Comment ajouter des notifications push WordPress à votre site Web
Publié: 2024-05-18Les notifications push WordPress sont des tactiques remarquables qui donnent d’énormes résultats en termes d’augmentation du trafic Web et ont gagné en popularité auprès des entreprises en ligne et des spécialistes du marketing. Les notifications push WordPress vous aident non seulement à augmenter le trafic de votre site Web, mais elles vous aident également à capturer plus d'audience, à ramener vos visiteurs sur votre site Web, à obtenir un taux de clics (CTR) plus élevé et à obtenir de meilleurs résultats d'inscription.
Les notifications push WordPress vous permettent d'envoyer des messages et d'informer vos utilisateurs de vos dernières mises à jour et publications sur votre site Web, et de rappeler à vos utilisateurs s'ils ne le visitent pas régulièrement. De cette façon, il peut ramener vos utilisateurs encore et encore sur votre site Web et maintenir un trafic sain qui génère plus de revenus.
Ainsi, dans cet article, nous vous expliquons ce que sont les notifications push WordPress. En savoir plus sur les avantages des notifications push WordPress et comment les mettre en œuvre sur votre site Web WordPress.
Que sont les notifications push WordPress ?
Puisque j’ai déjà parlé un peu de ce que sont les notifications push WordPress ? et vous avez peut-être une idée, laissez-moi vous expliquer en détail. Les notifications push WordPress permettent aux utilisateurs d'envoyer des messages ou de les avertir chaque fois qu'un nouveau message ou contenu est publié sur le site Web WordPress. Vous avez même la possibilité d'envoyer des messages personnalisés prédéfinis à tout moment, peu importe ce que les utilisateurs utilisent pour naviguer sur l'appareil, qu'il s'agisse d'un téléphone mobile ou d'un navigateur Web.
Depuis sa sortie initiale en 2009, les notifications push WordPress ont suscité un énorme succès et la majorité des internautes implémentent cette fonctionnalité sur leurs sites Web.

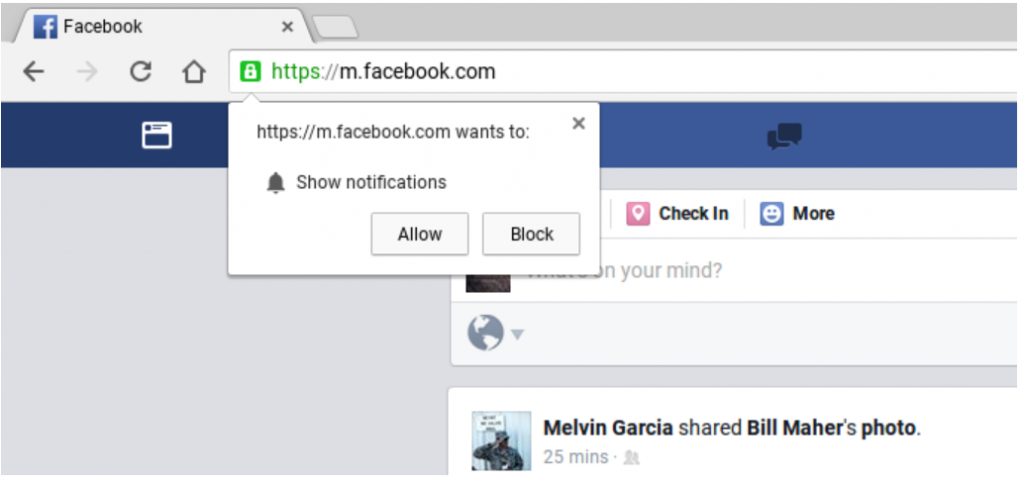
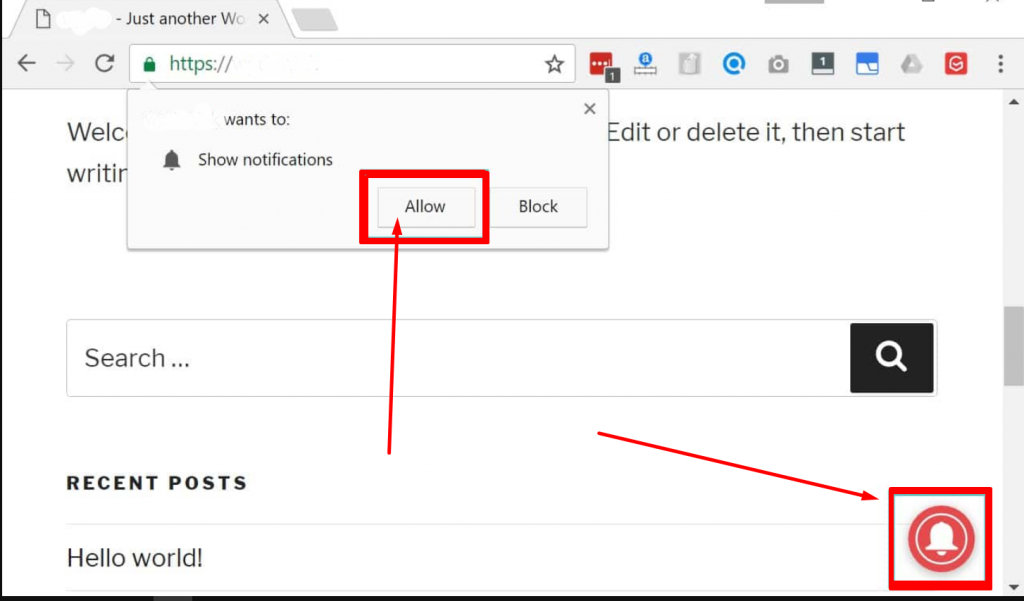
Un exemple de notification push WordPress sur Chrome par Facebook est présenté dans l'image ci-dessus, que vous avez peut-être également vue à plusieurs reprises. Vous pouvez activer les notifications push de Facebook en cliquant simplement sur le bouton Autoriser, et le site Web commencera à vous envoyer des notifications via votre navigateur Web.
La meilleure chose à propos des administrateurs de sites Web est que les utilisateurs ou les visiteurs n'ont pas besoin de visiter votre site Web pour recevoir des notifications. Chaque fois que vous ouvrez le navigateur, les notifications commenceront à apparaître automatiquement.
Le tout premier navigateur à avoir commencé à déployer cette fonctionnalité était Safari, lorsque les choses s'échauffaient, puis Google Chrome et Firefox ont également introduit cette fonctionnalité en 2016. Pour l'instant, cette fonction est devenue une fonctionnalité de base pour la plupart des navigateurs Web. existent maintenant
Selon Statista, Google Chrome détient actuellement environ 68,76 % de part de marché des navigateurs. Cela signifie que l'activation des notifications push WordPress dans Chrome peut à elle seule vous aider à atteindre un large public et donc à augmenter votre trafic Web. Il ne se limite pas aux navigateurs Web, mais pour l'instant, il est également disponible sur vos appareils Android, mais pas pour ses utilisateurs.
Quels sont les avantages des notifications push WordPress ?
Vous devez être surpris de savoir que plus de 70 % des visiteurs qui ont quitté votre site Web ne le visiteront plus jamais et vous n'aimerez pas que cela se produise avec votre site Web. Par conséquent, pour atteindre et suivre les visiteurs de votre site Web et les obliger à s'abonner ou à effectuer des conversions, il existe diverses autres méthodes que vous pouvez mettre en œuvre, telles que le marketing par e-mail, le marketing payant et le marketing sur les réseaux sociaux, tout en autorisant les notifications WordPress Push sur votre site Web.
Il ne fait aucun doute que le marketing par e-mail est l’une des méthodes de marketing les plus efficaces, susceptible de couvrir un large public et d’aider à la conversion, mais le marketing par e-mail en plus des notifications push WordPress peut être la cerise sur le gâteau.
Voici quelques-uns des principaux avantages de la mise en œuvre des notifications push WordPress sur votre site Web :
- Il demande aux utilisateurs leur consentement, s'ils souhaitent ou non être informés ou mis à jour du site Web sous peu. Cela signifie que si un utilisateur est intéressé par votre site Web, il reviendra encore et encore sur votre site Web.
- Les notifications push WordPress sont bien plus petites et plus courtes que vos mises à jour de marketing par e-mail typiques.
- Il n'y a aucune limite à votre portée par rapport aux campagnes sur les réseaux sociaux. Tous les messages ou notifications parviendront avec une assurance à cent pour cent.
- Les utilisateurs ont la possibilité de personnaliser leur appareil sur la façon d'afficher les notifications push WordPress.
- Il n’est toujours pas mis en œuvre par la majorité des entreprises, ce qui explique que la concurrence soit faible.
Même certains des sites Web les plus populaires et faisant autorité comme Facebook, Linkedin, etc. connaissent l’importance des notifications WordPress Push et les ont donc déjà mis en œuvre.
Comment configurer les notifications push WordPress ?
Étant donné que WordPress est l’un des CMS les plus flexibles et les plus faciles à utiliser, il propose une large gamme de plugins qui vous aident à augmenter les fonctionnalités de votre site Web. De même, lorsque vous cherchez à implémenter des notifications push WordPress, il existe une variété de plugins de notifications push WordPress premium et gratuits disponibles.
Dans cet article, nous vous proposons deux plugins largement utilisés et entièrement gratuits, avec l'aide d'eux, vous pouvez facilement activer les notifications push WordPress sur votre site Web WordPress.
Un signal

Selon les données et informations mentionnées sur leur site officiel, Onesignal a reçu la confiance de plus de 1 300 000 grandes entreprises, Zynga, Softonic et Eat Street sont quelques-unes des entreprises célèbres qui en font partie.
Cela semble digne de confiance, n'est-ce pas ? Eh bien, une chose à garder à l'esprit. Toutes les fonctionnalités qu'ils proposent sont mentionnées sur leur site officiel. Et à partir de leur version gratuite, ils ne gagnent de l'argent qu'en collectant les données des utilisateurs pour améliorer les expériences Web et mobiles.
Ainsi, si vous avez des inquiétudes concernant votre utilisation des données, vous avez également la possibilité de passer à leurs forfaits premium dans lesquels vos données ne seront pas accessibles.
L’un des principaux avantages de l’utilisation de Onesignal est qu’il permet aux utilisateurs de s’installer sur autant de sites Web WordPress qu’ils le souhaitent. Cela signifie que vous pouvez gérer plusieurs sites Web WordPress différents à partir d’un seul tableau de bord One Signal et pouvoir contrôler ou réguler chacun d’eux. Par conséquent, il devient très pratique et efficace à utiliser si vous souhaitez gérer plusieurs sites Web sur un seul tableau de bord. En plus de cela, toutes ces fonctionnalités sont gratuites et simples.
Quelques caractéristiques importantes :
- Open source et utilisation absolument gratuite
- Le forfait gratuit permet de cibler jusqu'à 10 000 abonnés
- Prend en charge la majorité des navigateurs Web (Google Chrome, Safari, Firefox, Microsoft et Opera)
- Notifications automatiques
- Segments de ciblage
- Options de personnalisation
- Analyse en temps réel
- Tests A/B
- Planifiez vos notifications
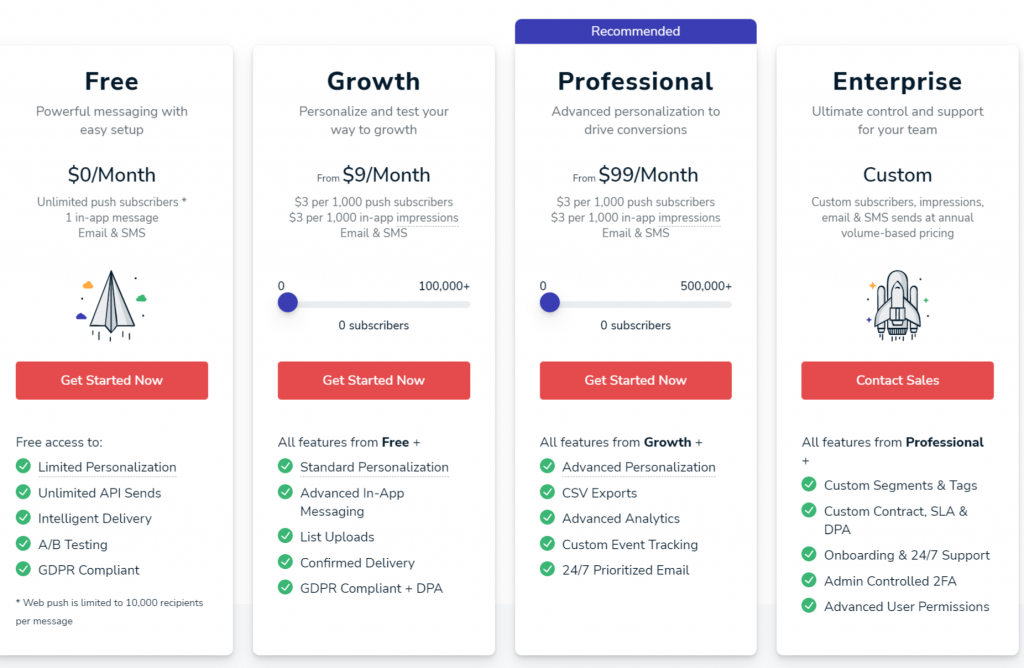
Tarifs
Bien que ce plugin WordPress Push Notifications soit disponible gratuitement pour installation et utilisation à partir du répertoire WordPress. Mais comme déjà mentionné ci-dessus, si vous rencontrez des problèmes de confidentialité et ne souhaitez pas que vos données soient accessibles, vous pouvez passer à leurs forfaits premium à partir de 9 $ - 99 $ par mois.

Guide d'installation complet de OneSignal
Vous trouverez ci-dessous un processus étape par étape qui vous guidera tout au long du processus complet d'installation et de configuration. Mais avant cela, vous devez garder à l’esprit que, lors de la configuration du plugin Onesignal, il est fortement recommandé de toujours choisir HTTPS sur votre domaine plutôt que HTTP. En effet, les notifications et autorisations WordPress Push sont distinguées par domaine.
Maintenant, commençons !
Étape 1
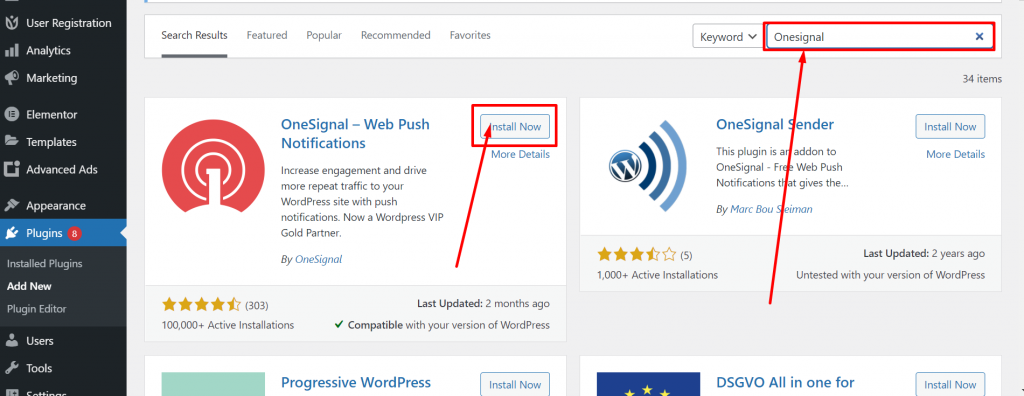
La première étape consiste à vous connecter à votre tableau de bord WordPress > Accédez aux plugins > Ajouter un nouveau > Rechercher Onesignal > Installer > Activer.

Étape 2
Après une installation et une activation réussies du plugin. Accédez à Onesignal et inscrivez-vous pour créer un compte gratuit.

Étape 3
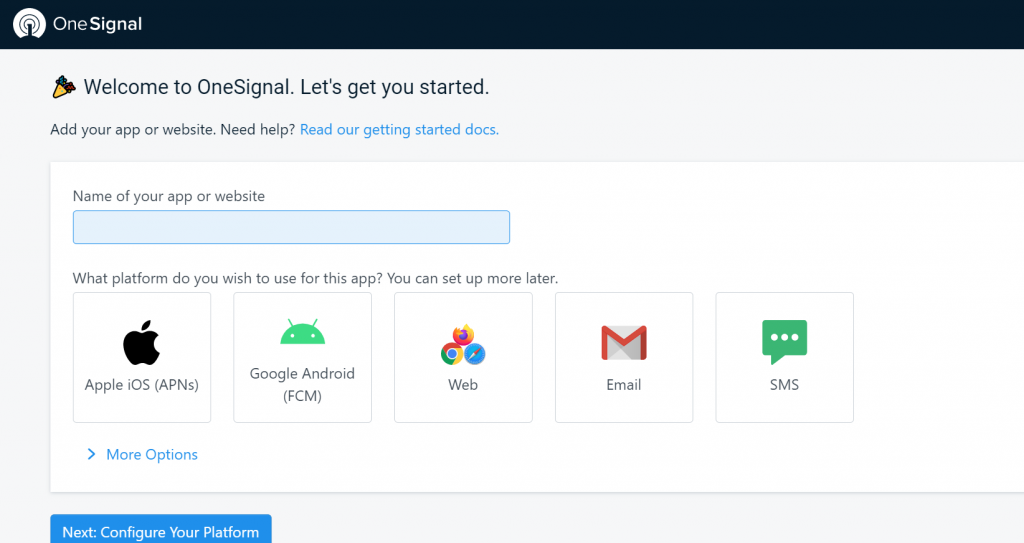
Donnez maintenant le nom de votre application et sélectionnez la plateforme que vous souhaitez utiliser pour cette application (Apple iOS, Google Android, Web, Email, SMS) . Une fois terminé, cliquez sur le bouton Suivant pour configurer la plateforme.
Étape 4
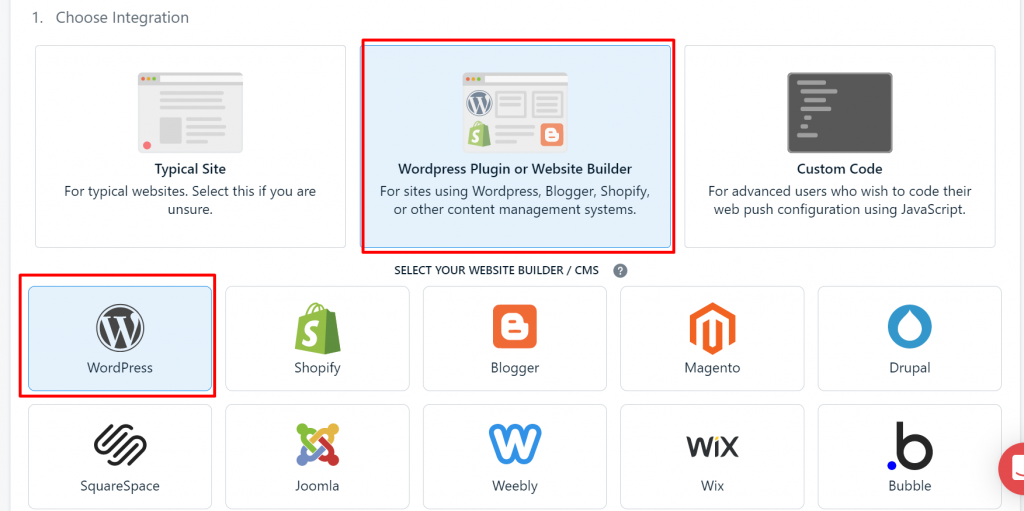
Maintenant, la page se rechargera sur la page de configuration vous demandant de choisir Intégration. Si vous êtes un utilisateur WordPress, vous sélectionnez le plugin WordPress ou le créateur de site Web. Après cela, choisissez votre créateur de site Web, dans mon cas, je choisis WordPress.

Étape 5
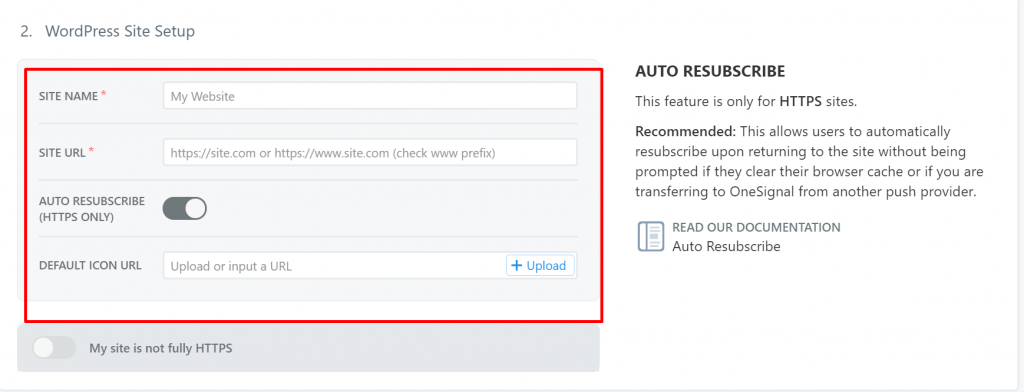
Sur la même page, remplissez la deuxième section et fournissez les informations nécessaires sur le site Web dans le champ indiqué.

Étape 6
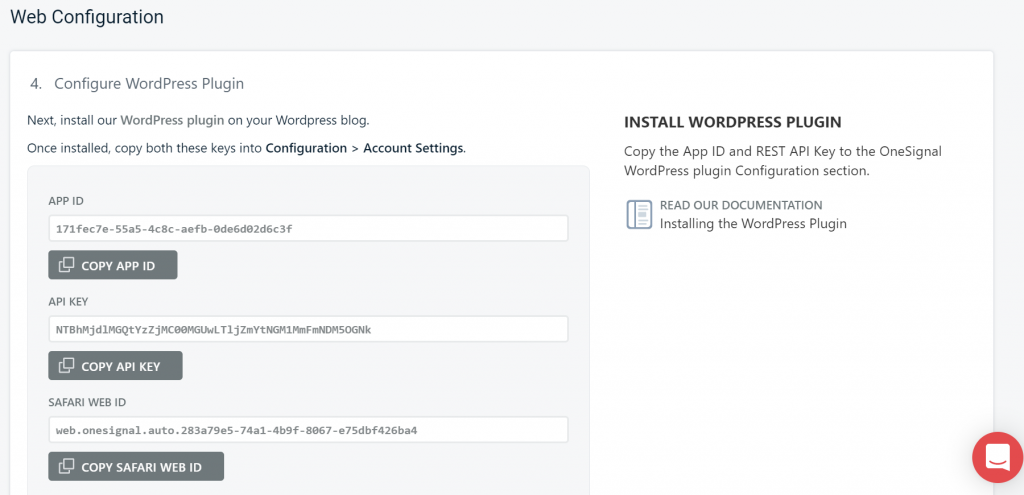
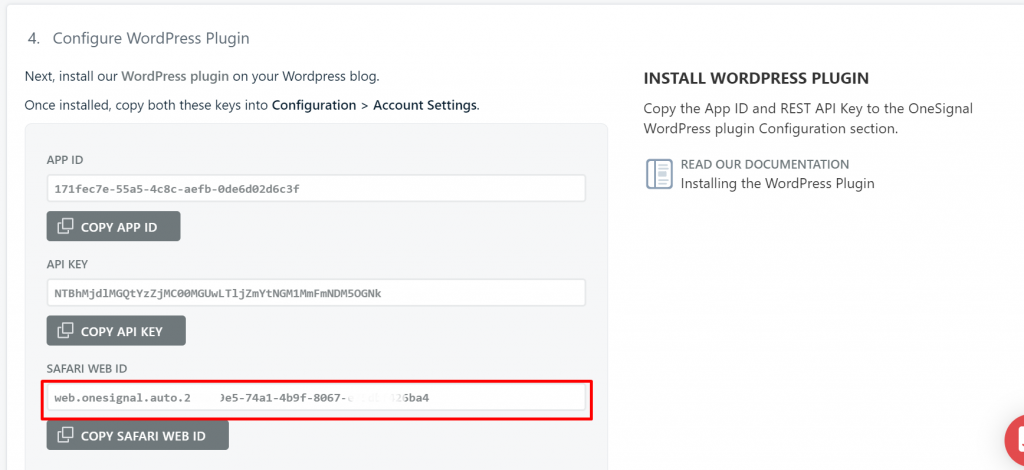
Après avoir fourni les informations essentielles sur votre site Web, cliquez sur le bouton Enregistrer et une nouvelle page de configuration Web apparaîtra. La prochaine chose est d'installer le plugin Onesignal WordPress sur votre site Web WordPress. Une fois installé, copiez ces deux clés dans Configuration > Account Settings .

Après avoir copié toutes les clés et collées dans les paramètres du compte du plugin, cliquez sur le bouton Terminer pour terminer la configuration.
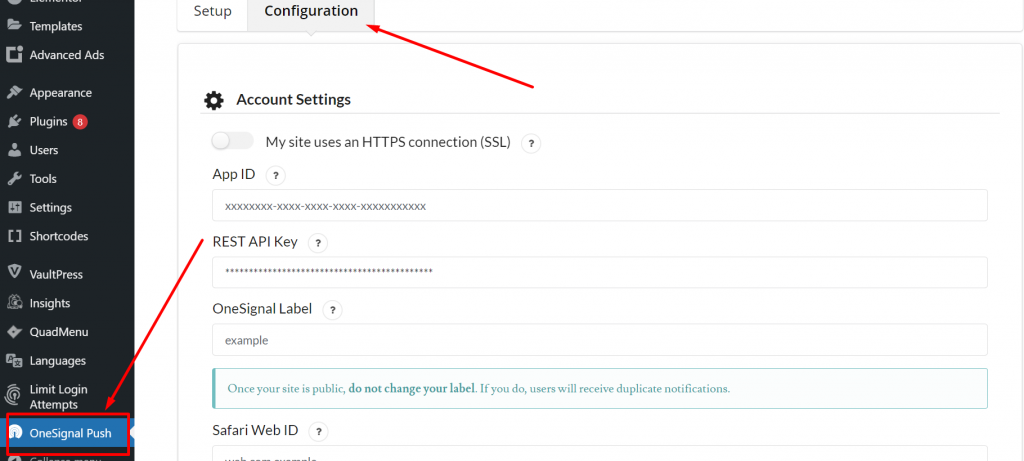
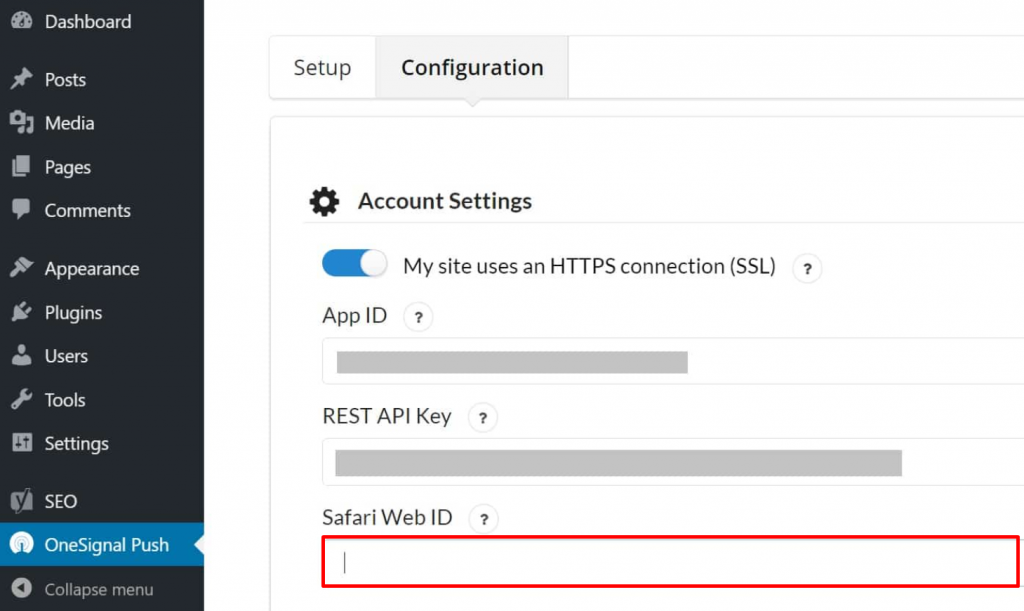
Étape 7
Après avoir copié toutes les clés, retournez à votre tableau de bord WordPress et cliquez sur l'application Onesignal pour l'ouvrir. Cliquez sur l'onglet Configuration et collez toutes les clés dans les champs obligatoires. Vous pouvez laisser les autres champs tels quels (par défaut) et faire défiler vers le bas pour enregistrer les paramètres.

Étape 8
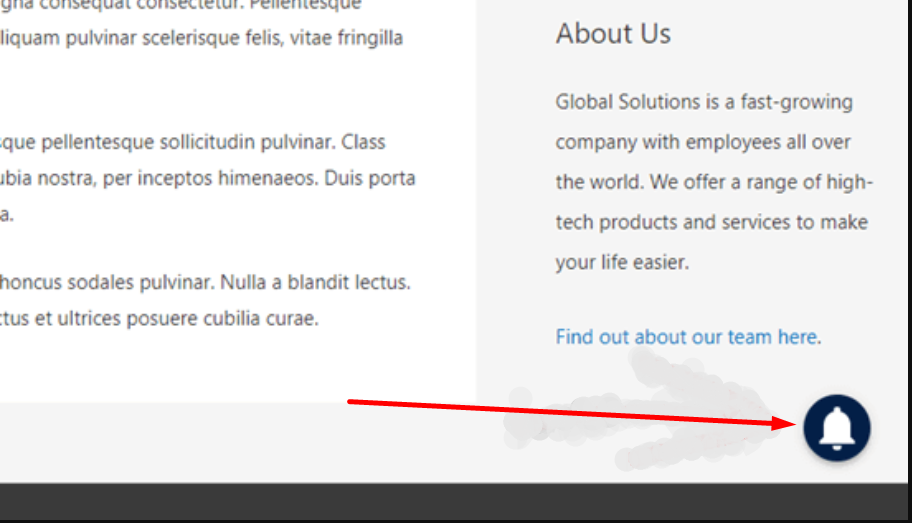
Maintenant, après avoir terminé les étapes ci-dessus, il est temps de tester et de vérifier si cela fonctionne ou non. Cliquez sur l'icône en forme de cloche comme indiqué sur l'image et cliquez sur « Autoriser ».

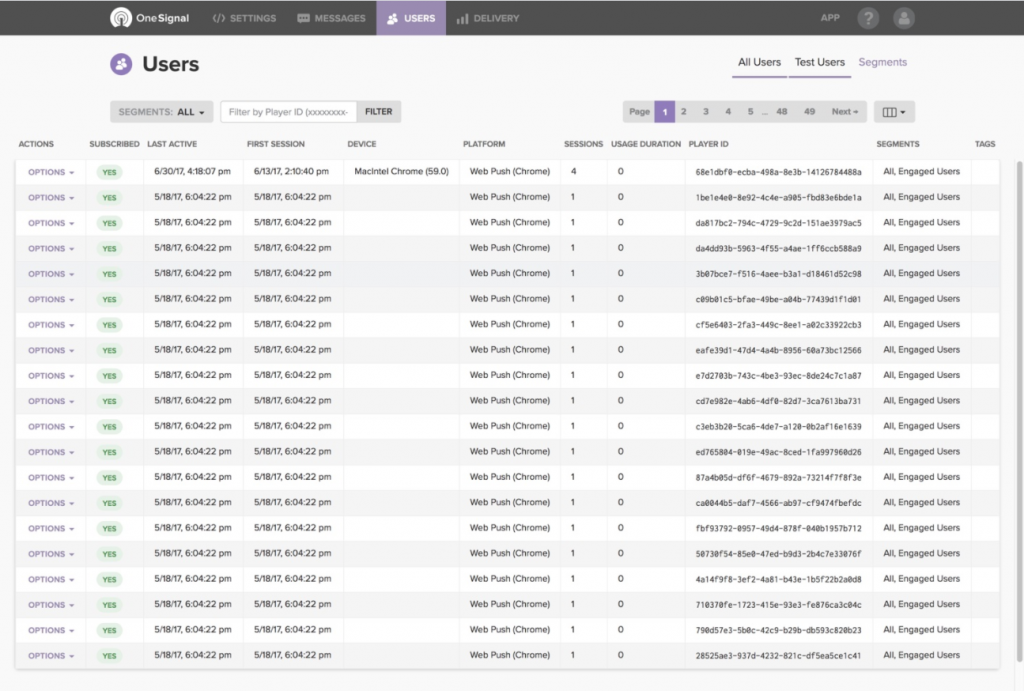
Étape 9
Vous pouvez désormais vérifier et surveiller les abonnés de votre site Web et leur activité à partir du tableau de bord Onesignal dès la connexion à leur site officiel.

Étape 10
Maintenant, si vous souhaitez activer cette fonctionnalité pour les utilisateurs de Safari, vous devez accéder aux paramètres de votre compte Onesignal, cliquer sur Plateformes > Plateformes Web push , et cliquer dessus, la page sera redirigée vers la page de configuration Web, laissez-la telle quelle. , cliquez sur le bouton Enregistrer pour passer à la page suivante.
Sur la page suivante, toutes les clés seront affichées, copiez le Safari Web ID dans le presse-papiers.

Étape 11
Après avoir copié le Safari Web ID, accédez à votre tableau de bord WordPress, ouvrez la page Paramètres Onesignal, cliquez sur l'onglet Configuration et collez la clé dans le champ Safari Web ID. Faites défiler vers le bas et cliquez sur le bouton Enregistrer.

Lorsque vous avez terminé, vos notifications push s'afficheront également sur Chrome ainsi que sur Safari.
Configurations de paramètres supplémentaires Onesignal
Avec Onesignal, différents paramètres de configuration supplémentaires sont disponibles, mais nous aborderons certains des plus importants ci-dessous.
Si vous êtes préoccupé par l'efficacité et les performances de OneSignal, le plugin n'est pas lourd et n'affecte pas votre site Web. Il est si léger qu'il n'utilise qu'un seul script d'environ 100 Ko. Tout cela est dû à leur Cloudflare qui est leur partenaire CDN qui maintient la vitesse du site Web.
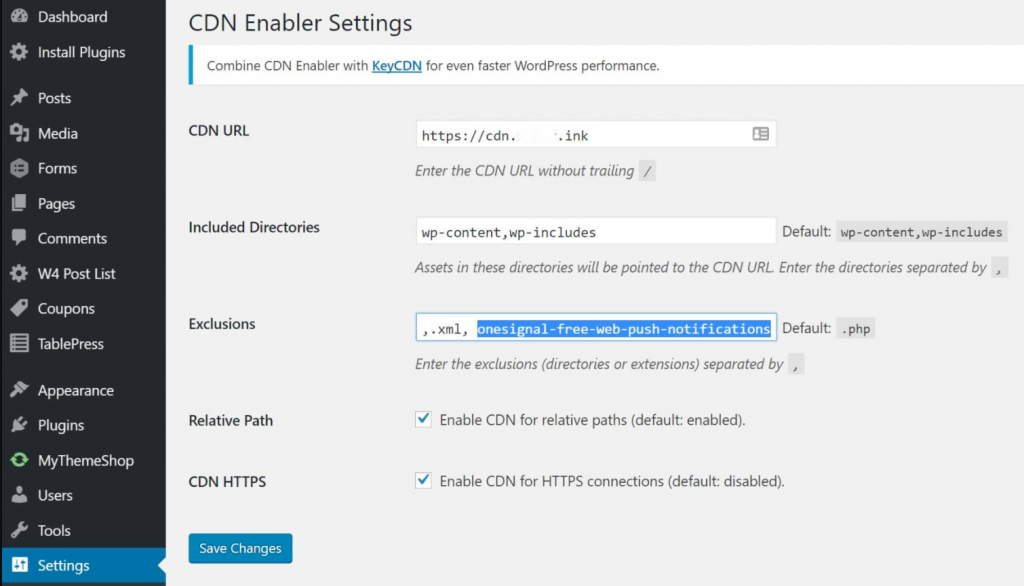
Mais une chose que vous devez noter est que Onesignal ne fonctionne pas bien avec les fournisseurs CDN tiers. Mais avec l'aide de certains plugins CDN, tels que les activateurs CDN, en modifiant ses paramètres, il peut fonctionner correctement avec Onesignal.

Activer/Désactiver les notifications push automatiques
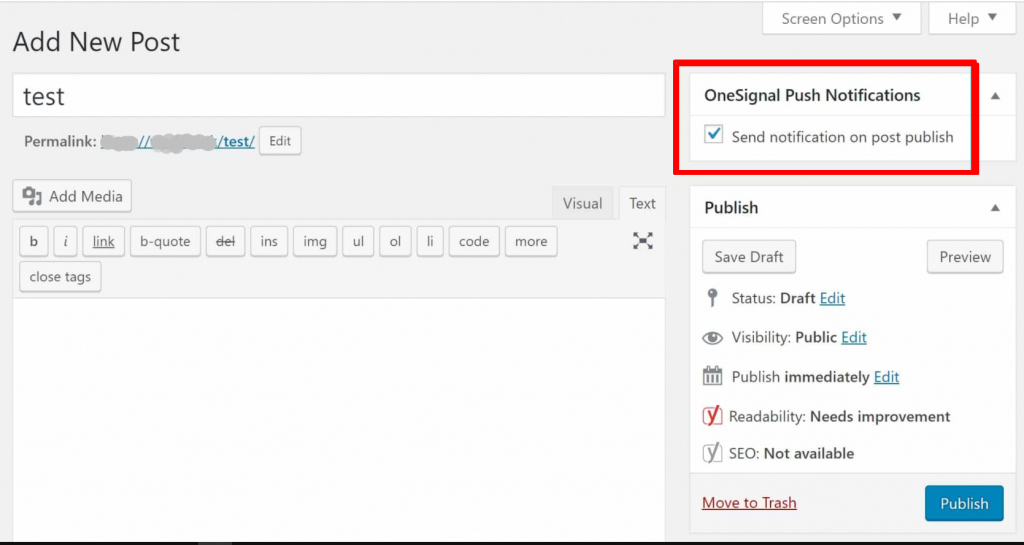
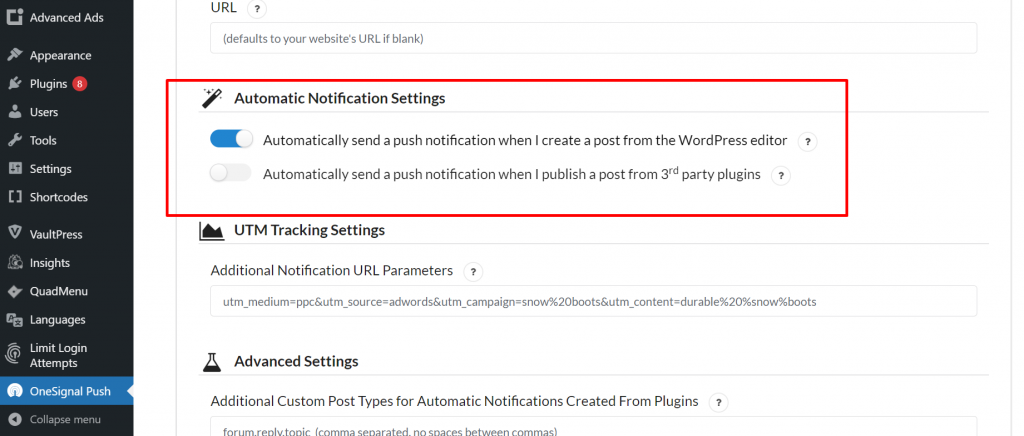
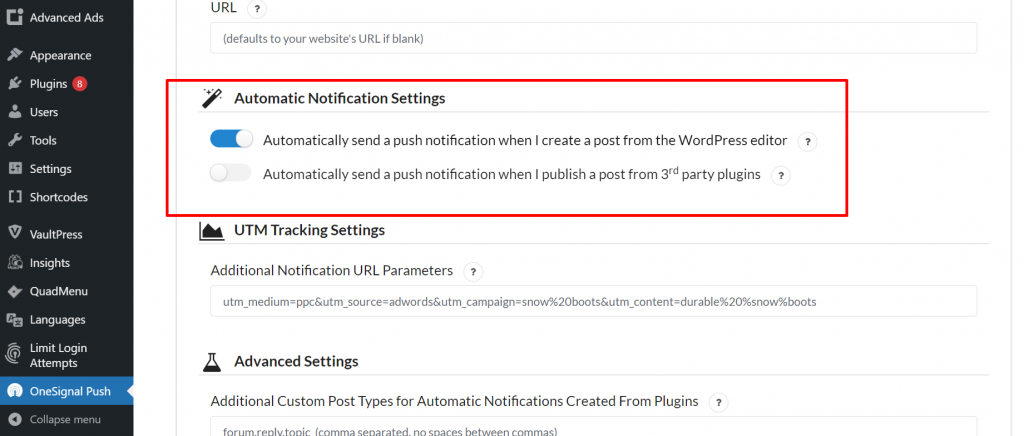
Lors de l'installation et de l'activation du plugin Onesignal WordPress, par défaut, il active les notifications push automatiques, chaque fois que vous publiez ou publiez du contenu. Cependant, vous pouvez désactiver ou activer cette fonctionnalité chaque fois que vous souhaitez publier du contenu mais que vous ne souhaitez pas envoyer de notifications push en décochant simplement la case comme indiqué dans l'image ci-dessous :

Alternativement, vous pouvez également désactiver et activer les notifications push automatiques en accédant à la page des paramètres Onesignal. Cliquez sur l'onglet Configuration et faites défiler vers le bas pour rechercher l'option Paramètres de notifications automatiques. Après cela, vous pouvez décocher la case Envoyer une notification lors de la publication depuis l'éditeur WordPress. C’est la meilleure procédure pour garantir que tout est bien fait.

Inviter les paramètres utilisateur
Un autre paramètre supplémentaire sur Onesignal que vous pouvez configurer est les paramètres utilisateur de l'invite automatique. Si vous souhaitez que les nouveaux visiteurs de votre site Web soient automatiquement abonnés aux notifications push WordPress, vous avez la possibilité d'activer cette fonctionnalité dans les paramètres du plugin.
Même vous pouvez activer ou désactiver l'icône de cloche de notification flottante rouge, que vos visiteurs peuvent trouver irritante sur votre site Web.

En plus de cela, il existe d'autres paramètres multiples que vous pouvez configurer tels que :
- Cloche d'abonnement Personnalisation du texte
- Paramètres des notifications de bienvenue
- Paramètres de notifications automatiques
- Paramètres de suivi UTM
- Réglages avancés
Et vous contrôlez vos paramètres Onesignal depuis son tableau de bord.
Comment se désabonner des notifications push WordPress ?
Parfois, un utilisateur peut accidentellement appuyer sur le bouton d'abonnement et ne pas vouloir recevoir de notifications push WordPress de votre site Web, ou un utilisateur peut ne plus être intéressé à recevoir une notification push. Il existe un bon geste pour fournir une option ou un lien quelque part sur votre site Web, pour vous désabonner des notifications push WordPress.
Cependant, la mise en œuvre du bouton de désabonnement peut varier d'un navigateur à l'autre, il est donc préférable que vous vous référiez en détail à la documentation officielle de Onesignal.
PousserEngage

Avec le plugin de notifications push Onesignal WordPress, PushEngage est actuellement l'un des meilleurs plugins disponibles sur le marché. Ses paramètres de configuration simples et simples vous permettent d'ajouter facilement des notifications push à votre site Web WordPress.
Quelques fonctionnalités importantes
- Prend en charge plusieurs navigateurs sur les appareils mobiles ainsi que sur les navigateurs Web de bureau
- Prend en charge les sites Web HTTPS et HTTP
- Beaucoup d'options de personnalisation
- Segmentation
- Notification push goutte à goutte
- Tests AB
- Poussée automatique
- Campagne déclenchée
- Planifiez vos notifications
- Analytique
Tarifs
Bien que PushEngage dispose également d'une version gratuite disponible au téléchargement et à l'installation, mais avec certaines limitations. Cependant, si vous exploitez un site Web professionnel ou souhaitez explorer toutes ses fonctionnalités sans aucune restriction ni limitation, vous pouvez également passer à leurs forfaits payants allant de 9 $ par mois à 29 $ par mois.


Guide complet d'installation et de configuration de PushEngage
Voici un guide complet d'installation et de configuration pour le plugin PushEngage. La première étape consiste à créer un compte PushEngage, comme nous le faisions dans le précédent plugin Onesignal WordPress Push Notifications.
Étape 1 : Création de votre compte PushEngage
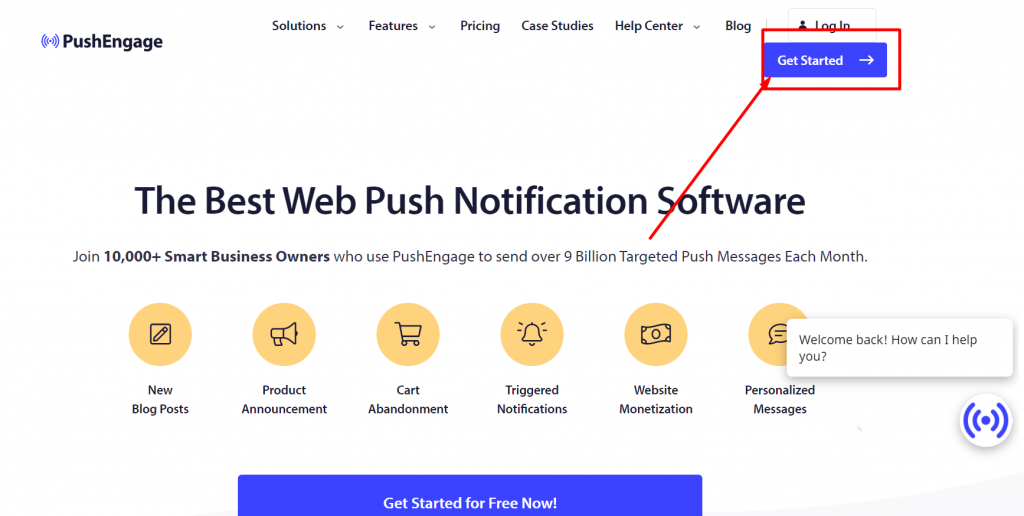
Accédez au site officiel de PushEngage, c'est-à-dire www.PushEngage.com, et cliquez sur le bouton Commencer situé en haut à droite des menus de navigation.

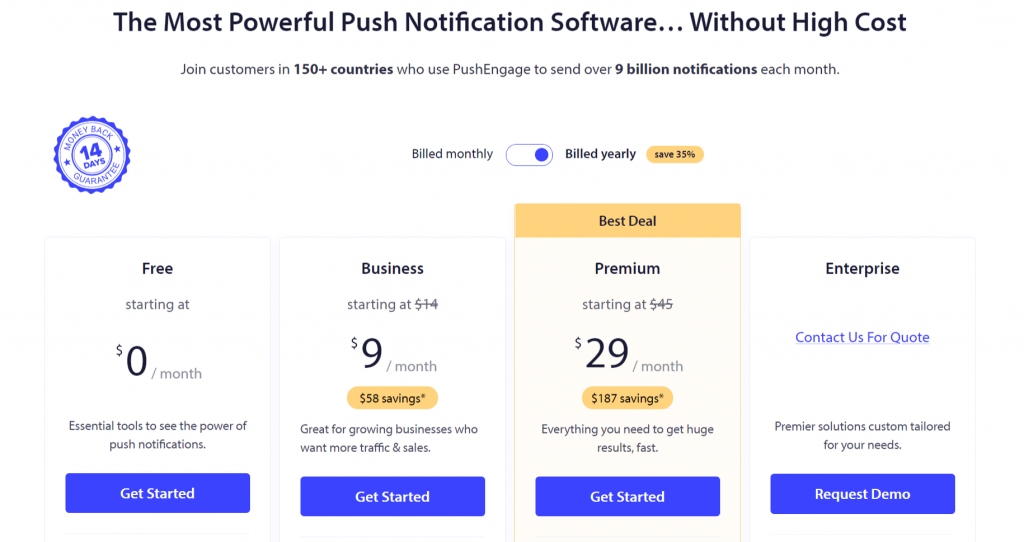
Lorsque vous cliquez sur le bouton Commencer, la page sera redirigée vers leur page de tarification, où vous pourrez voir que les forfaits Free to Business sont répertoriés. Si vous ne souhaitez pas dépenser un seul centime, vous pouvez opter pour leur forfait Free qui vous proposera jusqu'à 500 abonnés et jusqu'à 30 campagnes de notifications par mois. Lorsque le trafic de votre site Web augmente, vous pouvez passer à ses plans commerciaux, ce qui vous aidera à acquérir plus d'abonnés et éventuellement à envoyer davantage de notifications push WordPress.
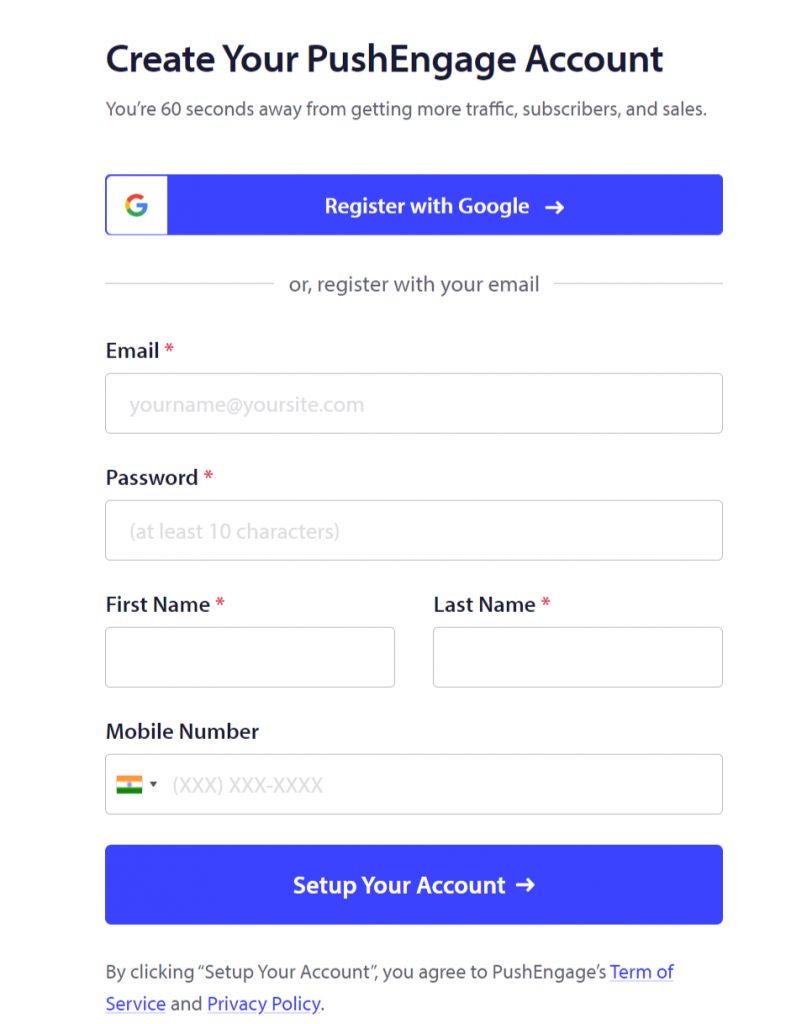
Après avoir finalisé le plan que vous avez choisi pour votre site Web, vous devrez créer un compte PushEngage en choisissant votre compte Gmail ou en en créant un nouveau.

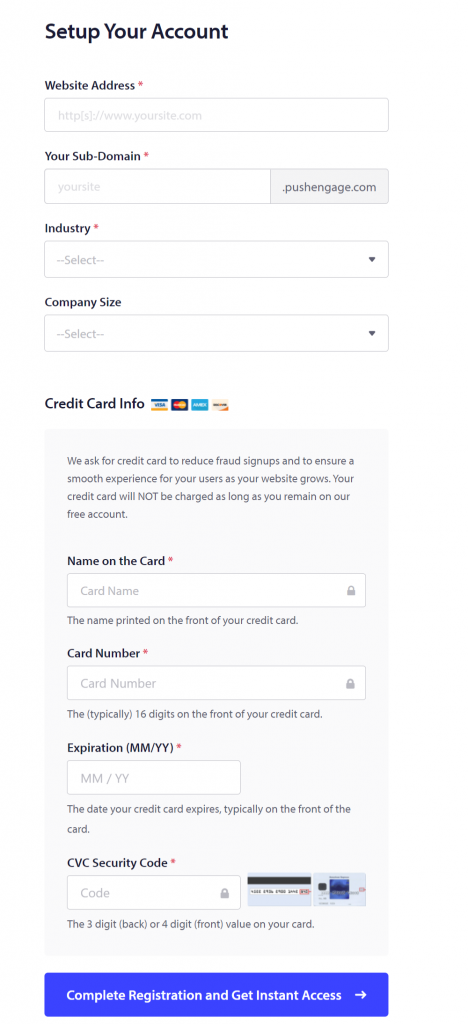
Après avoir créé avec succès un compte sur PushEngage, la page se chargera directement sur le tableau de bord PushEngage. Si vous vous êtes inscrit en utilisant votre compte Google, PushEngage vous demandera de saisir les détails de votre site Web :

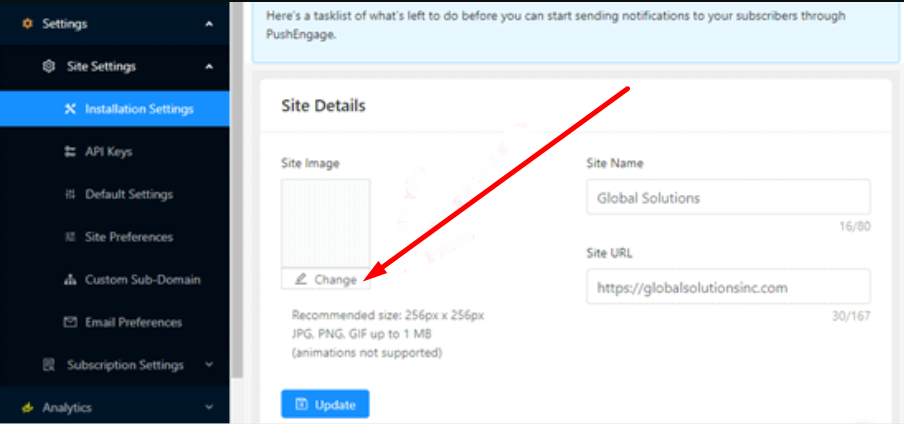
Une fois l'inscription terminée et l'accès instantané obtenu, la page se chargera sur la page du tableau de bord PushEngage. Où vous devez aller dans Paramètres > Paramètres du site > Paramètres d'installation et cliquer sur le lien Modifier pour télécharger une image du site qui sera affichée dans les notifications push.

Vous devez également garder à l’esprit que l’image doit être au format JPG ou PNG et que la taille doit être de 256X256 pixels. Cette image sera affichée dans vos notifications push WordPress.
Maintenant que vous avez rempli avec succès toutes les informations clés du site Web, il est temps de connecter votre site Web WordPress à PushEngage.
Étape 2 : Intégration de votre site WordPress avec PushEngage.
Maintenant, dans notre deuxième étape, il est temps d'intégrer ou de connecter votre site Web à Pushengage. Et pour commencer, la première chose que vous devez faire est d'installer et d'activer le plugin de notifications push Pushengage WordPress, en allant sur votre site wordpress Tableau de bord > Plugins > Ajouter un nouveau plugin > Rechercher « PushEngage » > Installer > Activer.
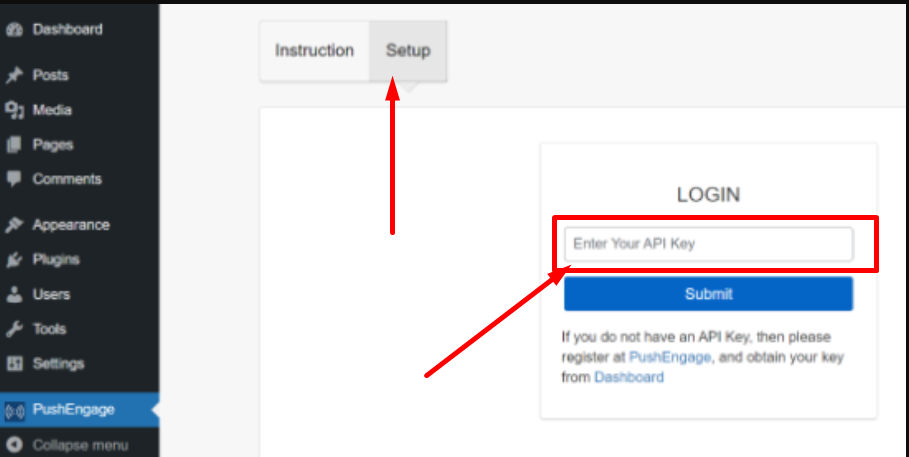
Après avoir installé et activé avec succès le plugin Pushengage, accédez à Pushengage depuis votre panneau d'administration WordPress. Cliquez sur l'onglet Configuration et entrez votre clé API.

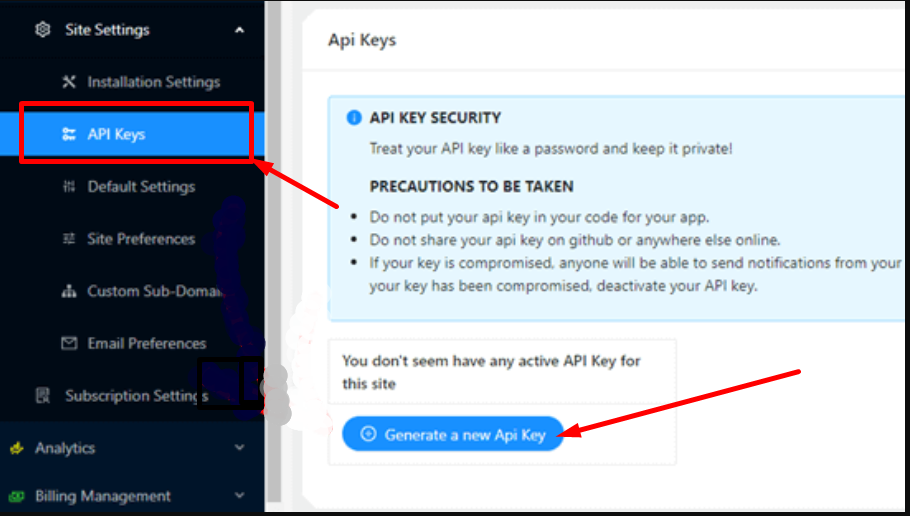
Pour savoir où se trouve votre clé API ? Accédez à Paramètres de votre compte Pushengage > Paramètres du site et vous y trouverez le lien des clés API. Ouvrez ce lien et cliquez sur le bouton « Générer une nouvelle clé API ».

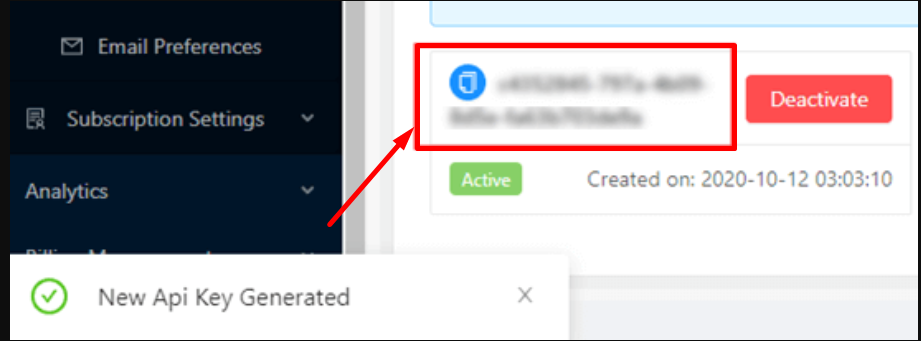
Lorsque vous cliquez sur le bouton Générer une nouvelle clé API, une nouvelle clé API sera générée et vous pourrez la voir avec succès.

Après avoir généré avec succès une clé API dans le plugin PushEngage, vous devez la copier et la coller sur la page de configuration de Pushengage, ce qui était requis précédemment, et cliquer sur le bouton Soumettre pour terminer le processus.
Étape 3 : Configuration des paramètres de notification push WordPress dans PushEngage
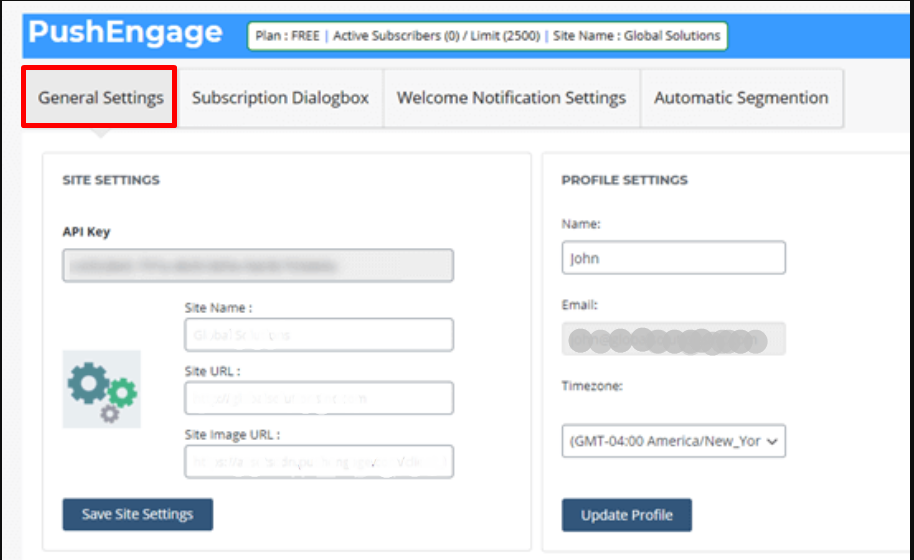
Désormais, vous pourrez voir tous les paramètres PushEngage. Cliquez sur l'onglet Paramètres généraux pour vous assurer que tous les détails que vous avez fournis sont corrects ou non. Et si vous souhaitez y apporter certaines modifications, vous pouvez le faire ici ou sur le tableau de bord PushEngage.

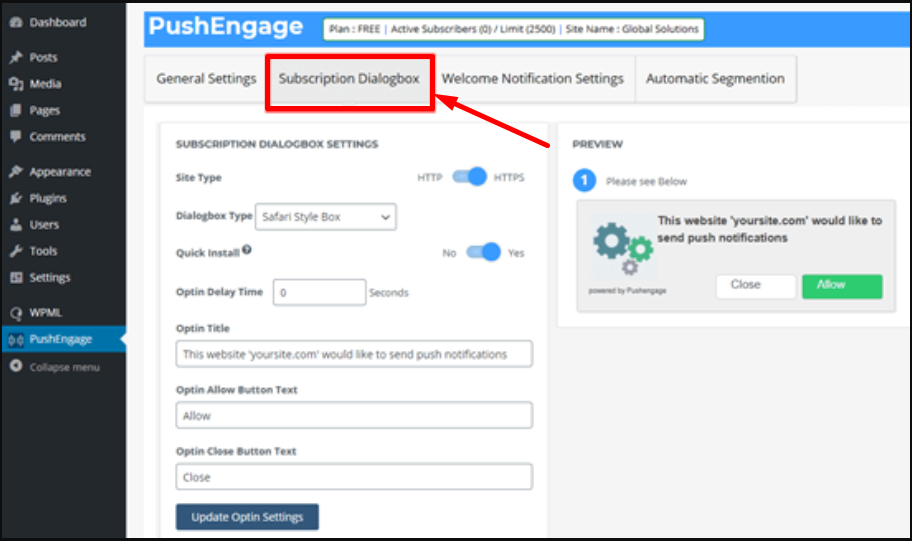
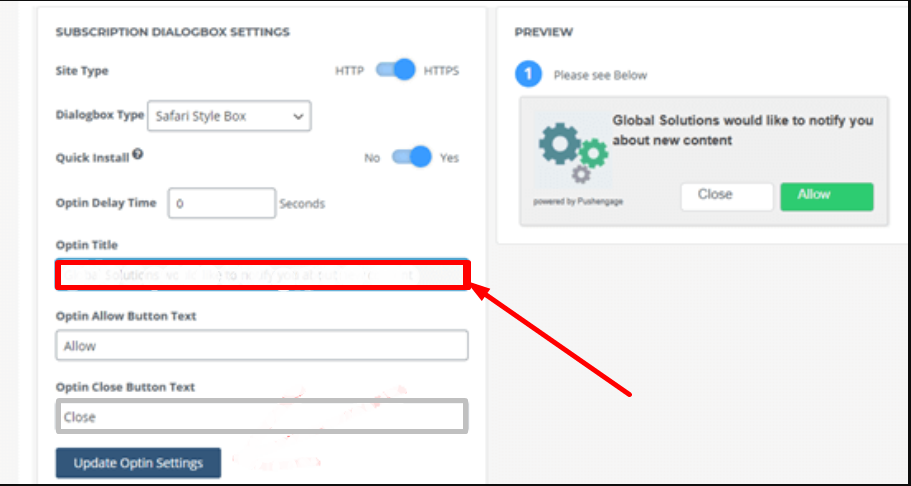
L'onglet suivant est la boîte de dialogue d'abonnement à travers laquelle vous pouvez configurer le message que vous souhaitez que les gens lisent lorsqu'ils visitent votre site Web. Cliquez simplement sur la boîte de dialogue d'abonnement et apportez les modifications appropriées en conséquence.

Avec l’image que vous avez déjà fournie à afficher dans vos notifications push WordPress, ainsi que le texte par défaut qui l’accompagne. Cependant, vous pouvez également le modifier et écrire ce que vous voulez. Après avoir effectué ces petites modifications, n'oubliez pas de cliquer sur le bouton « Mettre à jour les paramètres Optin » pour enregistrer les modifications que vous avez apportées.

Remarque : Une chose que vous devez garder à l'esprit est que vous ne pouvez pas modifier ce qui est affiché dans la boîte de dialogue contextuelle du navigateur. Il vous montrera le texte par défaut « Afficher la notification ».
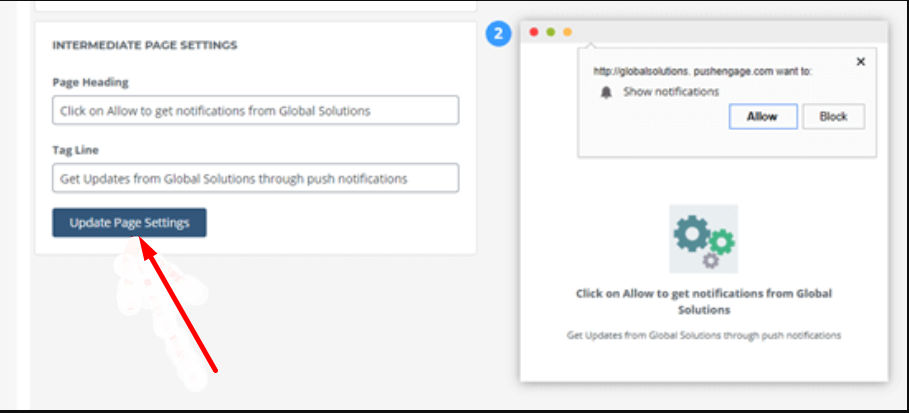
Désormais, dans les paramètres de page intermédiaires, vous avez la possibilité de modifier ou d'écrire le titre de page et le slogan que vous souhaitez voir apparaître dans les notifications push WordPress. et après avoir apporté des modifications, n'oubliez pas de cliquer sur le bouton Mettre à jour les paramètres de la page pour enregistrer les modifications que vous avez apportées.

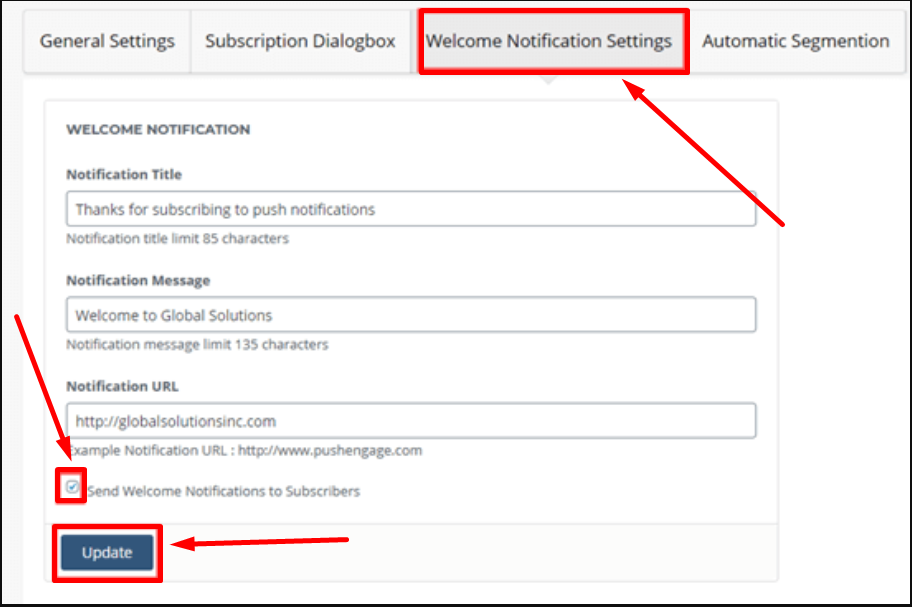
Vous avez même la possibilité de créer une notification de bienvenue pour remercier vos visiteurs de s'être abonnés à votre site Web. Si vous souhaitez apporter des modifications ou n'aimez pas le message de bienvenue par défaut, il vous suffit de cliquer sur l'onglet « Paramètres de notification de bienvenue » et de saisir le titre que vous souhaitez ajouter ainsi que le message de la notification de bienvenue.
Vous pouvez également choisir l’adresse de votre page d’accueil comme URL ou vous pouvez également envoyer vos visiteurs vers une autre adresse. Mais une chose que vous devez garder à l’esprit est que vous devez cocher la case « Envoyer des notifications de bienvenue aux abonnés » pour enregistrer les paramètres et rendre les notifications de bienvenue efficaces.

Étape 4 : Il est temps de tester les notifications WordPress Push sur votre site Web
Après avoir terminé toutes les parties d'installation et de configuration des notifications WordPress Push sur votre site Web à l'aide du plugin PushEngage. Il est maintenant temps de vérifier si cela fonctionne selon vos attentes ou non.
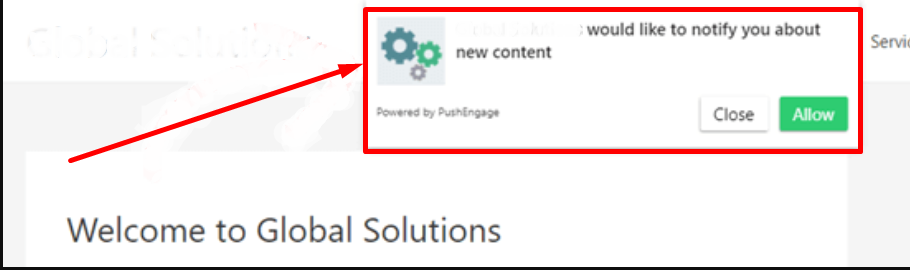
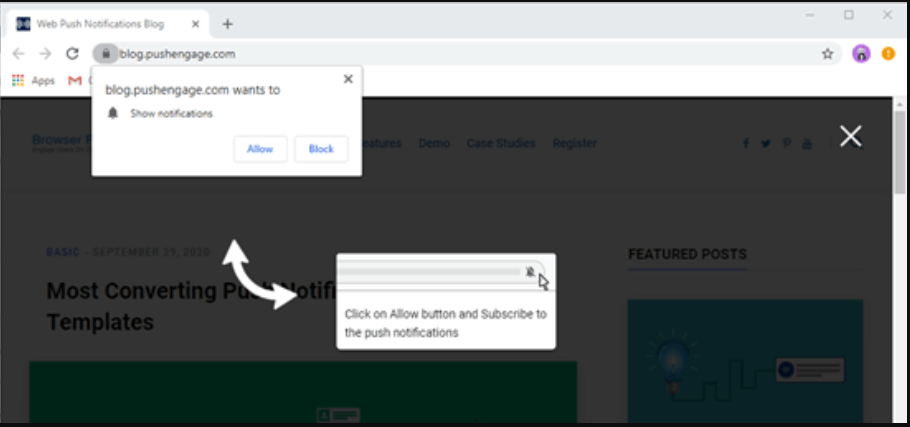
Pour commencer les tests, vous devez ouvrir votre site Web soit sur le navigateur de votre ordinateur, soit sur votre smartphone. Si vous parvenez à voir immédiatement une boîte de dialogue d'abonnement que vous avez déjà configurée. Tout comme l'image ci-dessous :

Cela signifie que cela fonctionne avec succès.
La prochaine chose que vous devez faire est de cliquer sur le « bouton Autoriser » et vous verrez une fenêtre contextuelle apparaître. Vous êtes maintenant abonné avec succès aux notifications push WordPress depuis votre site Web. Vous recevrez également une notification de bienvenue sur votre navigateur Web après un abonnement réussi.
Il est également possible que, si un utilisateur ne souhaite pas activer les notifications au début, mais souhaite à un moment donné s'abonner, cela puisse être automatiquement activé avec PushEngage. Un widget cloche rouge flottant sur la page Web de votre site.

Les utilisateurs trouveront facilement cette icône en forme de cloche flottant sur la page Web et pourront facilement s'abonner s'ils le souhaitent.
Étape 5 : les notifications push WordPress seront envoyées à vos abonnés
Après la configuration et l'installation complètes de PushEngage, par défaut, le plugin enverra une notification aux utilisateurs à chaque nouvelle publication. La notification apparaîtra, incluant la publication que vous avez définie précédemment et une petite taille de l'image sélectionnée. Lorsque l'abonné clique sur la boîte de notification, il sera immédiatement redirigé vers la page d'origine.
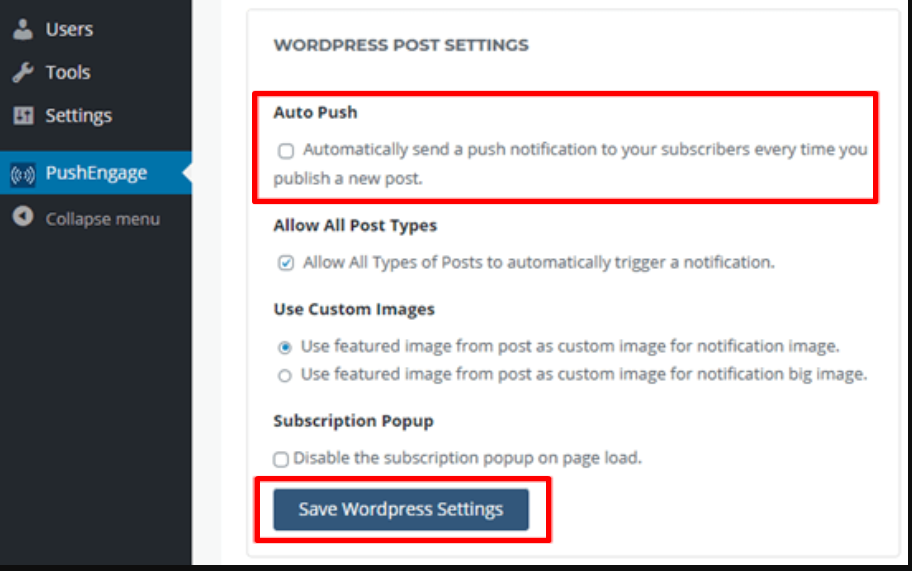
Cependant, si vous ne souhaitez pas ou ne souhaitez pas envoyer de notifications chaque fois que vous publiez quelque chose de nouveau, vous pouvez également désactiver cette fonctionnalité en visitant votre tableau de bord WordPress > PushEngage > Paramètres généraux > Paramètres de publication WordPress.
Faites défiler vers le bas pour rechercher l’option Auto Push et décochez la case pour désactiver l’envoi automatique des notifications push WordPress. Suivi en cliquant sur le bouton « Enregistrer les paramètres WordPress » pour rendre les modifications effectives.

En plus de cela, une autre fonctionnalité de PushEngage est que vous avez également la possibilité de personnaliser les notifications dans le plugin. Tout ce que vous avez à faire est simplement d'aller sur le site officiel de PushEngage et de vous connecter pour ouvrir le tableau de bord > Accédez à Notifications > Créer > Nouvelle notification.
Sur cette page, vous aurez toutes les options pour personnaliser les notifications telles que le titre de la notification, le texte ou le message, l'image, l'adresse, etc. Vous disposez également de la fonctionnalité permettant de planifier des notifications et de les mettre en œuvre auprès de publics cibles afin d'augmenter le trafic Web.
Quelques autres fonctionnalités PushEnage que vous devez considérer
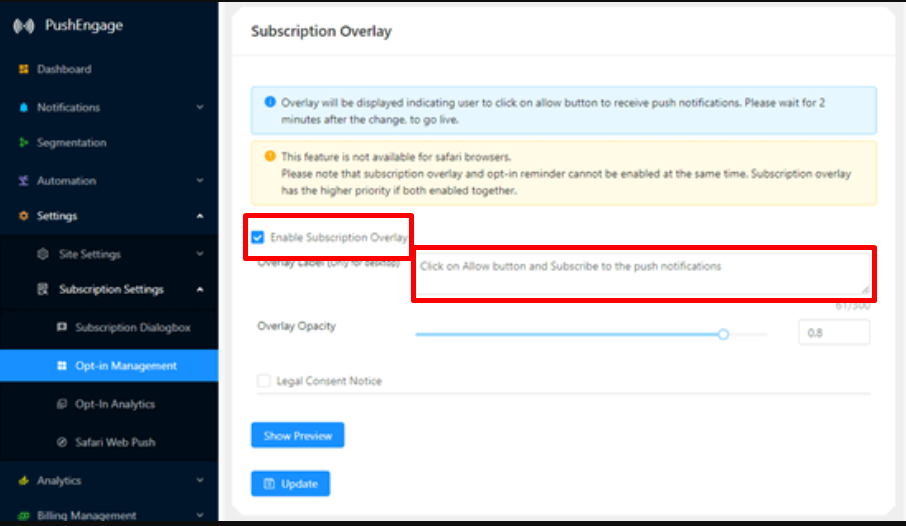
Comme OneSignal, PushEngage propose également un large éventail de fonctionnalités même dans leur version gratuite. Par exemple, vous pouvez activer une fonctionnalité de superposition en haut de votre site Web et guider les utilisateurs sur la façon de s'abonner à votre site Web et sur où cliquer pour autoriser les notifications.

Accédez simplement aux paramètres de votre compte PushEngage > Paramètres d’abonnement > Opt in Management et recherchez l’option Subscription Overlay sur la même page.
Cliquez sur la case à cocher pour activer la superposition d'abonnement. Cependant, vous pouvez également modifier ou modifier l'étiquette de superposition si vous le souhaitez et cliquer sur le bouton d'aperçu pour voir à quoi elle ressemblera. Si vous trouvez que tout va bien, cliquez sur le bouton de mise à jour pour rendre les modifications effectives.

Mais dans Safari, vous devez franchir d'autres étapes pour activer cette fonction de superposition afin que les utilisateurs de Safari puissent également s'abonner à vos notifications push WordPress. Dans Safari, vous devrez disposer d'un compte développeur Apple qui vous coûtera environ 99 $ par an .
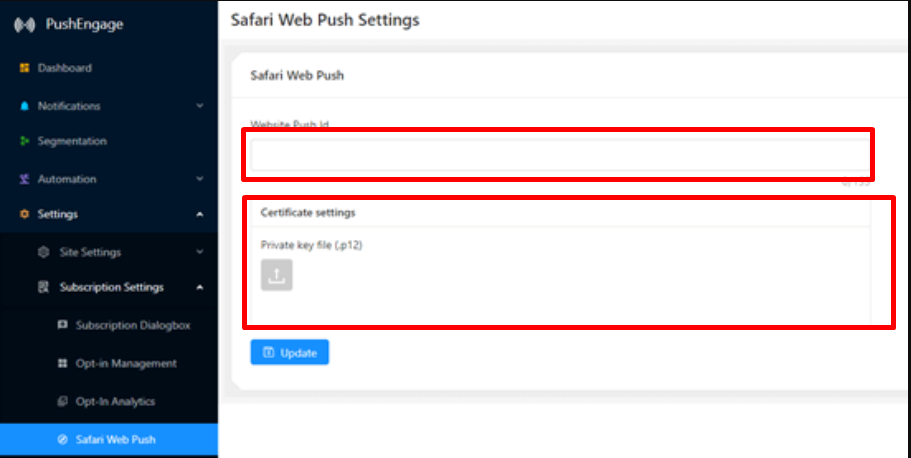
Après cela, vous pourrez créer un identifiant de notification push unique pour votre site Web WordPress. Lorsque vous avez votre identifiant Push ainsi que votre certificat, accédez à votre page Paramètres PushEngage > Paramètres d'abonnement > Safari Web Push comme indiqué dans l'image ci-dessous :

Après cela, cliquez sur Mise à jour pour rendre les modifications effectives et vous pourrez désormais également voir les notifications en superposition sur votre navigateur Safari.
Résumé
Et si vous souhaitez explorer davantage de plugins de notification push WordPress, de nombreuses options sont disponibles, et il est également essentiel de choisir le bon service de notification push WordPress dès le début. On observe également que certains plugins disponibles ne vous permettront pas de changer de fournisseur de services de notification entre les deux. La seule option qui reste à l’utilisateur sera de repartir de zéro.
Par conséquent, pour votre commodité, nous vous avons présenté les deux concurrents les plus puissants du marché qui rendront les choses plus faciles et plus fiables pour vous. Si votre budget est limité ou si vous êtes juste un débutant et que vous souhaitez apprendre des choses sans dépenser beaucoup d'argent. Ces deux plugins de notifications push WordPress sont capables de fournir suffisamment de fonctionnalités même dans leur version gratuite, ce qui sera suffisant pour faire votre travail facilement.
Nous espérons que cet article détaillé sur le guide ultime sur les notifications push WordPress vous aidera vraiment à apprendre comment ajouter des notifications push wordpress à votre site Web. Qu'il s'agisse du navigateur Chrome ou de Safari, nous avons essayé de couvrir presque tout ce sur quoi travaillent la majorité des utilisateurs.
Enfin, si vous trouvez quelque chose qui manque ou si vous souhaitez ajouter quelque chose de plus que nous avons oublié de mentionner dans cet article, veuillez nous le faire savoir dans la section commentaires ci-dessous. Nous aimons avoir de vos nouvelles.
Questions fréquemment posées
Comment ajouter des notifications push sur mon site WordPress ?
Plusieurs plugins de notification WordPress Push sont disponibles dans le répertoire WordPress. Qu'ils soient gratuits ou payants, ces plugins vous permettront facilement de configurer des notifications Push entièrement fonctionnelles sur votre site Web. Certains des plugins populaires auxquels vous pouvez vous référer sont Pushengage et Onesignal.
Comment configurer les notifications push ?
Pour activer/configurer les notifications push
1. Cliquez sur l'icône en forme de cloche flottant au bas de la page Web ou cliquez sur plus d'options dans la barre de navigation inférieure pour sélectionner les paramètres.
2. Cliquez sur Activer les notifications
3. Cliquez sur le bouton Autoriser
4. Et vous avez terminé
Comment configurer les notifications push OneSignal ?
Onesignal est l'un des meilleurs plugins de notifications push WordPress et pour le configurer sur votre site Web :
1. Installez et activez le plugin Onesignal sur votre site Web depuis le répertoire WordPress.
2. Créez un compte Onesignal sur son site officiel en fournissant les informations essentielles.
3. Nommez votre application et sélectionnez la plateforme (Apple iOS, Google Android, Web, email, SMS)
4. Choisissez l'intégration
5. Configuration du site WordPress
6. Copiez l'ID de l'application, la clé API, l'ID WEB Safari
7. Collez les identifiants copiés dans les paramètres du plugin Onesignal.
8. Cliquez sur le bouton Enregistrer et c’est parti.

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Fort de plusieurs années d'expérience et d'un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.



![Comment mettre à jour le thème WordPress sans perdre la personnalisation [3 méthodes] update WordPress theme](/uploads/article/54043/ckgPneiHDM6gjg3c.webp)