13+ conseils WordPress rapides de Gutenberg pour accélérer votre flux de travail
Publié: 2020-04-07Vous n'avez pas encore essayé le nouvel éditeur Gutenberg WordPress ? Avec la nouvelle version de WordPress 5.0 Kirk en décembre 2018, ils avaient introduit un éditeur de blocs par défaut alias Gutenberg.
Gutenberg est un nouveau constructeur de pages qui a été conçu pour fonctionner de manière transparente avec le cœur de WordPress. Cela rend la création de contenu plus facile et plus intelligente qu'auparavant.
Que vous ayez mis à jour votre site vers WordPress 5.0 ou non, vous devez avoir des connaissances de base sur Gutenberg. Sinon, vous ne pouvez pas comprendre comment cela transforme l'expérience d'édition des utilisateurs de WordPress en quelque chose de nouveau et de meilleur.
Aujourd'hui, nous allons partager avec vous quelques trucs et astuces WordPress Gutenberg. Et comment vous pouvez gagner du temps en utilisant Gutenberg comme éditeur WordPress par défaut.
WordPress Gutenberg Editor – Pourquoi devriez-vous changer

Gutenberg est un nouvel éditeur WordPress qui a notamment changé l'expérience d'écriture des articles des blogueurs WordPress. Il utilise un certain nombre de "blocs" que vous pouvez utiliser pour personnaliser votre contenu et votre mise en page dans WordPress.
Les blocs Gutenberg vous permettent de créer tous les types de contenu de manière différente, y compris le texte, l'image, la vidéo, le tableau et autres. C'est super facile maintenant de gérer le contenu à portée de main. De plus, vous pouvez économiser votre temps et votre énergie de manière remarquable grâce à ses fonctionnalités avancées. Il vous facilite la tâche avec des options de copier-coller, de glisser-déposer, des codes abrégés, une interface conviviale, etc.
Cependant, vous vous demandez peut-être pourquoi je changerais d'éditeur alors que l'éditeur classique fonctionne très bien pour moi.
Eh bien, ce n'est que le début. Vous devez vous familiariser avec cet éditeur de blocs WordPress si vous voulez battre vos concurrents à long terme. Car déjà l'industrie WordPress a commencé à mettre à jour ses produits en les rendant compatibles avec Gutenberg.
Sans oublier que l'éditeur Gutenberg façonne l'avenir de WordPress. Cela peut être facilement deviné à partir du discours du co-fondateur de WordPress - Matt Mullenweg sur 2019 WordPress Camp US.
Remarque : si vous êtes un nouvel utilisateur de Gutenberg, parcourez ce guide du débutant pour une compréhension facile.
15- Trucs et astuces efficaces pour WordPress Gutenberg
| Trucs et astuces WordPress Gutenberg | |
| 1. | Raccourcis clavier faciles |
| 2. | Différents modes d'écriture |
| 3. | Copier/Coller depuis n'importe où (Google Docs, Microsoft, etc.) |
| 4. | Basculer entre l'éditeur visuel et l'éditeur de code |
| 5. | Gutenberg décrit votre document |
| 6. | Copier tout le contenu en un clic |
| 7. | Coller des liens les intègre automatiquement |
| 8. | Créer plusieurs colonnes |
| 9. | Créez facilement des liens vers vos autres messages |
| dix. | Utilisez Slash (/) pour ajouter un nouveau bloc |
| 11. | Utilisez le glisser-déposer pour réorganiser les blocs |
| 12. | Ajouter des images en les faisant glisser depuis votre bureau |
| 13. | Habillage du texte autour des images |
| 14. | Transformer des blocs en différents blocs |
| 15. | Créer des blocs réutilisables à utiliser plus tard |
Raccourcis clavier faciles
WordPress a introduit un certain nombre de raccourcis clavier pour les utilisateurs de Gutenberg qui sont vraiment faciles à retenir. Cela accélérera certainement votre processus de travail sur Gutenberg. En plus d'utiliser les raccourcis universels comme Ctrl C, Ctrl V, etc., vous pouvez utiliser d'autres raccourcis utiles dans ce nouvel éditeur.
Vous pouvez trouver le menu contextuel en cliquant sur les points de suspension dans le coin droit. Ou appuyez sur Maj + Alt + H pour afficher la liste complète des raccourcis clavier. Voici quelques-uns des raccourcis répertoriés ci-dessous :
De plus, vérifiez également ces raccourcis.
- Ctrl + Alt Retour arrière supprimer le bloc de sélection
- Pour insérer un nouveau bloc avant le(s) bloc(s) sélectionné(s) - Control + Alt + T
- Pour insérer un nouveau bloc après le ou les blocs sélectionnés - Ctrl + Alt + Y
- Afficher l'aide - Maj + Alt + H
- Enregistrez vos modifications - Ctrl + S
- Annuler vos dernières modifications - Ctrl + Z
- Refaire votre dernière annulation - Ctrl + Maj + Z
- Afficher ou masquer la barre latérale des paramètres Ctrl + Maj +,
- Aller à la partie suivante de l'éditeur Ctrl + '
- Accédez à la partie précédente de l'éditeur Ctrl + Maj + '
- Accédez à la partie suivante de l'éditeur (alternative) Maj + Alt + N
- Naviguer vers la partie précédente de l'éditeur Tables (alternatives) Maj + Alt + P
Ces raccourcis réduiront le temps de création de votre contenu et augmenteront également l'efficacité. Cependant, nous avons mentionné ici les raccourcis pour Windows uniquement. Vous pouvez également les vérifier pour les utilisateurs de Mac.
Différents modes d'écriture
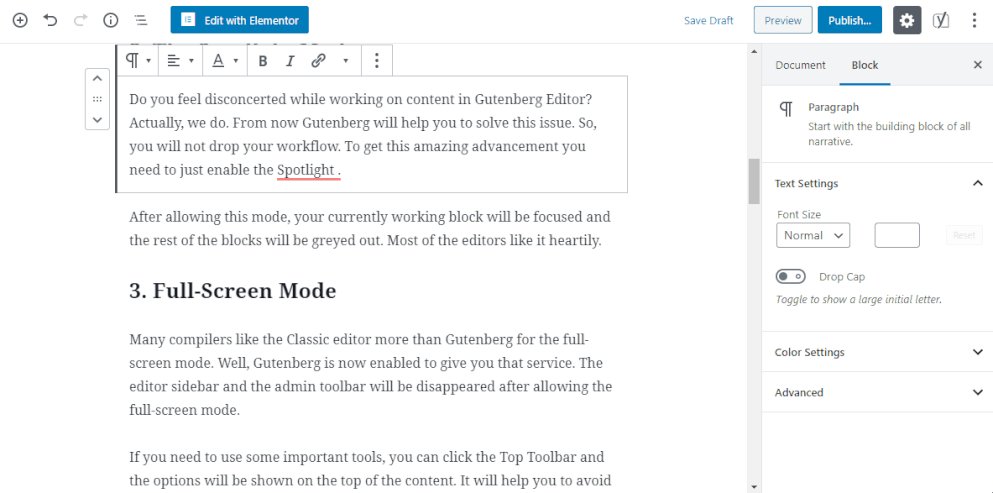
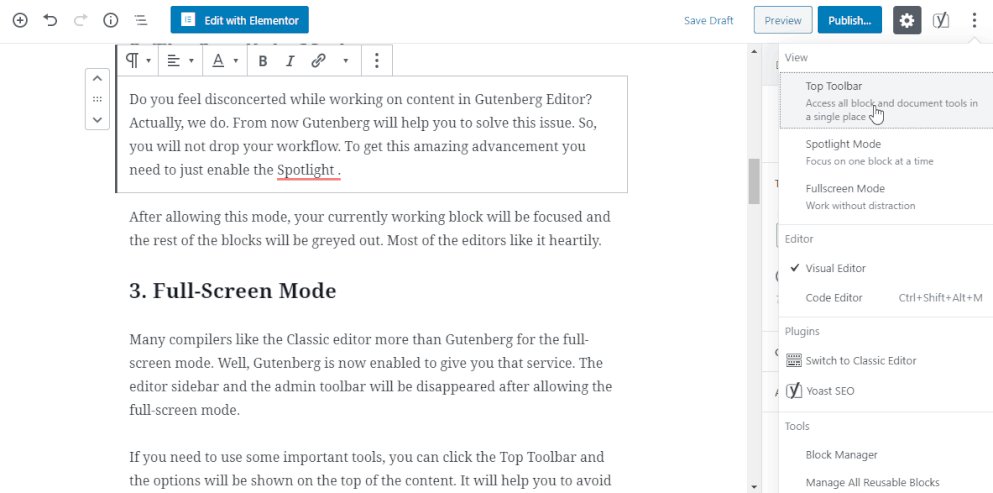
Gutenberg permet à ses utilisateurs d'utiliser plusieurs options d'affichage lors de la création d'un message. Vous pouvez modifier le mode d'édition en fonction de vos préférences. Pour changer de vue, cliquez sur les points de suspension dans le coin supérieur droit de la page. Là, vous aurez trois options comme:
- Barre d'outils supérieure
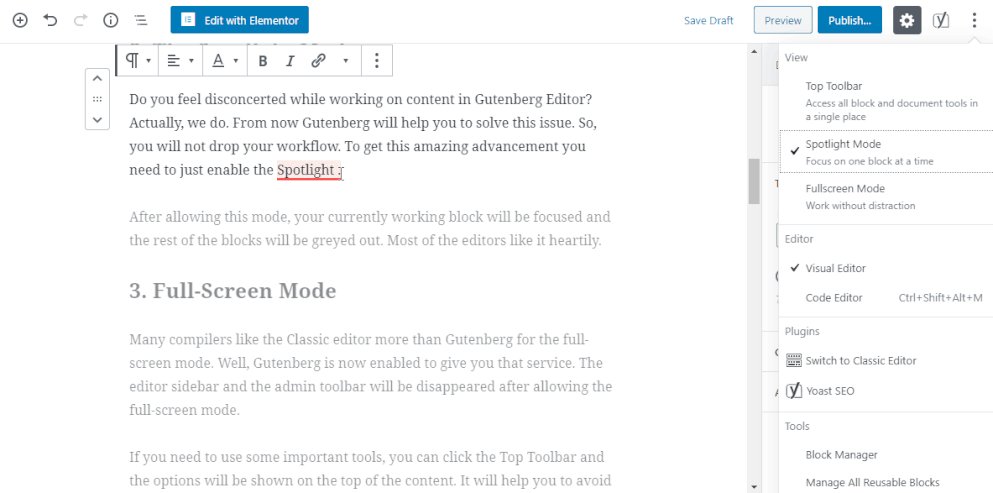
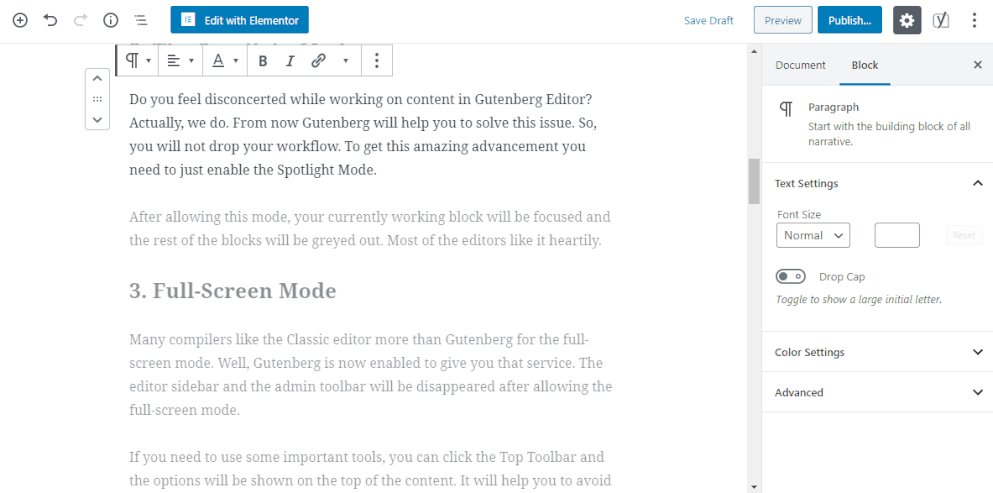
- Mode projecteur
- Mode plein écran
Vous pouvez sélectionner la meilleure vue qui correspond à vos besoins. Voyons comment ils fonctionnent à Gutenberg.
Top Toolbar Mode : Cette option d'affichage vous permet d'accéder à tous les blocs et documents en un seul endroit Spot.
Mode Spotlight : Le mode Spotlight vous permet de vous concentrer sur un bloc à la fois. Après avoir activé ce mode, il met en surbrillance le seul bloc sur lequel vous travaillez actuellement. Les autres blocs resteront des fondus sur lesquels vous ne travaillez pas.

Mode plein écran : ce mode supprime toutes les distractions et vous permet de travailler avec détermination. Cela réduira tous les éléments de menu inutiles de la page. Afin que vous puissiez obtenir un éditeur plein écran pour créer votre contenu.
En tant que débutant, essayez chaque option et décidez laquelle vous convient le mieux. Cependant, chaque option est conçue en tenant compte de la demande particulière des utilisateurs.
Copier/Coller depuis n'importe où (Google Docs, Microsoft, etc.)
Avec l'éditeur classique, vous pouvez rencontrer des problèmes pour copier le contenu de Google docs ou Microsoft Word. Dans ce cas, vous devez d'abord copier le contenu, puis télécharger l'image. Mais l'éditeur Gutenberg résout ce problème.
Désormais, vous pouvez facilement copier l'intégralité du contenu, y compris le fichier multimédia, et le coller simplement directement sur Gutenberg. Et il gardera le format du contenu copié inchangé.
Copiez simplement le contenu de Google doc et collez-le directement dans le nouvel éditeur WordPress. Il séparera automatiquement tous les titres et paragraphes en blocs. Oui, c'est aussi simple que ça en a l'air !
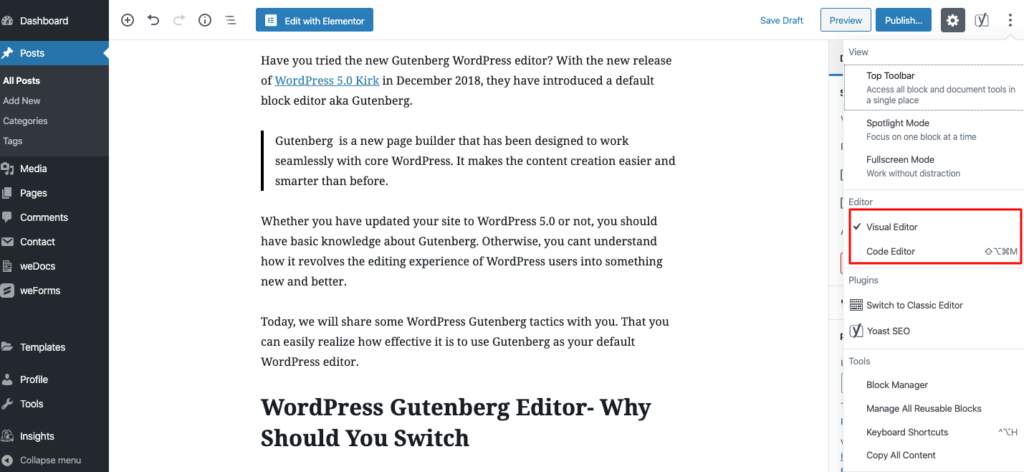
Basculer entre l'éditeur visuel et l'éditeur de code
Gutenberg permet aux utilisateurs de basculer entre l'éditeur de code et le volet de l'éditeur visuel. Vous pouvez obtenir cette option en cliquant sur les points de suspension situés dans le coin droit de la page. Il vous aide à gérer le contenu plus efficacement. Maintenant, vous pouvez ajouter/modifier le code de la page sans quitter cette page.

Peut-être que cette fonctionnalité est utile pour les utilisateurs avancés et techniques qui souhaitent ajouter du code supplémentaire à la page.

Gutenberg décrit votre document
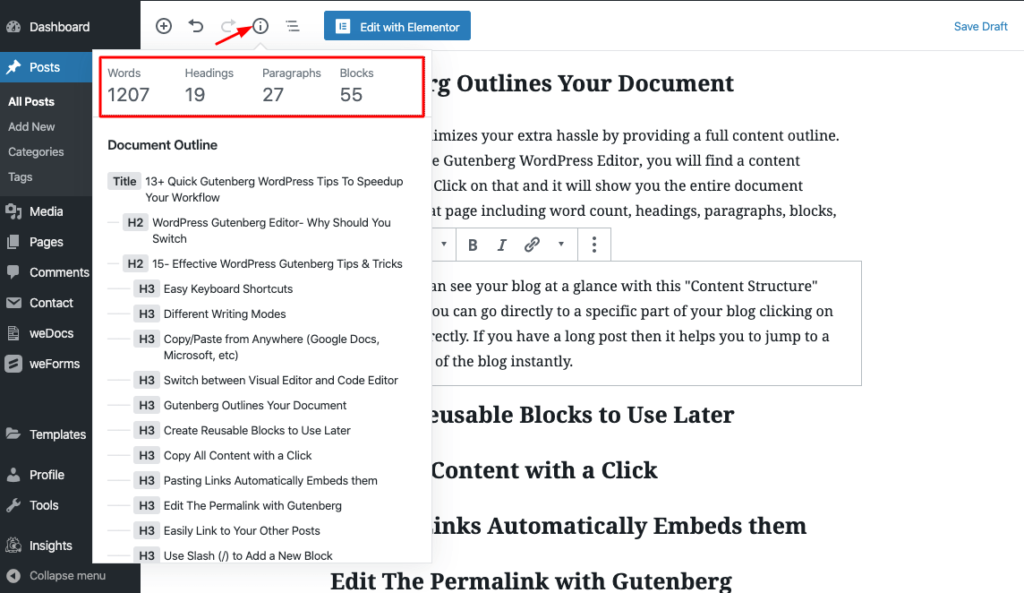
Gutenberg minimise vos tracas supplémentaires en fournissant un aperçu complet du contenu. En haut de l'éditeur Gutenberg WordPress, vous trouverez une icône de structure de contenu. Cliquez dessus et il vous montrera toute la structure du document de cette page, y compris le nombre de mots, les titres, les paragraphes, les blocs, etc.

Cela signifie que vous pouvez voir votre blog en un coup d'œil avec cette fonctionnalité "Structure de contenu". De plus, vous pouvez accéder directement à une partie spécifique de votre blog en cliquant directement sur le titre. Si vous avez un long article, cela vous aide à accéder instantanément à une partie particulière du blog.
Copier tout le contenu en un clic
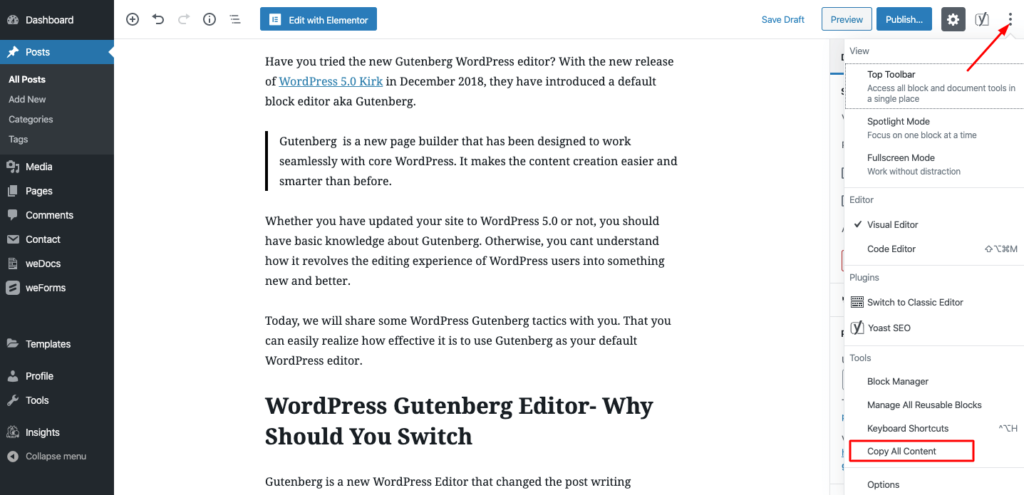
Vous pouvez copier tout le contenu de la page en un seul clic. Accédez à l'icône des ellipses en haut à droite pour voir plus d'outils et de menu d'options. Vous y trouverez une option "Copier tout le contenu" en bas du menu. Cliquez sur cette option pour copier tout le contenu de votre page. Vous pouvez maintenant transférer le contenu copié vers n'importe quelle autre page.

Vous pouvez également utiliser le raccourci Ctrl+A pour sélectionner tout le contenu et Ctrl+C pour le copier.
Coller des liens les intègre automatiquement
Une autre caractéristique étonnante de Gutenberg. Vous n'avez pas besoin de sélectionner le bloc d'intégration. Collez simplement le lien copié directement dans le bloc souhaité. Gutenberg l'intégrera automatiquement dans le site. Il détectera et convertira le lien en contenu visible. De plus, vous avez la possibilité d'ajouter des légendes au bas de votre contenu intégré.
Créez facilement des liens vers vos autres messages

En outre, vous pouvez facilement créer un lien vers vos autres publications dans l'éditeur Gutenberg. Sélectionnez simplement le texte avec lequel vous souhaitez créer un lien et effectuez une recherche directement depuis l'éditeur en utilisant le mot-clé associé.
Créer plusieurs colonnes
Avec Gutenberg WordPress, vous pouvez désormais créer facilement des mises en page de contenu uniques. Cet éditeur de blocs offre une fonctionnalité multi-colonnes à ses utilisateurs. Vous pouvez ajouter jusqu'à 6 colonnes sur votre page. Et organisez votre contenu de manière attrayante pour vos lecteurs. Cette fonctionnalité n'était pas disponible dans l'éditeur classique.
Utilisez Slash (/) pour ajouter un nouveau bloc
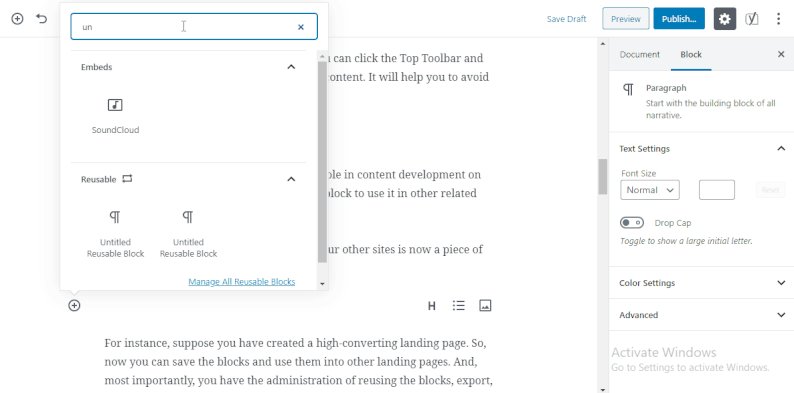
C'est un autre joyau caché de Gutemberg. Puisqu'il existe un moyen pratique d'ajouter un bloc sur la page. Mais vous pouvez aussi prendre un chemin rapide. Lorsque vous êtes prêt à insérer un nouveau bloc sur votre message, tapez simplement la commande "/". Un menu de tous les noms de blocs apparaîtra devant vous. Ensuite, commencez à écrire le nom de ce bloc particulier que vous voulez, Gutenberg vous suggérera automatiquement l'option. C'est un moyen assez simple et facile d'ajouter un bloc si vous savez exactement ce que vous voulez.
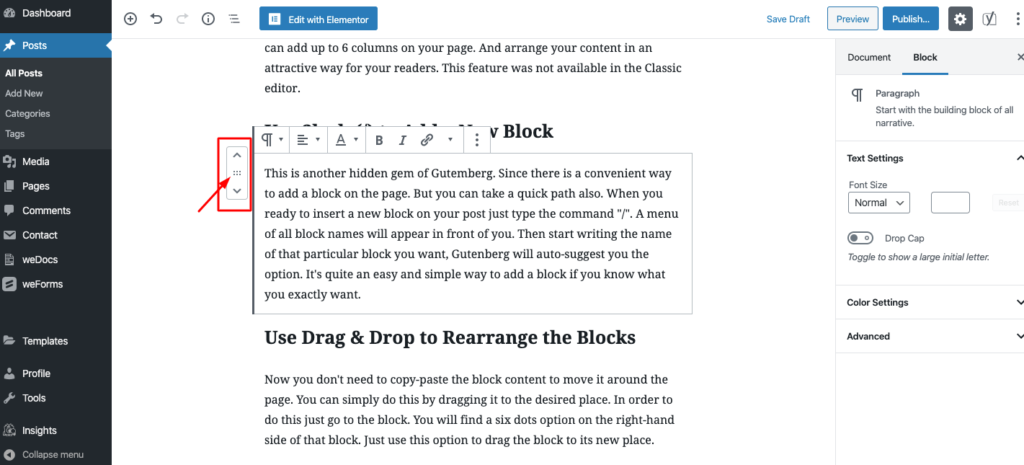
Utilisez le glisser-déposer pour réorganiser les blocs
Désormais, vous n'avez plus besoin de copier-coller le contenu du bloc pour le déplacer sur la page. Vous pouvez simplement le faire en le faisant glisser à l'endroit souhaité. Pour ce faire, il suffit d'aller au bloc. Vous trouverez une option à six points sur le côté droit de ce bloc. Utilisez simplement cette option pour faire glisser le bloc vers son nouvel emplacement.

Ajouter des images en les faisant glisser depuis votre bureau
Gutenberg vous permet d'insérer une image en la faisant glisser depuis n'importe quel dossier de votre PC et de la placer exactement où vous le souhaitez.

Cette option n'est pas seulement limitée à votre PC. Vous pouvez même faire glisser une image directement depuis Internet et l'ajouter à votre blog.
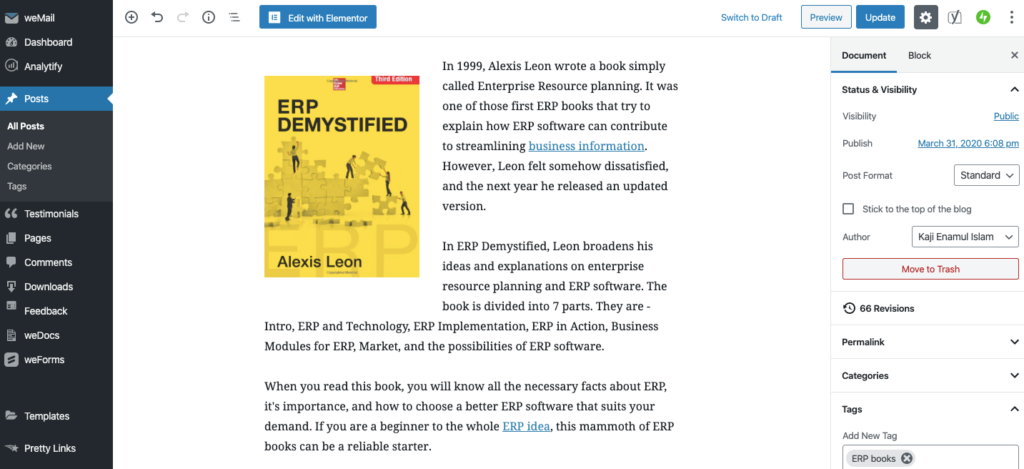
Habillage du texte autour des images
Comme nous l'avons mentionné précédemment avec Gutenberg, vous pouvez rendre votre contenu plus attrayant pour vos lecteurs. Vous pouvez représenter votre habillage de texte brut avec des images sur votre blog. Cela rendra votre contenu attrayant et plus vivant.

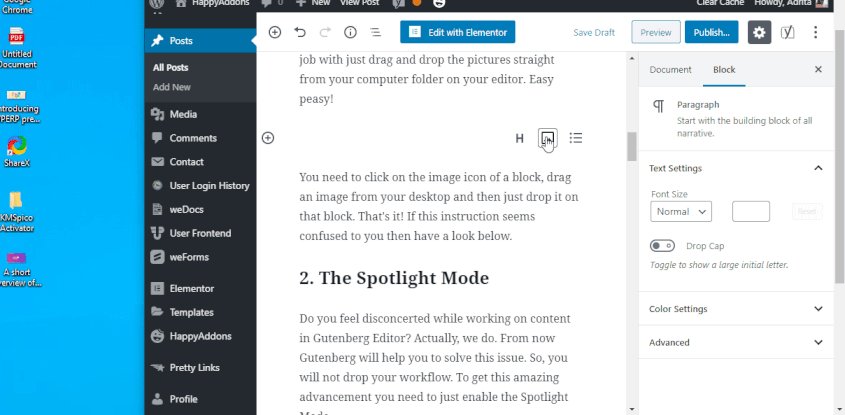
Transformer des blocs en différents blocs
Vous pouvez gagner du temps en convertissant un bloc en un autre type de bloc si vous en avez besoin. Par exemple, vous pouvez transformer un bloc de texte normal en un titre, des citations, des listes, du texte préformaté. En outre, vous pouvez convertir d'autres types de blocs en un bloc similaire ou apparenté.
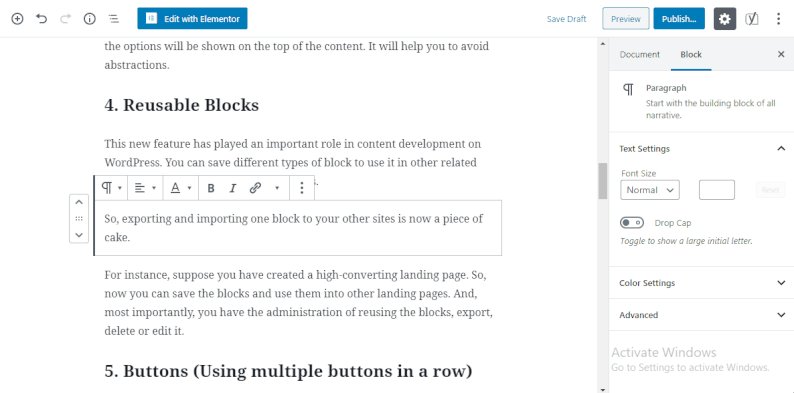
Créer des blocs réutilisables à utiliser plus tard
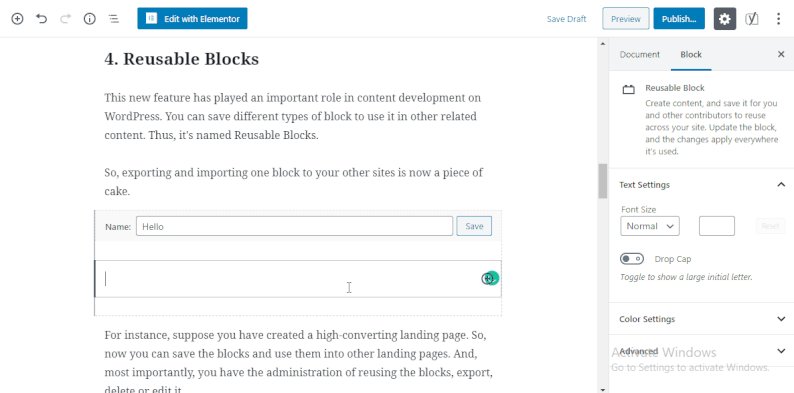
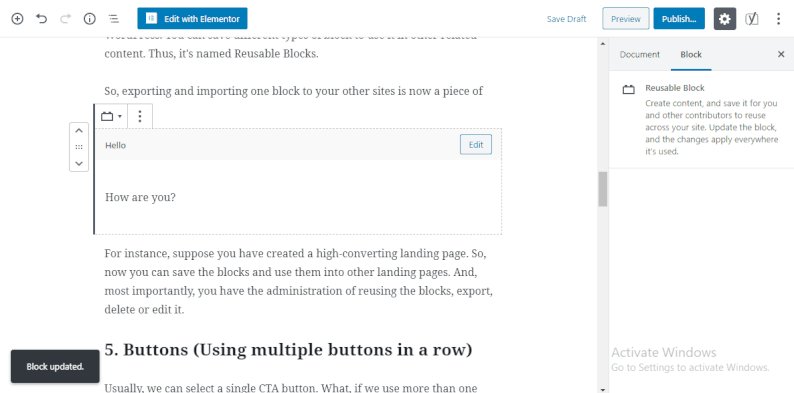
Gutenberg vous permet de créer un modèle de bloc et de l'enregistrer pour de futures utilisations. Pour que vous n'ayez pas besoin de créer le même bloc encore et encore. Vous pouvez le concevoir pour une fois et l'enregistrer sous un nom spécifique. Et utilisez-le dans d'autres articles de blog lorsque vous en avez besoin. Il suffit de quelques étapes pour créer un bloc réutilisable dans Gutenberg.

Cela vous fera économiser du temps et de l'énergie.
De plus, vous obtiendrez plus de fonctionnalités avec Gutenberg WordPress pour rendre votre processus de travail plus rapide que jamais. Au début, il faudra peut-être quelques temps pour s'habituer à ce nouvel éditeur WordPress. Mais croyez-moi, cela ne prendra pas beaucoup de temps non plus. Et une fois que vous vous serez familiarisé avec toutes les fonctionnalités, cela accélérera votre flux de travail.
Tout ce dont vous avez besoin pour ajouter vos blocs Gutenberg requis et le concevoir selon vos besoins. De plus, vous pouvez modifier la mise en page de votre contenu et explorer plus de fonctionnalités à partir du menu Document de droite.
Vous pouvez peut-être vérifier les nouvelles mises à jour de WordPress Block Editor.
Obtenez HappyAddons pour explorer plus d'options Gutenberg

Comme vous le savez peut-être, de nombreux modules complémentaires utiles sont disponibles pour rendre votre développement Web simple comme bonjour. Si vous êtes un utilisateur Elementor, alors vous HappyAddons peut être un bon choix pour vous. Ce puissant plugin WordPress vous permet d'ajouter des fonctionnalités avancées telles que l'animation, les curseurs, le copier-coller inter-domaines et autres sans faire de code.
HappyAddons propose plus de 50 widgets et plus de 15 fonctionnalités uniques pour faire passer votre site Web au niveau supérieur. Autrefois, cela n'était possible que pour les professionnels, maintenant HappyAddons le rend possible pour tous, même les débutants. Les développeurs Web utilisent également ces addons Elementor pour rendre leurs livraisons plus rapides que jamais.
Utilisez WordPress Gutenberg pour gagner du temps sur votre blog
Gutenberg a pour objectif de rendre WordPress plus facile à utiliser. Cet éditeur de blocs vous donne plus de flexibilité lors de la rédaction d'un blog. Vous pouvez désormais inclure divers types de contenu dans une publication/page sans effort avec Gutenberg.
De plus, il est plus compatible avec l'approche moderne. Et WordPress met également l'accent sur Gutenberg même dans ses prochaines mises à jour. Donc, vous ne pouvez pas ignorer cet éditeur WordPress pendant si longtemps.
Alors, avez-vous commencé à utiliser WordPress Gutenberg pour votre site ? Êtes-vous confronté à un problème? S'il vous plaît partagez vos pensées et vos expériences avec nous dans la section des commentaires ci-dessous!
