Tailles des images WordPress : le guide ultime pour une optimisation rapide
Publié: 2024-10-03Les images jouent un rôle important dans la conception Web, contribuant à une meilleure expérience utilisateur. Cependant, s’ils ne sont pas utilisés correctement, ils peuvent ralentir votre site, affectant à la fois le référencement et l’expérience utilisateur.
Une façon de garantir que vos images fonctionnent pour vous, et non contre vous, consiste à utiliser les bonnes tailles d’image WordPress.
Dans ce guide détaillé, nous discuterons de tout ce qui concerne la taille des images WordPress, comment les personnaliser et les meilleures pratiques pour assurer le bon fonctionnement de votre site.
Comprendre les tailles d'image WordPress par défaut
WordPress est livré avec des tailles d'image par défaut pour garantir que votre site Web affiche correctement les images sur différentes tailles d'écran. Comprendre ces tailles vous aide à éviter de télécharger des images qui peuvent paraître gênantes ou avoir un impact négatif sur les temps de chargement.
Quelles sont les tailles d’image par défaut de WordPress ?
WordPress créera automatiquement plusieurs versions de toute image que vous téléchargez. Ces tailles incluent :
- Miniature : 150 x 150 pixels, parfaite pour les petits aperçus d'images ou les miniatures en vedette.
- Moyen : jusqu'à 300 x 300 pixels, utilisé pour les images du contenu qui n'ont pas besoin d'être en pleine largeur.
- Grand : jusqu'à 1 024 x 1 024 pixels, adapté aux images sélectionnées, aux photos pleine largeur et aux bannières.
Ces tailles par défaut sont créées pour garantir que les différents éléments de votre site Web, tels qu'un article de blog, une image sélectionnée ou une galerie, s'affichent correctement.
Pourquoi WordPress utilise des tailles d'image par défaut
WordPress utilise des tailles d'image par défaut pour améliorer la vitesse et la réactivité du site Web.
Lorsqu'une image est téléchargée, WordPress crée automatiquement des versions plus petites à utiliser à divers endroits. Cela empêche le site de charger inutilement des images en taille réelle, améliorant ainsi la vitesse de chargement des pages.
Les sites Web plus rapides améliorent non seulement l’expérience utilisateur, mais ils sont également mieux classés dans les moteurs de recherche. En utilisant le dimensionnement par défaut, WordPress contribue à rendre votre site Web efficace et convivial pour le référencement.
Personnalisation des tailles d'image dans WordPress
Bien que les tailles par défaut conviennent à de nombreux sites Web, certains projets nécessitent des dimensions spécifiques pour s'aligner sur les besoins de conception. La personnalisation de la taille des images garantit que vos images sont parfaitement adaptées à la mise en page et à l'image de marque de votre site Web.
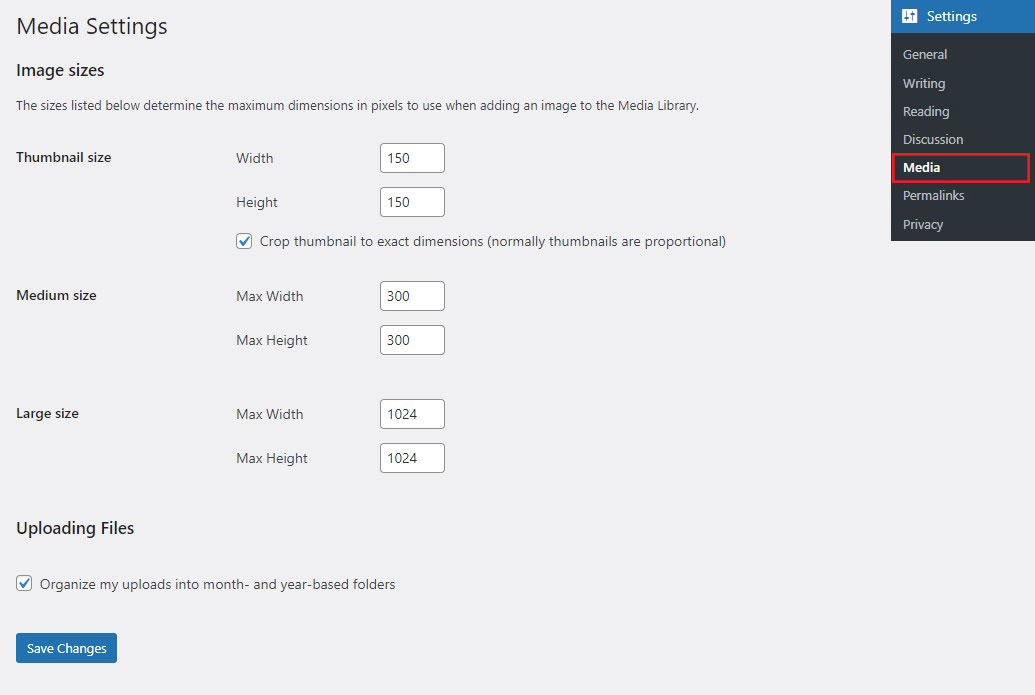
Comment définir des tailles d'image personnalisées dans les paramètres WordPress
L'ajustement de la taille des images est simple et peut être effectué facilement à partir du tableau de bord WordPress.
Allez simplement dans Paramètres » Médias . Ici, vous trouverez des options pour définir les dimensions maximales des vignettes, des images moyennes et grandes. Cela vous permet d'ajuster les dimensions de l'image en fonction des exigences de votre site.

Par exemple, si vous utilisez habituellement des images larges dans les articles de blog, vous pouvez spécifier une largeur plus grande pour votre taille moyenne.
Veuillez garder à l'esprit que ces modifications s'appliqueront à toutes les futures images téléchargées. Les images existantes ne seront pas automatiquement redimensionnées. Ainsi, vous devrez peut-être les régénérer à l’aide de plugins comme reGenerate Thumbnails Advanced.
Utiliser du code pour personnaliser la taille des images
Pour obtenir une personnalisation plus avancée, vous pouvez utiliser du code pour créer de nouvelles tailles d'image. L'ajout de tailles d'image personnalisées vous donne encore plus de contrôle sur la façon dont les photos apparaissent sur votre site Web.
Pour ce faire, ajoutez le code suivant au fichier function.php de votre thème :
add_image_size('custom-size', 800, 600, true);
Dans cet exemple, « taille personnalisée » est le nom de la nouvelle taille de l'image, 800 est la largeur, 600 est la hauteur et true indique un recadrage strict pour s'adapter aux dimensions spécifiées. Vous pouvez ensuite appeler cette taille personnalisée dans votre thème en utilisant :
the_post_thumbnail('custom-size');
Lorsque vous utilisez du code pour définir des tailles d'image personnalisées, assurez-vous d'abord de sauvegarder vos fichiers de thème. La modification de function.php sans prudence peut endommager votre site Web si des erreurs sont introduites.
Voici quelques meilleurs plugins de sauvegarde WordPress que vous pouvez consulter.
Optimiser la taille des images WordPress pour le référencement et les performances
L'optimisation de la taille des images améliore non seulement la vitesse des pages, mais contribue également à améliorer les classements SEO. Une utilisation efficace des images a un impact positif sur la façon dont les moteurs de recherche voient votre site.

Voici comment optimiser efficacement vos images.
Techniques de compression d'images
Les images volumineuses non compressées peuvent ralentir considérablement votre site Web. La compression d'image permet de réduire la taille des fichiers tout en conservant la qualité de l'image.
Les plugins WordPress comme Optimole et ShortPixel sont conçus pour compresser automatiquement les images lors du téléchargement, garantissant ainsi que votre site reste rapide. Certains plugins permettent même une optimisation groupée, ce qui facilite l'amélioration des performances des images plus anciennes.
Assurez-vous d'atteindre le bon équilibre entre la taille du fichier et la qualité de l'image. Une surcompression peut rendre les images floues, tandis qu'une sous-compression conserve la qualité mais réduit la vitesse de la page.
Choisir le bon format de fichier
Le format de fichier joue un rôle important dans la taille et la qualité de l'image. Les formats les plus courants sont :
- JPEG : Idéal pour les photographies et les images complexes avec des dégradés. Il offre une compression avec perte, réduisant la taille du fichier tout en conservant une qualité décente.
- PNG : idéal pour les graphiques, les logos et les images nécessitant de la transparence. Plus grand que les JPEG mais conserve une qualité supérieure.
- WebP : un format moderne qui offre une compression supérieure pour les images sans perte et avec perte. Il réduit considérablement la taille du fichier tout en conservant la qualité.
Utilisez le bon format en fonction de vos besoins en matière de contenu pour que les images restent nettes et se chargent rapidement.
Tailles d'image réactives et srcset dans WordPress
WordPress crée automatiquement des images réactives en incluant l'attribut srcset dans le code HTML de l'image. Cet attribut indique aux navigateurs de sélectionner la taille d'image la plus appropriée en fonction de la taille de l'écran de l'appareil. Par conséquent, des images plus petites se chargent sur les appareils mobiles, tandis que les plus grandes apparaissent sur les ordinateurs de bureau.
En utilisant les images réactives intégrées à WordPress, vous vous assurez que votre site s'adapte sans effort sur tous les appareils.
Meilleures pratiques en matière de taille d’image WordPress
La mise en œuvre des meilleures pratiques en matière de taille d’image est essentielle pour créer un site Web visuellement attrayant et à chargement rapide.
Quand utiliser différentes tailles d’image
Différentes parties de votre site Web nécessitent différentes tailles d'image pour des performances optimales. Voici une référence rapide :
- Vignettes : aperçus des articles de blog, images de la galerie.
- Support : contenu en ligne, zones de fonctionnalités.
- Grand : sections de héros, articles en vedette.
Choisir la bonne taille garantit que les images sont nettes sans ralentir le site.
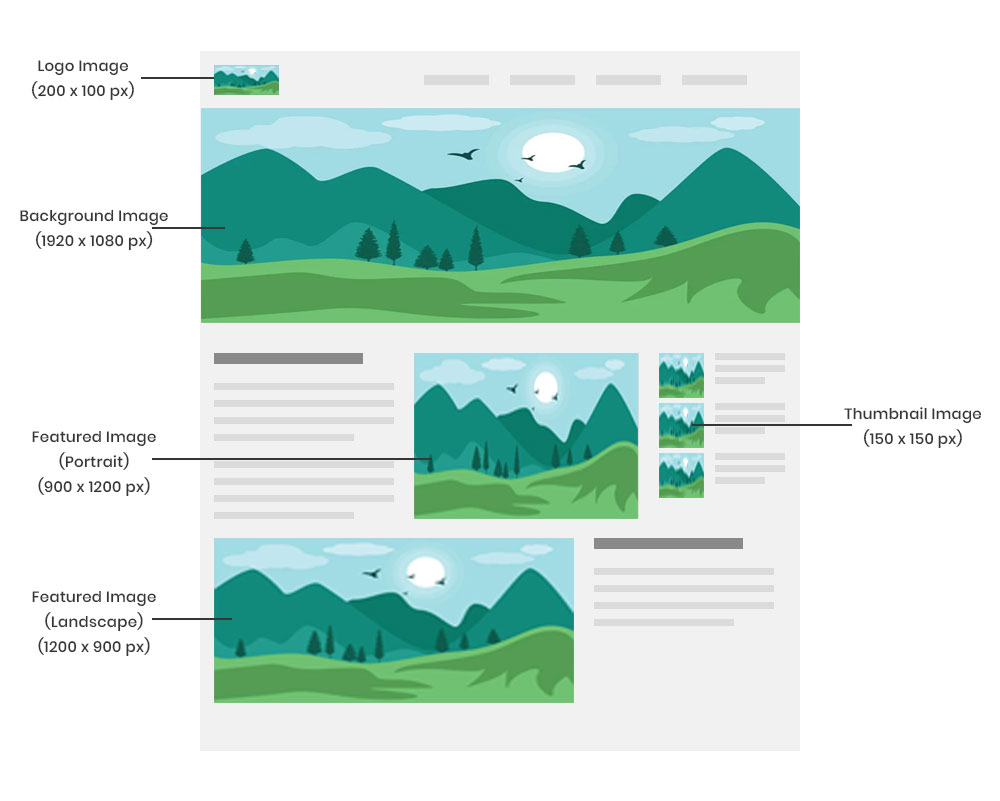
Tailles d'image optimales pour WordPress
Quelle est la meilleure taille d’image pour obtenir rapidement des images de haute qualité, nettes et adaptables sur différents appareils ?
WordPress recommande quelques tailles, notamment :
- Images d’arrière-plan WordPress : 1920 x 1080
- Images de bannière d’en-tête : 1 048 x 250
- Images miniatures : 150 x 150
- Paysage Images en vedette : 1 200 x 900
- Portrait Images en vedette : 900 x 1 200
- Images des articles de blog : 1 200 x 630
- Images du logo : 200 x 100
- Images de héros : 2880 x 1500
- Diaporamas plein écran : 2 800 x 1 500
- Images de la galerie : 1 500 pixels x largeur automatique

En adoptant ces dimensions, vous améliorerez l’attractivité visuelle de votre site et offrirez une expérience utilisateur cohérente sur une large gamme d’appareils.
Conclusion
Sélectionner les bonnes tailles d'image WordPress et les optimiser est crucial pour la vitesse du site, l'expérience utilisateur et le référencement.
En comprenant les tailles par défaut, en les personnalisant selon vos besoins et en appliquant les meilleures pratiques, vous pouvez améliorer considérablement les performances de votre site Web.
Il est maintenant temps de mettre en œuvre ces conseils et de vous assurer que votre site WordPress brille à la fois visuellement et techniquement.
Pour en savoir plus, consultez ces autres ressources utiles :
- Comment accélérer votre site WordPress
- Top 10 des plugins WordPress pour l'optimisation des images
- Taille de l'image en vedette WordPress : un guide complet
Enfin, suivez-nous sur Facebook et Twitter pour rester informé des derniers articles liés à WordPress et aux blogs.
