WordPress Shape Divider : Maîtrisez l'art de séparer les sections
Publié: 2023-07-26Essayez-vous de créer une meilleure page Web pour annoncer ou présenter votre contenu, vos services et vos produits ? Une telle chose qui peut être utile est un élément offert par PostX - Shape Divider.
Shape Divider est un élément de conception ou un outil permettant de créer des séparateurs de sections visuellement attrayants et dynamiques sur des pages Web. Il vous permet d'ajouter des formes, des motifs ou des lignes uniques qui séparent différentes sections de contenu, donnant à votre site Web un aspect plus attrayant et moderne.
Mais comment séparer les sections à l'aide d'un diviseur de forme ?
- Eh bien, d'abord, créez une page et ajoutez le bloc Row.
- Ensuite, à partir du paramètre, sélectionnez "Shape Divider".
- Ajoutez un style de forme en haut/en bas.
- Enfin, vous pouvez ajouter de la couleur, la retourner ou ajuster la largeur et la hauteur.
C'est juste le résumé. Vous pouvez faire différentes choses en utilisant des formes, et dans cet article, nous avons correctement expliqué comment utiliser un diviseur de forme WordPress. Alors, continuez à lire.
Comment utiliser un diviseur de forme WordPress ?
Il est maintenant temps d'expliquer un guide étape par étape sur l'utilisation de Shape Divider. PostX propose des séparateurs de sections de site Web multifonctionnels. Donc, si vous n'utilisez pas PostX, installez et activez PostX.
Obtenez PostX Pro pour déverrouiller toutes les fonctionnalités intéressantes et créer des sites Web incroyables
Étape 1 : Connectez-vous et créez une publication/page
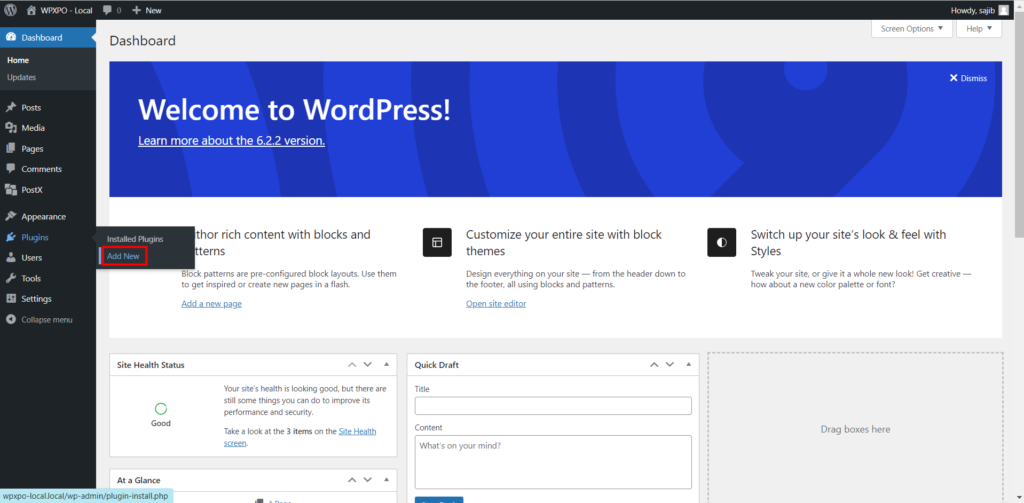
Tout d'abord, connectez-vous à votre tableau de bord WordPress, puis recherchez le bouton "+ Nouveau" en haut. Passez maintenant le curseur là-bas et, selon vos préférences, ajoutez une publication ou une page.

Étape 2 : ajouter le bloc ligne-colonne
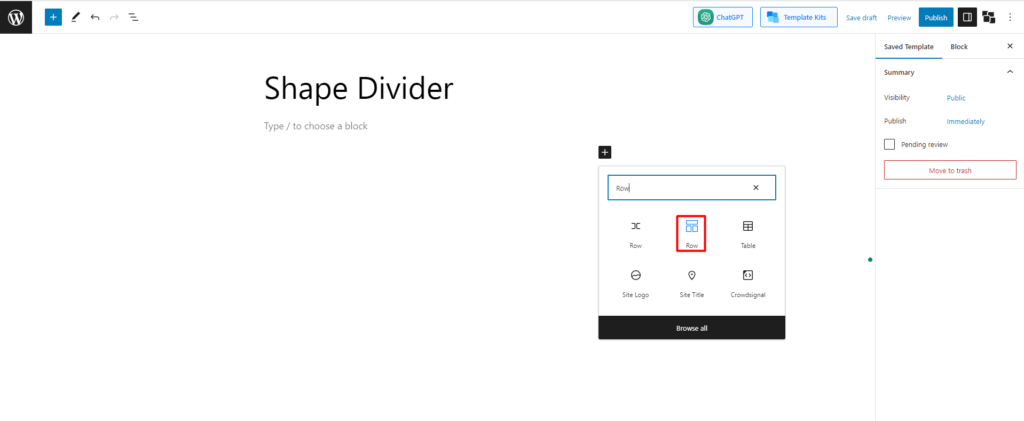
Cliquez maintenant sur le bouton "+", et une boîte de recherche apparaîtra pour ajouter un bloc. Ensuite, dans la zone de recherche, tapez "Ligne" et vous verrez l'icône de bloc ligne-colonne. Considérez l'image suivante si vous avez besoin de clarification.

Étape 3 : Choisissez n'importe quel modèle
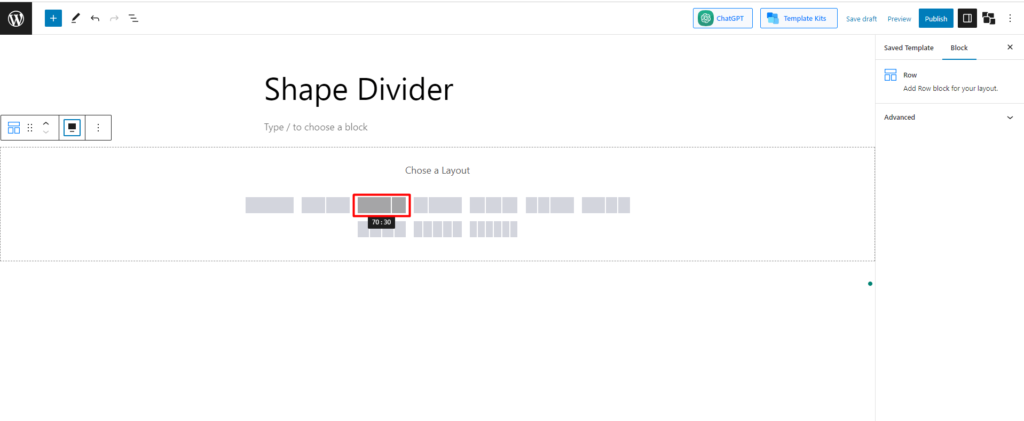
Maintenant, il vous sera demandé de choisir n'importe quelle mise en page. Il existe 10 dispositions prédéfinies. Choisissez l'un d'entre eux selon vos préférences. Je vais avec la disposition 70:30.

Étape 4 : sélectionnez le paramètre de diviseur de forme
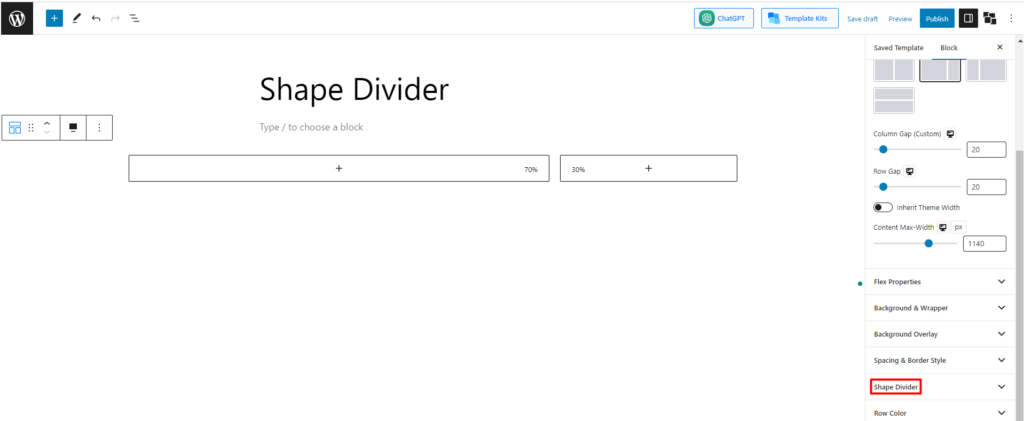
Après avoir créé la mise en page, vous trouverez différentes options pour personnaliser la ligne dans le paramètre. L'une des options que vous trouverez est "Shape Divider". Vérifiez l'image pour la trouver plus facilement.

Étape 5 : Explorer les paramètres du diviseur de forme
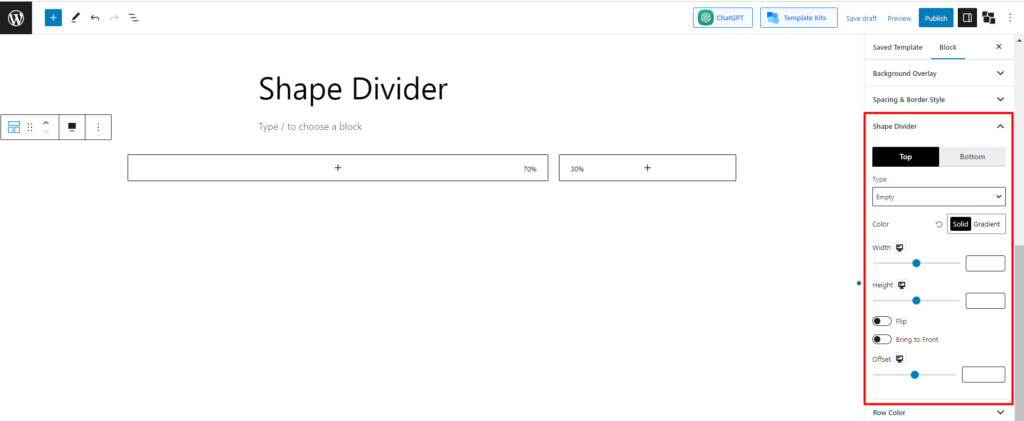
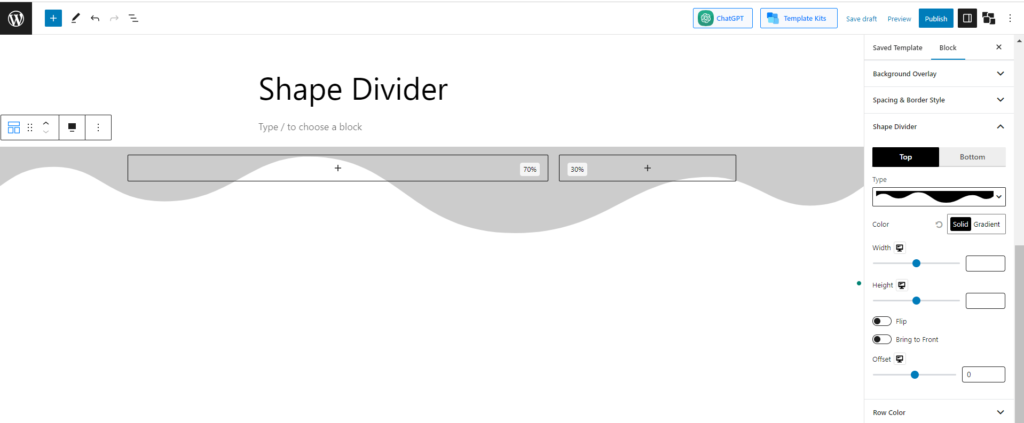
Nous sommes maintenant dans le segment principal. Après avoir sélectionné le bouton "Shape Divider", vous trouverez différentes options de réglage en dessous.

Selon l'image, nous pouvons voir qu'il y a 9 champs personnalisables initiaux disponibles. Voyons maintenant quelques idées sur les fonctions principales.
1. Emplacement et type
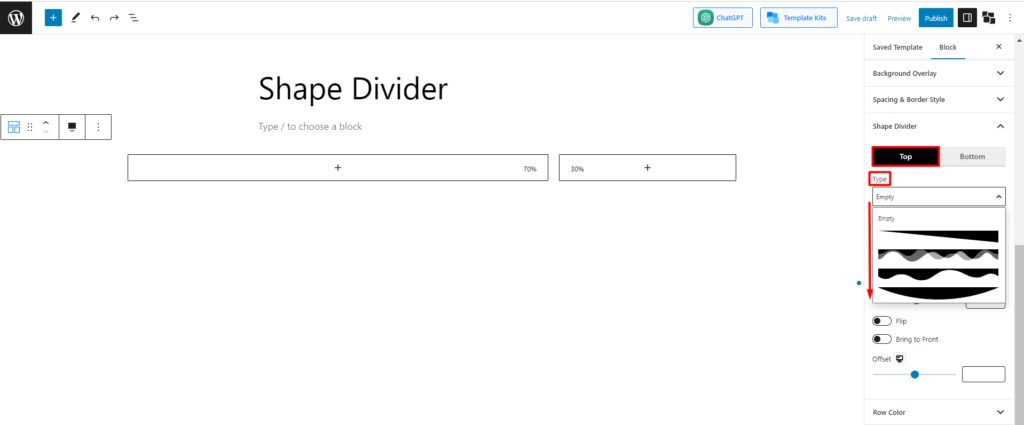
Dans le tout premier réglage, vous devrez sélectionner la position. Il y a 2 options pour vous. Vous pouvez sélectionner le haut, le bas ou les deux. Commençons par la première position. Après cela, vous devrez sélectionner le type. 8 formes prédéfinies sont disponibles.

Vous pouvez choisir l'un d'entre eux pour concevoir votre page. Découvrons-en quelques-unes.
Si vous choisissez le 1er préréglage, il apparaîtra comme suit :

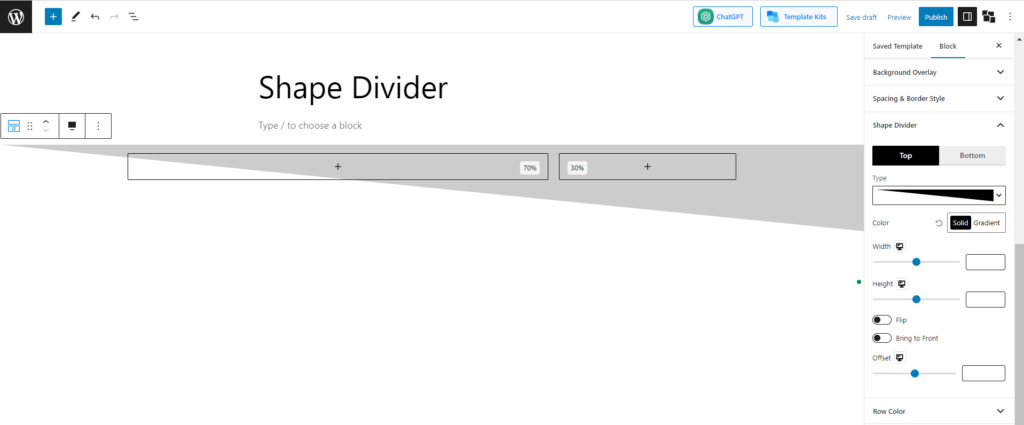
Si vous sélectionnez le 3e préréglage, il apparaîtra comme :

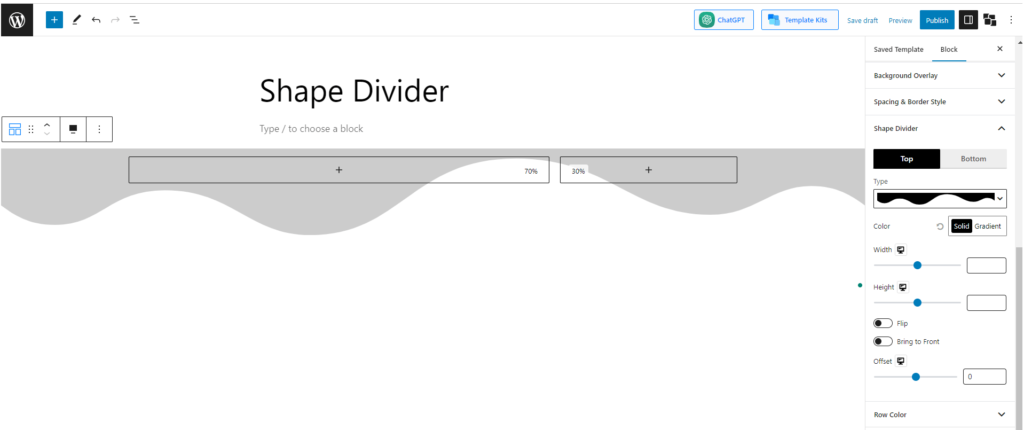
Et si vous sélectionnez le dernier préréglage, il apparaîtra comme :

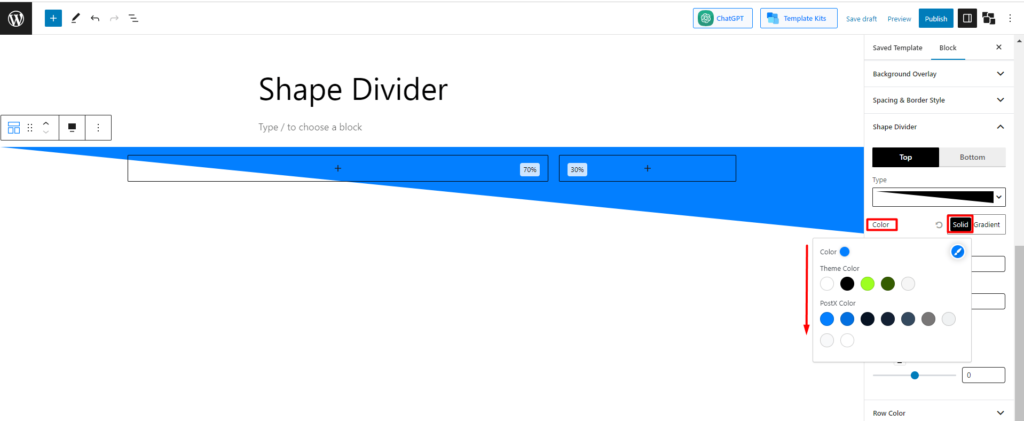
2. Couleur
La prochaine et autre fonction importante est le réglage de la couleur. Vous pouvez changer la couleur de la forme en fonction de vos préférences personnelles. Heureusement, il existe des options pour sélectionner à la fois "Solide et Dégradé". « Voyons un exemple.
Vous trouverez différentes options de couleur unie lorsque vous choisissez le paramètre de couleur « Solide ». Choisissez l'un d'entre eux. Ou, vous pouvez cliquer sur le sélecteur de couleurs (l'icône du pinceau) pour ouvrir la palette de couleurs et choisir les couleurs souhaitées. Allons-y avec la couleur bleue et voyons comment elle apparaît :

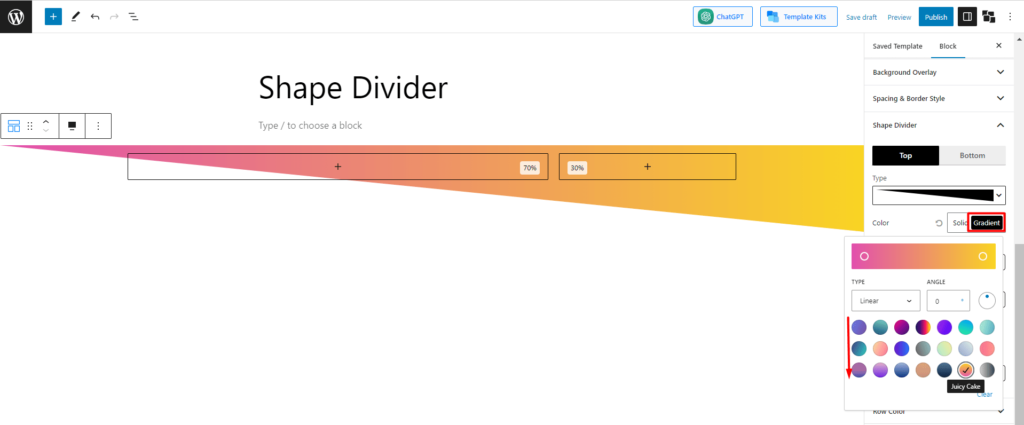
Maintenant, allons-y avec le paramètre Dégradé, et comme le précédent, vous trouverez des couleurs dégradées. J'ai sélectionné la couleur "Juicy Cake", et voici comment elle apparaît :

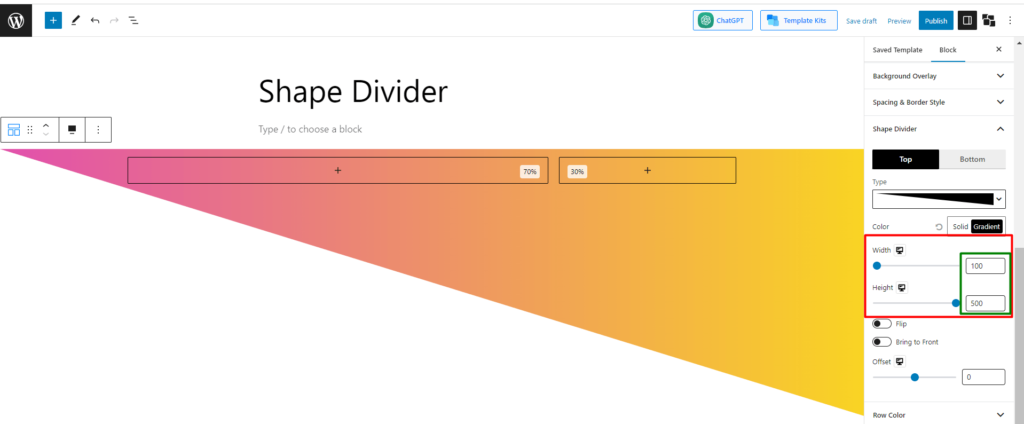
3. Largeur et hauteur
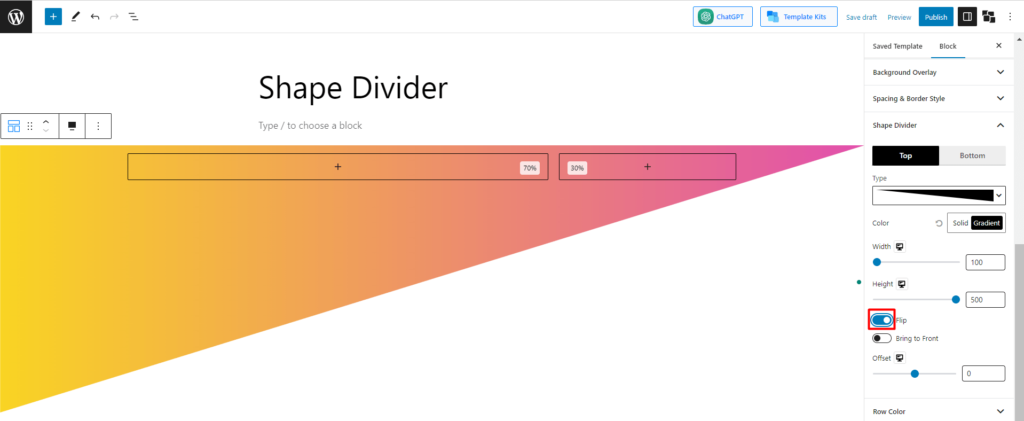
Les options suivantes que vous trouverez sont la largeur et la hauteur. Vous pouvez facilement modifier la largeur et la hauteur selon vos souhaits. Par exemple, gardons la "largeur 100 et hauteur 500" et voyons comment la forme apparaît -

4. Retourner, mettre au premier plan et décaler
Il reste 3 paramètres supplémentaires qui sont spécialement utilisés pour une personnalisation plus poussée. Explorons un peu à leur sujet.
Il existe une option appelée "retourner". Par défaut, elle est désactivée. Si vous l'activez, la forme inversera sa position. Voici comment cela va apparaître.

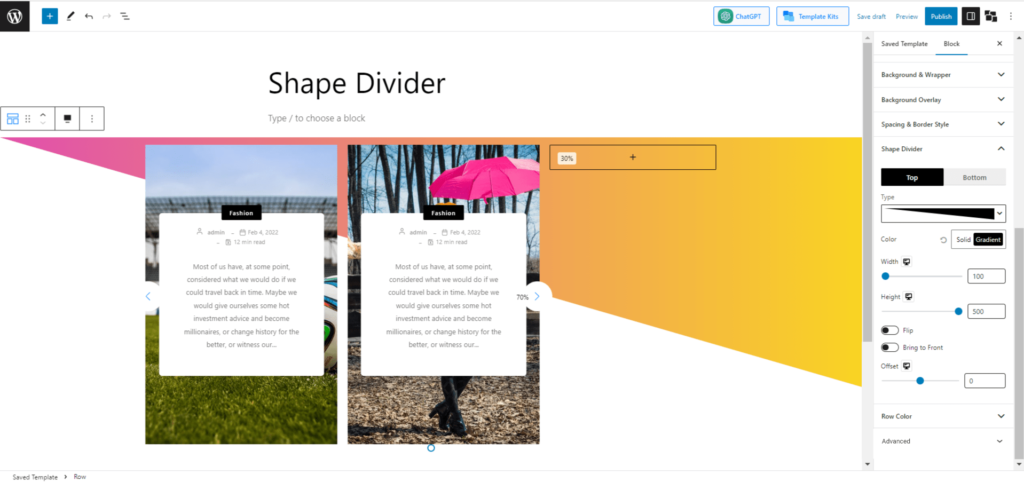
L'option suivante est "amener au premier plan". La fonction de ce paramètre est que si un bloc chevauche la forme, vous pouvez sélectionner si la forme sera à l'avant ou le bloc. Par défaut, l'option est désactivée, ce qui signifie que si vous ajoutez un bloc, il apparaîtra devant la forme.

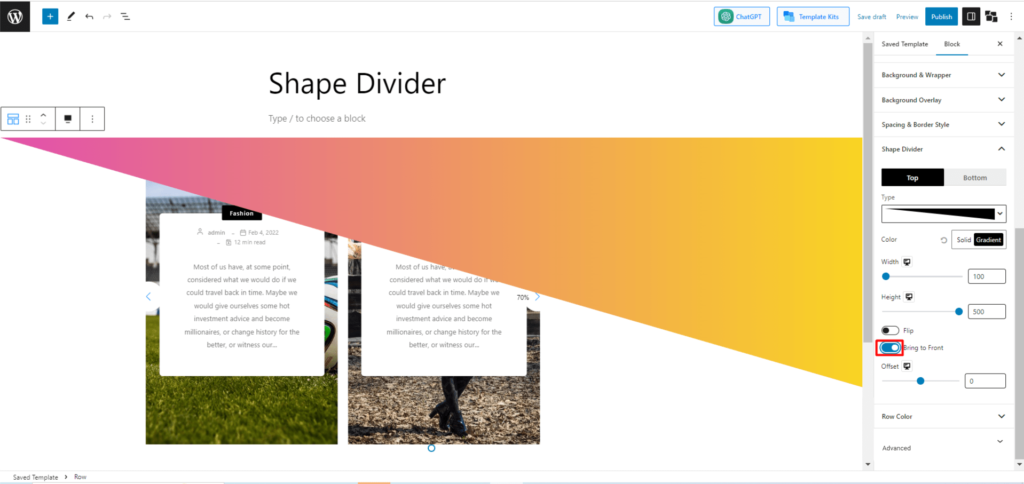
Mais si vous voulez que la forme soit mise au premier plan, activez l'option. Voyons à quoi ça ressemble, alors.

C'est tout ce qui concerne les séparateurs. Je pense que vous avez maintenant compris les fonctionnalités de celui-ci. Cependant, pour vous donner une meilleure idée, créons ensemble un projet en utilisant Shape Divider de PostX.
Utilisation pratique du diviseur de forme
Comme vous avez déjà compris le processus d'utilisation d'un diviseur de forme, cette fois, nous allons aller directement et vous guider pour créer n'importe quel projet en utilisant le Shape Divider propulsé par PostX.
Étape 1 : Créez un bloc de lignes et ajoutez Choisissez une mise en page 70:30
Dans la section précédente sur « Comment utiliser un diviseur de forme ? » nous avons montré comment ajouter le bloc de lignes PostX et sélectionner une mise en page. Suivez simplement les étapes 1, 2 et 3 de la section « Comment utiliser un diviseur de forme ? » section, et cette étape sera effectuée.

Étape 2 : Sélectionnez le bouton de cap
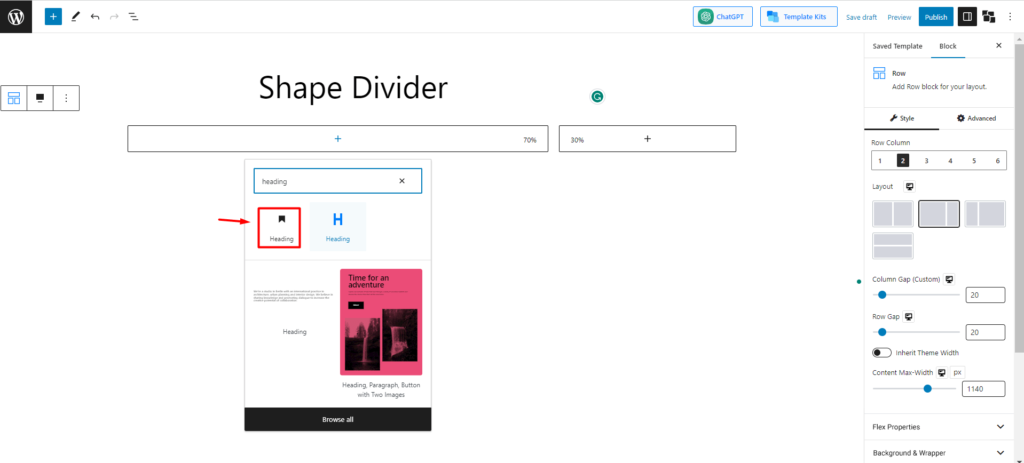
Cliquez maintenant sur le premier bloc et ajoutez le bloc « Heading » de PostX. Dans l'en-tête, nous ajouterons quelque chose en rapport avec un Gym à Miami.

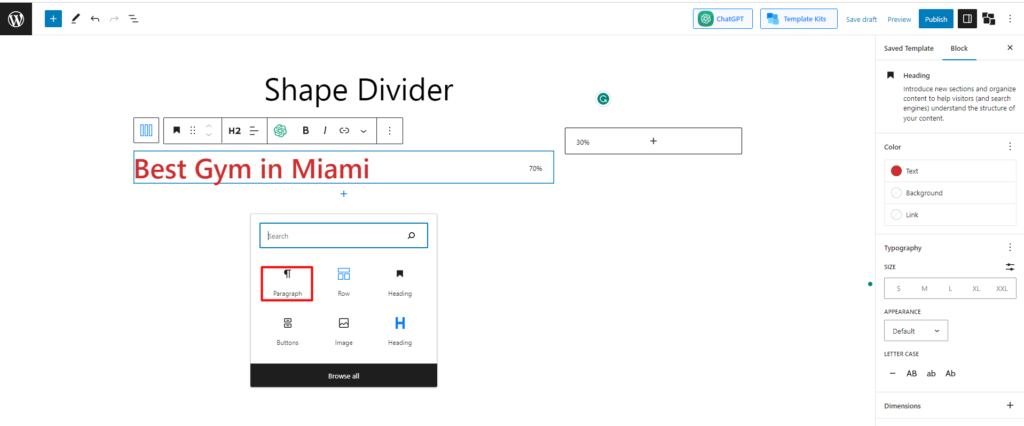
Étape 3 : Ajouter un paragraphe et un bouton sous le titre
Maintenant, sous le titre, nous ajoutons un bouton de paragraphe pour écrire quelque chose d'excitant sur la salle de sport pour attirer les gens.

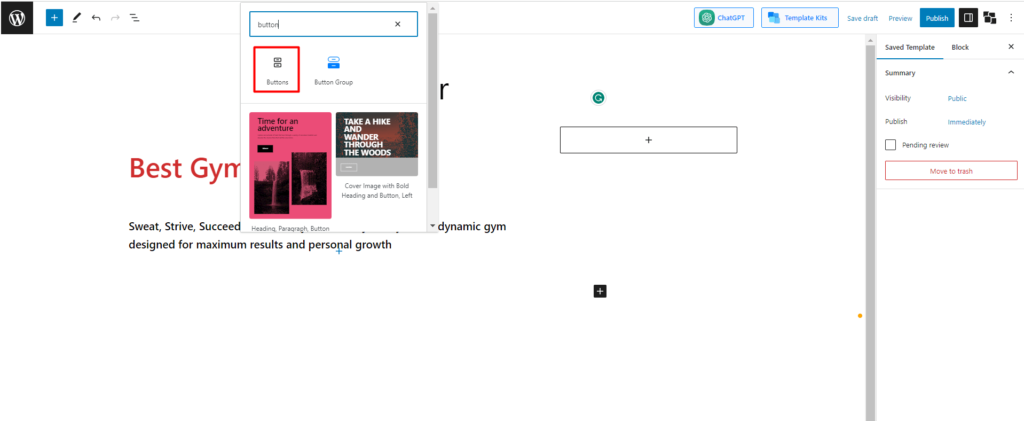
Ajoutez maintenant un bouton sous le titre. Pour cela, recherchez un bouton et ajoutez-le.

Maintenant, concevez-le avec une couleur et un texte particuliers. Vérifions ce que nous avons fait.
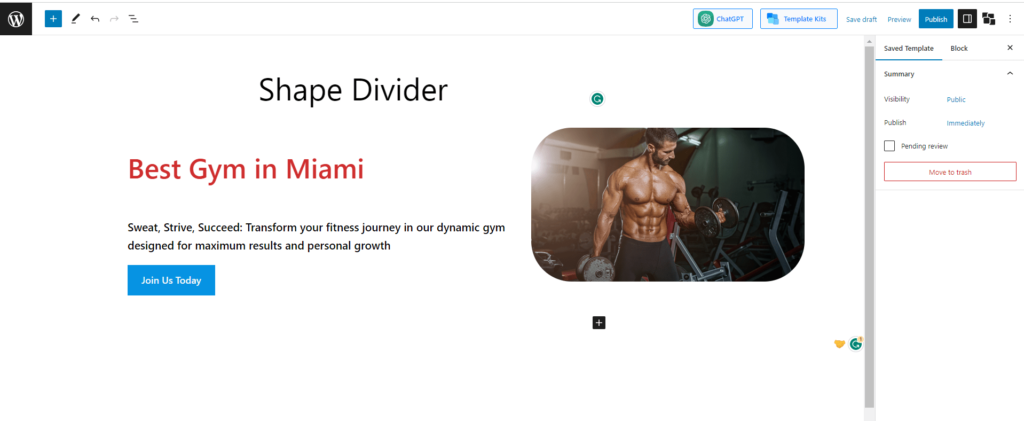
Étape 4 : Ajouter une image
Maintenant, sur le bloc vide sur le côté droit, nous allons ajouter une image de salle de sport accrocheuse pour lui donner un aspect professionnel.

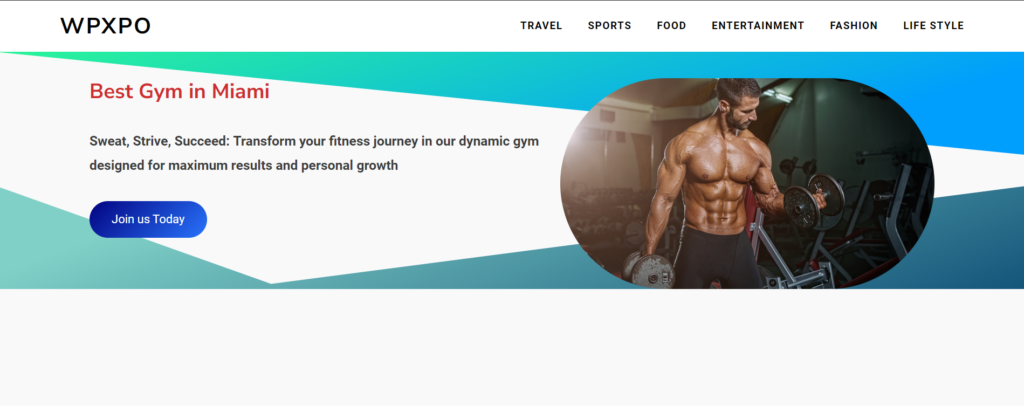
Étape 5 : Ajoutez un diviseur de forme et concevez-le
Enfin, ajoutez le séparateur de forme en suivant les étapes que j'ai données ci-dessous. Ici, nous allons ajouter le séparateur de forme pour les parties supérieure et inférieure et utiliser des couleurs dégradées. Voyons la version finale.

Derniers mots
C'est tout ce qui concerne Shape Divider. Les diviseurs de forme offrent une gamme d'options personnalisables, telles que la sélection de différentes formes, l'ajustement de leur taille et de leur position, et le choix de couleurs ou de dégradés en fonction de l'esthétique de votre site Web.
En ajoutant Shape Dividers à votre site WordPress, vous pouvez améliorer son attrait visuel, créer un sentiment d'originalité et faire ressortir votre contenu avec des divisions de section créatives et captivantes.
Donc, nous pensons que vous êtes maintenant clair sur tout ce qui concerne le séparateur de forme d'élément.
Obtenez PostX Pro pour déverrouiller toutes les fonctionnalités intéressantes et créer des sites Web incroyables

Comment optimiser les extraits optimisés

Comment ajouter la pagination WordPress sur n'importe quel thème

Personnalisation du menu WordPress dans le thème Twenty Twenty-two

Disposition alimentaire exclusive 2 – Pack de démarrage lundi
