Comment ajouter un tableau de prix dans WordPress (3 méthodes)
Publié: 2023-01-06Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Les tableaux de prix sont des éléments de site Web utiles qui aident les visiteurs à comparer rapidement et facilement les principales différences entre les options de paiement. Cependant, la création d'un tableau de tarification WordPress pour votre propre site vous oblige à en coder un à la main ou à utiliser un plugin dédié.
La bonne nouvelle est que Beaver Builder facilite l'ajout d'un tableau de tarification dans WordPress à l'aide d'un modèle prédéfini, d'une ligne de tableau de tarification prédéfinie ou d'un module de tableau de tarification.
Dans cet article, nous expliquerons pourquoi vous voudrez peut-être envisager d'ajouter un tableau de tarification à votre site. Ensuite, nous vous montrerons comment faire cela dans WordPress avec Beaver Builder. Commençons!
Table des matières:
Lorsque vous concevez un site Web de commerce électronique, il est important de penser aux fonctionnalités qui généreront des conversions. En créant un tableau de prix, vous pouvez permettre aux nouveaux clients de comparer facilement les prix et les fonctionnalités de vos services avant de les acheter.
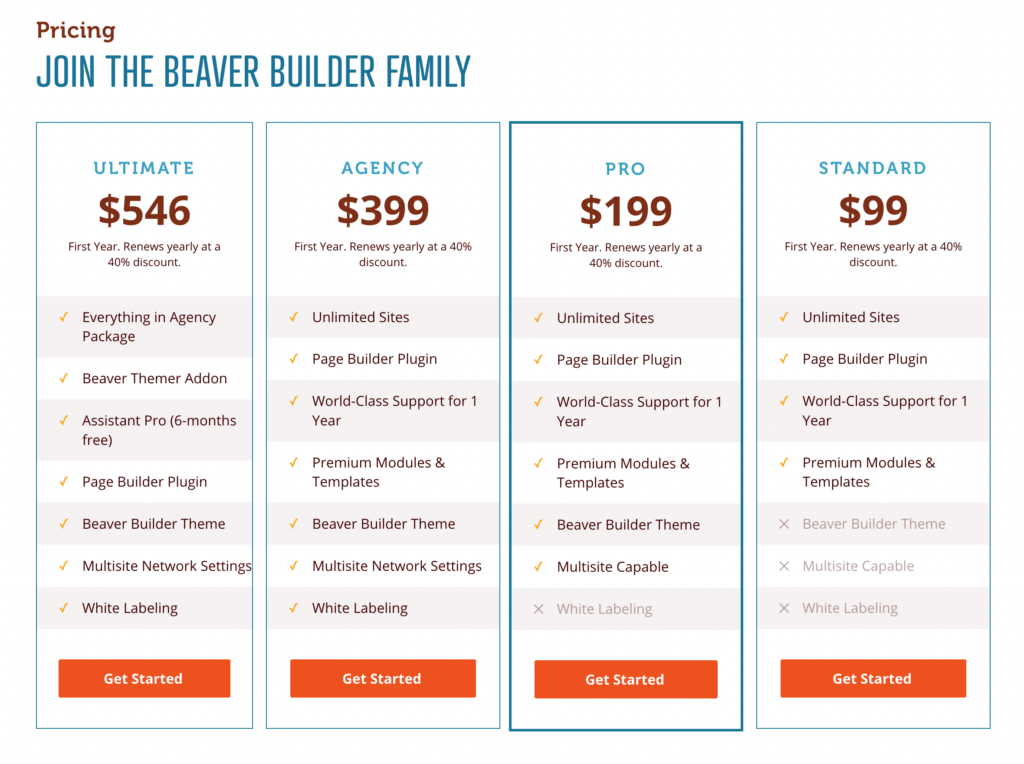
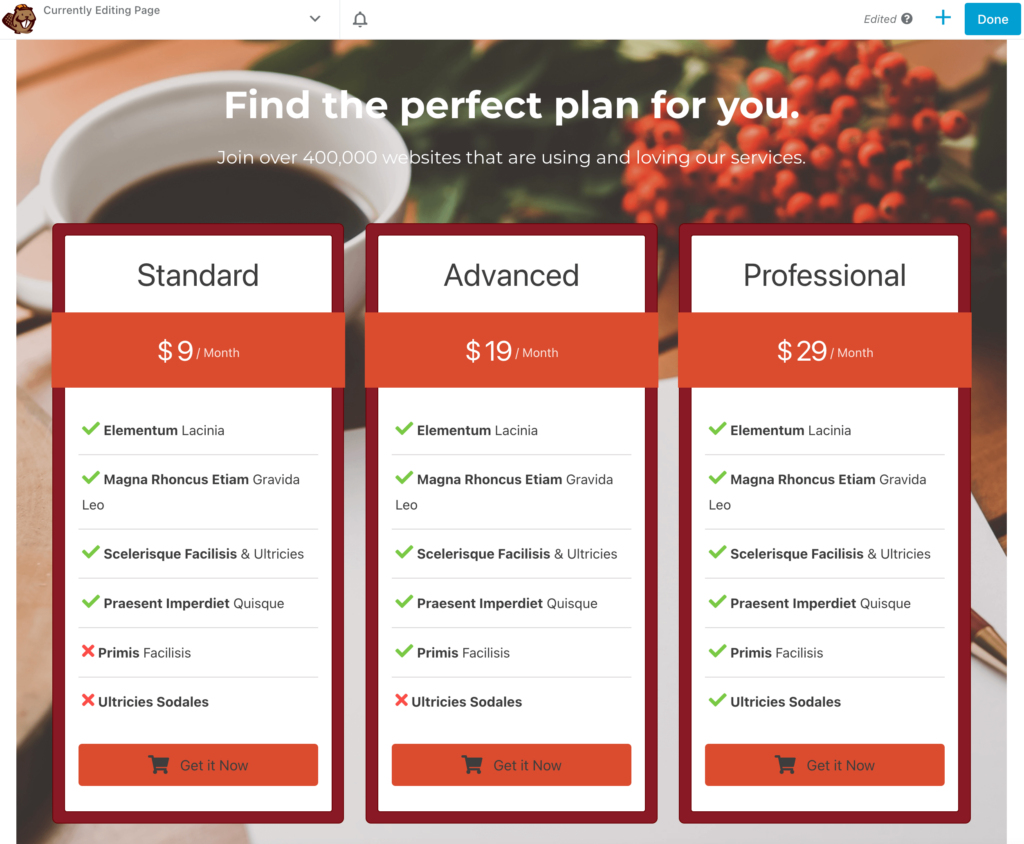
Par exemple, notre site Web Beaver Builder comprend un tableau des prix avec différents niveaux de paiement et forfaits. Grâce à ce tableau, vous pouvez voir clairement ce qui est inclus dans chaque abonnement, ainsi que son coût. Une fois que vous avez choisi un forfait, vous pouvez cliquer sur le bouton Commencer pour l'acheter :

Un tableau de tarification peut être efficace pour tout site Web avec des niveaux d'abonnement, comme les sites d'adhésion ou les services logiciels mensuels.
Si vous avez besoin de présenter une grande quantité d'informations et de fonctionnalités, les tableaux de tarification peuvent les organiser de manière facile à comprendre. Cela peut encourager les utilisateurs à acheter le plan qui correspond à leurs besoins.
Pour décider si un tableau de prix serait efficace, considérez si vous avez plus d'une version d'un produit ou d'un service. Si tel est le cas, un tableau des prix serait probablement utile pour fournir aux clients un aperçu des différentes options et des différences entre elles. Lorsque vous pouvez supprimer toute confusion de prix, vous pouvez augmenter les conversions sur votre site.
Maintenant que vous connaissez les avantages que peuvent offrir les tableaux de tarification, il est temps d'en créer un pour votre site Web. Pour ce tutoriel, nous utiliserons notre plugin Beaver Builder. Cela vous donne accès à des modèles prédéfinis, des lignes prédéfinies et un module de tableau de prix !
Vous pouvez soit créer votre tableau de prix à partir de zéro à l'aide d'un module de tableau de prix (nous vous montrons comment dans la dernière méthode, Personnaliser un module de tableau de prix ) ou vous pouvez simplement ajouter un modèle de page pré-conçu.
Avec Beaver Builder, vous pouvez implémenter automatiquement cette mise en page sur une nouvelle page en un seul clic. Ensuite, vous pouvez facilement le personnaliser avec vos produits ou services spécifiques.
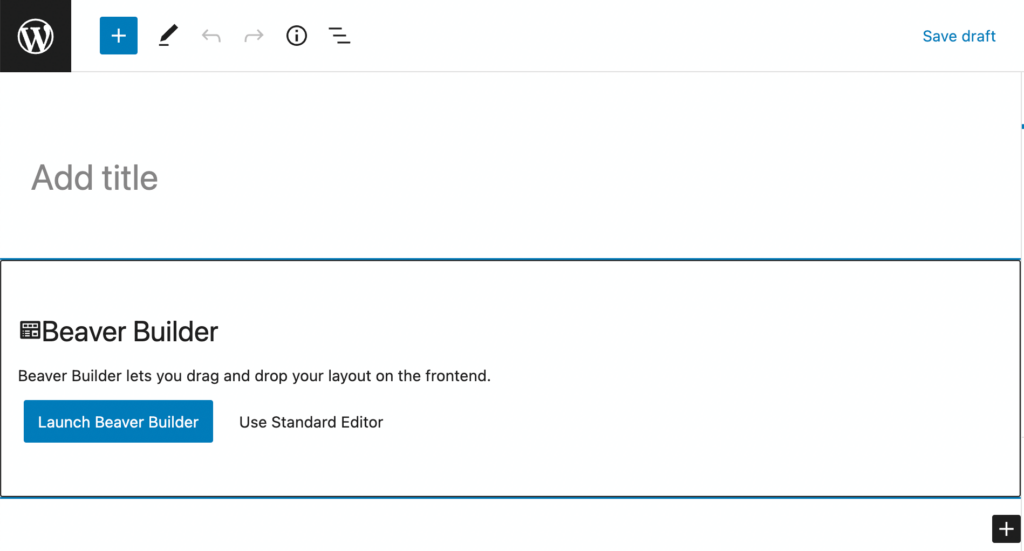
Pour commencer, ouvrez WordPress et ajoutez une nouvelle page. Donnez un nom à votre page et cliquez sur Lancer Beaver Builder :

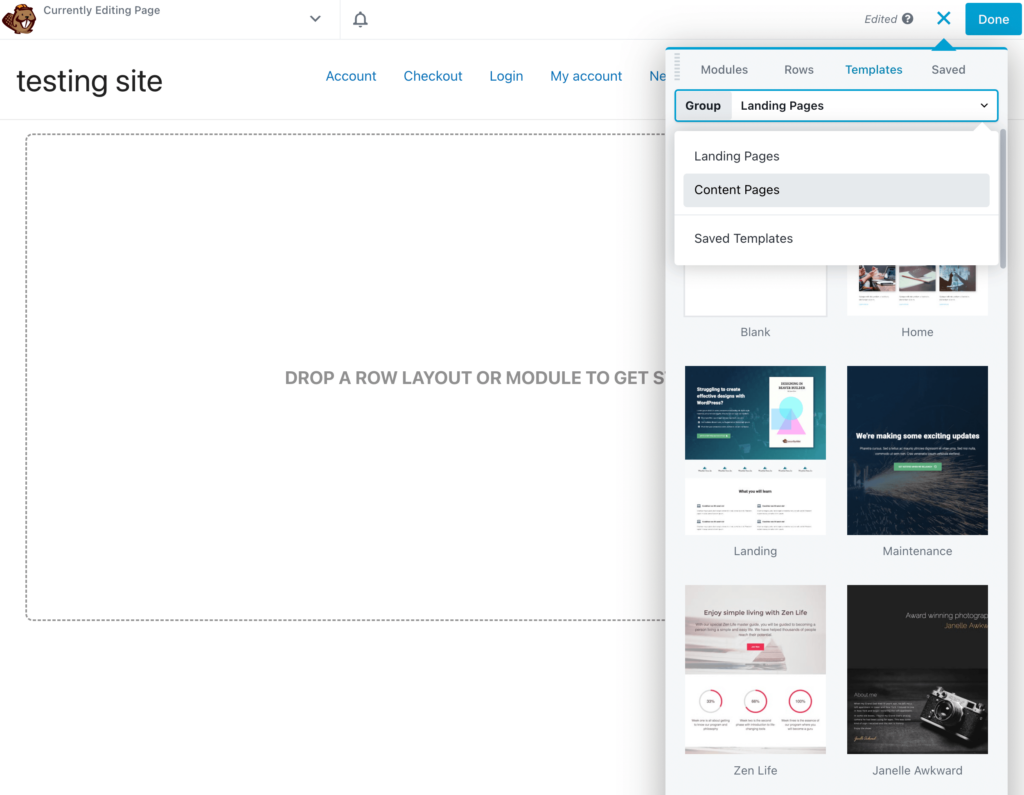
Une fois l'éditeur Beaver Builder ouvert, cliquez sur l'onglet Modèles dans le menu contextuel. Ensuite, choisissez Pages de contenu dans le menu déroulant Groupe :

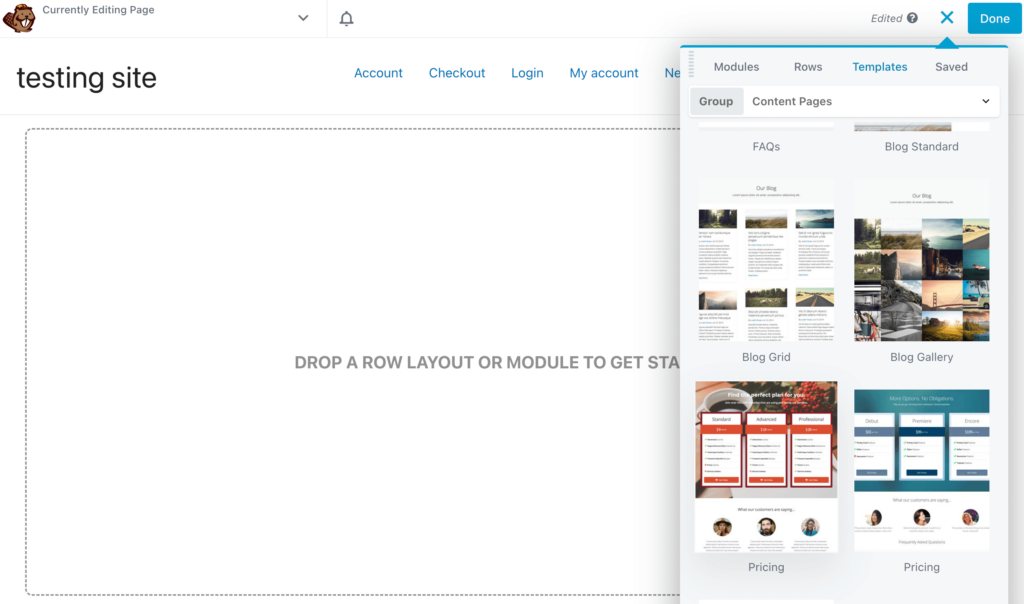
Pour trouver des modèles de page de tarification spécifiques, faites défiler jusqu'au bas de la section. Ici, vous verrez deux modèles différents parmi lesquels vous pouvez choisir :

Lorsque vous trouvez un design qui vous plaît, cliquez dessus. Cela appliquera automatiquement le modèle à la page. Avec l'un ou l'autre des modèles de tarification , vous remarquerez un module de tarification, ainsi que des témoignages de clients et des questions fréquemment posées :

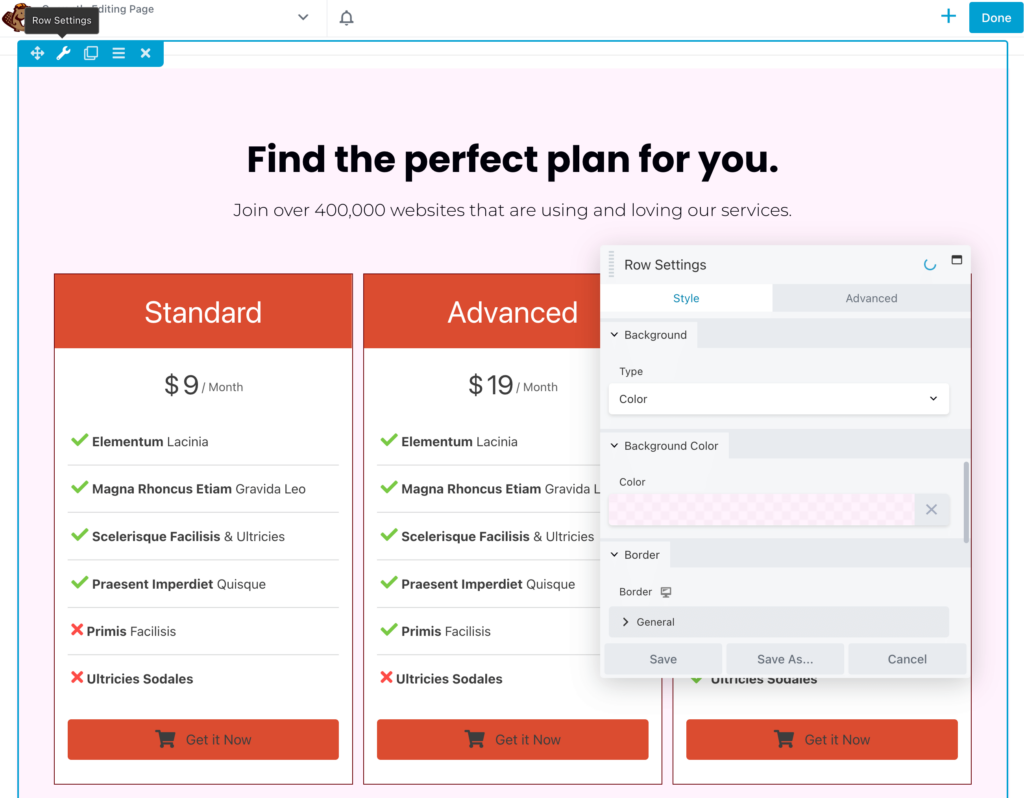
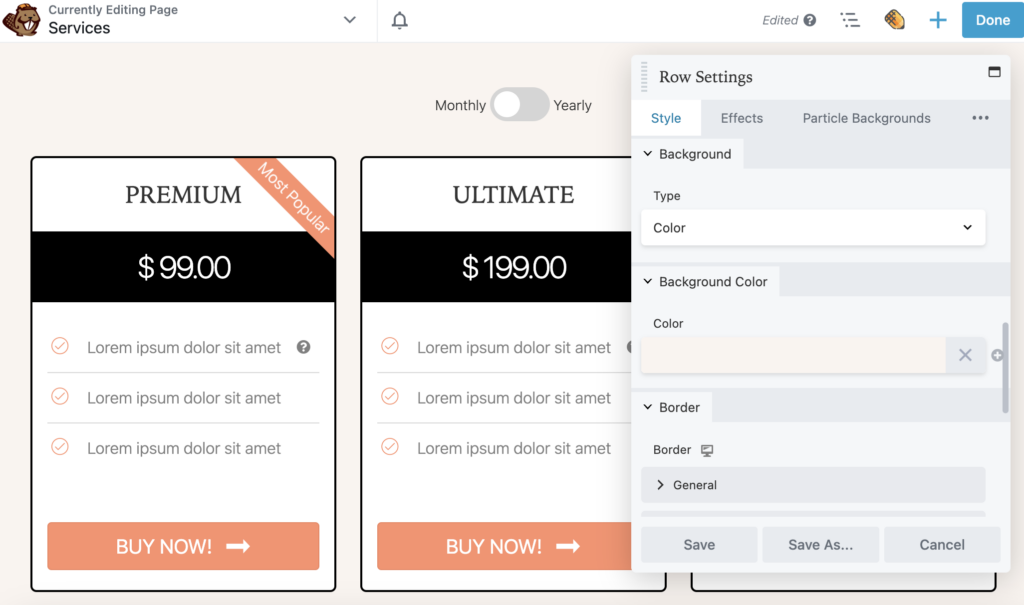
Bien qu'il inclura une palette de couleurs et une image d'arrière-plan par défaut, vous pouvez facilement personnaliser ces options. Pour ce faire, cliquez d'abord sur les paramètres de ligne . Ensuite, vous pouvez définir un arrière-plan personnalisé en tant que couleur, vidéo ou diaporama :

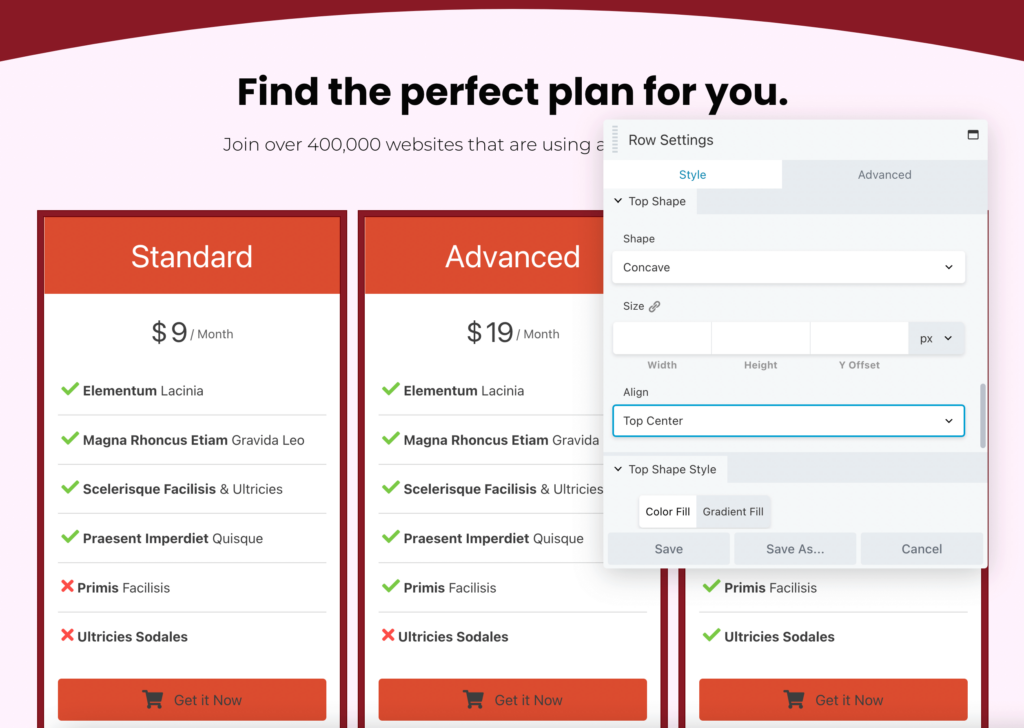
Vous pouvez également ajouter une forme supérieure ou une forme inférieure à la conception. Cela peut apporter un élément visuel attrayant au tableau des prix :

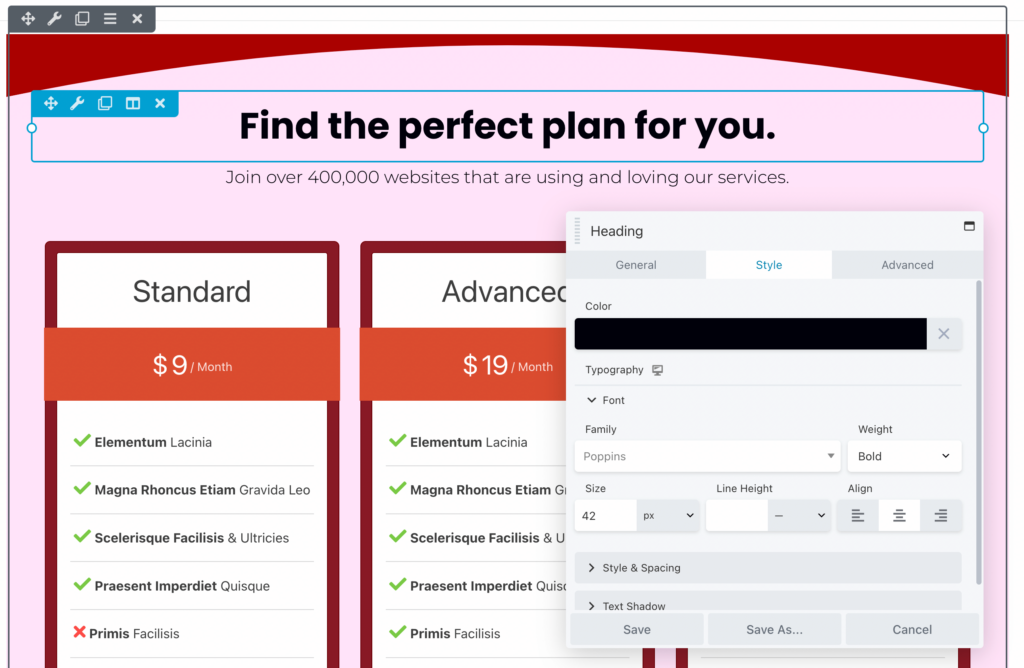
Ensuite, vous pouvez modifier le texte, la police et la couleur des principaux titres. Vous pouvez inclure une brève incitation à l'action, telle que Trouvez le plan parfait pour vous , pour encourager les utilisateurs à consulter le tableau :

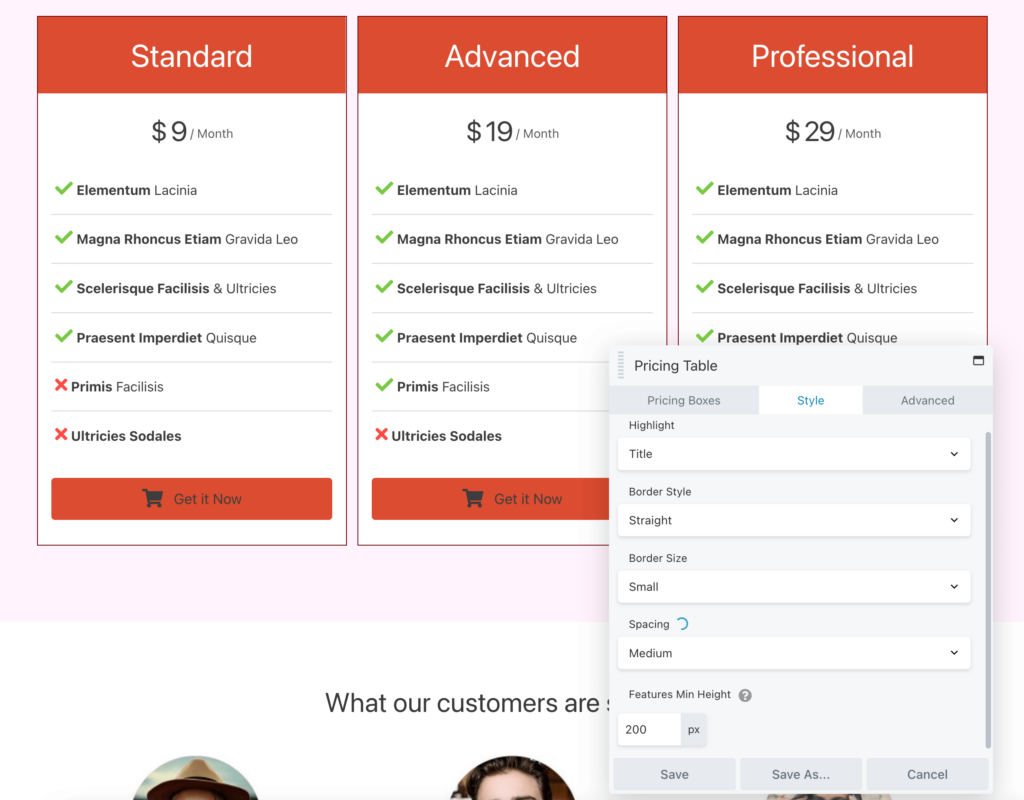
Il est maintenant temps de commencer à personnaliser le tableau des prix. Après l'avoir sélectionné, vous pouvez choisir de mettre l'accent sur le titre ou les prix de chaque produit. Vous pouvez également modifier le style, la taille et l'espacement de la bordure selon vos besoins :


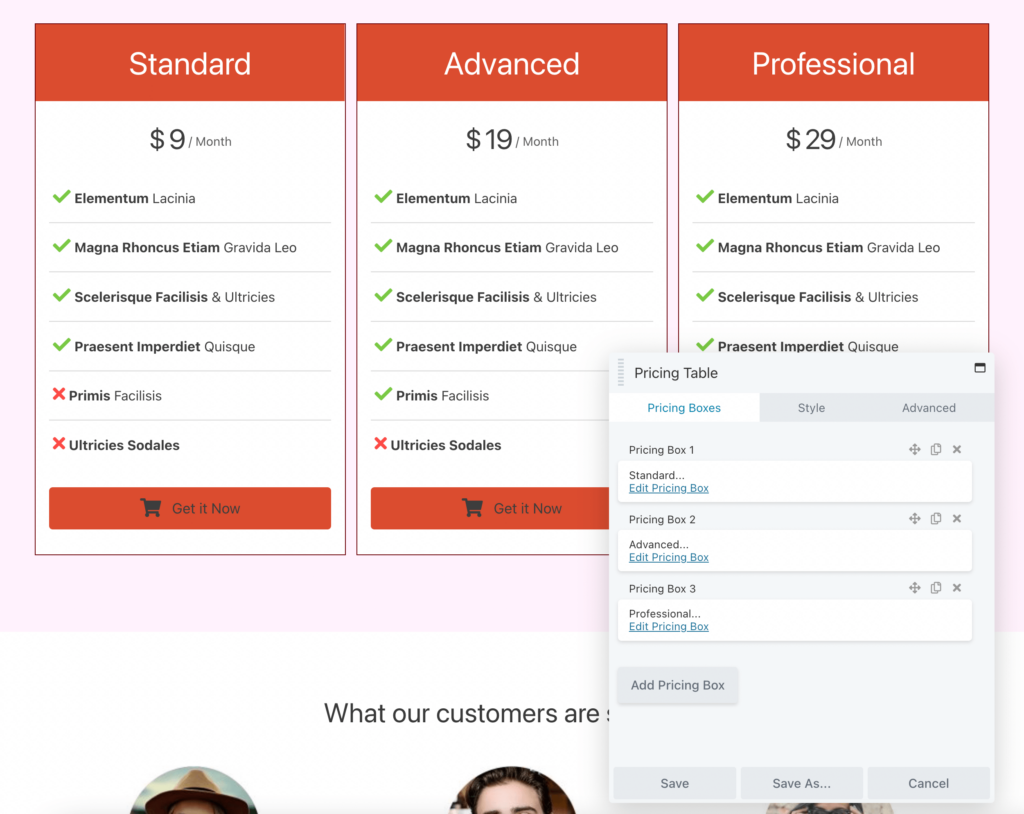
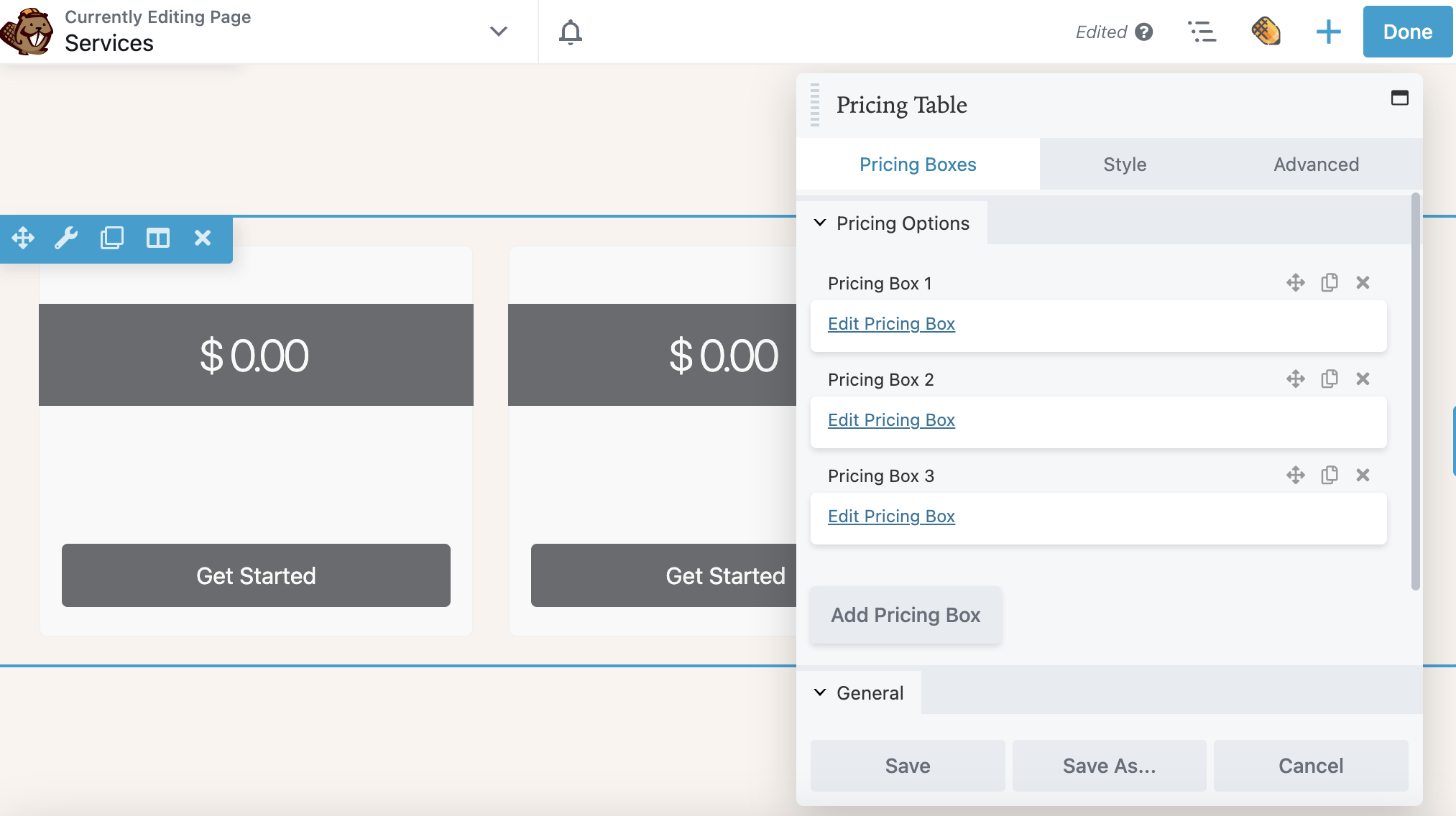
Pour modifier les options de tarification, cliquez sur l'onglet Pricing Boxes . Ici, vous pouvez modifier chaque boîte, les réorganiser ou en ajouter de nouvelles :

Comme vous pouvez le voir, l'avantage d'utiliser un modèle Beaver Builder est qu'il vous permet de concevoir entièrement votre page de tarification en quelques étapes seulement.
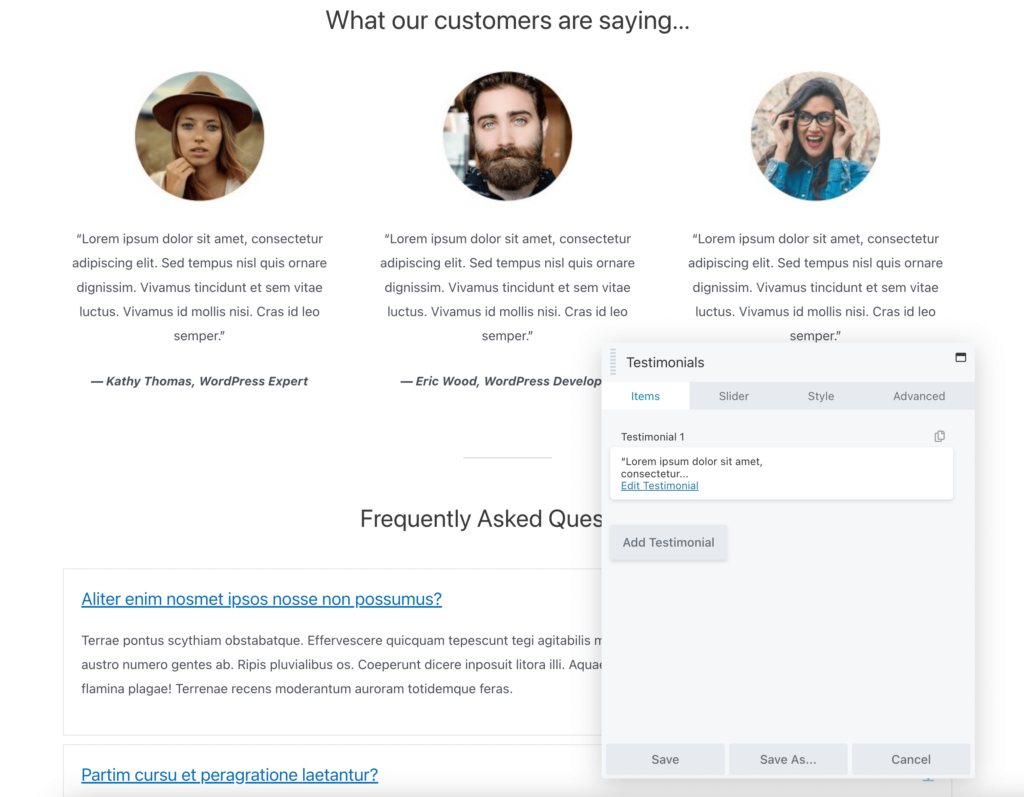
Comme indiqué ci-dessus, le modèle de page avec lequel nous travaillons comprend également un témoignage client et un module FAQ. Vous pouvez choisir de les supprimer ou, après avoir enregistré votre tableau de prix, vous pouvez faire défiler la page et personnaliser ces sections pour inclure plus d'informations sur vos produits ou services :

Lorsque vous êtes satisfait de l'apparence de votre page de tarification , assurez-vous d'enregistrer vos modifications et de la publier !
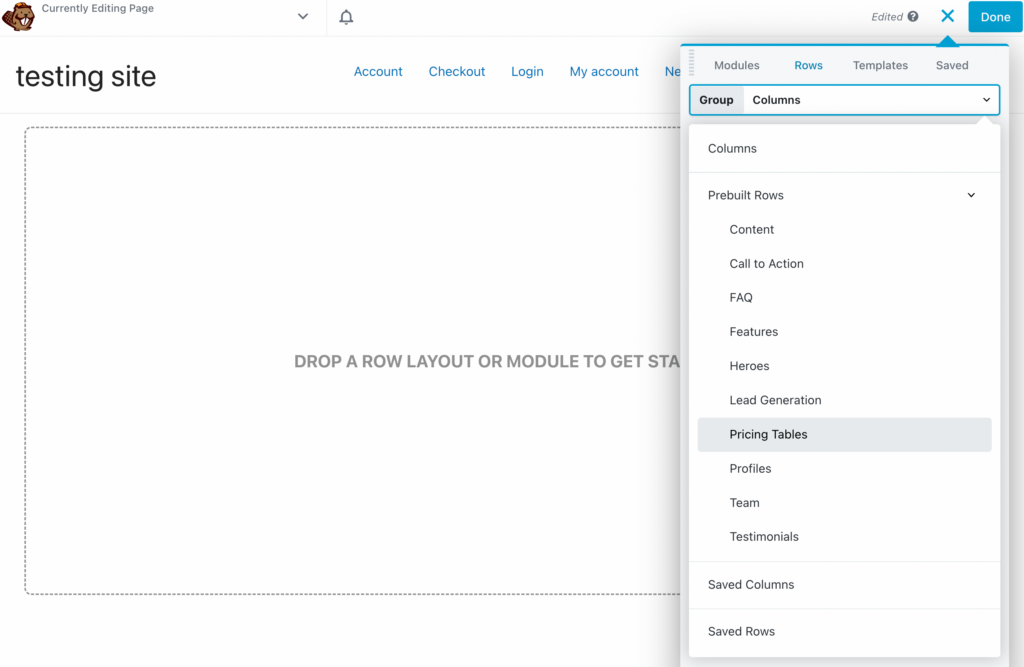
Alternativement, vous voudrez peut-être plus de variété dans vos options de tableau de prix préconçus. Dans ce cas, vous pouvez parcourir les lignes prédéfinies de Beaver Builder. Pour commencer, allez simplement dans Rows > Prebuilt Rows > Pricing Tables :

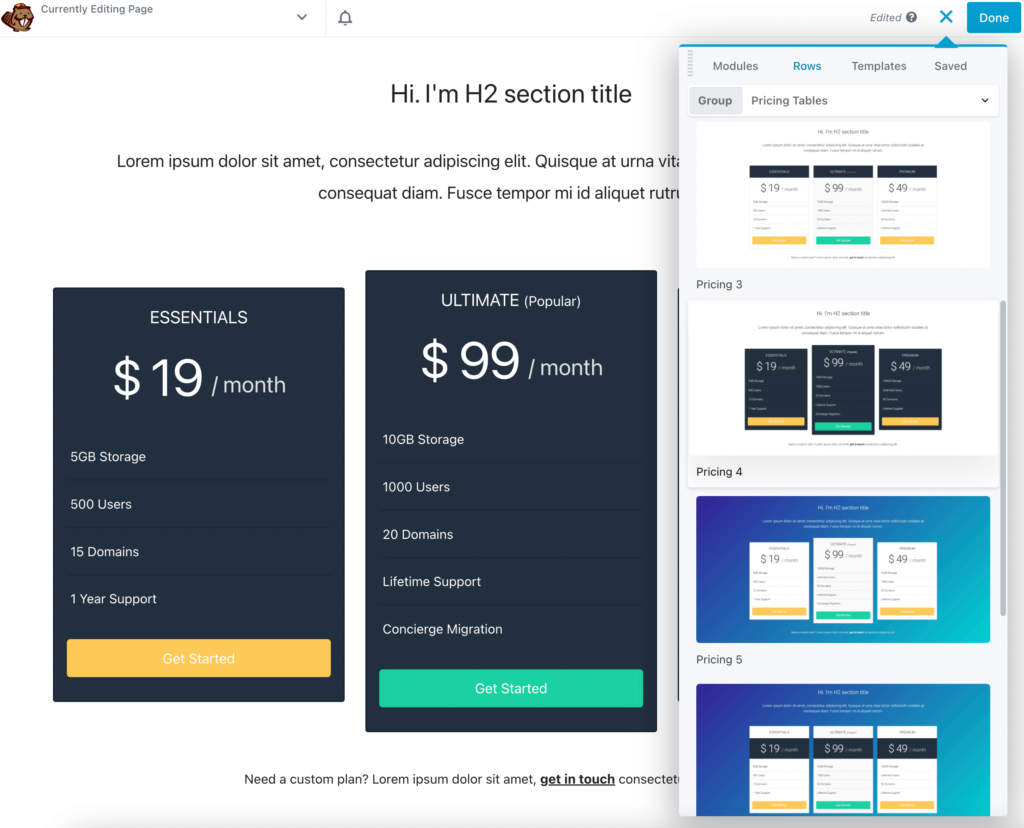
Ensuite, vous pouvez choisir parmi huit modèles de tableaux de prix différents. Une fois que vous en avez trouvé un qui vous plaît, faites-le glisser et déposez-le sur la page :

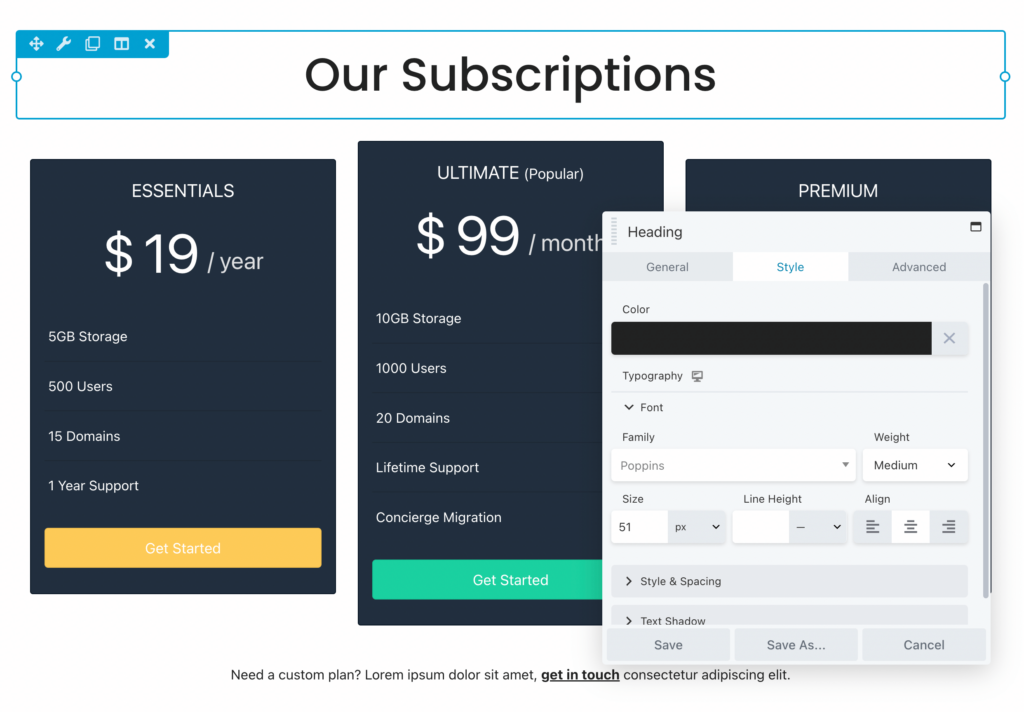
Semblable à l'utilisation d'un modèle, vous devrez modifier l'en-tête pour inclure des informations sur vos produits. Vous pouvez personnaliser le type de police, le poids, la taille, l'espacement, etc. :

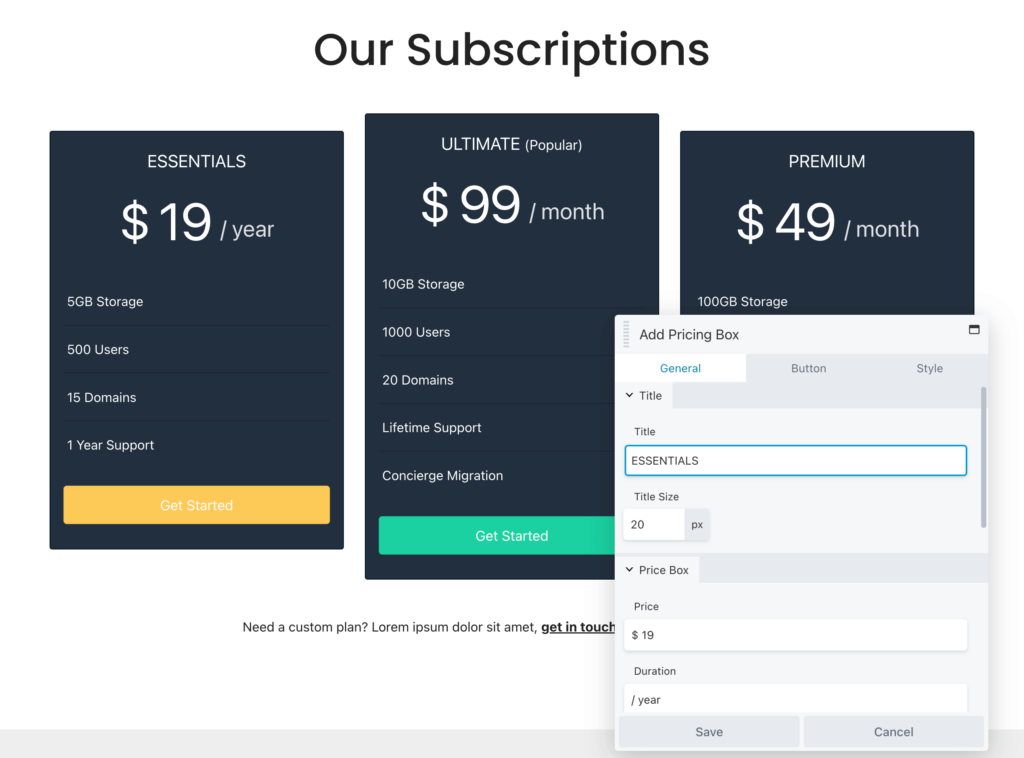
Maintenant, vous pouvez commencer à modifier les cases de prix. Pour chacun, vous pouvez ajouter un titre et un prix personnalisés. Vous pouvez également choisir une durée de paiement mensuelle ou annuelle :

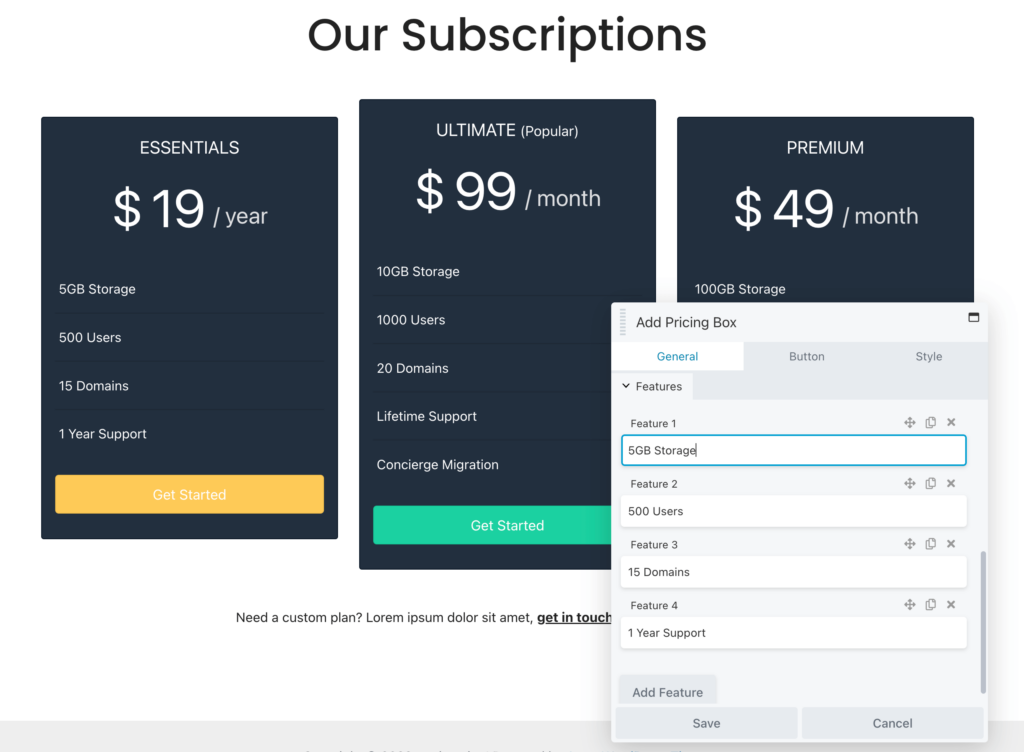
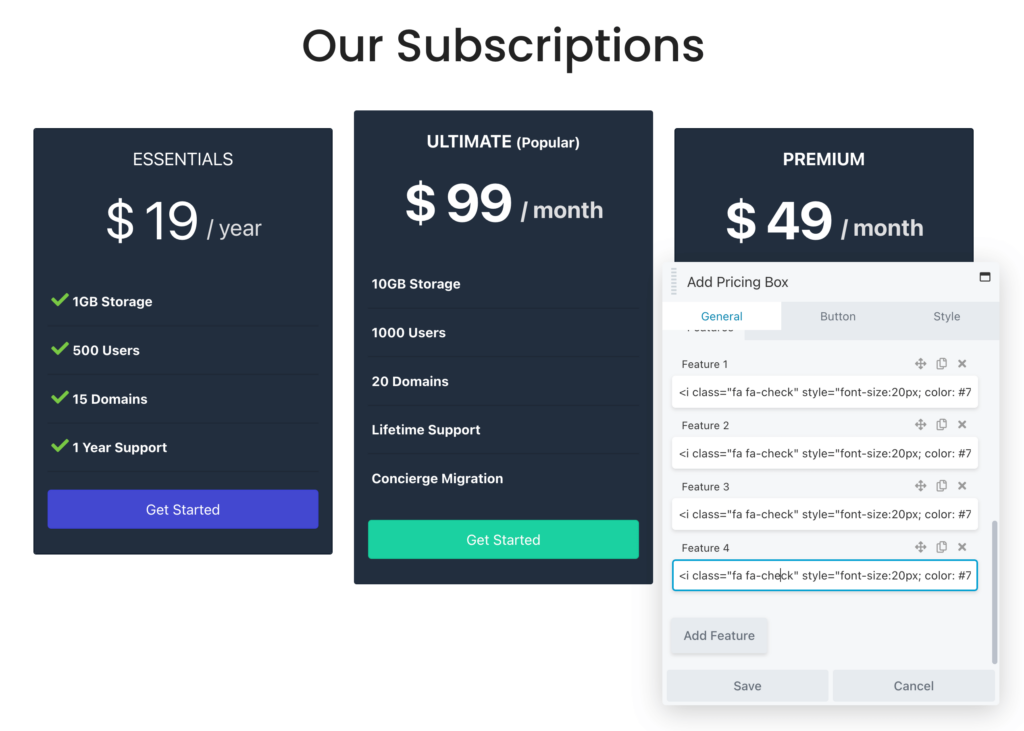
Ensuite, faites défiler jusqu'à la section Fonctionnalités . Ici, vous pouvez modifier les options actuelles et en ajouter de nouvelles si nécessaire. Pour vous assurer que les clients comprennent votre tableau de prix, il est judicieux de n'inclure que les principales caractéristiques qui différencieront chaque niveau :

De plus, gardez à l'esprit que vous pouvez ajouter un balisage HTML à n'importe quelle zone de texte. Par exemple, si vous souhaitez inclure des coches vertes à côté de chaque fonctionnalité, vous pouvez coller ce bout de code à la place du texte :
<i class="fa fa-check"></i> <strong> 1 Year SupportVoici à quoi ressemblerait ce code HTML sur le front-end :

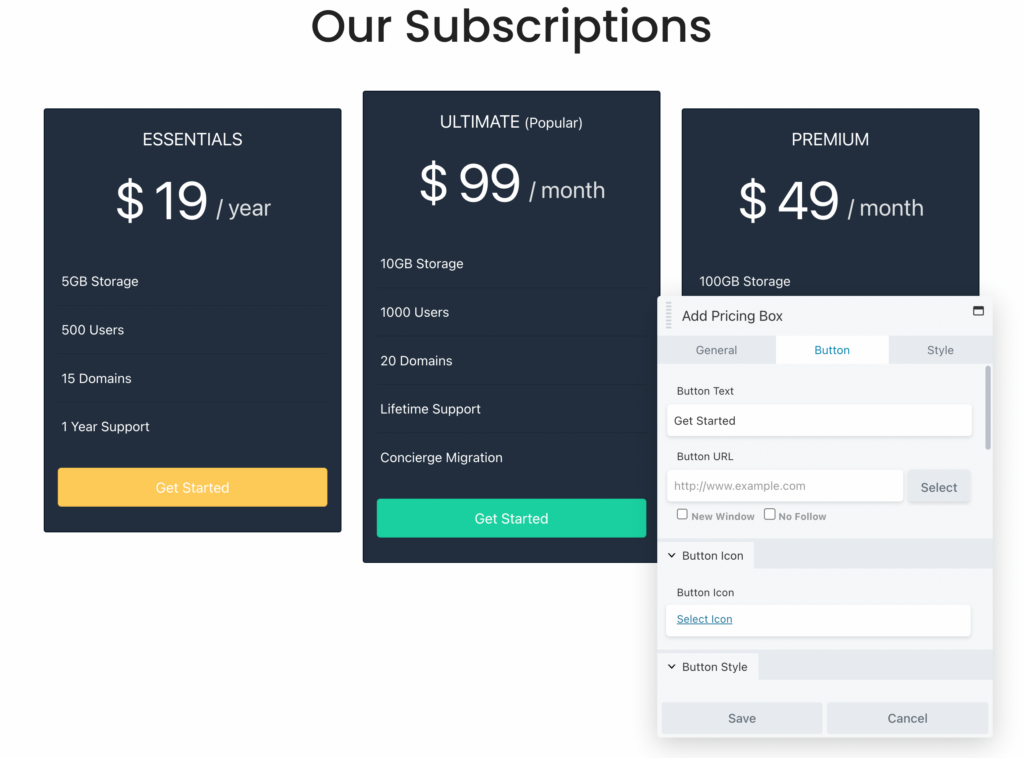
Dans l'onglet Bouton , vous pouvez ajouter un nouveau call-to-action. De plus, si vous souhaitez autoriser les utilisateurs à acheter ce forfait, collez simplement un lien vers la page de paiement :

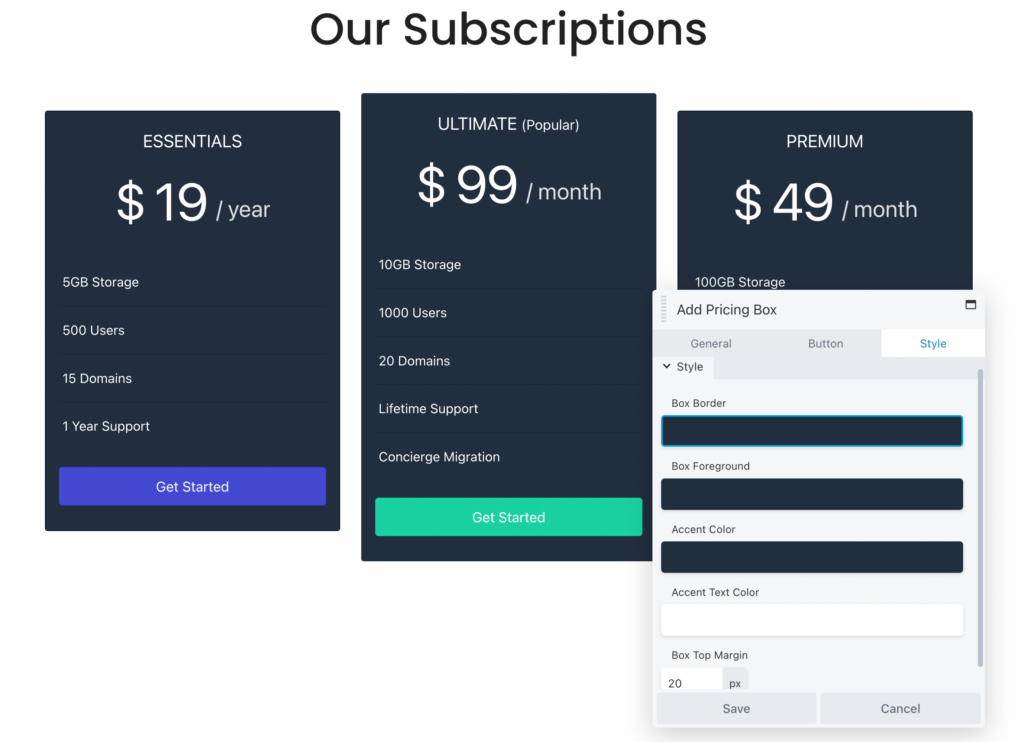
En fonction de la ligne prédéfinie que vous avez choisie, il y aura un jeu de couleurs par défaut, mais vous pouvez l'ajuster pour l'adapter à votre marque. Sous Style , modifiez la bordure et la couleur de premier plan de la zone. Vous pouvez également ajouter une couleur d'accent pour les cases et le texte :

Après avoir fini de personnaliser la ligne, enregistrez vos modifications.
Comme autre option, vous pouvez créer un tableau de prix personnalisé à partir de zéro. Cela peut vous donner un contrôle total sur la conception et la fonctionnalité de chaque boîte. C'est également un bon choix si vous souhaitez ajouter un tableau de prix à une page préexistante (sans inclure le témoignage client ou les sections FAQ que nous avons vues dans le modèle).
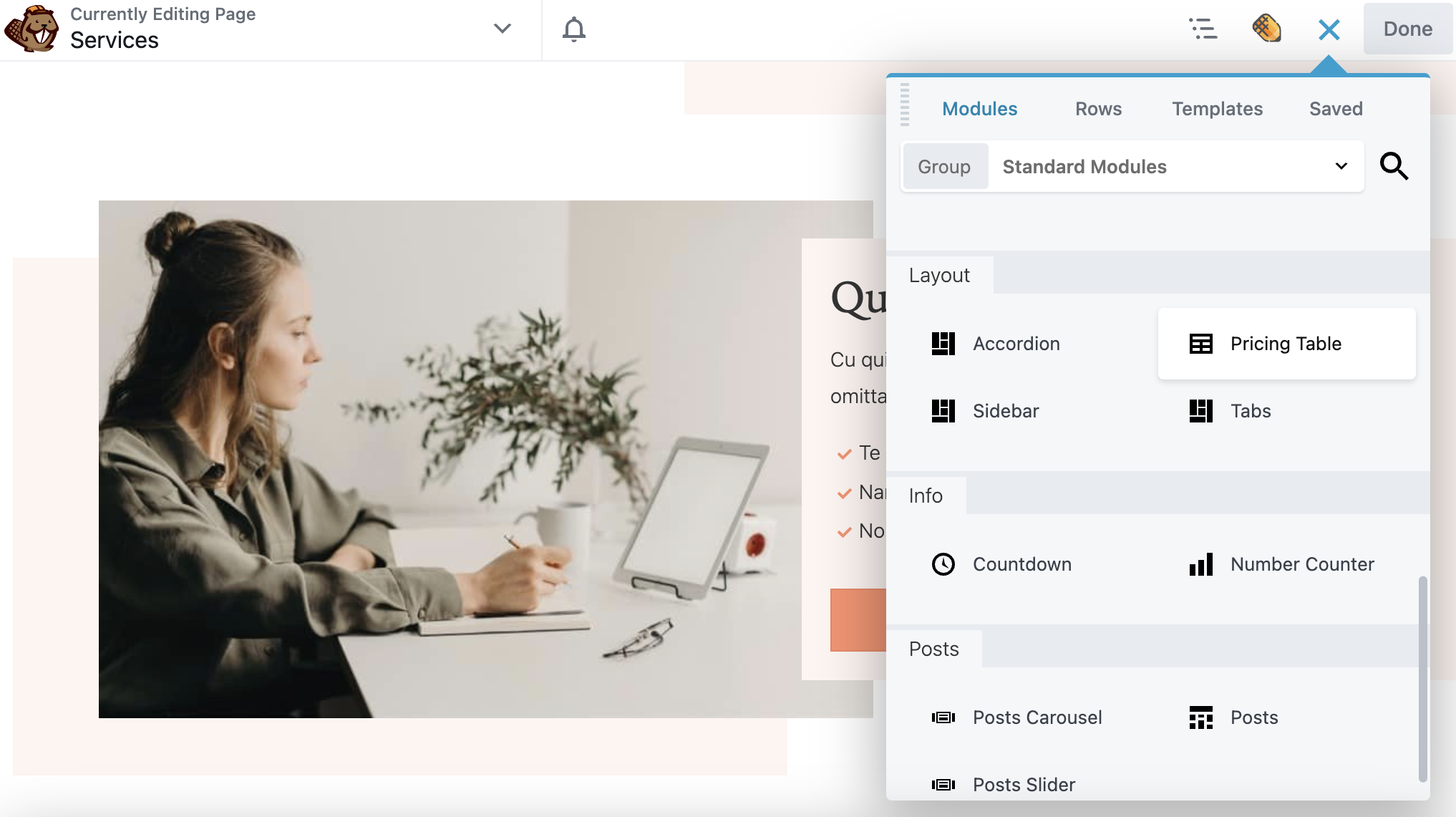
Avec Beaver Builder, vous pouvez ajouter un module de tableau de prix à n'importe quel article ou page, puis le personnaliser à partir de zéro. Tout d'abord, ouvrez l'onglet Modules et recherchez l'option Tableau des prix . Ensuite, vous pouvez le faire glisser et le déposer n'importe où :

Contrairement à un modèle ou à une ligne prédéfinie, vous devrez ajouter vous-même des cases de tarification. Vous pouvez simplement cliquer sur Add Pricing Box autant de fois que nécessaire :

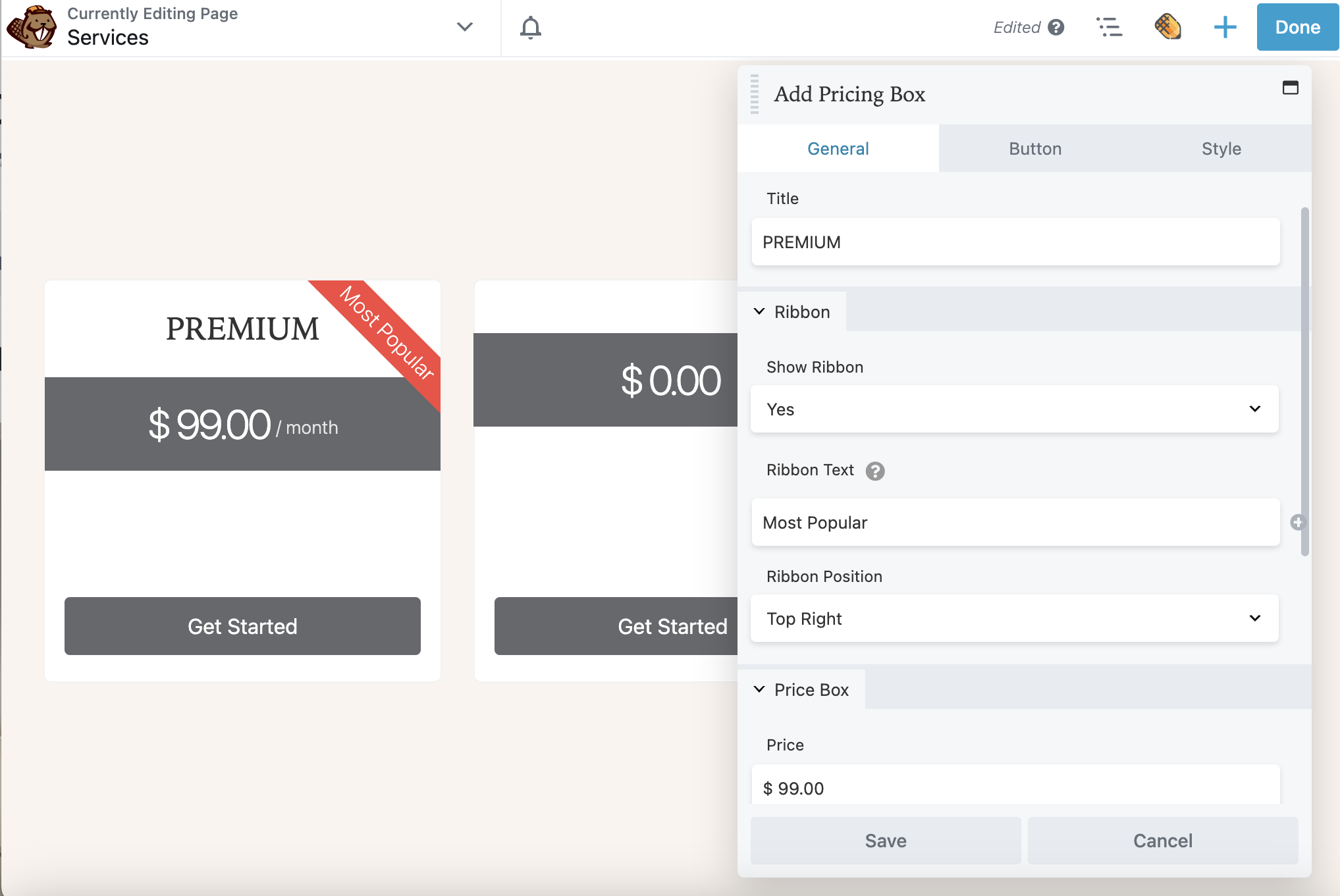
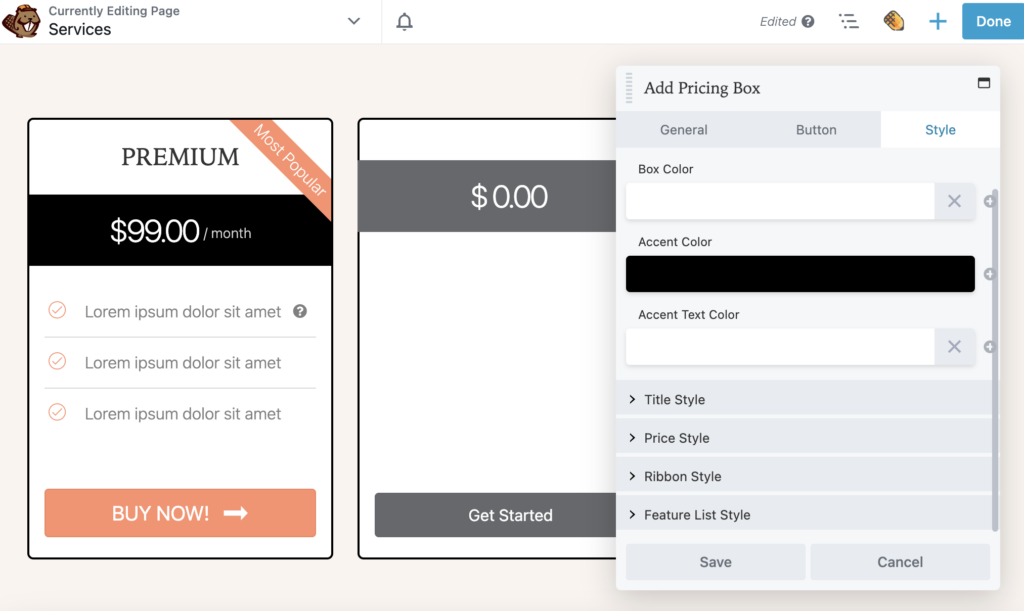
Ensuite, sélectionnez Modifier la case de tarification . Dans les paramètres généraux , donnez un titre à la boîte et ajoutez un prix et une durée de paiement. Vous pouvez également choisir si vous souhaitez afficher un ruban. Dans cet exemple, le ruban s'affiche en haut à droite de l'option de tarification la plus populaire :

Au lieu d'avoir des prix fixes, vous pouvez même afficher une remise. Cela peut inciter les clients à acheter des articles plus rapidement. Pour ce faire, vous pouvez ajouter ce balisage HTML à la valeur Price :
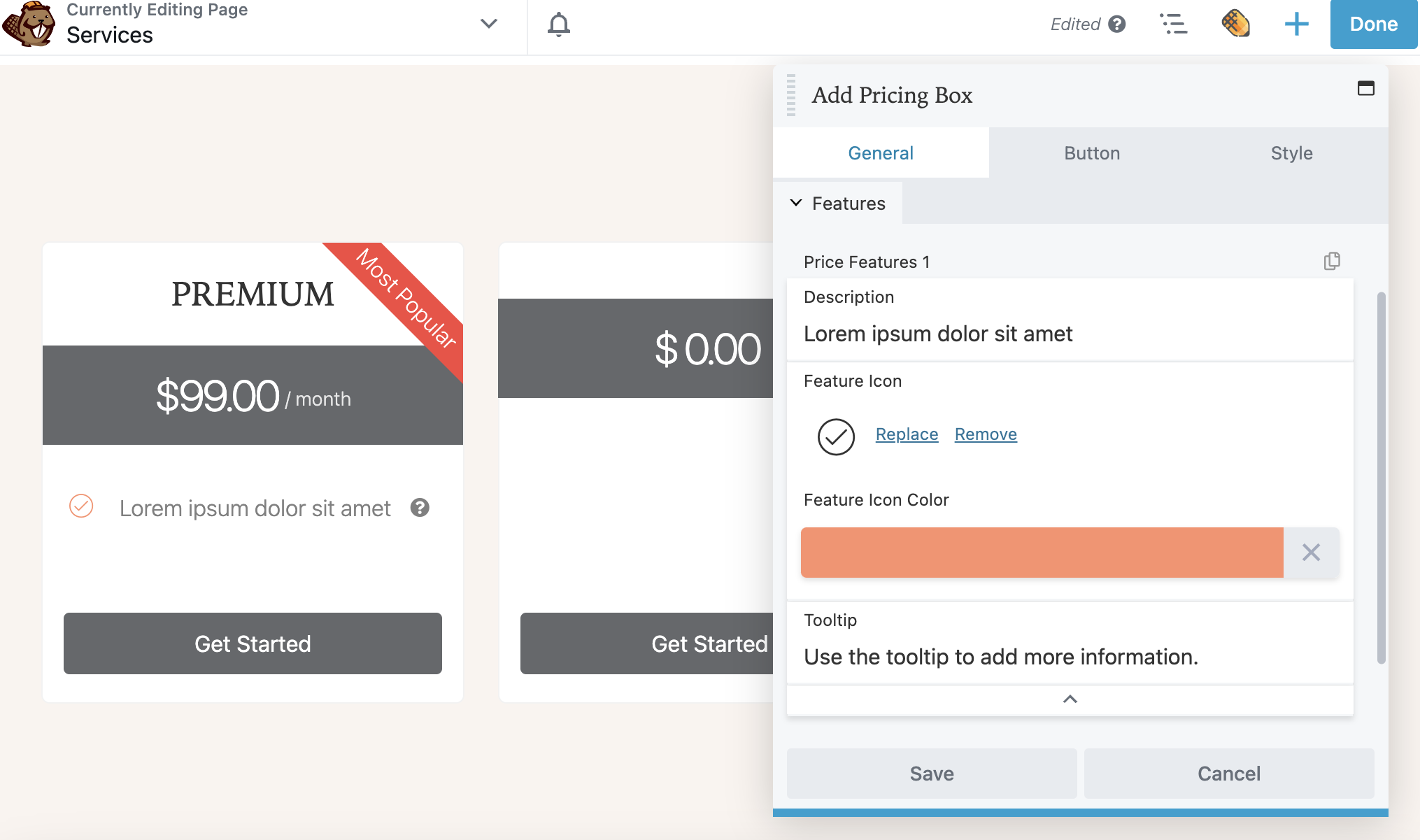
<s>$99</s> <span;>$79</span>Maintenant, vous pouvez faire défiler jusqu'à la section Fonctionnalités . Ici, ajoutez des détails spécifiques pour chaque niveau de tarification. Cliquez sur la flèche d'exploration vers le bas pour afficher plus d'options, notamment une icône de fonctionnalité , une couleur d'icône de fonctionnalité et une info- bulle :

Notez que vous pouvez cliquer sur l'icône Copier dans le coin supérieur droit pour dupliquer les caractéristiques tarifaires 1 afin de ne pas avoir à recréer les paramètres pour chaque nouvelle caractéristique.
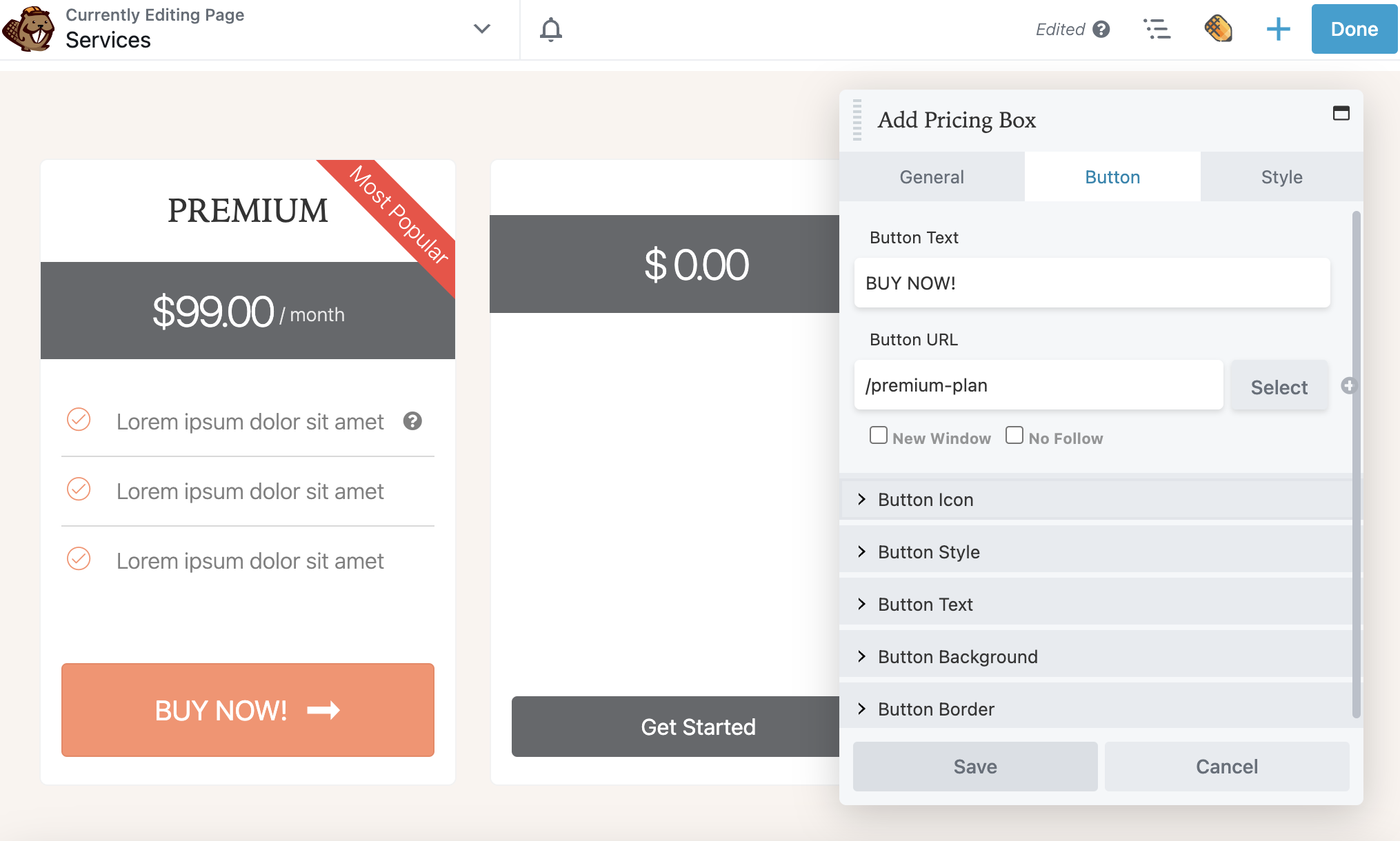
Une fois que vous avez terminé d'ajouter les fonctionnalités de cette boîte de tarification, vous êtes prêt à passer à l'onglet Bouton . Ici, vous pouvez ajouter un appel à l'action personnalisé avec un lien vers votre produit. Vous pouvez également envisager d'inclure une icône de bouton et de personnaliser davantage avec les couleurs de votre marque :

Enfin, cliquez sur l'onglet Style . Cela vous permet de définir un jeu de couleurs pour chaque case :

Répétez ce processus pour chaque boîte de votre tableau de prix. Ensuite, vous pouvez continuer à modifier les paramètres de l'ensemble du tableau.
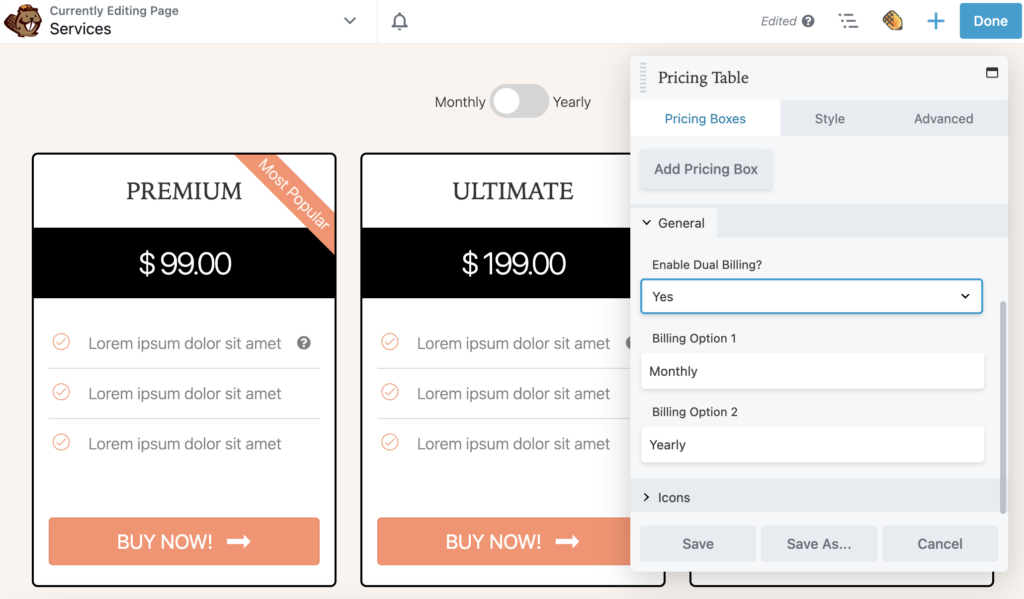
Dans l'onglet Pricing Boxes , faites défiler jusqu'à la section General et sélectionnez Yes pour activer la double facturation. Cela ajoute un commutateur pour basculer entre deux options de facturation telles que mensuelle et annuelle :

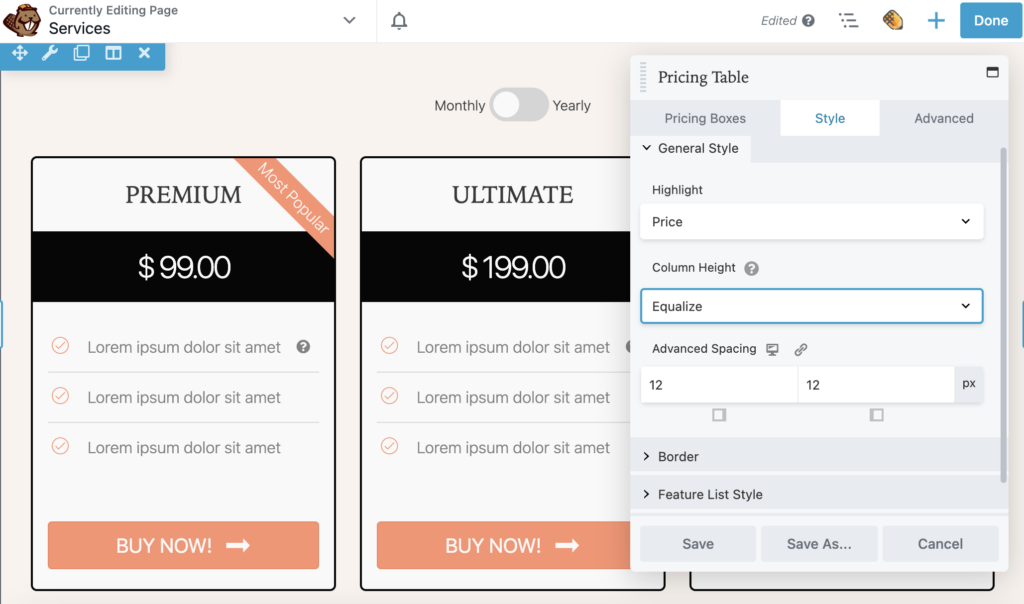
Ensuite, cliquez sur l'onglet Style . Ici, vous pouvez ajuster le style général du module Tableau des prix. Par exemple, si vous avez un nombre impair d'entités dans chaque boîte, vous pouvez définir la Hauteur de colonne sur Égaliser . Cela normalisera les boîtes pour qu'elles aient la même hauteur que la plus grande colonne :

Comme tout autre module Beaver Builder, il y aura également des paramètres avancés . Vous pouvez les utiliser pour définir des marges personnalisées, des animations, des éléments HTML et une visibilité si nécessaire.
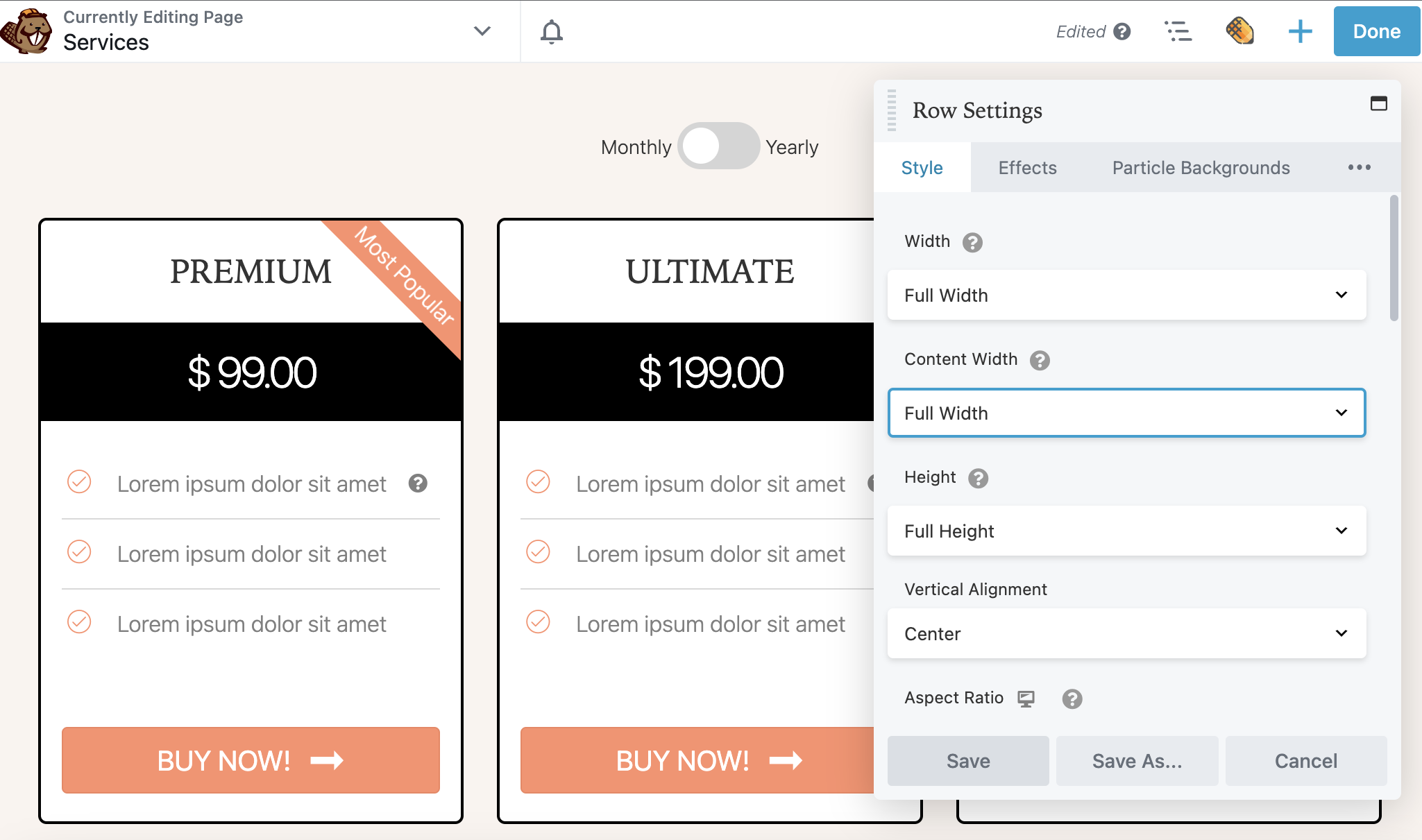
Cliquez sur Enregistrer pour enregistrer les modifications apportées à votre module Tableau des prix. Maintenant, vous pouvez cliquer sur les paramètres de ligne . Ici, vous pouvez ajuster la largeur et la hauteur de l'ensemble du module de tableau des prix. Vous pouvez également modifier la couleur du texte et du lien :

Ensuite, vous pouvez personnaliser l'arrière-plan avec une couleur unie, un dégradé, une photo, une vidéo, un code intégré, un diaporama ou une parallaxe. Vous pouvez également ajouter une couleur ou des formes de superposition à l'arrière-plan. Dans cet exemple, nous allons rester simple afin que le tableau des prix occupe le devant de la scène :

Après cela, vous aurez un tableau de prix bien conçu pour votre site Web !
Si vous ne présentez pas correctement les prix sur un site Web, il peut être difficile de transformer les visiteurs en ligne en conversions. Avec un tableau de prix, vous pouvez afficher les principales caractéristiques et les différences de prix de vos produits. Cela peut motiver les clients potentiels à comparer chaque option et à être sûrs qu'ils achètent celle qui correspond à leurs besoins.
Pour passer en revue, voici les trois façons d'ajouter un tableau de prix dans WordPress avec Beaver Builder :
En règle générale, les tableaux de prix doivent mettre en évidence les principaux services ou produits que vous fournissez. À l'intérieur de chaque boîte, les clients doivent pouvoir voir les prix, les principales caractéristiques et un bouton d'appel à l'action. Vous pouvez également inclure l'une des remises actuelles de votre site Web.
Un tableau des prix peut être un moyen efficace de motiver les visiteurs à acheter vos produits. Cependant, vous devez également vous assurer que vos pages se chargent rapidement et sont adaptées aux mobiles. Si vous optimisez le site Web d'un client, envisagez d'effectuer des tests fractionnés A/B pour cibler les fonctionnalités à forte conversion.