Comment créer un formulaire de réservation en ligne WordPress pour les hôtels ?
Publié: 2021-01-07Voulez-vous créer un formulaire de réservation en ligne WordPress pour votre hôtel ? Monter dedans.
Les formulaires de réservation en ligne dans WordPress sont des formulaires utilisés pour les réservations anticipées de chambres d'hôtel, d'hébergement, de rendez-vous, etc. Pour survivre dans le monde concurrentiel en ligne, vous avez besoin d'une bonne présence. Et si vous possédez un hôtel, il vous en faut un esthétique. Un formulaire de réservation bien préparé fera exactement cela pour votre entreprise.
Dans cet article, nous allons vous montrer comment créer un formulaire de réservation d'hôtel en ligne dans WordPress. De plus, nous vous montrerons également comment intégrer votre formulaire dans un calendrier, afin que vous puissiez en faire plus.
Pourquoi avez-vous besoin d'un formulaire de réservation d'hôtel en ligne WordPress ?
Dans un monde où la plupart des coins du monde ont Internet, vous ne voudriez pas que vos clients effectuent une réservation via une visite personnelle, un appel téléphonique ou un e-mail. Ils ne vous donnent tout simplement pas le confort et ne garantissent pas que vos clients sont en mesure de bien faire les réservations.
Cependant, si votre entreprise dispose d'un site Web, vous pouvez garantir la réservation à vos clients. Tout ce que vous avez à faire est de créer, modifier et télécharger un formulaire de réservation de restaurant. Après cela, vous l'intégrez à votre calendrier.
Ensuite, vous et vos clients recevrez une notification pour chaque réservation réussie. Et, vous aurez toujours votre calendrier pour revoir les réservations et en faire plus. Cette volonté:
- Économisez votre temps et votre travail
- Simplifiez la gestion des réservations
- Garantir la sécurité des réservations des clients
- Enfin, renforcez votre présence dans le monde des affaires et en ligne
Il y a plus à votre formulaire de réservation d'hôtel. Et nous allons explorer cela ensemble dans cet article.
Comment créer un formulaire de réservation d'hôtel en ligne WordPress ?
Le concept de création d'un formulaire de réservation d'hôtel en ligne dans WordPress est simple. Créez un formulaire WordPress, téléchargez-le, intégrez-le dans le calendrier. Et bien sûr, vous allez utiliser une plate-forme très conviviale pour les débutants. Mais il y a de nombreuses étapes plus petites et vous aurez peut-être besoin d'aide pour certaines.
Il est toujours agréable d'avoir une bonne connaissance de la façon de faire quelque chose avant de le faire réellement. Voici donc un guide étape par étape sur la création d'un formulaire de réservation de restaurant en ligne pour WordPress.
Tout d'abord, vous devez choisir un plugin pour créer votre formulaire de réservation d'hôtel en ligne pour votre site Web WordPress. Choisir un plugin peut être un enfer dans WordPress, nous y sommes allés. Nous avons donc déjà choisi le meilleur plugin de création de formulaires pour créer un formulaire de réservation en ligne pour votre site Web WordPress.
Everest Forms, le générateur de formulaires par glisser-déposer facile est le meilleur plugin de création de formulaires que vous puissiez obtenir. Il est très convivial pour les débutants et bien documenté. En l'utilisant, vous pouvez créer facilement des formulaires de contact, des sondages en ligne, des formulaires de réservation ou tout type de formulaire en ligne.
Et si jamais vous avez besoin d'aide pour quoi que ce soit, Everest Forms dispose d'un support exceptionnel. Nous ne pouvons pas mentionner toutes les fonctionnalités ici. Explorons-les pendant que nous créons notre propre formulaire de réservation d'hôtel en ligne dans WordPress.
Étape : 1 Installation des formulaires Everest
Avant de commencer à créer votre formulaire de réservation de restaurant, nous devons installer Everest Forms. Alors,
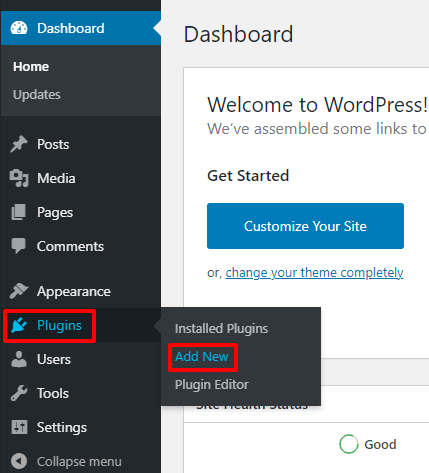
Tout d'abord, connectez-vous à votre tableau de bord WordPress.

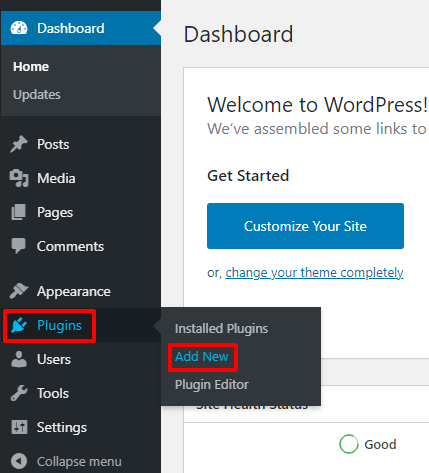
Après cela, allez dans Plugins >> Ajouter un nouveau .

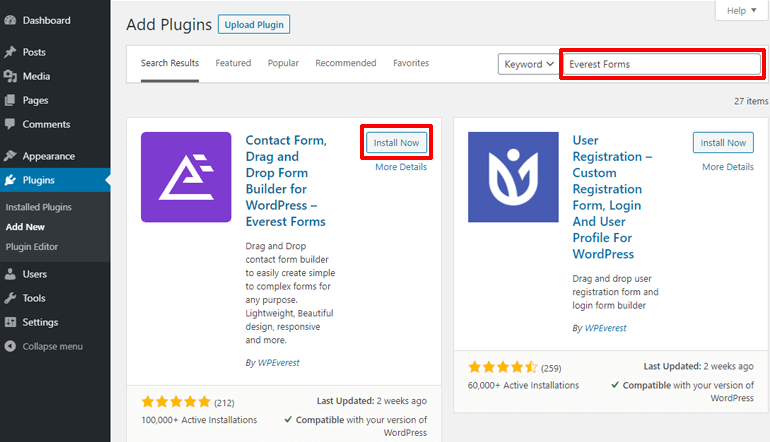
Dans la barre de recherche du référentiel de plugins, tapez Everest Forms. Cela vous apportera les formulaires Everest et les plugins associés. Appuyez sur Installer dans le volet dédié à Everest Forms.

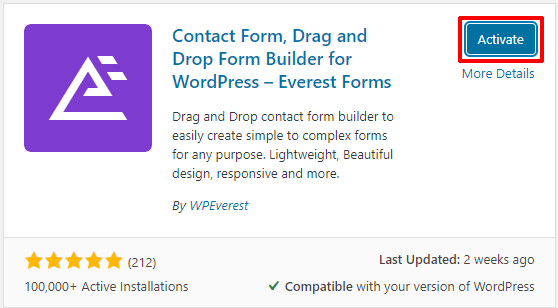
Après avoir installé Everest Forms, activez-le en cliquant sur le bouton Activer dans son volet.

Fait! Everest Forms a été activé. Vous êtes sur le point de créer un formulaire de réservation d'hôtel en ligne pour votre site Web WordPress.
Étape 2 : Installation d'Everest Forms Pro et des modules complémentaires
Ce que vous venez d'installer est la version gratuite d'Everest Forms. C'est un outil pratique si vous souhaitez créer un formulaire de demande d'emploi, un formulaire de contact, etc. Mais nous voulons faire plus avec le formulaire, comme l'intégrer à des services de paiement et à d'autres applications Web. Nous aurons donc besoin de la version pro d'Everest Forms.
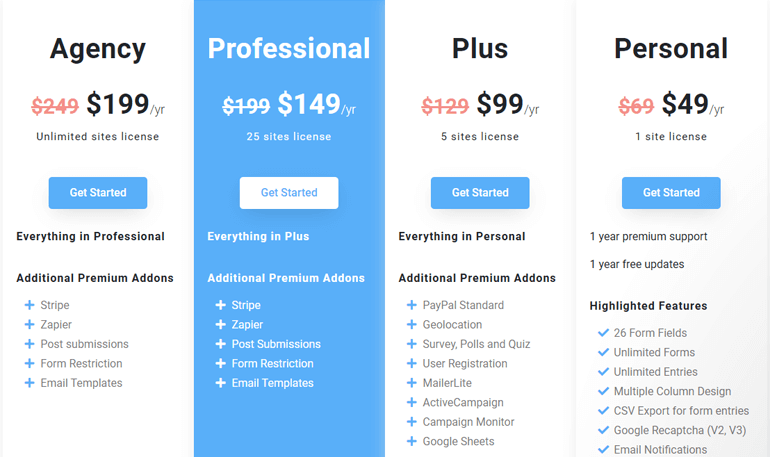
Pour installer la version pro d'Everest Forms, rendez-vous sur la page de tarification d'Everest Forms. Là, vous verrez quatre forfaits différents : Personnel, Plus, Professionnel et Agence. Toutes les fonctionnalités d'Everest Forms sont incluses dans le plan professionnel avec des licences pour jusqu'à 25 sites. Donc, nous avons besoin d'un plan professionnel.

Et, une fois que vous aurez rempli les informations requises, vous créerez également un compte WPeverest. Tous les plugins et addons premium ainsi que les clés de licence seront stockés sur la page de votre compte.
1. Installer Everest Forms Pro sur votre site
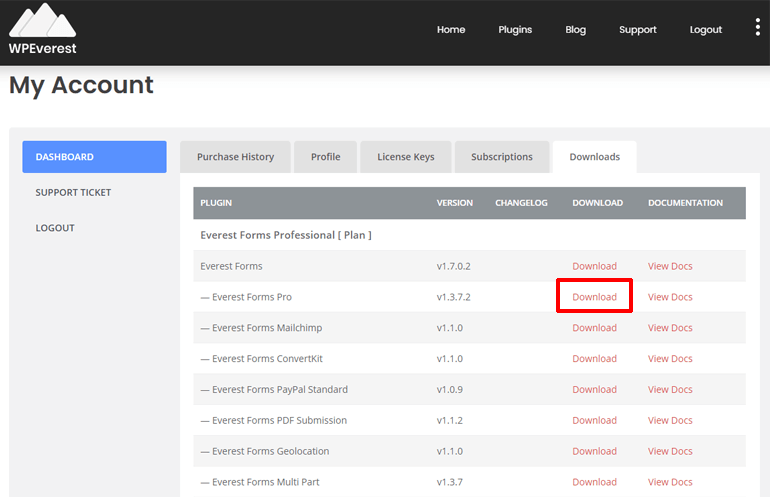
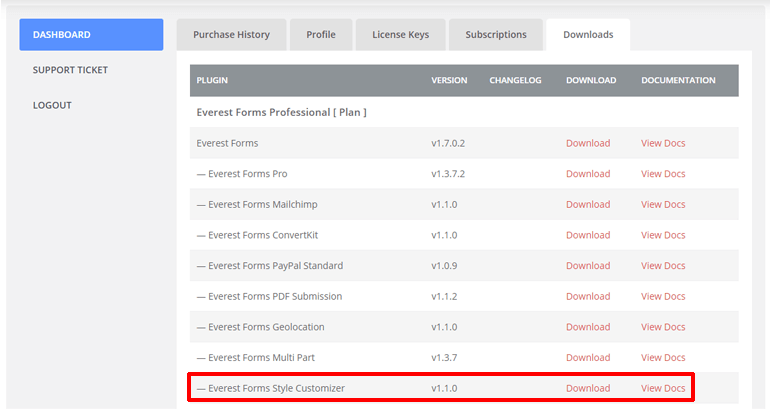
Une fois l'achat effectué, rendez-vous sur la page de votre compte. Là, sous l'onglet téléchargements, les fichiers zip de tous les plugins et add-ons vous attendent.
Téléchargez le plugin Everest Forms Pro à partir de là.

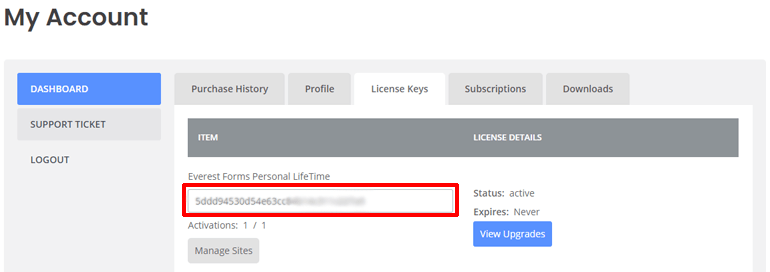
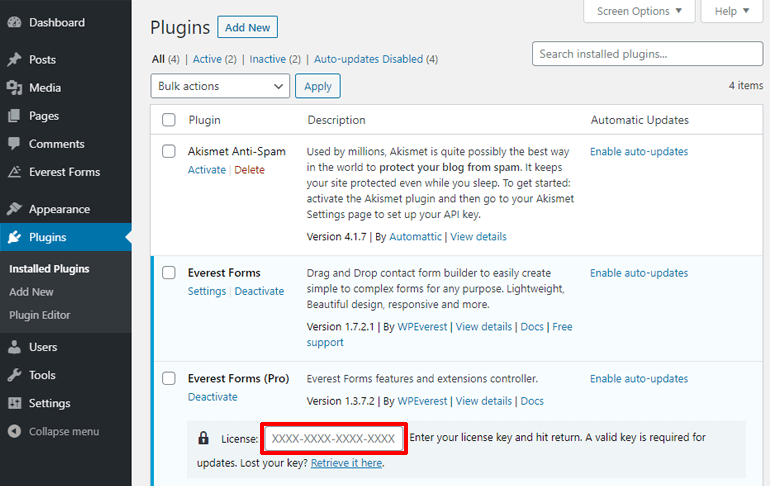
Sous l'onglet Clés de licence sur la page de votre compte, copiez la clé de licence, car elle vous sera demandée.

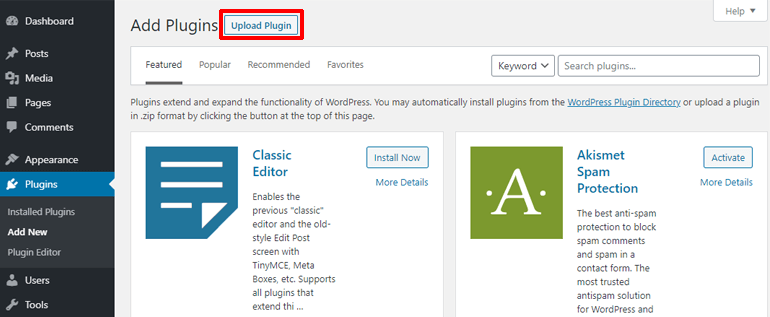
Il est temps d'ajouter ce plugin à votre tableau de bord WordPress. Dans votre tableau de bord WordPress, accédez à Plugins >> Ajouter un nouveau .

Cliquez ensuite sur le plugin Upload en haut de la page.

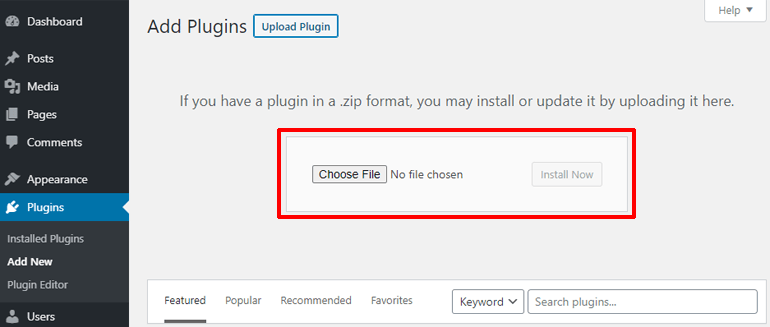
À ce stade, vous devriez pouvoir voir la zone de téléchargement du plugin.

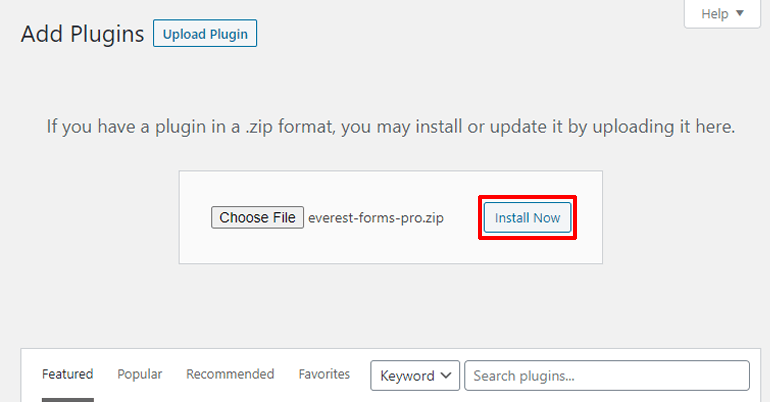
Déposez simplement le plugin Everest Forms Pro que vous avez téléchargé ici. Ensuite, cliquez sur le bouton Installer maintenant.

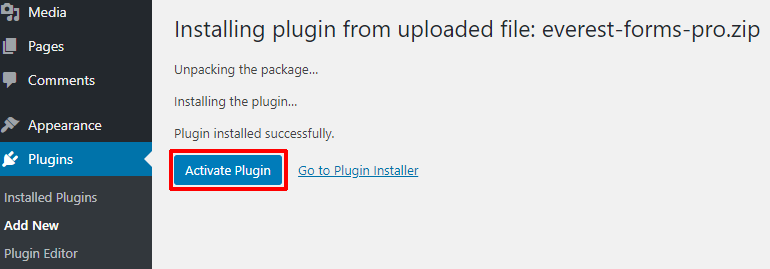
Activez maintenant le plugin en cliquant sur le bouton bleu Activer le plugin.

Vous serez alors redirigé vers la page où vous devrez entrer la clé de licence. Collez ici la clé de licence que vous avez copiée depuis la page de votre compte. Enfin, appuyez sur retour (Entrée) pour activer votre clé de licence.

Génial! Everest Forms pro est ajouté à votre site et prêt à vous fournir un formulaire de réservation d'hôtel en ligne.
2. Installation du personnalisateur de style et des modules complémentaires Zapier
Everest Forms peut à lui seul créer des formulaires impressionnants pour votre site. Mais Everest Forms peut faire plus avec de puissants add-ons comme le client de style et Zapier.
Le module complémentaire de personnalisation de style vous permettra de tout personnaliser dans votre formulaire de réservation. Et nous utiliserons le module complémentaire Zapier pour intégrer notre formulaire de réservation d'hôtel en ligne WordPress à Google Calendar.
Alors, installons ces deux modules complémentaires avant de commencer enfin à créer notre formulaire de réservation d'hôtel en ligne pour WordPress.
Pour commencer, accédez à la page de votre compte d'Everest Forms. Dans la section des téléchargements, téléchargez les deux modules complémentaires : Style Customizer et Zapier.

Après cela, rendez-vous sur votre tableau de bord WordPress. Ensuite, allez dans Plugins >> Ajouter un nouveau >> Upload Plugin . Déposez le fichier zip du module complémentaire que vous avez téléchargé ici et cliquez sur le bouton Installer maintenant .
Enfin, activez le plugin en cliquant sur le bouton Activer le plugin .
Toutes nos félicitations! Vous avez installé avec succès les modules complémentaires requis. Vous pouvez enfin commencer à créer votre formulaire de réservation d'hôtel en ligne WordPress.
Étape 3 : Création d'un formulaire de réservation d'hôtel en ligne WordPress
Maintenant que tout est configuré, nous pouvons profiter du générateur de formulaires par glisser-déposer pour créer notre formulaire de réservation d'hôtel en ligne.
1. Premiers pas avec les modèles
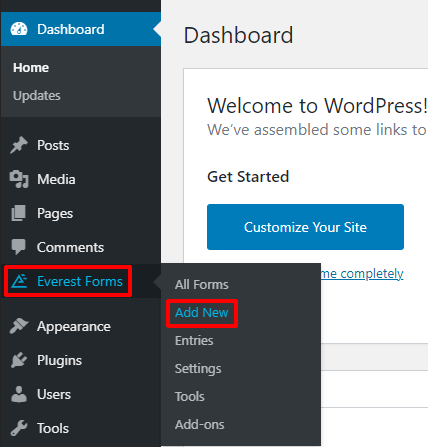
Sur votre tableau de bord WordPress, vous devriez maintenant voir un nouvel onglet nommé « Everest Forms » ajouté au menu de votre tableau de bord. Lorsque vous passez votre souris dessus, vous verrez différentes options apparaître à droite. Cliquez sur l'option ' Ajouter nouveau' .

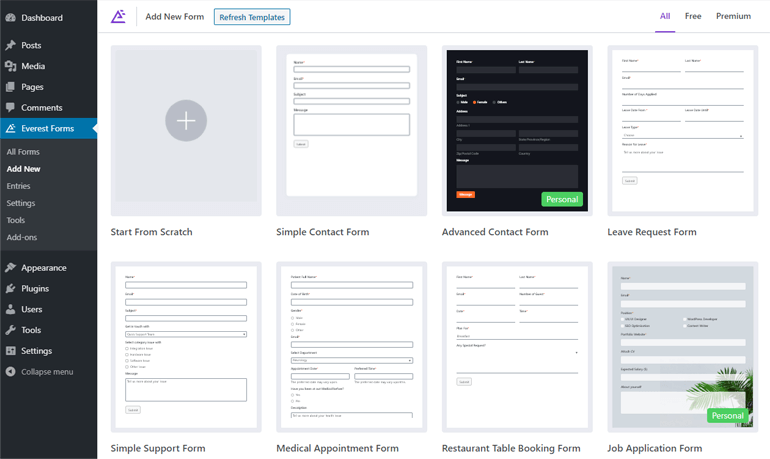
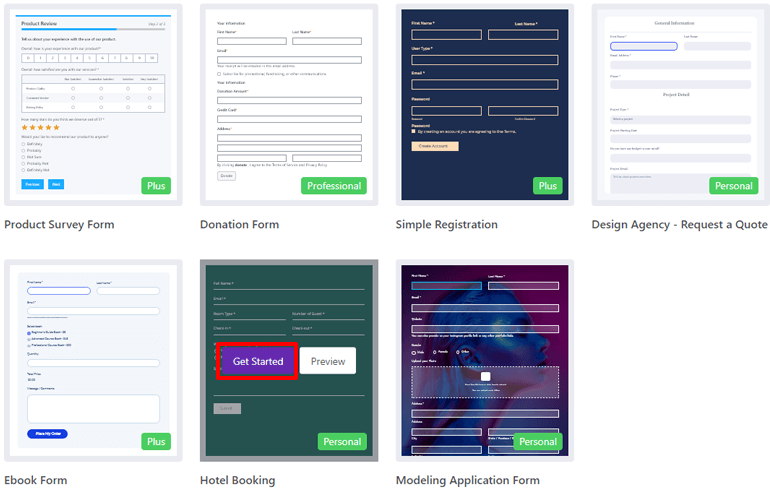
Cela vous mènera à la page des modèles d'Everest Forms. Plus d'une douzaine de modèles attendent d'être découverts par vous.

Faites défiler vers le bas, regardez le modèle qui vous conviendra le plus. Puisque nous parlons d'un formulaire de réservation d'hôtel en ligne pour votre site Web WordPress, nous avons choisi le modèle de réservation d'hôtel.
Passez la souris sur le modèle et vous verrez deux options : Commencer et Aperçu. Cliquez sur Commencer.

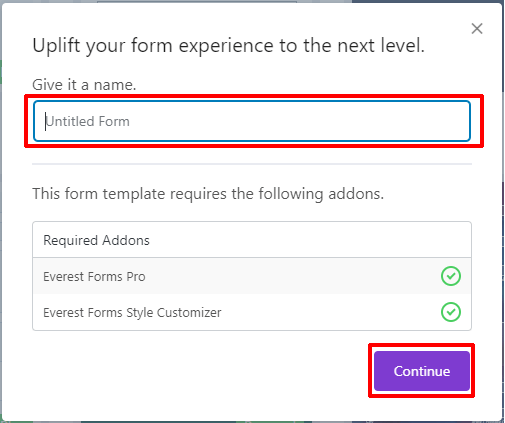
Il vous sera alors demandé un nom pour votre formulaire de réservation. Donnez-lui un nom qui vous plaît et cliquez sur Continuer .

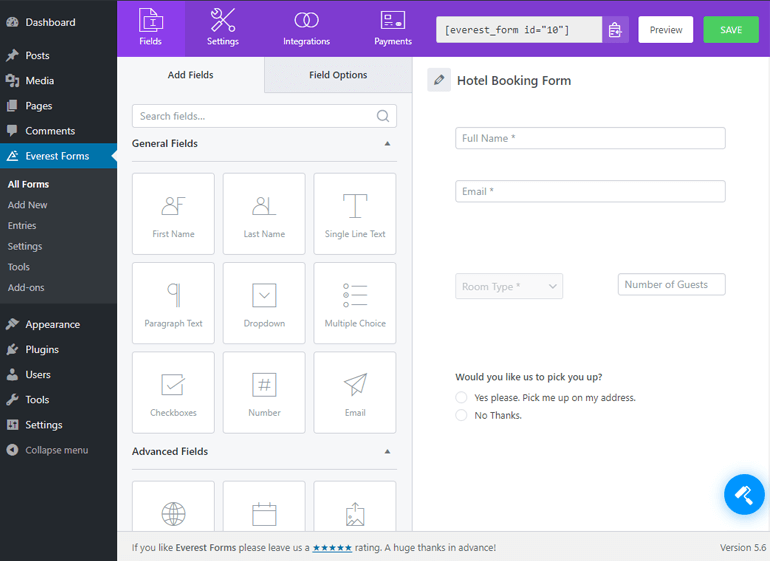
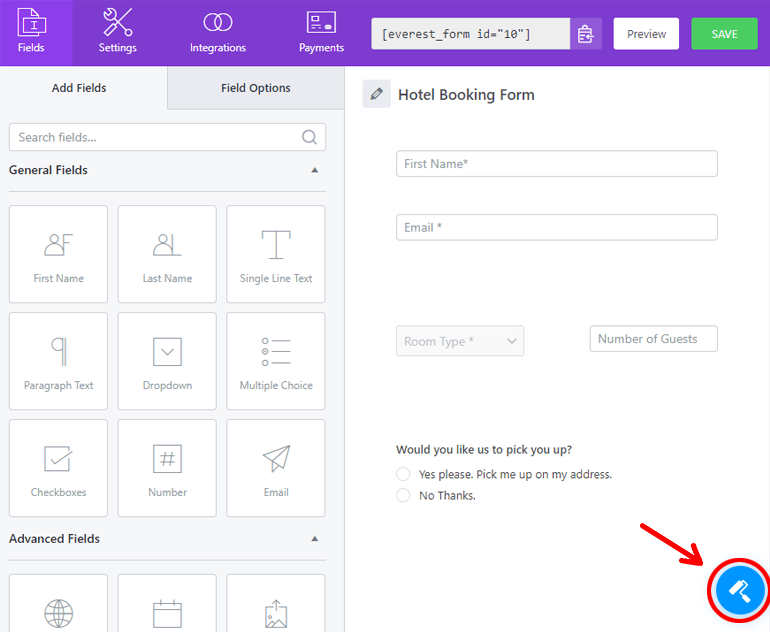
Bienvenue dans l'éditeur de formulaires du plugin Everest Forms. Ici, vous verrez de nombreuses options différentes pour personnaliser votre formulaire de réservation en ligne.

Sur votre gauche, vous pouvez voir différents champs que vous pouvez ajouter à votre formulaire de réservation. Les champs qui se trouvent dans votre formulaire sont affichés à droite. Les champs que vous pouvez ajouter à votre formulaire sont classés en différentes sections.
- Champs généraux
- Champs avancés
- Champs de paiement
- Champs d'enquête
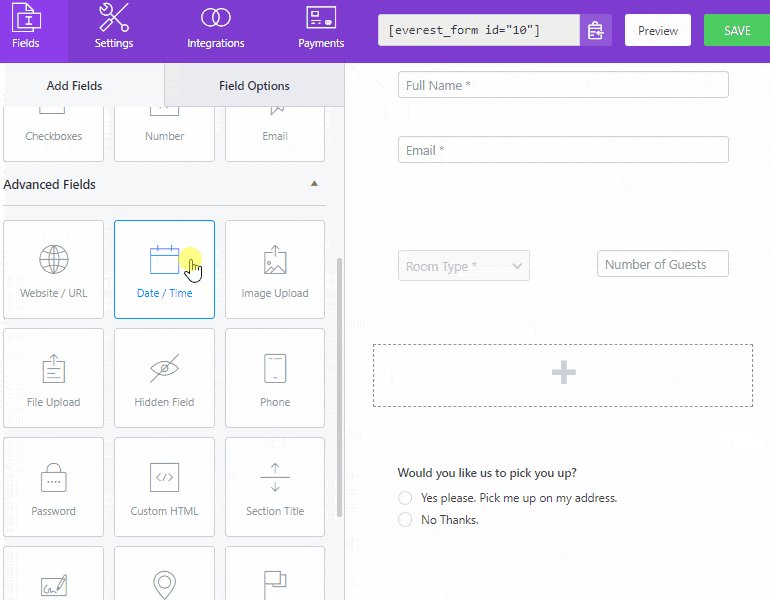
Il y a des champs pour tout ce dont vous avez besoin dans votre formulaire, y compris la date/heure, le choix multiple, la signature, le curseur de plage et bien d'autres. N'hésitez pas à les consulter lors de la création de votre formulaire de réservation d'hôtel en ligne.
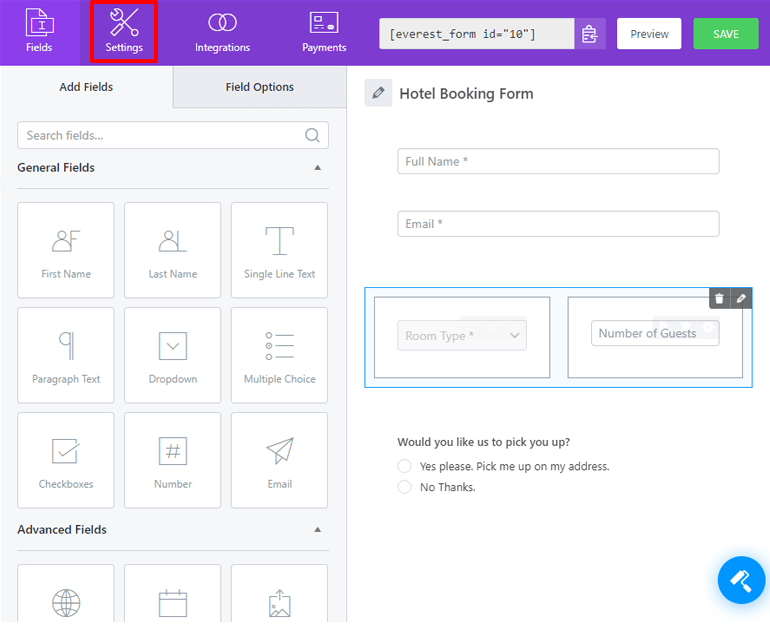
2. Ajouter et organiser des champs
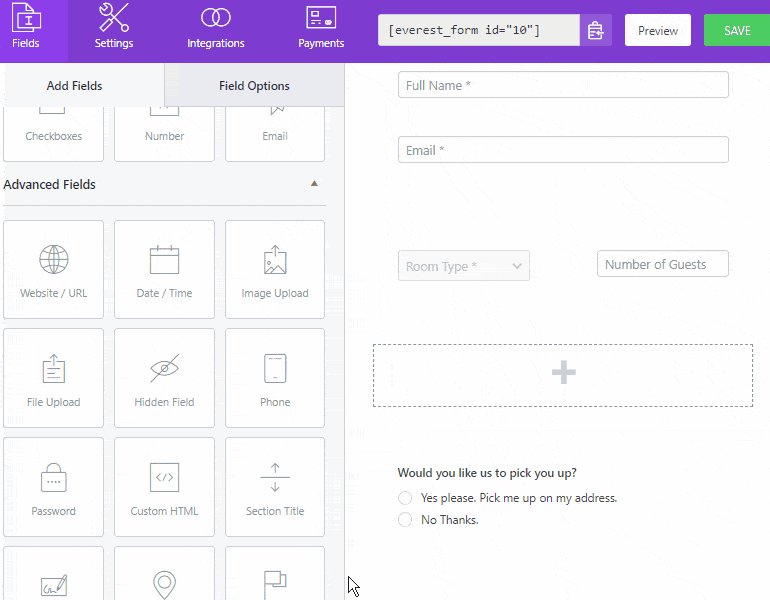
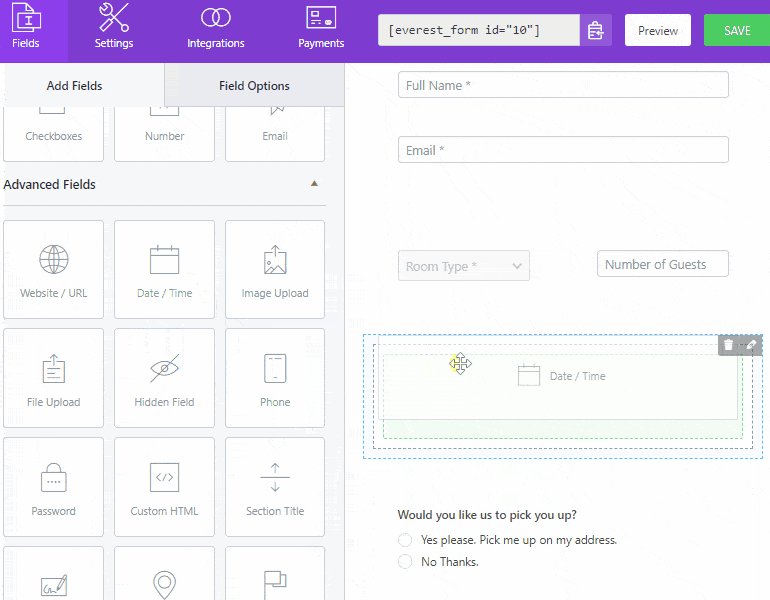
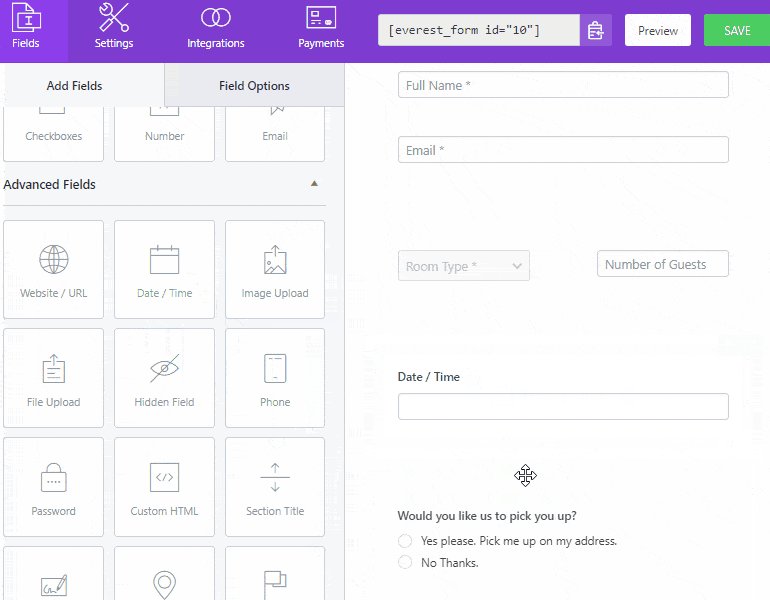
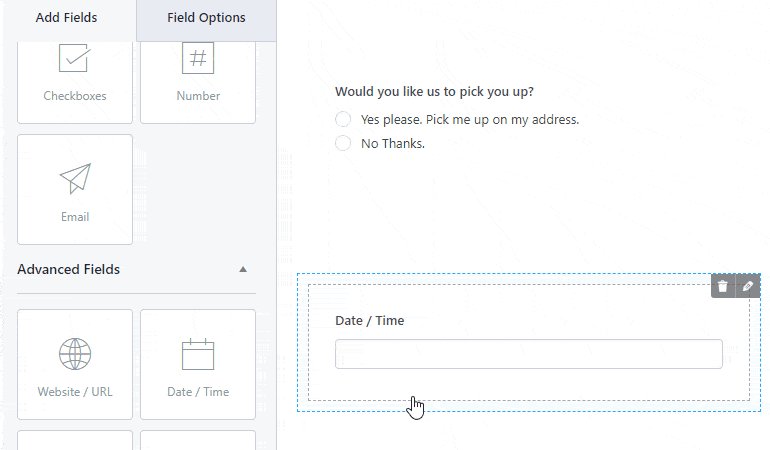
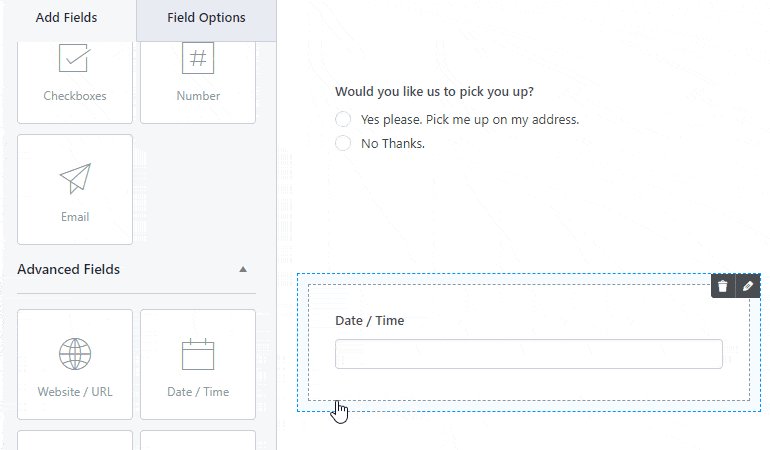
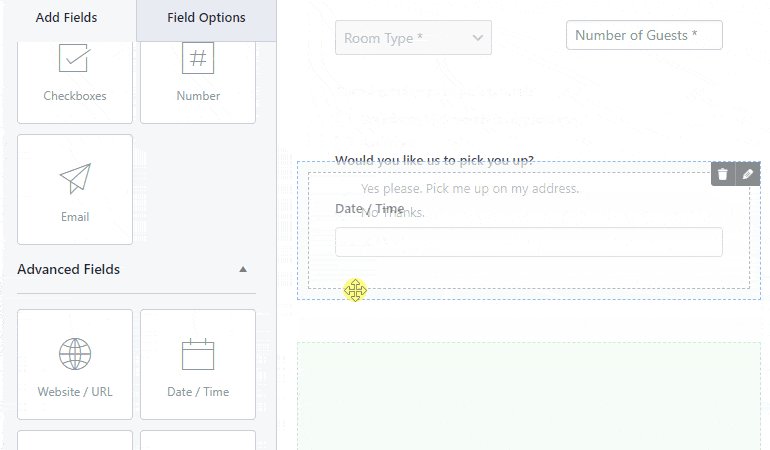
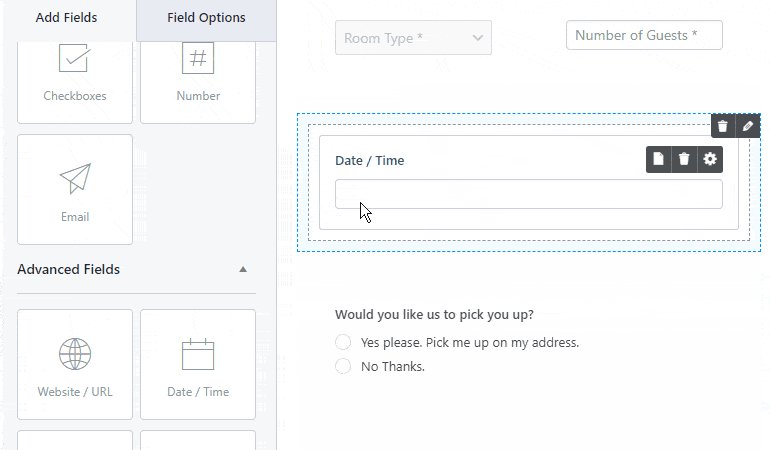
Pour ajouter un champ, faites simplement glisser le champ et déposez-le sur la droite. Par exemple, nous voulons savoir à quelle date et heure la réservation doit être effectuée. Donc, nous allons simplement faire glisser le champ Date/Heure sous Champs avancés et le déposer à droite.

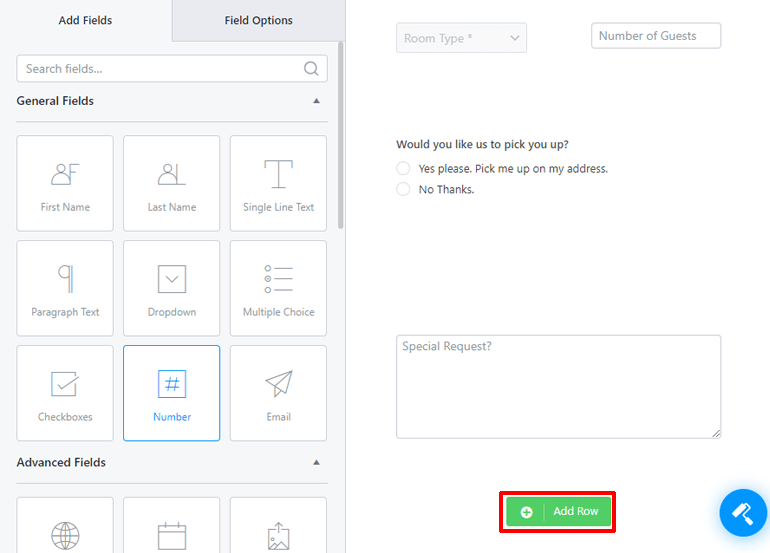
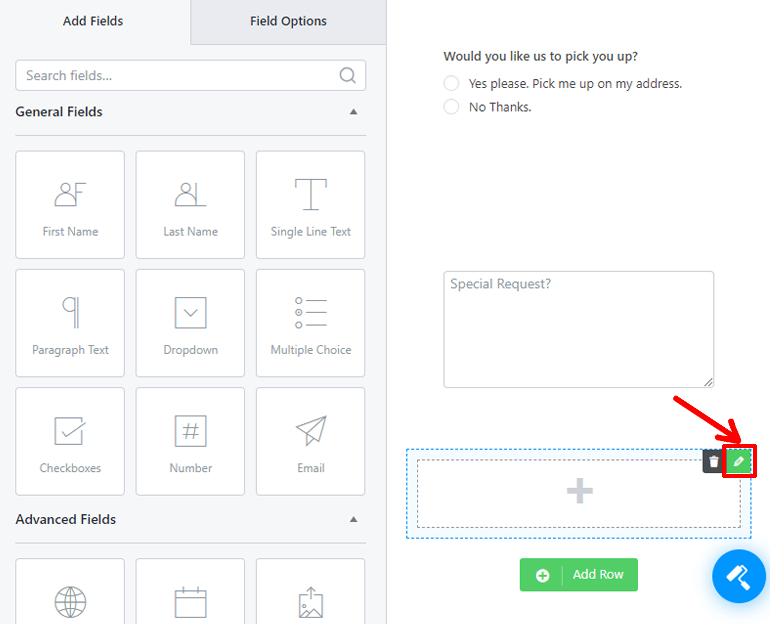
Si vous avez besoin d'une ligne supplémentaire dans votre formulaire. Cliquez sur le bouton "Ajouter une ligne" en bas de la section de droite.

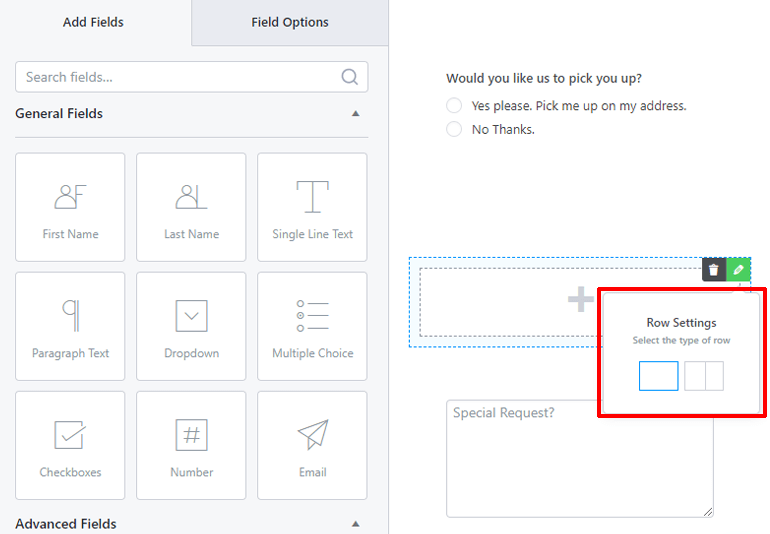
Et, si vous devez ajouter deux éléments dans une ligne, passez votre souris sur la ligne spécifique. Dans le coin supérieur droit de cette ligne, vous verrez deux icônes, une poubelle et un crayon. Cliquez sur l'icône du crayon.

Lorsque vous cliquez sur l'icône en forme de crayon, les paramètres de ligne de cette ligne seront déroulants. Là, vous pouvez choisir le nombre de colonnes pour votre ligne.

Si vous avez besoin de réorganiser votre ligne, passez votre souris sur la ligne. Vous verrez des lignes pointillées autour de votre ligne. Faites glisser la ligne en cliquant quelque part près de la ligne la plus à l'extérieur et déposez-la où vous voulez qu'elle soit.

Toutefois, si vous devez réorganiser le champ dans une ligne différente, faites glisser le champ en cliquant à l'intérieur des lignes les plus internes, là où se trouve votre champ. Ensuite, déposez-le dans la rangée qui lui convient.
Et c'est ainsi que vous pouvez ajouter et organiser différents champs dans le formulaire de réservation d'hôtel en ligne pour votre site Web WordPress.
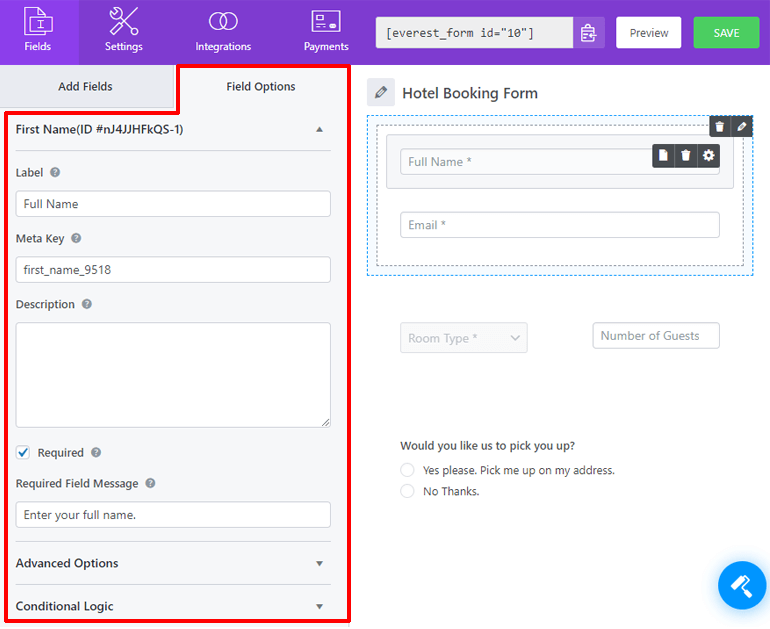
3. Options de champ
Nous avons maintenant ajouté différents champs au formulaire de réservation en ligne pour notre site WordPress. Et maintenant il est temps de modifier les propriétés de ces champs.
Dans la partie gauche de la fenêtre de l'éditeur de formulaires, vous pouvez voir deux onglets : Ajouter des champs et Options de champ . Cliquez sur l'onglet 'Options de champ' .
Là, vous verrez différentes options pour configurer ce que fait un champ de formulaire. Pour configurer un champ, cliquez dessus et il vous montrera les options de champ pour ce champ spécifique.

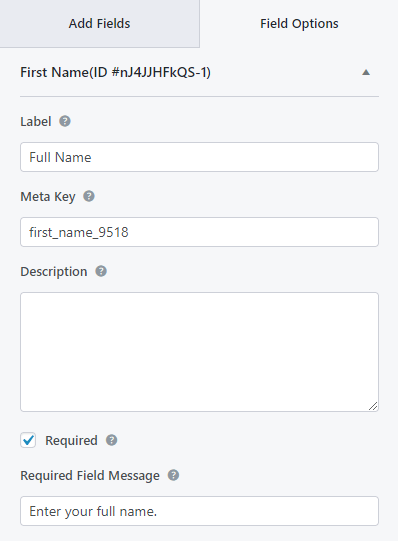
Les options de champ les plus courantes sont Label, Meta Key, Description, Hide Label, Required et Required Field Message.
L'option Libellé correspond au nom de votre champ. La Meta Key est le nom de votre champ dans la base de données. L'option Description sert à décrire votre champ aux visiteurs.
L'option Obligatoire est une case à cocher. Le cocher rendra le champ obligatoire. De plus, le message de champ obligatoire est destiné aux utilisateurs qui tentent de soumettre le formulaire sans remplir le champ.

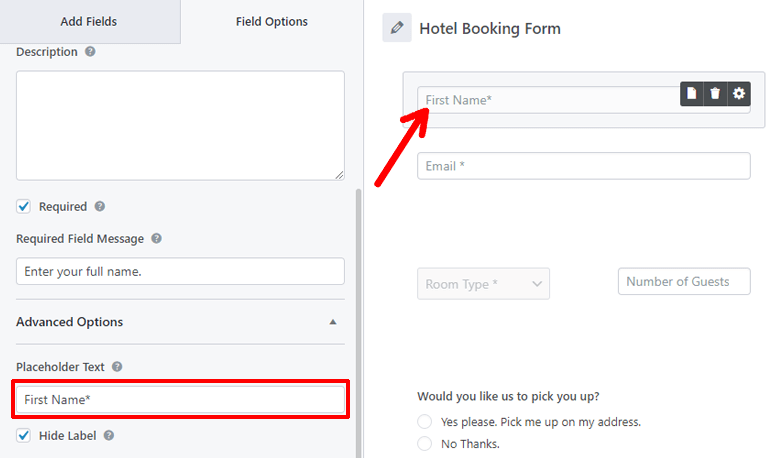
Vous pouvez trouver l'option Masquer l'étiquette dans la section Options avancées. Cocher cette option masquera le libellé de votre champ.
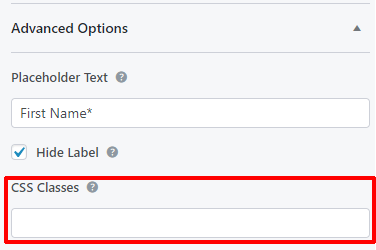
Une autre option courante sous Options avancées est le texte d'espace réservé. Le texte de l'espace réservé est le texte qui apparaît dans le champ jusqu'à ce que les utilisateurs fournissent leurs propres données.

Les autres champs que vous pourriez aimer sont les classes CSS et la logique conditionnelle . Si vous connaissez le CSS, vous pouvez en faire plus avec l'option Classes CSS .

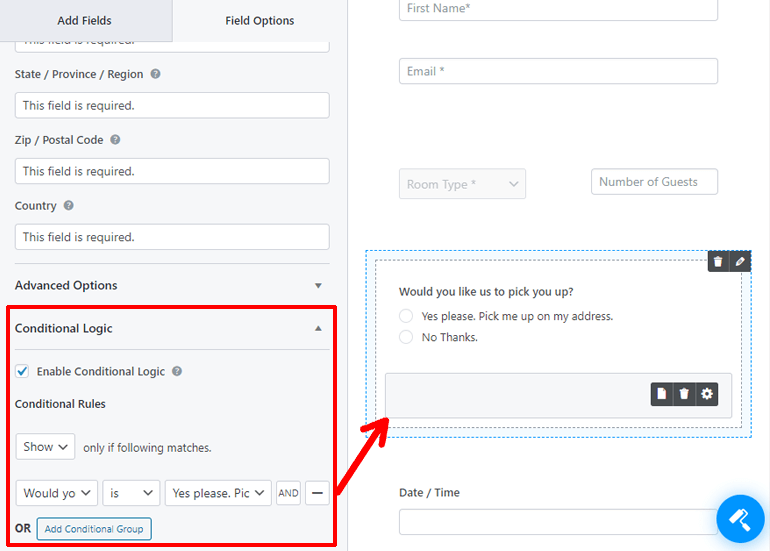
L'option Conditional Logic permet d'ajouter des fonctionnalités intéressantes à votre champ. Lorsque vous cochez l'option "Activer la logique conditionnelle" , vous verrez l'option de règles conditionnelles.

Avec ces options, vous pouvez choisir d'afficher ou de masquer ce champ lorsqu'un autre champ a une valeur spécifique.
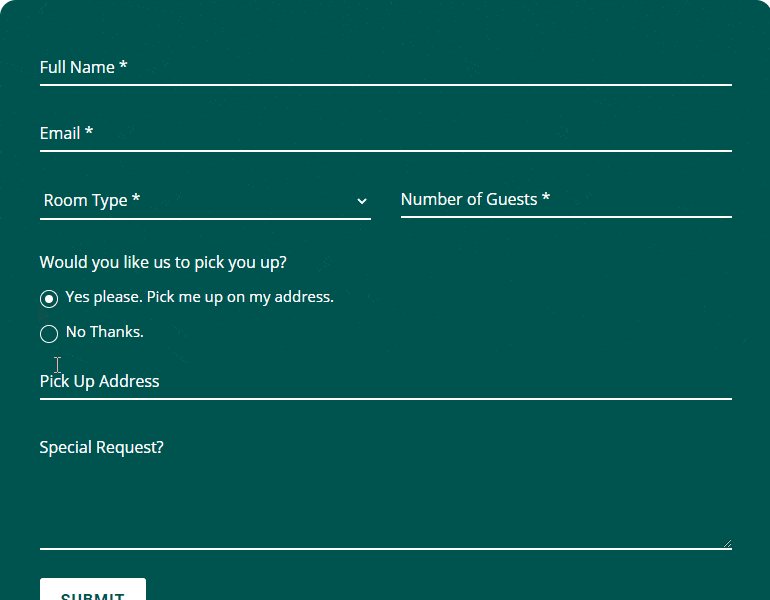
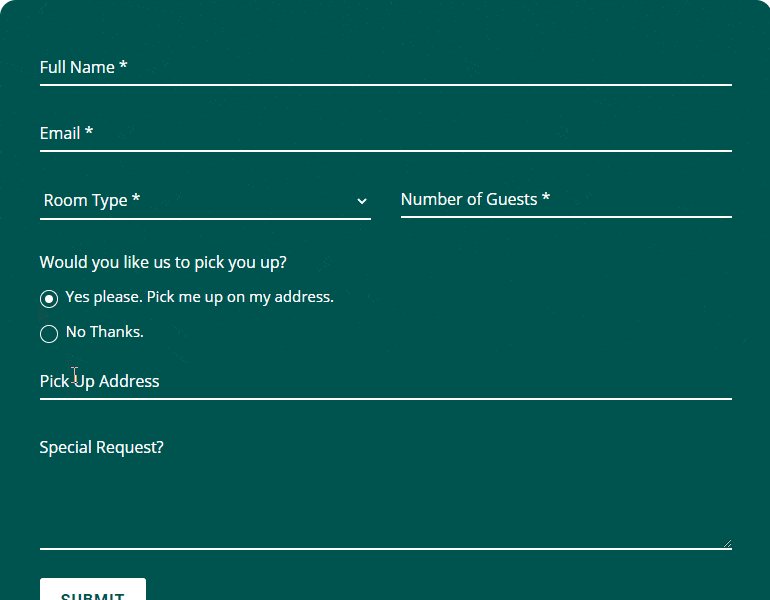
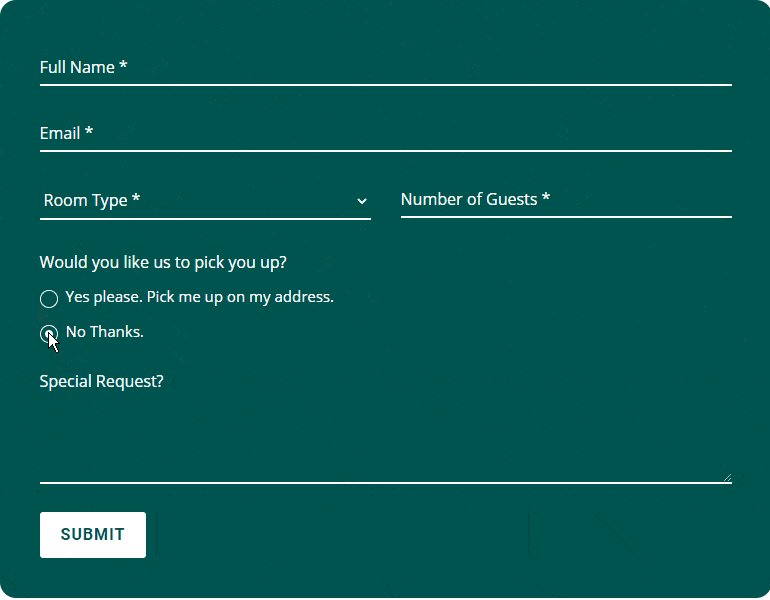
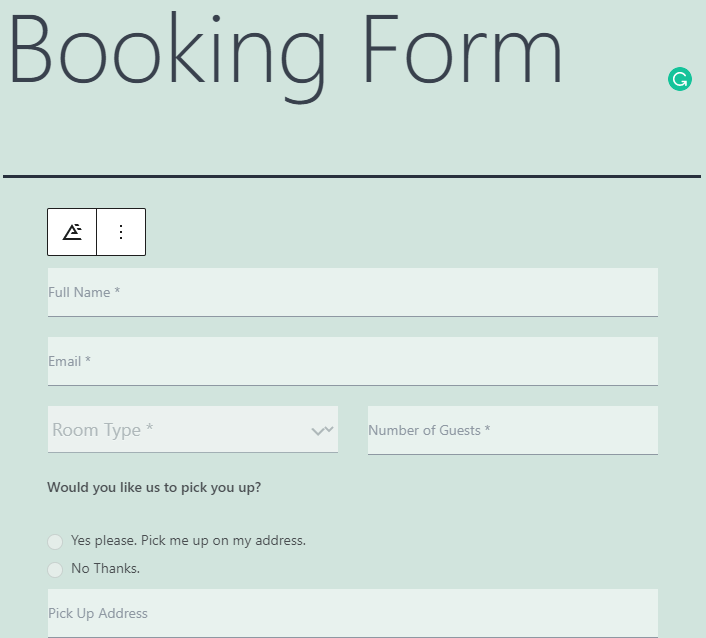
Par exemple, dans le modèle de formulaire de réservation d'hôtel, le champ "Adresse de prise en charge" ne s'affiche que lorsque vous cliquez sur "Oui, s'il vous plaît". sous la rubrique « Souhaitez-vous que nous venions vous chercher ? domaine. Cependant, il ne s'affiche pas lorsque vous cliquez sur "Non merci".

En outre, les champs individuels ont leurs propres options de champ uniques. Consultez-les en configurant les champs de votre formulaire de réservation d'hôtel en ligne WordPress.
Étape 4 : Personnalisation de votre formulaire de réservation d'hôtel en ligne WordPress
Vous avez ajouté et configuré des champs pour le formulaire de réservation d'hôtel en ligne ou votre site Web WordPress. Mais ce n'est pas la seule modification que vous pouvez apporter au formulaire de réservation. Vous pouvez également personnaliser son apparence. Et Everest Forms a une montagne d'options prêtes pour vous. Trouver? Everest Forms – Une montagne d'options ?
Pour commencer à personnaliser votre formulaire de réservation en ligne, cliquez sur l' icône Form Designer dans le coin inférieur droit de la fenêtre de l'éditeur de formulaire.

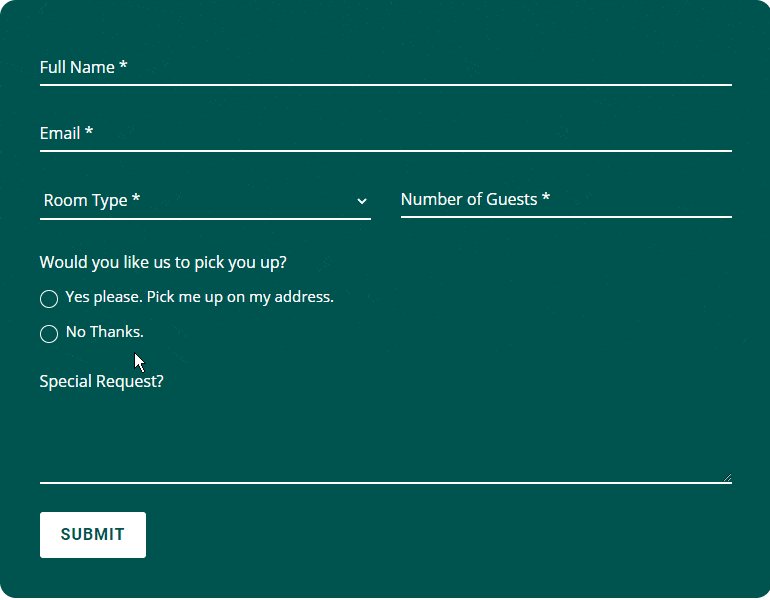
Personnellement, nous pensons que cette forme a fière allure en soi. Mais vous pourriez le rendre encore meilleur avec les options fournies. Et pour vous faciliter la tâche, Everest Forms fournit une interface comme WordPress Customizer.

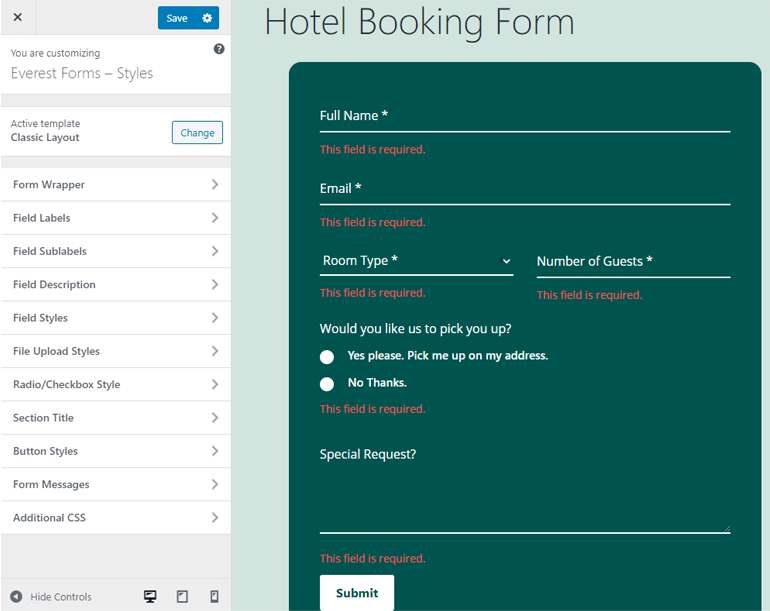
Sur la gauche se trouve le menu de personnalisation. Voici les options pour personnaliser le style de votre formulaire. Et, à droite, l'aperçu en direct du formulaire. Oui, vous pouvez voir les changements apportés à notre formulaire en temps réel.

Bien sûr, nous n'allons pas couvrir chaque option sous chaque onglet. Nous vous en laisserons quelques-uns à explorer. De plus, il faudrait une éternité pour lire cet article si nous le faisions. Nous ne couvrirons donc que les plus courants et les plus importants.
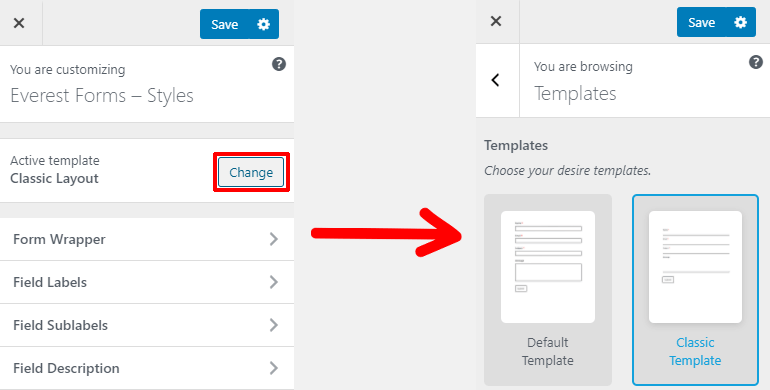
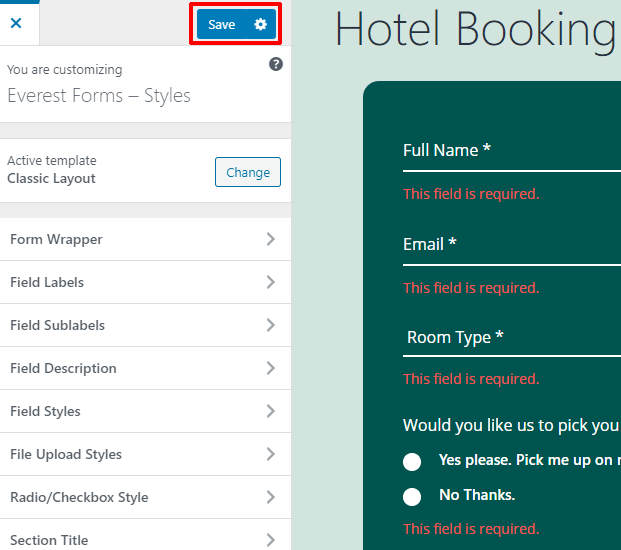
La première option que vous verrez est l'option de modèle. Vous pouvez cliquer sur le bouton "Modifier" pour basculer entre la mise en page classique et la mise en page par défaut.

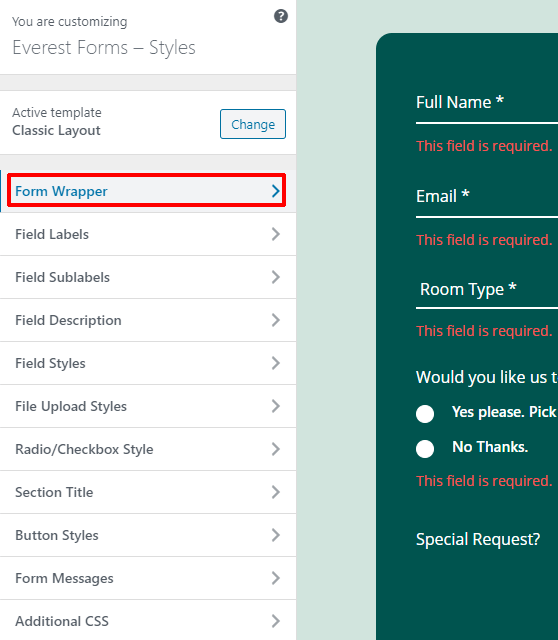
Après cela, il y a des onglets à des fins différentes. Le premier onglet est le 'Form Wrapper' . Cette option stylise l'arrière-plan, la police et la bordure de votre formulaire.

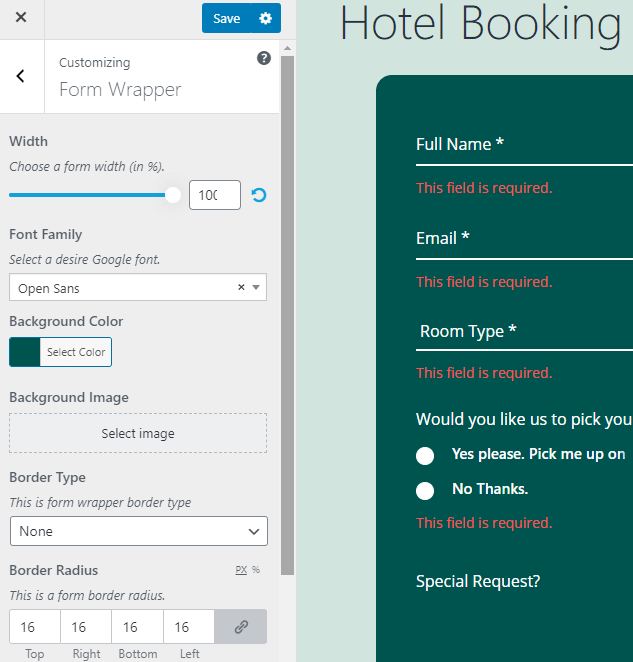
À l'intérieur de l'onglet de l'enveloppe de formulaire, vous verrez des options pour choisir la largeur, la police, la couleur et l'image d'arrière-plan, le type de bordure, le rayon, etc. Vous pouvez également modifier le remplissage et la marge du formulaire.

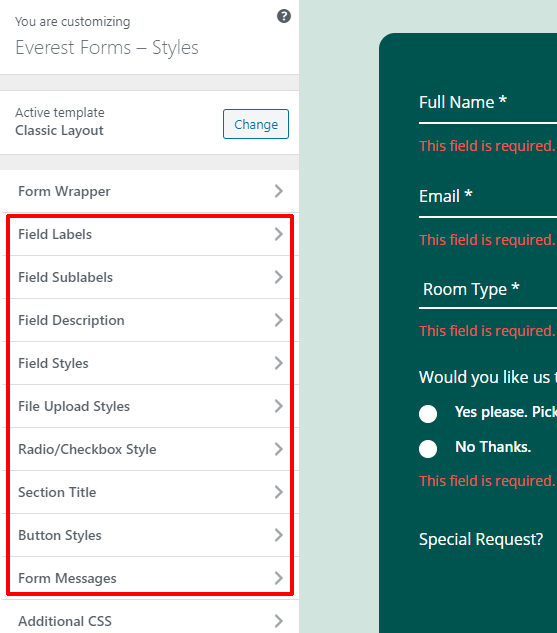
Après l'onglet wrapper de formulaire, il y a des onglets pour les composants individuels du formulaire comme les étiquettes de formulaire, les sous-étiquettes de formulaire, la description du formulaire , etc.

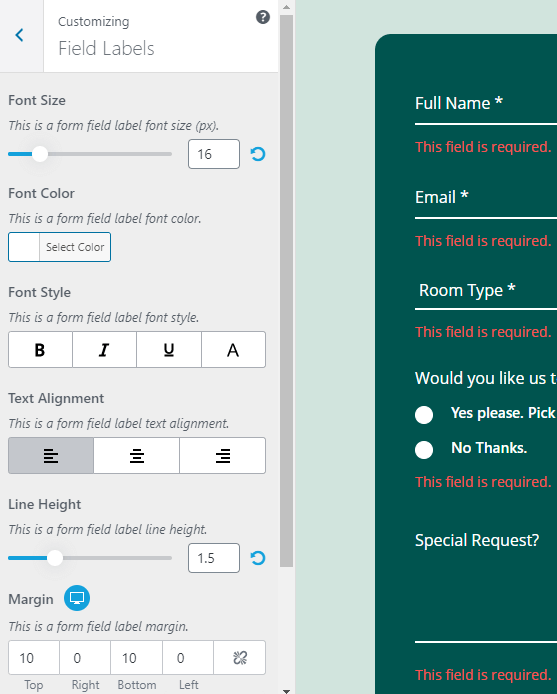
Ces onglets sont responsables de la modification de la taille de la police, de la couleur, du style, de l'alignement du texte, de la marge et du rembourrage pour ces composants de votre formulaire de réservation d'hôtel en ligne dans WordPress.

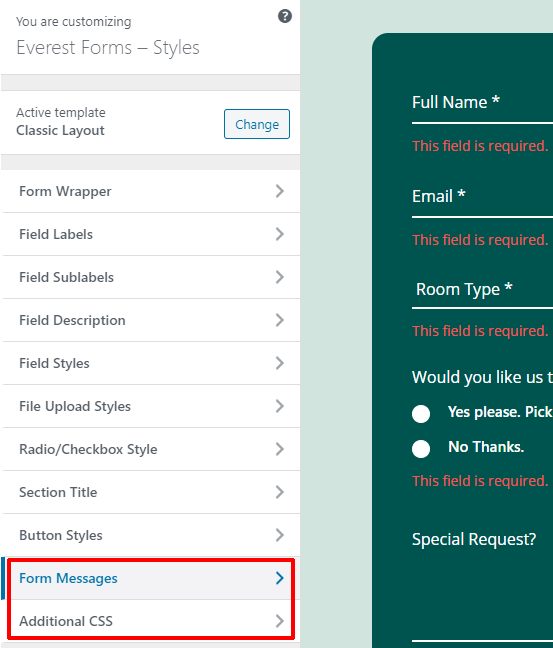
Au bas du menu de personnalisation, vous verrez deux onglets. Messages de formulaire et CSS supplémentaires.

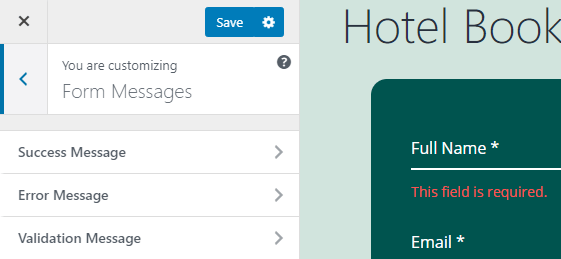
L'onglet Messages du formulaire est utilisé pour styliser le message de réussite, d'erreur ou de validation du formulaire. Cliquez sur l'onglet Messages de formulaire, puis sur les options individuelles pour commencer le style.

Enfin, vous pouvez utiliser l'onglet CSS supplémentaire dans le personnalisateur pour styliser votre formulaire à l'aide de CSS.
Et enfin, pour enregistrer votre formulaire de contact, appuyez sur le bouton bleu d'enregistrement en haut du menu de personnalisation.

Le formulaire de réservation en ligne WordPress pour votre hôtel a été créé, modifié, personnalisé et enregistré avec succès.
Étape 5 : Modification des paramètres de votre formulaire de réservation d'hôtel en ligne
Une fois que vous avez créé une réservation en ligne pour le site Web WordPress de votre hôtel, la plupart du travail lié au formulaire est effectué. Il ne reste plus qu'à configurer le formulaire et à le publier. Configurer signifie revoir et modifier l'e-mail de l'administrateur, la réponse automatique, les textes des boutons, etc. Alors allons-y.
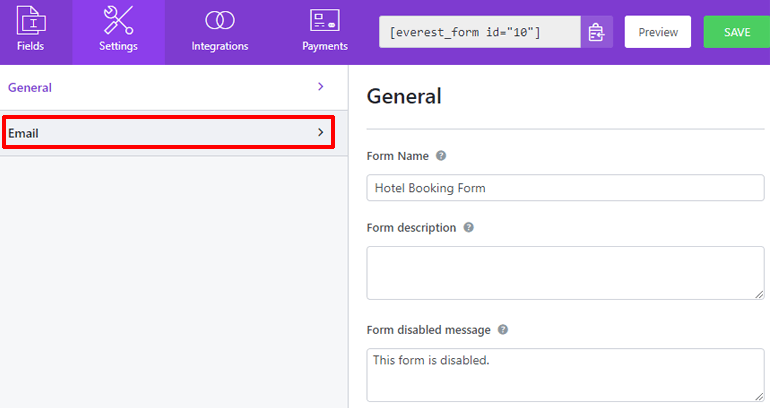
Dans la fenêtre de votre éditeur de formulaire, vous pouvez voir différents onglets dans la barre supérieure, à savoir : Champs, Paramètres, Intégrations, Paiements. Nous venons de créer, de modifier et d'enregistrer le formulaire à l'aide de l'onglet Champs. Maintenant, pour configurer ses paramètres, cliquez sur l'onglet Paramètres.

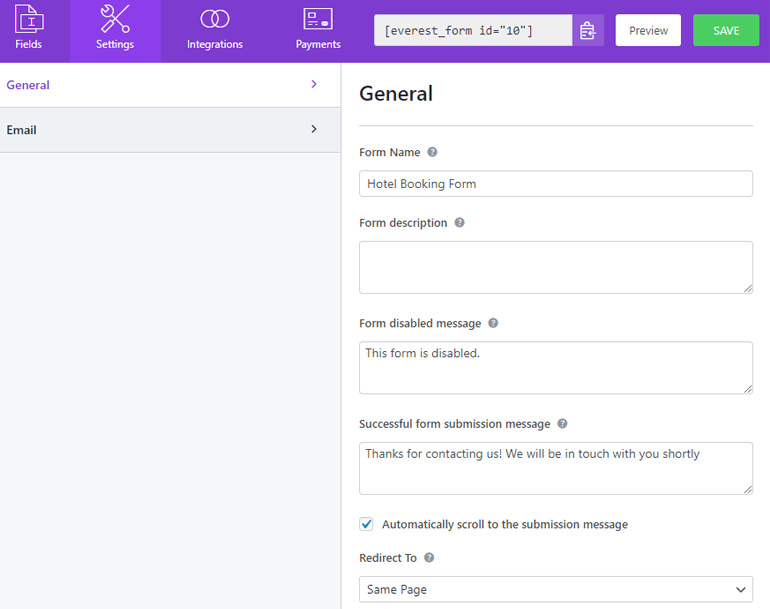
Dans l'onglet Paramètres, vous verrez deux sections, Général et E-mail.
1. Configuration des paramètres généraux
Dans la section Général , vous pouvez modifier le nom et la description de votre formulaire. Vous pouvez également modifier le message lorsque le formulaire est désactivé ou soumis avec succès.

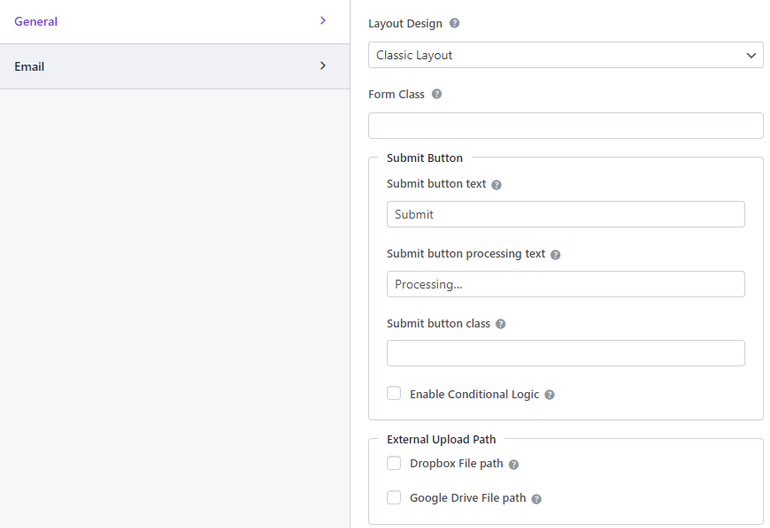
Si vous faites défiler vers le bas, vous pouvez voir plus d'options. Avec l'option Rediriger vers, vous pouvez rediriger les utilisateurs vers une page spécifique après la soumission du formulaire. Vous pouvez également modifier la conception de la mise en page du formulaire et la classe CSS
Les options suivantes traitent du bouton Soumettre. Vous pouvez également modifier le texte du bouton d'envoi pendant le traitement. Vous pouvez même appliquer une logique conditionnelle au bouton d'envoi.

La section Général traite principalement de votre formulaire de réservation d'hôtel en ligne avant sa soumission.
2. Configuration des paramètres de messagerie
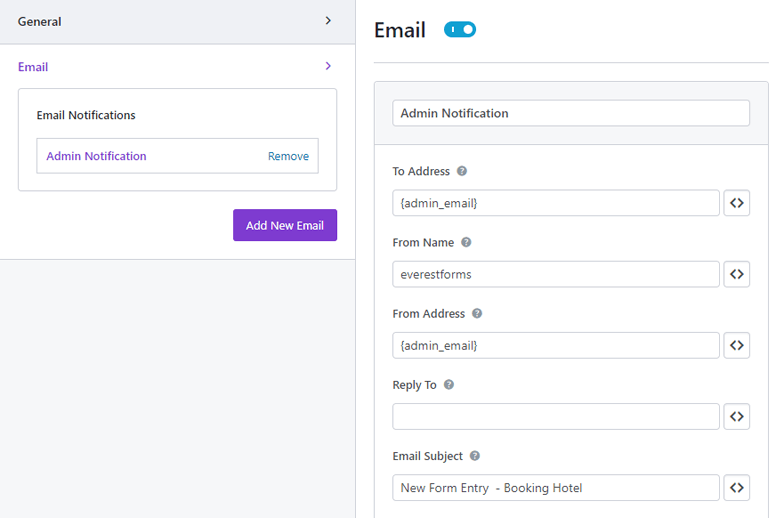
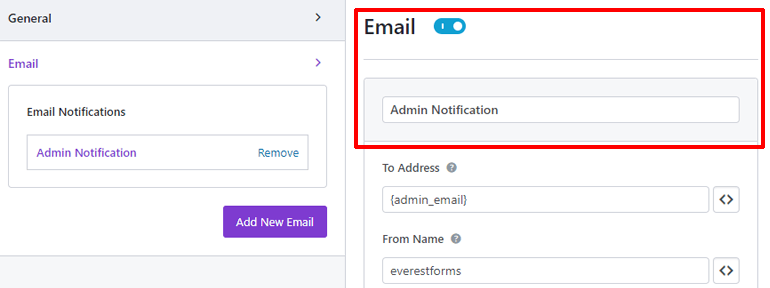
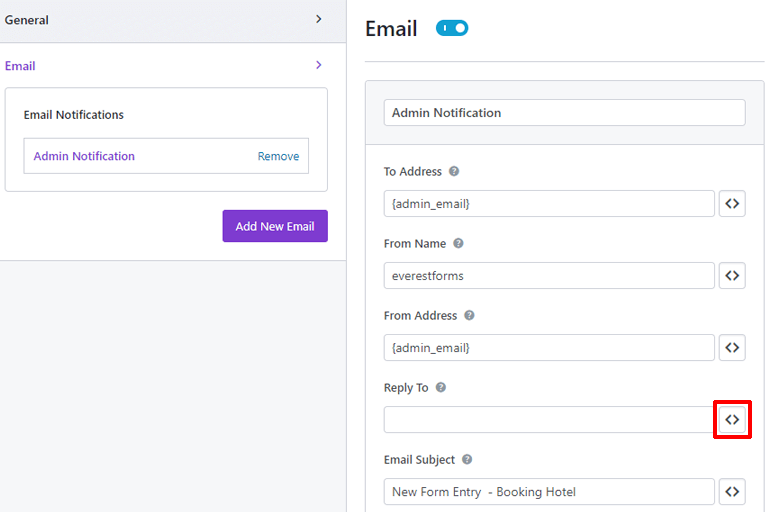
La section E-mail traitera des options après la soumission de votre formulaire. Pour commencer à configurer les paramètres de messagerie, cliquez sur la section E-mail.

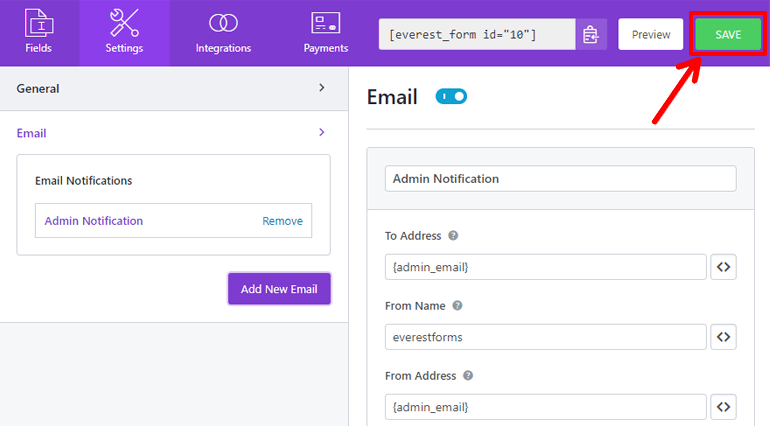
Dans la section E-mail, vous pouvez configurer la notification par e-mail lorsque quelqu'un remplit votre formulaire de réservation.

En haut, vous verrez le bouton bascule pour les notifications par e-mail. Ensuite, il y a un champ où vous pouvez mettre le nom de votre notification.

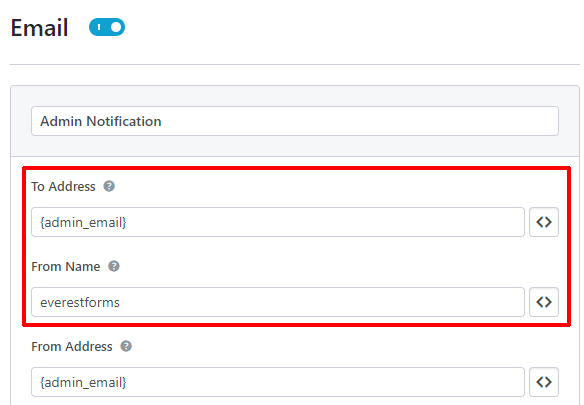
L'option Adresse de destination concerne l'adresse e-mail à laquelle la notification sera envoyée. Par défaut, il a une valeur de shortcode de {admin_email}. Cela signifie que la notification sera envoyée à l'administrateur du site Web.
Dans l'option Nom du formulaire , saisissez le nom du formulaire à afficher dans votre notification.

Ces deux paramètres concernent la notification par e-mail que vous recevez. Maintenant, pour l'e-mail, vos visiteurs reçoivent lorsque leur soumission de formulaire est réussie.
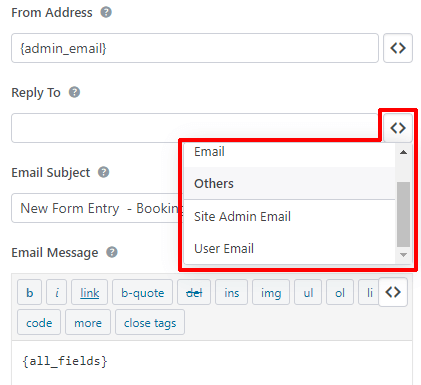
Dans l'option Adresse de l'expéditeur, entrez l'e-mail à partir duquel vous souhaitez envoyer un message à vos visiteurs. Et, dans l'option Répondre à , choisissez qui recevra le message. Maintenant, vous ne savez pas encore quelles sont les adresses e-mail de vos visiteurs. Donc dans ce cas, nous utiliserons un shortcode. Appuyez sur le bouton de raccourci sur la droite.

Maintenant, faites défiler vers le bas et vous verrez une option appelée User Email . Clique dessus. Le shortcode est appliqué et l'e-mail ira désormais à l'adresse de votre visiteur.

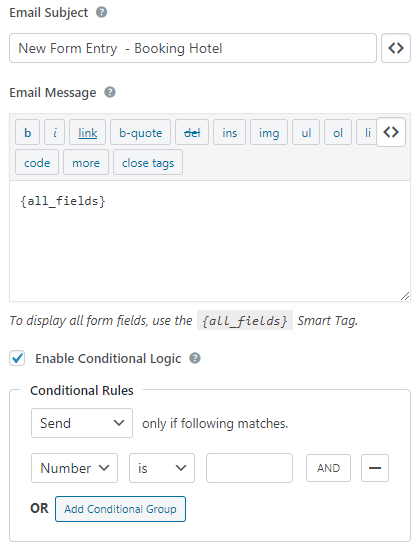
Ensuite, dans l'option Objet de l'e-mail , entrez l'objet de l'e-mail que vous souhaitez envoyer à vos visiteurs. Et, sous la section Message électronique , tapez votre message. Par défaut, il a le shortcode {all_fields}. Cela signifie que vos visiteurs verront à nouveau tous les champs de formulaire qu'ils ont remplis.
Et oui, vous pouvez appliquer une logique conditionnelle à l'e-mail à l'aide de l'option Activer la logique conditionnelle .

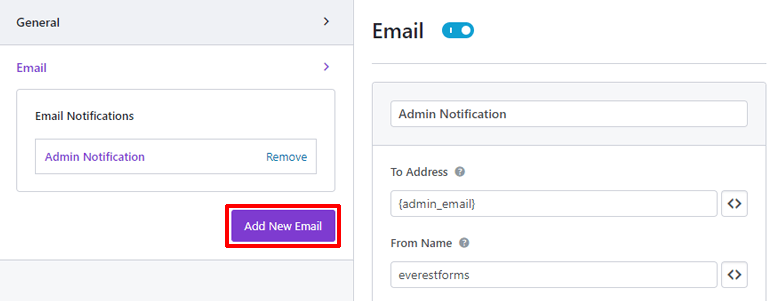
Si vous souhaitez configurer plusieurs e-mails, vous pouvez utiliser le bouton bleu Ajouter un nouvel e-mail sur la gauche, sous l'onglet Paramètres de messagerie.

Il vous sera demandé un surnom pour votre e-mail. Tapez-le et cliquez sur OK.

Les paramètres de messagerie sont également les mêmes pour cet e-mail. Ainsi, vous pouvez facilement configurer n'importe quel nombre d'e-mails que vous ajoutez. Enfin, n'oubliez pas d'appuyer sur le bouton ENREGISTRER dans le coin supérieur droit pour enregistrer le formulaire de réservation en ligne de votre hôtel.

Ce que vous venez de configurer est la notification par e-mail et la réponse automatique pour votre formulaire de réservation. Vous n'aurez pas à répondre manuellement à toutes les soumissions, Everest le fera pour vous.
Étape 6 : Publication du formulaire de réservation en ligne WordPress de votre hôtel
Le formulaire de réservation en ligne de votre hôtel est prêt. Il est maintenant prêt à voir la lumière du monde extérieur, prêt à laisser les visiteurs le remplir. Alors donnons-lui un espace confortable dans votre site Web d'où il peut interagir avec vos visiteurs.
Pour commencer, créons une page dédiée à notre nouveau formulaire de réservation. Et pour ce faire, allez dans Pages >> Ajouter un nouveau sur votre tableau de bord WordPress.

Bienvenue dans l'éditeur Gutenberg de WordPress. Ici, donnez à votre page un titre approprié et ajoutez du contenu à votre goût.

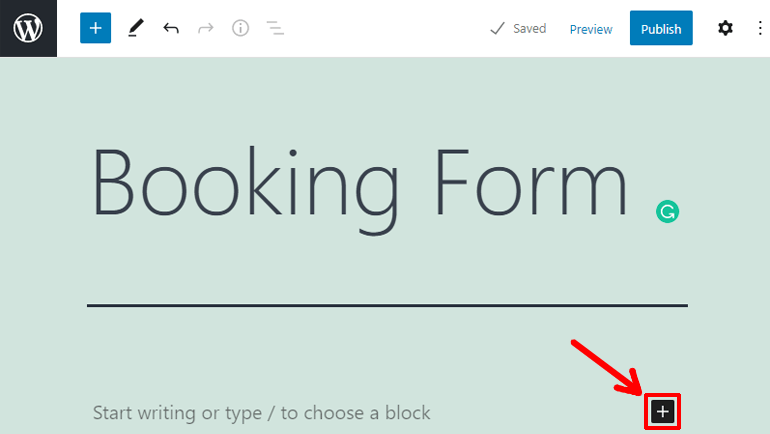
Il est temps d'ajouter le formulaire, cliquez sur le bouton plus sur le côté droit de votre page.

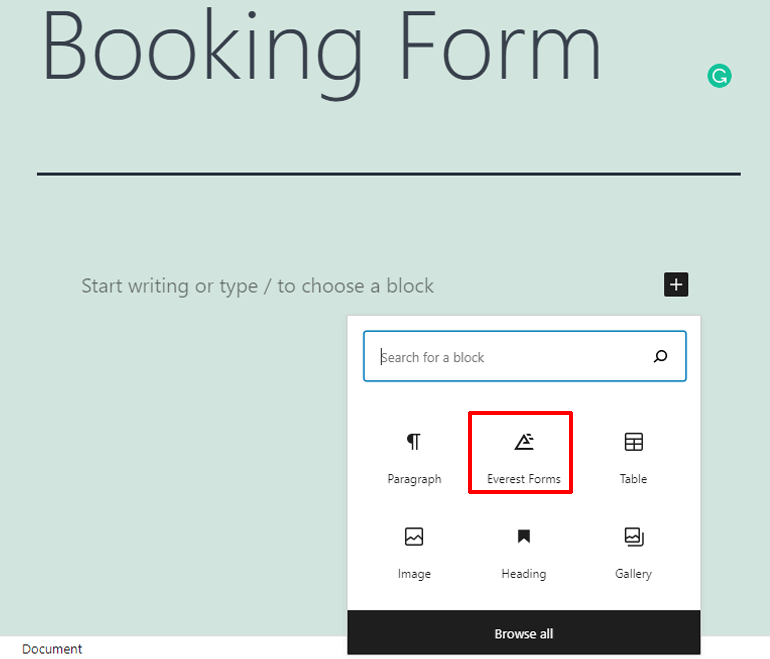
Cela fera apparaître une vue en grille de tous les blocs que vous pouvez ajouter à votre page. Cliquez sur Formulaires Everest. Oui, Everest Forms a créé un bloc ici pour que vous puissiez ajouter le formulaire à la page.

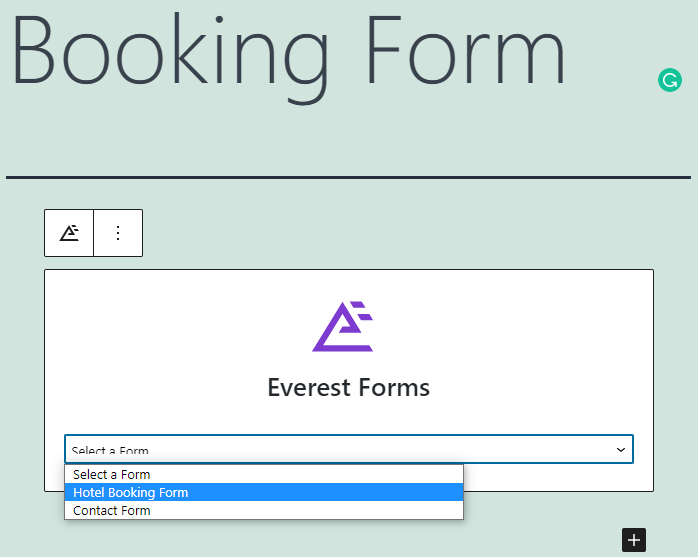
Après le clic, vous verrez le bloc Everest Forms ajouté à votre page. Cliquez sur le bouton radio Sélectionner un formulaire et choisissez votre formulaire.

Votre formulaire est maintenant appliqué à la page.

Enfin, appuyez sur le bouton Publier dans le coin supérieur droit pour publier la page avec votre formulaire de réservation d'hôtel en ligne.
Étape 7 : Intégration de votre formulaire de réservation à Google Agenda
Avec le formulaire de réservation en ligne pour votre hôtel créé et configuré, vous serez informé de chaque forme de soumission. Si vous avez un nombre gérable de visiteurs, le formulaire de réservation sera suffisant. Mais, si vous avez un grand nombre de visiteurs, vous ne pouvez pas vérifier chaque notification.
Dans cet esprit, Everest Forms vous permet de vous connecter à Google Agenda afin que vous puissiez gérer toutes les réservations en un seul endroit.
Les intégrations avec Google Agenda se font via le module complémentaire Zapier dans Everest Forms. Nous avons déjà installé le module complémentaire. Alors commençons par ça.
1. Créer un Zap
Tout d'abord, accédez à votre tableau de bord Zapier.

Si vous n'avez pas de compte Zapier, alors allez-y et créez-en un. Vous ne voulez pas manquer une application Web géniale.
Dans Zapier, cliquez sur l'onglet Zaps dans le menu de gauche.

Cela vous amènera à la liste de tous vos Zaps. Les zaps sont les fonctions Web qui connectent deux applications. Si vous n'avez pas de Zaps, cliquez sur le bouton bleu Créer un nouveau Zap . Ou, vous pouvez cliquer sur le bouton noir Make a Zap en haut à gauche.

Bienvenue dans la fenêtre de l'éditeur Zap.
2. Configuration du déclencheur
Dans la fenêtre de l'éditeur Zap, vous définirez le déclencheur et l'action pour votre zap. Un déclencheur est une cause tandis que l'action est l'effet dans Zapier.
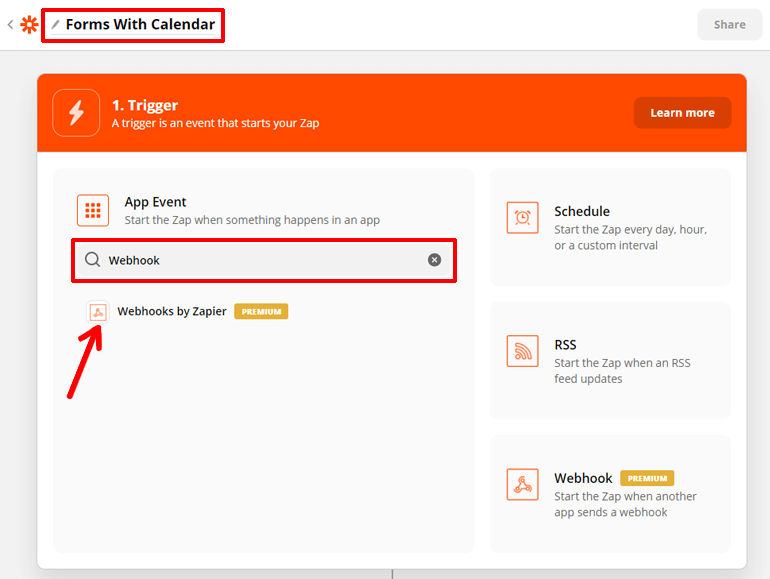
Tout d'abord, donnez un nom à votre Zap dans le coin supérieur gauche. Ensuite, nous mettrons en place le déclencheur.
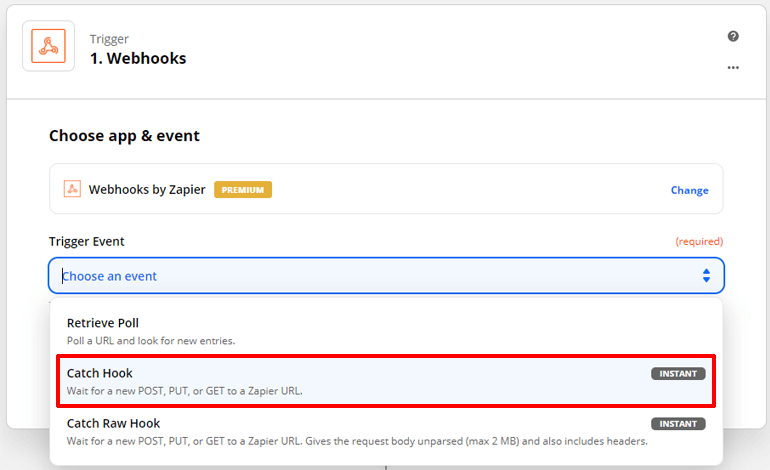
L'intégration de votre formulaire de réservation se fait à l'aide d'un webhook. Les webhooks sont des fonctionnalités qui relaient les informations entre deux applications web en temps réel. Ainsi, notre déclencheur dans Zapier doit être un webhook. Allez-y et recherchez webhook sous l'option App Event.

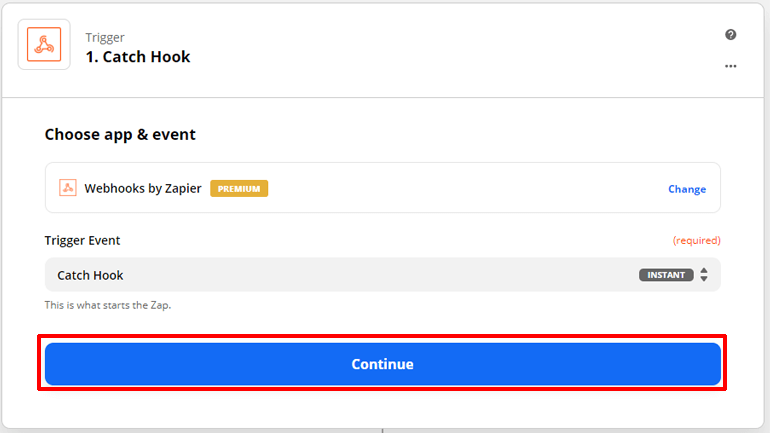
Cliquez sur l'option Webhooks par Zapier. Il est maintenant temps de définir l' événement déclencheur , qui démarre votre zap. Définissez l'événement déclencheur sur Catch Hook . Parce que nous voulons récupérer les informations de notre formulaire de réservation.

Ensuite, appuyez sur le bouton bleu Continuer .

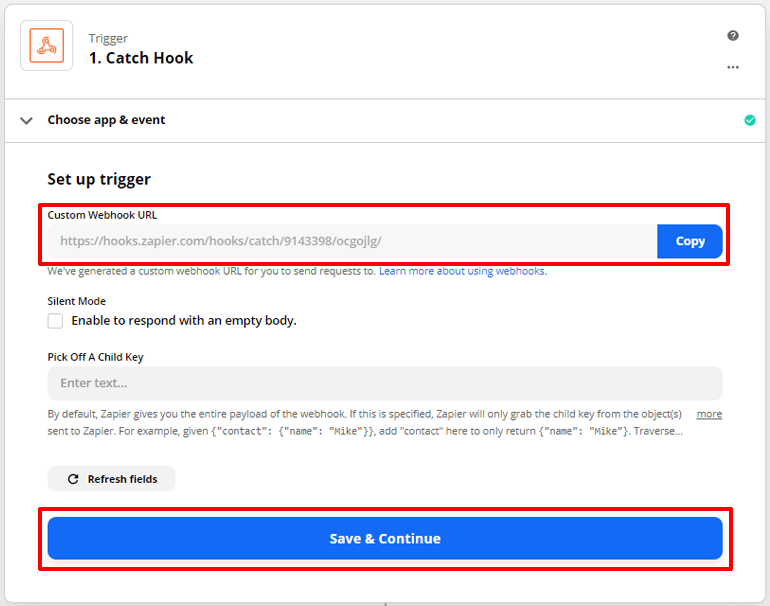
Maintenant, pour configurer le déclencheur. Vous verrez une URL de webhook personnalisée sous l'option de déclencheur de configuration. Copiez-le. Ensuite, appuyez sur le bouton Enregistrer et continuer .

Nous devons coller cette URL de webhook dans notre formulaire de réservation pour que le webhook fonctionne. Alors rendez-vous sur votre tableau de bord WordPress.
psst : créez un nouvel onglet pour ne pas perdre ce que vous avez fait dans Zapier
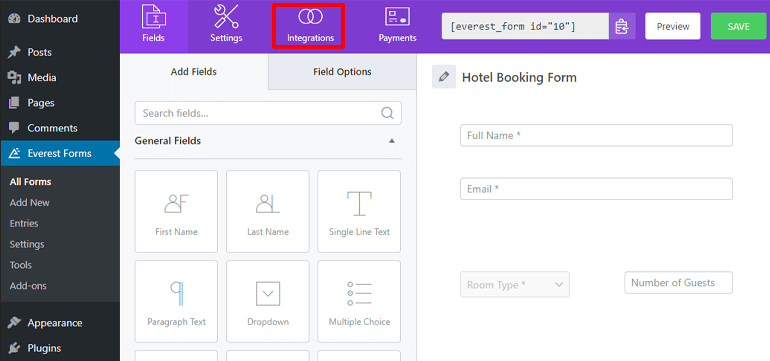
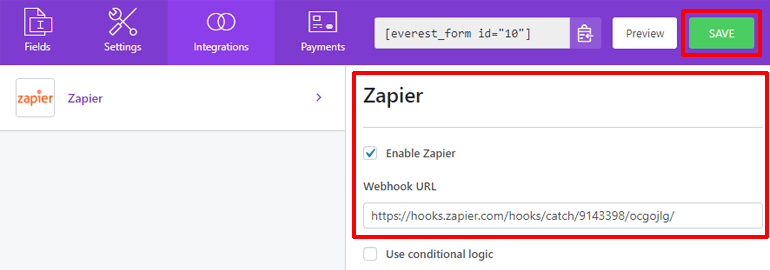
Allez dans Formulaires Everest >> Tous les formulaires . Cliquez sur le nom du formulaire de réservation en ligne de votre hôtel. Ensuite, cliquez sur l'onglet Intégrations dans la barre supérieure de la fenêtre de votre éditeur de formulaires.

Ici, vous verrez Zapier ajouté à votre onglet Intégrations. Cochez l'option Activer Zapier. Et collez l'URL du webhook que vous avez copiée depuis Zapier dans l'option URL du webhook. Enfin, appuyez sur le bouton ENREGISTRER dans le coin supérieur droit pour enregistrer les modifications apportées à votre formulaire.

Le webhook sera désormais le support d'intégration de votre formulaire de réservation en ligne et de Google Calendar.
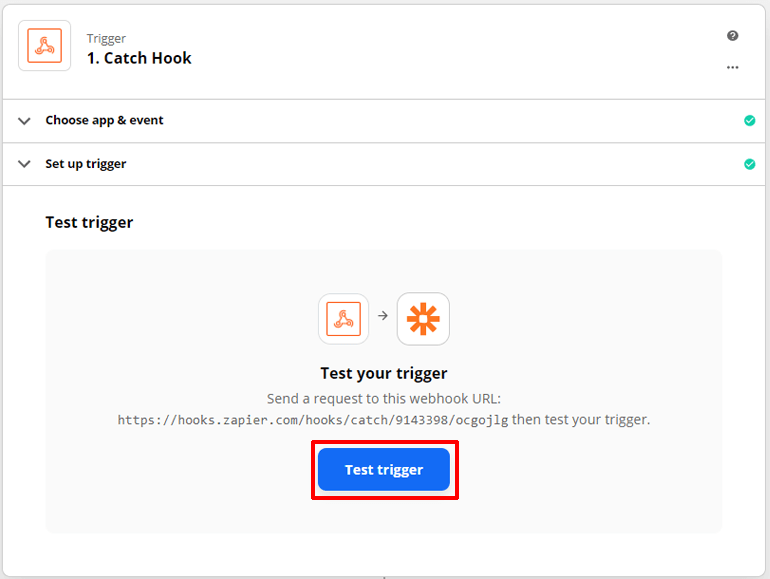
3. Tester le déclencheur
Il est temps de tester votre déclencheur. Cela signifie que Zapier testera si votre webhook capture et transmet les informations de votre formulaire de réservation ou non.
Mais, nous n'avons pas encore donné d'informations sur notre formulaire de réservation. Alors, demandez à quelqu'un de remplir le formulaire sur votre site Web ou faites-le vous-même. Une fois qu'il y a une soumission à votre formulaire, vous pouvez appuyer sur le bouton Test Trigger sur Zapier.

N'oubliez pas : le formulaire doit être rempli après avoir collé votre URL de webhook pour que Zapier puisse l'attraper.
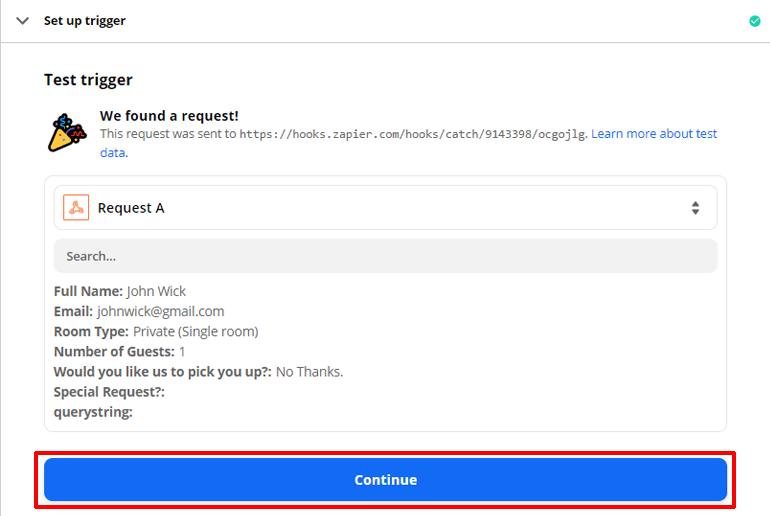
Une fois que vous avez cliqué sur le bouton Tester le déclencheur, vous verrez Zapier dire : Nous avons trouvé une demande !. Vous verrez également le formulaire d'information. Votre déclencheur n'est pas configuré et testé. Appuyez sur le bouton Continuer.

Votre déclencheur a été réglé et testé. Il est temps d'agir.
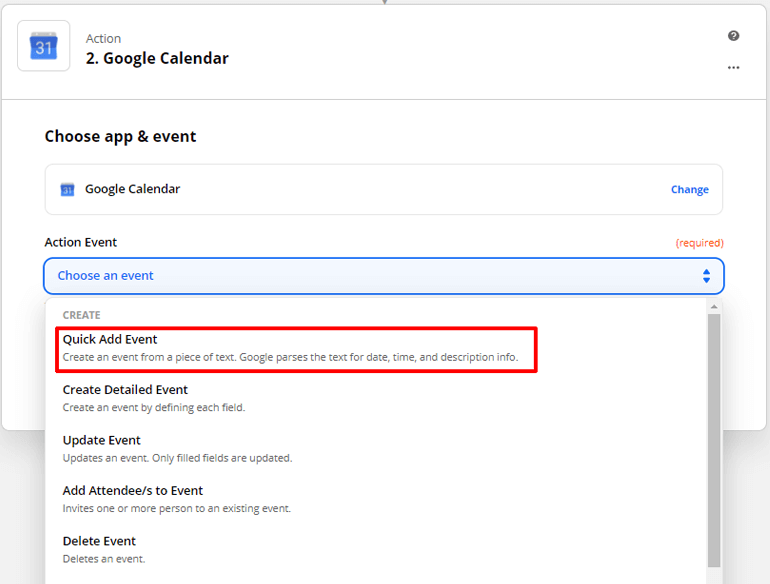
4. Configuration de l'action
Pour commencer à configurer l'action, choisissez une application. Cette fois, choisissez Google Agenda. Sous l'événement d'action, vous pouvez choisir différentes options comme l'événement d'ajout rapide, créer un événement détaillé, mettre à jour l'événement, etc. Pour garder les choses simples, allons-y avec l'événement d'ajout rapide et appuyez sur Continuer .

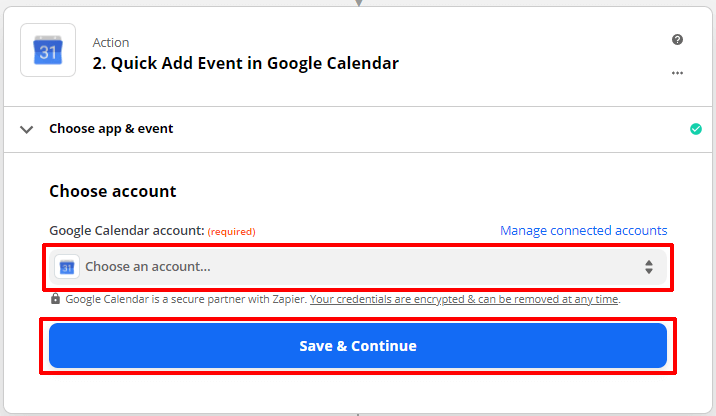
Choisissez un compte de Google Agenda dans lequel vous souhaitez que votre événement soit ajouté. Et appuyez sur Enregistrer et continuer .

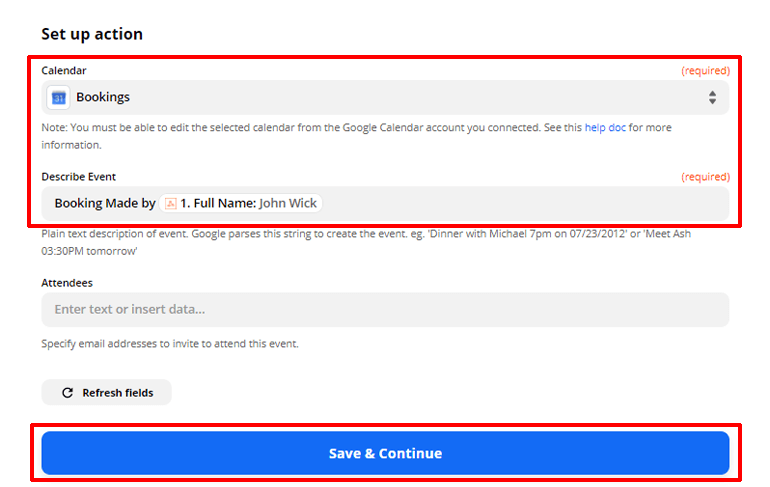
Il est temps de mettre en place l'action. Choisissez un calendrier et décrivez l'événement. Vous pouvez choisir la valeur d'un champ du formulaire de réservation comme le nom du visiteur pour décrire l'événement. Enfin, appuyez sur Enregistrer et continuez à tester votre action.

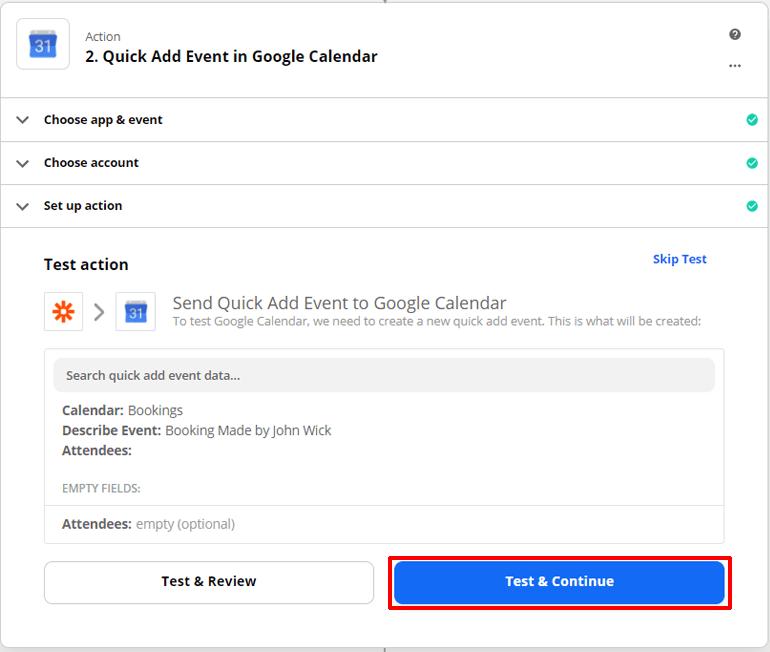
Cliquez sur le bouton Tester & Continuer pour tester votre action.

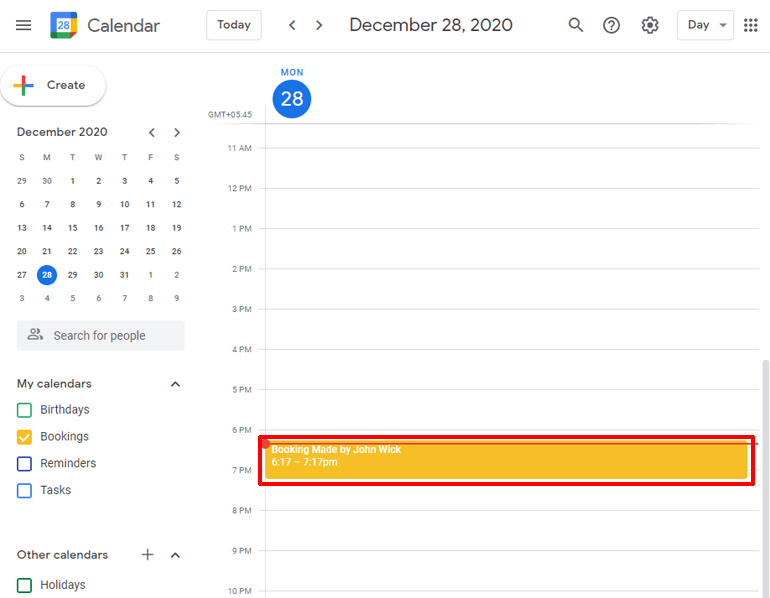
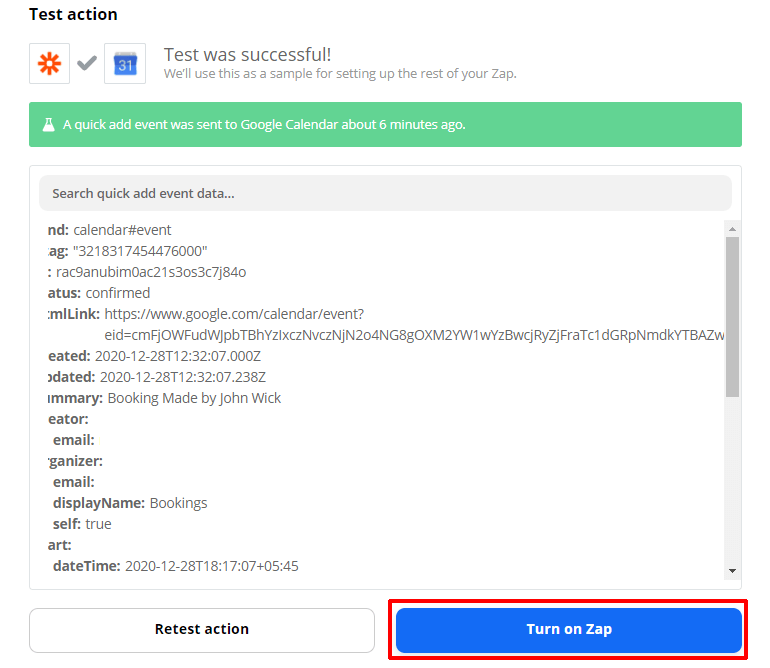
Lorsque vous cliquez dessus, Zapier ajoutera un événement à votre agenda Google. Allez-y et vérifiez cela. Les détails de l'événement seront affichés dans Zapier.

Enfin, appuyez sur le bouton Activer Zap pour terminer le réglage du zap.

Toutes nos félicitations! Le formulaire de réservation en ligne WordPress de votre hôtel est maintenant intégré à Google Calendar. Chaque fois que quelqu'un soumet un formulaire, Zapier ajoutera un nouvel événement dans votre agenda Google. Vous pouvez maintenant consulter toutes les soumissions directement depuis votre calendrier.
Envelopper
Le formulaire de réservation en ligne WordPress de votre hôtel peut être créé à l'aide d'un plugin de création de formulaire comme Everest Forms. Everest Forms est un puissant générateur de formulaires qui vous permet de créer n'importe quel type de formulaire. Vous pouvez intégrer votre formulaire à des tonnes d'applications en ligne avec des modules complémentaires disponibles dans les formulaires Everest.
L'intégration de votre formulaire de réservation en ligne à Google Agenda se fait avec le module complémentaire Zapier. Zapier fournira un webhook qui récupérera les informations de votre formulaire de réservation et les enverra à Google Calendar.
Vous en savez un peu plus qu'avant. Si vous êtes d'accord, pensez à partager cet article. Laissez-le faire le tour du monde.
De plus, si vous souhaitez créer d'autres types de formulaires, consultez nos autres articles. Que diriez-vous d'un article sur Comment créer un formulaire de demande d'emploi dans WordPress.
