Image vedette de WordPress : qu'est-ce que c'est et comment en ajouter une
Publié: 2023-10-28Vous le voyez partout, mais vous n’en savez pas grand-chose. C'est l'image vedette de WordPress. Découvrons-en davantage.
Vous savez sans doute que tout magazine physique dépend des images. Avant que ces magazines ne soient mis en ligne, les éditeurs utilisaient des médias visuels pour inciter les gens à lire les histoires.
Maintenant, avant même de commencer à vous demander quelle est l’importance des images, demandez-vous à quel point aimeriez-vous votre magazine préféré sans une ? Seriez-vous aussi intéressé qu'aujourd'hui s'il n'y avait pas d'images de votre voiture, de votre nourriture ou de votre mode préférée ?
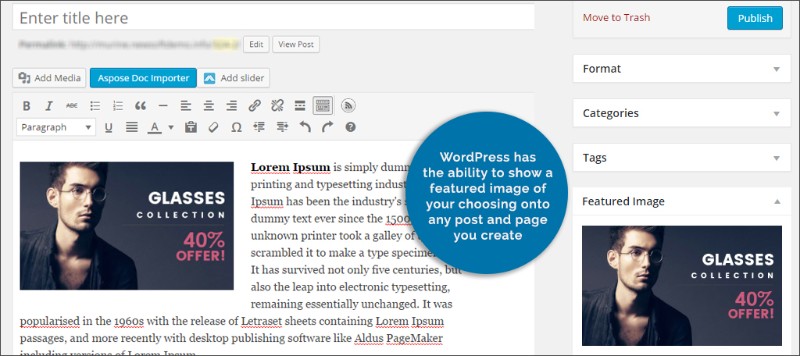
L'image en vedette WordPress est une fonctionnalité assez populaire, et la plupart des thèmes actuels prennent en charge une image miniature ou des photos en vedette lorsque vous ajoutez une publication. Une image sélectionnée a pour objectif de montrer le contenu, ou le thème, d’un article ou d’une page.
Il existe plusieurs variables pour une bonne image présentée. Par exemple, il n’existe pas de taille prédéfinie pour l’image sélectionnée dans WordPress, cela dépend donc de votre cas spécifique. La taille de la vignette WordPress doit également être suffisante pour afficher l'image correctement, et les utilisateurs doivent pouvoir voir quelle est l'image à partir de la vignette.
Il n'y a généralement qu'une seule image en vedette et elle est utilisée pour améliorer la présentation de votre site. Ci-dessous, vous verrez comment ajouter une image miniature ou une image sélectionnée, comment modifier la taille de l'image sélectionnée dans WordPress, etc.
Qu'est-ce qu'une image vedette ?
Même si vous pourriez être enclin à penser qu'il ne s'agit que d'un autre fichier multimédia, l'image de la publication miniature mérite une attention particulière, car c'est ce que vous utiliserez pour attirer l'attention de vos visiteurs. C'est ce que vous utiliserez pour inciter les gens à lire vos histoires et pour améliorer la qualité visuelle de votre blog. Et il joue également un rôle assez crucial dans le partage sur les réseaux sociaux. Il ne faut donc pas négliger l’importance de cette image.
Vous constaterez qu'il n'y a pas si longtemps, de nombreux thèmes WordPress populaires ne prenaient pas en charge une image sélectionnée, et ce n'était pas aussi simple que de faire en sorte que WordPress obtienne l'image sélectionnée que vous aimez et la mette dans votre message. Même les quelques personnes qui avaient présenté des images avaient tendance à être confrontées à des problèmes tels que l'image sélectionnée de WordPress qui ne s'affichait pas, etc. Cependant, les temps ont changé et la plupart des thèmes disponibles en ligne sont prêts pour les images sélectionnées.
Où apparaissent-ils sur votre site ?

Les images présentées ont tendance à vivre sous les projecteurs de votre page d'accueil. Ce sont les vignettes qui représentent l’ensemble de la publication, et elles renvoient généralement directement à la publication. Lorsque vous sélectionnez une image en vedette, vous donnez le ton entier à votre histoire. Et, tout comme une bonne photo peut inciter un visiteur à lire l’intégralité du message, une mauvaise photo peut le rebuter complètement.
Ces mêmes images présentées apparaissent généralement en haut des publications individuelles, ainsi que des pages et des types de publications personnalisés dans WordPress. Selon le thème que vous utilisez, l'image sélectionnée peut apparaître un peu en dessous ou au-dessus du titre. La taille de l’image présentée dans WordPress dépend également du thème et dépend généralement du développeur qui a travaillé sur les détails.
Maintenant, encore une fois, en fonction du thème, vous avez peut-être présenté des images ailleurs. Par exemple, si vous disposez d'un widget de publications récentes, il peut afficher des miniatures de publications pour un peu de style et pour attirer un peu d'attention. Certains afficheront même les images dans les pages d'administration, à côté des publications attribuées.
Jetons un coup d'œil à quelques trucs et astuces pour les images sélectionnées.
Comment afficher les images en vedette dans des publications uniques ?
Vous devrez trouver le fichier de thème qui restitue ces publications individuelles et uniques. Ce fichier est communément appelé single.php. Il y a une boucle while() à l'intérieur, ajoutez-y le code suivant :
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
Ce code vérifiera s'il y a une image pour la publication ou la page, puis utilisera la fonction « get_the_post_thumbnail() » pour l'imprimer. Voici à quoi devrait ressembler la boucle une fois que vous avez intégré le nouveau code :
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
Comment ajouter une image vedette ?

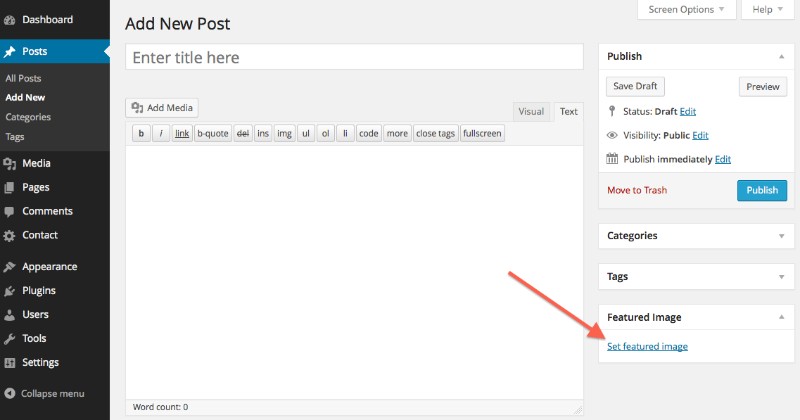
C'est assez simple. Il existe une option intégrée permettant à WordPress d'afficher l'image sélectionnée, et elle se trouve sur le côté droit de l'écran. Si vous ne le voyez pas, assurez-vous d'avoir coché la case « Image en vedette » dans l'onglet « Options d'écran » dans le coin supérieur droit.
Sur un nouveau site, l'onglet Image en vedette se trouve en bas de cette barre latérale droite. Cliquez simplement sur le lien « Définir l'image sélectionnée » et une nouvelle fenêtre s'ouvrira, votre médiathèque. Choisissez simplement n’importe quelle image que vous avez déjà sur votre site Web ou utilisez le glisser-déposer pour en télécharger une nouvelle depuis votre ordinateur. Une fois que vous avez fait votre choix, cliquez sur « Définir l'image sélectionnée ».
Comment supprimer une image sélectionnée ?
Lorsque vous souhaitez supprimer votre image sélectionnée, ouvrez simplement la publication ou l'éditeur d'images et cliquez sur l'icône X dans le module Image sélectionnée. Si vous le supprimez, votre image d’en-tête personnalisée s’affichera à la place.
Images alternatives en vedette
Outre les images d’en-tête en vedette, vous constaterez que de nombreux thèmes offrent également une prise en charge d’images en vedette alternatives. Ceux-ci peuvent inclure des éléments tels que des vignettes de publication, des diaporamas et même des images jointes aux publications en vedette.
Mais que se passe-t-il si le thème que vous avez choisi n’a pas d’option d’image en vedette ?
Même si, comme mentionné précédemment, la plupart des thèmes sont prêts pour les images sélectionnées, vous en trouverez ici et là qui n'offrent pas une telle fonctionnalité. Il existe d'autres façons d'en ajouter un, soit manuellement, soit avec un plug-in. Vous verrez ci-dessous comment le faire avec l'une de ces méthodes. Les plugins mentionnés ci-dessous sont incroyables et vous pouvez même les utiliser pour permettre à WordPress de gérer automatiquement les images présentées.
Le faire manuellement
Si vous voulez faire les choses manuellement, les choses sont assez simples. Accédez au fichier function.php de votre thème et ajoutez le code ci-dessous :
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
Et vous avez pratiquement terminé.
Et si vous utilisiez des plugins pour cela ?
Deux plugins que vous pouvez utiliser sont Dynamic Featured Image et Quick Featured Images. Jetons un coup d'œil aux deux.
Image sélectionnée dynamique

Si l'on considère le fait qu'il y a plus de 70 000 utilisateurs actifs de ce plugin, il est clair que de nombreux thèmes nécessitent encore un peu de soin supplémentaire lorsque nous discutons des miniatures des publications. Ce plugin vous permet d'ajouter plusieurs images, vous n'avez donc plus besoin de dépendre d'une seule qui est couramment disponible. Le plugin préparera les images et permettra également aux autres fonctions du thème d'y accéder lorsque cela sera nécessaire, sans que vous ayez quoi que ce soit à faire.

Lorsque vous devez travailler avec d'autres plugins nécessitant des images sélectionnées, ainsi que des curseurs qui les affichent à vos utilisateurs, c'est un excellent choix. Et il existe également une version premium si vous souhaitez également ajouter quelques autres fonctions.
Images en vedette rapides

Les images en vedette rapides sont extrêmement simples. À partir du moment où vous l’installez, vous pouvez tout mettre en pilote automatique. Il vous permet de définir une image sélectionnée par défaut. Ainsi, chaque fois que vous oubliez d'en définir une, elle revient à la vignette par défaut. Il vous permet également de supprimer ou de remplacer des images d'un certain nombre de publications sélectionnées à la fois.
Et, en outre, il existe la possibilité d'ajouter une image dans une colonne d'images triables, dans des listes de pages, de publications et de types de publications personnalisés. Vous trouverez également des filtres et des règles pour modifier la façon dont votre site gère les miniatures des publications. Et le meilleur de tout : c'est gratuit !
FAQ sur les images en vedette WordPress
Comment définir une image en vedette pour ma publication WordPress ?
D'accord, vous êtes donc dans votre tableau de bord WordPress, n'est-ce pas ? Plongez dans l'éditeur de publication, recherchez la section « Image en vedette » sur le côté droit. S'il joue à cache-cache, vérifiez sous l'onglet « Document ».
Cliquez sur « Définir l'image en vedette », choisissez votre photo et boum : vous êtes en or ! Assurez-vous que l’image est de premier ordre et pertinente ; c'est comme la couverture de ton livre !
Mon image sélectionnée semble floue, quel est le problème ?
Très bien, parlons des pixels. WordPress a des dimensions spécifiques pour les images présentées. Si votre photo est trop petite et que WordPress essaie de l’étirer, les choses peuvent devenir très rapidement floues. Ce que vous voulez faire, c'est vérifier la taille d'image recommandée pour votre thème.
Vous pouvez trouver ces informations dans la documentation du thème ou en effectuant une recherche rapide en ligne. Assurez-vous que votre image correspond à ces dimensions avant de la télécharger. Un conseil de pro ? Utilisez un plugin pour régénérer les vignettes si vous modifiez la taille des images.
Puis-je ajouter plusieurs images en vedette à une publication ?
Alors, voici la vérité : par défaut, WordPress est une plate-forme de type image unique. Mais bon, nous ne parlons pas de limites, n'est-ce pas ? Il existe des plugins qui peuvent vous permettre d'en ajouter davantage.
Un choix populaire ? « Vignettes de publication multiples » ou « Image sélectionnée dynamique ». Installez l'un de ces mauvais garçons et vous définirez plusieurs images en vedette comme un pro.
Pourquoi mon image WordPress en vedette ne s'affiche-t-elle pas ?
Ah, le problème classique de l’image invisible ! Certaines choses pourraient vous jouer des tours ici. Peut-être que le thème que vous utilisez ne prend pas en charge les images sélectionnées ou qu'il n'est tout simplement pas configuré pour les afficher dans certaines zones.
Plongez dans les paramètres de votre thème ou familiarisez-vous avec le code : assurez-vous que "the_post_thumbnail()" est là. Si tout est réglé et que vous jouez toujours à cache-cache, videz votre cache. Parfois, c'est juste un moment obstiné de la part de votre site.
Comment puis-je modifier la taille de mon image vedette WordPress ?
La taille compte, et dans le monde des images sélectionnées, vous avez le contrôle ! Accédez à votre tableau de bord WordPress, accédez aux paramètres « Médias » et vous verrez « Taille de la vignette ».
C'est votre billet. Mais bon, rappelez-vous : cela modifie la taille à l’échelle du site. Besoin de quelque chose de différent pour un seul article ? Vous devrez peut-être faire un peu de magie en matière de codage ou trouver un plugin qui vous offre la liberté dont vous rêvez.
Existe-t-il un moyen de définir une image sélectionnée par défaut dans WordPress ?
Tu paries! Parfois, nous oublions de choisir une image, n'est-ce pas ? Pas de transpiration. Il y a ce plugin sympa, "Default Featured Image". Installez-le, choisissez votre image préférée, et si jamais vous ignorez la définition d'une image sélectionnée, WordPress vous soutient et lance celle par défaut. Pratique, hein ?
Comment rendre mon image vedette WordPress réactive ?
Nous vivons dans un monde mobile et je suis un utilisateur mobile. Vous voulez que cette image sélectionnée soit nette sur chaque appareil, n'est-ce pas ? Assurez-vous que votre thème est réactif.
C'est la première étape. Ensuite, assurez-vous que vos images ne sont pas trop petites, car nous ne voulons pas de flou ici. CSS peut être votre meilleur ami dans cette quête. Recherchez des didacticiels, plongez-vous et assurez-vous que ces images s'adaptent à tous les écrans.
Puis-je ajouter un lien vers mon image vedette WordPress ?
Parlons de rendre les choses cliquables. Vous avez cette image sympa et vous pensez : « Hé, ne serait-ce pas sympa si les gens pouvaient cliquer dessus et aller ailleurs ? »
Bien, vous pouvez! Plongez dans les fichiers de votre thème, recherchez la fonction « the_post_thumbnail » dans le code et enveloppez ce bébé dans une balise « a ». Pointez le « href » vers l'endroit où vous souhaitez que les gens atterrissent. Boom : vous disposez d'une image sélectionnée cliquable.
Pourquoi mon image vedette WordPress n’a-t-elle pas les bonnes dimensions ?
Très bien, dépannons. Vous avez cette image, vous la téléchargez et WordPress dit : « Non, je vais lui donner une taille différente. »
Ennuyeux, non ?
Ce qui se passe probablement, c'est que votre thème a des dimensions d'image spécifiques et WordPress essaie d'y adapter votre image. Vérifiez les tailles d'image recommandées pour votre thème et avant de télécharger, assurez-vous que votre image correspond à la facture. Et bon, n'oubliez pas les plugins comme « Régénérer les vignettes » si vous avez besoin d'une solution rapide.
Comment puis-je améliorer la qualité de mon image vedette WordPress ?
La qualité est la clé, mon ami. Nous voulons du net, nous voulons du clair, nous voulons du wow ! Tout d’abord, commencez par une image haute résolution.
Mais attention, n'allez pas trop haut ; nous ne voulons pas ralentir votre site. Trouvez ce point idéal.
Ensuite, vérifiez vos paramètres WordPress. Assurez-vous de ne pas trop compresser automatiquement vos images. Un peu, c'est bien, mais trop, et vous êtes dans une ville floue. Et bon, il existe des plugins qui peuvent aider à optimiser sans sacrifier la qualité.
Réflexions finales sur l'image sélectionnée de WordPress
Les images présentées font partie des fichiers multimédias les plus importants que vous aurez sur votre blog. Par conséquent, leur donner une belle apparence est plus important que vous ne le pensez. Bien sûr, avoir une image informatique bien générée ou une belle photo est essentiel, la rendre aussi belle que possible est vraiment quelque chose que vous devriez faire.
Heureusement, vous n'avez pas besoin d'être développeur ou d'avoir une compréhension complète du traitement d'image de WordPress pour cela. Tout ce dont vous avez besoin est un petit extrait de code ou un simple plugin, et nous espérons que le guide ci-dessus vous aidera.
Si vous avez aimé lire cet article sur la façon d’ajouter une image vedette WordPress, vous devriez consulter celui-ci sur la façon de réinitialiser WordPress.
Nous avons également abordé quelques sujets connexes tels que comment modifier les rôles d'utilisateur WordPress, comment dupliquer une page dans WordPress, comment modifier le code HTML dans WordPress, comment intégrer une vidéo dans WordPress, comment modifier l'URL de WordPress et comment ajouter du JavaScript à WordPress. .
