Comment créer, ajouter et modifier un menu de navigation WordPress
Publié: 2022-07-21Vous vous demandez comment créer et personnaliser un menu dans WordPress ? Les menus de navigation répertorient vos pages les plus importantes, permettant aux visiteurs d'y accéder rapidement, où qu'ils se trouvent sur votre site. L'éditeur de menu WordPress intégré est assez puissant, mais peut prendre un certain temps pour s'y habituer.
Si vous ne savez pas par où commencer ou avez besoin d'aide pour personnaliser votre menu avec certaines fonctionnalités, vous êtes au bon endroit. Mettons en place votre nouveau menu de navigation amélioré.
Comment trouver l'éditeur de menu WordPress
Commençons par trouver l'éditeur de menu WordPress. Tout d'abord, connectez-vous à votre tableau de bord WordPress, puis accédez à Apparence → Menus . Vous pouvez déjà voir un menu en place et vous pouvez soit le modifier, soit en créer un nouveau.

Vous pouvez également modifier vos menus à l'aide de l'écran de personnalisation du thème. Cela a l'avantage de fournir un aperçu en direct de vos modifications pendant que vous travaillez. Sur la page Menus, cliquez sur le bouton Gérer avec aperçu en direct ou accédez à Apparence → Personnaliser et cliquez sur l'option Menus .
Les deux méthodes offrent presque exactement les mêmes options, alors choisissez celle que vous préférez.
Comment créer un menu personnalisé dans WordPress
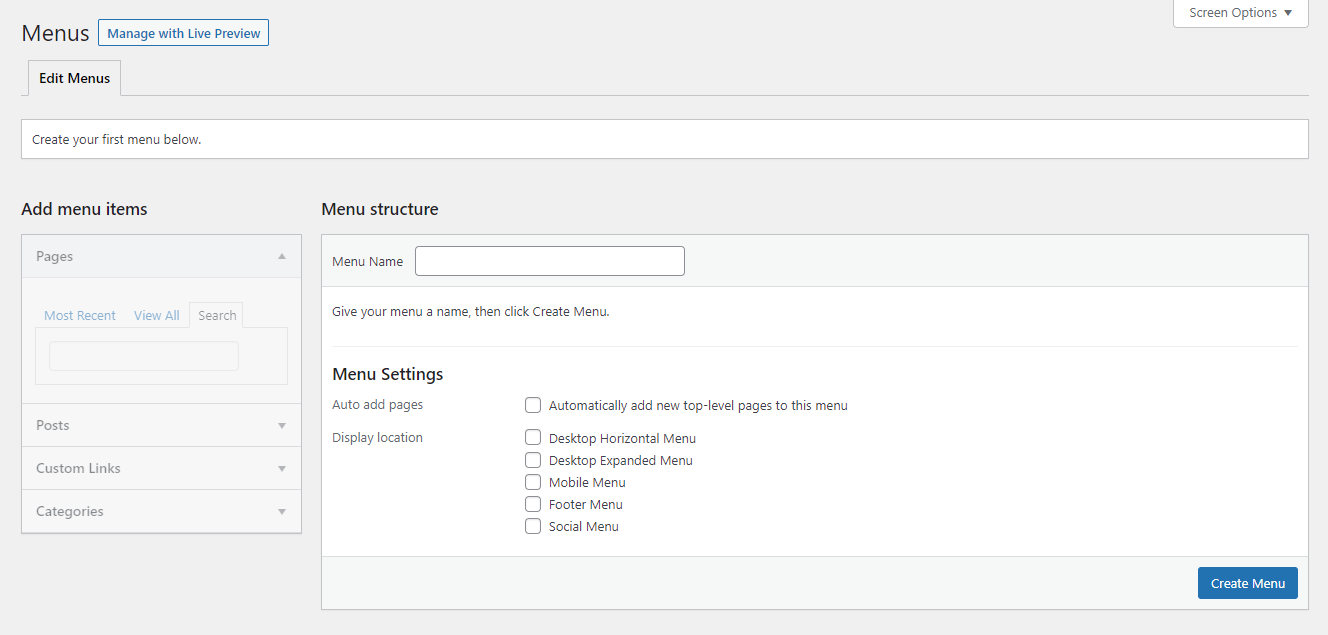
Tout d'abord, apprenons à créer un nouveau menu dans WordPress. Si vous en avez déjà un, cliquez simplement sur le lien Créer un nouveau menu en haut de la page.
Si vous n'avez pas encore créé de menu, vous n'avez pas besoin de cliquer sur quoi que ce soit - vous serez déposé directement dans l'écran de création de menu.

Enfin, si vous êtes sur l'écran Aperçu en direct, vous pouvez simplement cliquer sur le bouton Créer un nouveau menu à tout moment.
Trouvez un nom pour votre menu qui décrit son objectif, puis choisissez où il doit apparaître sur votre site. Une fois que vous avez rempli ces exigences simples, vous êtes prêt à commencer à étoffer votre menu et à ajouter des éléments.
Comment modifier un menu dans WordPress
Besoin de modifier un menu existant ? Si vous n'avez qu'un seul menu, allez simplement à l'écran Apparence → Menus , et il sera là sur la page, prêt à être personnalisé.
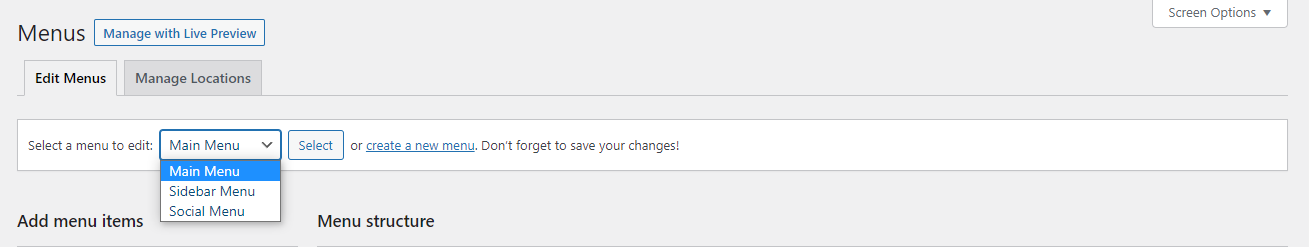
Si vous avez plusieurs menus, vous verrez le menu déroulant Sélectionner un menu à modifier en haut de la page. Choisissez celui que vous voulez, puis cliquez sur Sélectionner pour le charger.
Si vous utilisez le personnalisateur de thème, vous verrez une liste de tous vos menus existants en haut dès que vous ouvrirez l'écran Menus. Cliquez simplement sur celui que vous souhaitez ouvrir.
Comment ajouter des éléments à votre menu WordPress
Il est maintenant temps d'entrer dans le vif du sujet de la création d'un menu : ajouter des éléments et personnaliser leurs fonctionnalités. Peut-être souhaitez-vous créer un menu déroulant imbriqué, y ajouter certaines pages ou publications, ou ajouter d'autres éléments à votre barre de menus.
1. Ajoutez une page ou un article à votre menu
Tout d'abord, vous voudrez donner un accès facile à vos pages les plus importantes, alors ajoutons quelques liens à votre menu. C'est une partie importante de la navigation sur votre site, et il est très facile d'ajouter de nouvelles entrées à un menu.
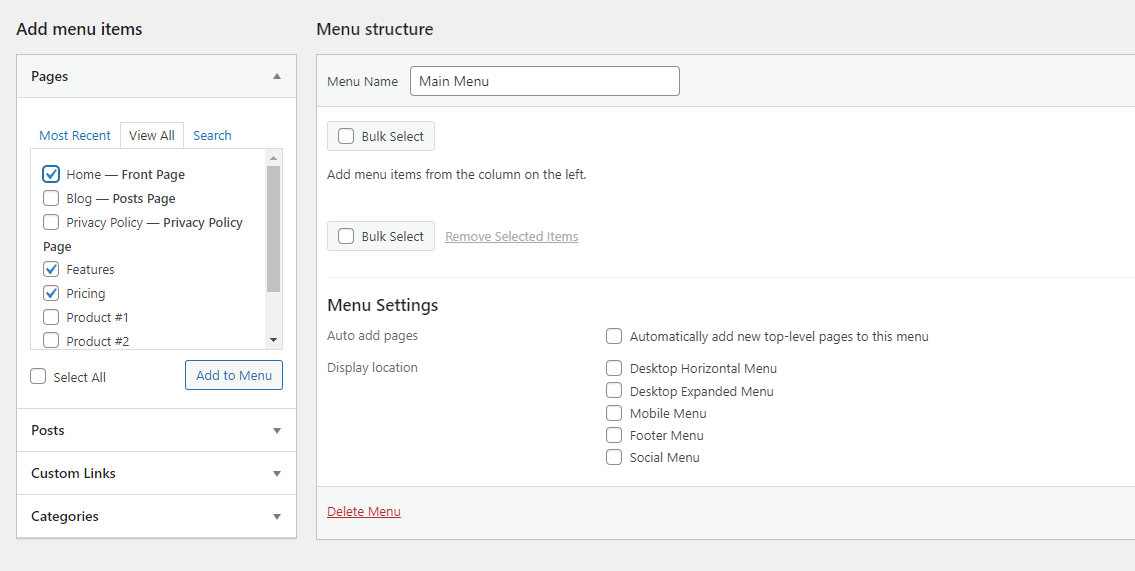
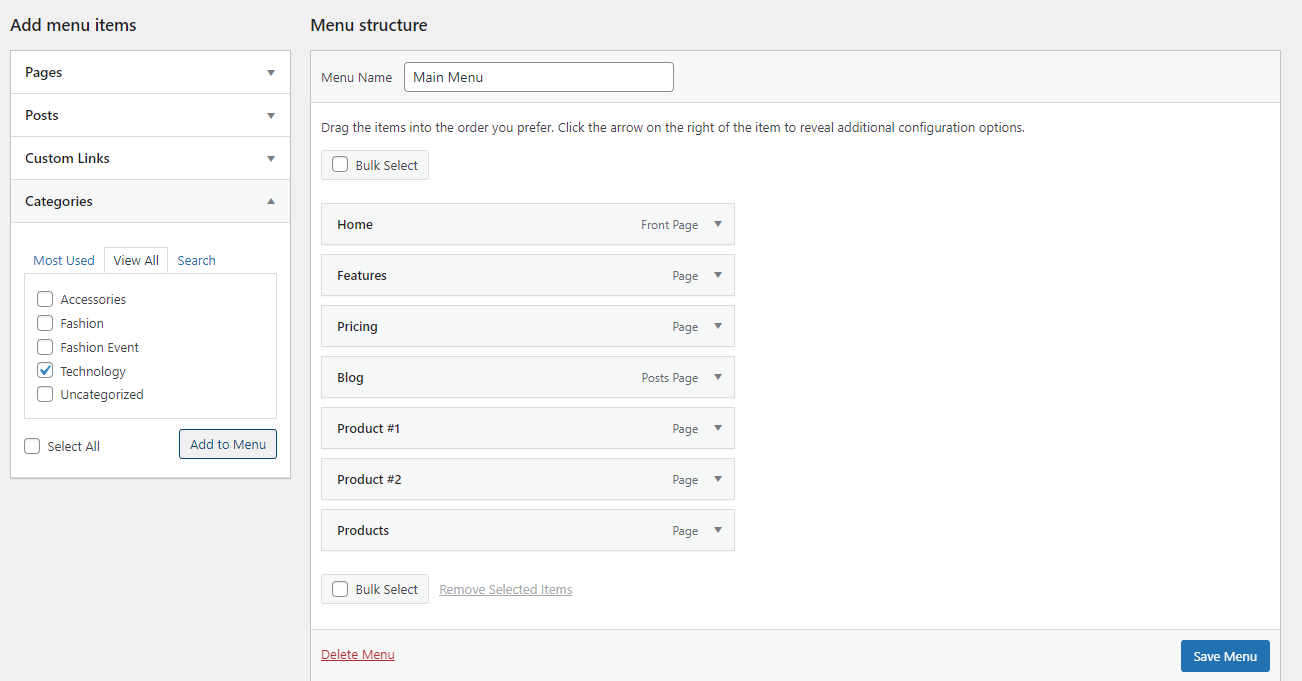
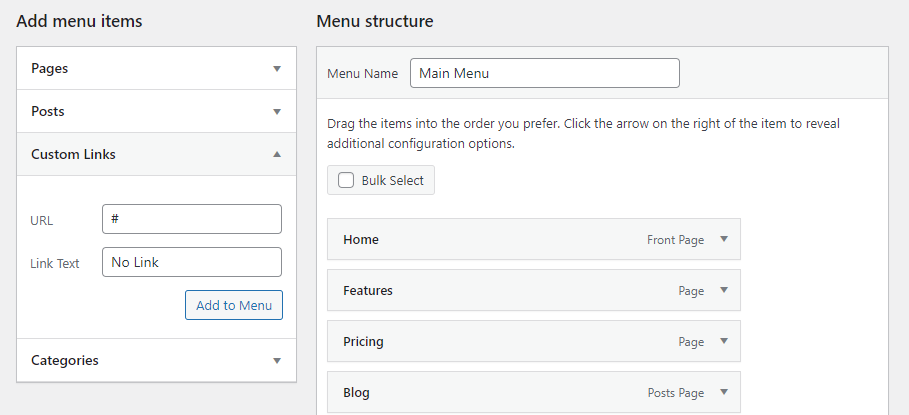
Regardez dans la zone de gauche, où vous devriez voir la zone Ajouter des éléments de menu avec plusieurs onglets. Ouvrez l'onglet Pages , qui contient trois catégories : Les plus récents , Tout afficher et Rechercher .
Le premier affichera une poignée de vos dernières pages pour un accès facile. Si vous avez des centaines de pages sur votre site, l'onglet Afficher tout sera probablement un peu lourd. Utilisez plutôt l'onglet Rechercher pour trouver ceux que vous souhaitez ajouter.

Vous pouvez également cocher la case Tout sélectionner en bas si vous souhaitez ajouter toutes les pages affichées à votre menu.
Lorsque vous avez sélectionné ce que vous voulez, cliquez sur Ajouter au menu pour finaliser vos sélections. Vos nouvelles pages seront maintenant listées sur la droite.
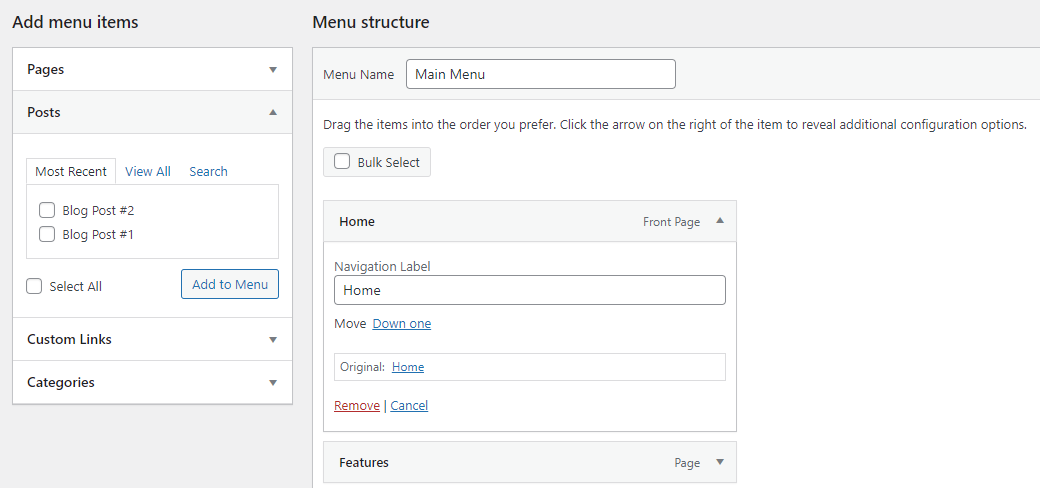
Pour les articles de blog, cela fonctionne de manière très similaire. Sélectionnez l'onglet Messages et, comme auparavant, choisissez parmi tous vos messages les plus récents ou recherchez ceux que vous souhaitez. Cliquez ensuite sur Ajouter au menu .
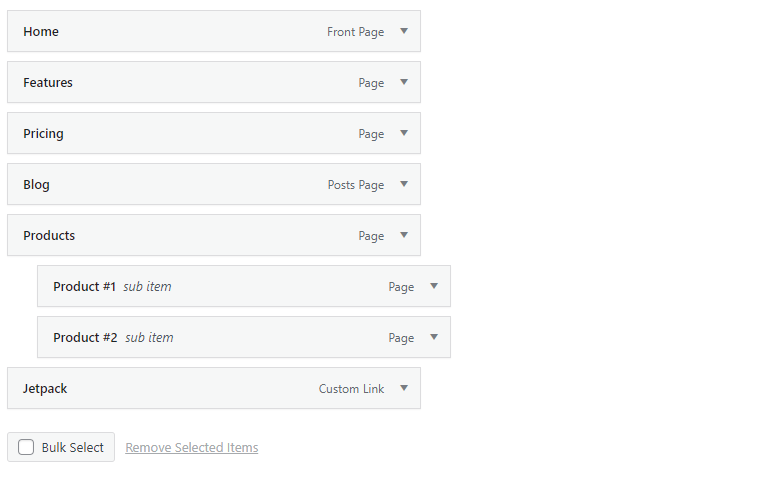
Que faire si vous souhaitez supprimer un élément de menu que vous avez ajouté ? Il y a deux façons de le faire. Dans la section Structure du menu à droite, sélectionnez l'une des pages ou des publications en cliquant sur la flèche à droite. Ensuite, cliquez sur le lien rouge Supprimer .

Vous pouvez également supprimer en bloc plusieurs pages à la fois. Cochez la case Sélection en bloc, puis cochez chaque élément de menu que vous souhaitez supprimer. Cliquez ensuite sur Supprimer les éléments sélectionnés .
Enfin, vous pouvez renommer les éléments de menu afin qu'ils apparaissent avec un titre différent. Sélectionnez un élément de page à l'aide de sa flèche déroulante, puis modifiez le libellé de navigation . Ceci est utile si vous souhaitez que vos éléments de menu aient un titre plus court pour économiser de l'espace.
2. Ajoutez une catégorie de blog à votre menu
Que faire si vous souhaitez créer un lien vers une page de catégorie de niveau supérieur à partir de votre blog ? Après tout, vous souhaiterez peut-être donner aux visiteurs un accès facile aux pages de catégorie de niveau supérieur pour les encourager à continuer à lire.
Ceci est très similaire à l'ajout d'un article ou d'une page, sauf que vous devez cliquer sur l'onglet déroulant Catégories . Ensuite, vous pouvez choisir parmi vos catégories les plus utilisées, voir toute la liste ou rechercher celles que vous voulez.
Lorsque vous avez terminé, cliquez sur Ajouter au menu et il apparaîtra sur le côté, tout comme un article ou une page.

3. Ajoutez un lien personnalisé à votre menu
Que se passe-t-il si une page de votre site n'est pas couverte par les autres catégories ou si vous souhaitez que votre menu renvoie vers un site externe ? Dans ce cas, vous pouvez ajouter un lien personnalisé. Cela peut lier à n'importe quelle URL que vous voulez.
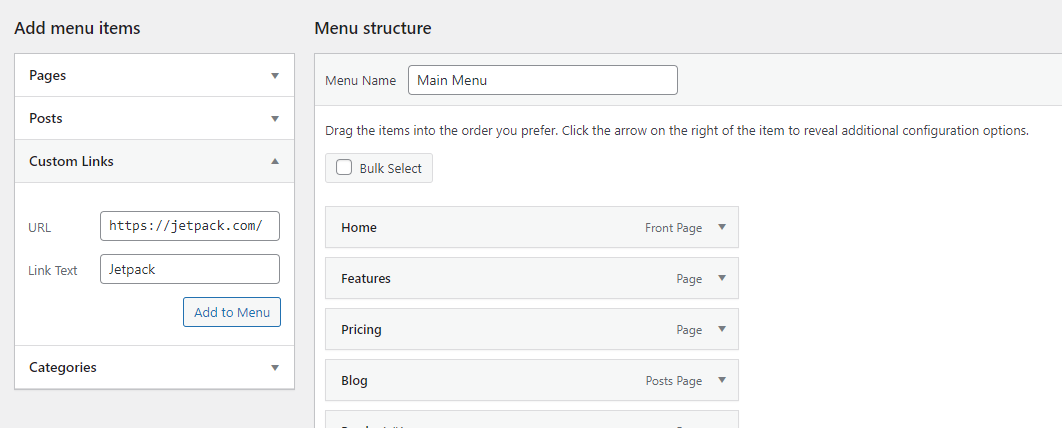
Cliquez sur l'onglet Liens personnalisés , puis insérez l'URL, définissez le texte du menu et cliquez sur Ajouter au menu .

4. Ajoutez un lien à votre menu qui s'ouvre dans un nouvel onglet
Parfois, vous souhaitez qu'un lien de menu s'ouvre dans un nouvel onglet afin que les visiteurs puissent revenir sur votre site Web et continuer à naviguer. Cela est particulièrement vrai si vous avez ajouté un lien externe - si vous envoyez des visiteurs vers un autre site, il n'y a aucune garantie qu'ils reviendront.
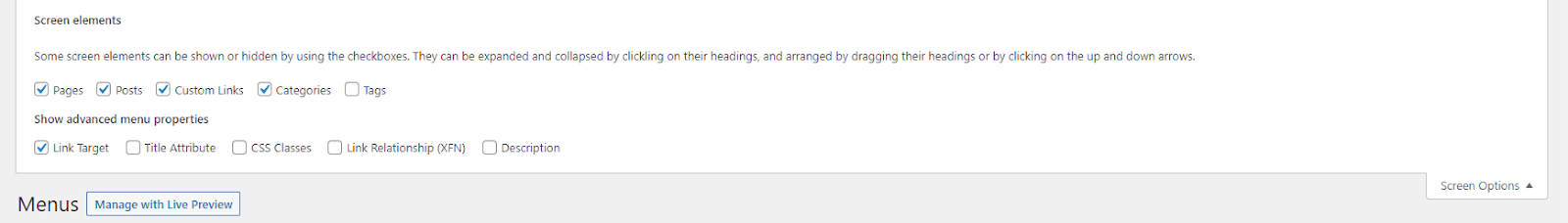
Il s'agit d'une option cachée dans l'interface des menus. Vous devrez l'activer en cliquant sur Options d'écran en haut de l'écran, puis en cochant la case Lier la cible .

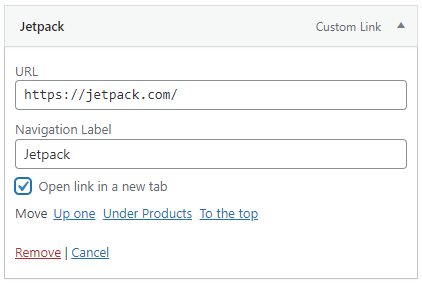
Désormais, lorsque vous utilisez la flèche déroulante sur un élément de menu, vous verrez une nouvelle case à cocher : Ouvrir le lien dans un nouvel onglet . Cliquez dessus, et vous êtes prêt à partir.

5. Ajouter un lien vers une section d'une page depuis votre menu
Parfois, vous souhaitez créer un lien vers une section spécifique d'une page. Dans ce cas, plutôt que d'utiliser la liste déroulante typique des publications ou des pages, utilisez la section Liens personnalisés .
Tout d'abord, vous devez créer une URL personnalisée qui redirigera les visiteurs vers la section appropriée. Vous voudrez créer ce qu'on appelle une « ancre », ce que vous pouvez faire dans l'éditeur de blocs. Ensuite, vous ajouterez l'ancre que vous avez créée à la fin de l'URL de votre site avec un symbole #. Par exemple, si votre ancre est "create-a-page-jump", votre URL sera https://example.com/#create-a-page-jump.
Collez-le dans la barre de liens personnalisés, définissez son étiquette et cliquez sur Ajouter au menu .
6. Ajouter un élément de menu déroulant
L'imbrication des éléments est une partie importante de la fonctionnalité du menu. C'est ainsi que vous faites tomber certains éléments de menu au survol. Vous pouvez imbriquer des éléments aussi profondément que vous le souhaitez, en créant des sous-menus à l'intérieur de sous-menus à l'infini.
Il y a deux façons de faire ça. La première option consiste simplement à cliquer sur l'élément que vous souhaitez imbriquer et à le faire glisser vers la droite jusqu'à ce que les lignes pointillées se déplacent également vers la droite. Continuez ainsi pour imbriquer plus d'éléments.
La deuxième méthode consiste à ouvrir l'élément de menu que vous souhaitez déplacer et à cliquer sur le lien Sous [Nom de l'élément de menu] .

7. Ajouter un élément de menu sans lien
La plupart du temps, vous souhaiterez que vos éléments de menu soient liés à une page. Mais parfois, comme lors de la création d'un menu déroulant, vous souhaitez simplement que le lien de niveau supérieur soit du texte et rien d'autre.
Pour ce faire, créez un lien personnalisé comme d'habitude, mais au lieu d'insérer un lien, insérez le symbole #. Intitulez ensuite l'élément de menu comme d'habitude et cliquez sur Ajouter au menu .

Vous pouvez laisser le symbole # si vous le souhaitez, ou vous pouvez ouvrir votre nouvel élément de menu, supprimer le symbole et cliquer sur Enregistrer le menu .
Bien que l'élément de menu ressemble toujours à un lien, il ne sera pas cliquable. Vous pouvez toujours changer son style avec CSS si vous voulez qu'il soit différent. Nous vous montrerons comment procéder plus tard.
8. Ajoutez une icône ou une barre de recherche à votre menu
Si votre thème a un widget d'en-tête, il est facile d'y ajouter une barre de recherche. Allez simplement dans Apparence → Widgets , cliquez sur le + bleu dans le coin supérieur gauche et faites glisser le widget Rechercher dans la zone d'en-tête.
Si cela ne fonctionne pas, vous devrez passer à un thème qui place une barre de recherche dans l'en-tête ou utiliser un plugin. Les plugins de recherche WordPress les plus populaires incluent une option pour ajouter une barre de recherche au menu d'en-tête.
9. Ajouter une description à un élément de menu
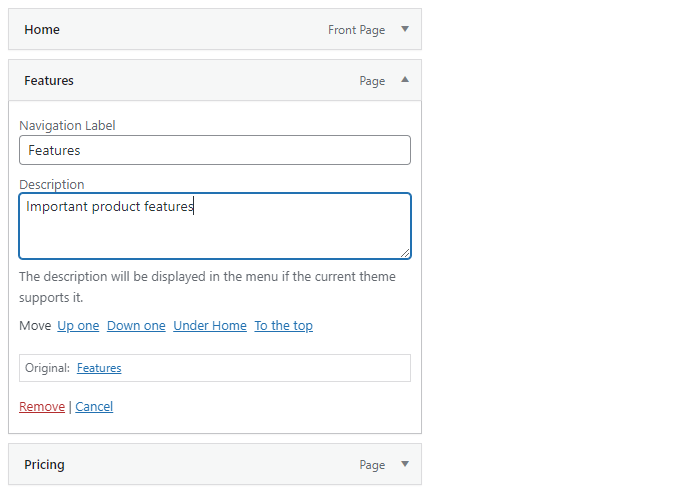
Bien que cela ne soit généralement pas nécessaire, vous pouvez ajouter une description à vos éléments de menu. Peut-être souhaitez-vous donner une brève description de l'endroit où ce lien mènera les visiteurs lorsqu'ils cliqueront.
Tout d'abord, sur l'écran Menus , ouvrez les options d'écran en haut à droite et cochez la case Description . Vous trouverez désormais une zone Description chaque fois que vous ouvrez un élément de menu à partir de sa flèche déroulante.

Tapez une description et assurez-vous de cliquer sur Enregistrer le menu . Lorsque vous visitez votre site, vous devriez voir votre nouvelle description. N'oubliez pas que tous les thèmes ne prennent pas en charge cette fonctionnalité.
Comment activer votre menu de navigation WordPress
Lorsque vous avez fini de personnaliser votre menu et que vous êtes prêt à le montrer au monde, tout ce que vous avez à faire est de choisir un emplacement d'affichage pour celui-ci. Il apparaîtra alors sur votre site.
À l'inverse, si vous souhaitez travailler sur votre menu en privé, ne sélectionnez pas d'emplacement d'affichage tant que vous n'avez pas terminé. Un menu sans emplacement d'affichage est essentiellement invisible pour tous les visiteurs.
Vous ne savez pas comment définir un emplacement d'affichage ? Allons-y.
Comment changer la position de votre menu dans WordPress
Si vous n'aimez pas l'emplacement de votre menu ou si vous ne savez pas comment le configurer pour qu'il s'affiche là où vous le souhaitez, il est très facile de modifier la position du menu dans WordPress.
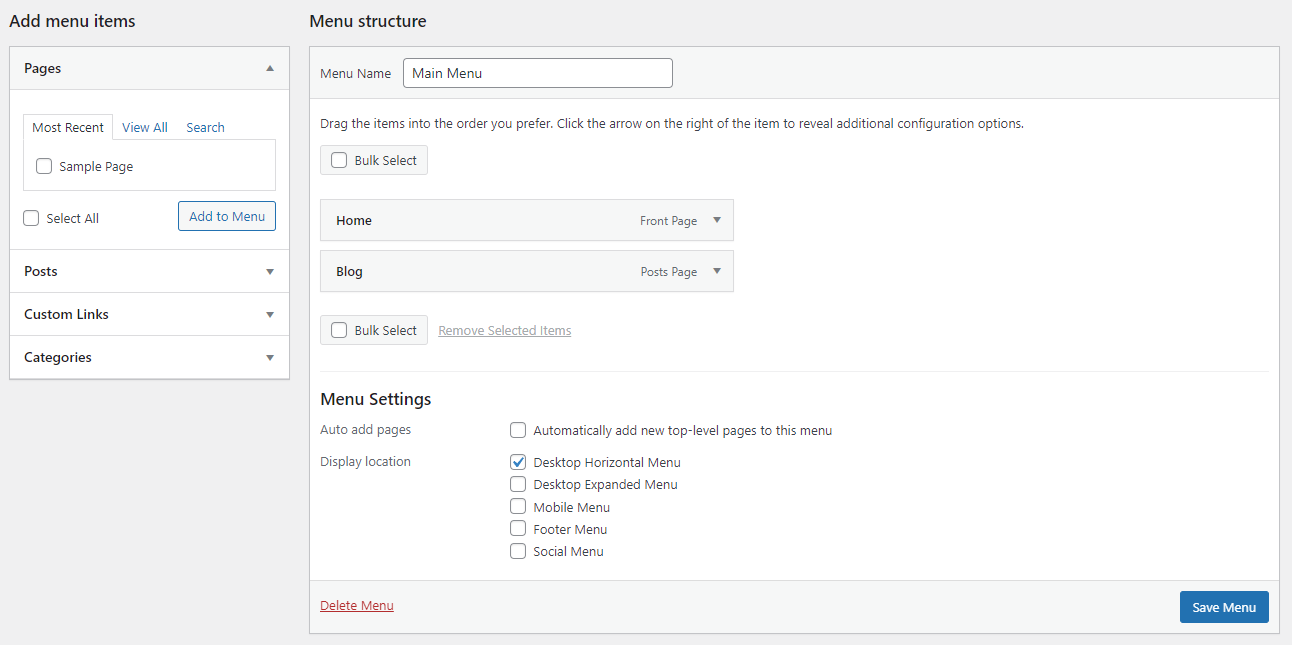
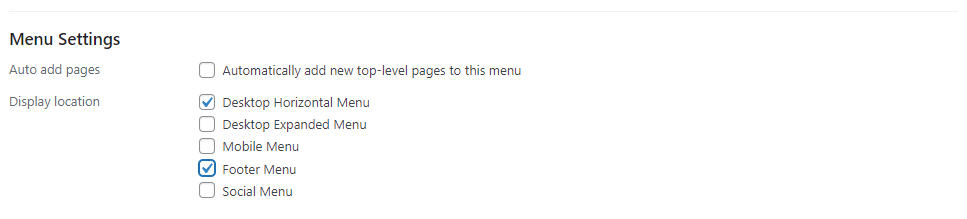
Il y a trois façons de procéder : Tout d'abord, sur l'écran Apparence → Menus dans l'onglet par défaut Modifier les menus, regardez dans la zone d'édition du menu principal. Vous devriez voir une section intitulée Paramètres du menu . Recherchez ensuite Emplacement d'affichage .
Maintenant, cochez simplement les cases où vous souhaitez que votre menu apparaisse. Vous devrez aller visiter votre site pour voir à quoi ressemble votre nouveau menu.

La deuxième façon de modifier la position du menu dans WordPress consiste à cliquer sur l'onglet Gérer les emplacements , puis à attribuer les menus que vous souhaitez voir apparaître dans chacun d'eux. C'est un peu plus facile à configurer si vous avez plusieurs menus.
Enfin, vous pouvez utiliser le Live Customizer. Ouvrez Apparence → Personnaliser et cliquez sur l'onglet Menus , puis sélectionnez le menu que vous souhaitez modifier ou cliquez sur le bouton Afficher tous les emplacements . L'avantage est que vous pouvez voir immédiatement à quoi ressembleront vos menus et l'emplacement de chaque option d'affichage.
N'oubliez pas que chaque emplacement d'affichage ne peut être occupé que par un seul menu à la fois, bien que vous puissiez affecter un seul menu à plusieurs emplacements d'affichage.
De plus, les emplacements d'affichage sont déterminés par votre thème. Si vous n'avez pas ceux que vous recherchez, vous devrez peut-être passer à un nouveau thème.
Comment utiliser plusieurs menus sur votre site WordPress
Vous n'êtes pas limité à un seul menu. Vous pouvez en créer autant que vous avez d'espace à afficher (et plus !). Vous pouvez avoir votre menu principal, un menu latéral plus compact, un menu séparé dans votre pied de page, etc. Tout dépend du nombre d'emplacements de menu fournis par votre thème.

Dans tous les cas, vous pouvez créer un deuxième menu en cliquant sur Créer un nouveau menu et en sélectionnant un emplacement d'affichage distinct pour celui-ci. Remplissez simplement le nom et définissez les pages comme vous l'avez fait avec votre premier menu et répétez autant de fois que nécessaire.

L'écran de prévisualisation en direct est encore plus intuitif ; cliquez simplement sur le bouton Créer un nouveau menu et tous vos menus créés seront répertoriés dans un endroit facile d'accès.
N'oubliez pas d'utiliser l'écran Gérer les emplacements pour attribuer plus facilement chaque menu à un emplacement, car il est beaucoup plus simple que de devoir sélectionner et définir manuellement des options pour chaque menu.
Comment styliser l'apparence de votre menu en utilisant CSS
Alors que WordPress fournit quelques options de base pour que votre menu agisse comme vous le souhaitez, en ce qui concerne son apparence réelle, il n'y a pas grand-chose. Mais si vous n'êtes pas satisfait du style de menu de votre thème, vous pouvez prendre le contrôle avec CSS.
Bien que CSS puisse être difficile à apprendre, vous n'avez pas besoin d'être un expert pour l'utiliser. Pour les ajustements d'apparence de base, il vous suffit de savoir quoi changer et où le mettre.
Avant de commencer, assurez-vous d'avoir une sauvegarde récente de votre site. Si vous utilisez Jetpack Backup, toutes vos modifications sont enregistrées en temps réel et peuvent être restaurées en quelques clics si vous faites une erreur.
Bien que vous puissiez modifier directement vos fichiers de thème, cela n'est généralement pas recommandé, sauf si vous ajoutez beaucoup de CSS, surtout si vous n'utilisez pas de thème enfant. Au lieu de cela, vous pouvez utiliser la case CSS supplémentaire sur l'écran Apparence → Personnaliser ou la fonctionnalité CSS personnalisée disponible dans Jetpack.
Vous devez également trouver la classe de menu de votre thème. Si vous avez plusieurs menus dans votre thème, chacun aura une classe différente.
Par exemple, dans le thème WordPress Twenty-Twenty , la classe du menu principal est simplement « .primary-menu ».
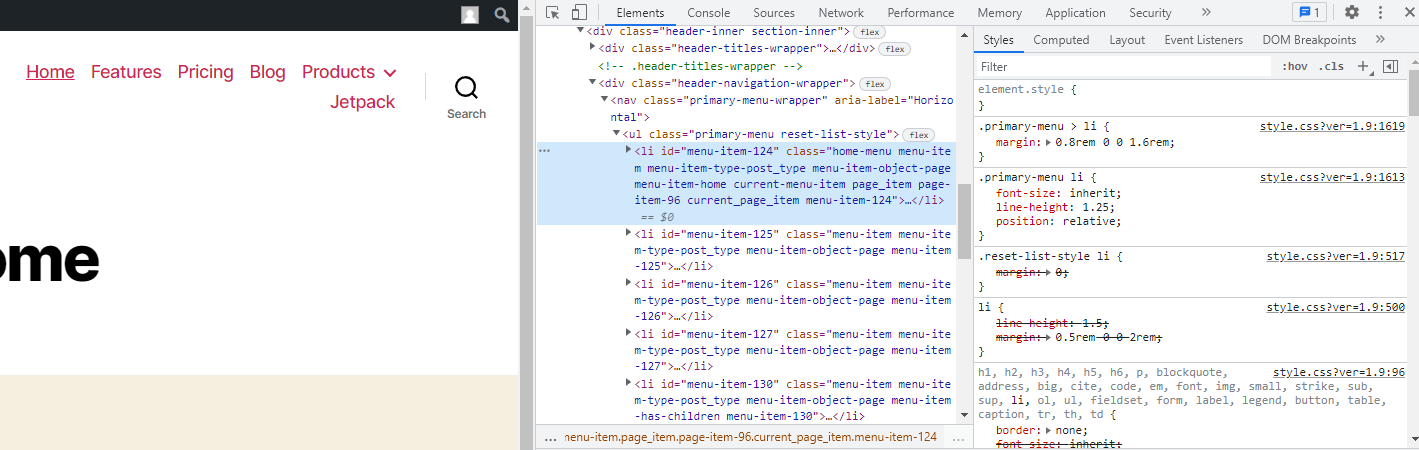
Cliquez avec le bouton droit sur votre menu et utilisez l'outil Inspecter l'élément pour trouver la classe de votre menu.

Si l'un des exemples de codes ne fonctionne pas, votre thème peut forcer un certain style, verrouiller une taille de police, une couleur, etc. Vous pouvez remplacer cela en utilisant la balise !important, mais essayez de le faire avec parcimonie. Il peut être préférable de créer un thème enfant et de modifier directement votre feuille de style si vous êtes doué en CSS.
1. Comment cibler un seul élément de menu
Vous voudrez peut-être modifier un seul élément de menu plutôt que tous à la fois. Pour cela, accédez à la page Apparence → Menu , ouvrez Options d'écran et activez les classes CSS. Modifiez un élément de menu et attribuez-lui une classe CSS, puis remplacez le ".primary-menu" dans les exemples de code fournis ci-dessous par la classe CSS personnalisée.
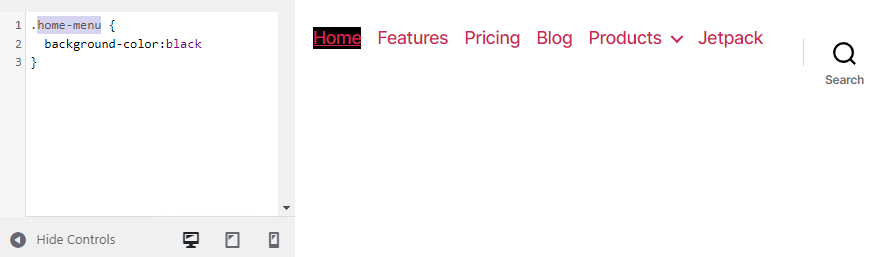
Donc, si vous définissez le lien de la page d'accueil pour avoir la classe "home-menu", remplacez ".primary-menu" par ".home-menu".

2. Comment changer la taille de la police de votre menu
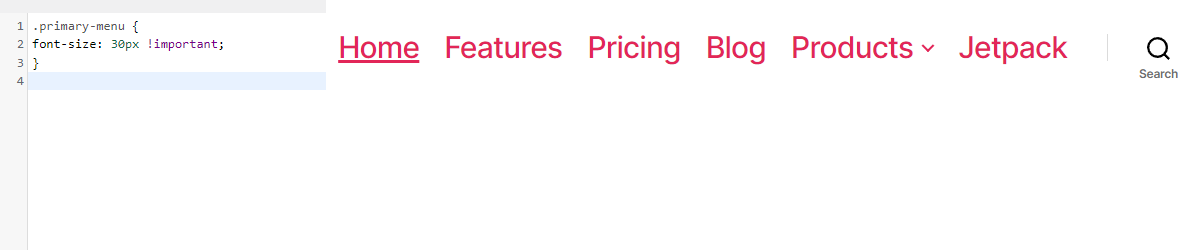
Si votre menu est un peu trop envahissant ou un peu trop difficile à lire, essayez de changer la taille de la police. Utilisez ce code pour le faire :
.primary-menu { font-size: 30px; }Changez simplement le "30px" à la taille que vous souhaitez.

3. Comment changer la palette de couleurs de votre menu
Une demande courante des utilisateurs de WordPress est de changer la couleur des liens dans leur menu ou même d'ajouter une couleur de fond.
Commençons par changer la couleur de la police. Utilisez le code suivant :
.primary-menu li a { color: #000000; }Cela rendra vos liens de menu noirs. Remplacez le code hexadécimal de couleur ci-dessus - vous pouvez utiliser un site de code couleur pour créer facilement un code hexadécimal de la couleur souhaitée.
Qu'en est-il de la couleur de fond ? Essayez ceci pour un fond bleu sarcelle :
.primary-menu { background-color: #00ffff; } 
4. Comment modifier les effets de survol de votre menu
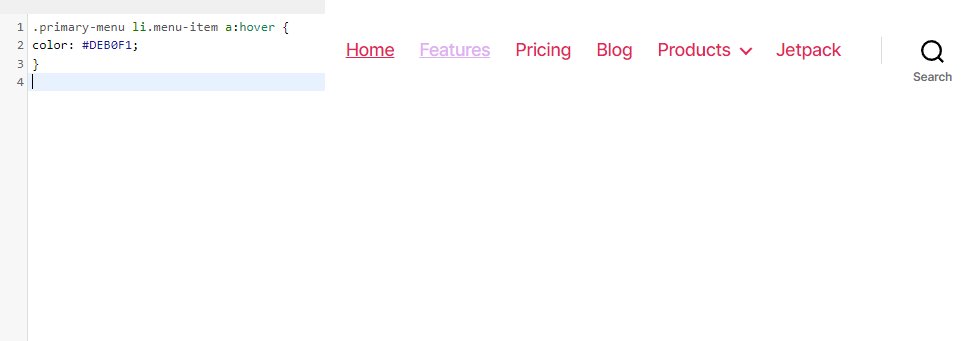
Un effet de survol sophistiqué peut subtilement embellir votre conception, mais cette partie peut devenir un peu plus compliquée. Il existe de nombreux effets de survol que vous pouvez implémenter, mais faisons-en un simple : changer la couleur de la police lorsque vous survolez un élément de menu.
.primary-menu li.menu-item a:hover { color: #DEB0F1; }Maintenant, si vous survolez un lien dans votre menu, il deviendra lavande.

Il y a plus à expérimenter - essayez d'utiliser les balises de couleur d'arrière-plan, d'opacité, de bordure/rayon de bordure et de transition.
5. Comment rendre votre menu WordPress collant
Les menus "collants" ou fixes suivent le visiteur pendant qu'il défile, ce qui signifie qu'il n'a pas besoin de remonter jusqu'en haut pour atteindre le menu de navigation. Cela peut être un peu plus pratique pour les gens et les encourager à continuer à naviguer.
Pour ce faire, utilisez la balise "position:fixed", mais vous devrez probablement en ajouter un peu plus pour que les choses fonctionnent correctement.
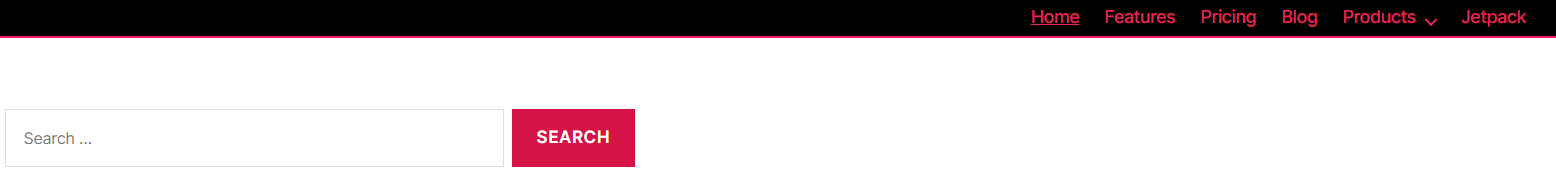
Ce qui suit créera un menu de navigation flottant de base :
.primary-menu { position: fixed; top:0; right:0; }Mais vous voudrez peut-être utiliser les balises background, height, width, border, padding et top/down/left/right pour créer un menu collant qui est plus qu'un simple texte flottant. Voici un exemple simple :
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
6. Comment ajouter un bouton à votre menu
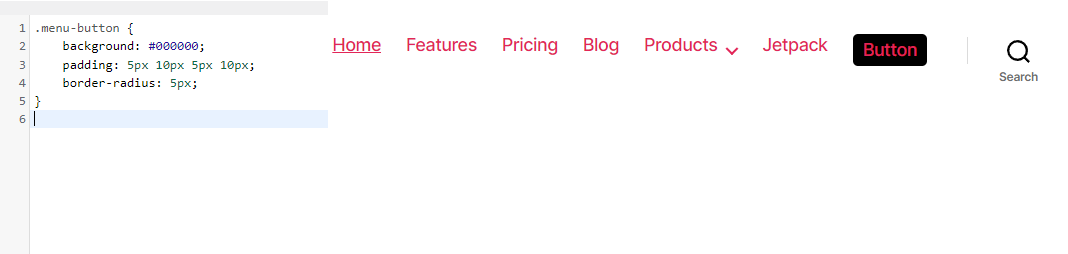
Bien qu'il soit possible d'ajouter des boutons à votre menu à l'aide de plugins, essayons d'en ajouter un simple avec CSS. Tout d'abord, vous devrez définir une classe CSS personnalisée pour l'élément de menu du bouton, à moins que vous ne souhaitiez que chaque élément du menu soit stylisé de cette façon.
Essayez maintenant ce code :
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }Si vous souhaitez arrondir les angles du bouton, essayez d'ajouter cette ligne de code au-dessus de la parenthèse fermante :
border-radius: 5px; 
Questions fréquemment posées
Pour une fonctionnalité aussi simple, les menus peuvent devenir assez compliqués une fois que vous avez vraiment compris leurs fonctionnalités. Terminons par quelques questions fréquemment posées sur les menus au cas où nous aurions manqué quelque chose.
Puis-je supprimer ou renommer un menu WordPress ?
Vous pouvez créer autant de menus que vous le souhaitez dans WordPress, et il est tout à fait possible de les supprimer. Ouvrez simplement l'écran Apparence → Menus et cliquez sur le texte rouge Supprimer le menu .
Vous obtiendrez une fenêtre contextuelle demandant une confirmation. Cliquez sur OK et le menu disparaîtra pour toujours.
Si vous souhaitez simplement renommer un menu, ouvrez-le et modifiez la zone Nom du menu , puis cliquez sur le bouton Enregistrer le menu . Aussi simple que cela!
Puis-je ajouter des balises à un menu WordPress ?
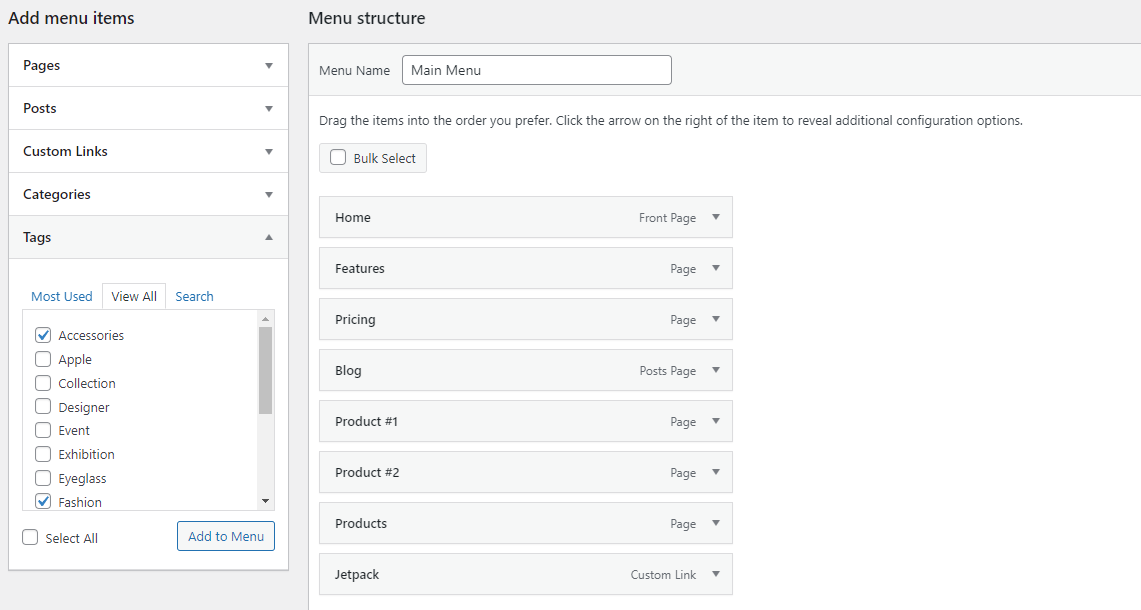
Il est possible d'ajouter des catégories à votre menu WordPress, mais qu'en est-il des balises ? Bonne nouvelle : ceci est intégré à la fonctionnalité de menu. Il vous suffit de l'allumer.
Tout d'abord, assurez-vous que vous êtes sur l'écran Apparence → Menus , puis cliquez sur Options d'écran dans le coin supérieur droit. Dans la section Éléments de l'écran , vous verrez une rangée d'options, dont toutes sauf une sont cochées : Balises . Sélectionnez-le maintenant.
Un nouveau menu apparaîtra sous l'option Catégories dans la section Ajouter des éléments de menu . Vous pouvez rechercher ou choisir parmi les balises que vous aimez et les ajouter à votre menu.

Puis-je dupliquer un menu dans WordPress ?
Si vous souhaitez travailler sur un menu sans que les modifications soient diffusées en direct à vos visiteurs, la possibilité de dupliquer un menu peut être très utile.
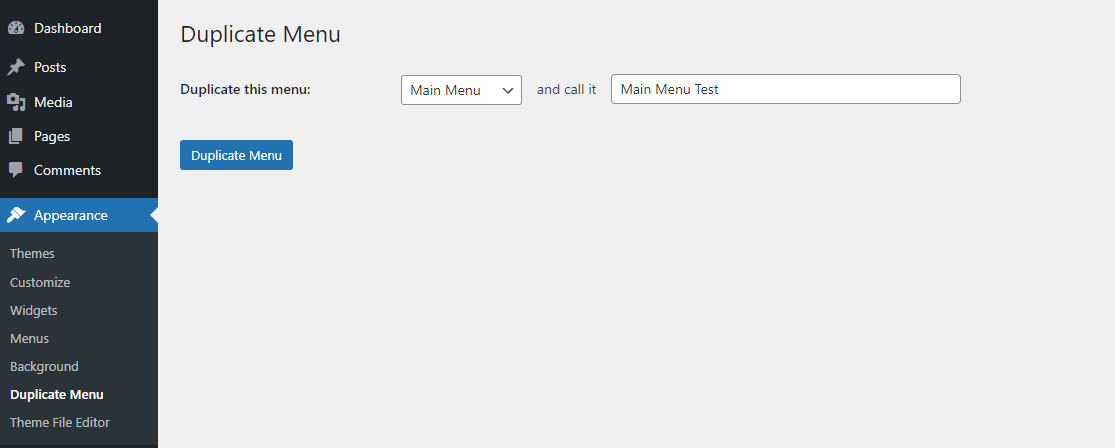
WordPress n'est pas livré avec cette fonctionnalité par défaut, mais vous pouvez le faire avec un simple plugin intitulé Duplicate Menu. Installez-le via l'écran Plugins → Add New , et vous verrez une nouvelle page sous l'onglet Appearance : Duplicate Menu .
Allez ici et vous trouverez un écran très simple vous invitant à nommer votre menu en double. Cliquez ensuite sur Dupliquer le menu.

Cela ne prendra qu'un instant. Ensuite, vous pouvez accéder directement à votre menu dupliqué. Tout sera exactement le même sauf pour les emplacements d'affichage, qui seront vides car deux menus ne peuvent pas occuper le même espace.
Aucun visiteur ne pourra voir votre nouveau menu tant que vous n'aurez pas défini un emplacement d'affichage ou que vous ne l'aurez pas remplacé par l'ancien menu. Vous êtes libre de faire votre travail sans vous soucier de casser votre site visible.
Puis-je ajouter une image à un menu ?
Il n'est pas possible d'ajouter une image à votre menu par défaut, mais un plugin appelé Menu Image change cela.
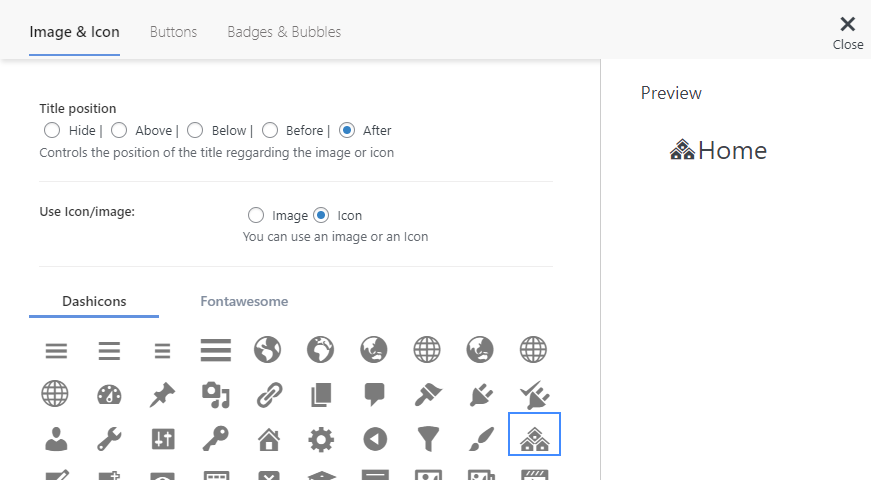
Installez-le via Plugins → Ajouter nouveau et notez la nouvelle option Menu Image dans votre barre latérale. Vous pouvez aller ici pour définir les tailles d'image du menu. De retour dans Apparence → Menus , ouvrez un élément de menu et cliquez sur le nouveau bouton Ajouter une image/icône .
Ajustez les paramètres comme vous le souhaitez. Cliquez sur Image pour télécharger une image ou sur Icône pour choisir parmi les icônes. Vous verrez un aperçu avant d'enregistrer.

Puis-je ajouter un méga menu dans WordPress ?
Si vous voulez un menu avec une tonne de liens, le style de menu par défaut finira par sembler très encombré et peu professionnel. Au lieu de cela, vous devriez créer un méga menu pour une organisation beaucoup plus soignée.
Malheureusement, WordPress ne prend pas en charge les méga menus, vous devrez donc installer un plugin comme Max Mega Menu.
Installez-le à l'aide de Plugins → Ajouter nouveau, et vous verrez une nouvelle option Mega Menu en bas de la barre latérale.
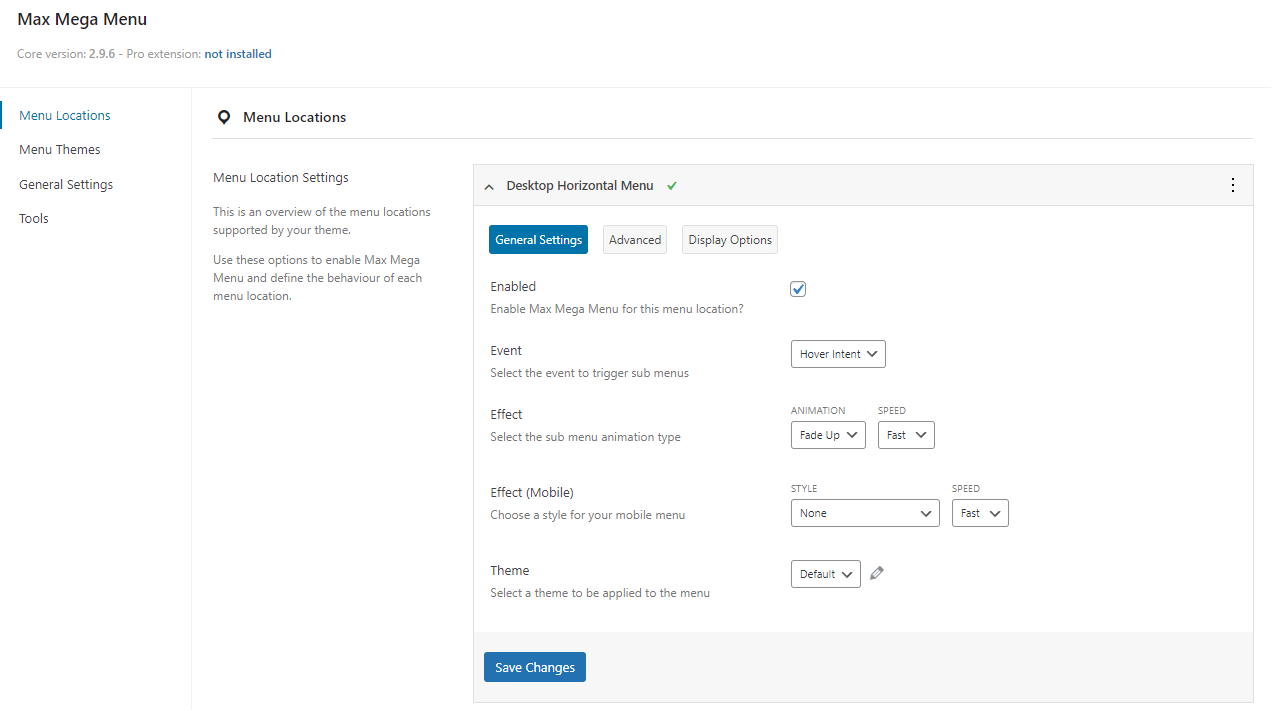
Pour le configurer, allez dans Mega Menu → Menu Locations et cochez Enabled pour l'activer. Ensuite, vous pouvez modifier les animations de survol et le comportement du menu et même personnaliser un thème dans l'onglet Thèmes de menu .

Vous pouvez également accéder à certaines des fonctionnalités de base du Mega Menu à partir de l'écran Apparence → Menus , où vous trouverez un nouvel onglet Max Mega Menu Settings .
Puis-je ajouter un événement JavaScript onclick à mon menu ?
Vous pouvez ajouter Javascript à votre site WordPress en éditant vos fichiers de thème ou en installant un plugin comme Simple Custom CSS et JS.
Remarque : Si vous choisissez de modifier directement le fichier functions.php , vous devez d'abord configurer un thème enfant. Si votre thème est mis à jour, tous vos scripts personnalisés seront perdus, sauf si vous utilisez un thème enfant.
Si vous ne savez pas comment cibler un élément de menu individuel, essayez d'accéder à la page Apparence → Menus , ouvrez Options d'écran , puis activez Classes CSS . Ajoutez une classe à l'élément de menu, puis ciblez cette classe dans votre événement onclick.
Si vous utilisez le plug-in Mega Menu, vous devrez également accéder à Mega Menu → Menu Locations , sélectionner le menu que vous ciblez, cliquer sur Advanced et désactiver l'option Unbind Javascript Events . Soyez prudent en faisant cela, car cela peut provoquer des conflits.
Qu'advient-il de votre menu si vous changez de thème ?
Vous pourriez être un peu inquiet à l'idée de passer à un nouveau thème si vous avez consacré beaucoup de temps à l'organisation de votre menu. Heureusement, changer de thème laissera votre menu entièrement intact, il n'y a donc aucun danger à le faire.
Mais votre ancien menu aura tous ses anciens emplacements d'affichage non attribués, vous devrez donc le configurer à nouveau. Accédez simplement à Apparence → Menus et à l'onglet Gérer l'emplacement , puis réaffectez vos menus à leur place.
Où se trouvent les menus de navigation dans la base de données WordPress ?
Si vous avez besoin de modifier vos menus personnalisés dans la base de données pour une raison quelconque, vous pouvez le trouver dans la table wp_posts, dans le champ menu_order . Les menus de navigation sont conçus comme un type de publication personnalisé, c'est pourquoi vous pouvez les trouver ici.
Avant d'apporter des modifications à votre base de données, assurez-vous de sauvegarder votre site à l'aide d'un outil tel que Jetpack Backup.
Un tout nouveau menu de navigation
Avec quelques ajustements dans l'éditeur et peut-être un peu de CSS, votre menu de navigation devrait être exactement comme vous le souhaitez ! Au fur et à mesure que le trafic de votre site Web augmente, il devient de plus en plus important pour votre site d'avoir un menu optimisé pour aider les visiteurs à se déplacer.
Maintenant que vous savez comment personnaliser votre menu WordPress, vous êtes bien équipé pour créer l'un des piliers les plus importants de la conception de sites Web.
