Comment créer un site WordPress avec Elementor : Le guide ultime
Publié: 2022-04-12Un site Web magnifiquement conçu peut créer une excellente première impression. Cependant, créer un site de premier ordre n'est pas toujours facile, surtout si vous n'avez pas d'expérience en conception ou en développement.
C'est là qu'intervient le constructeur de site Web WordPress Elementor. En optant pour ce plugin moderne et convivial, vous pouvez créer un site Web époustouflant sans écrire une seule ligne de code.
Cet article couvrira tout ce que vous devez savoir sur ce constructeur de pages WordPress extrêmement populaire. Nous vous montrerons ensuite comment naviguer dans certaines des tâches les plus essentielles d'Elementor, telles que la création de mises en page, de pages et même de modèles Elementor personnalisés. Commençons!
Une introduction à WordPress Elementor
Aux débuts d'Internet, la création d'un site Web nécessitait des compétences avancées en développement et en conception Web, ou l'accès à une équipe de spécialistes. Cela signifiait que la création d'un site Web prenait du temps, était souvent frustrante et potentiellement coûteuse.
Grâce aux constructeurs de pages modernes, vous pouvez désormais créer un site Web performant et conçu par des professionnels sans compétences spécialisées. Une fois que votre site est opérationnel, vous pouvez rapidement et facilement ajouter du contenu ou modifier la mise en page à tout moment, même si vous n'êtes pas un codeur.
Il existe différents constructeurs de pages WordPress, mais avec plus de cinq millions d'installations actives, le plugin Elementor est l'un des plus populaires. Elementor vous permet de tout créer, des sites Web entiers aux pages de destination uniques via un éditeur intuitif par glisser-déposer.

Avec Elementor, vous pouvez contrôler tous les aspects de la conception de votre site à l'aide d'une seule plateforme. De cette façon, votre site Web peut parfaitement refléter votre image de marque.
L'éditeur intuitif et sans code d'Elementor est particulièrement populaire parmi les propriétaires de sites Web qui n'ont pas d'expérience en conception et en développement. C'est également un excellent choix pour les entrepreneurs et les petites entreprises qui ont une idée pour une entreprise en ligne mais qui n'ont pas nécessairement les fonds nécessaires pour embaucher une équipe de conception ou de développement dédiée.
Même si vous êtes un professionnel expérimenté, il existe de nombreuses raisons d'utiliser Elementor. Ce n'est pas parce que vous avez des compétences en codage qu'il est sage de toujours tout créer à partir de zéro.
Elementor propose de nombreuses fonctionnalités pour vous aider à créer des sites Web primés en moins de temps. Cela comprend plus de 90 widgets prêts à l'emploi et des modèles Web conçus par des professionnels.

De cette façon, Elementor peut augmenter votre productivité et vos profits. Ces fonctionnalités permettant de gagner du temps peuvent s'avérer particulièrement lucratives si vous créez régulièrement des sites Web WordPress (c'est-à-dire pour les développeurs indépendants et les agences WordPress).
Elementor gratuit contre Elementor Pro
Elementor est un logiciel "freemium". Vous pouvez télécharger gratuitement le plugin Core Elementor ou acheter une licence Elementor Pro.

Le plugin WordPress gratuit est livré avec tout ce dont vous avez besoin pour créer des pages de vente visuellement attrayantes, des listes de produits, des sites Web commerciaux, etc. Il comprend plus de 40 widgets, 100 modèles et plus de 300 blocs. Les blocs sont des modèles de section préconçus que vous pouvez mélanger et assortir pour créer des conceptions uniques.

Si vous souhaitez des fonctionnalités plus avancées, vous pouvez acheter Elementor Pro. Cela déverrouille des widgets supplémentaires, ainsi que le générateur de thèmes d'Elementor.

À l'aide du générateur de thèmes, vous pouvez modifier presque tous les éléments du site, y compris l'en-tête et le pied de page. Vous pouvez également créer des conceptions de page de publication et d'archivage personnalisées.
Si vous développez une boutique en ligne, Elementor Pro inclut également un WooCommerce Builder. Vous pouvez l'utiliser pour personnaliser le contenu WooCommerce de votre site, y compris la page produit, l'archive produit et la page de paiement. Vous aurez également accès à des widgets explicitement conçus pour stimuler les conversions, tels que l'ajout personnalisé au panier, les ventes incitatives et les produits liés.

Elementor Pro est également livré avec un Popup Builder et un Form Builder. Bien qu'il existe des plugins distincts qui peuvent vous aider à créer des formulaires et des popups, en optant pour Elementor, vous pouvez minimiser le nombre de plugins que vous devrez installer et maintenir.
L'utilisation d'un trop grand nombre de plugins peut rendre votre site plus vulnérable aux pirates. Cela peut même avoir un impact sur les performances de votre site Web. Il est donc recommandé de minimiser le nombre que vous avez installé. De plus, étant donné que vous concevez tous les éléments de votre site à l'aide de la même plate-forme, vous devriez trouver plus facile d'obtenir une apparence cohérente.
Les licences Elementor Pro incluent l'accès à plus de 60 kits de sites Web professionnels. Ce sont des ensembles de modèles, de pages, de fenêtres contextuelles et d'autres composants qui peuvent vous aider à créer un site Web complet. Si vous achetez une licence Expert ou supérieure, vous aurez également accès à 20 kits de sites Web experts.
De plus, chaque licence Pro inclut une assistance premium. En règle générale, vous recevrez des réponses de l'équipe d'assistance spécialisée d'Elementor dans un délai d'un jour. Cependant, si vous optez pour Elementor Pro Studio ou supérieur, vous serez mis à niveau vers le support VIP. Cela vous permet de participer à des discussions en direct avec l'équipe d'assistance VIP d'Elementor. Vous recevrez également des réponses prioritaires sur vos tickets, qui arrivent généralement en moins de 30 minutes.
Si vous êtes une agence, un développeur ou un designer, vous pourriez être intéressé par un profil Experts Network. Là, vous pouvez présenter votre travail et attirer l'attention de clients potentiels.

Si vous êtes intéressé par la publicité via le réseau d'experts, vous pouvez également être intéressé par les licences Expert, Studio ou Agence d'Elementor Pro. Ces licences vous permettent de créer un profil sur ce marché populaire.
Les plans Elementor Pro vont de 49 $ à 999 $ par an. La société offre également une garantie de remboursement de 30 jours, vous pouvez donc l'essayer avant d'acheter.
Comment installer Elementor
Comme il s'agit d'un plugin WordPress, l'installation d'Elementor est simple et rapide. Vous pouvez télécharger le plugin gratuit directement depuis votre tableau de bord WordPress.
Pour télécharger la version gratuite, accédez à Plugins > Ajouter un nouveau . Dans le champ de recherche, tapez Elementor . Lorsque le plugin apparaît, cliquez sur Installer maintenant .
Lorsque vous y êtes invité, cliquez sur Activer . Le plugin ajoutera une option Elemento r à votre barre latérale WordPress.

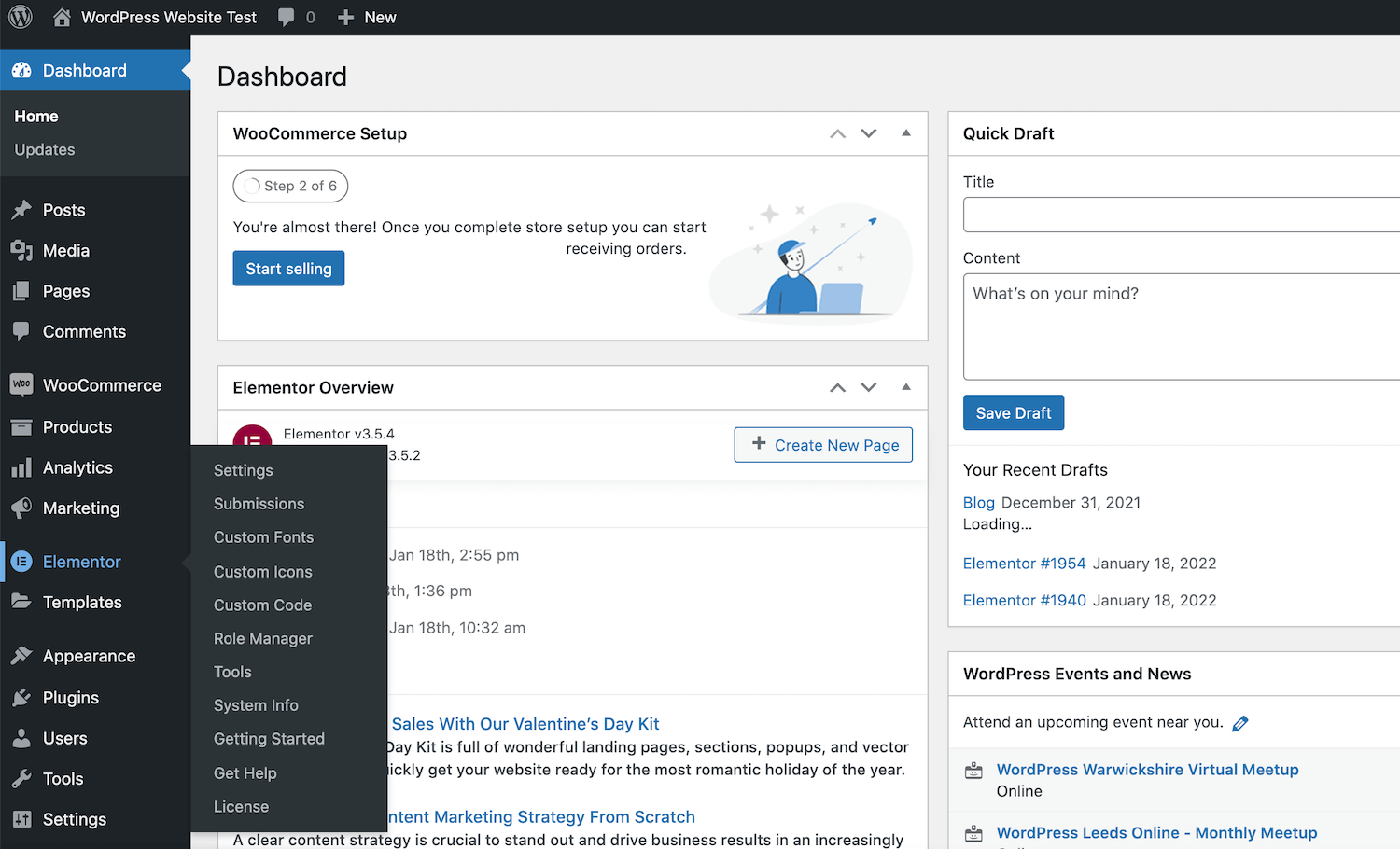
Vous êtes maintenant prêt à commencer à utiliser Elementor ! Pour commencer, cliquez simplement sur l'option Elementor dans la barre latérale.
Alternativement, vous pouvez télécharger le plugin Elementor directement depuis le référentiel WordPress. Ensuite, connectez-vous à votre tableau de bord WordPress et accédez à Plugins > Add New > Upload Plugin . Vous pouvez ensuite cliquer sur Choisir un fichier et sélectionner le fichier Elementor .zip que vous venez de télécharger.
Comment connecter Elementor Pro à WordPress
Il existe deux façons de connecter Elementor Pro à WordPress. Si vous n'avez pas encore acheté de licence Elementor Pro, vous devrez vous rendre sur le site officiel et sélectionner Commencer .
Vous pouvez ensuite suivre les instructions à l'écran pour créer un compte Elementor. Lorsque vous y êtes invité, entrez des informations sur le type de site Web que vous souhaitez créer.

Ensuite, choisissez le plan que vous souhaitez acheter. Étant donné qu'Elementor nécessite un site Web WordPress actif, vous devrez entrer le domaine de votre site. Elementor effectuera ensuite une vérification pour vérifier que votre site utilise la plateforme WordPress.
En supposant que vous ayez un site Web WordPress actif, l'étape suivante consiste à cliquer sur Install Elementor . Vous serez automatiquement redirigé vers la page du plugin Elementor si vous êtes actuellement connecté à votre site.
Lorsque vous y êtes invité, cliquez sur Installer maintenant > Activer . Elementor ajoutera ensuite le plugin de création de page à votre site.
Alternativement, si vous avez déjà acheté une licence Elementor Pro, rendez-vous sur le site officiel et connectez-vous en utilisant les détails que vous avez reçus dans votre e-mail de confirmation.
Dans votre compte Elementor, sélectionnez Abonnements dans le menu de gauche. Vous pouvez ensuite cliquer sur Télécharger Zip.

Ensuite, connectez-vous à votre tableau de bord WordPress et accédez à Plugins > Add New . Vous pouvez ensuite télécharger le fichier .zip Elementor Pro que vous venez de télécharger.
Après avoir installé et activé Elementor Pro, WordPress devrait vous inviter à entrer votre clé de licence. Vous pouvez également accéder à Elementor > License > Connect & Activate .
WordPress devrait vérifier votre licence automatiquement si vous êtes actuellement connecté à votre compte Elementor. Si ce n'est pas le cas, entrez votre nom d'utilisateur et votre mot de passe Elementor lorsque vous êtes invité à activer votre licence.
Utilisation d'Elementor : 4 tâches essentielles à maîtriser
Avec Elementor, vous pouvez concevoir des sites Web uniques sans compétences particulières en matière de conception ou de développement. Cependant, il est utile de se familiariser avec les principes fondamentaux avant de créer un site Web complet. Voici une introduction rapide au flux de travail Elementor dans cet esprit.
1. Lancez le générateur de pages Elementor
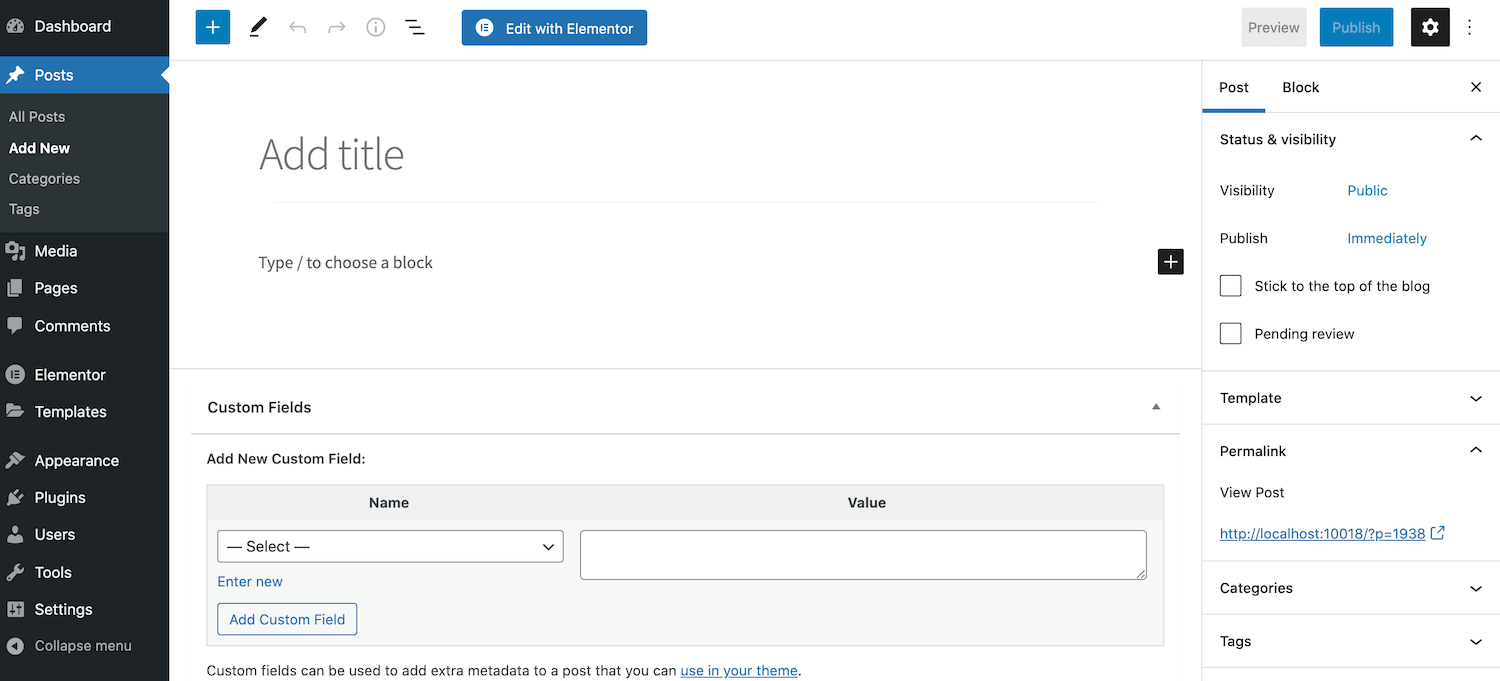
Pour concevoir une nouvelle page ou une nouvelle publication dans le générateur de pages Elementor, accédez à Pages/Posts > Add New . Vous pouvez lancer l'éditeur Elementor en cliquant sur Modifier avec Elementor.

Alternativement, vous pouvez avoir une page existante qui pourrait bénéficier d'une refonte. Accédez simplement à la page en question et ouvrez-la pour la modifier dans ce scénario. Vous pouvez ensuite cliquer sur le bouton Modifier avec Elementor .

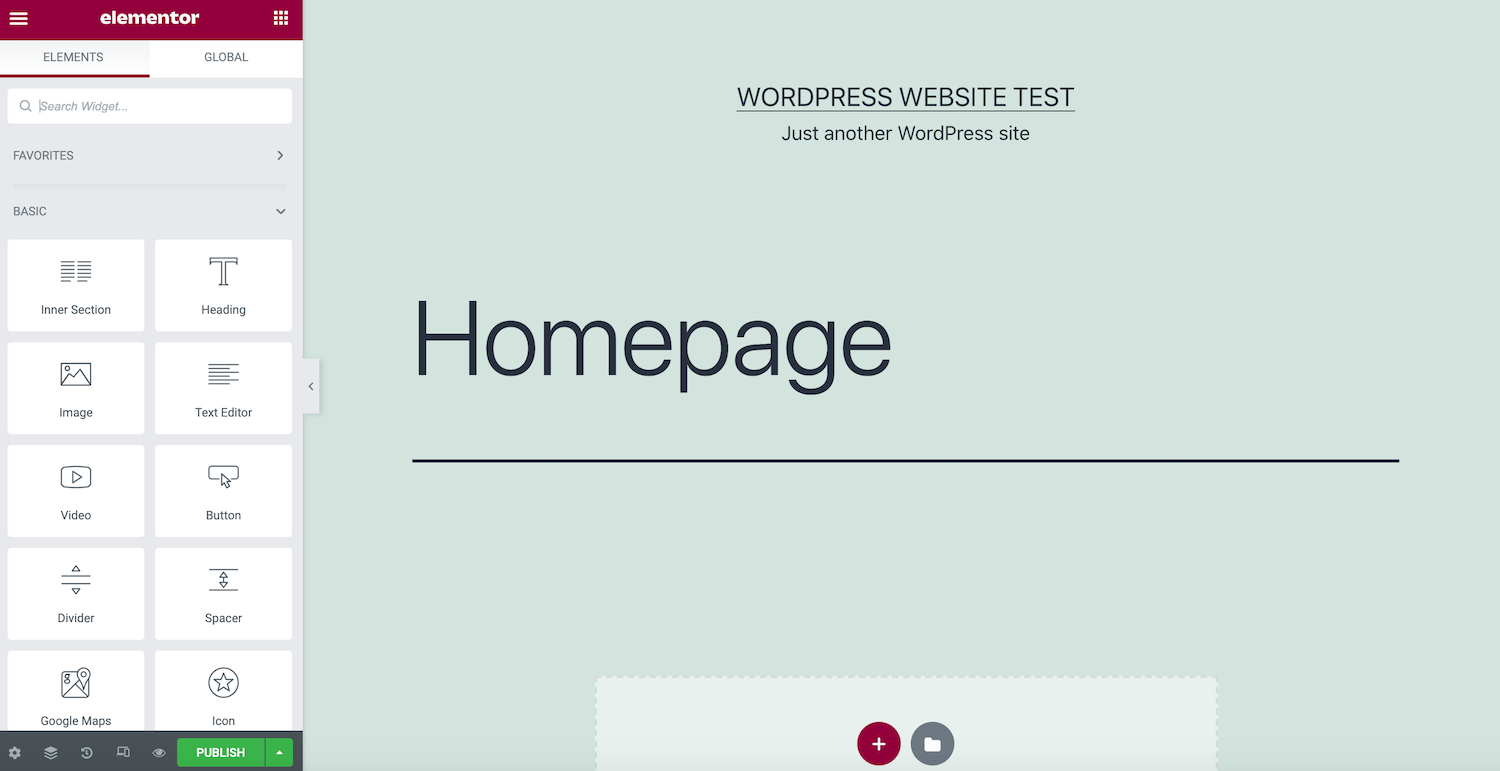
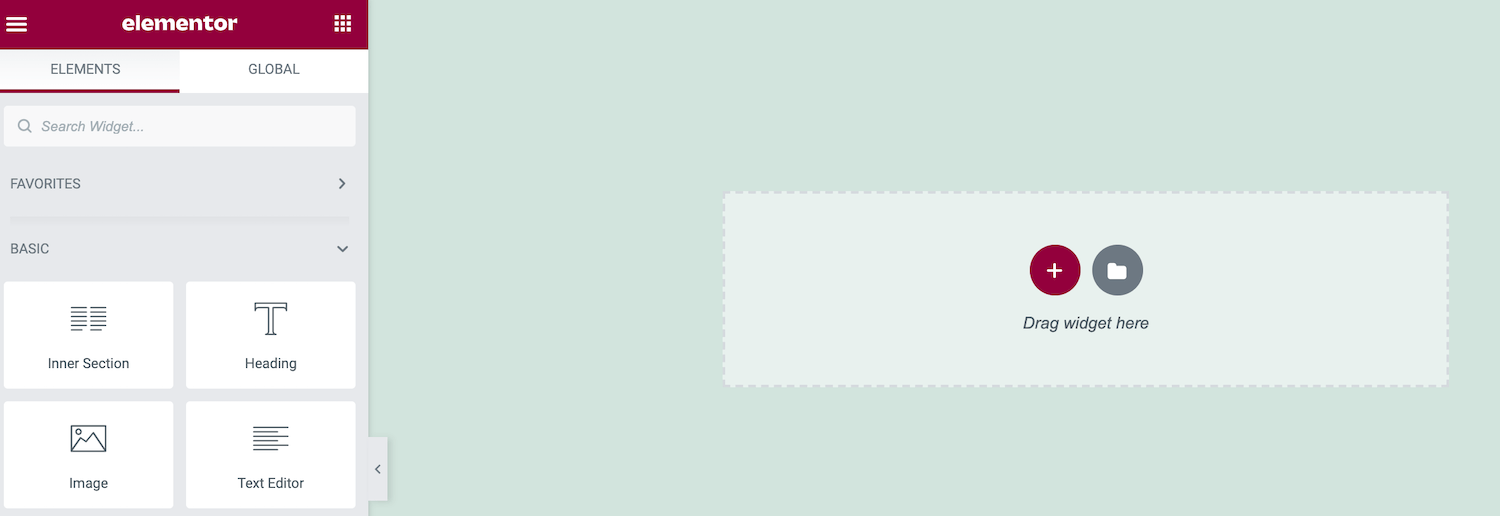
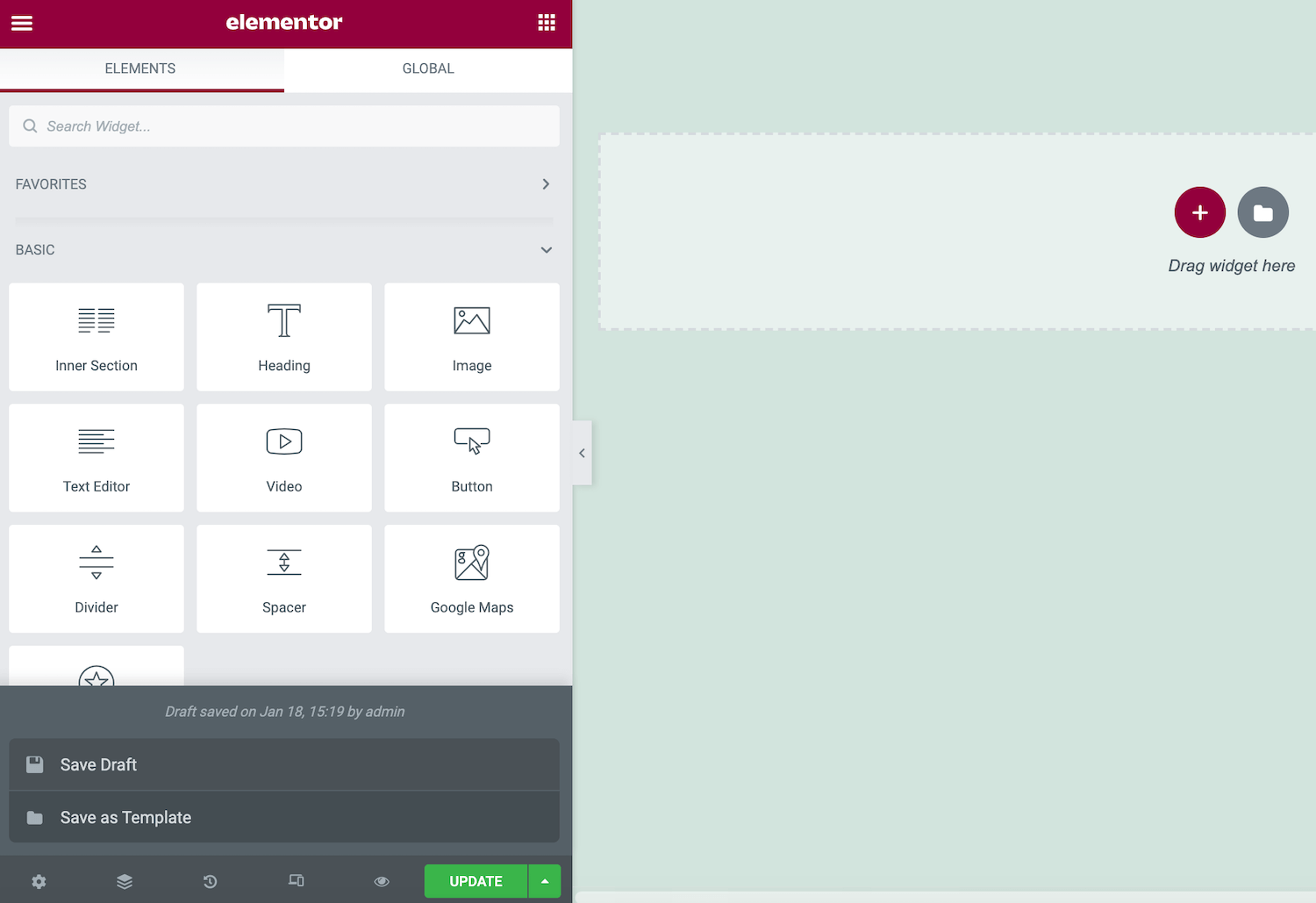
Sur le côté gauche de l'écran, vous verrez la barre latérale Elementor. C'est là que vous trouverez tous les éléments que vous pouvez ajouter à vos conceptions, tels que les boutons et les en-têtes.
La barre latérale Elementor contient également une section Global Widgets . Si vous envisagez de réutiliser le même widget dans plusieurs conceptions, vous pouvez l'enregistrer en tant que widget global. Cela rend votre élément personnalisé facilement accessible à tout moment. Il fournit également un emplacement central où vous pouvez modifier votre widget une fois pour apporter des modifications universelles. Elementor répliquera ensuite ces modifications sur l'ensemble de votre site Web.
À droite se trouve le canevas d'aperçu en direct, où vous pouvez créer votre conception. Elementor se mettra automatiquement à jour pour afficher vos modifications en temps réel au fur et à mesure que vous effectuez vos modifications.
2. Ajouter des sections, des colonnes et des widgets
L'éditeur Elementor donne accès à trois blocs de construction principaux : les sections, les colonnes et les widgets. Nous avons déjà abordé les widgets prêts à l'emploi d'Elementor, voyons donc comment vous pouvez les ajouter à vos conceptions.
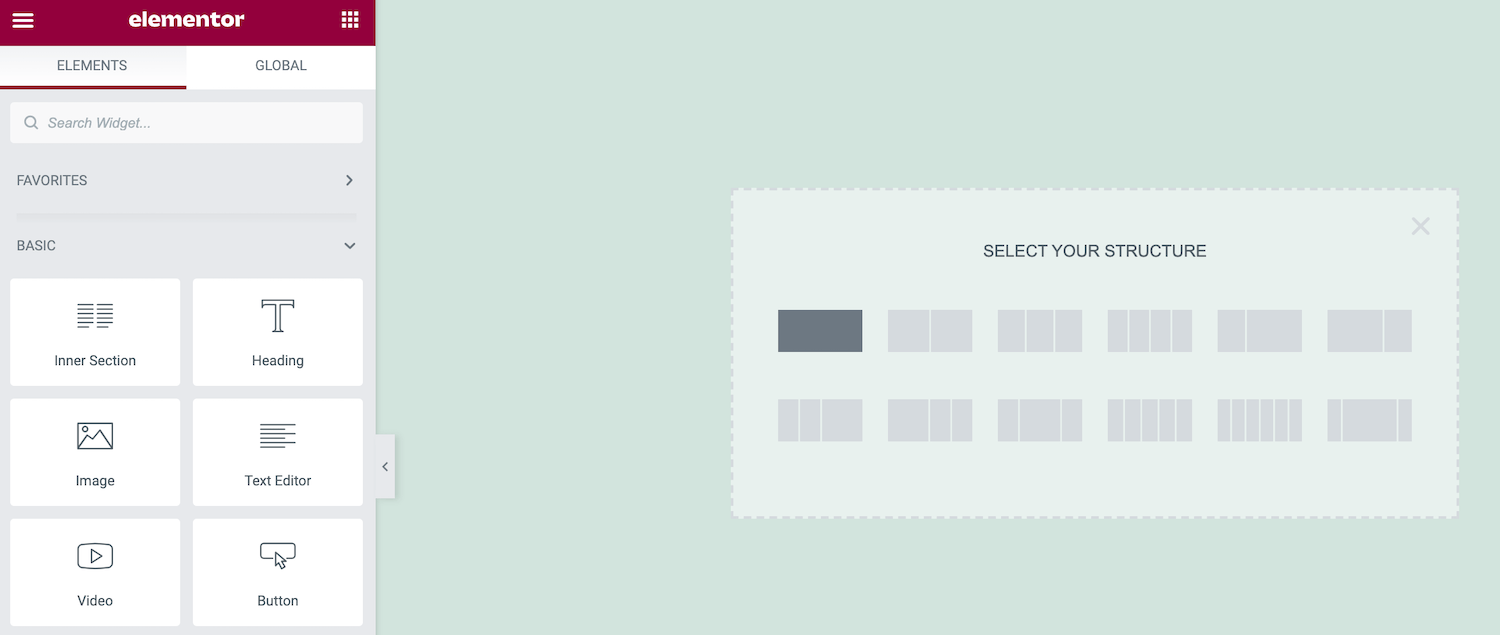
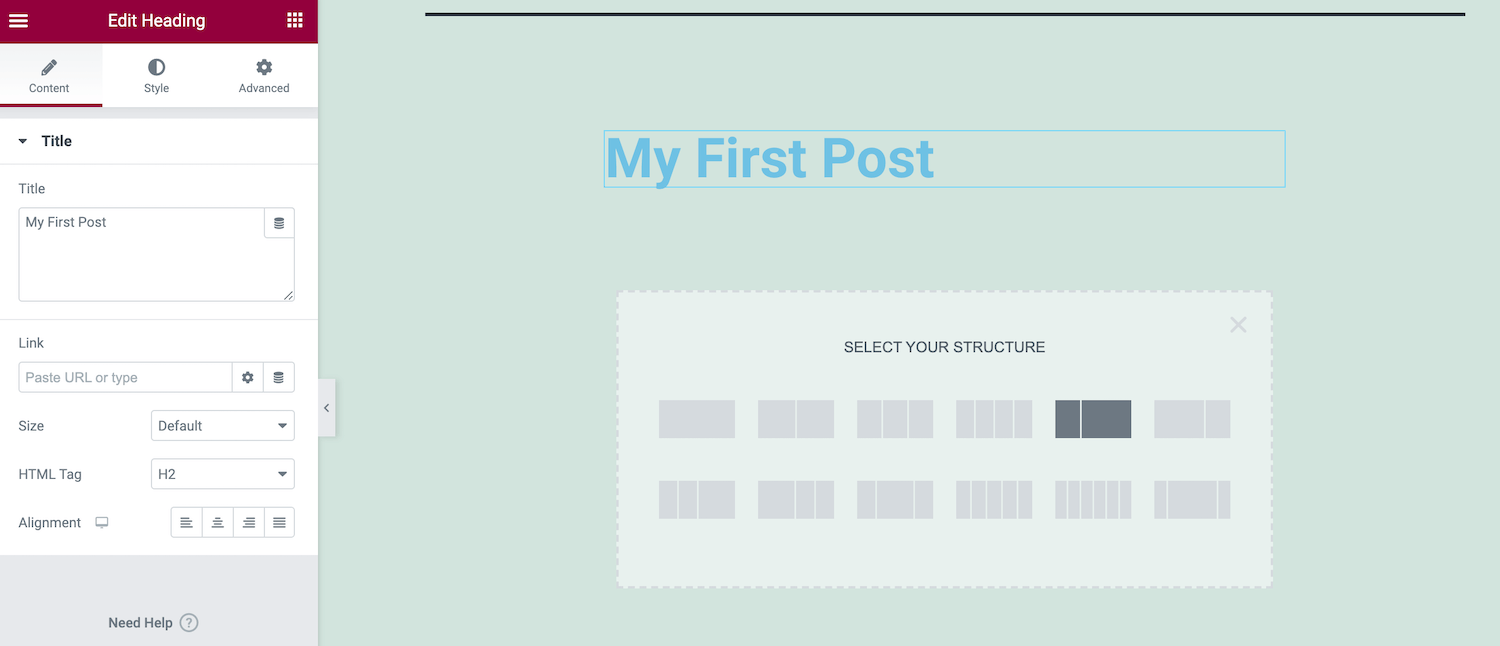
En règle générale, vous commencerez par créer une section en cliquant sur l'icône + dans le canevas principal. Elementor vous demandera alors de sélectionner votre structure.

Les options de structure consistent en une ou plusieurs colonnes. Finalement, vous placerez votre widget à l'intérieur de ces colonnes. Ils jouent un rôle important dans la création de mises en page plus organisées.

Après avoir pris votre décision, Elementor ajoutera cette section à votre mise en page. Pour déplacer cette section vers un nouvel emplacement, cliquez dessus, puis saisissez la poignée bleue en pointillé qui apparaît.
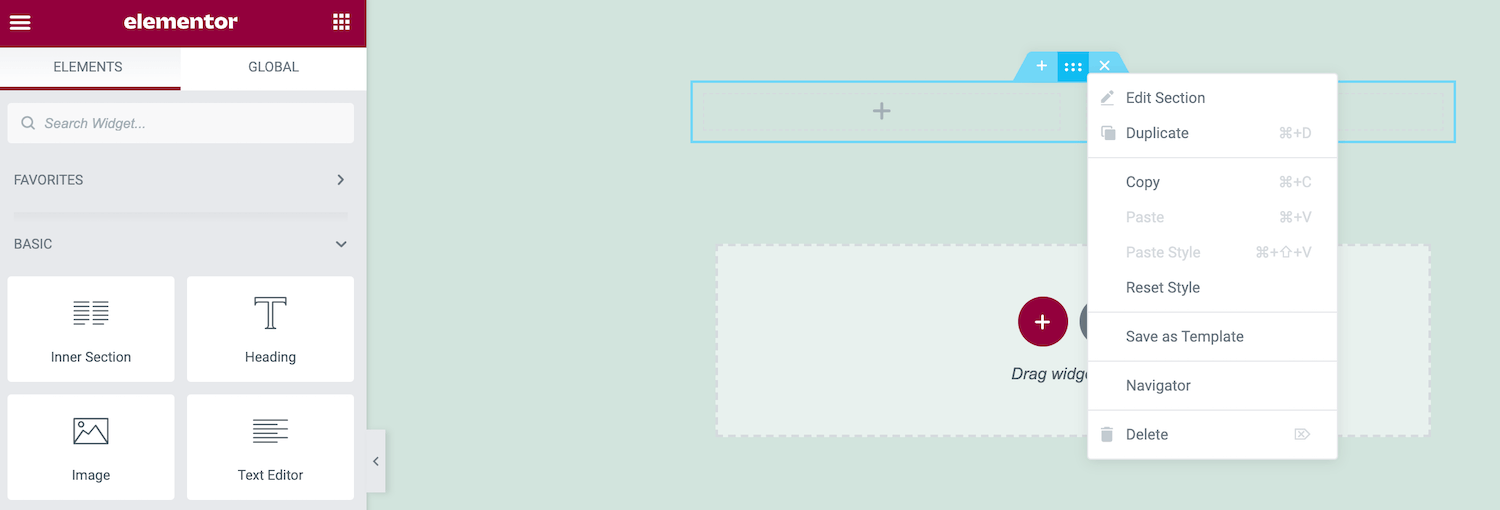
Pour éditer une Section, faites simplement un Contrôle-clic sur cette poignée bleue pointillée. Cela lancera un menu contextuel, où vous pourrez apporter des modifications simples telles que copier ou supprimer la section sélectionnée.

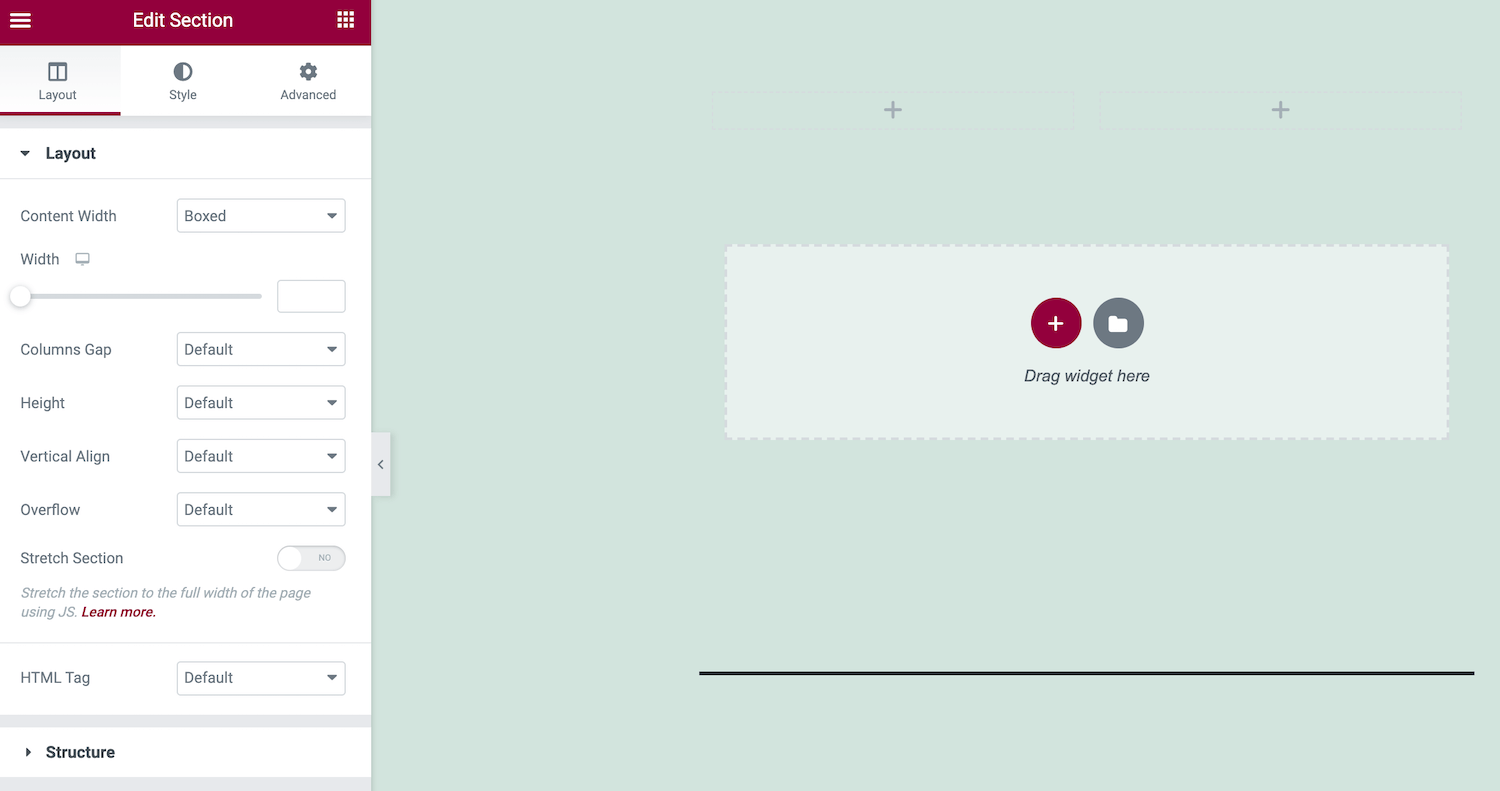
Supposons que vous souhaitiez effectuer des modifications plus complexes, cliquez sur la poignée bleue en maintenant la touche Contrôle enfoncée et sélectionnez Modifier la section . La barre latérale Elementor va maintenant être mise à jour pour afficher toutes les modifications supplémentaires que vous pouvez apporter à cette section.

Vous pouvez également ajouter des widgets à cette section. Dans la barre latérale Elementor, recherchez le widget que vous souhaitez utiliser et faites-le glisser sur le canevas principal.
Pendant que vous faites glisser le widget, Elementor mettra en évidence toutes les différentes sections et colonnes où vous pouvez déposer cet élément. Lorsque vous êtes prêt, relâchez simplement votre souris. Elementor va maintenant ajouter ce widget à la section que vous avez choisie.
3. Modifiez les paramètres de votre site
Vous pouvez utiliser Elementor pour modifier les paramètres de votre site. Cela inclut la modification de la police par défaut et des couleurs HTML. Vous pouvez également modifier les bordures et les ombres que WordPress ajoute à des éléments tels que les images de votre site.
En ajustant ces paramètres au niveau du site, vous pouvez garantir une apparence cohérente sur l'ensemble de votre site Web WordPress. Ce processus est également beaucoup plus rapide et facile que d'appliquer ces modifications page par page. Pour afficher les paramètres de site disponibles, cliquez sur le menu hamburger dans la barre latérale Elementor.

Vous pouvez maintenant explorer vos options et apporter les modifications nécessaires. Lorsque vous êtes prêt à publier les nouveaux paramètres de votre site, cliquez sur le bouton Mettre à jour tout en bas de la barre latérale Elementor.
4. Vérifiez votre historique de révision
Pendant que vous modifiez vos conceptions, Elementor enregistre discrètement vos modifications. Vous pouvez facilement retirer vos modifications, ce qui peut vous sauver la vie si vous réalisez que vous avez fait une erreur.
Le journal d'historique d'Elementor vous donne également la liberté d'expérimenter. Vous pouvez tester diverses modifications, puis les supprimer rapidement. En vous encourageant à expérimenter, Elementor peut améliorer la qualité de vos conceptions finies.
Pour afficher le journal d'Elementor, cliquez sur l'icône Historique en bas de la barre latérale. L'onglet Actions enregistre chaque modification que vous apportez dans Elementor. Cela peut aller de la création d'une nouvelle section à la modification d'un texte existant :

Chaque fois que vous appuyez sur Enregistrer , Elementor enregistre la version actuelle de votre page en tant que nouvelle révision. Vous pouvez afficher tous ces instantanés dans l'onglet Révisions . Si vous souhaitez revenir à une sauvegarde précédente, recherchez-la simplement dans la liste des révisions et cliquez dessus.
Comment créer une page dans Elementor (2 méthodes)
Maintenant que vous êtes familiarisé avec le flux de travail essentiel d'Elementor, voyons comment vous pouvez utiliser ce savoir-faire pour concevoir de nouvelles pages. Tout d'abord, nous aborderons la création d'une page WordPress standard à l'aide du plugin gratuit Elementor. Ensuite, nous verrons comment vous pouvez développer une page de produit à forte conversion en utilisant WooCommerce et Elementor Pro.
1. Comment créer une page WordPress standard
Chaque page Web est différente. Cependant, il existe des éléments communs que vous trouverez sur différents sites. Cela inclut les titres, le corps du texte et les médias tels que les images. Voyons comment vous pouvez créer une page contenant ces composants critiques.
Pour commencer, créez une nouvelle page en accédant à Pages > Ajouter nouveau > Modifier avec Elementor . Ensuite, ajoutez une section à votre conception en cliquant sur l'icône + . Nous allons commencer par notre en-tête, nous voudrons donc opter pour une disposition à une seule colonne.

Dans la barre latérale Elementor, recherchez le widget En-tête. Maintenant, faites glisser et déposez ce widget dans votre nouvelle section. Vous pouvez ensuite saisir le texte de votre en-tête dans la barre latérale Elementor et utiliser divers paramètres pour styliser votre titre.

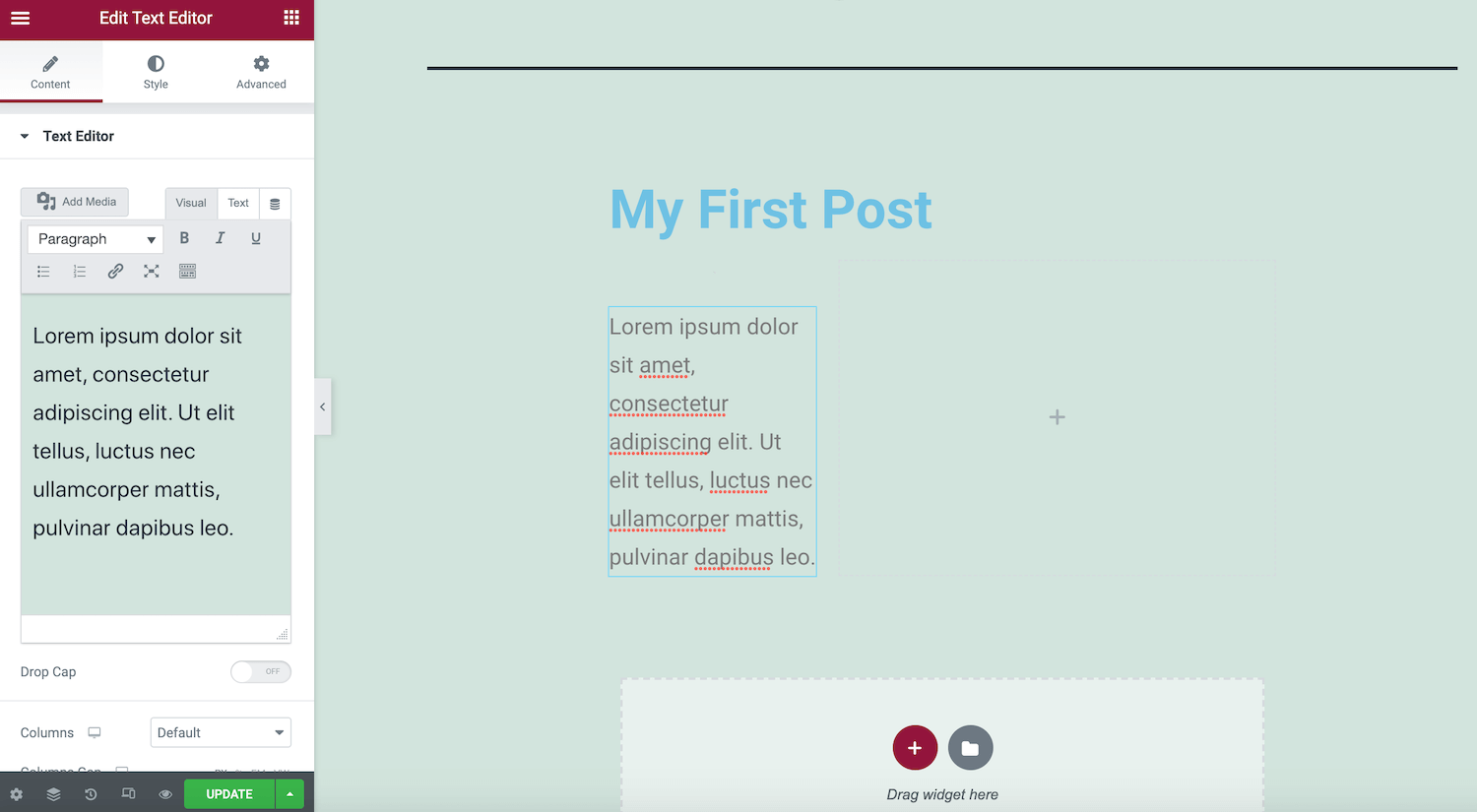
Ensuite, cliquez sur l'icône + pour ajouter une deuxième section. Nous allons intégrer une image, puis fournir un texte de support, nous allons donc maintenant opter pour une mise en page multi-colonnes.

Ensuite, faites glisser le widget Éditeur de texte depuis la barre latérale Elementor et déposez-le dans cette nouvelle section. Vous pouvez ensuite ajouter et styliser votre texte à l'aide des paramètres de la barre latérale.
Lorsque vous êtes satisfait de votre texte, recherchez le widget Image. Encore une fois, utilisez le glisser-déposer pour ajouter ce widget à votre section.

Dans la barre latérale, cliquez sur la vignette d'aperçu. Vous pouvez maintenant utiliser la bibliothèque multimédia WordPress pour télécharger une nouvelle image ou choisir un graphique précédemment téléchargé.
Pour voir votre conception en action, cliquez sur l'icône en forme d'œil en bas de la barre latérale Elementor. Cela affiche un aperçu de votre mise en page dans un nouvel onglet.

Lorsque vous êtes satisfait de votre conception, cliquez sur le bouton Publier . Notez que si votre page est déjà en ligne, ce bouton vous demandera de mettre à jour à la place.
2. Comment créer une page de produit WooCommerce
Si vous exploitez une boutique WooCommerce, vous pouvez utiliser Elementor Pro pour créer une page de produit personnalisée. Cela peut impliquer de modifier la page stock WooCommerce pour mieux refléter l'image de marque de votre site. Alternativement, vous essayez peut-être d'optimiser votre page pour générer plus de conversions.
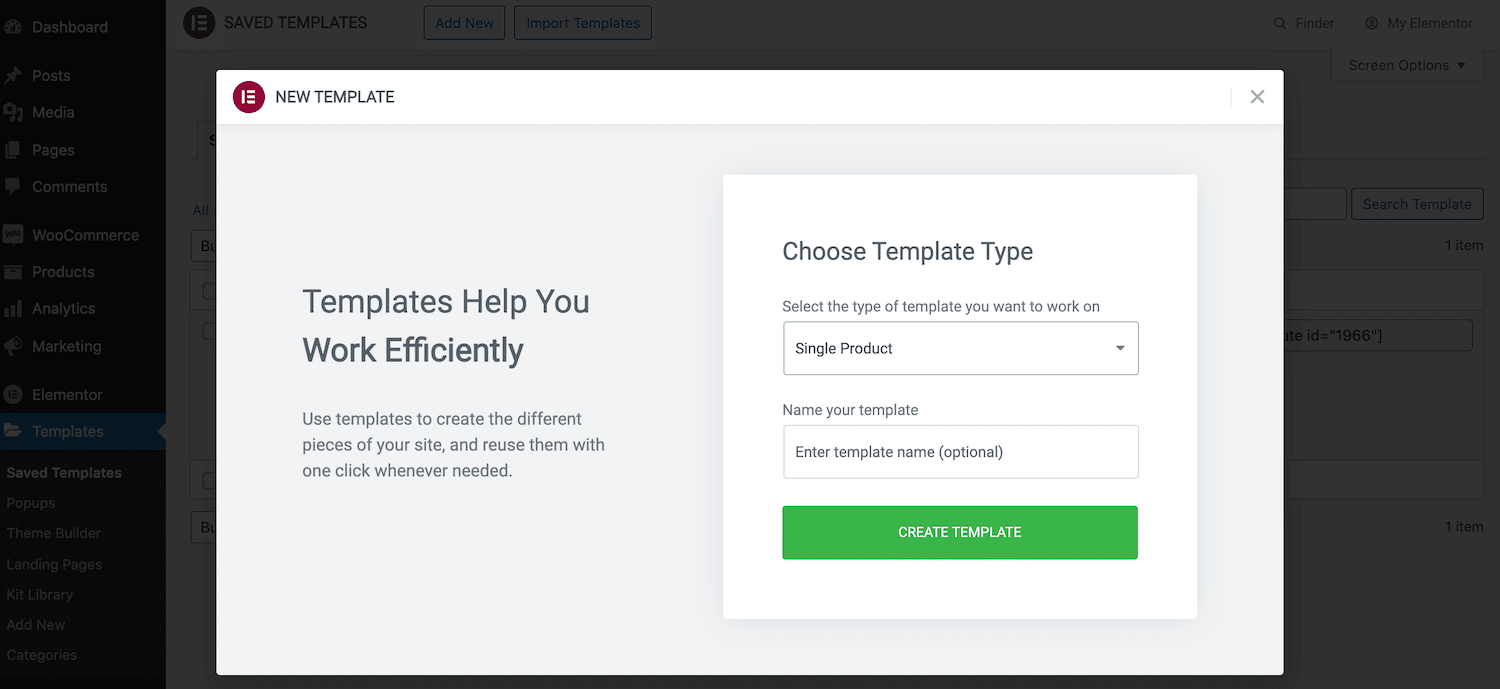
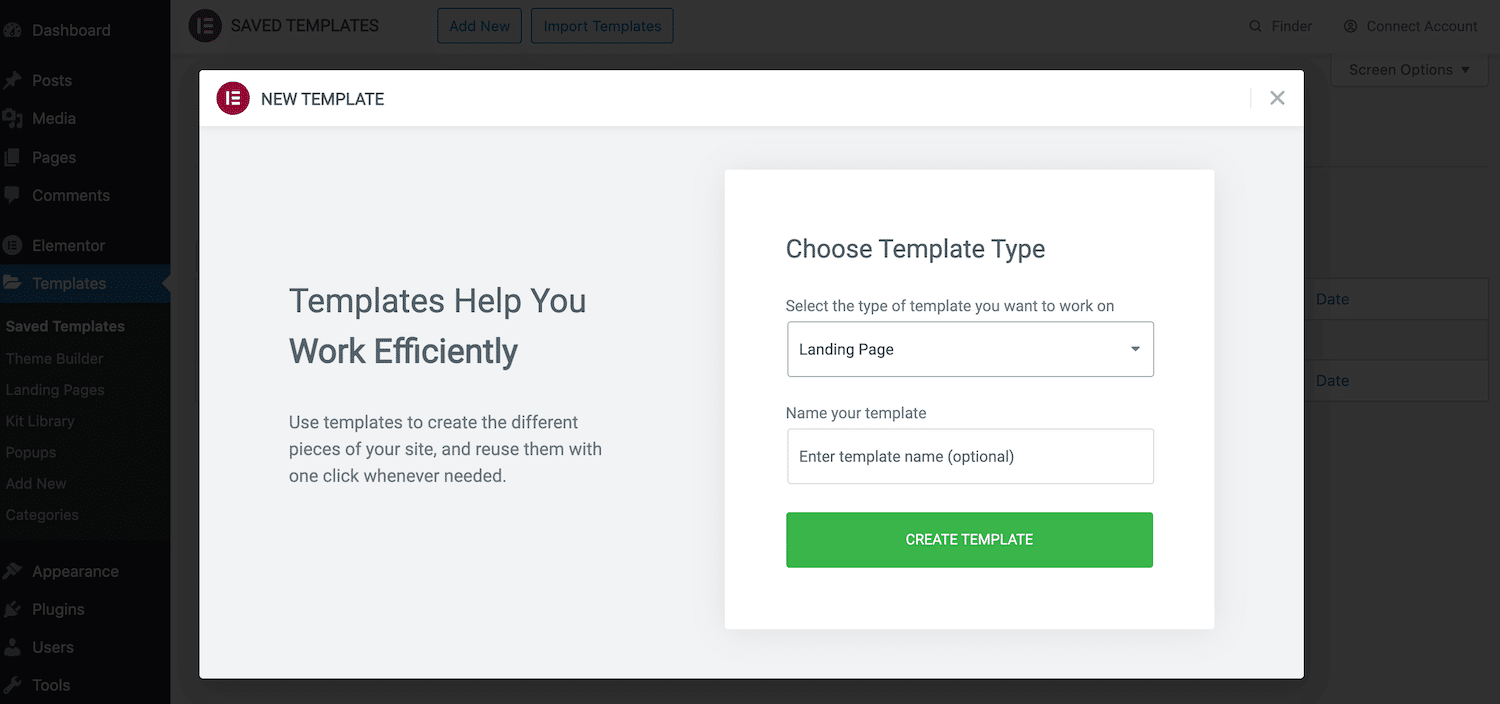
Pour concevoir une page de produit WooCommerce personnalisée, sélectionnez Modèles dans le tableau de bord WordPress. Ensuite, cliquez sur le bouton Ajouter nouveau . Dans la fenêtre suivante, ouvrez le premier menu déroulant et sélectionnez Produit unique .

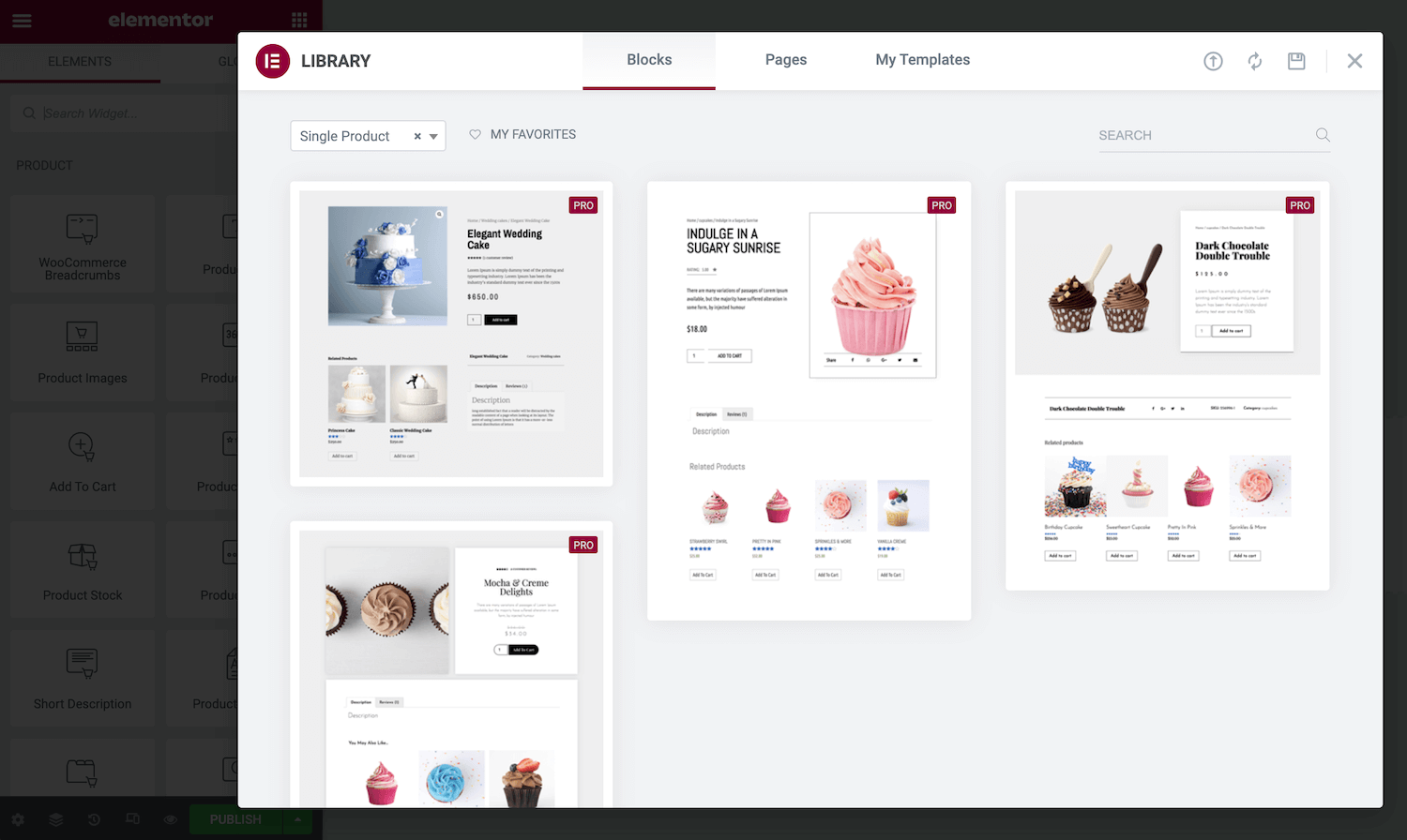
Donnez à votre nouveau modèle un nom descriptif et cliquez sur Créer un modèle . Cela lancera la bibliothèque Elementor avec toutes les conceptions de produits uniques disponibles.

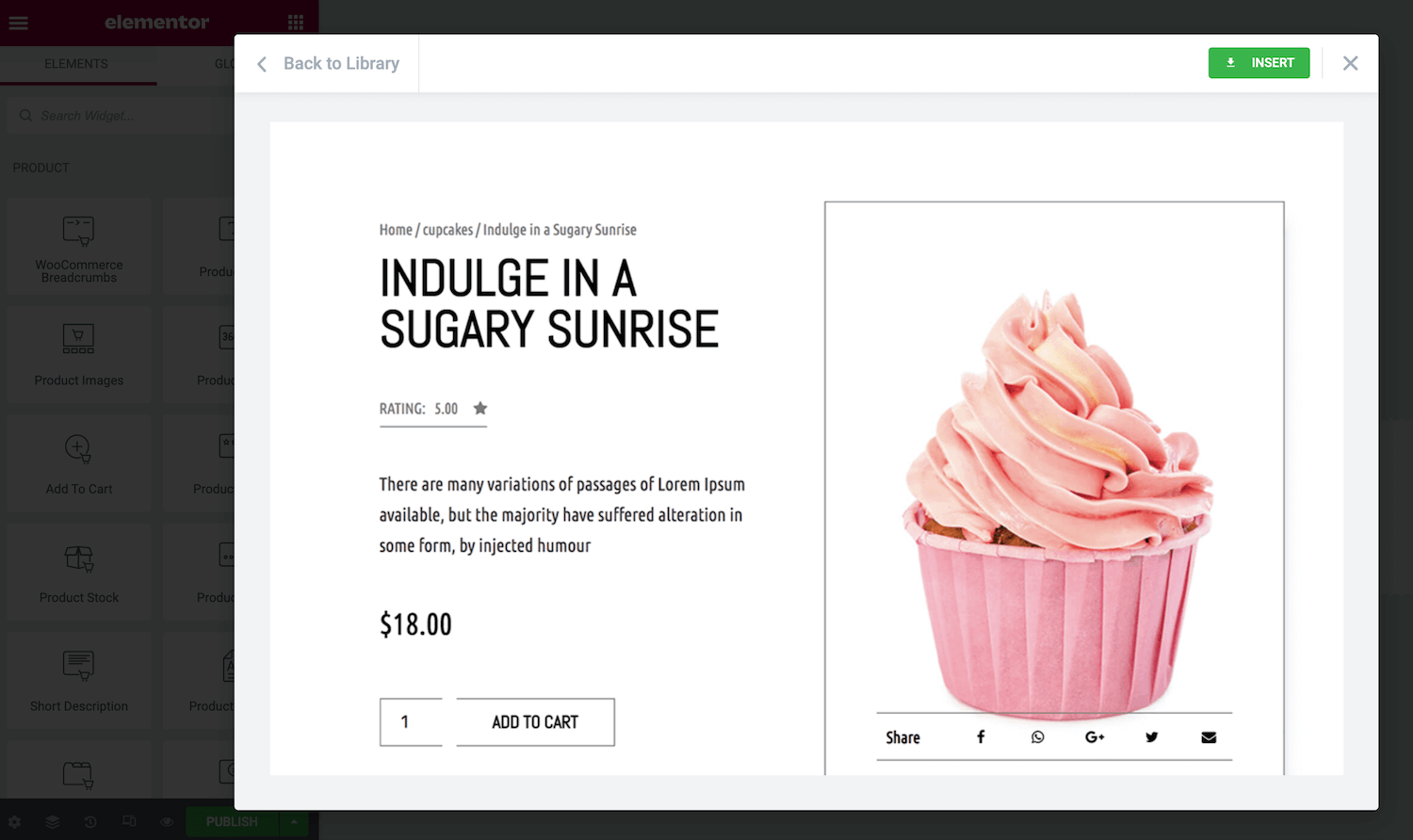
Pour regarder de plus près un modèle, survolez-le, puis cliquez sur l'icône de la loupe lorsqu'elle apparaît. Si vous souhaitez appliquer ce design à votre boutique, cliquez sur Insérer .

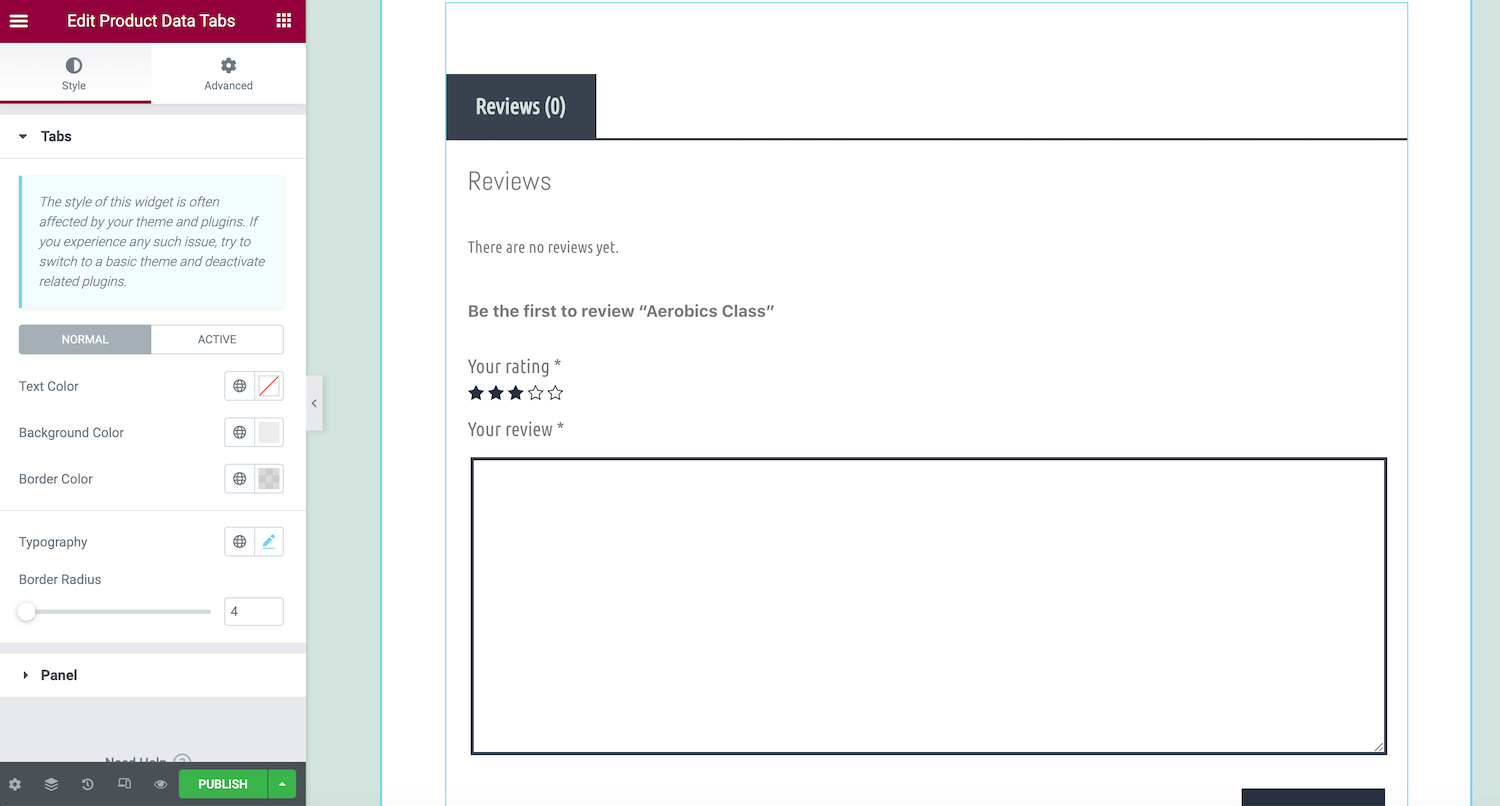
Les modèles d'Elementor comportent une gamme de composants prêts à l'emploi. Pour modifier l'un de ces éléments, cliquez simplement dessus. La barre latérale Elementor sera mise à jour pour afficher tous les paramètres de cet élément particulier.

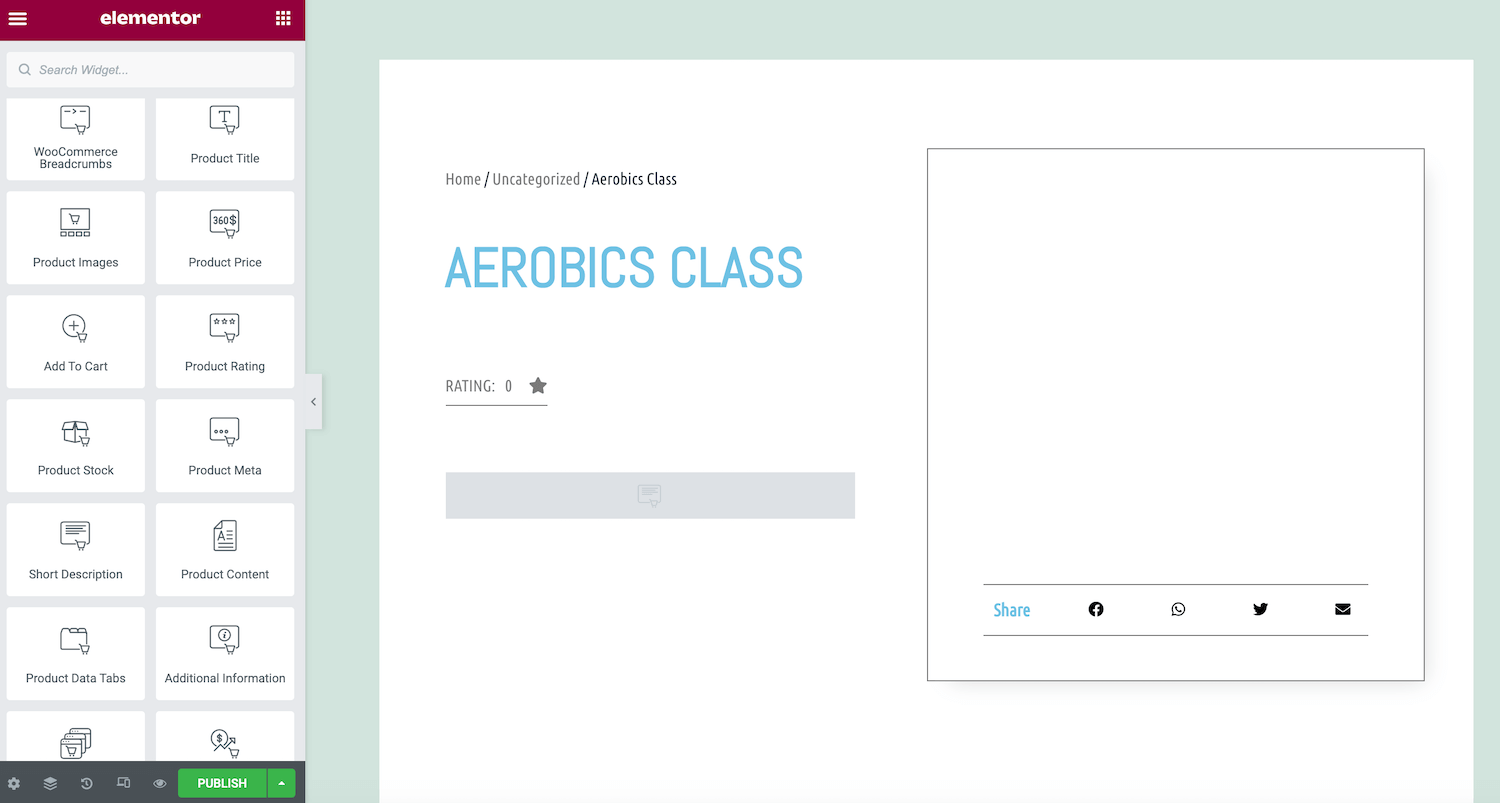
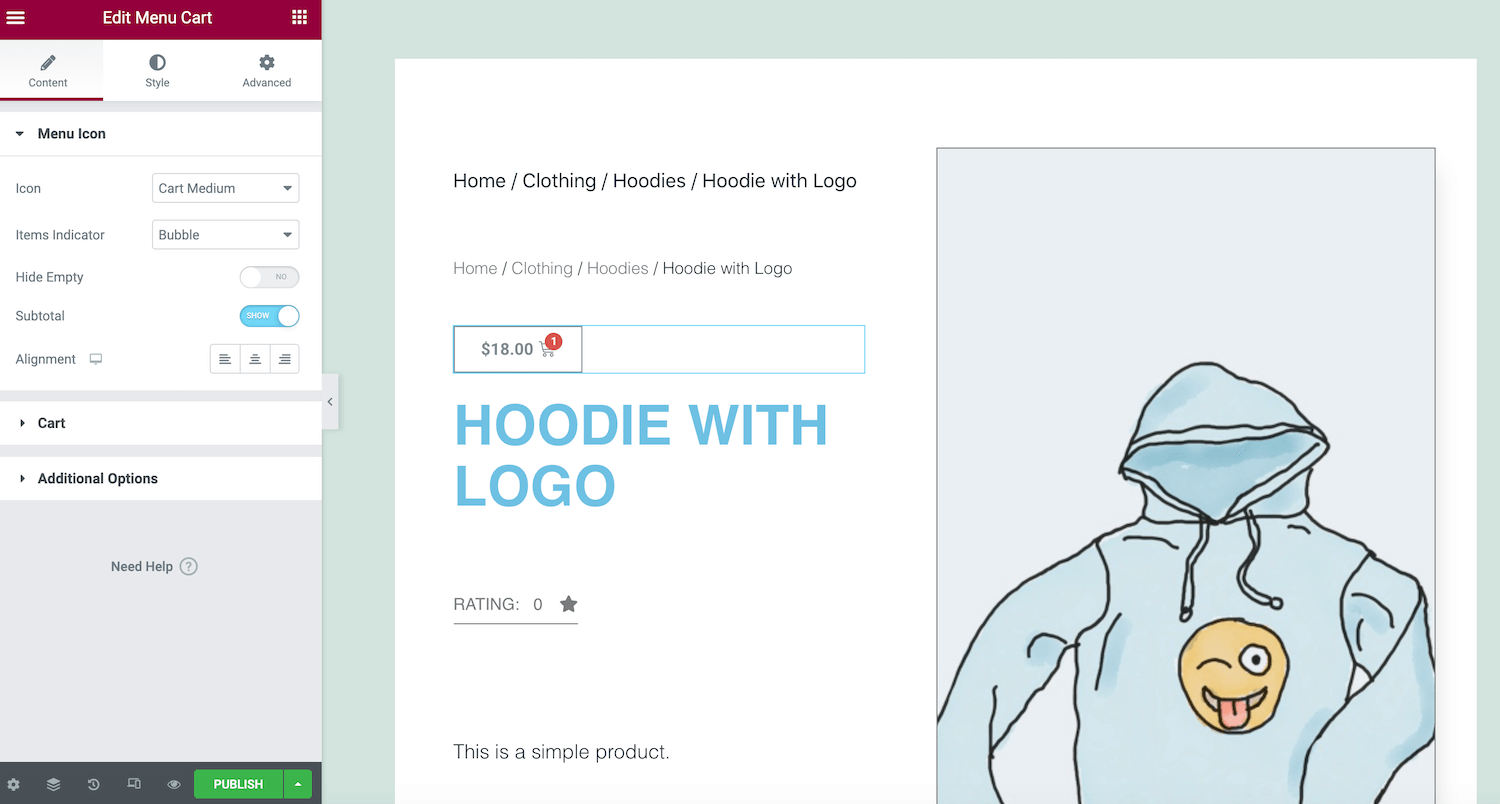
Elementor Pro propose une gamme de widgets WooCommerce que vous pouvez ajouter à vos conceptions. Pour voir ce qui est disponible, faites défiler jusqu'aux sections WooCommerce ou Produit dans la barre latérale Elementor.

Ces sections incluent des widgets avec des fonctionnalités intégrées avancées, telles que WooCommerce Breadcrumbs, Cart et Checkout. Pour ajouter ces éléments à votre conception, faites-les simplement glisser dans le canevas Elementor et relâchez-les. Vous pouvez ensuite déposer le widget dans la section où vous souhaitez afficher ce contenu.

Lorsque vous êtes satisfait de votre design, cliquez sur Publier . Vous pouvez ensuite sélectionner Ajouter une condition et spécifier les zones où vous souhaitez utiliser cette conception. Par exemple, vous pouvez appliquer ce modèle à une catégorie de produits spécifique ou l'utiliser dans votre magasin.
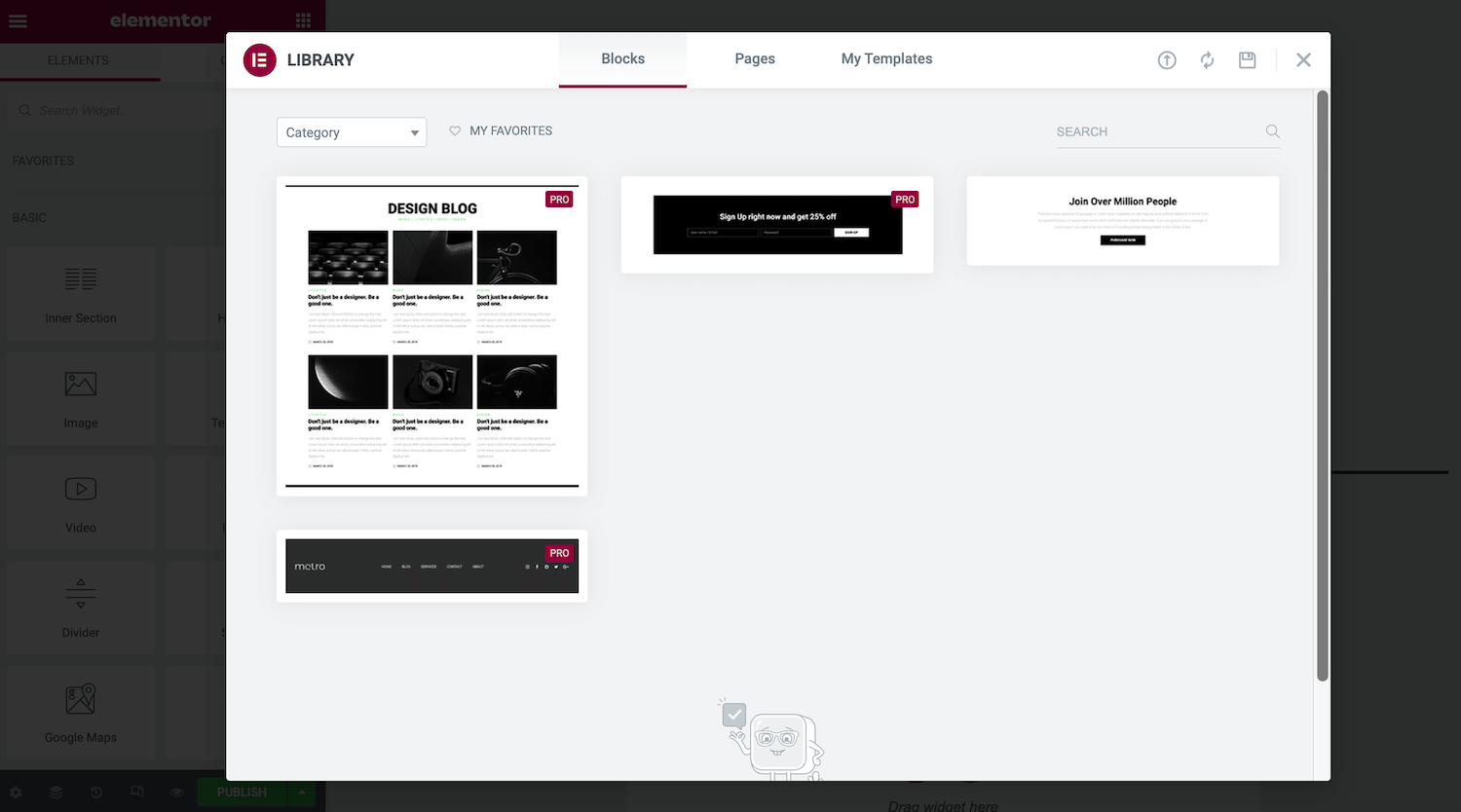
Comment trouver et installer des modèles Elementor prédéfinis
Les modèles Elementor sont des pages et des blocs préconçus qui simplifient le processus de création de site Web. Les pages sont des mises en page de contenu complètes, tandis que les blocs sont des sections qui contiennent des widgets prédéfinis. Certains exemples populaires de blocs incluent les en-têtes, les pieds de page, les critiques et les témoignages, ainsi que les questions fréquemment posées (FAQ).

Le plugin Elementor gratuit est livré avec plus de 100 modèles de page complète et plus de 300 blocs. Si vous effectuez une mise à niveau vers Elementor Pro, vous aurez accès à des options supplémentaires.
Cliquez sur l'icône Ajouter un modèle pour appliquer un modèle à votre conception actuelle. Ce bouton doit apparaître dans le cadre de chaque bloc Section et est représenté par un dossier blanc. Cela lancera la bibliothèque Elementor.

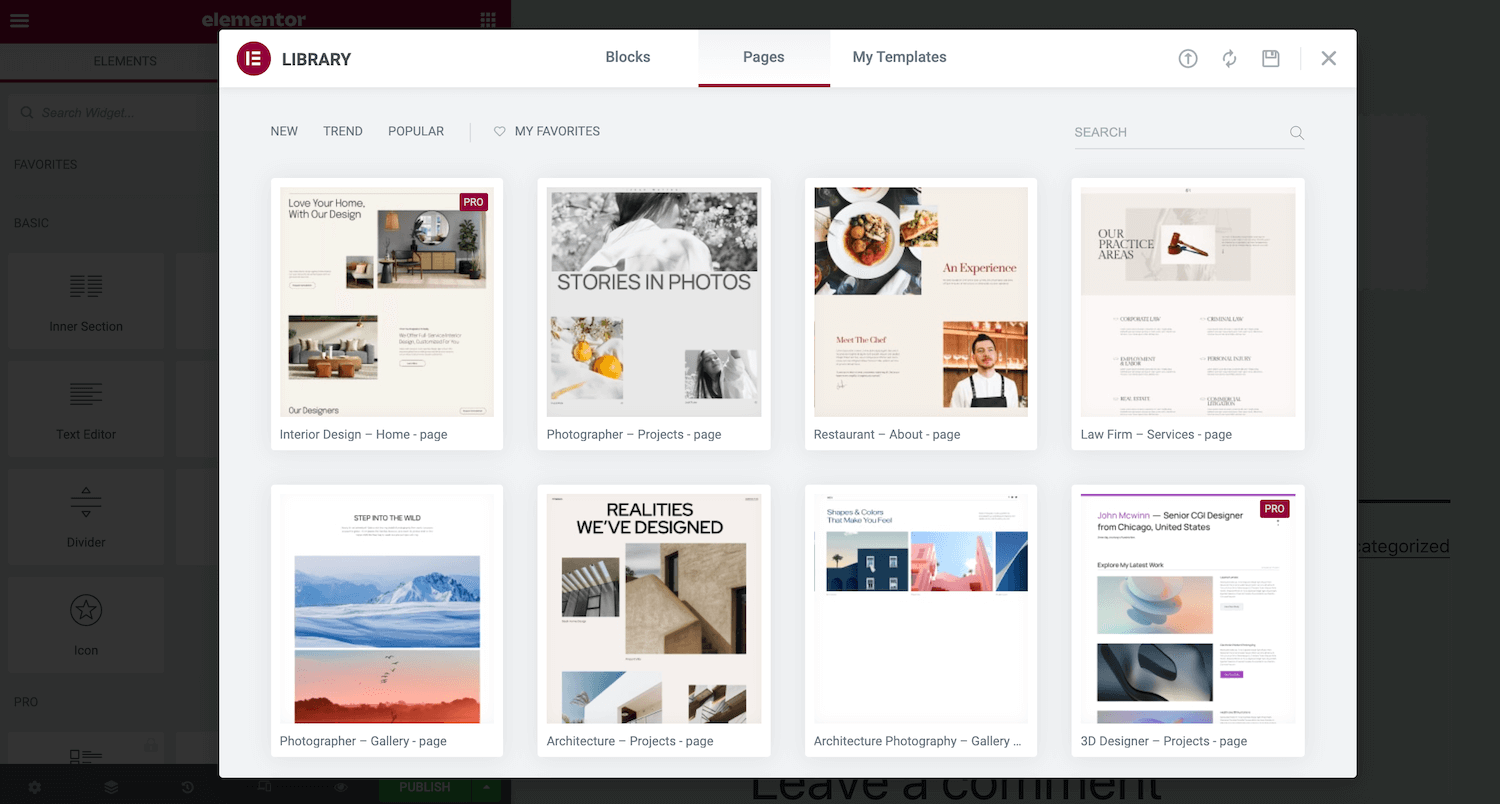
Ici, vous trouverez tous les modèles de bloc et de page que vous pouvez appliquer à votre page. Vous pouvez prévisualiser n'importe quel modèle en le survolant et en cliquant sur son icône de loupe.

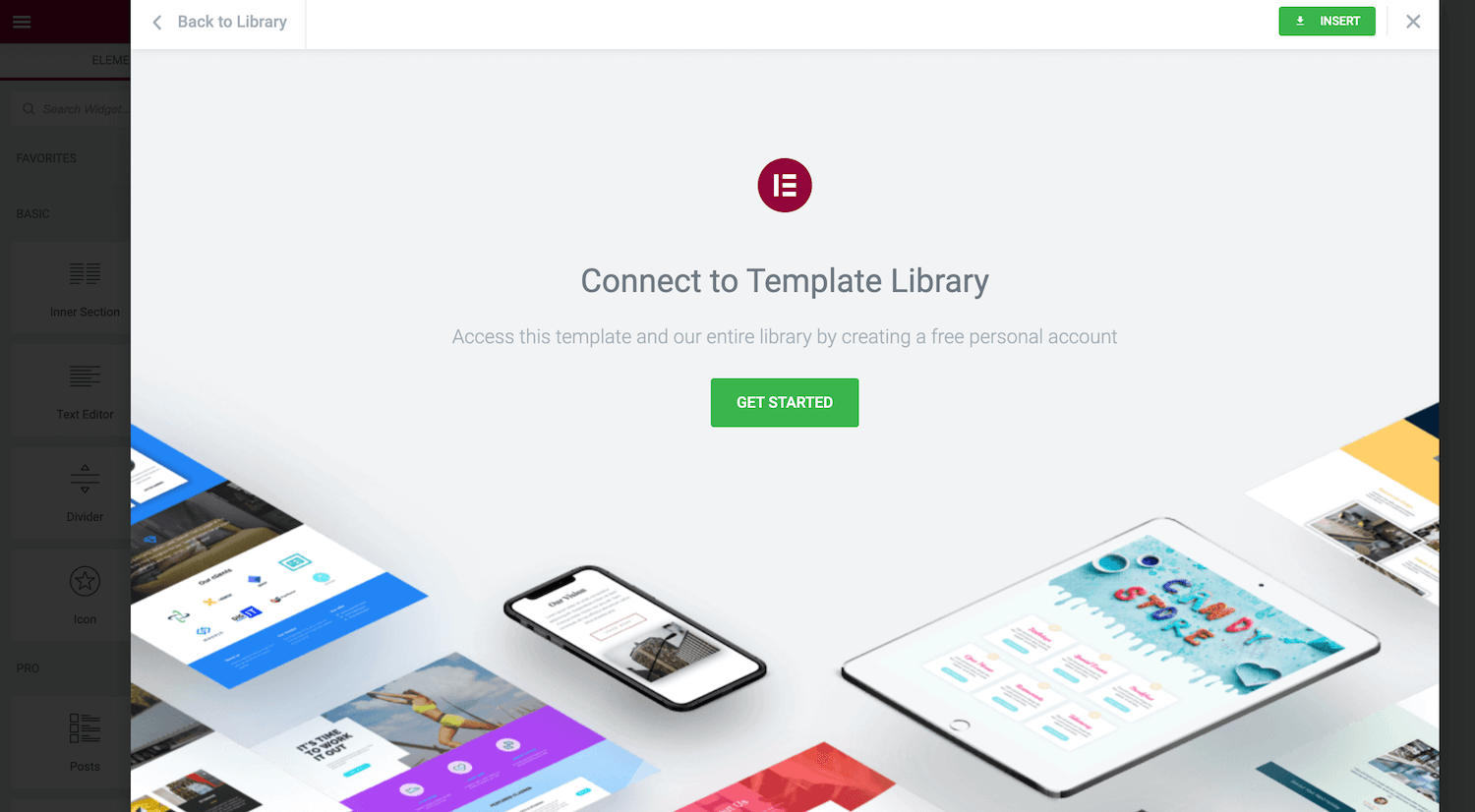
Lorsque vous trouvez un modèle que vous souhaitez utiliser, cliquez sur Insérer . Si vous ne vous êtes pas déjà connecté à la bibliothèque de modèles d'Elementor, la fenêtre contextuelle vous demandera de terminer cette étape.

Après avoir établi cette connexion, Elementor insérera le modèle que vous avez choisi. Vous pouvez maintenant le personnaliser. Par exemple, vous pouvez ajouter plus de widgets ou supprimer tout contenu d'espace réservé.
Comment créer des modèles avec Elementor
Elementor est livré avec une large sélection de modèles prêts à l'emploi. Cependant, vous pouvez parfois avoir un look particulier en tête. Dans ce scénario, vous préférerez peut-être concevoir vos modèles.
La création de vos conceptions peut assurer la cohérence de l'ensemble de votre site. Vous pouvez même utiliser des modèles pour accélérer la conception et le développement si vous êtes une agence WordPress. Par exemple, vous pouvez créer une bibliothèque de modèles qui présentent tout le contenu et les paramètres que vous appliquez généralement à vos sites clients. Vous pouvez ensuite utiliser ces modèles comme point de départ pour tous vos futurs projets.
Pour commencer, sélectionnez Modèles dans le tableau de bord WordPress. Ensuite, cliquez sur Ajouter nouveau .

Dans la fenêtre contextuelle suivante, ouvrez le premier menu déroulant et choisissez le type de modèle que vous souhaitez créer. Vos options sont Page , Section ou Landing Page .

Ensuite, donnez à cette conception un nom descriptif et cliquez sur Créer un modèle . Cela lancera le constructeur de page Elementor standard. Vous pouvez maintenant créer votre modèle de la même manière que vous créeriez une page normale. Ajoutez simplement des sections, des colonnes et des widgets jusqu'à ce que vous soyez satisfait de votre mise en page.
Pour enregistrer ce design en tant que modèle, cliquez sur la flèche qui apparaît à côté du bouton Mettre à jour/Publier . Vous pouvez ensuite sélectionner Enregistrer comme modèle .

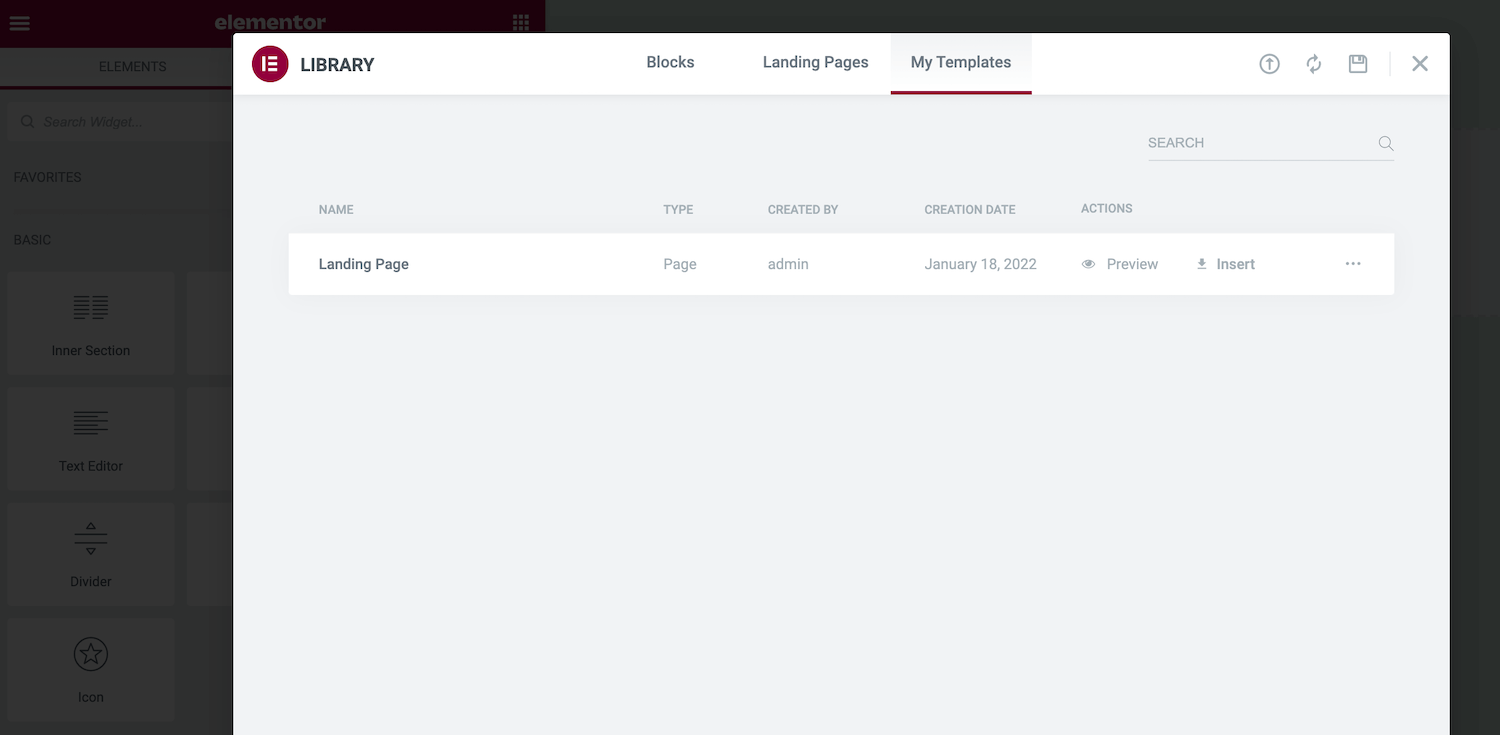
Cette conception sera maintenant enregistrée dans la bibliothèque Elementor. Vous pouvez y accéder en lançant la bibliothèque et en sélectionnant l'onglet Mes modèles .

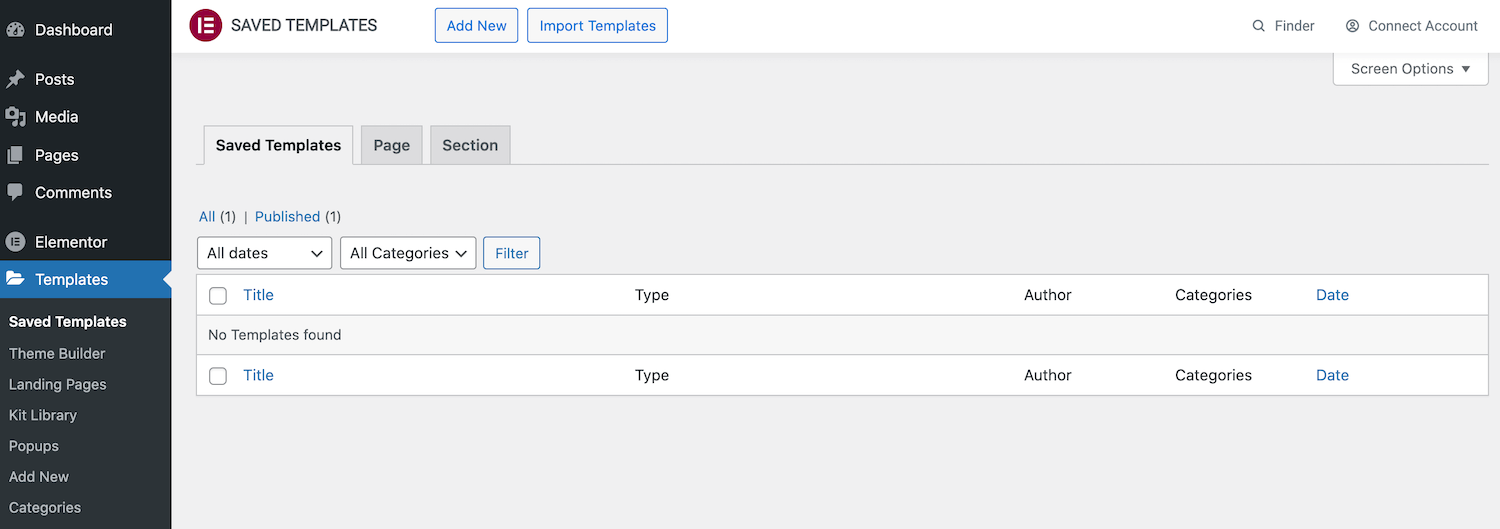
Vous pouvez également accéder à vos modèles personnalisés en accédant à Modèles > Modèles enregistrés dans le tableau de bord WordPress. Vous pouvez également ouvrir n'importe laquelle de vos conceptions et apporter les modifications nécessaires.
Trucs et astuces pour démarrer avec Elementor
Elementor peut vous aider à concevoir et à créer rapidement un site Web WordPress prêt à l'emploi. Cependant, certaines astuces pour gagner du temps peuvent encore augmenter votre productivité.
Parfois, vous pouvez créer une section que vous souhaitez réutiliser dans la même page. Au lieu de recréer cette section manuellement, vous pouvez créer une copie. Cliquez simplement pour sélectionner la section en question, puis cliquez sur la poignée en pointillé qui apparaît.
Sélectionnez ensuite Dupliquer . Cela crée une section en double directement sous l'original.
Alternativement, vous voudrez peut-être parfois réutiliser la même section sur plusieurs pages, ou même sur différents sites Web. Vous pouvez enregistrer n'importe quelle section en tant que modèle de bloc. Cela ajoute votre conception à la bibliothèque Elementor, de sorte qu'elle soit toujours à portée de main.
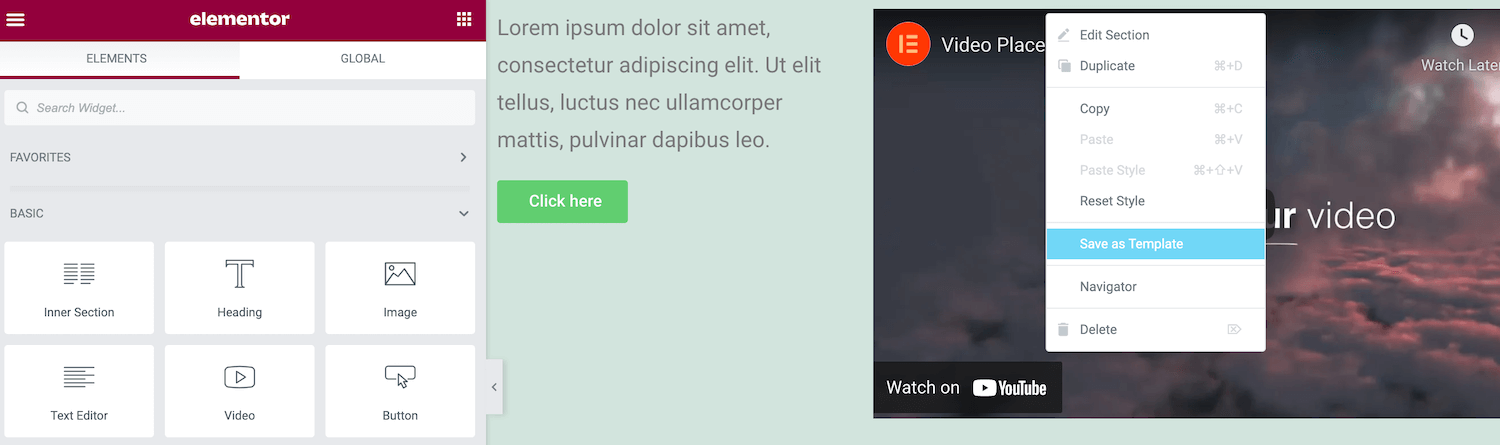
Pour transformer un bloc en un modèle réutilisable, faites un contrôle-clic sur son icône en pointillé. Sélectionnez ensuite Enregistrer comme modèle .

Vous pouvez modifier n'importe quel widget en le sélectionnant sur votre canevas, puis en utilisant les commandes de la barre latérale Elementor. Cependant, la navigation entre différents widgets peut devenir gênante lorsque vous avez de nombreux autres widgets. Cela est particulièrement vrai pour les widgets qui se chevauchent ou lorsque vous avez ajouté de nombreux éléments dans un petit espace.
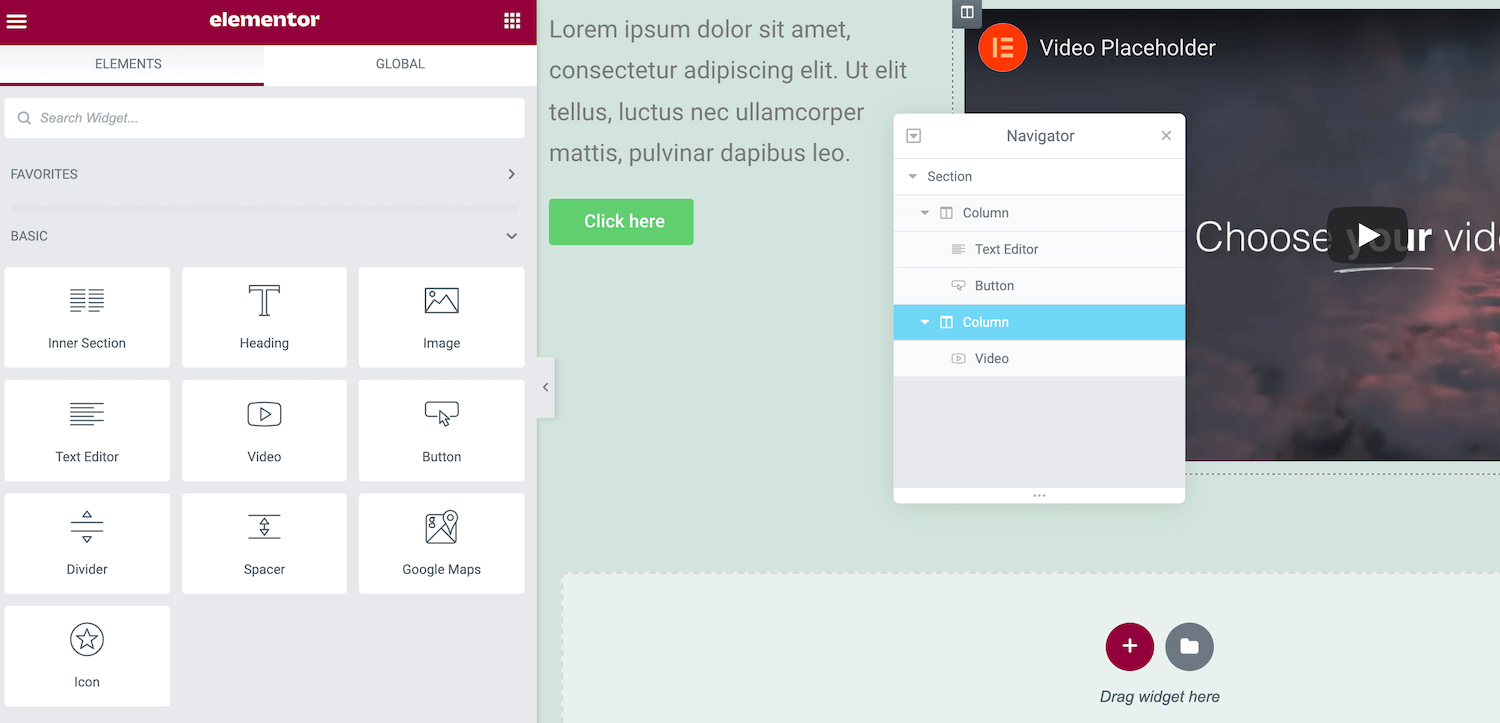
Le navigateur d'Elementor fournit une vue de liste de tous les widgets de votre page, organisés en leurs sections et colonnes correspondantes. Vous pouvez facilement naviguer entre vos widgets en les sélectionnant dans ce "panneau arborescent". La barre latérale Elementor sera alors mise à jour pour afficher toutes les options du widget actuellement sélectionné.

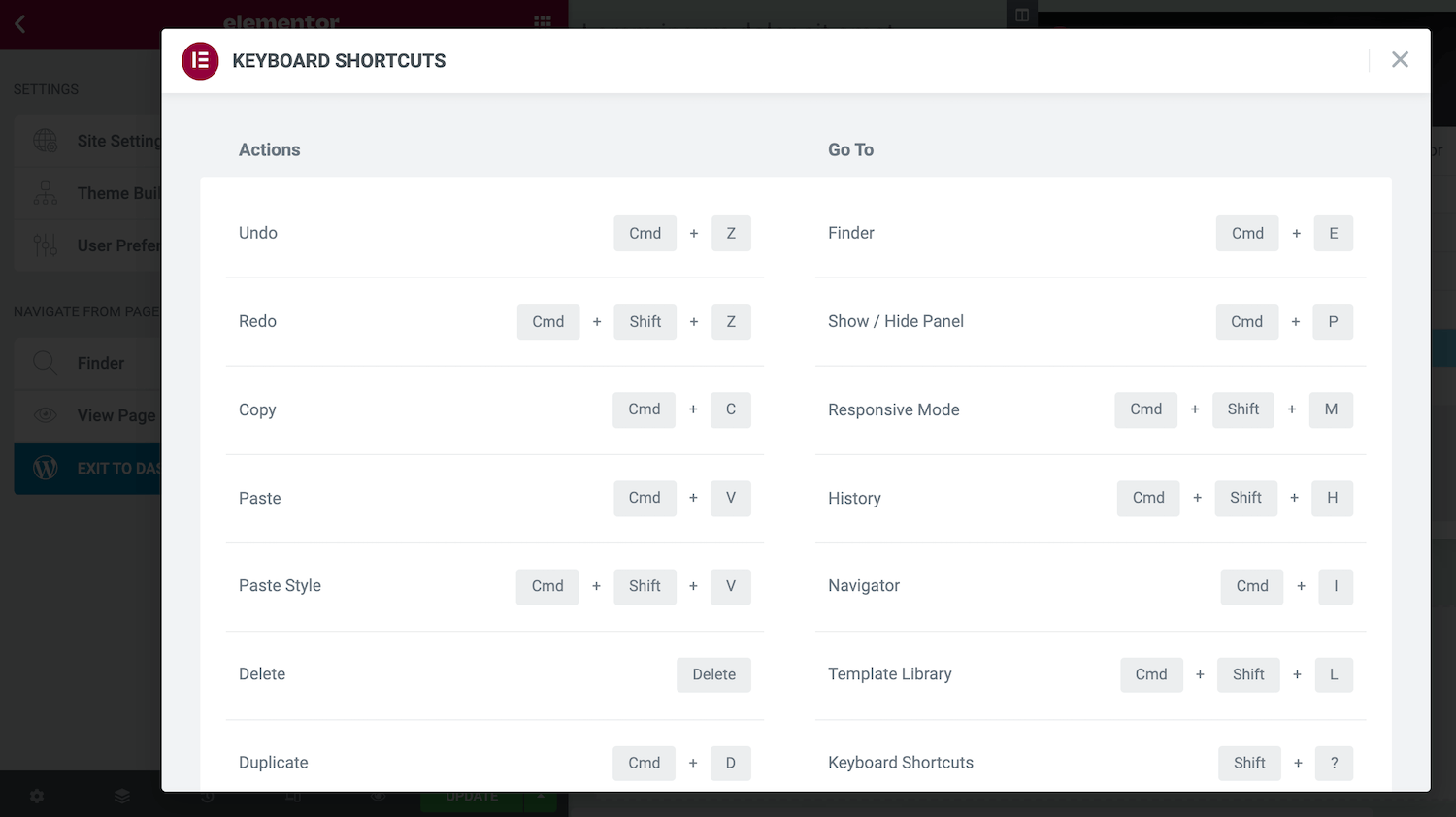
Les raccourcis clavier sont le gain de temps ultime, et Elementor est livré avec divers raccourcis clavier intégrés. Appuyez sur Cmd/Ctrl + ? sur votre clavier pour afficher ces raccourcis.

Cela lance une fenêtre contenant tous les raccourcis clavier disponibles. Vous pouvez dynamiser votre conception et votre développement Web en vous familiarisant avec certains ou tous ces raccourcis.
Résumé
Créer un site WordPress n'est pas toujours facile, surtout si vous n'êtes pas un concepteur ou un développeur Web expérimenté. Heureusement, le constructeur de pages Elementor peut simplifier et simplifier la création de votre site.
Que vous optiez pour le plugin gratuit ou premium, vous pouvez utiliser Elementor pour concevoir et créer tout type de publication ou de page dont vous avez besoin. Ce constructeur est également livré avec une sélection de modèles prêts à l'emploi. Alternativement, vous pouvez créer vos modèles et les réutiliser sur plusieurs pages ou sur différents sites Web.
Vous avez des questions sur l'utilisation du plugin WordPress Elementor ? Faites-nous savoir dans la section commentaires ci-dessous!

