Édition complète du site WordPress : Guide du débutant
Publié: 2022-12-05L'édition complète du site (FSE) est le dernier buzz de WordPress. Bien qu'il y ait eu des thèmes premium utilisant cette technologie montante depuis plusieurs années maintenant, elle a finalement fait son chemin dans le grand public grâce à l'adoption de Gutenberg en 2018. Dans cet article, nous vous donnerons le bas sur ce qu'est l'édition complète de site WordPress, sur quoi il est construit et comment l'utiliser. Allons-y.
Qu'est-ce que l'édition complète de site WordPress ?

Au cours des années passées, WordPress a eu une structure très distincte. Vous utiliserez l'éditeur WordPress pour ajouter du contenu aux publications et aux pages, puis installerez des plugins pour des fonctionnalités supplémentaires. Les fichiers principaux de WordPress étaient responsables des en-têtes, des pieds de page, des zones de contenu, des barres latérales et d'autres éléments. Ces dernières années, l'édition complète du site WordPress a tout changé. Basé sur des blocs, l'édition complète du site rend beaucoup plus possible l'édition de chaque aspect de votre site WordPress. Vous pouvez créer des en-têtes et des pieds de page personnalisés et créer du contenu personnalisé à peu près n'importe où. L'édition complète du site s'étend également au-delà du cœur de WordPress avec des constructeurs de pages comme Divi qui l'amènent à un tout nouveau niveau de capacités de conception.
Avantages de l'édition complète du site dans WordPress ?
L'un des plus grands avantages de l'édition complète du site est la possibilité de personnaliser votre site comme vous le souhaitez, de haut en bas. Par exemple, vous pouvez désormais créer et modifier des modèles de publication et de page, des en-têtes et des pieds de page, le tout sur le front-end. De plus, vous pouvez ajouter des styles globaux à votre site et à vos blocs et créer vos propres palettes de couleurs, polices, espacements, etc. Il permet aux utilisateurs de WordPress de créer des sites personnalisés plus facilement qu'auparavant en raison d'exigences de codage minimales. Comme mentionné précédemment, les thèmes d'édition de site complet utilisent des blocs, vous pouvez donc les utiliser dans toutes les zones de votre site pour créer un site personnalisé spécialement conçu pour vous.
Facile à utiliser
Un autre avantage de l'édition complète du site dans WordPress est la facilité d'utilisation pour vos clients. Si vous êtes un indépendant ou un professionnel d'une agence Web qui souhaite pouvoir remettre un site Web une fois terminé, les thèmes FSE sont la solution. Ils n'ont pas besoin de creuser dans le code du thème pour apporter des modifications à la conception. Vous voyez, les thèmes d'édition de site complet utilisent un fichier theme.json qui permet aux développeurs d'ajouter facilement des styles et des fonctionnalités. La création d'une palette de couleurs globale, l'attribution de polices et d'autres styles peuvent être définis globalement, ce qui permet aux utilisateurs finaux d'ajouter et de modifier facilement du contenu.
Optimisé pour la vitesse
Enfin, les FSE sont généralement plus rapides. Ils ont généralement moins de ballonnements, sont configurés de manière optimale et traitent les demandes beaucoup plus rapidement que les thèmes WordPress traditionnels. Cela étant dit, l'hébergement est un facteur, vous devez donc choisir un fournisseur d'hébergement réputé qui utilise la mise en cache, est compatible avec la dernière version de PHP et propose de préférence des options d'hébergement cloud. Pour en savoir plus, découvrez comment optimiser la vitesse des pages pour le référencement.
L'édition complète du site WordPress n'est disponible que sur les thèmes de bloc
Il est important de noter que tous les thèmes ne prennent pas en charge l'édition complète du site. Construit sur des blocs Gutenberg, lancés en 2018, est la base de FSE. Lors de leur introduction, les blocs n'étaient pris en charge que dans la zone de contenu des sites Web, tels que les publications et les pages. Avec les thèmes FSE, cette fonctionnalité s'étend littéralement à tous les aspects du thème. Comme mentionné précédemment, le fichier theme.json contrôle tous les paramètres et styles globaux du site. Dans les générations précédentes, le personnalisateur de thème contrôlait les paramètres du site. Désormais, l'éditeur de site WordPress contrôle tous les styles et paramètres globaux, et donne aux utilisateurs la possibilité d'ajouter des blocs dans le thème.

Cela étant dit, il n'y a toujours pas une tonne d'options pour les thèmes d'édition de sites complets. Il existe des milliers de thèmes WordPress, avec seulement un peu plus de 160 thèmes FSE actuellement disponibles. Alors que l'édition complète du site gagne en popularité, la technologie commence tout juste à s'imposer.
Qu'est-ce qu'un thème de bloc ?
Pour le dire clairement, un thème de bloc est un thème WordPress qui contient des modèles entièrement construits sur des blocs. Cela inclut non seulement les publications et les pages, mais littéralement tout le reste. Barres latérales, pieds de page, en-têtes, modèles de publication et tous les autres aspects du contenu sur le thème.
Dans le passé, les sites Web WordPress consistaient en une série de fichiers PHP traditionnels. Désormais, les thèmes de blocs sont tous construits sur des modèles de blocs. Comme mentionné précédemment, tous les thèmes de blocs ont un fichier theme.json qui permet aux développeurs et aux utilisateurs d'ajouter des fonctionnalités supplémentaires, de définir des styles globaux, etc.
Les thèmes par défaut tels que Twenty Twenty-Two sont considérés comme des thèmes de blocs. Au lieu d'utiliser l'ancien personnalisateur WordPress pour ajouter les slogans de votre site, choisir des couleurs ou sélectionner des polices, vous utilisez l'éditeur de site WordPress pour contrôler ces éléments. De plus, vous utilisez des blocs pour ajouter du contenu aux modèles afin de le personnaliser.
Quelle est la différence entre les blocs statiques et dynamiques (thème)
Avant de commencer à vous montrer comment utiliser l'édition complète du site dans WordPress, il y a quelques notions de base à comprendre en ce qui concerne les blocs WordPress. Il existe deux types de blocs dans WordPress FSE : les blocs statiques et les blocs thématiques dynamiques. Les blocs statiques sont constitués de contenu connu au moment où vous créez et publiez une publication. Quelques exemples de blocs statiques sont les paragraphes, les titres, les images (bien que ceux-ci puissent également être dynamiques), les citations, les sauts de page, les boutons, etc.
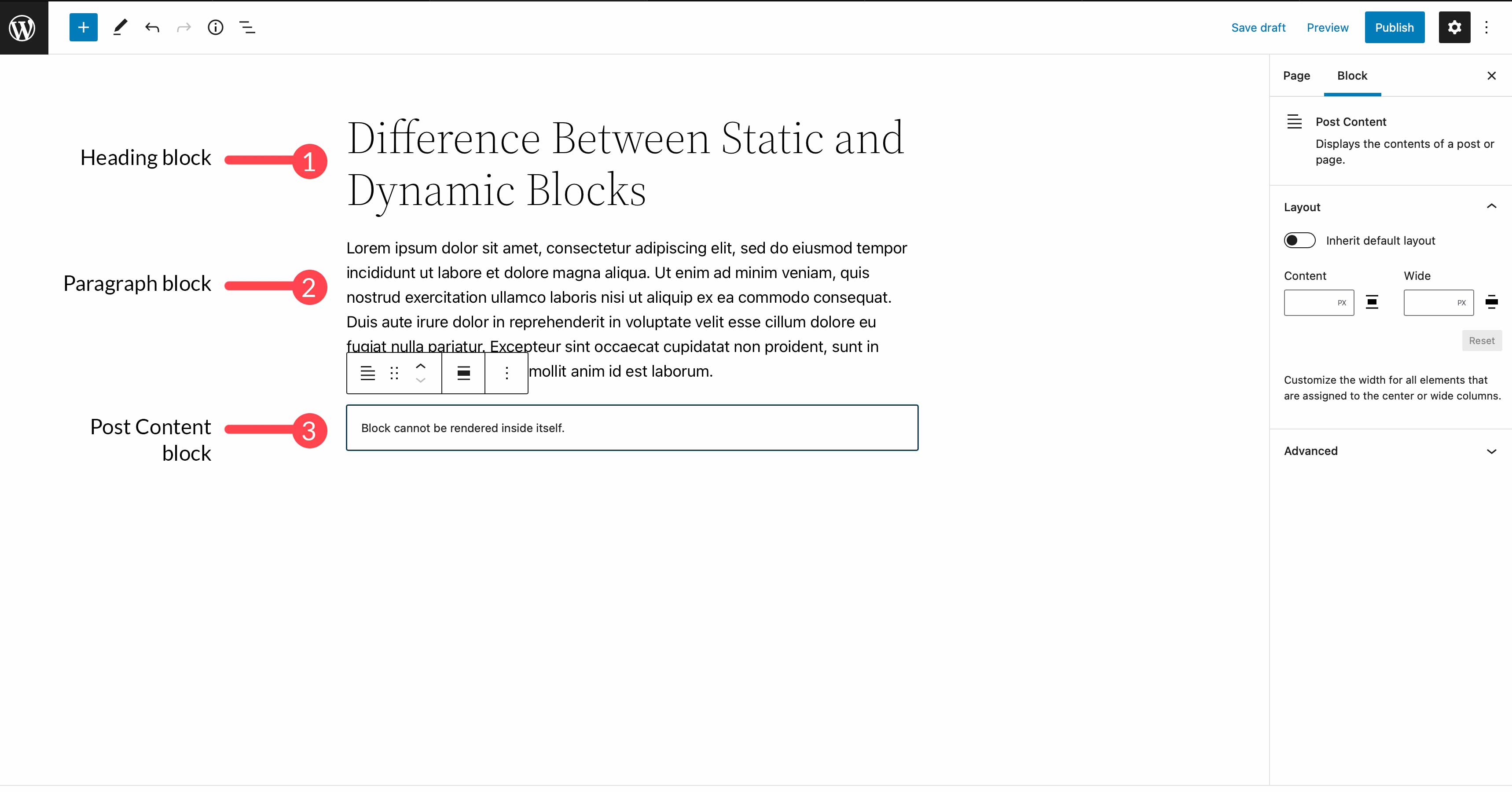
D'autre part, les nouveaux blocs dynamiques FSE (appelés blocs thématiques ou blocs de site) sont conçus pour être utilisés lors de la création de modèles et peuvent extraire dynamiquement le contenu du backend de votre site pour l'afficher sur votre site. Ces blocs de thème dynamiques peuvent générer des flux de publication de blog (avec un bloc de boucle de requête), des titres de publication, du contenu de publication, des images en vedette et bien d'autres. Le bloc de contenu de publication est un excellent exemple car toute modification du contenu de publication sur le backend mettra automatiquement à jour chaque instance de ce bloc de contenu de publication sur votre site.

Premiers pas avec l'édition complète du site dans WordPress
Maintenant que vous avez une compréhension de base de ce qu'est l'édition complète du site, parlons de la façon de l'utiliser. Dans cette section, nous vous aiderons à comprendre comment choisir un thème de bloc, comment personnaliser les modèles contenus dans le thème, définir des styles globaux, utiliser des blocs de thème dynamiques et vous présenter les modèles de bloc.
Choisir un thème qui prend en charge l'édition complète du site

Actuellement, plus de 150 thèmes d'édition de sites complets sont disponibles dans le référentiel WordPress. Il existe deux façons de choisir un thème FSE. Vous pouvez en choisir un gratuit dans le référentiel WordPress ou en acheter un auprès d'un fournisseur premium. Pour cet article, nous choisirons un FSE dans le référentiel WordPress.
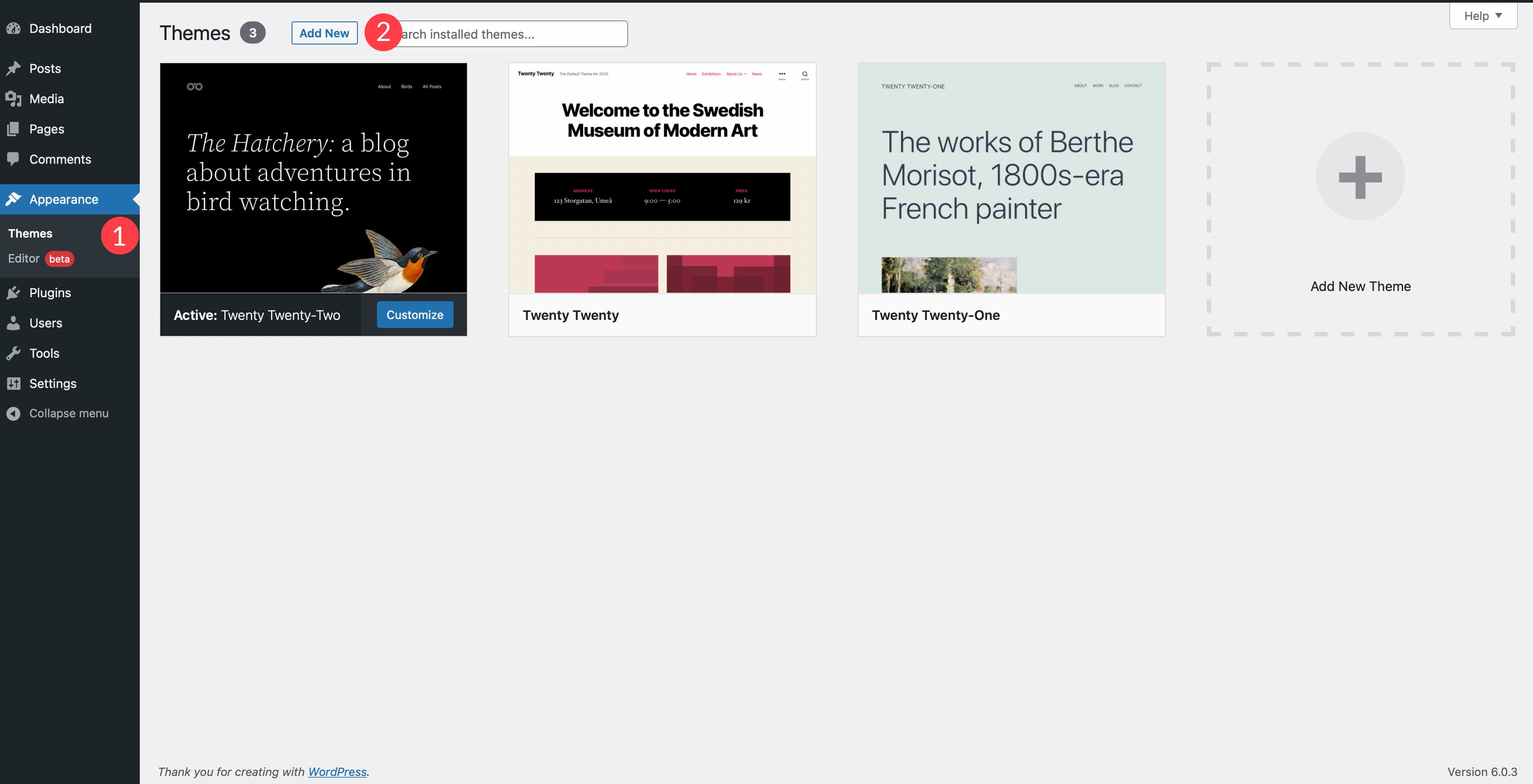
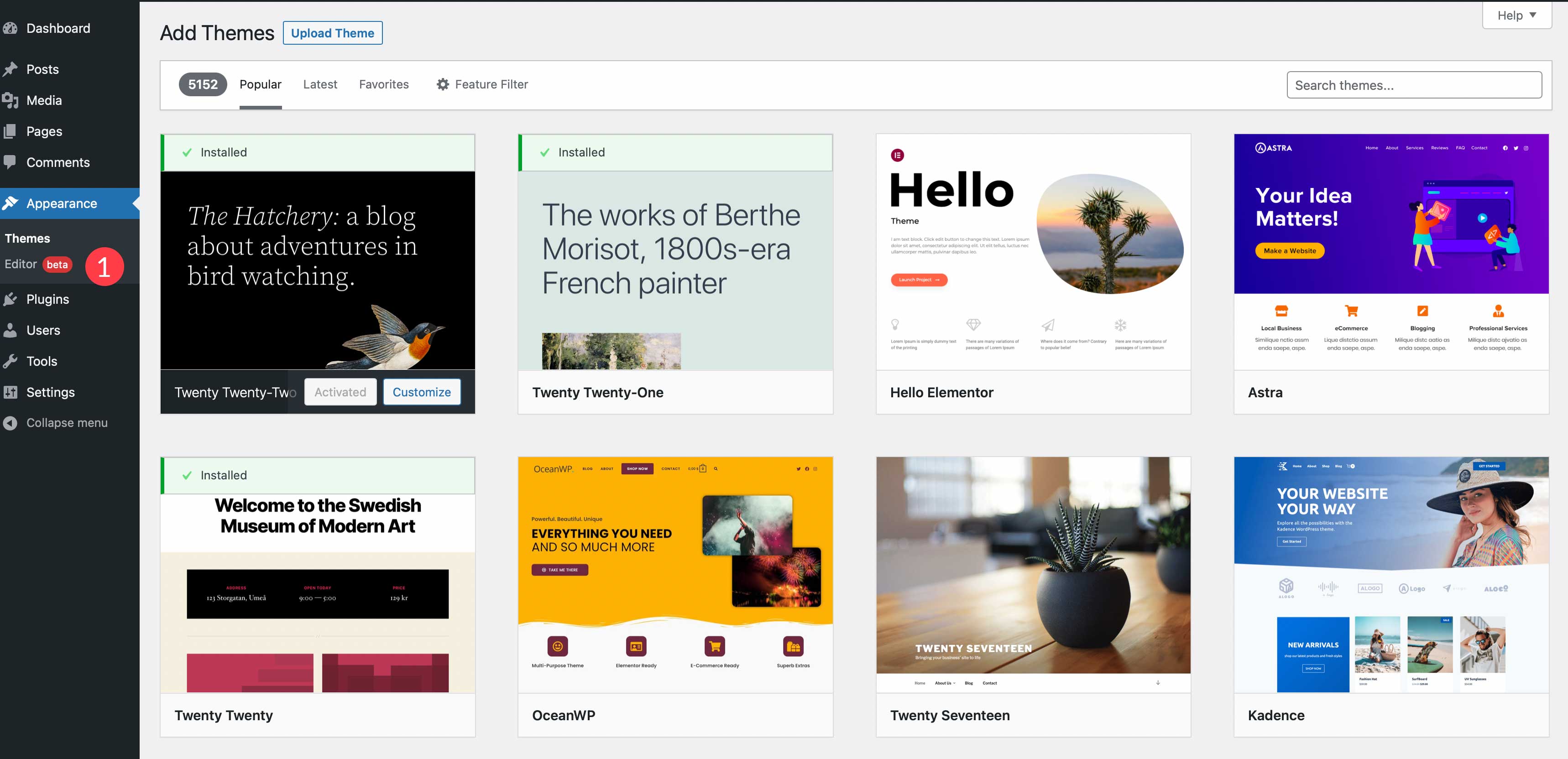
Tout d'abord, connectez-vous à votre tableau de bord WordPress et cliquez sur Apparence > Thèmes . Ensuite, cliquez sur le bouton Ajouter nouveau .

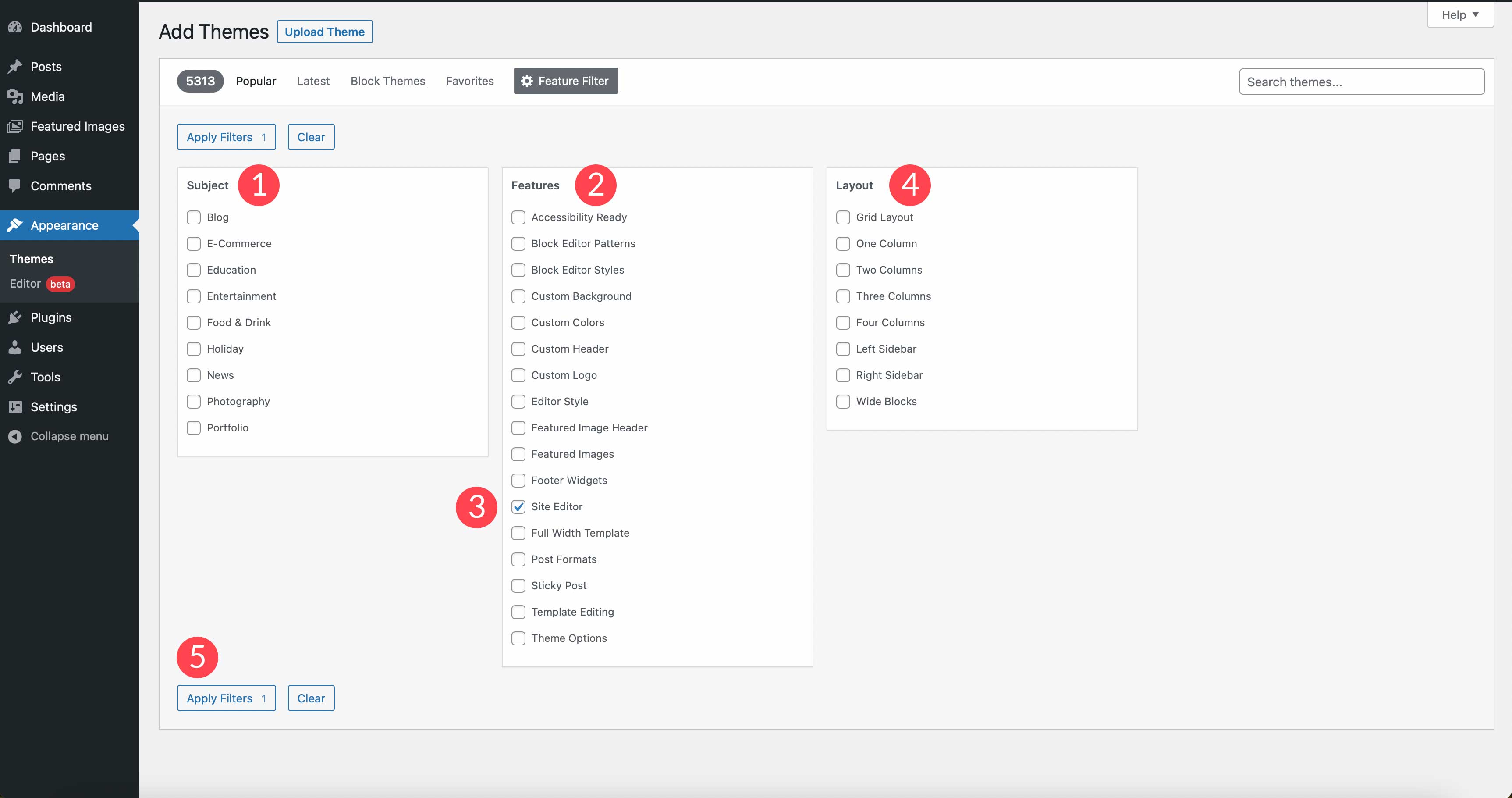
Ensuite, cliquez sur le lien Feature Filter pour définir les options de filtrage.

Il existe trois options pour trier en incluant le sujet, les fonctionnalités et la mise en page. Vous pouvez choisir le sujet du thème si vous le désirez, sinon vous n'avez qu'à cocher la case Editeur de site . Une fois vos sélections effectuées, cliquez sur Appliquer les filtres .

Votre écran se rafraîchira et révélera les choix qui s'offrent à vous. Vous pouvez choisir un thème à suivre avec ce didacticiel, ou simplement choisir le thème Twenty Twenty-Two, que nous utiliserons pour cet article. Une fois votre choix fait, activez votre thème pour commencer.
Personnalisation d'un modèle
Avec votre nouveau thème actif, la prochaine étape consiste à commencer à personnaliser. Pour ce tutoriel, nous n'entrerons pas dans l'édition de theme.json. Nous allons nous en tenir aux bases de Twenty Twenty-Two pour vous familiariser avec le fonctionnement des thèmes d'édition de sites complets. Cela étant dit, rendez-vous sur Apparence > Éditeur .

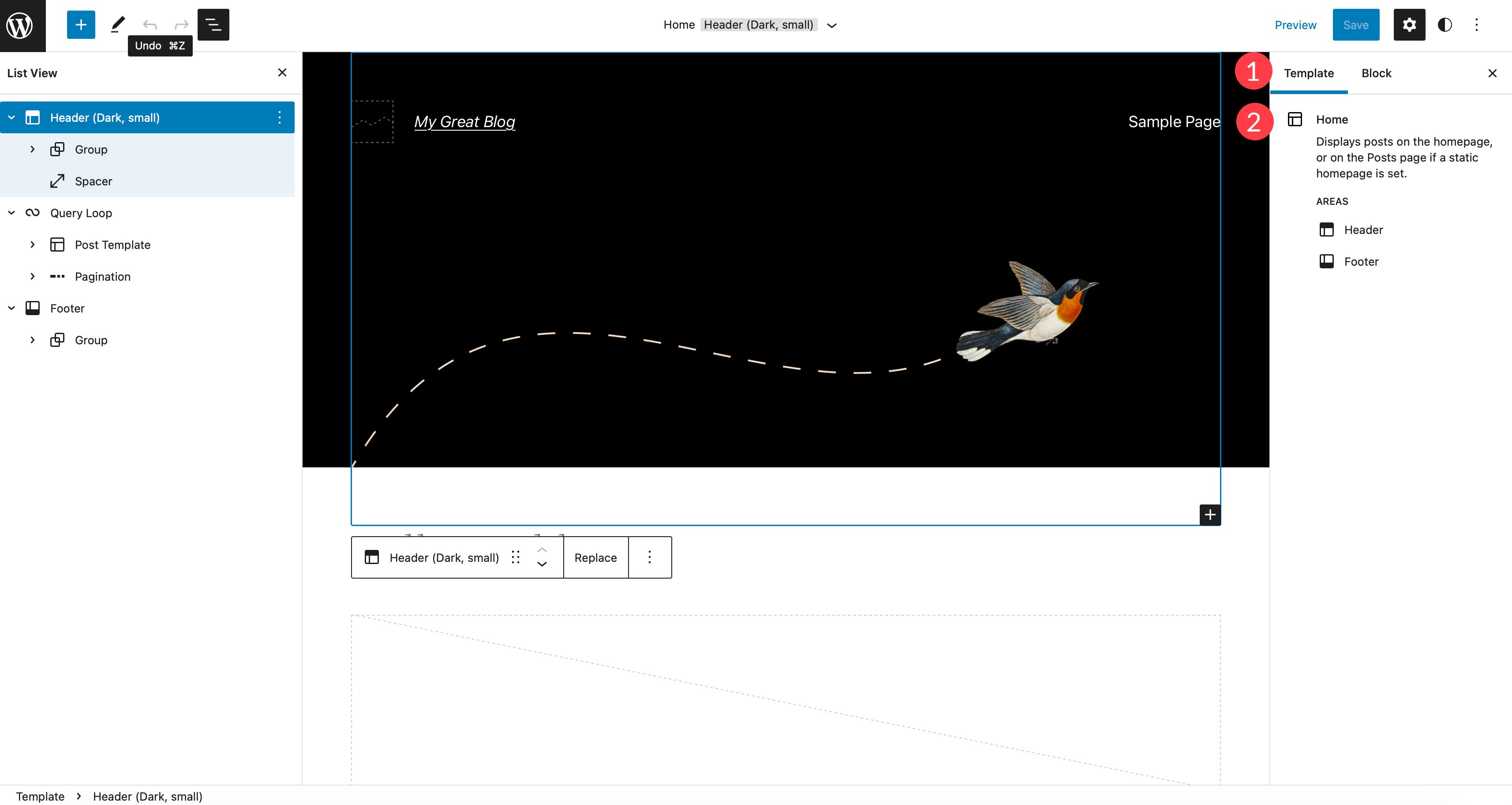
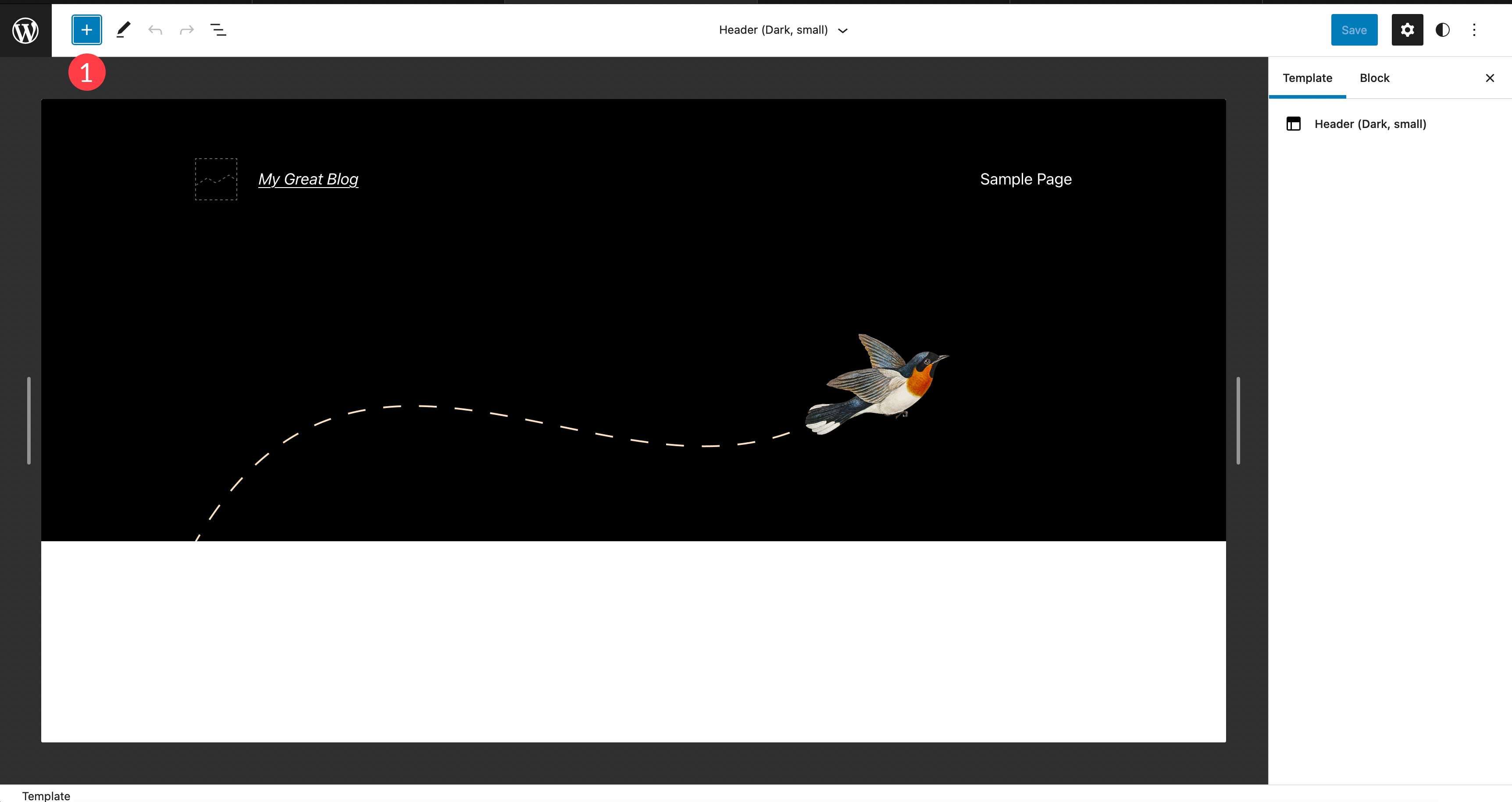
Une fois l'éditeur de site chargé, vous serez redirigé vers le modèle de page d'accueil.

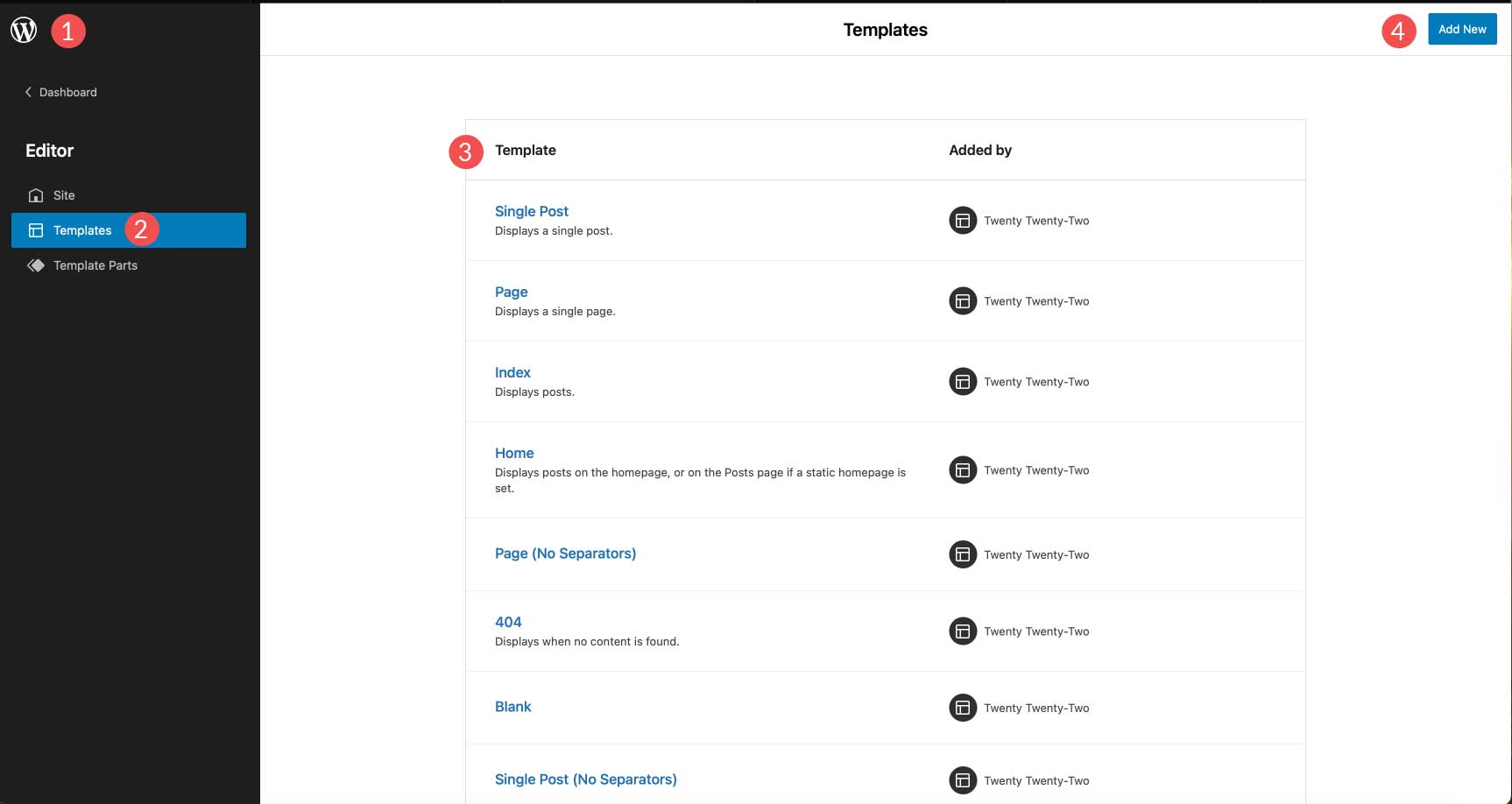
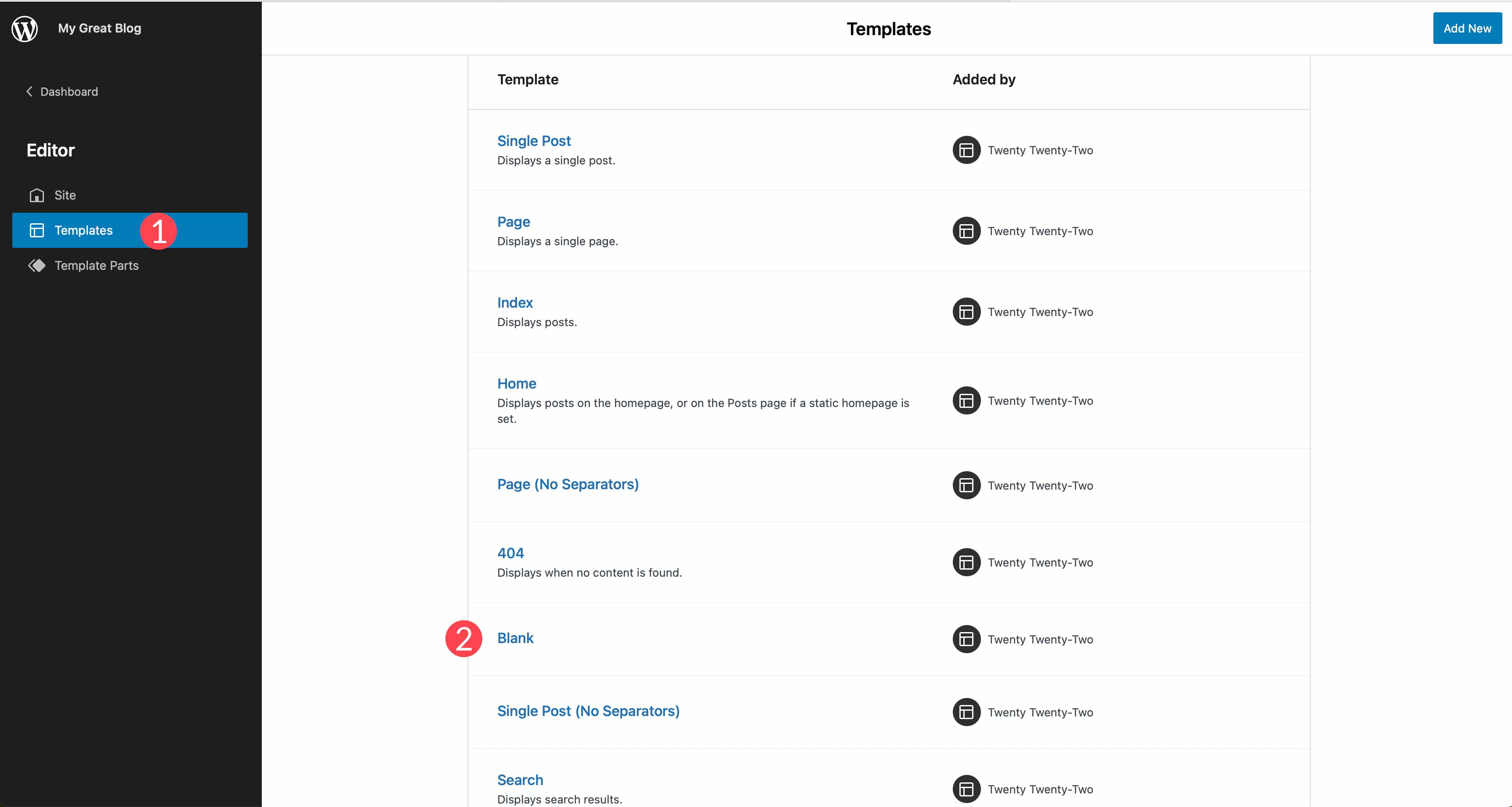
Pour modifier d'autres modèles dans votre thème, cliquez simplement sur le logo WordPress dans le coin supérieur gauche de l'éditeur de site, puis cliquez sur Modèles . Dans Twenty Twenty-Two, il existe un certain nombre de modèles que vous pouvez modifier, notamment un article unique, une page, 404, un espace vide, un archivage de recherche, etc. Pour sélectionner un modèle différent à modifier, cliquez dessus pour activer l'éditeur de site pour cette page. De plus, vous pouvez créer un nouveau modèle pour votre site en cliquant sur le bouton Ajouter nouveau dans le coin supérieur droit du tableau de bord.

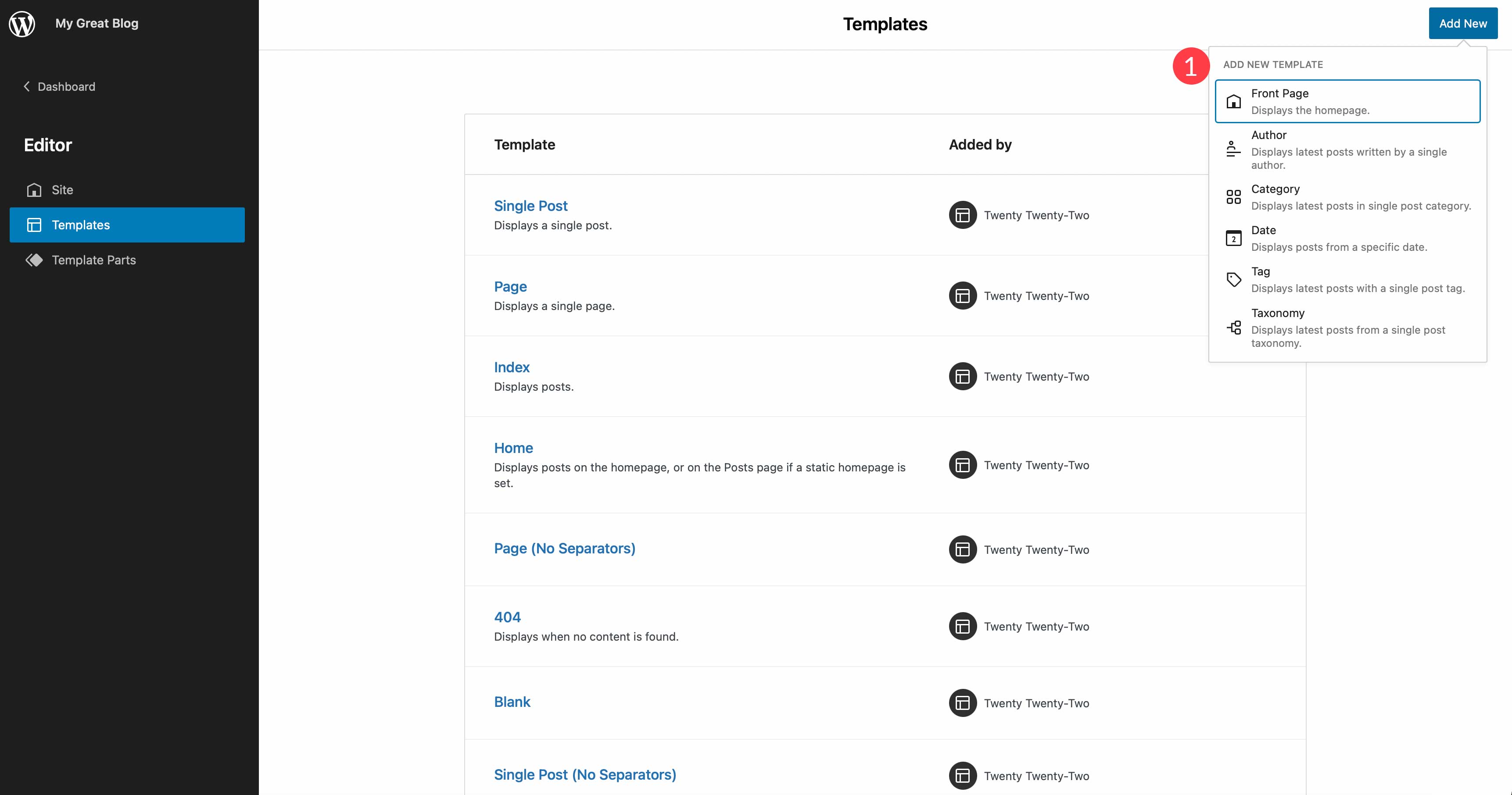
Il existe plusieurs options pour les nouveaux modèles dans Twenty Twenty-Two, notamment les pages de page d'accueil, d'auteur, de catégorie, de date, de balise et de taxonomie. Cela étant dit, ces options différeront selon le thème que vous avez choisi dans la section précédente.

Pièces de modèle
La zone suivante que vous pouvez modifier dans un modèle de page sont les parties du modèle. Dans Twenty Twenty-Two, vous pouvez modifier les parties de modèle d'en-tête et de pied de page sur chaque modèle. Cependant, chaque modèle comporte différentes parties de modèle modifiables. Par exemple, le modèle de page d'accueil propose également une partie de modèle de blog.

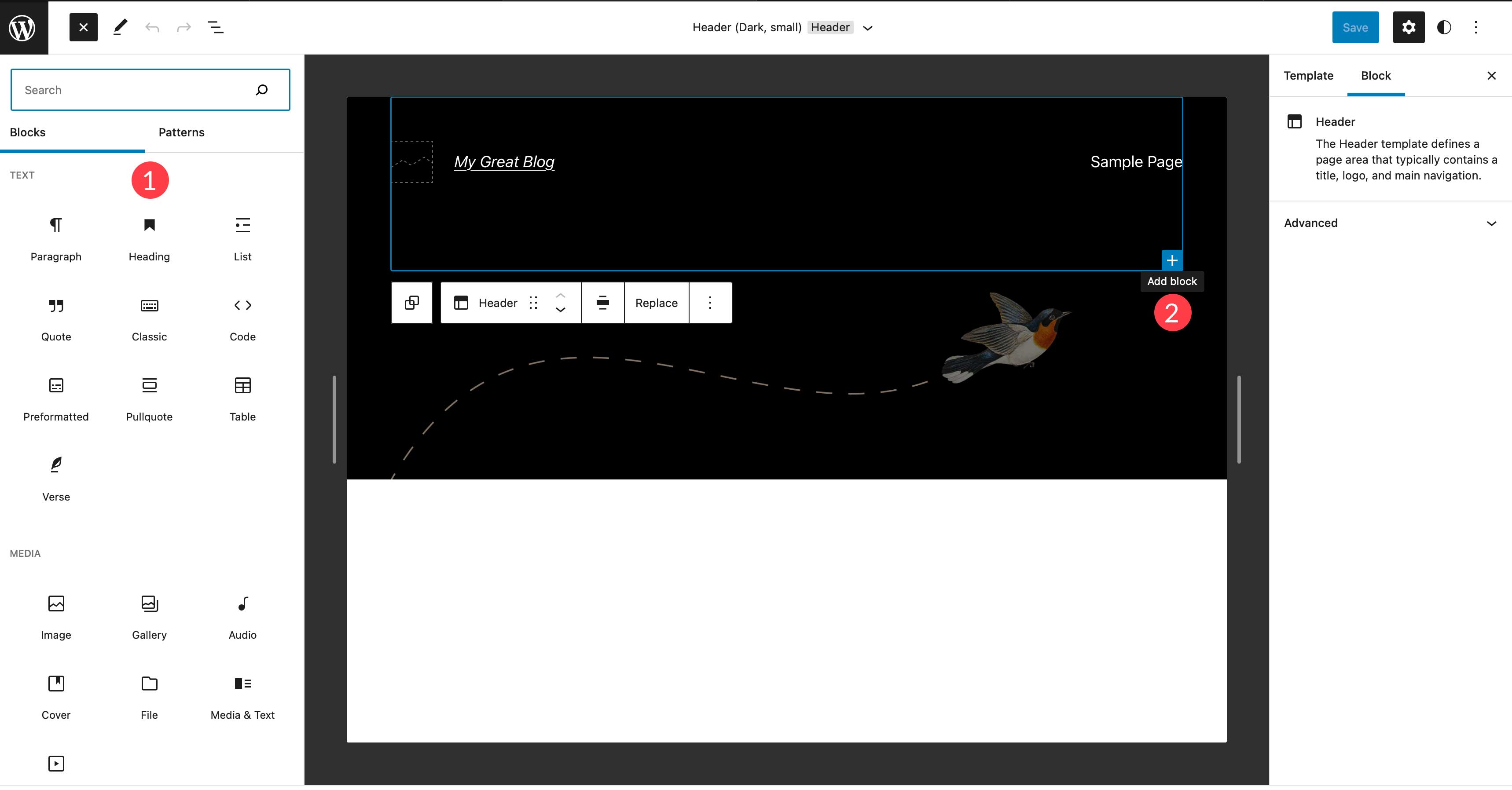
Pour cet exemple, éditons la partie du modèle d'en-tête. Ici, vous pouvez modifier les blocs existants ou en ajouter de nouveaux au modèle. Pour ajouter plus de blocs, basculez l'insertion de bloc en cliquant sur le bouton bleu + dans le coin supérieur gauche de l'éditeur.

Cela révélera tous les blocs disponibles pour vous. Vous pouvez ajouter un bloc de deux manières. Cliquez et faites glisser le bloc que vous avez choisi dans la partie du modèle, ou cliquez sur l' icône + pour en ajouter un.

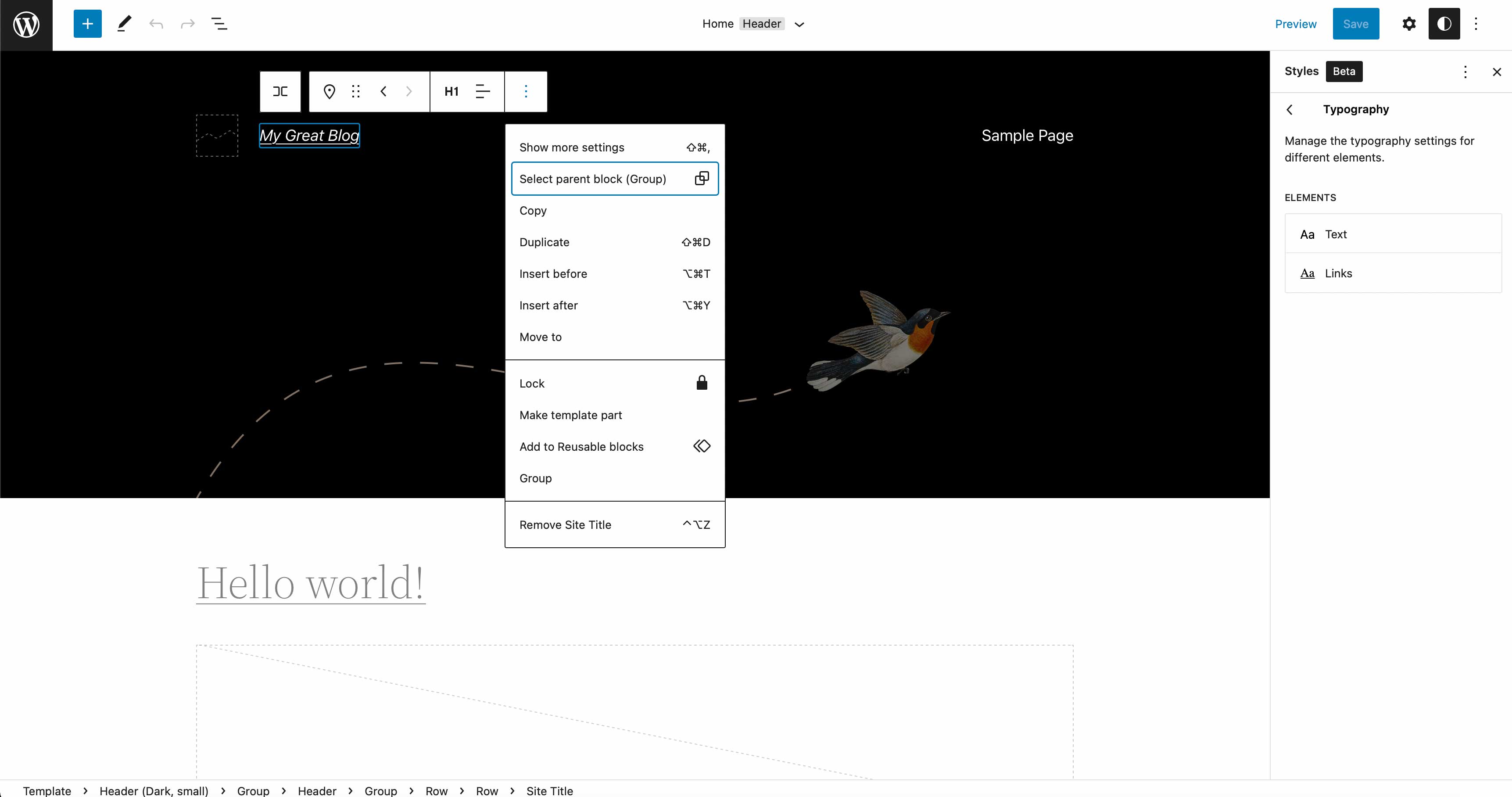
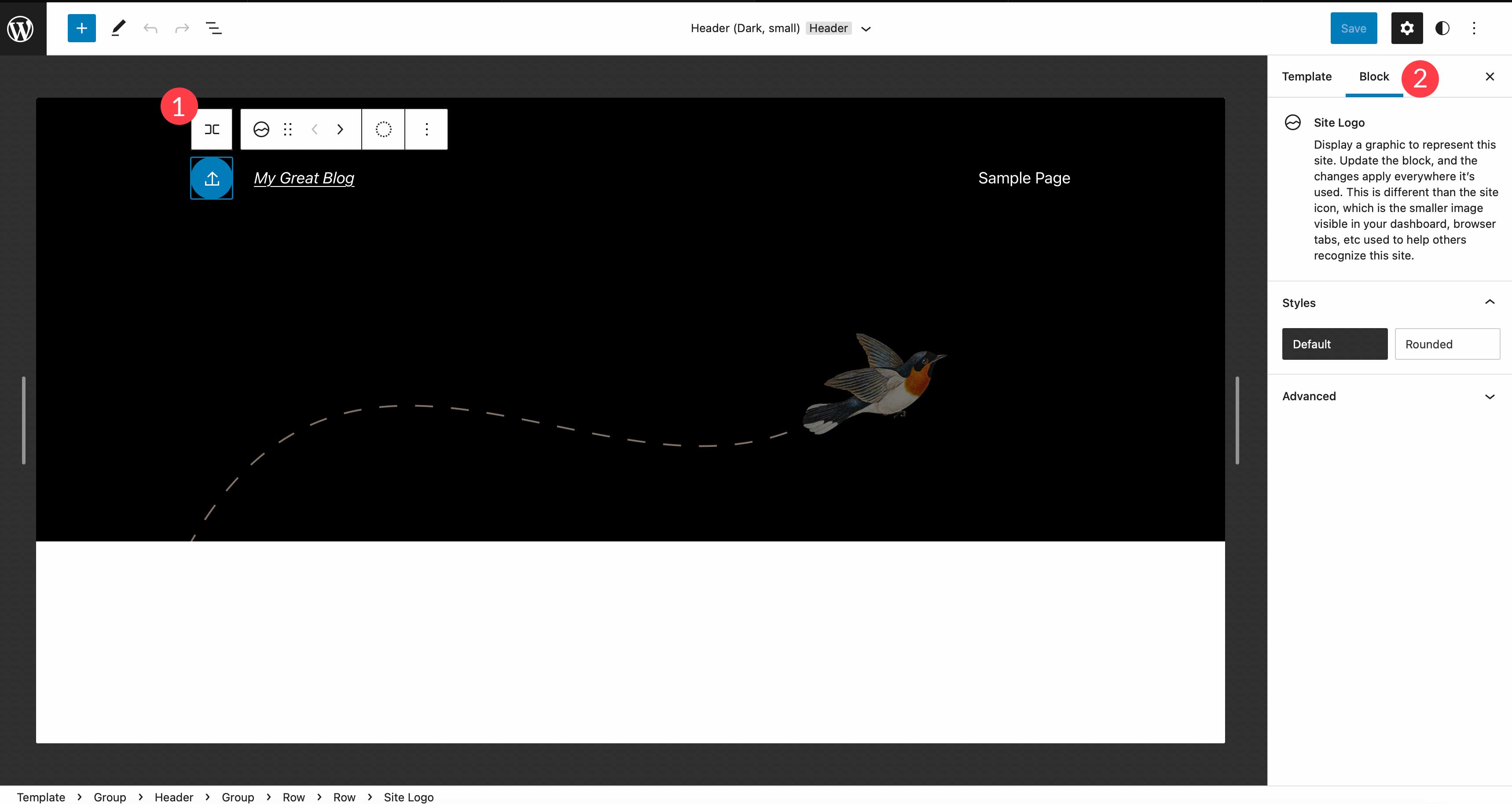
De plus, vous pouvez modifier des blocs existants dans un modèle. Cliquez simplement sur le bloc que vous souhaitez modifier pour afficher ses options. Par exemple, si vous souhaitez modifier le logo du site, cliquez dessus pour ajouter une nouvelle image.

Comment définir des styles globaux
Une autre fonctionnalité intéressante d'un thème d'édition de site complet est la possibilité de définir des styles globaux. Vous pouvez choisir les polices, les couleurs, les thèmes de couleurs et ajuster l'espacement. Vous pouvez choisir de définir des styles sur l'ensemble de votre site ou uniquement sur certains blocs. C'est un énorme gain de temps par rapport aux thèmes du passé.
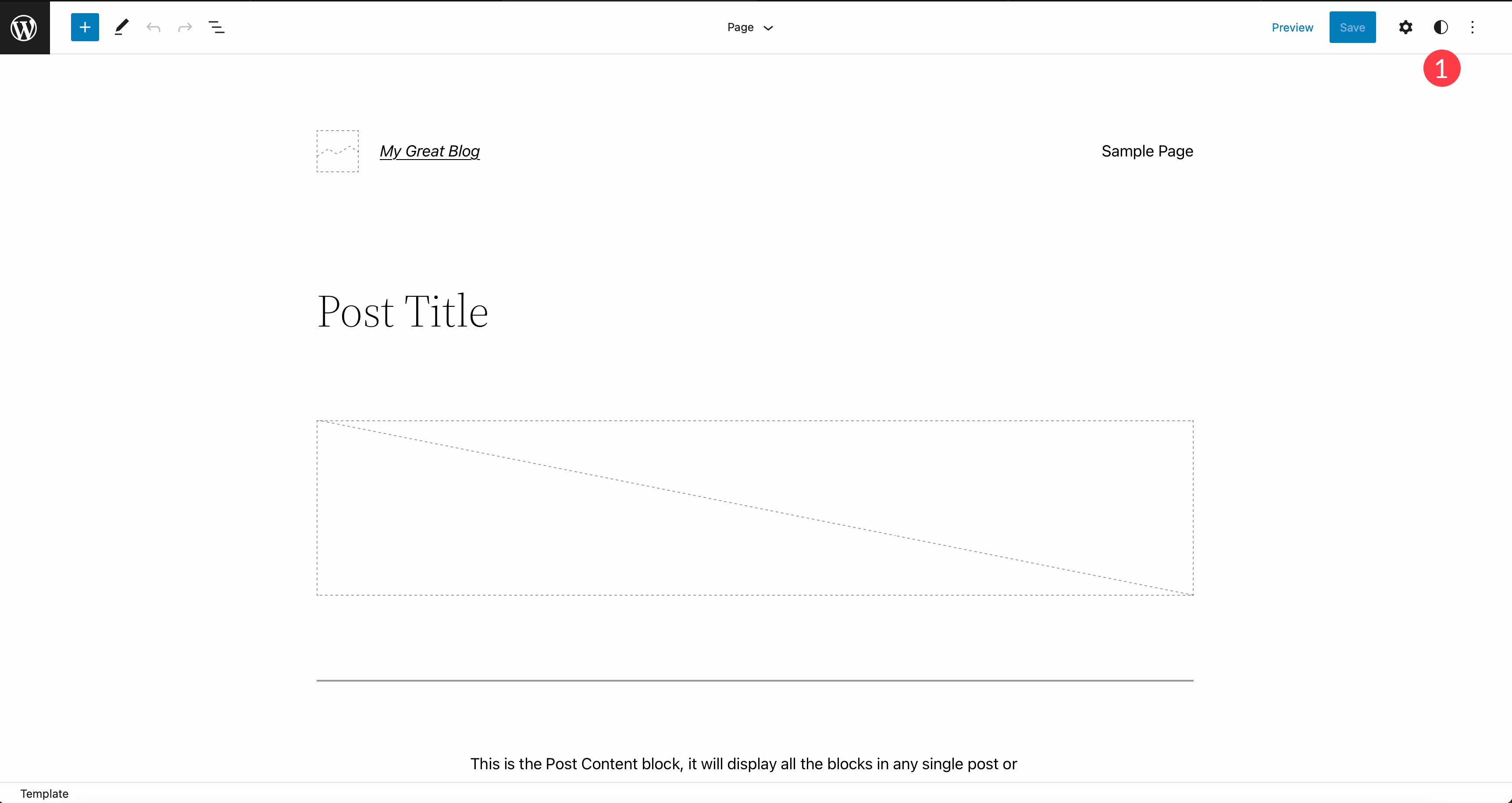
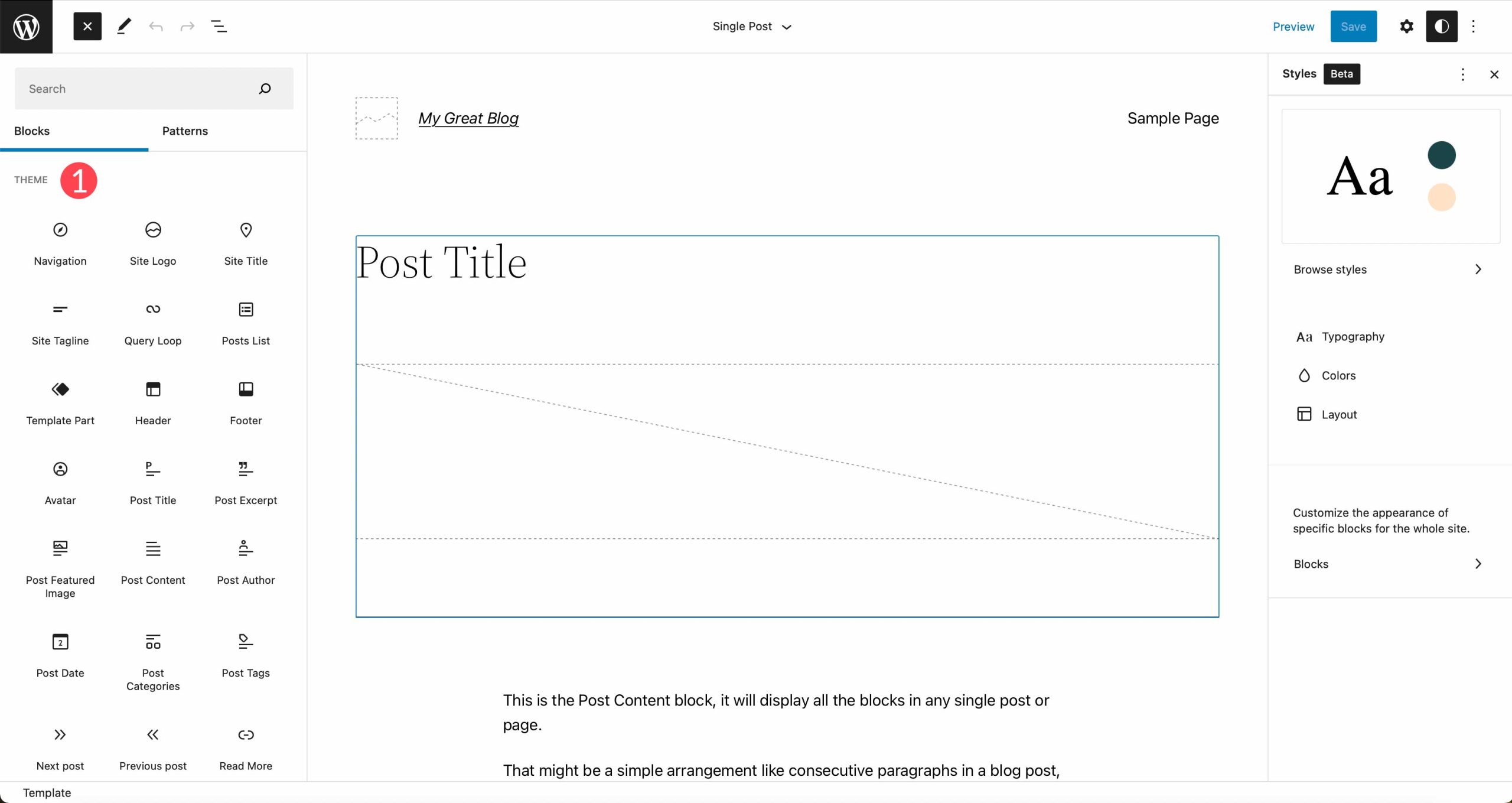
Pour accéder aux styles de votre site, cliquez sur l'icône des styles en haut à droite de l'éditeur de site.

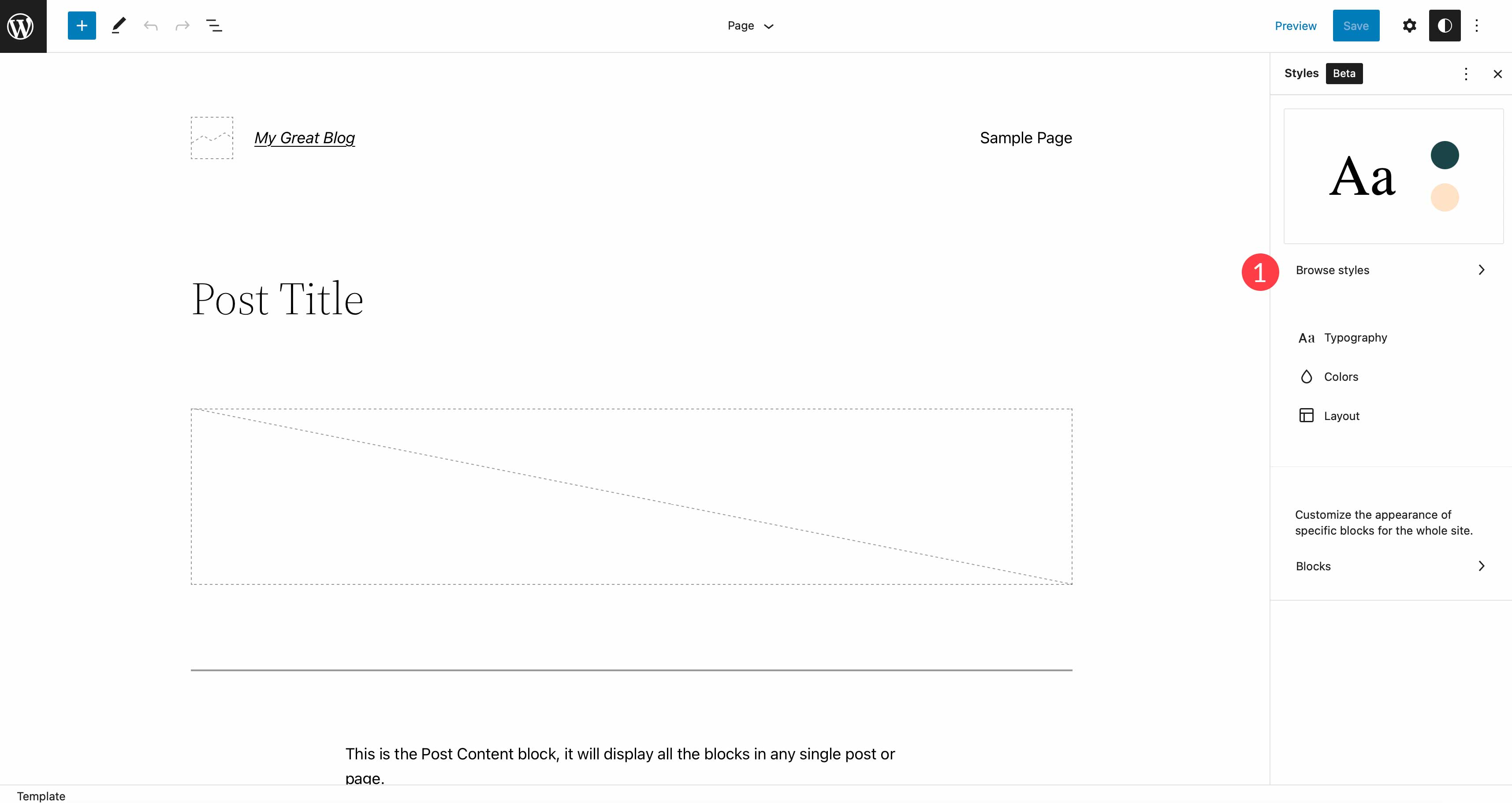
Une fois activé, vous pouvez parcourir les styles disponibles dans le thème Twenty Twenty-Two en cliquant sur le lien Parcourir les styles pour choisir un jeu de couleurs pour votre site.

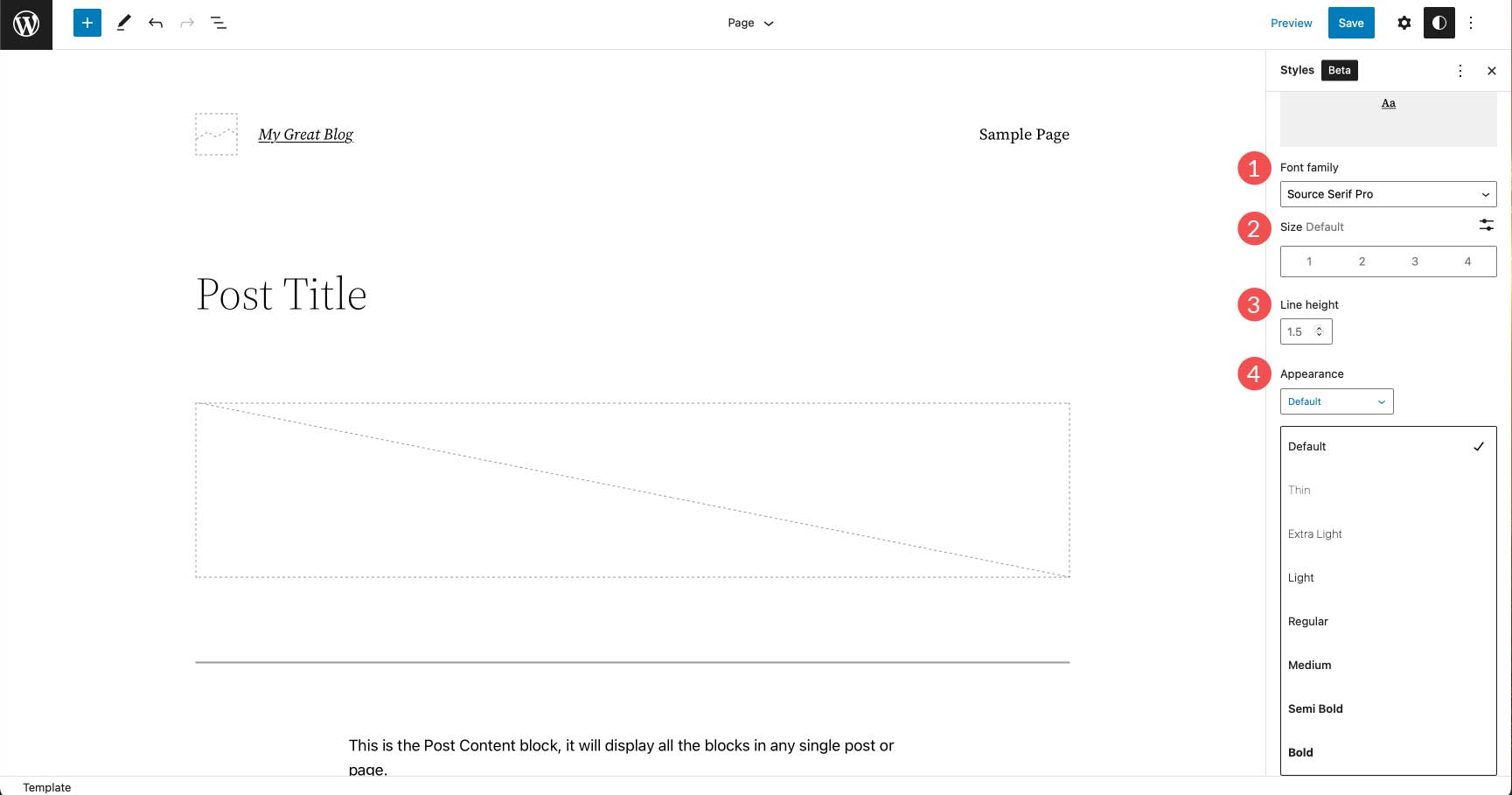
L'option suivante, la typographie, vous permet de choisir les options de police pour votre texte et vos liens. Cela inclut la famille de polices, la taille, la hauteur de ligne et le poids de la police (apparence).

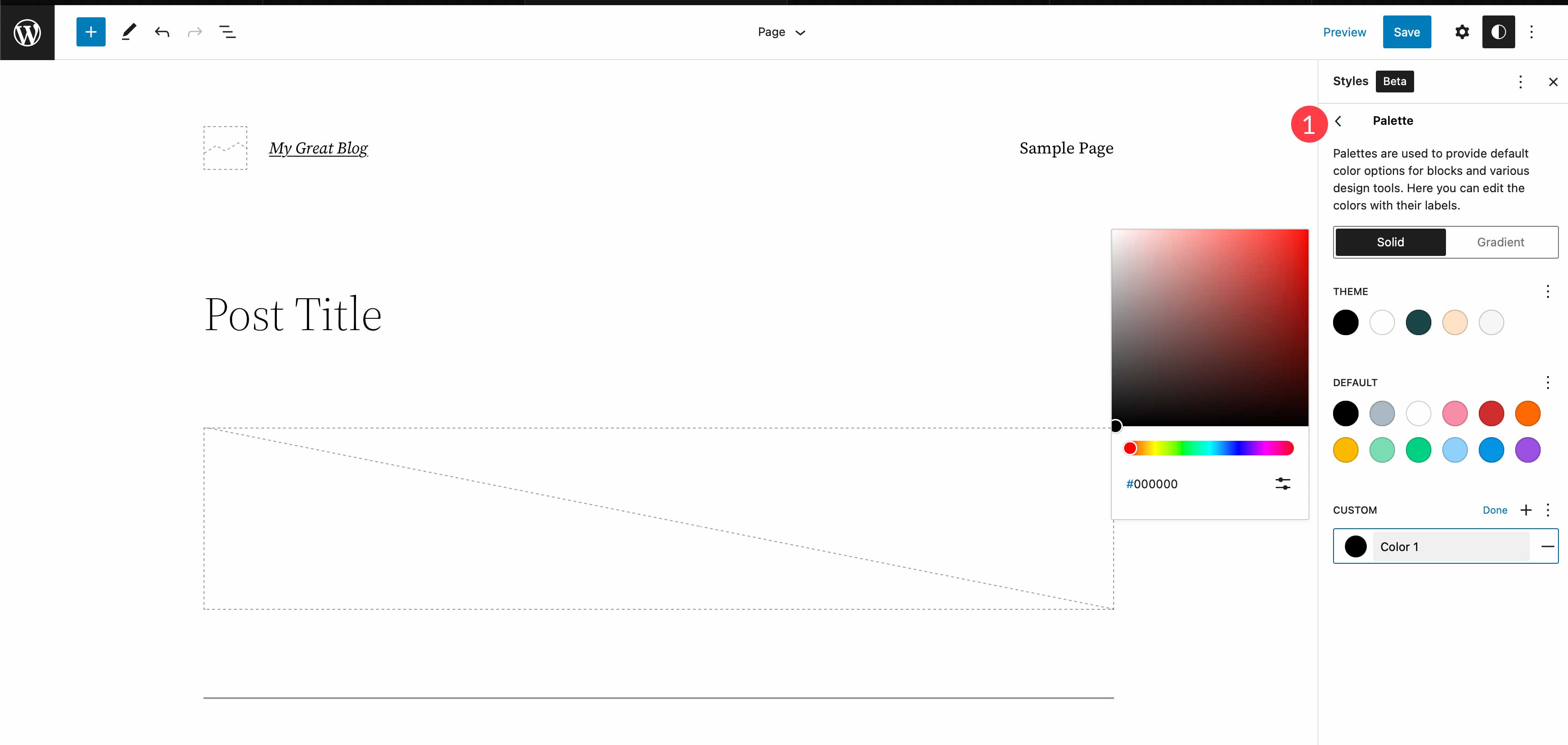
Sous couleurs, vous pouvez modifier les couleurs utilisées dans votre palette de couleurs globale. Vous pouvez attribuer des couleurs à l'arrière-plan, au texte et aux liens. Dans Twenty Twenty-Two, il y a 17 couleurs unies et 20 dégradés. De plus, vous pouvez ajouter des couleurs et des dégradés personnalisés à votre site, ce qui est idéal à des fins de personnalisation.

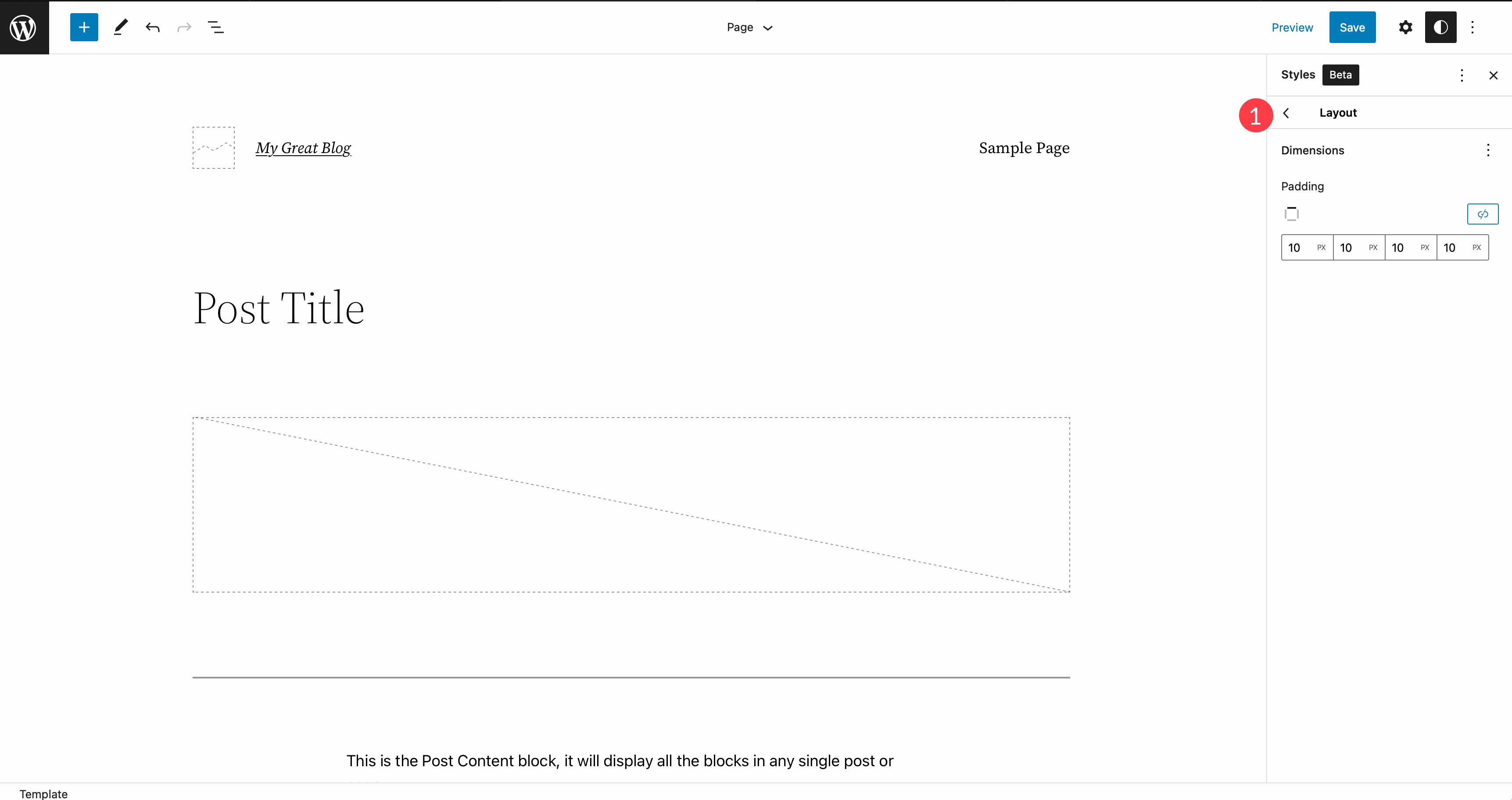
Enfin, vous pouvez ajuster le rembourrage à votre mise en page. Le rembourrage peut être défini pour le haut, la gauche, la droite et le bas dans son ensemble, ou défini individuellement.

Utilisation des blocs thématiques dynamiques
L'éditeur de blocs contient plus de 90 blocs qui peuvent être utilisés pour créer des modèles de page dans l'éditeur de site. Parmi ceux-ci, il existe des blocs de thème dynamiques qui rempliront le contenu dynamique affiché sur le front-end de votre site. Par exemple, lorsque vous cliquez sur le modèle de publication unique, vous en verrez quelques-uns qui sont utilisés, notamment le titre de la publication, l'image en vedette de la publication et les blocs de contenu de la publication. Ceux-ci sont utiles pour créer un modèle dynamique pour afficher vos articles de blog de manière dynamique.


Lors de la modification de thèmes, vous pouvez utiliser des blocs de thème pour créer des en-têtes, des pieds de page, etc. En tout, il y a 27 blocs thématiques. Nous ne les passerons pas tous en revue ici, mais nous en passerons en revue quelques-uns afin que vous compreniez bien ce que vous pouvez faire.

Créer un nouvel en-tête pour vos modèles
Montrons comment utiliser quelques blocs de thème pour créer une nouvelle partie de modèle d'en-tête pour votre site. Commencez par naviguer dans le menu Modèles . Ensuite, cliquez sur Modèle vierge pour commencer.

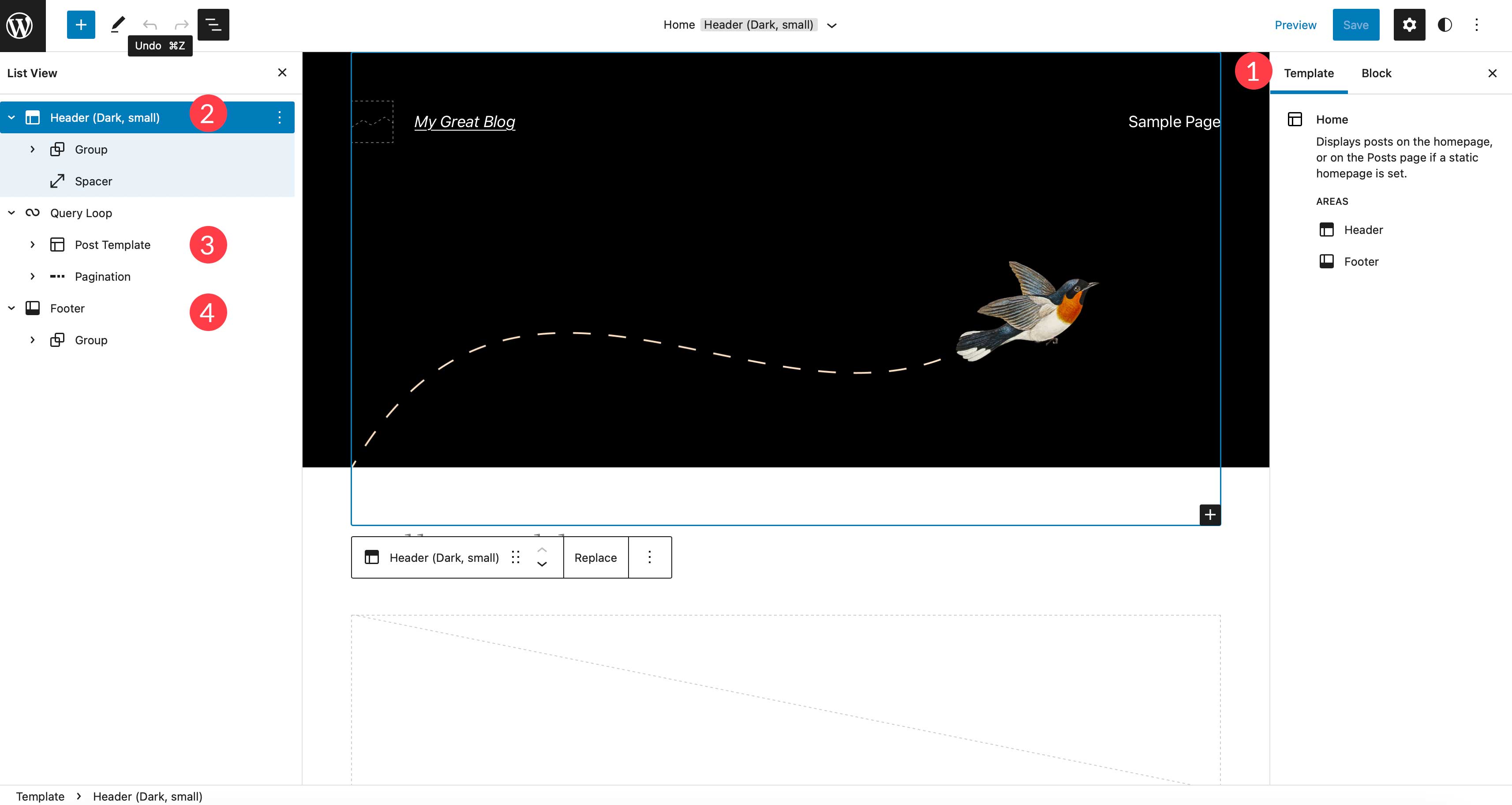
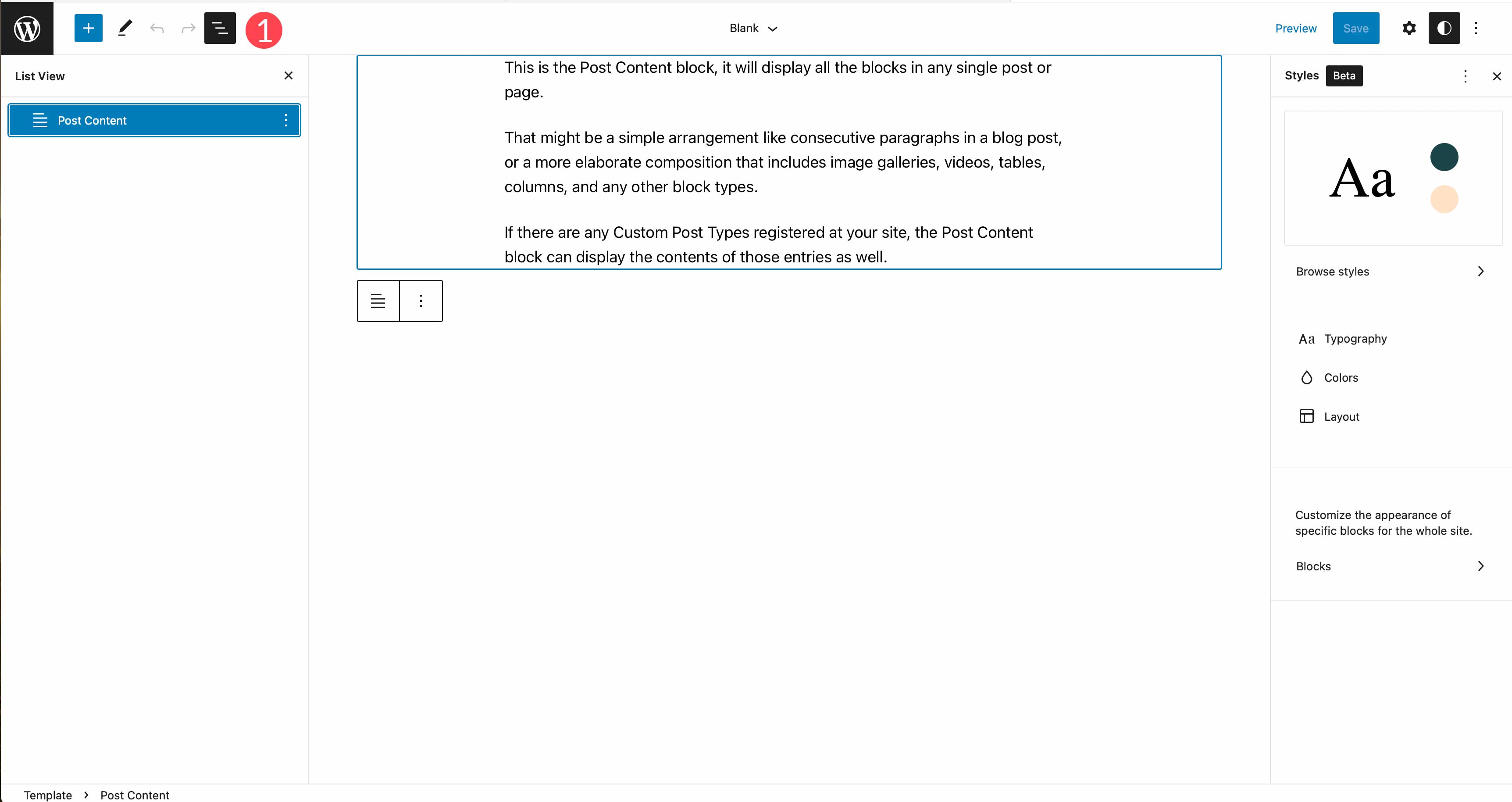
Si vous souhaitez pouvoir voir quels blocs sont utilisés dans votre page, vous pouvez utiliser la vue des couches. Il est accessible en cliquant sur l' icône des couches dans la partie supérieure gauche de l'écran de l'éditeur de votre site.

Cliquez sur l' icône bleue + pour révéler les blocs, puis faites défiler jusqu'aux options de bloc de thème. Le premier bloc de thème que nous sélectionnerons est le bloc de partie de modèle. Ceci est très utile pour créer des sections globales pour votre site. Nous allons utiliser une partie de modèle pour créer un en-tête personnalisé pour votre site qui peut être attribué à certaines pages.
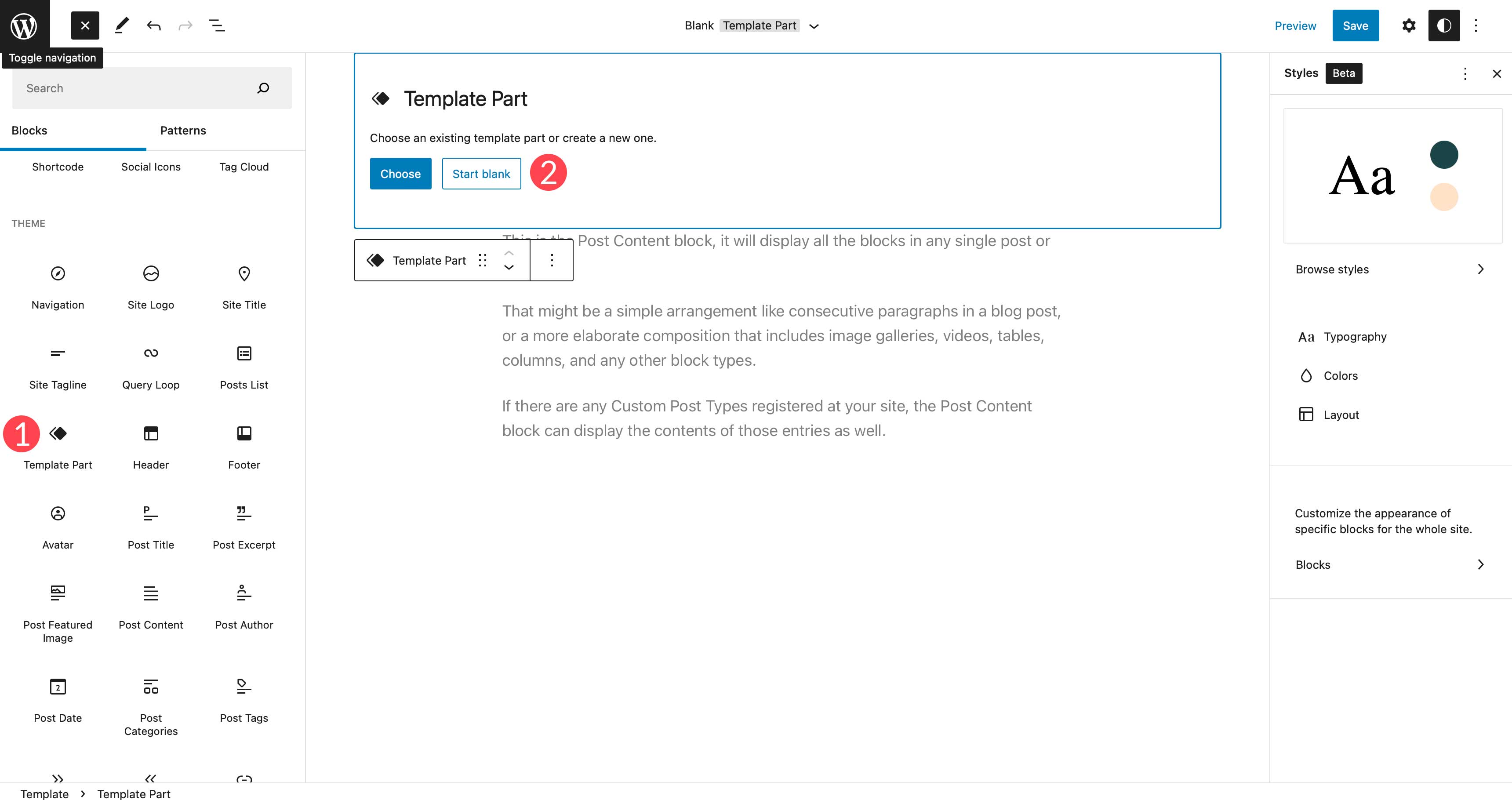
Faites glisser le bloc de partie de modèle dans la page vierge de votre éditeur de site. Sélectionnez start blank pour créer une nouvelle pièce de modèle.

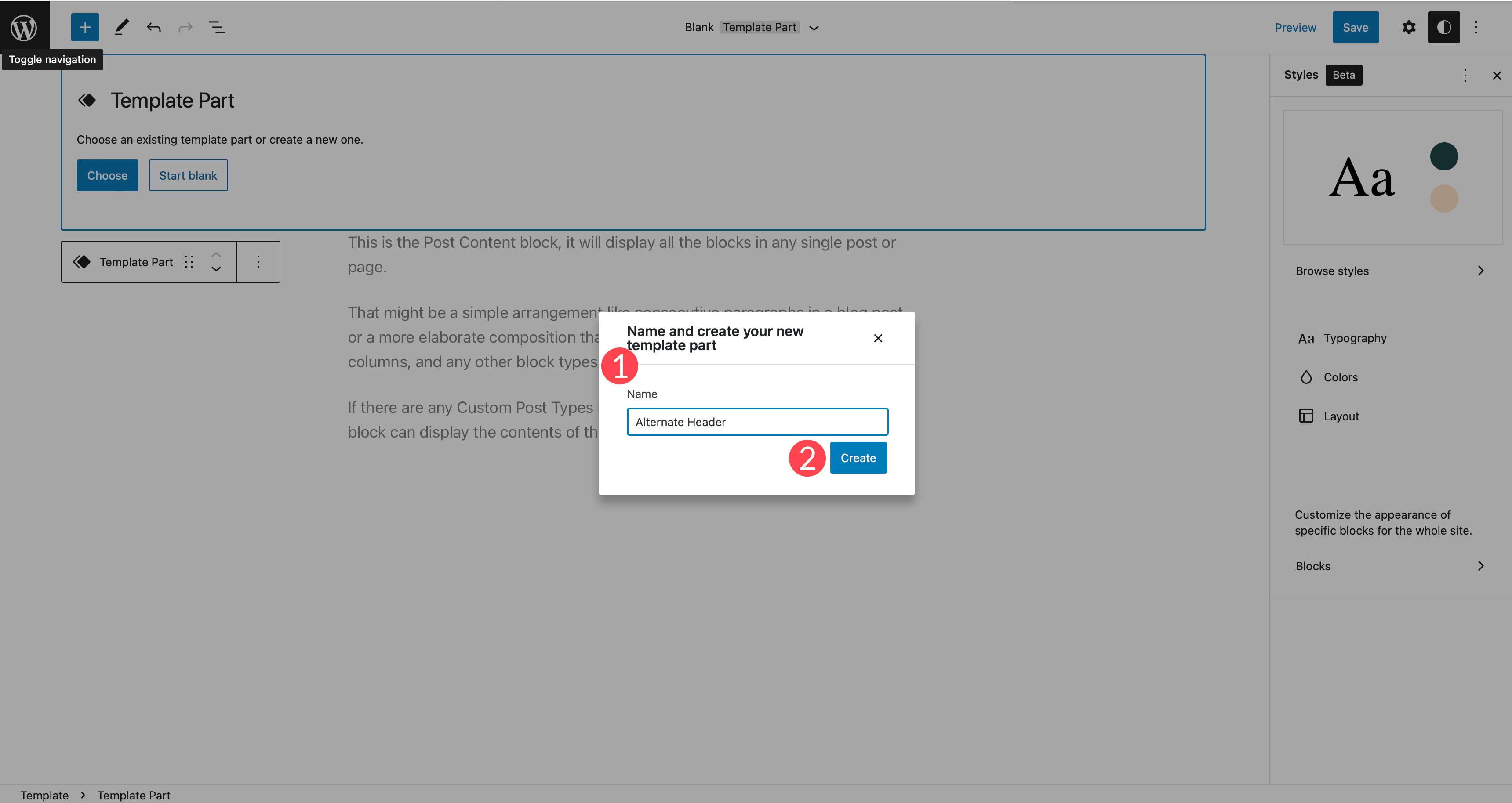
Attribuez un nom à votre composant de modèle, puis cliquez sur créer .

Tout d'abord, affichez les blocs et recherchez l'espaceur, puis ajoutez-le à votre table de montage. Donnez-lui une hauteur de 20px. Cela ajoutera 20 pixels d'espace tout en haut de votre modèle.
Ensuite, trouvez le bloc de colonnes . Faites-le glisser dans la table de montage. Sélectionnez la variante de colonne 33/33/33 . Cela mettra trois colonnes dans votre ligne. Chaque colonne occupera 33 % de l'espace disponible sur le site.
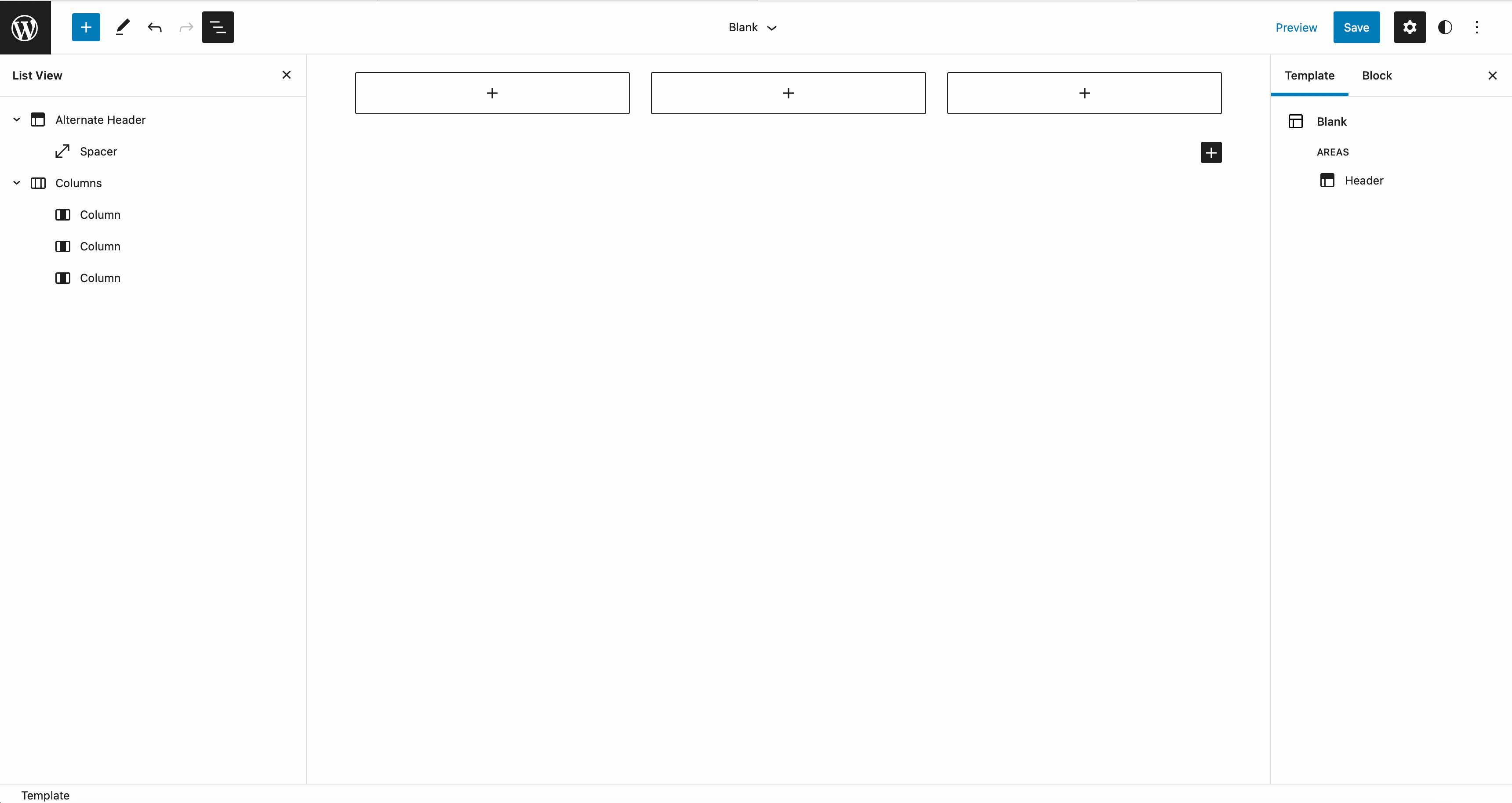
Votre partie de modèle devrait maintenant ressembler à ceci :

Ajouter des blocs à votre modèle d'en-tête
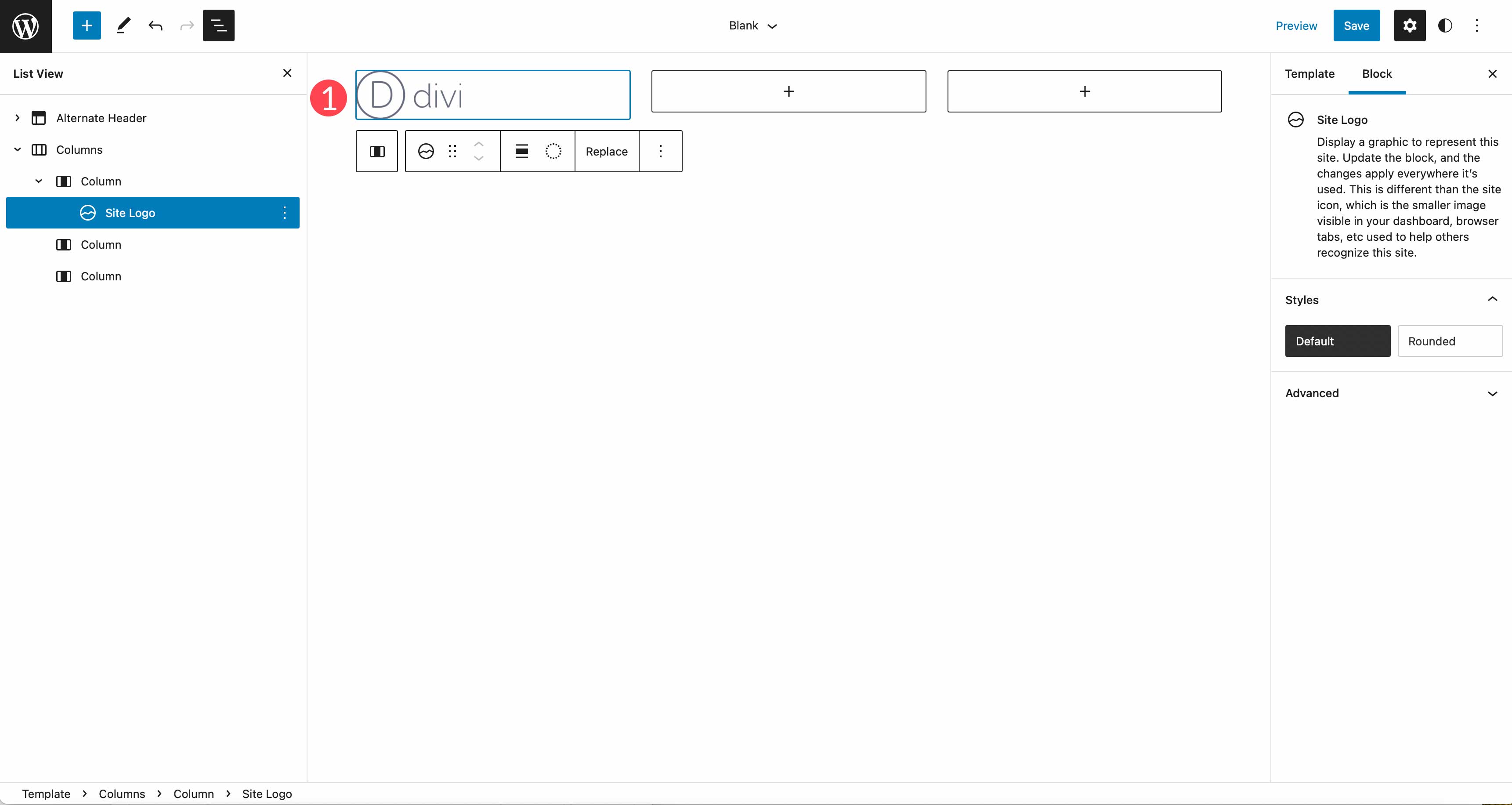
Affichez le menu des blocs en cliquant sur l' icône bleue + . Faites défiler jusqu'aux blocs thématiques et faites glisser le bloc du logo du site dans la première colonne. Téléchargez une image ou attribuez-en une à partir de votre galerie multimédia.

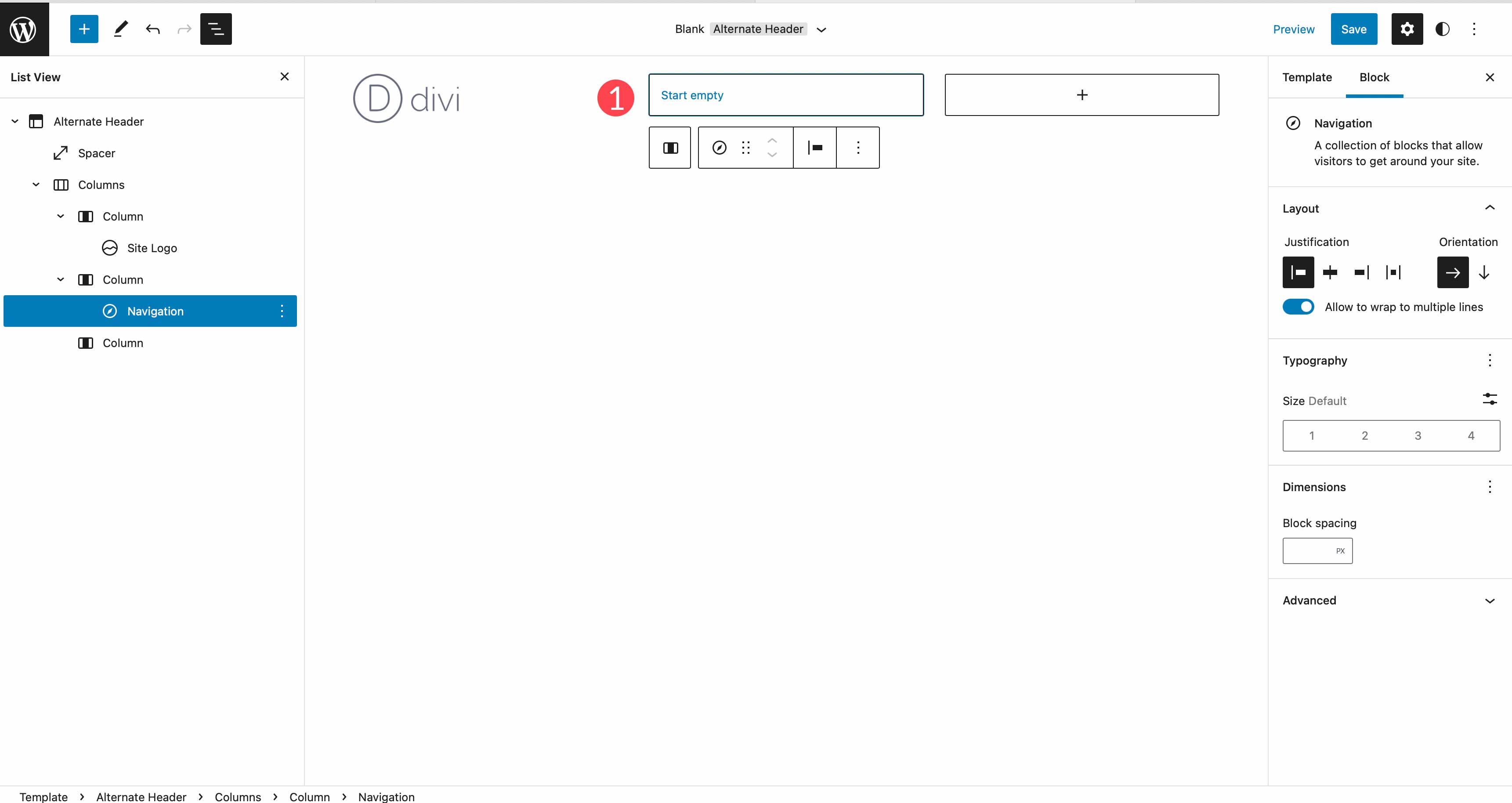
Ensuite, faites glisser le bloc de navigation dans la deuxième colonne. Pour le bloc de navigation, vous pouvez ajouter des pages de votre site Web au menu ou créer des liens personnalisés. L'ajout de menus dans les thèmes d'édition de site complet est un peu différent de celui des autres thèmes. Vous n'utilisez plus Apparence > Menus pour les ajouter. Désormais, tous les menus sont créés et ajoutés dans l'éditeur de site. Cliquez sur démarrer vide pour créer des liens vers votre site ou sélectionner des pages. Pour les ajouter, appuyez sur la touche Entrée de votre clavier.

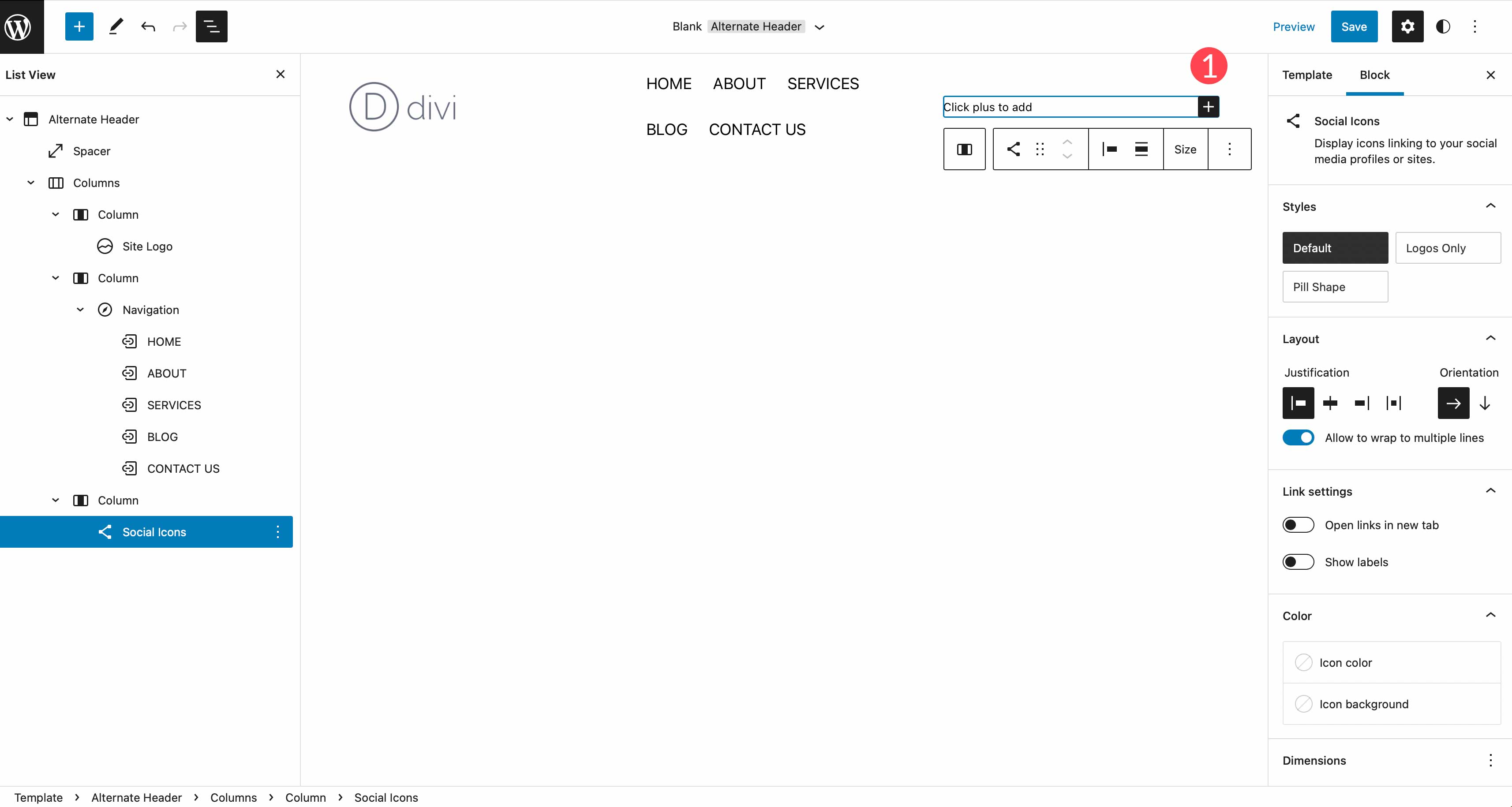
Enfin, ajoutez le bloc liens sociaux à votre troisième colonne. Ajoutez les icônes de médias sociaux que vous souhaitez afficher en cliquant sur le + sur le site de droite du bloc d'icônes sociales.

REMARQUE : Vous n'êtes pas limité à l'ajout de blocs thématiques à vos modèles. Vous pouvez utiliser n'importe quel bloc WordPress. Dans cet exemple, le bloc de liens sociaux n'est pas un bloc de thème dynamique mais reste un élément utile à ajouter à un en-tête.
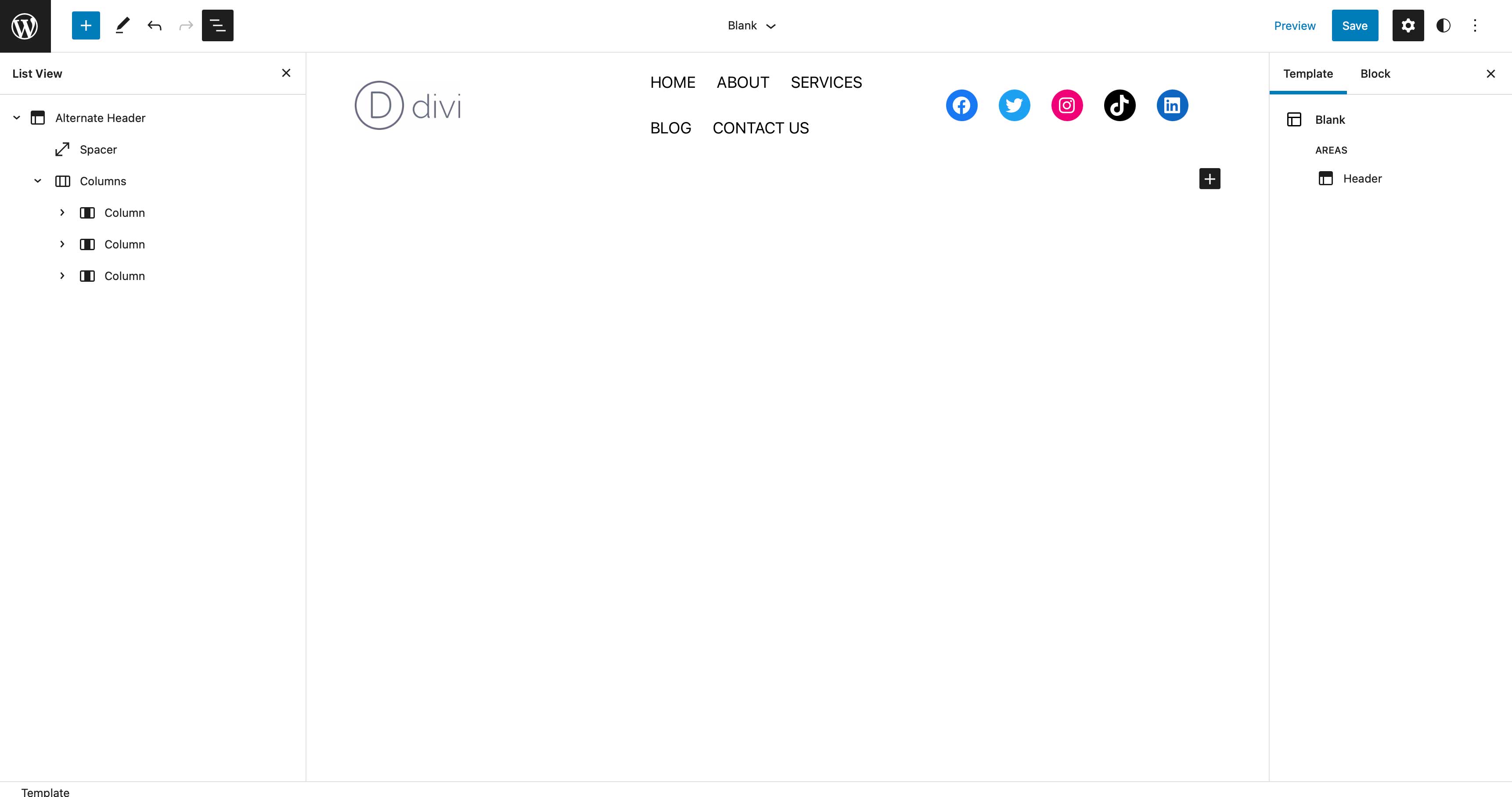
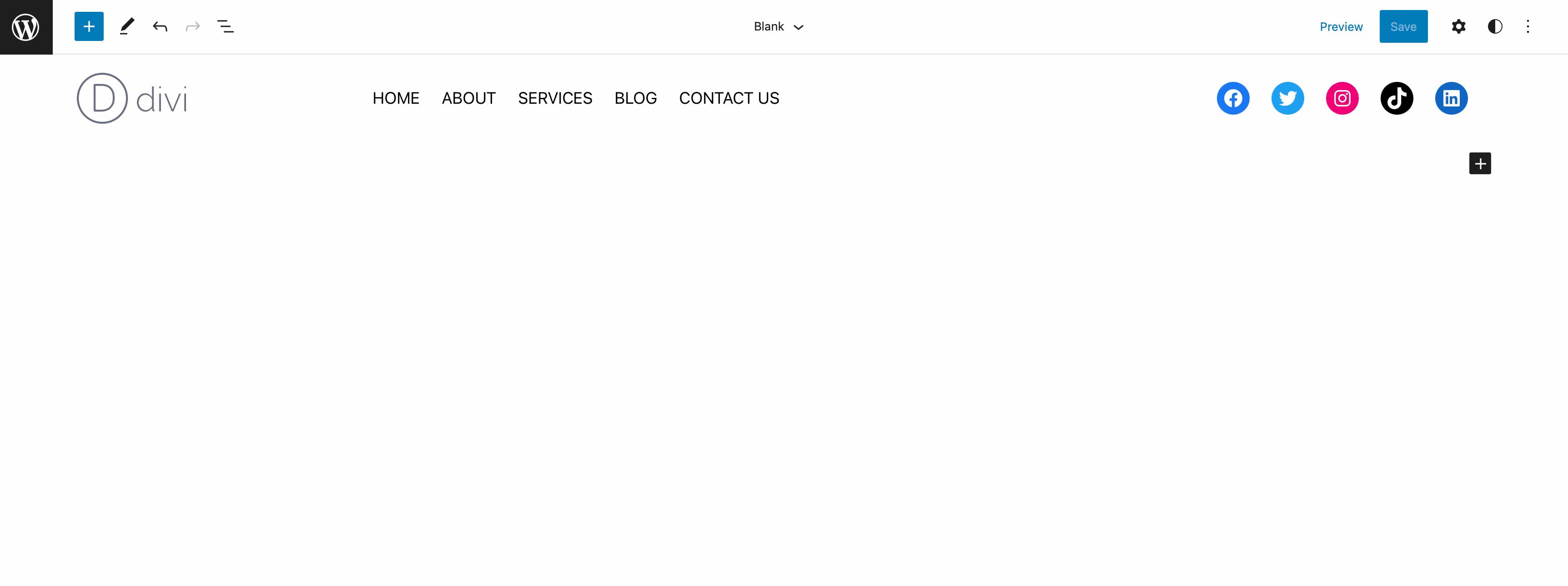
Avec tous vos blocs ajoutés, votre en-tête devrait maintenant ressembler à ceci.

Ajustement de la mise en page du modèle
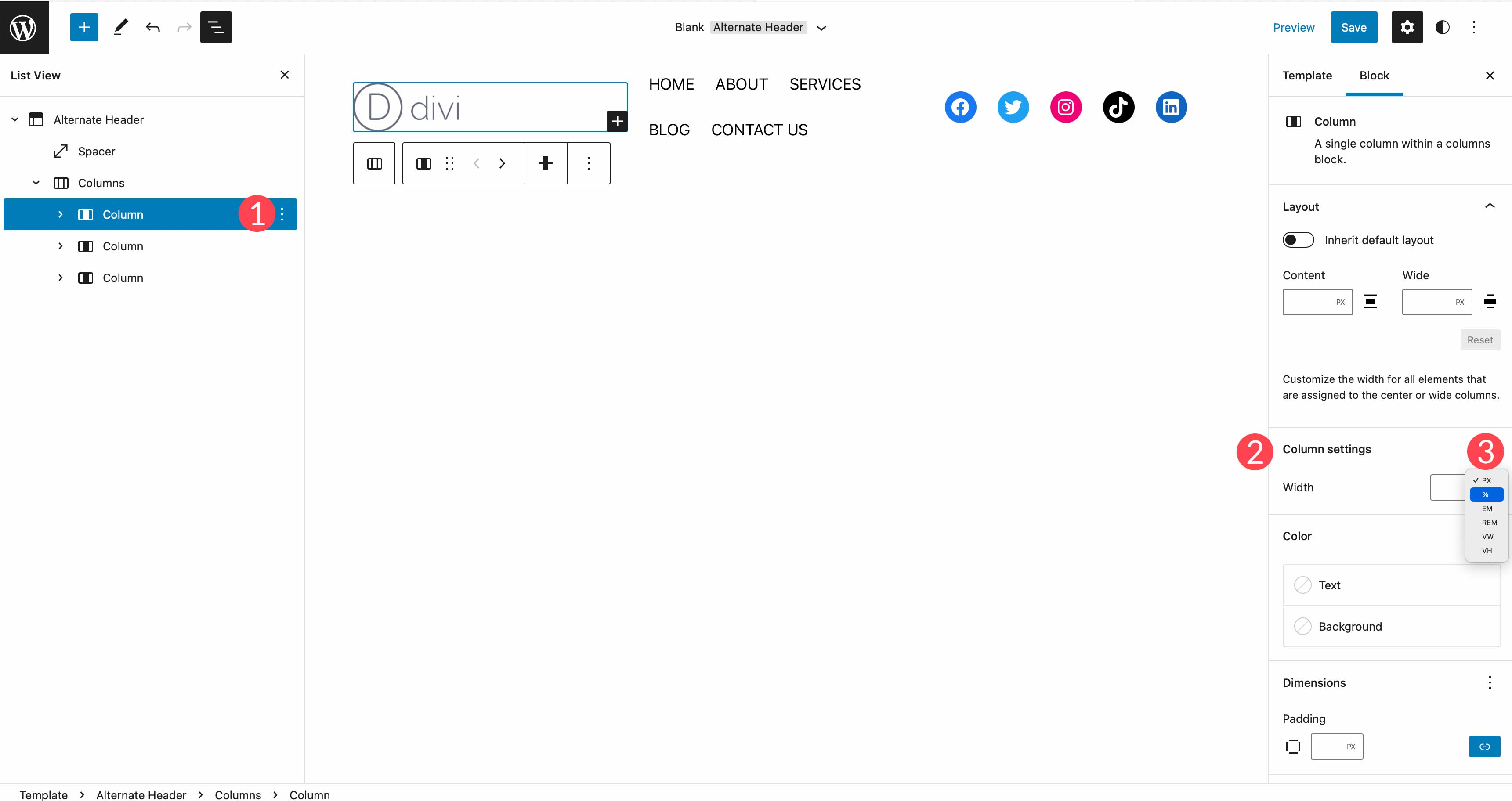
Maintenant que vous avez tous les blocs dans votre nouvel en-tête, vous remarquerez que l'espacement semble un peu décalé. Pas de soucis, comme pour tous les aspects de l'édition complète du site, vous pouvez également l'ajuster. Tout d'abord, cliquez sur la première colonne dans la vue des calques. Dans le panneau des paramètres sous Paramètres de colonne > Largeur , cliquez sur le menu déroulant pour afficher les différentes options de dimensionnement. Choisissez % . Tapez 20 pour la largeur de la première colonne.

Répétez les étapes pour ajuster la deuxième colonne à 60 %, puis la troisième colonne à 20 %. Votre en-tête devrait maintenant avoir un meilleur espacement. Enregistrez votre modèle en cliquant sur le bouton Publier dans le coin supérieur droit.
Votre modèle devrait maintenant ressembler à ceci.

Utiliser des modèles de blocs pour démarrer vos conceptions
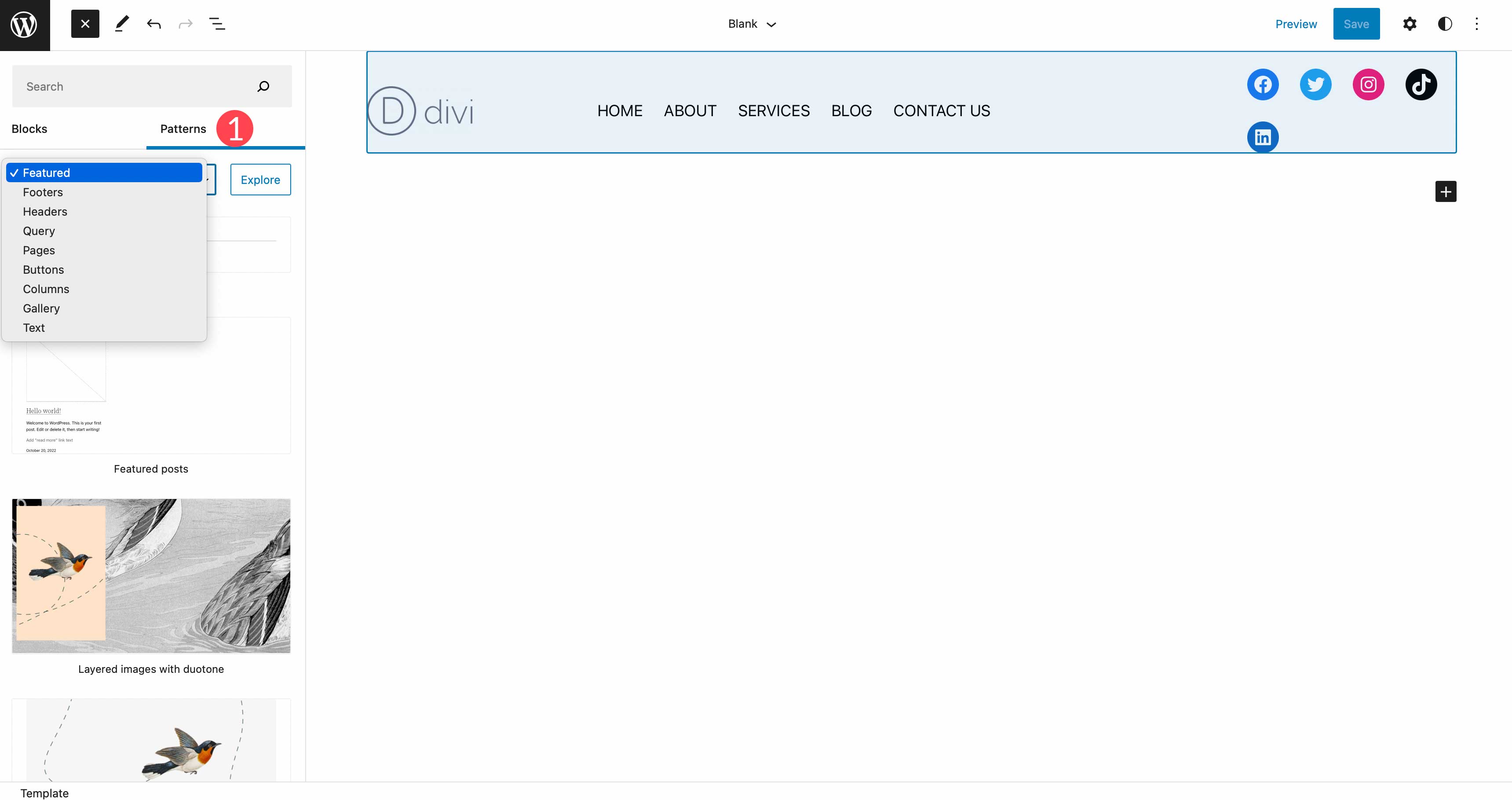
Lors de la création de modèles, il existe un moyen simple de déposer une série de blocs pour faciliter le processus de conception. Ces groupes de blocs sont appelés motifs de blocs. WordPress est livré en standard avec quelques modèles de blocs que vous pouvez utiliser, ou vous pouvez créer les vôtres pour les réutiliser sur votre site. Pour accéder aux motifs de bloc, cliquez sur l' icône bleue + en haut à gauche dans l'éditeur de site, puis cliquez sur l'onglet motifs. Vous avez le choix entre plusieurs catégories de modèles de blocs, notamment les pieds de page, les en-têtes, les boutons, les galeries, les colonnes, etc.

Chaque motif de bloc peut être modifié en fonction de vos choix de conception. La couleur, la police et les styles de remplissage peuvent être ajustés dans des blocs individuels du motif. Si vous souhaitez enregistrer un motif de bloc que vous avez créé, cliquez simplement sur le menu des points de suspension dans la vue de liste, puis cliquez sur Ajouter aux blocs réutilisables . Alternativement, vous pouvez également l'enregistrer en tant que composant de modèle .

Divi : le thème d'édition de site complet ultime pour WordPress

Si vous recherchez un thème d'édition de site complet polyvalent et riche en fonctionnalités pour WordPress, ne cherchez pas plus loin que Divi. Amenez l'édition complète du site à un niveau complètement différent en utilisant le Visual Builder le plus avancé au monde. Les utilisateurs peuvent appliquer des effets de survol, ajouter des séparateurs de forme, appliquer des animations, modifier des éléments en bloc et appliquer des styles globaux et des palettes de couleurs, pour n'en nommer que quelques fonctionnalités. De plus, Divi a plus de 200 éléments dans son arsenal pour vous aider à créer un site Web époustouflant et hautement fonctionnel. Avec des éléments tels que des blogs, des curseurs, des appels à l'action, des prix, des témoignages, etc., les utilisateurs peuvent créer un site Web vraiment unique.

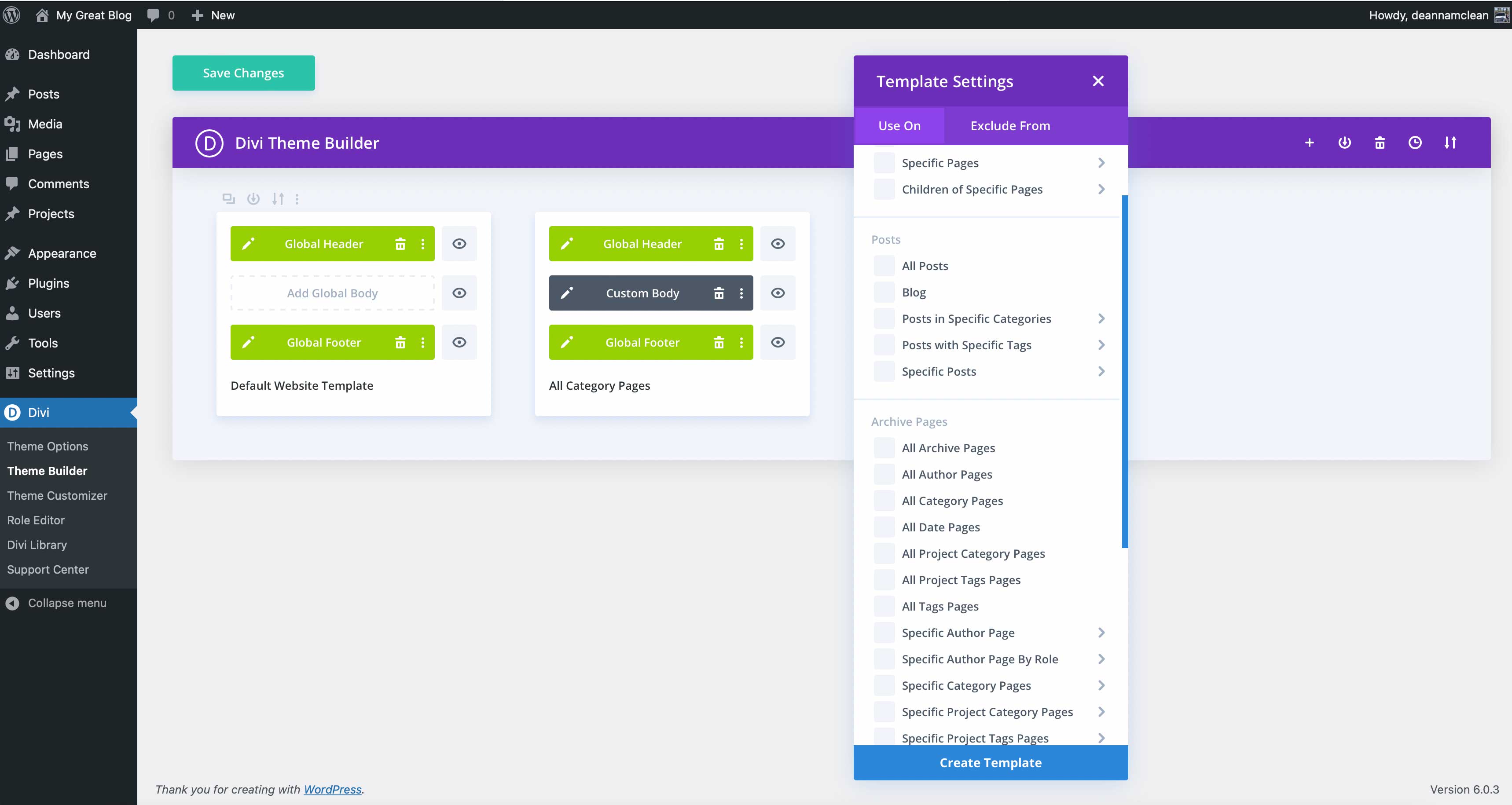
Générateur de thèmes Divi

En plus des capacités de conception illimitées de Divi, les utilisateurs peuvent également étendre les personnalisations à l'ensemble de leur site Web. Vous pouvez concevoir des en-têtes, des pieds de page, des modèles de produits, des pages de catégories et d'archives, des modèles 404, des modèles de publication, etc. De plus, vous pouvez faire tout cela avec le Visual Builder propriétaire de Divi, qui vous permet de voir les modifications de conception en temps réel. Il n'y a pas de limite au nombre de modèles que vous pouvez créer. De plus, les modèles de générateur de thèmes peuvent être affectés en tant qu'éléments globaux ou à des pages individuelles si vous le souhaitez.
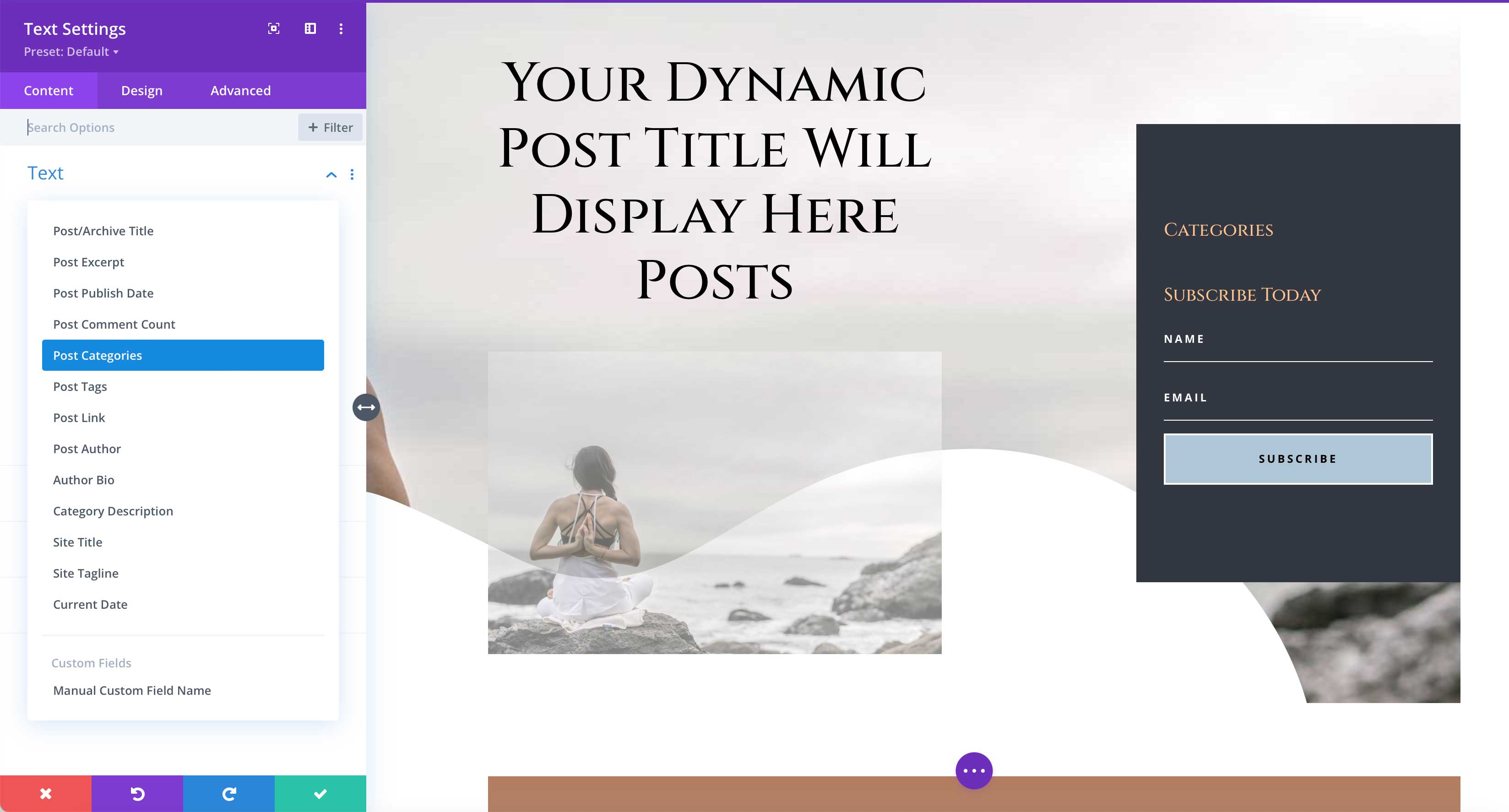
Contenu Dynamique Divi

Divi a également la capacité intégrée de créer du contenu dynamique pour votre site Web. À l'aide du générateur de modèles et/ou du générateur visuel, les utilisateurs peuvent attribuer un contenu dynamique aux publications, pages, produits et modèles. Vous pouvez utiliser du contenu dynamique dans tous les éléments Divi, ce qui vous permet de construire des modules dynamiques pour afficher des informations extraites directement de votre base de données.
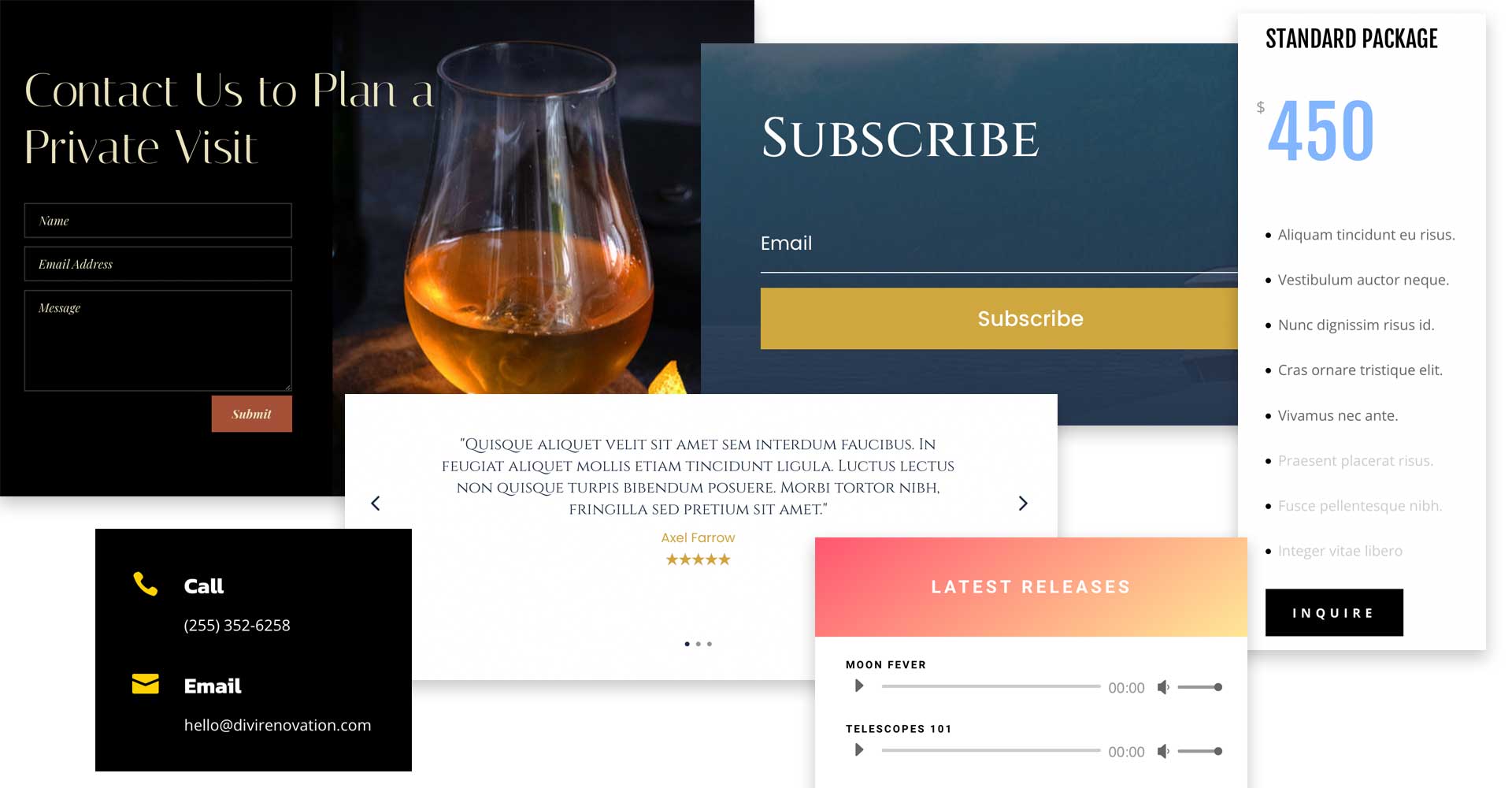
Modules dynamiques dans Divi
Les modules dynamiques sont parfaits pour une utilisation dans tous les types de sites Web. Ils peuvent être utilisés pour créer des modules pour des sites Web de voyage, des recettes, des services de location, etc. À l'aide de Visual Builder de Divi, vous pouvez attribuer un contenu dynamique en fonction du type de modèle que vous souhaitez créer. Par exemple, lors de la création de modèles de publication ou de catégorie, le contenu dynamique disponible pour un module de texte a des options qui diffèrent de celles d'un module d'image. Pour les modules avec du texte, vous pouvez choisir des éléments tels que le titre de la publication/archive, l'extrait de publication, la date de publication, le nombre de commentaires, les balises, la description de la catégorie, etc. D'autre part, les modules d'image sont utilisés pour définir un contenu dynamique tel que l'image sélectionnée, l'image du profil de l'auteur et l'image du logo du site.
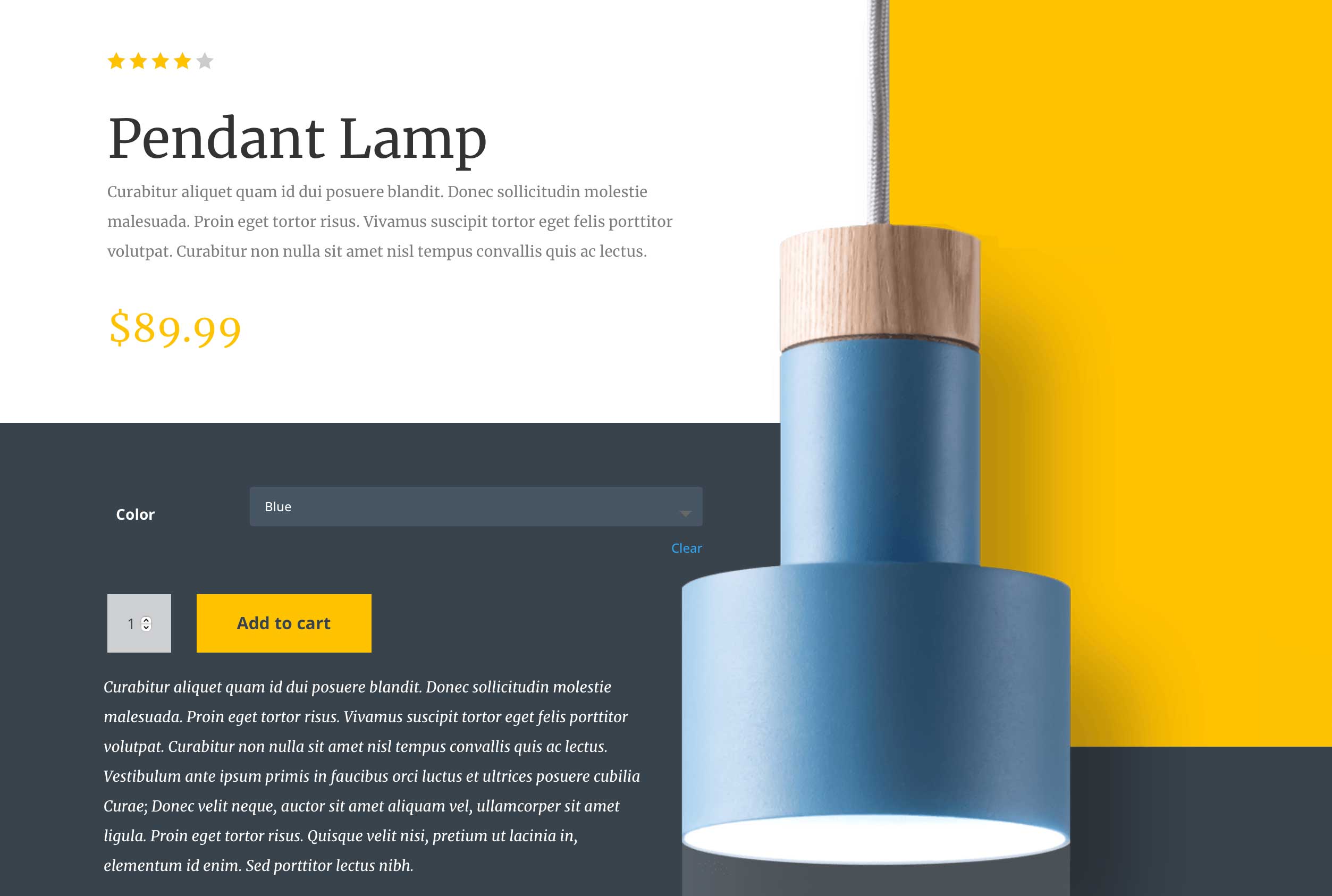
Modules dynamiques WooCommerce

Les propriétaires de sites de commerce électronique bénéficient d'un bonus supplémentaire avec Divi. Lorsque WooCommerce est installé, Divi ajoute une série de modules WooCommerce dynamiques qui offrent la possibilité d'ajouter du contenu dynamique lors de la création de modèles de produit, de panier et de page de paiement. Il n'est plus nécessaire d'utiliser CSS lors de l'utilisation de WooCommerce afin de faire correspondre les pages de produits et de paniers de votre site à votre image de marque. De plus, les modules WooCommerce peuvent être utilisés n'importe où dans Divi pour mettre en valeur des produits, créer des galeries de produits et bien plus encore.
FAQ sur l'édition complète du site WordPress
Après toutes les informations que nous vous avons transmises, nous sommes sûrs que vous avez des questions. Ne vous inquiétez pas, nous avons des réponses pour vous.
Si je passe à un thème d'édition de site complet, qu'adviendra-t-il de mon site Web ?
Heureusement, les thèmes d'édition de site complet sont construits sur des blocs. Donc, si vous passez d'un autre thème basé sur des blocs, vous ne devriez avoir qu'à faire quelques choses pour que votre site soit beau. La première chose à faire est de définir un logo de site et une navigation en créant une partie de modèle d'en-tête. Il y a de fortes chances que votre ancien thème utilise le Customizer. Avec les thèmes FSE, l'éditeur de site est utilisé pour créer l'en-tête de votre site.
Où puis-je trouver un thème d'édition de site complet ?
Il existe deux façons de trouver un thème d'édition de site complet. La première consiste à effectuer une recherche filtrée dans la section Thème WordPress de votre tableau de bord d'administration. Il y a plus de 160 thèmes à choisir. La deuxième façon consiste à acheter un thème d'édition de site complet premium tel que Divi.
Mon ancien site utilise des widgets. Vont-ils rester en place si je passe à un thème d'édition de site complet ?
Puisqu'un thème FSE est entièrement construit sur des blocs, il n'utilise pas les widgets de la même manière que par le passé. Cependant, il existe des blocs de widgets disponibles. Vous devrez probablement remplacer les anciens widgets par de nouveaux blocs de widgets ou ajouter de nouveaux modèles de blocs pour accélérer le processus.
De quelle version de WordPress ai-je besoin pour utiliser un thème d'édition de site complet ?
L'édition complète du site est compatible avec les versions de WordPress depuis la sortie de 5.8 et plus de blocs thématiques ont été ajoutés dans les versions récentes. Si votre installation n'a pas la version 5.8, vous devrez la mettre à niveau afin d'utiliser un thème FSE. La bonne nouvelle est que vous devez quand même effectuer une mise à niveau, car l'utilisation de versions obsolètes de WordPress rend votre site vulnérable aux piratages de sécurité et à toutes sortes d'autres problèmes désagréables.
Je ne suis pas très féru de technologie. Puis-je utiliser un FSE ?
Oui! Il est facile pour presque tout le monde d'apprendre à créer un site Web à l'aide de l'édition complète du site. Parce que les thèmes FSE utilisent l'édition visuelle par glisser-déposer, il est facile de créer facilement de belles mises en page.
L'utilisation d'un thème d'édition de site complet accélérera-t-elle mon site ?
Oui, c'est possible, mais il y a plus que cela. Tout d'abord, les thèmes d'édition de site complet peuvent vous donner une amélioration des performances car ils sont conçus de manière à nécessiter moins de plugins pour des fonctionnalités supplémentaires. Ainsi, vous ne devriez pas avoir besoin d'en installer plusieurs pour obtenir le site où vous le souhaitez. Cela étant dit, les thèmes FSE ne sont pas automatiquement conçus pour être plus rapides dès la sortie de la boîte. Il existe d'autres considérations telles que les fournisseurs d'hébergement. Un bon fournisseur d'hébergement tel que SiteGround exécutera la dernière version de PHP et fournira un CDN et d'autres améliorations de vitesse qui rendront les sites Web plus rapides.
L'édition complète du site est l'avenir de WordPress
L'édition complète du site gagne du terrain dans la communauté WordPress. Avec la possibilité de modifier tous les aspects des sites Web, les développeurs et les créatifs commencent à en voir la valeur. Les thèmes premium tels que Divi utilisent cette technologie depuis 2021 et ont gardé une longueur d'avance. Cela étant dit, avec la sortie du thème WordPress Twenty Twenty-Two au début de cette année, nous pouvons nous attendre à ce que les thèmes d'édition de sites complets deviennent la norme sous peu. Savoir comment utiliser l'édition complète du site dans le développement WordPress est une étape essentielle pour vous préparer à l'avenir.
Utilisez-vous l'édition complète du site dans WordPress ? Donnez-nous votre avis ci-dessous.
Divulgation : cet article contient des liens d'affiliation qui soutiennent notre équipe et assurent la diffusion du contenu gratuit du blog. Lorsque vous achetez quelque chose après avoir cliqué sur un lien d'affiliation, nous pouvons recevoir une commission.
