Comment utiliser correctement les polices d'icônes WordPress : obtenir les meilleures performances (2022)
Publié: 2022-04-19De nos jours, les sites Web sont axés sur l'impact visuel, et les icônes WordPress sont un excellent moyen d'y parvenir.
Au début de la conception Web, les enroulements et les Webdings étaient les éléments les plus proches des polices d'icônes. C'étaient des polices qui remplaçaient les lettres et les chiffres ordinaires par des symboles de base tels que des flèches, des étoiles, etc. Bien qu'elles soient quelque peu maladroites et pas toujours visuellement attrayantes, elles étaient parfaitement adéquates à l'époque.
Bien que vous puissiez toujours trouver Wingdings et Webdings (faites simplement défiler les polices disponibles dans Microsoft Word ou Google Pages, et vous les trouverez), la plupart des gens préfèrent désormais utiliser les icônes les plus récentes actuellement disponibles. Ceux-ci sont beaucoup plus avancés et il y en a littéralement des milliers parmi lesquels choisir, de nouveaux apparaissant tout le temps.
Cet article explique ce que sont les icônes et les polices WordPress, où les trouver et comment les ajouter rapidement et facilement au contenu de votre site.
Que sont les icônes WordPress et comment sont-elles utilisées ?
Nous savons tous ce que sont les polices de texte : des fichiers contenant des lettres et des chiffres, tous stylisés d'une manière particulière, comme Calibri, Arial, New Times Roman, Helvetica, etc.
De même, les polices d'icônes sont des fichiers qui contiennent des groupes de symboles graphiques (icônes) plutôt que des caractères comme des lettres ou des chiffres. Les icônes incluent généralement des éléments liés à la vie moderne, par exemple, des logos de médias sociaux, des symboles de panier d'achat, des "enveloppes" de courrier électronique, des téléphones, etc. Oh, et n'oublions pas les humbles emojis !
L'avantage des icônes WordPress par rapport aux images est qu'elles sont des graphiques vectoriels. Cela signifie qu'ils sont évolutifs à l'infini sans perte de qualité - vous pouvez les rendre aussi grands que vous le souhaitez sans problèmes de pixellisation. De plus, il est facile de changer leur couleur et, comparées à d'autres types d'images, elles sont légères en termes de code.
Les concepteurs de sites Web privilégient particulièrement les polices d'icônes car ils peuvent les styliser avec CSS de la même manière que le texte normal.
Les icônes sont généralement utilisées à la place du texte car elles :
- Prend moins de place que le texte, ce qui est très important avec les appareils mobiles.
- Sont souvent explicites et peuvent être compris par des locuteurs non natifs.
- Fournir un plus grand impact visuel que le texte
- Rendez les sites plus faciles à lire, car les sites contenant beaucoup de texte ne sont pas seulement ennuyeux, mais ils sont assez difficiles à lire.
Par exemple, les sites de commerce électronique utilisent souvent le symbole du panier car il est immédiatement reconnaissable. De même, l'icône de l'enveloppe est généralement comprise comme signifiant « envoyez-nous un e-mail », tandis que le symbole du téléphone est également explicite. Et si vous regardez en haut à droite du site Web de WPLift, vous remarquerez l'icône de la loupe - en cliquant dessus, la barre de recherche s'affiche.
L'article continue ci-dessous
Où puis-je trouver des icônes et des polices d'icônes ?
Il existe de nombreuses sources de polices d'icônes WordPress disponibles, à la fois gratuites et premium. Voici juste une petite sélection d'entre eux:
Police géniale

Font Awesome est probablement la source d'icônes la plus connue. Ce n'est pas par hasard, car ils proposent actuellement plus de 2 000 gratuits et plus de 16 000 professionnels dans 68 catégories - ils en ont même des animés ! De plus, ils en ajoutent continuellement de nouveaux.
Font Awesome appelle leurs polices d'icônes des "kits". Vous obtenez un kit et accédez à toutes les icônes gratuites du plan gratuit. Pour 99 $ par an, vous pouvez passer à "Pro", qui comprend 20 kits et l'accès aux icônes gratuites et premium.
Trouver toutes les icônes dont vous aurez besoin devrait être facile avec Font Awesome. En effet, même la bibliothèque gratuite peut être suffisante pour de nombreuses applications. Ils ont également une section d'aide très détaillée pour vous aider à tirer le meilleur parti de leurs icônes.
Essayez la police géniale
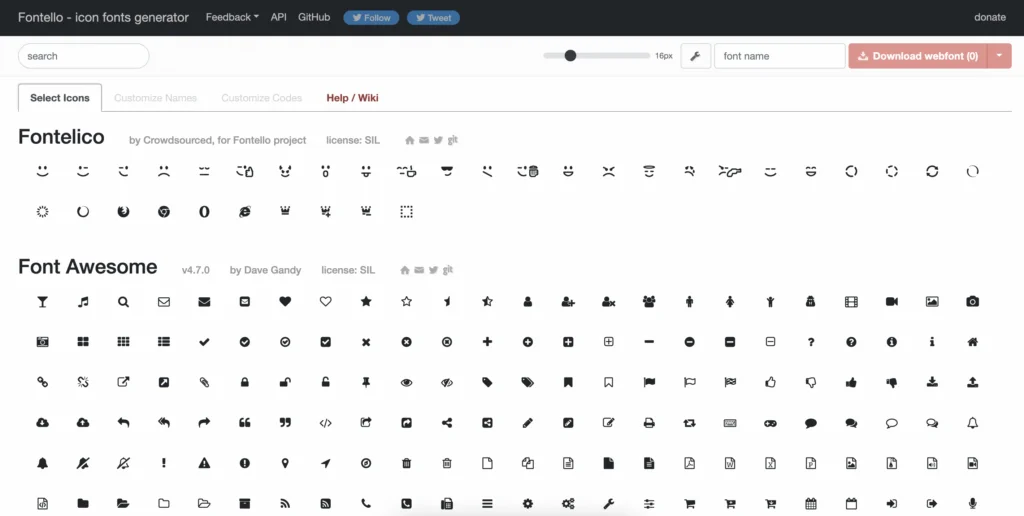
Fontello

Fontello vous permet non seulement de créer des polices d'icônes à l'aide d'une bibliothèque d'icônes open source prêtes à l'emploi, mais il vous permet également d'ajouter vos propres icônes ou images SVG personnalisées. De plus, Fontello dispose également d'une section d'aide détaillée pour vous guider dans la création de polices d'icônes.
La meilleure chose à propos de Fontello est qu'il est entièrement gratuit.
Essayez Fontello
Icomoon

Icomoon vous donne accès à plus de 5 500 icônes gratuites et à plus de 4 000 icônes premium, et vous pouvez également importer les vôtres. À partir de celles-ci, vous pouvez créer vos propres polices d'icônes à utiliser dans votre site WordPress.
Bien qu'Icomoon ait un plan gratuit, il stocke tout localement dans votre navigateur. L'inconvénient est que vous perdez tout chaque fois que vous effacez le cache de votre navigateur. Vous pouvez éviter ce problème en achetant un forfait payant qui stocke tout dans les « projets » de votre compte. De plus, les plans payants - qui coûtent à partir de 9 $ par mois - incluent l'accès aux icônes premium, vous offrant une plus grande flexibilité lors de la création de vos polices d'icônes.
L'article continue ci-dessous

Essayez Icomoon
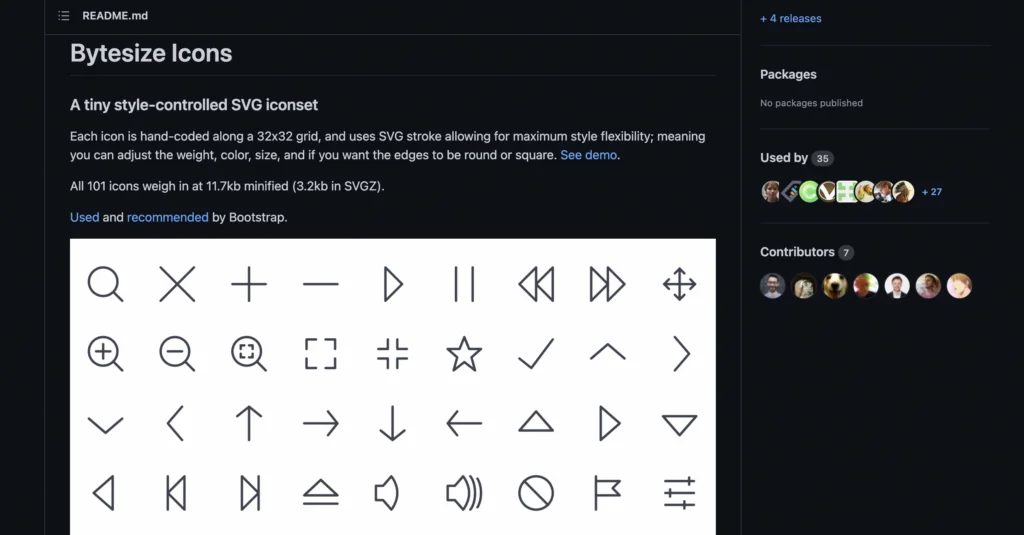
Taille d'octet

Bytesize ne peut contenir que 101 icônes, mais cela le rend super léger, pesant à peine 11,7 Ko minifié ou 3,2 Ko en SVGZ. De plus, il est possible d'ajuster le poids, la couleur et la taille de chaque icône, et vous pouvez également choisir entre des bords ronds ou carrés.
Bien qu'ils n'aient pas les milliers d'icônes proposées par Font Awesome, etc., ceux de Bytesize couvrent de nombreuses applications quotidiennes modernes. Le meilleur de tous, gratuit.
Essayez la taille d'octet
3 façons d'utiliser les polices d'icônes WordPress
Je vais maintenant vous expliquer comment ajouter rapidement et facilement des polices d'icônes à votre contenu WordPress.
Pour que les choses restent conviviales pour les débutants, j'ai essayé d'éviter les méthodes qui vous obligent à jouer avec des choses comme le code, le CSS ou votre fichier functions.php, ce dernier, s'il n'est pas fait correctement, peut faire des ravages sur votre site.
Option 1 - Utilisation des icônes Font Awesome incluses dans Elementor
Si vous utilisez Elementor, vous allez vous régaler, car ce constructeur de pages intègre déjà les icônes Font Awesome. Cela signifie que vous avez accès gratuitement à environ quinze cents icônes. De plus, si vous avez un abonnement Font Awesome Pro, vous pouvez également y accéder depuis Elementor.

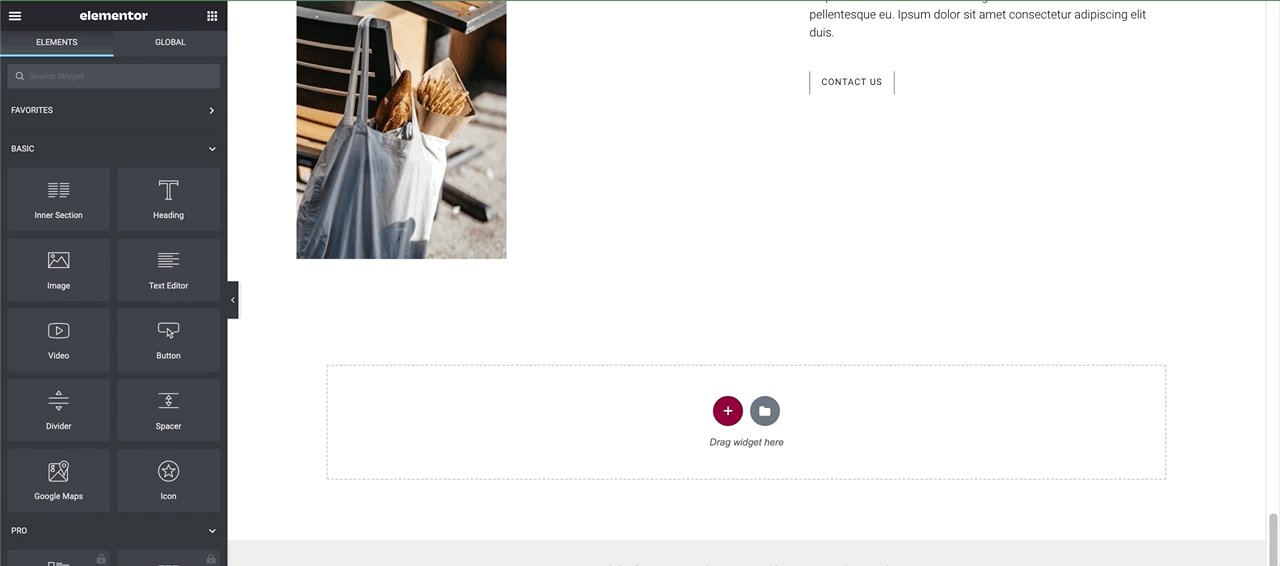
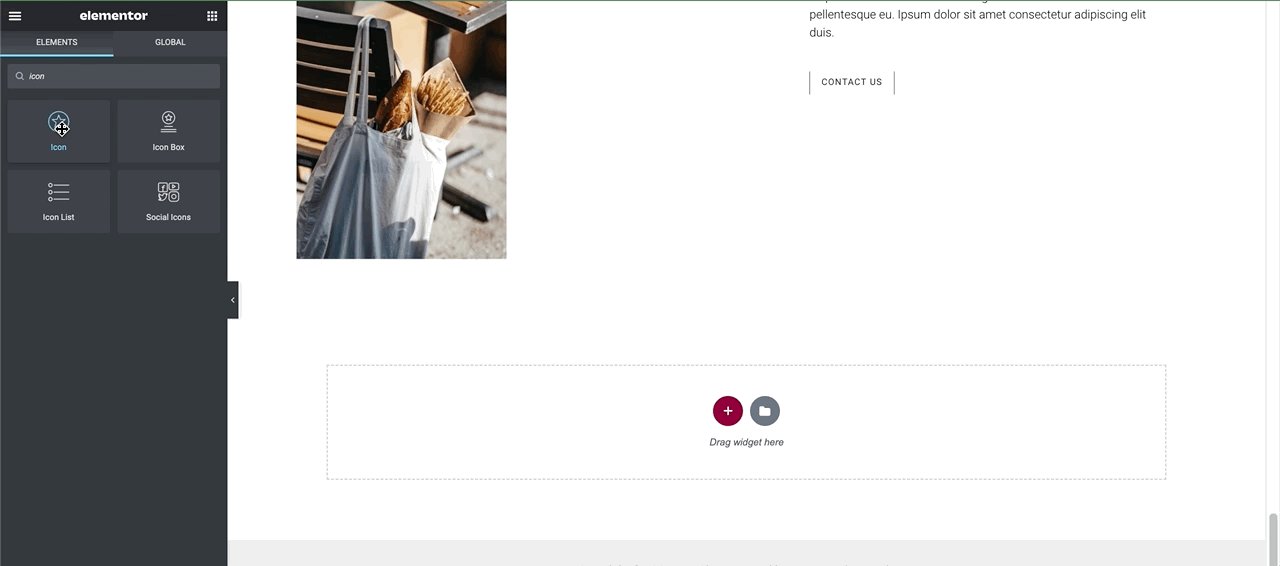
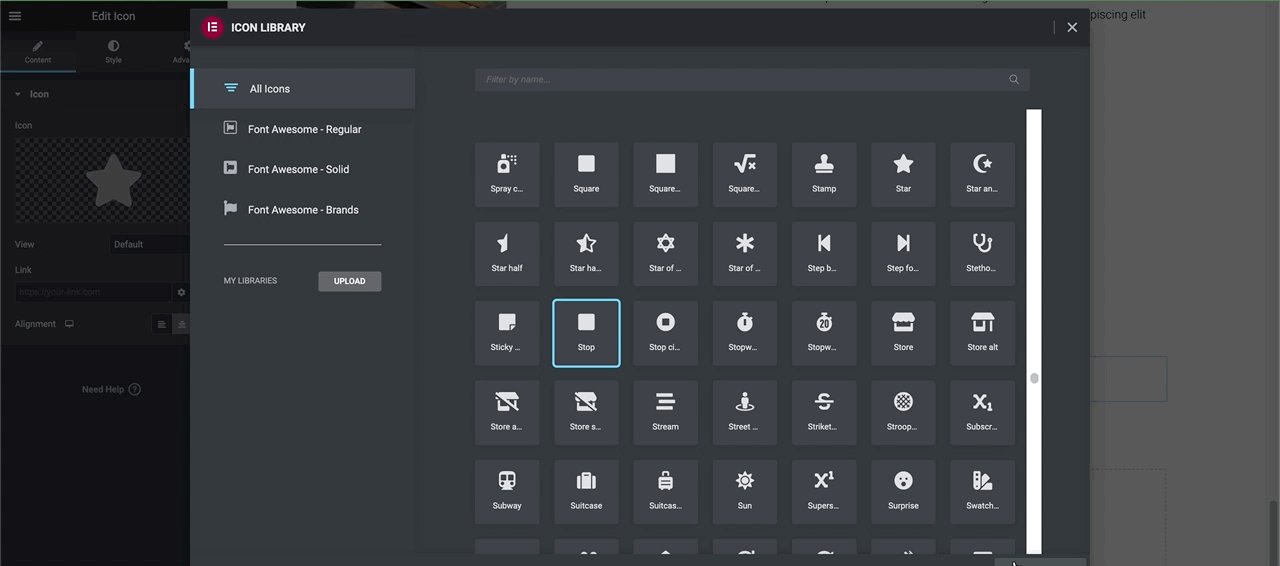
Pour accéder aux polices d'icônes, il vous suffit de taper "Icône" dans la barre de recherche des éléments. Ensuite, faites glisser le bloc d'icônes là où vous en avez besoin dans votre contenu. Appelez ensuite la bibliothèque d'icônes en cliquant sur l'icône dans le panneau "Modifier l'icône" :

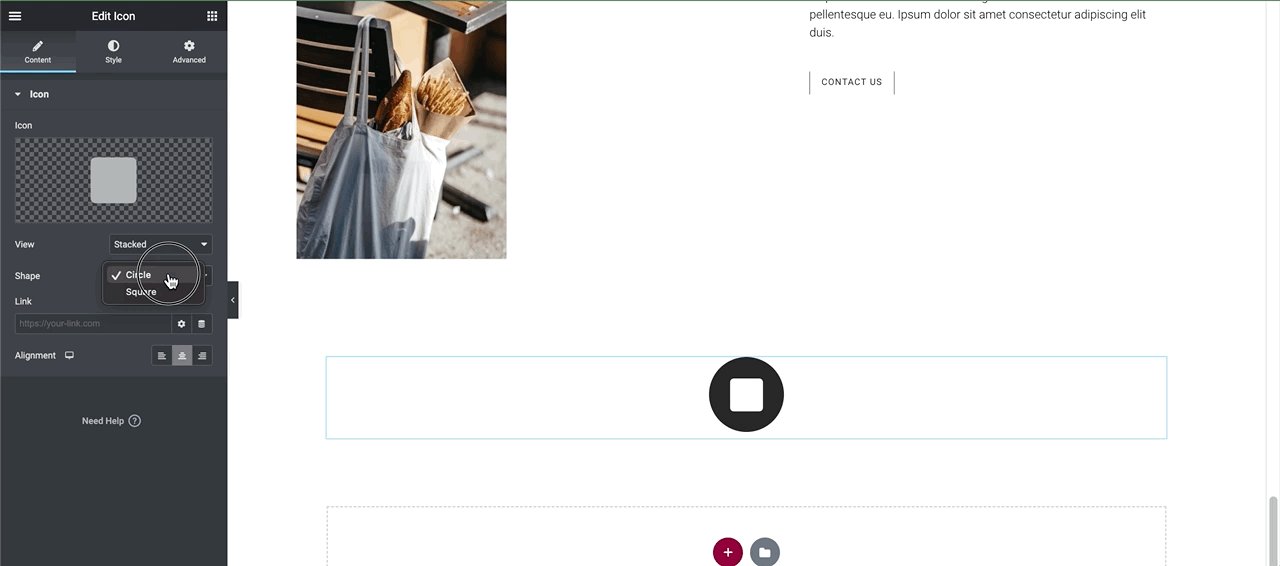
En ajustant les paramètres dans les onglets « Avancé » et « Style » dans l'éditeur d'icônes, vous pouvez personnaliser les icônes à votre guise. De plus, vous pouvez également télécharger vos propres icônes SVG.
Option 2 - Utilisation des polices d'icônes disponibles dans Gutenberg
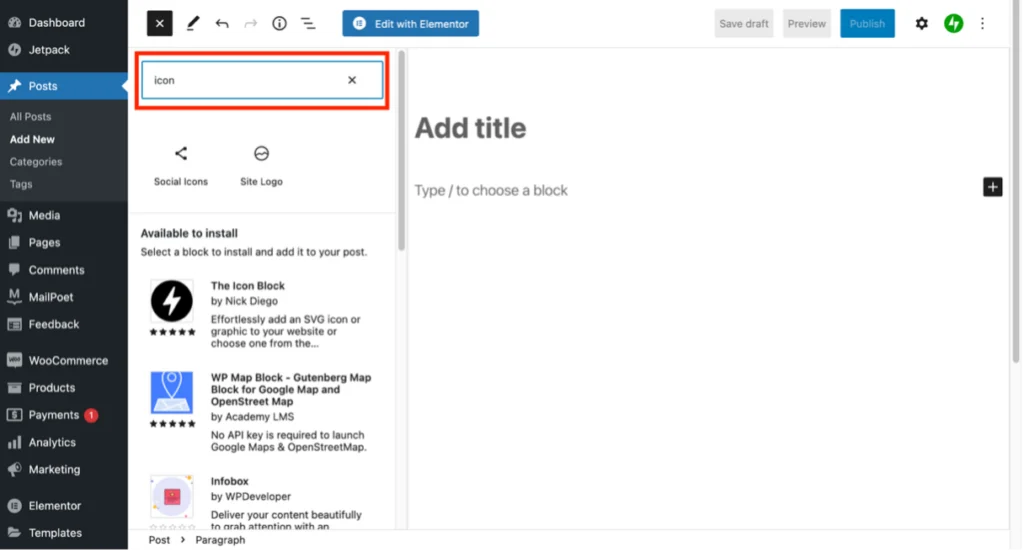
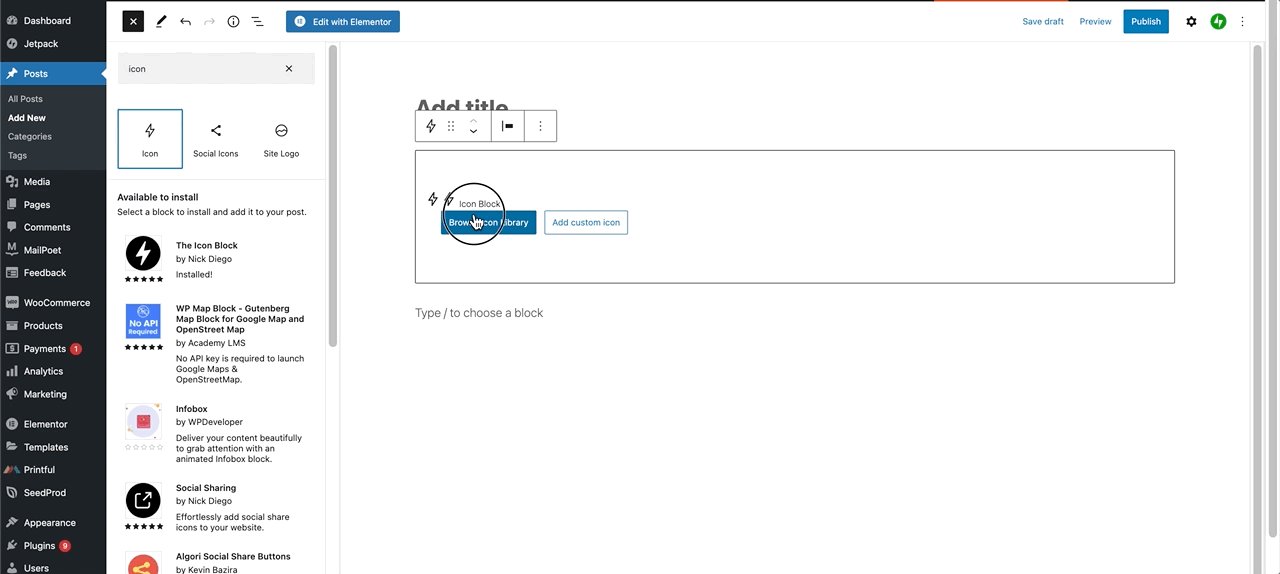
Par défaut, Gutenberg n'inclut que quelques icônes sociales, auxquelles vous pouvez accéder en tapant "Icône" dans la barre de recherche "Blocs" :
L'article continue ci-dessous


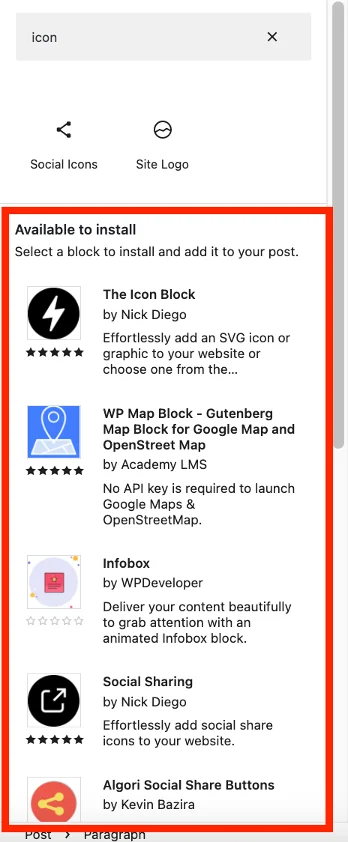
Cependant, il est possible d'en ajouter beaucoup plus, et vous verrez ce qui est disponible à installer sous le résultat de la recherche :

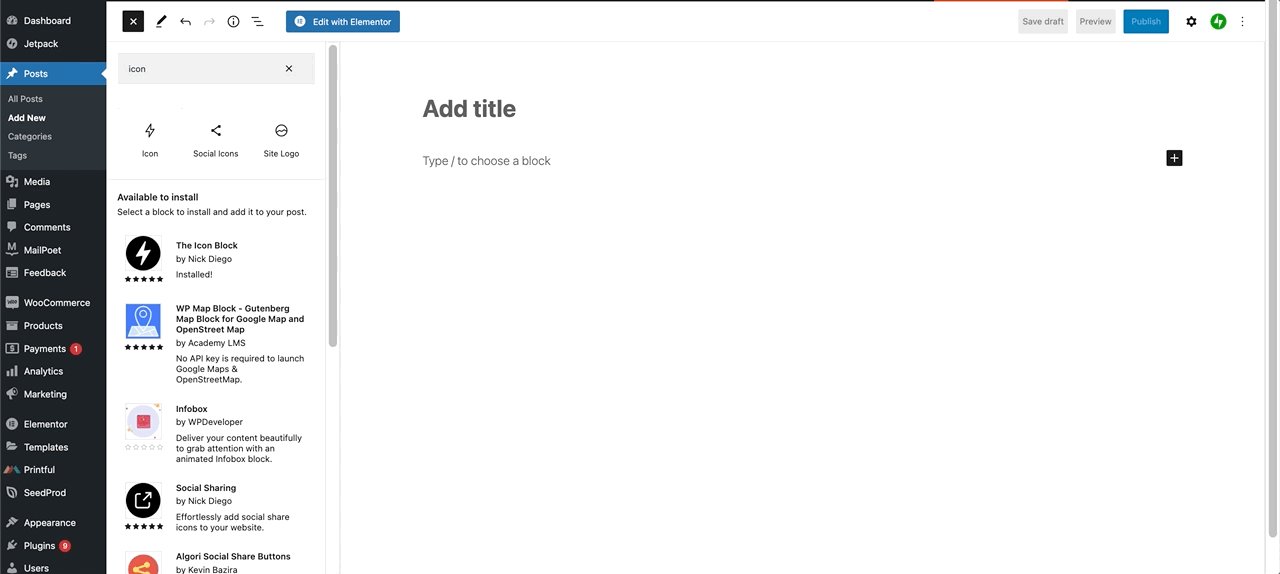
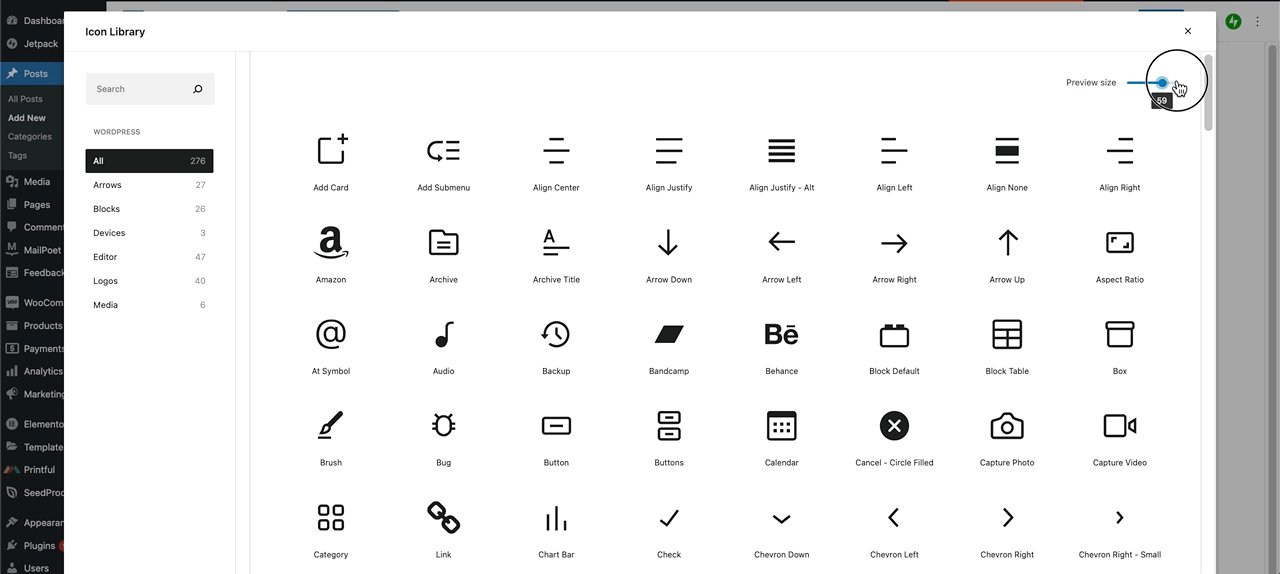
Cliquer sur l'un d'entre eux installera un ou plusieurs nouveaux blocs à partir desquels vous pourrez accéder à de nombreuses polices d'icônes :

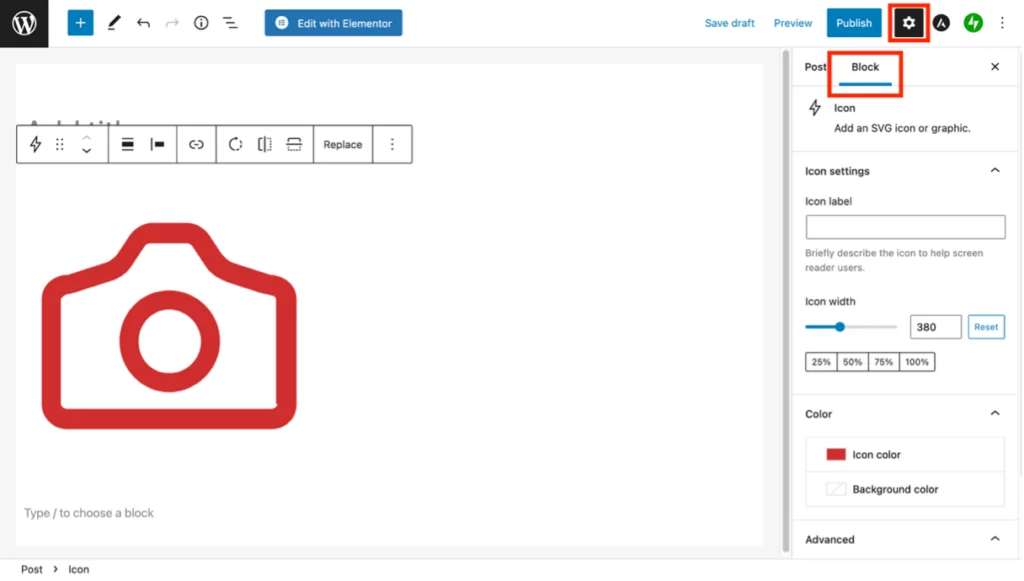
Il est possible de personnaliser les icônes. Commencez par cliquer sur l'icône d'engrenage en haut à droite de l'écran. Ensuite, cliquez sur l'onglet "Bloquer", puis ajustez les différents paramètres qui s'affichent à votre convenance :

Option 3 - Utilisation d'un plugin de police d'icônes WordPress
Il existe plusieurs plugins WordPress spécifiquement pour vous aider à ajouter des polices d'icônes à votre contenu.
L'un des plus populaires est Font Awesome, produit par les mêmes personnes qui nous apportent les icônes Font Awesome. Cependant, je ne vais pas en parler ici car je l'ai trouvé pénible à configurer et à utiliser. En outre, de nombreux didacticiels de plugins Font Awesome sont disponibles sur Internet.
Au lieu de cela, je vais parler de WP Font Awesome. Ce plugin gratuit vous permet d'ajouter et de personnaliser des icônes Font Awesome à l'aide de codes abrégés simples. Une fois installé et activé, il ne nécessite aucune configuration. De plus, contrairement au plugin de Font Awesome, vous n'avez même pas besoin de vous inscrire sur le site Web de Font Awesome pour l'utiliser.
Il existe trois types de shortcodes dans WP Font Awesome :
- Style uni : [wpfa5s icon=”home” size=”3x” color”#336699″]
- Style régulier (uniquement pris en charge par des icônes limitées) [wpfa5r icon= »user » color= »red »]
- Marques : [wpfa5b icon= »wordpress » size= »5x » color= »#3B5998″].
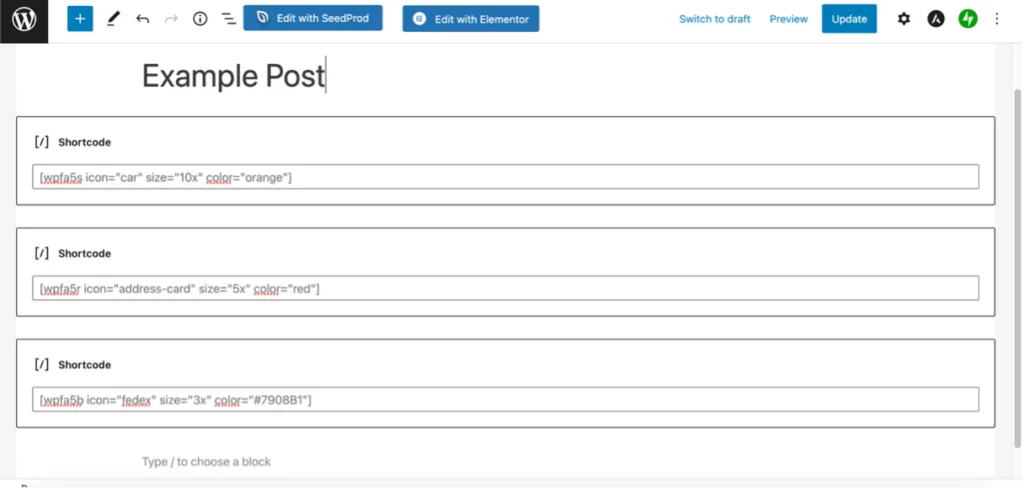
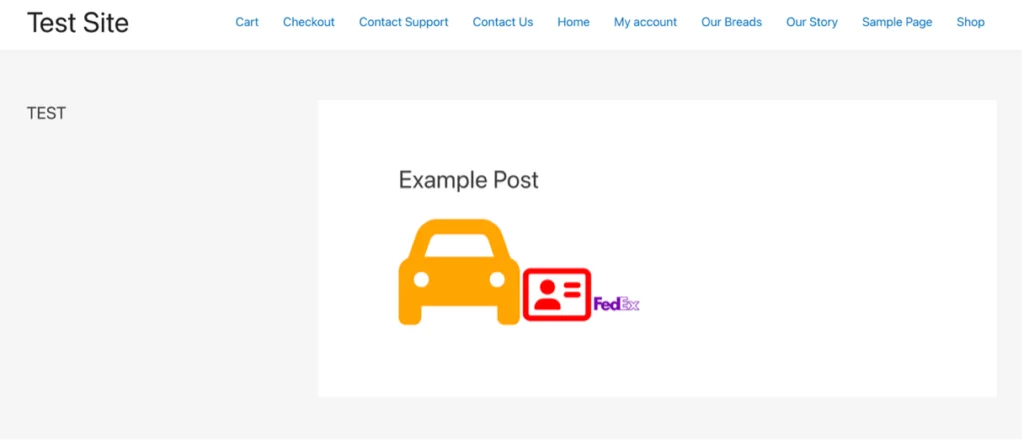
Vous pouvez modifier le type, la taille et la couleur de l'icône en remplaçant le contenu de chaque jeu de guillemets. Par exemple, je vais créer trois icônes comme suit :
- Une icône de voiture de style solide, taille 10x et de couleur orange
- Une icône de carte d'adresse, taille 5x et de couleur rouge
- Un logo FedEx, taille 3x et de couleur violette, mais cette fois en utilisant le code couleur hexadécimal.
Ci-dessous, une capture d'écran montrant les shortcodes insérés dans une publication à l'aide du bloc de shortcode dans Gutenberg :

Et les trois icônes terminées ressemblent à ceci :

Pour obtenir un code hexadécimal pour une couleur, vous pouvez utiliser un site tel que htmlcolorcodes.com. Si vous souhaitez choisir une couleur à partir d'une image, utilisez quelque chose comme imagecolorpicker.com pour obtenir le code hexadécimal correspondant. Vous pouvez trouver les noms de chaque icône sur le site Web de Font Awesome, bien que vous puissiez souvent en deviner plusieurs.
WP Font Awesome vous permet de placer des icônes pratiquement n'importe où sur votre site, y compris les menus, les widgets, les publications, les pages et les titres.
Polices d'icônes et vitesse du site
Il y a un inconvénient à utiliser des polices d'icônes sur votre site : le gonflement supplémentaire qu'elles apportent peut avoir un impact sur la vitesse.
La raison en est que si vous créez un lien vers une bibliothèque externe ou utilisez un plug-in, l'intégralité de la bibliothèque de polices d'icônes est souvent téléchargée. Ce n'est pas une utilisation très efficace des ressources, en particulier si vous n'utilisez que quelques icônes sur une police de plusieurs centaines.
Une autre raison pour laquelle les polices d'icônes peuvent avoir un impact sur les performances de votre site est que le chargement à partir de plusieurs CDN sera évidemment plus lent que le chargement à partir d'un seul. En effet, plusieurs connexions HTTP/2 et de nombreuses recherches DNS sont nécessaires, ce qui peut considérablement ralentir les choses.
Si vous craignez que les polices d'icônes ne ralentissent votre site, les installer localement sur votre propre CDN ou sur votre serveur hôte WordPress serait probablement la meilleure option. Cela vous permettra de sélectionner uniquement les icônes dont vous avez besoin, réduisant ainsi considérablement la taille globale du fichier. De plus, vous pourrez choisir des icônes parmi plusieurs bibliothèques d'icônes différentes.
Consultez l'article de WPLift « Comment héberger des polices Google localement sur WordPress (ou d'autres polices, aussi !) » pour un tutoriel étape par étape sur la façon de procéder.
Conclusion
Il existe littéralement plusieurs milliers d'icônes WordPress disponibles couvrant tant de genres et d'applications. Ils sont idéaux pour ajouter un impact visuel à votre site Web tout en minimisant l'encombrement du texte, ce qui les rend essentiels sur les appareils mobiles. De plus, ils peuvent aider les locuteurs d'autres langues à comprendre et à naviguer plus facilement sur le site.
Utilisez-vous des polices d'icônes dans le contenu de votre site WordPress ? Si oui, quelle méthode utilisez-vous et avez-vous déjà essayé d'autres méthodes ? Comme toujours, j'aimerais entendre vos commentaires.
