23 étapes faciles pour optimiser la vitesse et les performances de WordPress
Publié: 2024-07-25La vitesse et les performances sont des considérations clés pour les propriétaires de sites Web. Les sites Web rapides favorisent une expérience utilisateur positive et peuvent réduire les taux de rebond. Et tout aussi important, la vitesse est prise en compte dans le classement des moteurs de recherche.
Dans cet esprit, vous pouvez prendre quelques mesures pour optimiser la vitesse et les performances de WordPress. Pour commencer, vous pouvez choisir un hébergeur rapide, utiliser des plugins d'optimisation WordPress et mettre en œuvre la mise en cache. Il existe également des mesures plus techniques que vous pouvez prendre, comme la génération critique de CSS.
Dans cet article, nous aborderons directement 23 étapes simples pour dynamiser votre stratégie d’optimisation des performances WordPress. Commençons!
1. Choisissez un hébergeur performant
Votre choix d'un service d'hébergement Web peut affecter négativement les temps de chargement de vos pages. Cela peut se produire de différentes manières.
Par exemple, la distance entre les serveurs de votre hébergeur et les emplacements de vos visiteurs est un facteur clé. Ceux qui résident plus loin du serveur connaîtront probablement des temps de chargement plus lents puisque les données doivent voyager plus loin.
Ainsi, si la plupart de vos clients résident aux États-Unis, cela n’a pas de sens de choisir un hébergeur dont les serveurs sont uniquement situés en Europe. Vous devrez également prendre en compte la quantité et la disponibilité des ressources du serveur.
Si vous avez un site Web à fort trafic ou un site riche en contenu avec de nombreux fichiers, vous aurez besoin d'un fournisseur d'hébergement Web capable de gérer un nombre élevé de demandes.
Bluehost est un bon exemple d'hébergeur qui met fortement l'accent sur la vitesse et les performances :

Par exemple, vous aurez accès à des disques SSD au lieu de disques durs, qui offrent un stockage plus efficace. De plus, Bluehost propose un CDN Cloudflare pour réduire la latence et améliorer les délais de livraison du contenu.
De plus, vous constaterez que de nombreux bons hébergeurs Web proposent une technologie de mise en cache multicouche. Dans le cas de Bluehost, vous aurez accès à une technologie de mise en cache côté serveur qui permet aux serveurs de renvoyer vos pages Web beaucoup plus rapidement.
2. Installez un plugin d'optimisation de vitesse fiable
L’un des moyens les plus pratiques d’améliorer la vitesse et les performances de WordPress consiste à installer un plugin léger pour s’occuper du travail à votre place.
Jetpack est l'un des noms les plus connus de l'industrie WordPress. Il existe différents produits Jetpack que vous pouvez utiliser, mais Jetpack Boost est un plugin d'optimisation WordPress tout-en-un qui cible à la fois les performances des ordinateurs de bureau et des mobiles.

Lorsque vous installez le plugin, vous obtiendrez un rapport de vitesse rapide et une note de vitesse instantanée. Cela permet de voir facilement comment la vitesse de votre site Web s'améliore lorsque vous mettez en œuvre certaines de ces étapes.
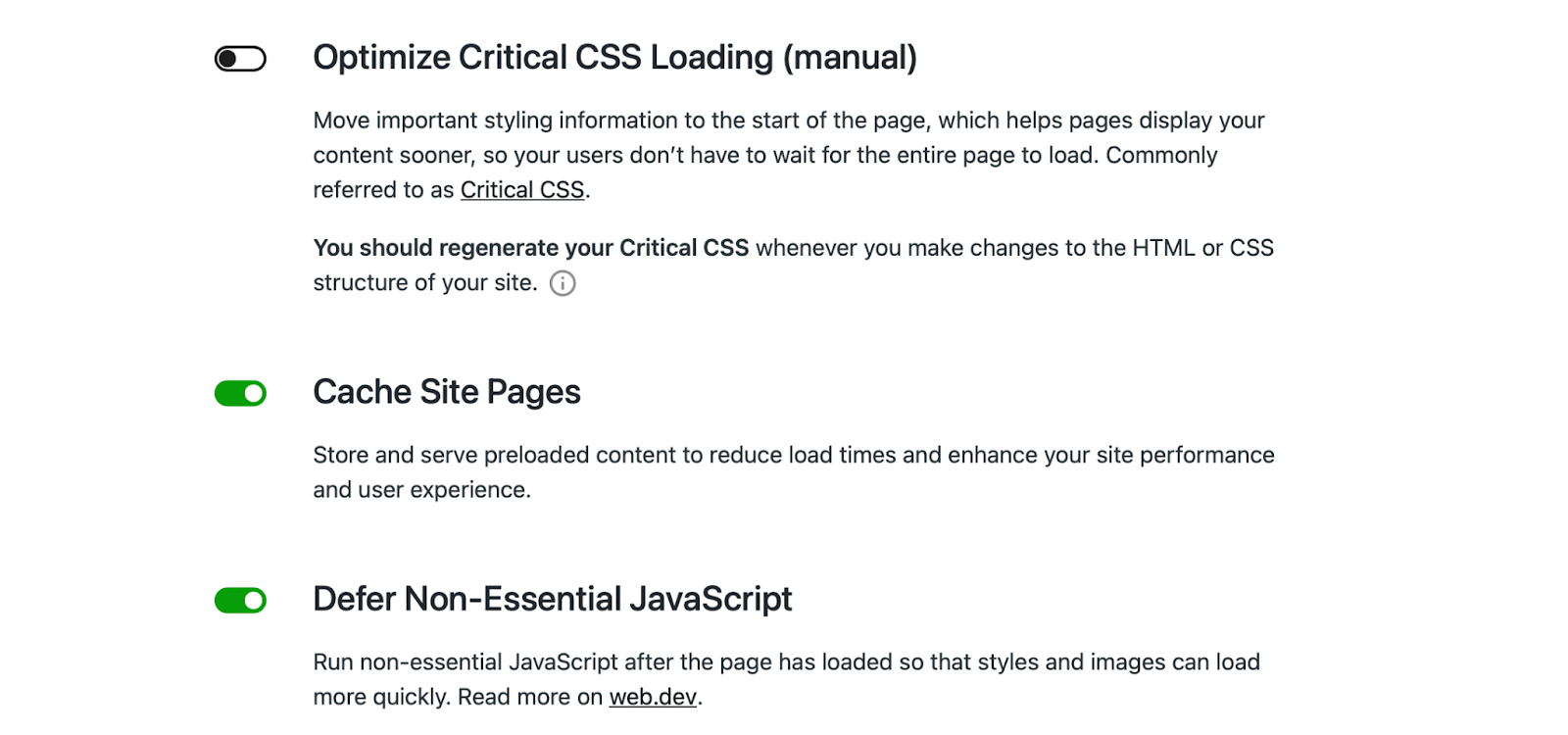
Jetpack vous donne également accès à une fonctionnalité de mise en cache intéressante qui stocke un instantané de votre site pour servir les visiteurs beaucoup plus rapidement. Mieux encore, vous pouvez activer une collection d'outils d'accélération directement à partir du tableau de bord WordPress, comme la génération CSS critique et le report JavaScript.
Jetpack fournit un CDN d'images dédié qui optimise et redimensionne les images de votre site Web. De plus, le CDN convertit automatiquement les images dans des formats efficaces comme WebP.
Enfin, Jetpack Boost met l'accent sur Google Core Web Vitals. Ce sont des mesures qui vont au-delà de la vitesse pour évaluer l'expérience utilisateur et les performances d'un site. Les améliorations dans ce domaine peuvent grandement contribuer à plaire à la fois aux visiteurs et à l'algorithme de recherche de Google.
3. Utilisez un réseau de diffusion de contenu (CDN)
Nous avons déjà évoqué les réseaux de diffusion de contenu, mais nous approfondirons cette technologie dans cette section. Un CDN se compose d'un ensemble de serveurs dispersés partout dans le monde pour améliorer les délais de livraison du contenu.
De cette façon, vous pouvez servir des clients en Europe, en Asie, en Amérique du Nord, etc. — à partir de serveurs géographiquement proches de chacune de ces régions. Cela réduit les temps de chargement pour les visiteurs tout en réduisant la pression sur votre serveur. Ainsi, l’utilisation d’un CDN peut réellement stabiliser votre site Web et améliorer également la disponibilité.
Une fois qu'un visiteur demande votre site à un serveur proche de chez lui, ce serveur stocke des copies en cache des fichiers de votre site et les utilise pour servir les futurs visiteurs.
Si vous utilisez Jetpack, vous aurez accès à Jetpack CDN dans le cadre du service. De cette façon, vous pouvez diffuser du contenu à partir de centres de données à haut débit situés à différents endroits et permettre le téléchargement simultané de davantage de fichiers.
L'un des meilleurs aspects du Jetpack CDN est sa procédure de configuration simple en un clic. Après cela, le CDN fonctionne automatiquement, redimensionnant les images pour les appareils mobiles et diffusant des images, des photos, des fichiers statiques et des fichiers JavaScript à partir de serveurs du monde entier.
4. Optimisez et compressez vos images
L'optimisation des images fait référence au processus de rendu d'images de haute qualité dans la bonne taille, le bon format et la bonne résolution en fonction de l'appareil et du navigateur du visiteur.
La compression d'image pourrait également vous intéresser, même si vous devez garder à l'esprit que certaines compressions peuvent réduire la qualité de l'image. Il existe deux principaux types de compression : sans perte et avec perte. Alors que la méthode avec perte a tendance à être plus efficace pour réduire la taille du fichier image, la méthode sans perte permet de mieux conserver la qualité de l'image.
Désormais, il existe différentes manières d'optimiser les images pour WordPress, mais la solution la plus simple consiste à installer un plugin d'optimisation comme Jetpack Boost. Comme nous l'avons mentionné précédemment, Image CDN ajustera automatiquement la taille des images et les convertira en formats efficaces.
Et, grâce au Guide d'images, vous pouvez rapidement repérer les images qui ne sont pas de bonne taille. Pendant ce temps, vous pouvez corriger celles dont la résolution est sous-optimale, contourner la compression pour les images sans perte et réduire la taille globale du site, ce qui peut améliorer vos Core Web Vitals.
5. Générez du CSS critique pour le contenu au-dessus de la ligne de flottaison
Les feuilles de style en cascade (CSS) définissent des éléments visuels tels que la mise en page, les couleurs ou les polices de votre site. Le problème est que les fichiers CSS doivent être chargés, analysés et exécutés par les navigateurs, ce qui peut prendre un certain temps. Et cela prend encore plus de temps si vous avez des fichiers CSS volumineux ou lourds.
Ainsi, à la place, vous pouvez générer du CSS critique. Cette technique donne la priorité au CSS au-dessus de la ligne de flottaison pour garantir qu'il s'affiche le plus rapidement possible. « Au-dessus de la ligne de flottaison » fait simplement référence au contenu qui est visible pour la première fois lorsqu'un visiteur arrive sur votre page, sans l'obliger à faire défiler la page.
Non seulement la génération CSS critique améliore l'expérience utilisateur, mais elle peut également augmenter vos scores Core Web Vitals, en particulier le premier contenuful paint (FCP). Si vous n'êtes pas sûr qu'il s'agisse d'un problème pour votre site Web, vous pouvez le vérifier en utilisant un outil de test de vitesse tel que PageSpeed Insights.

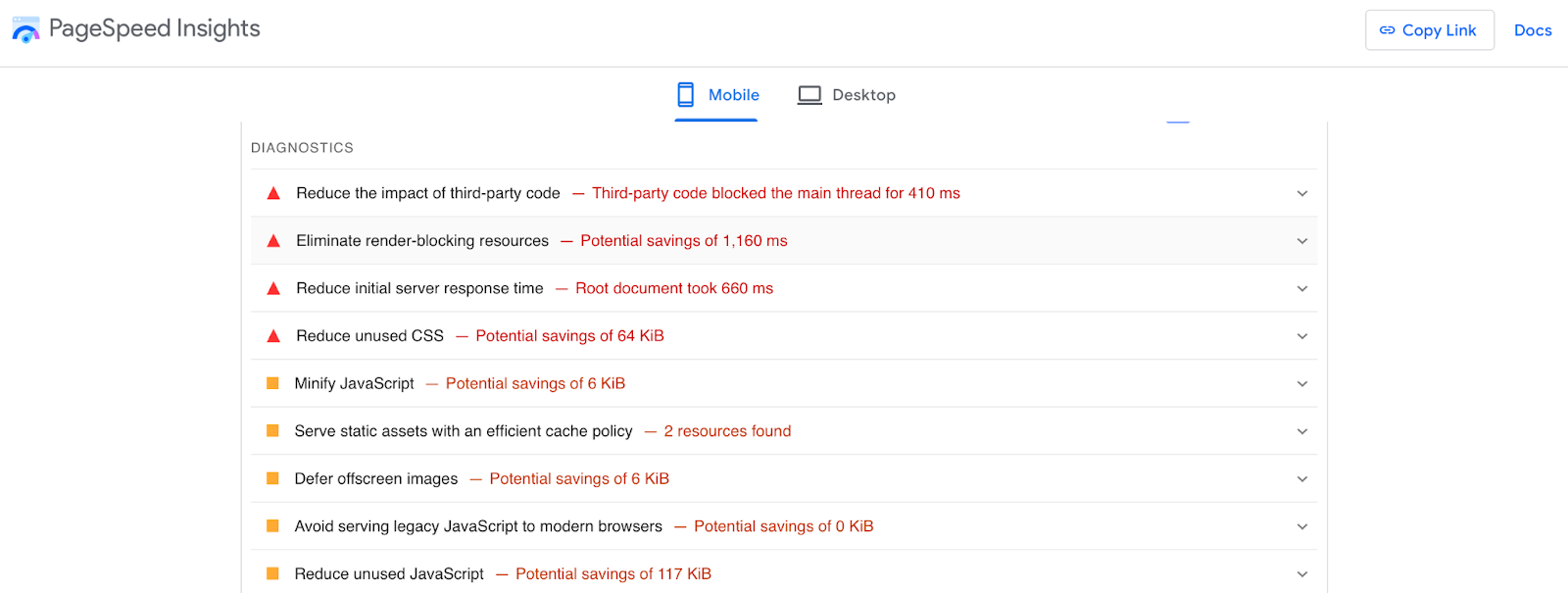
Après l'analyse, un rapport de diagnostic sera automatiquement généré. Si vous voyez une option pour éliminer les ressources bloquant le rendu , alors la génération CSS critique est probablement une bonne décision pour votre site Web.
Comme nous l'avons discuté, Jetpack Boost gère cela automatiquement dès que vous activez la fonctionnalité dans le tableau de bord Jetpack. Ou vous pouvez générer manuellement du CSS critique dans WordPress.
6. Différer le chargement de JavaScript
Lorsqu'un visiteur tente d'accéder à vos pages Web, le navigateur doit demander des fichiers à un serveur contenant du HTML, CSS et JavaScript. Mais pendant le processus d’analyse, le navigateur s’arrête pour exécuter le code JavaScript. Tant que cela n'est pas fait, le reste de la page ne peut pas se charger.
Ce délai n'est pas toujours évident, surtout si vous avez un site internet très rapide. Mais si votre site contient beaucoup de fichiers JavaScript, ce délai est beaucoup plus long. Par conséquent, vous pouvez différer le chargement des fichiers JavaScript afin que la page se charge plus rapidement.
Cela a également pour effet supplémentaire d’améliorer la plus grande peinture de contenu (LCP), qui est une autre mesure clé de Core Web Vitals. Encore une fois, vous pouvez utiliser un plugin d'optimisation WordPress comme Jetpack Boost pour différer le JavaScript non essentiel d'un simple glissement de bouton.
Cela dit, si vous ne souhaitez pas utiliser de plugin et que vous êtes à l'aise avec la modification de fichiers importants du site, vous pouvez différer manuellement l'analyse de JavaScript à l'aide du fichier function.php . Naturellement, il est important de faire une nouvelle sauvegarde de votre site avant d'effectuer ces modifications.
7. Implémentez la mise en cache WordPress
La mise en cache est un type de technologie très puissant qui peut faire une grande différence en matière d’optimisation de la vitesse de WordPress. En règle générale, lorsqu'un visiteur tente d'accéder à votre site Web en saisissant le domaine ou en cliquant sur un lien, le serveur doit traiter la demande avant de pouvoir fournir les pages.
Mais, grâce à la mise en cache, le serveur stocke des copies des pages de votre site après la demande initiale. De cette façon, la prochaine fois que le visiteur accédera à votre page, il recevra la version en cache de votre site. Cela signifie que le serveur n’a pas besoin de générer à nouveau l’intégralité de votre site à partir de zéro.
Vous constaterez qu’il existe des tonnes de plugins de mise en cache WordPress disponibles. En fait, Jetpack Boost dispose d'une fonctionnalité de mise en cache que vous pouvez activer via le tableau de bord sous Cache Site Pages .

Alternativement, WP Super Cache est une option populaire développée par Automattic, la même équipe derrière WordPress.com. Avec lui, vous pouvez également vider régulièrement le cache pour libérer de l'espace sur le serveur et éviter les problèmes WordPress courants.
8. Réduisez CSS, JavaScript et HTML
Comme nous l'avons vu, CSS, HTML et JavaScript peuvent ralentir les temps de chargement de vos pages. Par conséquent, vous souhaiterez peut-être envisager de réduire ces fichiers. Cela fait essentiellement référence au processus de suppression des caractères inutiles du code source.
Il permet au navigateur de lire le code beaucoup plus rapidement et donc d'éviter tout retard dans l'affichage de vos pages web. Désormais, si vous avez confiance en vos compétences techniques et que vous avez une bonne attention aux détails, vous pouvez le faire manuellement en accédant aux fichiers de votre site.
Mais il existe toujours un risque d’erreur humaine, qui peut avoir des conséquences comme le crash de votre site Web. Vous préférerez donc peut-être utiliser des outils en ligne pour y parvenir.
Ou, pour un itinéraire encore plus simple, vous pouvez simplement profiter du Jetpack Boost. Tout ce que vous avez à faire est d'aller dans Jetpack → Boost dans votre tableau de bord et d'activer les options pour Concatenate JS et Concatenate CSS. C'est ça!
9. Réduisez les requêtes HTTP
Le protocole de transfert hypertexte (HTTP) est utilisé pour structurer les requêtes et les réponses entre le client et le serveur. Il existe cinq méthodes principales, dont GET et POST, qui correspondent aux fonctions read et create.
Mais plus il y a de requêtes HTTP, plus le chargement de votre page sera long. Si vous n'êtes pas sûr qu'il s'agisse d'un problème pour votre site Web, vous pouvez exécuter votre nom de domaine via un outil de test de vitesse comme Pingdom.

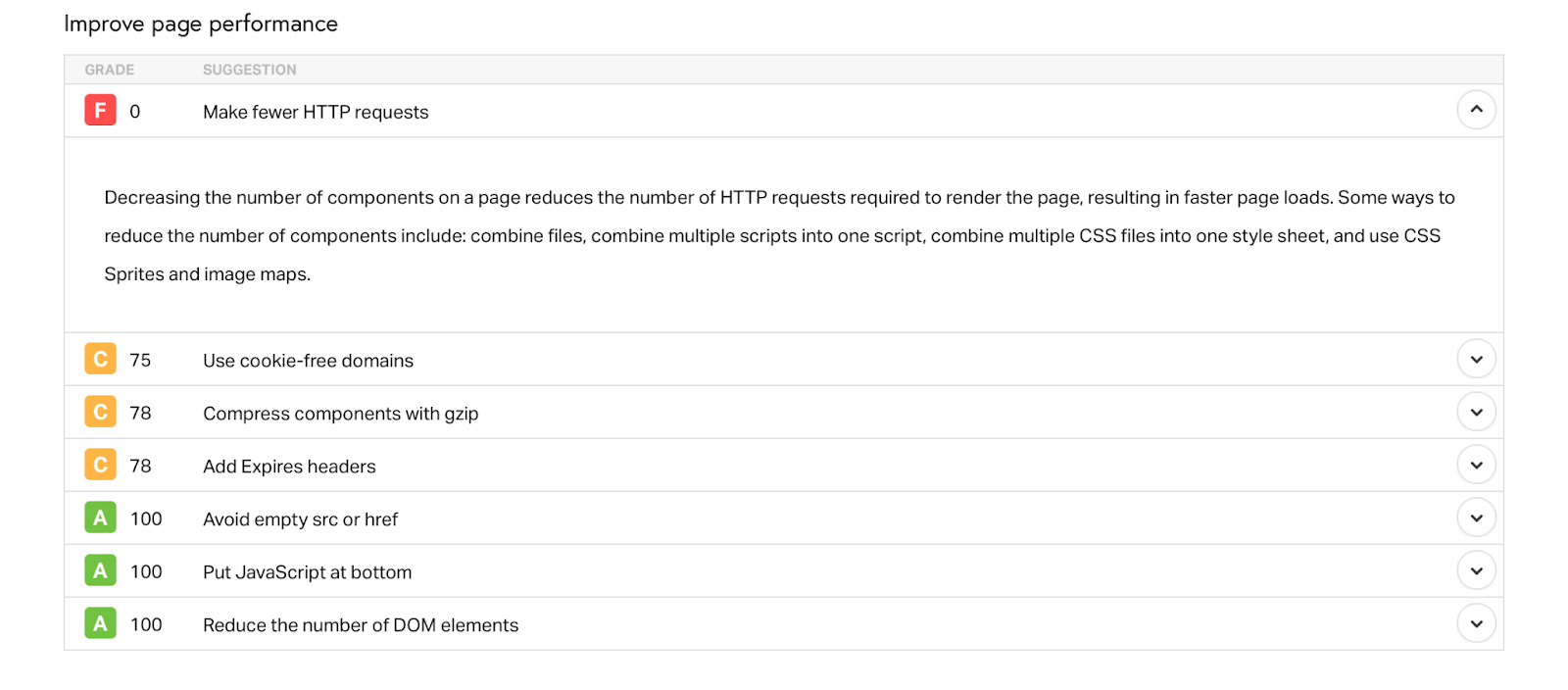
Les résultats afficheront le nombre de requêtes HTTP. Vous pouvez également voir la suggestion d' effectuer moins de requêtes HTTP dans la section d'amélioration des performances.
L'une des techniques mises en avant ici est de réduire le nombre d'éléments sur vos pages. Pour ce faire, vous pouvez combiner des fichiers, des scripts et des feuilles de style. Vous pouvez également réduire les ressources telles que CSS et JavaScript (ce que vous pouvez faire avec Jetpack Boost). Les CDN et la mise en cache peuvent également aider.
D'autres moyens de réduire les requêtes HTTP incluent la suppression des plugins inutiles de WordPress ou leur remplacement par des options légères. Ou, si vous souhaitez charger des scripts de manière conditionnelle, vous souhaiterez peut-être utiliser un plugin comme Asset CleanUp.
10. Limiter les scripts tiers externes
Les scripts tiers sont généralement utilisés pour ajouter des fonctionnalités ou des fonctionnalités spécifiques à WordPress. Ces scripts seront présents sur votre site si vous intégrez des vidéos provenant de plateformes tierces, partagez des icônes de réseaux sociaux ou suivez des indicateurs clés.
Bien que ces scripts puissent rendre votre site Web plus dynamique et attrayant, ils peuvent également entraîner des problèmes de performances. En effet, ils ont tendance à retarder le chemin de rendu critique et à avoir un impact sur vos scores Core Web Vitals, en particulier le délai de première entrée (FID).
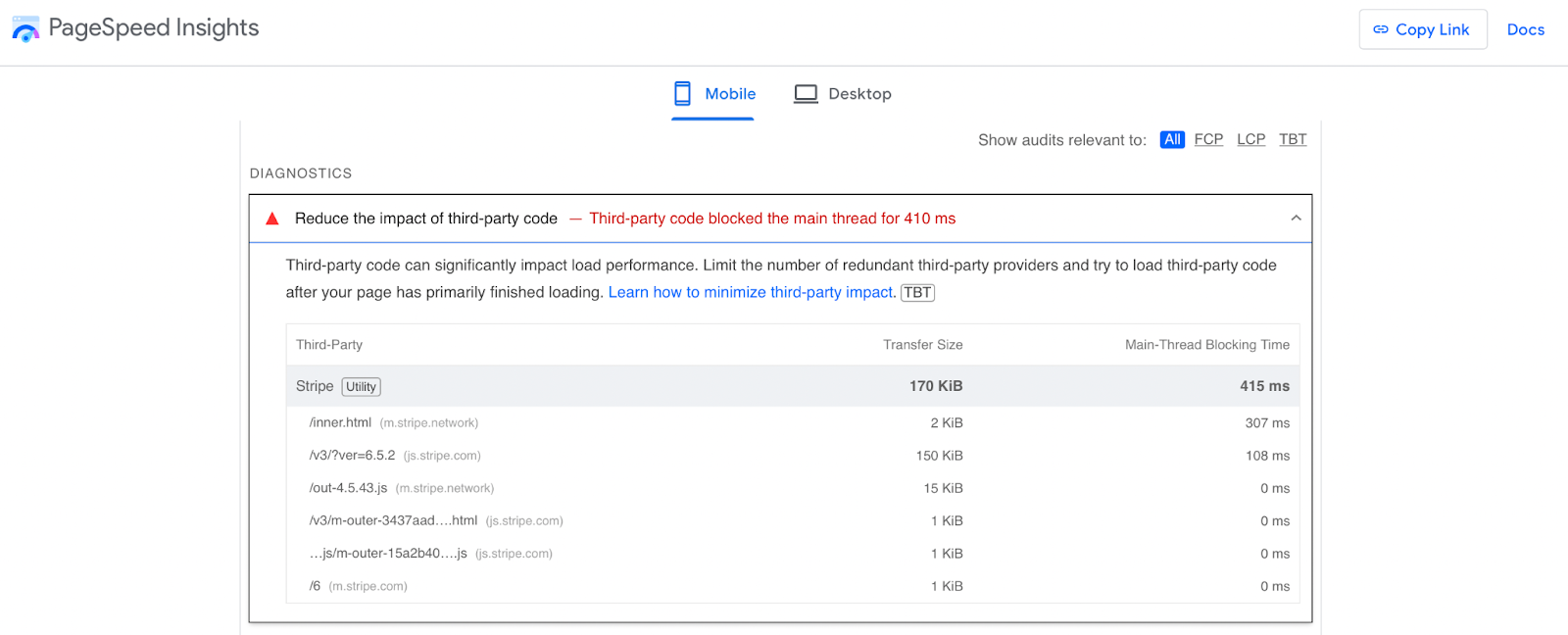
Lorsque vous exécutez votre site via un test de vitesse tel que PageSpeed Insights, vous pouvez voir une recommandation visant à réduire l'impact du code tiers.

Vous pouvez également voir l’importance de l’impact sur les performances de charge. Si cela pose un problème pour votre site, c'est une bonne idée de supprimer les scripts qui ne sont pas essentiels.
Mais si vous ne souhaitez pas supprimer ces scripts, il existe des moyens de les charger plus efficacement. Par exemple, vous pouvez auto-héberger le script (dont nous parlerons plus tard). Vous pouvez également pré-extraire ou précharger ces ressources (nous y reviendrons également un peu plus tard).
Vous avez également la possibilité d’utiliser l’attribut async ou defer. Ces deux fonctions obligent le navigateur à télécharger le script de manière asynchrone lors de l'analyse du code HTML. Vous utiliserez la première méthode si vous avez besoin que le script soit chargé plus tôt, tandis que la dernière fonction est la meilleure pour les ressources non critiques.
11. Choisissez un thème léger
Les thèmes WordPress définissent l'apparence et la convivialité de votre site Web. De plus, beaucoup d’entre eux sont dotés de fonctionnalités intégrées qui peuvent être utiles pour certains types de sites Web comme les magasins de commerce électronique ou les blogs.
Cela dit, il est important de choisir un thème léger qui ne ralentira pas votre site web. Certains thèmes ont été développés avec un code médiocre, contiennent des fichiers de grande taille ou sont livrés avec des plugins lourds préinstallés.
Toutes ces fonctionnalités exercent une pression supplémentaire sur le serveur et ralentissent l’exploration de votre site. Par conséquent, il est préférable de s’en tenir à des thèmes simples et légers comme Twenty Twenty-Four .
Pour vous donner une idée, mieux vaut choisir des thèmes qui n’ont aucune dépendance de plugin et qui proposent un design minimaliste. Pour prendre la décision la plus éclairée, vous devez lire attentivement les commentaires des clients, essayer le thème de démonstration (si disponible) ou installer le thème et l'exécuter via un test rapide de vitesse du site Web.
12. Nettoyer les plugins et thèmes inutilisés
Même si vous ne pensez pas à optimiser la vitesse de WordPress, ce n'est pas une bonne idée de conserver les plugins inutilisés sur votre site pour des raisons de sécurité. Mais en termes de vitesse, ils fonctionnent comme n’importe quel logiciel. Ils occupent de l'espace sur votre serveur, ce qui peut avoir un impact négatif sur les temps de chargement.
De nombreux propriétaires de sites Web désactivent les plugins qu’ils n’utilisent plus. Mais cela ne fait que désactiver les fonctionnalités de l’outil. Il est donc préférable de les supprimer complètement si vous êtes sûr de ne plus les utiliser.
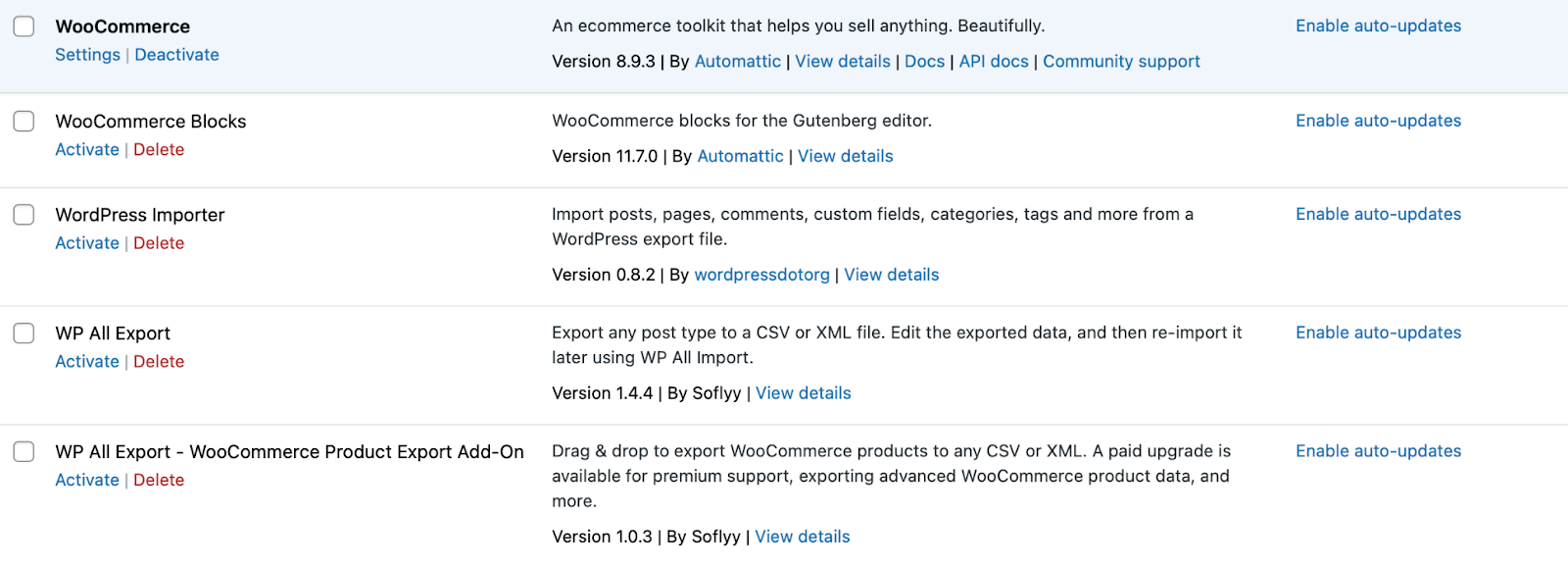
Le processus est assez simple. Tout ce que vous avez à faire est d'aller dans Plugins → Plugins installés . Ensuite, cliquez sur le lien Désactiver sous l’option correspondante. Une fois cela fait, cliquez sur Supprimer .

Ou, si vous souhaitez supprimer de nombreux plugins à la fois, cochez la case à côté de chaque option et utilisez le menu déroulant Actions groupées pour sélectionner Désactiver → Supprimer. Après cela, cliquez sur Appliquer.
Le plugin d'optimisation de vitesse le plus simple pour WordPress
Jetpack Boost offre à votre site les mêmes avantages en termes de performances que les principaux sites Web mondiaux, sans nécessiter de développeur.
Boostez votre site gratuitement13. Mettez régulièrement à jour WordPress, les thèmes et les plugins
Les logiciels obsolètes peuvent causer une myriade de problèmes pour les sites WordPress. Cela peut entraîner des problèmes de compatibilité, des risques de sécurité, des temps de chargement lents, etc.
Les mises à jour disponibles pour le noyau, les thèmes et les plugins WordPress contiennent généralement de nouvelles fonctionnalités qui résolvent les problèmes ou les inefficacités de l’ancienne version. En ce qui concerne le logiciel de base, les mises à jour peuvent améliorer l'expérience d'administration lorsque vous naviguez dans le tableau de bord.
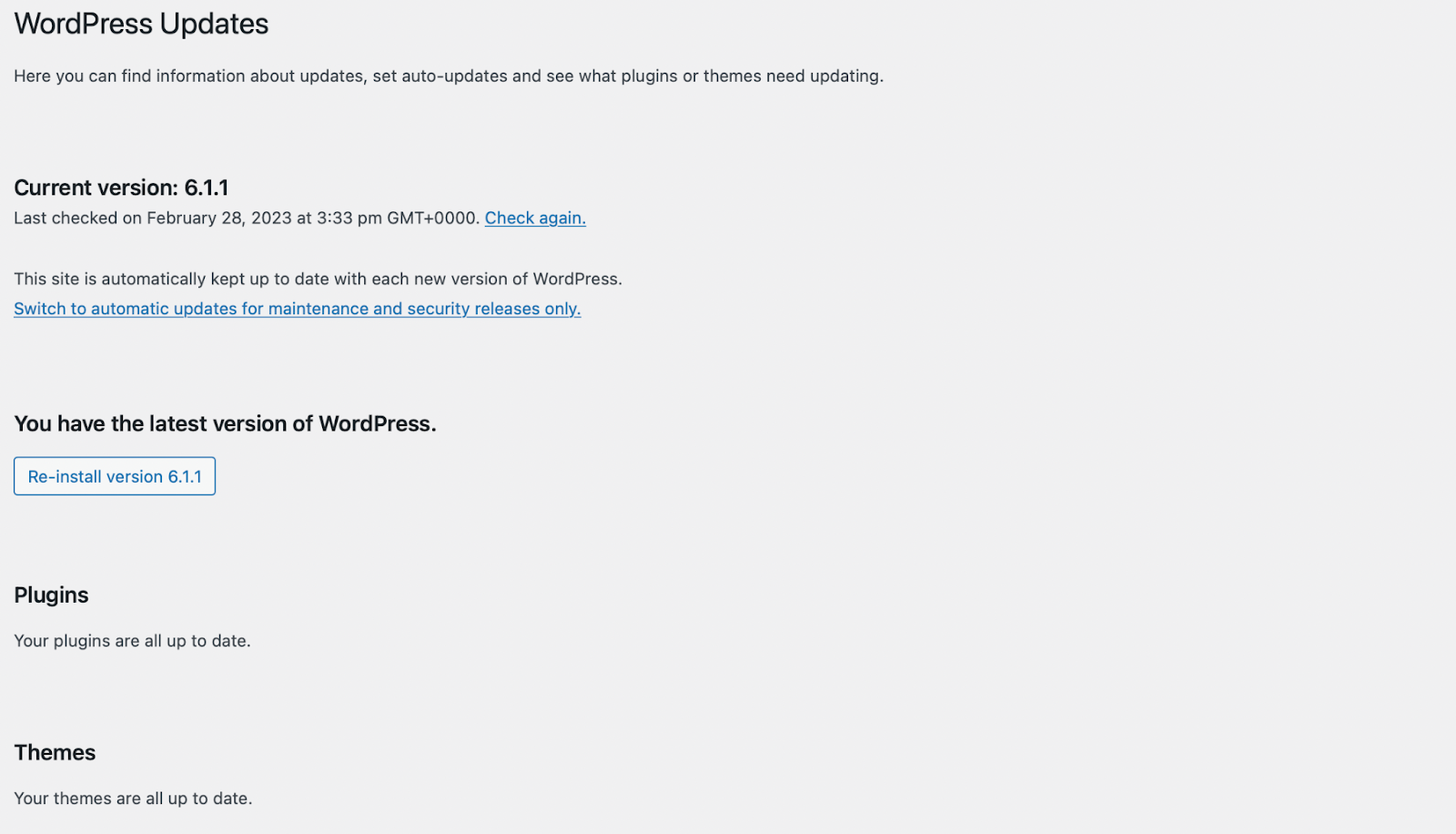
Dans cette optique, c'est une bonne idée de prendre l'habitude de vérifier régulièrement les mises à jour en accédant à Tableau de bord → Mises à jour .

Cela dit, vous recevrez généralement une notification sur le tableau de bord lorsqu'ils le seront. À partir de là, vous pouvez vérifier si vous utilisez la dernière version de WordPress.
En dessous, vous pouvez mettre à jour les thèmes et les plugins. Si vous craignez de manquer des mises à jour importantes parce que vous ne vous connectez pas fréquemment à WordPress, vous avez toujours la possibilité d'activer les mises à jour automatiques.

Dans le cas des plugins, vous verrez un lien sous la colonne Mises à jour automatiques si cette fonctionnalité est disponible. Mais pour les thèmes, vous devrez sélectionner le thème concerné pour trouver le lien permettant de le faire. Encore une fois, vous devez toujours sauvegarder votre site avant d’y apporter des modifications.
Si possible, il est préférable d’exécuter d’abord toutes les mises à jour dans un environnement intermédiaire. De cette façon, vous pouvez vous assurer que les mises à jour n'interfèrent pas avec les fonctionnalités ou la conception actuelles de votre site.
14. Optimisez votre base de données WordPress
L'optimisation de la base de données WordPress peut conduire à des temps de chargement plus rapides, à une expérience utilisateur améliorée et à un meilleur classement dans les moteurs de recherche. Cela dit, avant de vous mettre au travail, il est important de bien comprendre la structure de la base de données WordPress.
Ensuite, vous pouvez nettoyer et optimiser la base de données pour la rendre plus efficace. Comme d'habitude, nous vous recommandons de sauvegarder votre site Web avant d'apporter des modifications importantes.
Après cela, vous pouvez installer un plugin comme WP-Optimize pour gérer la tâche à votre place.

Ce plugin vous permet de supprimer des données telles que les révisions de publication, les publications supprimées, les commentaires indésirables, etc.
Ensuite, vous pouvez sélectionner les actions d’optimisation WordPress que vous souhaitez exécuter. Cela peut impliquer de nettoyer les métadonnées des publications ou de supprimer les rétroliens. Une fonctionnalité intéressante de ce plugin est que vous pouvez également configurer des optimisations automatiques de la base de données sous Paramètres .
Bien entendu, si vous ne souhaitez pas utiliser de plugin, vous avez également la possibilité d'optimiser manuellement la base de données WordPress. Vous devrez accéder à phpMyAdmin, cliquer sur Bases de données et sélectionner votre base de données. Cela chargera toutes vos tables WordPress.
Ici, vous pourrez sélectionner les tables que vous souhaitez nettoyer ou sélectionner la case Cocher tout en bas. Ensuite, faites un clic droit et sélectionnez Optimiser le tableau . Cela dit, il existe de nombreuses méthodes que vous pouvez utiliser pour nettoyer et optimiser votre base de données.
15. Désactivez ou limitez les révisions de WordPress
La fonctionnalité de révision de WordPress vous permet d'accéder aux versions précédentes de vos pages et publications. Bien que cela puisse être utile, les révisions sont stockées dans la base de données WordPress.
Naturellement, plus vous créez de révisions, plus votre base de données est encombrée et plus votre site Web fonctionnera lentement. Par conséquent, cela peut être une bonne idée de désactiver ou de limiter les révisions de WordPress pour garder votre base de données légère et rapide.
Si vous souhaitez supprimer des révisions, vous pouvez trouver des plugins d'optimisation WordPress pour le faire à votre place. Mais le processus pour limiter ou désactiver les révisions est un peu délicat, il est donc préférable de le faire avec précaution.
16. Utilisez le chargement paresseux pour les images et les vidéos
Les images et les vidéos sont un excellent moyen de rendre votre contenu plus attrayant. Mais généralement, ces médias riches se traduisent par des fichiers de grande taille, ce qui signifie qu'ils prennent plus de temps à charger. Cela peut avoir un impact négatif sur l’expérience utilisateur.
Le chargement différé est une fonctionnalité intéressante qui vous permet de donner la priorité au chargement des images et des vidéos au-dessus de la ligne de flottaison. Cela signifie que le serveur chargera d'abord le contenu immédiatement visible. Ensuite, au fur et à mesure que le visiteur fait défiler la page, davantage d’images deviendront visibles.
Le chargement paresseux vous permet de réduire la pression sur le serveur et d'améliorer l'UX en chargeant uniquement les images et les vidéos lorsqu'elles sont réellement nécessaires. En 2018, Jetpack a été l'un des premiers plugins à proposer une fonctionnalité de chargement différé.
Mais désormais, WordPress propose une fonctionnalité intégrée de chargement paresseux pour les images et les vidéos. De plus, de nombreux navigateurs Web prennent également en charge le chargement différé. Par conséquent, vous n’avez rien à faire pour utiliser la fonctionnalité native de chargement différé fournie par WordPress.
17. Surveiller et limiter les plugins
En général, chaque logiciel de votre site a un effet sur les performances de WordPress. Cela dit, le niveau d’impact dépendra de certains facteurs.
Par exemple, des plugins mal codés peuvent contenir des scripts inutiles ou effectuer des requêtes de base de données excessives qui rendent votre site moins efficace. Mais un plugin léger et bien codé aura une empreinte beaucoup plus petite.
De plus, certains plugins exécutent des tâches et des processus en arrière-plan, même lorsqu'ils ne sont pas utilisés. Pendant ce temps, plus le nombre de plugins que vous avez installés est élevé, plus le risque de problèmes de performances WordPress est élevé.
C'est pourquoi il est préférable de limiter vos plugins à ceux que vous utilisez réellement et de vous concentrer sur des options de haute qualité. Une façon de voir si les plugins affectent les performances de votre site consiste à exécuter un test de vitesse avant et après l'installation. Vous pouvez également consulter les avis des clients et évaluer la documentation du plugin.
Puisque nous parlons des plugins, il est particulièrement important de choisir avec soin un plugin d’optimisation WordPress léger comme Jetpack Boost afin de ne pas contrecarrer l’effet. De cette façon, vous aurez accès au chargement CSS critique, à la mise en cache des pages, au report JavaScript, à un CDN d'image, et bien plus encore.
18. Hébergez des ressources tierces localement
Si vous intégrez du contenu provenant de sites tiers, votre site Web contiendra des scripts tiers pour exécuter la fonctionnalité. Supposons que vous souhaitiez suivre les visiteurs de votre site à l'aide de Google Analytics.
Ou bien, vous pouvez disposer d'un outil de planification comme Calendly pour permettre aux visiteurs de réserver des réunions ou des rendez-vous. Dans ces cas, le(s) script(s) sont hébergés sur le serveur d'origine, et non sur votre propre serveur.
Cela peut nuire aux performances de WordPress, car cela signifie que les données doivent voyager plus loin. De plus, il peut être moins fiable car s'il y a un problème avec le serveur d'origine, le contenu peut cesser de s'afficher à vos visiteurs.
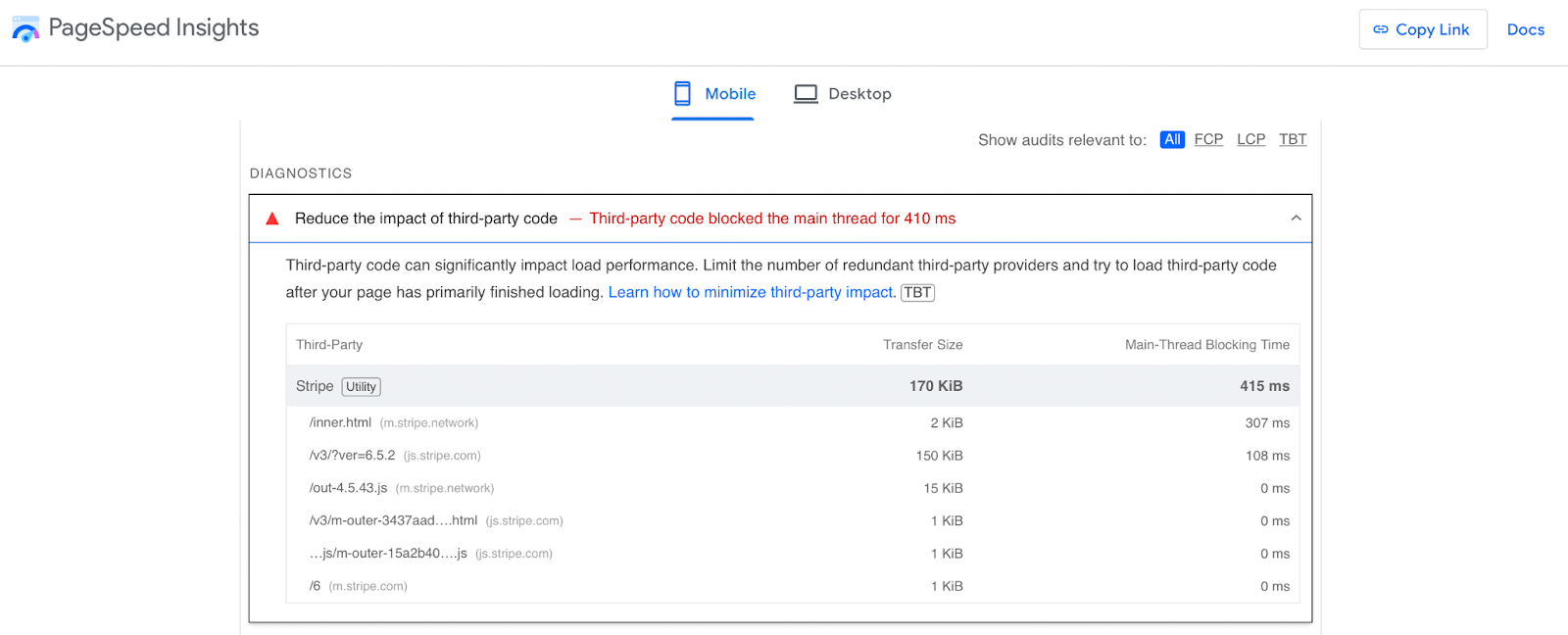
Si vous n'êtes pas sûr qu'il s'agisse d'un problème pour votre site, vous pouvez exécuter un test rapide de PageSpeed. Dans la section Diagnostics , vous pouvez voir une ventilation complète du code tiers.

Bien que vous ayez la possibilité de différer ou de supprimer ces scripts, une autre bonne solution consiste à héberger des ressources tierces localement sur votre propre serveur. De cette façon, vous pouvez minimiser la latence, réduire les recherches DNS et avoir plus de contrôle sur la mise en cache de ces fichiers.
Il est important de noter que les scripts auto-hébergés peuvent devenir obsolètes et cesser de fonctionner correctement. Par conséquent, si vous décidez de procéder ainsi, vous serez entièrement responsable de la mise à jour manuelle de ces scripts.
19. Implémenter la prélecture et le préchargement
Le préchargement et la prélecture sont deux techniques qui peuvent optimiser la vitesse et les performances de WordPress. En règle générale, ils ciblent le chargement de ressources telles que des images, des feuilles de style, du JavaScript, des polices, etc.
Comme son nom l’indique, le préchargement de WordPress demande au navigateur de commencer à charger les ressources immédiatement, avant même qu’elles ne soient nécessaires. D'un autre côté, la prélecture prépare des ressources qui ne sont pas nécessaires dans l'immédiat, mais qui le seront plus tard lorsque le visiteur navigue ou interagit avec votre page.
Pour les deux techniques, vous pouvez utiliser l'élément <link> dans le <head> de votre page. Disons que vous souhaitez précharger une feuille de style. Cela ressemblerait à ceci :
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>Si vous n'êtes pas à l'aise avec l'ajout de code aux sections de votre site Web, vous préférerez peut-être utiliser un plugin de code comme WP Code qui peut rendre cela plus facile. Une fois installé, vous pouvez ajouter le code à la section appropriée en accédant à Extraits de code → En-tête et pied de page .
20. Utilisez un fournisseur DNS performant
Il peut être très facile de confondre l’enregistrement de domaine avec l’hébergement DNS. Bien que certains bureaux d'enregistrement de domaine comme Namecheap proposent un hébergement DNS, les deux services sont différents.
Lorsque vous créez un site Web, vous choisissez un nom de domaine et l'enregistrez sur une adresse IP. Cela permet à Internet de connecter les utilisateurs à votre site Web.
Mais une fois que vous avez votre nom de domaine, vous devez lui indiquer quels serveurs de noms sont responsables de votre domaine. Certains bureaux d'enregistrement de domaines fournissent ces services, tout comme de nombreuses sociétés d'hébergement Web.
Cela dit, les fournisseurs d’hébergement DNS dédiés ont tendance à disposer d’une infrastructure plus rapide, ce qui facilite une communication ininterrompue et une connectivité transparente. Vous constaterez qu'il existe des fournisseurs DNS gratuits et payants, mais Cloudflare et Namecheap constituent d'excellentes options.
21. Installez la dernière version de PHP
WordPress utilise des langages de programmation comme HTML, CSS et JavaScript. Mais le logiciel principal de WordPress ainsi que de nombreux thèmes et plugins sont tous écrits en PHP.
Comme pour tout langage de programmation, il existe plusieurs versions de PHP que vous pouvez utiliser. Certains d'entre eux (comme PHP 5.5) ne bénéficient plus de support actif, il n'est donc pas recommandé de les utiliser.
En fait, il est généralement préférable de toujours s’assurer que vous utilisez la dernière version de PHP. Non seulement cela donne accès aux dernières fonctionnalités de sécurité, mais le logiciel devient plus efficace à chaque nouvelle version.
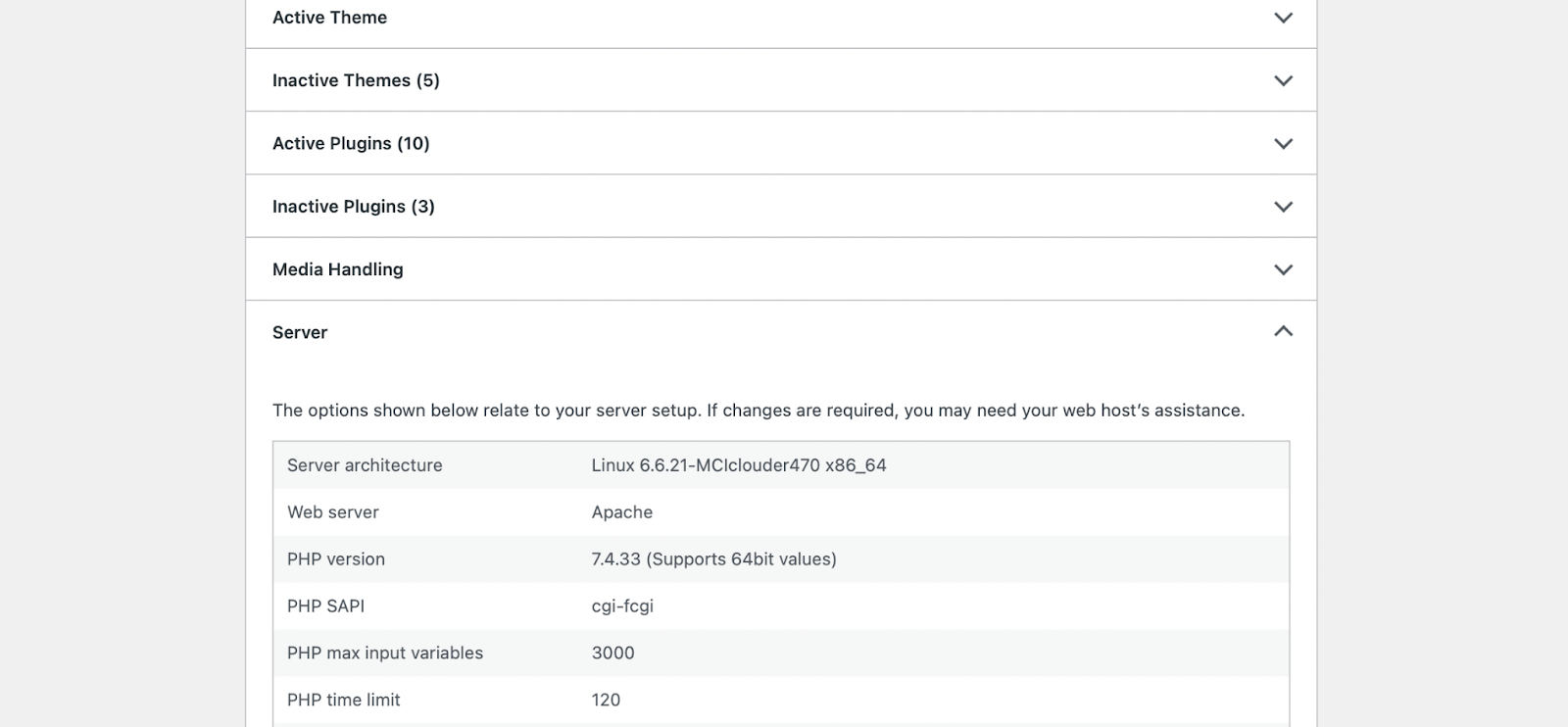
Pour vérifier quelle version de PHP vous utilisez, accédez à Tools → Site Health . Basculez vers l'onglet Info et développez la section Serveur pour voir la version PHP .

Si le nombre est égal ou supérieur à 7,4 (au moment de la rédaction), vous n'avez pas besoin de mettre à jour votre version de PHP. Mais s’il est inférieur, vous devrez mettre à jour PHP. Bien que WordPress fonctionne avec les anciennes versions de PHP, tous les thèmes et plugins ne le feront pas.
C'est pourquoi il est préférable de faire une sauvegarde de votre site et de mettre d'abord à jour WordPress, les thèmes et les plugins. Ensuite, puisque PHP est installé sur votre serveur, vous devrez interagir avec les paramètres de votre hébergeur ou contacter votre hébergeur web pour le faire à votre place. De nombreuses solutions WordPress gérées le feront automatiquement, ou vous pouvez simplement envoyer un e-mail à votre hébergeur pour lui demander.
22. Affiner les performances du serveur Web
L'optimisation des performances du serveur Web fait référence au processus d'ajustement de la configuration, du code et des ressources de votre serveur. De cette façon, vous pouvez améliorer la vitesse et la fiabilité de WordPress.
Il existe différentes méthodes pour affiner votre serveur Web. Nous avons déjà abordé certains moyens courants, notamment la mise en cache et l'optimisation des bases de données. Mais voici quelques autres facteurs à prendre en compte :
- Combinez plusieurs fichiers CSS et JavaScript en un seul (Jetpack Boost vous permet de concaténer JavaScript et CSS, ce qui réduit les requêtes HTTP)
- Différer le chargement des ressources et éléments non critiques
- Optimiser la configuration du serveur, y compris les mécanismes de compression et de mise en cache
- Surveillez et analysez des métriques telles que le temps de réponse et le taux d'erreur (vous pouvez le faire avec des outils comme Google Analytics)
- Mettre en œuvre des stratégies d'équilibrage de charge
- Utiliser les meilleures pratiques de codage
- Indexez et optimisez votre base de données à l'aide d'outils comme MySQL Workbench
Bien entendu, cette liste n’est pas exhaustive. Par exemple, une autre façon d’affiner votre serveur Web consiste à héberger des ressources lourdes sur un serveur différent de votre site Web.
Ceci est particulièrement important si vous gérez un site Web riche en contenu et contenant de nombreuses vidéos. Si tel est le cas, vous pouvez utiliser un plugin comme Jetpack VideoPress qui fournit une infrastructure d'hébergement puissante et fiable pour vos vidéos.
23. Testez et surveillez les performances en permanence
Bien qu’il ne s’agisse pas techniquement d’un conseil d’optimisation des performances WordPress, il est très important de tester et de surveiller régulièrement votre site Web. De cette façon, vous pouvez détecter des problèmes potentiels que vous ne découvririez peut-être pas autrement.
Il existe des tonnes d'outils de vérification de vitesse en ligne comme Pingdom et PageSpeed Insights. Ces tests vous permettent de générer un rapport de performances complet en saisissant simplement l'URL de votre site Web.

Mieux encore, vous recevrez un aperçu des performances de votre site Web, obtenant généralement une note ou un score clair. En règle générale, vous pouvez également accéder à des étapes détaillées et exploitables pour améliorer la vitesse du site Web, qu'il s'agisse de réduire les scripts tiers ou de différer les images hors écran.
Une autre fonctionnalité intéressante est que vous recevrez souvent des rapports distincts pour les versions de bureau et mobile de votre site Web. Ceci est plus important que jamais puisque la majorité du trafic Web mondial provient d’appareils mobiles.
Naturellement, si vous utilisez un plugin d’optimisation des performances WordPress comme Jetpack Boost, vous pouvez facilement vérifier si votre site fonctionne correctement.

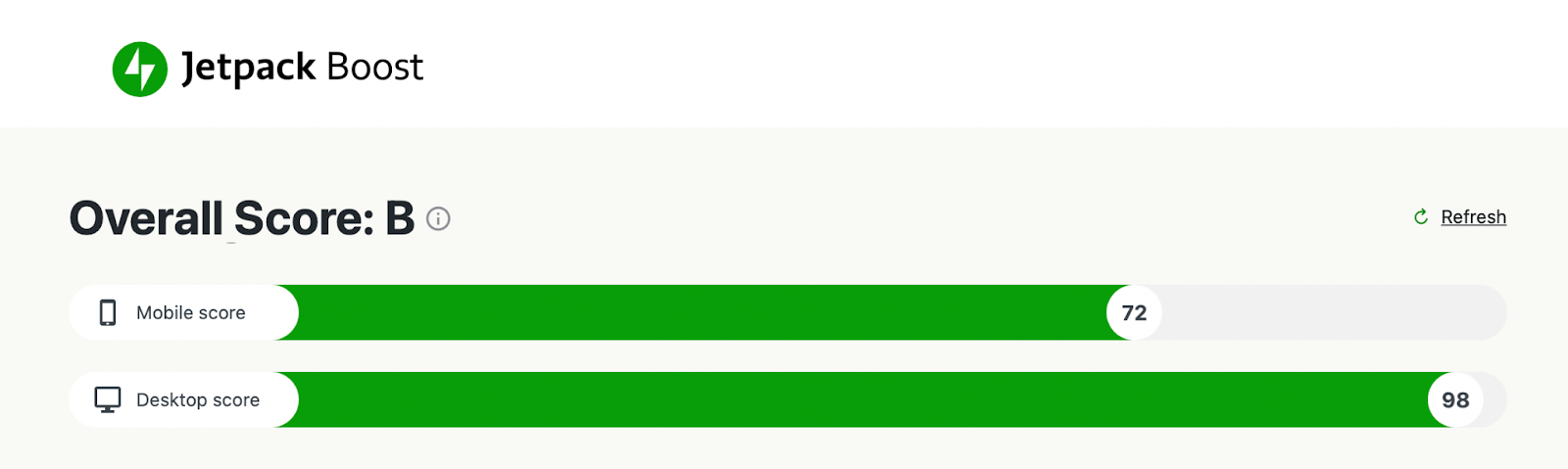
Depuis votre tableau de bord, accédez à Jetpack → Boost et vous verrez un score de performances clair sur mobile et ordinateur. Vous pouvez l'actualiser à tout moment.
Questions fréquemment posées
Bien que nous ayons essayé de couvrir tous les aspects de l’optimisation de la vitesse de WordPress, vous avez peut-être encore des questions. Dans cette section, nous répondrons aux plus courantes.
Que sont les Core Web Vitals et pourquoi devrais-je les surveiller ?
Les Core Web Vitals sont des mesures de performances que Google utilise dans le cadre de son algorithme de classement. Ils sont également très utiles pour comprendre et évaluer l’UX de votre site Web.
Il existe plusieurs mesures clés qui forment les Core Web Vitals. L’un des plus importants est le plus grand contenu de peinture (LCP), qui mesure le temps nécessaire au chargement de la plus grande image ou du plus grand bloc de texte.
Quels outils puis-je utiliser pour mesurer les performances de mon site WordPress ?
Il est important de mesurer régulièrement les performances de WordPress pour garantir une expérience utilisateur fluide et maintenir votre classement durement gagné dans les recherches. Vous pouvez soit exécuter l'URL de votre site Web via des outils de vérification de vitesse tels que Google PageSpeed Insights. Ou installez un plugin comme Jetpack Boost pour suivre en permanence les performances de WordPress sur les ordinateurs de bureau et les appareils mobiles.
Quels sont les meilleurs plugins d’optimisation de vitesse et de mise en cache pour WordPress ?
Les plugins d’optimisation de la vitesse et de mise en cache WordPress vous permettent d’améliorer vos temps de chargement et d’améliorer les performances globales. Jetpack Boost est un excellent outil d'optimisation tout-en-un qui offre des fonctionnalités telles que la génération CSS critique, le report JavaScript, l'optimisation d'images, etc.
Vous pouvez également installer des plugins de mise en cache dédiés comme WP Super Cache pour améliorer les délais de livraison du contenu. Ces types de plugins de mise en cache servent aux visiteurs des copies stockées de votre site (plutôt que de les générer à partir de zéro à chaque fois), ce qui est beaucoup plus efficace.
Qu’est-ce que le CSS critique et comment puis-je l’implémenter ?
La mise en œuvre du CSS critique est un processus qui donne la priorité au CSS au-dessus de la ligne de flottaison pour garantir qu'il s'affiche le plus rapidement possible. Cela signifie que le CSS instantanément visible se chargera en premier.
Cela vous aide à améliorer l'expérience utilisateur et facilite vos Core Web Vitals, en particulier la première peinture de contenu. Vous pouvez générer automatiquement du CSS critique en installant Jetpack Boost.
Quels sont les meilleurs formats d’image pour optimiser les performances Web ?
De nombreux propriétaires de sites Web proposent des images aux formats JPEG et PNG, car c'est ce à quoi ils sont habitués. Mais WebP est un format d’image plus efficace car il permet d’obtenir une taille de fichier plus petite tout en conservant la qualité de l’image. La bonne nouvelle est que le CDN Jetpack Boost Image convertit automatiquement les images dans des formats efficaces comme WebP.
Qu'est-ce qu'un CDN d'images et comment peut-il m'aider à améliorer la vitesse de mon WordPress ?
Un CDN d'images fonctionne comme un CDN classique, distribuant le contenu à partir de serveurs à travers le monde pour accélérer la diffusion du contenu. Mais il fournit des fonctionnalités supplémentaires pour la compression et l’optimisation des images. Par exemple, vous aurez accès à un CDN d'images avec Jetpack Boost, qui redimensionne automatiquement les images et les convertit en formats efficaces comme WebP.
Quelles sont les meilleures pratiques pour gérer le contenu vidéo sur WordPress?
Si vous souhaitez ajouter des vidéos à WordPress, la meilleure façon de le faire est d'héberger des vidéos sur un autre serveur de votre site Web. Jetpack Videopress propose des vidéos entièrement hébergées et un CDN pour augmenter la vitesse du site Web. Cela garantit que vos vidéos sont de haute qualité, à chargement rapide et sans publicité.
Quel rôle le choix du serveur Web (Apache vs Nginx) joue-t-il en performances?
Les serveurs Web stockent et servent votre contenu aux visiteurs, afin que votre choix de serveur Web puisse avoir un impact significatif sur les performances Web. Apache et Nginx sont deux options populaires, mais elles fonctionnent très différemment.
Apache s'attaque aux tâches séquentiellement, tandis que Nginx gère simultanément les tâches. Cela signifie que Nginx peut traiter les informations beaucoup plus rapidement et servir plus de demandes par seconde.
Jetpack boost: commencez gratuitement avec le plugin d'optimisation le plus simple
La vitesse est un facteur clé qui affecte l'efficacité, la convivialité et les performances de votre site Web. Cela peut faire la différence entre garder les visiteurs engagés avec vos pages ou les perdre auprès de vos concurrents. Par conséquent, il est important d'en faire une priorité absolue.
Si vous manquez de compétences techniques, il existe encore de nombreuses façons d'optimiser la vitesse WordPress. Vous pouvez choisir un hôte Web haute performance, utiliser un CDN et des images de chargement paresseuses. De plus, vous pouvez prendre plus de mesures techniques, comme générer des CSS critiques et différer JavaScript.
La bonne nouvelle est que vous n'avez pas besoin d'être un développeur expert pour mettre en œuvre les mesures d'optimisation WordPress plus techniques. Avec Jetpack Boost, vous pouvez générer des CSS critiques, différer JavaScript et optimiser les images. De plus, vous pouvez facilement surveiller les performances pour résoudre de manière proactive tous les nouveaux problèmes. Commencer aujourd'hui!
