Comment configurer gratuitement des cartes thermiques WordPress (en 2 étapes)
Publié: 2023-11-15Des analyses approfondies peuvent vous aider à comprendre le comportement des utilisateurs et à ajuster votre stratégie de contenu en conséquence. Cependant, essayer de donner un sens aux chiffres et aux mesures peut s’avérer un peu fatiguant. C'est là qu'interviennent les cartes thermiques WordPress.
Les Heatmaps offrent un moyen simple de suivre et d'analyser ️ ce qui se passe sur votre site. Ils fournissent un aperçu visuel du contenu qui suscite le plus d’intérêt et d’engagement. De cette façon, vous pouvez identifier et résoudre les problèmes plus rapidement.
Dans cet article, nous examinerons de plus près les cartes thermiques WordPress et ce qui les rend si utiles. Ensuite, nous vous montrerons comment les configurer à l'aide d'un plugin. Commençons!
Que sont les cartes thermiques (et pourquoi elles sont si utiles)
Une carte thermique est une représentation visuelle de données qui utilise des couleurs pour représenter des valeurs spécifiques. Lorsque vous utilisez une carte thermique pour votre site, vous verrez quelles zones reçoivent le plus d'interactions. Plus la couleur est chaude, plus une section suscite d’engagement.
Les cartes thermiques peuvent être des outils puissants pour détecter les problèmes de conception ou tout autre problème pouvant affecter l'expérience utilisateur (UX) de votre site. Voici comment vous pouvez utiliser une carte thermique pour améliorer votre site :
- Vous pouvez déterminer si vos appels à l'action (CTA) reçoivent suffisamment d'attention par rapport aux autres éléments de vos pages. Si ce n’est pas le cas, vous pouvez toujours prendre des mesures pour rendre vos CTA plus convaincants.
- Dans des circonstances normales, votre menu de navigation devrait toujours être une zone « chaude ». Si ce n'est pas le cas, vous devriez probablement envisager d'améliorer votre navigation.
Comme vous pouvez le constater, la véritable valeur des cartes thermiques réside dans leur capacité à révéler des problèmes spécifiques liés à votre conception ou à votre navigation.
Il existe deux principaux types de cartes thermiques : celles qui suivent les clics et celles qui analysent le comportement de défilement. Le premier type est le plus populaire car il vous fournit des informations plus précises sur ce sur quoi vos utilisateurs souhaitent cliquer.
Les cartes thermiques défilantes, en revanche, sont utiles si vous souhaitez une vue d'ensemble des performances de votre site. Ils vous montrent quels domaines attirent l'attention de vos lecteurs lorsqu'ils font défiler chaque page.
Dans ce didacticiel, nous nous concentrerons sur un outil de carte thermique de clics pour WordPress. Cependant, vous pouvez toujours opter pour une alternative telle que CrazyEgg si vous recherchez une carte déroulante.
Comment configurer des cartes thermiques WordPress (en deux étapes simples)
Voyons maintenant comment configurer des cartes thermiques WordPress, à l'aide du plugin Aurora Heatmap :
 Carte thermique d'Aurora
Carte thermique d'AuroraVersion actuelle : 1.6.0
Dernière mise à jour : 14 août 2023
aurora-heatmap.1.6.0.zip
Cet outil est très simple à mettre en place. De plus, contrairement à d'autres plugins similaires, vous n'aurez pas besoin de créer un compte sur un service de carte thermique tiers.
De plus, le plugin est gratuit. Vous pouvez donc continuer et l’installer sur votre site Web.
Remarque : Aurora Heatmap peut être utilisée avec WP Rocket, W3 Total Cache et WP Super Cache. Si cela entraîne des problèmes de compatibilité avec votre plug-in de mise en cache, vous devrez désactiver l'optimisation liée à JavaScript ou exclure le script de mesure jQuery et Aurora Heatmap (reporter.js) de l'optimisation. Vous pouvez trouver plus d’informations à ce sujet sur cette page.
- Étape 1 : Configurez votre carte thermique
- Étape 2 : Affichez vos cartes thermiques WordPress
Étape 1 : Configurez votre carte thermique
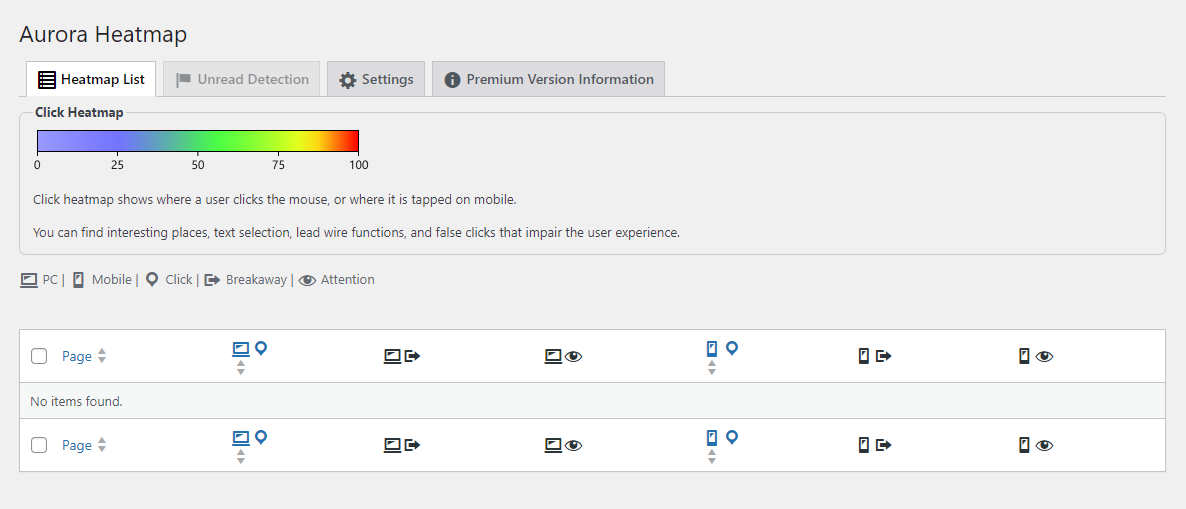
Une fois que vous avez installé et activé le plugin, accédez à Paramètres > Aurora Heatmap dans votre tableau de bord WordPress :

Comme vous le remarquerez peut-être, l'onglet Heatmap List ne contient pas encore de données. Le plugin peut mettre un certain temps à collecter suffisamment de données pour afficher une carte, en fonction de votre trafic.
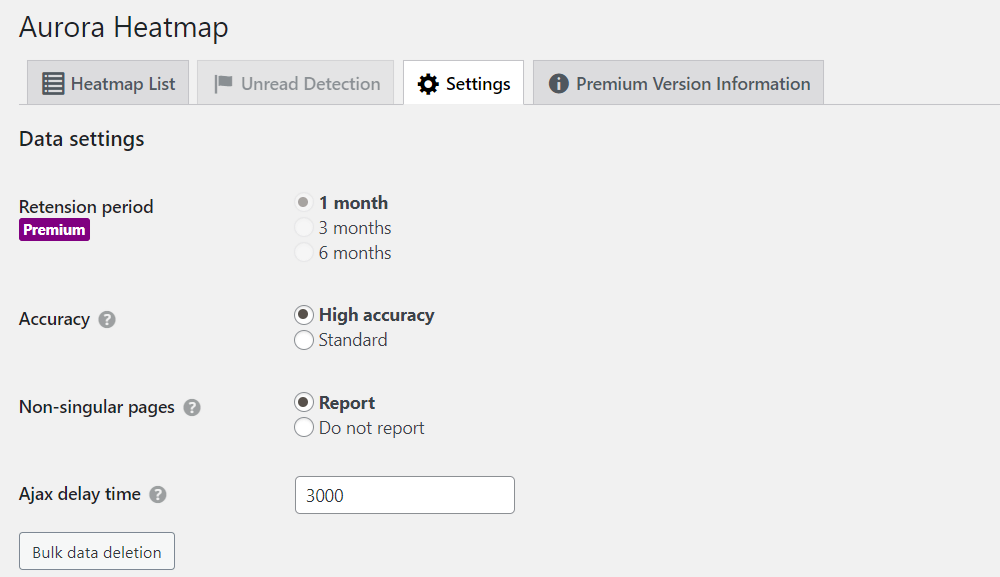
En attendant, vous pouvez configurer certains paramètres pour votre carte thermique. Pour ce faire, accédez à l'onglet Paramètres :

Dans la section Paramètres des données , vous pouvez choisir d'inclure ou non des pages non singulières dans le rapport. Dans le champ Délai Ajax , vous pouvez définir le délai en millisecondes avant que le plugin ne commence à enregistrer l'activité.
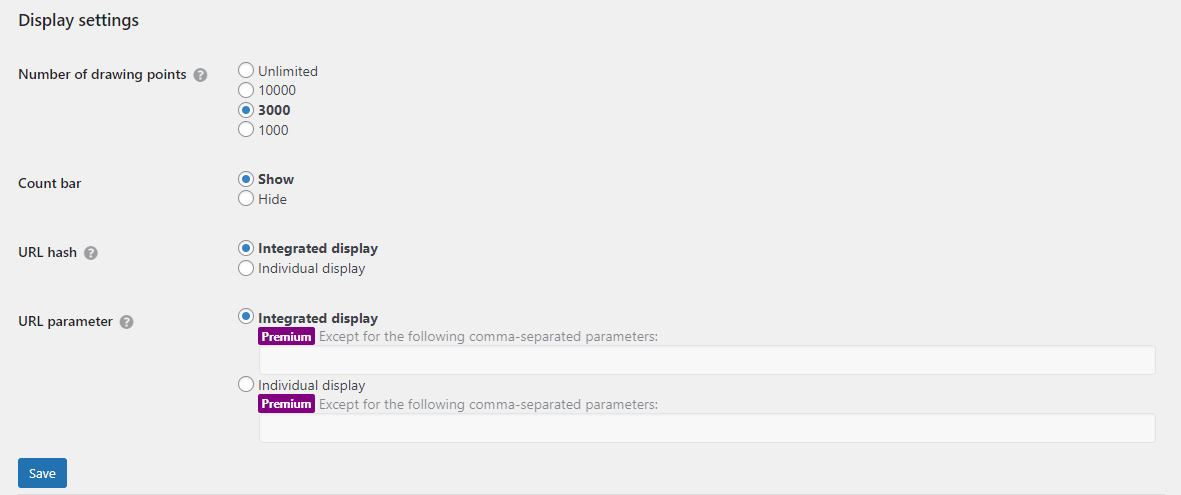
Si vous faites défiler jusqu'à Paramètres d'affichage , vous pouvez sélectionner le nombre de points de dessin. Voici la quantité de données incluses dans la carte :

Vous avez également la possibilité de désactiver la barre de comptage et de choisir de compter ou non les liens d'ancrage comme des pages distinctes. N'oubliez pas d'appuyer sur Enregistrer une fois que vous avez sélectionné vos préférences.

Si vous optez pour le plugin premium, vous aurez accès à des fonctionnalités supplémentaires, notamment des rapports hebdomadaires par courrier électronique.
Étape 2 : Affichez vos cartes thermiques WordPress
Si vous avez un site Web à fort trafic, vous devriez pouvoir afficher votre première carte thermique quelques minutes après l'installation du plugin. Si votre site ne reçoit pas encore beaucoup de visites, vous devrez peut-être attendre quelques heures jusqu'à ce que la première carte thermique apparaisse.
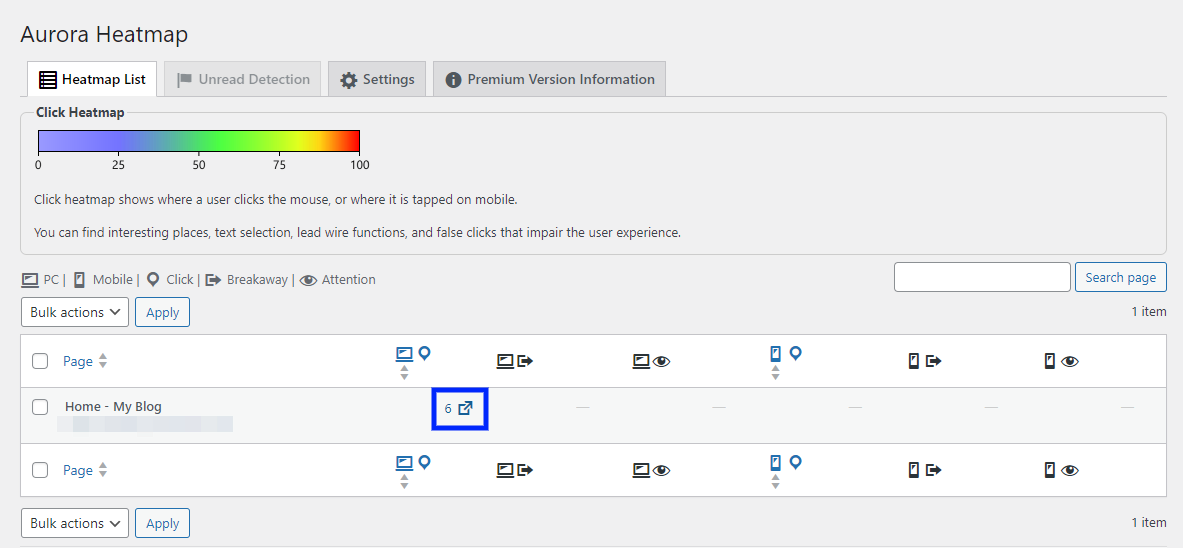
Vous devez revenir à l'onglet Liste des cartes thermiques pour vérifier les cartes thermiques disponibles.
Avec la version gratuite, vous obtenez deux vues pour chaque carte thermique : clics sur ordinateur et clics sur mobile. Passez la souris sur le nombre de clics à côté de la page que vous souhaitez vérifier et sélectionnez l'icône en forme de flèche pour lancer la carte thermique :

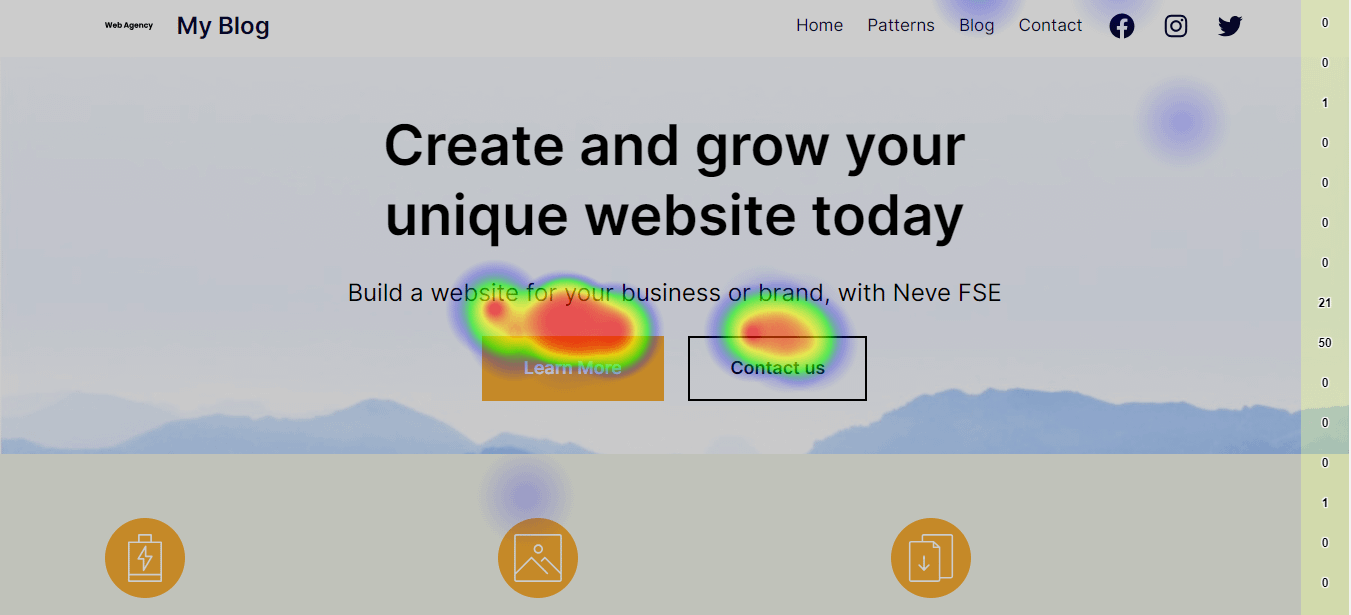
Dans une nouvelle fenêtre, vous verrez une carte thermique de votre page. Les blobs colorés vous montrent où les utilisateurs cliquent. Dans la barre latérale, vous verrez le nombre de clics :

Pour le moment, vous ne verrez peut-être que des points bleus sur la page. Cependant, à mesure que vous obtenez plus de trafic et que le plugin collecte plus de données, vous verrez une gamme de couleurs, notamment le vert, le jaune et le rouge. Tout élément qui obtient plus de 75 clics aura une couleur plus chaude.
Conclusion
Les Heatmaps sont un outil de visualisation qui vous donne un aperçu clair du comportement de vos utilisateurs. Vous pourrez voir quels liens et éléments d’une page génèrent le plus de clics et lesquels ne le sont pas. Vous pouvez ensuite utiliser ces informations pour améliorer la conception de votre site et l'expérience utilisateur.
Vous pouvez configurer gratuitement des cartes thermiques WordPress sur votre site, à l'aide du plugin Aurora Heatmap. Cet outil vous permet de configurer les paramètres de la carte thermique, tels que la quantité de données incluses dans la carte, et de commencer immédiatement à surveiller l'activité des utilisateurs. ️️
Avez-vous des questions sur les cartes thermiques WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
