Votre guide simple sur les styles globaux WordPress et les variations de style global
Publié: 2025-03-24Table des matières
Avec ce post, nous poursuivons notre série d'édition de site. Aujourd'hui, nous plongeons profondément dans les styles mondiaux WordPress. Global Styles est une fonctionnalité relativement nouvelle de WordPress introduite avec l'édition complète du site. En utilisant un seul ensemble de règles de style, ce système permet de définir et de contrôler l'esthétique et la disposition globales du site.
Avec WordPress Global Styles, vous pouvez définir la typographie globale, les couleurs et les dispositions à partir d'une seule interface plutôt que de modifier des styles pour les blocs ou les pages individuels. L'interface globale des styles a remplacé le personnalisateur et est désormais le principal moyen de personnaliser les styles dans les thèmes de blocs WordPress.
L'évolution de la personnalisation WordPress: un voyage du personnalisateur aux styles mondiaux
Si vous êtes un débutant WordPress, il pourrait être intéressant pour vous de voir une chronologie de jalons clés de WordPress vers des personnalisations plus puissantes:
- WordPress 3.4, 2011: Personnalisation précoce avec le personnalisateur
WordPress a introduit le personnalisateur de la version 3.4, qui a été publié en 2011. Cet outil a donné aux utilisateurs un aperçu en direct des modifications de conception, leur permettant d'ajuster les éléments de base comme les couleurs, les polices et les options de mise en page. Bien qu'il s'agisse d'un outil puissant pour la personnalisation à l'époque, le personnalisateur était encore limité dans ses capacités. - WordPress 5.0, 2018: Le passage à l'édition complète du site complet de WordPress (FSE)
L'éditeur de bloc Gutenberg a été lancé en 2018 avec la sortie de WordPress 5.0. Cette mise à jour majeure a permis aux utilisateurs de modifier l'intégralité de leur site à l'aide de blocs, des en-têtes aux pieds de page. Ce changement a ouvert de nouvelles capacités de conception de site, mais a mis en évidence la nécessité d'un outil de personnalisation plus avancé. Considérez cette période comme le début de la transition vers l'édition complète. - WordPress 5.9, 2022: Introduction des styles globaux WordPress
Enfin, WordPress 5.9 a introduit les styles globaux dans le cadre des fonctionnalités d'édition complète. En utilisant cette nouvelle interface, les utilisateurs peuvent gérer la typographie, les couleurs, les dispositions et les styles de blocs à l'échelle mondiale. Global Styles a remplacé le personnalisateur des thèmes de bloc, et son objectif principal était de centraliser tous les contrôles afin que les utilisateurs puissent facilement maintenir un aspect cohérent sur leurs sites. - WordPress 6.0+, 2023 et plus tard: les styles globaux en tant que nouvelle norme
Par WordPress 6.0, déployé en 2023, les styles mondiaux étaient devenus la norme pour personnaliser les thèmes de blocs. Toutes les améliorations des commandes de typographie, des options de gradient et des paramètres de mise en page avancés ont fourni encore plus de prise en charge de la personnalisation à l'échelle du site.
Global Styles est maintenant devenu une véritable pierre angulaire de l'expérience de conception WordPress, car il offre aux utilisateurs un moyen fiable de modifier l'apparence de leur site avec un minimum d'effort. Avant de plonger plus en détail dans les styles mondiaux, passons en revue quelques exigences de base.
Par conséquent, pour accéder aux styles mondiaux WordPress, vous aurez besoin de WordPress 5.9 ou plus. Dans cet article, j'utiliserai WordPress version 6.7.2. Si vous utilisez une version différente, vous remarquerez peut-être quelques différences dans l'interface et les fonctionnalités.
Deuxièmement, vous devez utiliser un thème de bloc. Dans ce tutoriel, j'utiliserai Prime, un thème de démarrage WordPress Motopress gratuit qui prend en charge entièrement l'édition sur site complet. Vous pouvez télécharger Prime sur notre site officiel ou sur WP.org.
Trouver des styles mondiaux
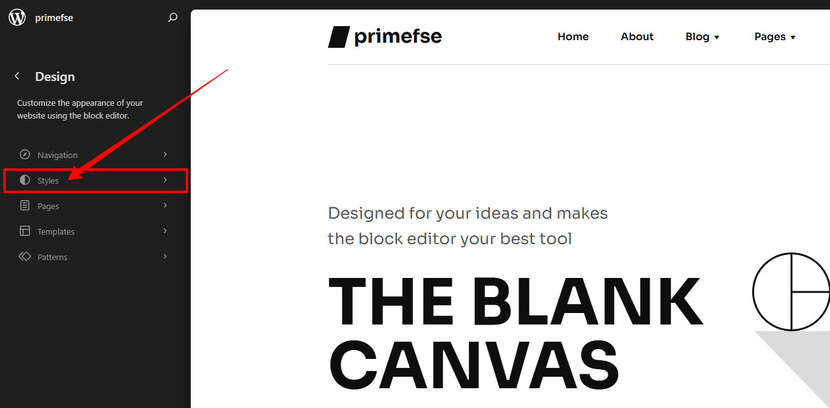
Accédez à Apparence> Éditeur dans votre menu d'administration pour localiser les paramètres de styles globaux. Attendez le chargement de l'écran principal, puis sélectionnez la page qui apparaît. Cliquez sur l'icône Styles dans le coin supérieur droit, qui ressemble à un cercle à moitié rempli.

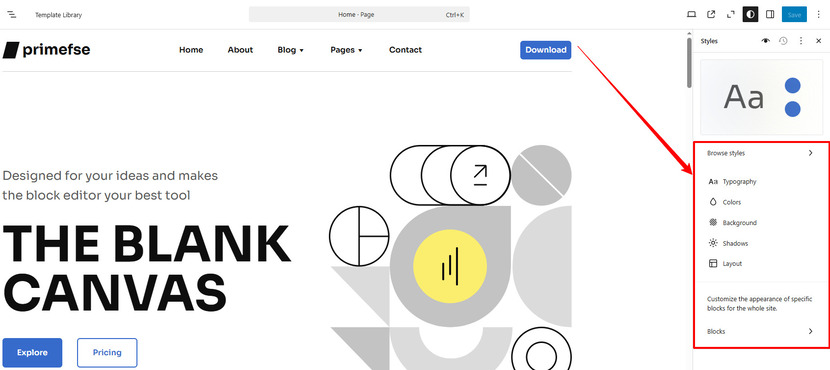
Cela ouvrira le panneau Global Styles pour votre site Web. Cliquez ensuite sur l'icône Modifier les styles (crayon) pour ouvrir une liste d'éléments personnalisables, y compris la typographie, les couleurs, l'arrière-plan, les ombres, la mise en page et les blocs.

Certains thèmes, comme Prime ou vingt-cinq, incluent différentes variations de style. Considérez les variations de style comme un terrain de jeu.

Ceux-ci vous permettent d'expérimenter diverses polices, couleurs, paramètres de typographie, espacement, styles de blocs, etc. Les variations de style sont des versions alternatives de votre thème de bloc, vous pouvez facilement les échanger contre un nouveau look. Si vous ne voyez pas l'option Browse Styles, ne vous inquiétez pas - vous aurez toujours accès à des palettes de couleurs prédéfinies créées par l'auteur du thème.
Typographie
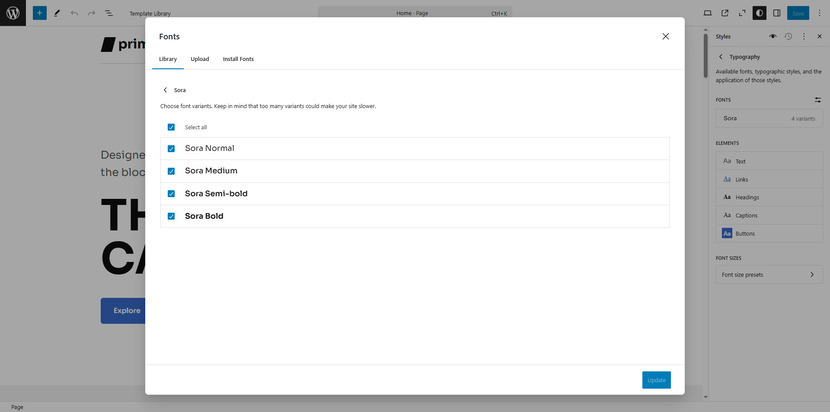
Maintenant, examinons de plus près la typographie. Cliquez sur le menu Typographie pour accéder aux paramètres de la police. Tu peux:
- Modifiez la police à l'aide d'une liste.
- Ajustez la taille de la police, l'apparence et la hauteur de la ligne, avec un aperçu en direct de vos modifications.
- Réinitialisez toutes les modifications à l'aide du menu à trois points.

Chaque élément vous permet de modifier la police à l'aide d'une liste d'options dans votre thème. Vous pouvez également modifier les paramètres de typographie, y compris la taille de la police, l'apparence et la hauteur de la ligne. Le principal avantage est que vous obtenez un aperçu en direct de vos modifications lorsque vous les faites. Si vous n'aimez pas le résultat, ouvrez le menu à trois points et réinitialisez les modifications.
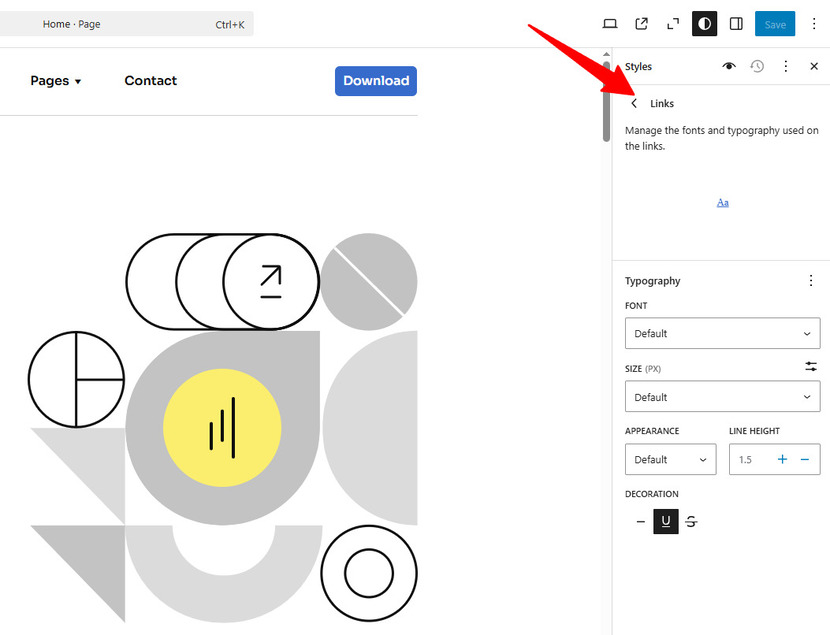
Pour les liens, vous trouverez les mêmes paramètres que pour le texte mais avec une option de décoration supplémentaire, qui comprend un strikethrough et un soulagement.

Certains éléments ont des paramètres supplémentaires. Par exemple, les titres vous permettent de sélectionner le niveau d'en-tête. L'espacement des lettres vous permet de contrôler l'espace entre les caractères. De plus, vous pouvez choisir des transformations de texte telles que tous les CAP (AB), la première lettre capitalisée (AB) et toutes les minuscules (AB).
Ensuite, vous pouvez ajuster la typographie pour les légendes, qui sont utilisées dans l'image et les blocs de couverture.
Dernier point mais non le moindre, boutons. Étant donné que les boutons incluent du texte, vous pouvez facilement ajuster leurs paramètres de typographie comme tout autre élément de texte.
Couleurs
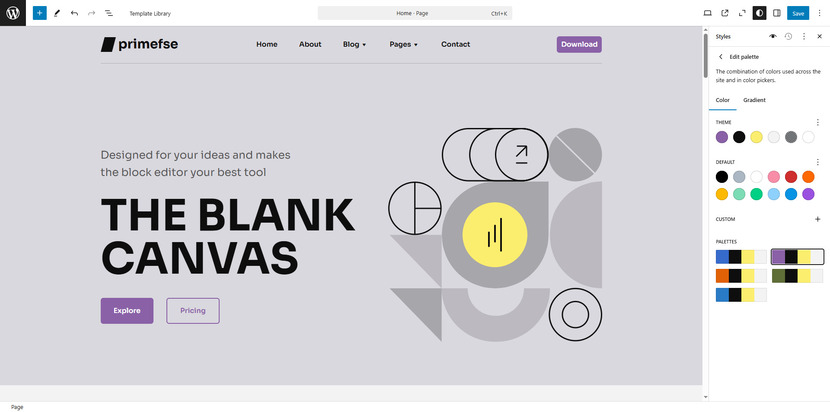
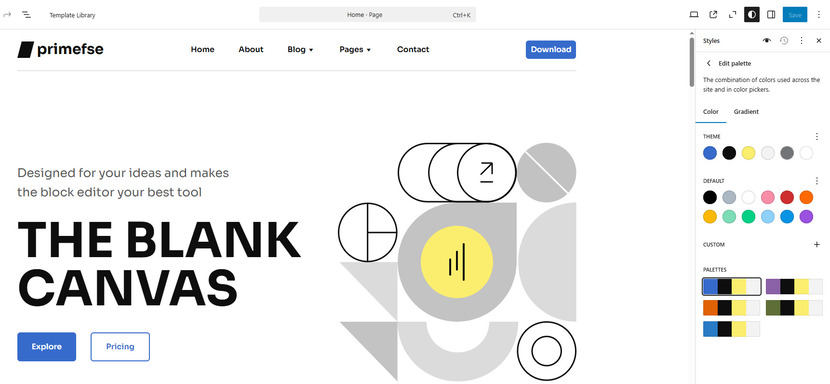
Pour personnaliser les couleurs de votre site, ouvrez le panneau des couleurs. La première option que vous verrez est la palette - cliquez dessus. Le panneau Palette s'ouvre sur les solides par défaut, où vous pouvez modifier le thème et les couleurs par défaut ou en ajouter des couleurs personnalisées. Les couleurs du thème sont définies par le designer de votre thème et utilisées sur tout votre site. Les couleurs par défaut apparaissent dans les paramètres de couleur de bloc lors de la modification des pages et des messages.

Vous pouvez également ajouter des couleurs personnalisées à la palette de votre site et les rendre disponibles sur vos paramètres de couleur. Pour en ajouter un, cliquez sur le bouton + sous personnalité, puis choisissez une teinte à l'aide du sélecteur de couleurs ou entrez une valeur hexadécimale, RVB ou HSL. Par défaut, la nouvelle couleur est étiquetée Couleur 1, mais vous pouvez la renommer en cliquant dessus. Cliquez sur Terminé pour enregistrer.
Si vous n'êtes pas satisfait de votre couleur personnalisée, retirez-la et recommencez.
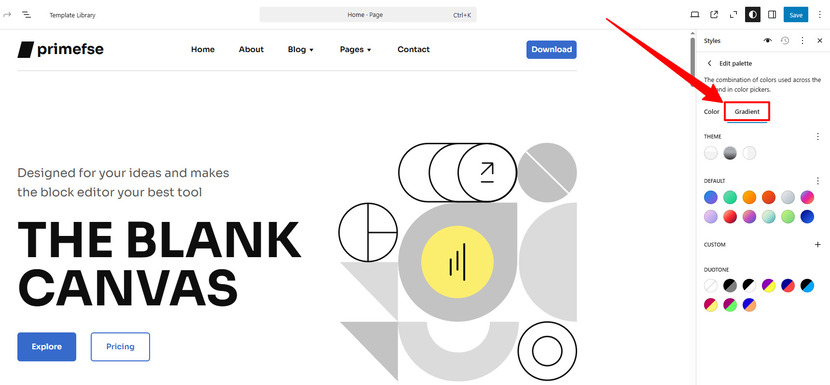
Vous pouvez également passer à l'onglet Gradiments pour ajouter des options de couleur de gradient. Comme les couleurs unis, vous pouvez définir le thème, la valeur par défaut et les gradients personnalisés. Cliquer sur un dégradé ouvre un curseur qui vous permet de le personnaliser. Les gradients linéaires créent une transition lisse entre deux couleurs le long d'une ligne droite. Les gradients radiaux commencent du centre et s'étendent vers l'extérieur. Si vous sélectionnez linéaire, vous pouvez ajuster manuellement l'angle de gradient en entrant une valeur dans la case.

Une autre option est le filtre Duotone, un effet de couleur bicolore que les utilisateurs peuvent appliquer à des images en blocs d'image et de couverture.

Une fois que vous avez terminé la configuration de vos palettes, nous pouvons revenir au panneau des couleurs. Sous la section Palette, vous trouverez des options pour modifier les couleurs pour:
- Texte
- Arrière-plan
- Links
- Légendes
- Boutons
- Rubriques
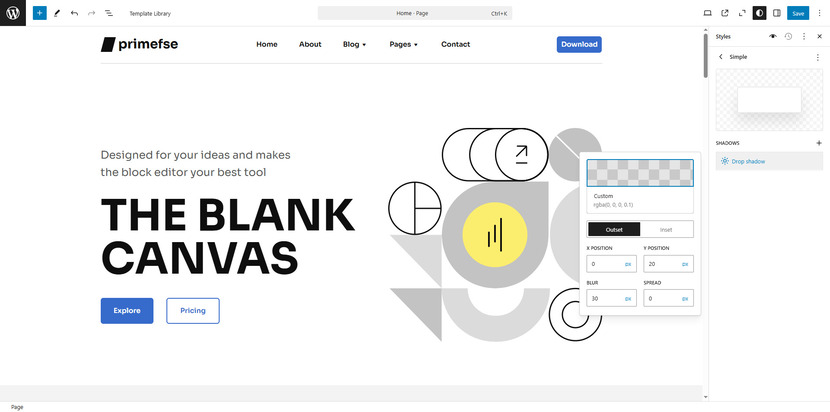
L'arrière-plan et les ombres
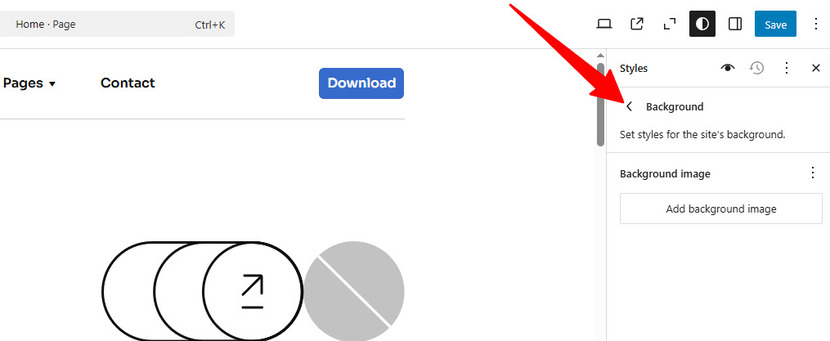
Saviez-vous que l'ajout d'une image d'arrière-plan à votre site Web est une autre option? Cliquez simplement sur le bouton «Ajouter une image d'arrière-plan» et téléchargez l'image ou choisissez-en une dans la bibliothèque de médias. Bien sûr, vous pouvez cliquer sur Réinitialiser pour vous débarrasser de tout en même temps.

Nous procédons ensuite aux ombres. Pour une variété de pièces de contenu et de combinaisons de contenu, A Drop Shadow est un excellent outil de conception pour créer un aspect plus dynamique. Avec cette section à votre disposition, vous pouvez modifier les styles par défaut ou créer vos ombres personnalisées. Vous pouvez leur donner les noms propres après avoir effectué les modifications.

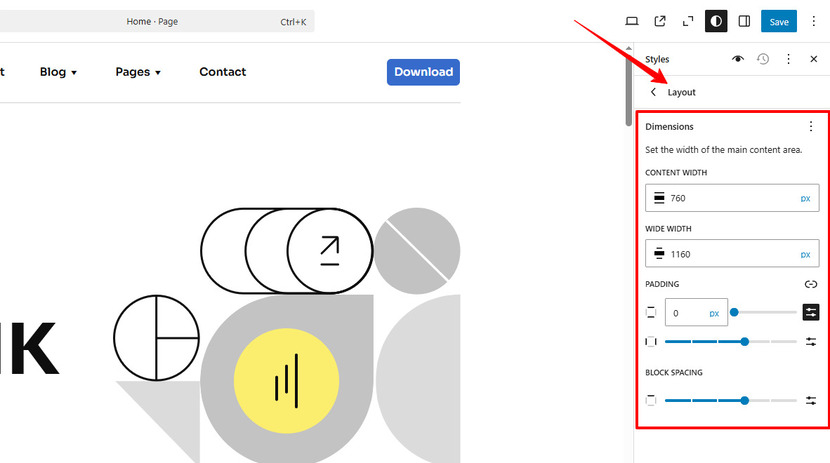
Mise en page
Le panneau de mise en page vous permet de contrôler la largeur de la zone de contenu de votre site.

Sous Dimensions, vous pouvez utiliser les champs d'entrée pour ajuster la largeur. Le contenu contrôle la largeur des blocs lorsque l'alignement est défini sur «aucun». La largeur large ajuste la largeur des blocs lorsque l'alignement est réglé sur «large».
Vous pouvez également modifier le rembourrage, qui est l'espace autour des éléments. Il y a quatre zones de rembourrage: en haut, en bas, à gauche et à droite. Par défaut, ceux-ci sont liés, ce qui signifie que tout ajustement s'applique aux quatre côtés également. Cliquez sur l'icône de verrouillage vous permet de les ajuster séparément.
Le réglage d'espacement des blocs contrôle l'espace entre les blocs imbriqués. Si tout va bien, vous pouvez laisser ces paramètres tels qu'ils sont.
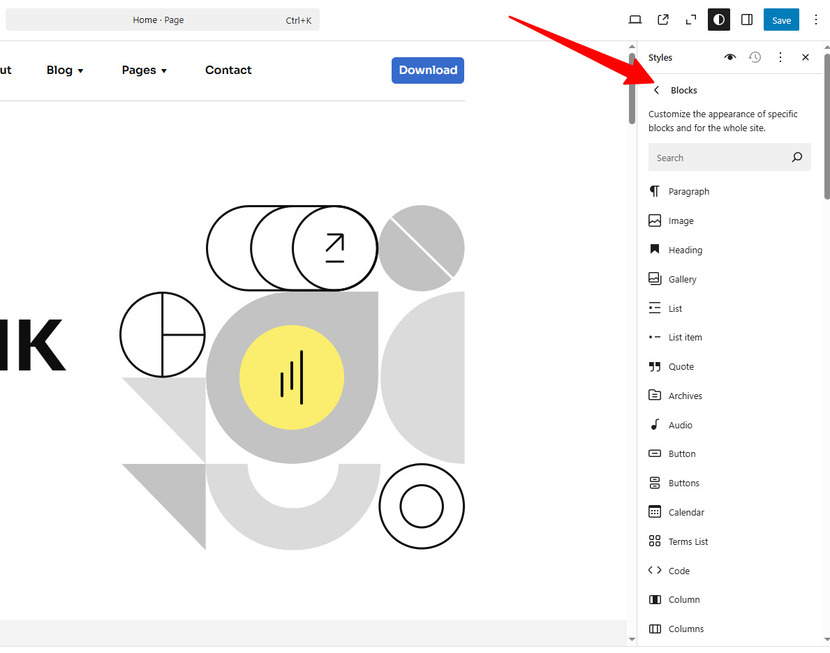
Changer le style de blocs spécifiques
Enfin, regardons les blocs. La section des blocs répertorie tous les blocs disponibles que vous pouvez personnaliser à l'échelle du site. Toutes les modifications que vous apportez ici affecteront toutes les instances de ce bloc sur votre site, sauf si vous avez personnalisé un bloc individuel séparément. Les options de personnalisation disponibles varient en fonction du bloc. Explorez chacun pour voir ce qui peut être modifié.

Comment revoir vos modifications
Pour revoir vos modifications, utilisez le livre de style WordPress (icône des yeux). La fenêtre de prévisualisation du livre de style contient six onglets, montrant à quel point les différents blocs s'occuperont de l'application de vos changements de style global. Cliquer sur un aperçu de bloc vous amène directement aux styles globaux de ce bloc pour une personnalisation plus approfondie.
Personnalisation supplémentaire
Si vous avez des compétences CSS et que vous souhaitez effectuer des ajustements supplémentaires, ouvrez la fenêtre CSS:
- Cliquez sur le menu à trois points dans le coin supérieur droit.
- Sélectionnez CSS supplémentaire.
- Entrez votre CSS personnalisé dans la boîte fournie.
Cette fonctionnalité permet un contrôle encore plus fin sur vos styles.
Réinitialisation des styles par défaut
Si vous souhaitez revenir à l'apparence par défaut, utilisez la fonctionnalité des révisions:
- Dans les paramètres des styles, cliquez sur le menu à trois points dans le coin supérieur droit.
- Sélectionnez les styles de réinitialisation.
Une fois les modifications enregistrées, l'option RÉVISION vous permet de restaurer les versions précédentes de vos paramètres de styles.
Quoi de neuf dans WordPress 6.7
Maintenant, en bonus, explorons rapidement certaines améliorations des styles mondiaux disponibles avec WordPress 6.7 ou plus.
Toucher les outils de conception, puisque la version 6.7, plus de blocs prennent désormais en charge les frontières, les arrière-plans, les ombres et les commandes d'espacement. Par exemple, avec le bloc de groupe, vous avez désormais accès aux effets d'ombre, et le bloc de contenu prend en charge les images d'arrière-plan.
Une autre grande amélioration est la possibilité de créer, d'éditer et de supprimer des préréglages de taille de police personnalisés directement dans les styles mondiaux. Cette nouvelle fonctionnalité vous aidera à maintenir une typographie cohérente sur votre site Web pour conserver une conception cohérente.
De plus, il existe de nouveaux contrôles d'interface utilisateur. Pour être plus précis, les utilisateurs peuvent désormais ajouter des images d'arrière-plan à plus de blocs, y compris le verset, le devis et la publication du contenu. Cela signifie que vous pouvez créer des sections visuellement engageantes même sans appliquer un CSS personnalisé. De plus, WordPress 6.7 introduit une option d'arrière-plan fixe, parfait pour créer un effet de type parallaxe (un effet qui permet aux images de rester en place pendant que les utilisateurs défilent).
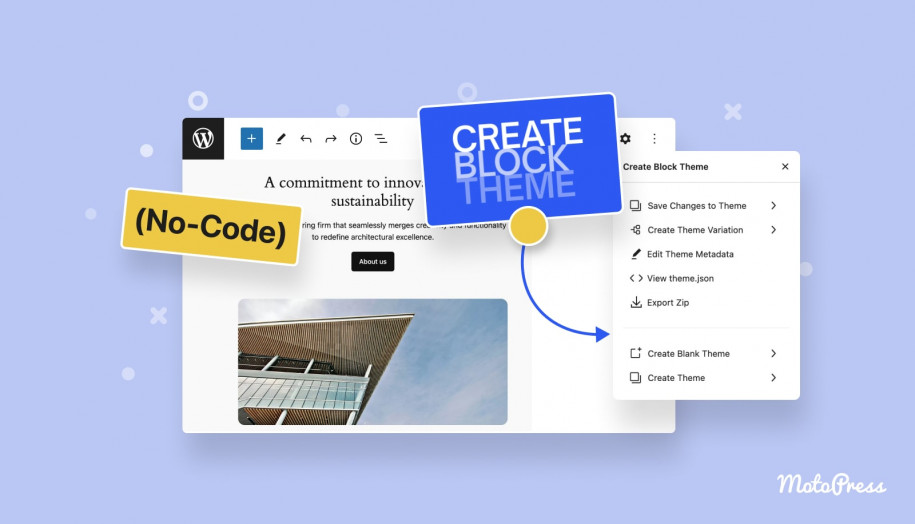
Avec ces mises à jour, WordPress 6.7 permet de créer des sites Web bien conçus sans jamais avoir à écrire de code.
Conclusion sur WordPress Global Styles
En résumé, les styles mondiaux de WordPress sont une véritable mise à niveau pour les utilisateurs qui cherchent à créer un look professionnel cohérent sur leur site sans se salir les mains. Les styles globaux WordPress vous permettent de contrôler la typographie, les couleurs, la disposition et les styles de blocs en un seul endroit. Vous pouvez basculer entre les variations de style, ajuster les éléments individuels et ajouter des couleurs ou des gradients personnalisés. Si vous en avez besoin, vous pouvez réinitialiser les modifications ou restaurer les paramètres précédents à l'aide des révisions de style. Alors partagez votre expérience de travail avec les styles mondiaux WordPress avec nous et frappez comme si vous avez trouvé ce post utile!
FAQ
Où puis-je trouver les paramètres des styles globaux dans WordPress?
Que puis-je personnaliser avec les styles mondiaux?
Et si je ne vois pas l'option «Styles Browse»?
Certains thèmes, comme vingt-quatre ans, offrent des variations de style, vous permettant de basculer entre différents préréglages de conception. Si cette option n'est pas disponible, vous aurez toujours accès à des palettes de couleurs prédéfinies définies par le développeur de thème.
Puis-je réinitialiser mes styles mondiaux si je n'aime pas les changements?
Oui! Vous pouvez réinitialiser les paramètres individuels à l'aide du menu à trois points ou restaurer les versions précédentes à l'aide de révisions de style. Si nécessaire, vous pouvez également réinitialiser tout à par défaut.
Comment appliquer CSS personnalisé si les styles mondiaux ne sont pas suffisants?
Cliquez sur les trois points dans le coin supérieur droit du panneau Styles et sélectionnez CSS supplémentaire. Ici, vous pouvez saisir CSS personnalisé pour ajuster davantage la conception de votre site.
Comment puis-je appliquer CSS personnalisé pour affiner davantage la conception de mon site avec les styles mondiaux?
Si vous connaissez CSS, vous pouvez accéder à l'option «CSS supplémentaire» dans l'interface Global Styles. Cela vous permet d'ajouter des styles personnalisés en plus de ceux fournis dans les paramètres standard.
Comment tester mes modifications avant de les publier dans les styles mondiaux?
Après avoir appliqué vos mises à jour, vous pouvez prévisualiser vos modifications de conception en utilisant le livre de style, qui montre à quoi ressemblent les différents blocs. Cela vous permet de voir le plein effet avant de finaliser vos modifications.