Édition complète du site WordPress avec le thème Twenty Twenty-two
Publié: 2022-02-16Introduction
Il n'est pas surprenant que l'édition complète du site WordPress ait été une grande surprise. Avec la version 5.9, une nouvelle ère de WordPress a commencé, se concentrant sur les capacités de donner vie à l'édition complète du site.
Et tout a commencé avec le thème WordPress vingt vingt-deux .
Le thème WordPress vingt-deux-deux est polyvalent dans le sens où vous pouvez créer presque n'importe quoi avec les nouveaux modèles de page en utilisant les parties de modèle. Et vous avez également la possibilité de créer de nouvelles parties de modèle et de les utiliser dans d'autres modèles de page.
Il s'agit de permettre à l'utilisateur de créer une expérience complète sans avoir besoin de constructeurs de pages lourds reposant sur un codage lourd (les plugins Gutenberg sont cependant une autre histoire). Vous pouvez à peu près créer une expérience à part entière avec le seul thème WordPress 2022.
Explorons l'aspect de l'édition complète du site par rapport au thème vingt vingt-deux.
Prologue : une introduction à WordPress version 5.9
L'une des toutes premières choses que vous remarquerez avec la nouvelle version de WordPress ( version 5.9-Joesphine ) est la disparition du personnalisateur et la prédominance de l'édition par blocs.
Nouvelle façon d'éditer
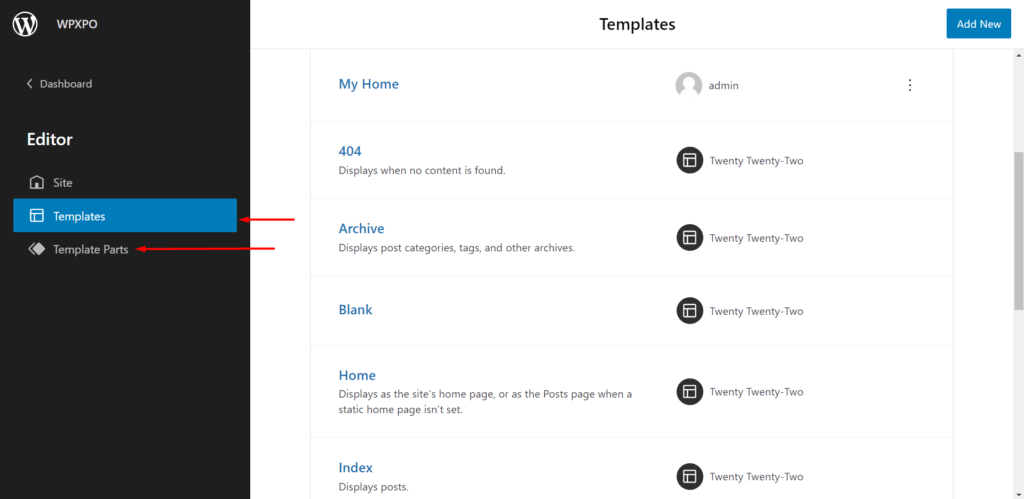
Avec une nouvelle installation de WordPress, vous obtenez maintenant le vingt-deux thème WordPress. Si vous accédez à Apparence à partir de votre tableau de bord WordPress, vous remarquerez qu'il n'y a qu'une seule option appelée Éditeur. L'éditeur vous amène à modifier les modèles de page.
Malheureusement, en raison de la prédominance de l'édition basée sur les blocs de Gutenberg , il y a un changement dans l'ensemble du processus de personnalisation. Cela élimine également le besoin de pages thématiques complexes.
Dans l'ensemble, il y a une grande poussée vers l'édition complète du site WordPress. Les blocs Gutenberg sont désormais le moyen clé de concevoir votre site WordPress dans la version 5.9. Et franchement, il n'y a plus besoin de personnalisations de page complexes, car vous pouvez facilement utiliser des blocs pour créer des sites Web impressionnants.
Remarque : La dernière version de WordPress est géniale. Malheureusement, il existe encore quelques inconvénients lorsqu'il s'agit de mettre votre site Web WordPress à la disposition de vos lecteurs rapidement et efficacement. Saviez-vous que PostX peut vous aider avec ça ? PostX vous permet de présenter votre contenu de manière transparente avec ses packs de démarrage et ses mises en page qui prennent entièrement en charge Gutenberg et le nouveau thème vingt vingt-deux. Assurez-vous de jeter un œil aux fonctionnalités du plugin PostX Gutenberg Blocks :
L'introduction des "Global Styles" est un autre grand pas vers la vision de WordPress. Bien qu'il n'y ait que trois éléments actuellement dans les paramètres globaux (vous pouvez personnaliser ces paramètres bloc par bloc), il est possible que d'autres options apparaissent dans les jours à venir.
Si vous souhaitez en savoir plus sur les styles globaux, nous avons également une ressource appropriée à ce sujet. Assurez-vous de l'explorer pour en savoir plus sur les styles et modèles globaux :
En savoir plus sur les styles et modèles globaux dans le nouveau thème de bloc WordPress
Les trois éléments des paramètres globaux sont a) Typographie , b) Couleurs , c) Mise en page . Vous pouvez modifier toutes ces choses globalement ou les définir pour chaque bloc individuellement.
De plus, les blocs, les mises en page, les motifs, tout a un goût différent. Dans l'ensemble, il y a un développement notable dans le département de personnalisation. Explorons ces changements un par un.
Motifs de bloc
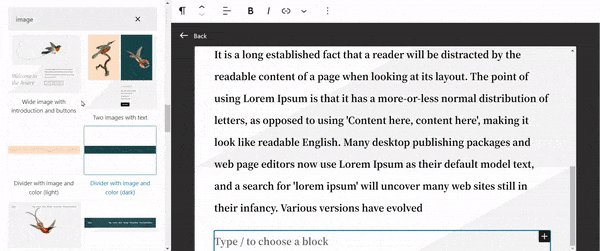
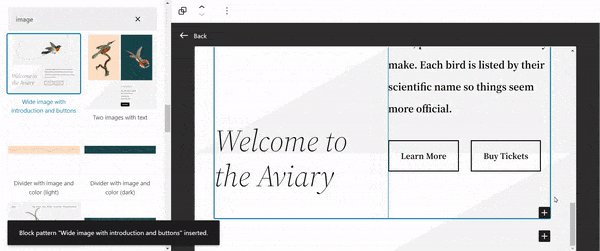
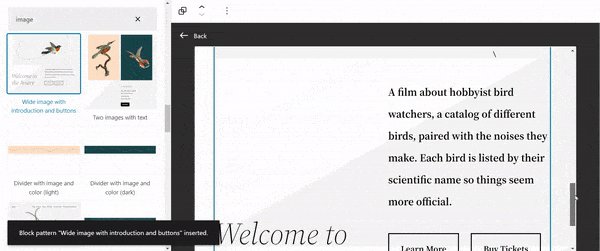
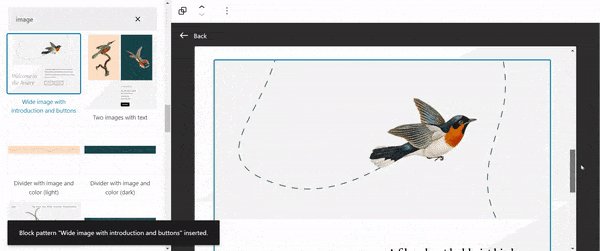
Dans la version 5.9 de WordPress , les modèles de blocs semblent plus raffinés. Si vous allez sur la page de l'éditeur et cliquez sur les modèles, vous trouverez une large bibliothèque d'options facilement déployables.
Les modèles sont basés sur des blocs, ce qui signifie qu'ils sont entièrement personnalisables. Vous pouvez également trouver différents modèles sur wordpress.org. Tout ce que vous avez à faire est de copier et coller l'un des modèles sur votre site WordPress . Il apparaîtra automatiquement sur votre site Web.
Les modèles de blocs ne sont qu'un des moyens de vous former à l'édition de sites Web complets avec WordPress. Le modèle et les parties du modèle sont ce qui rend la dernière mise à jour de WordPress si prometteuse.
Assurez-vous de regarder la vidéo suivante pour créer un modèle de page personnalisé dans le thème vingt vingt-deux WordPress. Il vous suffit de créer les éléments de modèle et les modèles de page pour créer vos pages personnalisées :
Pour en savoir plus sur l'utilisation des modèles de page et des composants de modèle, vous pouvez consulter la ressource de blog suivante :
En savoir plus sur la création de modèles de page personnalisés
Modèles et parties de modèle
Modèles de pages
Avant WordPress 5.9 , vous pouviez utiliser des blocs réguliers pour créer une mise en page. Vous pouvez soit utiliser les blocs Gutenberg (qui n'étaient pas très populaires à l'époque), soit utiliser des constructeurs de pages pour créer une page spécifique.
Désormais, vous pouvez créer la même mise en page pour plusieurs pages ou vice versa à l'aide de modèles. Si vous souhaitez créer une nouvelle page dans la version 5.9, vous devrez créer un modèle pour cette page particulière. Si vous souhaitez qu'une nouvelle page hérite de la conception, vous pouvez choisir ce modèle particulier pour cette page et le publier.
Cette nouvelle page aura désormais la même mise en page.
Vous pouvez créer de nouveaux modèles dans l' éditeur de thème vingt vingt-deux ou les créer sur la page elle-même. Tout ce que vous avez à faire est de vous assurer que votre page trouve le bon modèle.

Pièces de modèle
Les parties de modèle sont ce qui rend les modèles de page entiers.
En général, vous avez des modèles de page prêts à l'emploi dans le thème vingt-deux WordP qui sont prêts à l'emploi. Néanmoins, si vous devez créer un nouveau modèle de page, vous pouvez ajouter diverses parties de modèle pour créer un tout nouveau modèle de page.
Vous n'êtes pas limité aux éléments de modèle prêts à l'emploi fournis avec le thème 2022 par défaut. Dans WordPress version 5.9, vous avez la possibilité de créer vos propres parties de modèle (le processus est presque similaire à la création de nouveaux modèles de page).
Si vous souhaitez créer des pages d'accueil personnalisées avec le nouveau thème vingt vingt-deux, nous vous suggérons de passer un peu de temps et de regarder la vidéo :
Il ne vous reste plus qu'à enregistrer votre nouvelle partie de modèle en lui donnant un nom. Vous pouvez ajouter divers blocs pour créer votre propre élément de modèle. Si vous enregistrez le composant de modèle, vous pouvez utiliser et réutiliser le composant de modèle.
La chose utile à propos des composants de modèle est le fait que vous pouvez créer des composants de modèle de manière très efficace, puis les utiliser autant de fois que vous le souhaitez dans les modèles de page. Et cela ouvre la voie à l'édition complète du site dans WordPress.
Les parties de modèle sont un excellent moyen de gagner du temps lors de la création plus rapide de votre propre blog personnel. Vous devriez y jeter un œil lorsque vous commencez à créer votre site WordPress.
Blocs pour le thème Twenty Twenty-two
Il y a beaucoup de blocs dans le thème vingt vingt-deux . Nous ne parlerons que de ceux qui sont super importants dans la version 5.9 (de notre point de vue). Il y a 4 blocs en particulier qui sont très importants pour offrir une expérience complète d'édition de site.
Bloc de logo du site
Assurez-vous de regarder la vidéo pertinente pour en savoir plus sur l'ajout de favicons de site dans le dernier thème de bloc WordPress :
Le bloc logo du site est l'un des blocs clés pour mettre en valeur votre identité. L'une des choses essentielles à retenir ici est le fait que l'ajout ou la modification du favicon du site n'est plus le même. Vous devrez accéder aux paramètres de l'icône du site à partir des paramètres du logo du site.

Bloc de navigation
« Navigation » est un autre bloc clé du thème WordPress vingt-deux qui est super utile pour créer des menus de navigation. Oui, il y a un changement quant à la façon dont vous pouvez ajouter un menu dans le thème WordPress vingt vingt-deux.
Les menus de navigation sont une partie importante de tout site Web WordPress. Nous avons une ressource appropriée pour vous permettre d'apprendre et de comprendre le processus de création de menu dans la dernière version 5.9 :
Remarque sur la barre latérale WordPress
Si vous souhaitez créer une barre latérale dans le thème WordPress vingt vingt-deux, vous devez créer une barre latérale en tant que partie de modèle (c'est le moyen le plus efficace). Puisque vous n'avez plus de widgets, vous devrez ajouter des éléments séparés pour créer vos propres barres latérales.
Voici une autre ressource rapide sur le thème de la création d'une barre latérale dans un site Web WordPress. Ici, vous comprenez pourquoi il est plus facile de créer une pièce de modèle :
Excellents blocs de galerie d'images
Les blocs de galerie d'images sont plus améliorés que jamais. Outre l'introduction d'une fonctionnalité de glisser-déposer hautement opérationnelle, les blocs d'images sont plus améliorés et offrent un meilleur moyen de créer des galeries d'images fonctionnelles.

Fonctionnalité de bloc
Dans l'ensemble, la bibliothèque de blocs semble beaucoup plus fonctionnelle dans le thème vingt vingt-deux . Il y a plus de capacités de contrôle que jamais auparavant. De plus, les blocs sont beaucoup plus fluides lorsque vous les utilisez sur des modèles de page ou que vous créez de nouvelles parties de modèle.
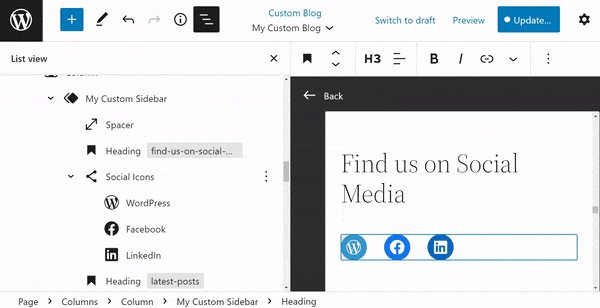
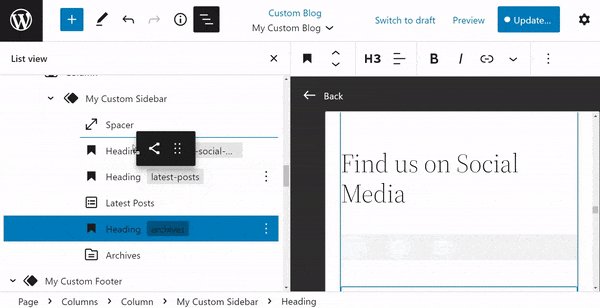
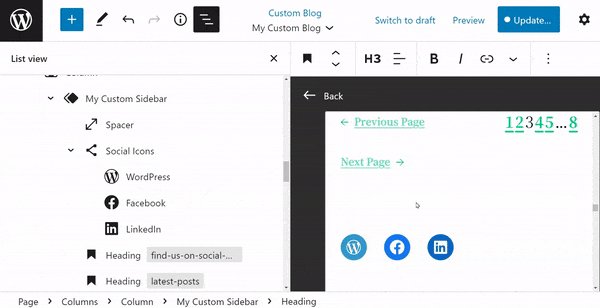
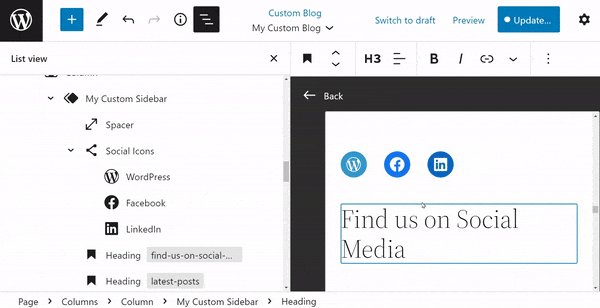
Vue de liste révisée pour l'édition complète du site WordPress
La vue de liste dans le nouveau thème WordPress est plus polyvalente. Vous pouvez facilement glisser-déposer des éléments pour les repositionner comme vous le souhaitez. Les commandes des éléments sont super simples. Tout ce que vous avez à faire est de cliquer sur l'élément et de le faire glisser vers le haut ou vers le bas pour le repositionner. C'est tout ce qu'on peut en dire.

Section bonus : thème enfant du thème WordPress Twenty Twenty-two
Créer un thème enfant pour le dernier thème de bloc WordPress est également un peu déroutant. En fait, en 2022, beaucoup peuvent vous décourager de créer un thème enfant en premier lieu. Donc, avant d'aborder le processus de "comment créer un thème enfant", discutons de "pourquoi" en auriez-vous besoin :
Pourquoi avez-vous besoin d'un thème enfant ?
Un thème enfant hérite des fonctionnalités du thème d'origine (thème parent). Il reprend les styles et autres fonctionnalités du thème parent. Pour une personnalisation rapide, c'est une nécessité car vous n'avez pas à apporter de modifications au thème parent.
Vous pouvez personnaliser le thème enfant sans avoir à apporter de modifications au thème parent. Et c'est ce qui est génial avec les thèmes enfants car les développeurs peuvent apporter des modifications au thème enfant sans avoir besoin de changer quoi que ce soit dans le thème parent.
Un autre avantage des thèmes enfants est le fait que vous pouvez facilement mettre à jour WordPress vers la dernière version et que les paramètres de conception resteront les mêmes.
Votre thème enfant conservera vos conceptions même si vous mettez à jour vers la dernière version de WordPress.
Les thèmes enfants conviennent parfaitement aux concepteurs et aux développeurs, simplement parce que les développeurs peuvent facilement ajouter leurs propres fonctionnalités. Cela réduit également le temps de développement global pour les développeurs.
Comment créer manuellement un thème enfant dans le thème Twenty Twenty-two ?
Bien que l'idée de créer et de maintenir un thème enfant ne soit pas très populaire de nos jours, nous pensons qu'il vaut la peine de savoir comment créer un thème enfant du thème WordPress vingt vingt-deux. Voici les étapes que vous pouvez suivre :
Étape 1 : Installez et configurez les dossiers sur l'hôte local
Nous utiliserons Ampps comme hôte local pour exécuter WordPress. Tout d'abord, vous devrez installer Ampps et définir l'environnement local sur votre ordinateur local.
Une fois que vous avez installé la dernière version de WordPress et que vous l'avez installée sur l'hôte local, vous êtes prêt à créer le thème enfant pour le thème vingt vingt-deux.
Maintenant, allez sur Ampps>www> "Votre site local">wp-content> thèmes.
Vous devrez créer un dossier avec le nom du thème enfant (vous pouvez utiliser « twotwentytwochild » ou un nom similaire pour une meilleure convivialité). Dans le dossier, vous devrez créer les fichiers style.css et functions.php.
Étape 2 : Créer le fichier style.css et functions.php
Ouvrez maintenant un éditeur de code dans le dossier. Collez le bout de code suivant dans l'éditeur :
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochildEnfin, enregistrez le fichier sous « style.css ». Vous pouvez également utiliser un éditeur de code et enregistrer le fichier en tant que fichier "style.css". Il s'agit du principal fichier de style CSS pour votre thème enfant WordPress.
Maintenant, à l'étape suivante, vous devez ouvrir un autre fichier dans le même dossier. Collez le bout de code suivant :
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>Une fois que vous avez fait cela, enregistrez le fichier sous « functions.php ». Encore une fois, au lieu d'un éditeur de code, vous pouvez utiliser le bloc-notes.
Vous devriez maintenant pouvoir voir le thème enfant dans la section des thèmes de votre site WordPress :
Étape 3 : Ajoutez votre code personnalisé
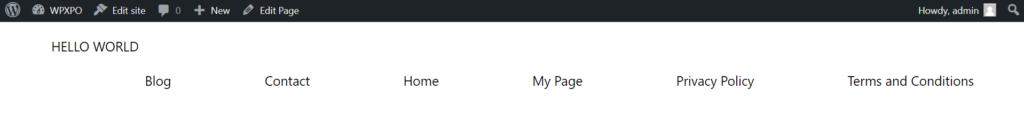
Avant de commencer à ajouter du code personnalisé à notre nouveau thème enfant, vous devrez créer 2 dossiers distincts sous wp-content>themes>child theme folder . L'un sera 'Parts' et l'autre sera 'Templates' . À des fins de démonstration, nous allons vous montrer comment ajouter votre code personnalisé et apporter la sortie suivante que vous pouvez utiliser comme élément de modèle :

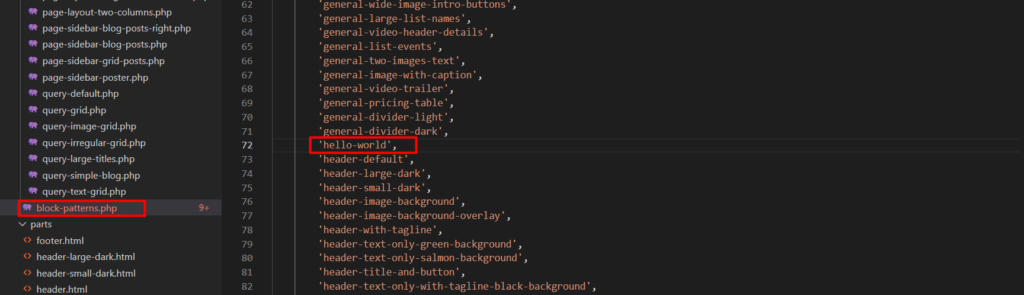
Le code de création du composant de modèle personnalisé est donné ci-dessous :
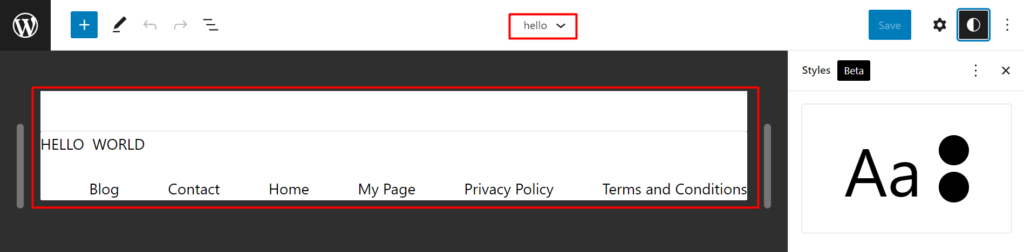
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );Une fois que vous aurez écrit ce code, vous devrez l'inclure dans la bibliothèque.

Une fois cela fait, tout ce que vous avez à faire est de l'appeler et votre partie de modèle sera prête. Assurez-vous simplement de conserver le code dans le dossier des pièces de l'enfant afin de pouvoir l'utiliser.

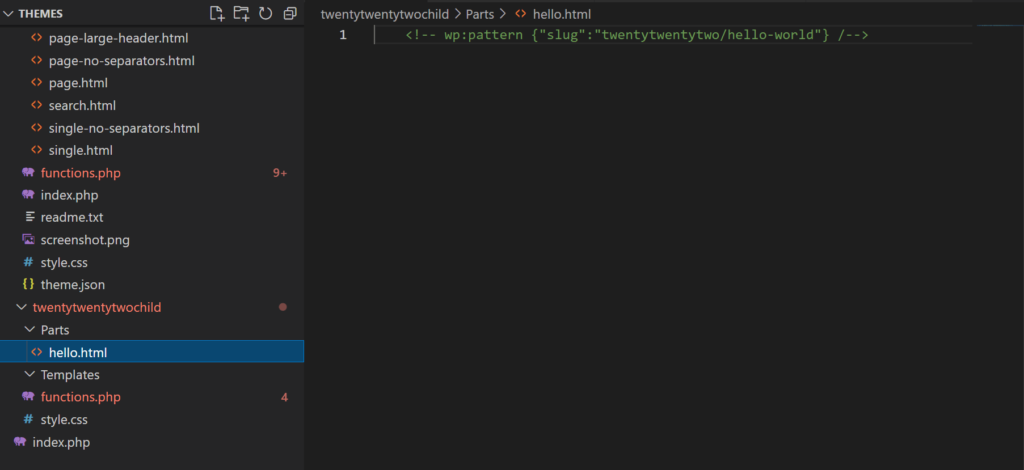
Voici le code :
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->Votre composant de modèle personnalisé est prêt. Vous le trouverez maintenant dans la bibliothèque de pièces de modèle et l'utiliserez :

FAQ
Voici les réponses à quelques questions fréquemment posées :
Où puis-je trouver les éditeurs de fichiers de thèmes et de plugins ?
Vous pouvez trouver les éditeurs de fichiers de thèmes et de plugins dans le menu "Paramètres" de votre tableau de bord WordPress. Vous ne les trouverez plus dans le menu des thèmes avec la dernière mise à jour.
Comment personnaliser une page particulière dans le thème WordPress Twenty Twenty-two ?
Afin de personnaliser une page particulière, vous devrez personnaliser le modèle de page. Accédez à la page que vous souhaitez modifier. Dans le menu des paramètres, vous trouverez un paramètre de modèle de page . Vous pouvez soit créer un nouveau modèle de page, soit choisir un modèle existant dans la liste déroulante.
Comment puis-je ajouter ou personnaliser le menu dans le dernier thème de vingt vingt-deux blocs ?
Vous devrez utiliser le bloc de navigation du menu des blocs pour créer un menu dans une page. Vous pouvez également créer des menus en tant que composants de modèle et les utiliser directement. Vous voudrez peut-être consulter notre contenu sur la façon de personnaliser les menus dans le thème vingt vingt-deux blocs.
Dois-je m'adapter à Gutenberg ?
En ce qui concerne l'édition complète du site, adaptez-vous à l'éditeur Gutenberg. Parce que les chances que Gutenberg devienne capable d'éditer un site complet sont très probables. Vous devriez également consulter Gutenberg SEO pour garder une longueur d'avance. Gutenberg est idéal pour maintenir la vitesse de votre site à un niveau élevé, car vous n'avez pas à dépendre de trop de plugins.
Puis-je utiliser une partie de modèle sur plusieurs pages ?
Oui, une fois que vous avez créé un nouveau composant de modèle et que vous l'avez enregistré, vous pouvez utiliser le bloc de composant de modèle et le réutiliser dans d'autres pages. La création de composants de modèle est un excellent moyen de réduire vos efforts lors de la création de pages personnalisées.
Le plugin PostX est-il compatible avec Gutenberg ?
Oui. En fait, PostX est un plugin basé sur Gutenberg. Il est entièrement compatible avec le thème de bloc vingt-deux WordPress. Il a un support complet pour la dernière version de WordPress. Consultez les thèmes recommandés pour PostX où vous trouverez que le thème vingt vingt-deux est une option potentielle.
Dernières pensées
L'édition complète du site WordPress est à l'horizon. Vous pouvez vous attendre à ce que WordPress devienne une solution entièrement opérationnelle où vous n'aurez plus à compter sur des constructeurs de pages lourds.
Et le dernier thème de bloc de la version 5.9 en parle. Bien qu'il y ait quelques inconvénients notables, l'avenir de Gutenberg est très susceptible de devenir un choix autonome réussi.
Aimez-vous ces articles de blog? Exprimez-vous dans les commentaires ci-dessous pour partager vos réflexions et suggestions. Acclamations!
