Comment changer la taille de l'image en vedette WordPress
Publié: 2022-09-22L'image en vedette d'un article ou d'une page doit refléter son sujet, son ton ou son concept général. De plus, chaque publication ou page peut avoir une image en vedette, que de nombreux thèmes et plugins peuvent utiliser pour améliorer l'attrait visuel de votre site.
L'image en vedette d'un article est la plus visible dans WordPress. Ce sont les petites cases à côté des titres de vos messages sur la page d'accueil.
Vous pouvez augmenter l'interaction des utilisateurs et les pages vues avec des images en vedette. De plus, ces images peuvent apparaître dans les résultats des moteurs de recherche et les flux de médias sociaux.
L'utilisation la plus courante des images en vedette est pour les articles de blog, mais vous pouvez également les utiliser sur des pages et des types d'articles personnalisés.
Avantages de l'image en vedette
Les images en vedette sont un excellent moyen d'améliorer l'esthétique de votre site et d'ajouter un élément visuel à un texte écrit (ou à un article de blog). Les images aident à la communication des idées, permettant au lecteur de mieux saisir le matériel présenté.
L'utilisation cohérente d'images en vedette est un excellent moyen d'établir l'identité visuelle de votre site tout en augmentant le trafic. des études ont montré que les publications avec images obtiennent 94% de vues en plus que celles sans.
De plus, l'inclusion de mots-clés dans le texte alternatif et la description de l'image peut améliorer l'optimisation des moteurs de recherche de votre site WordPress.
Que fournit l'image en vedette PostX ?
L'image en vedette de PostX est un bloc Gutenberg attrayant. Comparable à la façon dont le générateur à poste unique de PostX vous donne accès à davantage de composants de construction, cela s'applique également à PostX. Ce cadre facilite le développement de modèles uniques à publication unique. Un modèle de publication individuel peut être créé à partir de zéro, que vous pouvez découvrir ici. L'image sélectionnée de WordPress a le même objectif, vous permettant d'afficher l'image sélectionnée de votre choix sur votre site.
Le problème est de changer la taille de l'image en vedette de WordPress, alors revenons à cela.
Comment changer la taille de l'image en vedette WordPress ?
Maintenant que nous connaissons l'image en vedette de WordPress, sachons comment modifier ses paramètres.
Installer PostX
Tout d'abord, vous devrez installer le plugin PostX à partir du répertoire WordPress.
Pour ajouter un nouveau plug-in :
- Allez dans la section Plugins et cliquez sur ajouter un nouveau fichier .
- Recherchez PostX et cliquez sur l'option Installer maintenant .
- Cliquez sur le bouton d' activation pour terminer l'installation.
- Ensuite, vous devez créer un modèle de publication personnalisé.
Ajout de blocs d'images en vedette

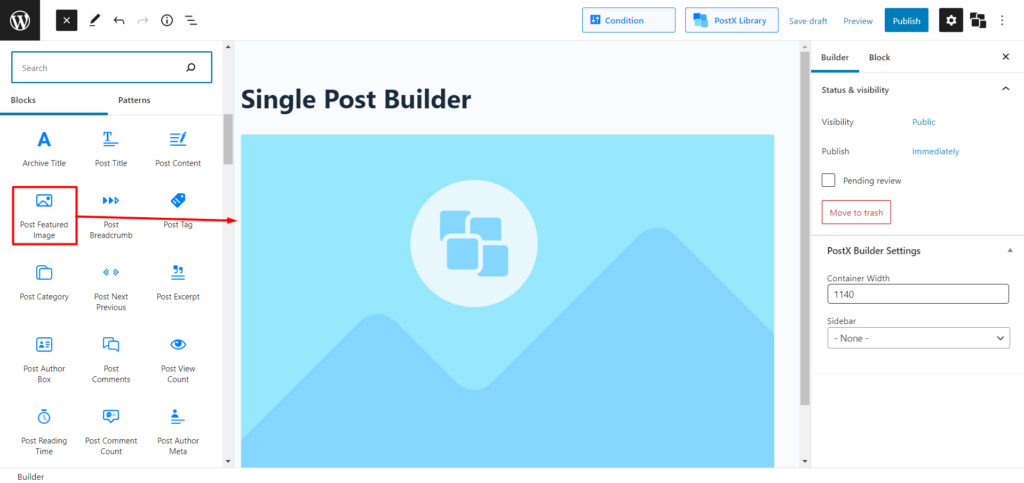
Que faire si vous créez un site Web à partir de rien et que vous personnalisez tout ? Donc, maintenant, vous devez ajouter un bloc d'image en vedette pour continuer le processus.
Eh bien, PostX vous soutient. Vous pouvez également taper "/" puis écrire " image sélectionnée " pour l'obtenir ou cliquer sur " ajouter un bloc " (l'icône plus à gauche) pour l'ajouter à votre page.
Maintenant que nous avons ajouté avec succès le bloc d'images en vedette, rassurez-vous, car la prochaine chose que nous partagerons est de savoir comment modifier ses paramètres.
Paramètres pour modifier la taille de l'image en vedette WordPress ?

PostX a non seulement apporté de nouveaux blocs fantastiques pour créer des modèles de publication uniques à partir de zéro, mais a également donné à l'utilisateur un contrôle total sur les modifications.
Cela signifie que vous pouvez changer, modifier ou fabriquer vos blocs rapidement et facilement. Le bloc d'image présenté n'est pas différent, car PostX fournit une quantité considérable de paramètres de modification pour ces blocs particuliers.
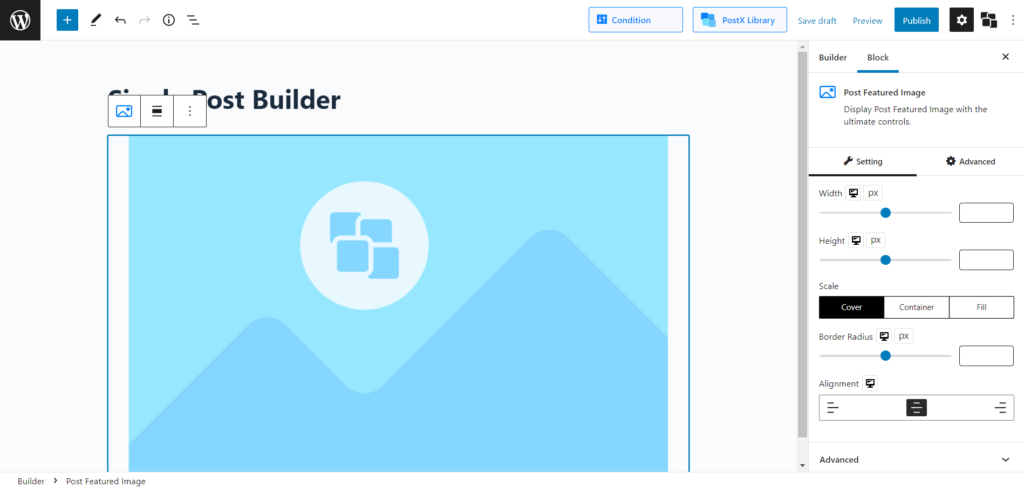
Après avoir importé/ajouté le bloc, vous verrez quelques paramètres dans la barre latérale droite. Et à partir de là, vous pouvez modifier la taille de l'image en vedette WordPress.
De la modification de la hauteur de la largeur à la mise à l'échelle ; et ajuster le rayon de la bordure à l'alignement de la séquence PostX couvre tout.
Vous pouvez également modifier la couleur du texte, la couleur de la boîte, la couleur d'arrière-plan et bien plus encore si vous utilisez ce fantastique plugin nommé PostX.
Conclusion
Maintenant que nous avons expliqué comment modifier la taille des images en vedette de WordPress, vous pouvez facilement les modifier. Alors qu'est-ce que tu attends? PostX vous donne un contrôle total pour changer tout et n'importe quoi. Alors, laissez sortir votre Picasso intérieur et créez des sites Web et des pages de blog impressionnants dans WordPress. Bonne chance!
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Comment personnaliser le bouton Ajouter au panier de WooCommerce

![Présentation de PostX WordPress Query Builder [Trier les messages et les pages des blocs de messages] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
Présentation de PostX WordPress Query Builder [Trier les messages et les pages des blocs de messages]

Meilleur plugin WordPress News pour créer un site complet

Comment ajouter un curseur de produit WooCommerce à l'aide de ProductX
