Comment personnaliser votre page de résultats de recherche WordPress
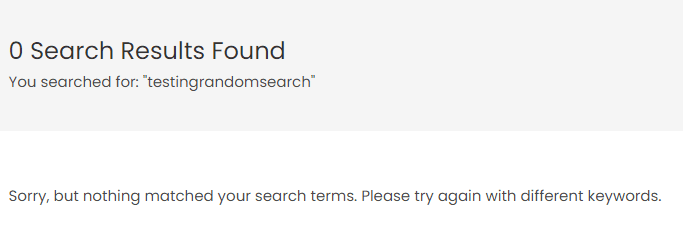
Publié: 2022-09-29 Vous souhaitez personnaliser votre page de résultats de recherche WordPress ? Le moteur de recherche WordPress par défaut fonctionne bien hors de la boîte. Mais lorsqu'un utilisateur recherche un terme qui n'est pas sur le site, il peut voir un écran vide.
Vous souhaitez personnaliser votre page de résultats de recherche WordPress ? Le moteur de recherche WordPress par défaut fonctionne bien hors de la boîte. Mais lorsqu'un utilisateur recherche un terme qui n'est pas sur le site, il peut voir un écran vide.
Cela n'aurait pas l'air professionnel et pourrait inciter vos utilisateurs à chercher ailleurs.
De plus, le fait d'avoir une page de recherche dédiée permet aux utilisateurs de votre site de lancer facilement une recherche et de voir des résultats plus riches. Pour ces raisons, vous devez optimiser votre page de résultats de recherche pour des performances maximales.
Ce guide vous expliquera ce que signifie une page de résultats de recherche dans WordPress. Ensuite, nous partagerons des conseils sur la façon de personnaliser votre page de résultats de recherche dans WordPress.
Contenu:
- À propos de la page de résultats de recherche WordPress
- Pourquoi personnaliser votre page de résultats de recherche
- Comment créer une page de résultats de recherche dans WordPress ?
- Utilisation de l'éditeur de blocs
- Créer manuellement une page de résultats de recherche
- Personnalisation de la page de résultats de recherche WordPress
- Utiliser un plugin de recherche WordPress
- Utilisation de l'édition complète du site WordPress
- Ajouter un widget de formulaire de recherche
- Conclusion
À propos de la page de résultats de recherche WordPress
Lorsque votre public utilise la fonction de recherche sur votre site Web, WordPress répertorie les résultats pertinents sur une nouvelle page. Cette page est connue sous le nom de page de résultats de recherche.
La recherche WordPress fonctionne un peu comme les résultats de recherche Google, mais elle n'affiche que les résultats de votre site Web. Les moteurs de recherche traditionnels comme Google affichent les résultats de tous les sites Web.
Une page de résultats de recherche interne est essentielle pour les sites Web qui affichent du contenu textuel et qui reçoivent du trafic organique des moteurs de recherche.
Généralement, si un utilisateur tombe sur votre site Web, l'une des 2 choses suivantes peut se produire :
- Ils trouvent tout de suite ce qu'ils recherchent ou utilisent le formulaire de recherche pour trouver ce dont ils ont besoin.
- S'ils ne trouvent pas ce qu'ils sont venus chercher, ils finissent par quitter votre site Web.
Une page dédiée à la recherche et à l'affichage des résultats est un excellent moyen de garder les utilisateurs sur votre site plus longtemps.
Pourquoi personnaliser votre page de résultats de recherche
Lorsque les visiteurs effectuent une recherche sur votre site Web, ils s'attendent à obtenir des résultats pertinents pour leur requête. Même si le terme qu'ils recherchent n'existe pas sur votre site Web, il serait préférable d'afficher des résultats connexes. C'est bien mieux que d'afficher une page blanche.

Avoir une page de résultats de recherche personnalisée peut stimuler l'engagement des utilisateurs sur votre site Web. C'est parce que votre contenu leur sera facilement accessible.
Lorsqu'elle est bien faite, la page de résultats de recherche garantira que les requêtes des utilisateurs ne seront jamais sèches. Cela incitera les utilisateurs à passer plus de temps sur votre site Web.
S'ils passent plus de temps sur votre site Web, cela réduit le taux de rebond. Ainsi, d'une certaine manière, l'optimisation de votre page de résultats de recherche peut améliorer le classement de votre site Web sur les moteurs de recherche.
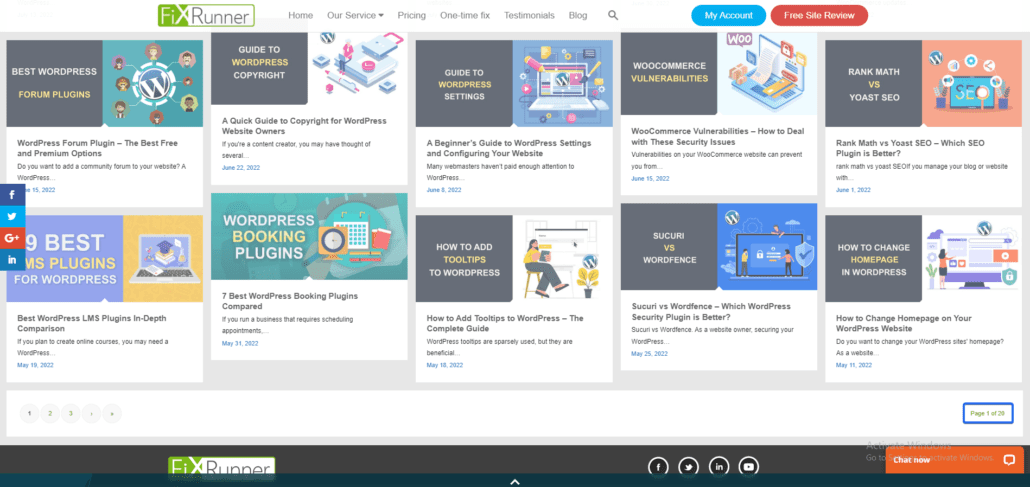
Plus important encore, une page de résultats de recherche facilite la recherche de contenu sur votre site Web. Ceci est utile pour les grands sites de blogs avec des milliers d'articles de blog. Il sera très fastidieux pour les utilisateurs de parcourir chaque page de votre site Web lorsqu'ils recherchent quelque chose en particulier.

Si votre recherche renvoie de nombreux résultats, vous pouvez également la personnaliser et ajouter une pagination afin qu'elle ne consomme pas de ressources serveur.
Comment créer une page de résultats de recherche dans WordPress ?
Vous pouvez facilement créer une page de recherche dans WordPress à l'aide de l'éditeur de blocs Gutenberg. Toutefois, si vous n'utilisez pas l'éditeur de blocs, vous pouvez créer manuellement une page de recherche en créant un modèle de recherche. Nous expliquerons les deux méthodes dans cette section.
Création d'une page de recherche à l'aide de l'éditeur de blocs
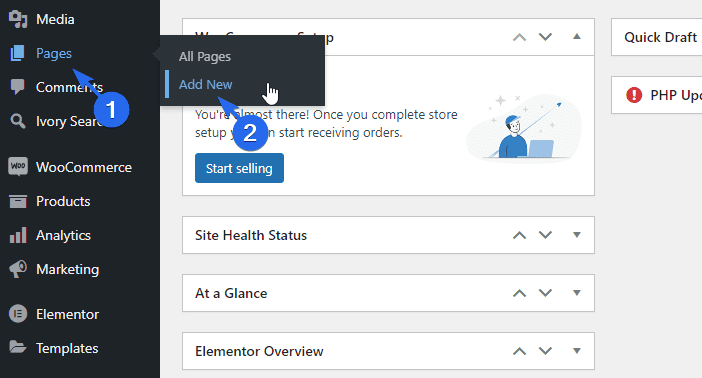
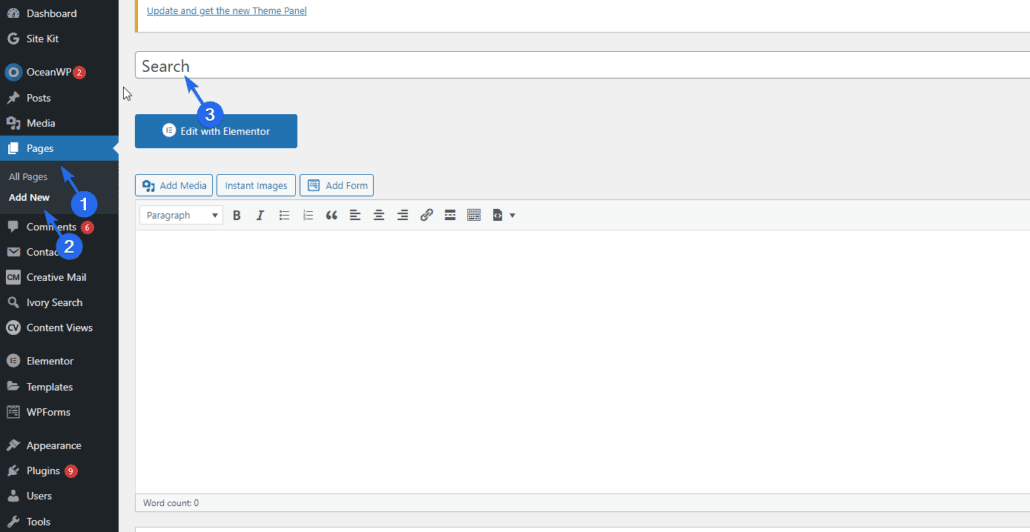
Pour commencer, connectez-vous à votre panneau d'administration, puis accédez à Pages >> Ajouter nouveau pour créer une nouvelle page.

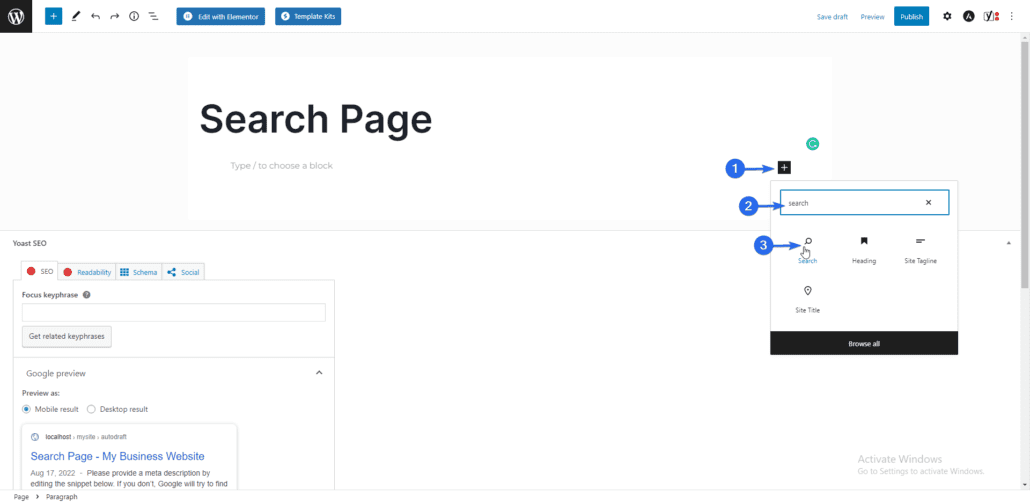
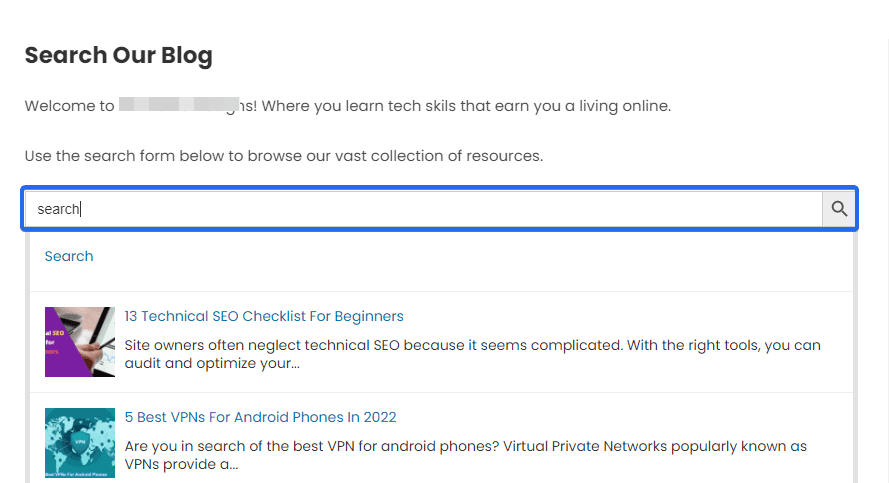
Ensuite, entrez un titre pour la page. Dans l'éditeur de page, cliquez sur l'icône Ajouter un bloc (plus) et saisissez « rechercher » dans la zone de texte. Sélectionnez le bloc Recherche dans la liste.

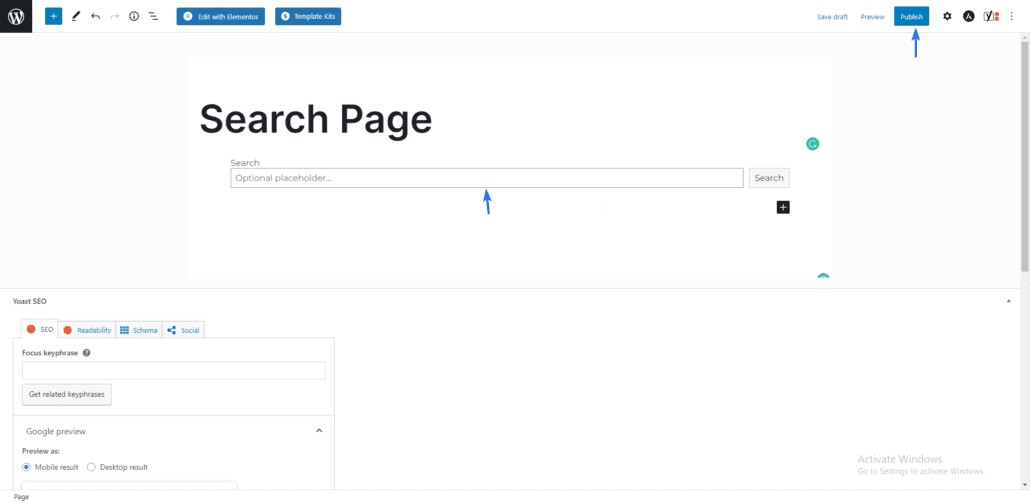
Cela ajoutera un formulaire de recherche à la page que vous modifiez. Vous pouvez ajouter d'autres contenus à la page ou simplement cliquer sur Publier/Mettre à jour pour enregistrer vos modifications.

Lorsque les utilisateurs accèdent à cette page, ils voient un formulaire de recherche qui peut être utilisé pour trouver un contenu spécifique.

À l'aide de l'éditeur de blocs, vous pouvez ajouter d'autres éléments à votre page de recherche. Cela facilite la personnalisation de la page. Il est également parfait pour les débutants qui n'ont aucune expérience technique.
Créer manuellement une page de résultats de recherche
Si vous utilisez l'éditeur classique, vous pouvez créer une page de recherche manuellement en créant un modèle de recherche personnalisé. Utilisez ensuite le modèle sur une page de votre site Web. Nous vous guiderons à travers les étapes de ce guide.
Tout d'abord, gardez à l'esprit que certaines des étapes impliquées sont un peu techniques. Vous devriez envisager de faire appel à un professionnel pour vous aider.
Mais si vous vous sentez confiant, alors continuons.
Avant de commencer, vous devriez faire une sauvegarde de votre site. Consultez le guide pour obtenir de l'aide sur la création de sauvegardes.
La plupart des thèmes WordPress sont livrés avec un modèle search.php. Notez qu'il ne s'agit pas d'une page de recherche, mais qu'elle est plutôt destinée à être utilisée comme modèle pour afficher les résultats de la recherche.
Vous pouvez créer une page de recherche dans WordPress basée sur le fichier page.php par défaut.
Pour créer un nouveau modèle de page, vous devez accéder aux fichiers de votre site à partir du serveur. Nous utiliserons FTP pour ce guide. Vous pouvez consulter ce guide pour apprendre à utiliser FTP.
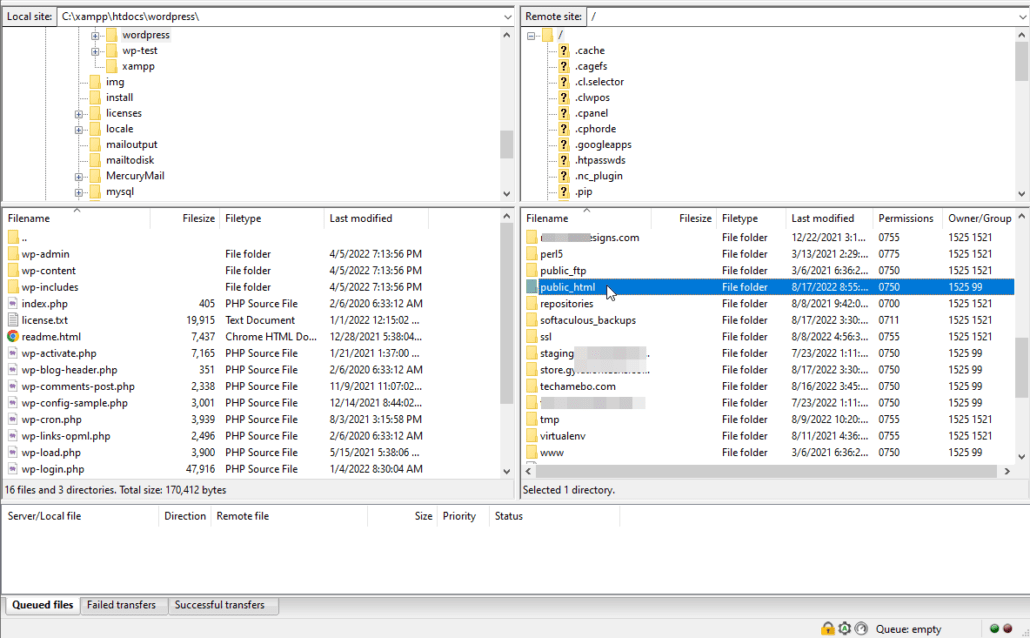
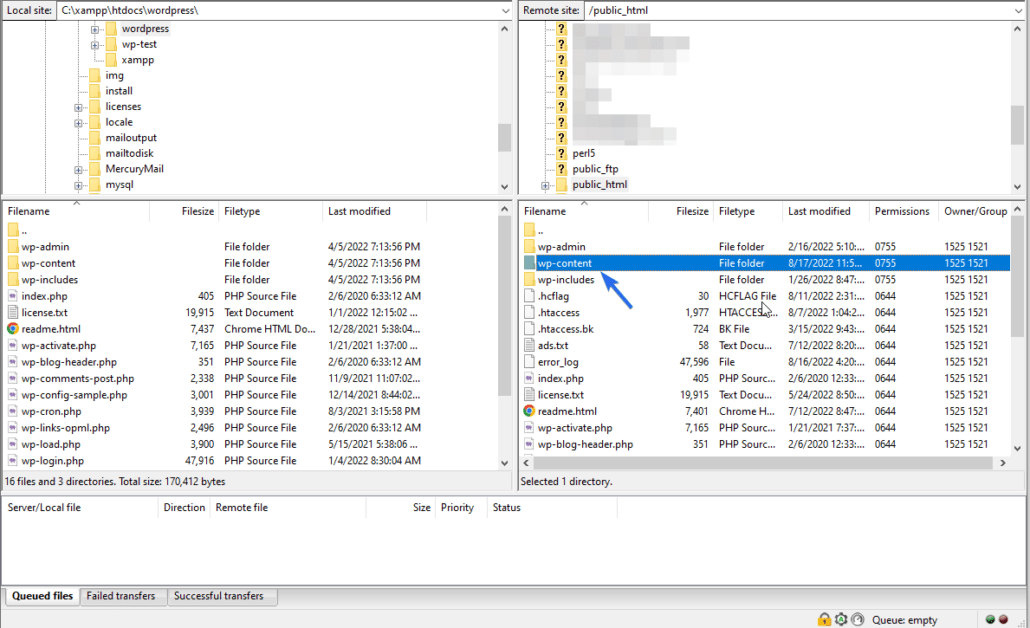
Après avoir connecté votre site Web à un client FTP tel que FileZilla, vous devez accéder au répertoire contenant vos fichiers WordPress. Il s'agit généralement du dossier public_html.

Dans ce dossier, vous verrez tous les fichiers de votre site WordPress.

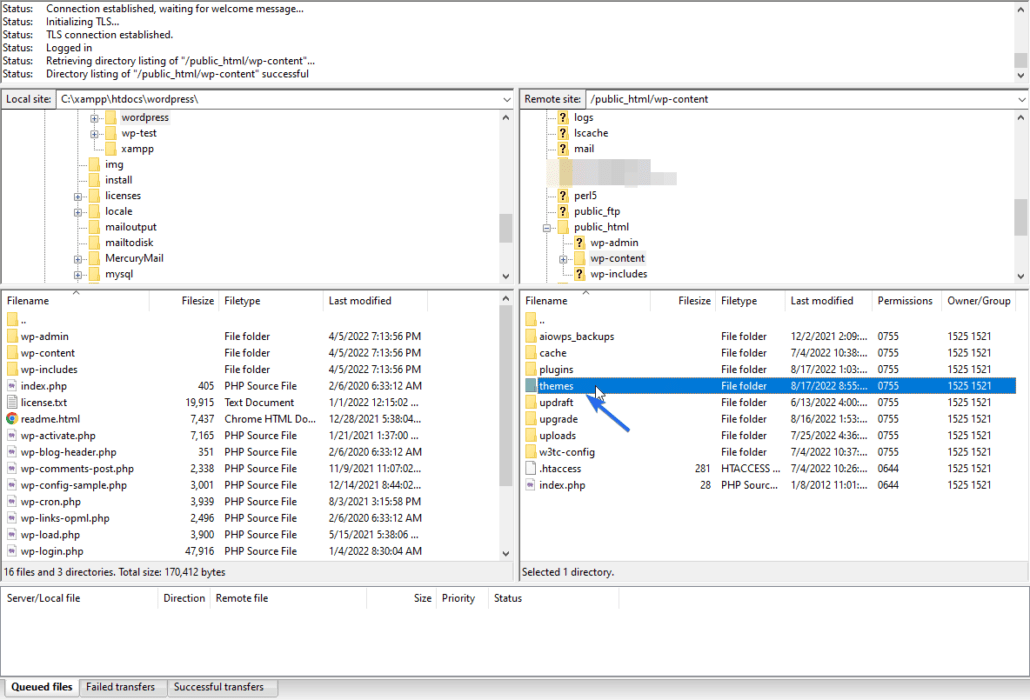
Maintenant, naviguez dans le wp-content puis dans le répertoire des thèmes .

Une fois que vous avez trouvé votre thème WordPress actif, double-cliquez dessus. Ici, nous allons créer un nouveau fichier pour la page de résultats de recherche. Vous pouvez voir un fichier search.php selon le thème que vous utilisez.
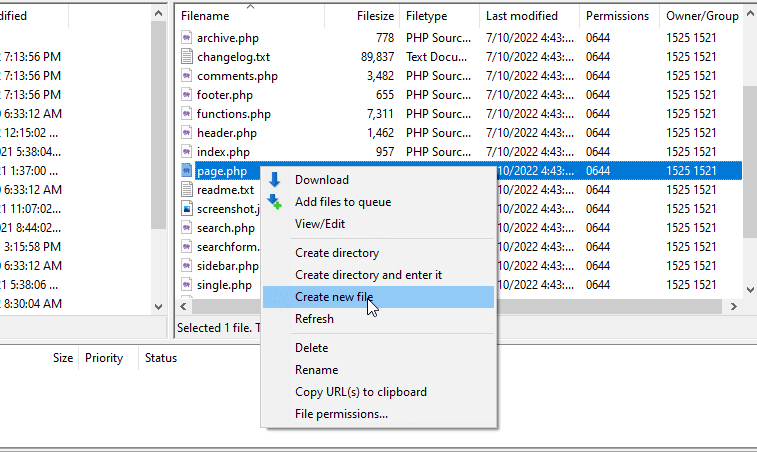
Création d'un nouveau modèle de page de recherche via FTP
Pour créer un nouveau fichier modèle, faites un clic droit sur un fichier puis cliquez sur Créer un nouveau fichier .

Entrez maintenant un nom pour le fichier que vous créez. Le nom search.php est réservé par WordPress. Vous devez utiliser un nom différent. WordPress recommande de nommer le fichier searchpage.php.
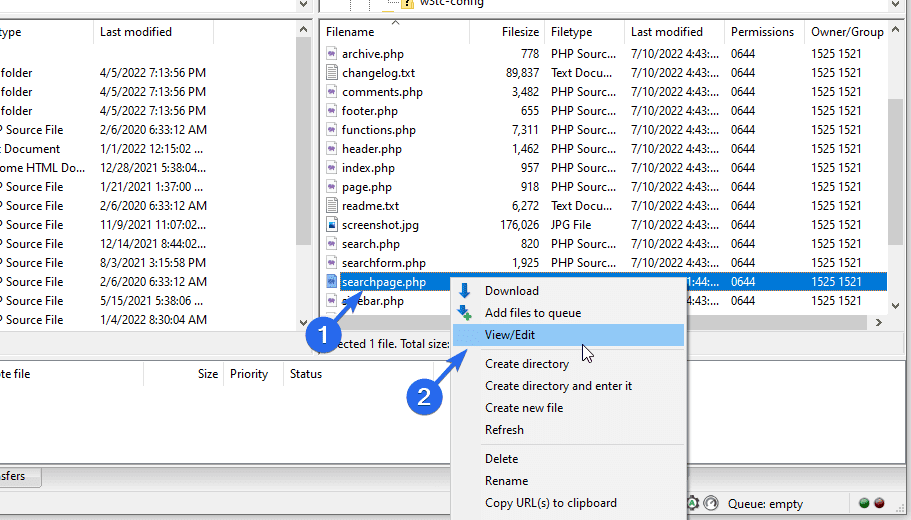
Après avoir créé le fichier, nous devons le convertir en modèle de page. Pour cela, faites un clic droit sur le nouveau fichier puis sélectionnez Afficher/Modifier . Vous devrez choisir un éditeur de texte pour modifier le fichier.

Sur l'éditeur de texte, copiez et collez le code ci-dessous dans le fichier. Le code indique à WordPress de traiter le fichier comme un modèle.
<?php
/*
Template Name: Custom Search Page
*/
?>Le nom du modèle est le nom que vous verrez lorsque vous utiliserez le modèle sur n'importe quelle page de votre site Web. Vous pouvez utiliser n'importe quel nom comme nom de modèle.
Après avoir créé le modèle, nous devons remplir le modèle avec certains codes tels que l'en-tête, le formulaire de recherche et le pied de page de votre site Web. Nous pouvons utiliser le fichier page.php comme modèle de démarrage.
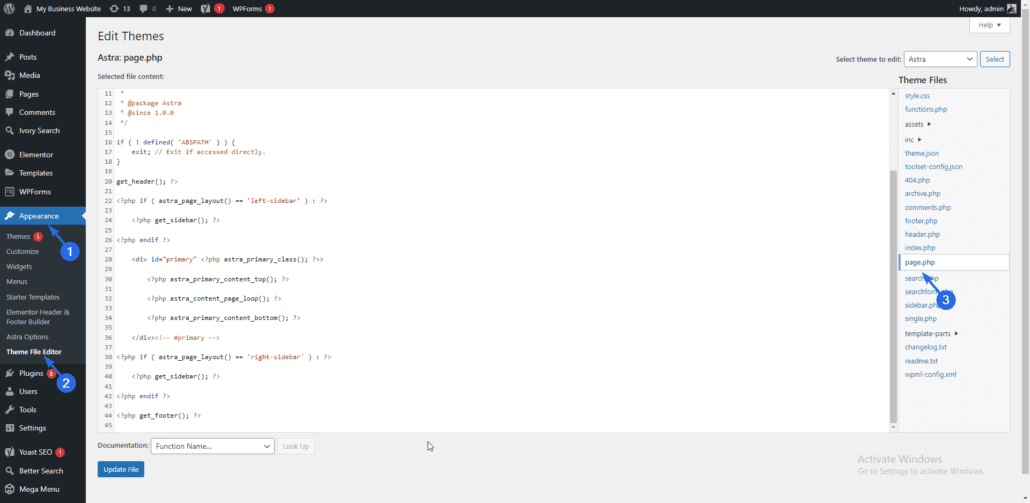
Pour utiliser ce modèle, connectez-vous à votre tableau de bord WordPress, puis accédez à Apparence >> Éditeur de fichiers de thème . Ensuite, cliquez sur le fichier page.php dans la liste de droite.

Vous trouverez ci-dessous un exemple de code du fichier page.php du thème Astra. Le code peut être différent selon votre thème WordPress.
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>Dans ce modèle, nous nous intéressons au code de la fonction get_header() . Allez-y et copiez le code dans la fonction get_footer() .
Après avoir copié le code, collez-le dans votre nouveau fichier searchpage.php. Le code ressemblera à celui ci-dessous.
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?> <?php get_sidebar(); ?> <?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?> <?php astra_primary_content_top(); ?> <?php astra_content_page_loop(); ?> <?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?> <?php get_sidebar(); ?> <?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>Ce code affiche essentiellement la mise en page de votre site Web, c'est-à-dire l'en-tête, le pied de page et la barre latérale.
Ajout de la fonction de recherche au code
Nous devons insérer le formulaire de recherche dans la zone de contenu principale.
Pour cela, remplacez tout le code entre la balise div par les lignes de code suivantes.
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>Il s'agit d'un exemple de code de modèle que vous pouvez utiliser sur votre site Web, quel que soit le thème que vous utilisez. Gardez à l'esprit que vous devrez styliser la page à l'aide de CSS en fonction de la conception de votre site Web . Mis ensemble, le fichier de la page de recherche devrait ressembler à ceci :
<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>Dans le code ci-dessus, nous utilisons la fonction get_search_form() pour afficher un formulaire de recherche sur la page. Le formulaire contient toute la logique nécessaire pour rechercher et récupérer les résultats de votre base de données WordPress.
Vous pouvez remplacer le texte de l'en-tête et de la balise de paragraphe par les informations de votre site Web.
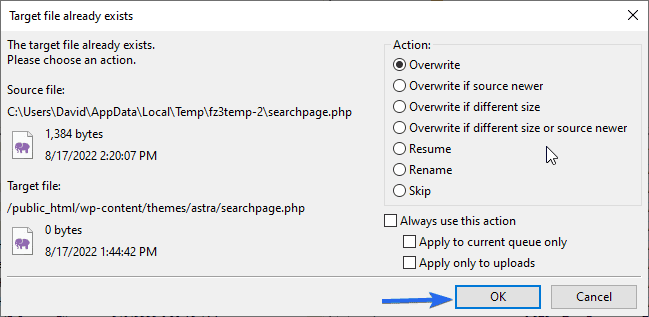
Après avoir ajouté le code, enregistrez le fichier et FileZilla vous invitera à recharger le fichier avec les nouvelles modifications. Lors du téléchargement, sélectionnez l'option pour écraser l'ancien fichier.


Après cela, cliquez sur OK pour continuer.
Utilisation de la page de recherche personnalisée
Pour utiliser ce modèle que nous venons de créer, connectez-vous à votre tableau de bord d'administration WP, puis accédez à Pages >> Ajouter un nouveau . Entrez "Rechercher" comme titre de la page.

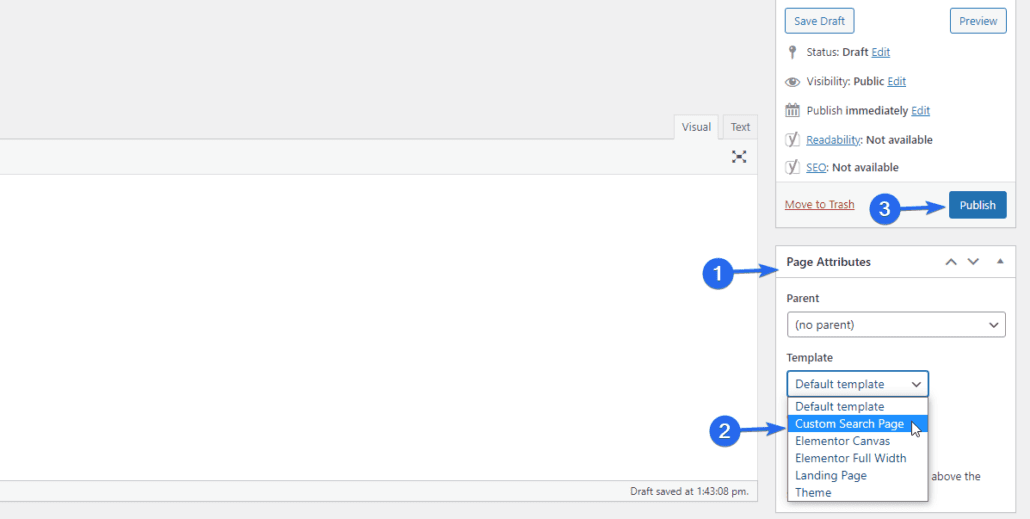
Dans la section "Attribut de page", cliquez sur le menu déroulant Modèle et sélectionnez le modèle que nous avons créé à l'étape précédente ci-dessus.

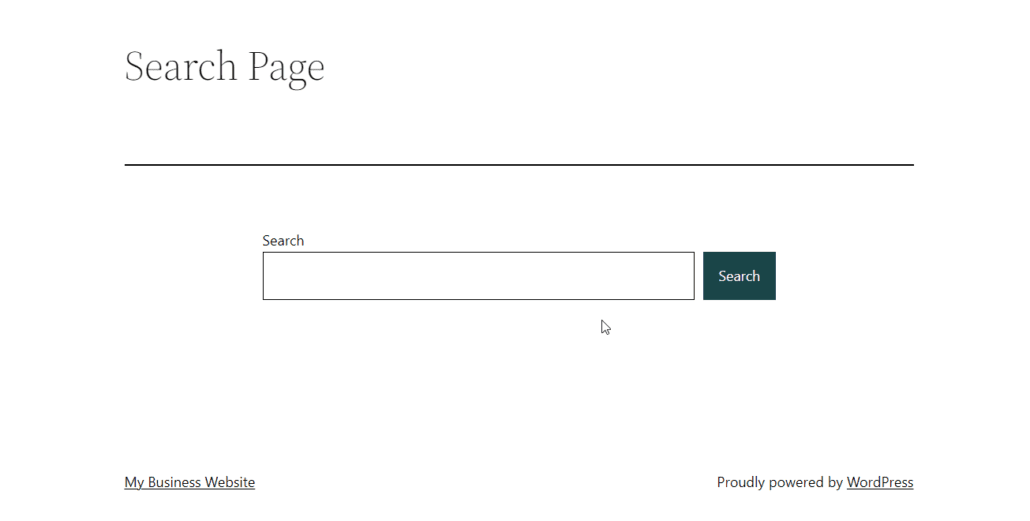
Laissez le contenu de la page vide et appuyez enfin sur le bouton Publier pour enregistrer vos modifications. Lorsque vous prévisualisez cette page, vous verrez un formulaire dans lequel vos utilisateurs peuvent taper et obtenir des réponses à leurs requêtes.

Vous pouvez copier l'URL de cette page et l'ajouter à n'importe quel article ou page de votre site Web.
L'avantage d'avoir une page de recherche personnalisée est que vous pouvez personnaliser et ajouter des éléments au modèle comme bon vous semble. Cependant, vous avez besoin de connaissances en PHP et CSS pour personnaliser les fichiers WordPress.
Vous pouvez consulter la documentation officielle du CODEX pour plus d'informations sur la création d'une page de recherche dans WordPress.
Personnalisation de la page de résultats de recherche WordPress
Vous pouvez soit personnaliser votre page de résultats de recherche manuellement, soit utiliser un plugin pour cela. Nous recommandons l'approche plugin car il est facile d'installer et de configurer les plugins WordPress . De plus, vous devez être un utilisateur avancé de WP pour personnaliser manuellement la page.
Vous pouvez également utiliser la fonctionnalité d'édition de site complète fournie par WordPress pour personnaliser votre page de résultats de recherche. Nous expliquerons les deux méthodes dans ce guide.
Utiliser un plugin de recherche WordPress
L'utilisation du bon plugin de recherche améliorera essentiellement la fonction de recherche par défaut de WordPress. Certains plugins contiennent tous les outils nécessaires pour créer un moteur de recherche robuste sur votre site.
Il existe de nombreux plugins de recherche pour WordPress. Par conséquent, choisir le bon plugin pour votre site peut sembler une tâche difficile.
Pour vous aider, vous pouvez consulter notre revue des meilleurs plugins de recherche WordPress disponibles.
Certains plugins sont gratuits. Cependant, quelques options premium sont également disponibles.
Si votre site Web est petit, vous pouvez vous en tirer avec les fonctionnalités fournies par les plugins gratuits . Les grands propriétaires de sites Web devraient envisager d'opter pour un plugin premium pour obtenir des fonctionnalités plus avancées pour leur site Web.
Ajouter un champ de recherche à la page de résultats
Vous pensez peut-être que cette étape est redondante étant donné que vous avez peut-être déjà un formulaire de recherche dans votre menu de navigation. Bien que vrai, il a des avantages supplémentaires.
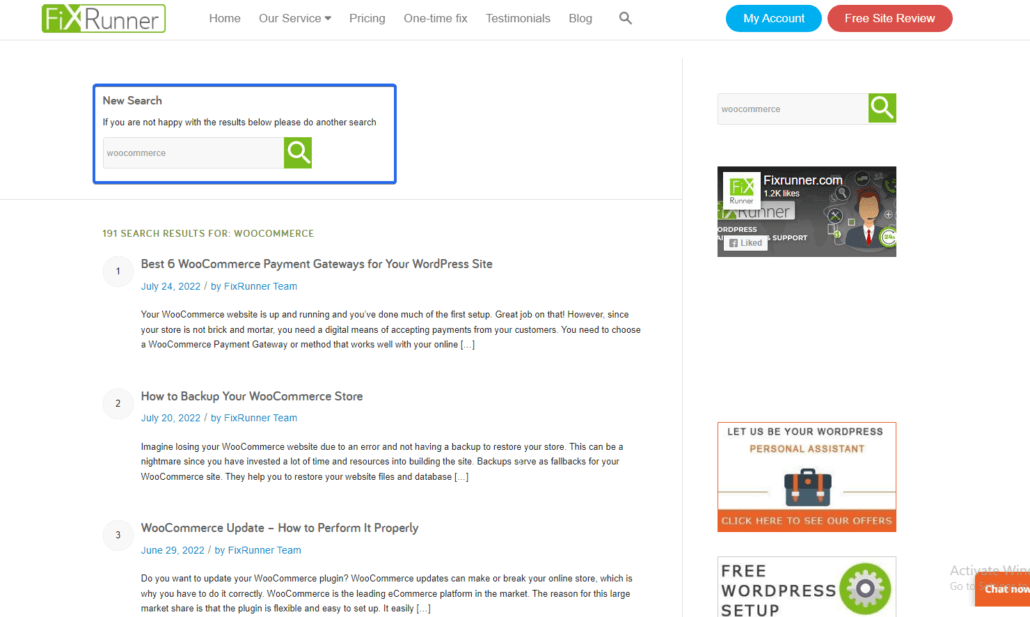
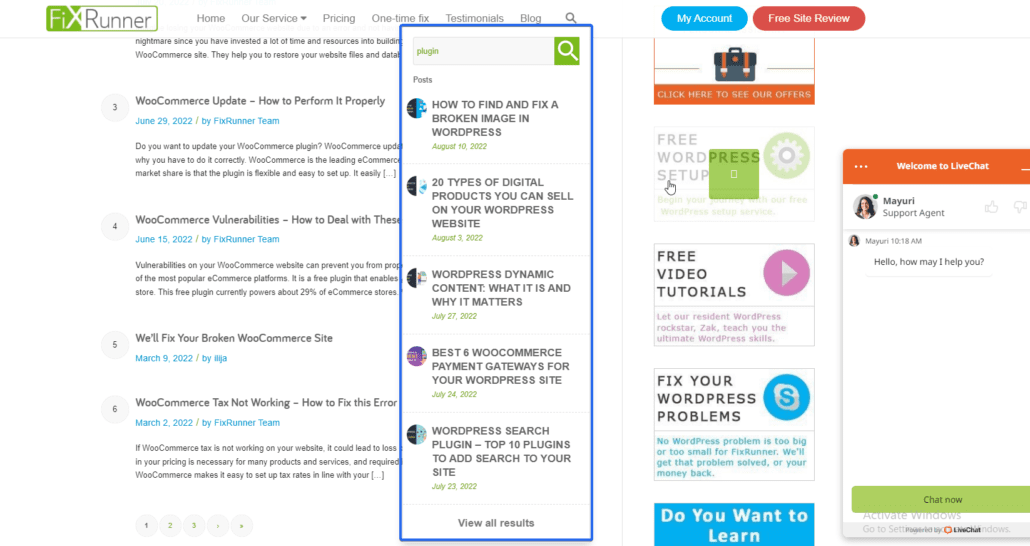
Par exemple, si la requête de recherche d'un utilisateur revient sans résultat (aucun résultat), il serait logique de montrer aux utilisateurs que la requête a effectivement abouti. Une façon d'y parvenir est d'ajouter un formulaire de recherche et de remplir le formulaire avec la requête de l'utilisateur.

Pour ajouter cette fonctionnalité, vous pouvez utiliser le plugin Ivory Search. Ce plugin gratuit étend les fonctionnalités de votre moteur de recherche WP par défaut.

Avec le plugin, vous pouvez créer un nombre illimité de formulaires de recherche et les personnaliser en fonction de la mise en page et du style de votre page.
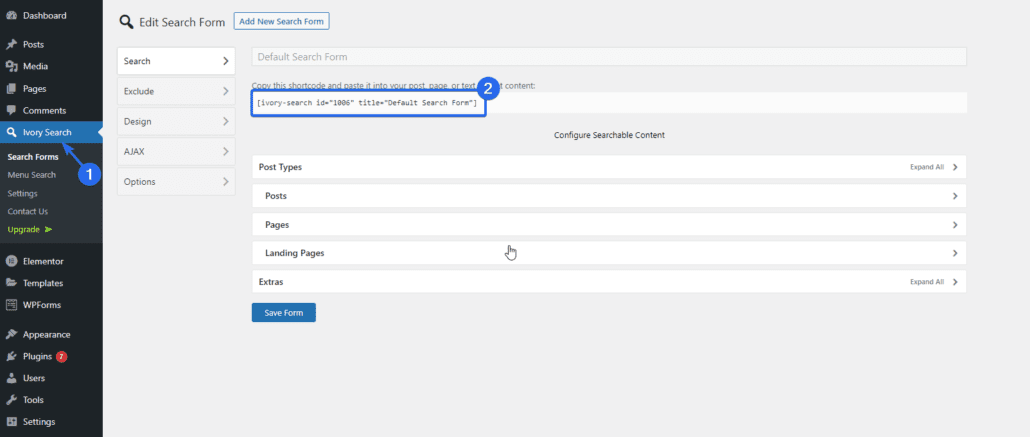
Après avoir installé et activé le plugin, vous pouvez accéder à la page de configuration du plugin en sélectionnant le menu Ivory Search .

Le plugin créera automatiquement un formulaire pour vous. Vous pouvez ajouter le shortcode qu'il génère à la zone où vous souhaitez afficher le formulaire.
Étendez votre recherche pour aller au-delà des publications et des pages
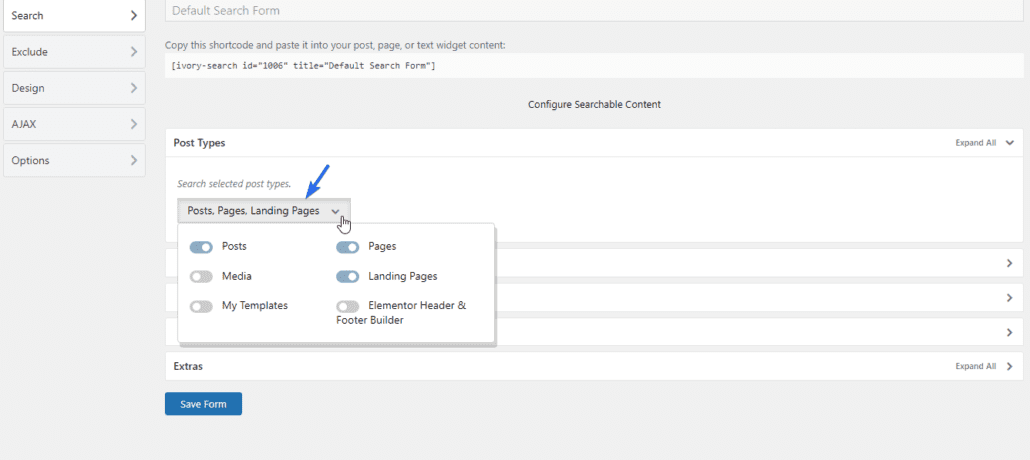
Par défaut, la recherche WordPress analyse uniquement vos publications et vos pages. Cela peut suffire pour un simple blog. Cependant, si vous avez un grand site Web avec des types de publication personnalisés ou des produits de commerce électronique, vous devez étendre votre recherche WP.
Un plugin de recherche WordPress étend les fonctionnalités de votre site Web en incluant la prise en charge des catégories, des taxonomies et même des fichiers multimédias.
Plus tôt dans ce guide, nous avons montré comment installer et configurer le plug-in Ivory Search. Lors de la création d'un formulaire de recherche à l'aide de ce plugin, vous pouvez choisir les types de publication que vous souhaitez autoriser.

Ajouter des suggestions / Contenu de recherche connexe
Vous pouvez augmenter l'engagement des utilisateurs en suggérant du contenu connexe sur votre page de résultats de recherche WordPress.
En plus de renvoyer les informations recherchées par vos utilisateurs, vous pouvez inclure une section qui affichera toujours les résultats associés même si la recherche revient à sec.
Vous pouvez utiliser un plugin WordPress pour ajouter cette fonctionnalité à votre site Web. Le plugin que nous recommandons est le plugin Better Search.

Avec ce plugin, vous pouvez activer heatmap pour suivre les recherches les plus populaires sur votre site Web. Le plugin utilisera les informations pour afficher une liste des publications tendance sur la page des résultats de recherche.
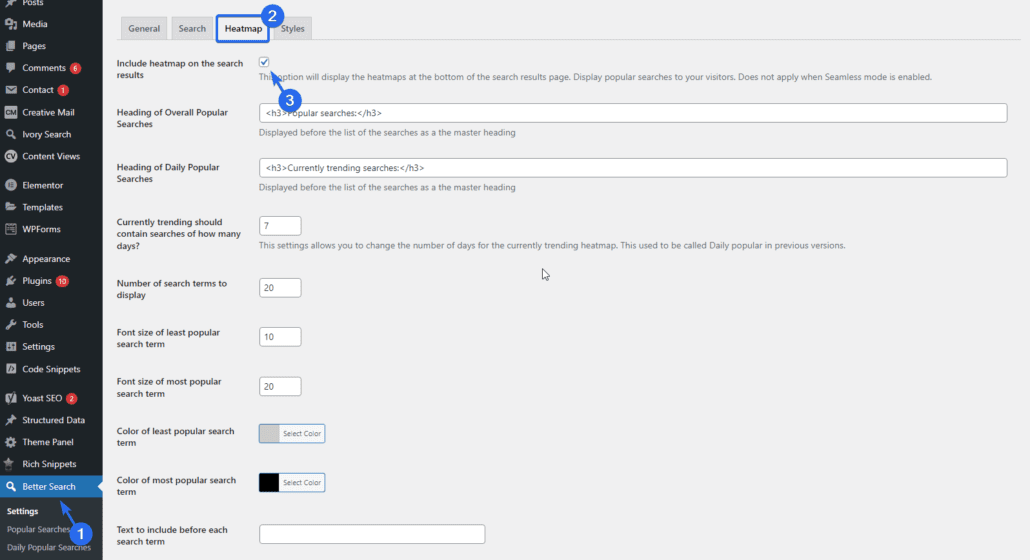
Après avoir installé le plugin, vous pouvez accéder à la page des paramètres du plugin via Better Search >> Settings .

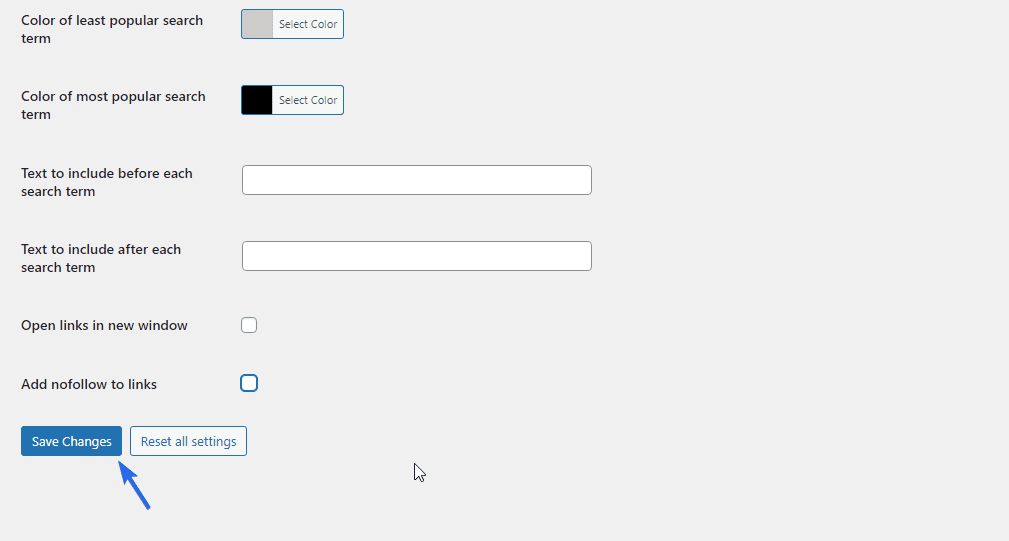
Dans l'onglet "Carte de chaleur", cochez l'option pour activer la carte de chaleur sur la page des résultats de recherche. Après cela, faites défiler vers le bas et cliquez sur le bouton Enregistrer les modifications .

Vos utilisateurs commenceront à voir des suggestions sur la page de résultats de recherche même s'ils n'obtiennent pas de réponse à leur requête.
Activer le chargement Ajax
Si vous souhaitez faire passer votre recherche WordPress au niveau supérieur, l'activation de la recherche "en direct" aidera vos utilisateurs à voir les résultats au fur et à mesure qu'ils tapent sur le formulaire de recherche.

Les plugins WordPress tels que Ivory Search prennent en charge la recherche en direct et s'intègrent également bien à WooCommerce. Vous n'avez donc pas à vous soucier d'installer de nouveaux plugins sur votre site Web.
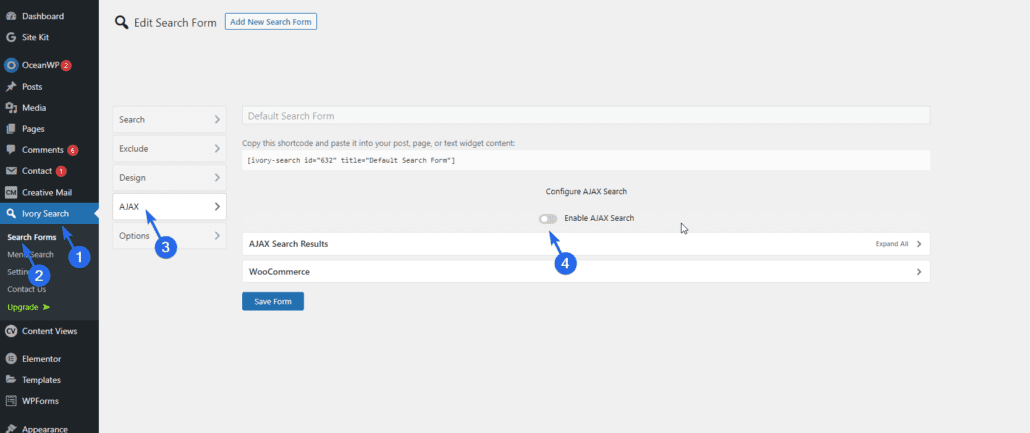
Pour utiliser cette fonctionnalité, connectez-vous à votre tableau de bord d'administration WP, puis accédez à Ivory Search >> Formulaires de recherche.

Après cela, sélectionnez le menu AJAX et basculez le commutateur pour activer la recherche Ajax.
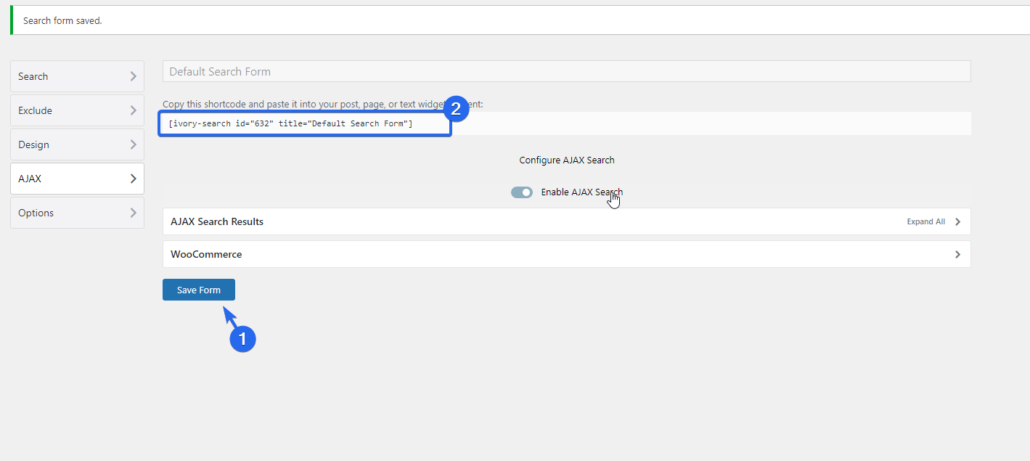
Cliquez sur Enregistrer les modifications pour mettre à jour les paramètres. Maintenant, vous devez copier le shortcode généré par le plugin et l'ajouter à la zone où vous souhaitez afficher le formulaire de recherche.

Le plugin contient les styles et scripts nécessaires pour activer la recherche en direct sur votre site Web.
Si les utilisateurs utilisent ce formulaire pour effectuer une recherche sur votre site Web, le formulaire se remplira automatiquement avec les résultats pertinents dès qu'ils commenceront à taper.
Utilisation de l'édition complète du site WordPress
À partir de WordPress 5.9 et supérieur, l'édition complète du site a été introduite par l'équipe de développement. Cette fonctionnalité vous permet de personnaliser votre site Web à l'aide de l'éditeur de blocs. Avec lui, vous pouvez également personnaliser facilement votre page de résultats de recherche.
Remarque : Vous devez disposer de la dernière version de WordPress et utiliser un thème de bloc pour avoir accès à l'édition complète du site. Cependant, si vous utilisez un thème classique, vous pouvez utiliser la méthode du plugin que nous avons expliquée ci-dessus pour personnaliser votre page de résultats de recherche WordPress.
Personnalisation des résultats de recherche avec l'éditeur de blocs
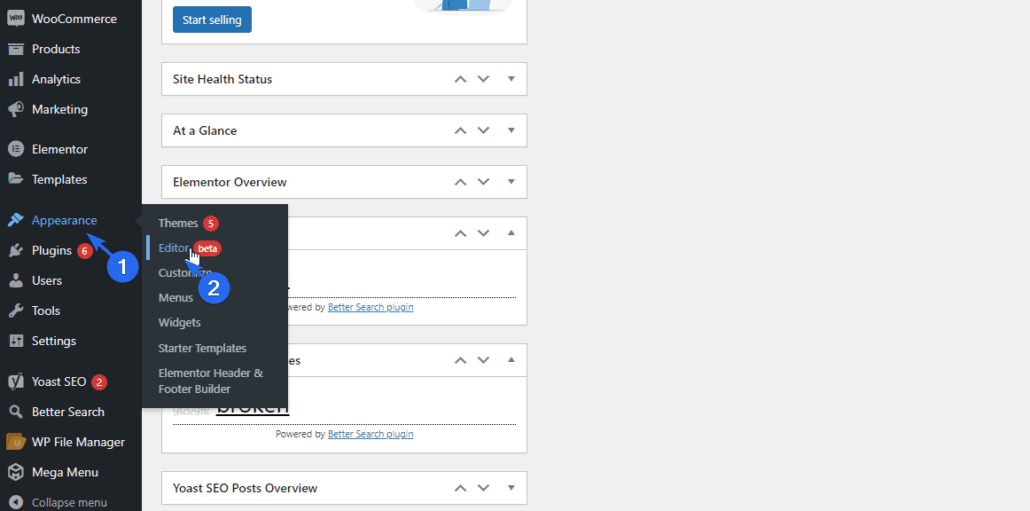
Pour utiliser cette fonctionnalité, connectez-vous à votre tableau de bord d'administration, puis accédez à Apparence >> Éditeur pour accéder à l'éditeur de blocs.

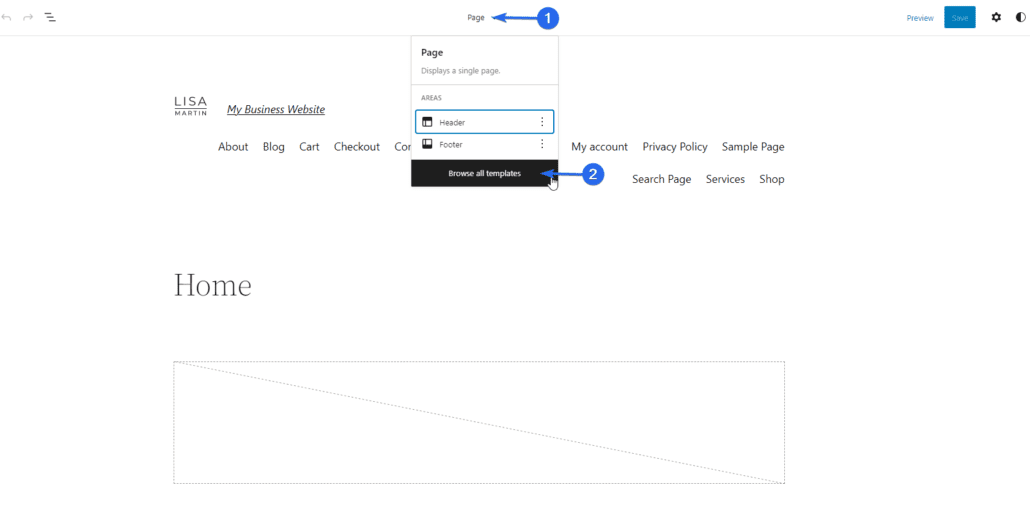
À partir de là, cliquez sur le menu déroulant Page et sélectionnez Parcourir tous les modèles .

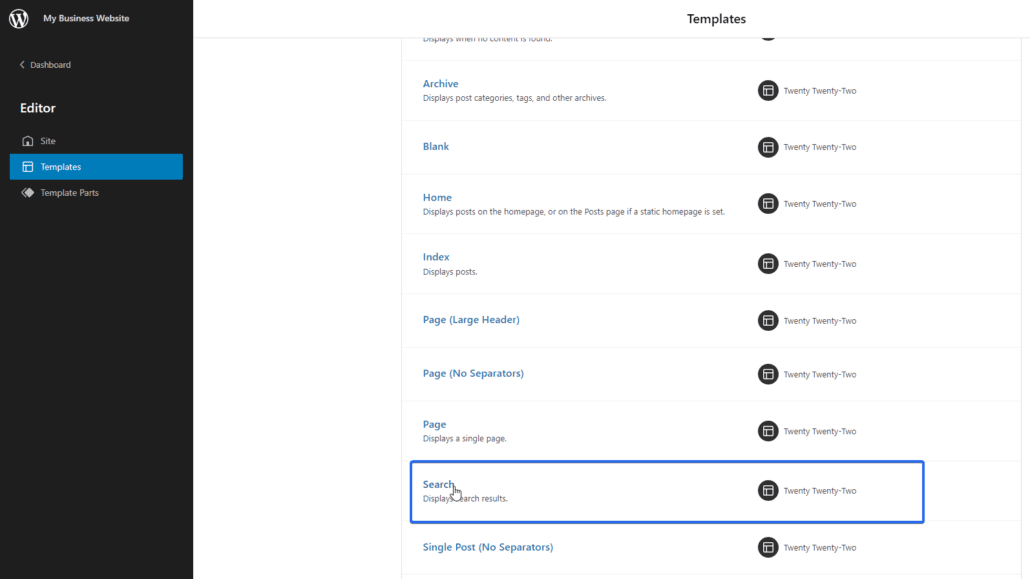
Ensuite, faites défiler vers le bas et localisez le modèle "Rechercher". La description de ce modèle indique qu'il affiche les résultats de recherche dans WordPress. Pour modifier ce modèle, cliquez sur le lien Rechercher .

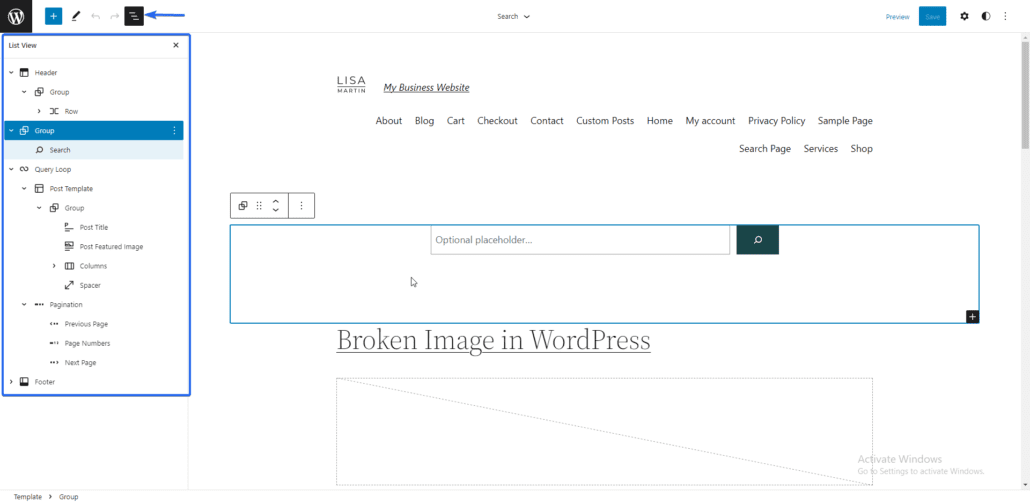
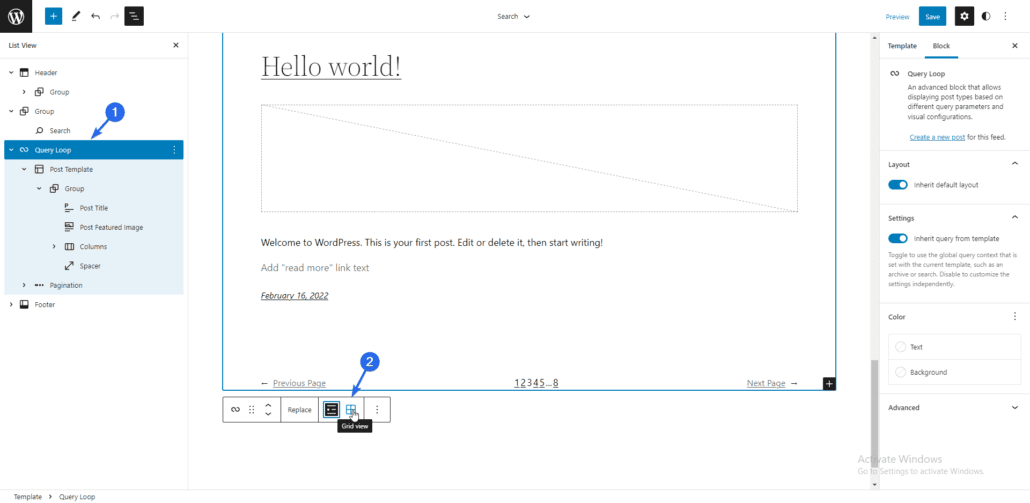
Cela ouvrira le modèle dans l'éditeur de blocs. Le modèle montre à quoi ressembleront vos résultats de recherche lorsque les utilisateurs effectueront une recherche sur votre site Web. Vous pouvez prévisualiser la structure de la page en cliquant sur l'icône Affichage en liste .

Cette page contient un formulaire de recherche qui permet aux utilisateurs de saisir leur requête de recherche.

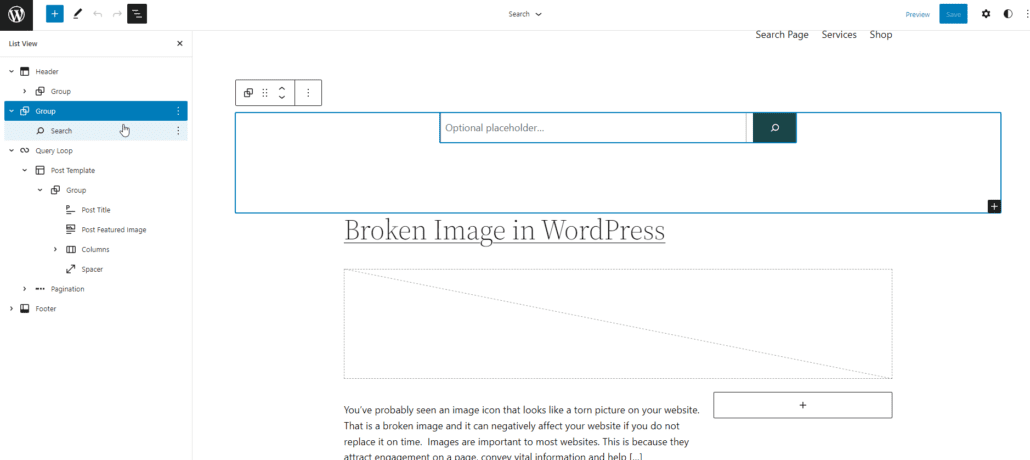
Sous le formulaire de recherche se trouve la boucle de requête qui affiche les résultats de la recherche. Vous pouvez modifier la mise en page de la vue "liste" à la vue "grille" selon vos préférences.

L'avantage d'utiliser cette méthode pour personnaliser votre page de résultats de recherche est que vous pouvez utiliser l'éditeur de blocs glisser-déposer pour ajouter des éléments à votre page.
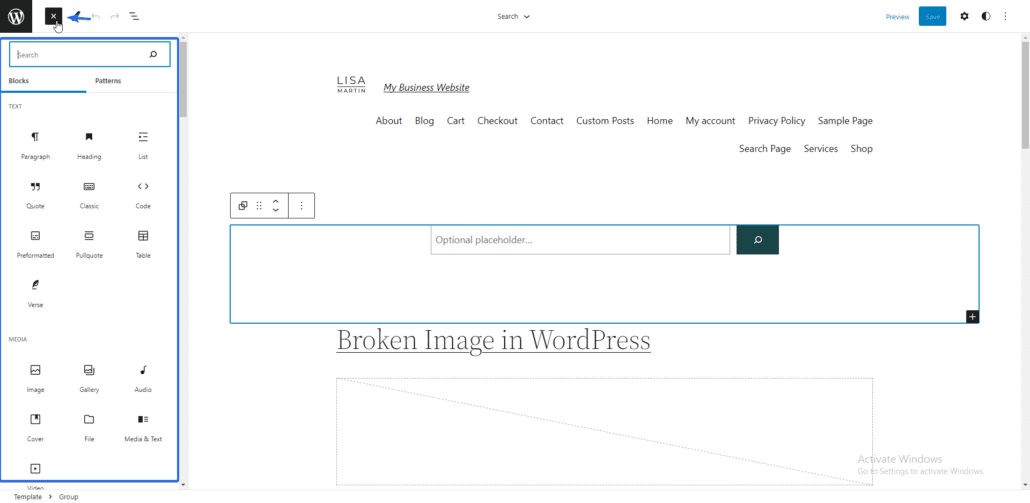
Pour ajouter un élément, cliquez sur l'icône Ajouter un bloc , puis choisissez parmi les blocs fournis par WordPress.

Après avoir modifié la page des résultats de recherche, cliquez sur Enregistrer pour mettre à jour vos modifications.

Il existe d'autres personnalisations que vous pouvez appliquer à cette page, telles que la modification de l'image d'arrière-plan. Vous pouvez en savoir plus dans notre guide de publication de WordPress 5.9.
Ajouter un widget de formulaire de recherche
Bien que cela ne s'applique pas nécessairement à la personnalisation de la page de résultats de recherche, vous devez rendre votre formulaire de recherche facilement accessible à vos utilisateurs.
Une façon de procéder consiste à ajouter un widget de formulaire de recherche dans des sections stratégiques de votre site Web, telles que le menu de navigation principal et la zone de la barre latérale.
Les utilisateurs qui recherchent quelque chose de spécifique peuvent facilement trouver le contenu en utilisant le formulaire de recherche.
Le placement peut différer selon votre thème WordPress. Par exemple, certains thèmes peuvent ne pas autoriser l'ajout d'une icône de recherche à votre menu de navigation par défaut. Dans de tels cas, vous pouvez utiliser un plugin.
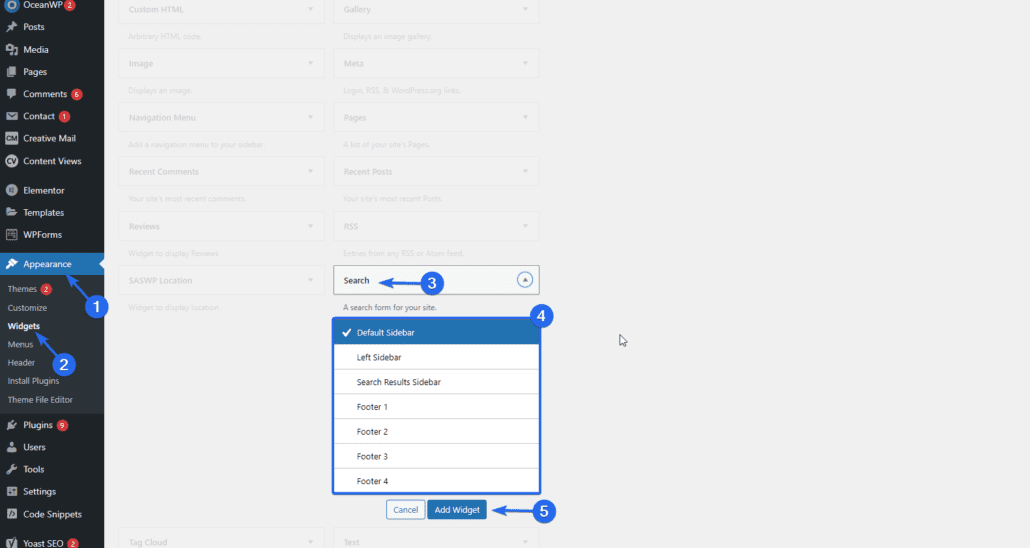
Cependant, si votre thème le prend en charge, vous pouvez accéder à la page des widgets via Apparence >> Widgets . Vous pouvez trouver tous les widgets et les zones où vous pouvez les ajouter ici.

Faites défiler vers le bas et localisez le widget de recherche. Après cela, cliquez sur le menu déroulant, puis sélectionnez la zone dans laquelle vous souhaitez placer le widget. Une fois cela fait, cliquez sur Ajouter un widget .
Alternativement, vous pouvez simplement faire glisser et déposer le widget à l'emplacement souhaité.
Conclusion
Garder les lecteurs plus longtemps sur votre site Web devrait être votre priorité en tant que propriétaire de site Web. Quelque chose d'aussi peu que l'amélioration de votre page de résultats de recherche WordPress peut réduire le taux de rebond sur votre site Web.
Dans ce guide, nous vous avons montré l'importance de personnaliser votre page de résultats de recherche WordPress. Nous avons également partagé des conseils sur la façon d'étendre la fonction de recherche par défaut de WordPress.
En un mot, vous devez installer un plugin de recherche WordPress si vous souhaitez personnaliser et améliorer votre recherche WordPress.
Pour plus de conseils sur le référencement, consultez notre guide complet de référencement pour les sites Web WordPress. Consultez également le reste de notre blog pour d'autres tutoriels WordPress.
