Taille de l'image en vedette WordPress : un guide complet [2024]
Publié: 2024-02-29Lorsque vous êtes sur Internet, l’une des rares choses qui vous attire le plus sont les visuels. C'est la première chose qui capte l'attention des visiteurs. Et lorsqu’il s’agit de sites Web WordPress, l’image présentée est l’un des éléments visuels les plus cruciaux. Il sert d’aperçu du contenu et peut avoir un impact significatif sur l’engagement des utilisateurs. Discutons et explorons tout ce que vous voudriez savoir sur la taille des images présentées dans WordPress dans cet article. Nous parlerons des dimensions recommandées et de la manière de modifier la taille pour maximiser l'attrait visuel de votre site Web.

Comprendre l’importance d’une taille d’image optimisée pour WordPress
L'image présentée sert de représentation visuelle de votre article ou de votre page sur votre site WordPress. Il apparaît non seulement en haut de vos publications et sur la page d’archives des publications, mais joue également un rôle essentiel en attirant l’attention lorsqu’il est partagé sur les plateformes de médias sociaux. Une image sélectionnée bien choisie peut captiver les utilisateurs, leur donner un aperçu du contenu et les inciter à cliquer et à explorer davantage.
Choisir les bonnes dimensions pour votre image sélectionnée est crucial pour un affichage et une expérience utilisateur optimaux. Il garantit que l'image apparaît correctement sur différents appareils et plates-formes , en conservant son intégrité visuelle. De plus, la taille de l'image présentée a un impact direct sur les performances du site Web , car des images plus grandes peuvent ralentir les temps de chargement des pages. En optimisant la taille, vous pouvez trouver un équilibre entre l'attrait visuel et la vitesse du site Web .
️ Taille de l'image en vedette WordPress : options recommandées
Bien que différents thèmes WordPress puissent avoir des exigences distinctes, une valeur sûre pour la taille d'image recommandée telle que présentée est de 1 200 pixels sur 628 pixels . Cette taille est largement prise en charge par la plupart des thèmes et garantit la compatibilité entre différents appareils et plateformes de médias sociaux.
En respectant cette taille, vous pouvez créer des images présentées visuellement attrayantes qui conservent leur qualité et s'affichent correctement sur différents écrans. Cette taille constitue un équilibre, offrant une résolution suffisante pour des visuels accrocheurs sans surcharger le spectateur avec des fichiers de grande taille.
De plus, cette taille est optimale pour le partage sur les réseaux sociaux , que votre site WordPress soit lié à Facebook, Twitter ou à d'autres plateformes sociales. De plus, avec de nombreux thèmes conçus avec cette taille à l'esprit, vous êtes moins susceptible de rencontrer des problèmes de formatage ou un recadrage inattendu .
Comment ajouter une image en vedette dans WordPress : un guide
L'ajout d'une image sélectionnée dans WordPress est assez simple. Que vous soyez sur une nouvelle page ou une nouvelle publication, ou que vous modifiiez une page existante, vous pouvez assez facilement ajouter une image sélectionnée dans WordPress en quelques clics.

Étape 1 : Connectez-vous à votre tableau de bord WordPress. Créez une nouvelle publication/page ou modifiez-en une existante à laquelle vous souhaitez ajouter l'image sélectionnée.
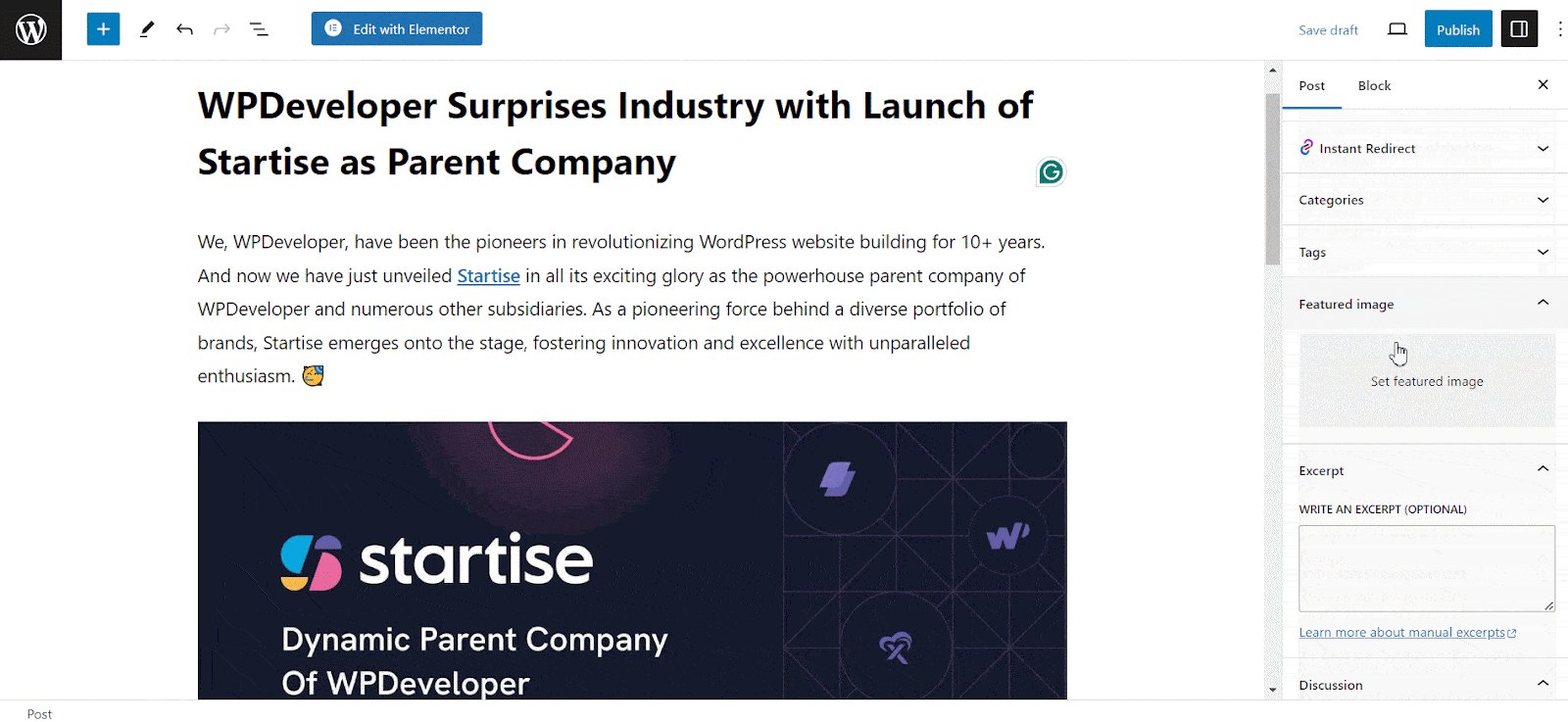
Étape 2 : Recherchez la méta-boîte « Image sélectionnée » sur le côté droit de l'écran de l'éditeur de publication/page. Il est généralement situé sous les paramètres de publication.
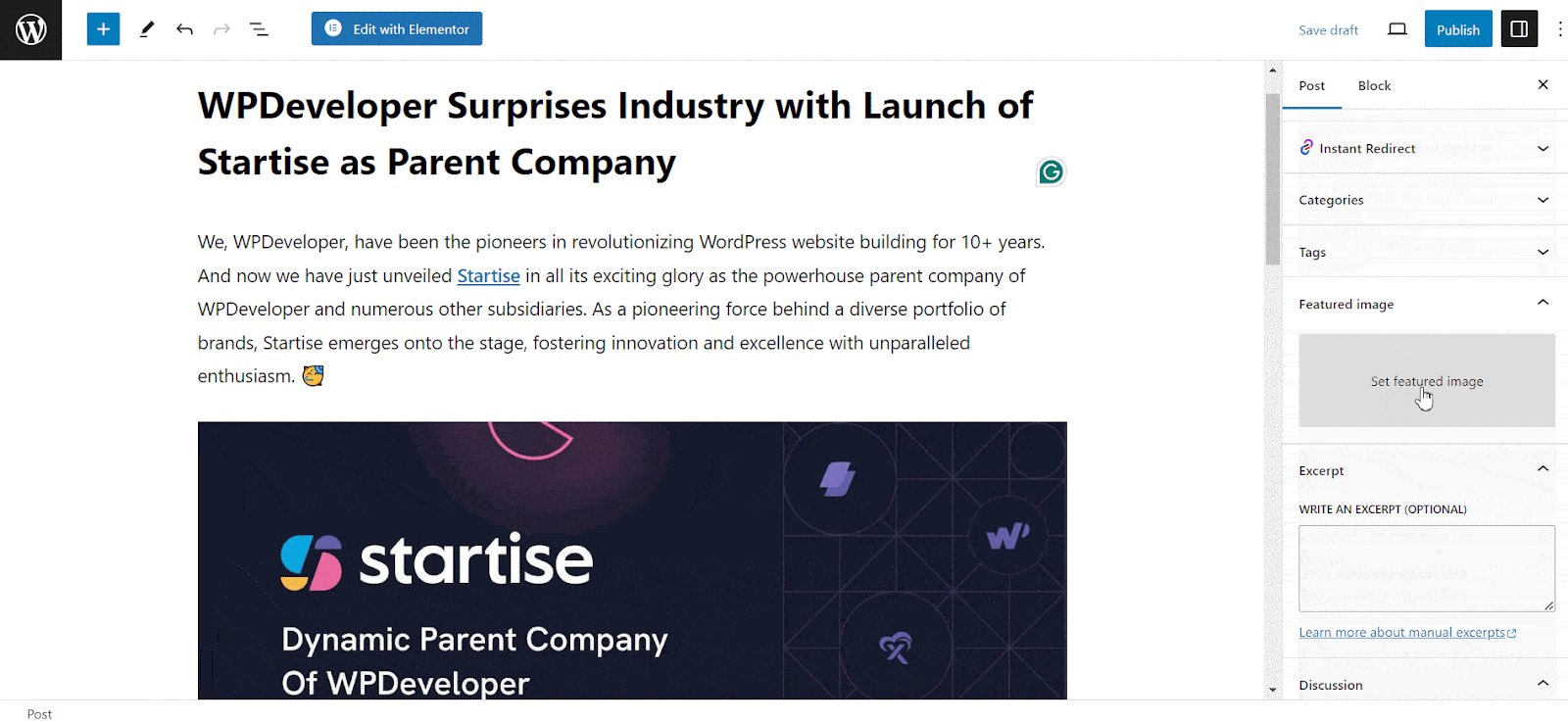
Étape 3 : Cliquez sur le lien/bouton « Définir l'image en vedette ». La fenêtre du téléchargeur de médias WordPress s'ouvrira.
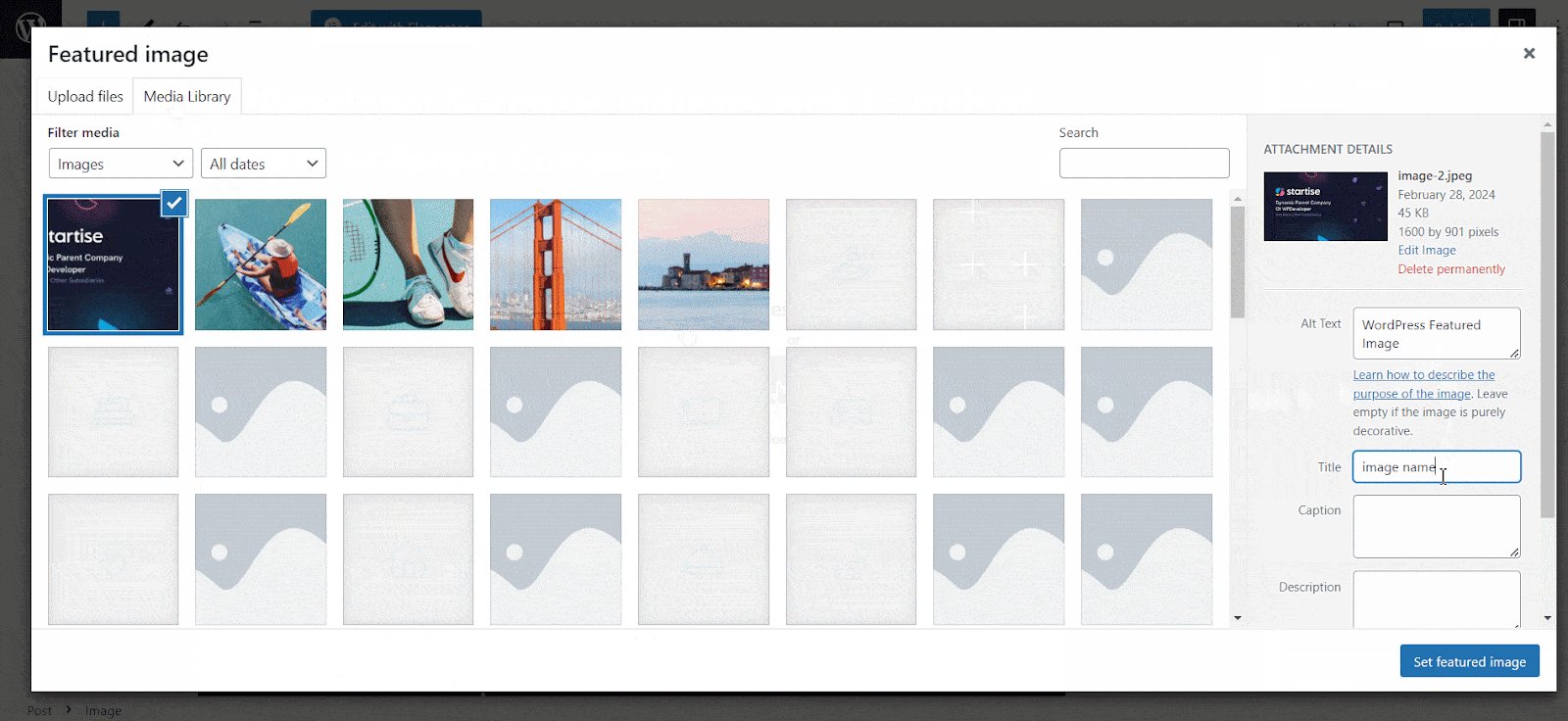
Étape 4 : Vous pouvez soit télécharger une nouvelle image depuis votre ordinateur, soit en sélectionner une dans votre bibliothèque multimédia.
Étape 5 : Une fois l'image téléchargée ou sélectionnée, cliquez sur le bouton « Définir l'image en vedette ».
Étape 6 : Après avoir défini l'image sélectionnée, vous pouvez publier la nouvelle publication/page ou mettre à jour celle existante pour enregistrer les modifications.

C'est ça! L'image que vous avez sélectionnée sera désormais définie comme images sélectionnées pour cette publication/page. Il sera généralement affiché en fonction de votre thème, souvent en haut de la publication ou sous forme de vignette sur les pages d'archives.
Comment personnaliser la taille de l'image en vedette dans WordPress
WordPress fournit des options intégrées pour personnaliser la photo et la définir comme image sélectionnée pour répondre à vos besoins spécifiques. En accédant à la section Paramètres → Médias de votre tableau de bord WordPress, vous pouvez ajuster les dimensions de l'image comme vous le souhaitez.
Cependant, le redimensionnement de l'image présentée peut avoir un impact sur la façon dont elle apparaît dans la conception de votre thème. Il est donc suggéré de prévisualiser les modifications avant de les finaliser. Voici comment procéder :

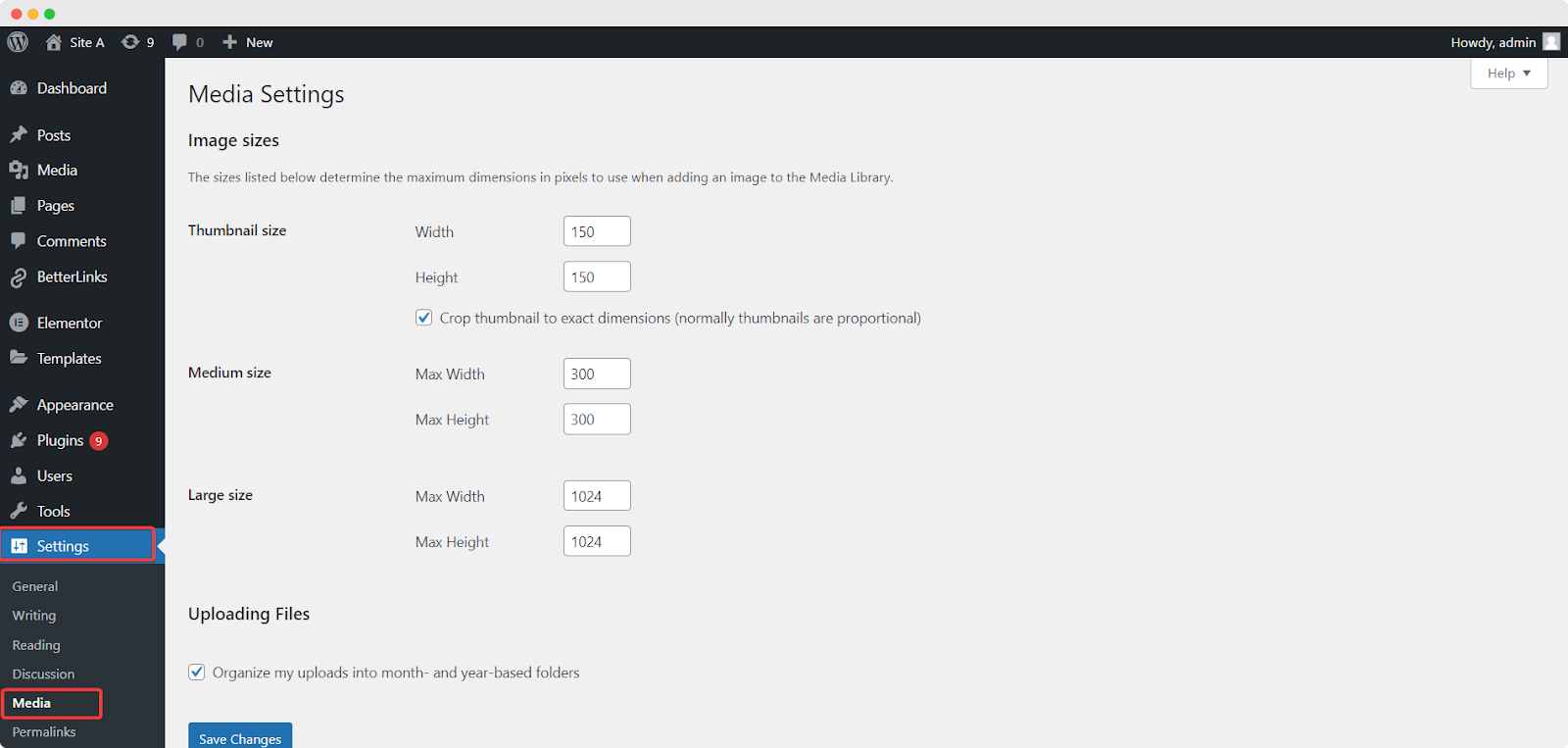
Étape 1 : Connectez-vous à votre tableau de bord WordPress et accédez à Paramètres → Médias .
Étape 2 : Sur la page Paramètres multimédias, vous trouverez les options Taille de la vignette , Taille moyenne et Grande taille . La modification de ces paramètres affectera la façon dont WordPress génère des images à diverses fins, y compris les images en vedette.

Le paramètre Taille des vignettes peut être particulièrement pertinent pour les images sélectionnées, car WordPress utilise souvent la taille des vignettes pour afficher les images sélectionnées dans divers contextes. Ajustez la taille de la vignette aux dimensions souhaitées. Après avoir effectué vos réglages, faites défiler vers le bas et cliquez sur le bouton « Enregistrer les modifications » pour appliquer les nouveaux paramètres.
Gardez à l'esprit que la modification de ces paramètres peut avoir un impact sur la façon dont les images sont affichées sur votre site , et pas seulement sur les images mises en avant. Si votre thème ou vos plugins dépendent de tailles d'image spécifiques pour des fonctionnalités spécifiques, la modification de ces paramètres pourrait avoir un impact sur le fonctionnement de ces fonctionnalités. Par conséquent, c'est une bonne idée de tester minutieusement votre site après avoir apporté des modifications pour vous assurer que tout apparaît comme prévu.
Conseils pour optimiser la taille de votre image WordPress en vedette
Bien que le choix d’une taille d’image vedette WordPress dépende de plusieurs critères, vous pouvez suivre une ligne directrice générale pour tirer le meilleur parti de votre image vedette. Voici quelques conseils ci-dessous :
Optimisez la qualité de l'image : donnez la priorité à la qualité de l'image en utilisant des images haute résolution claires et visuellement attrayantes. Évitez les images floues ou pixélisées qui pourraient réduire l’impact global de votre image présentée.
Compresser la taille de l’image : les fichiers image de grande taille peuvent avoir un impact négatif sur les performances du site Web. Utilisez des plugins ou des outils de compression d'images pour réduire les fichiers sans sacrifier la qualité de l'image. La taille réduite des images maximisera des temps de chargement plus rapides et une meilleure expérience de navigation.
Ajouter des balises Alt : les balises Alt fournissent des descriptions textuelles alternatives pour les images et sont essentielles pour l'accessibilité et le référencement . Incluez des mots-clés pertinents dans vos balises alt pour améliorer la visibilité des moteurs de recherche et garantir que les utilisateurs malvoyants peuvent comprendre le contenu de l'image.
Cohérence du style d'image : maintenez un style et une esthétique cohérents dans vos images présentées pour créer une identité visuelle concise pour votre site Web. Cette cohérence contribue à renforcer la reconnaissance de la marque et améliore l’engagement des utilisateurs.
Utilisez la taille d’image WordPress parfaite et stimulez l’engagement
Les images présentées jouent un rôle essentiel pour attirer les utilisateurs et transmettre l’essence de votre contenu. En suivant la taille d'image recommandée par WordPress et les conseils partagés ici, vous pouvez créer des images sélectionnées visuellement attrayantes qui renforcent l'engagement des utilisateurs et améliorent les performances globales de votre site Web.
N'oubliez pas de revoir et de mettre à jour régulièrement vos images présentées pour vous assurer qu'elles correspondent à l'évolution de votre contenu et de vos besoins en matière de conception. Grâce à ces informations et directives, vous pouvez exploiter efficacement la puissance des images présentées pour captiver votre public et améliorer l'attrait visuel de votre site Web.
Si vous avez trouvé ce blog utile, partagez votre opinion avec notre communauté Facebook . Vous pouvez vous abonner à nos blogs pour accéder à de précieux didacticiels, guides, connaissances, conseils et dernières mises à jour.
