Comment personnaliser votre en-tête WordPress (en 2023)
Publié: 2023-01-11La personnalisation de l'en-tête de votre site Web WordPress est devenue beaucoup plus facile avec l'introduction de l'édition complète du site. Désormais, il est possible de créer et de personnaliser des en-têtes nativement dans WordPress à l'aide de l'éditeur de blocs sans avoir à recourir à du code personnalisé ou à des plugins.
Dans cet article, nous allons expliquer comment créer un en-tête personnalisé dans WordPress afin que vous puissiez facilement apporter les modifications nécessaires à votre propre en-tête de site Web. Commençons.
Qu'est-ce qu'un en-tête WordPress

Dans WordPress, l'en-tête est probablement l'élément le plus important. Il contient un menu de navigation, un logo et d'autres éléments importants tels que des icônes de médias sociaux, des boutons d'appel à l'action ou même des informations commerciales. Étant donné que l'en-tête WordPress est la première chose que voient les visiteurs de votre site, il est important de faire une bonne première impression. Il doit contenir tout ce qu'un visiteur a besoin de voir - pages, informations de contact, éléments de marque ou autres informations importantes.
Heureusement, vous n'êtes plus marié au personnalisateur WordPress. Avec le développement de l'édition complète de sites, il est désormais possible de concevoir et de mettre en œuvre l'en-tête de votre site, ou tout autre élément, comme bon vous semble.
Comment personnaliser l'en-tête WordPress à l'aide de l'édition complète du site en 2023
L'édition complète du site dans WordPress est un peu différente des thèmes WordPress d'autrefois. Bien que vous puissiez toujours utiliser le personnalisateur de thème WordPress, il n'est plus nécessaire comme il l'était autrefois. Le personnalisateur limitant la créativité a été remplacé par une nouvelle expérience : l'éditeur de site. Bien qu'encore en version bêta, c'est l'avenir de la personnalisation de WordPress. Par exemple, lors de la création d'un nouvel en-tête dans le thème Twenty Twenty-Three, l'éditeur de site est très utile pour un certain nombre d'options de personnalisation, notamment les polices, les couleurs, le style des boutons, etc. de votre en-tête.
Accéder à l'en-tête WordPress dans l'éditeur de site
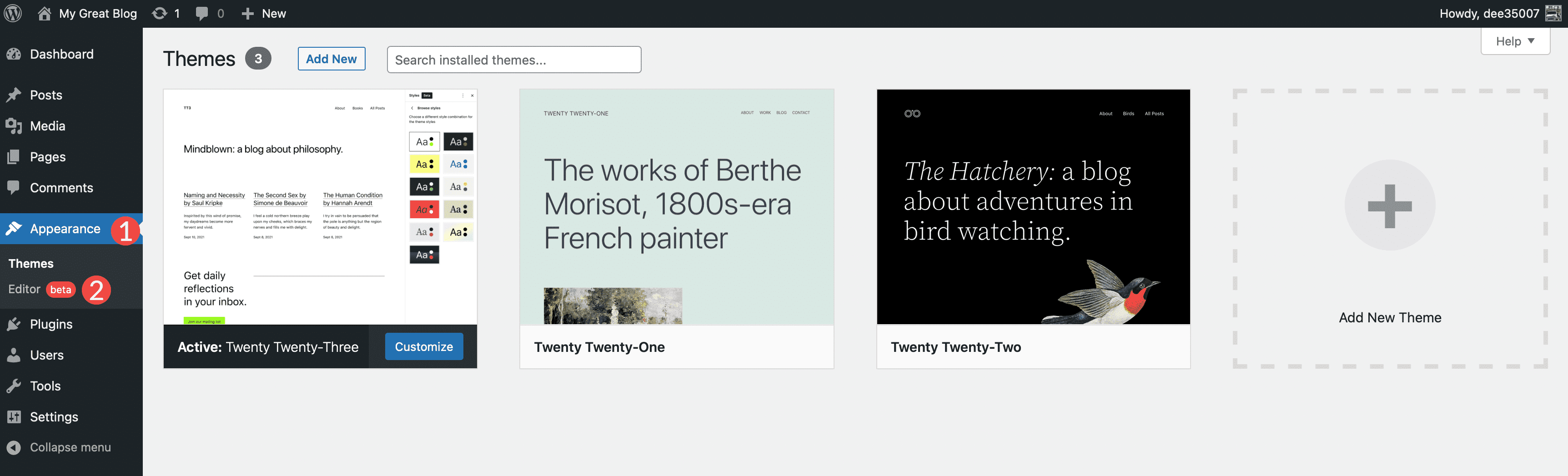
Pour accéder à l'en-tête WordPress, vous devez d'abord accéder à Apparence > Éditeur de site .

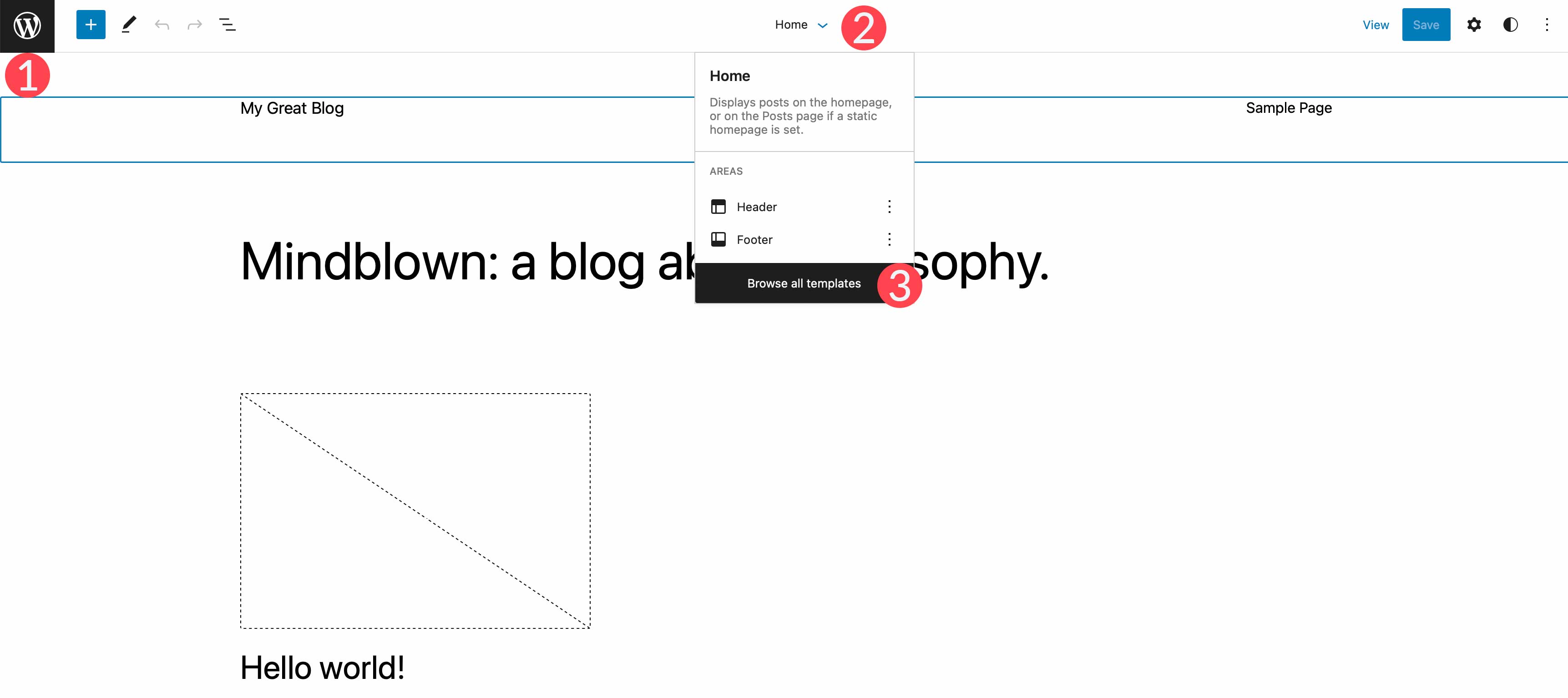
Lorsque l'éditeur se charge, vous serez automatiquement redirigé vers vos paramètres d'accueil. Pour accéder aux paramètres d'en-tête, vous pouvez soit cliquer sur le logo WordPress dans le coin supérieur gauche de l'éditeur, soit sélectionner la flèche déroulante, puis choisir Parcourir tous les modèles .

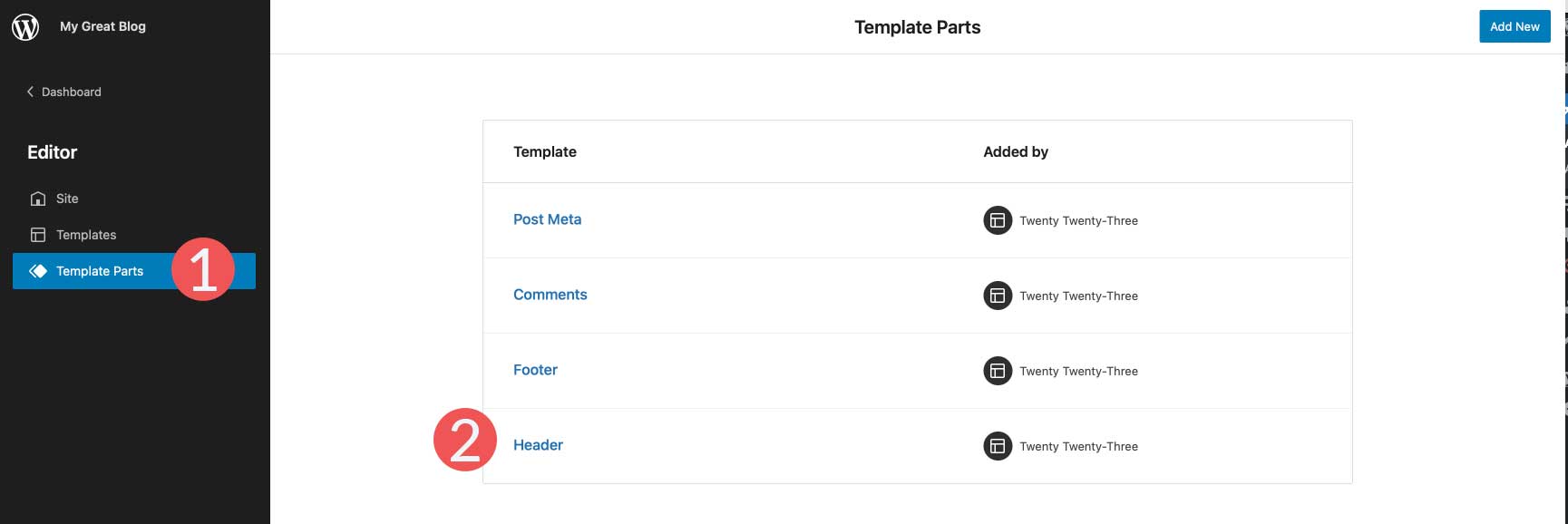
Ensuite, cliquez sur les parties du modèle dans le menu WordPress. Enfin, cliquez sur En- tête pour modifier l'en-tête du site.

Styliser l'en-tête

Dans le thème Twenty Twenty-Three, l'en-tête est très basique. Cela étant dit, vous avez la possibilité d'ajouter ou de supprimer les blocs WordPress que vous souhaitez. Pour les besoins de ce didacticiel, nous allons vous montrer comment modifier la partie modèle d'en-tête du thème Twenty Twenty-Three pour créer un en-tête personnalisé simple mais efficace pour votre site Web.
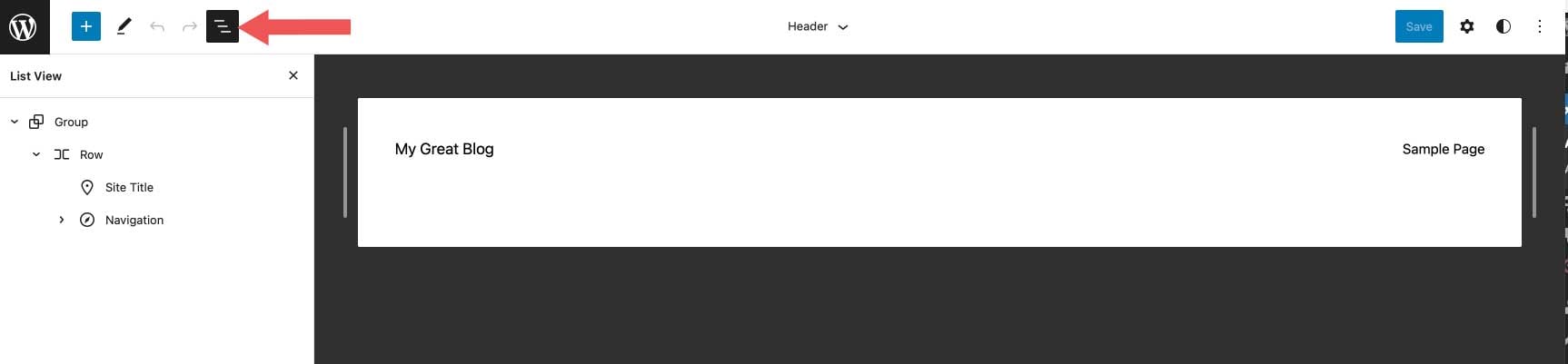
Pour commencer, examinons la structure de l'en-tête en cliquant sur l'icône d'affichage de liste dans l'éditeur de modèles. Vous verrez qu'il y a un bloc de groupe qui contient une ligne avec deux blocs - le titre de la page et le bloc de navigation. La ligne est déjà structurée comme nous le souhaitons avec un alignement vertical centré et le contenu est défini sur toute la largeur. Donc, fondamentalement, tout ce que nous devons faire ici est d'apporter quelques modifications à cette ligne.

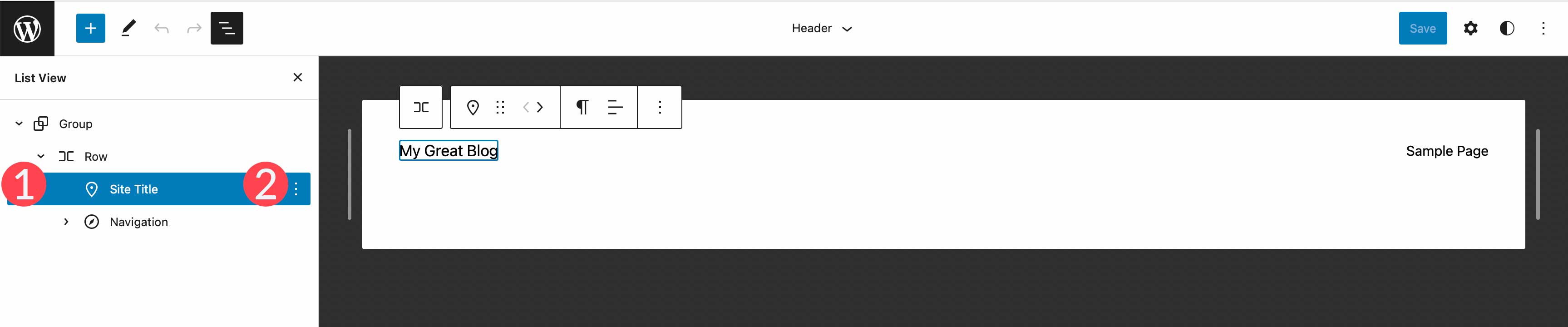
Tout d'abord, nous allons supprimer le bloc de titre du site, puis le remplacer par le bloc d'icônes sociales. Pour ce faire, cliquez simplement sur le cartouche du site dans la vue de liste, puis développez le menu des points de suspension.

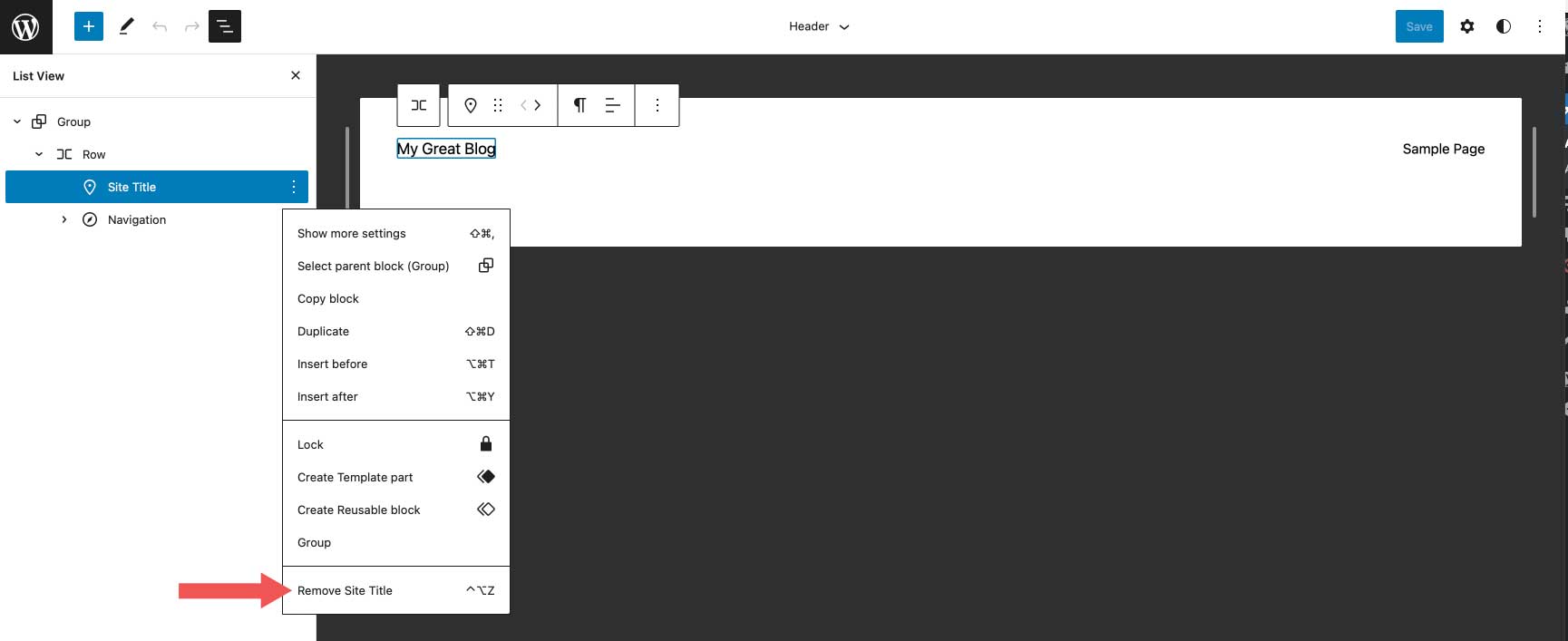
Enfin, cliquez sur Supprimer le titre du site pour supprimer le bloc de l'en-tête.

Ajout du bloc d'icônes sociales
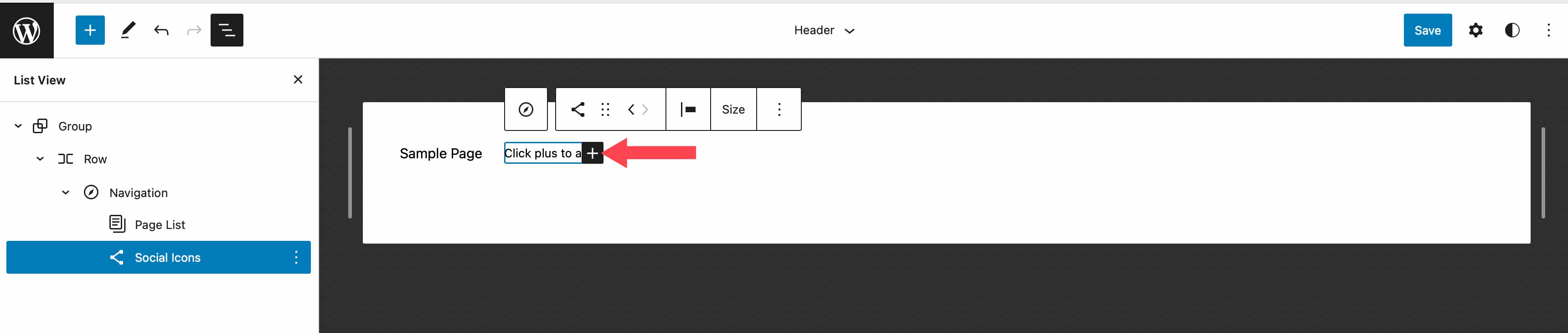
Le premier bloc que nous allons ajouter est le bloc des icônes sociales. Cliquez sur l' icône plus à côté du bloc Liste de pages, puis commencez à taper les icônes sociales. Cliquez simplement pour l'ajouter.

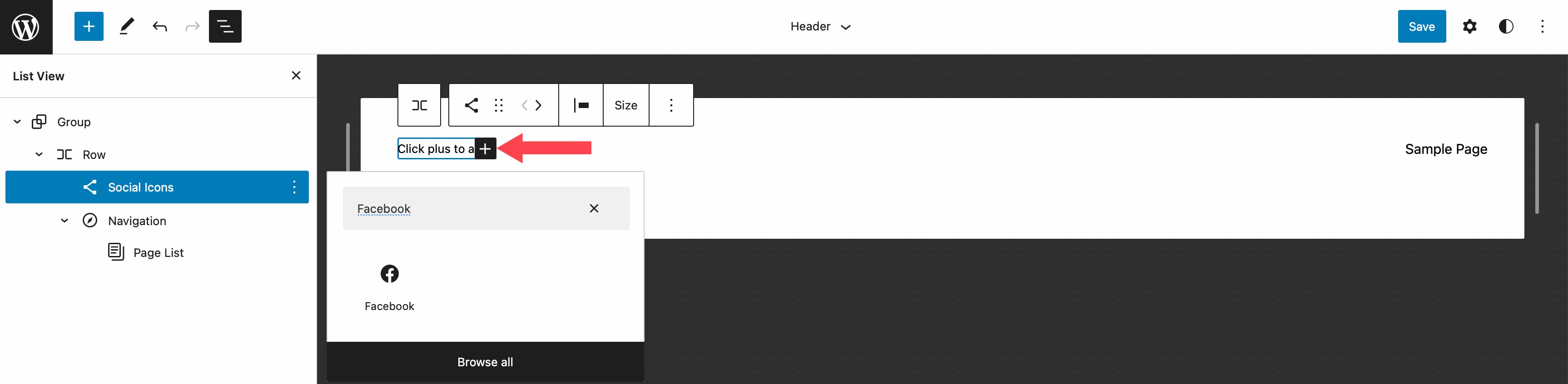
Pour ajouter une icône, cliquez sur l' icône plus pour afficher la boîte modale. Tapez Facebook pour faire apparaître l'icône Facebook. Cliquez simplement pour l'ajouter. Ajoutez ensuite les icônes Instagram, YouTube et TikTok en répétant les étapes mentionnées précédemment.

Styliser le bloc d'icônes sociales
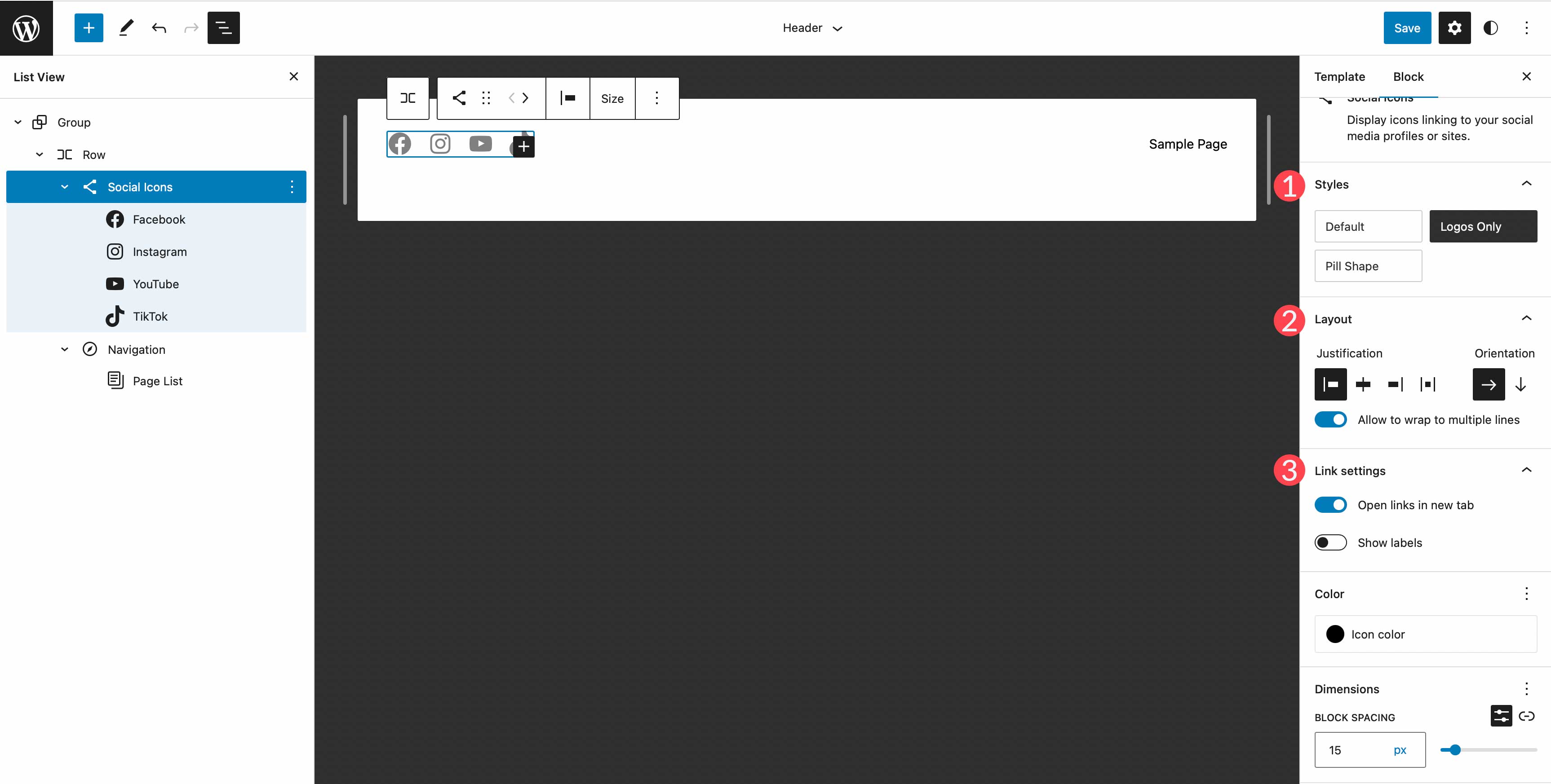
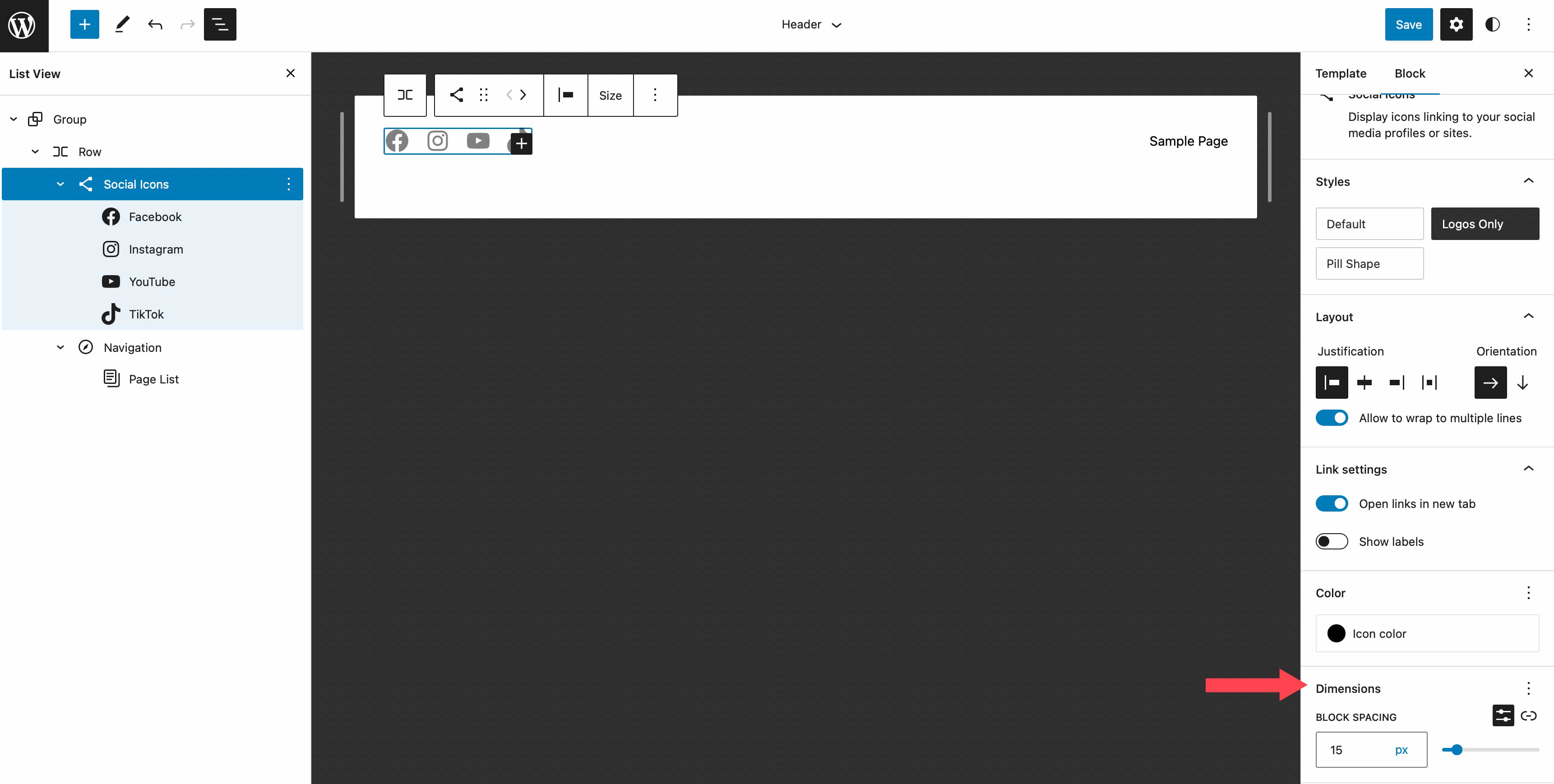
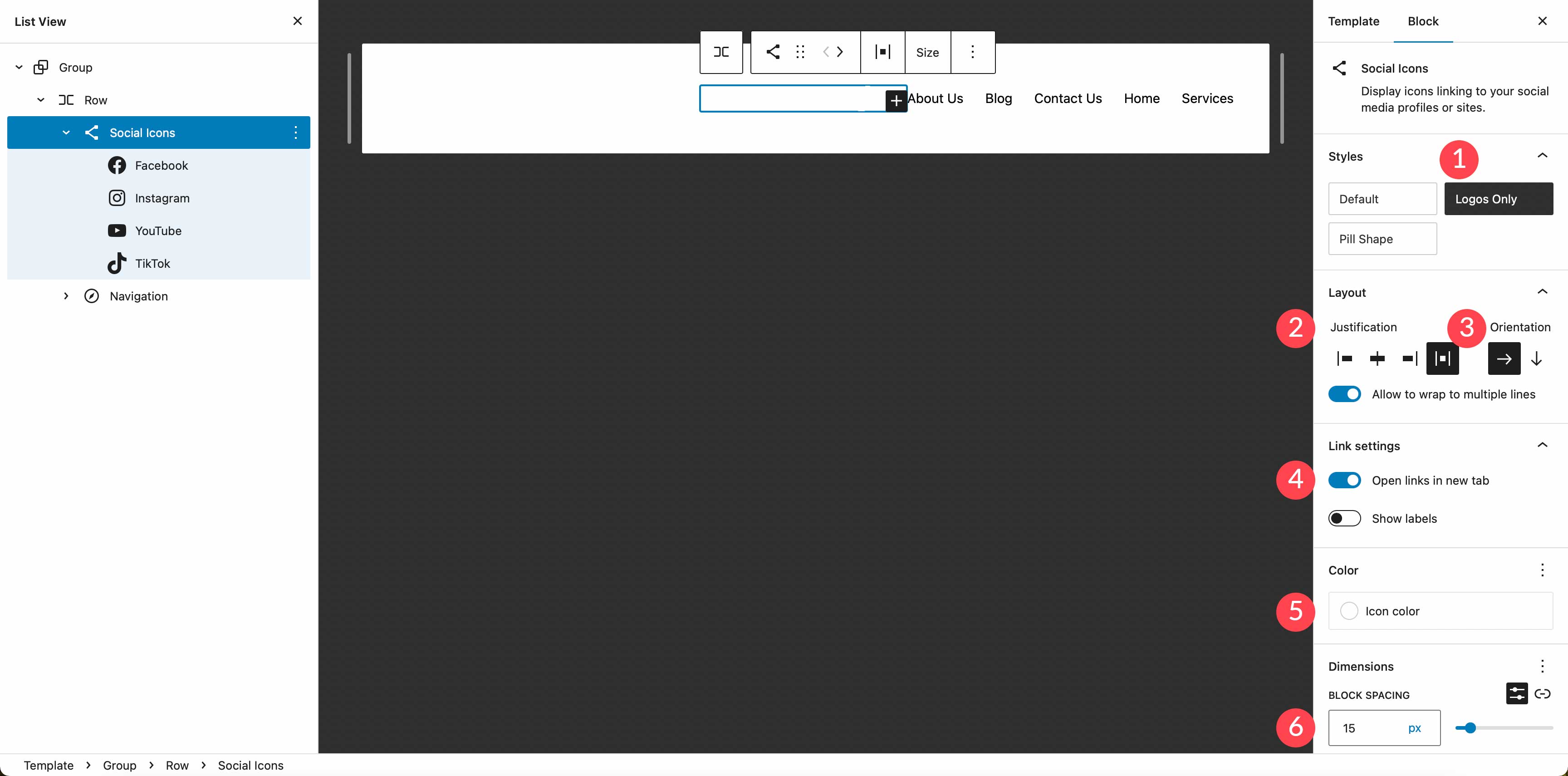
Ensuite, nous allons styliser nos icônes. Il existe un certain nombre d'options avec le bloc de médias sociaux, y compris le style de mise en page que vous souhaitez - soit par défaut, qui est un logo entouré d'un cercle, des logos uniquement ou une forme de pilule. Viennent ensuite la justification et l'orientation de la mise en page, qui contrôlent si vos blocs seront affichés horizontalement ou verticalement, et comment vous souhaitez qu'ils soient justifiés. Ensuite, il y a les paramètres de lien. Ici, vous pouvez choisir d'ouvrir les liens dans un nouvel onglet et choisir d'afficher ou non les étiquettes.

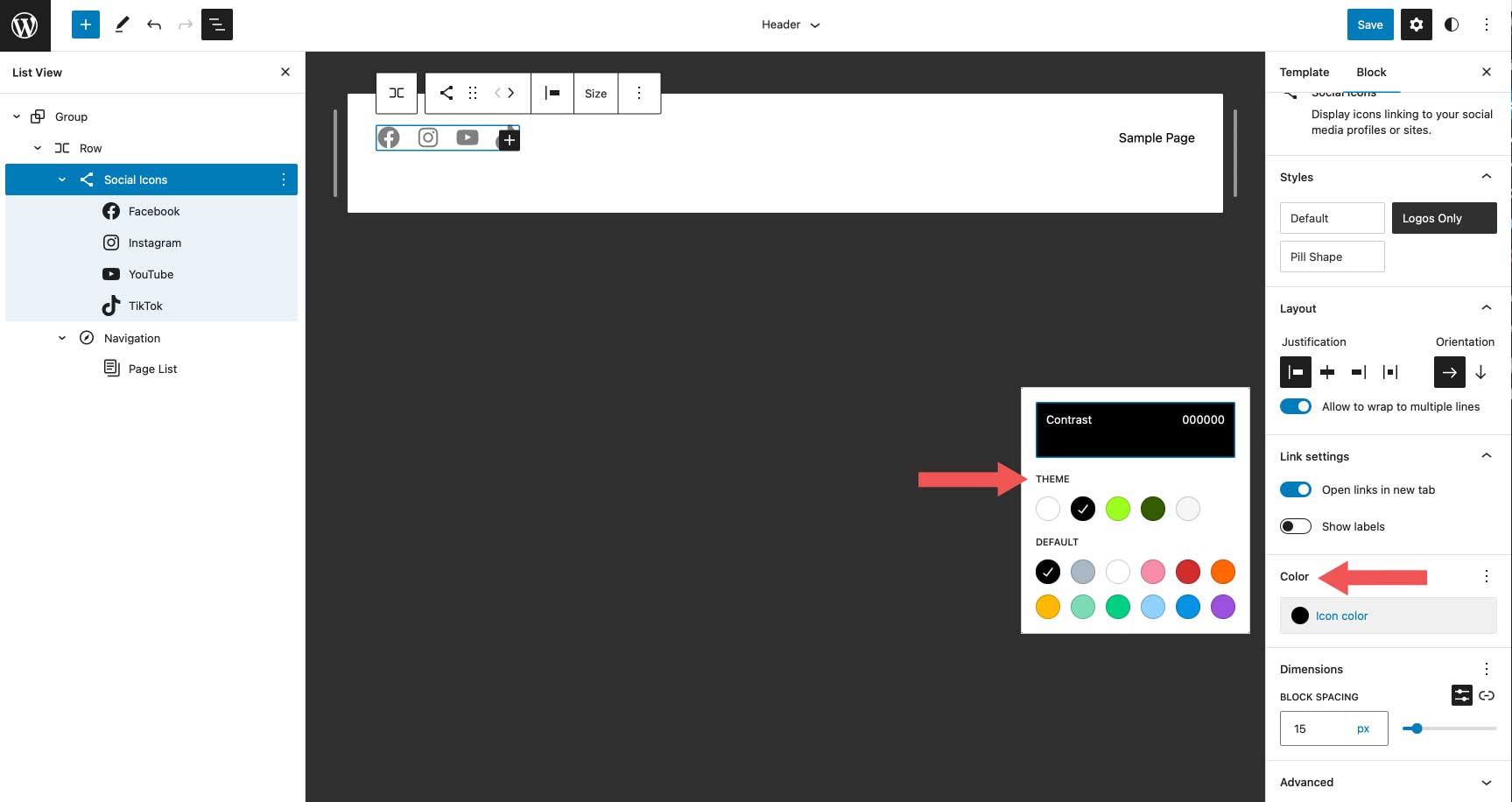
Selon le style de mise en page que vous choisissez, vous aurez différents choix de couleurs. Par exemple, lorsque vous sélectionnez uniquement le logo, vous ne pourrez ajouter de la couleur qu'au logo lui-même. Si vous choisissez la forme par défaut ou la forme de la pilule, vous pouvez choisir à la fois la couleur de l'icône et la couleur d'arrière-plan. Les couleurs disponibles sont présélectionnées dans le thème Twenty Twenty-Three. Si vous choisissez d'en ajouter d'autres, vous devrez les ajouter au fichier theme.json de votre thème.

Le dernier groupe de paramètres est Dimension , qui vous permet de contrôler l'espacement à définir entre chaque icône sociale.

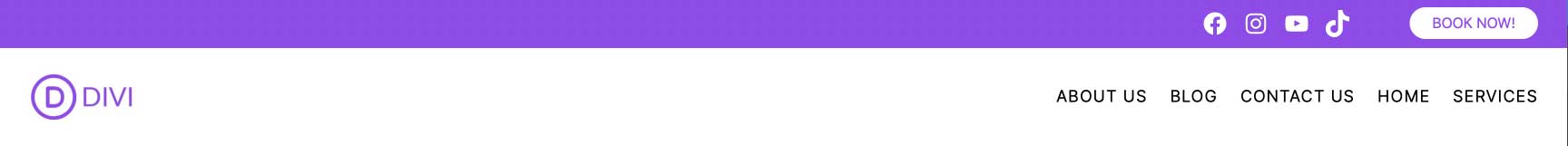
Dans ce didacticiel, nous allons choisir le style de logo uniquement, définir la justification sur l'espace entre les éléments et choisir l'orientation horizontale. Cela espacera uniformément nos icônes, les affichera horizontalement et n'affichera que l'icône elle-même sans arrière-plan. Sous les paramètres de lien, configurez-le pour ouvrir les liens dans un nouvel onglet. Pour la couleur, choisissez le blanc. Enfin, ajoutez un espacement de bloc de 15 pixels sous les paramètres de dimension.

Définition d'une couleur d'arrière-plan pour la ligne
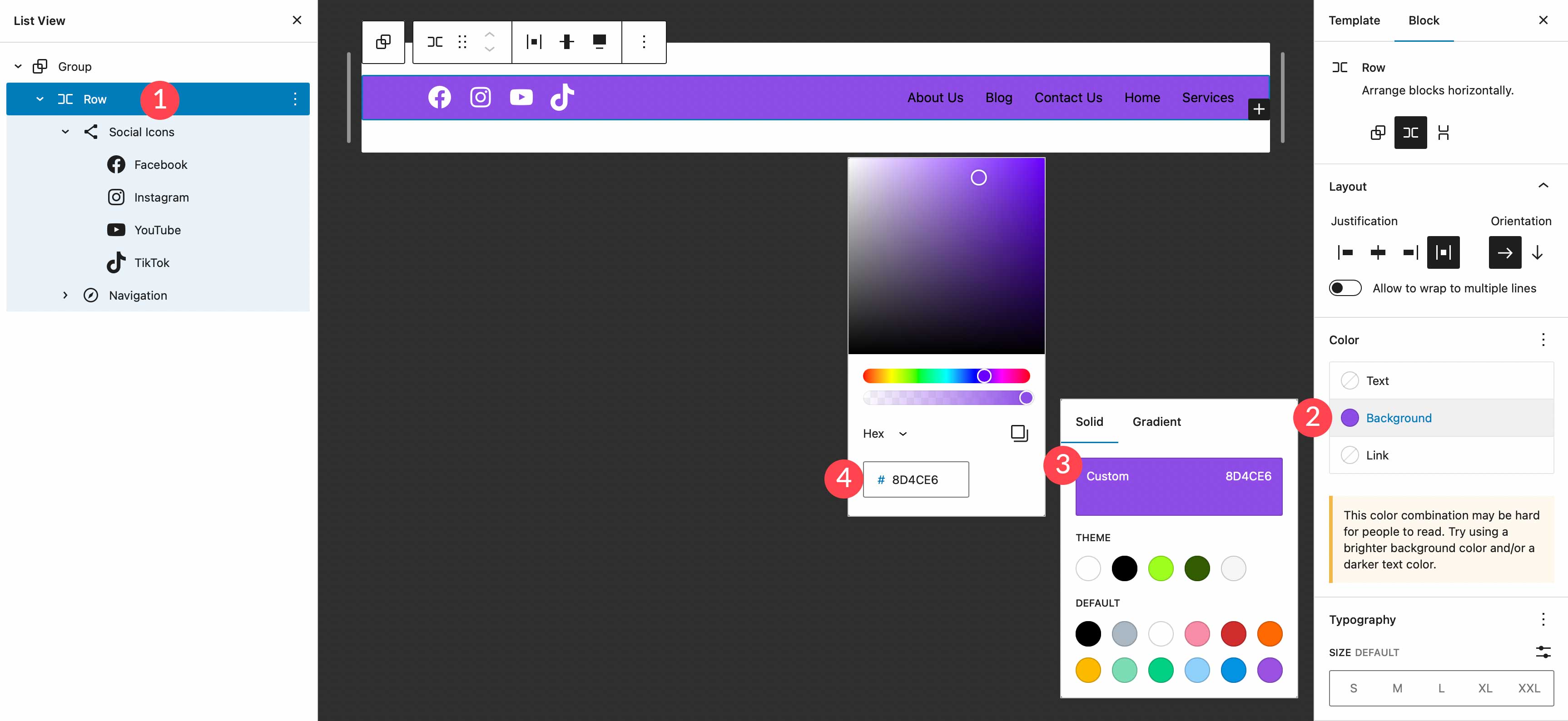
Ensuite, nous allons ajouter une couleur d'arrière-plan à la ligne. Dans la vue de liste, sélectionnez le bloc de lignes. Dans les paramètres supplémentaires, localisez l'arrière- plan sous la couleur. Cliquez à l'intérieur de la boîte de base et ajoutez #8D4CE6 comme couleur.

Ajout d'une ligne supplémentaire à l'en-tête
Notre en-tête nécessite l'ajout d'une nouvelle ligne. Nous allons ajouter un bloc de logo de site, ainsi qu'un bouton d'appel à l'action, nous avons donc besoin d'un endroit pour les vivre. Il est bon de se rappeler que lors de la création d'en-têtes personnalisés, l'ajout de lignes est un bon moyen de garder vos blocs organisés.
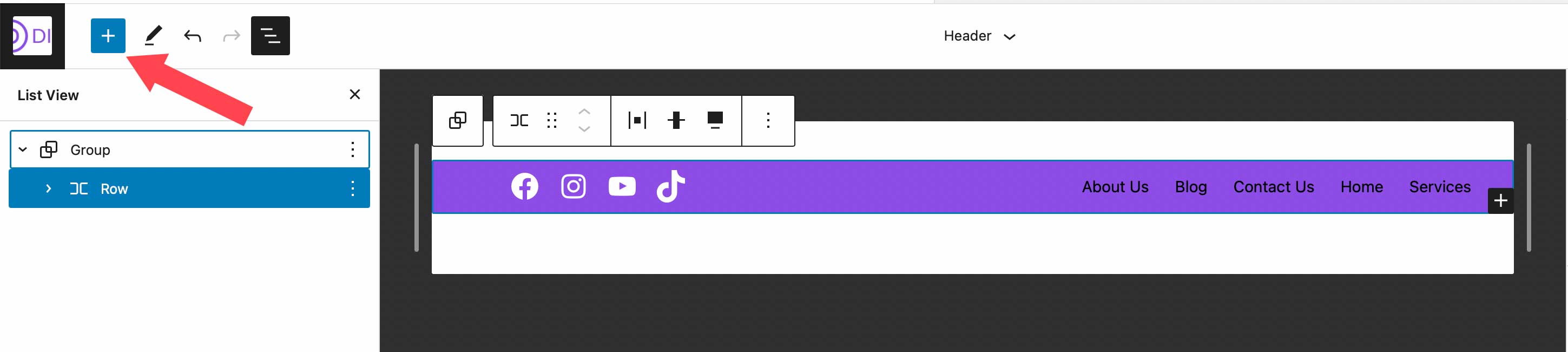
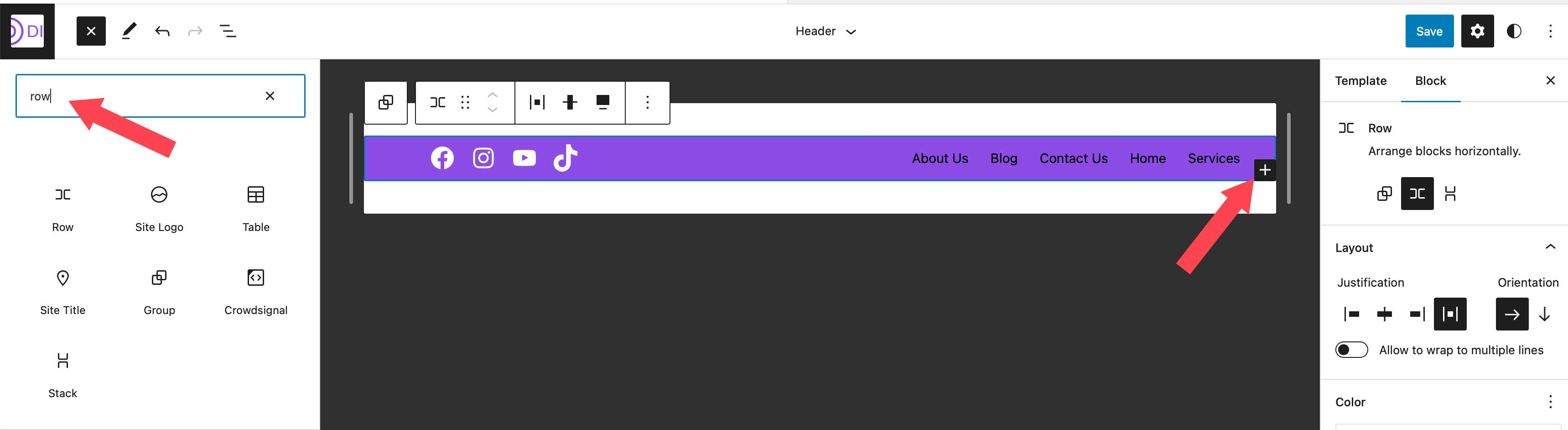
Pour ajouter une nouvelle ligne, cliquez sur l'icône d'insertion de bloc .

Ensuite, tapez row dans la barre de recherche ou /row directement dans l'éditeur de page pour insérer une nouvelle ligne.

Déplacer des blocs entre les rangées
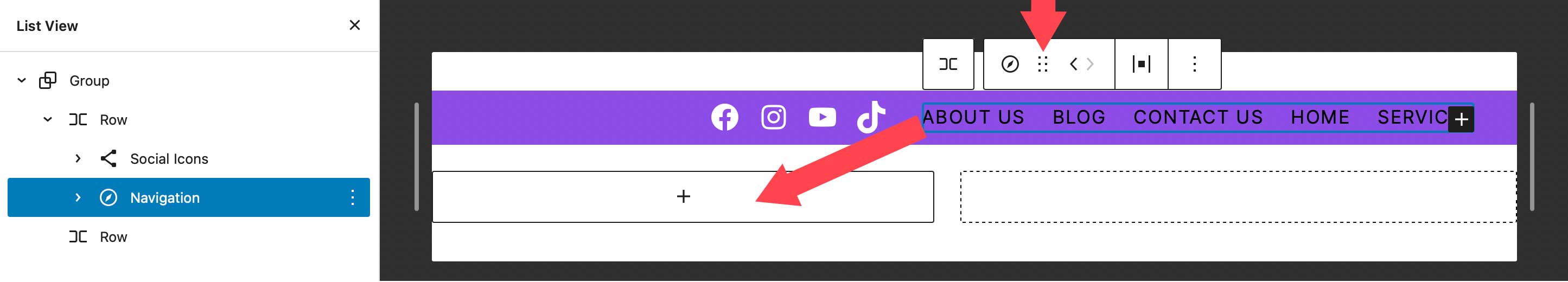
Pour la prochaine étape, nous allons déplacer notre bloc de navigation vers notre ligne nouvellement créée. En fin de compte, nous aurons des icônes sociales et un bouton d'appel à l'action dans la rangée supérieure, puis un bloc de logo de site et un bloc de navigation sur notre deuxième rangée. Pour déplacer le bloc de navigation, cliquez dessus dans l'éditeur de pages. Cliquez sur l'icône de glissement dans les paramètres de la barre d'outils pour le bloc de navigation et faites-la glisser vers notre ligne nouvellement créée.

Ajouter le bloc de boutons
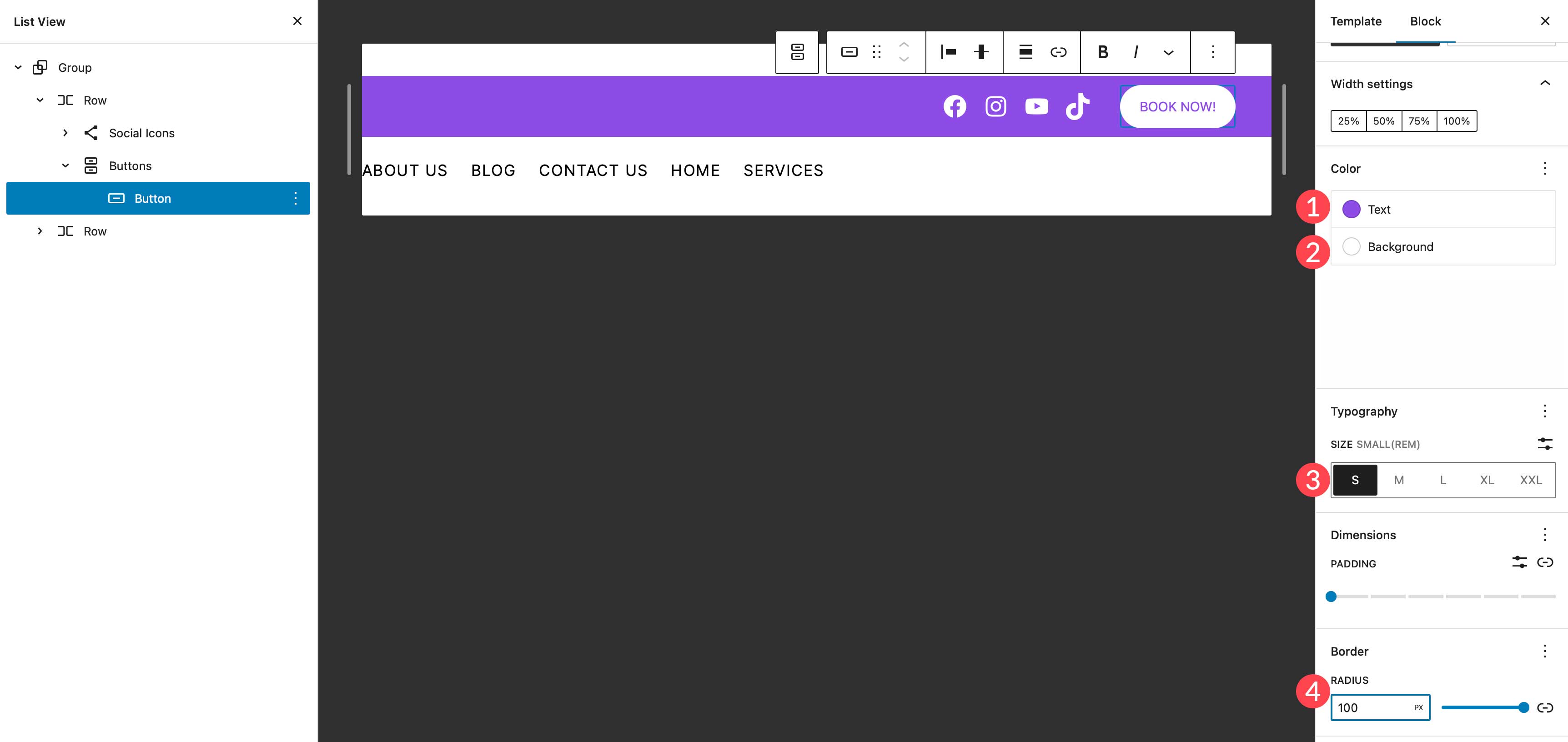
La prochaine étape dans la création de notre en-tête consiste à ajouter le bloc de boutons à la première ligne. Cliquez sur le bloc d'insertion, puis recherchez le bloc de boutons dans la barre de recherche. Faites glisser le bloc de boutons vers la première ligne. Nous allons styliser notre bouton comme suit. Tapez RÉSERVEZ MAINTENANT! pour le texte, puis ajoutez #8D4CE6 pour la couleur du texte, attribuez #ffffff à la couleur d'arrière-plan du bouton et donnez au bouton un rayon de bordure de 100px . Laissez la taille du texte du bouton définie sur petit. Votre bouton devrait maintenant ressembler à la capture d'écran ci-dessous.


Ajouter le bloc Logo du site
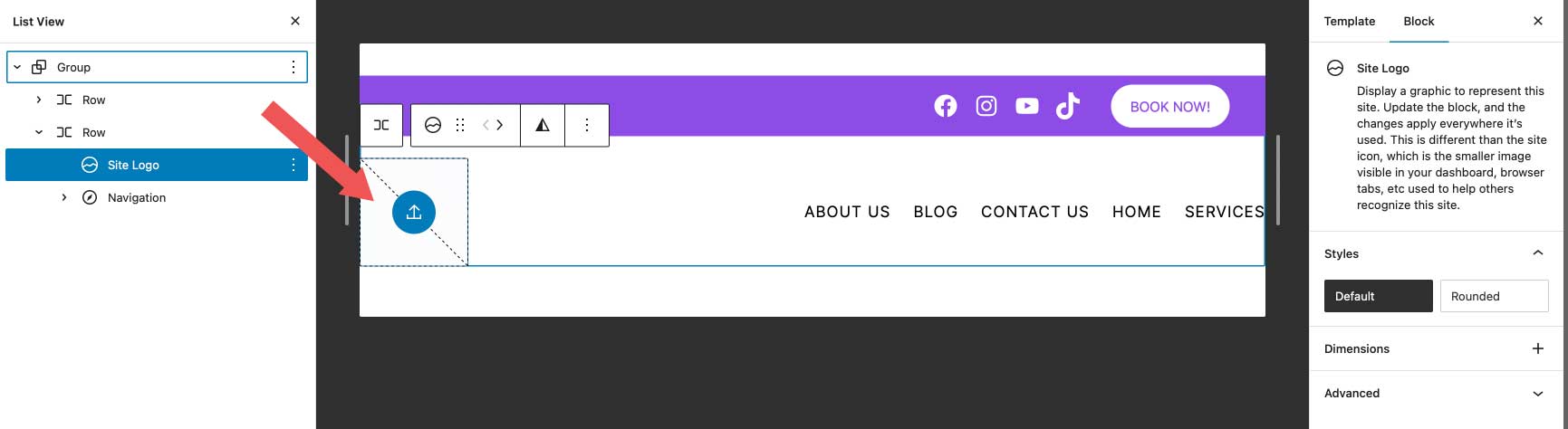
Le dernier bloc que nous allons ajouter est le bloc du logo du site. À l'aide de l'outil d'insertion de bloc, recherchez et sélectionnez le bloc du logo du site. Faites-le glisser vers la deuxième ligne de l'en-tête.

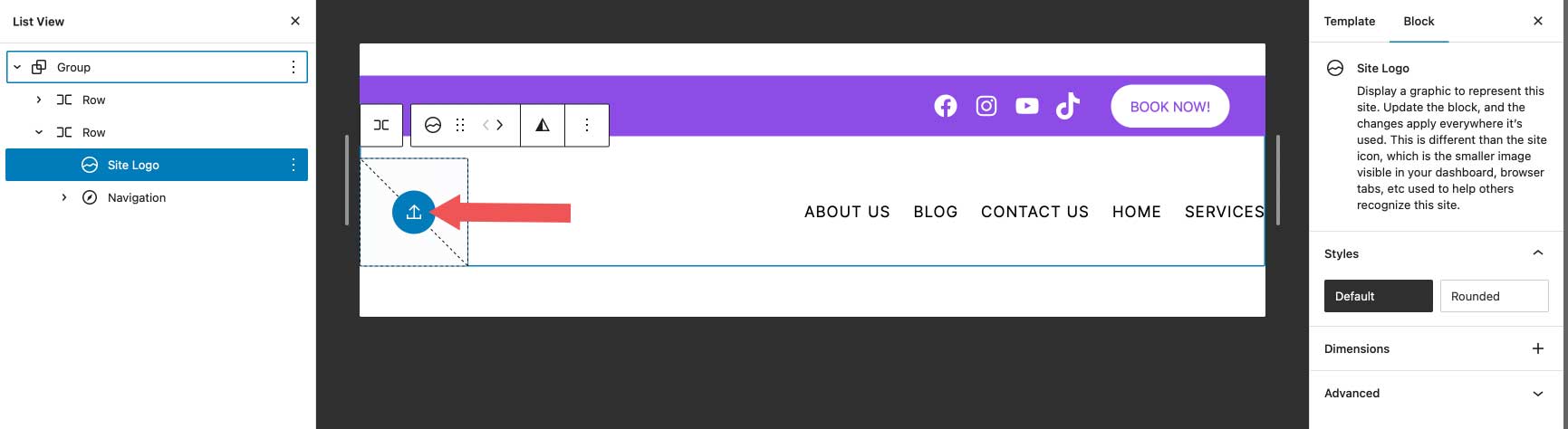
Pour ajouter un nouveau logo, cliquez sur le bouton de téléchargement dans le bloc de logo du site. Vous pouvez soit choisir une image déjà présente dans votre médiathèque, soit en télécharger une nouvelle.

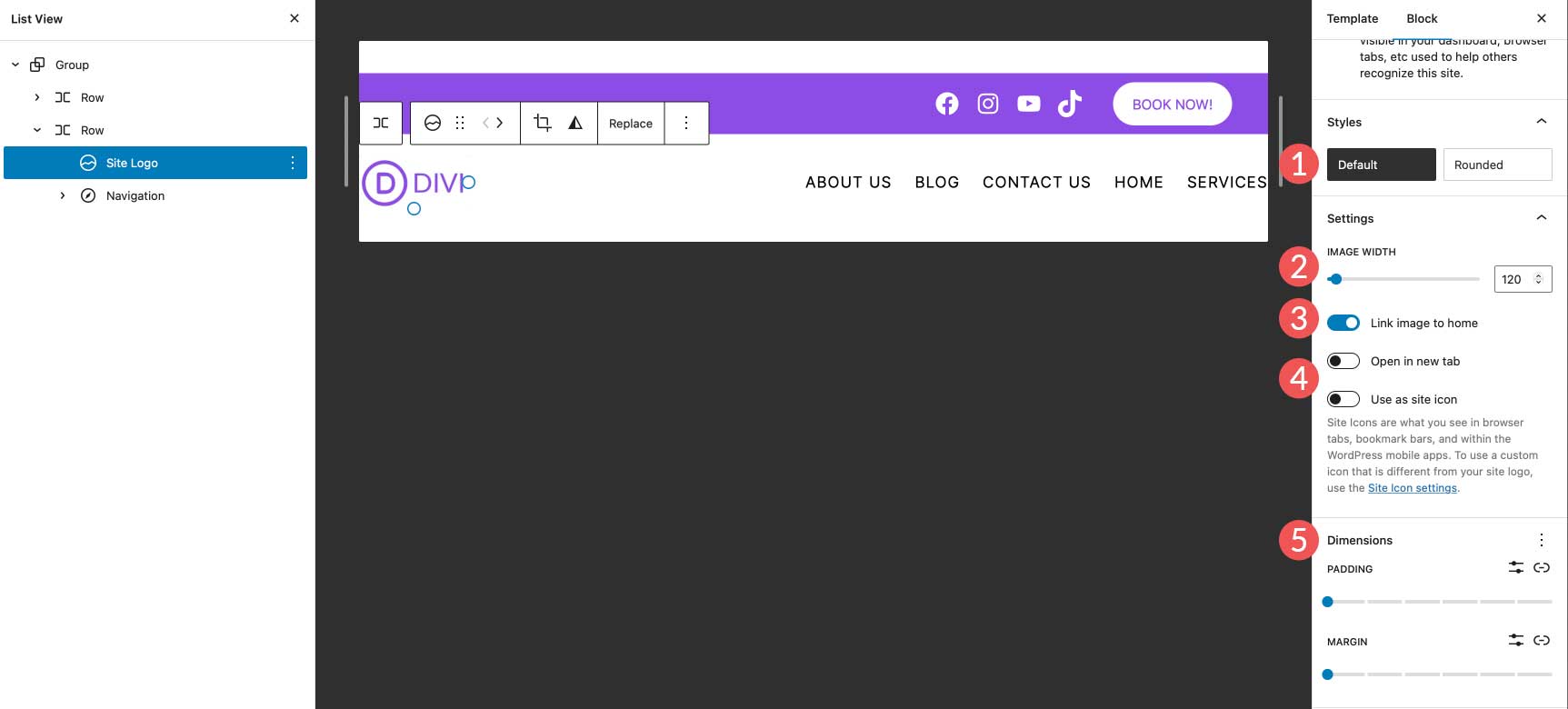
Pour les paramètres du logo, assurez-vous que l'image du lien vers l'accueil est activée et choisissez la largeur de votre logo. Les paramètres facultatifs incluent l'ouverture du lien dans un nouvel onglet ou l'utilisation du logo comme icône du site. De plus, vous pouvez définir la marge et le rembourrage du logo dans les paramètres de dimensions.

Vous pouvez également envisager d'utiliser la meilleure taille de logo pour votre site.
Paramètres d'en-tête finaux
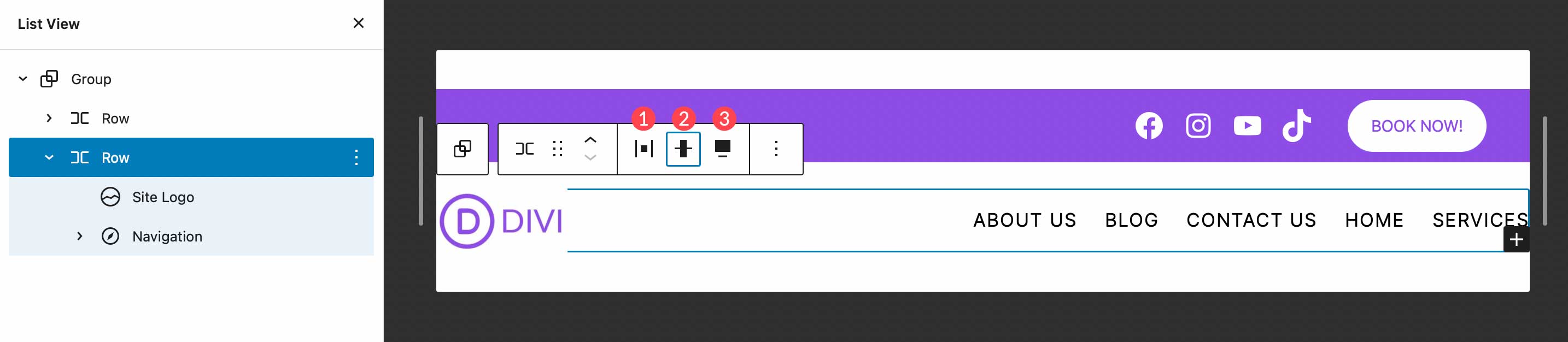
Avant que notre en-tête puisse être complété, il y a quelques paramètres que nous devons vérifier. Tout d'abord, assurez-vous que la 2e rangée est définie sur toute la largeur pour correspondre à notre première rangée. Deuxièmement, assurez-vous que la justification est définie sur espace entre les éléments . Enfin, définissez l'alignement des lignes sur align middle .

C'est ça! Comme vous pouvez le voir, l'accès et la personnalisation de l'en-tête de votre site Web peuvent être accomplis en quelques étapes courtes à l'aide de l'éditeur de site WordPress. Ajouter, éditer, déplacer et redimensionner des blocs est simple et vous permet d'être créatif pour créer un en-tête personnalisé pour votre site.
Création de plusieurs zones de modèle d'en-tête WordPress
Une autre grande fonctionnalité de l'éditeur de site WordPress est la possibilité de créer différents en-têtes pour différents modèles. De plus, WordPress propose des en-têtes prédéfinis assez uniques sous la forme de modèles de blocs, qui permettent de modifier rapidement et facilement l'apparence de l'en-tête de votre site Web. Voyons à quel point il est facile de créer un en-tête différent pour votre site. Nous utiliserons le modèle unique pour illustrer comment créer un en-tête différent qui sera appliqué aux publications sur le site Web.
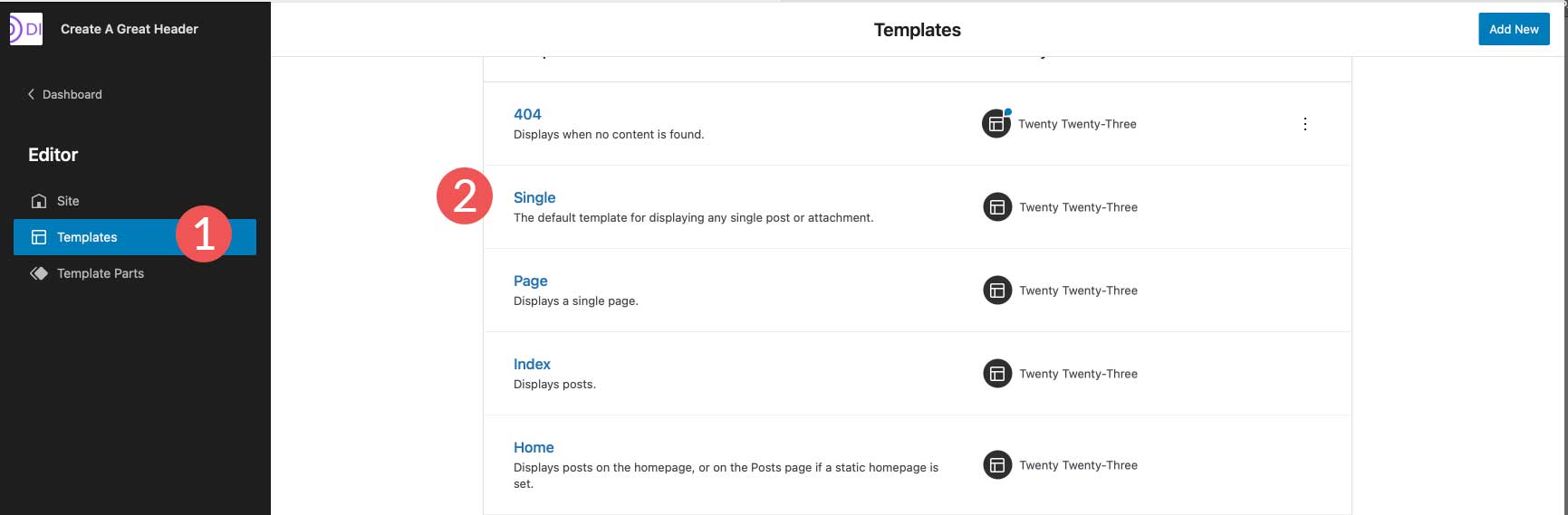
Tout d'abord, accédez à Modèles dans l'éditeur de site. Ensuite, sélectionnez le modèle unique .

Lorsque vous ouvrez le modèle unique, vous verrez que l'en-tête que nous avons créé dans la dernière section est actuellement appliqué. Il est important de noter que vous ne devez pas modifier l'en-tête de ce modèle ou de tout autre modèle, car les modifications que vous apportez à l'en-tête seront appliquées sur l'ensemble du site. Au lieu de cela, nous allons supprimer l'en-tête que nous avons créé à partir de ce modèle, puis en créer un nouveau qui ne s'appliquera qu'au modèle avec lequel nous travaillons.
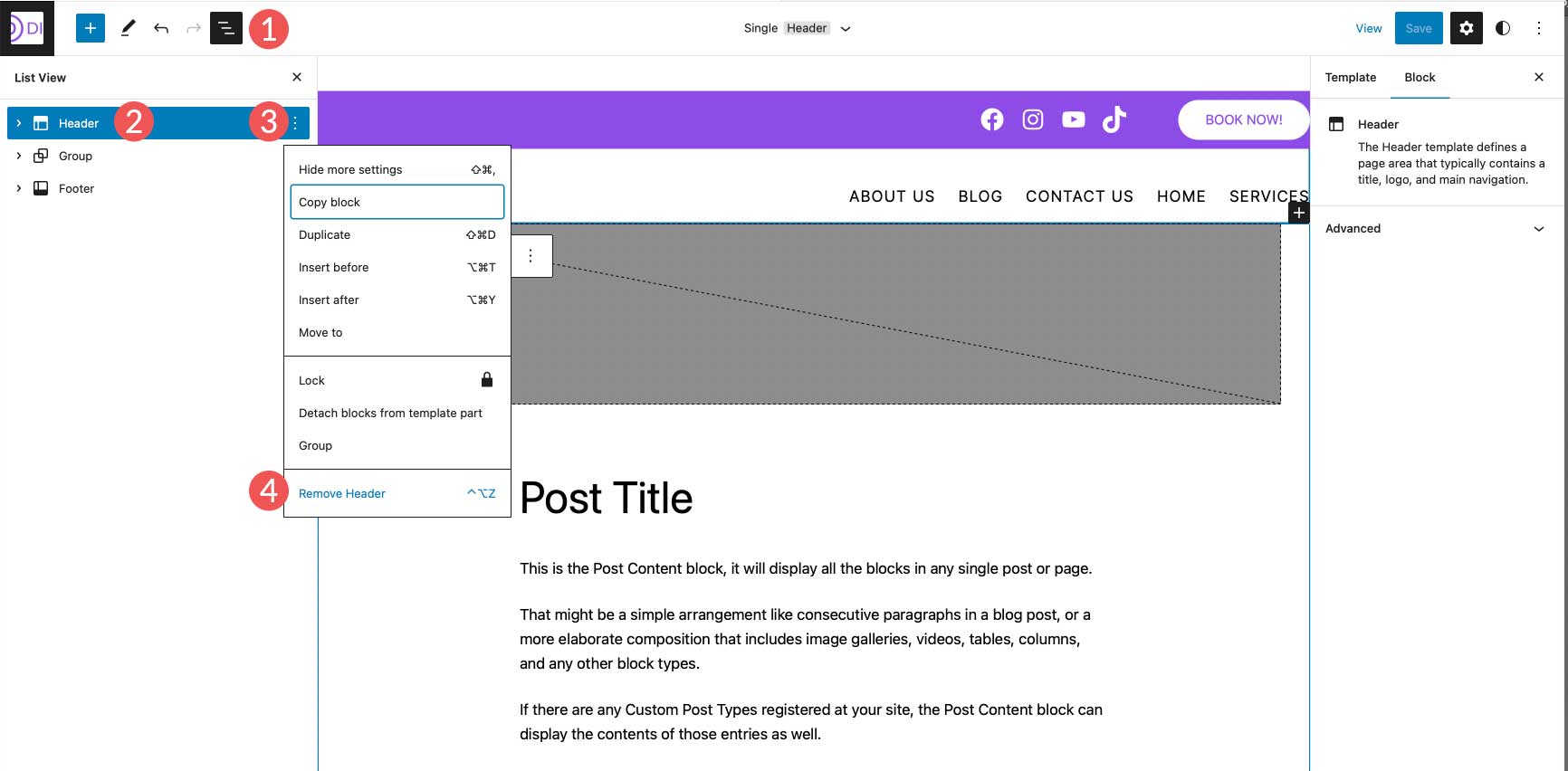
Pour supprimer l'en-tête, cliquez sur l'icône d' affichage de liste . Ensuite, sélectionnez l'en-tête , puis cliquez sur le menu points de suspension pour ouvrir les paramètres. Enfin, cliquez sur supprimer l'en-tête .

Ajout d'un nouvel en-tête à un modèle
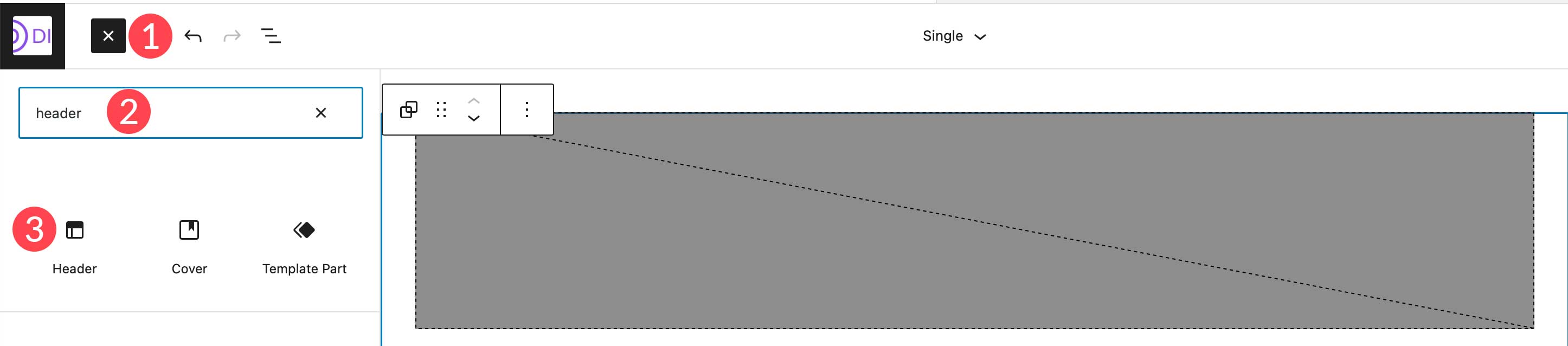
Ensuite, nous allons ajouter un nouvel en-tête au modèle de publication unique. Cliquez sur l'outil d' insertion de bloc pour ajouter un nouveau bloc. Ensuite, recherchez et sélectionnez le bloc d'en-tête pour l'ajouter au modèle.

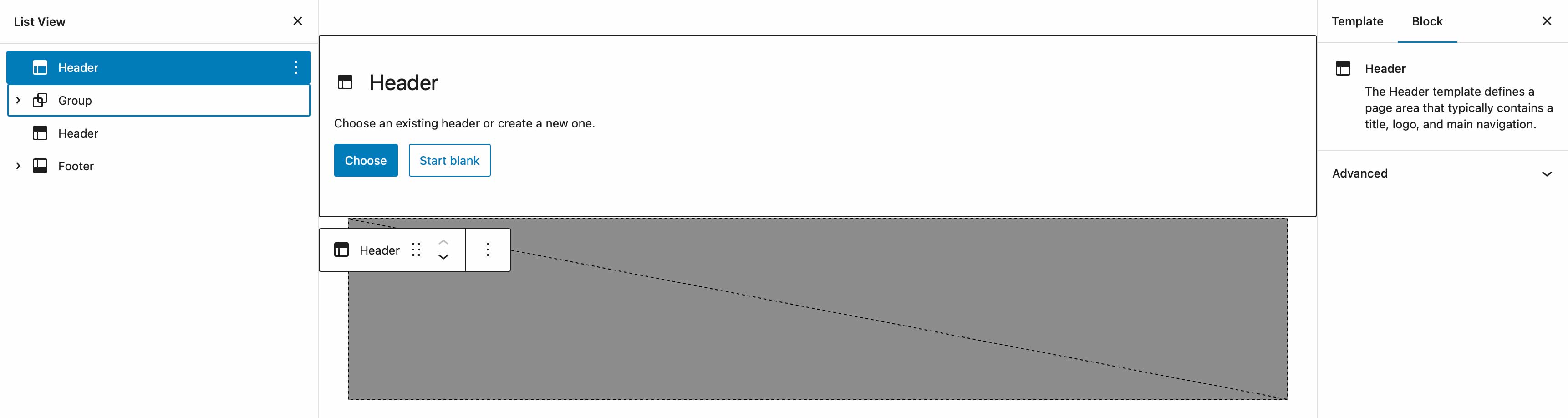
Lors de la création d'un nouvel en-tête, il existe plusieurs options. Vous pouvez choisir parmi un modèle prédéfini, choisir un en-tête que vous avez déjà créé ou en créer un nouveau.

Utilisation d'un en-tête de motif prédéfini
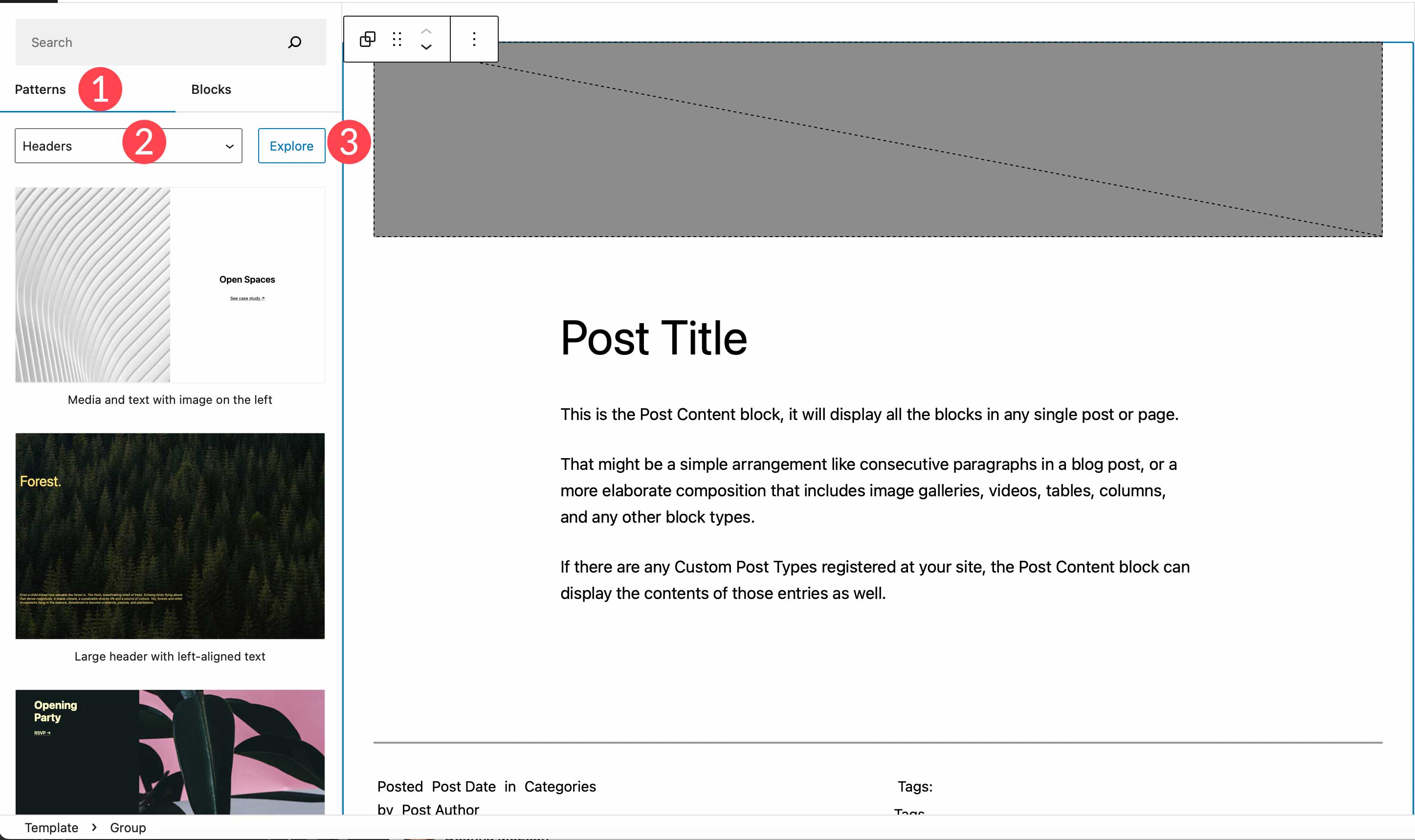
Pour choisir un modèle de bloc WordPress, accédez simplement à l'onglet des modèles, puis recherchez les en-têtes. Tous les modèles d'en-tête disponibles pour le thème Twenty Twenty-Three y seront répertoriés. Vous pouvez également cliquer sur le bouton Explorer pour rechercher et ajouter un en-tête à partir de la bibliothèque de modèles WordPress.
REMARQUE : Tous les modèles d'en-tête n'incluront pas les éléments de navigation/menu. Vous devrez peut-être rechercher des modèles de navigation pour trouver ce que vous recherchez.

Créer un nouvel en-tête à partir de zéro
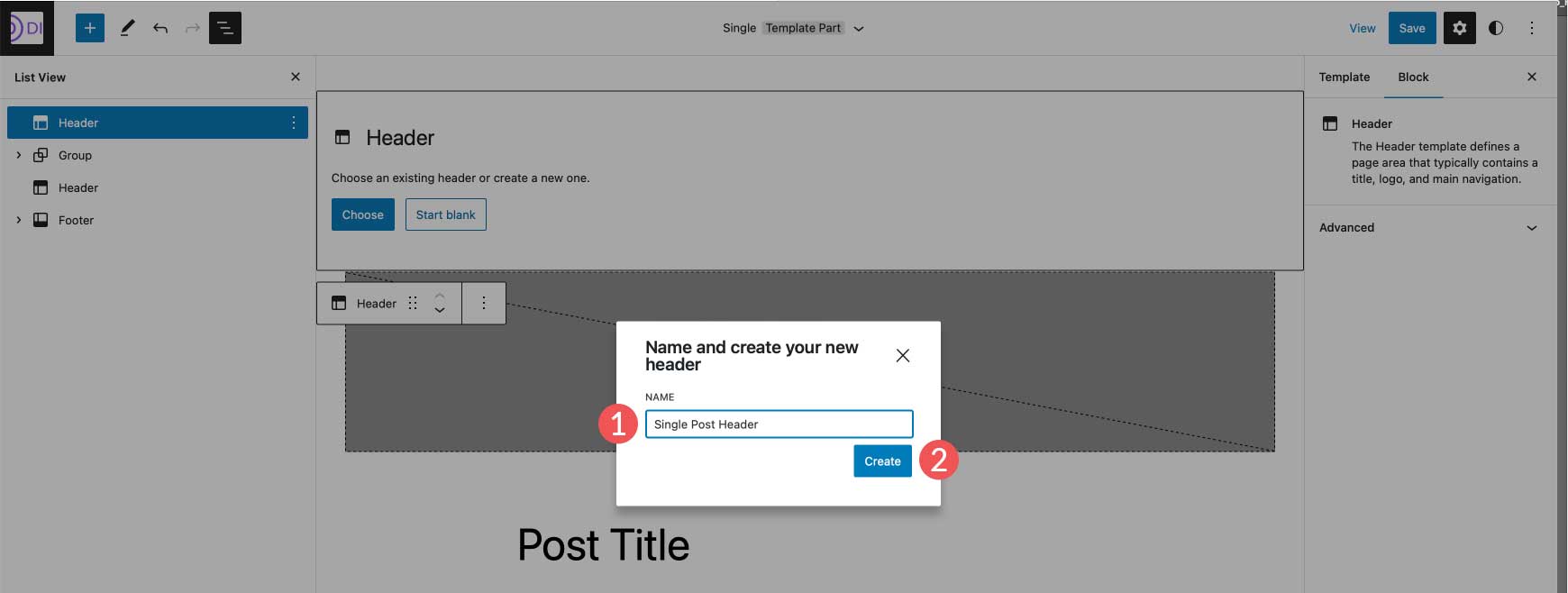
Si vous souhaitez créer un autre en-tête à partir de zéro, plutôt que d'utiliser un modèle, vous pouvez choisir de commencer avec un en-tête vide. En choisissant start blank, vous serez invité à nommer votre partie de modèle. Nommez-le « en-tête de publication unique », puis cliquez sur créer .

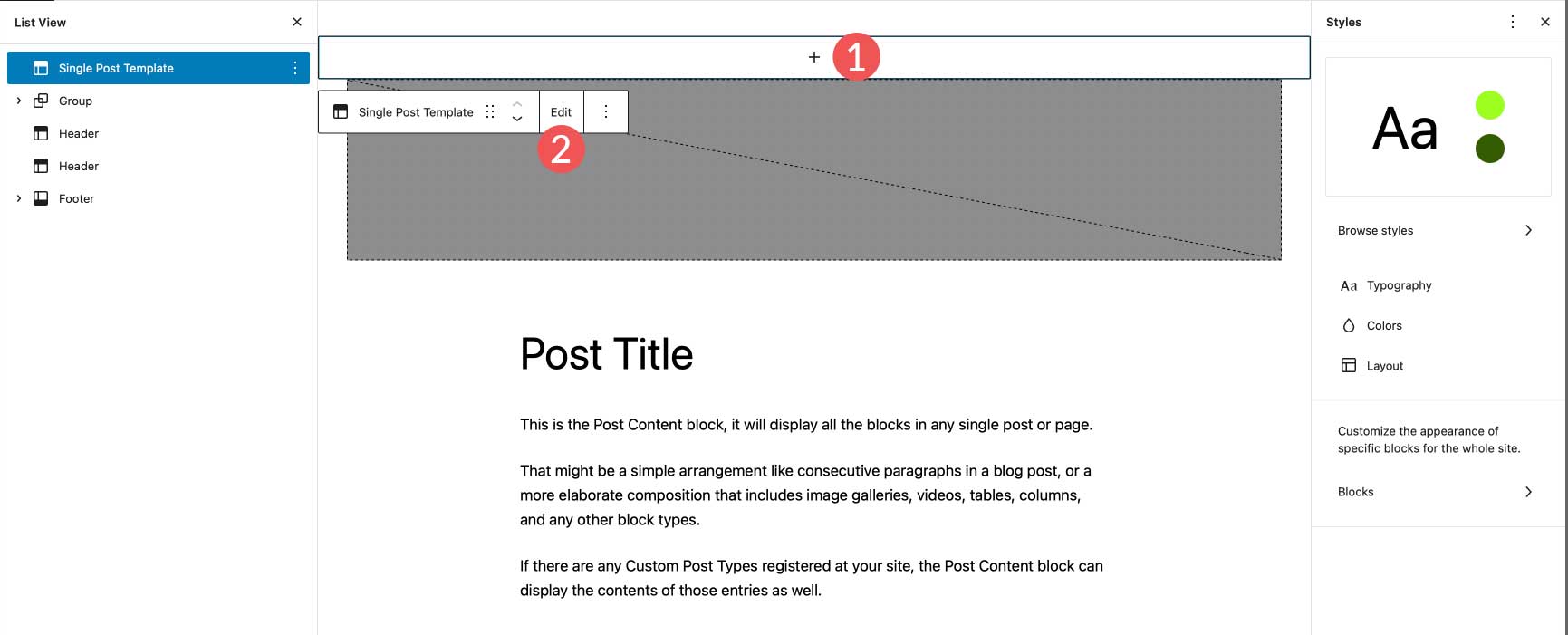
Une fois votre en-tête en place, cliquez simplement dessus dans l'éditeur de page pour commencer à ajouter des blocs. Vous pouvez également cliquer sur le bouton Modifier pour accéder à l'éditeur de modèles, où vous pouvez ajouter des lignes ou des blocs que vous souhaitez créer un tout nouvel en-tête.

Utiliser Divi pour ajouter et personnaliser les en-têtes WordPress

Divi propose un moyen similaire d'ajouter des en-têtes personnalisés à votre site Web WordPress, mais cela donne un coup de pouce supplémentaire. Divi est le thème d'édition de site complet le plus avancé de l'univers WordPress. Avec plus de 200 éléments de conception, un cadre entièrement réactif et la possibilité de personnaliser littéralement chaque aspect de votre site sans une seule ligne de code, c'est l'expérience de conception Web ultime disponible.
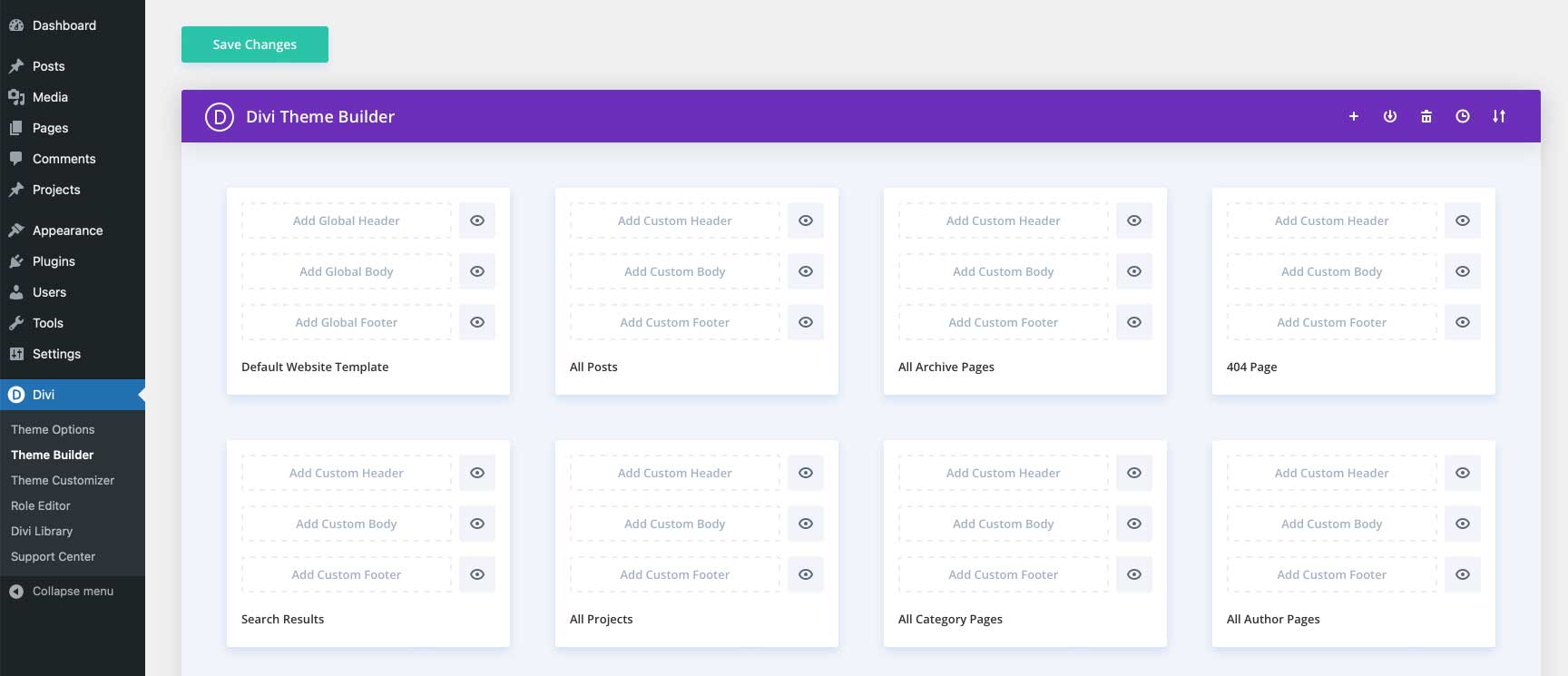
Divi utilise le générateur de thèmes pour vous donner la possibilité de créer des en-têtes personnalisés, puis de les appliquer à différents modèles sur votre site Web. Les en-têtes peuvent être créés et appliqués à vos pages, publications, pages d'archives, pages 404, pages de résultats de recherche, projets, pages de catégories, pages d'auteurs et bien plus encore.

Pour plus d'informations, consultez ces 11 types d'en-tête que vous pouvez créer avec Divi.
FAQ sur les en-têtes WordPress
Nous avons fait de notre mieux pour être aussi minutieux que possible afin de vous donner les connaissances dont vous avez besoin pour créer un en-tête WordPress personnalisé à partir de zéro. Cela étant dit, nous avons rassemblé quelques questions courantes concernant les en-têtes WordPress pour vous donner une meilleure compréhension de leur fonctionnement.
La personnalisation d'un en-tête affectera-t-elle tous les en-têtes de mon site ?
En fait ça dépend. Si vous créez un en-tête personnalisé, puis essayez de modifier n'importe quel aspect de celui-ci dans un modèle différent, alors oui, il sera affecté partout où cet en-tête est en place sur votre site. Cela étant dit, vous pouvez créer plusieurs en-têtes sur votre site Web et les modifier sans souci. Par exemple, si vous créez un en-tête sous des parties de modèle, cela est considéré comme votre en-tête global. Cependant, vous pouvez créer un en-tête différent et l'appliquer à certains modèles.
Comme mentionné précédemment, vous pouvez modifier le modèle de publication unique (ou tout autre modèle), supprimer l'en-tête actuellement installé et en créer un complètement nouveau qui ne s'applique qu'à ce modèle.
Comment fonctionnent les parties du modèle d'en-tête ?
Les parties de modèle sont des sections de votre site Web qui sont répétées sur tout le site. Les en-têtes et les pieds de page sont considérés comme des éléments de modèle. Les parties de modèle peuvent être globales, ce qui signifie qu'elles s'appliquent à une certaine section de chaque page et publication sur votre site, ou s'appliquent uniquement aux sections de certaines pages. Par exemple, vous pouvez avoir une partie de modèle d'en-tête qui est définie globalement pour s'appliquer partout, encore une autre partie de modèle que vous avez attribuée uniquement à certaines pages, telles que la page 404.
Quel type de blocs puis-je utiliser dans un en-tête WordPress ?
Vous pouvez utiliser n'importe quel bloc de la bibliothèque WordPress dans un en-tête WordPress. Bien que certains blocs aient plus de sens que d'autres. Vous devez absolument incorporer un bloc de navigation, un bloc de logo de site et envisager d'en utiliser d'autres tels que des icônes de médias sociaux, des informations de contact professionnel et des boutons. Pour en savoir plus, consultez nos tutoriels sur les blocs WordPress.
Comment les styles de site globaux affectent-ils mon style d'en-tête ?
Les styles de site globaux seront automatiquement appliqués à chaque bloc de votre en-tête. Cela étant dit, vous avez la possibilité de remplacer les styles de bloc globaux dans votre en-tête en attribuant différentes couleurs, tailles de texte, dimensions, etc. aux blocs de votre en-tête.
Personnaliser l'en-tête de votre site Web est plus facile que jamais
Grâce à l'édition complète du site, il est possible de donner à l'en-tête de votre site Web l'apparence et le fonctionnement que vous souhaitez. Vous n'êtes plus coincé avec un en-tête ennuyeux où il est impossible d'apporter la moindre modification sans une tonne de codage. L'utilisation d'un thème d'édition de site complet tel que Twenty Twenty-Three, ou d'un thème plus robuste comme Divi, vous offre plus d'options pour styliser votre en-tête en fonction de votre image de marque, ajouter des éléments importants et faire une bonne première impression.
Quels outils utilisez-vous pour personnaliser l'en-tête de votre site ? Faites-nous savoir en sonnant dans les commentaires ci-dessous.
