Comment changer la taille de l'image en vedette WordPress en 2022 ?
Publié: 2022-05-20Une image en vedette est l'une des parties les plus cruciales du blogging que la plupart des gens négligent généralement. Mais le fait est qu'un titre engageant ou attrayant avec la bonne approche est ce qui aide à capter l'attention des visiteurs et, en fin de compte, à augmenter votre CTR (taux de clics) .
Les images en vedette sont comme des bannières ou des publicités pour votre blog ou votre contenu qui attirent les visiteurs pour atteindre votre contenu. Ainsi, en plus de considérer d'autres conseils et directives de blogging et de se concentrer uniquement sur les blogs, il existe quelques meilleures pratiques ou conseils sur la taille de l'image en vedette WordPress et sa conception que vous devez suivre.
Dans cet article, nous vous expliquerons en quoi consiste l'image en vedette, son importance et comment vous décidez de la taille de l'image en vedette de WordPress pour la rendre plus attrayante et attrayante. Toutes ces questions trouveront une réponse plus simple et plus complète. Tout ce que vous avez à faire est de rester à l'écoute et de continuer à lire cet article jusqu'à la fin.
Commençons !
Qu'est-ce qu'une image en vedette WordPress ?
Les images en vedette de WordPress sont la représentation visuelle ou la bannière publicitaire de votre blog qui se transforme également automatiquement en vignette de votre blog. Il agit comme une image par défaut des publications partagées sur diverses pages ou sites Web de médias sociaux.
Variant d'un thème à l'autre, vous pouvez trouver ces images en vedette WordPress situées en haut du contenu ou vous devrez peut-être télécharger une image en vedette pour qu'elle apparaisse manuellement au début ou en haut de votre contenu.
Généralement, de nombreux individus ou blogueurs ne préfèrent pas utiliser les images en vedette de WordPress et laissent WordPress utiliser celle par défaut, ou WordPress utilisera la première image du contenu comme vignette.
Cependant, il est fortement recommandé de télécharger une image sélectionnée distincte avec un titre attrayant dans la bonne taille d'image de fonctionnalité WordPress et le rapport d'aspect de l'image de fonctionnalité WordPress. Si vous envisagez d'insérer une image en vedette, le meilleur emplacement pour l'insertion serait soit en haut de votre contenu, soit juste en dessous du premier paragraphe.
Quelle est la taille parfaite de l'image en vedette WordPress ?
La taille d'image de fonctionnalité WordPress la plus recommandée ou idéale est de 1200 par 628 pixels . C'est l'un des formats d'image les plus courants et les plus largement acceptés de WordPress, que la majorité des thèmes WordPress acceptent.
Cependant, certains thèmes WordPress ont des tailles différentes pour leurs images en vedette. Mais ils vous permettent toujours de modifier les paramètres et de personnaliser la taille des images présentées en fonction de vos blogs. Vous pouvez même modifier les paramètres de votre image de fonction afin qu'elle puisse automatiquement modifier sa dimension ou sa résolution selon vos préférences.
Quelle est la taille parfaite de l'image en vedette WordPress pour Facebook ?
Facebook est l'un des médias sociaux les plus populaires où les gens préfèrent généralement partager presque tout. Lorsque vous partagez une publication ou une page de blog à partir de votre site Web sur Facebook à l'aide du bouton de partage social , vous constaterez que Facebook prendra automatiquement une image miniature de votre site Web comme image d'affichage pour le lien.
Pour éviter toute erreur ou la prise d'une résolution inappropriée des images miniatures de votre lien de site Web par Facebook, vous devez suivre certaines exigences de taille spécifiques de Facebook. Et pour obtenir les meilleurs résultats, il est fortement recommandé de respecter leurs exigences de taille.
Pour le meilleur affichage ou les appareils haute résolution, Facebook recommande d'utiliser des images d'au moins 1200 par 630 pixels . Cependant, si vous souhaitez utiliser une résolution plus petite, la résolution minimale acceptée est de 600 par 315 pixels , ce qui est préférable pour afficher des vignettes de pages ou publier des liens. La taille du fichier image doit être jusqu'à 8 Mo.
Si vous utilisez des images plus petites que la taille recommandée, elles seront toujours affichées sur les pages de liens, mais la qualité ne sera pas la même et la taille sera beaucoup plus petite.
Pour obtenir un meilleur résultat et afficher des images complètes dans le fil d'actualités de Facebook sans recadrage, vous devez essayer de conserver vos images dans un rapport hauteur/largeur de 1,91:1 .
Pourquoi avez-vous besoin de modifier la taille de l'image en vedette WordPress ?
Chaque fois que vous téléchargez un média dans la médiathèque WordPress, WordPress en crée automatiquement des vignettes dans quatre tailles différentes par défaut. Comme,
- Pour la vignette : 150 pixels
- Taille moyenne : 300 pixels
- Moyen-grand : 768 pixels
- Grand : 1024 pixels
Bien qu'il existe d'autres tailles d'images présentées dans WordPress, vous ne pouvez pas y accéder via le tableau de bord d'administration de WordPress. En plus de cela, comme nous l'avons déjà dit, certains thèmes WordPress ont leur taille spécifique de taille d'image en vedette WordPress.
Par exemple, si vous utilisez le thème WordPress gratuit Twenty Twenty One, vous trouverez dans la page des paramètres qu'il fournit une nouvelle variante de taille d'image en vedette de 1568 pixels et vous permet de l'insérer en haut du titre du message.
Dans la majorité des cas, vous pouvez également trouver des tailles d'image de fonctionnalité WordPress trop grandes, selon le thème WordPress que vous utilisez. Voici un autre point concernant la taille de l'image de fonctionnalité que vous devez considérer.
C'est parce que plus le fichier que vous utilisez est volumineux, plus il consommera d'espace de stockage et plus vos ressources seront gaspillées. Par conséquent, si la modification de la taille de l'image en vedette WordPress est correctement effectuée, cela économisera plus d'espace de stockage et, par conséquent, les pages se chargeront plus rapidement.
Comment changer la taille de l'image en vedette WordPress ?
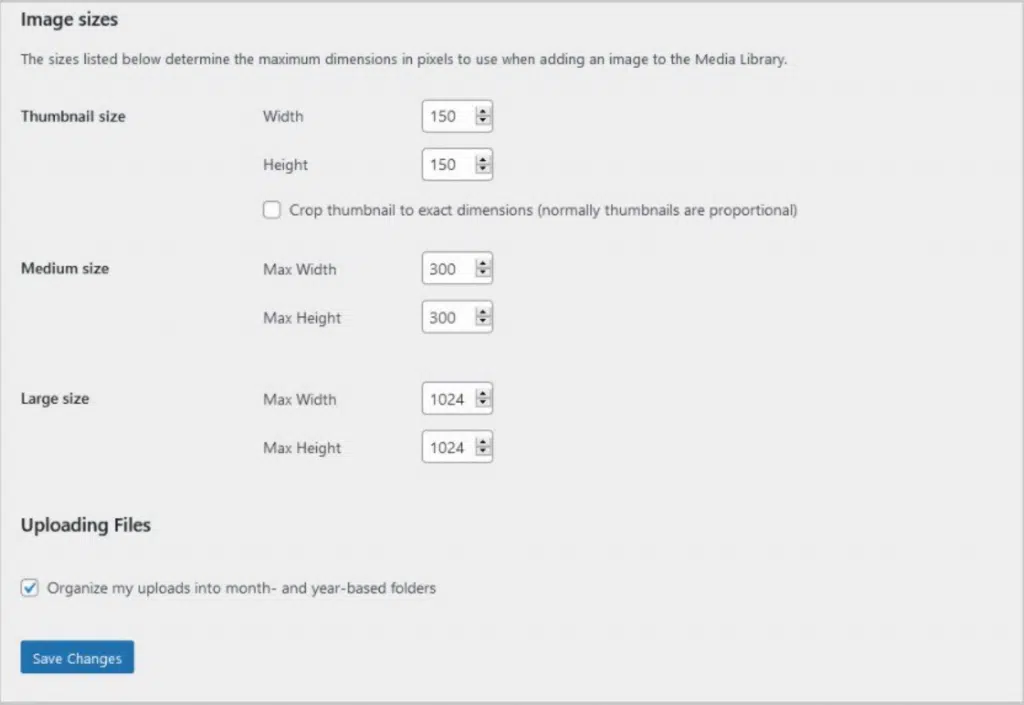
Si vous n'utilisez aucun plugin de taille d'image de fonctionnalité WordPress, vous trouverez trois tailles d'image de fonctionnalité par défaut dans WordPress sous Paramètres > page multimédia .


À partir de l'image ci-dessus, vous pouvez voir que les paramètres par défaut des images en vedette sont disponibles avec trois options de taille différentes. Ce sont la taille des vignettes, la taille moyenne et la grande taille, que vous pouvez modifier selon vos besoins.
Cependant, si vous souhaitez modifier la taille des autres variantes d'image, vous devrez soit changer votre thème WordPress, soit installer un plugin de taille d'image en vedette WordPress. Voyons comment vous pouvez utiliser le plugin de taille d'image en vedette de WordPress pour modifier la taille de diverses variantes d'image.
Comment utiliser le plugin WordPress Featured Image Size ?
Si vous souhaitez modifier la taille de plusieurs variantes d'image, il existe de nombreux plugins WordPress gratuits et payants disponibles que vous installez et utilisez. Par exemple, Regenerate thumbnail et Simple image tailles sont les deux plugins WordPress les plus populaires qui ont un plus grand nombre d'installations ainsi que de meilleures notes.
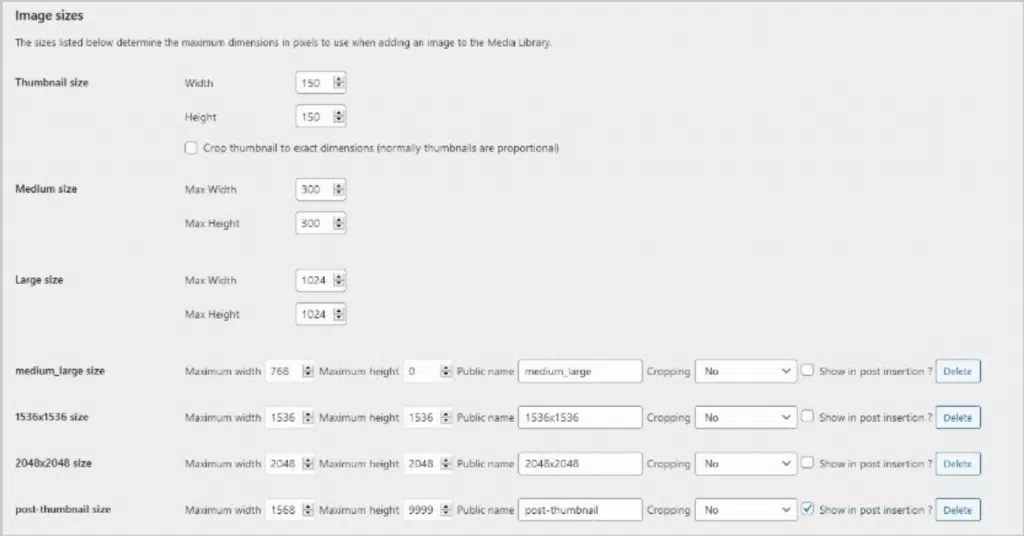
Si vous avez installé des tailles d'image simples, vous disposerez de 4 options de variantes d'image supplémentaires en plus des trois options par défaut, comme indiqué ci-dessous :

Avec l'aide de ce plugin, vous pouvez maintenant personnaliser ou spécifier la taille de votre image pour vos différents types d'images. Vous pouvez définir les valeurs de largeur et de hauteur sur 0 pour empêcher WordPress de générer des images de cette dimension particulière.
Après avoir configuré la largeur, la taille et la hauteur des images, vous pouvez cliquer sur le bouton Enregistrer les modifications pour terminer la configuration. Désormais, chaque fois que vous téléchargez une image dans la médiathèque, WordPress génère des images de différentes variantes selon vos dimensions spécifiées.
Comment pouvez-vous définir l'image en vedette WordPress dans WordPress ?
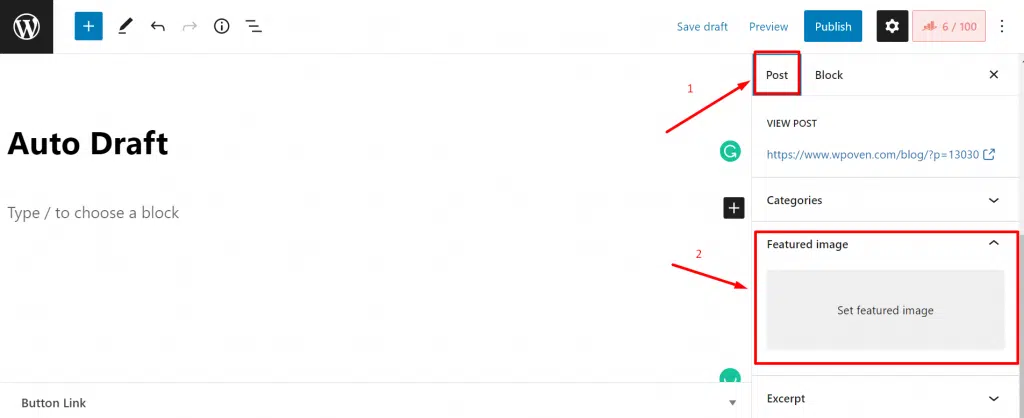
Après avoir su configurer facilement la taille de l'image en vedette de WordPress pour les différentes variantes. Voyons maintenant comment vous pouvez définir l'image en vedette WordPress dans WordPress. Pour cela, vous devez ouvrir le message sur lequel vous souhaitez insérer l'image en vedette, et dans le bloc, l'éditeur clique sur le lien Post et faites défiler jusqu'à ce que vous voyiez l'image en vedette.

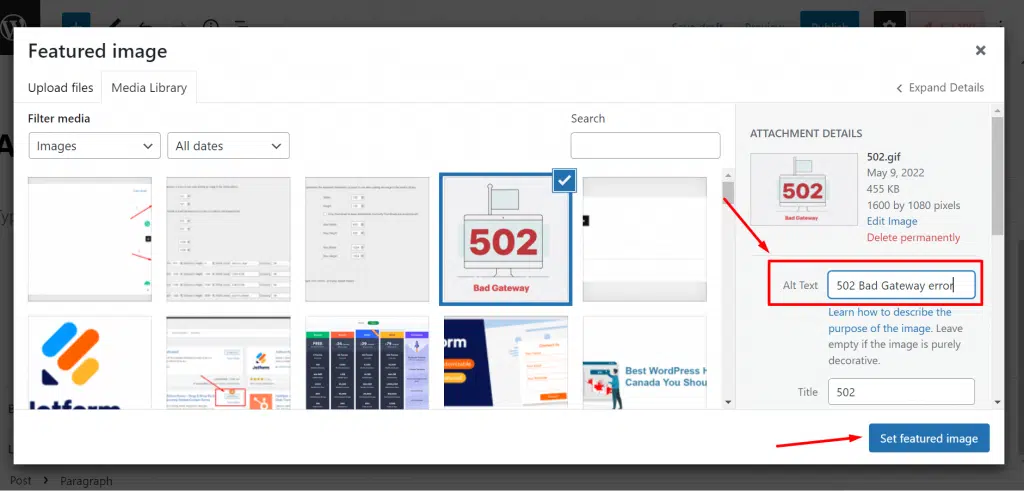
Maintenant, cliquez sur la section Feature image comme indiqué dans l'image ci-dessus et choisissez une image de la bibliothèque WordPress ou téléchargez-en une nouvelle. Et n'oubliez pas d'optimiser l'image en ajoutant le texte Alt et le titre de l'image suivi en cliquant sur le bouton " définir l'image en vedette " et vous avez terminé.

L'image sélectionnée commencera à apparaître dans la zone Image de la fonctionnalité sur le côté droit de la barre d'outils. Vous pouvez soit le remplacer, soit le retirer à tout moment.
Quels sont les avantages de l'utilisation d'images en vedette dans vos articles ou blogs ?
Pour tout blog ou article, le contenu a pris toute la vedette et les images présentées sont généralement oubliées ou ignorées. Mais cela ne signifie pas que l'insertion d'images sélectionnées n'a aucun avantage ou n'y ajoute aucun avantage.
Si vous avez utilisé la bonne approche, une image de haute qualité, de bonne taille et un titre attrayant et attrayant, cela peut augmenter le taux de clics de votre publication.
Tout d'abord, l'utilisation de graphiques ou d'images dans un article ajoute un avantage supplémentaire à votre contenu textuel et aide à mieux expliquer en quoi consiste votre contenu.
L'insertion d'une image de fonctionnalité WordPress dans vos publications peut augmenter votre visibilité et il devient facile pour les lecteurs et les navigateurs en ligne de trouver le bon contenu pour eux-mêmes. En plus de cela, des designs attrayants et des titres accrocheurs peuvent vous aider à attirer plus de visiteurs en ligne et à développer la reconnaissance de votre marque.
Si vous avez utilisé des images vedettes percutantes, les navigateurs ou les lecteurs en ligne finiront par en apprendre davantage sur votre marque et commenceront également à visiter fréquemment votre site Web pour plus de contenu. Par exemple, si vous avez choisi une mise en page de couleur jaune pour les images de toutes vos publications et une police distinctive, les lecteurs en ligne pourront rapidement se souvenir de votre marque ou du nom de votre site Web avant même de cliquer dessus.
Comment optimiser votre image de fonctionnalité WordPress pour une meilleure visibilité sur les moteurs de recherche ?
Du point de vue du référencement, vous pouvez optimiser votre image en vedette en y ajoutant du texte alternatif et des titres. Vous pouvez encore augmenter le référencement en utilisant des mots-clés ciblés dans le texte alternatif et en utilisant la taille parfaite d'une image en vedette sans compromettre sa qualité.
Résumé
Les images en vedette de WordPress sont comme des couvertures de livres de vos blogs et publications, vous ne pouvez donc pas simplement les ignorer. Vous devez également leur accorder de l'attention, tout comme vous l'avez fait pour le contenu de votre message. Vous ne pouvez pas simplement utiliser des tailles ou une résolution aléatoires des images pour les images en vedette de vos publications.
Passez un peu de temps et suivez la taille d'image WordPress recommandée pour vos publications et assurez-vous que les images doivent s'afficher parfaitement sans aucun problème ni compromis. En plus de cela, n'oubliez pas de rendre votre image vedette plus attrayante avec des titres percutants qui peuvent aider à attirer des lecteurs en ligne et donc à augmenter le trafic de votre site Web .
Questions fréquemment posées
Quelle doit être la taille de votre image vedette ?
La taille d'image WordPress recommandée doit être de 1200 par 628 pixels.
L'image en vedette est-elle bonne pour le référencement ?
Les images présentées ajoutent un intérêt visuel aux lecteurs ou aux navigateurs en ligne. Ils attirent les navigateurs et augmentent ainsi le trafic de votre site Web ainsi que le CTR. En plus de cela, si vous avez optimisé votre image en vedette en ajoutant des mots-clés ciblés dans le texte alternatif, cela augmente la visibilité des moteurs de recherche.
La taille de l'image affecte-t-elle le référencement ?
Oui, c'est le cas, si vous avez utilisé des images de résolution ou de taille de fichier inappropriées, cela peut affecter le temps de chargement de votre page et donc diminuer le trafic Web global.
