Comment intégrer les polices d'icônes WordPress sur votre site Web ?
Publié: 2022-05-29Les icônes WordPress sont devenues l'un des éléments essentiels de tout site Web. Ils aident à apporter plus de détails et de réactivité à la conception Web.
Au début, il était facile de trouver des icônes et de les implémenter sur votre site Web, mais pour WordPress, c'était un peu plus difficile. Les choses se sont encore aggravées de nos jours en raison des derniers types d'écrans.
L'une des solutions alternatives les plus efficaces et les meilleures à ce problème consiste à utiliser une icône de police à la place. Nous en discuterons plus tard dans ce post.
En dehors de tout cela, avez-vous déjà remarqué toutes les icônes WordPress sur votre site Web ? L'une des icônes que vous trouverez est une icône d'accueil sur votre barre de navigation.
De même, si vous souhaitez en savoir plus sur les icônes WordPress et comment vous pouvez facilement les implémenter sur votre site Web. Vous devez continuer à lire cet article jusqu'à la fin et obtenir vos réponses à toutes les questions concernant les icônes WordPress.
Commençons par sa définition simple.
Que sont les icônes WordPress et pourquoi devriez-vous les utiliser ?
Les icônes WordPress sont un ensemble de pictogrammes qui ne contiennent ni chiffres ni lettres, mais différents types de symboles qui représentent presque n'importe quoi. Ces pictogrammes sont très importants pour que tout site Web ait un design Web réactif.
Ces icônes n'ont pas de grandes tailles de fichier et vous pouvez facilement les ajouter à votre site Web. Si vous souhaitez personnaliser ou reconcevoir les icônes en fonction de votre site Web, vous pouvez le faire via CSS. Vous pouvez les mettre à l'échelle sans aucune limitation et en plus, vous stockez autant d'icônes dans un seul fichier.
Les icônes basées sur des images sont assez lourdes par rapport aux icônes basées sur des polices et peuvent potentiellement dégrader les performances de votre site Web. Par conséquent, pour de meilleures performances et une optimisation du site Web, les icônes de police sont bien supérieures aux icônes d'image et elles sont maintenant largement utilisées.
Cependant, il y a d'autres considérations de performance dont nous parlerons dans la dernière section de cet article.
Mais pour l'instant, voyons où vous pouvez avoir des icônes WordPress et plusieurs façons de les utiliser sur votre site WordPress.
D'où obtenir des icônes WordPress OU des polices d'icônes ?
Il existe des milliers de polices d'icônes WordPress gratuites et payantes disponibles sur Internet. Il vous suffit de taper « WordPress icon font » sur les moteurs de recherche et vous aurez une liste de sites Web d'icônes dans le résultat.
Lorsque vous installez WordPress, vous aurez un ensemble d'icônes de police WordPress gratuites (Dashicons) disponibles avec lui. Ces polices d'icônes WordPress sont généralement utilisées dans les zones d'administration de WordPress.
En dehors de cela, il existe d'autres sources gratuites à partir desquelles vous pouvez facilement télécharger de nombreuses polices d'icônes. Certains d'entre eux sont:
Quelques icônes WordPress Sources gratuites
- Icône WordPress Font Awesome
- Icônes matérielles par Google
- Police Ico
- Icomoon
Mais, dans cet article, nous considérerons l'icône WordPress Font Awesome , en raison de sa popularité, de sa base d'utilisateurs open source, gratuite et supérieure. À l'heure actuelle, il fournit plus de 2 000 polices d'icônes gratuites , et si vous choisissez la version pro, vous pouvez en explorer encore plus (plus de 16 000 icônes) .
Et dans cet article, vous apprendrez comment vous pouvez utiliser les icônes WordPress pour concevoir votre site Web de différentes manières. Pour que vous puissiez choisir la meilleure façon d'utiliser les icônes sur votre site Web dans votre zone de confort.
Comment utiliser les polices d'icônes WordPress sur votre site Web ?
Cependant, il existe différentes méthodes pour ajouter des polices d'icônes à votre site Web. Mais, nous commençons notre tutoriel avec les méthodes les plus simples en premier. Et vous pouvez sélectionner la méthode la meilleure et la plus simple pour vous-même.
Ajout de polices d'icônes WordPress à l'aide du plugin WordPress Icons
L'un des moyens les meilleurs et les plus simples d'ajouter des icônes WordPress au site Web consiste à utiliser un plugin WordPress. Cette méthode convient mieux aux débutants qui sont dans la phase d'apprentissage de la conception d'un site Web et qui doivent utiliser des types d'icônes très limités.
Pas besoin d'apporter des modifications aux fichiers de thème et vous serez libre d'utiliser des icônes dans n'importe quelle zone de votre site Web. Tout ce que vous avez à faire est d'installer le plugin d'icônes Font Awesome WordPress et vous êtes prêt à partir.
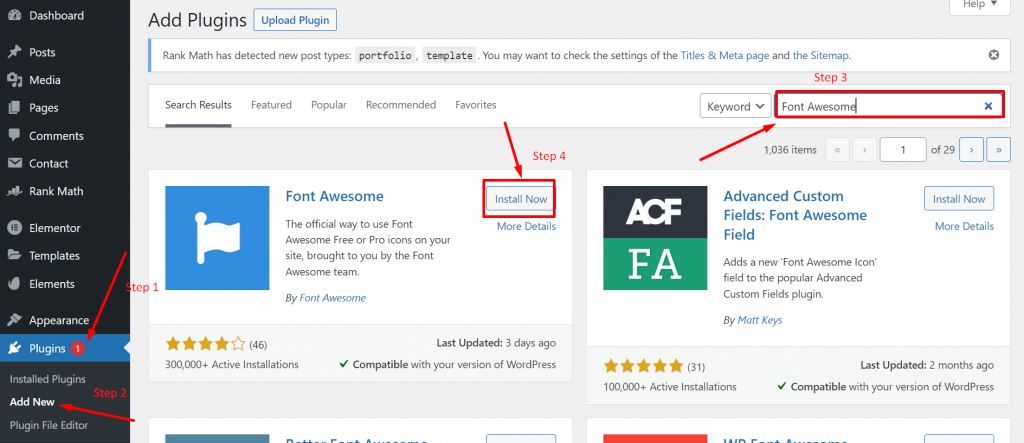
Pour installer le plugin Font Awesome, connectez-vous à votre tableau de bord WordPress, accédez à plugins > Ajouter un nouveau et tapez Font Awesome dans la barre de recherche.

Lorsque le plugin est apparu, cliquez sur le bouton " installer " suivi de " Activer " comme indiqué dans l'image ci-dessus. Après une installation et une activation réussies, le plugin de police impressionnant fournira un support complet pour votre thème installé et vous pourrez facilement modifier ou personnaliser n'importe quelle page ou publication de votre site Web à l'aide de codes abrégés simples tels que :
|
1 |
< i class = "fa fa-pencil" title = "Edit" > < / i > |
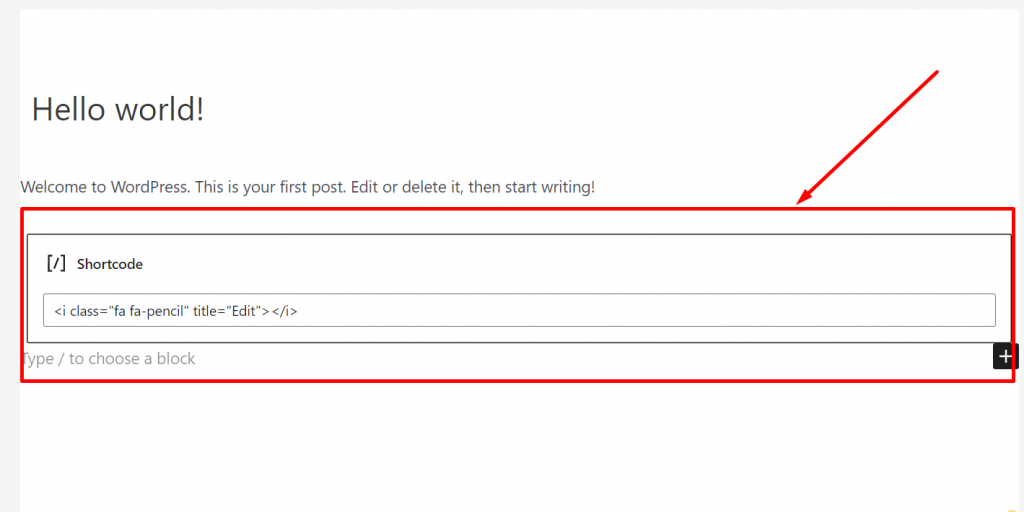
Collez simplement le shortcode n'importe où sur la page ou la publication et voici comment il apparaît dans le backend.

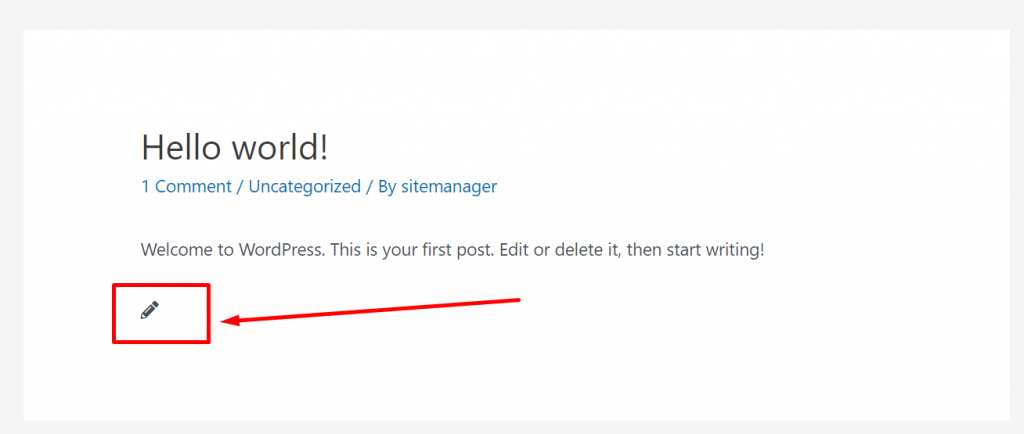
Maintenant, lorsque vous publiez ou prévisualisez le message, voici à quoi il ressemblerait à l'avant.

De même, vous pouvez ajouter autant d'icônes WordPress que vous le souhaitez directement en copiant le code des listes d'icônes gratuites Font awesome.

Ajout d'icônes WordPress Dashicons (icônes intégrées par défaut de WordPress)
WordPress fournit également ses polices d'icônes connues sous le nom de Dashicons. Ces polices d'icônes sont disponibles par défaut, WordPress les utilise en arrière-plan. Mais pour l'amener au front-end, vous devez avoir le nom du script qui est déjà disponible dans un fichier de WordPress.
Pour utiliser les Dashicons, vous pouvez soit ajouter un extrait de code dans votre fichier function.php, soit utiliser un plugin WordPress nommé code snippets . Mais, nous vous recommandons fortement de ne pas prendre le risque d'éditer votre fichier function.php mais d'utiliser le plugin WordPress à la place. Parce que même une légère erreur peut casser votre thème et endommager votre site Web complet.
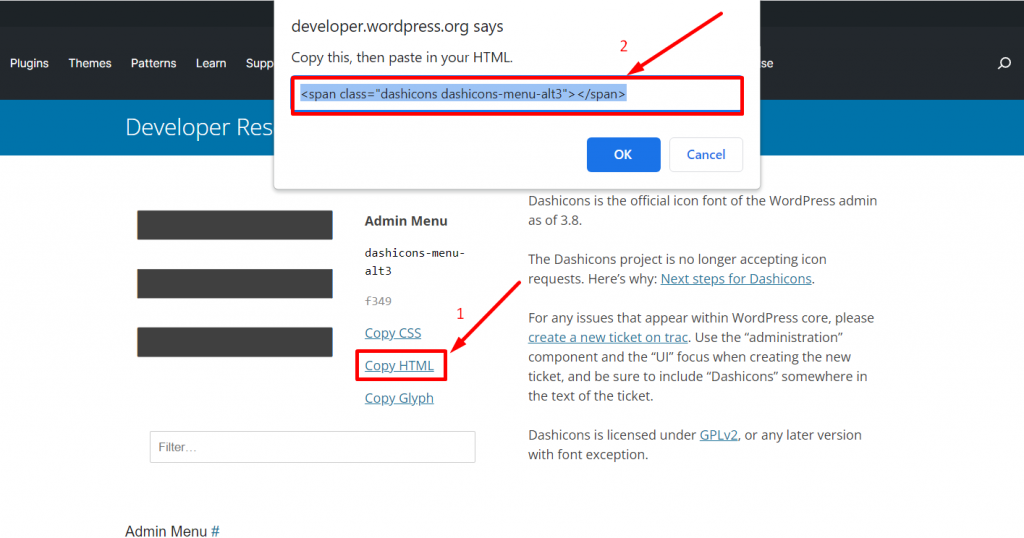
Après avoir installé le plugin, vous pouvez visiter la page WordPress dashicons et sélectionner l'icône que vous souhaitez afficher sur votre site Web. Cliquez sur le lien Copier HTML et collez ce code n'importe où sur votre site Web où vous souhaitez afficher l'icône.

|
1 |
< span class = "dashicons dashicons-menu-alt3" > < / span > |
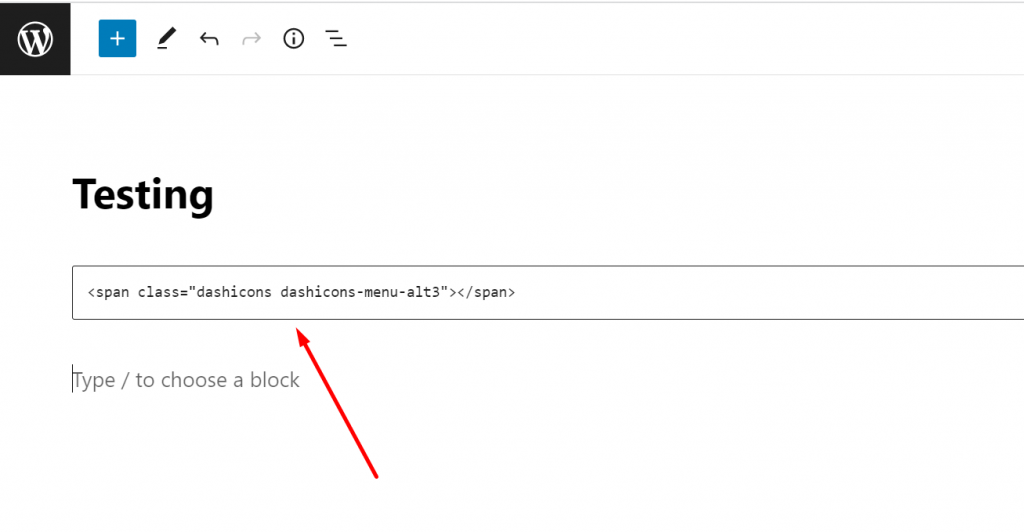
Prenons ce code comme exemple et voyons comment cela fonctionne. Ouvrez n'importe quel article, disons un article de test dans lequel nous avons collé le code HTML que nous avons copié précédemment à partir de la page des icônes de tiret.

Maintenant, lorsque vous cliquez sur le bouton de prévisualisation, vous pourrez voir l'icône comme indiqué dans l'image ci-dessous :

Ajout de polices d'icônes WordPress à l'aide de WordPress Page Builders
La majorité des plugins de création de pages WordPress sont livrés avec des polices d'icônes WordPress intégrées. Grâce à cela, vous pouvez facilement utiliser des icônes sur votre site Web.
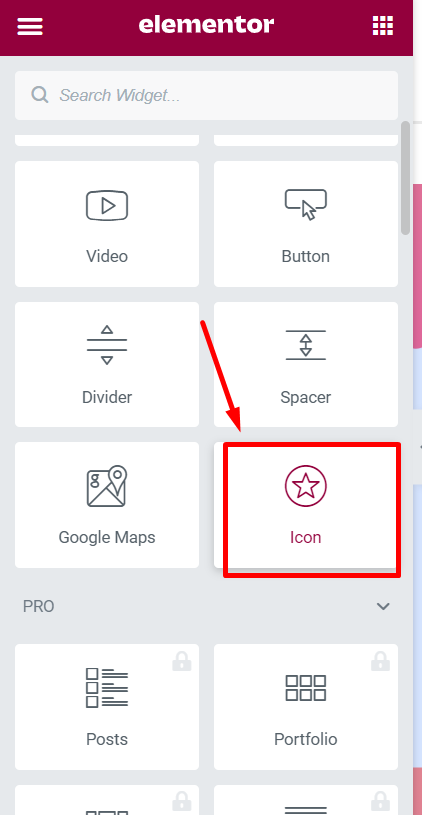
Élémentaire
L'un des constructeurs de pages les plus populaires et les plus utilisés. Avec Elementor, vous disposez de nombreuses options de personnalisation et il fournit également une large gamme de polices d'icônes pour votre site Web.

Sa fonction glisser-déposer est si pratique que vous pouvez facilement faire glisser n'importe quelle icône de la liste et la déposer directement sur les zones souhaitées de votre site Web. Pas besoin d'ajouter des extraits de code ou du CSS requis pour la personnalisation.
En plus de cela, il existe également d'autres constructeurs populaires que vous pouvez utiliser, tels que Oxygen ou Beaver Builder , qui dispose d'une fonction d'icônes intégrées.
Ajout manuel de polices d'icônes WordPress à l'aide d'extraits de code
La méthode manuelle n'est pas destinée aux débutants ou à ceux qui ne souhaitent pas suivre le chemin technique ou long pour ajouter des polices d'icônes wordpress sur leur site Web. Cette méthode est bien efficace pour les développeurs ou les concepteurs Web car elle offre beaucoup de flexibilité et d'options de personnalisation que vous ne trouverez dans aucun plugin.

Explorons toutes les méthodes manuelles disponibles.
1. Intégrer des codes d'icônes qui récupèrent la bibliothèque d'icônes à partir de leurs serveurs CDN
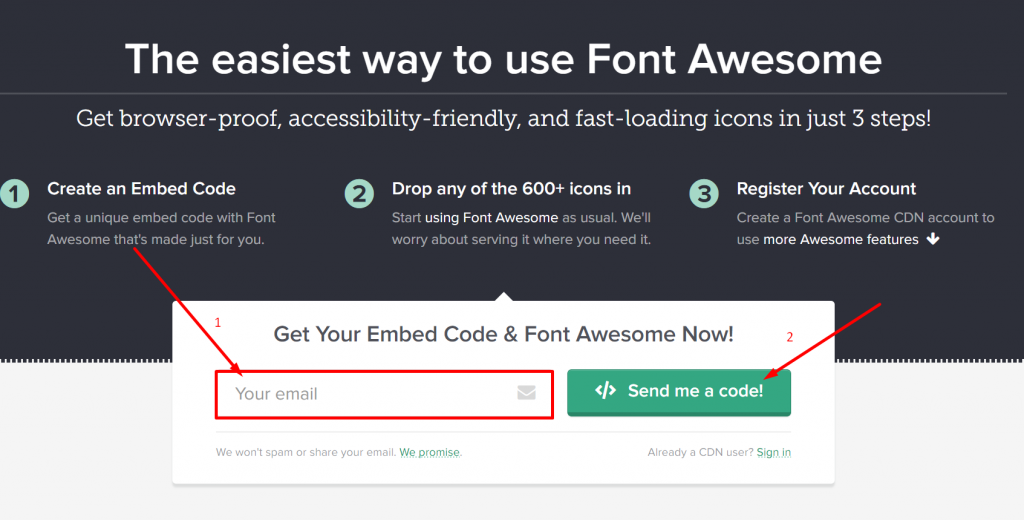
L'une des méthodes manuelles les plus simples pour intégrer des icônes sur votre site wordpress. Tout ce que vous avez à faire est d'aller sur le site Web de Font Awesome et de fournir votre adresse e-mail pour obtenir un code d'intégration.

Vérifiez votre boîte e-mail, vous trouverez un extrait de code qui a été envoyé par Font awesome. Copiez ce code et déplacez-le vers votre tableau de bord WordPress > Éditeur de thème et collez-le juste avant la balise </head> du fichier header.php de votre thème WordPress.
Quel que soit le code fourni par Font Awesome, il récupérera directement la bibliothèque à partir des serveurs CDN de Font Awesome.
Remarque : Sans aucun doute, cette méthode semble très simple, mais elle pose également des problèmes de compatibilité avec d'autres plugins qui pourraient déclencher des problèmes.
Donc, pour éviter ce conflit, il serait préférable de charger correctement le javascript dans WordPress. Vous pouvez utiliser la méthode de mise en file d'attente intégrée pour cela.
Tout ce que vous avez à faire est d'ajouter ce qui suit dans le fichier function.php de votre thème ou vous pouvez utiliser le plugin codesnippet .
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_script ( 'wpb-fa' , 'https://use.fontawesome.com/123456abc.js' , array ( ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
2. Hébergez directement des icônes sur votre site Web
Cette méthode est assez longue que toutes les méthodes mentionnées ci-dessus et nécessite des connaissances techniques sur la gestion des fichiers WordPress.
Par conséquent, cette méthode est fortement recommandée uniquement aux développeurs Web ou aux concepteurs Web qui connaissent tous les risques encourus lors de l'accès et de la modification des fichiers. Dans cette méthode, vous pourrez héberger les icônes Font Awesome directement sur votre site Web.
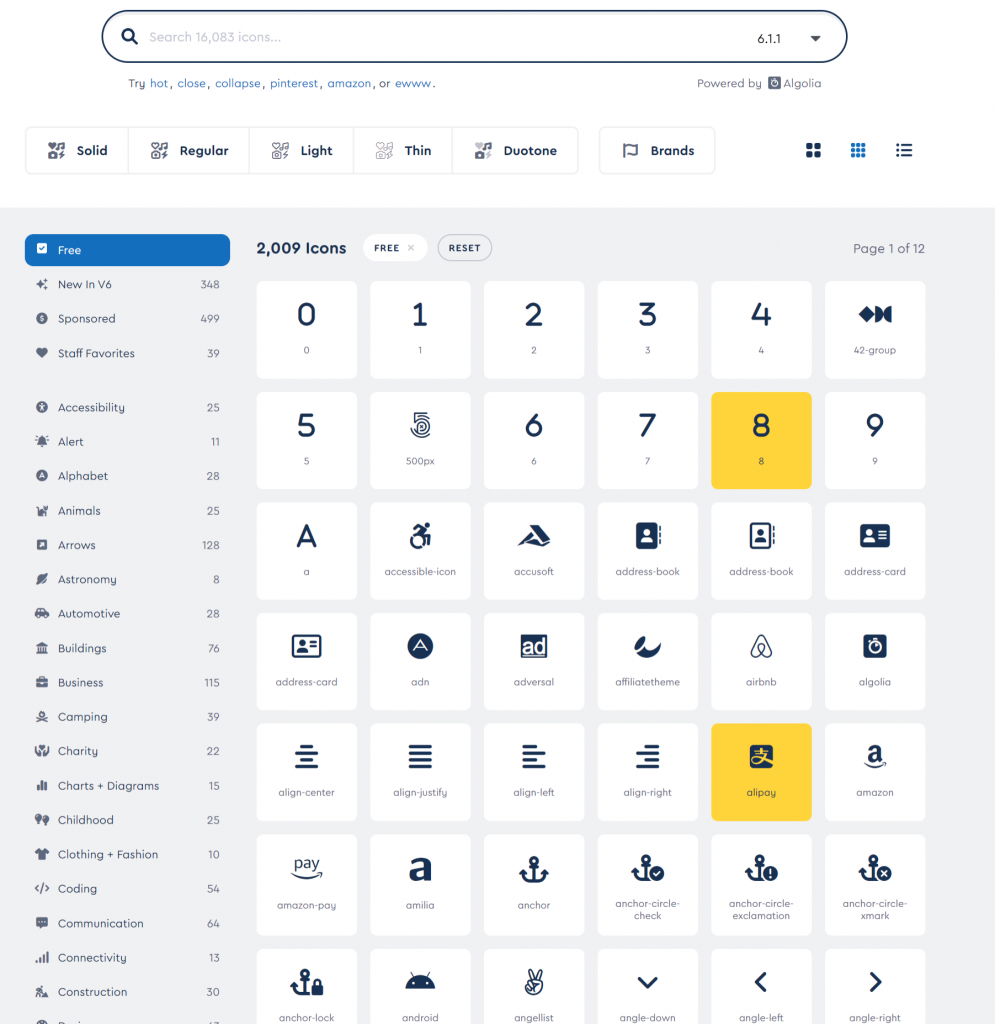
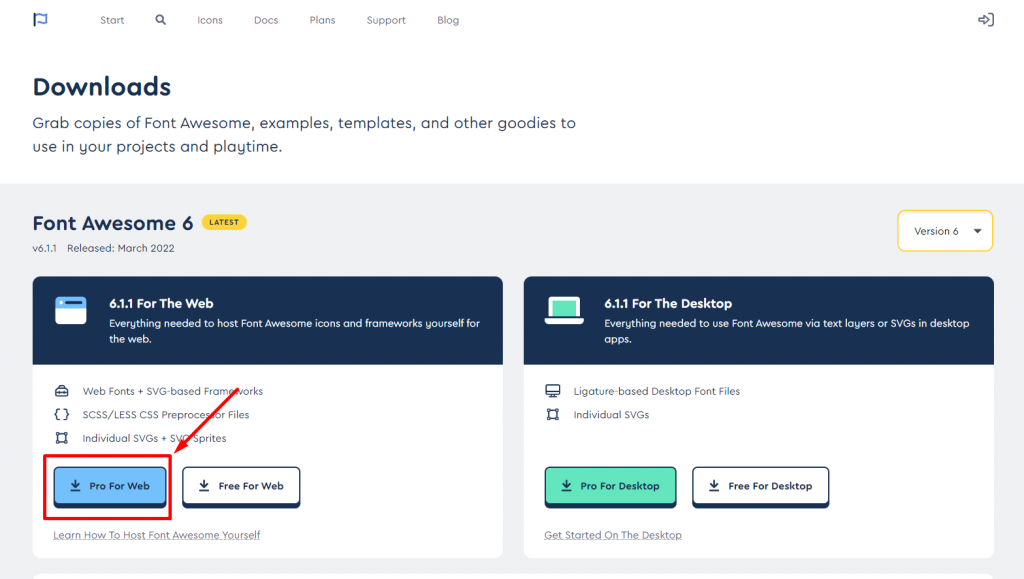
Tout ce que vous avez à faire est de visiter le site Web de Font Awesome et de télécharger le package d'icônes comme indiqué dans l'image ci-dessous :

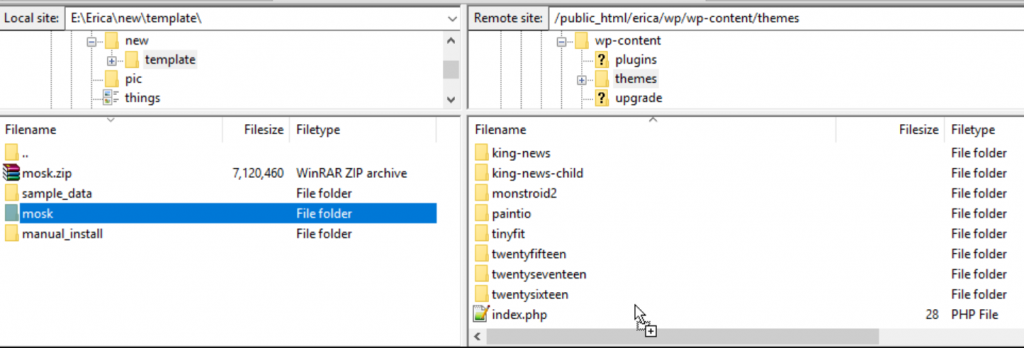
Après téléchargement, décompressez le package et connectez votre hébergement WordPress via le client FTP (File Zilla). Cherchez maintenant le répertoire du thème WordPress, créez un nouveau dossier et nommez-le comme vous le souhaitez.
Maintenant, la prochaine chose que vous devez faire est de télécharger le contenu du package d'icônes Font Awesome téléchargé dans le nouveau dossier que vous avez créé sur votre serveur d'hébergement Web . Maintenant, enregistrez les modifications que vous avez apportées et vous avez terminé.

Maintenant, pour terminer le processus, la dernière chose que vous devez faire est d'ajouter un code simple (donné ci-dessous) au fichier function.php de votre thème ou au plugin d'extrait de code que vous avez installé.
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_style ( 'wpb-fa' , get_stylesheet_directory_uri ( ) . '/fonts/css/font-awesome.min.css' ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
À ce stade, vous avez réussi à héberger Font Awesome sur votre site Web.
Les icônes WordPress et leur effet sur les performances du site Web
Bien que, quelles que soient les méthodes que nous avons mentionnées ci-dessus, il n'y a rien de mal ou de juste à les suivre pour ajouter des icônes à votre site Web. Mais la seule préoccupation réside ici dans son effet sur les performances de votre site Web. Découvrons comment.
Pourquoi avez-vous besoin de tous si vous n'allez pas tous les utiliser ?
La première et la principale question se pose, pourquoi avez-vous besoin de tous les charger alors que vous n'en avez besoin que d'une poignée. Pourquoi gaspiller vos ressources si vous n'allez pas les utiliser sous peu.
Par exemple, si vous hébergez des icônes sur votre site Web ou utilisez des plugins pour intégrer des icônes à votre site Web, ils vont d'abord charger toute la bibliothèque, et que se passe-t-il si vous ne devez en utiliser que 10 ou 15.
C'est un gaspillage total de ressources et une méthode inefficace à suivre. Et si vous pouviez facilement les gérer efficacement.
Pour mieux comprendre cela, prenons un exemple :
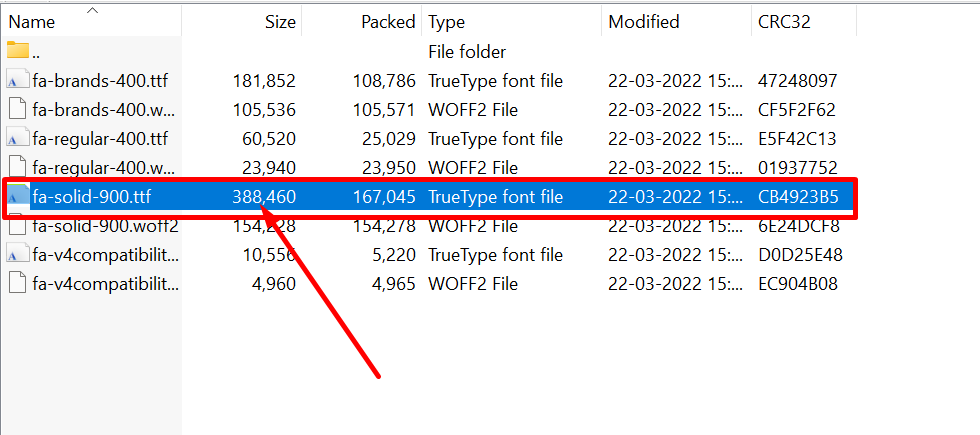
Supposons que vous ayez hébergé une bibliothèque de polices impressionnante sur votre site Web, la taille du fichier de police lui-même est d'environ 388 Ko. Cela peut ne pas sembler trop gros, mais lorsque vous choisissez ou récupérez les polices que vous allez utiliser, vous pouvez réduire considérablement la taille du fichier.

Boostez les performances en chargeant des polices à partir d'un seul CDN
Bien qu'il n'y ait rien de mal à charger des polices à partir de plusieurs CDN si vous avez la possibilité d'en choisir une seule, alors pourquoi opter pour les différents CDN. Un seul CDN est bien plus efficace et plus rapide que par rapport à différents CDN.
La principale raison derrière cela est qu'un seul CDN réduit le nombre supplémentaire de recherches DNS et a l'avantage d'utiliser une seule connexion HTTP/2 . Mais sur une note supplémentaire, votre CDN unique doit être puissant et efficace.
Sommaire
Tout est question d'icônes WordPress et à la fin de cet article, vous pouvez désormais intégrer des polices d'icônes WordPress sur votre site Web. Il vous suffit de choisir la méthode la mieux adaptée qui vous convient et de faire votre travail sans aucun problème.
Tout en tenant compte des performances du site Web, vous pouvez suivre nos conseils et faire le nécessaire pour en tirer le meilleur parti. En plus de cela, si vous suivez une méthode différente pour ajouter des icônes WordPress sur votre site Web que nous n'avons pas pu mentionner dans cet article. Veuillez nous le faire savoir dans la section des commentaires ci-dessous et partager vos précieux points avec nous.
Questions fréquemment posées
Qu'est-ce qu'une icône de site dans WordPress ?
L'icône du site est connue sous le nom de favicons (icônes préférées) qui a une très petite taille qui affiche l'identité de la marque. Ces icônes sont généralement affichées sur les signets du site Web, dans la barre d'adresse ou sur les plateformes de médias sociaux. Ces icônes aident à renforcer la reconnaissance de la marque et à s'identifier facilement.
Où puis-je trouver des icônes dans WordPress ?
WordPress fournit également ses polices d'icônes connues sous le nom de Dashicons. Ces polices d'icônes sont disponibles par défaut, WordPress les utilise en arrière-plan. Mais pour l'amener au front-end, vous devez avoir le nom du script qui est déjà disponible dans un fichier de WordPress.
Comment puis-je obtenir des icônes WordPress gratuites ?
Il existe plusieurs sites Web disponibles à partir desquels vous pouvez facilement obtenir de nombreuses icônes WordPress gratuites. Voici la liste,
1. Police géniale
2. IcoMoon
3. Dashicons WordPress
4. Icônes matérielles par Google
