Taille de l'image en vedette WordPress : un guide complet
Publié: 2023-12-18Votre image sélectionnée est l’une des plus importantes parmi toutes les images de votre site Web.
Lorsqu'elle est combinée à un titre engageant, l'image présentée aide à capter l'attention des visiteurs et à générer plus de clics vers vos pages et vos publications. Et si vous exploitez une boutique en ligne, des images de bonne qualité font vraiment l’affaire !
Dans ce guide, nous couvrirons tout ce que vous devez savoir sur la taille des images proposées sur WordPress :
- Quelle est l'image sélectionnée
- Comment définir une image sélectionnée
- Taille idéale de l’image sélectionnée
- Tailles d'image par défaut de WordPress
- Changer la taille de l'image présentée dans WordPress
- Optimiser les images sélectionnées pour la recherche
- WordPress propose les meilleures pratiques en matière d'image
Commençons!
Qu’est-ce qu’une image sélectionnée dans WordPress ?
Une image sélectionnée est une image qui illustre le contenu de votre article ou de votre page.
L'image sélectionnée est la première chose qui apparaît après le titre et est également visible lors du choix d'un article ou d'une page dans un annuaire ou un moteur de recherche. De ce fait, cela impacte directement le trafic vers votre site.
Elle est souvent appelée image d’en-tête et est utilisée par WordPress pour créer des vignettes, le nom peut donc changer.
L’image sélectionnée apparaîtra à divers endroits autres que sa publication ou sa page d’origine. Par exemple, il peut s'afficher sur votre page d'accueil si vous mettez en surbrillance les publications les plus récentes ou les plus populaires ou les résultats de recherche de votre site Web.

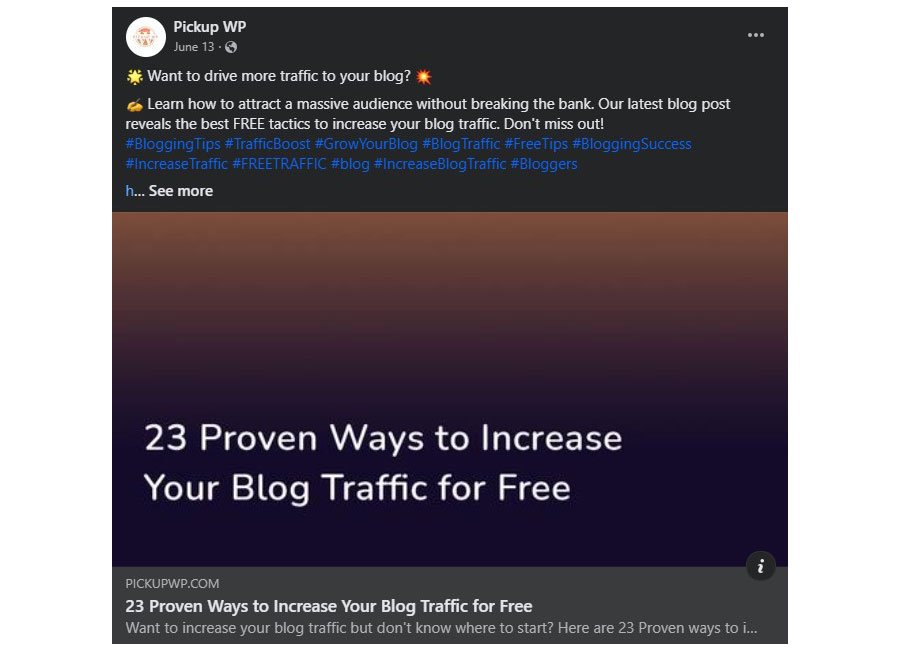
De plus, une image en vedette apparaît également lorsque vous partagez une publication sur les réseaux sociaux.

Dans la plupart des cas, votre thème WordPress actif décide si et comment les images présentées sont affichées sur votre site. Parce que les images présentées sont si essentielles, les thèmes WordPress les plus réputés les ont activées.
Néanmoins, il est possible que vos images sélectionnées apparaissent différemment selon les thèmes, alors assurez-vous que les fichiers que vous envisagez d'utiliser comme images sélectionnées sont optimisés.
Comment définir une image en vedette dans WordPress
Désormais, avant de pouvoir modifier la taille d’une image sélectionnée, vous devez d’abord disposer d’une image sélectionnée. Voyons comment ajouter une image sélectionnée dans WordPress.
Pour ajouter une image en vedette, ouvrez n’importe quelle publication ou page WordPress. Alternativement, vous pouvez en créer un nouveau.
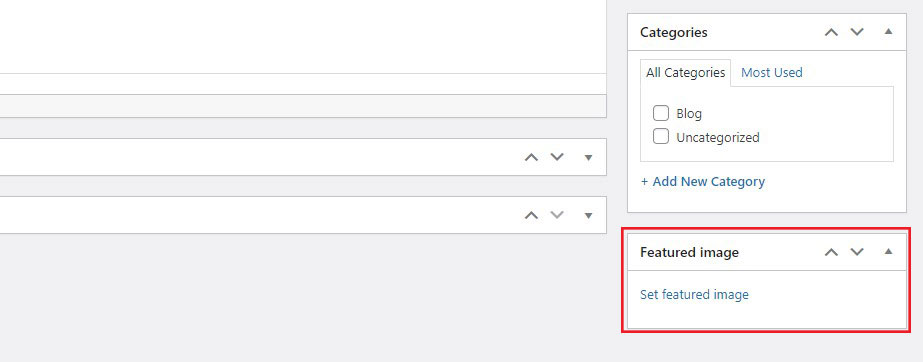
Dans l’éditeur de publication, recherchez la métabox Featured Image . Cela se trouve généralement sur le côté droit de l’écran de l’éditeur.

Maintenant, cliquez sur le lien Définir l’image sélectionnée . Cela ouvrira la médiathèque WordPress.
À partir de là, vous pouvez utiliser une image qui se trouve déjà dans la médiathèque . Ou téléchargez une nouvelle image depuis votre ordinateur.
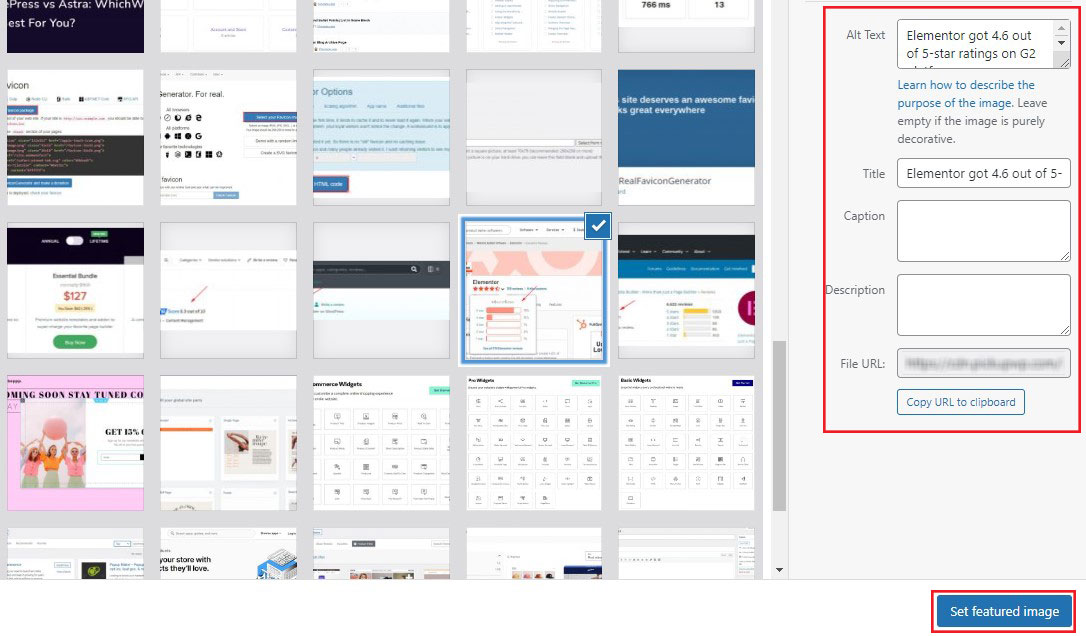
Après avoir sélectionné ou téléchargé votre image, vous pouvez ajouter ou modifier les détails de l'image tels que le titre, la légende, le texte alternatif et la description sur le côté droit de la médiathèque . Le texte alternatif est particulièrement important pour le référencement et l’accessibilité.

Une fois que vous avez terminé, cliquez sur le bouton Définir l'image en vedette . L'image sera ensuite définie comme image sélectionnée pour votre article ou votre page.
Vous pouvez prévisualiser votre message pour voir à quoi ressemblera l’image sélectionnée. Si vous êtes satisfait, procédez à la publication ou à la mise à jour de votre message.
Taille idéale de l’image présentée dans WordPress
Bien que les différents thèmes aient des tailles d'image différentes, nous vous recommandons d'utiliser une taille d'image de 1 200 pixels sur 628 pixels .

Cela devrait fonctionner avec la plupart des thèmes WordPress.
De plus, vous pouvez facilement modifier et personnaliser les paramètres d’image dans WordPress.
Allez simplement dans Paramètres »Médias et modifiez la taille de vos images.

Vous êtes-vous déjà demandé pourquoi les images de grande taille fonctionnent si bien sur les appareils mobiles ? Eh bien, WordPress redimensionne automatiquement vos images pour les faire fonctionner sur n'importe quelle taille d'écran.
Vous pouvez spécifier les différentes tailles d'image sous Paramètres multimédias.
Tailles d'image par défaut de WordPress
Saviez-vous que lorsque vous téléchargez une image sur WordPress, il en génère automatiquement trois versions ?
Ceux-ci sont:
- Taille de la vignette : 150×150 pixels
- Taille moyenne : 300×300 pixels
- Grande taille : 1024 × 1024 pixels
Maintenant, pourquoi ces différentes versions sont-elles créées ? Expliquons cela avec un exemple.
Considérons une image d'une dimension de 1200px sur 630px.
La taille du fichier est de 86 Ko.
Maintenant, nous avons créé la même image avec des dimensions de 150 px sur 150 px. La taille du fichier est désormais réduite à 10 Ko.
Si vous avez téléchargé l'image originale, 1 200 px sur 630 px, et que WordPress n'a pas redimensionné automatiquement l'image, serait-il judicieux d'utiliser la même image avec une taille de vignette de 150 px ?
Vous ralentiriez la vitesse de chargement des pages et augmenteriez la bande passante utilisée. Sans oublier que si vous voyiez l’image sur un appareil mobile avec une taille d’écran inférieure à celle d’un ordinateur de bureau, vous n’auriez pas besoin d’une image aussi grande.
WordPress redimensionne automatiquement l'image est certainement utile. Cependant, ils ne sont pas toujours efficaces. Par exemple, si un certain thème WordPress nécessite une image d’une taille spécifique, la mise à l’échelle habituelle peut ne pas suffire.

Dans ces cas-là, vous devez redimensionner les images vous-même.
Comment modifier la taille de l'image WordPress par défaut
Pour modifier les tailles d'image par défaut, accédez à Paramètres » Médias depuis votre tableau de bord WordPress.
Maintenant, modifiez les tailles d'image souhaitées en définissant les champs Largeur maximale et Hauteur maximale .

Une fois que vous avez terminé, cliquez sur Enregistrer les modifications .
Désormais, toute nouvelle image que vous téléchargez sur votre WordPress sera automatiquement redimensionnée aux dimensions que vous avez saisies.
Qu’en est-il des anciennes images ?
Redimensionner les images existantes
Pour redimensionner les images WordPress existantes, vous pouvez les télécharger à nouveau manuellement.
Cependant, si votre site comporte plusieurs images, ce processus prend du temps. Par conséquent, nous vous recommandons d’utiliser le plugin WordPress Regenerate Thumbnails.

Ce plugin vous permet de régénérer les tailles des images miniatures dans votre médiathèque. Il vous aide également à supprimer les vignettes anciennes et inutilisées. En conséquence, vous pouvez libérer de l'espace serveur.
Optimisation des vignettes de publication WordPress pour le partage social
Lorsqu’un article est publié sur les réseaux sociaux, l’image présentée se démarque et attire l’attention.
Si vous souhaitez engager votre public, vous devez disposer de la bonne image sélectionnée. Avoir la bonne image sélectionnée signifie avoir une image de haute qualité et la bonne taille d’image.
Les plugins améliorent les fonctionnalités de votre site WordPress. Ils facilitent également de nombreuses tâches autrement fastidieuses, comme les différents plugins SEO disponibles.
Les plugins SEO fournissent une liste de contrôle que vous pouvez suivre pour remplir tous vos facteurs de classement SEO sur la page.
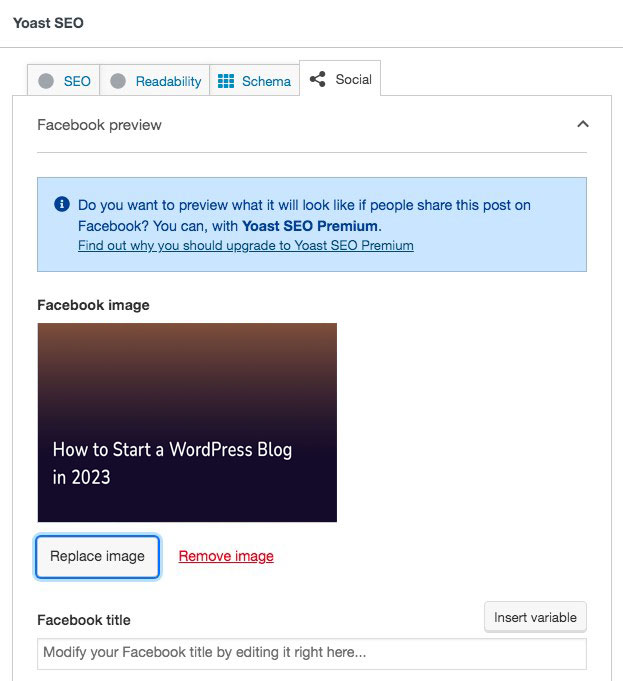
Si vous utilisez le plugin Yoast SEO, il offre la possibilité d'ajouter une image, un titre et une description pour chaque média social. Il fournit également la bonne taille d'image pour chaque réseau de médias sociaux.

De cette façon, vous n'avez pas besoin de créer des publications différentes pour chaque plateforme. Vous pouvez tout faire depuis votre tableau de bord WordPress.
Comment optimiser les images en vedette WordPress pour la recherche
Alors qu’une image vedette bien conçue contribue à attirer les lecteurs, une image bien optimisée vous aide à générer du trafic organique via les moteurs de recherche.
Voici les étapes clés pour optimiser efficacement vos images sélectionnées :
Utilisez du texte ALT optimisé pour le référencement
Si une image ne parvient pas à se charger sur une page Web, le texte alternatif sera affiché à sa place. Alors, incluez toujours du texte alternatif (texte alternatif) pour les images présentées. Cela améliore l'accessibilité et fournit un contexte aux moteurs de recherche sur le contenu de l'image.
C'est une bonne pratique d'ajouter vos mots-clés dans l'image sélectionnée, mais évitez le bourrage de mots-clés. Cela permet de classer votre image plus haut sur la page des résultats de recherche.
Optimiser les noms de fichiers image
Renommez les fichiers image avec des noms descriptifs et riches en mots clés avant de les télécharger sur WordPress. Par exemple, au lieu de « IMG_1234.jpg », utilisez « best-wordpress-plugins.jpg ».
Utilisez des images pertinentes
Utilisez des images directement pertinentes par rapport au contenu de votre article ou de votre page. L'image doit donner du contexte ou ajouter de la valeur à votre contenu.
Inclure des légendes et des titres (facultatif)
Bien qu’elles ne constituent pas un facteur de classement direct, les légendes sous les images peuvent améliorer l’engagement des utilisateurs en fournissant un contexte supplémentaire. Les titres d’images peuvent également être utilisés pour fournir plus d’informations sur une image.
Meilleures pratiques pour les images en vedette WordPress
Voici quelques bonnes pratiques supplémentaires à prendre en compte lors de la création de l’image WordPress idéale.
Choisissez des images de haute qualité
Vos images en vedette sont partagées entre d’autres plateformes de médias sociaux. Ainsi, lorsque vous choisissez une image ou en créez une, envisagez une image évolutive, de plus haute résolution, qui semble professionnelle et attrayante.
Reflétez votre image de marque
Utilisez des images qui correspondent à l'esthétique et à la palette de couleurs de votre marque pour maintenir la cohérence et la reconnaissance de la marque.
Soyez conscient des droits d’auteur et des licences
Utilisez uniquement des images que vous possédez ou que vous avez le droit d’utiliser. Les photos d’archives peuvent être une bonne source, mais assurez-vous qu’elles sont sous licence pour l’utilisation prévue.
Changez la taille de votre image WordPress en vedette aujourd'hui
WordPress est l'une des plates-formes CMS les plus conviviales disponibles et, comme vous pouvez le constater, modifier la taille d'une image présentée est simple. Ce n'est pas seulement facile, mais c'est aussi important.
L'image sélectionnée que vous sélectionnez sera la première chose qu'un visiteur verra lorsqu'il chargera une page. Il doit attirer leur attention, représenter le contenu et être optimisé pour le référencement. Sinon, il est peu probable que le message fonctionne bien.
Dans cet esprit, vous devez consacrer beaucoup d’efforts à chaque image sélectionnée que vous créez pour WordPress.
C'est tout ce qui ressort de l'article complet sur la taille des images en vedette dans WordPress.
Pour en savoir plus, consultez ces autres ressources utiles :
- WordPress VIP : qu'est-ce que c'est et qui en a besoin
- Pingbacks WordPress : qu'est-ce qu'ils sont et comment les désactiver
- Combien coûte WordPress : une ventilation complète des prix
Enfin, suivez-nous sur Facebook et Twitter pour rester informé des derniers articles liés à WordPress et aux blogs.
