Icônes WordPress : comment en tirer le meilleur parti
Publié: 2022-04-19
Les icônes WordPress peuvent rendre un site Web plus accrocheur et peuvent vous aider à remplacer les anciennes puces de la liste par quelque chose de plus attrayant visuellement. Aussi, ils permettent de visualiser rapidement et facilement certains concepts tout en évitant les photos ou les illustrations complexes.
Les icônes sont reconnues comme des modèles que la plupart des utilisateurs connaissent. Par exemple, si vous remarquez une icône de microphone quelque part sur le Web ou dans une application téléphonique, vous pouvez intuitivement dire qu'elle fait référence à la commande vocale ou à la fonctionnalité d'enregistrement, n'est-ce pas ?
De nombreuses icônes sont devenues des symboles universels et, dans certains cas, elles peuvent remplacer entièrement le texte. Par exemple, les quatre étoiles colorées ci-dessous peuvent remplacer le texte suivant "4 clients sur 5 qui ont acheté ce HP DeskJet le recommandent".

Pourquoi utiliser les icônes WordPress ?
Commençons par les bases. Les icônes sont à leur base… les polices. Surpris beaucoup? Vous pouvez modifier leur taille et leur couleur, comme vous le feriez avec n'importe quelle autre police.
Les icônes sont des polices de caractères qui utilisent des symboles et des pictogrammes plutôt que des lettres et des chiffres. Considérez-les comme de petites images sur lesquelles les gens cliquent régulièrement.
Voici ce que je veux dire :

Les icônes que vous connaissez probablement le mieux sont les icônes des réseaux sociaux : Facebook, Youtube et autres, n'est-ce pas ? Certains d'entre vous ont peut-être pensé que les icônes sont des images.
Alors, vous vous demandez peut-être pourquoi pas des images si les deux sont si similaires ?
Malheureusement, les images ne sont pas évolutives et ne répondent pas ; par conséquent, ils peuvent ralentir le temps de chargement de la page et la rendre inaccessible à certains publics. En conséquence, les polices d'icônes sont apparues comme une alternative qui fonctionne sur n'importe quel écran et pèse beaucoup moins.
Les polices d'icônes, en revanche, sont des images vectorielles. En conséquence, ils sont hautement évolutifs. En outre, ils constituent une excellente fonctionnalité pour une conception réactive, car vous pouvez facilement modifier les polices d'icônes en fonction de vos besoins. De plus, il existe de nombreuses options de personnalisation, telles que la modification de la taille et de la couleur des icônes, leur rotation, l'ajout d'effets, etc.
L'icône sur votre site Web est une façon subtile de communiquer à votre public que de petits détails sont importants pour vous. Les gens vous feront davantage confiance si vous prêtez attention aux détails. Ils croient que vous êtes sérieux au sujet de votre contenu. Il est également évident que vous aimez ce que vous faites.
Problèmes de performances à prendre en compte lors de l'utilisation de polices d'icônes
Les icônes peuvent être trouvées dans des bibliothèques d'icônes telles que Font Awesome. Vous n'avez pas besoin d'ajouter ces bibliothèques à votre site Web WordPress. Au lieu de cela, vous pouvez vous y connecter avec un petit script. Si vous faites cela, vous ne diminuerez pas la vitesse de chargement de la page.
Vous n'hébergerez pas les polices d'icônes localement, mais n'utiliserez que celles dont vous avez besoin. Nous entendons soit le serveur de votre hébergeur WordPress, soit votre CDN. (Content Delivery Network) en les chargeant localement.
Maintenant, la plupart des thèmes WordPress ou des constructeurs de pages le feront pour vous afin que vous n'ayez pas à vous soucier des scripts.
En sélectionnant uniquement les polices d'icônes dont vous avez besoin, vous pouvez réduire la taille du fichier de 100 Ko à quelques kilo-octets, ce qui est très utile ! Mieux encore, vous pouvez mélanger et assortir des icônes de différents ensembles de polices.
Et maintenant, explorons les différentes manières d'ajouter des icônes WordPress à votre site Web !
Comment ajouter des icônes WordPress à votre site Web
Il existe plusieurs méthodes pour ajouter des icônes WordPress à votre site Web, et aujourd'hui nous allons vous montrer précisément ce que vous devez faire.
Option 1 : Utiliser un plugin WordPress
Une façon de démarrer avec les icônes de police WordPress consiste à utiliser un plugin tiers. Cette méthode est appropriée si vous êtes un utilisateur débutant essayant d'ajouter des icônes à vos publications ou pages. Vous n'auriez pas à modifier les fichiers de thème et vous pourriez utiliser des polices d'icônes sur l'ensemble de votre site Web.
Et nous avons peut-être le plugin parfait pour vous.
Police géniale

Utiliser le plugin Font Awesome sur votre site WordPress est une promenade dans le parc. Cependant, suivre ces étapes simples vous permettra de réduire le temps de chargement de la page et de créer des conceptions nettes et nettes avec ces icônes dans le cadre de votre travail.
Gardez à l'esprit que les icônes Font Awesome seront livrées sur votre site sous forme de polices réelles (la plupart du temps). En conséquence, le nom Font Awesome a été inventé. Grâce à CSS via @font-face et à la famille de polices Font Awesome, vous pourrez les styliser et les manipuler de la manière dont vous stylisez et gérez généralement un caractère de police.
Maintenant, mettons-nous au travail.
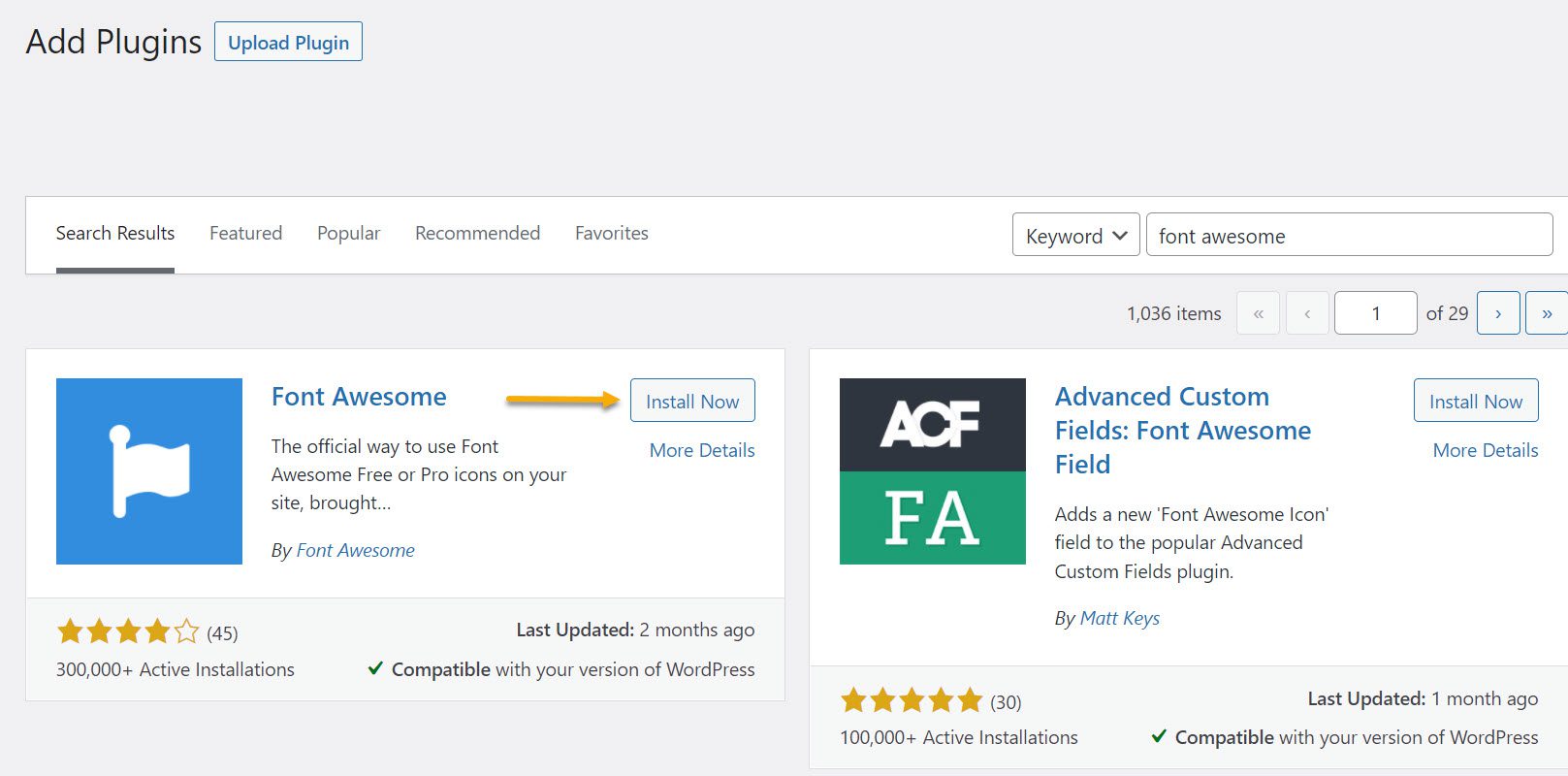
Tout d'abord, installez et activez le plugin à partir de votre tableau de bord WordPress.

Vous pouvez consulter le tableau d'utilisation de base de Font Awesome 5 et sa bibliothèque d'icônes pour plus d'informations sur son utilisation et sa personnalisation. Il est important de mentionner que Font Awesome fonctionne avec des shortcodes, donc pour générer une icône, vous devrez taper un shortcode dans l'éditeur Gutenberg.
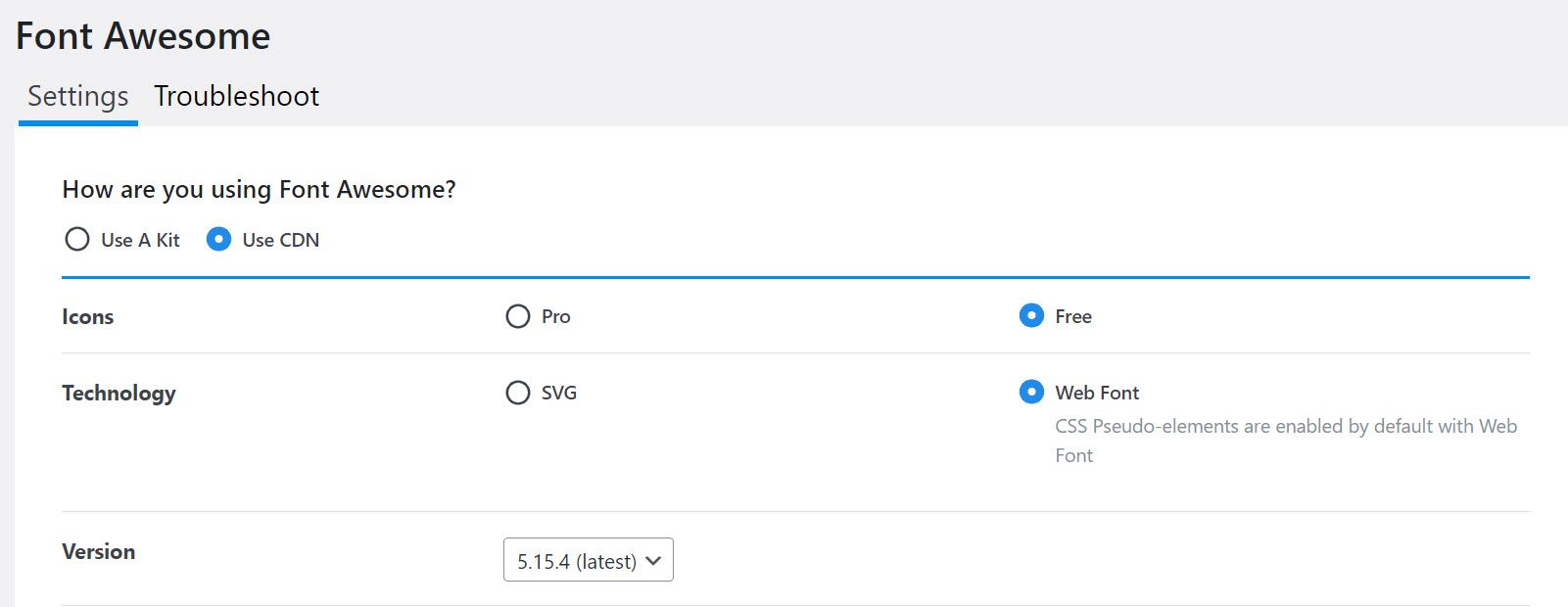
Une fois que vous êtes prêt, accédez aux paramètres de votre tableau de bord et accédez à Font Awesome.
Voici ce que vous verrez :

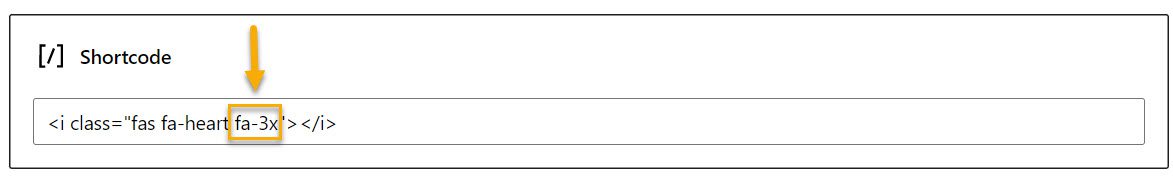
Supposons maintenant que vous souhaitiez ajouter une icône WordPress à l'un de vos articles. Disons que nous voulons ajouter une icône de cœur. Voici le shortcode que nous allons utiliser :

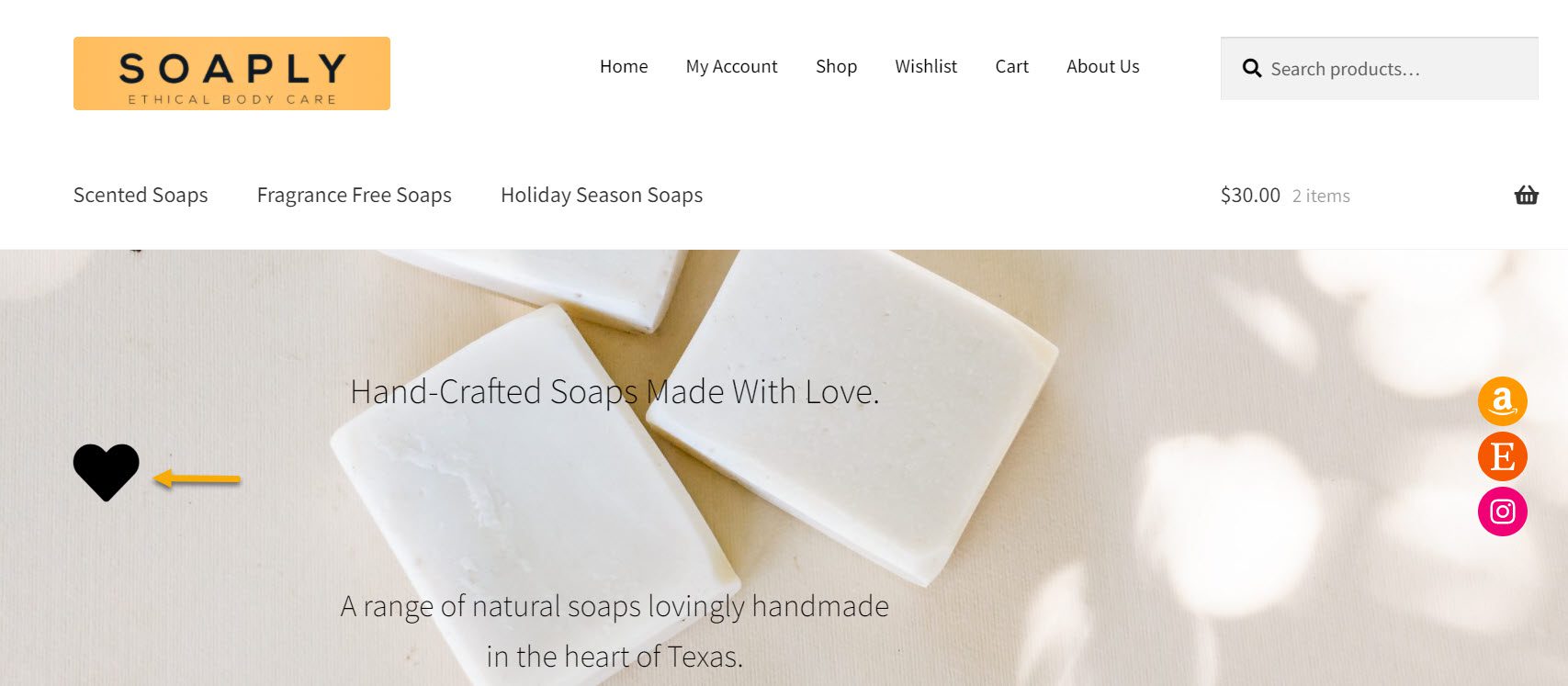
Ensuite, allez dans un article ou une page et ajoutez le bloc de shortcode et collez le code ci-dessus. Ensuite, appuyez sur "Aperçu" et regardez comment il se transforme comme par magie en un petit cœur.

Voilà notre icône du cœur ! Facile, non ? Nous avons eu une icône Font Awesome opérationnelle sur notre site Web en quelques minutes.
Supposons maintenant que vous vouliez le rendre trois fois plus grand. Vous pouvez le faire en le multipliant simplement par fa-3x. Vous devez revenir à l'éditeur de page où vous avez d'abord collé le shortcode et y ajouter simplement "fa-3x".

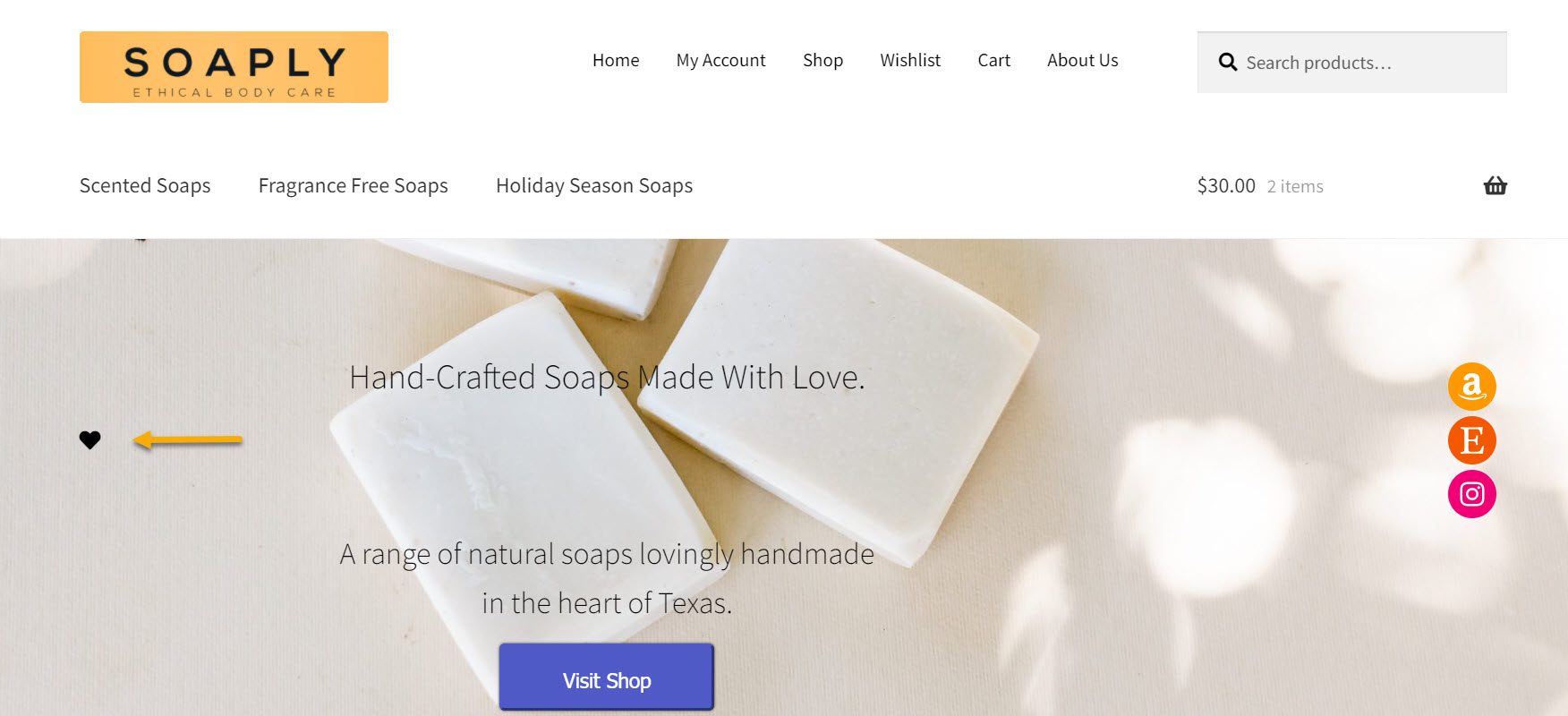
Cliquez sur Aperçu et voyons à quel point notre icône de cœur est plus grande.

Toute une différence, non ? Et c'est tout! C'est aussi facile d'ajouter des icônes à l'aide de Font Awesome et de les faire apparaître plus grandes ou plus petites selon vos préférences.
Option 2 : Utiliser les Dashicons intégrés
Que sont les Dashicons ? Les Dashicons sont un ensemble d'icônes de police fournies avec WordPress et facilitent l'ajout d'icônes à votre site WordPress. Depuis sa création, le projet est devenu une ressource précieuse, avec plus de 300 icônes individuelles.

Pour commencer avec Dashicons, vous devez d'abord installer et activer un plugin gratuit comme Code Snippets . Cela réduit la possibilité que votre thème se brise et les modifications seront conservées même si le thème est mis à jour.
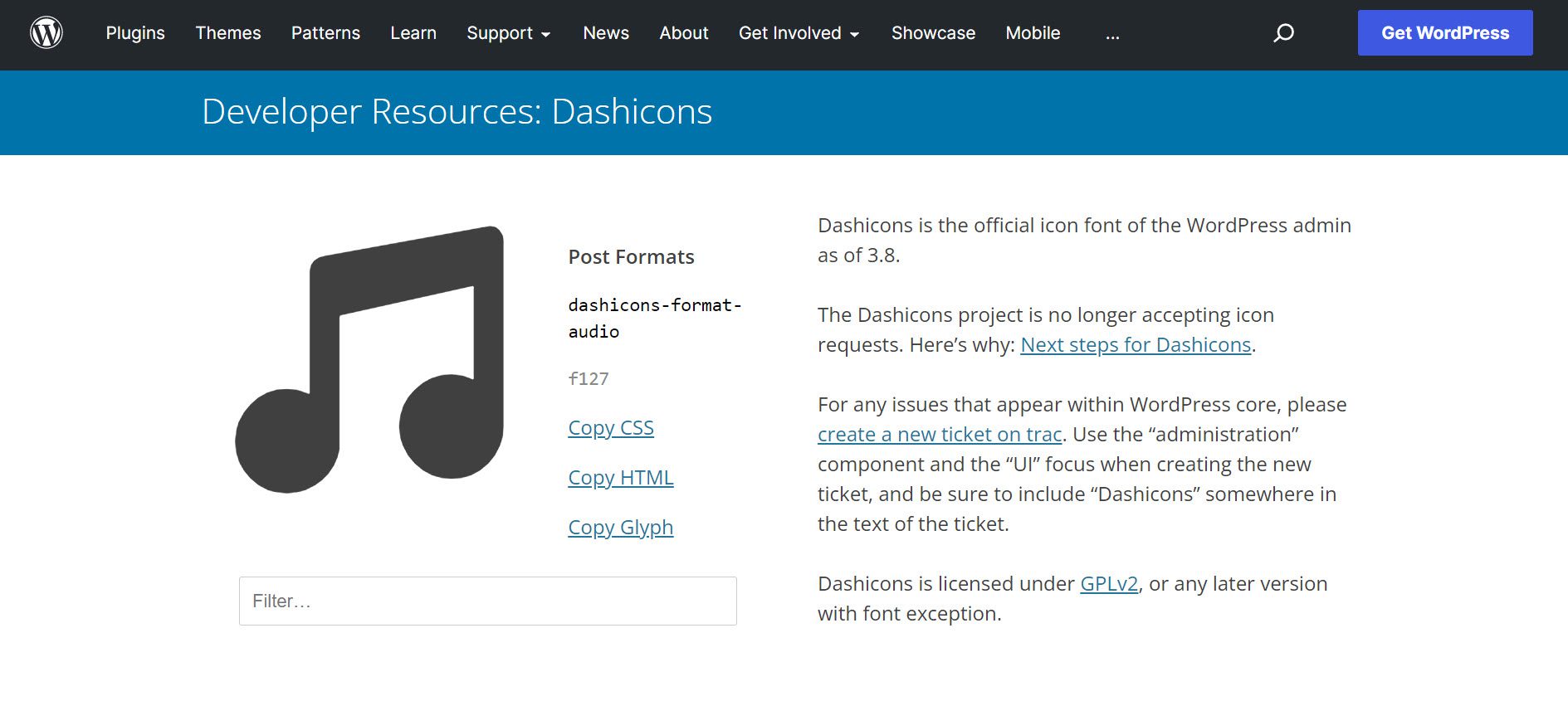
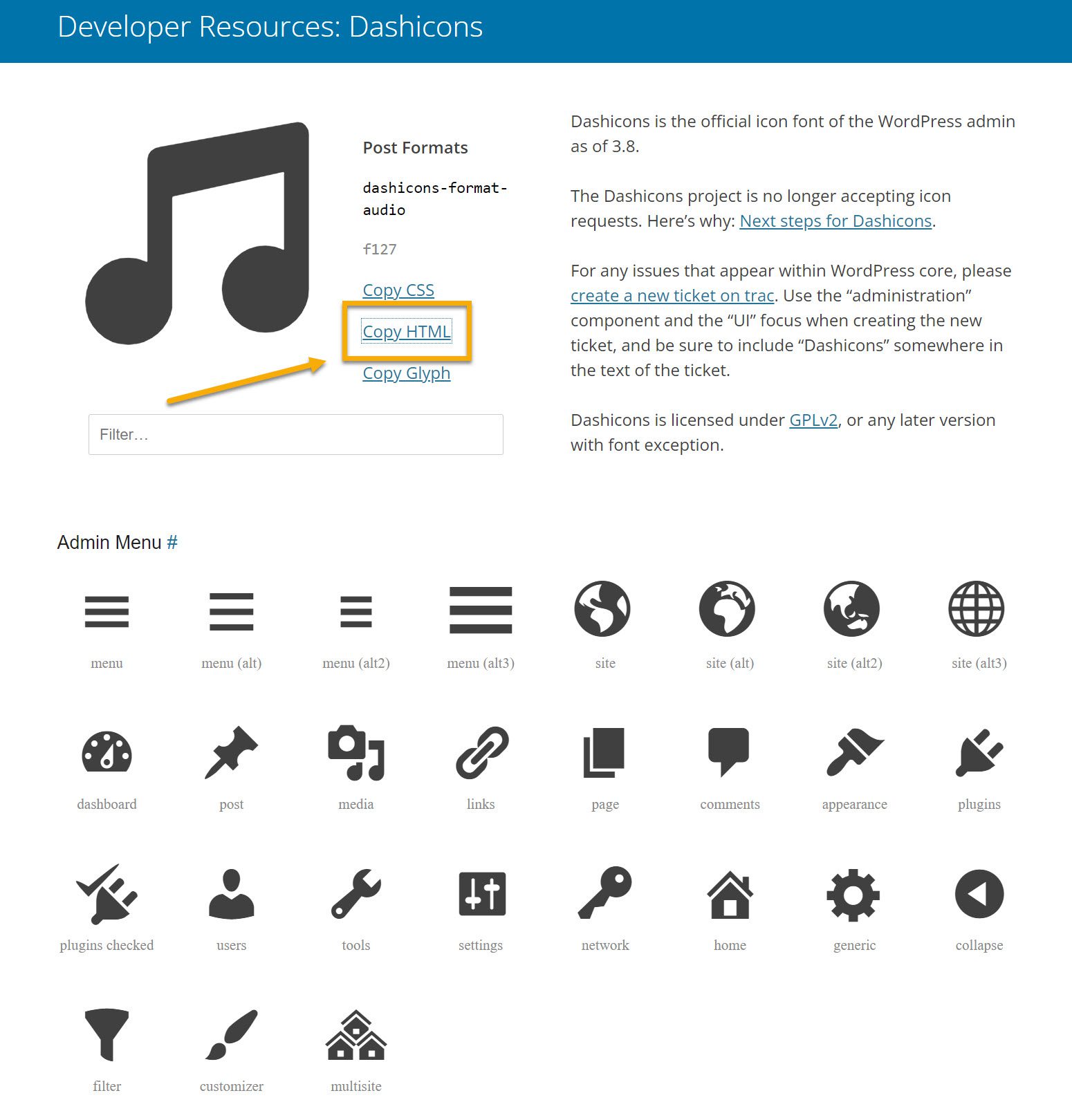
Une fois le plug-in configuré, accédez au site Web Dashicons, sélectionnez une icône et cliquez sur le lien "Copier HTML" pour obtenir le code dont vous avez besoin pour afficher l'icône. Ils n'ont pas un grand choix, mais ils fonctionnent bien et sont très légers.

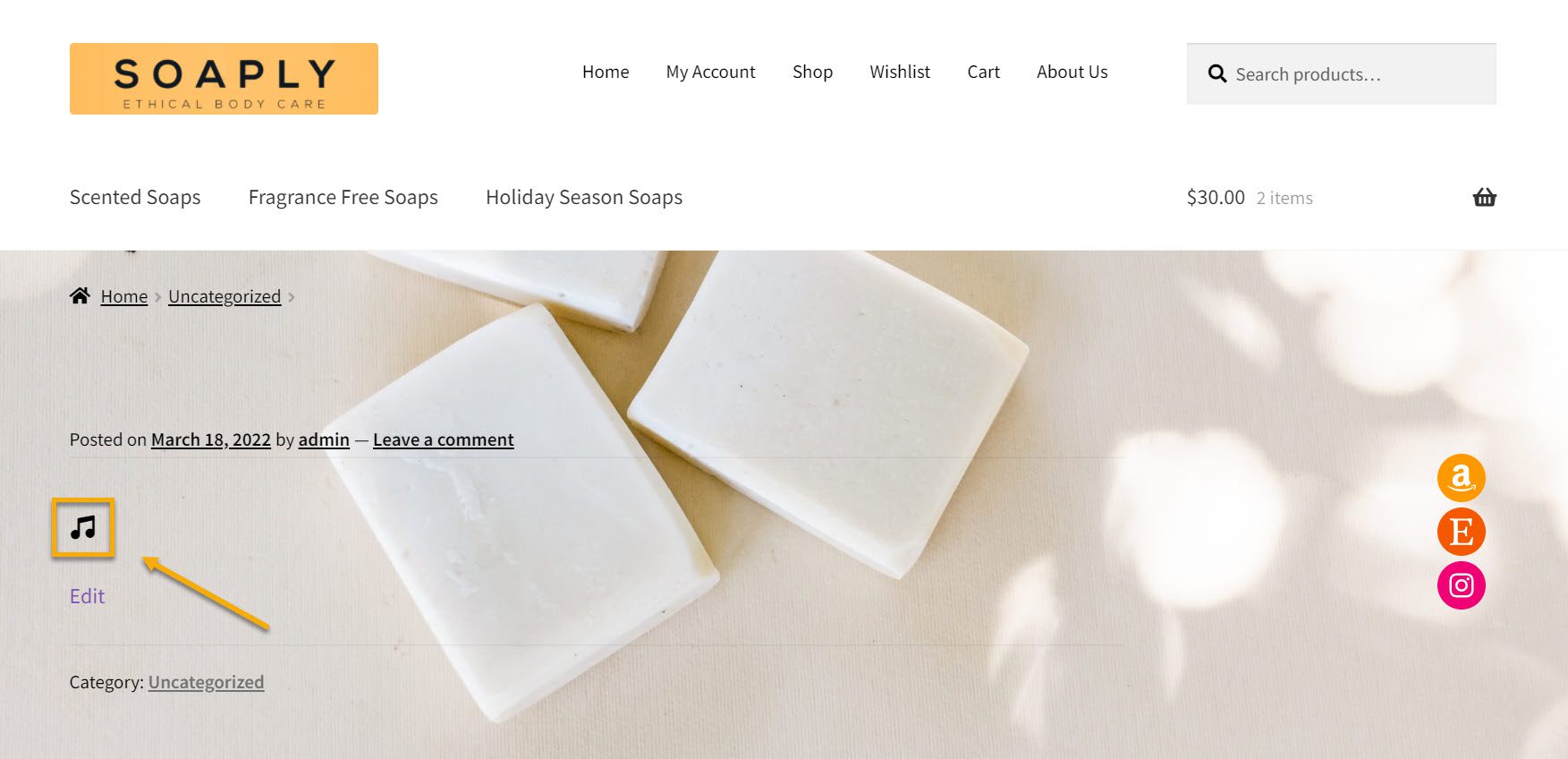
Après avoir copié l'icône HTML, vous devrez retourner à l'éditeur Gutenberg et coller le code comme vous l'avez fait avec le shortcode à l'option 1.
Et c'est tout! Voici notre petite icône de tableau de bord musical !

Et cela nous amène à la fin de nos deux méthodes d'utilisation et d'insertion d'icônes WordPress dans votre site Web. Maintenant que vous avez appris différentes façons d'obtenir rapidement des polices d'icônes sur votre site WordPress, voici quelques plugins d'icônes à envisager d'utiliser sur votre site.
Cinq meilleurs plugins d'icônes pour les sites Web WordPress
Icônes de menu par ThemeIsle

Avec le plugin Menu Icons de ThemeIsle, vous pouvez ajouter des icônes correspondantes à chaque élément du menu de votre site Web pour le rendre visuellement attrayant. C'est l'un des plugins d'icônes les plus populaires, avec plus de 200 000 installations actives dans le monde. De plus, il prend en charge les Dashicons, qui sont constitués d'icônes principales de WordPress.
Types d'icônes pris en charge :
- Dashicons (icônes de base de WordPress)
- Icônes insaisissables par Aristeides Stathopoulos
- Font Awesome par Dave Gandy
- Icônes de fondation par Zurb
- Généricons par Automattic
- Packs d' icônes Fontello
- Pack d' icônes TI Icons par ThemeIsle
- Image (pièces jointes)
- SVG (pièces jointes)
Icônes WP SVG

Fonctionnalités du plug-in :
- Comprend plus de 490 icônes au total ;
- Créez et téléchargez des icônes personnalisées à l'aide de l'importateur d'icônes personnalisées ;
- Téléchargez et importez la construction d'icônes personnalisées d'IcoMoon ;
- Incorporer des icônes dans les publications/pages/barres latérales ;
- Il n'est pas nécessaire d'écrire une seule ligne de code.
Boutons de partage de médias sociaux et icônes de partage social
 Une présence active sur les réseaux sociaux est une stratégie indispensable pour élargir la base de fans. Facebook, Twitter et LinkedIn sont de puissantes plateformes de médias sociaux. Le concept central est le partage social.
Une présence active sur les réseaux sociaux est une stratégie indispensable pour élargir la base de fans. Facebook, Twitter et LinkedIn sont de puissantes plateformes de médias sociaux. Le concept central est le partage social.
Ce plugin est une centrale électrique pour une collection complète d'icônes de partage pour plus de 200 plateformes de médias sociaux. De plus, ce plugin vous permet de télécharger des icônes de partage personnalisées adaptées à vos campagnes de marketing de contenu. Des icônes de partage RSS et e-mail sont également disponibles.
Fonctionnalités du plug-in :
- Choisissez parmi 16 designs uniques pour vos icônes de partage de médias sociaux ;
- Donnez plusieurs actions à une seule icône de partage de médias sociaux (par exemple, votre icône de partage Facebook peut diriger les visiteurs vers votre page Facebook et permettre aux visiteurs d'aimer votre page) ;
- Animez vos icônes de médias sociaux (par exemple, mélange automatique, effets de survol de la souris) pour informer vos visiteurs des icônes de partage et augmenter la probabilité qu'ils suivent/partagent votre blog ;
- Faites « flotter » ou « coller » vos icônes de réseaux sociaux ;
- Autoriser les visiteurs à s'inscrire à votre blog par e-mail ;
- Choisissez parmi une variété d'autres options de personnalisation pour vos icônes de médias sociaux.
Widget et bloc d'icônes sociales par WPZOOM


Ce plugin d'icônes WordPress simple vous permet d'ajouter facilement des icônes de divers sites de médias sociaux avec des liens vers vos pages. Établir des liens avec vos lecteurs sur les médias sociaux fait partie intégrante d'un marketing efficace. Vous pouvez utiliser ce plugin pour permettre aux visiteurs de votre site Web de se connecter plus facilement avec vous via vos pages de médias sociaux.
Certaines des icônes sociales disponibles incluent Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr et YouTube. Avec plus de 200 000 sites Web qui lui font confiance, c'est indéniablement un plugin populaire avec des fonctionnalités et des outils difficiles à ignorer.
Fonctionnalités du plug-in :
- Téléchargez vos icônes SVG ;
- Charger les icônes SVG ;
- Créez votre propre jeu d'icônes personnalisé ;
- Performance exceptionnelle;
- Assistance Premium.
Image de menu, icônes simplifiées

Comme son nom l'indique, il s'agit d'un simple plugin d'icônes pour WordPress, similaire au premier de cette liste. Cependant, cela aide à créer un menu de site Web plus attrayant visuellement. Ce plugin peut facilement insérer une image ou une icône dans un élément de menu. Il comprend également des outils pour contrôler la position et la taille de l'image.
Fonctionnalités du plug-in :
- DashIcons ;
- Icônes FontAwesome ;
- Masquez le titre et n'affichez que l'image ou l'icône ;
- Insérez une image ou une icône à gauche du titre de l'élément de menu ;
- Insérez une image ou une icône à droite du titre de l'élément de menu ;
- Ajoutez une image ou une icône au-dessus du titre de l'élément de menu ;
- Ajoutez une image ou une icône sous le titre de l'élément de menu ;
- Lorsque vous déplacez votre souris sur un élément de menu, l'image ou l'icône change ;
- Convertissez les éléments de menu en boutons d'action. (Prime);
- Ajoutez une bulle de comptage aux éléments de menu avec des totaux (total du panier, total de la catégorie, fonction personnalisée) ;
- Badges de notification sur les éléments du menu (Premium) (Nouveau, Solde, Recrutement, etc.).(Premium) ;
- Personnalisez les couleurs des boutons, badges et bulles ;
Gestion des icônes via les constructeurs de pages
J'utiliserai deux constructeurs de pages dans cet exemple : Colibri et Kubio.
Colibri est un constructeur de pages traditionnel qui étend les capacités de WordPress Customizer. Kubio Builder est un plugin qui fonctionne avec l'éditeur de blocs WordPress (Gutenberg). Il existe des plans gratuits et payants disponibles auprès des deux constructeurs.
La plupart des constructeurs suivront désormais un chemin similaire à celui de Colibri. De plus, les constructeurs de pages contiennent une multitude d'autres fonctionnalités qui peuvent vous aider à concevoir un site Web sans écrire une seule ligne de code et sans compter sur des plugins pour compenser les parties qui ne sont pas natives de WordPress.
Comment personnaliser les icônes dans Colibri WP
Nous utiliserons le thème WordPress Colibri et le constructeur de pages Colibri pour cette section de didacticiel et vous montrerons comment personnaliser facilement les icônes.
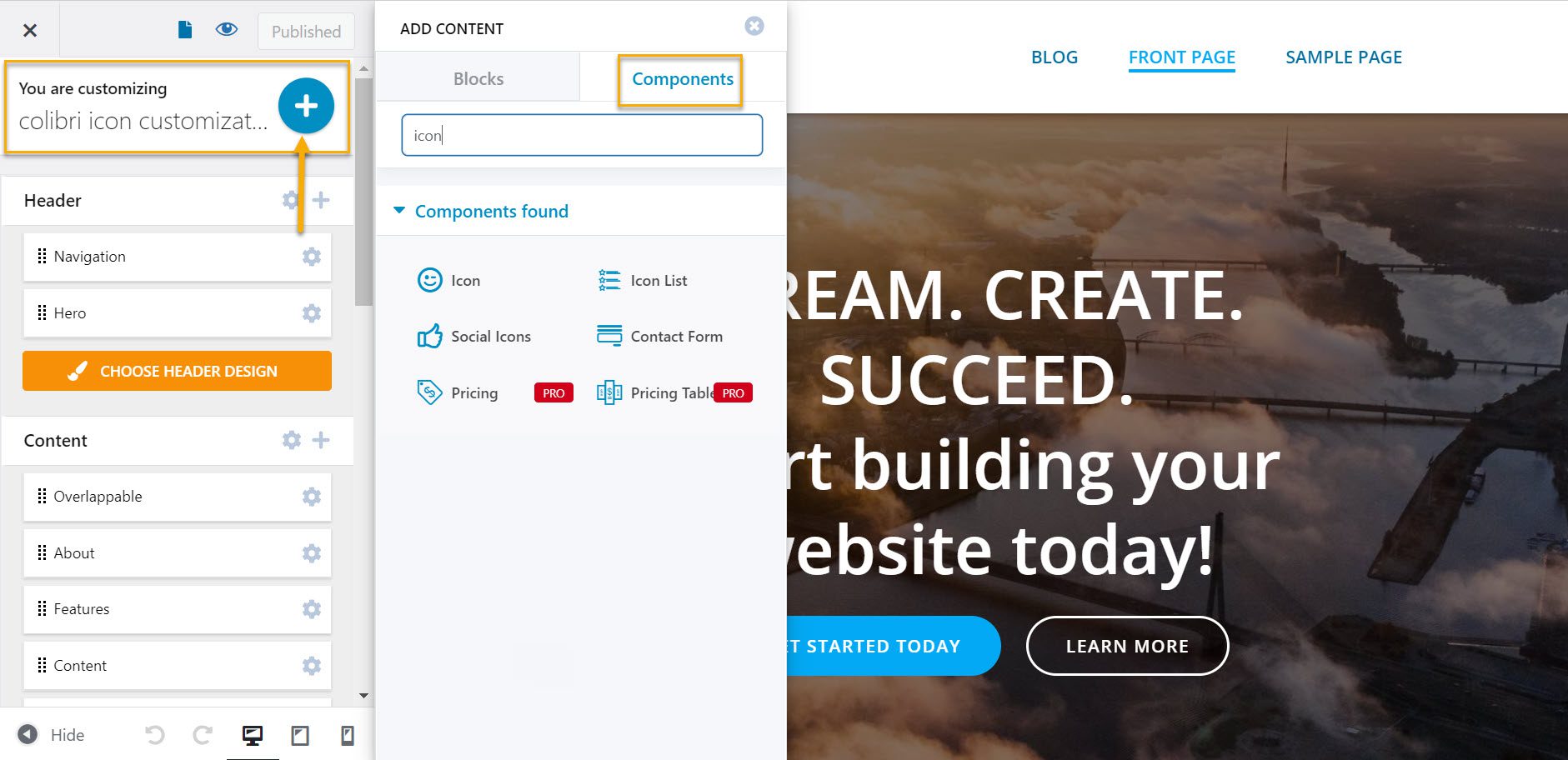
Une fois que vous avez installé et activé le thème Colibri, ajoutez quelques icônes à vos pages. Pour ce faire, cliquez sur le grand signe plus bleu en haut de la page, puis choisissez "icône" dans la section Composant.

À partir de là, vous pouvez simplement faire glisser et déposer l'icône que vous souhaitez utiliser sur votre page.
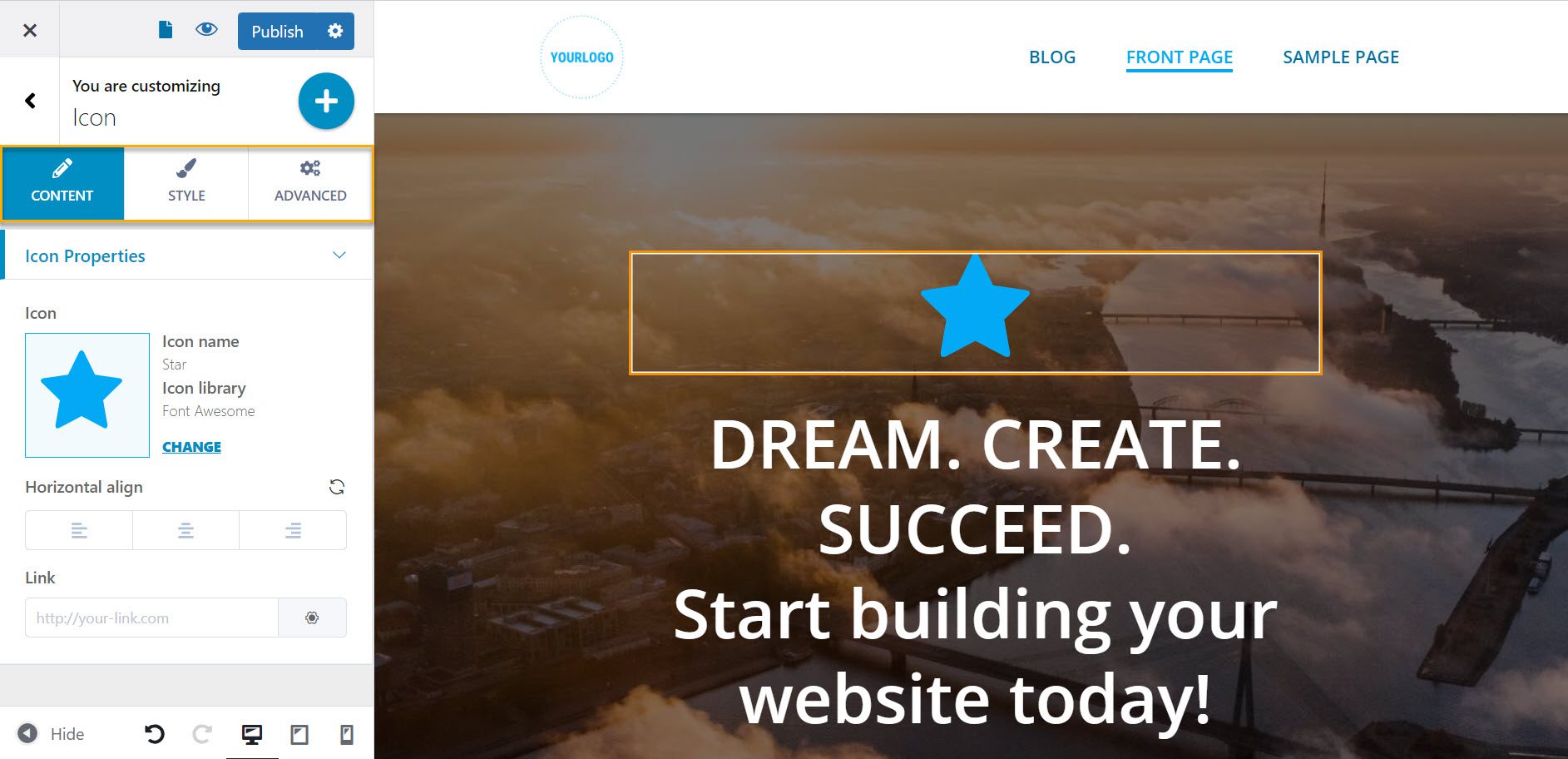
Passons maintenant au Customizer.

Ici, vous pouvez remarquer trois éléments de menu : Contenu , Style et Avancé .
Prenons-les un par un.
Au niveau « Contenu », vous pouvez :
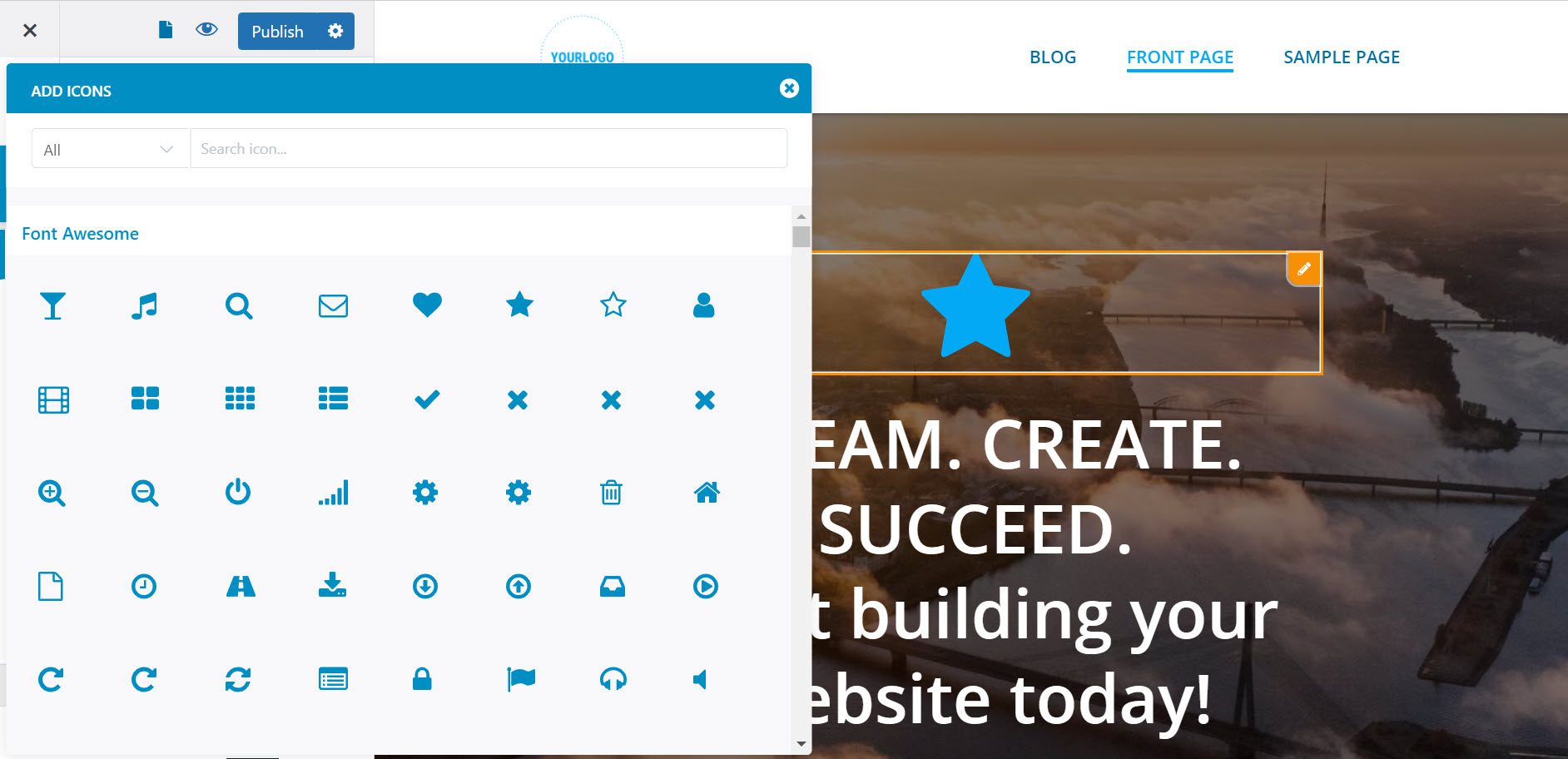
- Changez l'image de l'icône ;

- Collez le lien vers lequel vous souhaitez que l'icône mène lorsque vous cliquez dessus ;
- Définissez l'alignement horizontal de l'icône.
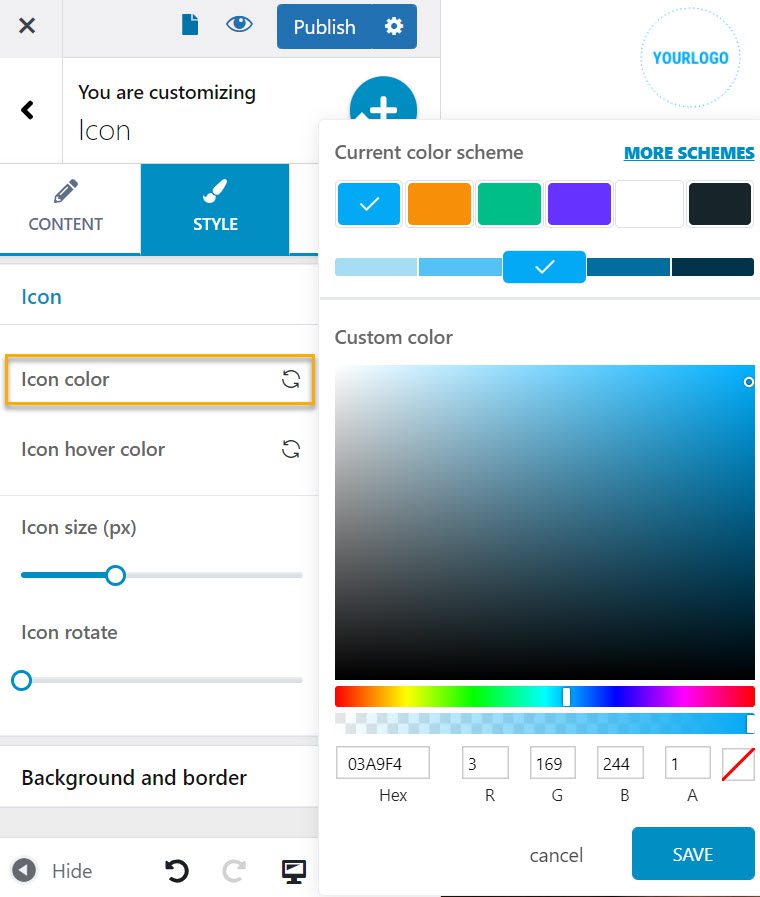
Au niveau « Style », vous pouvez :
- Changez la couleur de l'icône ;

- Changez la couleur de survol de l'icône ;
- Définissez la taille de l'icône ;
- Définissez la rotation de l'icône ;
- Définissez l'espacement de l'arrière-plan et de la bordure ;
- Définissez le type de bordure (solide, en pointillés, en pointillés, double, rainuré, strié, en retrait, en retrait, caché)
- Définissez le rayon de bordure.
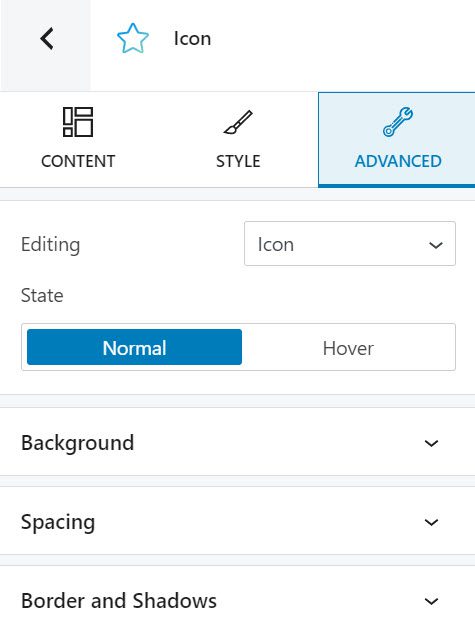
Et ensuite, nous avons les options de personnalisation "Avancé", mais celles-ci sont limitées aux comptes premium uniquement.
Comment personnaliser les icônes dans Kubio

Kubio est un constructeur de pages basé sur des blocs qui fonctionne au-dessus de l'éditeur Gutenberg par défaut. Il l'enrichit de nouveaux blocs et de sections prêtes à l'emploi entièrement personnalisables.
Pour cet exemple particulier, nous utiliserons le thème Elevate WP dans mon exemple, mais vous pouvez utiliser n'importe quel thème que vous souhaitez ; Kubio est compatible avec n'importe quel thème WordPress.
Après avoir activé Elevate WP et le constructeur Kubio, passons à Pages -> Toutes les pages. Maintenant, survolez une page et sélectionnez "Modifier avec Kubio".
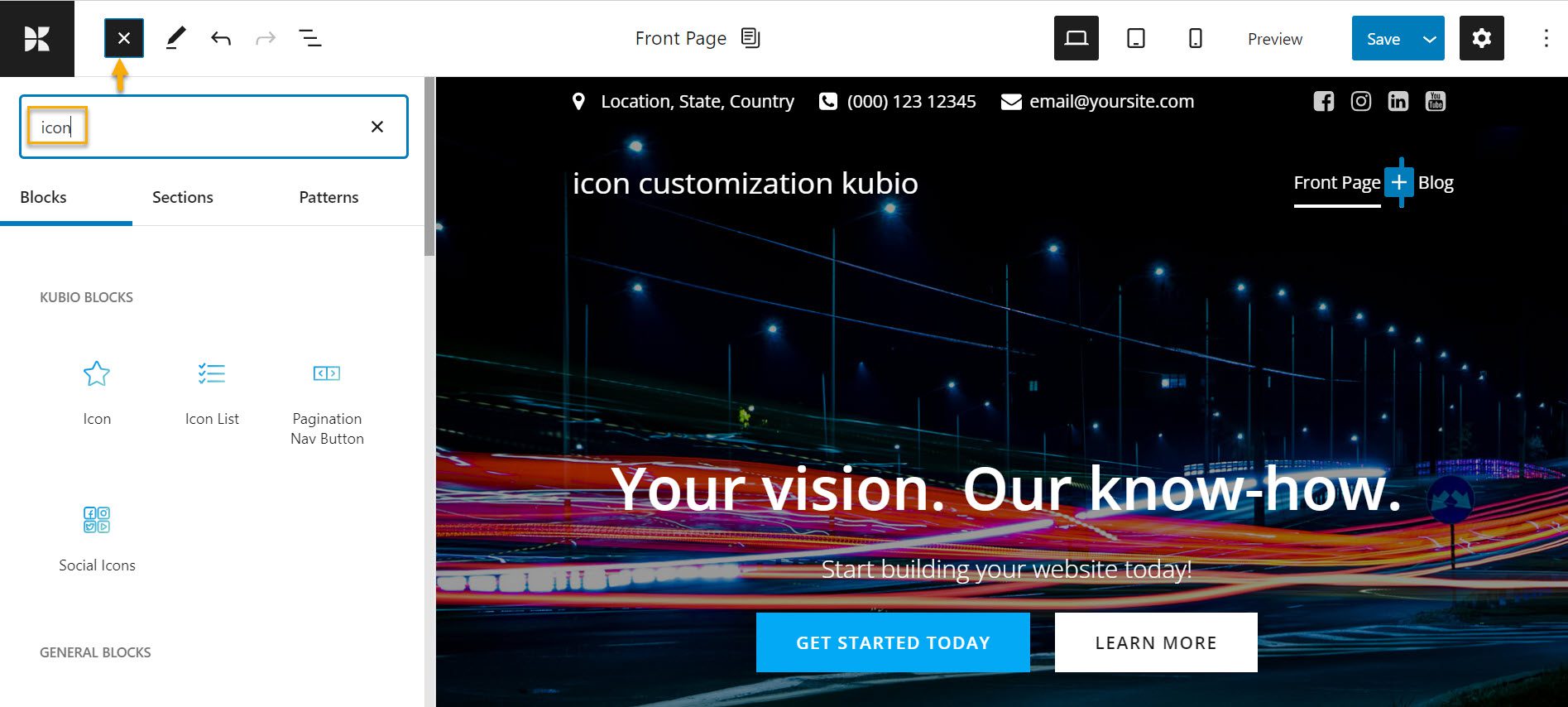
Une fois entré dans l'éditeur, vous verrez un grand signe plus bleu en haut de la page, qui ouvrira la section des blocs à partir de laquelle vous pourrez ajouter les icônes que vous souhaitez personnaliser.

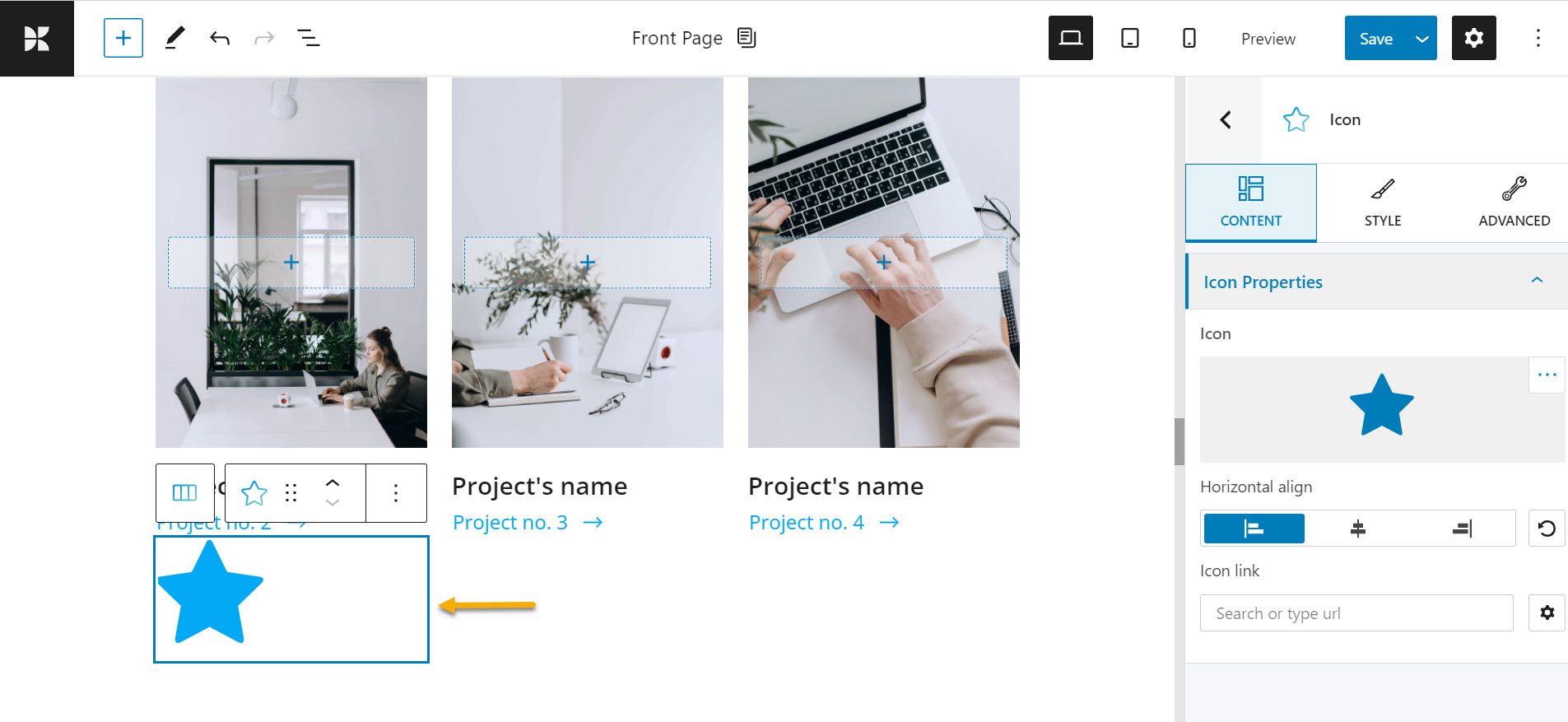
Une fois que vous avez sélectionné l'icône, vous souhaitez ajouter à votre page, cliquez dessus et laissez la technique du glisser-déposer opérer sa magie.

Comme vous pouvez le voir, nous avons trois options pour personnaliser l'icône : Contenu, Style et Avancé. Passons en revue chacun d'eux.
Au niveau "Contenu", vous pouvez :
- Changez l'image de l'icône ;
- Collez le lien vers lequel vous souhaitez que l'icône mène lorsque vous cliquez dessus ;
- Définissez l'alignement horizontal de l'icône.
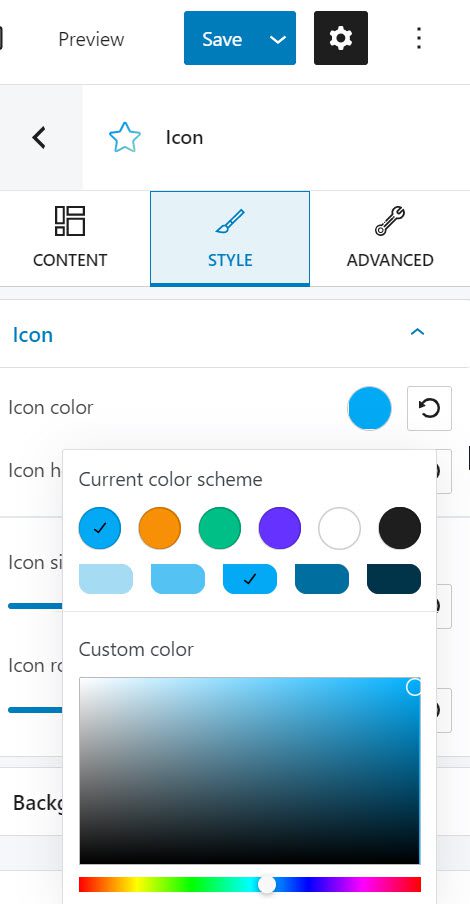
Au niveau "Style", vous pouvez :
- Changez la couleur de l'icône ;

- Changez la couleur de survol de l'icône ;
- Définissez la taille de l'icône ;
- Définissez la rotation de l'icône ;
- Définissez l'espacement de l'arrière-plan et de la bordure ;
- Définissez le rayon de bordure.
Au niveau "Avancé", vous pouvez :

- Choisir une couleur et un type de fond pour votre bouton WordPress ;
- Configurer les rembourrages et les marges de votre bouton ;
- Faire des ajustements à la bordure et au rayon ;
- Activer ou désactiver box-shadow ;
- La typographie compte dans le style de police, la taille de la police, le poids, la couleur, la décoration, la hauteur de ligne, l'espacement des lettres, etc.
- Spécifier si le bouton doit apparaître sur mobile, tablette et ordinateur de bureau.
- Paramètres divers - incluent l'ajout de classes CSS supplémentaires, d'une ancre HTML et d'un index Z.
Je pense que les options potentielles au sein de Kubio sont fantastiques. Ce niveau de contrôle de style est disponible dans tous les blocs de Kubio, des en-têtes et images aux curseurs et compteurs.
Vous pouvez utiliser Kubio avec n'importe quel thème WordPress, et cela aidera rapidement à améliorer les fonctionnalités de n'importe quel thème sans avoir besoin de plugins WordPress supplémentaires.
À vous
En ce qui concerne les icônes de menu WordPress, les avantages sont nombreux. Tout d'abord, ils animent votre site Web, rendant la navigation plus conviviale.
Et maintenant, avec l'aide de notre article, vous disposez de quelques méthodes pour les inclure sur votre site Web et de quelques plugins utiles pour vous aider tout au long du processus. L'utilisation d'icônes vous sera sans aucun doute bénéfique de diverses manières, notamment en captant l'attention de vos visiteurs en quelques secondes et en fournissant des informations plus rapidement qu'auparavant.
Maintenant, si vous avez aimé cet article et que vous souhaitez en savoir plus sur la conception d'un site Web WordPress , assurez-vous de vous abonner à notre chaîne Youtube et suivez-nous sur Twitter et Facebook !
