4 façons de base d'ajouter des liens WordPress à la section de la page
Publié: 2022-11-05De nos jours, la durée d'attention moyenne des clients a considérablement diminué à 8 secondes, contre 12 secondes en 2000. Pour cette raison, les utilisateurs quitteront votre site Web immédiatement s'ils ne peuvent pas obtenir les informations souhaitées en quelques secondes. En autorisant WordPress lien vers la section de page, vous pouvez facilement résoudre ce problème.
Le lien d'ancrage WordPress est l'outil le plus courant et le plus efficace pour y parvenir. Il vous permet d'ajouter un lien vers une section de page afin que les utilisateurs puissent accéder directement à ce contenu.
Si vous ne savez pas comment fonctionnent les liens d'ancrage, cet article est pour vous. Continuez à lire jusqu'à ce que vous trouviez quelque chose d'utile à emporter. Allons-y!
- Comprendre les liens d'ancrage
- Avantages et inconvénients des liens d'ancrage
- Comment ajouter des liens WordPress aux sections de page
- #1HTML
- #2 Éditeur de blocs Gutenberg
- #3 Éditeur classique
- #4 Plugins
Comprendre les liens d'ancrage
Les liens d'ancrage / de saut, en termes de technologie, ne sont pas différents des liens réguliers car ils transfèrent les utilisateurs vers un emplacement différent.
Cependant, au lieu de transférer vers un autre site Web, ils dirigeront les visiteurs vers une section de contenu spécifique sur une page. Ils se réfèrent soit à un emplacement particulier sur la page de visite actuelle, soit à un emplacement sur une page différente.
Des liens d'ancrage seraient utiles si votre contenu est long et comporte plusieurs en-têtes et sections. Avec leur aide, vous pouvez assurer une expérience conviviale à vos utilisateurs.
En 2009, Google a décrit les liens d'ancrage comme une fonctionnalité permettant aux utilisateurs d'accéder plus rapidement aux informations recherchées. Ils redirigent les utilisateurs vers des emplacements exacts sur une grande page, ce qui leur permet de gagner du temps lors du défilement des informations.
Avantages et inconvénients des liens d'ancrage
Si vous utilisez WordPress, vous devez connaître les avantages et les inconvénients de l'utilisation de liens d'ancrage.
Avantages
- Les liens d'ancrage créent une excellente expérience utilisateur pour les articles au contenu long. Lorsque les utilisateurs cliquent sur le lien, ils peuvent immédiatement trouver ce qu'ils recherchent.
- L'utilisation d'un lien WordPress vers une section de page offre à vos lecteurs un accès instantané à certaines sous-sections. Les médias sociaux et les services d'assistance en bénéficient grandement. Par exemple, vous pouvez lier les visiteurs directement à la base de connaissances pour les aider à trouver les solutions à leurs problèmes.
- Un lien de saut vous aide à optimiser votre CTR puisqu'il apparaît dans la liste SERP. Il y a de fortes chances que les utilisateurs cliquent sur ce lien s'ils voient les informations pertinentes à leurs requêtes. En conséquence, vous pouvez augmenter votre trafic de manière significative.
- Les autres utilisations des liens d'ancrage incluent "retour en haut", les notes de bas de page ou les citations.
Les inconvénients
- Les liens de saut peuvent réduire le temps que les visiteurs passent sur votre site Web. C'est parce qu'ils ne lisent que la partie contenant les informations qu'ils recherchent au lieu de l'intégralité de l'article.
- Les liens d'ancrage ont un effet sur vos revenus publicitaires, car les clients ne lisent que les sections dont ils ont besoin. Si les visiteurs ignorent une partie spécifique, cela peut entraîner une baisse des vues et de l'engagement.
- Un identifiant de fragment n'est pas lié au serveur lorsque vous changez de domaine ou utilisez des redirections 301. Ce serait plus problématique si vous avez des liens d'ancrage sur votre site Web. Bien que vous puissiez gérer ce problème avec JavaScript, ce n'est pas du tout une tâche facile.
Comment ajouter des liens WordPress aux sections de page
Il existe différentes façons de créer des liens d'ancrage pour les sections de page. Nous avons déjà accumulé toutes les informations dont vous avez besoin dans cette section. Continuer à lire!
#1HTML
Une option pour ajouter des liens de saut aux articles WordPress consiste à inclure directement le code HTML. Voyons comment faire.
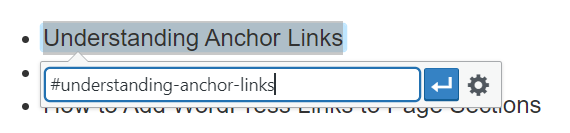
- Tapez le texte que vous souhaitez utiliser comme lien et créez un lien hypertexte avec un préfixe "#".

2. Utilisez la balise <a href=" "> et le lien hypertexte ci-dessus pour créer un lien d'ancrage.
<a href="#understanding-anchor-links">Comprendre les liens d'ancrage</a>
3. Décidez à quelle section de page ce lien d'ancrage mène et marquez cette section avec la balise <a>. Vous pouvez utiliser les balises <h>, <img> et <p> pour accéder respectivement à un en-tête, une image et un paragraphe.
4. Ajoutez un attribut ID à la section. La valeur de l'attribut doit être une expression ou un seul mot, et est identique à celle du lien hypertexte ci-dessus. Un rappel rapide que les phrases doivent utiliser des tirets et exclure les espaces. Gardez à l'esprit que chaque ID n'apparaît qu'une seule fois par page.
<h2 id="understanding-anchor-links">Comprendre les liens d'ancrage</h2>
5. Enregistrez vos modifications, publiez la page et testez le lien de saut.
#2 Éditeur de blocs Gutenberg
Avec l'aide de Block Editor, vous pouvez facilement générer une table des matières à l'aide de liens d'ancrage. Avant de commencer, vous devez décider de l'emplacement de votre lien d'ancrage.
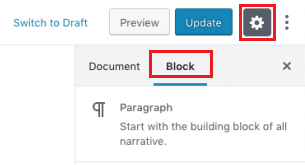
- En haut à droite de l'écran, cliquez sur Paramètres pour afficher le menu déroulant et choisissez Bloquer .

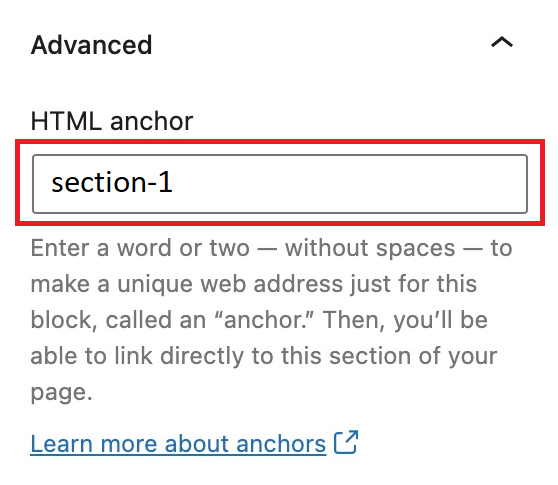
2. Faites défiler jusqu'à la section Avancé et remplissez la zone d'ancrage HTML avec un ID.

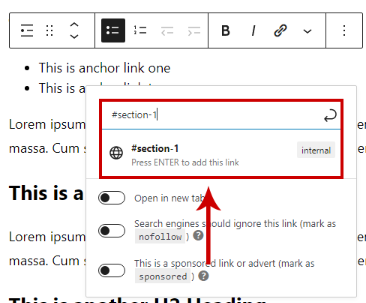
3. Lorsque tout est terminé, vous devez créer les liens de saut. Choisissez l'emplacement de votre lien et sélectionnez le bouton de la chaîne pour ajouter le lien.
![]()
4. Dans la zone, saisissez ici l'ID que vous avez créé pour l' ancre HTML avec le préfixe "#".


Et maintenant, votre lien de saut est prêt à servir.
#3 Éditeur classique
Si vous utilisez l'éditeur classique, l'ajout de liens de saut HTML est facile lors de la création en mode éditeur visuel .
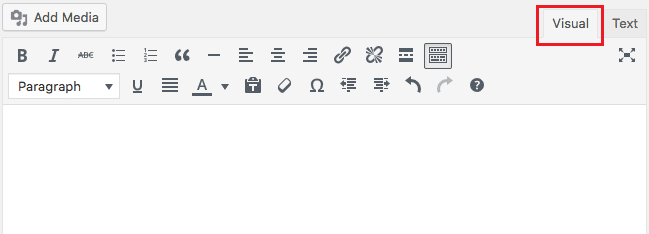
- En haut à droite, choisissez la section Visuel pour créer le lien de saut.

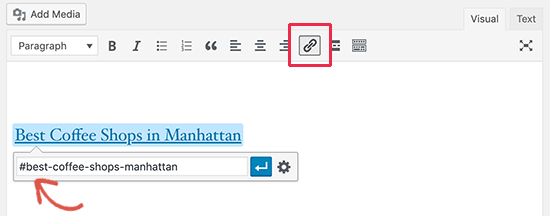
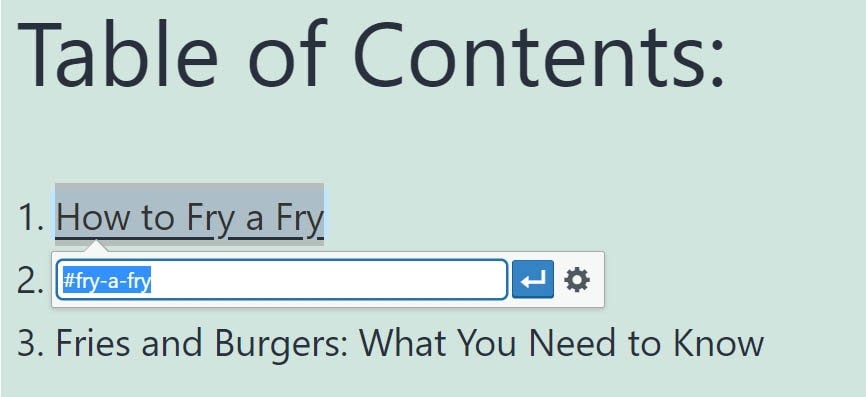
2. Dans cette section, mettez en surbrillance le texte pour lequel vous souhaitez intégrer un lien. Appuyez ensuite sur le bouton de la chaîne pour ajouter le lien. Une boîte apparaîtra et vous devrez remplir le lien de saut en commençant par l'icône #.

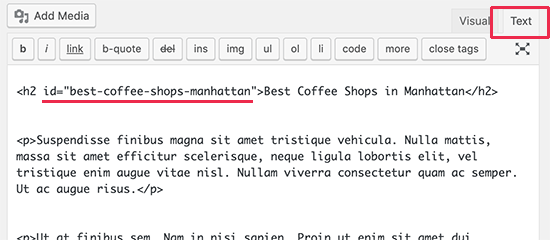
3. Passez à la section Texte , accédez à l'emplacement auquel mène votre lien d'ancrage, insérez l'ID. Et votre lien d'ancrage est prêt.

#4 Plugins
Outre les méthodes mentionnées, les plugins vous permettent de créer des liens WordPress vers des sections de page en quelques étapes simples. Par conséquent, nous allons introduire 2 plugins. Le premier sert à créer des liens d'ancrage de base, tandis que le second vous aide à créer des tables des matières.
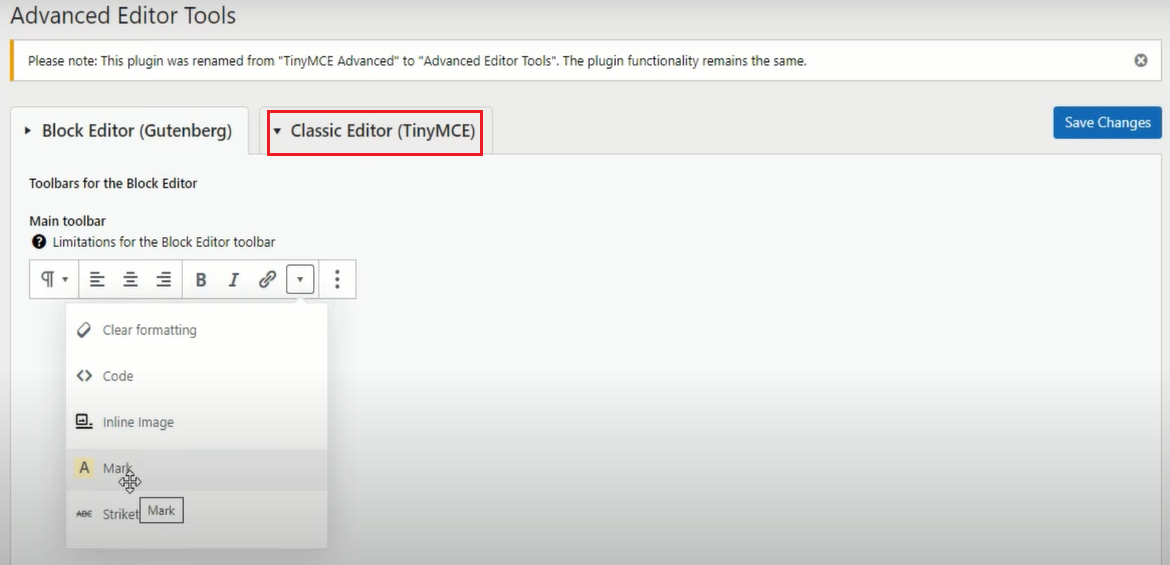
Outils d'édition avancés

Il est important de noter que la fonction d'ajout de lien de saut n'est disponible que pour les utilisateurs de Classic Editor. Pour utiliser le module complémentaire Advanced Editor Tools, vous devez d'abord l'installer et l'activer. Après ça:
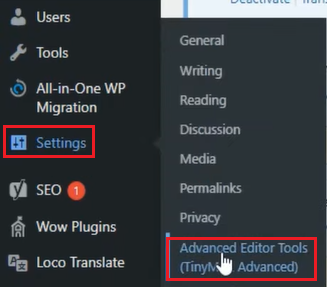
- Sur l'écran de gauche, faites défiler jusqu'au menu Paramètres et sélectionnez Outils d'édition avancés . Vous serez transféré sur une nouvelle page.

2. Dans cette page, choisissez les barres d'outils de l' Éditeur classique .

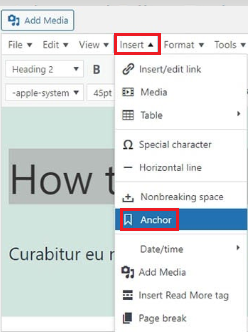
3. Mettez en surbrillance le texte vers lequel vous voulez que le lien d'ancrage saute. Choisissez ensuite Insérer dans la barre de menu et cliquez sur Ancre .

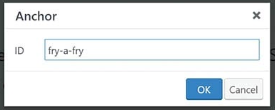
4. Dans la boîte contextuelle, entrez l'attribut d'ID souhaité. Appuyez ensuite sur OK et vous venez de créer un identifiant HTML sans codage.

5. Vous pouvez maintenant créer un lien de saut n'importe où sur votre page qui peut mener à l'ancre nouvellement créée.

Tables des matières faciles
La création d'une table des matières pour chaque article de votre site Web peut prendre du temps. Vous devez insérer manuellement divers ID d'ancre et liens. De plus, vous souhaitez parfois modifier la table des matières pour qu'elle soit meilleure et plus conviviale pour les utilisateurs.
Avec le plugin Easy Table of Contents, ces problèmes ne vous dérangeront plus. Grâce à cette extension, vous pouvez créer automatiquement des tables des matières pour toutes les pages et tous les articles de votre site Web.

Juste après l'installation et l'activation du plugin :
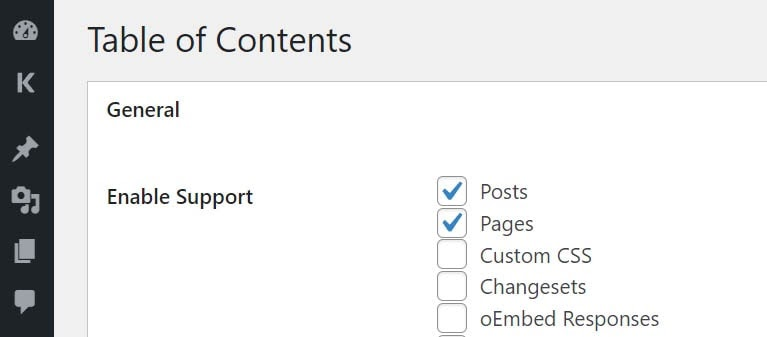
- Accédez à Paramètres , choisissez Table des matières et recherchez la section Activer l'assistance . Cliquez ensuite sur la partie que vous souhaitez qu'elle supporte.

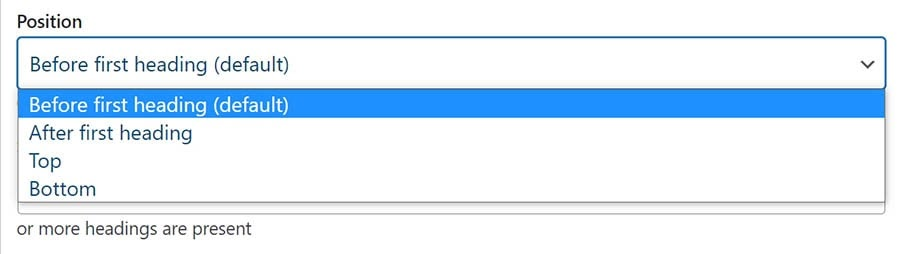
2. Descendez jusqu'à Position , dans le menu déroulant choisissez l'emplacement de votre table des matières.

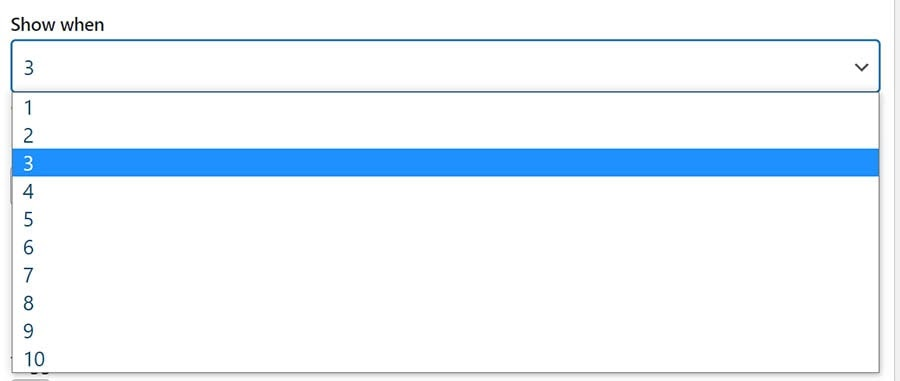
3. Dans la zone Afficher quand , choisissez le nombre d'en-têtes dans votre page ou publication.

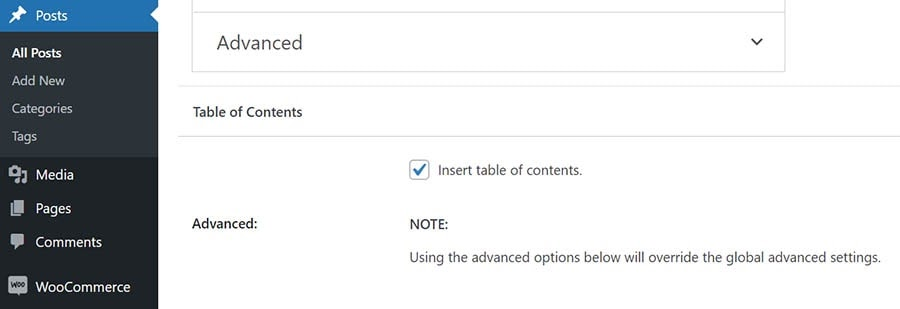
4. Lorsque vous avez terminé toutes les étapes ci-dessus, n'oubliez pas d'enregistrer toutes vos modifications. Ensuite, revenez à la section Articles et activez Insérer une table des matières .

Cette extension définira tous les identifiants d'ancrage et créera une table des matières complète en votre nom. Votre tableau s'agrandira pour accueillir tous les sous-titres inclus dans votre page ou votre article, sauf indication contraire de votre part.
Ajouter des liens WordPress aux sections de page pour une meilleure expérience utilisateur
C'est ainsi que vous pouvez ajouter un lien WordPress à la section de la page et pourquoi vous devriez le faire. En général.
Si vous êtes familier avec le codage ou la programmation, vous pouvez créer des liens d'ancrage avec HTML, Block Editor et Classic Editor. Dans le cas où le codage n'est pas votre force, les plugins peuvent vraiment vous aider dans cette situation.
Avec notre guide à portée de main, vous pouvez sûrement trouver un moyen approprié de créer et d'ajouter vos liens de saut. Merci d'avoir lu, et n'oubliez pas de vous abonner à notre site Web pour plus d'informations utiles!
Vous pourriez être intéressé par la façon de protéger par mot de passe une section de page WordPress.
