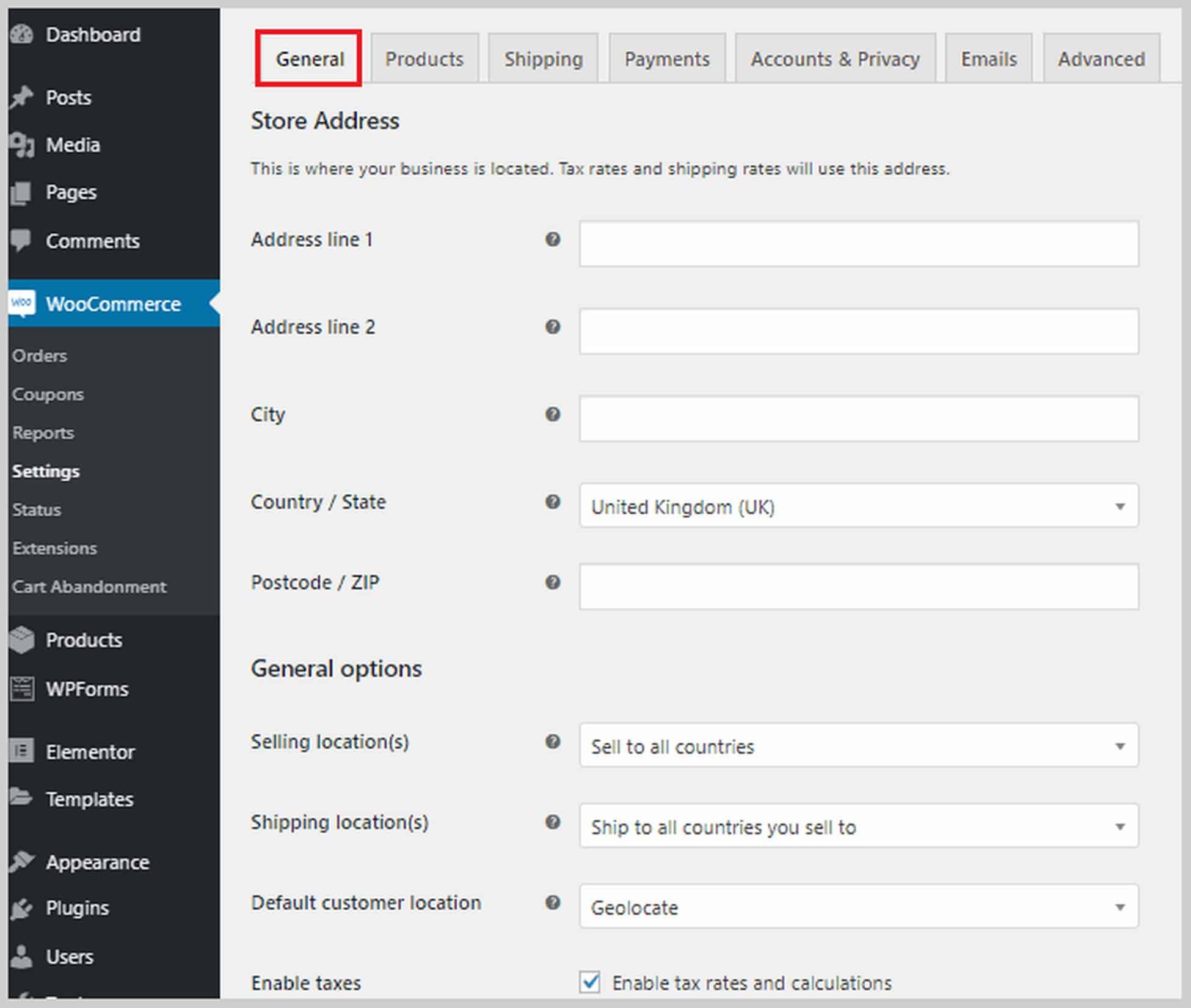
La première chose que nous devons faire est d'aller dans WooCommerce > Paramètres. Vous verrez 7 onglets : Général, Produits, Expédition, Paiements, Comptes et confidentialité, E-mails et Avancé.
Examinons d'abord l'onglet Général . Dans cet onglet, vous pourrez définir l'adresse de votre magasin, dans quels pays vous vendrez et expédiez, et activer les taux de taxe.

Si vous faites défiler vers le bas, vous verrez également des options pour activer les coupons et personnaliser la façon dont les prix sont affichés sur votre site Web, y compris la devise, où il sera affiché, etc.
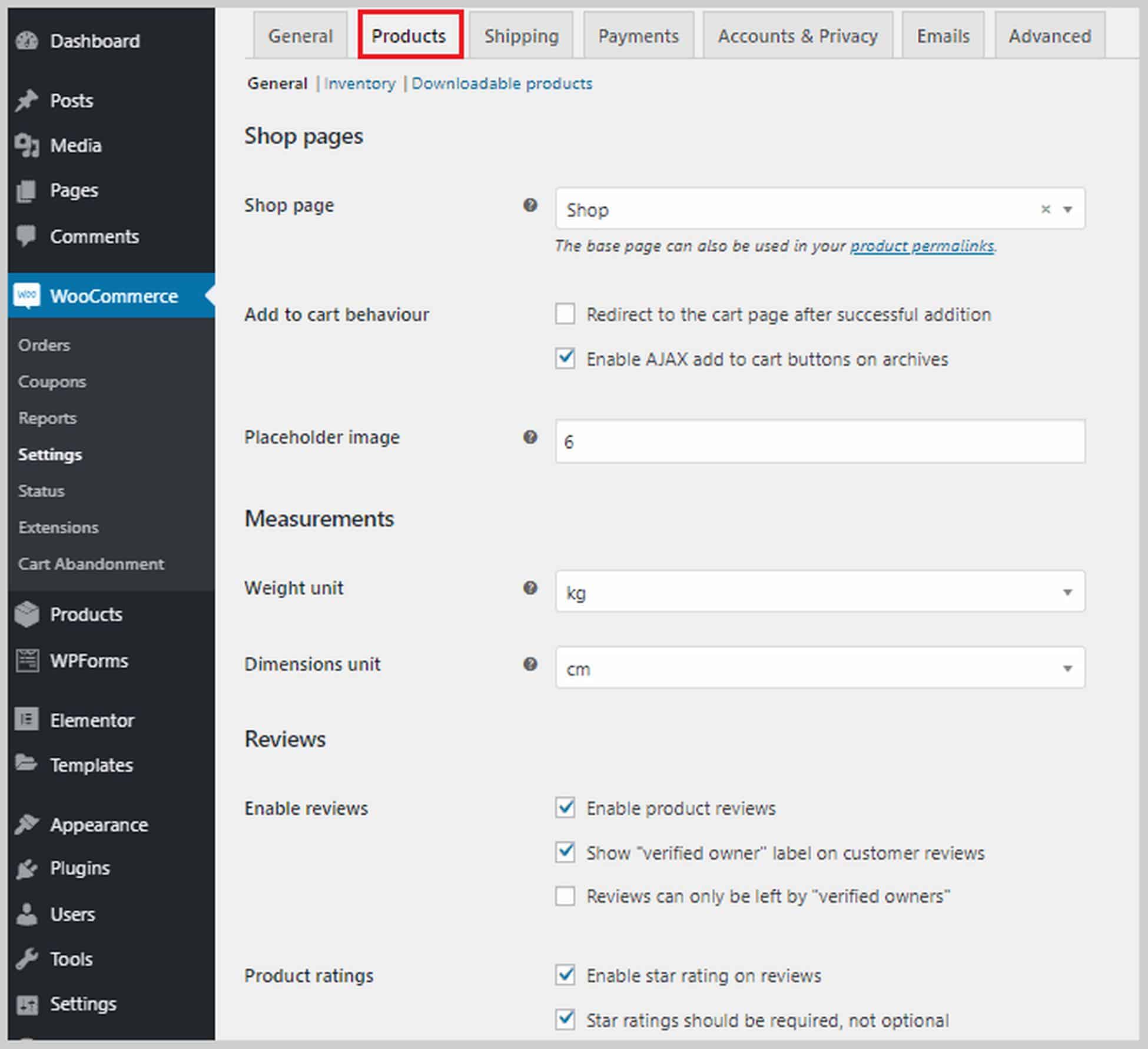
Vient ensuite l'onglet Produits où vous pouvez définir les options liées au produit. Vous pouvez définir quelle page sera votre page Boutique, ce qui se passe lorsque les visiteurs ajoutent un produit au panier, définir les dimensions du produit, activer et configurer les avis des clients et activer les notes par étoiles.

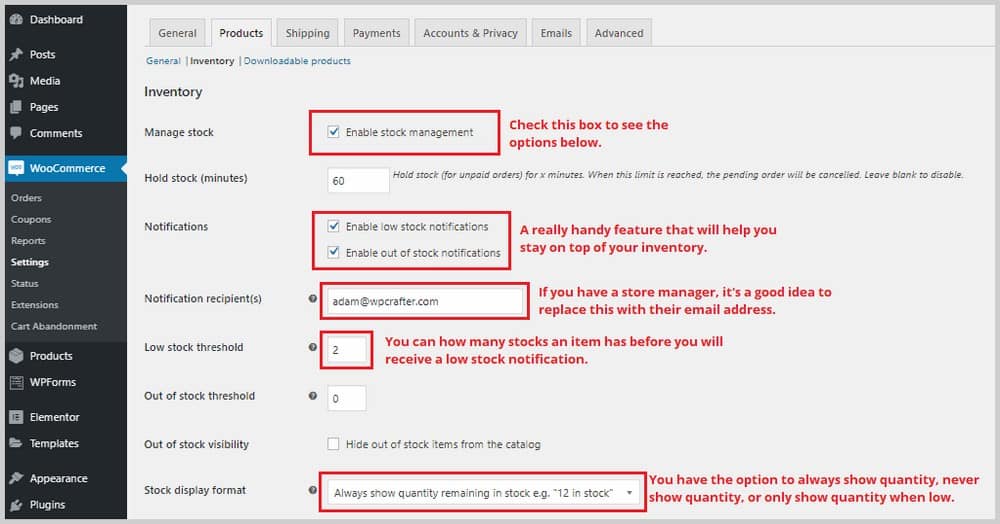
Dans la partie supérieure de cette section, vous avez également des options pour les produits d' inventaire et téléchargeables . Dans la section Inventaire, si vous cochez la case à côté d'Activer la gestion des stocks, vous verrez une liste d'options qui vous aideront à gérer votre inventaire. Par exemple, vous pouvez définir le seuil d'inventaire bas afin que lorsque votre stock atteint ce nombre, vous recevez une notification. Vous pouvez également choisir de masquer les articles en stock de votre site Web.

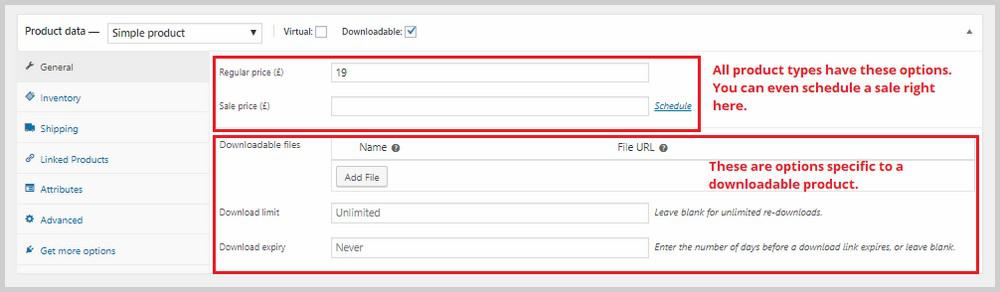
Quant à la section Produits téléchargeables , elle n'est pertinente que si vous vendez du contenu téléchargeable sur votre site Web, donc si vous vendez des produits purement physiques, vous pouvez ignorer celle-ci. Vous aurez la possibilité d'exiger que les acheteurs se connectent avant de pouvoir télécharger vos produits. Vous pouvez également donner accès aux téléchargements après paiement.

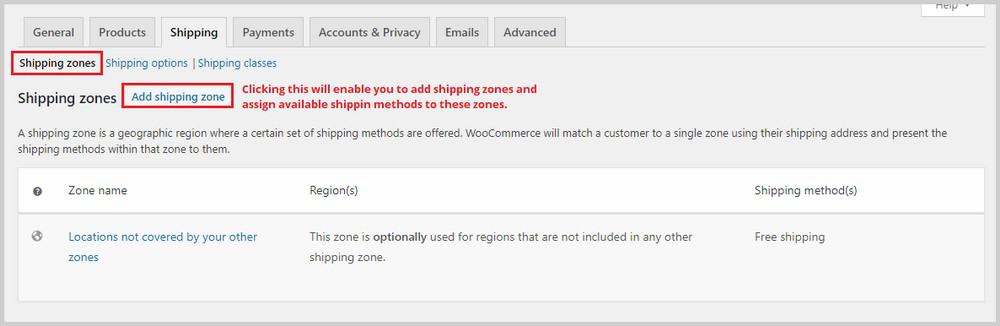
L'onglet suivant est Expédition . Cela n'est pertinent que si vous vendez des produits physiques qui seront expédiés aux acheteurs. À l'intérieur de cet onglet se trouvent trois sous-sections : Zones d'expédition, Options d'expédition et Classes d'expédition.
Dans Zones d'expédition, vous devrez ajouter des zones d'expédition et attribuer les méthodes d'expédition disponibles à ces zones. Cela va prendre un certain temps si vous expédiez dans plusieurs pays.

Si vous avez besoin de plus d'aide avec les zones d'expédition, vous pouvez consulter la documentation sur les zones d'expédition de WooCommerce.
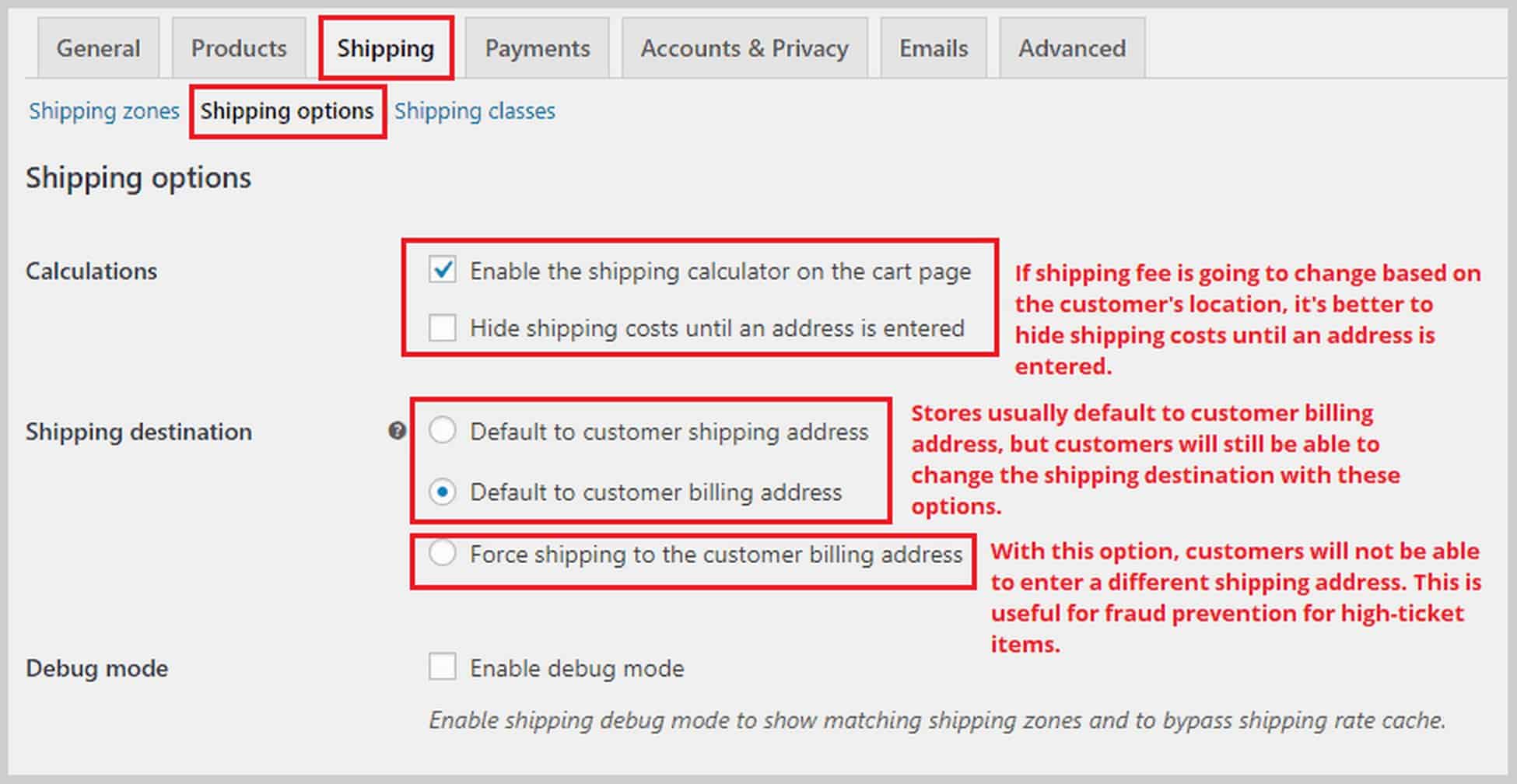
Vient ensuite la section Options d'expédition . Dans cette section, vous pouvez contrôler la façon dont les tarifs d'expédition sont affichés sur votre site Web et définir une destination d'expédition par défaut ou requise.

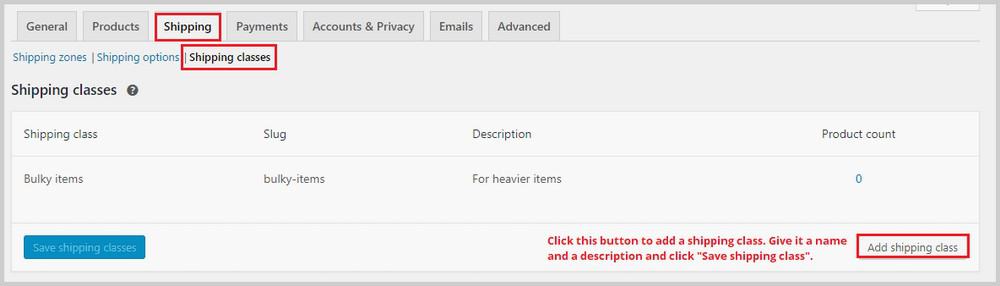
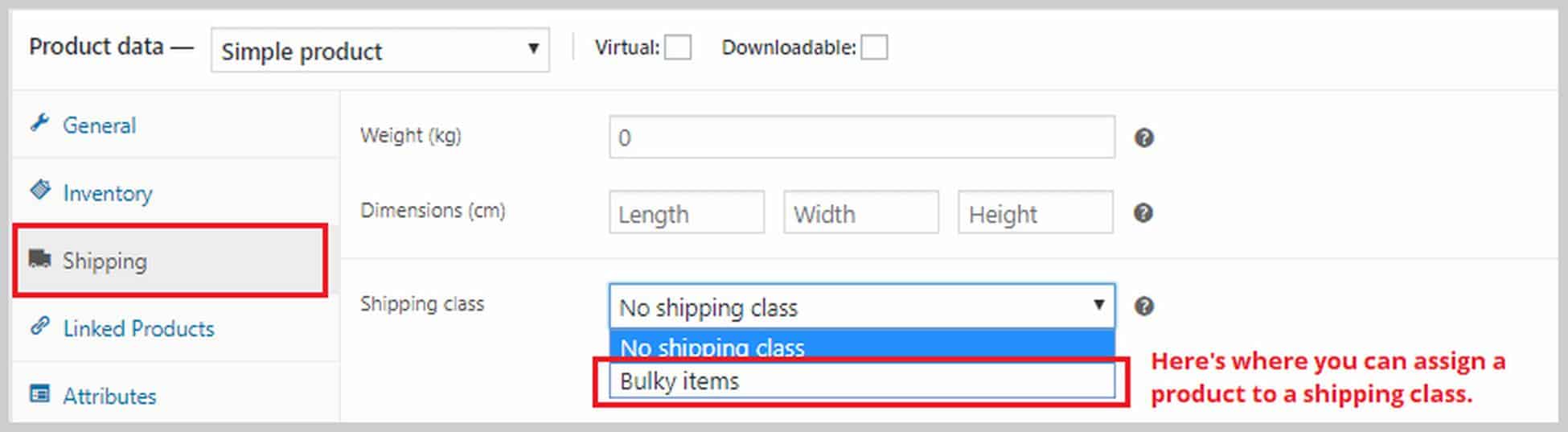
La dernière section de Shipping est Shipping classes . Avec les classes d'expédition, vous pouvez attribuer différents tarifs d'expédition à un groupe de produits, par exemple, des produits plus lourds qui nécessitent plus d'affranchissement.

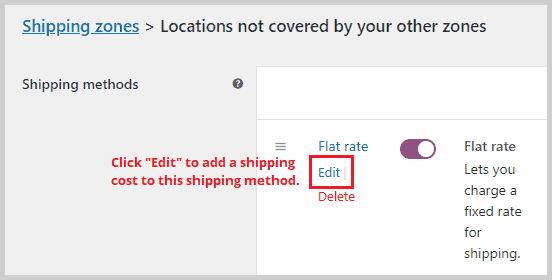
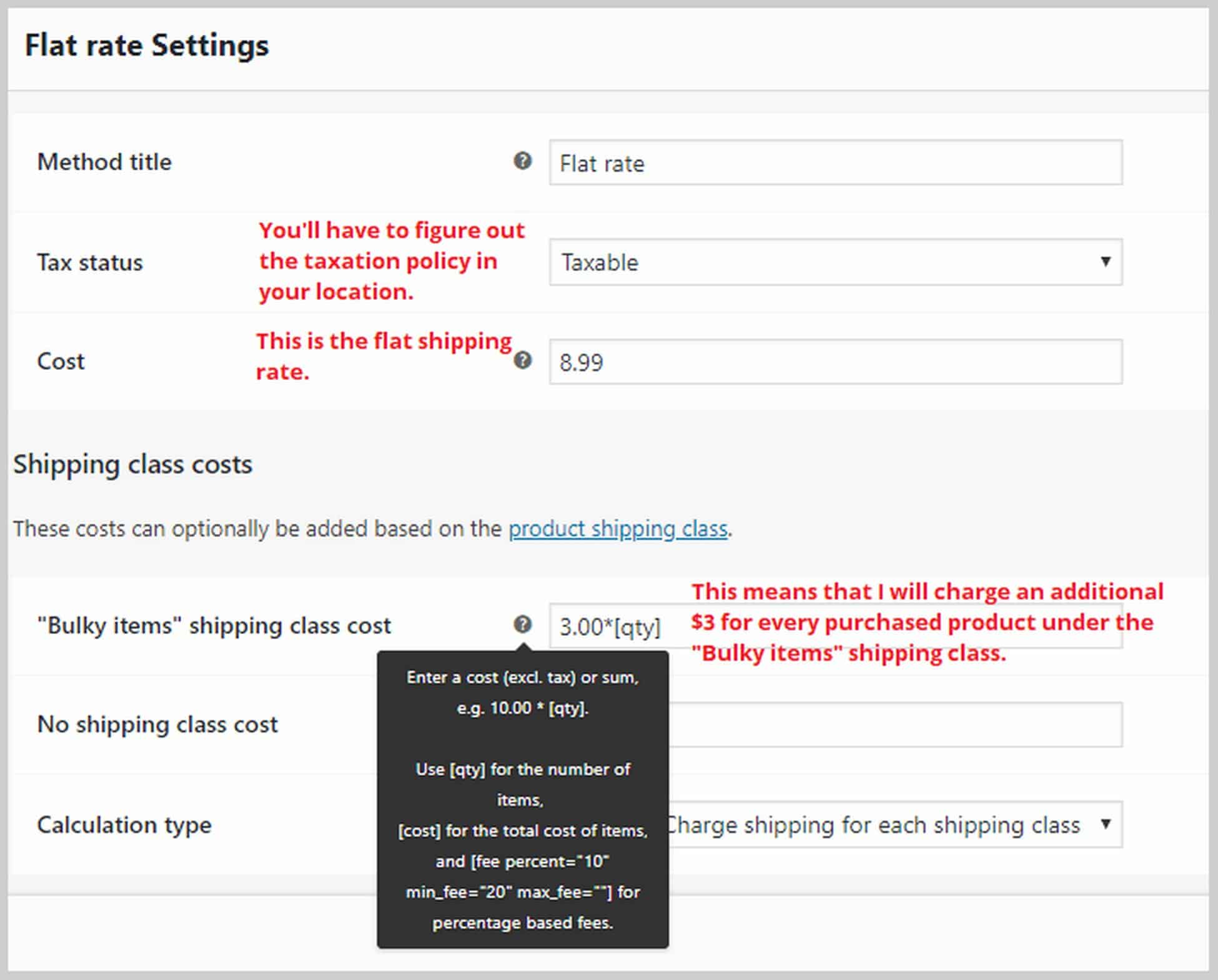
Pour définir vos tarifs d'expédition, accédez à Zones d'expédition et créez ou modifiez une méthode d'expédition existante telle que "Flat Rate".

Une fois que vous avez cliqué sur Modifier , une fenêtre contextuelle apparaît. Ici, vous pourrez ajouter le tarif d'expédition forfaitaire et le coût supplémentaire pour la classe d'expédition que vous venez de créer.

Si vous avez besoin de plus d'aide pour configurer vos paramètres d'expédition, vous pouvez consulter la documentation de WooCommerce pour l'expédition.
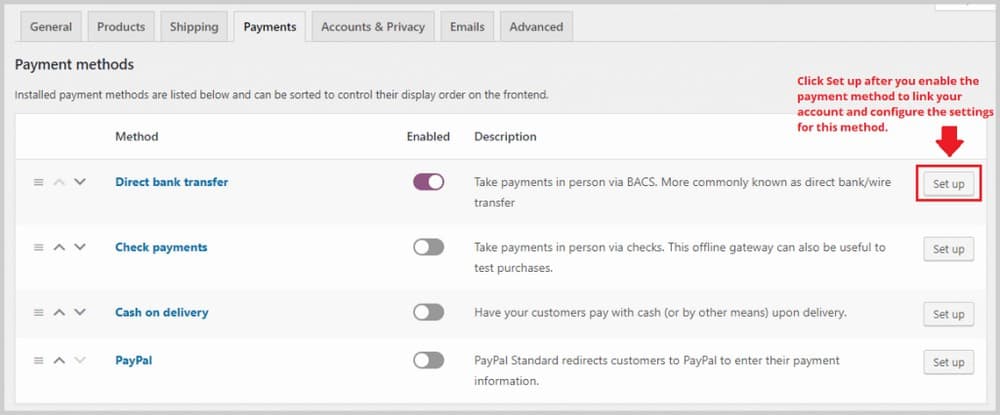
Passons maintenant aux paiements. Dans cet onglet, vous pourrez activer ou désactiver les passerelles de paiement telles que PayPal, le virement bancaire direct, le paiement à la livraison, etc. Une fois que vous avez activé une méthode, cliquez sur Configurer pour lier vos comptes et commencer à accepter les paiements.

Si vous souhaitez pouvoir accepter les paiements Stripe, vous pouvez installer un plugin appelé Checkout Plugins – Stripe for WooCommerce. Allez simplement dans Plugins > Ajouter nouveau et recherchez le plugin. L'installation et l'activation de ce plugin activeront le mode de paiement Stripe dans WooCommerce, mais vous devez vous rendre dans WooCommerce > Paramètres > Paiements pour le configurer.
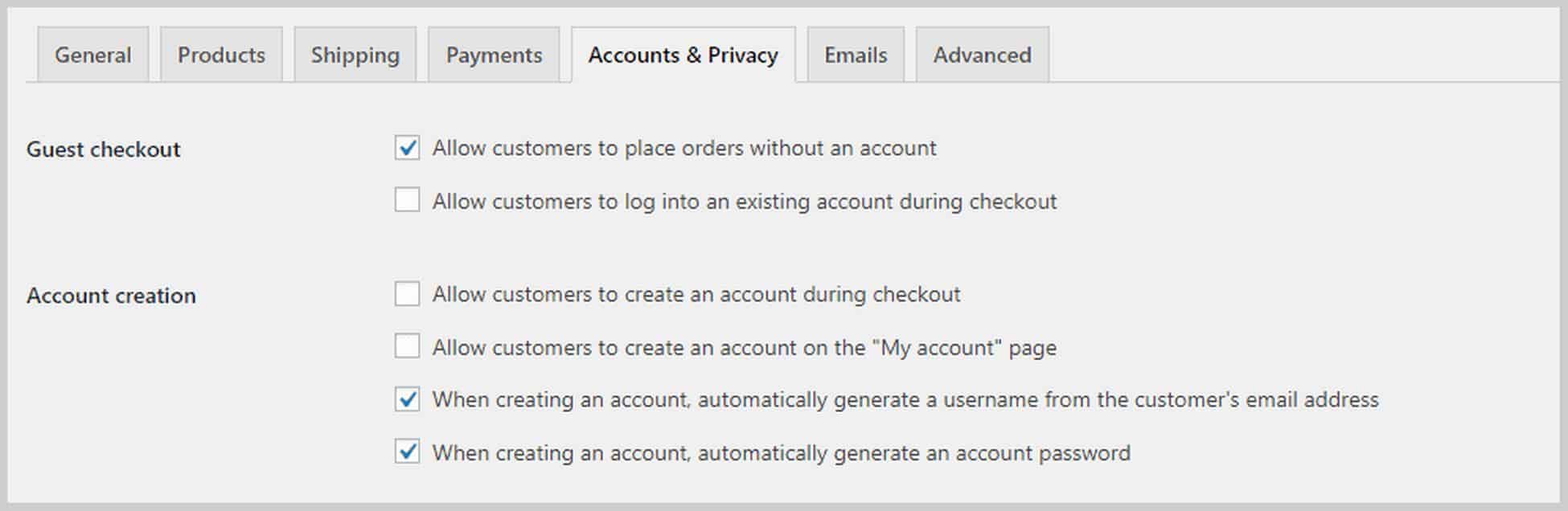
Dans l'onglet Comptes et confidentialité , vous pourrez configurer les paramètres liés à la création de compte et à la confidentialité des utilisateurs. Vous pouvez choisir d'autoriser les invités à acheter sans créer de compte, définir votre page de confidentialité et vos pages de politique, et choisir la durée de conservation des données utilisateur.

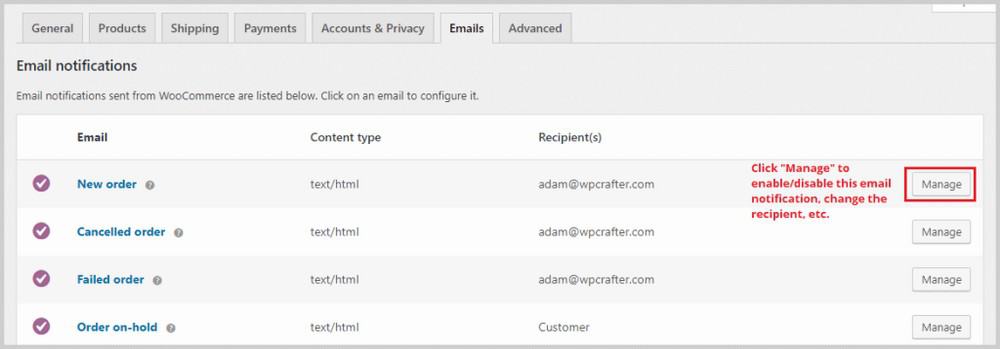
Vient ensuite l'onglet E- mails où vous verrez une liste d'e-mails que WooCommerce envoie automatiquement en fonction de certaines conditions. Par exemple, un e-mail peut être envoyé à une adresse e-mail de votre choix à chaque fois qu'une nouvelle commande est passée. Vous pouvez également voir des e-mails avec des mises à jour sur les commandes des clients, telles que les commandes remboursées ou terminées.

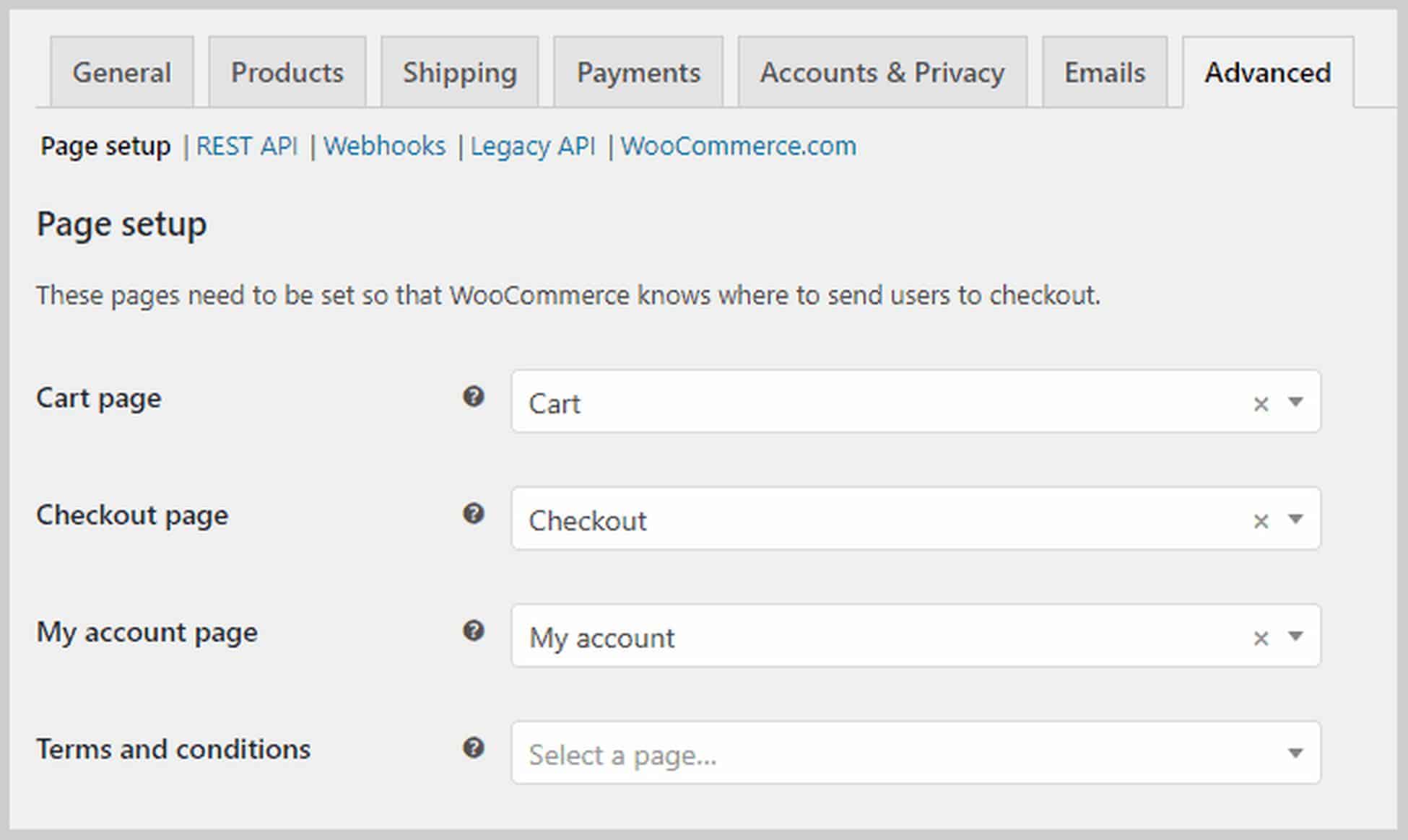
Enfin, l'onglet Avancé , qui a remplacé l'onglet API, vous permet de configurer des détails plus techniques comme les configurations de page où vous pouvez indiquer à WooCommerce quelle page va agir comme page de panier ou page de paiement.

Si vous faites défiler vers le bas, vous pourrez modifier ce que WooCommerce appelle comme points de terminaison qui sont des appendices à l'URL qui leur permet d'afficher un contenu différent sans avoir besoin d'une nouvelle page.
Étape 6. Ajoutez des produits.
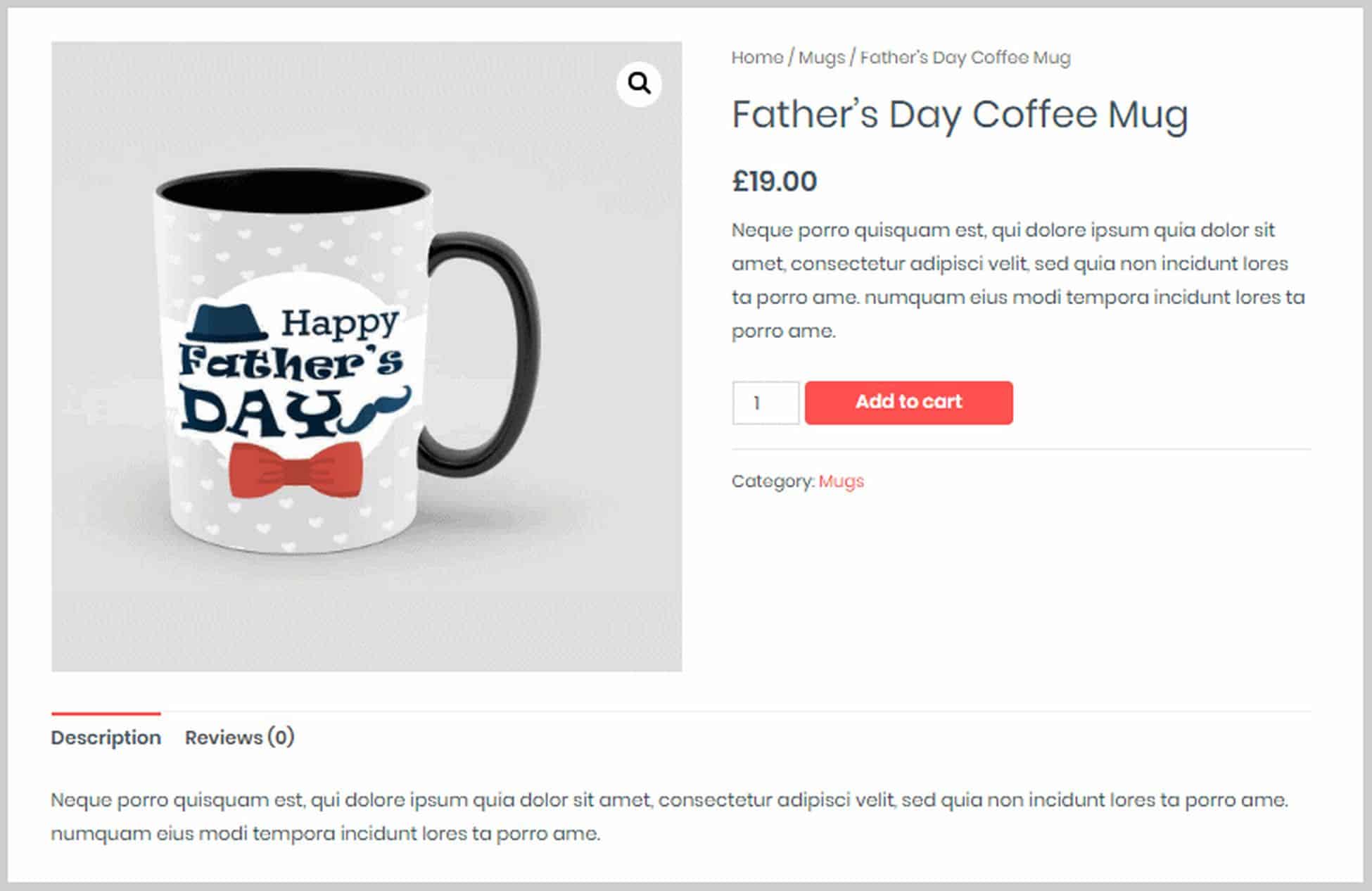
Une fois que vous avez terminé avec les paramètres de base de WooCommerce, il est maintenant temps d'ajouter des produits. Le thème Astra Site que nous avons utilisé dans ce didacticiel est déjà fourni avec des exemples de produits, et voici à quoi ressemble une page produit sur le frontend :

Voyons maintenant comment nous pouvons changer cela et ajouter nos propres produits sur le backend.
Pour ajouter un nouveau produit ou modifier un produit existant, cliquez simplement sur l'option de menu Produits dans la barre latérale gauche du tableau de bord WordPress. Vous verrez alors une liste de tous les produits que vous avez. Alternativement, si vous êtes sur le frontend d'une page de produit, vous pouvez cliquer sur Modifier le produit dans la barre noire en haut de la page. Cela vous mènera directement dans l'éditeur de produits.

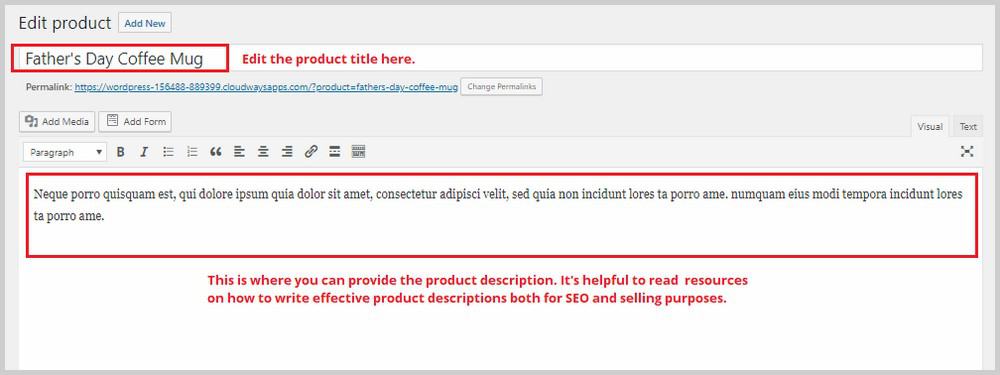
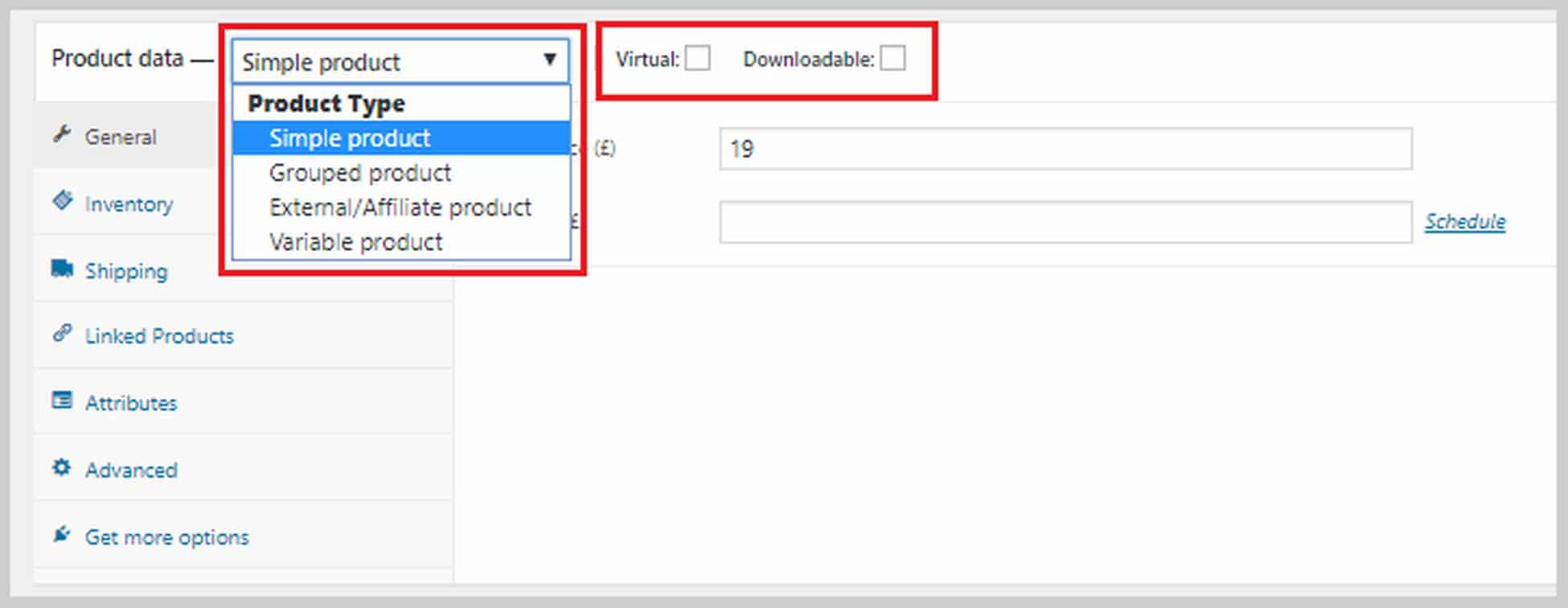
C'est ici que vous pouvez modifier le titre et la description du produit. Si vous faites défiler vers le bas, vous verrez une section intitulée Données produit. C'est là que vous passerez le plus clair de votre temps. Ici, vous pouvez sélectionner le type de produit, et à partir de là, vous pouvez configurer d'autres paramètres du produit.
WooCommerce vous permet d'ajouter ces types de produits :
- Physique, téléchargeable, virtuel. Un produit virtuel n'a pas nécessairement besoin d'être téléchargé. Un exemple est un rendez-vous ou une séance de coaching individuel.
- Produit simple. Il s'agit d'un produit à un seul article.
- Produit groupé. Il s'agit d'un lot de produits différents.
- Produit externe. Les produits achetés en dehors de votre site Web comme un lien d'affiliation.
- Produit variable. Un produit variable a des variations comme les couleurs et les tailles.

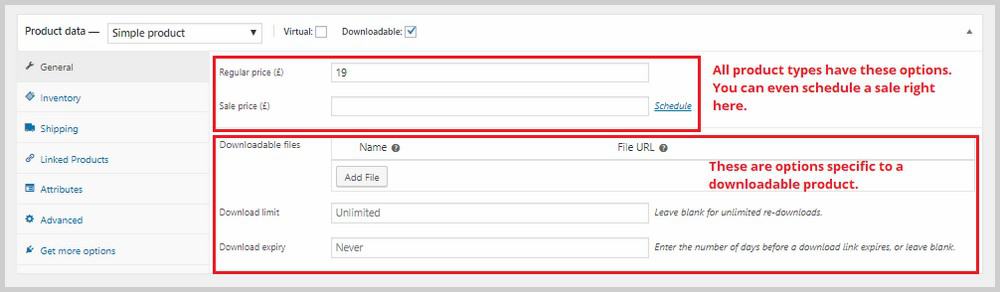
Chaque fois que vous créez un nouveau produit, la première étape consiste à choisir son type. Chaque type est livré avec un ensemble d'options différent. Par exemple, un produit téléchargeable aura ces options :

Sur le côté gauche de cette section, vous verrez plus d'options pour l'inventaire, l'expédition, les produits liés, etc.
Dans Inventaire, vous pourrez ajouter le SKU, fournir un nombre spécifique de stocks pour ce produit particulier, définir l'état du stock, etc.
Dans Expédition, vous pouvez spécifier le poids et les dimensions du produit ainsi qu'attribuer une classe d'expédition que nous avons créée à l'étape précédente.

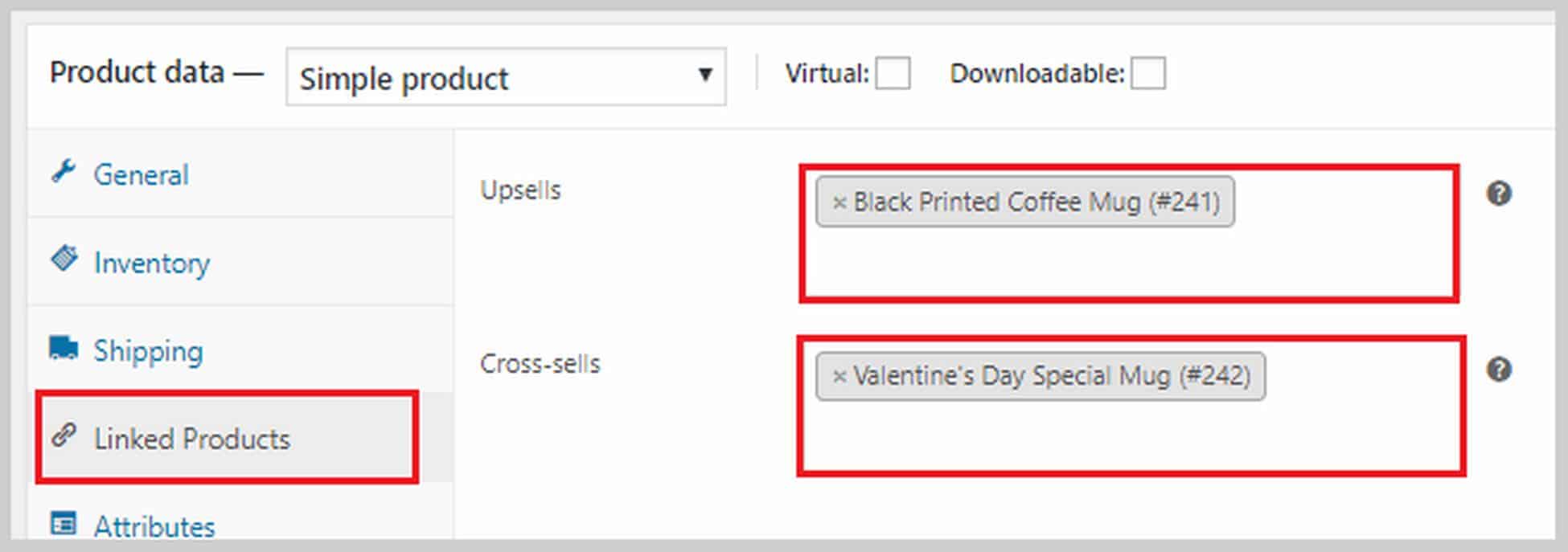
Dans Produits liés, vous pouvez attribuer un article de vente incitative et de vente croisée à un produit. Une vente incitative est un produit que vous recommandez à la place du produit actuel car son prix est plus élevé. Les ventes croisées sont des produits que vous recommanderez dans le panier en fonction du produit actuel. Si vous souhaitez ajouter une vente incitative ou une vente croisée, saisissez le nom du produit dans les cases correspondantes.

Vous pouvez également ajouter des attributs à vos produits dans la section Attributs . Il peut s'agir de la taille, de la couleur, du poids, etc. De plus, si vous créez un produit variable, vous devez d'abord ajouter un attribut ici. Si vous souhaitez en savoir plus sur la création d'un produit variable, consultez le guide de WooCommerce ici.
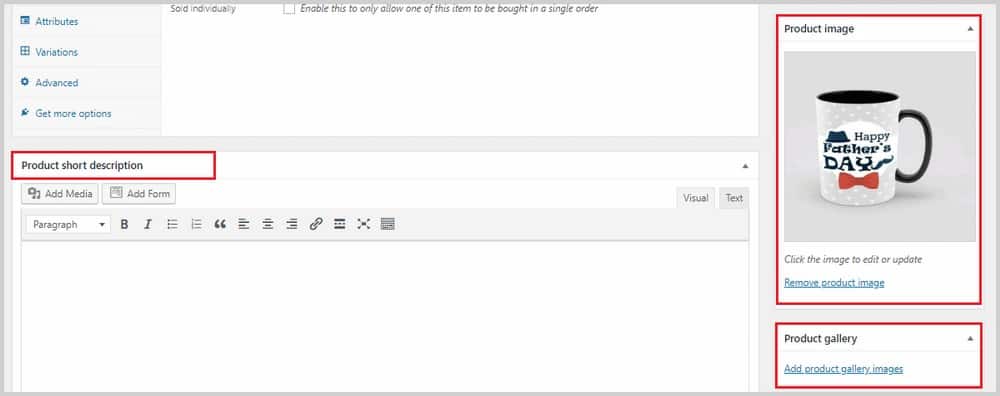
Si vous faites défiler la zone de données du produit , vous verrez une zone dans laquelle vous pouvez ajouter une courte description du produit. Cette description va apparaître à côté de votre produit et près du prix. Gardez-le court et doux. Vous pouvez ajouter une image du produit sur le côté droit. Si vous avez plus d'images de produits, vous pouvez les ajouter dans la section Galerie de produits .

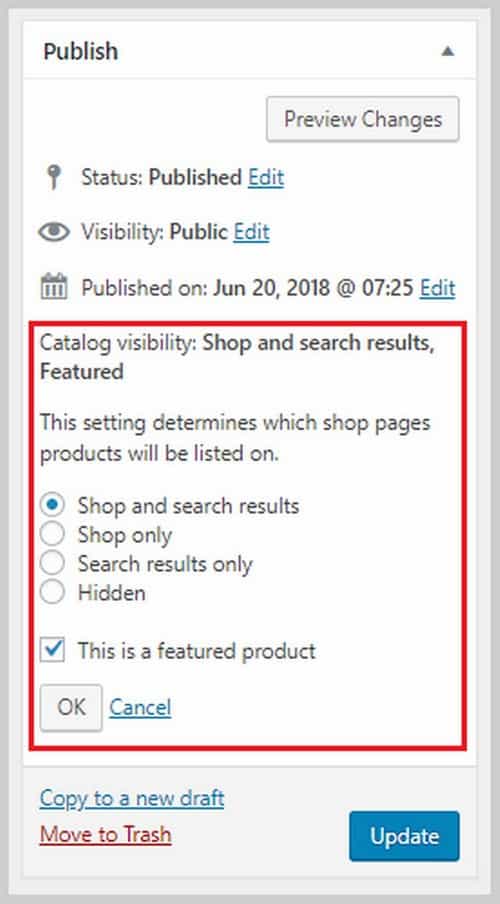
Il est également important de définir la visibilité du catalogue qui se trouve dans la partie supérieure de la page sous Publier. Dans certains cas, vous souhaiterez peut-être masquer certains produits, car vous les proposez peut-être en tant que vente croisée avec un prix réduit exclusif. C'est ici que vous pouvez le faire.

Une fois que vous avez terminé avec tout ici, cliquez sur Mettre à jour pour enregistrer toutes vos modifications.
Si vous souhaitez en savoir plus sur les différents types de produits et sur la manière de les créer correctement, ce guide WooCommerce est un excellent point de départ. Continuez à ajouter plus de produits à votre site Web en suivant exactement les mêmes étapes que celles que je vous ai montrées ici jusqu'à ce que vous créiez vos listes de produits.
Étape 7. Personnalisez vos paiements.
WooCommerce est un excellent plugin comme vous l'avez vu jusqu'à présent, mais une plainte courante à son encontre est le manque d'options de paiement. Vous ne pourrez pas modifier l'apparence des pages de paiement et vous ne pourrez pas créer d'entonnoir de vente avec. Un entonnoir de vente est un excellent moyen d'augmenter la valeur d'achat d'un client, donc si vous ne l'avez pas sur votre site Web, vous laissez vraiment de l'argent sur la table.
Si vous souhaitez créer un entonnoir de vente pour votre site Web de commerce électronique WordPress, le meilleur plugin qui peut vous aider est CartFlows. Il s'agit d'un plugin WordPress de création d'entonnoirs qui vous permet de créer des entonnoirs magnifiques et très efficaces directement dans WordPress.

Si vous souhaitez en savoir plus sur la création d'un entonnoir de vente avec CartFlows.
Étape 8. Restez au courant de l'abandon du panier.
Avant de conclure ce didacticiel, permettez-moi d'ajouter une dernière chose à propos de l'abandon du panier. C'est un fait dans le commerce électronique que de nombreux clients vont abandonner leur panier sans finaliser l'achat.
Cela peut être dû à de nombreuses raisons. Ils ont peut-être été distraits, le courant ou la connexion a été coupé, quelque chose d'urgent s'est produit. Quoi qu'il en soit, bon nombre de ces chariots abandonnés sont des ventes perdues si vous ne faites rien à ce sujet.
Heureusement, il existe un plugin appelé plugin WooCommerce Cart Abandonment Recovery qui suit et envoie automatiquement des e-mails de suivi aux clients avec des paniers abandonnés - le tout GRATUITEMENT !
Si vous avez utilisé le thème Astra Site que j'ai utilisé ici, ce plugin aurait déjà été installé pour vous. Mais sinon, vous pouvez l'installer en allant dans Plugins > Ajouter un nouveau et rechercher le plugin.
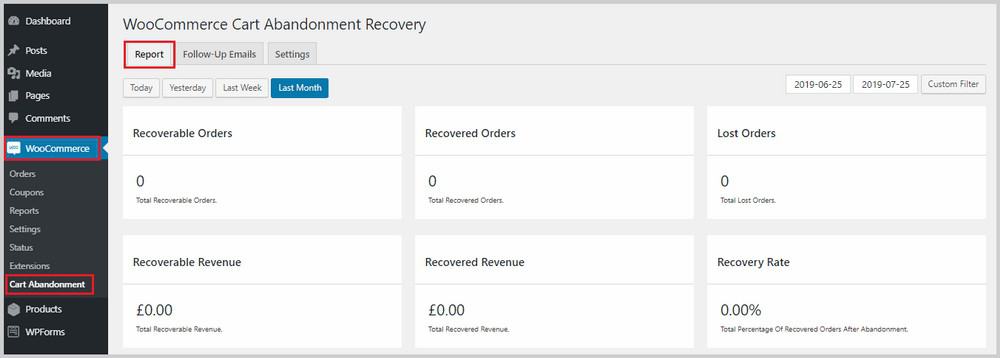
Cela créera une nouvelle option sous WooCommerce appelée Cart Abandonment. Si vous cliquez dessus, vous pourrez voir un aperçu du nombre de chariots abandonnés que vous avez, du nombre de chariots récupérés et du nombre de chariots perdus.

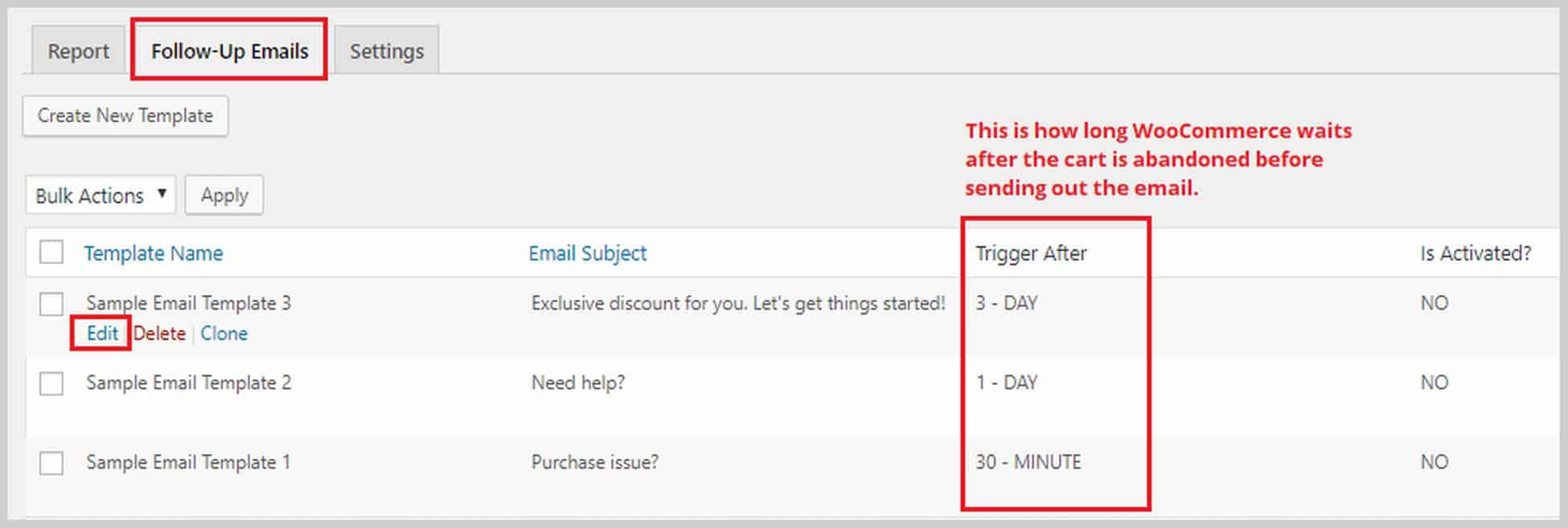
Vous pourrez également personnaliser les e-mails de suivi envoyés par WooCommerce en passant à l'onglet E-mails de suivi , en passant votre souris sur l'e-mail que vous souhaitez modifier et en cliquant sur Modifier.

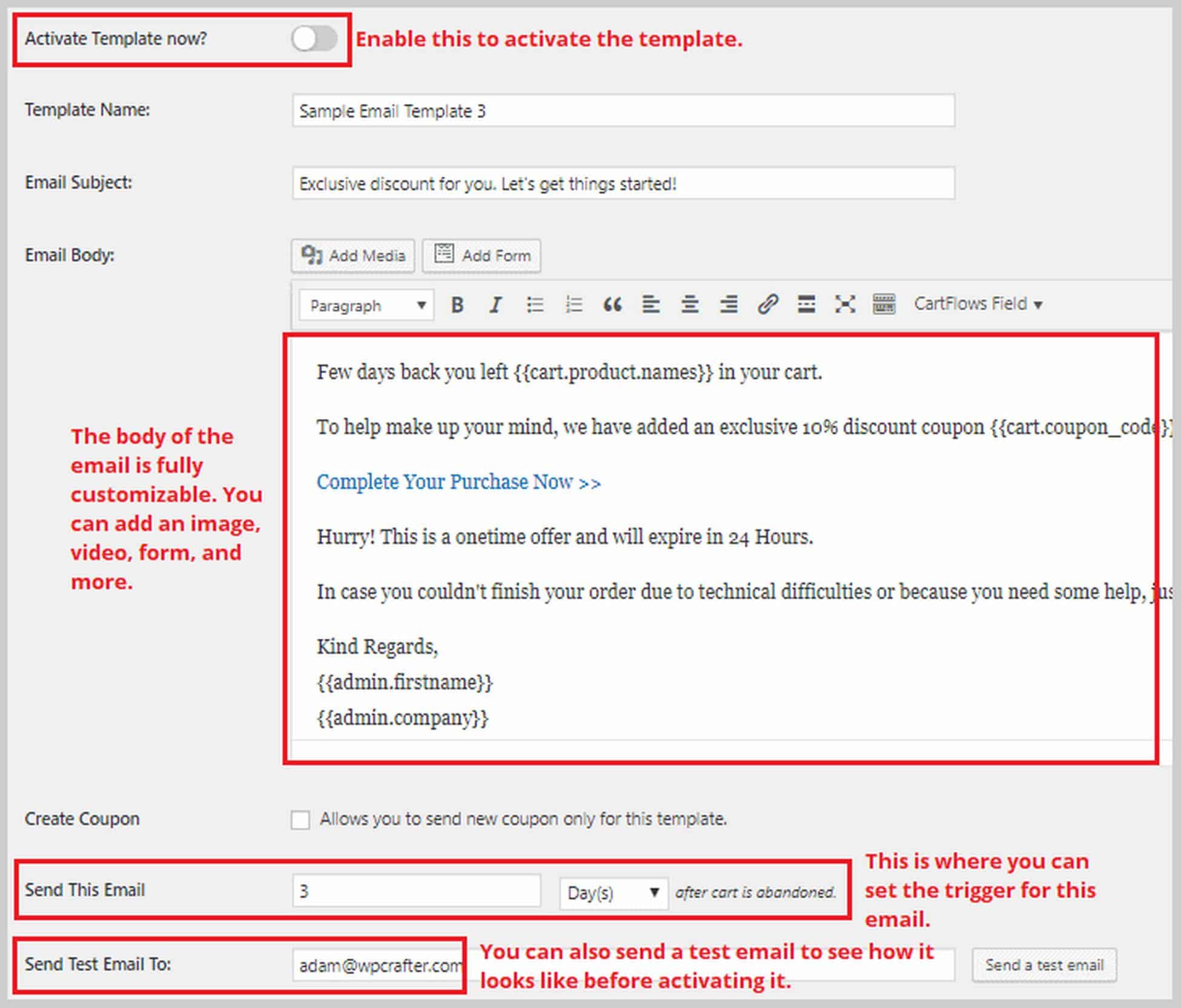
Vous serez ensuite redirigé vers l'éditeur d'e-mail :

Emballer
La création d'un site Web de commerce électronique WordPress peut sembler compliquée et écrasante, mais j'espère avoir mis en lumière le problème et montré comment vous pouvez le faire vous-même avec un peu d'aide.
Dans ce blog, je vous ai montré comment créer un site Web de commerce électronique avec WordPress, comment installer le meilleur thème et comment personnaliser vos pages pour la meilleure expérience utilisateur.
Bien sûr, il y a beaucoup plus à apprendre et à mettre en œuvre. Mais c'est ainsi que vous démarrez votre première ou prochaine entreprise de commerce électronique.
Je suis ravi d'entendre parler de vos réussites, et si vous avez besoin d'aide, vous pouvez me contacter dans la section des commentaires ci-dessous.
1. SiteGround

SiteGround est un hébergeur en ligne hautement recommandé car il s'adresse aux utilisateurs de WordPress et propose toujours des prix abordables. Ils sont surtout connus pour leurs performances rapides et leur support tout aussi rapide.
Fonctionnalités clés de SiteGround :
- Certificat SSL gratuit
- Assistance rapide et compétente
- Environnement de mise en scène WordPress
- Migrations de sites Web gratuites
- Sauvegardes quotidiennes
SiteGround est un choix solide pour vos besoins d'hébergement Web. Ils s'adressent aux sites Web WordPress et offrent moins de ressources que leurs concurrents, mais une plus grande fiabilité.
2. Thème Astra

Astra est un thème WordPress gratuit axé sur la vitesse. En option, vous pouvez acheter la version Pro pour 59 $ qui ajoute des paramètres et des options supplémentaires.
Principales caractéristiques du thème Astra :
- Thème WordPress polyvalent rapide
- De nombreux sites de démonstration gratuits et payants
- Générateur d'en-tête / pied de page nouvellement ajouté
- Fonction de méga menu flexible
- Options de mises en page personnalisées
- Assistance WooCommerce
Le thème Astra est un choix équitable pour tout projet de conception Web WordPress. Je suppose que la plus grande question est de savoir si vous avez même besoin d'acheter un thème ces jours-ci, car les constructeurs de pages font toutes les mêmes choses pour lesquelles vous auriez besoin d'un thème.
There are still some good reasons to purchase a pro theme, but for most people, they most likely will be fine with a free theme.
Astra being over 3 years old, in a sense, operates similar to Apple Computers. They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3. Élémentaire

Elementor est un constructeur de pages WordPress qui a pris d'assaut la conception Web WordPress. Il possède l'ensemble de fonctionnalités le plus complet, mais il est très facile à utiliser et à maîtriser. Elementor est le constructeur de pages gratuit le plus complet. Il existe également un module complémentaire Pro pour ajouter des fonctionnalités de développement supplémentaires.
Fonctionnalités clés des éléments :
- Éditeur de page frontale en direct
- Fonctionnalités de personnalisation du site Web
- Bibliothèque de modèles et de blocs
- Options étendues de réponse mobile
- Le constructeur de popups le plus puissant
- PRO Créer des en-têtes / pieds de page personnalisés
- PRO Créer des mises en page de type de publication
Elementor est le constructeur de pages le plus puissant actuellement disponible. Ils publient constamment de nouvelles fonctionnalités qui correspondent aux tendances de conception actuelles. Cela signifie que vous serez en mesure de maintenir la pertinence de votre site Web.
Elementor Pro est une valeur incroyable compte tenu de tous les modules supplémentaires et des fonctionnalités de puissance qu'il comprend.
Si je commençais un nouveau projet de site Web aujourd'hui, Elementor serait le constructeur de pages que je choisirais. Je le considère comme un constructeur de pages WordPress incontournable qui est un plaisir à utiliser.
4. CartFlows

CartFlows est un constructeur d'entonnoir de vente pour WordPress. Il vous permet de créer rapidement et facilement des entonnoirs de vente à l'aide du constructeur de page de votre choix.
Fonctionnalités clés de CartFlows :
- Modèles conçus par des professionnels
- Test fractionné A/B
- Offrez des augmentations de commandes et des ventes incitatives en un clic
- Utilisez votre constructeur de page préféré
- Extensible contrairement aux entonnoirs de clic
- Améliorations mensuelles cohérentes des fonctionnalités
Si vous voulez un constructeur d'entonnoir de vente pour WordPress et que vous êtes d'accord pour vous héberger vous-même ou pour utiliser l'hébergement WordPress géré, alors CartFlows est une excellente option car il est très facile à utiliser mais très puissant.
