Un guide complet du débutant sur l'édition complète du site WordPress
Publié: 2023-11-21Voulez-vous apprendre à utiliser l’édition complète du site dans WordPress ?
Introduit dans WordPress 5.9, l'édition complète du site a changé la façon dont les utilisateurs peuvent créer leurs sites Web à l'aide de WordPress. Il est conçu pour être flexible et facile à utiliser pour les débutants.
Dans cet article, nous allons vous montrer comment utiliser l’éditeur de site complet WordPress. À la fin de ce guide, vous pouvez facilement créer un superbe site Web avec WordPress en un rien de temps.

Qu’est-ce que l’édition complète du site (FSE) dans WordPress ?
WordPress Full Site Editing (FSE) est essentiellement une continuation du projet Gutenberg. Il s'agit d'une fonctionnalité qui utilise l'interface de l'éditeur de contenu en bloc pour les outils de personnalisation de sites Web et de thèmes intégrés à WordPress.org.
Cela signifie que vous pouvez utiliser l'éditeur de contenu de bloc non seulement pour créer votre page ou publier du contenu, mais également pour un en-tête, un pied de page, une barre latérale, etc.

L’objectif de Full Site Editing est de simplifier la création de sites Web dans WordPress. Bien que WordPress soit plutôt convivial, il n’a pas toujours été le plus simple à utiliser pour les débutants.
Pour commencer, le précédent éditeur classique est assez simple. Lorsque vous créez une nouvelle page, vous ne pouvez pas voir immédiatement à quoi elle ressemble. Au lieu de cela, vous devez basculer entre la page d'aperçu et l'interface d'édition pour voir l'apparence de la page sur le front-end.

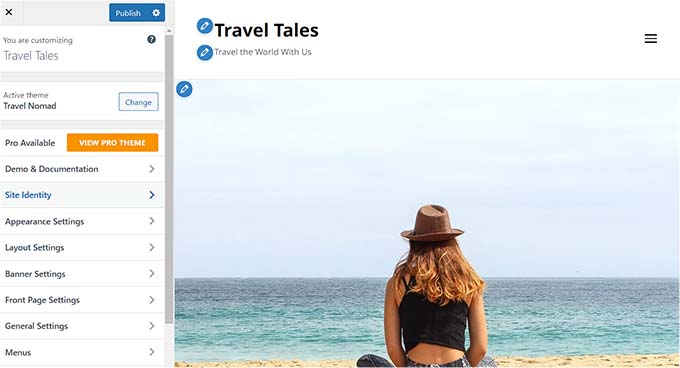
Certaines personnes trouvent également le WordPress Theme Customizer limitant car il ne dispose pas de fonctionnalité glisser-déposer.
En d’autres termes, vous ne pouvez pas déplacer et modifier des éléments exactement comme vous le souhaitez. C'est pourquoi de nombreuses personnes installent un plugin de création de pages WordPress pour obtenir plus de flexibilité dans leur conception.

Le projet Gutenberg vise à résoudre ces problèmes en introduisant des outils de création de sites Web plus récents et plus conviviaux, notamment l'édition complète du site.
Avec FSE, les débutants peuvent créer leurs sites Web WordPress à l'aide d'un éditeur de blocs simple par glisser-déposer et voir un aperçu en direct au fur et à mesure qu'ils apportent des modifications.
Ce que vous devez savoir avant d'utiliser l'édition complète du site WordPress
Avant d’utiliser l’éditeur de site complet WordPress, vous devez savoir que cette fonctionnalité n’est disponible que pour les utilisateurs du thème de bloc WordPress.
Si vous utilisez un thème non bloquant (classique), vous n'aurez pas accès à l'éditeur complet du site. Au lieu de cela, vous devrez utiliser le personnalisateur de thème WordPress ou un constructeur de pages pris en charge pour effectuer des personnalisations.
Si vous souhaitez trouver l’inspiration pour des thèmes de blocs, n’hésitez pas à consulter notre guide des meilleurs thèmes d’édition de site complet WordPress.
Une autre chose à retenir est que WordPress Full Site Editing fonctionne de la même manière que l’éditeur de contenu de bloc Gutenberg. Dans cet esprit, nous vous recommandons de lire notre guide sur l’utilisation de l’éditeur de blocs WordPress.
Dans ce guide, nous nous concentrerons sur la façon d’utiliser les fonctionnalités d’édition complète du site de WordPress pour modifier la conception, le contenu et la mise en page de votre page Web. Vous pouvez utiliser ces liens rapides pour accéder à un sujet spécifique :
- Comment accéder aux fonctionnalités d'édition du site complet de WordPress
- Comment modifier votre menu de navigation avec FSE
- Comment changer les styles globaux de votre site Web avec FSE
- Comment personnaliser les pages WordPress avec FSE
- Comment modifier des modèles WordPress avec FSE
- Comment modifier les modèles WordPress avec FSE
- Conseils pour tirer le meilleur parti de l’édition complète du site WordPress
- Limites de l’édition complète du site WordPress
Comment accéder aux fonctionnalités d'édition du site complet de WordPress
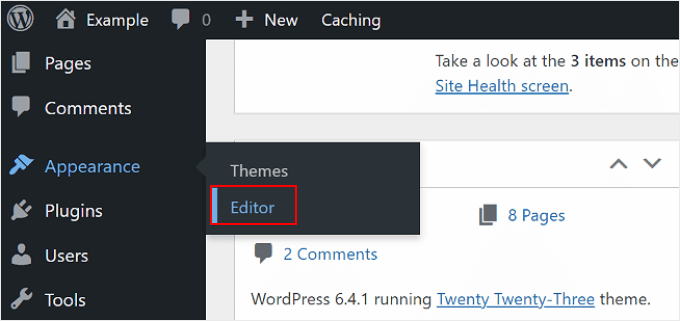
Pour accéder à l'éditeur de site complet WordPress, vous devez accéder à votre tableau de bord WordPress et vous diriger vers Apparence »Éditeur .

Après cela, vous atterrirez sur l’éditeur de site complet WordPress.
Voici à quoi ressemble l'interface :

Sur le côté gauche, vous trouverez un panneau avec les principaux paramètres. Pendant ce temps, le côté droit présente un aperçu de ce à quoi ressemble votre site Web. Vous pouvez cliquer sur ce côté si vous souhaitez modifier votre site Web immédiatement.
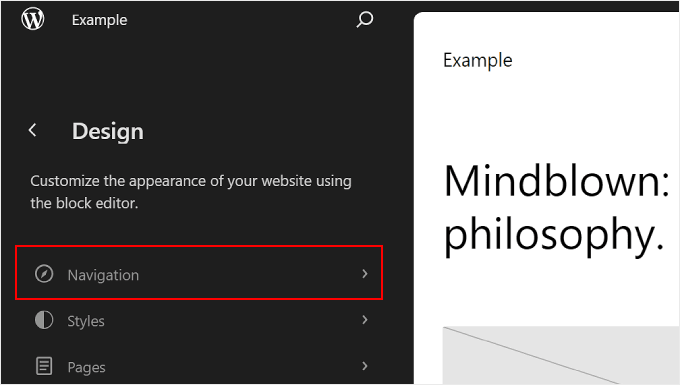
Il existe 5 paramètres principaux : Navigation, Styles, Pages, Modèles et Modèles. Passons-les tous un par un.
Comment modifier votre menu de navigation avec FSE
Le premier paramètre en haut est Navigation, qui vous permet de modifier le menu de navigation de votre thème de bloc. Allez-y et cliquez dessus.

Il y a plusieurs choses que vous pouvez faire sur cette page.
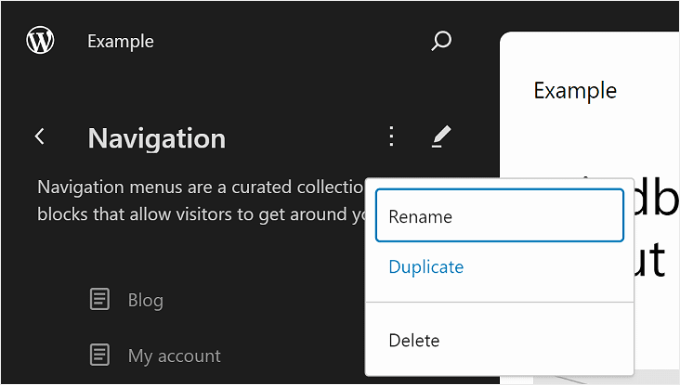
Lorsque vous cliquez sur le bouton à trois points à côté de « Navigation », vous pouvez renommer, dupliquer ou supprimer le menu.

Vous pouvez également réorganiser ou supprimer la ou les pages répertoriées dans le menu.
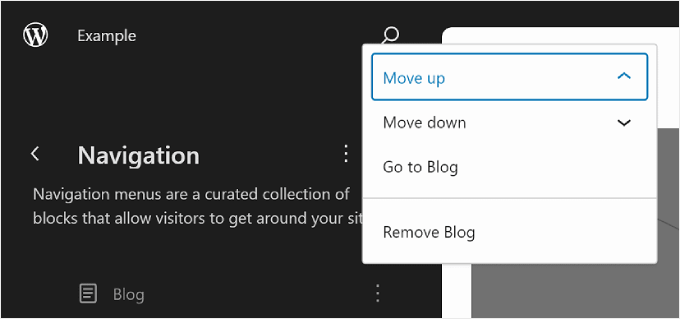
Pour ce faire, cliquez sur le bouton à trois points à côté de l'une des pages. Vous verrez les options pour Monter, Descendre et Supprimer la page. Si vous souhaitez modifier cette page spécifique, vous pouvez sélectionner le bouton « Aller à… ».

Une autre chose que vous pouvez faire est de personnaliser la conception du menu et les liens.
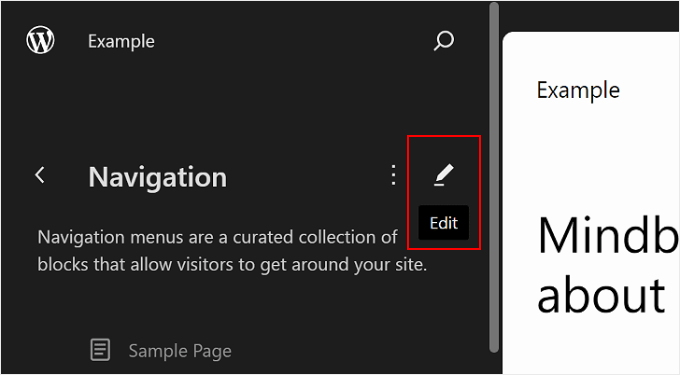
Pour ce faire, cliquez simplement sur l'icône en forme de crayon « Modifier » pour ouvrir l'éditeur de blocs.

Maintenant, l'interface d'édition du menu de navigation apparaîtra, qui ressemble à l'éditeur de blocs habituel.
Ajout, modification, suppression et réorganisation d'éléments de menu
Avant de continuer, notez que l'emplacement du menu de navigation de votre site Web dépendra de votre thème. Il peut être en haut, sur le côté ou caché, apparaissant uniquement lorsque vous cliquez sur un certain bouton.
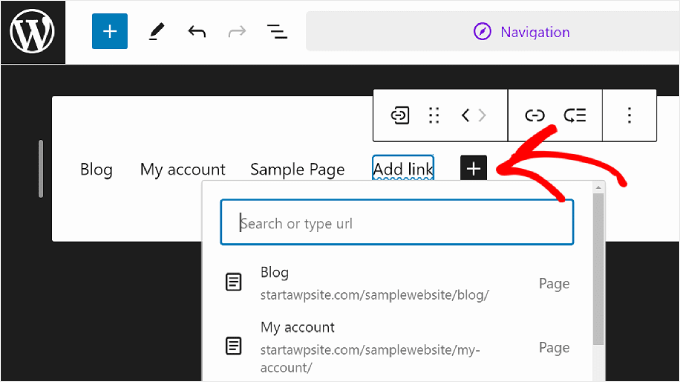
Pour ajouter un nouveau lien de page, vous pouvez cliquer sur le bouton d'ajout de bloc « + » dans le menu. Maintenant, tapez simplement le nom de la page, le titre de l'article ou l'URL externe que vous souhaitez insérer dans le menu de navigation et sélectionnez-le.

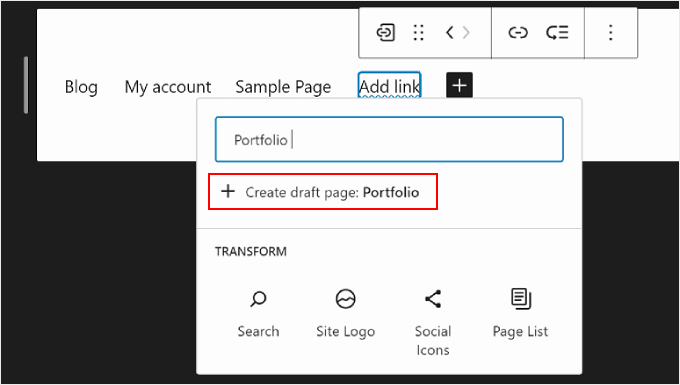
Si la page vers laquelle vous souhaitez créer un lien n'a pas encore été créée, vous pouvez toujours ajouter un lien vers le menu de navigation.
Tapez simplement le nom du brouillon de page dans la barre de recherche et cliquez sur « Créer un brouillon de page ». WordPress créera alors une page utilisant ce nom que vous pourrez modifier ultérieurement.

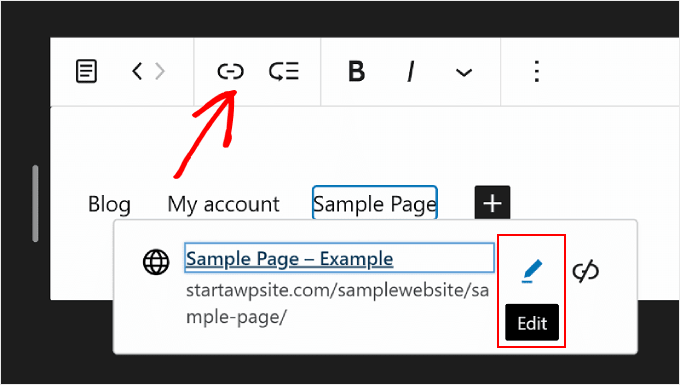
Si vous souhaitez modifier les paramètres du lien, du nom et de l'onglet de la page, sélectionnez simplement la page et cliquez sur l'icône de lien dans la barre d'outils du bloc.
Une fois que vous avez fait cela, sélectionnez le bouton crayon.

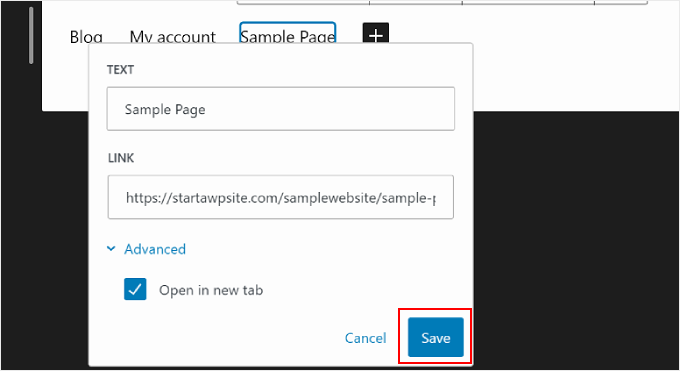
Désormais, vous pourrez modifier le lien de la page et ouvrir le lien dans un nouvel onglet.
Une fois terminé, cliquez simplement sur « Enregistrer ».

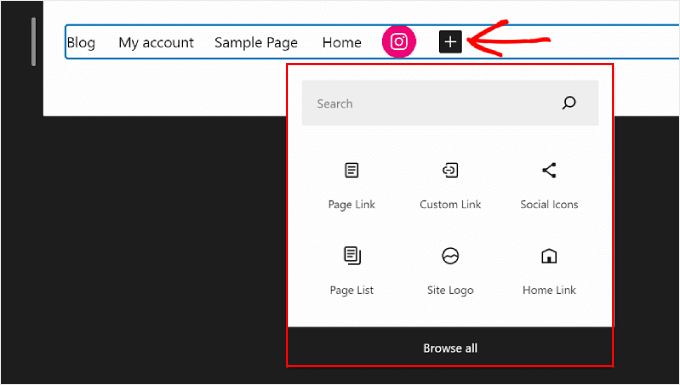
Vous pouvez également ajouter ici de nouveaux éléments de menu de navigation en plus des liens de page.
Tout ce que vous avez à faire est de cliquer sur le bouton d'ajout de bloc « + ». Après cela, vous trouverez certaines options de bloc de navigation que vous pourrez utiliser, comme le logo du site ou le slogan du site.
Parfois, vous devrez peut-être faire défiler vers le bas pour trouver ces blocs. Vous pouvez également choisir « Parcourir tout » pour voir la liste complète des choix de blocs.

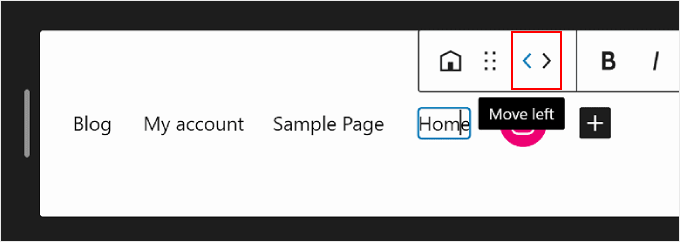
À un moment donné, vous souhaiterez peut-être également réorganiser les éléments du menu.
Pour ce faire, sélectionnez un bloc et choisissez l'une des icônes en forme de flèche pour déplacer le bloc vers la gauche ou la droite.

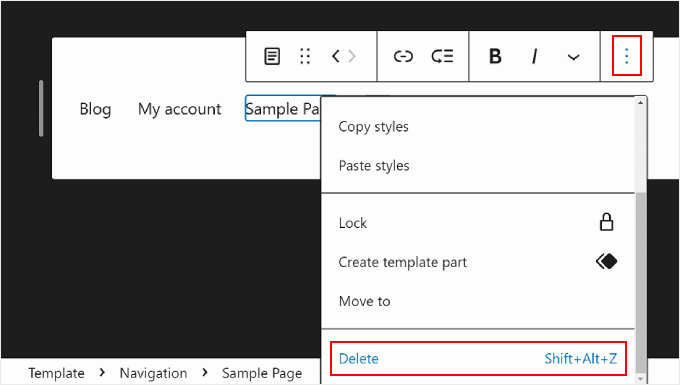
Désormais, si vous souhaitez supprimer un lien de page ou d'autres éléments de menu, vous pouvez sélectionner l'élément que vous souhaitez supprimer.
Ensuite, cliquez sur le menu à trois points dans la barre d'outils du bloc et choisissez « Supprimer ».

Création d'un sous-menu
Si vous avez beaucoup de pages Web, comme si vous gérez une boutique en ligne, vous souhaiterez peut-être créer un sous-menu déroulant. De cette façon, votre menu de navigation ne sera pas encombré de nombreux liens et paraîtra beaucoup plus organisé.
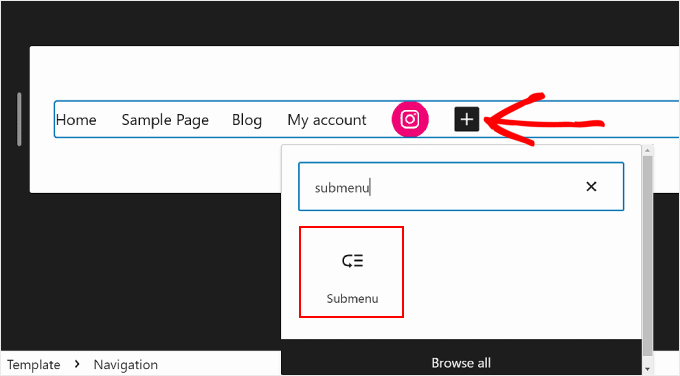
La première étape pour créer un sous-menu consiste à cliquer sur le bouton d'ajout de bloc « + » et à sélectionner le bloc « Sous-menu ».

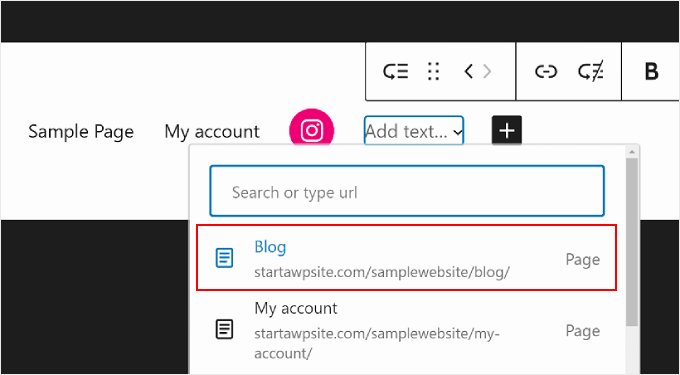
Ensuite, vous sélectionnerez une page ou une URL qui fonctionne comme le menu parent du sous-menu.
Par exemple, si vous gérez un blog, vous pouvez utiliser votre page de blog comme menu parent. Dans le sous-menu, il y aura des liens vers les pages de catégories individuelles du contenu de votre blog.
Dans cet exemple, nous sélectionnerons « Blog ».

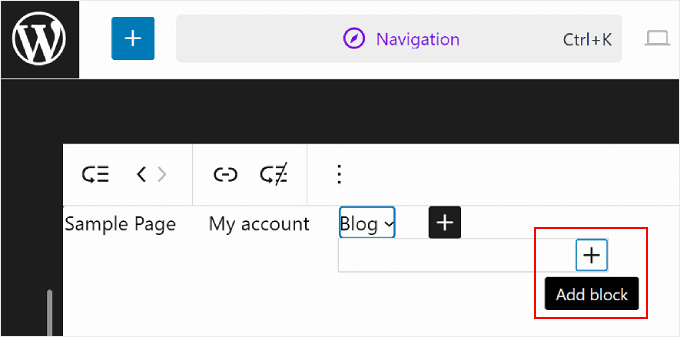
Après avoir fait cela, cliquez simplement sur le bouton d'ajout de bloc « + ».
Il devrait être sous le menu parent.

À ce stade, vous pouvez saisir le nom du lien de page que vous souhaitez insérer et le sélectionner. N'hésitez pas à répéter cette étape pour ajouter autant de liens de sous-menu que nécessaire.
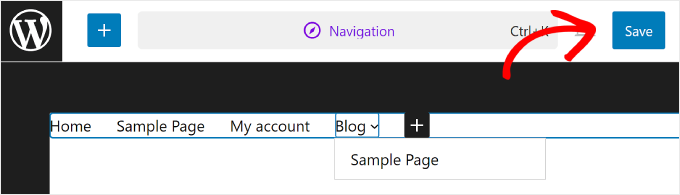
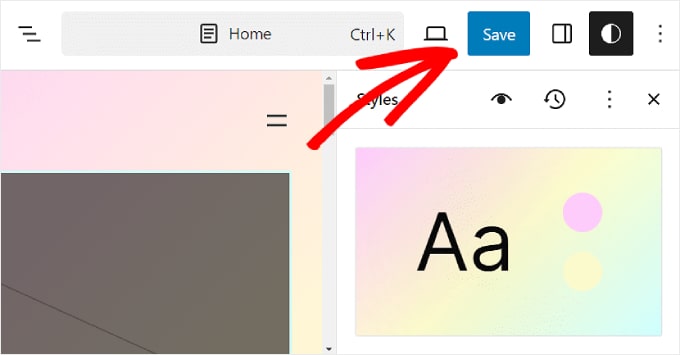
Une fois que vous avez terminé avec le menu de navigation, n'oubliez pas d'enregistrer vos modifications en cliquant sur le bouton « Enregistrer » dans le coin supérieur droit.

Comment changer les styles globaux de votre site Web avec FSE
Le paramètre suivant sous Navigation est Styles. Cette fonctionnalité vous permet de modifier la conception de l'ensemble de votre site Web.
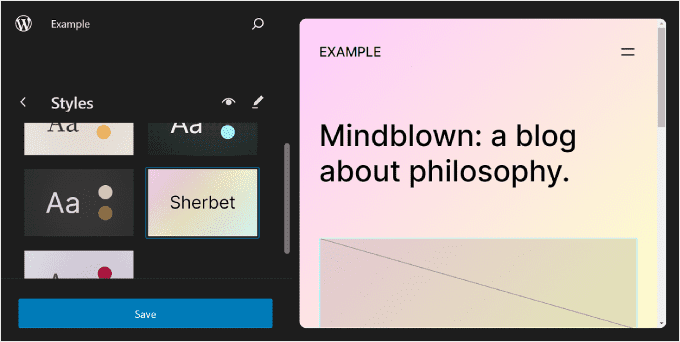
Une fois que vous êtes dans la page Styles, vous verrez des options de style prédéfinies, chacune avec des couleurs, une typographie et des choix de mise en page différents. Notez que ces options prédéfinies seront différentes d’un thème de bloc à l’autre.

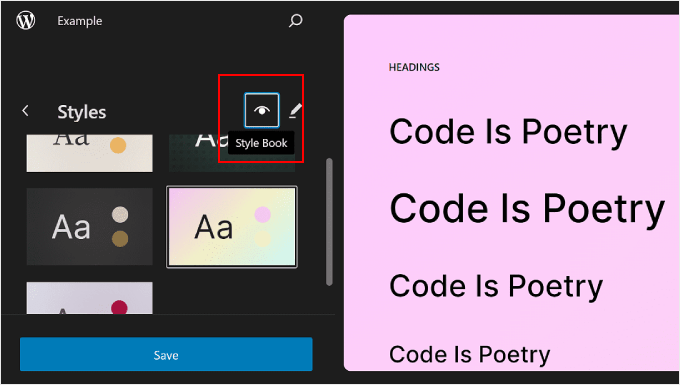
Vous pouvez également cliquer sur l'icône en forme d'œil à côté de « Styles », qui représente le livre de styles.
Avec cela, vous pourrez voir la typographie des options de style et à quoi ressembleront les blocs de texte en utilisant ce style, comme les titres, les paragraphes, les listes, etc.

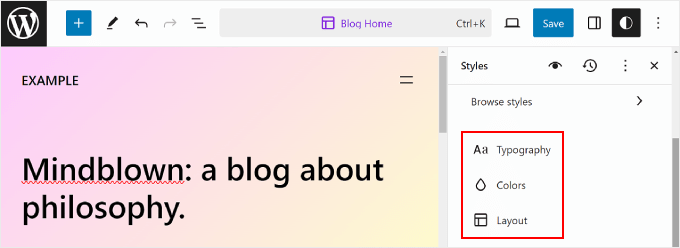
Semblable à la section précédente, le bouton crayon sur cette page vous amènera à l’interface d’édition.
Ici, vous utiliserez principalement le panneau de droite pour modifier la typographie, les couleurs et la mise en page selon vos besoins précis.

En règle générale, vous verrez votre page d'accueil dans l'éditeur. Cependant, les modifications que vous apportez ici seront également reflétées dans les autres pages Web.
Modification de la typographie de votre site Web
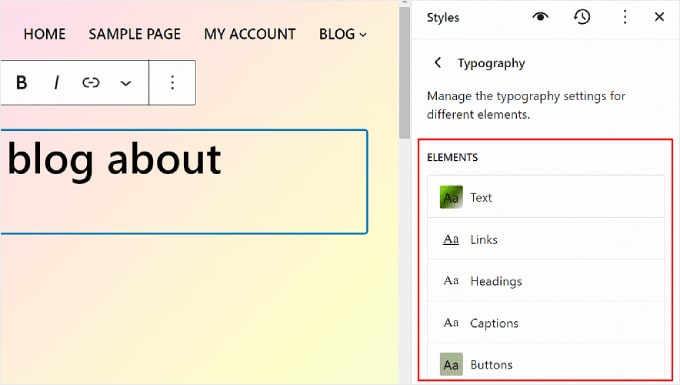
Pour modifier les polices de votre site Web, accédez à la barre latérale Styles sur la droite et sélectionnez « Typographie ».
Vous verrez maintenant plusieurs éléments de texte que vous pouvez modifier : texte, liens, titres, légendes et boutons.

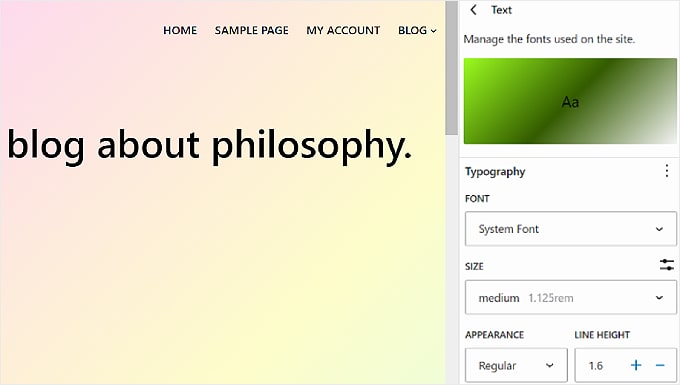
Les paramètres de l'élément Texte déterminent à quoi ressembleront les polices sur l'ensemble de votre site. Cela signifie que si vous apportez des modifications à cet élément, elles seront reflétées dans tous les blocs utilisant du texte sur votre site Web.
Cela dit, vous pouvez cliquer sur l'élément Liens, Titres, Légendes ou Boutons pour modifier le style de ces blocs spécifiques afin qu'ils soient différents du reste du texte.
Par exemple, si vous souhaitez que vos titres aient une police différente de celle du bloc de paragraphe pour ressortir davantage, vous pouvez configurer les paramètres dans l'élément Titres.
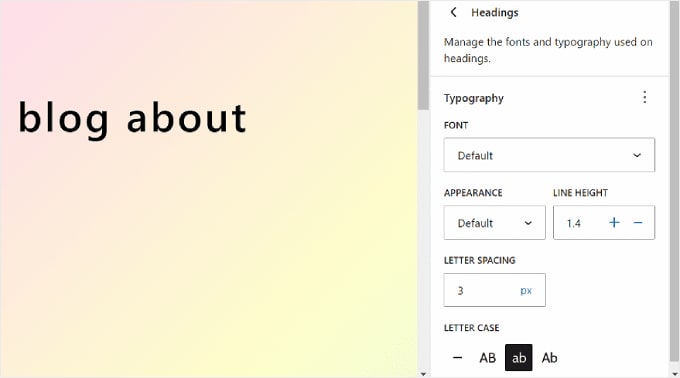
Généralement, vous pouvez modifier la police, la taille, l'apparence et la hauteur de ligne de chaque élément.
Les choix de polices dépendent du thème que vous utilisez. Pendant ce temps, l'apparence contrôle si vous souhaitez utiliser une version normale, en gras ou en italique de la police.

Certains éléments peuvent avoir des paramètres spécifiques, alors assurez-vous de les explorer un par un.
Par exemple, l'élément Titres propose des options pour personnaliser l'espacement et la casse des lettres.

Personnalisation de la palette de couleurs de votre site Web
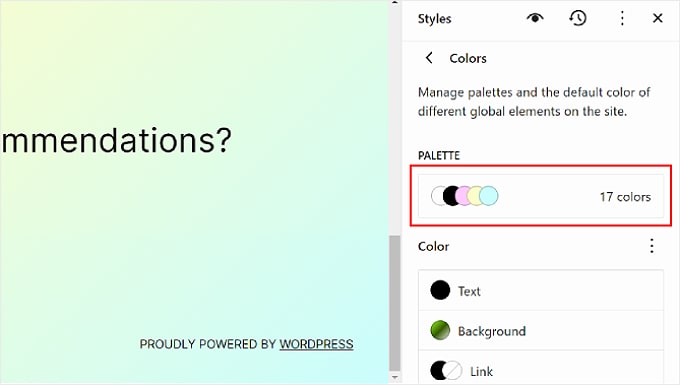
Passons à la définition de la palette de couleurs de votre site Web. Pour ce faire, cliquez simplement sur « Couleurs » dans le panneau Styles. Vous verrez deux sections : Palette et Couleur.
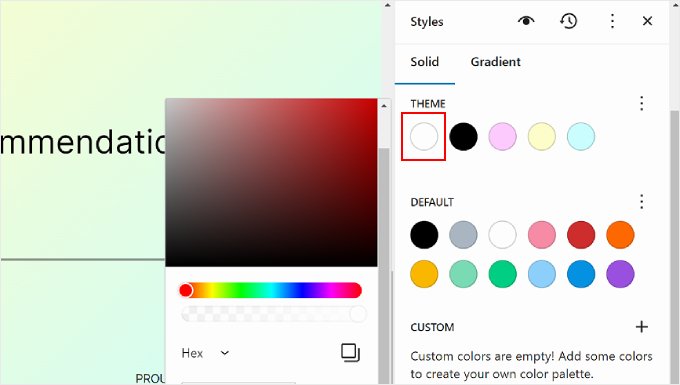
Choisissez les couleurs dans la « Palette ».

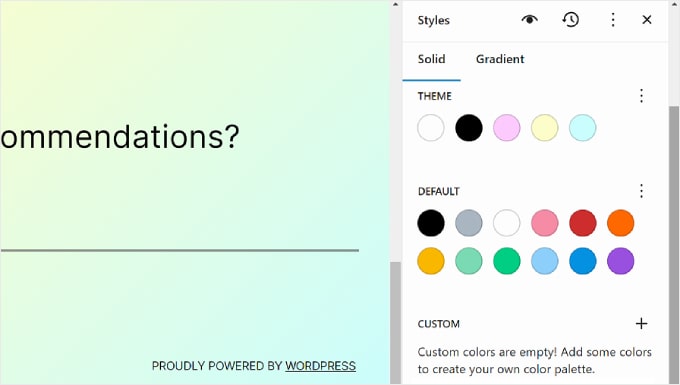
Dans l'onglet Solide de la palette, vous verrez les sections Thème, Par défaut et Personnalisé.
Le thème comprend des couleurs qui peuvent être utilisées pour personnaliser la palette de couleurs de l’ensemble de votre site Web.

Pendant ce temps, les couleurs par défaut peuvent modifier les blocs avec les paramètres de couleur. Notez que certains thèmes peuvent ne pas inclure cette fonctionnalité, vous ne la verrez donc peut-être pas dans votre éditeur.
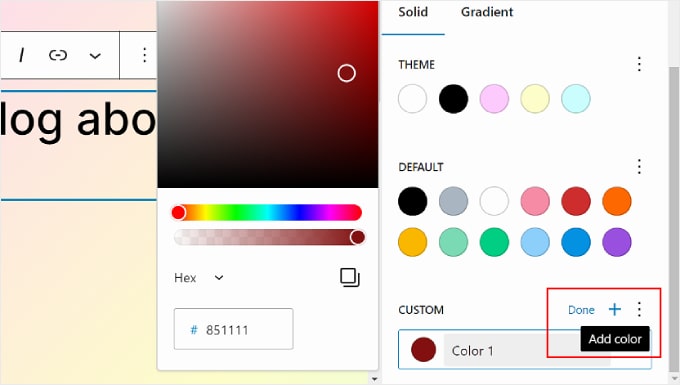
Enfin, les couleurs personnalisées sont des couleurs que vous pouvez ajouter au thème. Vous pouvez utiliser ce paramètre si ni les options Thème ni Couleur par défaut ne vous conviennent.
Pour ajouter une nouvelle couleur personnalisée, cliquez simplement sur le bouton « + Ajouter une couleur » et utilisez l'outil de sélection de couleurs.

Si vous souhaitez modifier une couleur de thème, par défaut ou personnalisée, sélectionnez simplement une couleur et utilisez l'outil de sélection de couleurs pour passer à une autre option.
N'oubliez pas que les blocs utilisant ces couleurs seront également affectés.

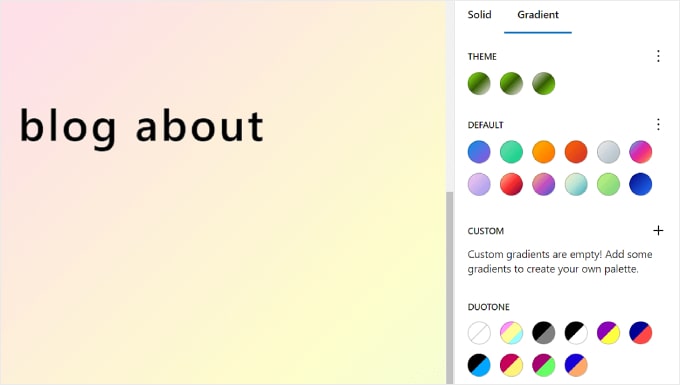
Passons à l'onglet "Dégradé". C'est similaire à l'onglet Solide, mais les options de couleur se présentent sous la forme de dégradés, qui sont un mélange de deux couleurs ou plus.

Les options du thème incluent des options de dégradé utilisant les couleurs unies du thème. D'un autre côté, les paramètres par défaut sont des dégradés de couleurs que vous pouvez utiliser pour personnaliser les blocs.
Les couleurs bicolores sont des filtres que vous pouvez ajouter aux blocs contenant des images. Vous pouvez uniquement voir les duotones disponibles, mais vous ne pouvez pas les modifier ici.

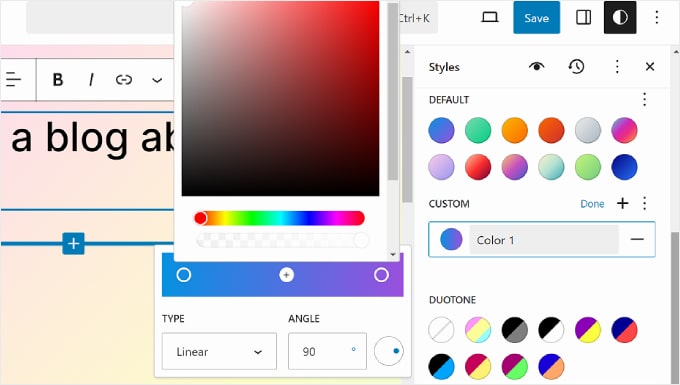
Vous pouvez également créer des dégradés personnalisés si nécessaire.
Pour ce faire, cliquez simplement sur le bouton « + Ajouter une couleur ». Ensuite, vous pouvez sélectionner le type de dégradé Linéaire ou Radial et personnaliser la direction du dégradé en modifiant l'Angle.
De plus, n'hésitez pas à sélectionner plus de couleurs dans le mélange de dégradés en cliquant sur un point du curseur. Un sélecteur de couleurs apparaîtra pour vous permettre de choisir une couleur.

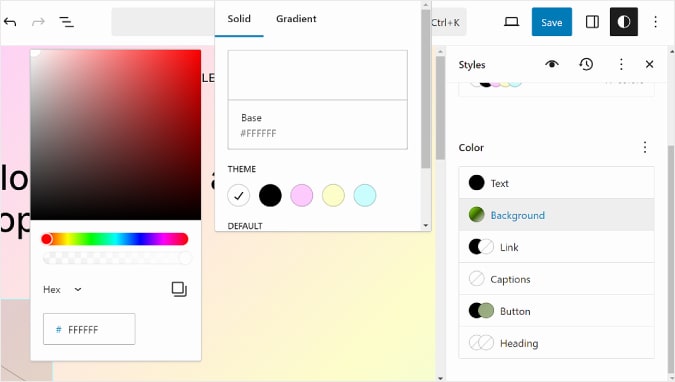
En revenant à l'onglet Couleurs, vous pouvez personnaliser les paramètres de couleur spécifiques de votre texte, arrière-plan, lien, légendes, bouton et en-tête.
Cliquez simplement sur un élément et sélectionnez une couleur unie ou dégradée pour changer la couleur de l'élément. Vous pouvez également sélectionner la section d'aperçu pour accéder au sélecteur de couleurs.

Ajuster la mise en page de votre site Web
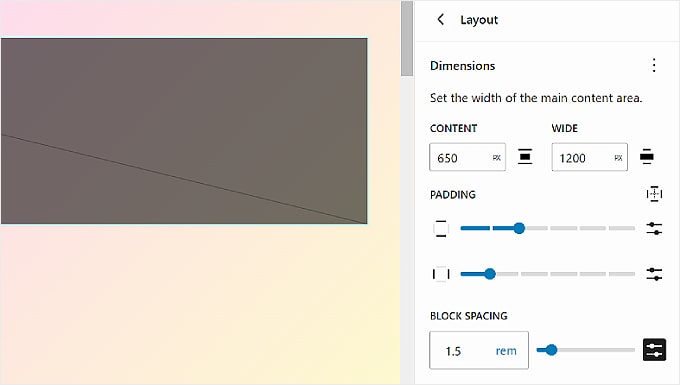
La dernière option de l'onglet Styles est Mise en page. C'est ici que vous pouvez modifier l'espace entre les éléments de votre page Web.

En haut du panneau Mise en page, vous trouverez les paramètres permettant de modifier le contenu et la largeur de votre page. La largeur du contenu détermine la largeur par défaut d'un bloc individuel lorsque son paramètre d'alignement est Aucun dans la barre d'outils du bloc.
D'un autre côté, la largeur large décide de la largeur par défaut des blocs lorsqu'ils sont définis sur un alignement grande largeur.
En dessous se trouve le remplissage, qui contrôle les espaces extérieurs autour du contenu de votre page Web.
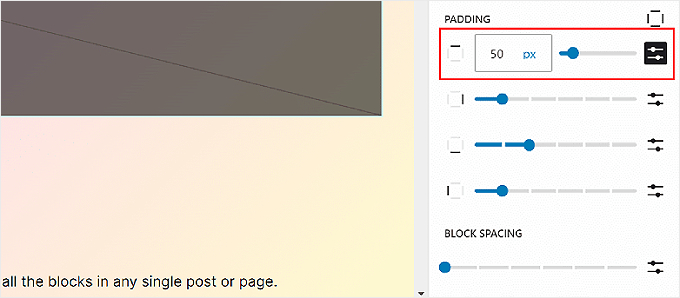
À l'aide des curseurs disponibles, vous pouvez définir le remplissage supérieur, inférieur, gauche et droit. Si vous souhaitez être plus précis sur la taille du remplissage, vous pouvez cliquer sur l'icône du curseur pour insérer une taille en pixels, comme dans la capture d'écran ci-dessous.

Vers le bas, vous verrez les paramètres d'espacement des blocs. Cette option détermine les espaces entre les blocs individuels afin qu'ils ne soient ni trop proches ni trop éloignés les uns des autres. Vous pouvez modifier cela de la même manière que vous modifiez le remplissage.
N'oubliez pas de cliquer sur le bouton « Enregistrer » dans le coin supérieur droit pour officialiser vos modifications.

Comment personnaliser les pages WordPress avec FSE
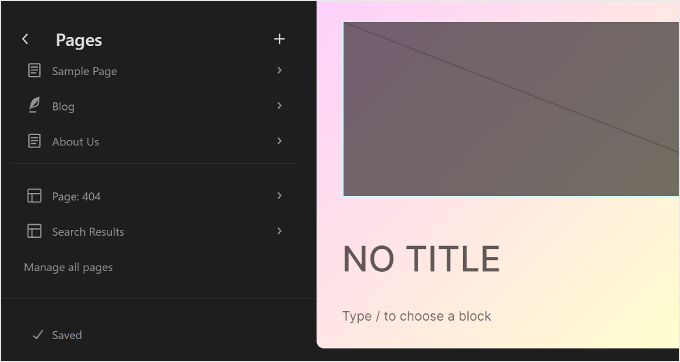
Jusqu'à présent, nous avons couvert la navigation et les styles. Passons maintenant aux Pages. Dans cet onglet, vous verrez une liste de vos pages existantes. Nous parlerons davantage de leur édition plus tard.

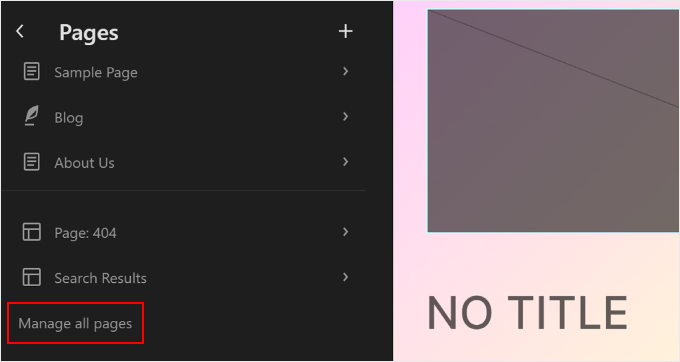
Si vous souhaitez gérer plusieurs pages à la fois, vous pouvez cliquer sur le bouton « Gérer toutes les pages » en bas.
Cela vous amènera à la section Toutes les pages du tableau de bord WordPress.

Vous pouvez également créer une nouvelle page directement dans l'éditeur de site complet.
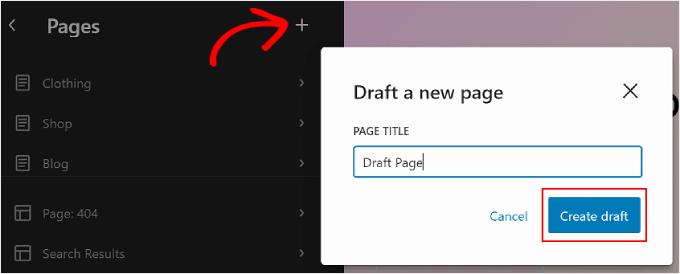
Pour ce faire, cliquez simplement sur le bouton « + » Rédiger une nouvelle page dans le panneau latéral gauche. Après cela, donnez un nom à votre nouvelle page et cliquez sur « Créer un brouillon ».

À partir de là, vous pouvez commencer à personnaliser la page.
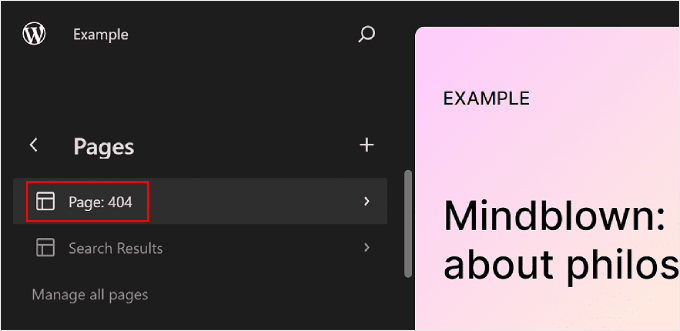
Pour modifier une page existante, sélectionnez une page que vous souhaitez modifier. Dans ce cas, il s'agit de « Page : 404 ».

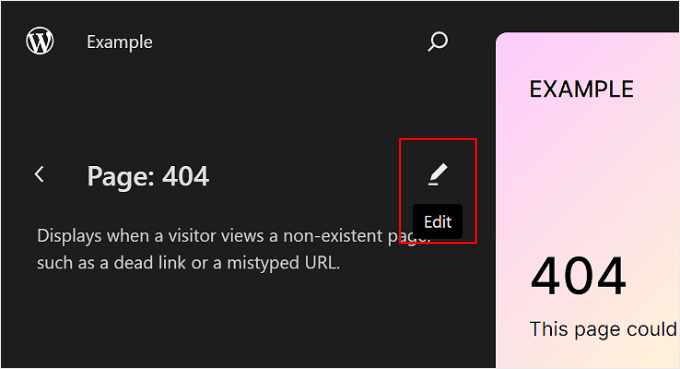
Après cela, cliquez sur le bouton en forme de crayon « Modifier ».
Vous verrez alors l’interface d’édition pour cette page spécifique.

La modification de pages à l'aide de l'éditeur de site complet est essentiellement la même que l'utilisation de l'éditeur de blocs.
Pour plus d’informations à ce sujet, nous avons plusieurs guides à lire. Vous pouvez commencer par ceux-ci :
- Comment créer une page personnalisée à l'aide de l'éditeur de site complet (thèmes basés sur des blocs uniquement)
- Comment créer une page de destination dans WordPress à l'aide de l'éditeur de blocs (aucun plugin requis)
- Comment créer une page distincte pour les articles de blog dans WordPress
Comment modifier des modèles WordPress avec FSE
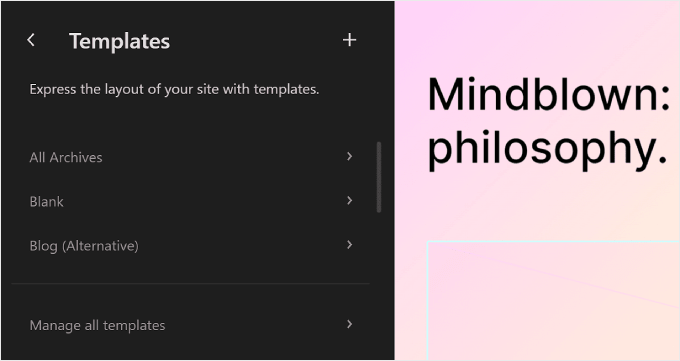
Sur la page Modèles de l'éditeur de site complet WordPress, vous verrez une liste des modèles fournis par votre thème.

Dans WordPress Full Site Editing, les modèles sont des structures prédéfinies que vous pouvez utiliser pour concevoir un type spécifique de page sur votre site Web.
Par exemple, de nombreux thèmes de blocs WordPress seront livrés avec un modèle Single Post. Ce modèle de page définit la mise en page d'une page d'article de blog, ce qui signifie que chaque article de blog sur ce site Web utilisera ce modèle.
Cette fonctionnalité peut être utile si vous avez plusieurs pages sur votre blog WordPress et que beaucoup d’entre elles utilisent la même mise en page.
Si vous devez modifier le même élément sur ces pages mais que vous ne souhaitez pas modifier chacune d'entre elles individuellement, vous pouvez simplement modifier le modèle. Ensuite, les modifications s'appliqueront à toutes les pages utilisant ce modèle.
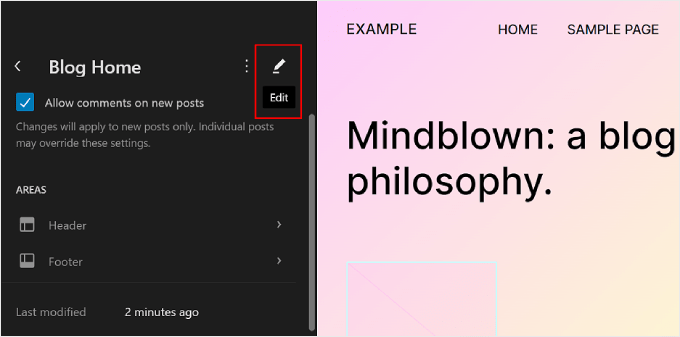
Pour modifier un modèle, vous pouvez cliquer dessus. Après cela, vous verrez des détails sur le modèle spécifique, ses modèles et la date de sa dernière modification. Nous parlerons davantage des modèles dans la section suivante.
Maintenant, cliquez simplement sur le bouton « Modifier » en forme de crayon.

Vous pouvez désormais modifier le modèle de page comme vous modifiez d’autres éléments à l’aide de l’éditeur de blocs. Vous pouvez ajouter de nouveaux blocs et personnaliser les paramètres du bloc ou de la page.
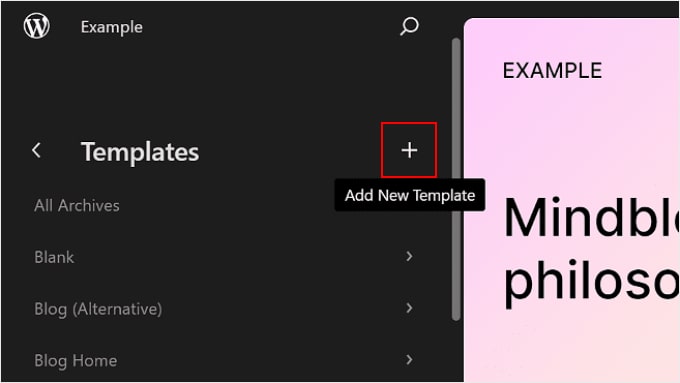
Si vous souhaitez créer un modèle personnalisé, sélectionnez le bouton « + Ajouter un nouveau modèle » dans le panneau de gauche.

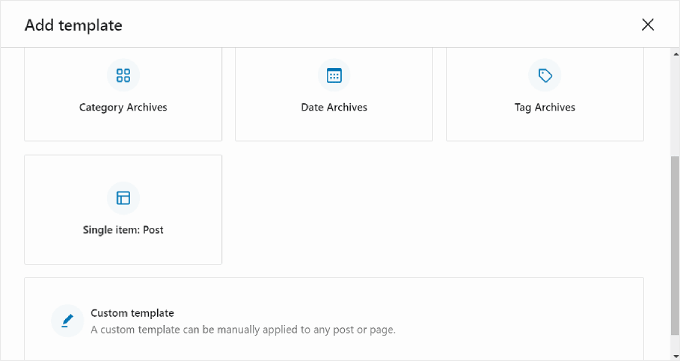
À partir de là, sélectionnez simplement la page à laquelle le nouveau modèle doit s'appliquer.
Vous pouvez également faire défiler vers le bas et choisir « Modèle personnalisé ».

À ce stade, vous verrez l'interface d'édition avec une page vierge à laquelle vous pourrez commencer à ajouter des blocs. Pour un exemple étape par étape, consultez notre guide sur la façon de créer un modèle de page d'accueil personnalisé à l'aide de l'éditeur de blocs.
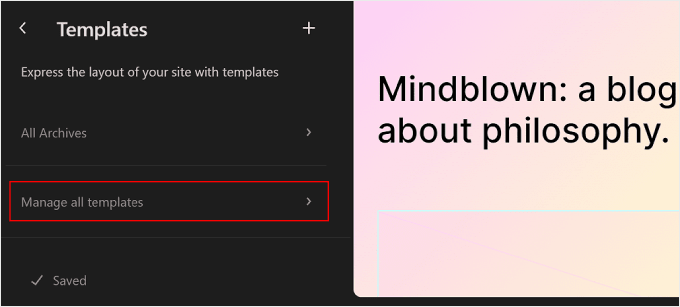
Pour gérer tous les modèles en même temps, vous pouvez revenir à la page Modèles et cliquer sur le bouton « Gérer tous les modèles ».

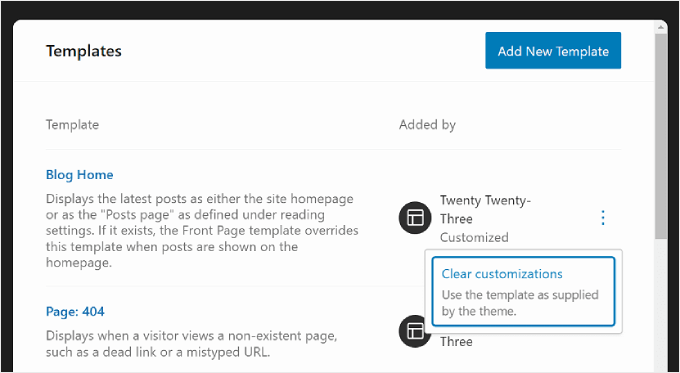
Sur cette page, vous pouvez afficher toutes les descriptions de vos modèles, ajouter un nouveau modèle ou effacer les personnalisations que vous avez apportées au modèle pour restaurer ses paramètres par défaut.
Voici à quoi cela ressemble :

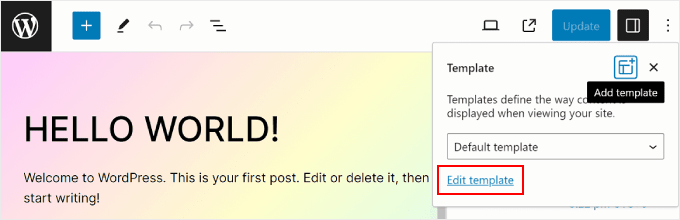
Si vous modifiez une page ou une publication à l'aide de l'éditeur de blocs et que vous souhaitez modifier son modèle sans passer en mode d'édition complète du site, vous pouvez également le faire.
Accédez simplement à la page ou à la publication et ouvrez la barre latérale Paramètres de la page ou de la publication. Ensuite, recherchez la section « Modèle » dans « Résumé » et cliquez dessus.

Vous pouvez utiliser le menu déroulant pour modifier le modèle de page ou cliquer sur « Modifier le modèle » pour accéder immédiatement à l'éditeur de modèles. Vous pouvez également cliquer sur le bouton « Ajouter un modèle » pour créer un nouveau modèle personnalisé à partir de zéro.
Comment modifier les modèles WordPress avec FSE
Dans WordPress Full Site Editing, les modèles sont des ensembles de blocs prêts à l'emploi que vous pouvez insérer dans une page ou une publication. Lorsque vous créez un modèle, il sera ajouté à votre répertoire de blocs et vous pourrez facilement l'ajouter à n'importe quelle publication ou page de votre site Web.

Les modèles sont utiles lorsque vous devez utiliser le même ensemble de blocs pour plusieurs pages ou publications. De nombreuses personnes l'ont utilisé pour concevoir des bannières d'appel à l'action personnalisées ou des galeries d'images dans leurs articles de blog.
De plus, vous avez la possibilité de « synchroniser » ces modèles. Cela signifie que si un modèle est utilisé dans plusieurs articles ou pages, toutes les modifications que vous apportez s'appliqueront automatiquement à toutes les instances où le modèle est utilisé.
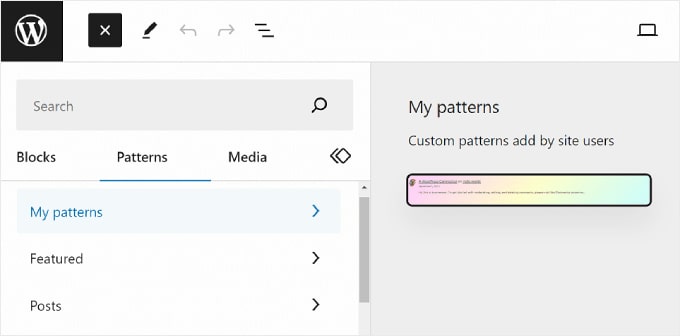
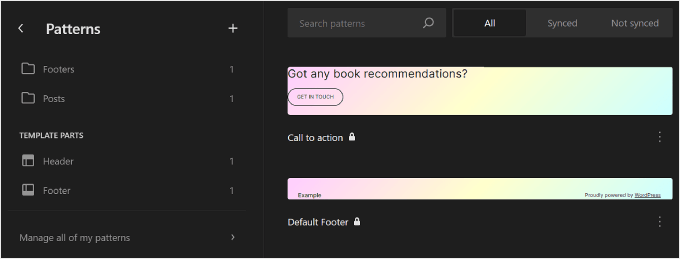
Sur la page Modèles de WordPress Full Site Editor, vous verrez une collection de modèles.

Les menus marqués d'une icône de dossier contiennent une liste de modèles par défaut proposés par le thème choisi. Ceux-ci sont verrouillés et ne peuvent pas être modifiés.
En dessous, vous trouverez les « parties du modèle », qui sont un type spécial de modèle utilisé dans la structure de votre site Web et ne font pas nécessairement partie du contenu de votre page. Les exemples incluent l'en-tête, le pied de page, la section de commentaires de votre site Web, etc. Tout cela est personnalisable.
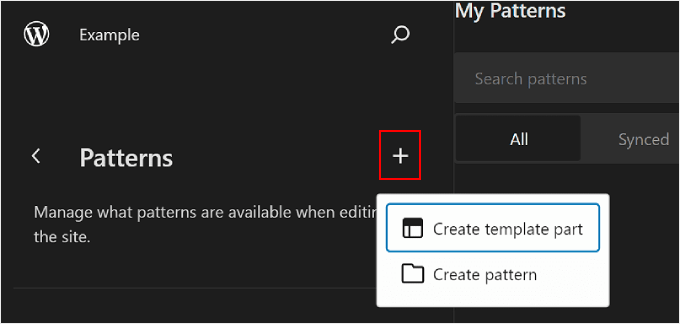
Pour ajouter un nouveau motif, cliquez sur le bouton « + Créer un motif » dans le panneau de gauche et choisissez entre créer un nouveau motif ou une partie de modèle.

Si vous ne savez pas lequel choisir, un modèle est similaire à un bloc réutilisable que vous pouvez ajouter à votre page ou publier du contenu. Pendant ce temps, une partie de modèle ressemble davantage à un ensemble de blocs qui font partie de la structure de votre modèle, comme un en-tête, un pied de page ou une barre latérale.
Une partie de modèle aura automatiquement une capacité de synchronisation, de sorte que toutes les modifications qui y sont apportées s'appliqueront à l'ensemble de votre site Web. D'un autre côté, un modèle peut être synchronisé ou non.
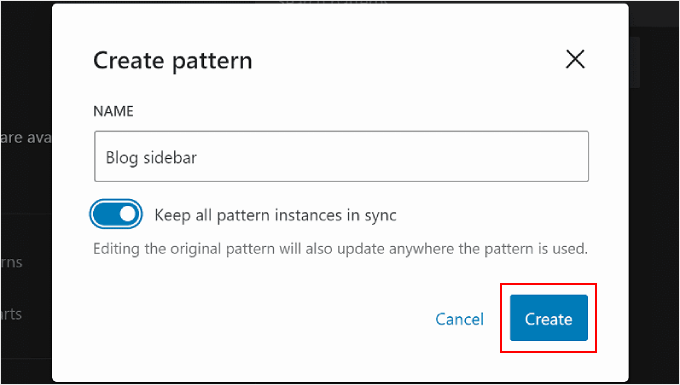
Après cela, vous devez nommer la partie ou le modèle du modèle et choisir de le synchroniser. Une fois que vous avez fait cela, cliquez simplement sur « Créer » et vous serez redirigé vers l'interface d'édition.

Pour plus d'informations sur la création et l'utilisation de modèles, vous pouvez consulter notre guide du débutant sur la façon d'utiliser les modèles de bloc WordPress.
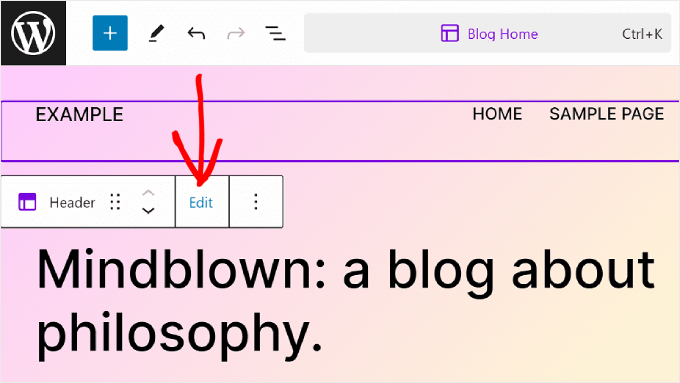
Lorsque vous modifiez une page ou un modèle, vous souhaiterez peut-être également ajuster un motif de bloc ou une partie du modèle. Vous pouvez le faire directement dans l'éditeur sans accéder au menu Patterns.
Survolez simplement le motif ou la partie du modèle. Après cela, cliquez sur « Modifier ». Vous serez ensuite redirigé vers l'éditeur de site complet pour cet élément.

Conseils pour tirer le meilleur parti de l’édition complète du site WordPress
Maintenant que vous connaissez les bases de l'édition complète du site, discutons de quelques trucs et astuces pour en tirer le meilleur parti.
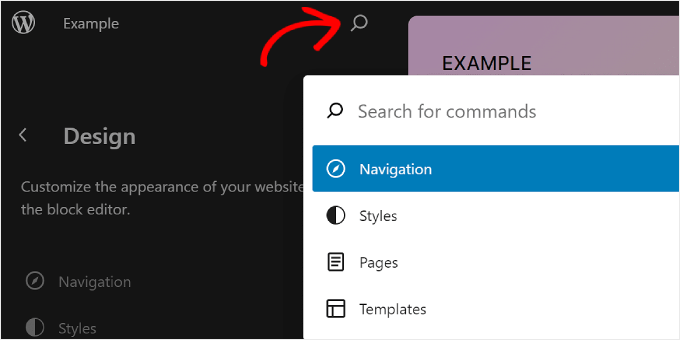
Utilisez la barre de recherche de commandes
Avec la barre de recherche de commandes, vous pouvez naviguer rapidement vers une certaine partie de votre site Web ou effectuer des actions pour modifier votre conception Web.
Cette fonctionnalité peut être utile si vous souhaitez rechercher immédiatement un paramètre spécifique dans l'éditeur de site complet au lieu de passer par différents boutons et menus.
Si vous êtes dans le menu principal de l'éditeur de site complet, vous pouvez alors cliquer sur l'icône en forme de loupe pour l'utiliser.

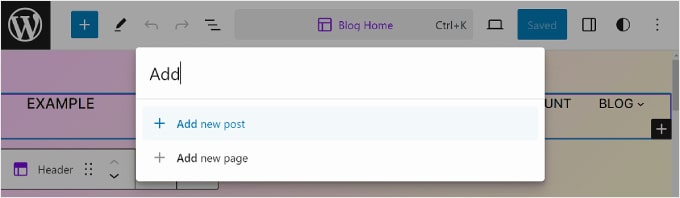
Vous pouvez également appuyer sur Ctrl/Command+K sur votre clavier dans l'interface d'édition.
Ensuite, saisissez simplement ce que vous souhaitez rechercher ou faire. Par exemple, vous pouvez ajouter un nouvel article ou une nouvelle page sans revenir au tableau de bord WordPress.

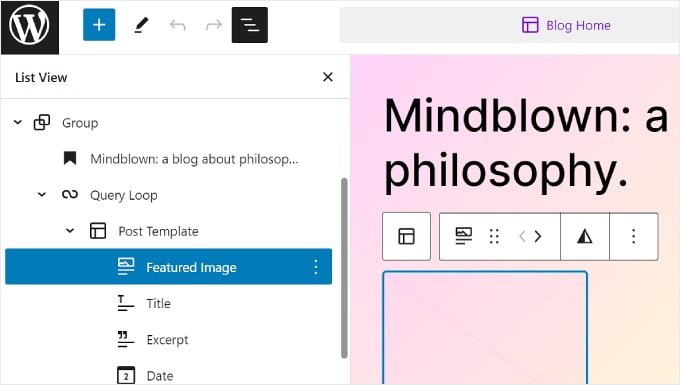
Gérer les blocs avec la vue Liste
Lorsque vous modifiez une page, un modèle ou un modèle, vous pouvez vous retrouver à ajouter tellement de blocs qu'il est difficile de tous les suivre.
C'est là que la vue Liste peut s'avérer utile. Avec cette fonctionnalité, vous pouvez voir chaque bloc ajouté à la page, au modèle ou au modèle, y compris ceux imbriqués dans un autre bloc parent.
Pour activer la fonction d'affichage en liste, tout ce que vous avez à faire est d'appuyer sur le bouton à trois lignes en haut à gauche de la barre de menu de l'éditeur. Vous verrez alors tous les blocs utilisés dans cette page, publication, modèle ou modèle.
Si vous souhaitez configurer un bloc spécifique situé à l'intérieur d'un groupe, d'une ligne, d'une colonne ou similaire, cliquez simplement sur ce bloc dans la vue Liste. De là, le bloc sera sélectionné et la barre d'outils apparaîtra.

Familiarisez-vous avec les raccourcis clavier
Si vous souhaitez éditer plus rapidement votre site Web, pensez à apprendre les raccourcis clavier. Avec les raccourcis, vous pouvez naviguer entre différents boutons et paramètres à l'aide de votre clavier au lieu d'aller et venir en déplaçant votre souris.
Les raccourcis utilisés dans l'éditeur de contenu de bloc fonctionneront également dans l'édition complète du site. Vous pouvez consulter notre liste de raccourcis clavier WordPress pour plus d’informations.
Limites de l’édition complète du site WordPress
WordPress Full Site Editing a définitivement permis aux nouveaux utilisateurs de WordPress de personnaliser plus facilement leurs sites Web. Cette fonctionnalité présente néanmoins quelques défauts.
D’une part, vous aurez besoin d’un thème de bloc pour l’utiliser. Il existe de nombreux nouveaux thèmes de blocs disponibles, mais il n’y en a pas autant que les thèmes WordPress classiques. Si vous utilisez WooCommerce, vos choix de thèmes peuvent être encore plus limités.
De plus, changer de thème peut être compliqué, car vous devrez reconfigurer le thème et vérifier s'il y a des problèmes de compatibilité avec vos plugins WordPress.
De plus, une grande partie de votre personnalisation repose sur les options proposées par votre thème WordPress. Cela peut limiter votre créativité lors de la création de votre site.
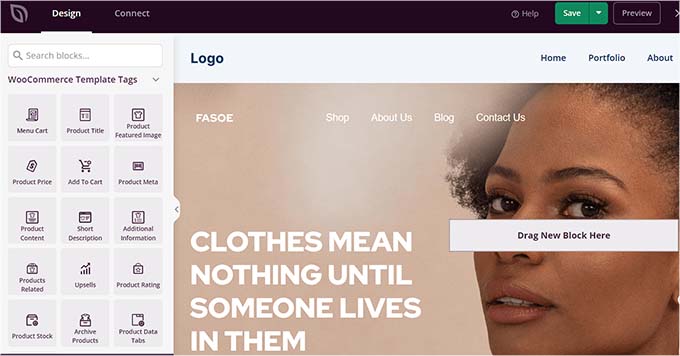
Comment utiliser une alternative d'édition de site complet
Si vous recherchez une alternative à l’édition complète du site WordPress, vous pouvez consulter SeedProd. Il s'agit d'un puissant plugin de création de pages et d'un générateur de thèmes avec plus de 300 modèles adaptés aux mobiles pour créer tout type de site Web.
Le générateur de glisser-déposer est facile à utiliser et plus de 90 blocs de pages sont disponibles pour les éléments de contenu. Il existe également des dizaines de sections prédéfinies, comme des appels à l'action, optimisées pour les conversions, vous n'aurez donc pas besoin de concevoir ces éléments à partir de zéro.

Vous pouvez lire notre revue SeedProd et notre article sur la façon de créer un thème WordPress personnalisé pour plus d'informations.
Nous espérons que ce guide du débutant vous a aidé à apprendre à utiliser WordPress Full Site Editing (FSE). Vous pouvez également consulter notre liste des meilleurs plugins de création de pages WordPress et notre article sur les problèmes courants de l’éditeur de blocs WordPress.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
