Comment ajouter WordPress Next Previous Post avec Thumbnail
Publié: 2019-09-12 L'ajout de pagination à votre site WordPress ne devrait pas être un processus compliqué. En fait, avec un minimum de connaissances en programmation , vous pouvez facilement changer votre pagination de publication par défaut en pagination WordPress numérotée , comme illustré dans mon précédent tutoriel sur la pagination numérique WordPress . Aujourd'hui, je veux que nous nous concentrions sur la création d'une pagination pour le message unique contenant des images que vous avez probablement rencontrées dans plusieurs thèmes WordPress de magazines.
L'ajout de pagination à votre site WordPress ne devrait pas être un processus compliqué. En fait, avec un minimum de connaissances en programmation , vous pouvez facilement changer votre pagination de publication par défaut en pagination WordPress numérotée , comme illustré dans mon précédent tutoriel sur la pagination numérique WordPress . Aujourd'hui, je veux que nous nous concentrions sur la création d'une pagination pour le message unique contenant des images que vous avez probablement rencontrées dans plusieurs thèmes WordPress de magazines.
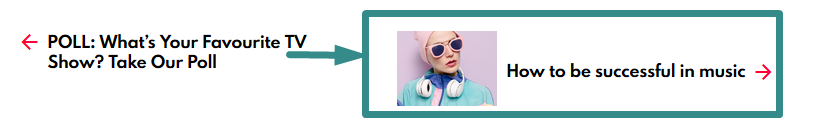
Il est courant de voir WordPress suivant le post précédent avec une vignette et un titre en dessous du post unique ou en haut selon la conception du thème.
WordPress Next Previous Post avec exemple de vignette
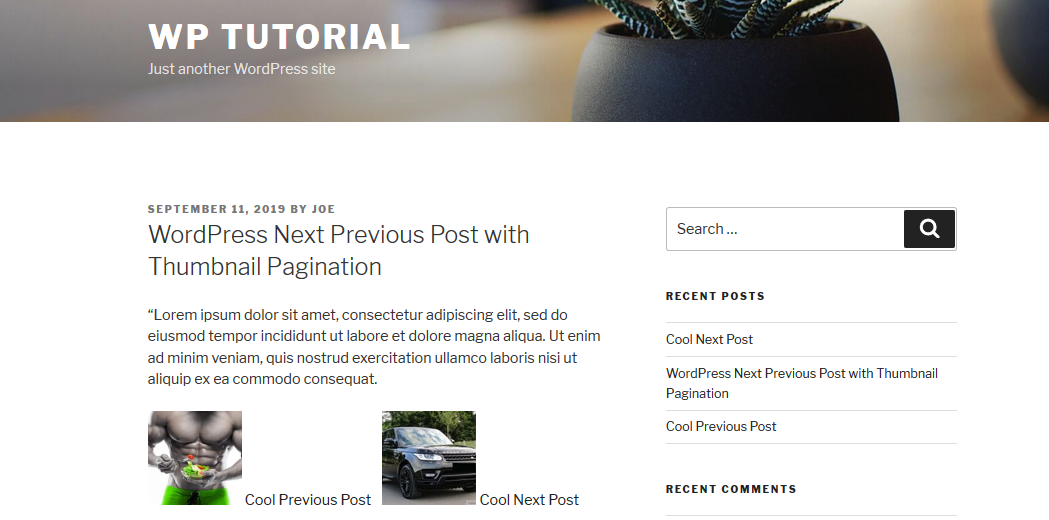
Par exemple, dans l'un des thèmes de magazines WordPress les plus vendus - Newspaper , vous pouvez voir que le message unique a une pagination avec une vignette, comme indiqué dans l'image ci-dessous :

L'image ci-dessus représente un bon exemple d'un article unique WordPress avec la pagination précédente suivante qui a une vignette.
À la fin de ce didacticiel de développement WordPress, vous devriez facilement ajouter le code que nous créons à votre plugin ou thème WordPress et afficher le prochain post précédent de WordPress avec une vignette comme on le voit dans le thème WordPress du journal.
Suivant Précédent Code de pagination WordPress
En un mot, les deux extraits de code importants dont vous avez besoin sont ceux qui récupèrent le message précédent ou suivant et un autre qui récupère l' image en vedette du message spécifique (à côté ou précédent)
Pour illustration dans ce tutoriel, nous allons utiliser le thème WordPress par défaut de Twenty Seventeen qui est mon préféré pour un certain nombre de raisons ; une des raisons est sa simplicité.
Ce code fonctionnera certainement sur tous les autres thèmes ou plugins WordPress. Donc, pour commencer, nous avons le thème installé et activé avec un exemple de publication unique publié.
Commencer
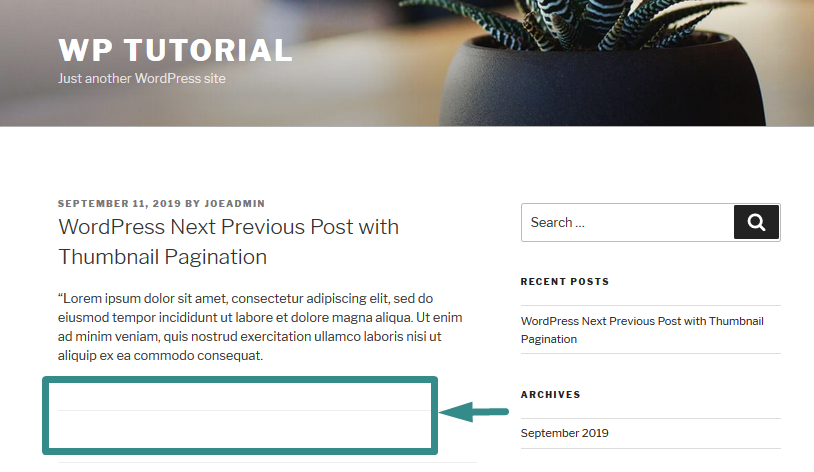
Comme vous pouvez le voir sur l'image ci-dessous, comme indiqué par la flèche, sous le message, il n'y a pas de pagination pour les prochains messages précédents. Dans cette section, nous ajouterons le prochain article précédent de WordPress avec la pagination des vignettes.

La première étape consiste à localiser le fichier single.php dans votre thème car c'est le fichier dans lequel nous ajouterons le code juste en dessous de the_content() et à l'intérieur de la boucle.
Après avoir localisé le fichier single.php, l'étape suivante consiste à créer deux variables $next et $prev qui sont affectées à deux fonctions principales de WordPress ; get_next_post() et get_previous_post() respectivement comme indiqué dans l'extrait de code ci-dessous :
<?php $prev = get_previous_post(); $suivant = get_next_post(); ?>
Ces deux fonctions sont similaires dans leur fonctionnement ; la fonction précédente récupère le message précédent tandis que la fonction suivante récupère le message suivant en tant objects .
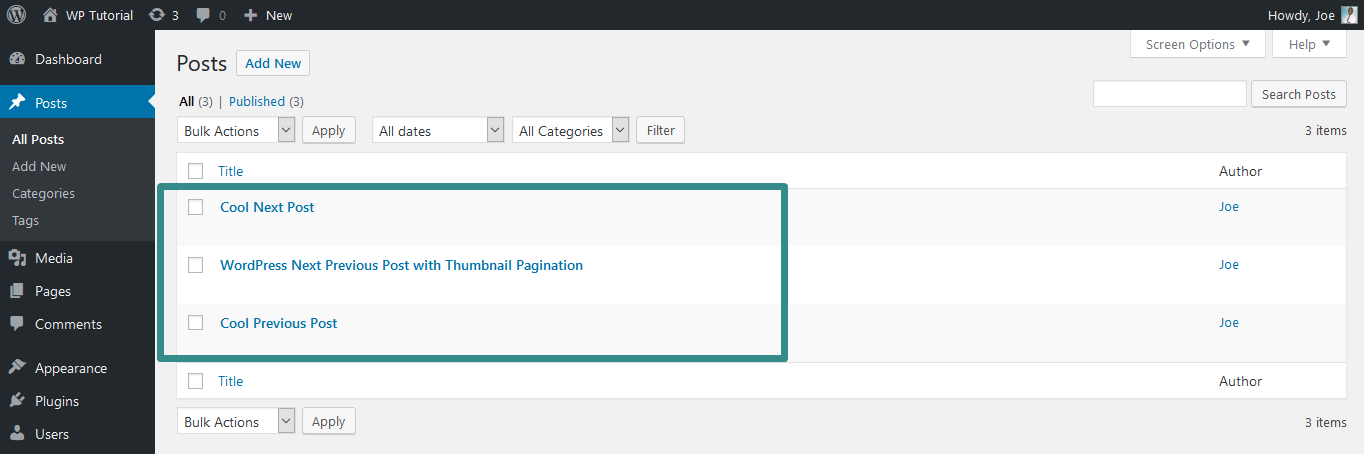
Pour démonstration, j'ai publié les trois articles comme indiqué dans l'image ci-dessous:

Nous devons maintenant obtenir le titre du message précédent et la vignette et nous assurer également de les envelopper dans a href tag avec le permalien respectif qui permet de rendre les liens cliquables :
<a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'the_title', $prev->post_title ); ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> </a>
Ensuite, nous obtenons le titre du prochain article et la vignette et nous enveloppons également avec une balise href et le permalien pour le prochain article comme valeur de balise href :

<a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo apply_filters( 'the_title', $next->post_title ); ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> </a>
Jusqu'à présent, nous avons le code qui fonctionne et qui peut afficher le prochain article précédent de WordPress avec une vignette. Le code complet jusqu'à cette étape doit être comme indiqué ci-dessous :
<?php $prev = get_previous_post(); $suivant = get_next_post(); // le titre et la vignette du post précédent ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> <a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'the_title', $prev->post_title ); ?> </a> <?php // le titre et la vignette du message suivant ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> <a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo apply_filters( 'the_title', $next->post_title ); ?> </a> <?php
Ajoutez ce code au fichier single.php et assurez-vous d' échapper au code HTML avec les balises d'ouverture et de fermeture PHP appropriées et mettez à jour le fichier, puis vérifiez les modifications dans l'interface.
Vous devriez voir le post précédent et la miniature du post suivant avec le titre affiché comme indiqué dans l'image ci-dessous :

Style WordPress Précédent Article Suivant
Nous devons maintenant introduire deux divs et ajouter les styles appropriés pour nous assurer que nous faisons flotter chacun des messages de chaque côté. Nous pouvons y parvenir en enveloppant le code avec deux divs comme indiqué ci-dessous :
<div class="clearfix"> <?php $prev = get_previous_post(); $suivant = get_next_post(); // le titre et la vignette du post précédent ?> <div class="post-box prevPost"> <a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'the_title', $prev->post_title ); ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> </a> </div> <?php // le titre et la vignette du message suivant ?> <div class="post-box message suivant"> <a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo apply_filters( 'the_title', $next->post_title ); ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> </a> </div> </div> <?php
Après avoir ajouté les classes pour les divs nous pouvons maintenant appliquer les styles en utilisant CSS comme indiqué ci-dessous :
* {
dimensionnement de la boîte : border-box ;
}
.boîte aux lettres {
flotteur : gauche ;
largeur : 50 % ;
}
.clearfix ::après {
contenu: "";
clarifier les deux;
affichage : tableau ;
}
.post-box.prevPost img {
largeur max : 40 % ;
hauteur : automatique ;
}
.post-box.nextPost img {
largeur max : 40 % ;
hauteur : automatique ;
}Conclusion
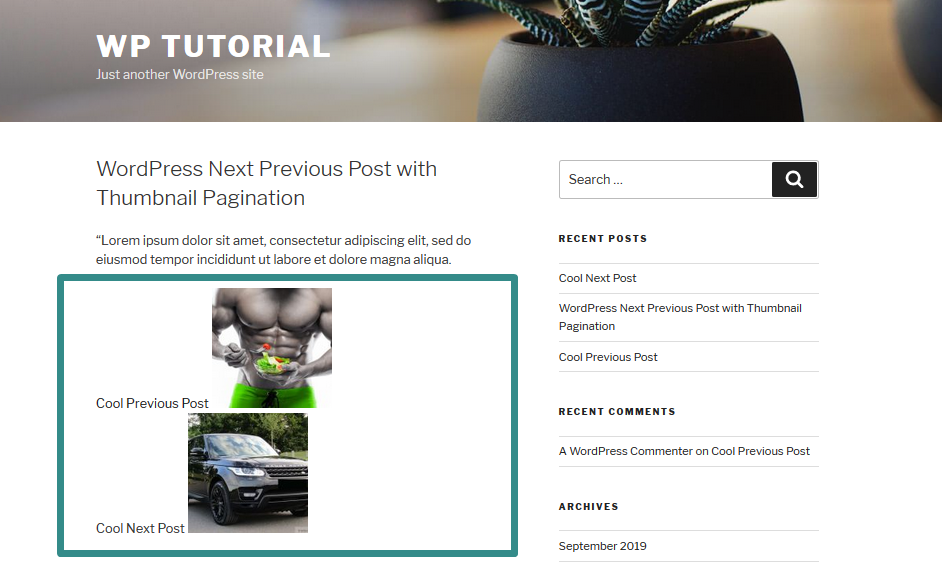
Avec ce code, vous pouvez facilement ajouter la pagination du prochain post précédent de WordPress avec une vignette. Vous pouvez également ajouter de meilleurs styles pour améliorer la présentation visuelle de la pagination d'un seul article. Après avoir ajouté le code CSS, vous devriez voir la disposition des deux articles apparaître comme indiqué dans l'image ci-dessous
Il est également important de vérifier si la vignette ou la publication existe en ajoutant une instruction conditionnelle. Par exemple, vous pouvez envelopper la section $prev avec une condition comme indiqué ci-dessous :
<?php
$prev_ = get_previous_post();
si ( ! vide( $prev ) ): ?>
<a href="<?php echo get_permalink( $prev->ID ); ?>">
<?php echo apply_filters( 'the_title', $prev_post->post_title ); ?>
</a>
<?php endif; ?>La validation du code est une partie importante du développement WordPress et ne doit pas être négligée. J'espère que cet article vous a donné un aperçu et que vous pouvez maintenant ajouter une pagination à un seul article avec une vignette sur votre site ou votre thème. Si vous voulez apprendre à créer une pagination de blog WordPress, vous pouvez consulter ce didacticiel précédent - comment créer une pagination numérique dans WordPress.
Si vous avez besoin de plus d'assistance, vous pouvez obtenir de l'aide d'un développeur de thèmes WordPress, en particulier pour les utilisateurs qui ne comprennent pas le fonctionnement du code. Vous pouvez également me contacter pour obtenir de l'aide.