Comment optimiser et compresser des images dans WordPress (3 étapes)
Publié: 2023-04-13Les images et les vidéos sont un excellent moyen de rendre vos pages Web plus attrayantes et intéressantes pour les visiteurs. Mais de nombreuses images sur votre site Web peuvent ralentir vos temps de chargement. Cela peut affecter le classement de vos pages dans les moteurs de recherche et l'expérience utilisateur (UX) de votre site.
Heureusement, vous pouvez optimiser et compresser les images pour augmenter la vitesse du site. Que vous soyez un expert WordPress ou un débutant complet, vous pouvez trouver une méthode qui fonctionne pour vous, comme utiliser un plugin, un simple outil en ligne ou l'éditeur d'images sur votre appareil.
Dans cet article, nous examinerons de plus près pourquoi vous devriez envisager d'optimiser et de compresser les images. Ensuite, nous vous montrerons trois façons de procéder et explorerons d'autres stratégies utiles pour accélérer la livraison des images.
Pourquoi compresser et optimiser vos images ?
Avant d'apprendre à optimiser les images dans WordPress, il est important de comprendre pourquoi vous pourriez vouloir le faire. Le fait est que les images volumineuses et non optimisées consomment beaucoup de bande passante et peuvent contribuer à ralentir le chargement des pages Web. Pour vous donner une idée, en ce qui concerne les temps de chargement lents, un délai de quatre secondes seulement peut augmenter les taux de rebond de 24 %.
De plus, la vitesse des pages est un facteur de classement pour Google. Par conséquent, des temps de chargement lents peuvent faire apparaître vos pages plus bas dans les résultats de recherche, ce qui vous rend moins visible pour les internautes.
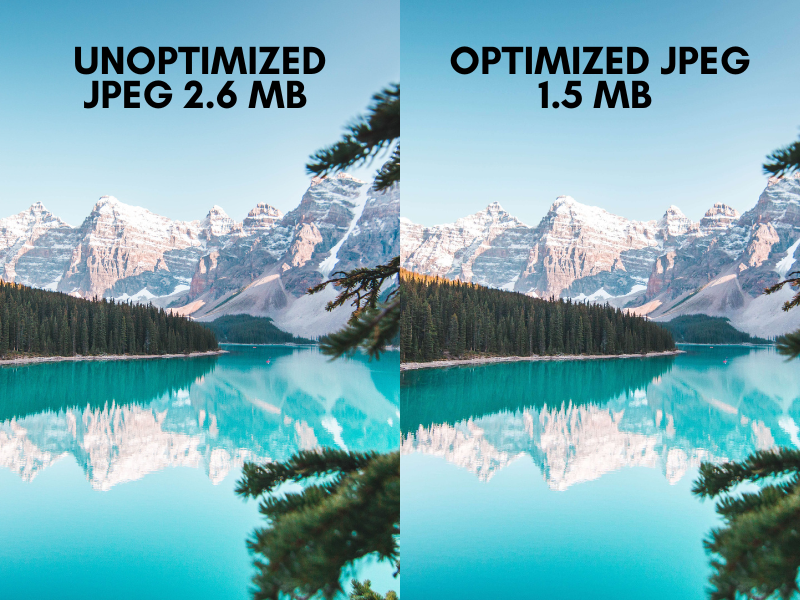
En optimisant vos images, vous pouvez donner à vos photos un aspect optimal tout en utilisant moins de pixels et d'octets pour les diffuser sur la page.
Lorsque vous faites cela, vous devrez penser à votre format d'image préféré. Par exemple, un PNG est capable d'utiliser une compression « sans perte », ce qui ne réduit pas trop la taille des fichiers. Cela vous permet de conserver la qualité de l'image, ce qui en fait un excellent choix pour les graphiques et les icônes Web.
Alternativement, vous pouvez utiliser des images JPEG. Bien que la taille du fichier soit beaucoup plus petite, les JPEG peuvent donner une image de mauvaise qualité par rapport aux PNG. Dans la plupart des cas, cependant, vous ne remarquerez pas beaucoup de différence.

Comment optimiser et compresser des images dans WordPress (3 étapes)
Maintenant que vous savez pourquoi l'optimisation des images est importante pour votre site Web, examinons trois étapes pour optimiser et compresser les images pour WordPress.
Étape 1 : Compressez vos images
Méthode 1 : Utiliser un outil de compression en ligne
Un outil de compression en ligne est un moyen rapide de réduire la taille de vos fichiers image sans aucune différence notable dans la qualité de l'image.
Cependant, cela vous oblige à revisiter le site Web chaque fois que vous souhaitez ajouter une image à votre site. Cela peut prendre assez de temps, mais certains services vous permettent de télécharger des images en masse.
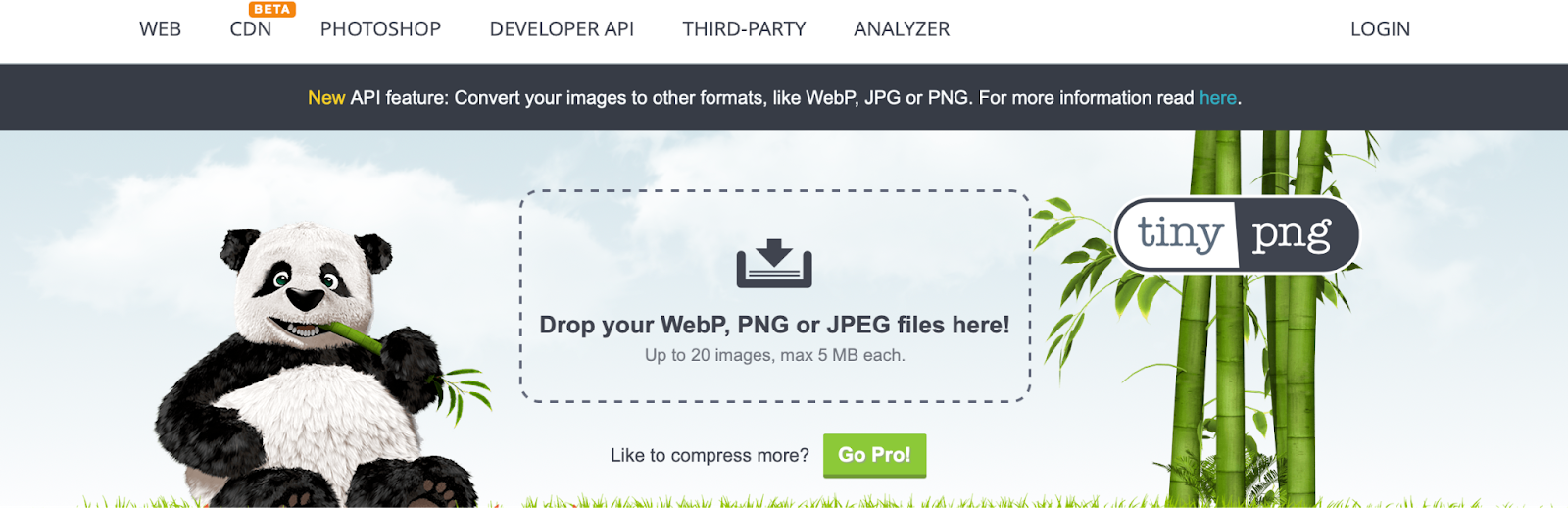
L'un des outils de compression en ligne les plus populaires est Tiny PNG. Il s'agit d'une plate-forme freemium conviviale qui convient aux débutants complets.

Avec lui, vous pouvez compresser jusqu'à 20 images à la fois et vous pouvez sélectionner votre format préféré parmi JPEG, PNG ou WebP.
Tout ce que vous avez à faire est de télécharger/déposer votre image sur le site Web et le processus commence immédiatement. Cela ne prendra que quelques secondes. Ensuite, vous pouvez enregistrer vos images compressées directement dans votre emplacement de stockage cloud préféré ou télécharger les fichiers sur votre ordinateur.
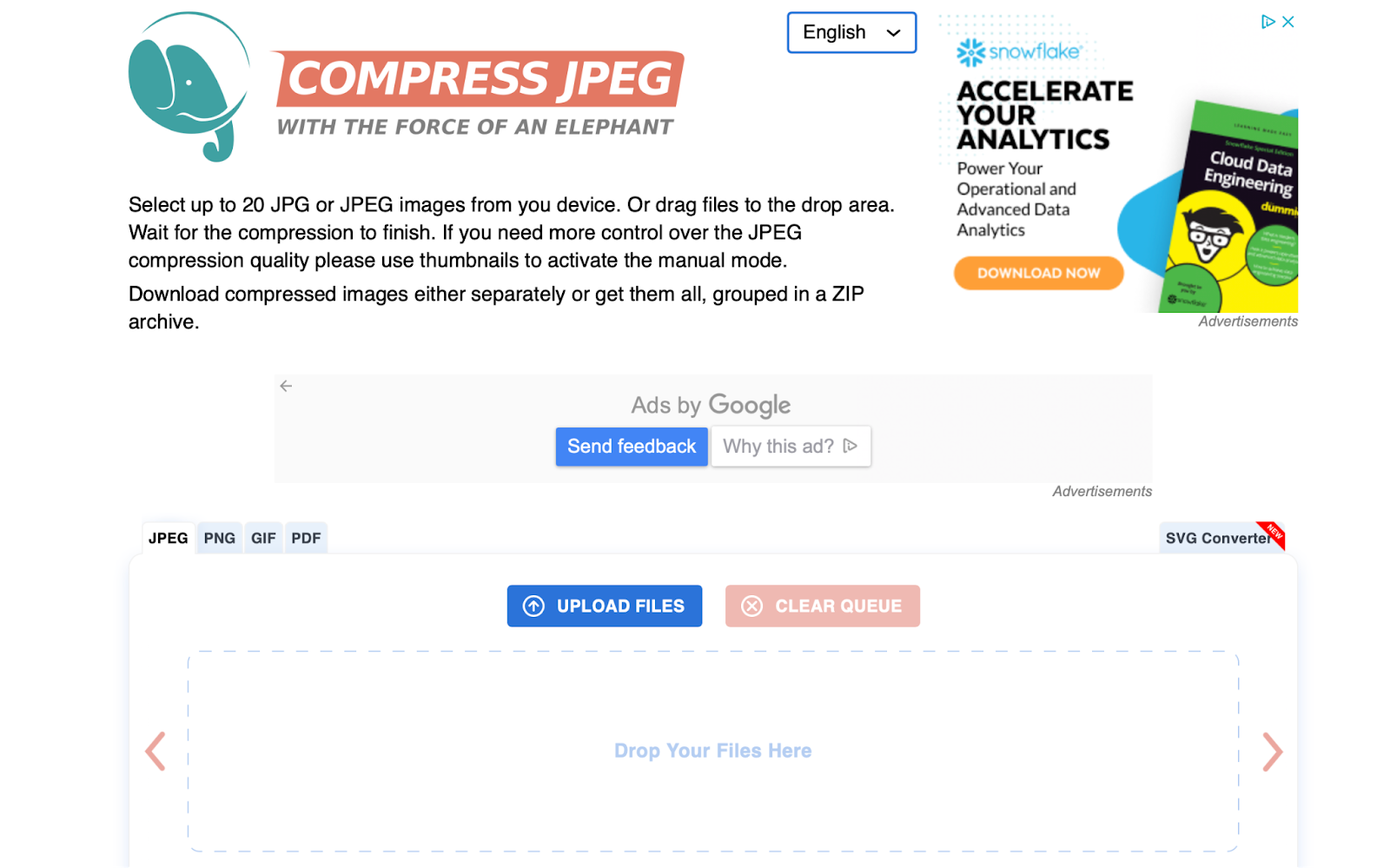
Un autre outil en ligne utile est Compress JPEG. Semblable à Tiny PNG, vous pouvez compresser jusqu'à 20 images à la fois et les télécharger individuellement ou regroupées dans un dossier zip.

L'avantage de Compress JPEG est que vous n'êtes pas limité aux JPEG et PNG. Vous pouvez également compresser des GIF et des PDF. Bien que les PDF soient des fichiers de documents, ils contiennent souvent des images, des graphiques et des hyperliens.
De plus, les PDF peuvent contenir des centaines de pages, ce qui entraîne des fichiers de grande taille. En compressant tous les fichiers PDF téléchargeables que vous proposez sur votre site, vous pouvez éviter de créer une expérience négative pour les utilisateurs, en rendant vos fichiers facilement partageables et accessibles à quiconque les ouvre.
Méthode 2 : redimensionner et compresser les images manuellement avec un éditeur d'images
Alternativement, vous pouvez redimensionner et compresser les images avec un éditeur d'images. Cette méthode vous donne beaucoup plus de contrôle sur le redimensionnement et le recadrage de vos images, mais elle ne fournit que des capacités d'édition très basiques.
Bien sûr, vous préférerez peut-être des outils d'édition externes (comme Adobe Photoshop), mais ceux-ci peuvent être coûteux et la plupart de ces logiciels sont livrés avec une courbe d'apprentissage abrupte.
La méthode la plus accessible consiste à utiliser l'éditeur de photos sur votre système d'exploitation. Vous pouvez utiliser l'outil natif de votre appareil pour réduire la taille de votre image, en recadrant les parties non essentielles.
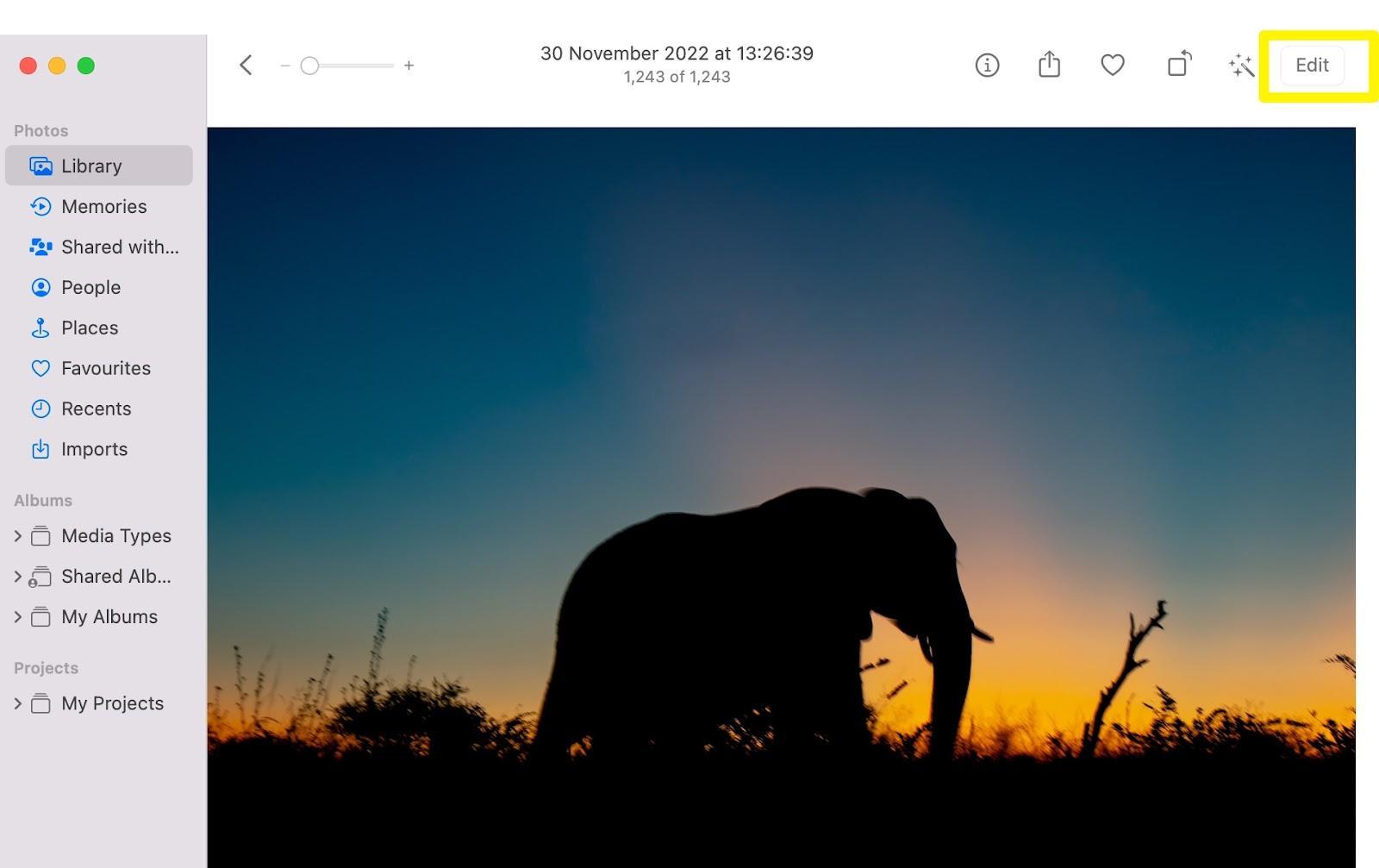
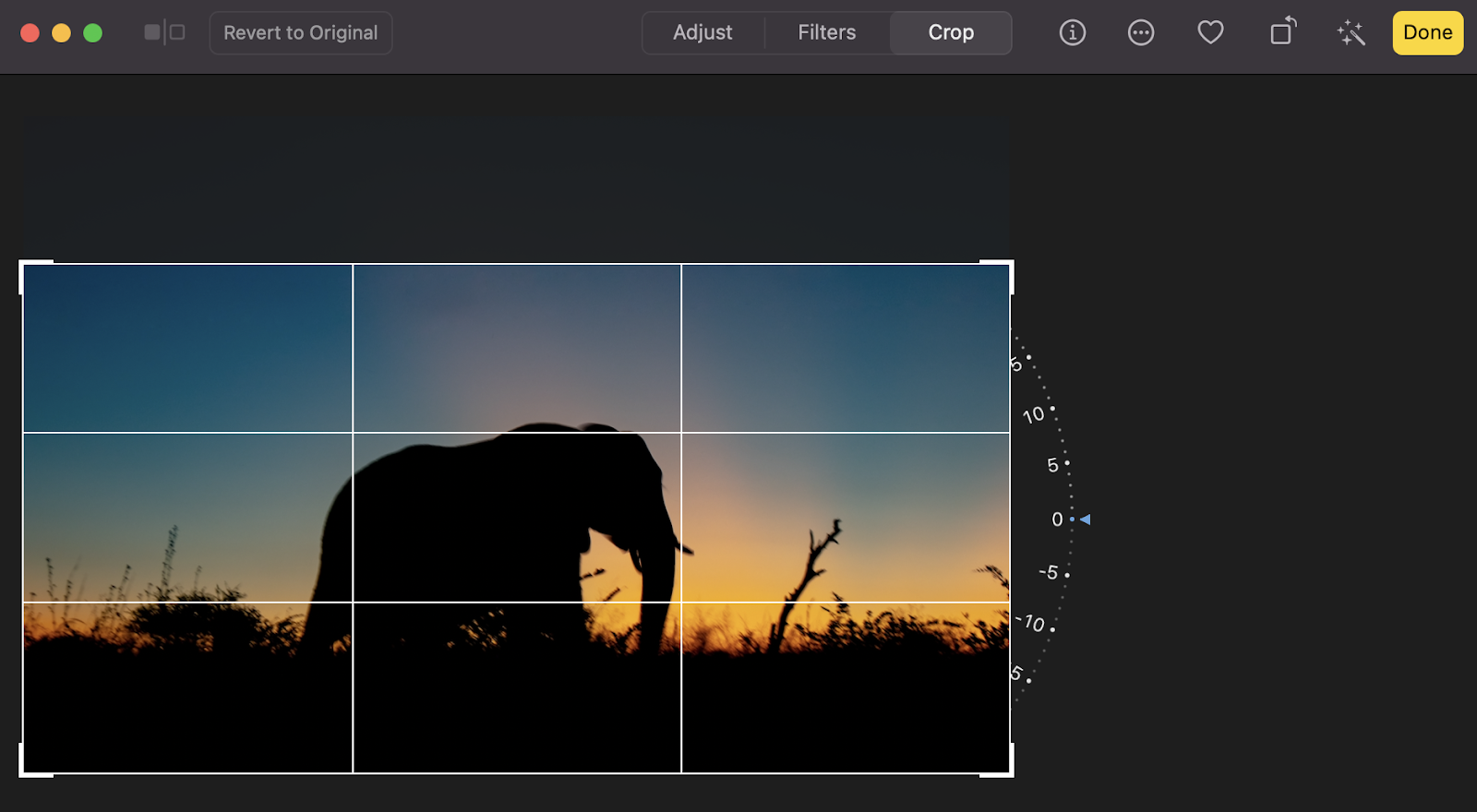
Voici un exemple de la façon dont vous pouvez procéder à l'aide de l'application Photo sur macOS. Commencez par ouvrir Photo et sélectionnez votre image. Ensuite, appuyez sur Modifier .

Ici, sélectionnez Recadrer et faites glisser les coins pour réduire votre image.

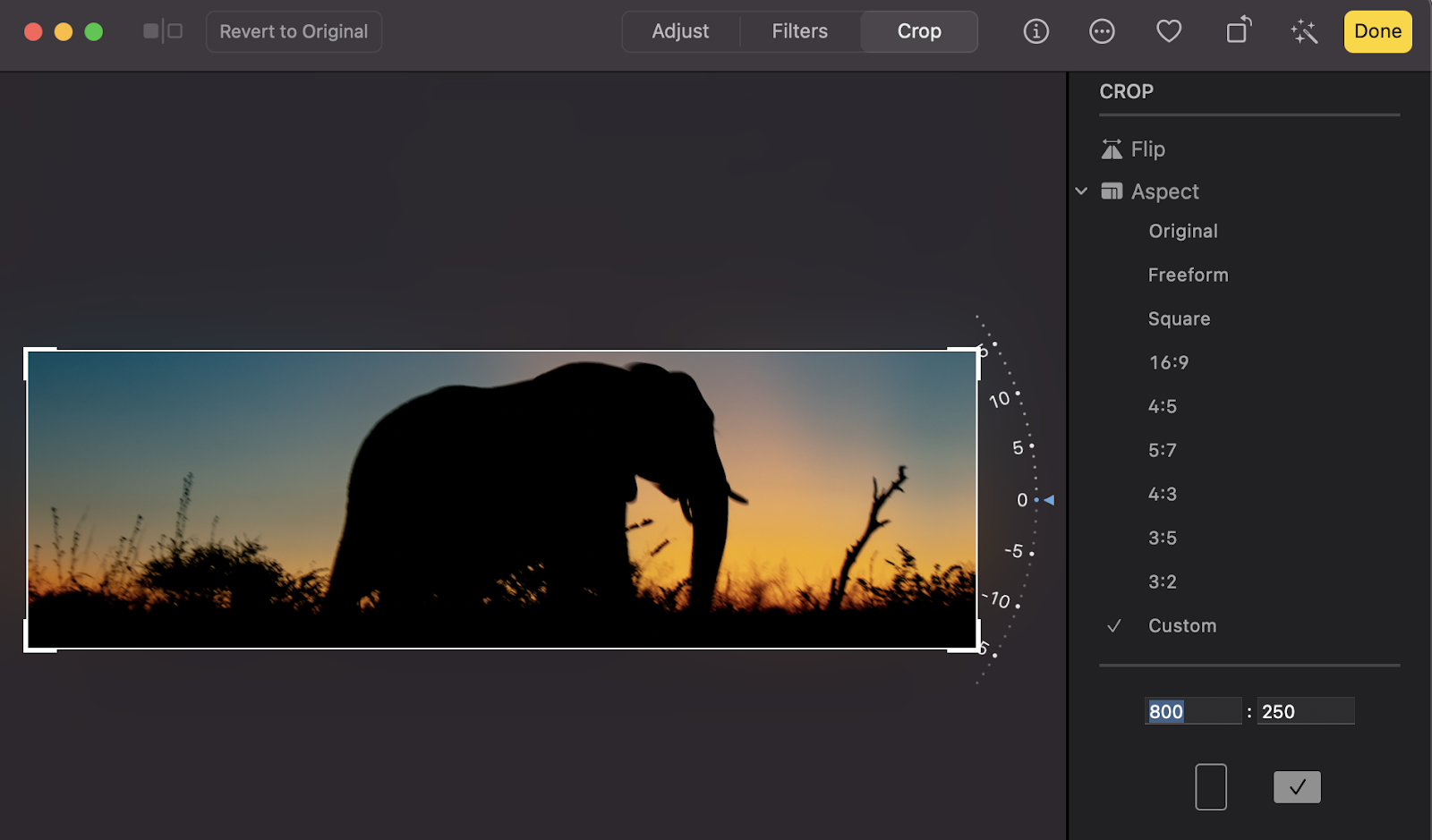
Vous pouvez également cliquer sur Personnalisé pour spécifier la hauteur et la largeur exactes de votre image. Tapez simplement vos dimensions dans la case et sélectionnez le mode paysage ou portrait. L'image s'ajustera instantanément.

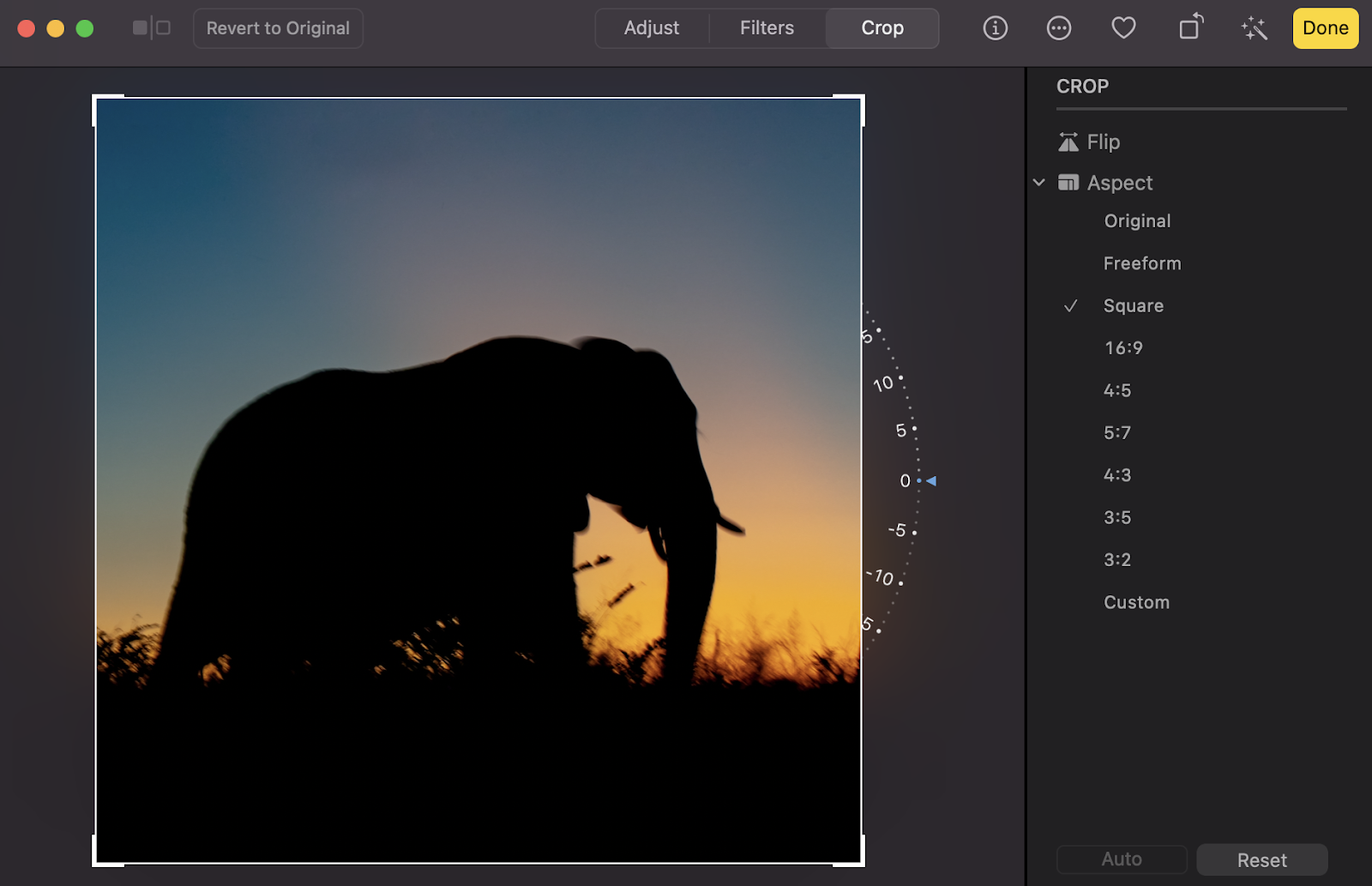
Vous pouvez également préférer utiliser l'une des options par défaut. Par exemple, le paramètre Carré peut être utile si vous envisagez de publier votre image sur les réseaux sociaux.

Si vous décidez de ne pas appliquer les modifications que vous avez appliquées, vous pouvez cliquer sur Réinitialiser pour ramener votre image à sa forme d'origine. Ensuite, lorsque vous êtes satisfait de votre image, cliquez sur Terminé .
Comme nous l'avons mentionné ci-dessus, vous pouvez également utiliser des outils tiers comme Adobe Photoshop pour redimensionner et compresser les images.

Si vous optez pour cette méthode, il est préférable d'envisager de vous en tenir aux fichiers JPEG et PNG pour réduire la taille des fichiers tout en conservant la qualité de l'image.
Étape 2 : Diffusez vos images via le CDN d'images de Jetpack
Un réseau de diffusion de contenu (CDN) est un outil puissant qui utilise un réseau de serveurs pour afficher rapidement et efficacement votre site aux visiteurs en fonction de leur emplacement. Et bien que n'importe quel CDN puisse vous aider à améliorer la vitesse de votre site Web, le CDN d'image de Jetpack se distingue par sa technologie Photon inégalée.
Photon commence par ré-encoder chaque image dans des formats plus modernes et plus légers, comme WebP, ce qui réduit la taille du fichier et allège le poids de votre serveur. Ensuite, il optimise chaque image en fonction de l'appareil spécifique et de la taille d'écran qu'un visiteur utilise, créant une expérience sur mesure pour chaque individu. Cela signifie que chaque lecteur, client et client peut obtenir la meilleure expérience utilisateur possible sur votre site, ce qui est idéal pour l'image de marque, les ventes et le classement des moteurs de recherche.
Et la configuration du CDN de Jetpack ne pourrait pas être plus simple. Voici comment vous pouvez commencer :
- Dans votre tableau de bord WordPress, allez dans Plugins → Ajouter nouveau. Recherchez "Jetpack".
- Cliquez sur Installer maintenant → Activer.
- Vous serez invité à connecter Jetpack à votre compte WordPress.com, ce qui vous permettra de tirer le meilleur parti des fonctionnalités puissantes.
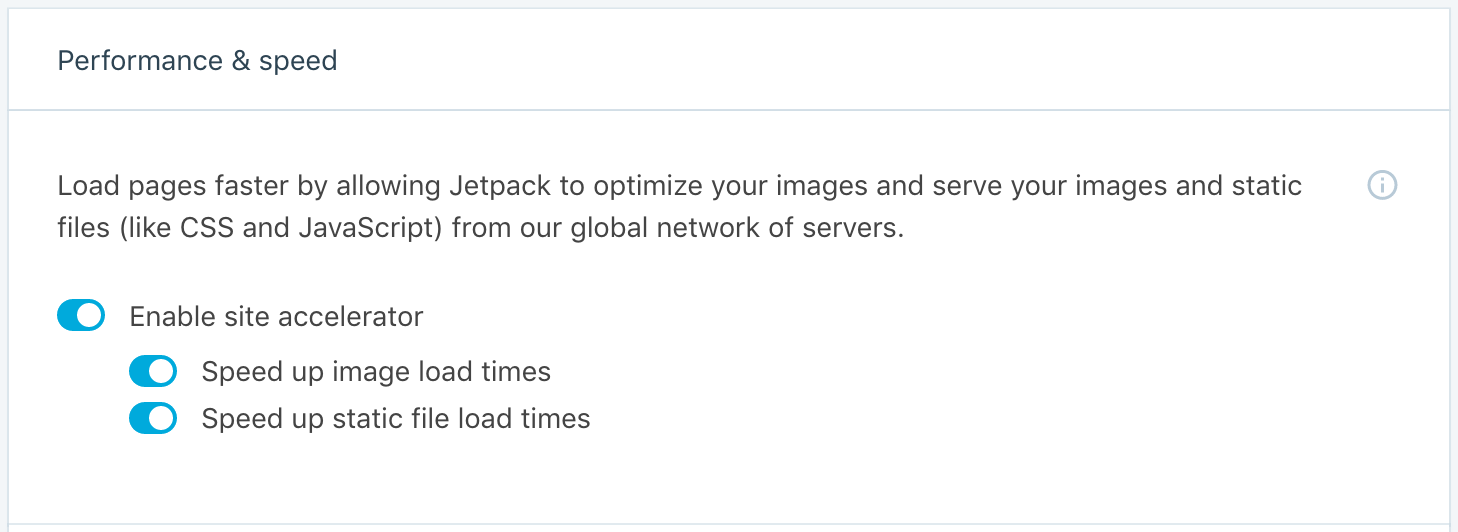
- Retournez à votre tableau de bord WordPress et accédez à Jetpack → Paramètres → Performances.
- Dans la section Performances et vitesse , activez Activer l'accélérateur de site.

Et c'est tout! Jetpack ira travailler tout de suite.

Étape 3 : Installez un plug-in d'optimisation de la vitesse
Il est maintenant temps de conclure vos efforts avec une dernière poussée de puissance. Vous aurez besoin d'un plugin d'optimisation de la vitesse pour cela, et le meilleur à choisir est Jetpack Boost. Cet outil peut fonctionner automatiquement, s'adaptant constamment lorsque vous ajoutez de nouvelles images ou du contenu à votre site.
Il évaluera les performances de votre site dans des domaines clés et fournira un rapport afin que vous puissiez mesurer les progrès. Ensuite, il se met au travail pour cibler spécifiquement les mesures les plus importantes à la fois pour vos visiteurs et pour les moteurs de recherche.
Jetpack Boost est rapide et facile à installer. Vous pouvez opter pour le plugin gratuit Jetpack Boost ou passer à la version premium pour des fonctionnalités plus avancées.
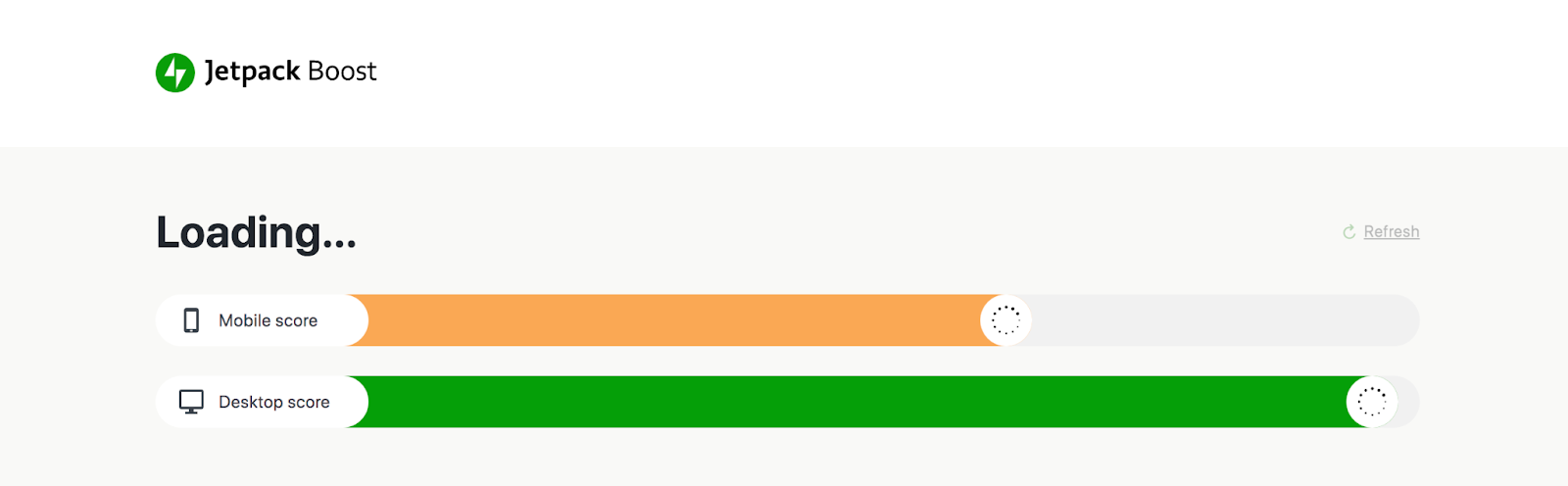
Une fois activé, vous pouvez accéder à Jetpack → Boost dans votre tableau de bord WordPress.

Ici, vous pouvez générer un score pour évaluer vos performances actuelles sur les ordinateurs de bureau et les appareils mobiles. Cela vous aidera à identifier les domaines que vous devez améliorer.
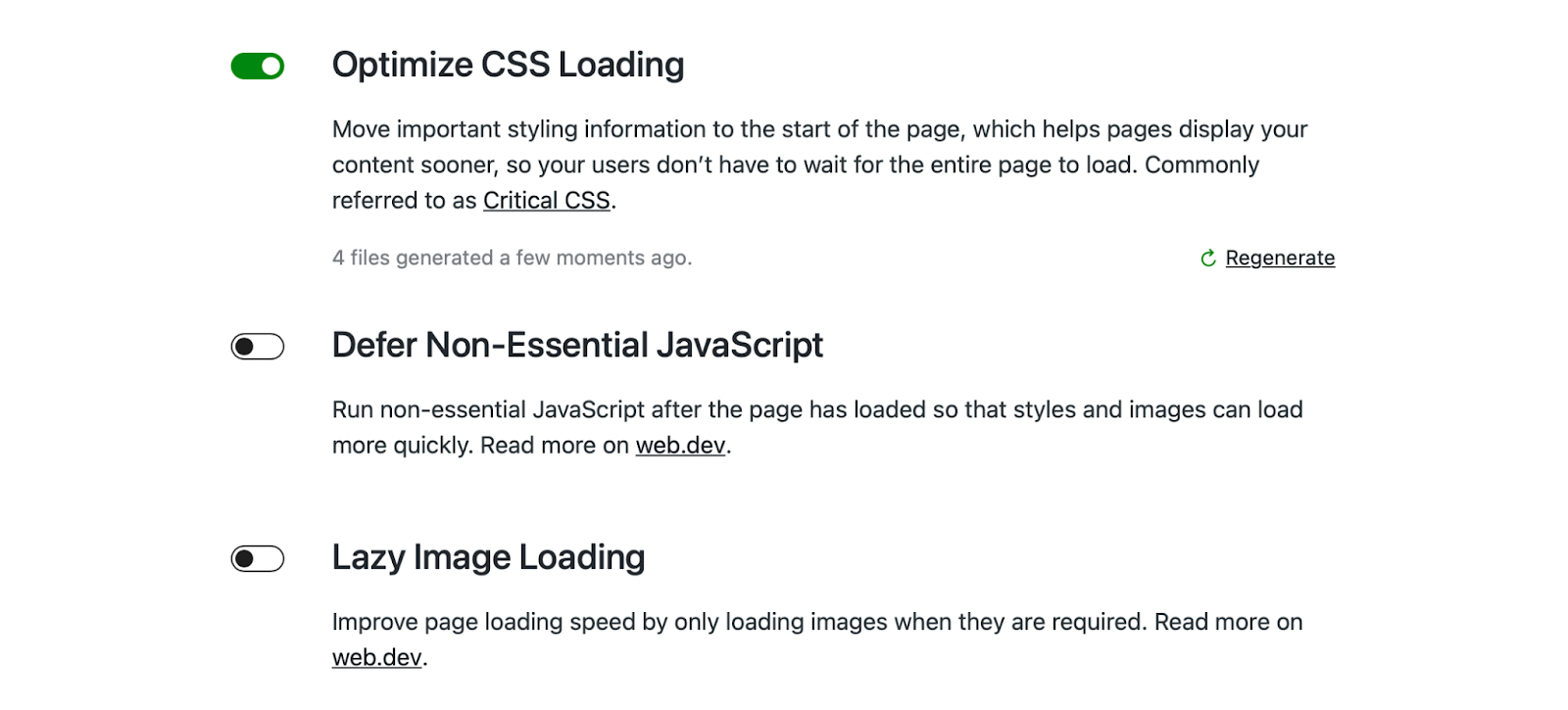
Vous pouvez également configurer vos paramètres préférés pour le plugin. Par exemple, vous pouvez activer l'optimisation CSS ou différer le JavaScript non essentiel. Cela vous permet de charger rapidement vos styles et images les plus importants.
Pour ce faire, faites simplement glisser la bascule pour le paramètre correspondant.

La dernière option est le chargement d'image paresseux. Il s'agit d'une fonctionnalité intéressante qui vous aide à augmenter la vitesse en ne chargeant les images que lorsqu'elles sont nécessaires.
Essentiellement, les images qui apparaissent plus bas sur votre page ne seront pas chargées tant que le visiteur ne les aura pas atteintes. C'est un excellent moyen de réduire la charge sur votre serveur.
Et l'une des meilleures parties de Jetpack Boost est qu'une fois que vous avez configuré vos paramètres, le plugin s'exécute en arrière-plan de votre site, donc il n'alourdira pas les choses.
Comment mettre l'optimisation de la vitesse de WordPress sur le pilote automatique
La compression des images et des graphiques avant de les télécharger sur WordPress devrait faire partie intégrante de votre processus. Ensuite, avec les bons outils en place, votre travail est terminé !
Jetpack Boost combiné au CDN d'image de Jetpack est le moyen le plus simple de mettre votre optimisation de vitesse WordPress sur pilote automatique. Ces outils fonctionnent en arrière-plan de votre site, vous pouvez donc simplement les "définir et les oublier", sans avoir à vous soucier de chaque fois que vous ajoutez de nouvelles images à vos publications ou pages.
Le CDN de Jetpack détectera automatiquement les nouvelles images et les ajoutera à son réseau de serveurs, commençant immédiatement à les servir dans les formats de fichiers appropriés et à les redimensionner en fonction des besoins de chaque visiteur.
Jetpack Boost continuera de reporter les images JavaScript non essentielles et les images de chargement paresseux, même les nouvelles que vous ajoutez. De plus, avec un plan payant, il générera automatiquement du CSS critique chaque fois que vous apporterez une modification à votre site.
Il y a une tonne d'avantages dont vous pouvez profiter en mettant l'optimisation de la vitesse sur le pilote automatique :
- Productivité . Vous pouvez libérer du temps pour vous concentrer sur des tâches plus importantes au lieu de faire des allers-retours entre d'autres outils.
- Fiabilité. Vous pouvez être assuré que la vitesse de votre site est optimisée quoi qu'il arrive.
- Vitesse. L'optimisation commence dès que vous téléchargez de nouvelles images ou mettez à jour du contenu, et se poursuit pendant que vous vous occupez d'autres parties de votre site.
- Précision. Avec les processus manuels, il y a toujours de la place pour l'erreur humaine. Vous pourriez faire une erreur avec le CSS, sélectionner le mauvais type de fichier ou saisir les mauvaises dimensions. Avec votre optimisation de la vitesse sur pilote automatique, une fois que vous avez configuré vos paramètres, vous obtiendrez vos images exactement comme vous le souhaitez à chaque fois.
Avec tout cela à l'esprit, combiner Jetpack CDN avec Jetpack Boost est le meilleur moyen d'optimiser vos images et votre vitesse. Vous pouvez maximiser la productivité, améliorer votre classement dans les moteurs de recherche et offrir une excellente expérience utilisateur.
Étapes supplémentaires pour optimiser la diffusion de vos images
Maintenant que vous savez comment optimiser et compresser les images, examinons quelques étapes supplémentaires que vous pouvez suivre pour optimiser la diffusion de vos images.
Redimensionnez vos images pour les appareils mobiles
Le redimensionnement de vos images pour les appareils mobiles est un autre excellent moyen d'accélérer la livraison des images. Cela vous aidera à créer un site Web réactif avec des images qui s'affichent de manière fluide sur toutes les tailles d'écran, y compris les smartphones, les tablettes et les ordinateurs de bureau.
De cette façon, vous pouvez optimiser l'expérience utilisateur pour tous les visiteurs, quel que soit l'appareil qu'ils utilisent pour accéder à votre site Web. Ceci est important car le trafic mobile représente près de 60 % du trafic Web mondial. De plus, en 2015, Google a commencé à récompenser les sites Web adaptés aux mobiles avec des classements de recherche plus élevés.
Si vous diffusez du contenu mal chargé, des pages glitchy ou des images manquantes, vous pouvez gravement perturber votre expérience utilisateur et risquer d'envoyer des visiteurs ailleurs. Une excellente solution consiste à installer Jetpack CDN, qui redimensionne automatiquement les images pour différents appareils.
Évitez d'intégrer des images provenant de sources externes
Un autre facteur qui contribue à ralentir les temps de chargement est la redirection d'images. Ceux-ci se produisent lorsque vous intégrez des images provenant de sources externes. Heureusement, ce problème est simple à résoudre.
Pour augmenter la vitesse de votre site Web et optimiser votre UX, vous pouvez enregistrer l'image sur votre ordinateur ou dans un emplacement distant comme le cloud. Ensuite, vous pouvez télécharger l'image directement sur votre site Web WordPress.
Optimisez vos vignettes d'images
Enfin, si vous exploitez un site Web de commerce électronique, vous pouvez optimiser la diffusion des images en optimisant vos vignettes.
Les vignettes volumineuses et non optimisées peuvent retarder vos temps de chargement, ce qui peut frustrer les visiteurs. Vous pourriez même finir par perdre des clients en conséquence.
Il est important que la taille de vos fichiers de vignettes soit la plus petite possible. Ceci est particulièrement pertinent pour les pages de catégorie où vous pouvez afficher de nombreuses vignettes à la fois. En effet, de nombreuses images non optimisées peuvent considérablement entraver la vitesse de votre site.

Image d' August Apparel
De plus, en ce qui concerne les vignettes, vous pouvez même donner la priorité à la réduction des fichiers plutôt qu'à la qualité de l'image, d'autant plus que les visiteurs de votre site Web ne remarqueront probablement pas une réduction de la qualité si l'image est très petite.
Que puis-je faire d'autre pour accélérer mon site WordPress ?
L'un des moyens les plus simples d'accélérer votre site WordPress consiste à améliorer votre score Core Web Vitals. Ce score est déterminé par un ensemble de mesures utilisées par Google pour mesurer les performances de votre site. Par exemple, LCP fait référence au temps nécessaire au chargement du plus grand élément de votre page, comme votre image de héros.
FCP évalue le temps qu'il faut pour que le premier élément de contenu se charge sur votre page. Avec des fichiers image très volumineux, vous pouvez obtenir de mauvais scores LCP et FCP qui peuvent affecter votre classement de recherche.
D'autres moyens utiles pour accélérer votre site incluent la réduction du CSS, la suppression (ou le report) du CSS inutilisé et le report de l'analyse de JavaScript.
Optimisez et compressez vos images WordPress
Bien que les visuels soient un excellent ajout à vos pages Web, trop de fichiers multimédias non optimisés peuvent alourdir votre site. Cela peut entraîner des performances médiocres qui nuisent à l'expérience utilisateur. Heureusement, vous pouvez résoudre ce problème en optimisant et en compressant les images dans WordPress. Ensuite, quel que soit l'endroit où vivent vos visiteurs ou l'appareil qu'ils utilisent, vous pouvez diffuser du contenu rapidement.
Pour récapituler, voici trois étapes pour optimiser et compresser les images pour WordPress :
- Compressez vos images avec un outil ou manuellement
- Diffusez vos images via le CDN d'images de Jetpack
- Installez un plugin d'optimisation de vitesse comme Jetpack Boost
