WordPress Images SEO : 4 conseils pour créer des images optimisées pour le référencement
Publié: 2023-05-20Si vous voulez maximiser ce que vous obtenez de vos efforts de référencement WordPress, il est important de maîtriser le référencement des images WordPress.
Bien qu'il soit peu probable que le référencement d'images soit votre objectif principal en matière de référencement, l'optimisation de vos images joue toujours un rôle dans le référencement général sur la page. De plus, le référencement des images WordPress peut également vous aider à classer vos images dans Google Image Search, qui est le deuxième moteur de recherche le plus populaire au monde.
Dans cet article, nous allons couvrir quatre stratégies clés que vous devez mettre en œuvre pour des images optimisées pour le référencement. Bien que nous nous concentrions sur WordPress, la plupart de ces stratégies sont indépendantes de la plate-forme et s'appliquent à tout créateur de site Web ou CMS.
Une fois que nous aurons couvert ces quatre stratégies, nous approfondirons également le référencement des images WordPress pour les sites Web multilingues. Si vous souhaitez proposer votre site Web dans plusieurs langues à l'aide d'un plugin comme TranslatePress, il est important de créer des images optimisées pour le référencement pour chaque langue - et notre article vous montrera également comment procéder.
Allons creuser !
Quatre conseils essentiels pour le référencement des images WordPress
Pour commencer, passons en revue quatre conseils essentiels pour créer des images optimisées pour le référencement :
- Ajoutez un texte alternatif descriptif et des titres à toutes les images.
- Utilisez des noms de fichiers d'image contextuels.
- Optimisez vos images pour les performances.
- Désactivez les pages de pièce jointe d'image WordPress.
Ajouter du texte alternatif et des titres à toutes les images
Alors que la plupart de vos visiteurs humains ne verront que l'image visuelle que vous intégrez, vous disposez également d'outils en coulisse qui vous permettent d'ajouter du contenu textuel à chaque image que vous utilisez :
- Texte alternatif (généralement appelé texte alternatif ) - il s'agit d'un texte en coulisse qui apparaît aux moteurs de recherche et aux visiteurs humains utilisant des appareils de lecture d'écran. C'est censé être une représentation textuelle de l'image. Par exemple, si vous avez une image d'un cheval couché dans un champ, le texte alternatif serait quelque chose comme "Un cheval couché dans un champ".
- Titre - cela apparaît à un visiteur lorsqu'il passe sa souris sur l'image. Vous pouvez considérer cela comme une "info-bulle" pour l'image. En gardant le même exemple, cela pourrait être quelque chose comme "Cette image illustre à quoi ressemble un cheval de ponte". Le titre peut fournir des réflexions supplémentaires au-delà de ce qui est dans l'image, tandis que le texte alternatif doit être une description littérale de ce qui est dans l'image. Ou, vous pouvez l'utiliser pour créditer la source de l'image.
Au-delà du contenu lui-même, l'une des principales différences entre le texte alternatif d'image et le titre est que les titres d'image peuvent être vus sur la page ( lorsqu'un utilisateur passe la souris ) alors que le texte alternatif n'est visible que lorsqu'il regarde le code du site (ou lorsqu'il utilise un dispositif d'assistance tel qu'un lecteur d'écran).
L'ajout de texte alternatif à l'image a deux objectifs :
- Il fournit un contexte à Google sur le contenu de l'image, qui peut envoyer des signaux de classement pertinents.
- Cela permet de rendre votre site Web plus accessible aux visiteurs utilisant des appareils de lecture d'écran. Bien que cela n'affecte pas directement le référencement, il s'agit d'une partie importante de la création d'un site Web optimisé.
L'ajout du titre de l'image peut offrir une autre source aux moteurs de recherche pour saisir le contexte, bien qu'il soit moins important que le texte alternatif pour le référencement. Cela peut également aider les visiteurs à comprendre pourquoi vous incluez cette image.
WordPress vous propose différentes manières de définir le texte alternatif et les titres des images.
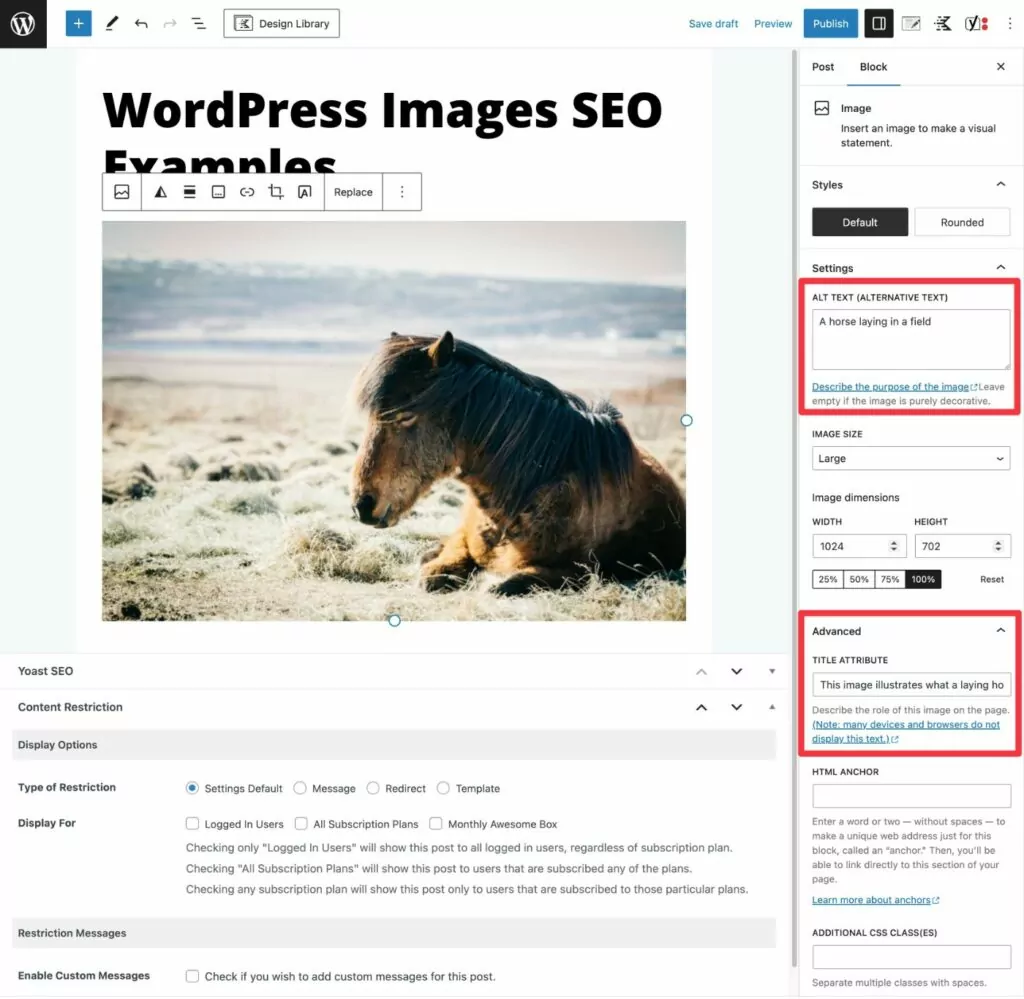
Tout d'abord, vous pouvez utiliser les paramètres d'un bloc Image pour définir le texte alternatif et le titre de cette image dans ce message spécifique .
Pour trouver l'option de titre, vous devrez développer les paramètres avancés .

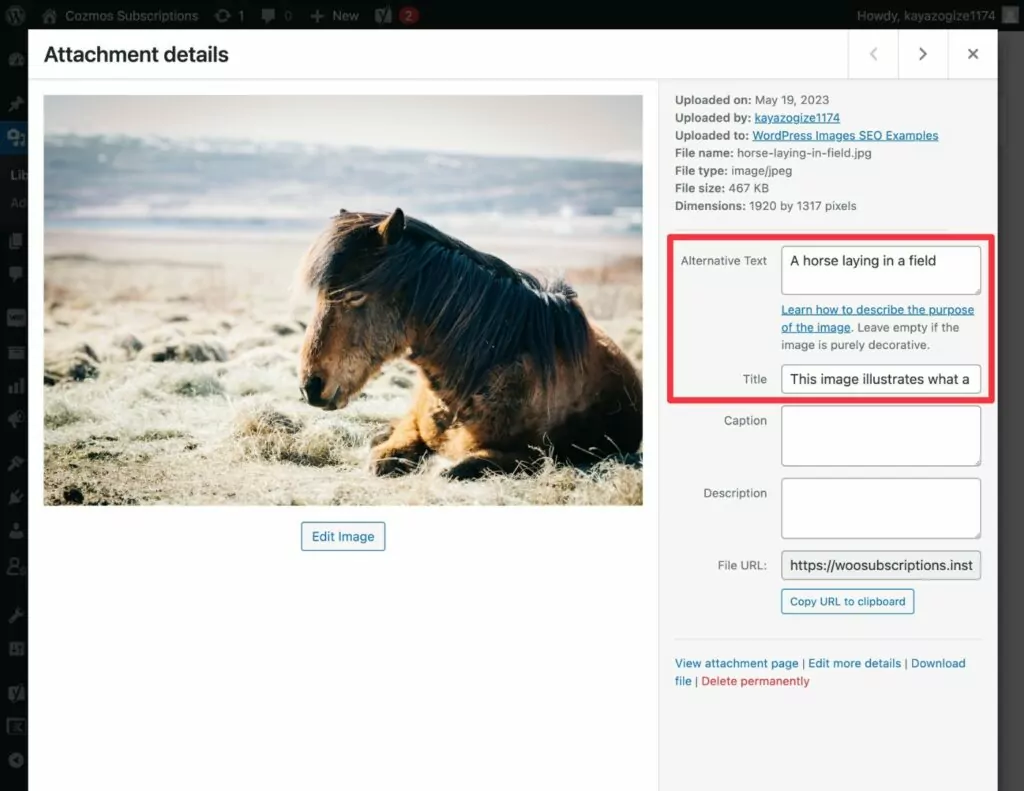
Vous pouvez également ajouter du texte alternatif et des titres directement à partir de votre médiathèque. Si vous le faites de cette façon, WordPress utilisera automatiquement ce même texte si jamais vous intégrez la même image à un endroit différent.
Si vous envisagez de réutiliser l'image, l'ajout du texte alternatif et des titres directement dans la médiathèque vous fera gagner du temps à l'avenir.

Enfin, si vous utilisez un constructeur de page tiers, vous définirez généralement le texte alternatif de l'image via les paramètres de ce constructeur. Par exemple, si vous utilisez Elementor, vous ajouterez du texte alternatif via le widget Elementor Image.
Utiliser des noms de fichiers descriptifs
Les noms de fichiers de vos images sont un autre élément important de leur optimisation pour le référencement.
Au lieu d'utiliser des noms de fichiers aléatoires et non contextuels tels que "12656223dfe3.jpg", vous devriez essayer de toujours utiliser des noms de fichiers de description dans la mesure du possible.
Continuons avec l'exemple du cheval couché dans le champ d'en haut. Pour rendre le nom de fichier de l'image aussi descriptif que possible, vous pouvez utiliser quelque chose comme "horse-laying-in-field.jpg".
La meilleure stratégie consiste à définir le nom de fichier optimal avant de télécharger l'image sur WordPress.
Cependant, si vous souhaitez optimiser les noms de fichiers pour les images existantes sur votre site, vous pouvez utiliser des plugins tels que Media File Renamer ou Enable Media Replace pour y parvenir sans provoquer d'images cassées sur votre site.
Optimiser les images pour les performances
Bien que Google affirme qu'il n'utilise plus les temps de chargement comme facteur de classement direct à partir d'avril 2023, la rapidité de chargement de votre site joue toujours un rôle important dans de nombreux facteurs de classement axés sur l'expérience utilisateur que Google utilise.
Et lorsqu'il s'agit d'accélérer le chargement de votre site Web, vos images jouent un rôle énorme. Cela fait de l'optimisation de vos images pour les performances un autre aspect important du référencement des images WordPress.
Pour optimiser les images WordPress pour le référencement et les performances, vous pouvez utiliser tout ou partie des stratégies suivantes :
- Compressez les images pour réduire leur taille de fichier . Vous pouvez utiliser une compression sans perte ( pas de changement visible de qualité ) ou une compression avec perte ( il peut y avoir une réduction visible de la qualité de l'image en fonction de l'agressivité de votre compression ).
- Redimensionnez les dimensions des images en fonction de la façon dont vous les utilisez . Par exemple, si la zone de votre blog ne mesure que 800 pixels de large, vos images doivent également être aussi larges ( ou peut-être deux fois plus larges si vous souhaitez tenir compte des écrans Retina ).
- Chargement paresseux des images sous la ligne de flottaison . Cela indique au navigateur d'un visiteur d'attendre pour charger les images jusqu'à ce que l'utilisateur commence à faire défiler vers le bas. WordPress implémente désormais le chargement paresseux du navigateur natif par défaut. Cependant, certaines personnes aiment utiliser un plug-in de chargement différé basé sur JavaScript, car il vous donne plus de contrôle sur son fonctionnement ( et tous vos utilisateurs n'utilisent peut-être pas des navigateurs prenant en charge le chargement différé natif ).
- Diffusez des images à partir d'un réseau de distribution de contenu (CDN) . C'est très bien si vos visiteurs viennent de différentes parties du monde. Par exemple, vous avez un site Web multilingue avec des visiteurs d'Amérique du Nord, d'Europe et d'Asie.
Pour le moyen le plus simple de mettre en œuvre un grand nombre de ces stratégies, vous pouvez envisager un plugin d'optimisation d'image WordPress automatisé comme ShortPixel, Smush, Imagify et autres.

Il existe également une nouvelle génération de plug-ins d'optimisation d'image qui optimisent les images en temps réel et fournissent des images adaptatives basées sur l'appareil de chaque utilisateur à l'aide d'un CDN intégré. Si cette approche vous intéresse, vous pouvez envisager des plugins comme Optimole ou ShortPixel Adaptive Images.
Désactiver les pages de pièces jointes WordPress
Ce dernier conseil ne concerne pas l'optimisation des images elles-mêmes, en soi. Cependant, c'est un élément important pour optimiser la façon dont votre site WordPress traite les images et éviter de nuire à vos efforts de référencement.
Par défaut, WordPress créera une page de pièce jointe pour chaque image que vous téléchargez sur votre site. Si vous ne faites pas attention, Google pourra indexer ces pages de pièces jointes, ce qui peut entrer en concurrence avec vos autres contenus (et vos images) et compliquer l'exploration de votre site par Google.
Pour éviter ces types de problèmes, la plupart des sites WordPress désactivent/noindex les pages de pièces jointes.
Parce qu'il s'agit d'une stratégie de référencement si fondamentale pour les sites WordPress, pratiquement tous les plugins de référencement WordPress incluront des fonctionnalités pour vous permettre de le faire.
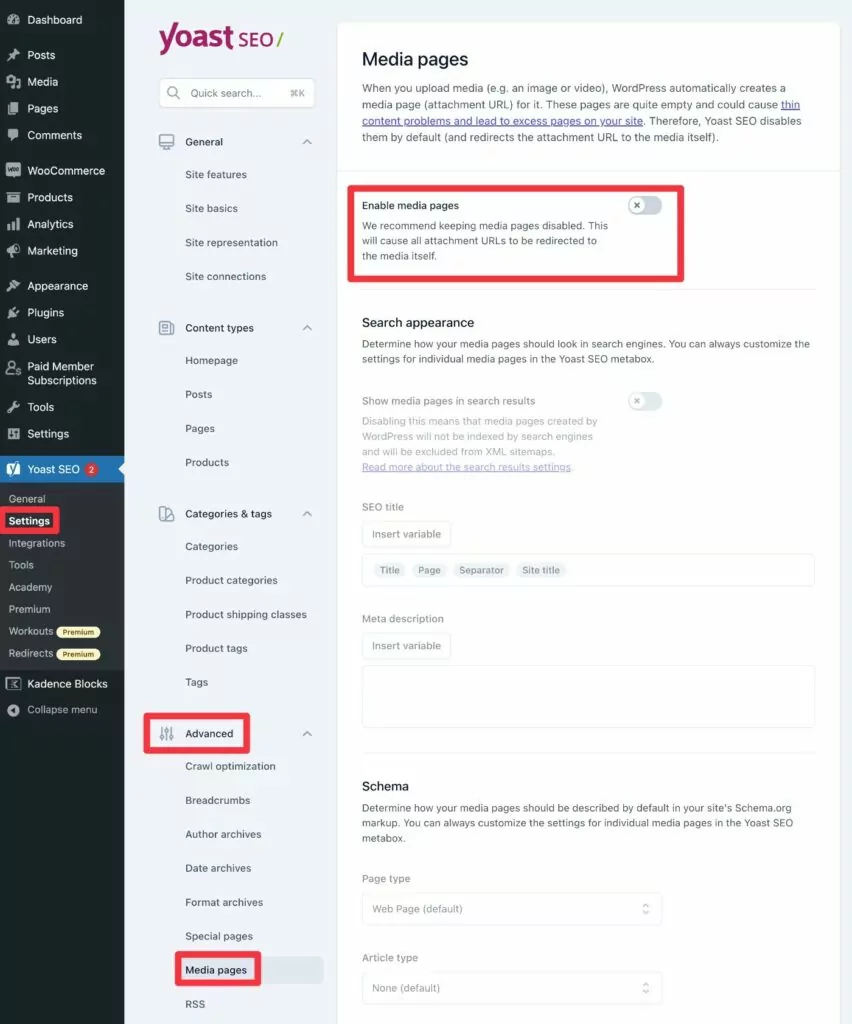
Par exemple, si vous utilisez le populaire plugin Yoast SEO, il devrait automatiquement désactiver les pages de pièces jointes multimédias pour vous. Vous pouvez le vérifier en accédant à Yoast SEO → Paramètres → Avancé → Pages multimédias .

Images optimisées pour le référencement pour les sites multilingues
Si vous créez un site WordPress multilingue, vous voudrez mettre en œuvre les mêmes tactiques ci-dessus sur les différentes versions linguistiques de votre site.
Voici quelques exemples:
- Vous souhaiterez traduire le texte alternatif de l'image afin que les images des différentes versions linguistiques de votre site aient un texte alternatif dans la langue appropriée.
- Si vous utilisez différents fichiers image, vous souhaiterez avoir la possibilité de « traduire » le nom du fichier. Si vous utilisez la même image dans différentes langues, cela n'est peut-être pas nécessaire .
Fondamentalement, les principes des images multilingues optimisées pour le référencement ne sont pas différents du référencement des images WordPress pour une seule langue.
La seule partie délicate consiste à trouver un plugin de traduction WordPress qui vous permette de mettre en œuvre ces principes.
Si vous ne voulez pas vous embêter avec des solutions trop techniques, vous pouvez utiliser le plugin TranslatePress.
TranslatePress vous permet de traduire entièrement toutes les images et le contenu des images de votre site ( par exemple, le texte alternatif ) à partir d'une interface visuelle pointer-cliquer.
TranslatePress n'est pas seulement pour les images non plus - c'est un plugin multilingue WordPress à service complet qui peut vous aider à traduire chaque partie de votre site dans de nouvelles langues illimitées.
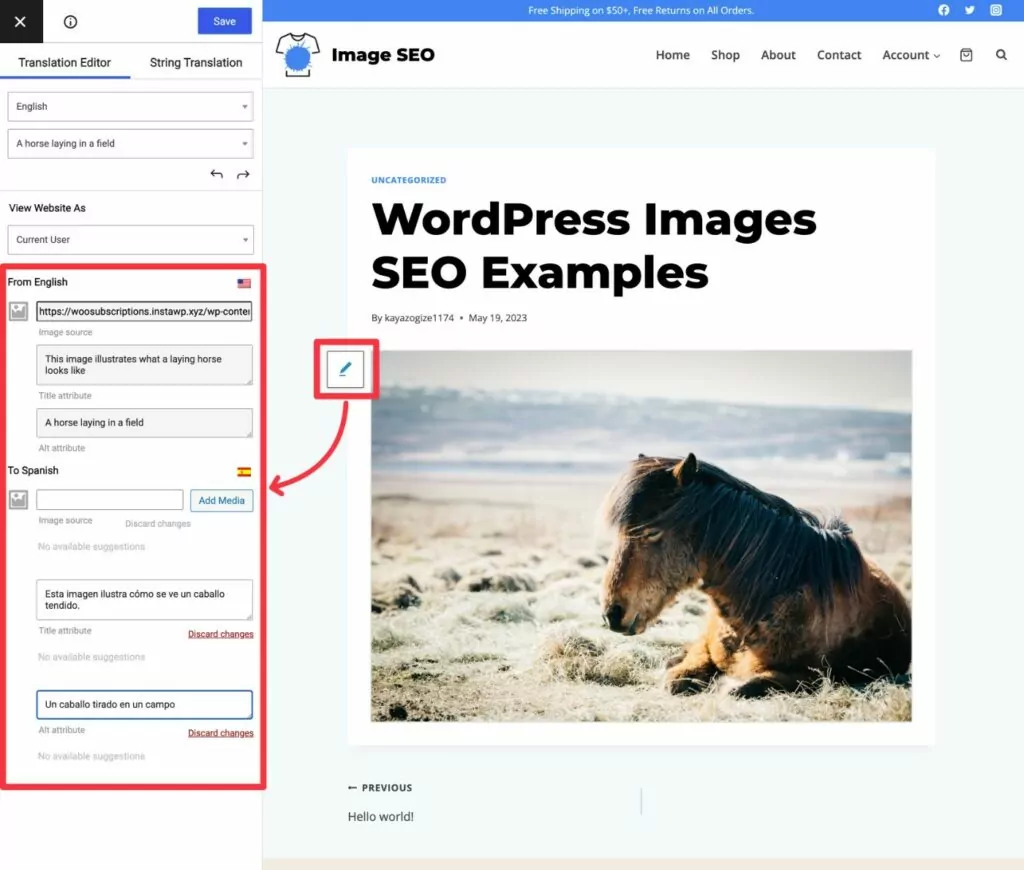
Pour traduire une image, il vous suffit de passer la souris dessus et de cliquer sur l'icône en forme de crayon dans l'aperçu visuel de votre page. Cela ouvrira les détails de cette image dans la barre latérale.
Dans la barre latérale, vous pouvez facilement traduire le texte alternatif, le titre et d'autres détails de l'image ( à condition que vous ayez configuré ces détails dans la langue d'origine de votre site ).
Si vous souhaitez aller encore plus loin, vous avez également la possibilité de télécharger une image différente qui sera utilisée pour cette langue. Cela vous permettrait d'afficher une image différente ou simplement de "traduire" le nom de fichier de la même image.

Si vous voulez gagner du temps, TranslatePress vous permet également de traduire automatiquement tout le contenu de votre site en utilisant votre choix de Google Translate ou DeepL. Cette fonctionnalité de traduction automatique inclut le texte alternatif et les titres de l'image de votre site, ce qui facilite grandement la mise en œuvre du référencement des images WordPress pour plusieurs langues.
Commencez avec le référencement pour les images WordPress
Si vous souhaitez maximiser vos efforts de référencement, il est important d'apprendre à implémenter le référencement des images WordPress.
Bien que le référencement d'image ne propulse pas votre site en tête du classement à lui seul, c'est un autre élément essentiel pour clouer le référencement sur la page de votre site. De plus, vous vous donnerez également une chance de vous connecter avec les utilisateurs du deuxième moteur de recherche le plus populaire au monde - Google Images.
Si vous créez un site Web WordPress multilingue, le référencement d'images multilingues suit les mêmes principes que le référencement en une seule langue. La seule chose importante est que vous aurez besoin d'un plugin de traduction WordPress qui facilite la traduction du contenu de votre image.
Avec TranslatePress, vous pouvez facilement optimiser vos images pour le référencement dans plusieurs langues. De plus, vous pouvez également traduire le reste de votre contenu WordPress.
Si vous souhaitez démarrer avec un site Web multilingue optimisé pour le référencement, installez le plugin TranslatePress dès aujourd'hui.

TraduirePresse Multilingue
Le meilleur plugin WordPress multilingue pour créer des images optimisées pour le référencement dans toutes les langues.
Obtenir le plug-inOu téléchargez la version GRATUITE
Si vous avez trouvé cet article utile, veuillez consulter notre chaîne YouTube, où nous téléchargeons constamment des didacticiels vidéo courts et faciles à suivre. Vous pouvez également nous suivre sur Facebook et Twitter pour être le premier informé à chaque fois que nous publions.
