Comment créer une fenêtre contextuelle modale sur un site Web WordPress
Publié: 2022-09-29Si cela est fait correctement, les popups modaux peuvent augmenter considérablement le taux de conversion de votre site Web, collecter des prospects qualifiés et augmenter votre volume de ventes.
Dans ce tutoriel, je vais vous expliquer ce qu'est une popup modale, ses avantages et la différence entre une popup modale et une popup normale.
Ensuite, je vous montrerai comment créer une fenêtre contextuelle modale pour un site Web alimenté par Elementor. Enfin, je vous guiderai dans la création d'un site Web non alimenté par Elementor.
Alors, construisons des popups !
- Qu'est-ce qu'un popup modal ?
- Pourquoi devriez-vous utiliser un popup modal sur votre site Web ?
- Comment ajouter une fenêtre contextuelle modale dans WordPress à l'aide d'Elementor
- Étape 1 : Installez et activez le plugin Ultimate Addons for Elementor
- Étape 2 : Ajouter une fenêtre contextuelle modale
- Comment ajouter une fenêtre contextuelle modale dans WordPress pour les sites Web non-Elementor
- Étape 2 : créer et configurer la fenêtre contextuelle modale avec Convert Pro
- Étape 3 : placer le popup modal sur une page
- Astuce bonus : Utiliser un bouton ou une image comme déclencheur
- Maintenant c'est ton tour
Qu'est-ce qu'un popup modal ?
Une fenêtre contextuelle ou une boîte de dialogue modale est une fenêtre qui apparaît en haut d'une page Web après avoir cliqué sur un bouton, une image ou un autre CTA. Il prend en charge la page et vous devez activement la fermer pour accéder au contenu.
Vous pouvez utiliser des fenêtres contextuelles modales pour afficher des offres de réduction, des offres spéciales du jour, des offres saisonnières ou pour fournir des informations supplémentaires sur un produit ou un service susceptible de générer une vente.
Vous pouvez également les utiliser pour poser une question, déployer un opt-in par e-mail ou demander des commentaires sur vos produits.
Les fenêtres contextuelles modales sont généralement faciles à utiliser et peuvent être fermées en cliquant sur le bouton de fermeture, en appuyant sur la touche Échap ou en cliquant simplement sur la zone extérieure de la fenêtre contextuelle.
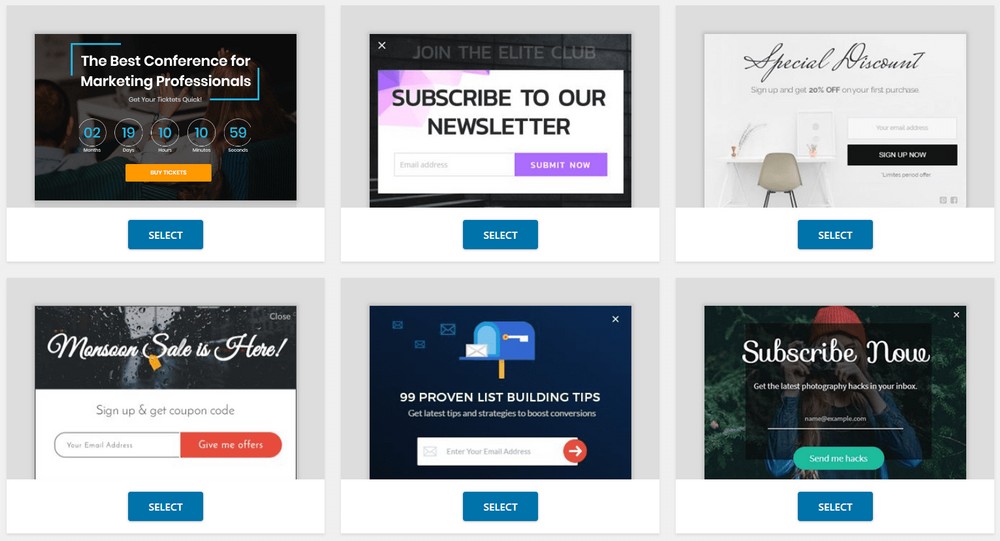
Vous avez probablement vu des centaines de popups modaux au cours des derniers jours, nous le savons !
Voici quelques exemples…

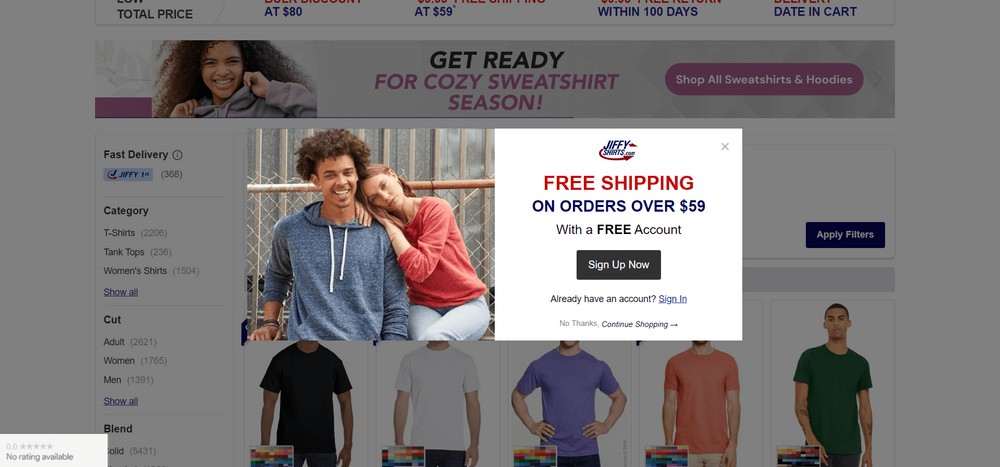
Voici un exemple concret. Si vous avez déjà visité JiffyShirts, vous trouverez peut-être la fenêtre contextuelle modale suivante.

Pourquoi devriez-vous utiliser un popup modal sur votre site Web ?
L'utilisation d'une fenêtre contextuelle modale pour votre site Web est un excellent moyen de convertir vos visiteurs en clients payants.
Par exemple, vous pouvez afficher un formulaire à l'intérieur du popup pour collecter des données utilisateur sans avoir à encombrer votre page avec trop de champs.
Plus tard, vous pourrez utiliser les données utilisateur dans votre campagne d'e-mails ou d'autres publicités de reciblage. Si vous collectez le prénom et l'adresse e-mail de l'utilisateur, vous pouvez même envoyer des e-mails personnalisés pour un engagement supplémentaire
Comment ajouter une fenêtre contextuelle modale dans WordPress à l'aide d'Elementor
Si vous utilisez un site Web WordPress alimenté par Elementor, je vous suggère d'utiliser Ultimate Addons for Elementor .
L'outil est livré avec un widget contextuel modal ainsi que d'autres outils utiles.
Actuellement, il compte plus de 40 widgets et plus de 300 modèles réactifs créatifs.
Non seulement cela vous permettra de créer des popups modaux pour votre site Web alimenté par Elementor, mais cela vous donnera également un tas d'autres fonctionnalités.
Pour ajouter une fenêtre contextuelle modale avec Ultimate Addons for Elementor, suivez ces étapes :
Étape 1 : Installez et activez le plugin Ultimate Addons for Elementor
Allez sur le site officiel d'Ultimate Addons for Elementor et obtenez le plugin à partir de là. Une fois que vous obtenez le fichier ZIP, vous êtes prêt à l'installer.
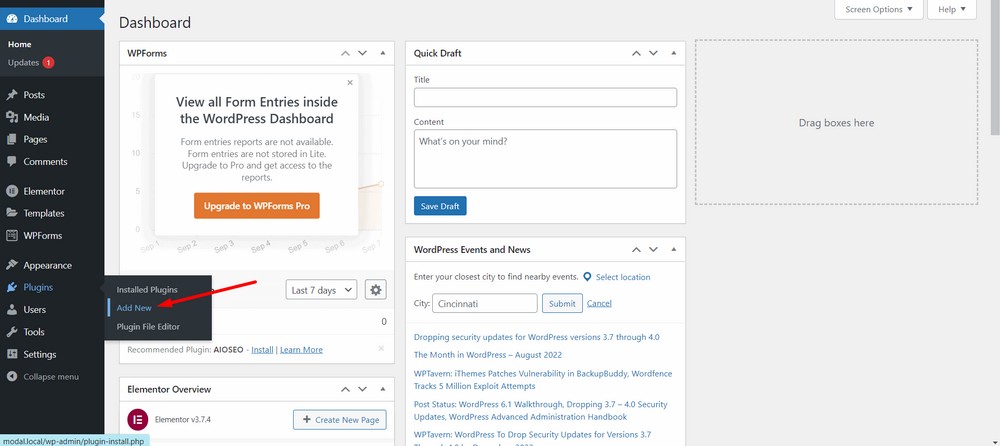
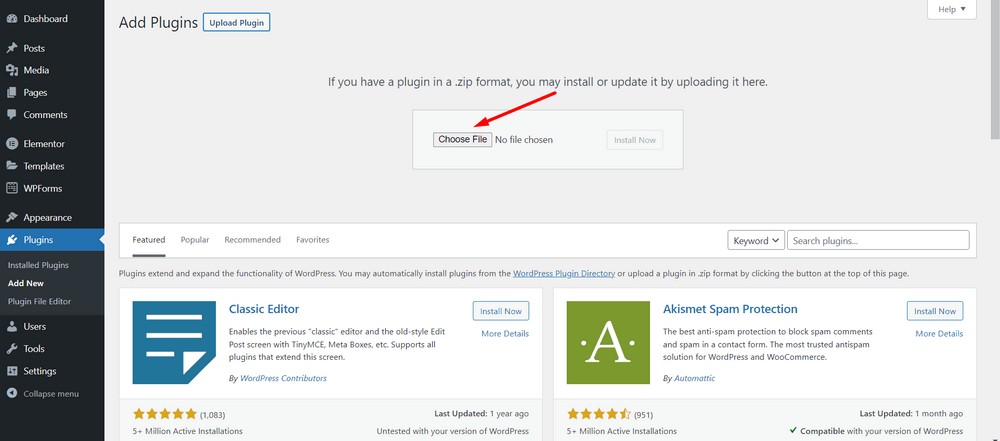
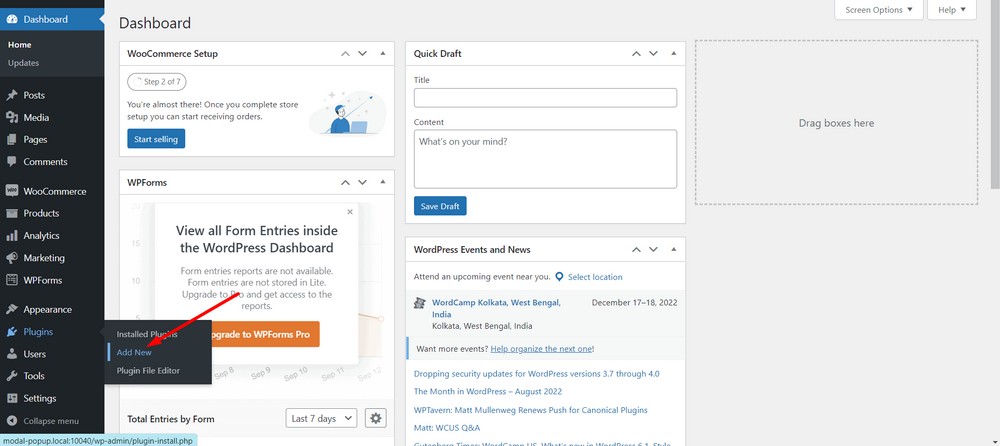
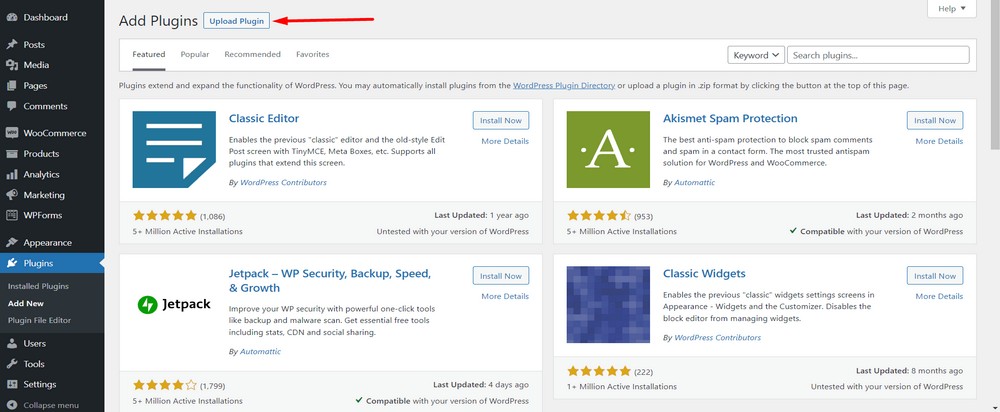
Pour installer le plugin, rendez-vous sur votre tableau de bord d'administration WordPress, puis accédez à la section Plugins > Ajouter un nouveau .

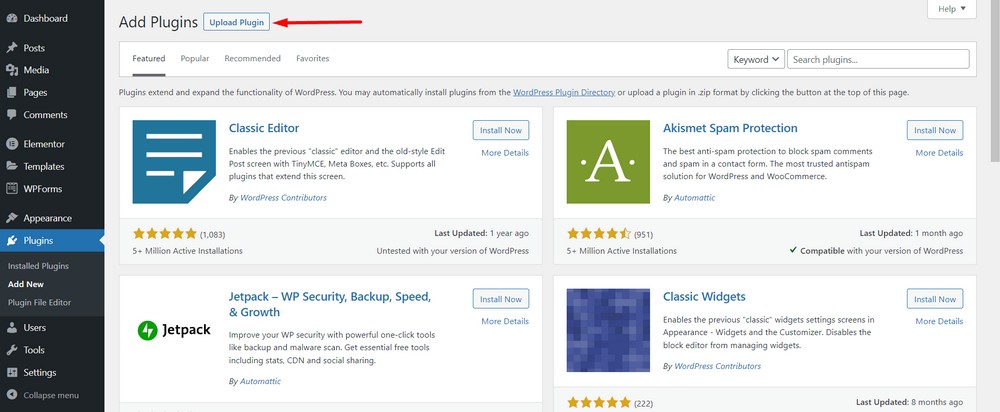
Maintenant, téléchargez le plugin en utilisant le bouton Upload Plugin .

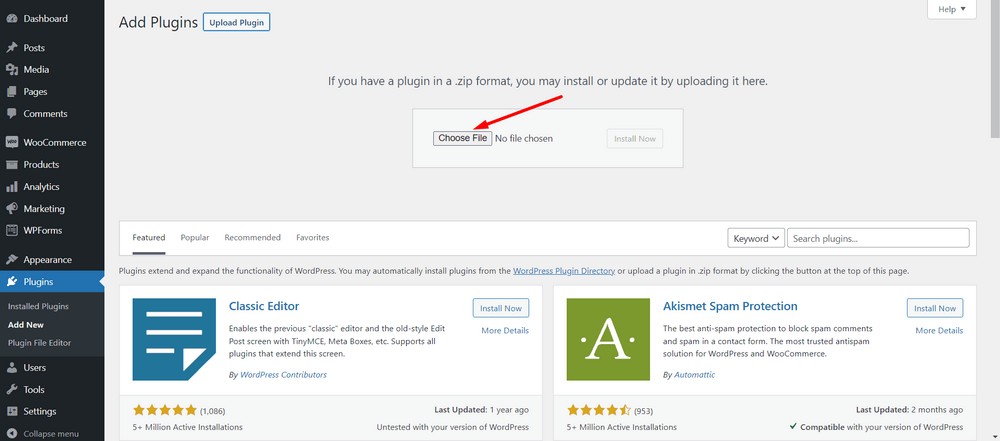
Maintenant, sélectionnez Choisir un fichier pour télécharger le fichier zip que vous avez téléchargé.

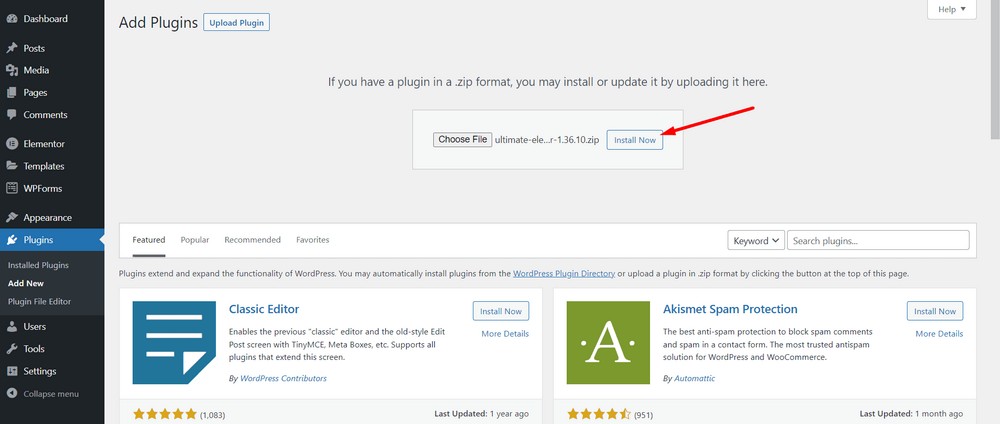
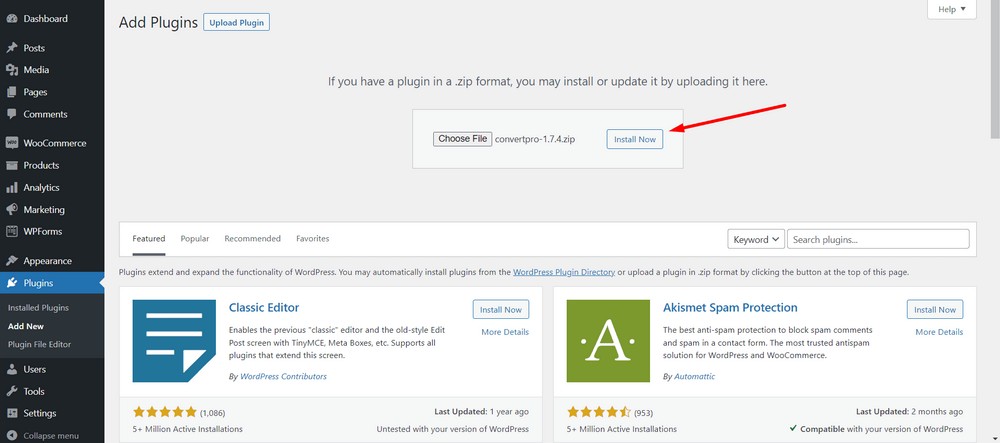
Cliquez sur le bouton Installer maintenant .

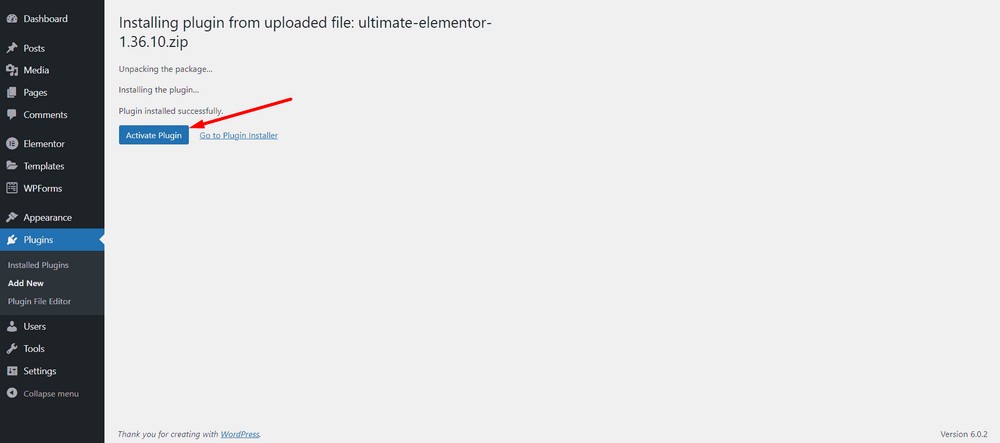
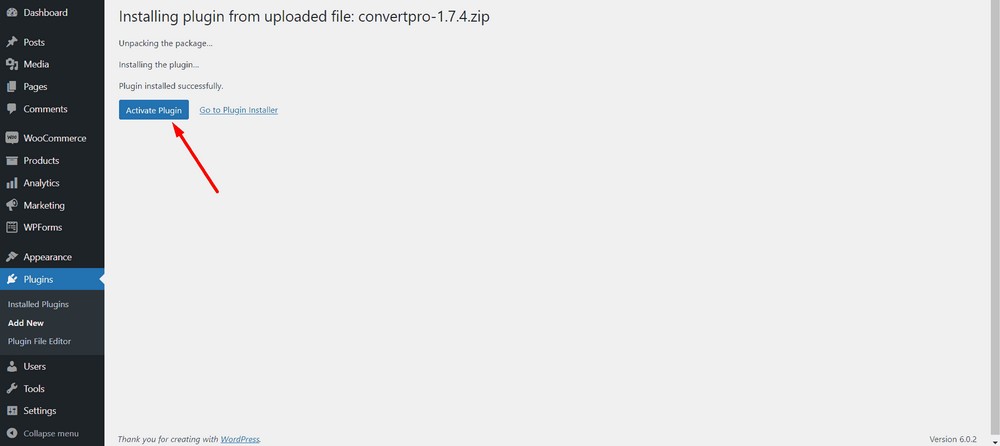
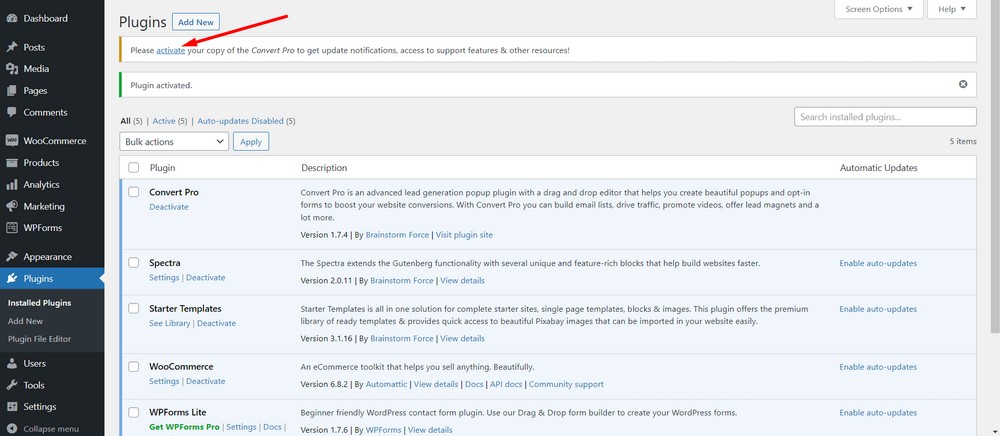
Activez maintenant le plugin.

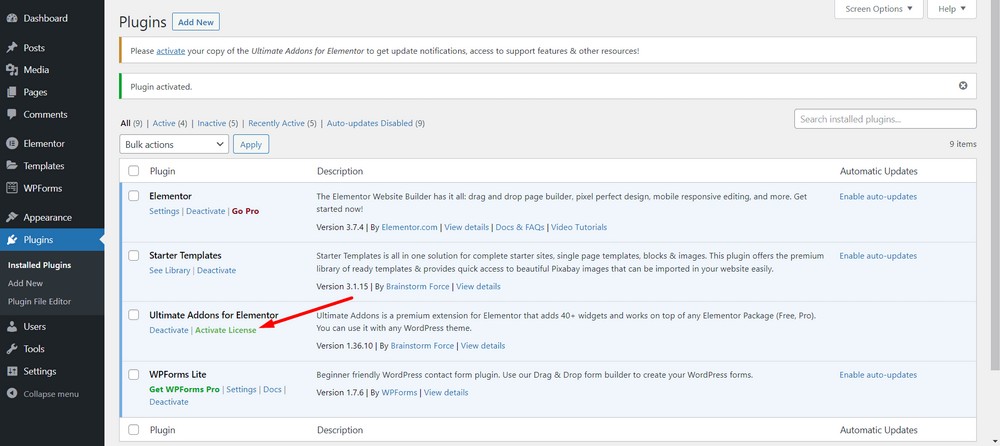
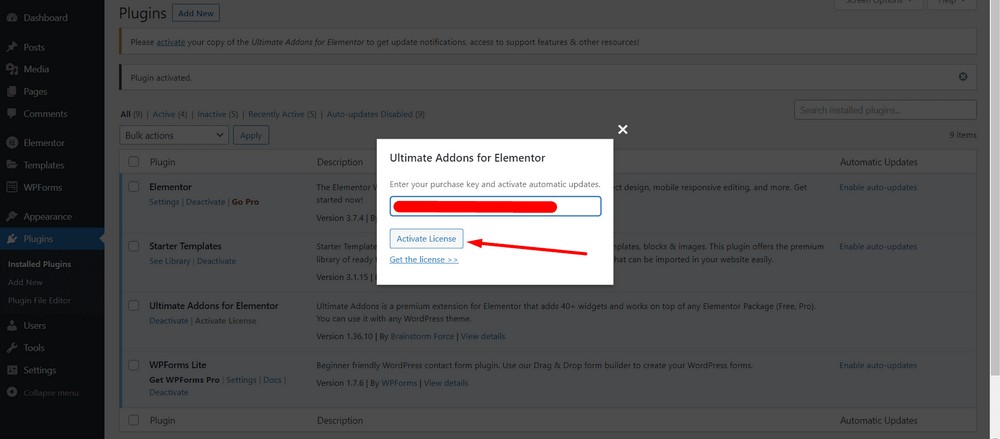
Maintenant, sélectionnez l'option Activer la licence pour insérer la clé de licence.

Après avoir entré la clé de licence, appuyez sur le bouton Activer la licence .

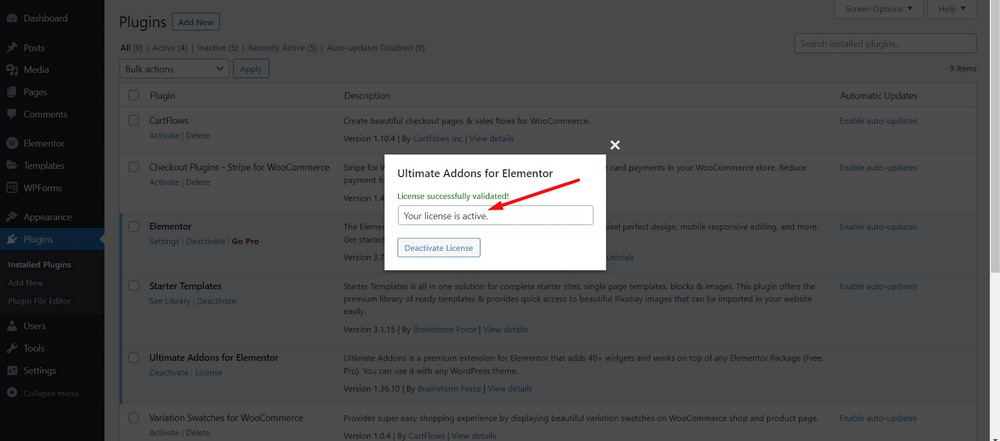
Maintenant, vous pourrez voir le message de réussite à condition d'entrer la clé de licence valide.

Toutes nos félicitations! Vous avez installé et activé avec succès le plugin Ultimate Addons for Elementor.
Étape 2 : Ajouter une fenêtre contextuelle modale
Pour ajouter une fenêtre contextuelle modale, vous devez modifier une page avec Elementor. Ajoutons-en un sur la page d'accueil.
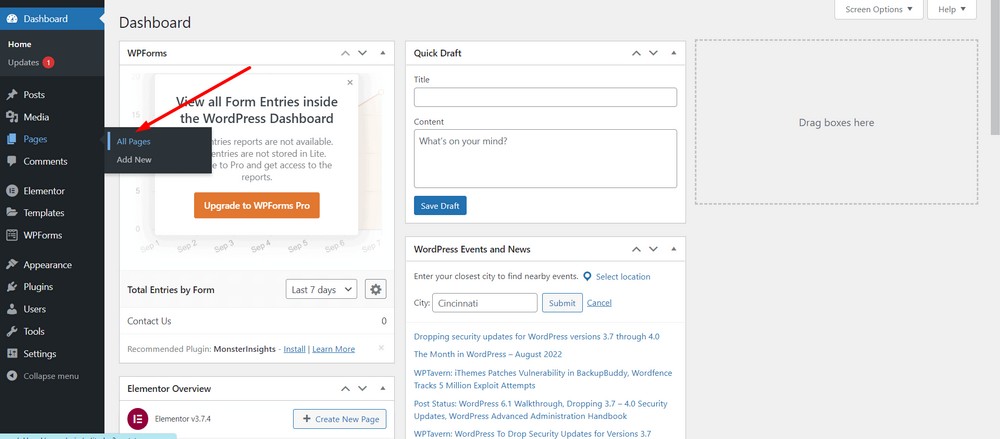
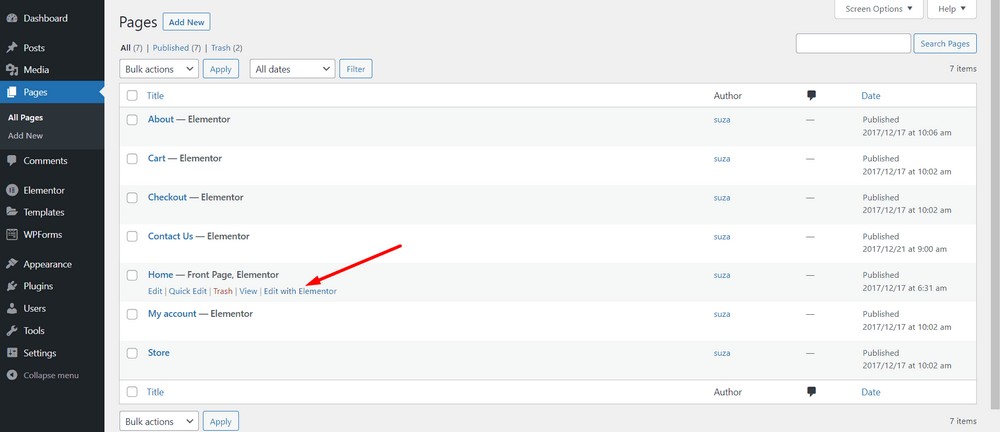
Accédez au tableau de bord d'administration de WordPress, puis accédez à Pages > Toutes les pages .

Sélectionnez Modifier avec Elementor pour la page que vous souhaitez modifier.

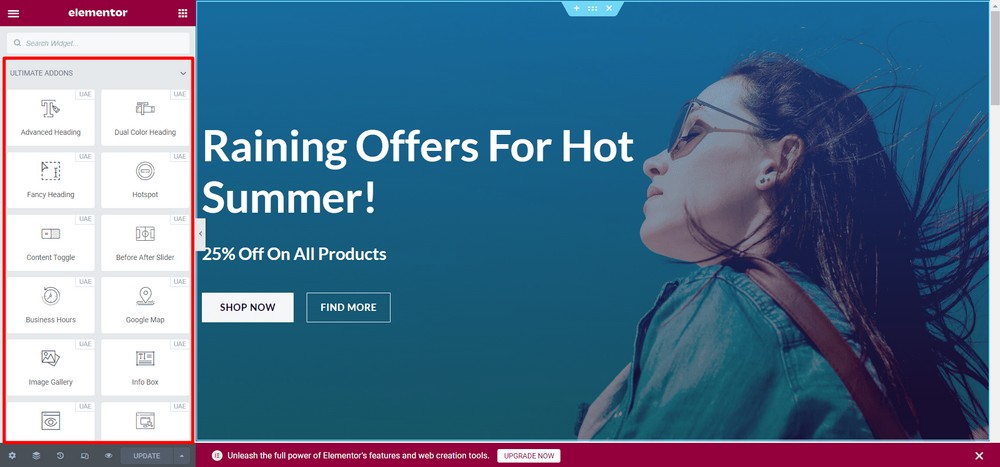
Ensuite, vous trouverez la zone du widget Elementor comme indiqué par le rectangle rouge ci-dessous.

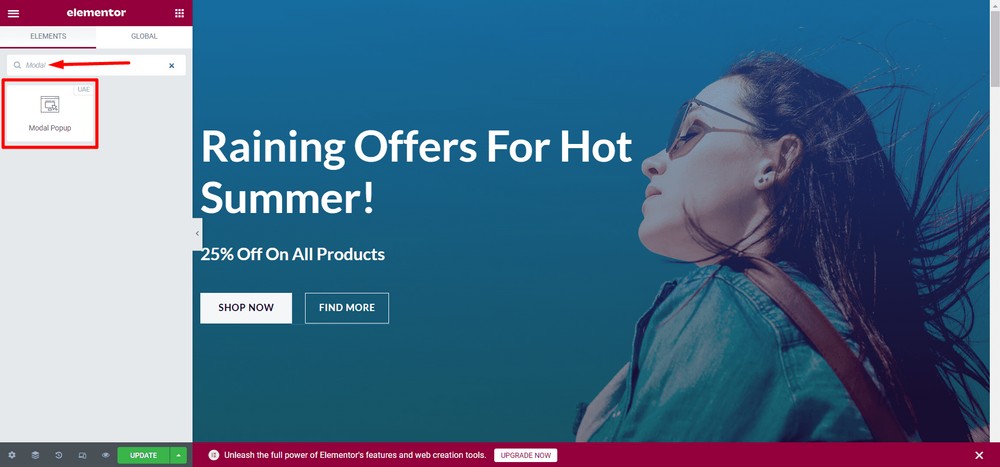
Recherchez maintenant le mot-clé "modal" dans la barre de recherche. Après cela, vous obtiendrez le widget Modal Popup.

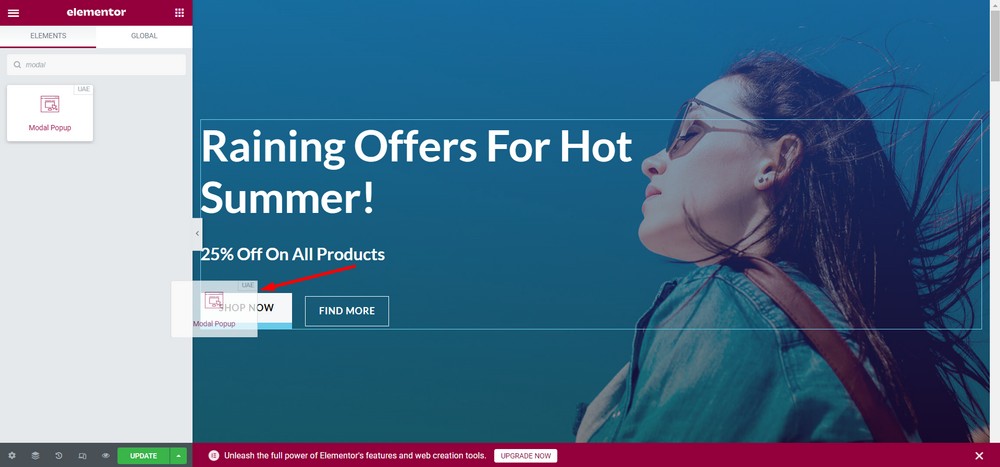
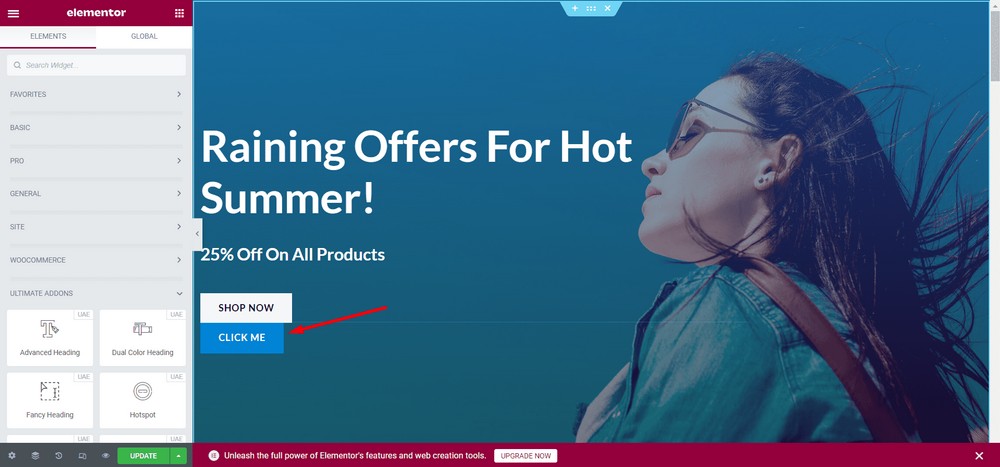
Faites maintenant glisser et déposez le widget Modal Popup à l'endroit où vous le souhaitez. Dans ce cas, je vais remplacer le bouton FIND MORE par le bouton du widget Modal Popup.

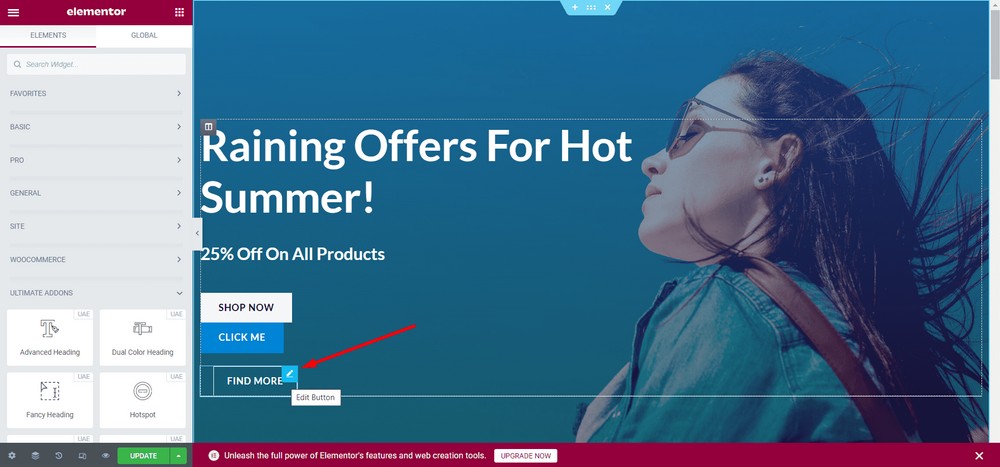
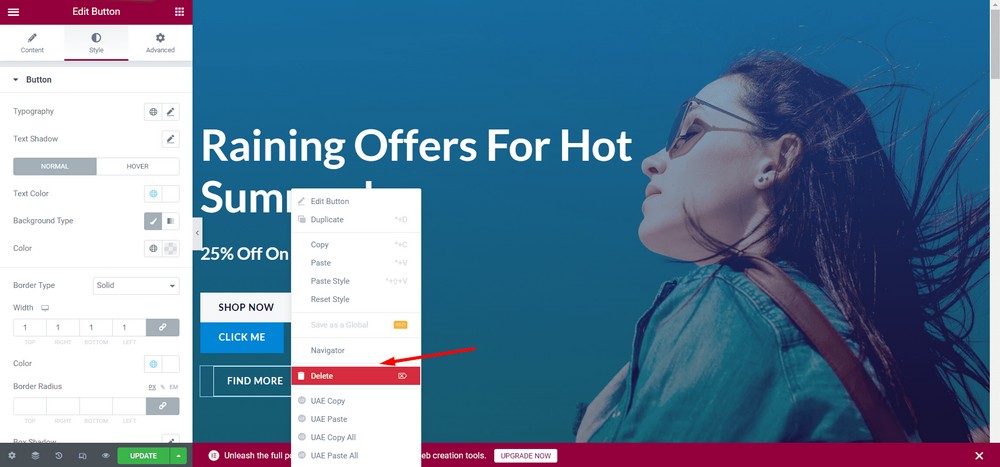
Maintenant, je vais supprimer le bouton TROUVER PLUS. Pour ce faire, survolez le bouton et cliquez sur l'icône en forme de crayon .

Cliquez sur l'option Supprimer .

Maintenant, plaçons le bouton sur le côté droit du bouton SHOP NOW .
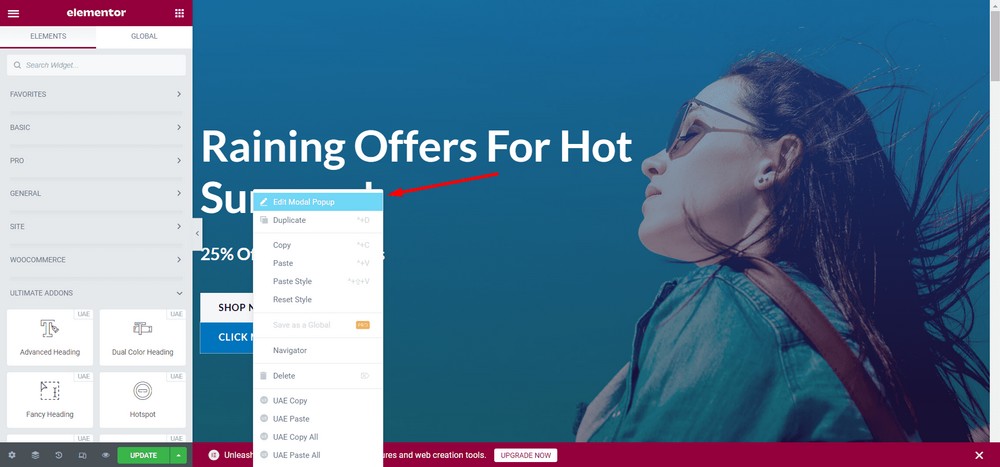
Pour ce faire, faites un clic droit sur le nouveau bouton, CLIQUEZ-MOI .

Sélectionnez le bouton « Modifier la fenêtre contextuelle modale ».

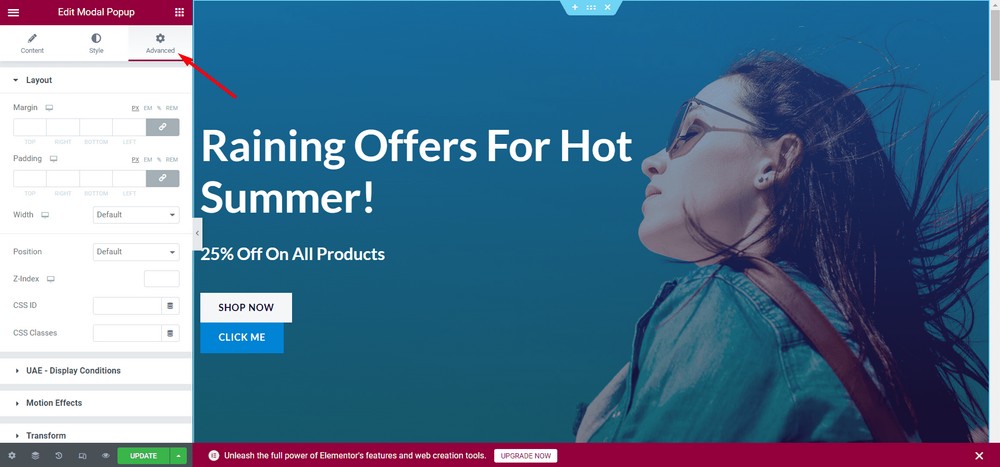
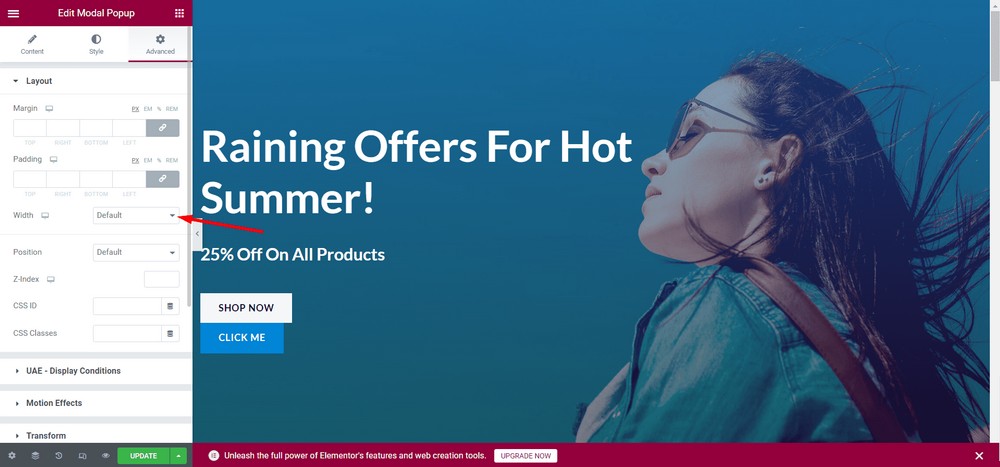
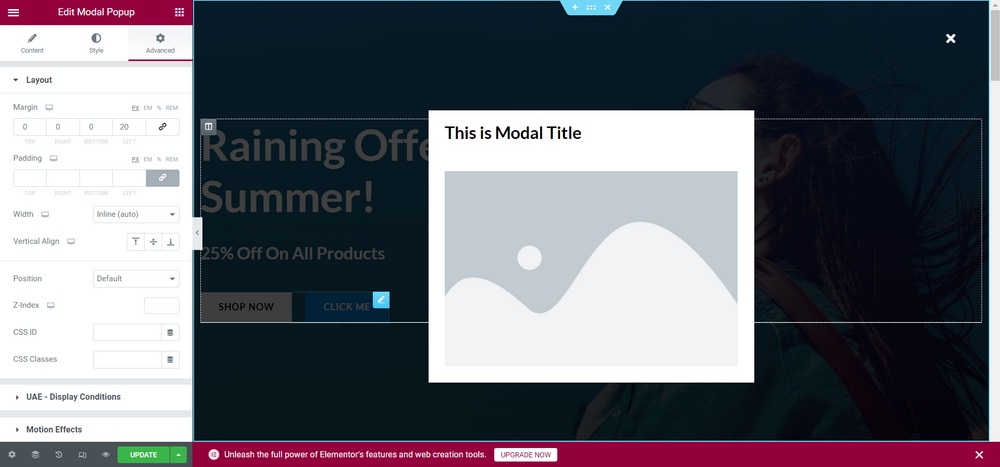
Maintenant, sélectionnez l'onglet " Avancé ".

Sélectionnez le menu déroulant Largeur .

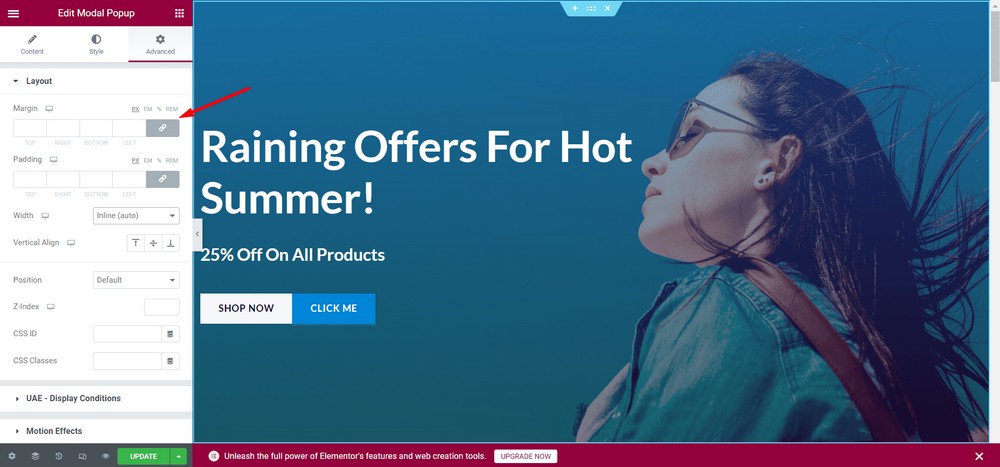
Maintenant, cliquez sur l'icône de lien pour dissocier les valeurs.

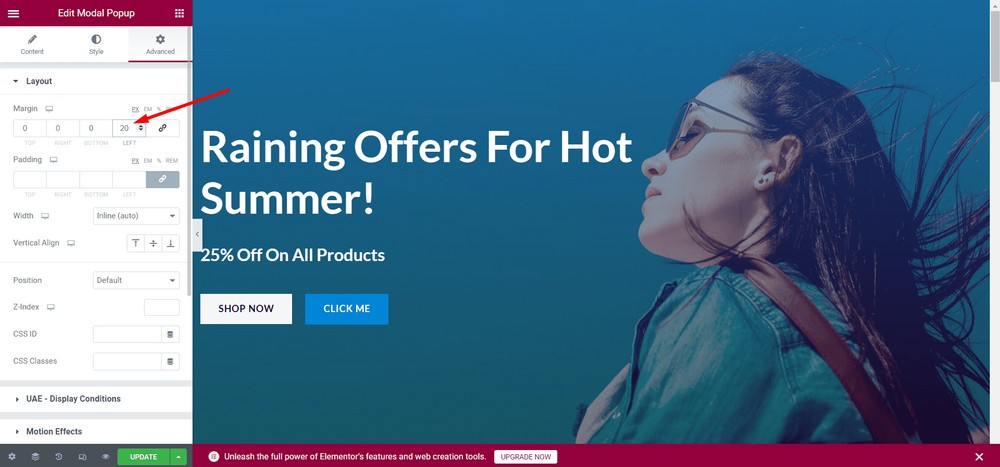
Donnez un rembourrage de 20px à gauche.

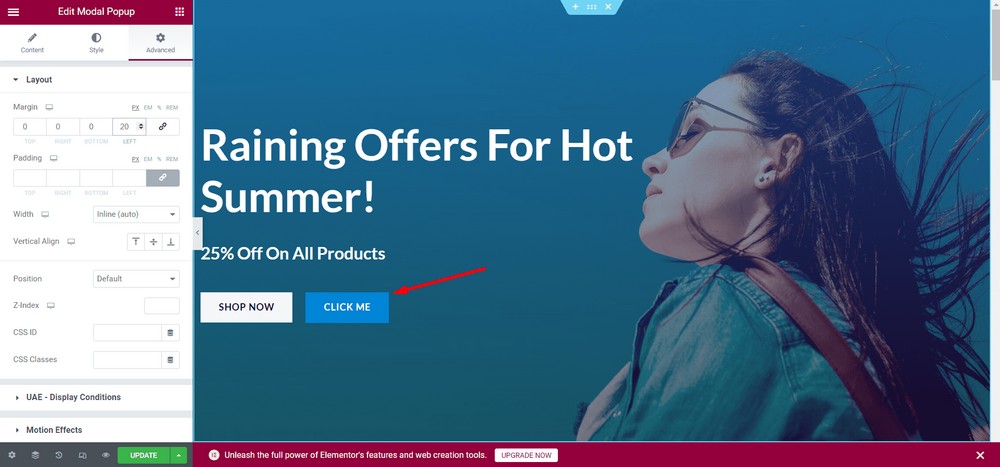
Voyons maintenant comment la fenêtre contextuelle modale apparaît. Cliquez sur le bouton pour voir comment les utilisateurs le voient.

Voici l'aperçu du popup modal :

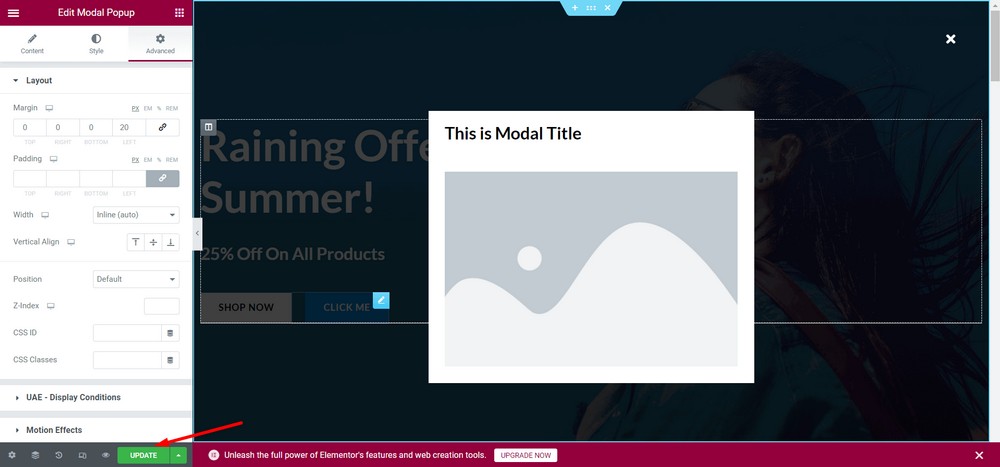
Mettez à jour les modifications.

Toutes nos félicitations! Vous avez configuré avec succès la fenêtre contextuelle modale.
Veuillez noter que vous pouvez insérer n'importe quel type de contenu sur le popup modal. N'hésitez pas à expérimenter pour découvrir toutes les fonctionnalités.
Utilisez une fenêtre contextuelle modale fonctionnelle et magnifique avec les addons ultimes pour Elementor
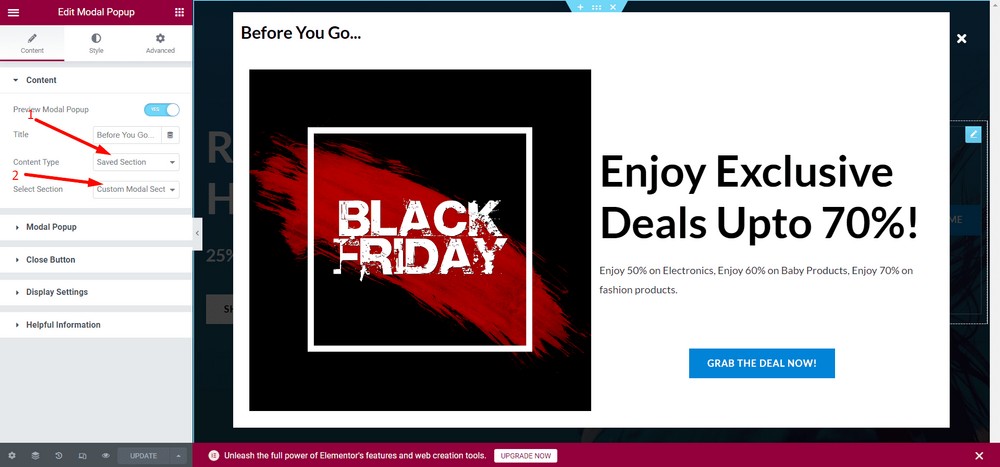
Si vous souhaitez utiliser des conceptions personnalisées plus attrayantes pour votre popup modal, vous pouvez utiliser l'option Section enregistrée .


Cependant, pour utiliser la fonctionnalité, vous devez avoir des sections déjà créées avec Elementor.
Voici un exemple de fenêtre contextuelle modale utilisant l'option Section enregistrée .
Comment ajouter une fenêtre contextuelle modale dans WordPress pour les sites Web non-Elementor
Voyons maintenant comment vous pouvez ajouter une fenêtre contextuelle modale pour un site Web WordPress qui n'utilise pas Elementor.
Étape 1 : Installer et activer Convert Pro
Tout d'abord, vous devrez installer un plugin appelé Convert Pro . C'est un plugin popup premium qui aide à créer des entonnoirs de vente ainsi que des popups modaux.
En plus de créer des popups modaux, ce plugin peut vous aider à créer des opt-ins pour les e-mails et à augmenter les prospects.
Ceci est un plugin payant et vous pouvez obtenir le plugin sur le site officiel.
Après avoir téléchargé la version pro, dirigez-vous vers le tableau de bord d'administration de WordPress et accédez à Plugins > Ajouter un nouveau .

Maintenant, téléchargez le plugin en utilisant le bouton Upload Plugin .

Maintenant, sélectionnez Choisir un fichier pour télécharger le fichier zip.

Cliquez sur le bouton Installer maintenant .

Appuyez sur le bouton Activer le plugin .

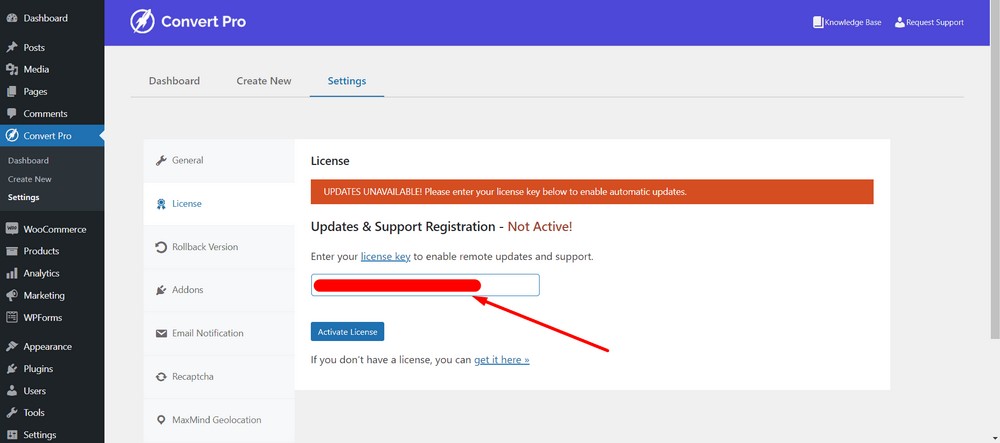
Sur la page suivante, vous pouvez saisir votre licence en cliquant sur l'option Activer .

Maintenant, entrez votre clé de licence dans le champ de saisie.

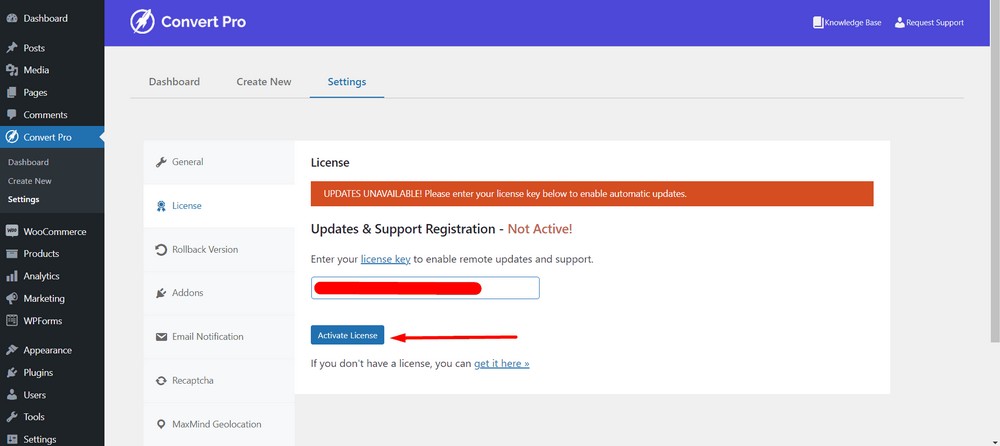
Après cela, cliquez sur le bouton Activer la licence .

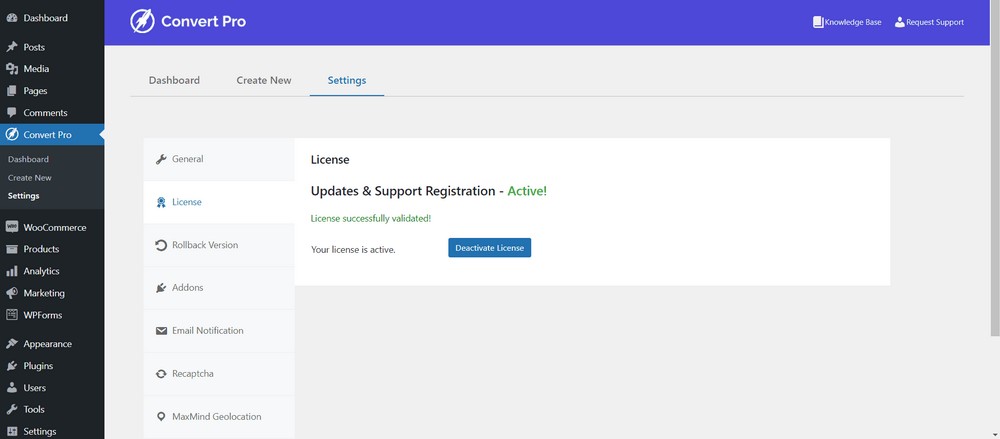
Vous devriez voir un message de réussite.

C'est ça! Vous avez terminé l'installation et l'activation de Convert Pro.
Étape 2 : créer et configurer la fenêtre contextuelle modale avec Convert Pro
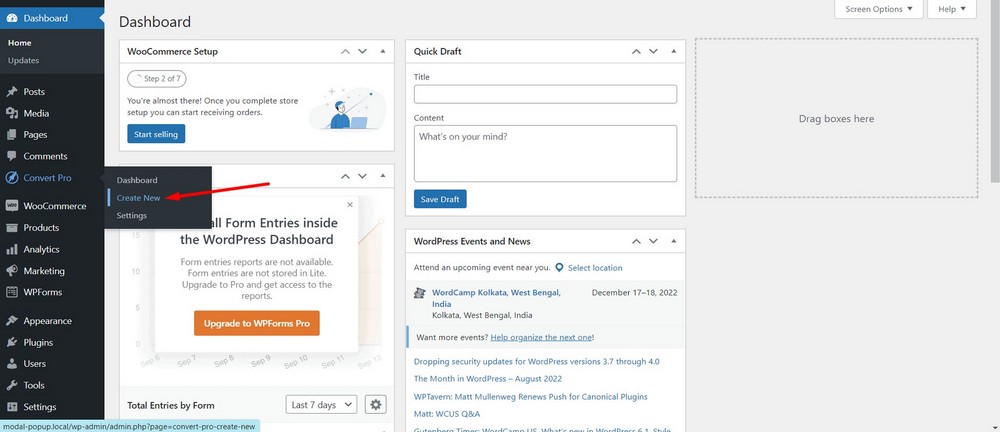
Pour créer une fenêtre contextuelle modale à l'aide de Convert Pro, accédez au tableau de bord d'administration de WordPress.
Après cela, accédez à Convert Pro> Créer nouveau .

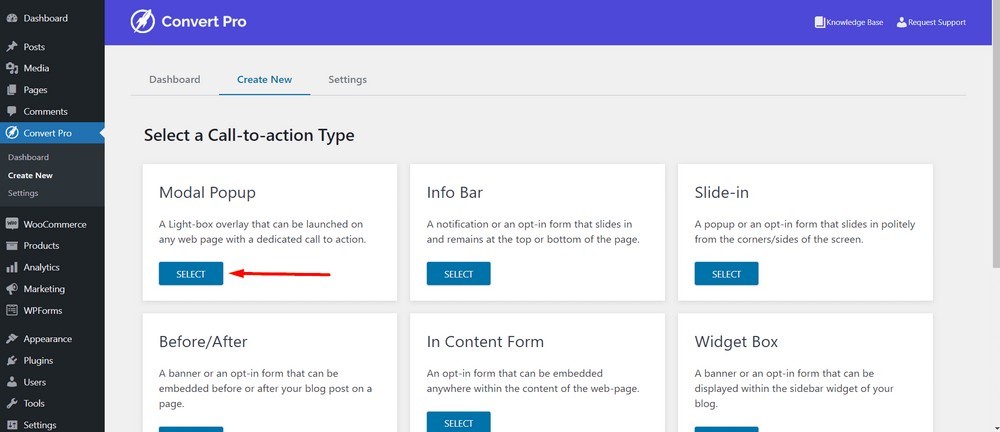
À ce stade, vous pourrez voir un tas de types d' appel à l'action .
Sélectionnez Modal Popup en appuyant sur le bouton SELECT .

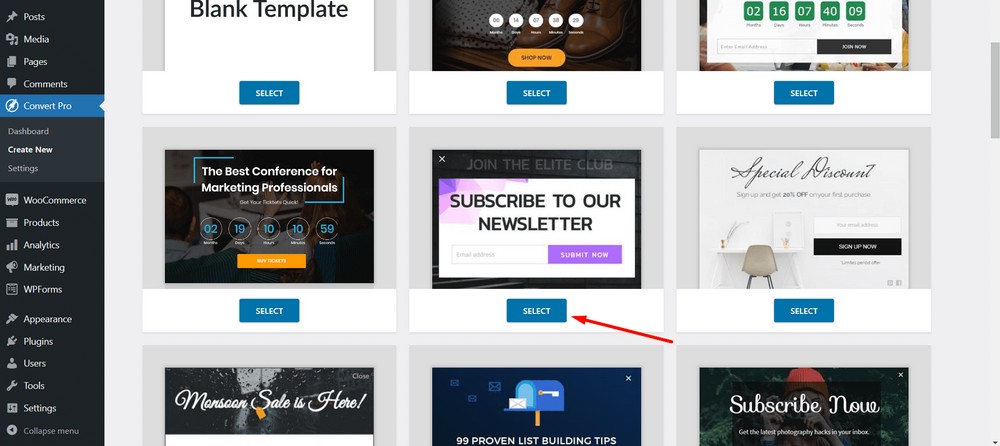
Sélectionnez un modèle de popup modal. Je sélectionne celui-ci ( ABONNEZ-VOUS À NOTRE NEWSLETTER ) pour ce tutoriel :

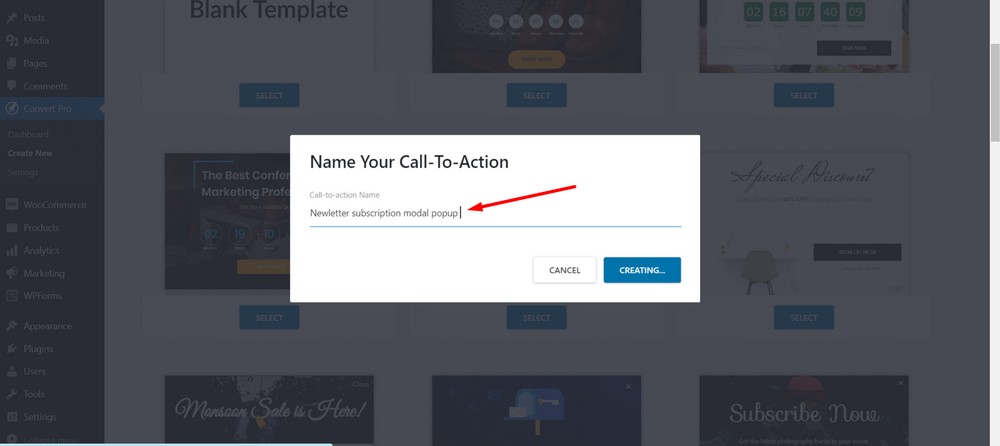
Ensuite, nommez votre appel à l'action ou votre fenêtre contextuelle modale. Je nomme le mien « Popup modal d'inscription à la newsletter ».

Sélectionnez le bouton Créer .

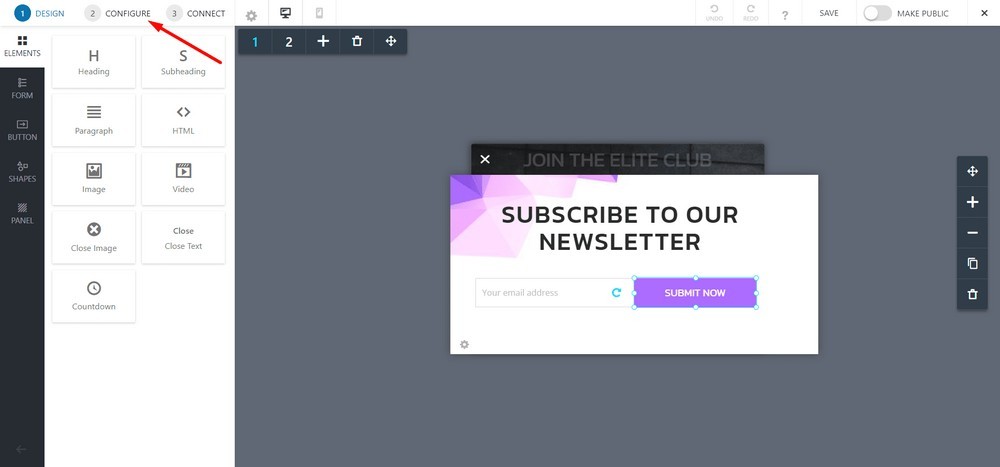
Maintenant, vous verrez un panneau d'édition où vous pouvez concevoir, configurer et publier votre popup modal.
Au départ, vous atterrirez sur la section de conception où vous pourrez créer votre popup modal un peu comme un constructeur de page. Alors, n'hésitez pas à jouer avec les boutons, les textes et les images.
Mais je vais avec la conception par défaut.
Cliquez sur l'onglet Configurer .

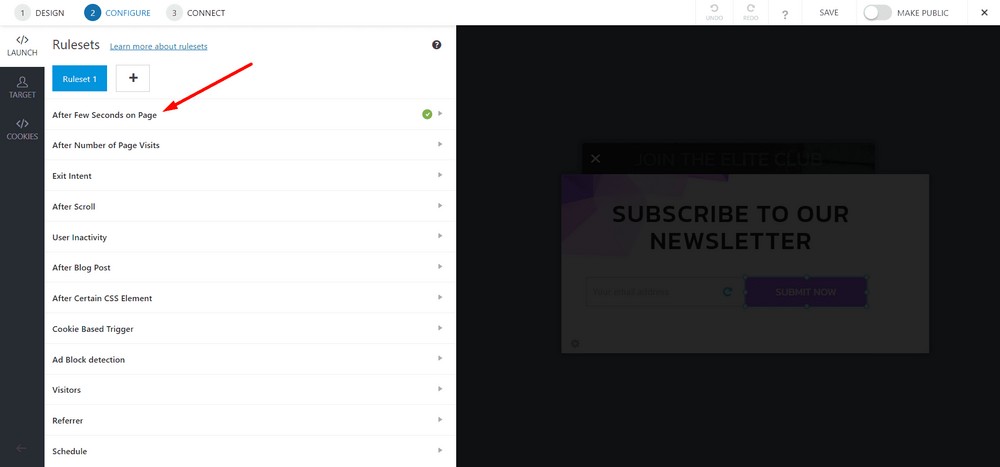
Par défaut, il est configuré pour se déclencher en cas d'une certaine période d'une session. Cela signifie qu'une fenêtre contextuelle apparaîtra 1 seconde après l'arrivée d'un visiteur sur la page.
Mais nous ne voulons pas de cette option de déclenchement automatique. Donc, nous allons le désactiver car nous utiliserons un bouton ou une image pour déclencher la fenêtre contextuelle modale.
Pour ce faire, cliquez sur l'option " Après quelques secondes sur la page ".

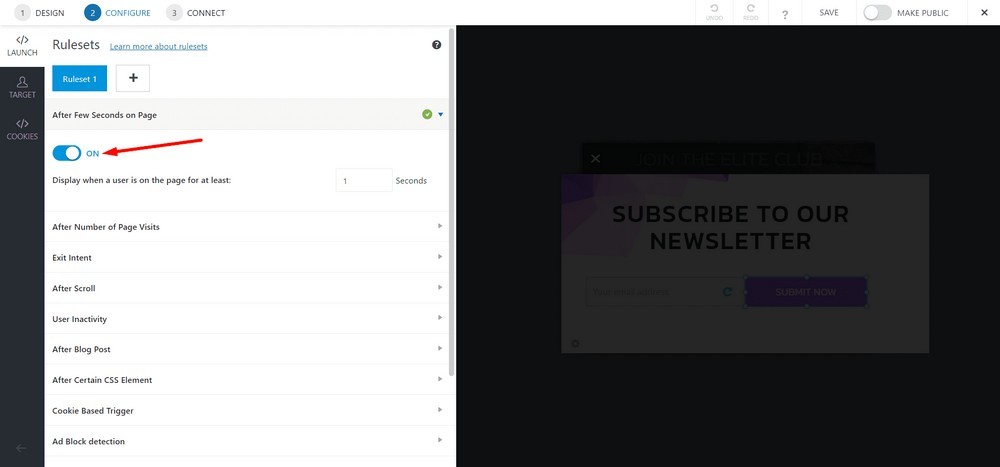
Cliquez sur le bouton bascule pour le désactiver.

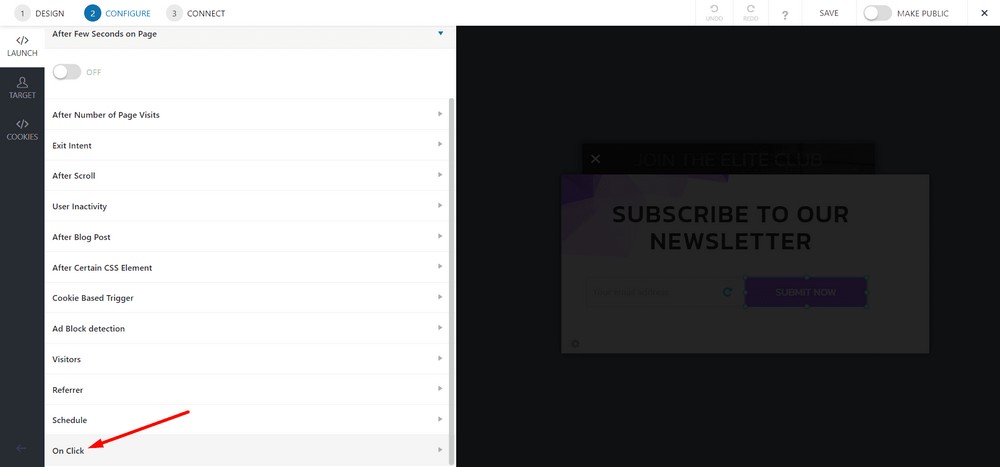
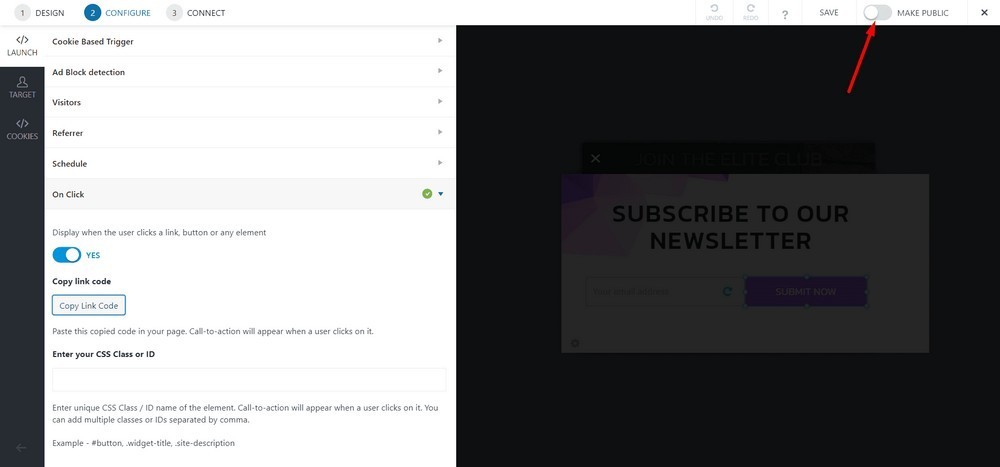
Maintenant, sélectionnez Au clic .

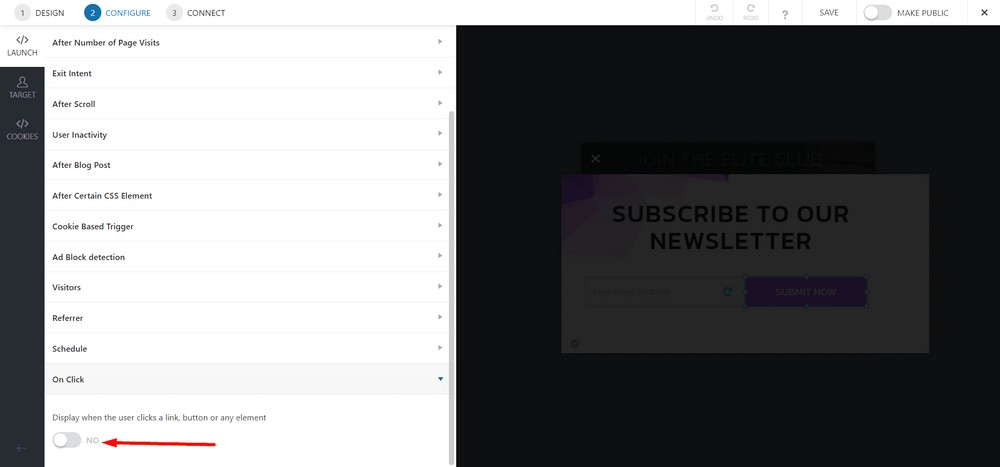
Cliquez sur le bouton bascule pour l'activer.

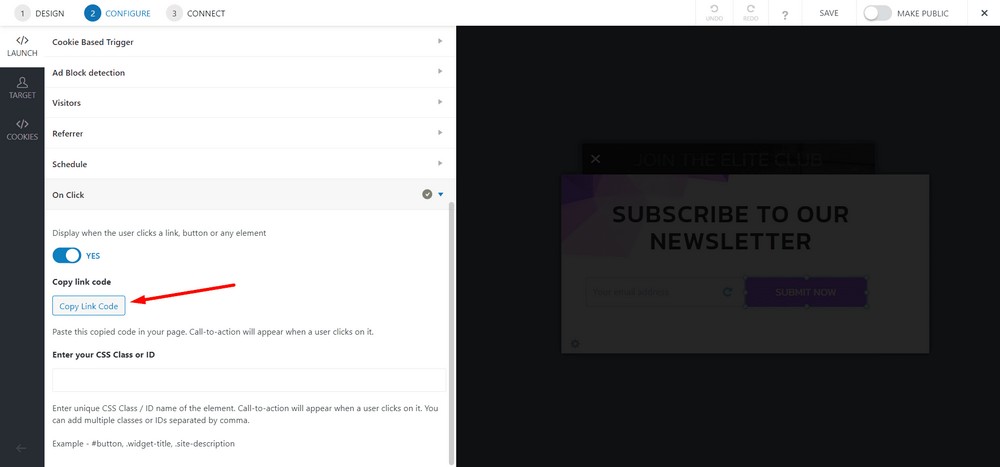
Maintenant, sélectionnez le bouton Copier le code du lien pour pouvoir utiliser le code sur n'importe quelle page.

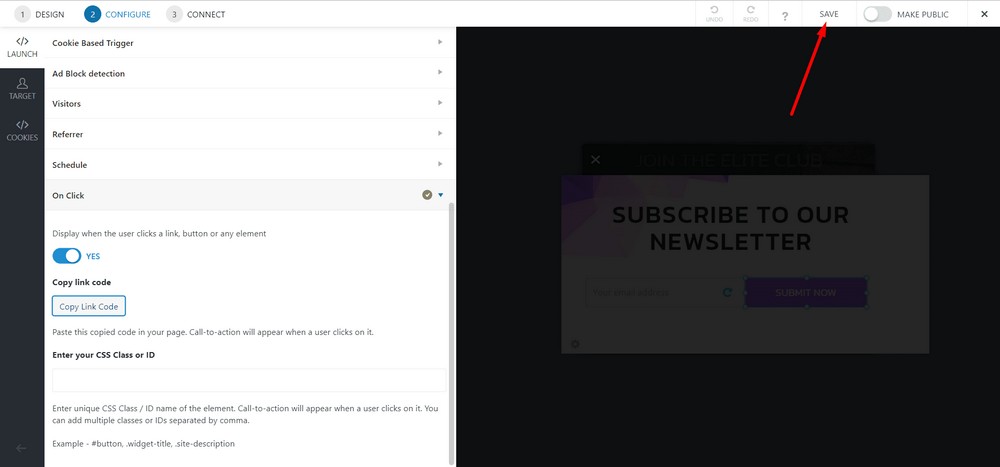
Cliquez sur Enregistrer .

Rendez-le public en activant la barre de basculement.

Étape 3 : placer le popup modal sur une page
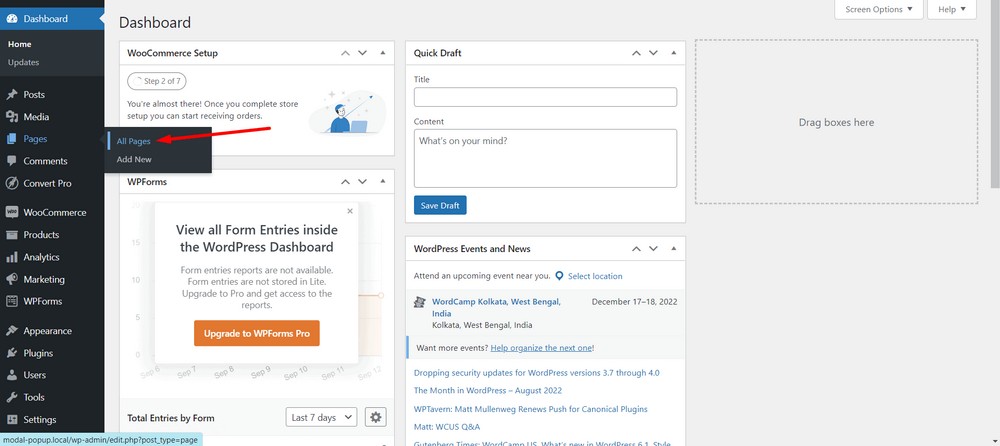
Accédez au tableau de bord d'administration de WordPress, puis sélectionnez Pages > Toutes les pages .

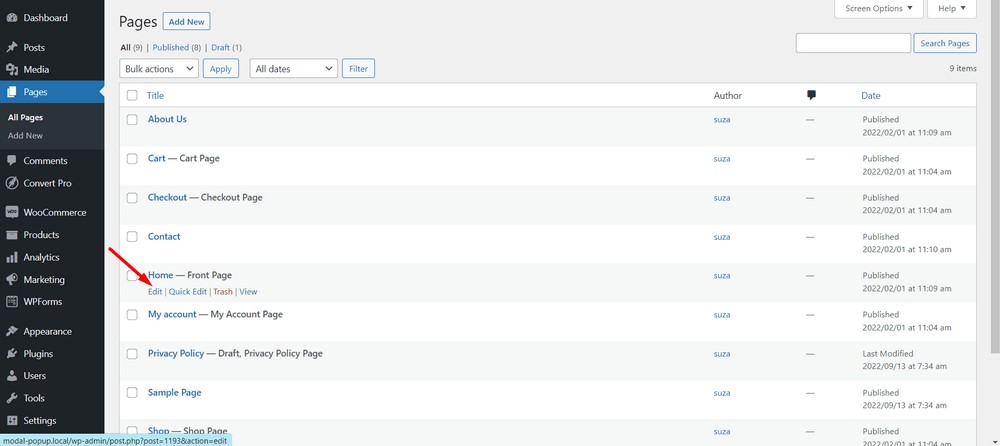
Maintenant, sélectionnez la page sur laquelle vous souhaitez implémenter la fenêtre contextuelle modale. Dans ce cas, je sélectionne la page d'accueil .

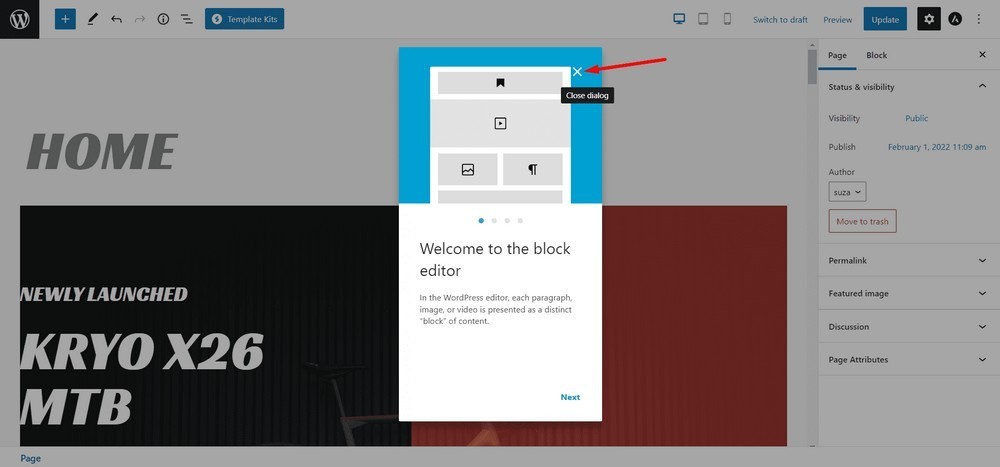
Si vous obtenez la boîte de dialogue, fermez-la en utilisant le bouton ( X ).

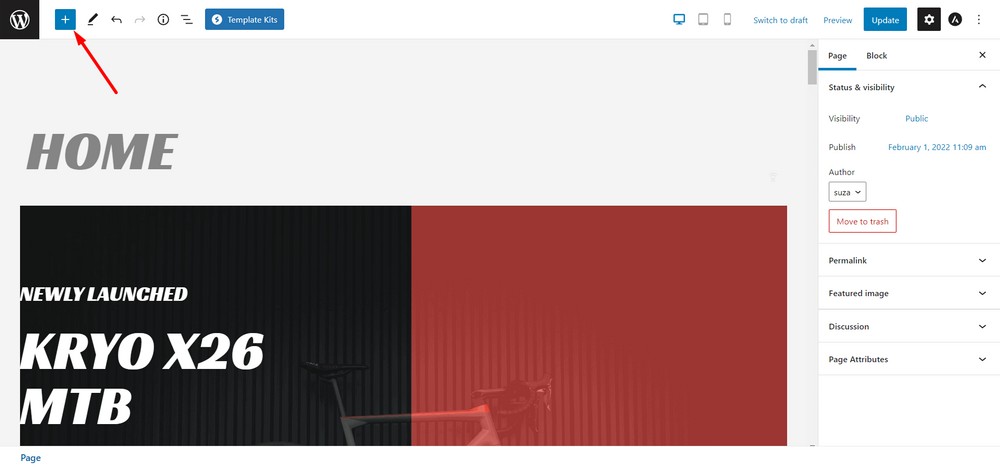
Maintenant, cliquez sur l'icône plus en haut de la page pour voir les blocs disponibles.

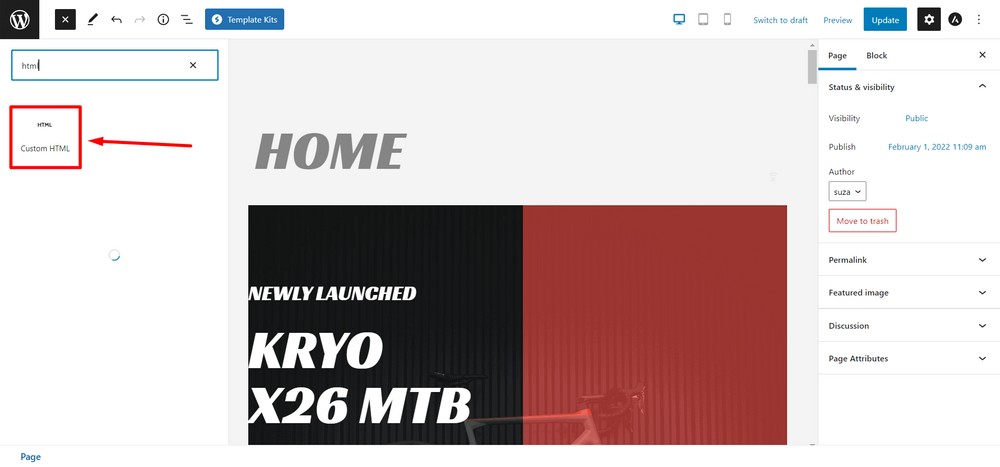
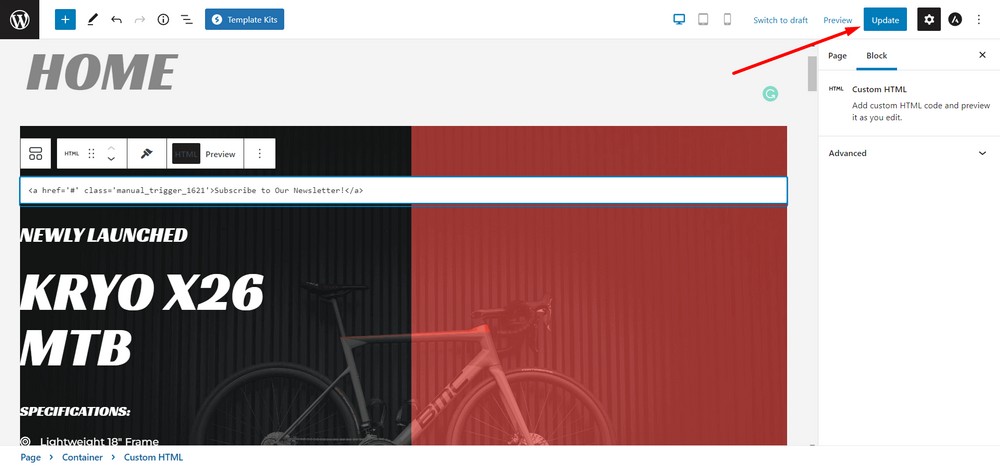
Faites maintenant glisser et déposez le bloc HTML personnalisé sur la page.

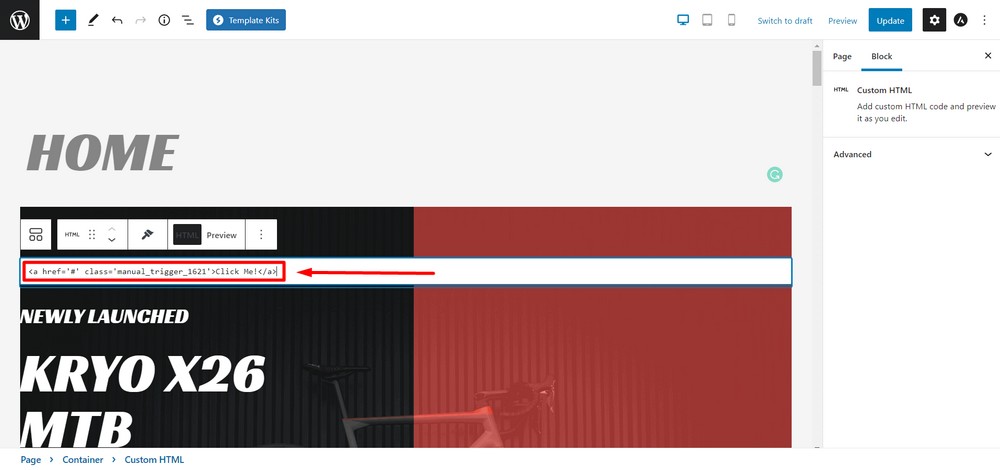
Collez le code que vous avez copié à l'étape 2 dans le bloc HTML.

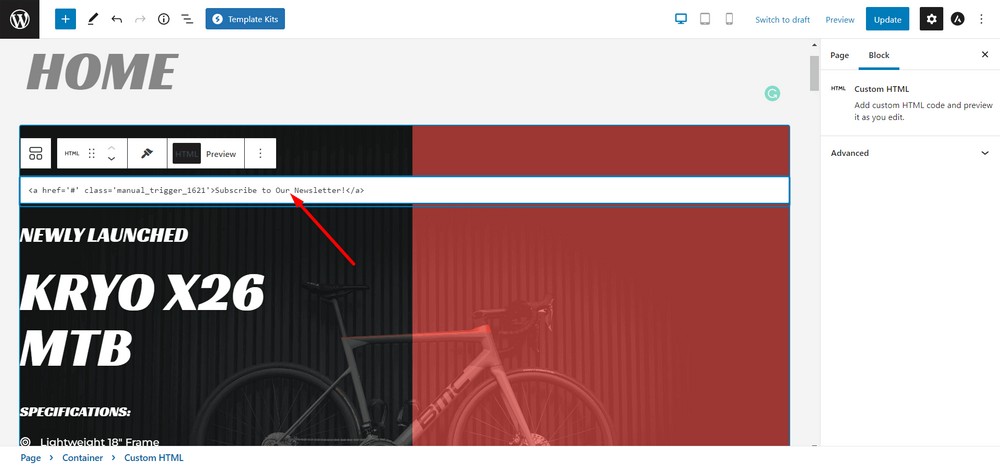
Vous pouvez modifier le texte ou utiliser d'autres éléments comme des balises de bouton ou des balises d'image si vous le souhaitez.

Mettez à jour la page lorsque vous avez terminé.

Félicitations, vous venez de créer une popup modale !
Voici l'aperçu de la fenêtre contextuelle modale lorsqu'un visiteur arrive sur votre site Web et clique sur le CTA.
Astuce bonus : Utiliser un bouton ou une image comme déclencheur
Avec Convert Pro, vous pouvez également utiliser un bouton ou une image comme déclencheur.
J'ai fait une vidéo qui vous montre comment créer un bouton comme déclencheur pour le popup modal.
Maintenant c'est ton tour
Maintenant que vous savez comment créer des popups modaux sur un site WordPress, c'est à vous de l'essayer.
Si vous utilisez déjà l'un de ces outils pour créer et configurer la fenêtre contextuelle modale de votre site Web WordPress, n'hésitez pas à partager vos réflexions ci-dessous.
Si vous avez aimé le message, n'oubliez pas de vous abonner à mon site Web afin que vous puissiez recevoir des conseils, des offres et des newsletters plus intéressants directement dans votre boîte de réception.
