Comment ajouter une pagination numérique WordPress
Publié: 2022-12-05Inclure la pagination sur votre site WordPress est l'approche la plus simple pour permettre aux utilisateurs de trouver et de lire votre ancien contenu.
Les liens Suivant et Précédent sont automatiquement inclus vers le bas des pages d'archives par la plupart des thèmes WordPress. Le problème est qu'ils ne sont pas particulièrement conviviaux, ce qui est une limitation. Pour cette raison, de nombreux blogs populaires utilisent des plugins pour ajouter la pagination numérique WordPress afin de simplifier la navigation des lecteurs dans les pages de leurs blogs.
Cependant, l'utilisation de la pagination numérique est recommandée si votre site Web comporte de nombreuses entrées. Selon nos conclusions, la pagination numérique de WordPress est non seulement plus simple à utiliser, mais aussi plus attrayante et plus conviviale pour l'optimisation des moteurs de recherche (SEO) .
Vous êtes arrivé au bon endroit si vous souhaitez apprendre à utiliser la pagination numérique dans WordPress pour votre site Web. Cette section montrera comment utiliser la pagination numérique WordPress de manière très simple.
Pourquoi ajouter la pagination numérique WordPress ?
La plupart des thèmes sont équipés d'une page d'archive qui répertorie tout le contenu. Au fur et à mesure que vous publiez de nouvelles entrées de blog à l'aide de WordPress, la page d'archive couvrira éventuellement de nombreuses pages.
Les liens vers les pages suivantes et précédentes d'une archive sont connus sous le nom de liens de pagination, et ils peuvent souvent être trouvés tout en bas d'un site Web WordPress.
En ce qui concerne la pagination, plusieurs thèmes WordPress utilisent des liens intitulés « Messages plus anciens » et « Messages plus récents ». Cependant, le visiteur ne peut naviguer qu'en avant ou en arrière d'une page pour cette raison.
De plus, il n'affiche pas où se trouve le visiteur dans l'archive lorsqu'il y accède. Les visiteurs de votre site peuvent avoir besoin d'aide pour explorer les archives de votre blog. L'utilisation de la pagination numérique WordPress est nécessaire à ce stade.
Au lieu d'afficher des liens étiquetés "Plus anciens" et "Plus récents" ou le bouton WordPress Charger plus, la pagination numérique affiche une séquence de chiffres que les utilisateurs peuvent utiliser pour accéder directement à la page souhaitée dans l'archive.
Pour s'assurer que le visiteur sait constamment où il se trouve dans l'archive, la pagination numérique peut en outre utiliser des surbrillances ou différentes couleurs pour indiquer le numéro de page actuel.
Comment ajouter une pagination numérique WordPress
En suivant trois étapes simples, vous pouvez ajouter une pagination numérique à votre site existant.
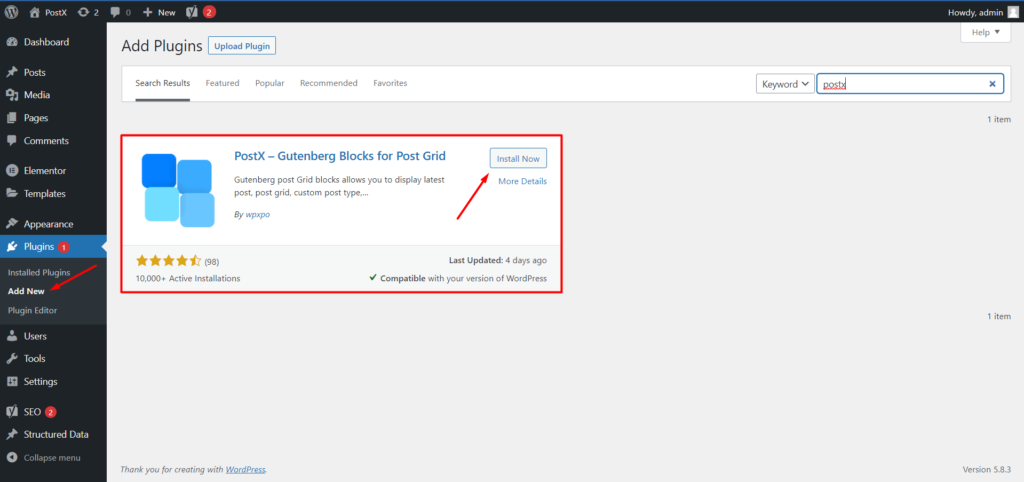
Étape 1 : Installez PostX
Depuis le tableau de bord WordPress, accédez à la section plugin et cliquez sur le bouton Ajouter un nouveau. Tapez ensuite "PostX" dans la barre de recherche, puis cliquez sur "installer". Cliquez ensuite sur "actif" et le plugin sera prêt à être utilisé.

Étape 2 : créer une nouvelle page ou un modèle dynamique
Pour utiliser la pagination numérique, vous devez d'abord créer une page. Vous pouvez le faire à partir du menu WordPress par défaut ou du générateur de site dynamique PostX.
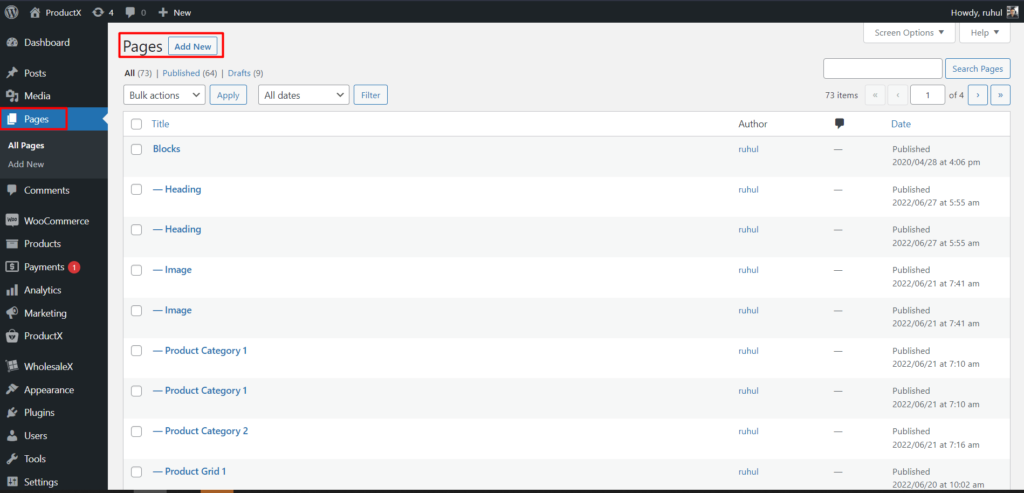
Pour créer une page avec le menu WordPress par défaut :
1. Dans le tableau de bord WordPress, accédez à Pages et cliquez sur ajouter nouveau.

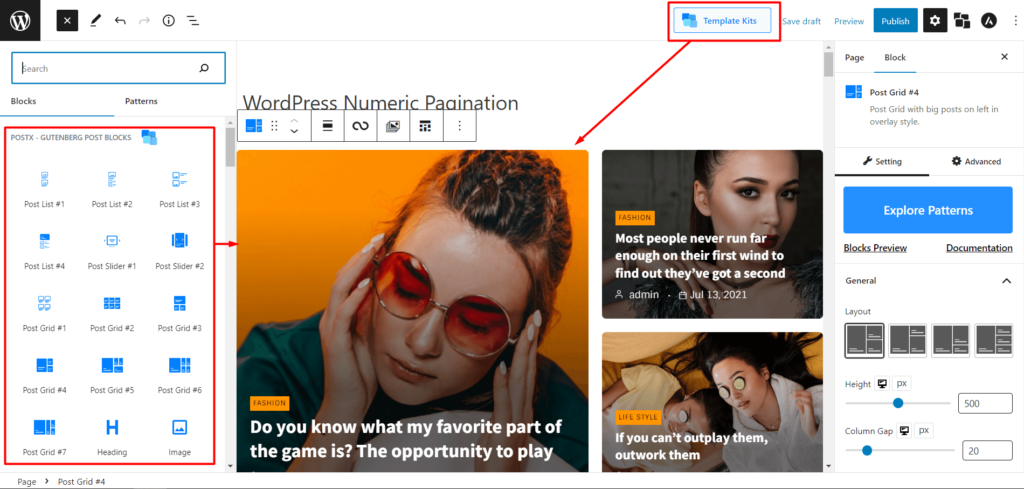
2. Ensuite, ajoutez les blocs de publication ou importez des modèles prédéfinis proposés par postX.

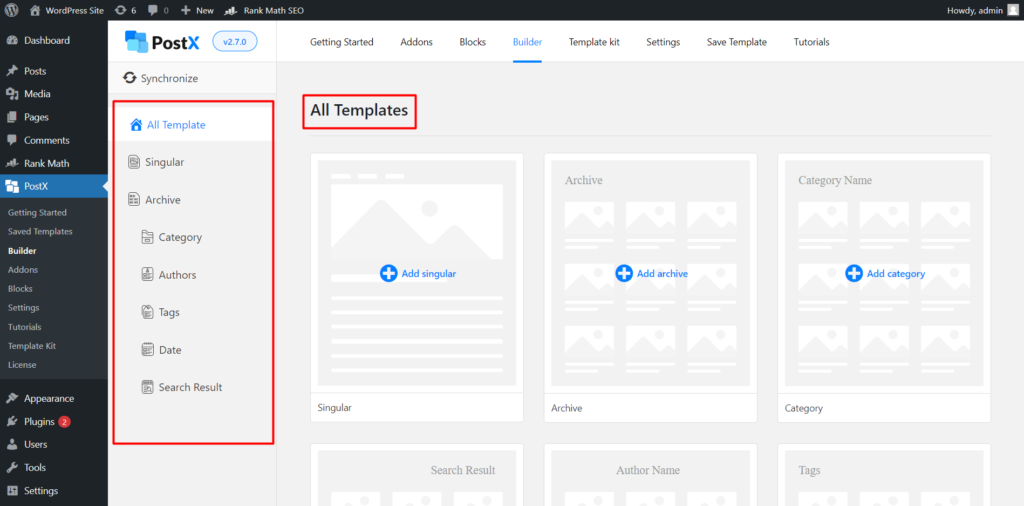
Pour créer un modèle de page avec un constructeur de site dynamique :
Vous pouvez créer tous les modèles de pages avec PostX Dynamic Site Builder, y compris Archive/Category/Search Result/Author/Tag/Date.
Cependant, pour l'instant, nous allons créer un modèle de page de catégorie personnalisé.
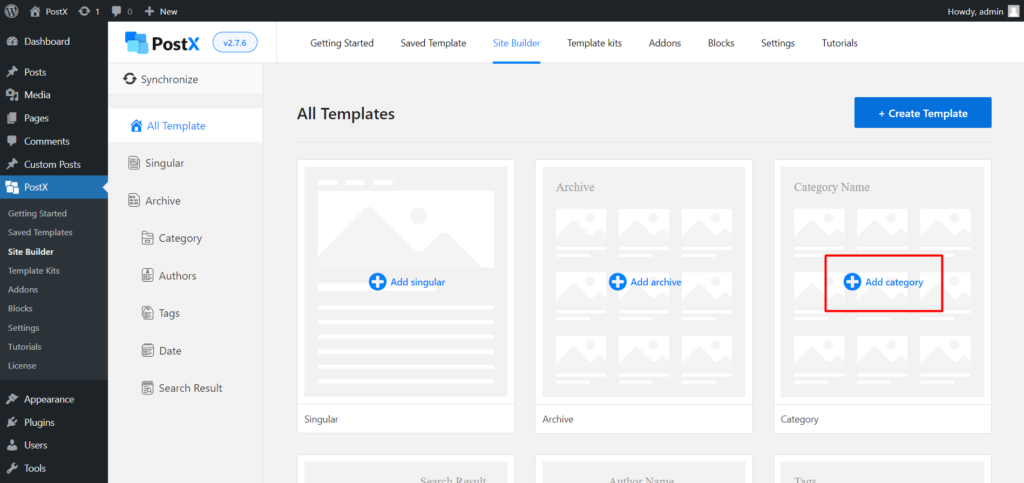
1. Dans le tableau de bord WordPress, sélectionnez PostX, puis accédez au constructeur de site.

2. Sélectionnez Ajouter une catégorie.

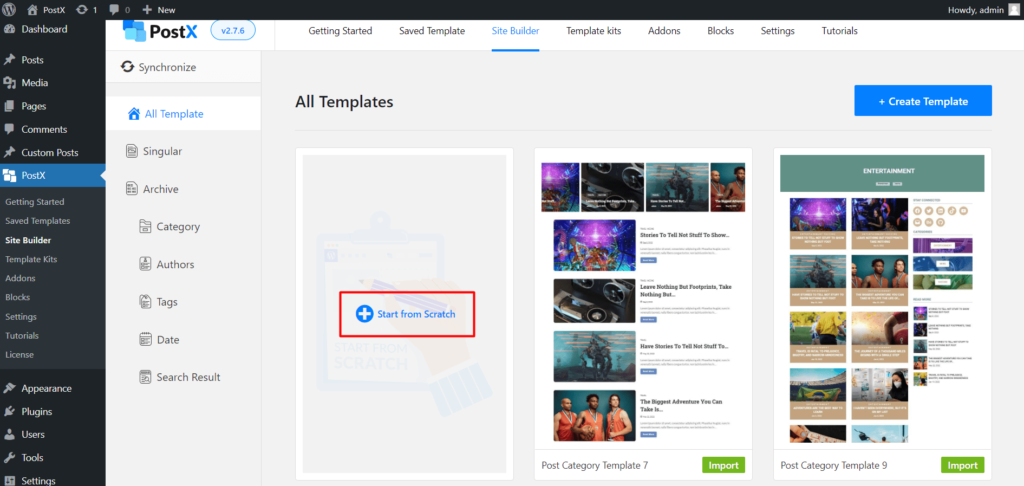
3. Ensuite, sélectionnez démarrer à partir de zéro et ajoutez les blocs de publication ou importez des modèles prédéfinis proposés par postX.

[NB Tous les modèles prédéfinis sont constitués de blocs de publication par PostX, et vous pourrez donc y ajouter une pagination numérique.]
Et vous avez terminé avec les prérequis pour ajouter la pagination numérique.
Étape 3 : ajouter une pagination numérique
Avant de vous dire comment ajouter une pagination numérique, n'oublions pas de mentionner que PostX propose une pagination AJAX. Ajouter une pagination numérique avec PostX est plus facile que vous ne pouvez l'imaginer. En outre, PostX fournit d'autres types de pagination WordPress plutôt que simplement numérique.
Tout ce que vous avez à faire est de :
1. Sélectionnez le bloc de publication auquel vous souhaitez ajouter la pagination.
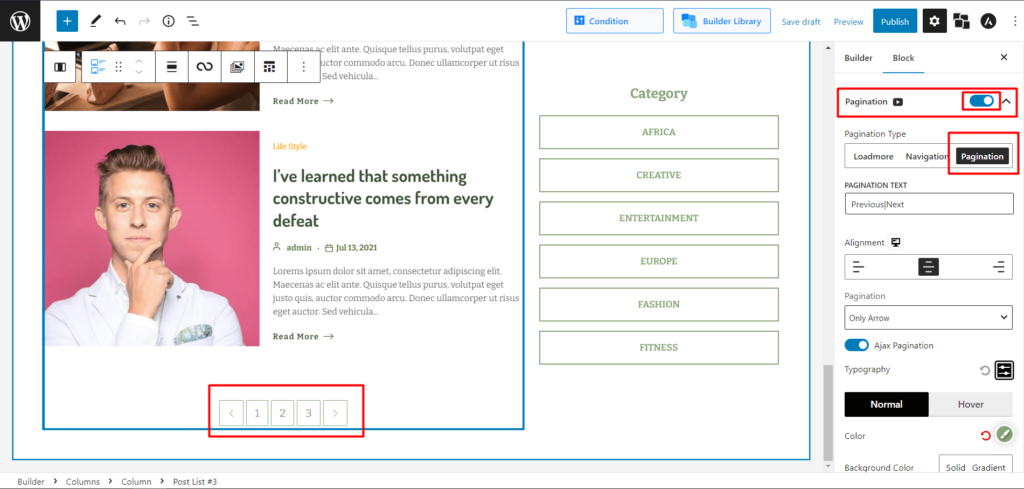
2. Maintenant, allez dans les paramètres (panneau de droite). Et faites défiler jusqu'à ce que vous voyiez la pagination.
3. Appuyez sur la barre de basculement des paramètres de pagination pour l'activer.
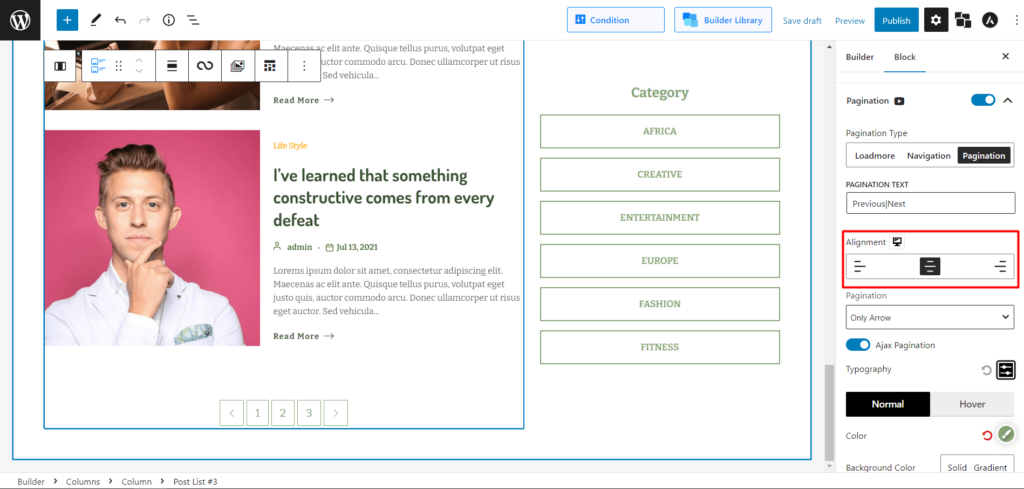
4. Cliquez sur la pagination pour développer le menu déroulant.
5. Dans le type de pagination, sélectionnez pagination pour la pagination numérique.

Et vous avez réussi à ajouter une pagination numérique sur votre page.
Étape 4 : Personnalisez la pagination numérique
Si vous êtes un utilisateur de PostX, vous savez déjà à quel point il offre une personnalisation. Mais si vous êtes nouveau sur PostX, laissez-nous le temps de vous montrer quelques options de personnalisation fantastiques qu'il offre.
Ainsi, lors de l'ajout de la pagination numérique à votre page, vous devez voir d'autres options.
Modification des textes :
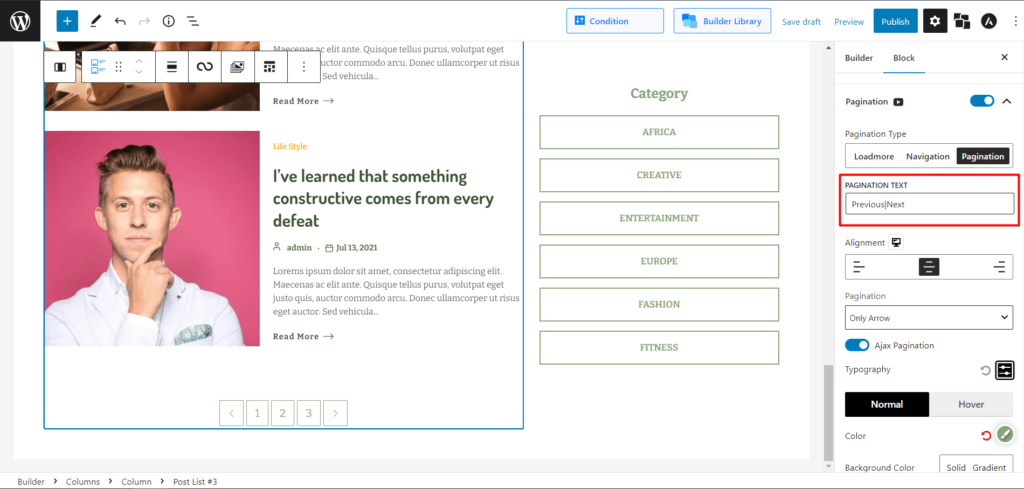
Si vous souhaitez modifier vos textes de Précédent/Suivant, vous pouvez le faire dans la zone de texte Pagination.
Tapez les textes, emojis ou symboles souhaités et séparez-les par une barre verticale ( | ). Tout texte sur le côté gauche de la barre verticale s'affichera tout à gauche de la pagination et vice versa.

[NB le texte par défaut est Précédent|Suivant]
Modification des alignements :
Vous pouvez également modifier les alignements en fonction de la conception de votre page.
Dans l'option Alignement, vous pouvez sélectionner gauche/milieu/droite pour afficher votre pagination en conséquence.

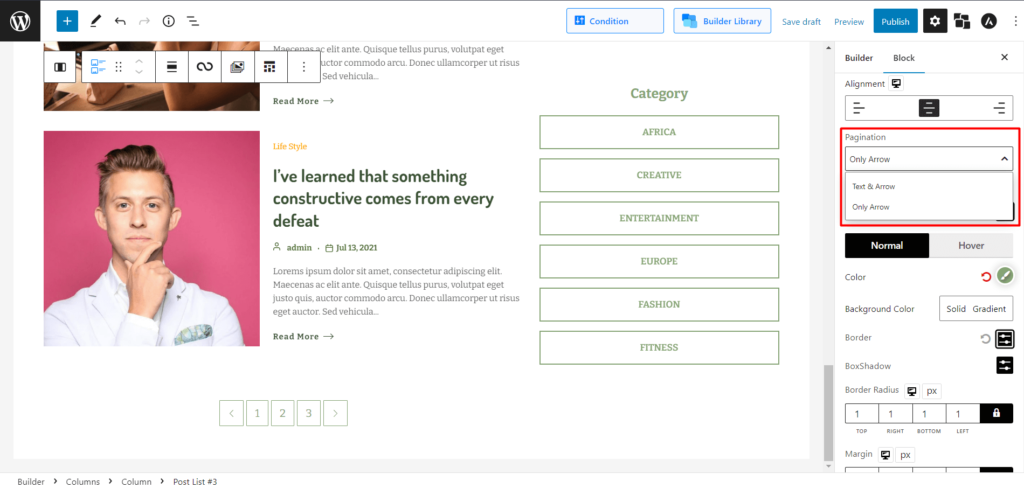
Afficher/masquer le texte ou la flèche :
Si vous souhaitez afficher uniquement les textes à côté des flèches ou uniquement la flèche et non le texte, vous pouvez le faire avec PostX.

Dans le menu déroulant Pagination :
Sélectionnez Texte et flèche pour afficher à la fois le texte et la flèche dans votre barre de pagination numérique.
Sélectionnez Uniquement la flèche pour afficher uniquement les flèches dans votre barre de pagination numérique.

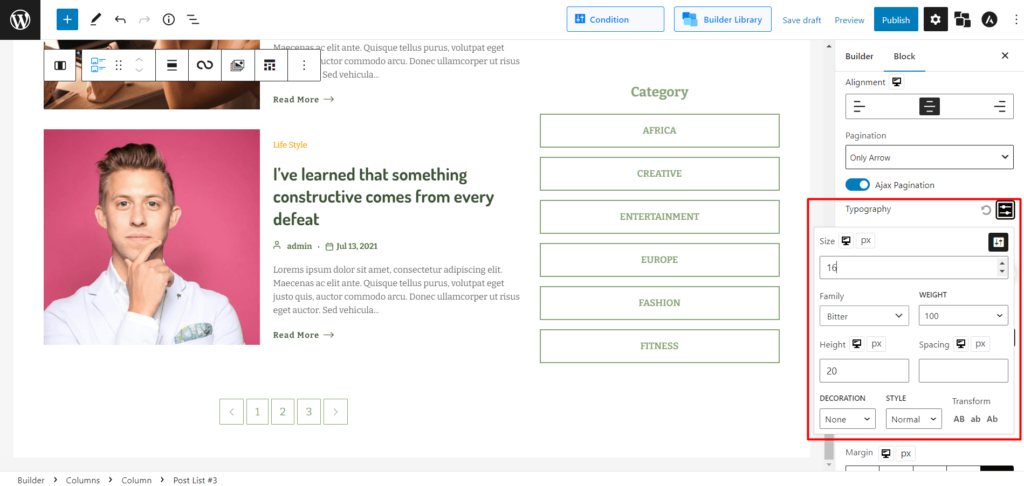
Changer les typographies :
Pour créer un site Web parfaitement conçu, vous avez besoin des typographies parfaites qui vont avec. PostX vous sert exactement cela.
Cliquez sur l'icône pour ouvrir le menu des paramètres typographiques dans les paramètres de typographie. À partir de là, vous pouvez :
- Modifiez la taille de la barre de pagination numérique.
- Changez les polices.
- Personnalisez le poids, la hauteur et l'espacement.
- Modifiez la décoration du texte (Hériter/Souligner/Surligner/Traverser).
- Choisissez des styles (Italique/Oblique/Initial/Hériter).
- Transformez les textes en majuscules/minuscules/majuscules.

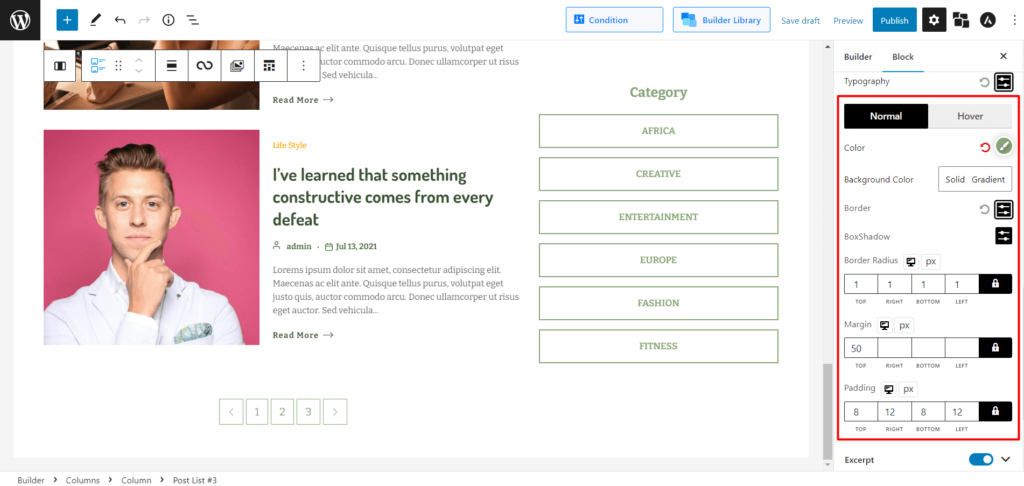
Changer de couleur:
PostX fournit également des options pour modifier la couleur, la couleur d'arrière-plan, la bordure, l'ombre de la boîte, le rayon de la bordure, la marge et le rembourrage pour la valeur par défaut et le survol. PostX dispose d'un sélecteur de couleurs lorsque vous sélectionnez l'option solide ou dégradé pour choisir la couleur souhaitée. En outre, il prend en charge les codes hexadécimaux.

Ainsi, vous avez maintenant un aperçu complet de l'ajout d'une pagination numérique à sa personnalisation en conséquence.
Conclusion
PostX a une fonction de pagination appropriée. La pagination numérique de WordPress a été mise à jour avec de nombreuses nouvelles fonctionnalités pour vous donner un contrôle créatif complet sur son utilisation et garantir qu'elle s'intègre parfaitement à l'esthétique de votre site. Utilisez-le bien et améliorez l'attrait de votre site à partir du noyau.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !
![Coblog : meilleur thème WordPress gratuit pour blog personnel [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog : meilleur thème WordPress gratuit pour blog personnel [2021]
![Comment utiliser WordPress functions.php [Guide rapide] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
Comment utiliser WordPress functions.php [Guide rapide]

Comment ajouter la pagination WordPress sur n'importe quel thème

Présentation de PostX NFT & Crypto News Layout pour créer une expérience visuelle incroyable
