Un guide complet du débutant sur l'édition complète du site WordPress
Publié: 2024-06-14WordPress est régulièrement classé comme le CMS le plus apprécié au monde. Cela devient possible car il évolue continuellement pour répondre aux besoins de sa base d'utilisateurs diversifiée.
La dernière avancée dans ce parcours est l'introduction de Full Site Editing (FSE), publiée avec la mise à jour de la version 5.8 vers 2021.
WordPress Full Site Editing (FSE) s'appuie sur la fonctionnalité de bloc du projet Gutenberg. Il offre une expérience de création de site plus intégrée et conviviale. Les utilisateurs peuvent créer, personnaliser et gérer chaque aspect de leur site Web à l'aide de blocs.
Dans ce guide, nous explorerons l'édition complète du site (FSE) , ses avantages, comment y accéder et des instructions étape par étape pour personnaliser les en-têtes, les menus, les styles, les pages, les modèles et les modèles.
À la fin de ce guide, vous aurez une solide compréhension de l'utilisation de FSE pour concevoir, éditer et maintenir un site Web optimisé et visuellement attrayant.
Qu’est-ce que l’édition complète du site WordPress ?
WordPress Full Site Editing (FSE) est une fonctionnalité révolutionnaire qui révolutionne la façon dont les utilisateurs conçoivent et gèrent leurs sites Web.
Contrairement à la configuration WordPress traditionnelle, où les thèmes dictent la structure et l'apparence des différentes parties d'un site, FSE permet aux utilisateurs de personnaliser l'intégralité de leur site Web via une interface basée sur des blocs.
Pourquoi est-ce si important?
FSE permet aux propriétaires de sites de modifier eux-mêmes le front-end de leurs sites Web sans grande connaissance en codage. Cela supprime également une grande partie de leur dépendance à l’égard des développeurs front-end. Dans l’ensemble, c’est un pas dans la bonne direction en matière d’accessibilité technologique.
Vous n'avez plus besoin de plusieurs outils et interfaces pour créer votre site. Au lieu de cela, vous pouvez tout gérer, de l'en-tête au pied de page, en passant par chaque page, à partir d'une interface unique et unifiée .
Les résultats de FSE sont énormes, que vous soyez un utilisateur WordPress expérimenté ou un débutant complet.
Composants clés de l'édition complète du site
- Éditeur de site : la plateforme centrale où les utilisateurs peuvent modifier l'intégralité de leur site. L'éditeur de site fournit une interface visuelle pour gérer les modèles, les parties de modèles et les styles à l'échelle du site.
- Modèles : mises en page prédéfinies pour différents types de contenu (par exemple, articles uniques, pages, archives) qui peuvent être personnalisées à l'aide de blocs.
- Parties du modèle : les sections de modèle réutilisables, telles que les en-têtes et les pieds de page, peuvent être modifiées une seule fois et appliquées à plusieurs modèles.
- Styles globaux : paramètres qui permettent aux utilisateurs de définir l'apparence générale de leur site, y compris la typographie, les couleurs et l'espacement. Ces paramètres s’appliquent universellement à tous les modèles et pages.
- Blocs : les éléments de base de FSE permettre aux utilisateurs d'ajouter et d'organiser des éléments de contenu tels que du texte, des images, des boutons, etc. de manière très flexible.
Différences entre l'édition traditionnelle et l'édition complète du site
L’édition WordPress traditionnelle reposait fortement sur des thèmes et des options de personnalisation spécifiques à un thème. Cela nécessite souvent que les utilisateurs travaillent avec plusieurs interfaces et parfois même du code pour obtenir l'apparence et les fonctionnalités souhaitées.
L’éditeur WordPress classique ressemble presque à une relique de l’ère révolue des disquettes.
Tout est une édition basée sur du texte. Une personnalisation limitée vous oblige à vous fier à des thèmes et des plugins maladroits.
Entrez dans l'édition complète du site (FSE) !
D’un autre côté, l’édition complète du site modifie considérablement le processus de développement Web. Il intègre toutes les tâches de conception Web dans une seule plateforme, éliminant ainsi le besoin de basculer entre les onglets. N’importe qui peut désormais créer et gérer un site Web, quelle que soit son expertise préalable ou ses connaissances en codage.
Comme vous le savez, FSE repose sur une approche basée sur des blocs. Il offre une flexibilité, une cohérence et une facilité d'utilisation inégalées, permettant aux utilisateurs de donner vie à leurs visions créatives avec un minimum d'obstacles techniques.
Comment accéder à l'édition complète du site sur WordPress
Accéder et utiliser toutes les capacités de FSE est un processus assez simple.
Tout d’abord, accédez à votre tableau de bord WordPress, et sur la gauche, localisez Apparences ===> Éditeur.
Cliquez sur « Éditeur ».
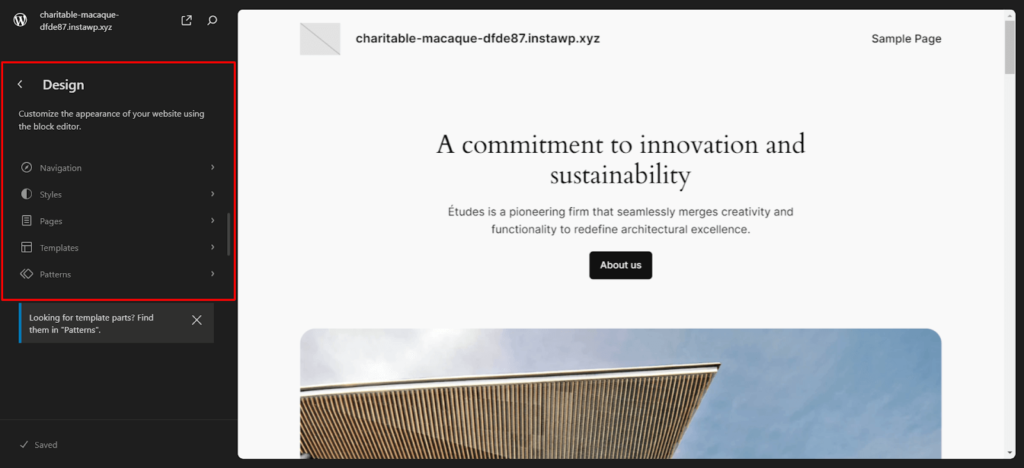
Après avoir cliqué sur « Éditeur », vous serez dirigé vers une nouvelle fenêtre avec l'interface de l'éditeur et les paramètres de conception, tels que la navigation, les styles, les pages, etc., à gauche. Ça devrait ressembler a quelque chose comme ca:

Voir! Simple! Nous pouvons maintenant penser à toutes les fonctions individuelles de l’éditeur de blocs.
Créer un en-tête et un pied de page WordPress personnalisés
Entête
Pour créer un en-tête, accédez à la page que vous souhaitez modifier et cliquez sur la vue liste en haut à gauche. En cliquant sur la vue liste, vous obtiendrez un menu déroulant sur le tableau de bord. Cette liste déroulante aura les groupes d'en-tête et de pied de page comme ceci :
Désormais, si vous cliquez sur l'en-tête de votre page, vous pouvez utiliser la fonctionnalité basée sur des blocs de Gutenberg et glisser-déposer les éléments que vous souhaitez introduire dans votre en-tête.
Dans l'exemple ci-dessous, vous pouvez voir que j'ai ajouté un menu de navigation et un bouton d'inscription à mon en-tête.
Vous pouvez modifier l'en-tête séparément sans le faire sur la page entière. Pour ce faire, accédez au panneau « Conception » de gauche et sélectionnez « Modèles ».
Tout d’abord, choisissez la page que vous souhaitez modifier. Cliquez ensuite sur « Accueil du blog », puis faites défiler vers le bas pour trouver « En-tête ».
Vous pouvez également modifier d'autres parties du modèle séparément ou ajouter votre modèle personnalisé.
La modification du modèle par parties vous permet également d'ajuster la largeur de votre en-tête. Vous pouvez ajuster le curseur manuellement ou saisir directement des dimensions spécifiques.
Bas de page
Le processus est exactement similaire au précédent. Tout ce que vous avez à faire est de faire défiler votre page jusqu'au pied de page et de commencer à créer en utilisant les blocs disponibles. Alternativement, vous pouvez modifier le pied de page séparément, tout comme l'en-tête. Cliquez simplement sur « Pied de page » dans la section Zones de la page.
Dans l'exemple ci-dessous, vous pouvez voir que j'ai créé un pied de page de site Web assez standard utilisant des colonnes, des blocs de pile et des blocs de paragraphe.
Vous pouvez également utiliser des modèles préchargés pour créer des en-têtes et des pieds de page. Cela accélérera votre processus de développement.
Modifier votre menu de navigation
Les menus de navigation sont un élément essentiel de la conception d’un site Web. Ils aident les utilisateurs à trouver les informations qu'ils recherchent rapidement et efficacement. Un menu de navigation bien conçu peut améliorer considérablement l’expérience utilisateur et permettre aux visiteurs de naviguer plus facilement sur votre site Web.
Suivez ces étapes simples pour personnaliser votre menu et vous assurer que les visiteurs peuvent facilement trouver ce qu'ils veulent.
Nous avons déjà vu comment accéder à l'éditeur du site. Après vous être connecté, accédez à la page où vous souhaitez ajouter le menu de navigation.
Une fois sur place, si vous souhaitez ajouter la barre de navigation à l'en-tête, cliquez sur le signe « + » à droite du bloc éditeur et tapez « navigation » dans la barre de recherche. L'élément de navigation devrait apparaître.
Quelque chose comme ça:
Vous pouvez même ajouter une toute nouvelle section et la barre de navigation. Avec FSE, vous avez une totale liberté.
N'oubliez pas que vous pouvez modifier le menu de navigation séparément de la page, comme l'en-tête et le pied de page. Choisissez simplement « navigation » dans le menu de conception et cliquez sur Modifier.
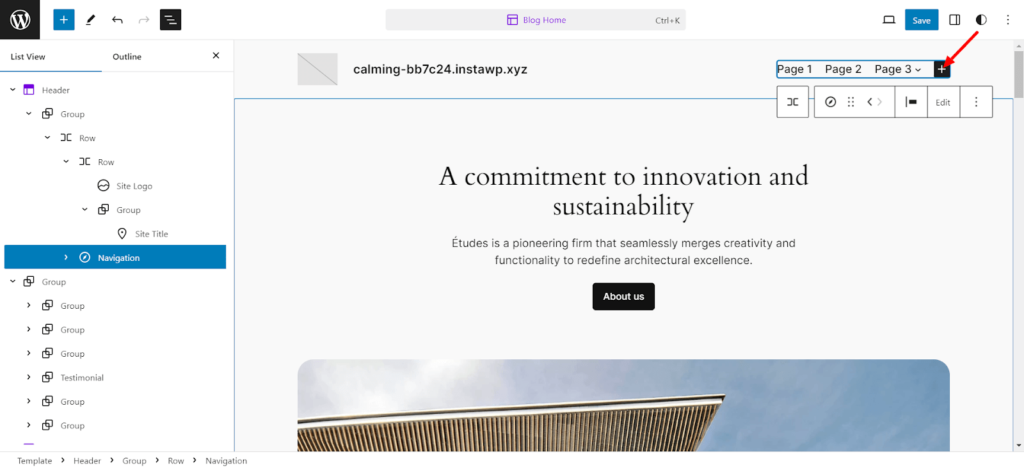
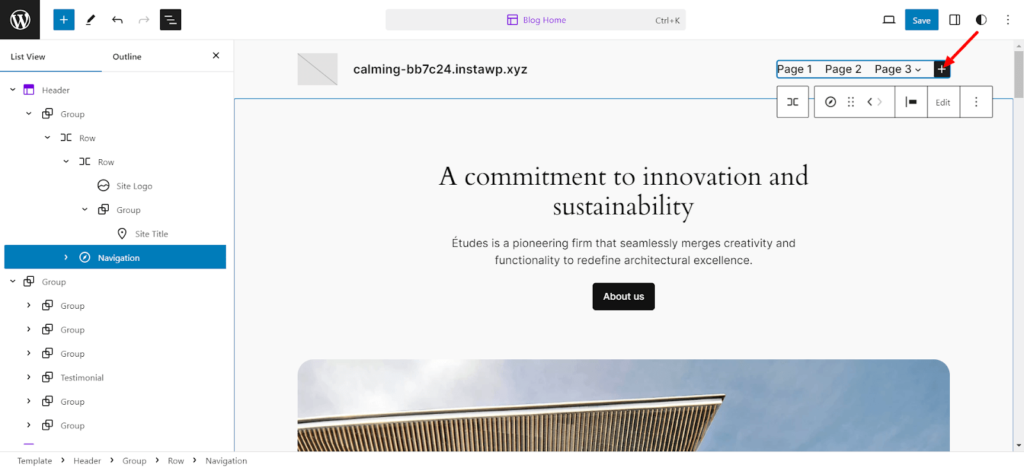
Maintenant que vous avez ajouté le menu de navigation, vous pouvez ajouter autant de pages que vous le souhaitez à la barre de navigation. Appuyez simplement sur le bouton « + » pour ajouter une autre page.

Ensuite, vous pouvez ajouter des liens vers chaque page directement depuis l'éditeur. Comme ça:

Vous pouvez même ajouter des sous-menus à chaque page :
Après avoir créé votre menu de navigation, vous pouvez expérimenter de nombreux paramètres et styles différents. Cliquez simplement sur l'onglet Paramètres en haut à droite de l'éditeur, juste à côté du bouton Enregistrer, puis personnalisez et modifiez à votre guise.
Changez les styles globaux de votre site Web
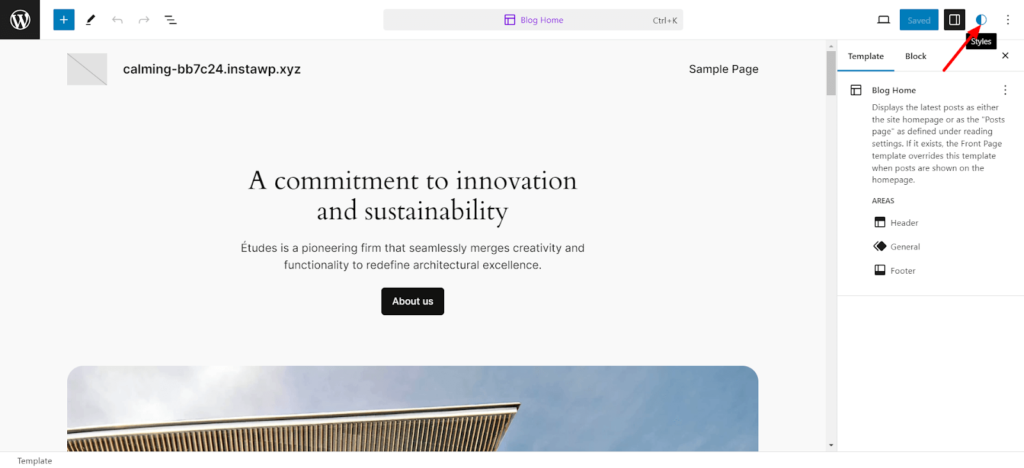
Accédez à nouveau à l'éditeur et localisez le bouton Styles en haut à droite de votre page d'édition. Cela devrait ressembler à un cercle à moitié noir et blanc comme ceci :

En cliquant dessus, le menu des styles devrait apparaître à droite avec la typographie, la disposition des couleurs, etc. Vous pouvez parcourir les différents styles en cliquant sur le bouton « Parcourir les styles » .
Il existe de nombreux styles excellents et uniques parmi lesquels choisir.

Changer la typographie
Ensuite, vous pouvez modifier la typographie des polices en cliquant simplement sur le bouton « Typographie » . Cela vous mènera à un menu avec différentes polices utilisées à différents endroits de votre page. Vous pouvez même modifier les polices d'éléments spécifiques tels que le texte, les liens, les titres, les légendes et les boutons.
Pour modifier une police particulière, cliquez sur l'une des polices répertoriées sous l'en-tête « POLICES » , et vous aurez la possibilité de :
- Utiliser une police par défaut
- Télécharger votre police
- Ou sélectionnez l’une des polices Google que vous avez téléchargées.
Si vous souhaitez modifier la police d'un élément particulier, qu'il s'agisse d'un lien ou d'un titre, cliquez simplement dessus. Vous pouvez personnaliser les paramètres tels que l'apparence, l'espacement des lettres, la hauteur des lignes et la taille des titres (H1, H2, etc.).
Changer les couleurs
Ensuite, vous pouvez également modifier les couleurs utilisées sur votre site Web. Cliquez simplement sur le bouton « Couleurs ». Vous pouvez même changer les couleurs d'éléments spécifiques tels que le texte, les liens, etc.
Dans l'option « PALETTE » , vous trouverez une multitude d'options que vous pouvez personnaliser, des couleurs de thème unies aux dégradés.
Vous pouvez même ajuster le type et l’angle du dégradé si vous le souhaitez !
Vous pouvez ajouter autant de couleurs personnalisées que vous le souhaitez et définir votre couleur personnalisée pour n'importe quel élément.
Changer la mise en page
La troisième option que vous pouvez personnaliser est l'option de mise en page.
Dans cette section, vous trouverez les paramètres de largeur du contenu, de remplissage et d'espacement des blocs. Voici un bref aperçu de ce que font tous les paramètres :
- La largeur du contenu désignée par « CONTENU » concerne l'ajustement de la largeur du contenu de votre page.
- La largeur du conteneur, ou la case désignée par « LARGE », ajuste la largeur globale de la page.
- Le remplissage concerne simplement le remplissage de tous les côtés de la page de votre site Web.
- L'espacement des blocs gère la séparation entre chaque bloc d'éléments de votre page.
Et n'oubliez pas d'enregistrer vos modifications après toutes les personnalisations que vous effectuez, à moins que vous ne souhaitiez que votre travail acharné soit gaspillé.
Personnaliser les pages WordPress
Nous avons déjà couvert beaucoup de choses, mais d'autres sont à venir !
La prochaine étape à l’ordre du jour est la personnalisation de vos pages WordPress. Pour ce faire, allez dans le panneau de conception à droite et cliquez sur les pages.
Ici, vous trouverez une liste de toutes les pages de votre site Web.
Si vous souhaitez voir toutes les pages de votre site Web, cliquez simplement sur « Gérer toutes les pages » en bas de la section « Pages » . Cela ouvrira une nouvelle fenêtre avec toutes vos pages.
Une fois sur place, vous pouvez ajouter une nouvelle page en cliquant sur le bouton en haut à droite.
Vous pouvez ajouter une page en cliquant sur le bouton « + » à côté de l'en-tête de la section « Pages » . Une nouvelle invite demandera le titre de la page. Nommez simplement la page et cliquez sur « Créer un brouillon ». Votre nouvelle page sera créée.
Maintenant, vous pouvez commencer à modifier votre nouvelle page.
Modifier les modèles WordPress
Rendez-vous sur la page « Modèles » dans le panneau « Conception » de l'éditeur de site complet WordPress.
Les modèles sont des pages préformatées que vous pouvez utiliser pour créer des types de pages spécifiques. Prenons par exemple la page « 404 » .
La page a déjà été conçue pour répondre à toutes les exigences de base d'une page 404. Il s'agit d'une fonctionnalité plutôt intéressante, qui vous permet de réutiliser des conceptions si vous avez plusieurs pages avec la même mise en page.
Une autre fonctionnalité intéressante de ce système est que vous n'avez pas besoin de modifier chaque page individuellement. Supposons que vous utilisiez le même modèle pour plusieurs pages. Dans ce cas, ces modifications s’appliqueront effectivement sur toutes les pages. Cool, non ?!
Appuyez simplement sur le bouton Modifier avec l'icône en forme de crayon pour modifier le modèle.
Maintenant, vous pouvez simplement commencer à modifier le modèle.
Pour créer un modèle personnalisé, appuyez sur le signe « + » à côté de l'en-tête « Modèles » . Ensuite, vous pouvez choisir parmi plusieurs modèles préchargés.
Ou faites défiler vers le bas et créez votre modèle personnalisé.
Si vous souhaitez gérer tous les modèles, cliquez simplement sur le bouton « Gérer les modèles » en bas de la section « Modèles » et vérifiez tous les noms, descriptions et auteurs des modèles. Vous pouvez même supprimer un modèle si vous le souhaitez.
Vous pouvez également modifier le modèle de page directement sans passer en mode FSE.
Modifier les modèles WordPress
Il ne nous reste plus que la dernière option d'édition de l'éditeur FSE, Patterns !
Comme vous le savez peut-être, les modèles sont des blocs prêts à l'emploi qui peuvent être utilisés sur différentes pages ou publications de votre site Web.
Une fois que vous créez un nouveau modèle, il est automatiquement ajouté au répertoire des modèles. Vous pouvez librement l'ajouter à n'importe quelle publication ou page de votre choix.
Les modèles sont un outil de conception extrêmement utile pour maintenir la cohérence d’un site Web.
Par exemple, vous pouvez créer un modèle CTA une seule fois, puis l'utiliser sur toutes les pages et publications de votre site Web.
Comme les modèles, les modèles ont une fonctionnalité appelée « Sync ». Cela signifie que si vous modifiez une instance de modèle, les modifications seront appliquées à tous les cas.
Si vous allez dans la section « Patterns » de l'éditeur, vous trouverez de nombreux modèles préchargés qui sont verrouillés et ne peuvent pas être modifiés.
Ici, vous pouvez voir la section des pièces du modèle. Il contient des modèles spéciaux réservés à la structure de votre site Web. Ceux-ci sont personnalisables.
Pour ajouter un motif, cliquez sur le bouton « + » . Vous verrez des options pour créer un modèle ou un modèle ou importer un modèle à partir d'un fichier JSON.
La différence entre un motif et une partie de modèle réside dans le fait que les parties de modèle sont synchronisées par défaut. Vous ne pouvez pas les changer. En effet, les éléments du modèle sont utilisés dans les éléments structurels tels que l'en-tête ou le pied de page.
Les modèles, cependant, peuvent être synchronisés ou non, selon la façon dont vous les utilisez.
Créez un modèle, définissez la catégorie et déterminez si elle sera synchronisée.
Une fois que vous avez cliqué sur « Créer », vous accédez à une nouvelle interface d’édition. Ici, vous pouvez utiliser l'éditeur FSE pour modifier cet élément.
FAQ sur l’édition complète du site WordPress
Pour activer l’édition complète du site dans WordPress, vous devez avoir un thème compatible avec l’édition du site installé et activé sur votre site Web. Une fois que vous avez activé un thème compatible, vous verrez une nouvelle option « Éditeur » dans la barre latérale d'administration de WordPress, qui vous mènera à l'interface de l'éditeur complet du site.
Les styles dans l'éditeur de site complet font référence aux options de conception et de formatage disponibles pour les blocs et divers éléments de votre site Web. Ces styles peuvent inclure des paramètres de typographie, des palettes de couleurs, un espacement et d'autres propriétés visuelles qui déterminent l'apparence générale de votre site. Les styles peuvent être personnalisés globalement ou pour un bloc particulier.
L'éditeur Gutenberg est l'éditeur de blocs par défaut introduit dans WordPress 5.0, qui a remplacé l'éditeur classique pour créer et éditer du contenu à l'aide de blocs. L'édition complète du site (FSE) est une fonctionnalité plus avancée construite sur l'éditeur Gutenberg, introduite dans WordPress 5.9. Il étend les capacités de l'éditeur de blocs pour personnaliser l'ensemble du site Web, y compris les en-têtes, les pieds de page, les barres latérales, les parties du modèle et le contenu régulier.
Un thème de bloc est un thème WordPress conçu et optimisé pour la fonctionnalité d'édition complète du site.
Les thèmes de blocs suivent la nouvelle approche basée sur les blocs. À l’aide de blocs, vous pouvez facilement modifier la mise en page et l’apparence de votre site Web, y compris l’en-tête, le pied de page, le contenu, etc. Cela permet une conception de site Web plus flexible et dynamique.
Notes de clôture sur l’édition complète du site WordPress
La fonctionnalité Full Site Editing (FSE) de WordPress vise à transformer le processus de développement Web en une approche davantage basée sur les blocs. Les utilisateurs peuvent ainsi profiter d’une expérience d’édition de contenu plus intuitive et flexible.
FSE vous permet de concevoir et de personnaliser votre site Web directement dans l'administrateur WordPress, à l'aide d'une interface visuelle par glisser-déposer. Cela élimine le besoin de coder ou de travailler avec un outil de conception distinct.
C'est l'avenir du développement de sites WordPress. Vous devriez en savoir plus sur cette nouvelle fonctionnalité et l’utiliser pour augmenter la productivité.
Avez-vous d’autres questions sur l’édition complète du site WordPress ? Utilisez la section commentaires ci-dessous.
