Comment améliorer First Contentful Paint (FCP) dans WordPress
Publié: 2022-10-11Un score First Contentful Paint (FCP) vous donne une indication du temps qu'il faut à votre site pour s'afficher. Un mauvais score signifie que vos visiteurs devront probablement attendre plus longtemps qu'ils ne le devraient.
Heureusement, il existe des mesures que vous pouvez prendre pour améliorer cela. En optimisant les ressources de votre site Web, vous pouvez vous assurer que votre contenu se charge rapidement et maintient l'engagement des utilisateurs.
Dans cet article, nous expliquerons ce qu'est le FCP, pourquoi il est important et comment tester votre site Web pour cette métrique. Ensuite, nous vous montrerons comment améliorer un mauvais score FCP dans WordPress.
Qu'est-ce que First Contentful Paint (FCP) ?
First Contentful Paint (FCP) est une mesure du temps nécessaire à un navigateur pour charger le premier texte ou image sur la page. En termes simples, il s'agit du délai entre le début du processus de chargement et le moment où la page commence à afficher du contenu.
Le FCP est l'une des six mesures suivies dans la section des performances du rapport Lighthouse. Ces mesures évaluent l'expérience utilisateur d'un site Web et comprennent :
- Largest Contentful Paint (LCP) : Une mesure des performances de chargement.
- First Input Delay (FID) : Une mesure de l'interactivité.
- Cumulative Layout Shift (CLS) : Une mesure de la stabilité visuelle.
Vous devez travailler à l'amélioration de toutes ces mesures afin d'offrir aux utilisateurs la meilleure expérience possible. Et bien qu'il ne s'agisse pas d'un élément essentiel du Web, First Contentful Paint est une mesure supplémentaire qui peut vous aider à identifier et à améliorer les problèmes de chargement.
Google souhaite envoyer les internautes vers des sites qui offrent une excellente expérience. Par conséquent, les bons scores ne sont pas seulement un objectif pour une expérience utilisateur de qualité, mais peuvent également entraîner une amélioration du classement des résultats de recherche.
Comment FCP impacte l'expérience utilisateur
Lorsqu'un visiteur clique pour la première fois sur un site Web, il s'attend à ce qu'il se charge rapidement. Si votre site Web est trop lent, ils pourraient quitter la page et trouver les informations qu'ils recherchent auprès d'un concurrent.
First Contentful Paint marque le temps qu'il faut à un visiteur pour voir le premier élément d'une page.
Ceci est important car, même si la page prend un certain temps pour tout charger ou devenir entièrement interactive, tant qu'un visiteur peut voir une sorte de progrès, il peut être plus susceptible de donner quelques secondes supplémentaires pour terminer. Si, au lieu de cela, tout ce qu'ils voient est un écran vide, ils partiront probablement complètement.
Causes potentielles d'un mauvais score FCP
Selon Google, le score FCP idéal devrait être inférieur à 1,8 seconde. Si vous avez un mauvais score, cela peut être le résultat de plusieurs facteurs :
- Temps de réponse du serveur lent : Si votre site Web a un score TTFB (Time to First Byte) élevé, cela peut avoir un impact sur First Contentful Paint.
- JavaScript et CSS bloquant le rendu : une file d'attente de scripts inefficace peut interrompre le processus de rendu jusqu'à ce que des scripts lourds soient traités.
- Éléments dépendants du script au-dessus du pli : étant donné que JavaScript se charge de haut en bas, il est important d'éviter les éléments lourds en JavaScript au-dessus du pli.
- Chargement paresseux des images au-dessus du pli : bien que le chargement paresseux des images puisse améliorer la vitesse de la page, ce processus utilise JavaScript, ce qui peut augmenter le FCP.
- Chargement de police inefficace : les polices peuvent avoir des fichiers volumineux qui retardent le rendu du texte.
- Une taille excessive du DOM (Document Object Model) : avoir trop de nœuds dans votre DOM peut entraîner un chargement inefficace.
Comme vous pouvez le constater, plusieurs éléments peuvent affecter la première peinture de contenu de votre site Web. La plupart des outils d'analyse des performances vous aideront à identifier une cause spécifique. Cela peut faciliter le ciblage de la source du problème et la mise en œuvre de la bonne solution.
Comment mesurer le First Contentful Paint de votre site Web
Avant de commencer à mettre en œuvre des mesures qui affecteront votre score FCP, il est important d'évaluer les performances actuelles de votre site. Regardons quelques outils différents que vous pouvez utiliser.
Informations sur la vitesse de la page
First Contentful Paint peut être mesuré à la fois en laboratoire et sur le terrain. Avec un outil de terrain, vous pouvez suivre les performances de votre page pour de vrais utilisateurs. Mais les outils de laboratoire ne font que simuler les résultats.
PageSpeed Insights est un outil qui peut évaluer votre site Web en utilisant à la fois les résultats de laboratoire et de terrain. Vous pouvez simplement entrer l'URL de votre site et analyser instantanément ses métriques Core Web Vitals.

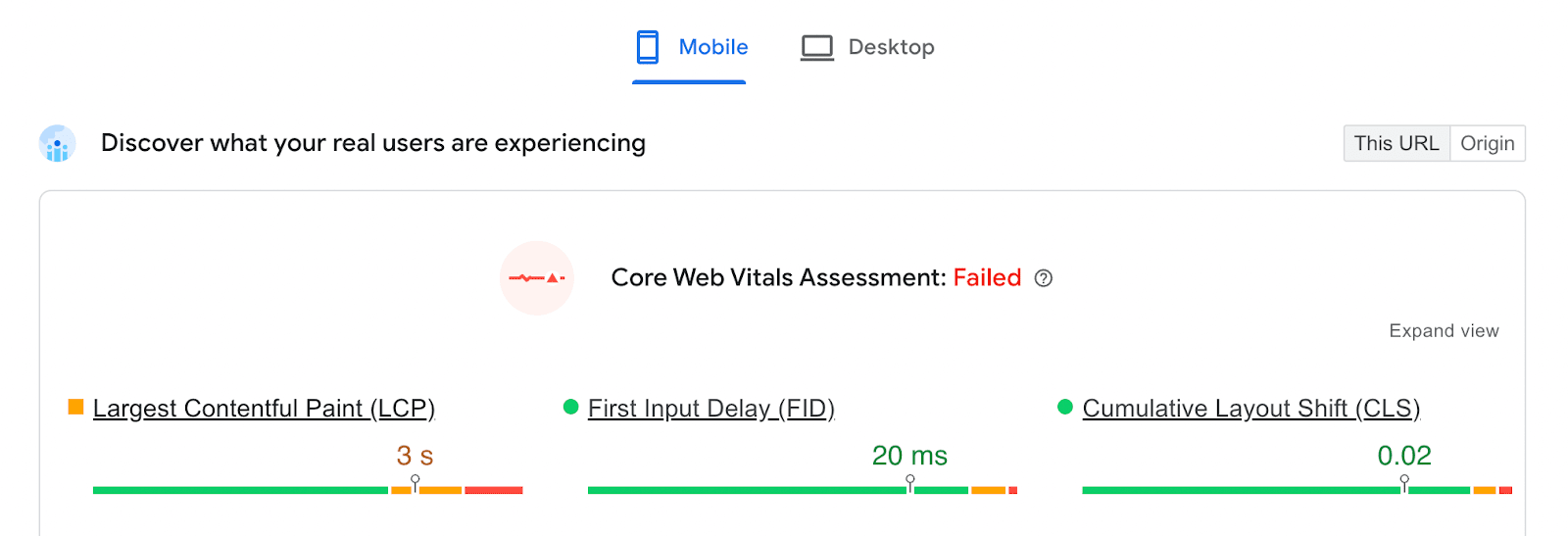
En haut de la page, vous verrez votre évaluation Core Web Vitals . Cela indiquera si vous avez réussi ou échoué à des tests tels que LCP, FID, CLS, etc.

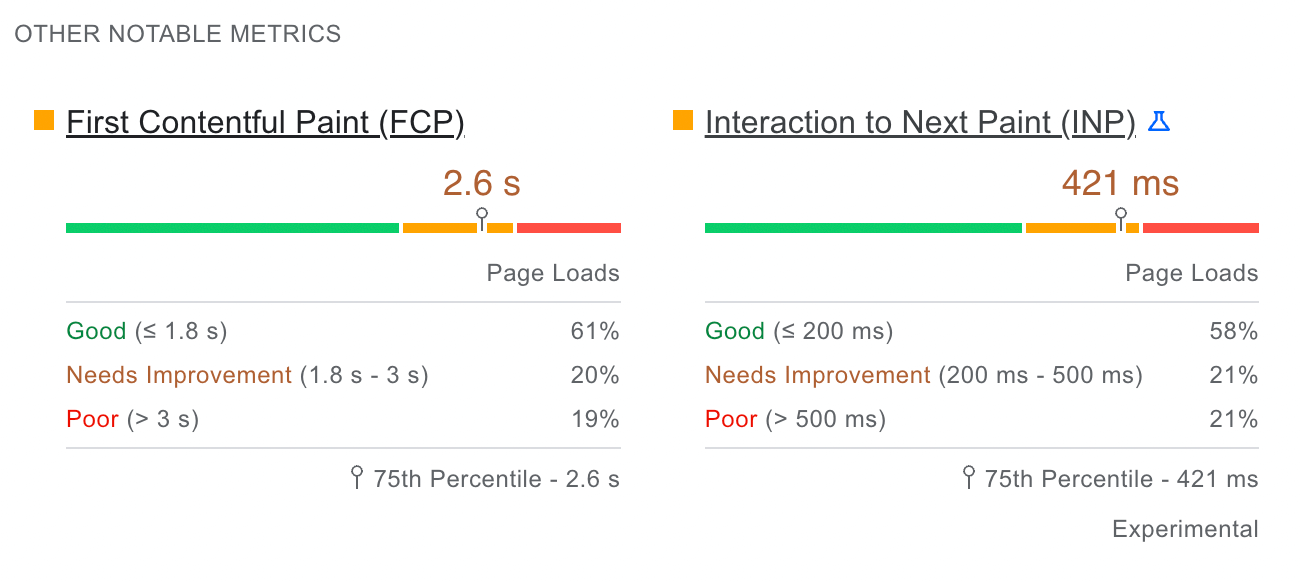
Vous trouverez votre score First Contentful Paint sous Other Notable Metrics . Si c'est 1,8 secondes ou moins, vous obtiendrez une note "Bon". Tout score supérieur à 1,8 seconde nécessitera quelques améliorations.

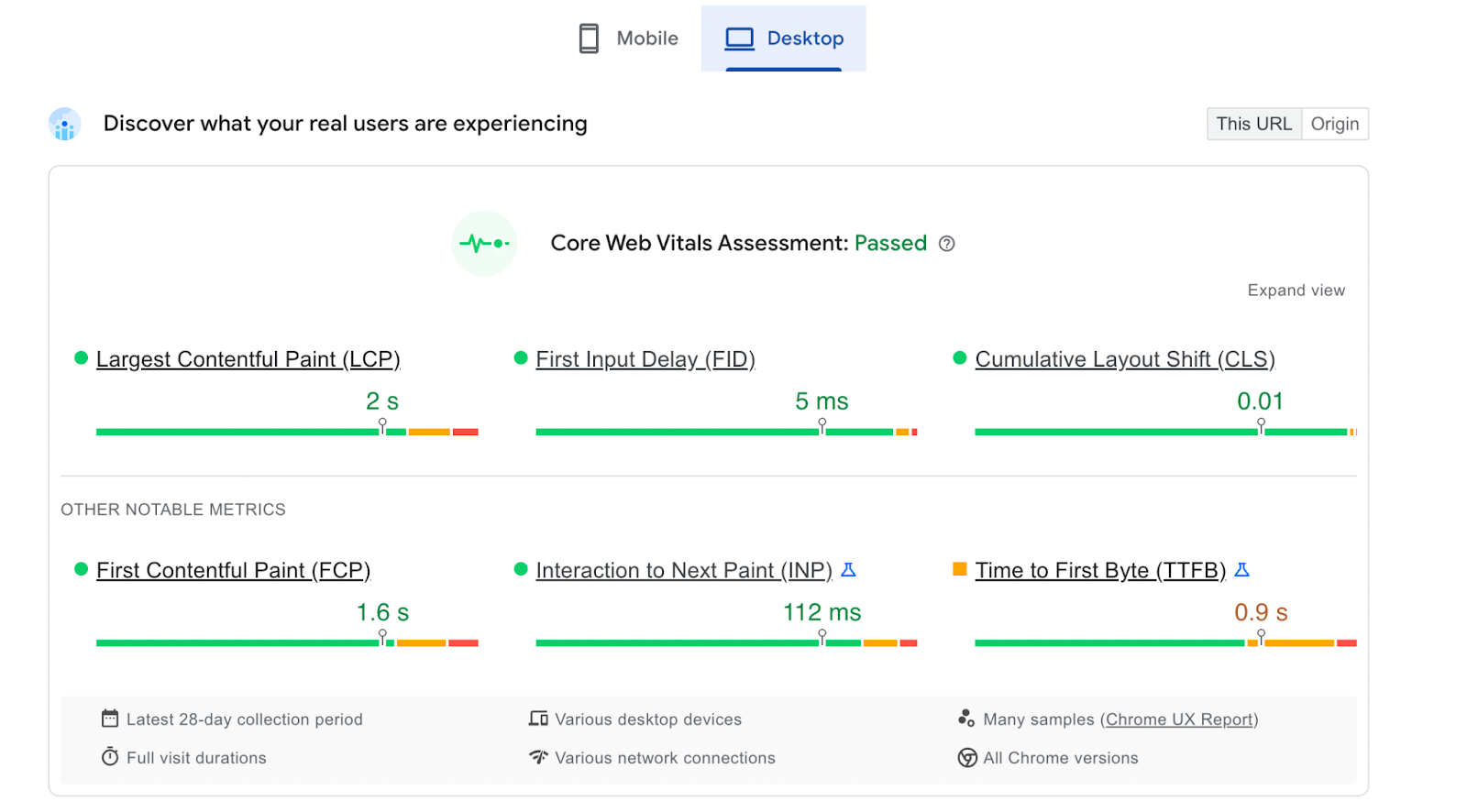
Ces résultats seront automatiquement définis sur Mobile . Vous pouvez cliquer sur Bureau pour afficher votre score FCP pour ces appareils.

Si vous voyez une note "médiocre" ou "nécessite une amélioration" pour la section FCP, vous devrez mettre en œuvre certaines méthodes d'optimisation.
Phare
Lighthouse est un outil de laboratoire qui peut auditer n'importe quelle page Web pour l'accessibilité, Core Web Vitals, et plus encore. Ce logiciel comparera votre temps FCP à d'autres sites Web.
Pour utiliser Lighthouse, faites un clic droit sur la page que vous souhaitez analyser dans le navigateur Google Chrome et sélectionnez Inspecter .

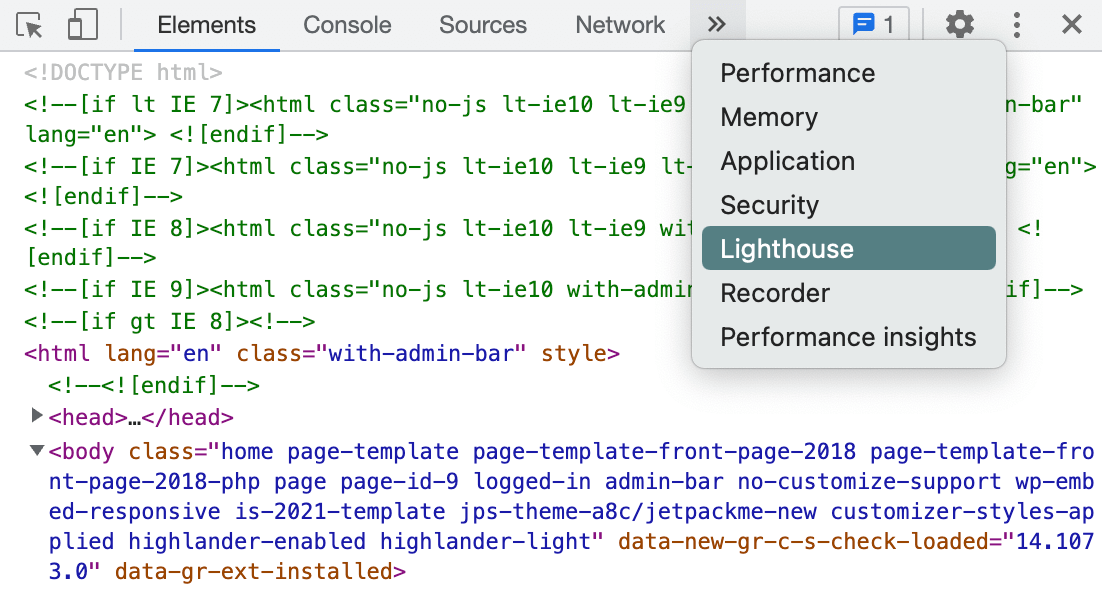
Dans la fenêtre Chrome DevTools, recherchez l'icône à double flèche. Ensuite, sélectionnez Phare dans le menu déroulant résultant.

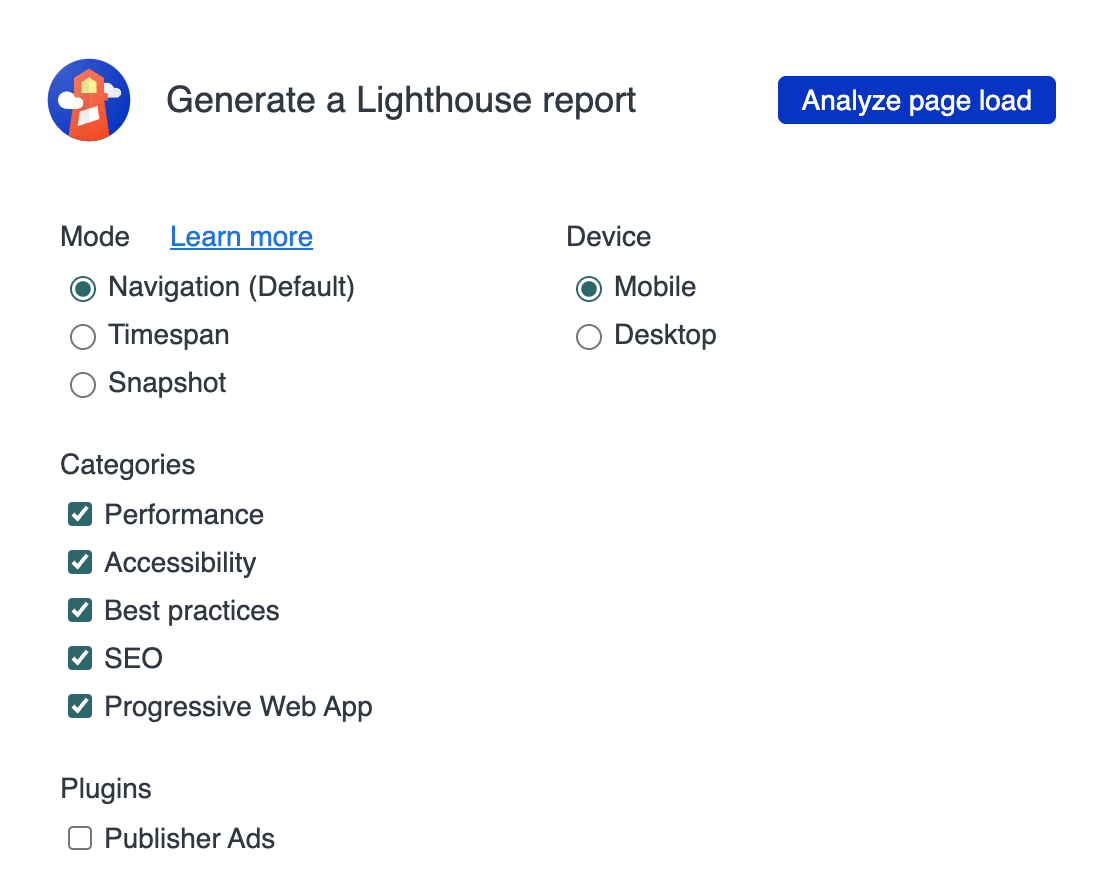
Ensuite, vous pouvez sélectionner les éléments que vous souhaitez inclure dans votre rapport Lighthouse. Lorsque vous avez terminé, cliquez sur Analyser le chargement de la page .

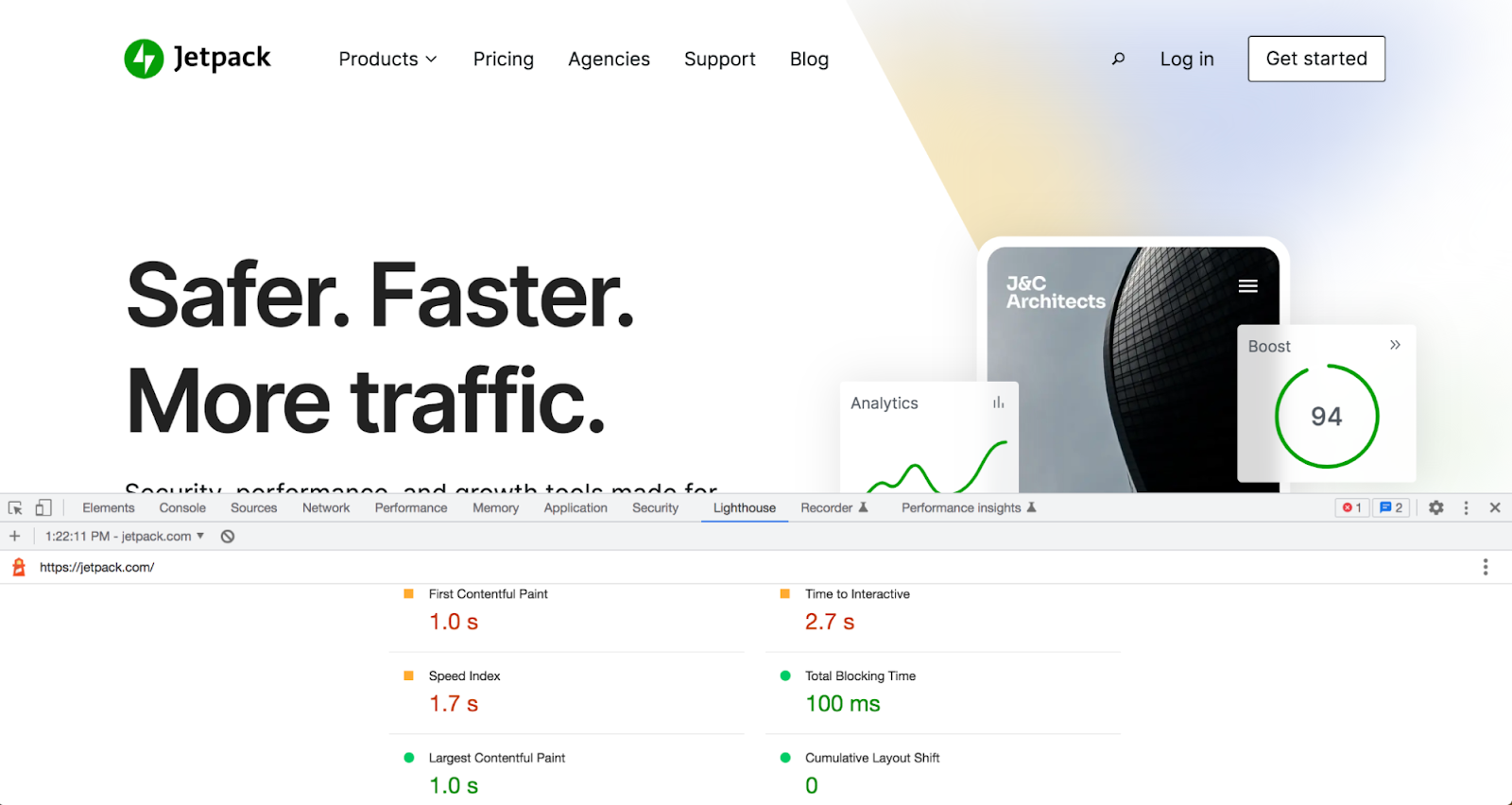
Une fois que Lighthouse aura traité votre site Web, vous verrez votre score de performance global. En dessous, vous trouverez votre première peinture contente.

Si vous voyez un cercle vert à côté de cette section, vous avez un bon score FCP. Si vous obtenez un carré jaune ou un triangle rouge, votre contenu prend trop de temps à s'afficher.
GTmetrix
Un autre outil gratuit que vous pouvez utiliser pour mesurer le FCP est GTmetrix. En utilisant les données et les audits de Lighthouse, GTmetrix fournit une analyse détaillée des performances de votre site Web.
Tout d'abord, collez votre URL dans la barre de recherche et cliquez sur Tester votre site .

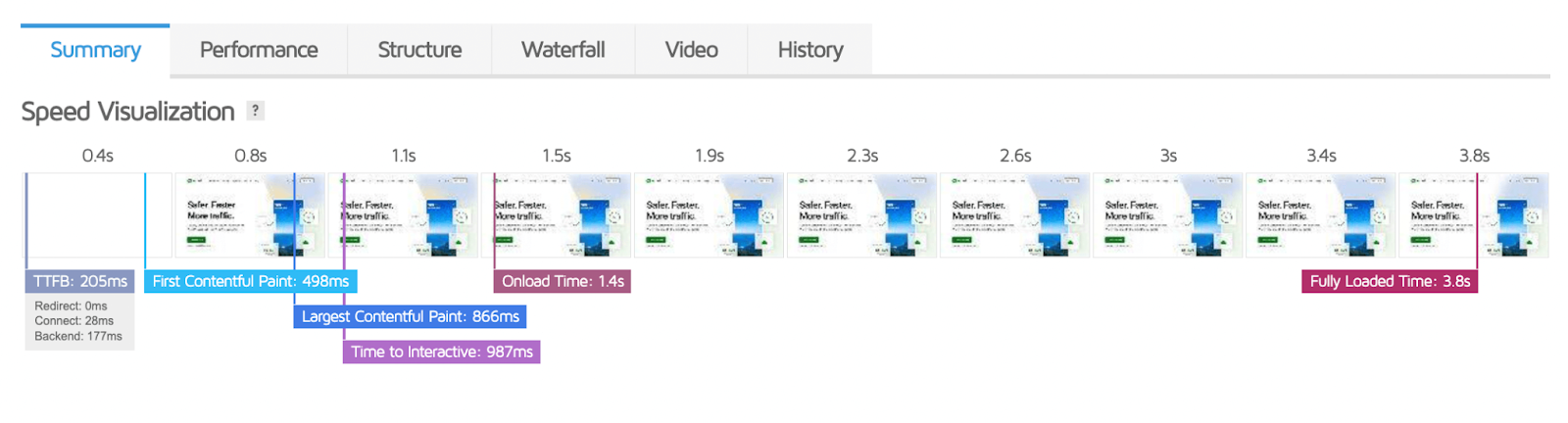
Ensuite, vous pouvez afficher votre score First Contentful Paint dans le graphique de visualisation de la vitesse .

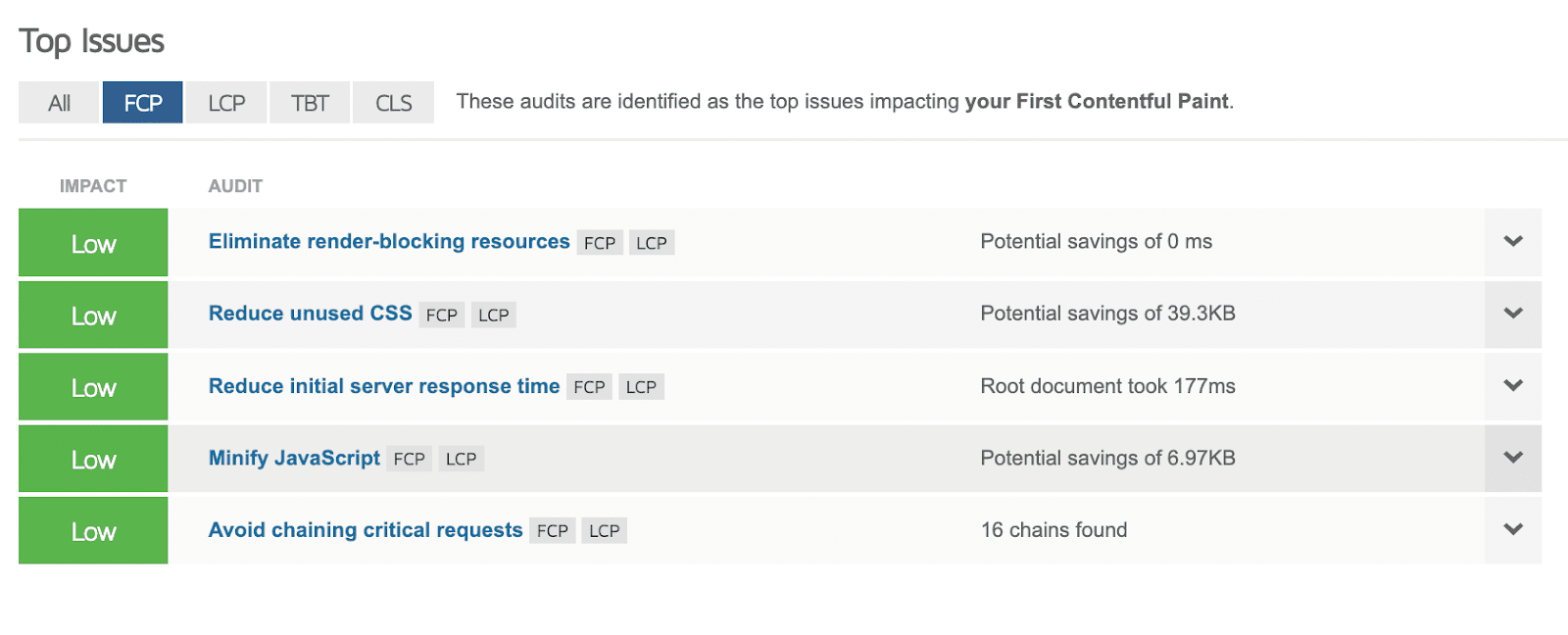
Si votre FCP est trop lent, il sera sous Top Issues . Dans cet audit FCP, vous pouvez voir l'impact de ressources spécifiques sur votre score.

En identifiant la cause du problème, vous pouvez mettre en œuvre la bonne solution. De plus, GTmetrix fournira des suggestions pour vous aider à améliorer votre score FCP.
Comment réduire le temps de First Contentful Paint dans WordPress
Ne vous inquiétez pas si votre site a un mauvais score FCP - il y a plusieurs choses que vous pouvez faire pour améliorer vos performances. Examinons quelques moyens efficaces d'améliorer cette métrique.
1. Installez un plug-in d'optimisation Web Vitals de base
Il existe de nombreux plugins WordPress différents que vous pouvez utiliser pour améliorer votre score First Contentful Paint. Bien que vous puissiez installer différents outils pour réduire les fichiers du site ou vous débarrasser des ressources bloquant le rendu, il est préférable de trouver un plugin Core Web Vitals tout-en-un.
Jetpack Boost est un outil gratuit qui peut optimiser les performances de votre site de plusieurs façons. Développé par Automattic, la société derrière WordPress.com, ce plugin peut vous aider à améliorer vos scores Core Web Vitals en quelques clics.
Tout d'abord, installez et activez Jetpack Boost. Ensuite, vous recevrez une évaluation automatique de la vitesse de votre page sur les ordinateurs de bureau et les appareils mobiles.
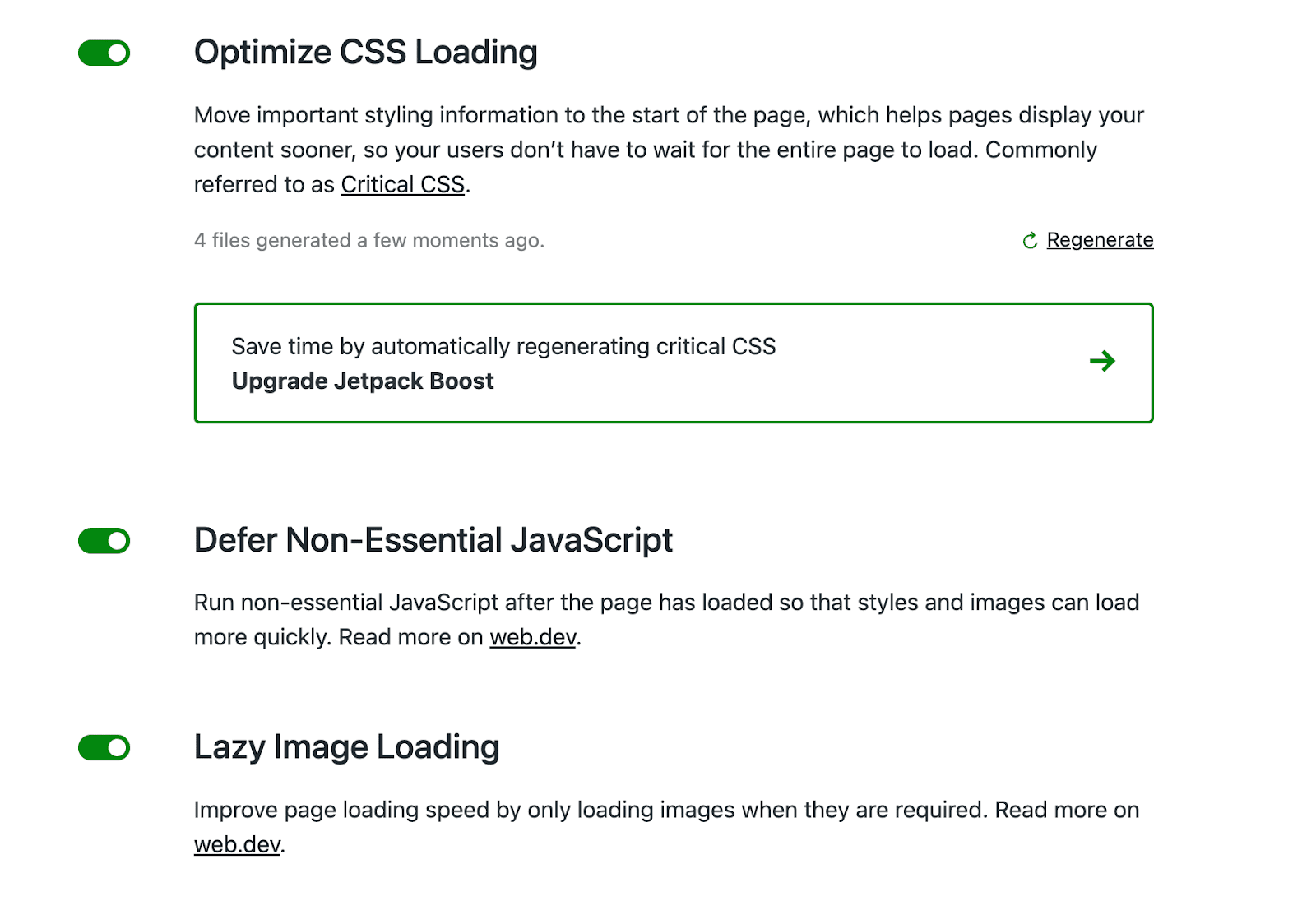
Il vous donnera également quelques options d'optimisation des performances. En activant ces paramètres, vous pouvez facilement optimiser le CSS, différer le JavaScript non essentiel et implémenter le chargement d'image paresseux.

Vous pouvez ensuite exécuter un autre test de vitesse pour voir si votre score de performance s'est amélioré. Comme vous pouvez le constater, l'utilisation de Jetpack peut être l'un des moyens les plus rapides et les plus simples d'améliorer First Contentful Paint dans WordPress.
2. Réduire le temps de réponse du serveur
Le temps de réponse du serveur, ou Time to First Byte (TTFB), est le temps nécessaire au serveur pour renvoyer le premier octet d'informations à un navigateur. Cela mesure le délai entre le début d'une requête et le début de la réponse.
First Contentful Paint dépend de TTFB. Voici un exemple de la façon dont FCP et TTFB fonctionnent ensemble dans le processus de chargement :
FCP = TTFB + Temps de rendu
Cela signifie que la réduction du temps de réponse du serveur peut être un moyen efficace d'améliorer First Contentful Paint dans WordPress. L'un des moyens les plus simples d'y parvenir est de trouver un service d'hébergement Web de qualité.
Souvent, il est préférable de choisir un hébergeur configuré spécifiquement pour WordPress. Un service d'hébergement WordPress peut optimiser votre contenu dynamique et améliorer le temps de réponse de votre serveur. Cela peut, à son tour, augmenter votre score FCP.
Il est également utile d'avoir des serveurs proches de votre public. Par conséquent, lorsque vous évaluez un hébergeur, vous voudrez vérifier l'emplacement de ses serveurs. Si votre public est dispersé géographiquement, vous pouvez également investir dans un CDN WordPress afin que les visiteurs puissent accéder à votre site à partir d'un serveur plus proche d'eux.
Une fois que vous avez choisi votre nouveau fournisseur d'hébergement, vous pouvez facilement migrer votre site WordPress. Ensuite, vous pouvez profiter de vitesses de chargement plus rapides, d'un temps de réponse réduit du serveur et d'un FCP amélioré.
3. Éliminer les ressources bloquant le rendu
Lorsque quelqu'un essaie de visiter votre site Web, tous les éléments de la page doivent s'afficher. Au cours de ce processus, le code de votre site se télécharge de haut en bas. Avant que votre contenu n'apparaisse, le navigateur doit lire toute cette file d'attente de scripts.
Malheureusement, il peut y avoir des ressources bloquant le rendu qui empêchent le chargement de la page. Dans ce cas, un fichier HTML, CSS ou JavaScript inutile doit être rendu, ce qui empêche le navigateur de charger du contenu important.
Ces fichiers sont généralement volumineux et ne contiennent pas d'informations vitales. Lorsque les ressources bloquant le rendu sont traitées en haut de la file d'attente, vos images, votre texte ou d'autres éléments visuels essentiels peuvent mettre plus de temps à apparaître. Comme vous pouvez l'imaginer, cela peut affecter négativement votre FCP, ainsi que le LCP et le temps de blocage total (TBT).
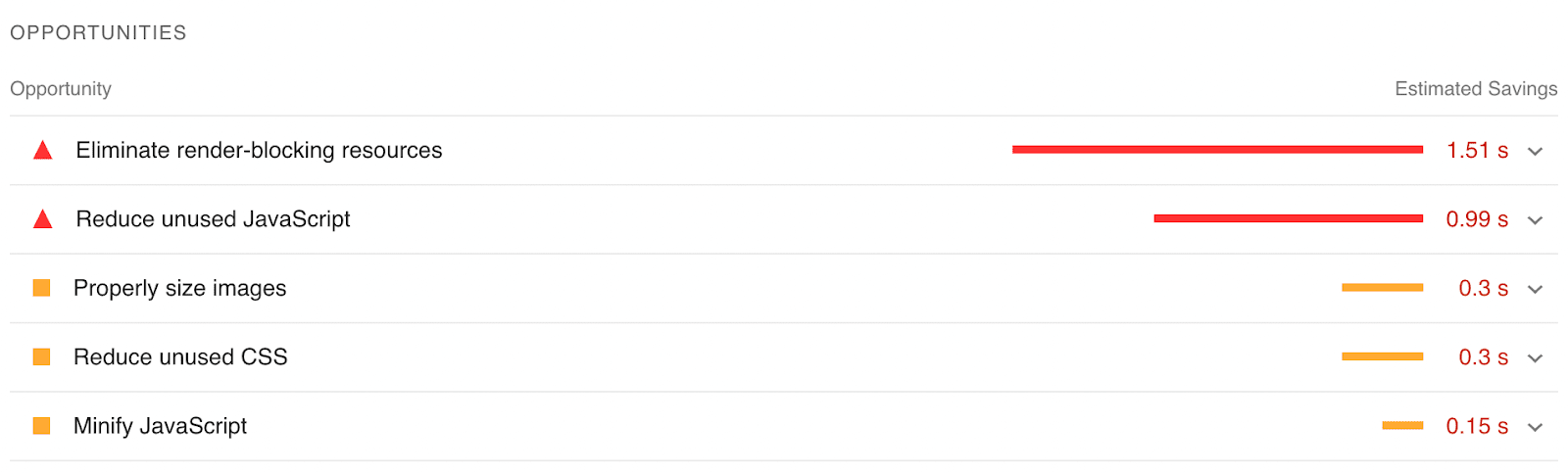
À l'aide de PageSpeed Insights, vous pouvez facilement vérifier s'il s'agit d'un problème pour votre site. Dans la section Opportunités , recherchez une alerte Éliminer les ressources bloquant le rendu .

Pour résoudre ce problème, vous pouvez utiliser le plug-in Jetpack Boost pour optimiser le CSS, différer le JavaScript non essentiel et différer les images hors écran. Cela améliorera la structure de votre fichier pour un chargement plus rapide.
Si vous souhaitez modifier vos scripts manuellement, vous pouvez installer le plugin Async JavaScript.


Cet outil vous permet d'ajouter des attributs asynchrones ou différés à des fichiers spécifiques, mais le processus peut être un peu compliqué. Avec Jetpack Boost, vous pouvez facilement optimiser les fichiers de votre site sans travailler avec du code.
4. Optimisez votre structure CSS
Lorsque vous écrivez du code, vous pouvez inclure des espaces afin que les gens puissent facilement le comprendre. Le problème est que ces caractères supplémentaires peuvent occuper plus d'espace disque. De plus, les navigateurs n'ont pas besoin d'espaces blancs pour traiter le codage.
L'optimisation CSS consiste à supprimer des espaces et des caractères supplémentaires de vos fichiers CSS. En éliminant les informations inutiles, vous pouvez réduire la taille d'une page. Cela peut en faciliter la lecture par un navigateur, et peut donc améliorer votre score FCP.
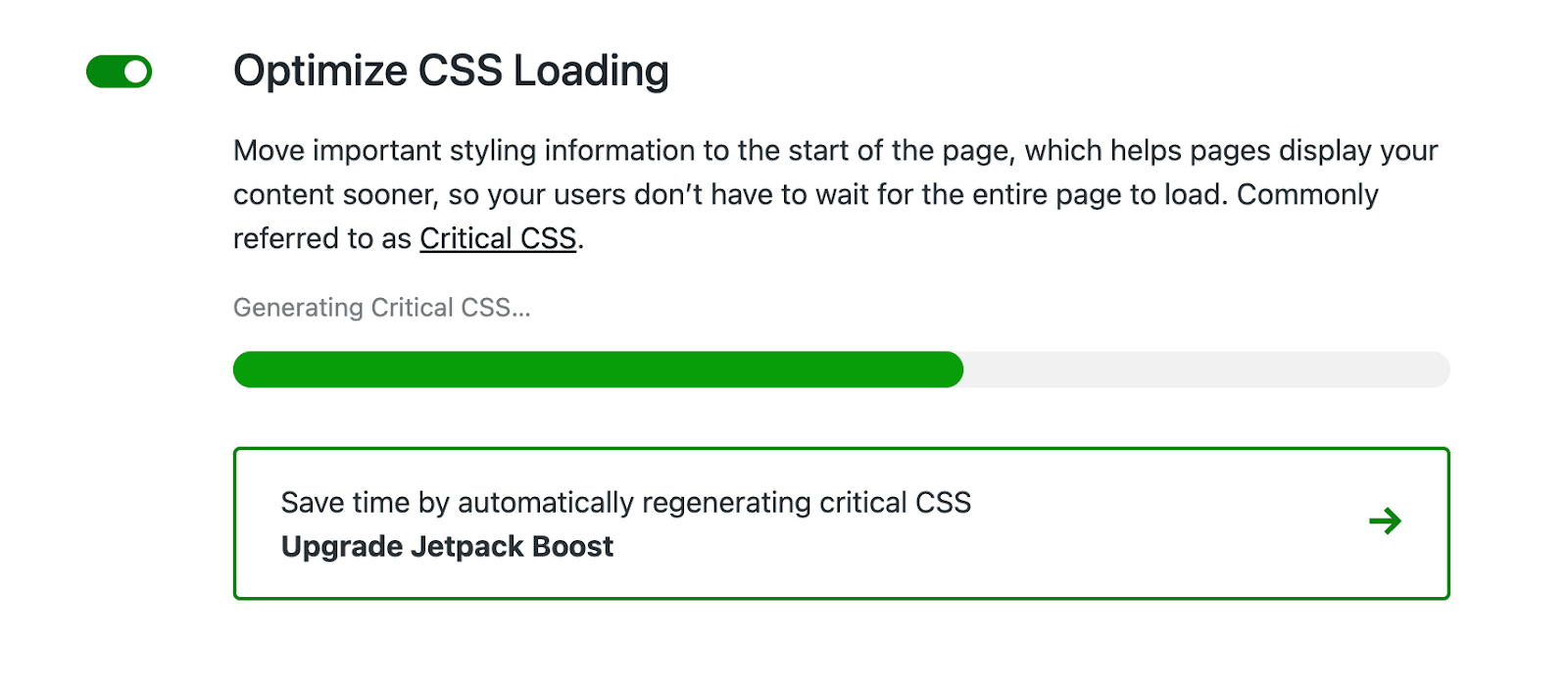
Jetpack Boost vous permet de le faire en une seule étape. En activant le paramètre Optimiser le chargement CSS , le plug-in réduira vos fichiers pour ne charger que les CSS critiques.

Avec Jetpack Boost, vous pouvez également générer le CSS du chemin critique pour la page en un clic. Il s'agit de la quantité minimale de codage CSS nécessaire pour afficher le contenu au-dessus de la ligne de flottaison.
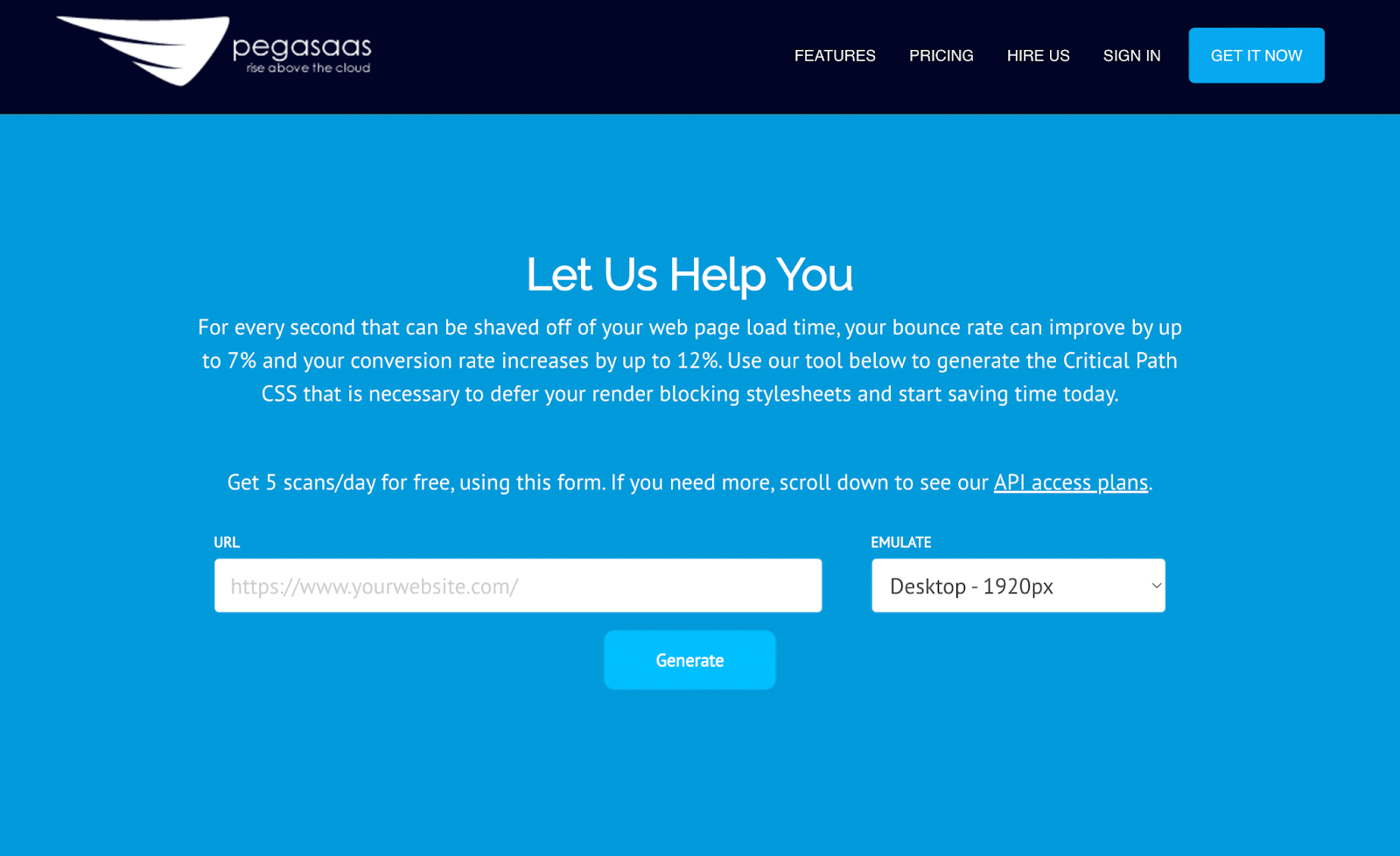
Créer manuellement un chemin critique CSS peut être une tâche ardue, mais vous pouvez utiliser un outil comme Pegasaas pour automatiser le processus. En entrant simplement l'URL de votre site, vous pouvez accéder à ce code.

Ensuite, vous pouvez ajouter ce CSS dans la section <head> de votre HTML. Lorsque cela est fait correctement, cela rendra immédiatement le contenu au-dessus du pli sans feuilles de style asynchrones.
5. Évitez les éléments dépendants de JavaScript au-dessus du pli
Même après avoir optimisé votre JavaScript, il peut encore prendre plus de temps à charger que HTML. Étant donné que FCP mesure le temps nécessaire au premier élément pour s'afficher sur une page, il est important de s'assurer qu'ils ne sont pas lourds en JavaScript.
Lors de la structuration de votre site Web, vous voudrez éviter de rendre votre mise en page dépendante de JavaScript au-dessus du pli. Pour améliorer First Contentful Paint, de nombreuses personnes choisissent de retarder ou d'éliminer JavaScript. Si vos premiers éléments dépendent de scripts lourds, votre page ne se chargera pas très rapidement.
Voici quelques éléments JavaScript qui devraient être déplacés sous le pli :
- Animations lourdes
- Curseurs
- Widgets de médias sociaux
- Annonces Google
Étant donné que le code JavaScript est exécuté de haut en bas, il peut être avantageux de déplacer ces éléments plus bas dans la page. S'ils sont en dessous du pli, les visiteurs peuvent voir votre contenu beaucoup plus rapidement.
6. Évitez le chargement paresseux des images au-dessus du pli
L'un des meilleurs moyens d'accélérer votre site Web consiste à implémenter le chargement paresseux pour les images. Il s'agit essentiellement de traiter les images une fois qu'elles apparaissent à l'écran. Si quelqu'un regarde en haut de la page, les images en dessous n'auront pas encore à se charger.
Bien que le chargement paresseux des images puisse présenter de nombreux avantages, ils peuvent en fait nuire à First Contentful Paint. Le chargement différé implémente un script qui diffère le chargement des images. Comme il utilise JavaScript, il peut retarder votre score FCP.
Lorsque vous utilisez Jetpack Boost, vous pouvez spécifier les images à exclure du chargement différé. Pour les images au-dessus du pli, vous pouvez ajouter la classe CSS skip-lazy.
Vous pouvez également appliquer le filtre jetpack_lazy_images_blocked_classes. Cela informera Jetpack d'éviter d'appliquer le chargement paresseux à une image avec une certaine classe.
Voici à quoi ressemble ce code en pratique :
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );Il peut également être judicieux de désactiver le chargement différé pour le logo de votre site. En faisant cela, votre logo sera rendu plus rapidement, encourageant les utilisateurs à rester sur la page.
7. Optimiser et compresser les images
Habituellement, les images ne sont pas les premiers éléments à afficher sur une page. Pour cette raison, vous n'aurez peut-être pas à optimiser les images pour améliorer FCP. Néanmoins, vous voudrez envisager d'effectuer cette étape pour réduire votre temps de chargement et mettre moins de pression sur les ressources de votre serveur.
Tout d'abord, vous pouvez changer votre format de fichier en SVG ou WebP. Votre site utilise probablement des fichiers image JPG, PNG ou GIF. En utilisant un format avec une meilleure compression, vous pouvez éventuellement diminuer First Contentful Paint.
Vous pouvez également utiliser un plugin de compression d'image. Avec un outil comme TinyPNG, vous pouvez optimiser automatiquement les images JPEG, PNG et WebP lorsque vous les téléchargez sur WordPress.
Si certaines images n'ont pas besoin d'une résolution de haute qualité, vous pouvez les incorporer. Cela peut être utile pour les images au-dessus de la ligne de flottaison telles que les logos, les icônes et les images de bannière. Lorsque vous intégrez ces éléments, le navigateur utilise moins de requêtes pour les télécharger.
Pour inline une image, vous devez la convertir au format Base64 ou SVG. L'outil Image Base64 peut automatiquement transformer les fichiers JPG, PNG, GIF, WebP, SVG et BMP en un fichier Base64.

Ensuite, vous pouvez ajouter vos images Base64 à votre site Web. Voici le code HTML que vous pouvez utiliser :
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">Pour CSS, voici comment vous pouvez insérer un fichier Base64 :
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }Si vous utilisez un fichier SVG, vous pouvez incorporer l'image en HTML :
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>Gardez à l'esprit que les images intégrées peuvent augmenter leur taille, ainsi que la taille globale de la page. De plus, ces images ne peuvent pas être livrées par votre réseau de diffusion de contenu (CDN).
8. Tirez parti de la mise en cache au niveau du serveur
Une fois que quelqu'un clique sur votre site Web, son navigateur demande des données à votre serveur. Ensuite, le serveur traite les requêtes et renvoie les ressources pertinentes.
Avec la mise en cache au niveau du serveur, votre serveur stocke temporairement ces fichiers pour les réutiliser. Une fois que le même utilisateur a envoyé la demande une deuxième fois, votre serveur enverra la copie enregistrée de la page Web.
En utilisant un cache, votre serveur n'aura pas à générer le contenu à partir de zéro à chaque fois. Cela peut réduire efficacement la pression sur votre serveur et permettre aux utilisateurs de visualiser le contenu plus rapidement.
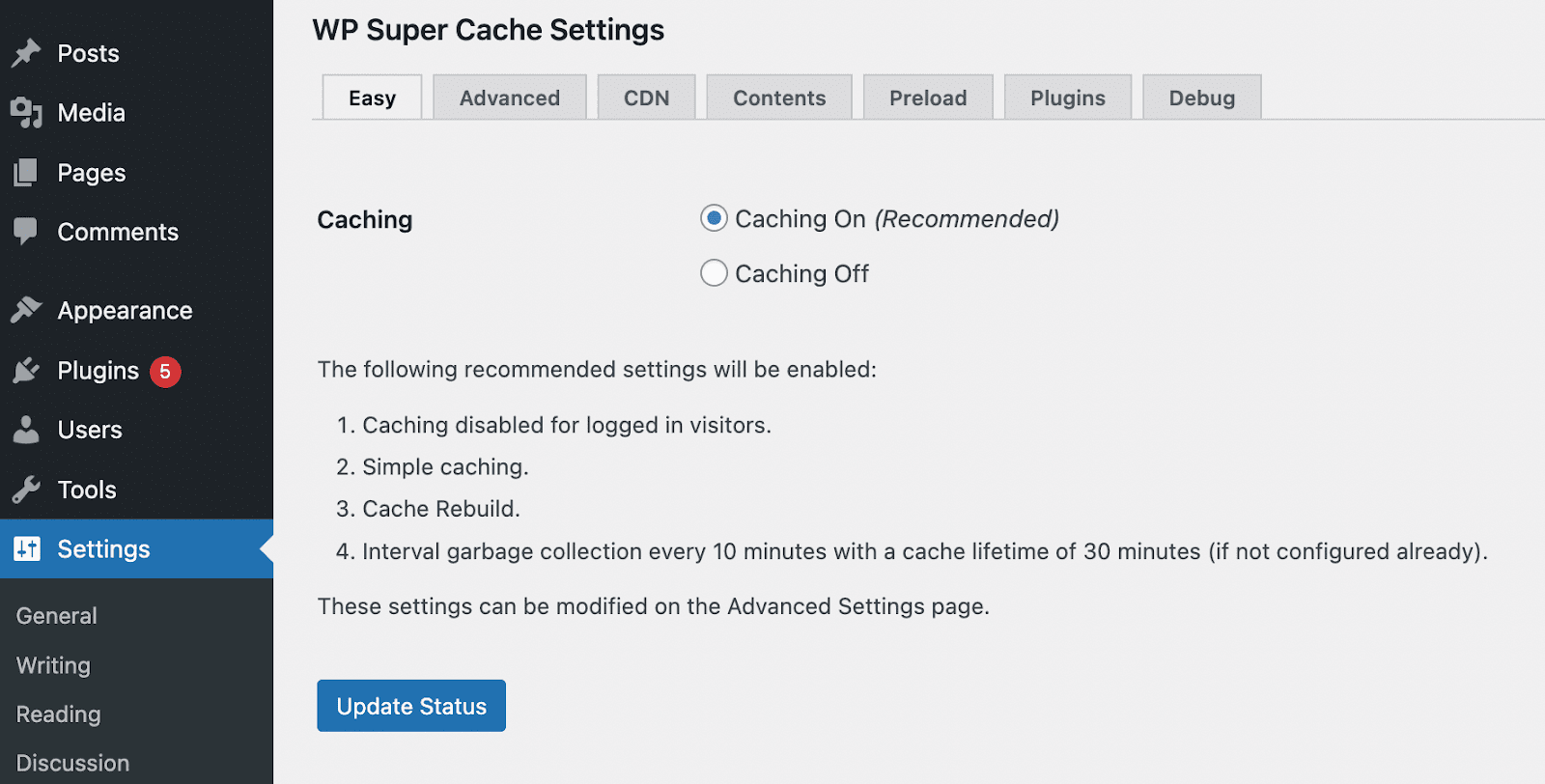
Pour commencer à utiliser un cache au niveau du serveur, vous pouvez installer un plugin de mise en cache comme WP Super Cache. Ensuite, votre serveur fournira des fichiers HTML statiques générés au lieu de traiter des scripts PHP.
De plus, vous pouvez facilement configurer votre cache dans les paramètres de WP Super Cache. Tout ce que vous avez à faire est de sélectionner Mise en cache activée .

Cela peut être l'un des moyens les plus simples de réduire le temps de traitement de votre serveur. Avec la mise en cache, vous pouvez garantir une expérience rapide et agréable aux visiteurs réguliers.
9. Utilisez un réseau de diffusion de contenu (CDN)
Une autre façon d'améliorer votre score FCP consiste à utiliser un réseau de diffusion de contenu (CDN). Un CDN est un réseau de serveurs pouvant diffuser du contenu en ligne sur de grandes distances. Lorsqu'une personne visite votre site, le CDN diffuse votre contenu à partir du serveur le plus proche de son emplacement.
En mettant en place un CDN, vous pouvez réduire la distance entre votre serveur et les visiteurs. En conséquence, ces visiteurs peuvent bénéficier de temps de chargement plus rapides.
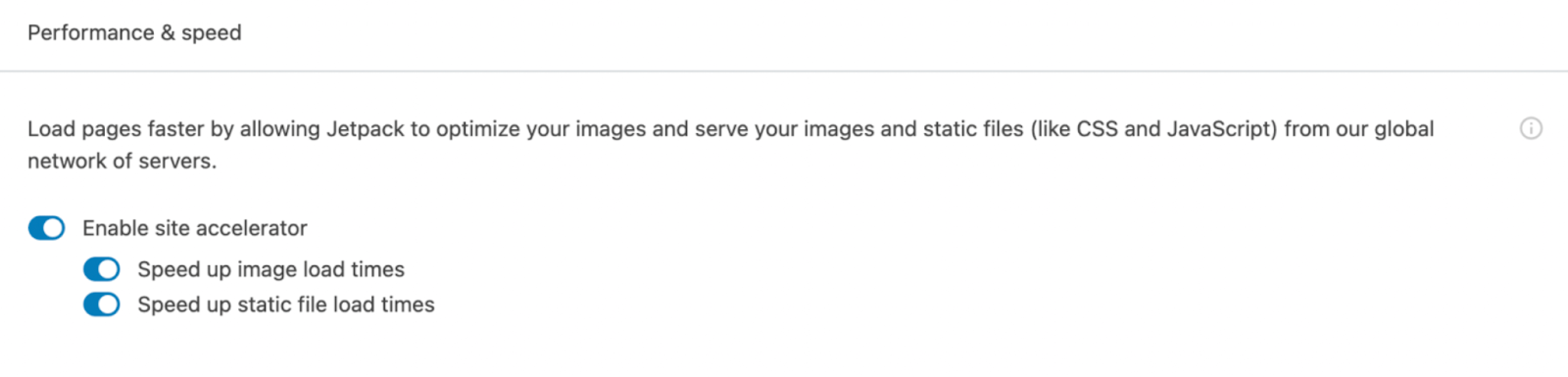
Heureusement, Jetpack est livré avec un CDN WordPress intégré gratuit. Après l'activation, vous pouvez aller dans Jetpack → Paramètres → Performances et vitesse et activer l'accélérateur de site.

Cela peut effectivement accélérer la livraison de vos images et fichiers statiques. Peu importe où ils se trouvent, les visiteurs pourront accéder à votre contenu sans délai important.
10. Réduisez la taille de votre DOM
Le Document Object Model (DOM) est une interface qui représente la structure et le contenu d'un document Web. Si vous avez des pages trop compliquées sur votre site Web, cela peut augmenter la taille de votre DOM. Cela peut nuire à vos performances, y compris votre First Contentful Paint.
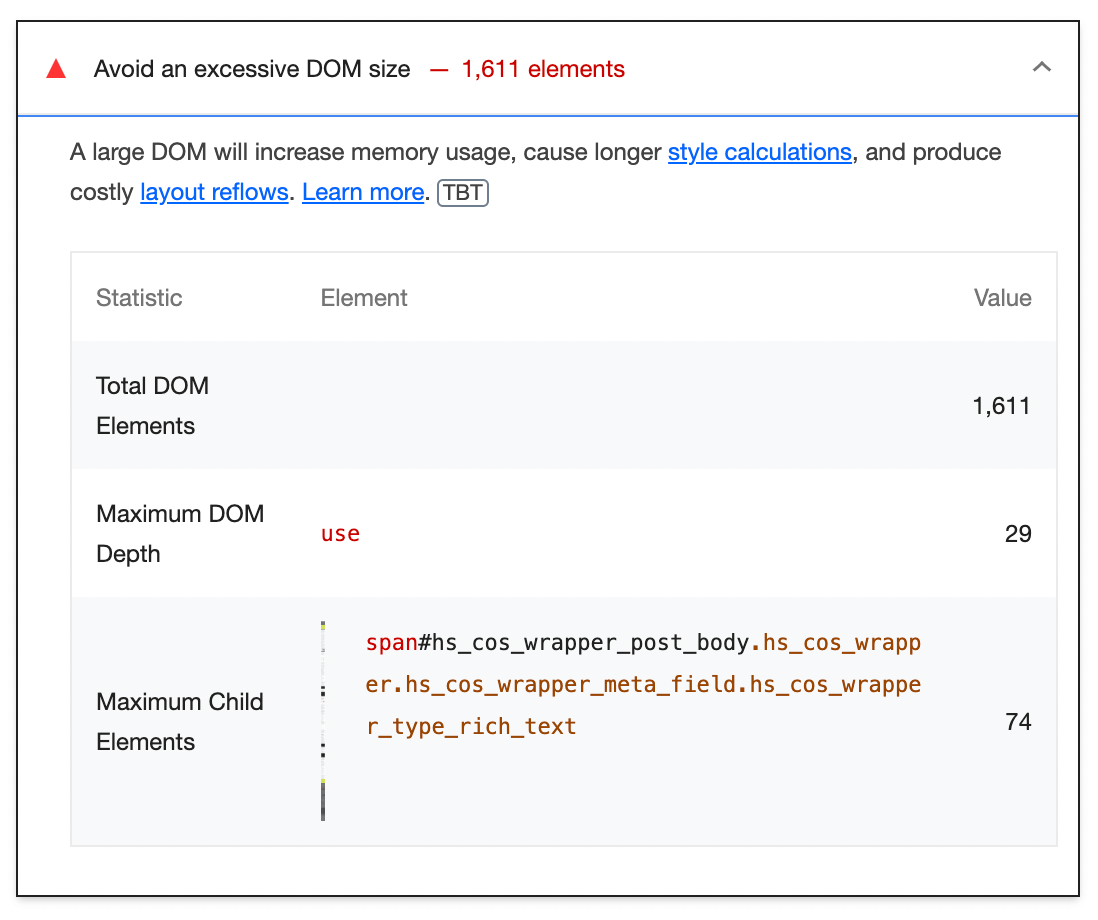
Lighthouse vous indiquera si vous avez une taille de DOM excessive. En général, vous ne serez averti que si l'élément body comporte plus de 800 nœuds. S'il y a plus de 1 400 nœuds, vous recevrez un message d'erreur.

Si vous modifiez vous-même votre DOM, assurez-vous de ne créer que les nœuds nécessaires et de supprimer ceux qui ne sont pas essentiels. Si vous avez un site WordPress, ces tâches seront complétées par des thèmes, des plugins, des logiciels de base et des constructeurs de pages.
Voici quelques méthodes alternatives pour réduire la taille de votre DOM dans WordPress :
- Séparez les longues pages en plus petites
- Réduisez le nombre de messages dans vos archives et votre page d'accueil
- Évite d'utiliser des balises <div> inutiles
- Utilisez moins de sélecteurs CSS
Il peut également être avantageux de choisir un thème WordPress optimisé. L'utilisation d'une option rapide et légère comme Twenty Twenty-Two peut vous aider à réduire la taille de votre DOM.
11. Assurez-vous que le texte reste visible pendant le chargement de la police Web
Souvent, les polices ont des fichiers volumineux qui prennent beaucoup de temps à charger. Dans certains cas, un navigateur retardera le rendu du texte jusqu'à ce que la police soit complètement chargée. C'est ce qu'on appelle un flash de texte invisible (FOIT).
Pour éviter que cela ne se produise, vous pouvez afficher temporairement une police système. Cela implique d'inclure un font-display: swap dans le style @font-face.
Voici à quoi cela peut ressembler :
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }Vous pouvez également importer une police à partir de Google Fonts. Dans ce cas, vous pouvez appliquer le paramètre &display=swap à votre lien Google Fonts :
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">Au lieu d'afficher un flash de texte invisible, votre site Web révélera un flash de texte sans style (FOUT). Cela peut permettre à votre site Web d'afficher du contenu immédiatement, améliorant ainsi First Contentful Paint.
Foire aux questions (FAQ) sur First Contentful Paint
Examinons quelques questions courantes sur First Contentful Paint.
Comment mesurer le score FCP de mon site WordPress ?
Vous pouvez utiliser quelques outils différents pour mesurer votre First Contentful Paint. Avec PageSpeed Insights, Lighthouse ou GTmetrix, vous pourrez identifier votre score FCP et résoudre des problèmes spécifiques.
Qu'est-ce qu'un bon score FCP ?
Un bon score FCP devrait être de 1,8 seconde ou moins. Une métrique entre 1,8 et 3 secondes devra probablement être améliorée. Tout ce qui dépasse 3 secondes nécessitera une attention immédiate.
Comment optimiser facilement mon score FCP ?
L'un des moyens les plus simples d'améliorer votre score FCP consiste à utiliser le plugin Jetpack Boost. Cet outil gratuit peut optimiser vos Core Web Vitals en un seul endroit.
Tout d'abord, installez et activez Jetpack Boost. Ensuite, cliquez sur Jetpack pour commencer à améliorer les performances de votre site Web.
Ici, vous pouvez optimiser le chargement CSS, différer le JavaScript non essentiel et utiliser le chargement d'image paresseux. En activant simplement chaque fonctionnalité, vous pouvez automatiquement améliorer votre First Contentful Paint dans WordPress.
Affichez immédiatement votre contenu en ligne
En améliorant votre First Contentful Paint, vous pouvez vous assurer que votre contenu se charge plus rapidement pour les visiteurs. Sans cette mesure, vous pourriez connaître un taux de rebond beaucoup plus élevé.
Pour mesurer votre FCP, vous pouvez analyser votre site Web avec PageSpeed Insights. Si vous recevez un mauvais score, vous pouvez utiliser Jetpack Boost pour optimiser vos scripts et vos fichiers image. De plus, vous pouvez utiliser le plugin pour activer le chargement différé et utiliser un CDN.
Une fois ces mesures mises en œuvre, vos visiteurs peuvent commencer à bénéficier de temps de chargement plus rapides. Cela signifie un taux de rebond plus faible et une audience plus engagée !
