Comment ajouter un formulaire de contact WordPress Popup (en toute simplicité)
Publié: 2022-04-15Vous cherchez un moyen simple d'ajouter un formulaire de contact contextuel WordPress sur votre site ?
Un formulaire de contact contextuel permet aux visiteurs de votre site de vous contacter très facilement. La fenêtre contextuelle apparaît sur la même page où se trouvent les visiteurs afin qu'ils n'aient pas à passer du temps à essayer de trouver la page de contact. Et vous pouvez configurer une fenêtre contextuelle pour qu'elle se déclenche exactement au moment où vous souhaitez que vos visiteurs la voient.
Le seul problème est qu'il peut être très difficile de créer une fenêtre contextuelle de formulaire de contact à partir de zéro. Si vous essayez de résoudre votre problème avec un plugin, quel plugin utilisez-vous ? Utilisez-vous un plugin popup ou un plugin de formulaire de contact ? Ou faut-il utiliser les deux ?
Et lequel des plus de 150 plugins est adapté aux besoins de votre entreprise ?
Dans cet article, nous répondons à ces questions et vous montrons étape par étape comment ajouter un formulaire de contact contextuel WordPress à votre site.
Plongeons dedans.
Avant d'ajouter votre formulaire de contact WordPress Popup
Mettons quelque chose au clair avant de commencer à créer un formulaire.
Il existe de MULTIPLES façons de créer un formulaire de contact contextuel WordPress. Oui, vous pouvez le faire en utilisant des plugins contextuels et des plugins de formulaire. Mais dans cet article, nous supposons que vous n'avez aucune expérience de codage. Nous supposons également que c'est la première fois que vous ajoutez un formulaire de contact de quelque nature que ce soit à votre site WordPress.
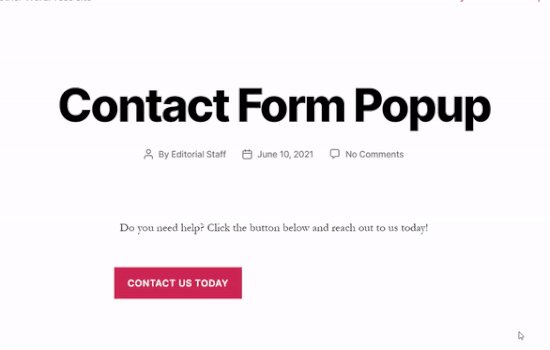
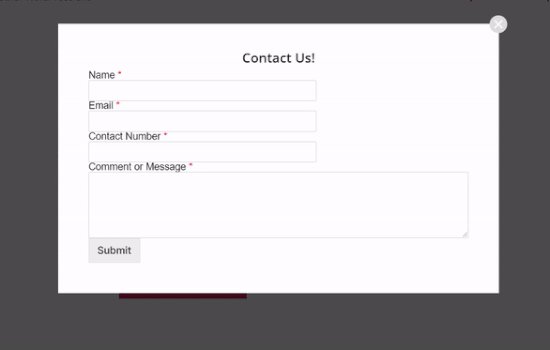
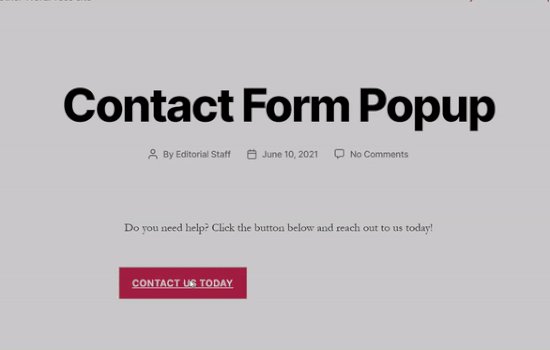
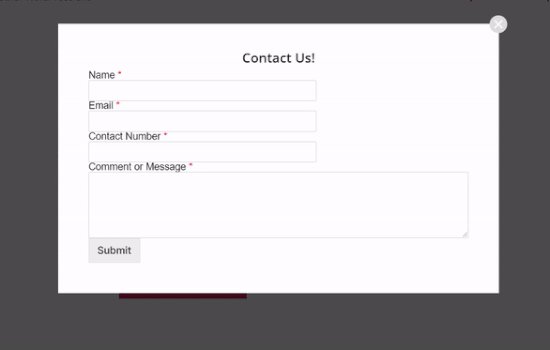
Et c'est pourquoi nous allons vous montrer la manière la plus simple de créer et d'intégrer un formulaire de contact contextuel WordPress comme celui-ci :

Notre méthode combine un plugin de formulaire WordPress avec un plugin de popup WordPress.
Faites-nous confiance quand nous le disons : cette approche vous fera gagner des HEURES de travail.
Nous allons donc diviser l'ensemble du processus en deux parties :
- Création d'un formulaire WordPress
- Intégrer votre formulaire dans un popup
Ça a l'air bien? Maintenant, nous sommes prêts à commencer.
Comment créer un formulaire de contact WordPress
Tout d'abord, vous aurez besoin d'un plugin de formulaire de contact pour créer un formulaire de contact WordPress.
Étape 1 : Sélectionnez un plugin de formulaire de contact WordPress
Nous vous recommandons d'utiliser WPForms pour créer un formulaire de contact WordPress.

WPForms est le plugin de création de formulaires WordPress #1 avec plus de 3 millions d'utilisateurs. Vous obtenez un générateur de formulaires par glisser-déposer, ce qui signifie que vous pouvez créer des formulaires WordPress avec des fonctionnalités incroyables en quelques minutes.
Étape 2 : Créer un nouveau formulaire
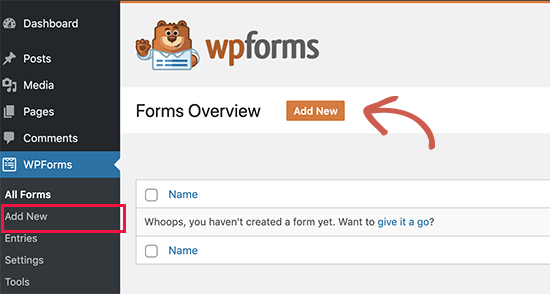
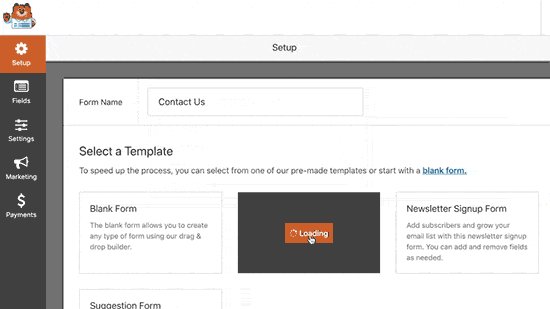
Une fois le plugin configuré, vous souhaitez créer un nouveau formulaire en vous rendant sur WPForms »Ajouter un nouveau depuis votre tableau de bord WordPress :

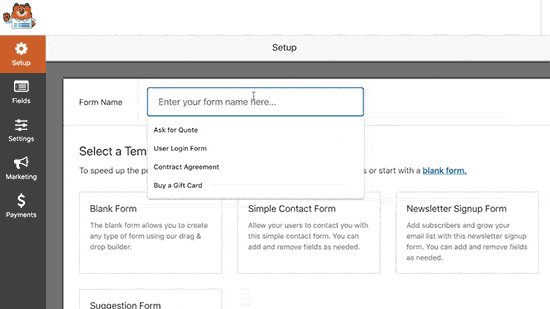
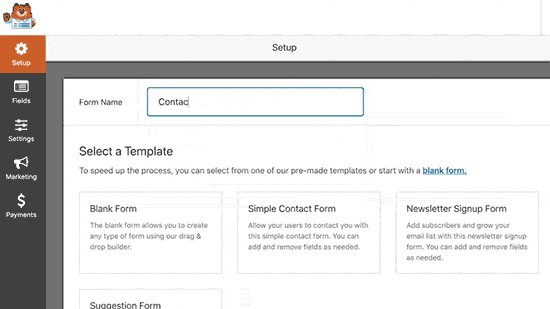
Et sélectionnez le modèle de formulaire simple :

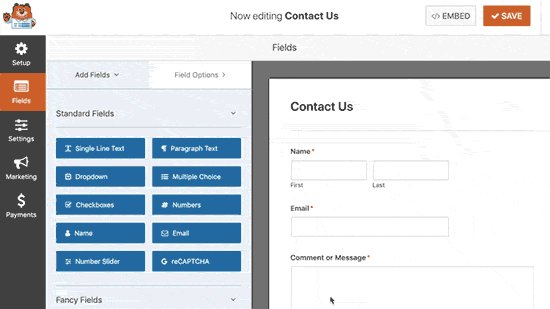
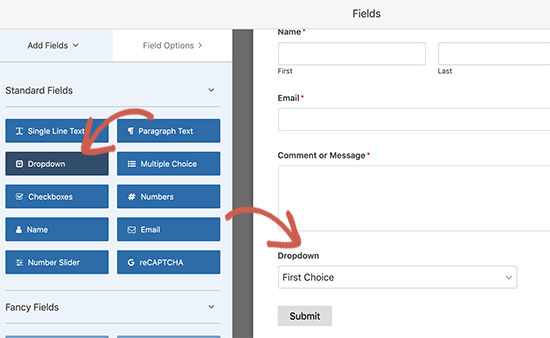
Personnalisez le formulaire à l'aide du générateur de formulaires par glisser-déposer :

Étape 3 : Obtenez votre code abrégé de formulaire de contact
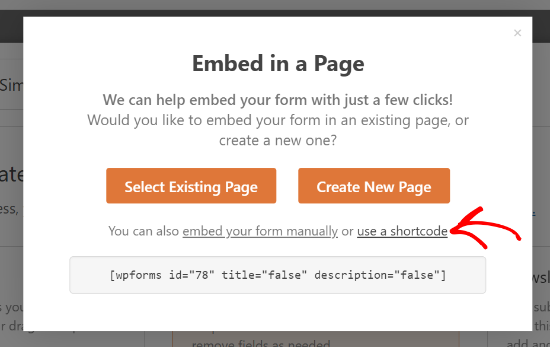
Une fois que vous avez terminé de créer un formulaire de contact, assurez-vous de cliquer sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos modifications. Ensuite, cliquez sur l'option Intégrer dans le coin supérieur à côté du bouton Enregistrer . Lorsqu'une nouvelle fenêtre apparaît, sélectionnez l'option Utiliser un code court .

C'est ça! Vous avez terminé. Ensuite, nous allons intégrer ce formulaire dans une fenêtre contextuelle en utilisant le shortcode.
Si c'est la première fois que vous utilisez WPForms, vous devriez consulter notre tutoriel sur la création d'un formulaire de contact dans WordPress pour des instructions plus détaillées.
Comment intégrer votre formulaire de contact dans une fenêtre contextuelle
Pour créer une fenêtre contextuelle de formulaire de contact, vous aurez besoin d'un plugin contextuel WordPress.
Étape 1 : Sélection d'un plugin WordPress Popup
Nous vous recommandons d'utiliser OptinMonster pour créer des popups instantanés pour WordPress.

OptinMonster est la boîte à outils de conversion n°1 au monde et nous l'avons utilisée nous-mêmes. OptinMonster rend super simple la création de popups puissants qui se convertissent. Et vous n'aurez jamais à utiliser de codage.
Étape 2 : Créer une campagne contextuelle
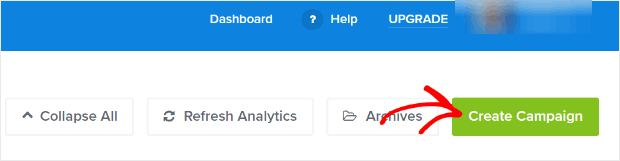
Allez-y et inscrivez-vous à OptinMonster. Ensuite, dans le tableau de bord OptinMonster, appuyez sur le bouton Créer une campagne :

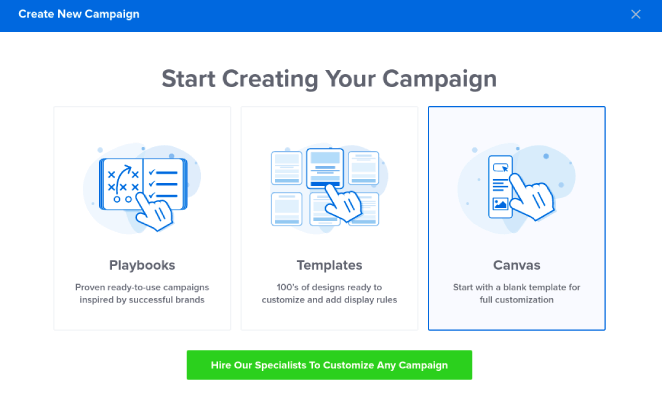
Sur l'écran suivant, vous devrez sélectionner un type de campagne. Vous pouvez choisir d'opter pour un modèle éprouvé à partir des Playbooks ou Templates d'OptinMonster, mais nous allons utiliser le mode Canvas pour créer la fenêtre contextuelle :


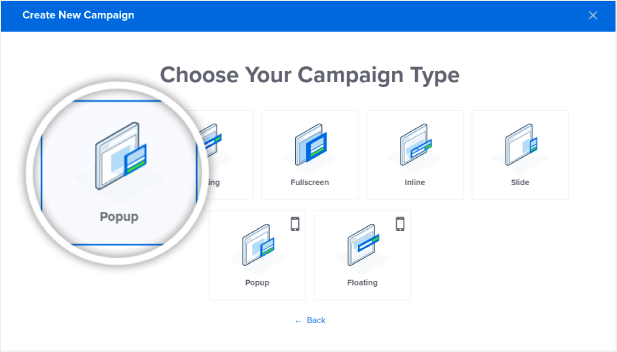
Ensuite, sélectionnez le type de campagne Popup :

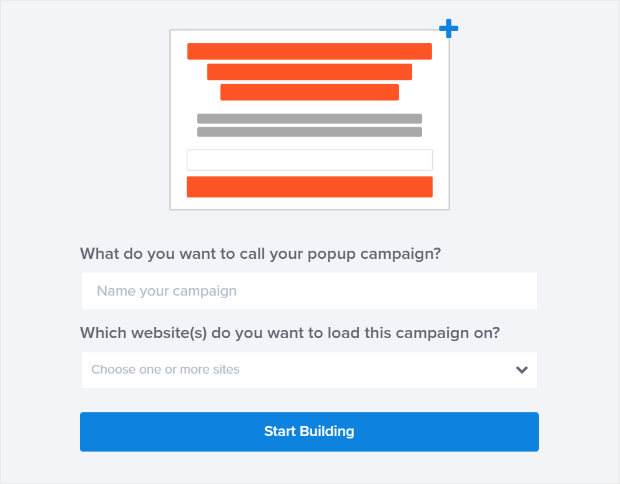
Ensuite, nommez votre campagne pour commencer :

Étape 3 : Ajouter le shortcode à votre formulaire de contact WordPress Popup
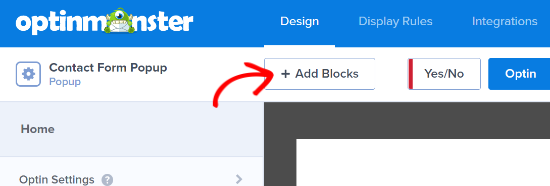
En utilisant le générateur de glisser-déposer dans OptinMonster, vous pouvez modifier votre modèle de popup. Pour commencer, cliquez sur le bouton + Ajouter des blocs en haut :

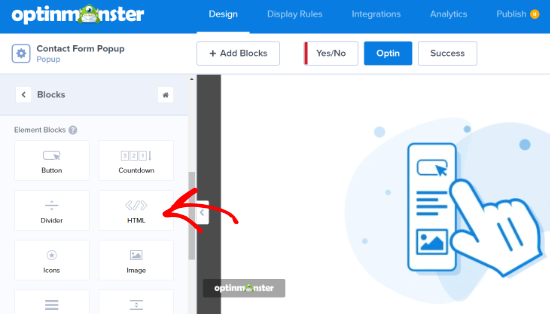
Pour ajouter votre shortcode, vous souhaiterez faire glisser et déposer le bloc de conception HTML dans votre aperçu de conception :

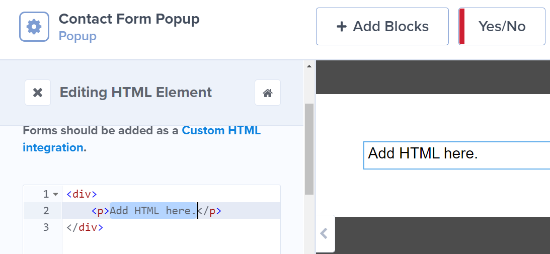
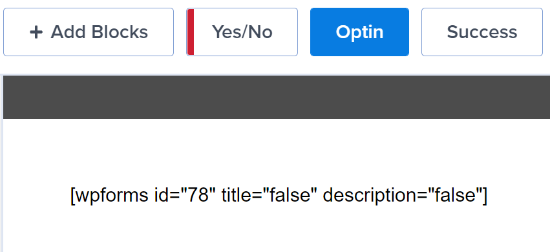
Entrez le shortcode copié dans votre bloc HTML OptinMonster, où il est écrit Ajouter HTML ici :

IMPORTANT : Vous ne verrez pas le formulaire de contact dans l'aperçu. Vous ne verrez que le shortcode dans l'aperçu. Le shortcode est conçu pour WordPress et non pour le tableau de bord d'OptinMonster. Donc, c'est tout à fait normal si vous voyez quelque chose comme ça :

Le formulaire fonctionnera parfaitement une fois que vous aurez publié la popup sur votre site.
Étape 4 : Configurer les règles d'affichage du formulaire de contact WordPress Popup
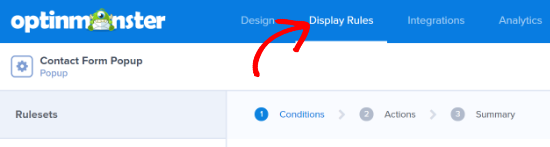
Ensuite, vous pouvez aller dans l'onglet Règles d'affichage en haut pour choisir quand la popup doit apparaître sur votre site Web :

Par défaut, OptinMonster configurera le popup pour qu'il se déclenche lorsque le temps passé sur la page est de 5 secondes. De plus, par défaut, la fenêtre contextuelle apparaîtra sur toutes les pages. Cependant, vous pouvez modifier les paramètres de la règle d'affichage et sélectionner différents déclencheurs et options de ciblage.
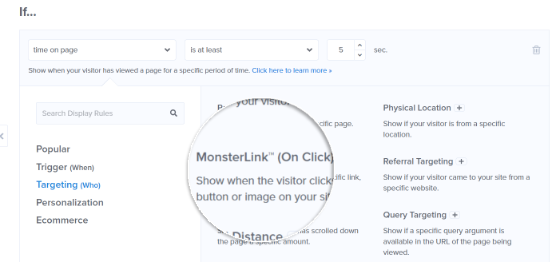
Nous vous recommandons d'utiliser MonsterLink (ciblage au clic). Ainsi, votre popup apparaîtra lorsqu'un visiteur cliquera sur un lien ou un bouton :

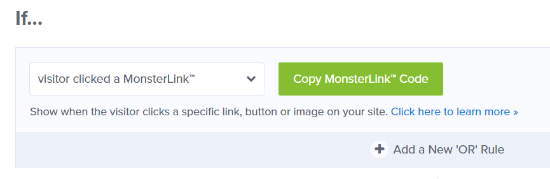
Après cela, vous pouvez cliquer sur le bouton Copier le code MonsterLink et l'ajouter à n'importe quel texte, image ou bouton sur votre site Web :

Si vous souhaitez utiliser un bouton personnalisé sur votre site, vous pouvez simplement copier l'URL dans le code MonsterLink. Ensuite, collez simplement le lien dans n'importe quel bouton de WordPress.
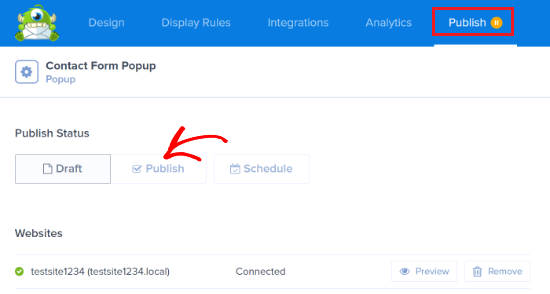
Étape #5 : Publiez votre formulaire de contact WordPress Popup
Lorsque vous êtes satisfait de l'apparence de votre campagne, changez le Statut de publication de Brouillon à Publier :

Et tu as fini!
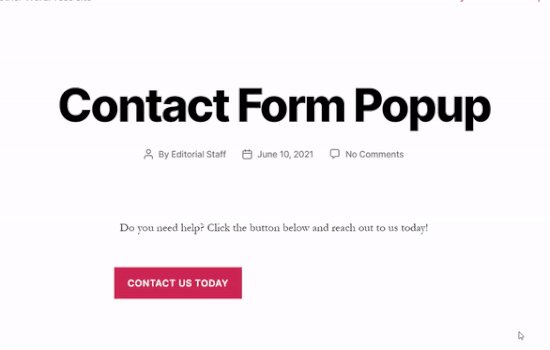
Si vous avez suivi toutes les étapes du processus, vous devriez voir apparaître ce formulaire de contact sur votre site :

Et après?
C'est tout pour celui-ci, les amis!
Faites-nous savoir si cet article vous a aidé. La création de popups sur votre site peut vous aider à convertir votre trafic en abonnés aux e-mails et en véritables prospects commerciaux. Et nous vous recommandons vivement de créer immédiatement un formulaire de contact contextuel WordPress.
Ensuite, vous voudrez envoyer plus de trafic vers votre site afin que la fenêtre contextuelle puisse opérer sa magie.
Et si vous cherchez un moyen abordable d'augmenter votre trafic, nous vous recommandons d'utiliser les notifications push. Les notifications push peuvent vous aider à générer plus de trafic récurrent et d'engagement sur le site. Vous pouvez également créer des campagnes de notification push automatisées qui génèrent des ventes.
Pas convaincu? Consultez ces ressources :
- 7 stratégies intelligentes pour stimuler l'engagement client
- Les notifications push sont-elles efficaces ? 7 statistiques + 3 conseils d'experts
- Comment configurer les notifications push de panier abandonné (tutoriel facile)
Nous vous recommandons d'utiliser PushEngage pour créer vos campagnes de notifications push. PushEngage est le logiciel de notification push n°1 au monde. Donc, si vous ne l'avez pas déjà fait, lancez-vous avec PushEngage dès aujourd'hui !
