Comment ajouter facilement une barre latérale à WordPress – Tutoriel ultime
Publié: 2024-12-11Table des matières
Vous êtes-vous déjà demandé ce qu’est réellement une barre latérale dans WordPress ? Ou peut-être les avez-vous repérés dans certains thèmes et demandé s'ils étaient toujours pertinents avec tous les nouveaux outils basés sur des blocs disponibles. Eh bien, vous êtes au bon endroit ! Aujourd'hui, nous allons présenter les barres latérales en explorant leurs rôles dans les thèmes classiques et en bloc, pourquoi elles sont toujours utiles et comment vous pouvez les utiliser pour faire ressortir le meilleur de votre site.
En plus de cela, je vous guiderai tout au long du processus de création d'une barre latérale WordPress à partir de zéro à l'aide de l'éditeur de site et de son ajout transparent à votre modèle. Passons directement au didacticiel WordPress de la barre latérale !
Qu’est-ce qu’une barre latérale exactement ?
Pour commencer, une barre latérale est un spectacle familier sur de nombreux sites WordPress. Parfois, on parle de menu de la barre latérale WordPress. Il s'agit généralement d'une colonne verticale placée à côté de votre contenu principal, remplie de fonctionnalités supplémentaires telles que des menus de navigation, des publications récentes ou même un formulaire d'inscription par e-mail. En fonction de votre thème, vous pouvez trouver des barres latérales à gauche, à droite ou parfois des deux côtés. Certains thèmes vous permettent de les activer ou de les désactiver entièrement, tandis que d'autres, comme Prime FSE de MotoPress, les réservent à des pages spécifiques, telles que des blogs ou des archives.
Pendant ce temps, des thèmes comme Divi vont encore plus loin avec un générateur de barres latérales, vous permettant d'ajouter des barres latérales uniques à différents types de publications ou pages. Pensez à quel point cela peut être pratique pour organiser des produits sur un site de commerce électronique ! Grâce à cette flexibilité supplémentaire, vous pouvez créer des mises en page uniques qui guident les visiteurs vers le contenu qu'ils trouveront le plus utile, que ce soit via des publications en surbrillance, des liens utiles ou des suggestions de produits spécifiques.
En bref, une barre latérale agit comme un guide d'aide, guidant les visiteurs à travers votre site en proposant des informations ou des outils supplémentaires dans une section visuellement distincte. Vous pouvez supprimer la barre latérale dans WordPress dans la plupart des cas. Maintenant que nous avons couvert les bases d'une barre latérale, examinons comment ce concept a évolué du thème classique au thème bloc.
Pourquoi les barres latérales sont toujours importantes dans WordPress
Vous pensez peut-être que les barres latérales sont une vieille nouvelle, surtout avec tout le buzz autour de l'éditeur de blocs et des tendances modernes en matière de conception Web. Mais voici le problème : les barres latérales ont du pouvoir pour une raison. Ils offrent un endroit privilégié pour partager du contenu important et des outils de navigation sans surcharger la zone de contenu principale. Lorsqu'elle est correctement conçue, une barre latérale peut améliorer l'expérience utilisateur en proposant des raccourcis utiles vers des pages ou des publications pertinentes, améliorant ainsi l'accessibilité et les fonctionnalités de votre site. C'est comme avoir un assistant utile à la porte de votre site, guidant les visiteurs vers les sections clés d'un simple coup d'œil.
Barres latérales classiques ou blocs : quelle est la différence ?
Maintenant, c'est ici que les choses deviennent intéressantes. WordPress a introduit l'éditeur de site et les thèmes de blocage dans la version 5.9 , ce qui donne aux barres latérales de thèmes classiques un aspect un peu old-school. Les barres latérales du thème classique étaient de simples « zones de widgets » dans lesquelles vous pouviez glisser et déposer des widgets tels que « Messages récents » ou « Menu personnalisé ». Et c'était votre widget de la barre latérale WordPress. Cependant, un gros inconvénient était que le thème limitait exactement où ils pouvaient aller ; la personnalisation était un peu plus limitée et vous ne pouviez pas créer une barre latérale complètement unique sur chaque page.
Dans les thèmes classiques , vos options pour styliser une barre latérale étaient également principalement limitées à ce que les options de widget proposaient. Si vous souhaitiez qu'une barre latérale apparaisse uniquement sur certains types de pages ou ait un contenu différent pour les articles et les pages, cela nécessitait souvent un codage personnalisé ou des plugins supplémentaires. Si vous avez changé de thème, vous devrez peut-être reconstruire la disposition de votre barre latérale à partir de zéro si le nouveau thème ne prend pas en charge les mêmes zones de widgets.
Avantages des barres latérales du thème classique :
- Installation rapide : conception plug-and-play sans trop de complications.
- Mise en page fiable : ces thèmes sont souvent plus stables et prévisibles.
- Personnalisation simple : l’ajout de widgets est simple et convivial.
Inconvénients des barres latérales du thème classique :
- Flexibilité de conception limitée : la personnalisation au-delà des widgets peut être délicate.
- Disposition statique : la barre latérale reste au même endroit sur toutes les pages, ce qui signifie qu'elle n'est pas toujours la mieux adaptée à chaque type de contenu.
Mais avec les thèmes de blocs , nous sommes entrés dans un tout nouveau monde. Les blocs ont remplacé les widgets comme outil incontournable pour créer des barres latérales, vous offrant ainsi un contrôle bien plus créatif. Vous pouvez concevoir votre barre latérale en faisant glisser et en organisant les blocs directement dans l'éditeur de site, aucun widget n'est nécessaire. Et oui, même les widgets traditionnels comme « Calendrier » ou « Recherche » sont désormais des blocs, vous obtenez donc toutes les fonctions avec beaucoup plus de flexibilité par rapport au menu de la barre latérale WordPress à l'ancienne !
Ce qui est vraiment intéressant, c'est que, dans les thèmes de blocs, les barres latérales sont des composants globaux de la structure de votre site. Ils sont créés sous forme de blocs réutilisables (appelés éléments de modèle), ce qui signifie que vous pouvez styliser une barre latérale une seule fois et la réutiliser n'importe où sur votre site. Vous pouvez même personnaliser chaque barre latérale autant que vous le souhaitez ou créer plusieurs barres latérales pour différentes sections de votre site, ce qui facilite la cohérence de tout.
Avantages des barres latérales du thème de bloc :
- Liberté de conception totale : créez votre barre latérale avec des blocs qui correspondent à votre marque.
- Barres latérales spécifiques au contenu : personnalisez les barres latérales pour qu'elles apparaissent uniquement sur des publications ou des pages spécifiques.
- Personnalisation conviviale : l'édition complète du site signifie que vous n'avez pas besoin de compétences en codage pour apporter des modifications majeures.
Inconvénients des barres latérales du thème de bloc :
- Courbe d'apprentissage : le nouveau système de blocs peut prendre un certain temps pour s'y habituer, en particulier pour ceux qui sont habitués aux thèmes classiques.
- Moins prévisible : étant donné que vous pouvez personnaliser énormément, la conception peut ne pas toujours fonctionner sur tous les appareils ou tailles d'écran, à moins que vous ne testiez minutieusement.
Comment ajouter facilement une barre latérale à votre thème de bloc WordPress
Maintenant, je vais vous expliquer comment créer une barre latérale WordPress à partir de zéro dans l'éditeur de site WordPress et l'ajouter à votre modèle. Cette partie de l'article est consacrée aux étapes pratiques, donc si vous êtes prêt à vous lancer dans la partie pratique, commençons !
Exigences
Avant de commencer, assurez-vous que votre version de WordPress est mise à jour vers au moins la version 5.9 ou la dernière version. Vous devrez également activer un thème de bloc, qui prend en charge l' éditeur de site et vous permet de personnaliser entièrement les parties du thème.
Affichage de l'apparence par défaut du modèle
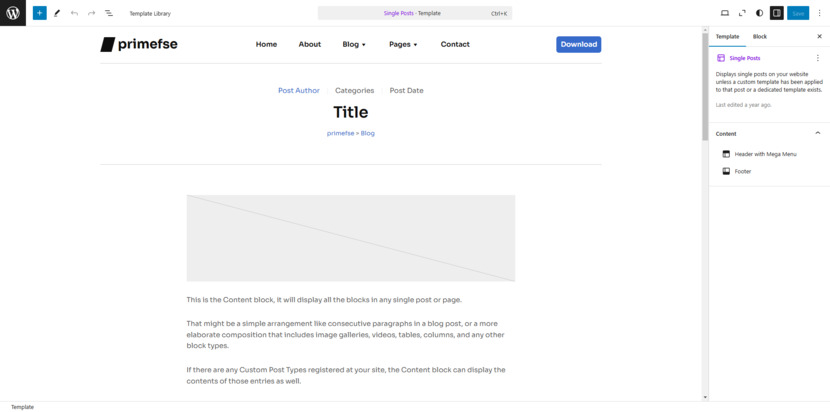
Voici ma configuration : le modèle d'accueil du blog a une barre latérale par défaut, mais pas le modèle de publication unique.

Je vais créer une barre latérale spécifiquement pour le modèle de publication unique à partir de zéro et l'ajouter.
Comprendre la fonctionnalité de la barre latérale de WordPress
Avant de plonger dans les procédures, il est essentiel de comprendre la fonctionnalité des barres latérales dans WordPress. Les barres latérales représentent bien plus qu’un simple espace supplémentaire sur l’écran. Les barres latérales vous offrent un endroit flexible pour partager du contenu qui maintient les visiteurs engagés et explorés. Considérez-les comme des mini-panneaux d'affichage pour toutes sortes d'informations pratiques : ils peuvent héberger des widgets, tels que des calendriers, des nuages de tags, des publications populaires ou des commentaires récents, qui fournissent aux visiteurs des informations précieuses sans surcharger le contenu principal.
Un menu de barre latérale WordPress bien placé peut fonctionner pour vous, en augmentant les taux de clics et en dirigeant les utilisateurs vers des zones clés de votre site, les guidant efficacement tout au long de leur parcours.
Meilleures pratiques pour le contenu de la barre latérale
Maintenant que nous savons pourquoi les barres latérales sont importantes, parlons de la façon de les faire fonctionner pour vous. Tout d’abord : plongez dans les analyses de votre site pour voir ce que recherchent vos visiteurs. Cela peut vous aider à décider ce que vous souhaitez inclure dans votre barre latérale.
Lorsqu’il s’agit de design, gardez-le propre et simple : personne n’aime le désordre encombré ! Tenez-vous-en à quelques éléments clés qui correspondent à vos objectifs.
Et n'oubliez pas que votre barre latérale n'est pas une offre « définissez-la et oubliez-la ». Prenez l’habitude de réviser et d’actualiser régulièrement votre contenu. Qu'il s'agisse de mettre en évidence les mises à jour saisonnières ou de présenter de nouveaux produits, garder votre barre latérale à jour est une décision judicieuse pour maintenir l'intérêt des visiteurs. Lorsque votre barre latérale semble actuelle et pertinente, les visiteurs sont plus susceptibles de cliquer et d'explorer. Alors, actualisez-le régulièrement : c'est un moyen simple de garder votre site vivant et de garder les utilisateurs engagés avec ce qui est nouveau et passionnant.
Créer une barre latérale WordPress à partir de zéro
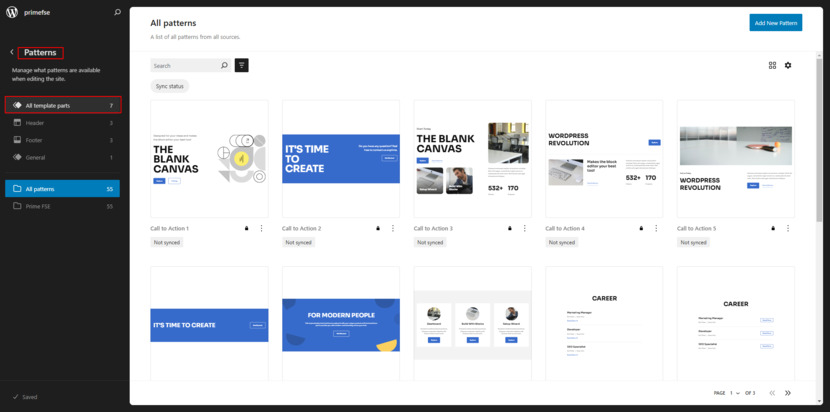
Connectez-vous à votre site WordPress et accédez à Apparence > Éditeur pour accéder à l'éditeur de site. De là, dirigez-vous vers Patterns , où les pièces du modèle sont stockées.

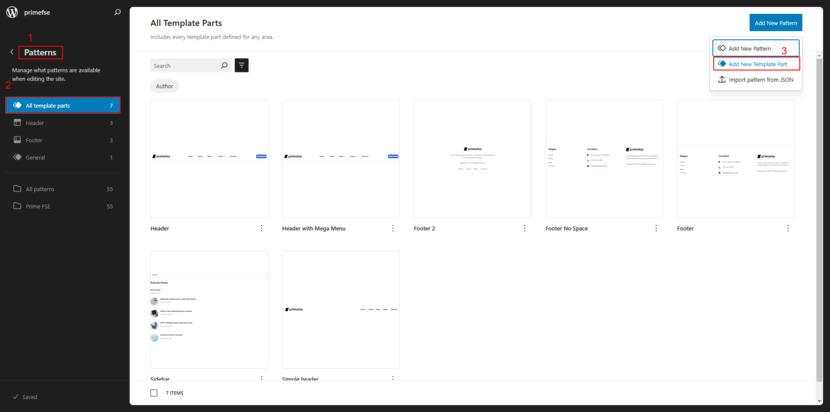
Cliquez sur le bouton Ajouter un nouveau modèle , puis sur Ajouter une nouvelle pièce de modèle .

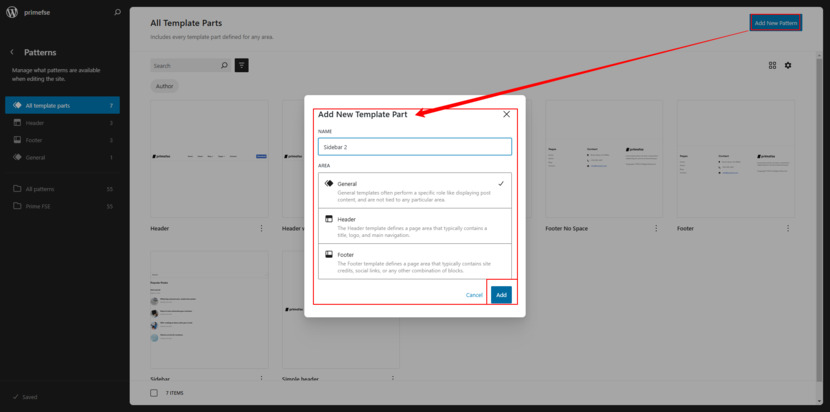
Une fenêtre contextuelle avec l'option « Général » apparaîtra, alors laissez-la telle quelle.

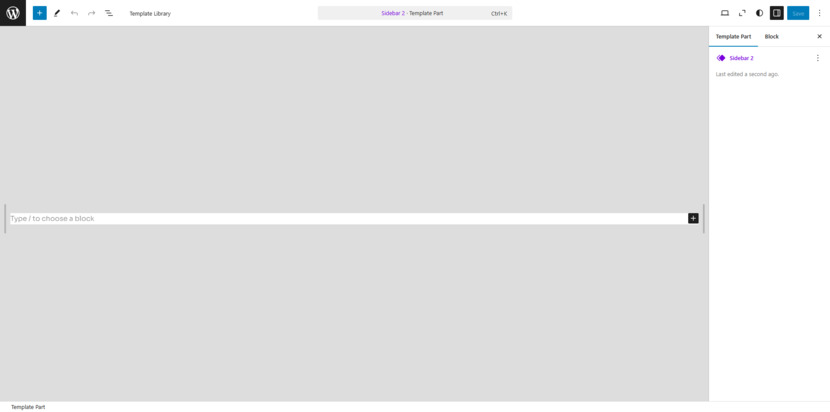
Donnez simplement un nom à votre barre latérale, appuyez sur « Ajouter » et vous verrez un écran vide où vous pourrez commencer à créer votre barre latérale.
Ajoutez les blocs souhaités en cliquant sur le signe + .

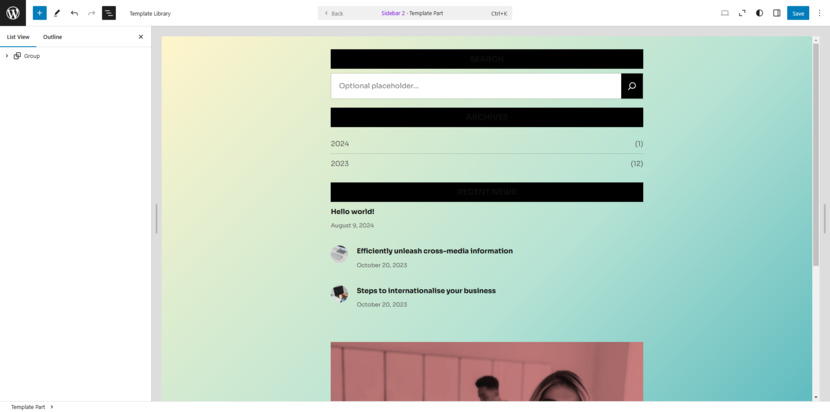
Pour ma barre latérale, j'ai ajouté des titres, un champ de recherche, les archives, les derniers messages, une image et le bloc Boutons avec un seul bouton.

Vous pouvez également ajouter un séparateur, mais c'est facultatif. Utilisez la vue Liste pour vérifier que tous les blocs sont en place. Une fois terminé, cliquez sur Enregistrer pour conserver votre nouvelle barre latérale.
Ajout de la barre latérale au modèle
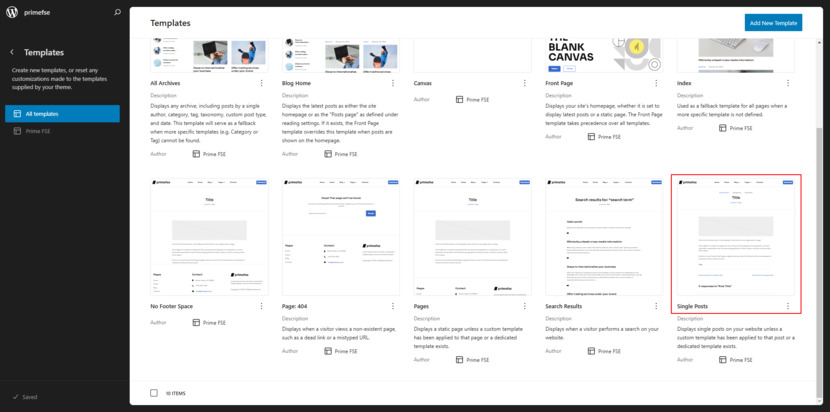
Maintenant, dirigez-vous vers Modèles et sélectionnez le modèle Single Post .

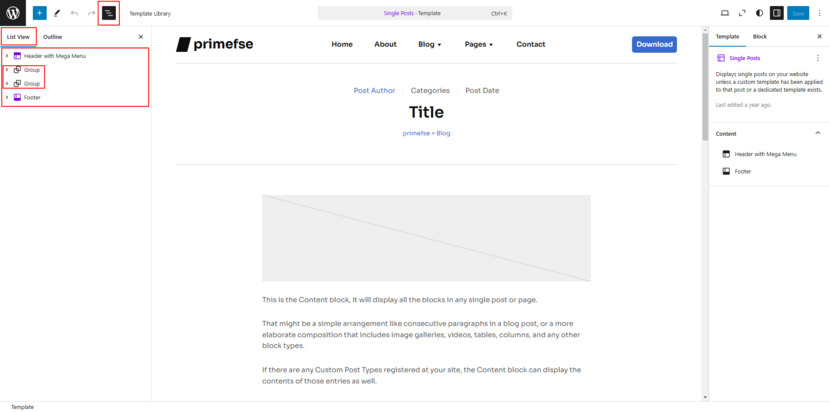
Même s'il n'y a pas de barre latérale dans ce modèle par défaut, nous en ajouterons une. Cliquez sur Modifier pour ouvrir l'éditeur de modèles. Dans la vue structurée, localisez la zone de contenu entre l'en-tête et le pied de page.

C'est ici que nous insérerons notre barre latérale.
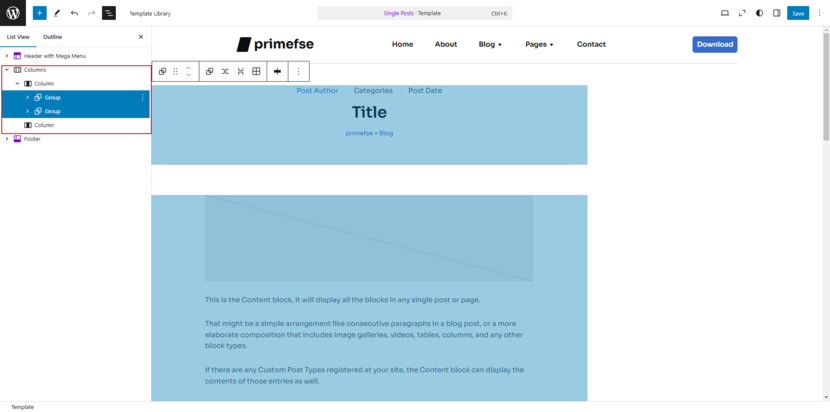
Ajoutez un bloc Colonnes à cette section, en choisissant la mise en page avec le contenu à gauche et la barre latérale à droite.

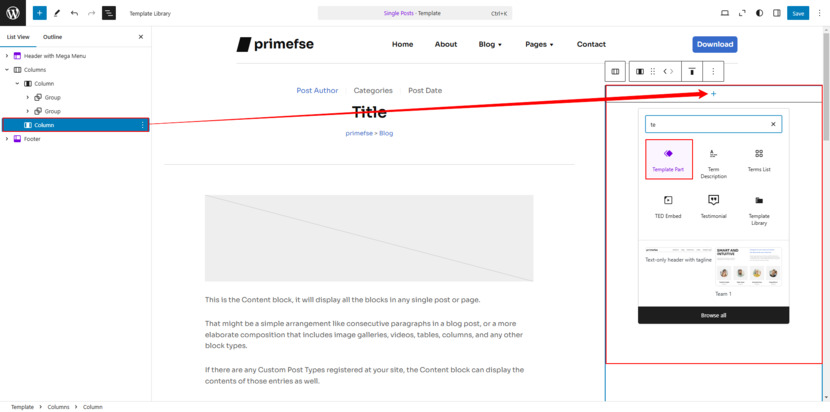
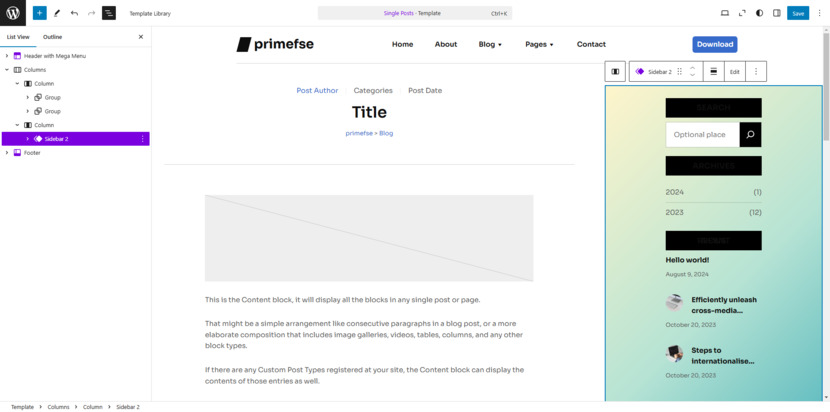
Utilisez à nouveau la vue Liste pour placer votre contenu dans la colonne de gauche, puis ajoutez un bloc Partie de modèle dans la colonne de droite et sélectionnez la barre latérale que nous venons de créer.


Ajustements finaux
Pour m'assurer que tout semble correct, j'ai un peu ajusté la mise en page. J'ai enveloppé les colonnes dans un bloc de section (de Getwid), qui offre plus d'options de style. Dans mon thème (Prime FSE), cette section correspond parfaitement à la largeur de contenu par défaut de 1160px . Votre thème peut avoir des paramètres différents, vous devrez donc peut-être ajuster le conteneur ou le style. Côté style, comme vous l'avez peut-être remarqué, j'ai changé la couleur du fond.
N'oubliez pas que les styles et les dimensions des blocs proviennent du fichier theme.json ou du livre de styles de votre thème, chaque thème peut donc varier. Gardez cela à l’esprit lorsque vous travaillez avec la mise en page et le style.
Le dernier regard
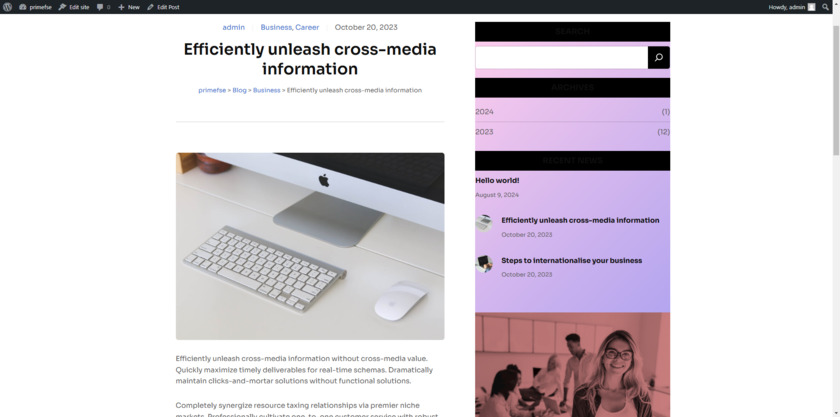
Jetons un coup d'œil au résultat final !

Au départ, les publications n'avaient pas de barre latérale, mais désormais, notre barre latérale personnalisée est juste là. Il peut paraître un peu différent en fonction des styles prédéfinis de votre thème, mais n'hésitez pas à le modifier si nécessaire pour lui donner un aspect parfait.
Utilisations pratiques des barres latérales dans WordPress
À ce stade, vous vous demandez peut-être comment utiliser une barre latérale WordPress pour améliorer votre site. Eh bien, voici quelques conseils pour ajouter une barre latérale qui incite les gens à explorer et à interagir avec votre contenu :
- Ajouter un champ de recherche : ajoutez un champ de recherche pour permettre aux visiteurs de trouver facilement ce qu'ils recherchent. Ceci est particulièrement utile si vous disposez d'une grande bibliothèque de contenu, dans laquelle les utilisateurs peuvent souhaiter accéder à un article ou à un sujet spécifique sans parcourir l'ensemble du site.
- Liens de navigation : pendant que votre navigation principale se trouve en haut, vous pouvez utiliser la barre latérale pour obtenir des liens rapides et pratiques vers d'autres pages importantes. En fait, de nombreuses entreprises trouvent que placer des liens d'appel à l'action, tels que « Obtenir un devis » ou « Contactez-nous », dans la barre latérale est un excellent moyen de générer des conversions et des demandes de renseignements.
- Mettez en surbrillance le contenu populaire : présentez vos meilleures publications ou vos articles récents pour améliorer le référencement et fidéliser les visiteurs. Les barres latérales avec des sections « Messages populaires » enregistrent souvent des taux de clics plus élevés, car les gens aiment voir les tendances sur votre site. Profitez de cette opportunité pour guider votre public vers le contenu qui le fait revenir.
- Développez votre liste de diffusion : une barre latérale est parfaite pour ajouter un formulaire d'abonnement afin de capturer de nouveaux abonnés pour les newsletters ou les mises à jour. Une offre alléchante ou un téléchargement gratuit en échange d’une inscription peut être un puissant facteur de motivation, et la barre latérale constitue un excellent emplacement pour cela.
- Liens vers les réseaux sociaux : gardez les visiteurs connectés en ajoutant des liens de suivi sur les réseaux sociaux à votre barre latérale. L'importance de la barre latérale en fait un endroit idéal pour connecter les gens à vos réseaux sociaux sans interrompre leur expérience de lecture.
- Publicités et bannières : les barres latérales constituent également un emplacement privilégié pour les publicités ou les promotions spéciales. Pensez à utiliser votre barre latérale pour présenter du contenu sponsorisé ou des liens d'affiliation s'il correspond aux objectifs de votre marque.
Concevoir une superbe barre latérale
Peu importe si vous utilisez un thème Classique ou un thème Bloc, l'une des premières choses que vous devrez décider est l'endroit où doit aller votre barre latérale.
Placement de la barre latérale : gauche, droite ou flottant ?
Barre latérale gauche ou droite ? Le débat entre le placement à gauche et à droite est un débat séculaire dans la conception de sites Web. Alors que le côté gauche a tendance à être la référence pour les sites Web traditionnels (en raison des habitudes de lecture qui penchent de gauche à droite), la barre latérale droite a gagné en popularité ces dernières années pour plusieurs raisons. Premièrement, cela permet au contenu principal d'être la première chose que les utilisateurs voient, surtout s'ils parcourent un article de blog. Mais en fin de compte, cela dépend de ce qui convient à votre site.
- Barres latérales gauche : idéale pour la navigation, la barre latérale gauche est un endroit idéal pour les catégories, les archives ou les liens sociaux. Placé en haut à gauche, il est facile à repérer pour les utilisateurs et à utiliser comme guide rapide.
- Barres latérales droites : souvent utilisée pour les promotions, la barre latérale droite est parfaite pour les publicités, les appels à l'action ou les liens vers du contenu sponsorisé. Vous pouvez également mettre en avant des publications connexes ou des liens sociaux ici pour permettre aux utilisateurs de continuer à explorer.
Dans les thèmes classiques , le placement de la barre latérale est généralement prédéterminé par les paramètres du thème, et vous n'avez pas beaucoup de flexibilité à moins que vous ne soyez à l'aise avec l'ajustement du code. D'un autre côté, les thèmes Block offrent un contrôle total et vous pouvez tester différents emplacements en fonction du comportement de l'utilisateur. Vous constaterez peut-être qu'une barre latérale gauche fonctionne mieux pour les visiteurs de votre site, mais une barre latérale flottante (qui reste fixe lorsque l'utilisateur fait défiler) pourrait être une excellente option pour certaines sections.

Les barres latérales flottantes sont particulièrement populaires dans les blogs, les sites de commerce électronique et les pages de destination. Ces barres latérales restent visibles pendant que les utilisateurs font défiler le contenu, ce qui peut vous aider à maximiser l'engagement avec des éléments tels que les newsletters ou les promotions. Dans les thèmes de blocs, la création d'une barre latérale flottante est possible via l'éditeur de blocs en ajustant les paramètres dans le conteneur de la barre latérale.
Concevoir une barre latérale ne consiste pas seulement à remplir l'espace, il s'agit de créer une zone utile et visuellement attrayante qui soutient les objectifs de votre site et maintient l'engagement des visiteurs. Voici comment procéder correctement :
Donnez la priorité au contenu clé : commencez par placer l’essentiel en haut. Pensez à la barre de recherche, aux publications récentes, aux listes de catégories et aux liens vers du contenu populaire. Que voulez-vous que les visiteurs voient en premier ? Assurez-vous que les éléments les plus précieux sont là, en un coup d'œil.
Créez de l'espace et de la séparation : utilisez des espacements, des séparateurs ou des lignes subtiles pour garder les sections distinctes. Une barre latérale bien organisée semble claire et facile à naviguer, aidant les utilisateurs à numériser rapidement sans se laisser submerger. Désordre? Pas invité !
Barres latérales WordPress dynamiques : personnalisez votre barre latérale en fonction de la page. Par exemple, une barre latérale sur des articles de blog peut contenir des articles connexes, tandis qu'une barre latérale de page produit peut contenir des appels à l'action et des témoignages. Adapter le contenu le maintient pertinent.
Maintenir la cohérence entre les pages : la personnalisation est excellente, mais gardez la mise en page globale cohérente afin que les visiteurs sachent toujours où trouver les éléments clés. La cohérence renforce la confiance et les utilisateurs se sentent chez eux lorsqu'ils connaissent la disposition.
Équilibrez le style et les fonctionnalités : gardez les polices, les couleurs et les boutons conformes au thème de votre site, mais ne sacrifiez pas la lisibilité pour l'esthétique. Une barre latérale attrayante est importante, mais une barre latérale fonctionnelle et facile à lire est essentielle.
Conception réactive : assurez-vous que votre barre latérale est adaptée aux mobiles. Sur les écrans plus petits, les barres latérales tombent généralement en dessous du contenu principal, alors donnez la priorité à ce que les utilisateurs mobiles devraient voir en premier pour une expérience fluide.
Testez différentes mises en page : n'ayez pas peur d'expérimenter ! Utilisez les tests A/B ou recueillez des commentaires pour découvrir ce qui fonctionne le mieux. De petits ajustements, comme déplacer un appel à l’action ou ajouter un widget de publication populaire, peuvent avoir un impact important.
Concentrez-vous sur l'expérience utilisateur : une barre latérale bien conçue peut être un outil puissant pour améliorer l'expérience utilisateur. Visez la clarté et la simplicité, en aidant les visiteurs à trouver ce dont ils ont besoin sans problème.
Avec une barre latérale bien planifiée, vous améliorerez non seulement l'expérience utilisateur, mais maintiendrez également l'engagement des visiteurs, ce qui en fera un atout précieux pour votre site WordPress.
Widgets de la barre latérale : choisir les bons pour votre site
Les thèmes Classique et Bloc vous permettent d'ajouter des widgets à votre barre latérale, mais avec les thèmes Bloc, vous obtenez beaucoup plus de liberté en termes de widgets que vous pouvez ajouter.
Avec le thème Classique , vous travaillez souvent dans la zone de widgets fournie par le thème, qui comprend généralement des options de base telles que :
- Messages récents
- Barre de recherche
- Catégories
- Archives
Les thèmes de bloc , cependant, vous permettent d'ajouter pratiquement n'importe quel bloc de contenu dans la barre latérale, y compris des éléments avancés tels que :
- Blocs d’appel à l’action (CTA)
- HTML personnalisé (pour les annonces ou autres intégrations)
- Galeries d'images
- Témoignages
- Formulaires de réservation
La meilleure partie ? Vous pouvez ajouter des blocs dynamiques. Par exemple, si vous exploitez une boutique en ligne, vous pouvez ajouter un bloc « Produits » qui met automatiquement à jour vos derniers articles. Ou, pour une entreprise de services, vous pouvez créer un bloc personnalisé avec vos dernières promotions ou créneaux de réservation, rendant votre barre latérale à la fois pertinente et attrayante.
Quelques idées de barre latérale WordPress plus créatives
Pour ceux qui souhaitent encore plus de personnalisation, les barres latérales peuvent servir de mini tableaux de bord. Par exemple, si vous gérez un site d'adhésion, votre barre latérale peut afficher un contenu personnalisé en fonction des rôles des utilisateurs ou de l'état de connexion.
Sur un blog, une barre latérale peut afficher une « Citation du jour » en rotation ou un flux en temps réel de vos dernières publications Twitter, ajoutant un élément dynamique qui actualise le contenu à chaque fois qu'un visiteur revient.
Dans les magasins de commerce électronique, l'utilisation d'une barre latérale pour afficher des offres saisonnières ou des offres exclusives réservées aux membres peut créer une urgence et stimuler les ventes. N'oubliez pas qu'une bonne barre latérale est celle qui ressemble à une extension naturelle de votre site, guidant l'utilisateur sans le surcharger.
Optimisation mobile : adapter votre barre latérale aux visiteurs mobiles
Nous vivons dans un monde axé sur le mobile et votre barre latérale doit être aussi adaptée aux mobiles que possible. Une barre latérale de thème classique , en particulier dans les thèmes plus anciens, peut être un peu encombrée sur les écrans plus petits. Souvent, ces barres latérales sont soit cachées derrière un menu, soit transformées en un élément simple et pliable. Bien que cela résolve le problème d'espace, cela peut également rendre plus difficile l'interaction des utilisateurs avec les éléments de la barre latérale, surtout s'il s'agit de quelque chose de crucial comme un formulaire de réservation ou un bouton d'appel à l'action.
Les thèmes de bloc , cependant, gèrent à merveille l'optimisation mobile. Ils sont conçus dans un souci de réactivité mobile, ce qui signifie que les blocs que vous utilisez dans votre barre latérale s'adapteront à n'importe quelle taille d'écran. Que vos visiteurs soient sur un ordinateur de bureau, une tablette ou un smartphone, le contenu de votre barre latérale sera mis à l'échelle et réorganisé pour s'adapter à l'écran. Vous pouvez également choisir de masquer ou de réorganiser les blocs spécifiquement pour les appareils mobiles afin de garder les choses propres et faciles à naviguer.
Conseil de pro : même dans les thèmes de blocs, ne surchargez pas votre barre latérale avec trop d'éléments. S’il y a trop d’informations, cela risque de submerger les utilisateurs mobiles. Restez simple : moins c'est plus lorsqu'il s'agit d'optimisation mobile.
Conclusion
Et voilà ! Les barres latérales ont peut-être évolué, mais elles sont toujours aussi utiles. Les thèmes Classic et Block offrent leur propre ensemble d'avantages, chacun répondant à des besoins différents. Les thèmes classiques offrent simplicité et facilité d'utilisation, tandis que les thèmes Block offrent un contrôle créatif total avec une approche plus moderne. Comprendre ces différences peut vous aider à prendre une décision éclairée quant à la mise en page qui convient le mieux à votre site WordPress.
Grâce aux thèmes de blocs, vous pouvez désormais utiliser des blocs pour créer et placer des barres latérales où vous le souhaitez, aucun widget n'est requis. Les barres latérales basées sur des blocs dans WordPress sont incroyablement flexibles et, avec seulement quelques ajustements, vous pouvez créer une apparence personnalisée qui améliore la mise en page et les fonctions de votre site.
Créer et concevoir une barre latérale personnalisée dans WordPress est un moyen fantastique d'améliorer les fonctionnalités et l'expérience utilisateur de votre site. Les barres latérales servent d'outils de navigation clés, aidant les visiteurs à trouver des informations importantes tout en gardant votre mise en page organisée et visuellement attrayante.
En suivant les étapes que nous avons couvertes, vous pouvez facilement ajouter une barre latérale qui correspond à votre contenu et répond aux objectifs de votre site. N'oubliez pas de le maintenir à jour et pertinent, car une nouvelle barre latérale peut améliorer considérablement l'engagement et la fidélisation des utilisateurs. Que vous dirigiez un blog, une boutique en ligne ou tout autre type de site, une barre latérale bien conçue peut faire une grande différence. Alors n'hésitez pas et faites preuve de créativité avec le menu de votre barre latérale WordPress, et n'hésitez pas à partager vos expériences ou vos conseils dans les commentaires ci-dessous. Nous sommes ravis de savoir comment vous faites briller vos barres latérales !
FAQ
Quelle est la principale différence entre les thèmes classiques et bloqués dans WordPress ?
Puis-je utiliser un menu de la barre latérale dans les thèmes classiques et en bloc ?
Comment ajouter des liens vers le menu de la barre latérale dans un thème de bloc ?
Existe-t-il des limites à la personnalisation des barres latérales dans les thèmes classiques ?
Quel est le meilleur choix pour la personnalisation de la barre latérale : WordPress Classic ou Block Themes ?
Comment ajouter une barre latérale dans WordPress ?
Thèmes classiques : accédez à Apparence > Widgets dans votre tableau de bord. Faites glisser les widgets vers la zone « Barre latérale » et ils apparaîtront sur votre site.
Thèmes de bloc : accédez à Apparence > Éditeur, puis choisissez Modèles ou Parties de modèle. Sélectionnez l'endroit où vous voulez la barre latérale, ajoutez un bloc de groupe ou un bloc de colonnes et placez vos widgets à l'intérieur.
Plugins : pour plus d'options de barre latérale, vous pouvez utiliser un plugin de barre latérale pour ajouter des barres latérales personnalisées et des options de placement.
Ai-je besoin d’un plugin de barre latérale WordPress pour ajouter une barre latérale ?
Non, vous n'avez pas nécessairement besoin d'un plugin. Vous pouvez ajouter une barre latérale directement dans les paramètres de votre thème WordPress s'il la prend en charge, notamment dans les thèmes Block où vous pouvez utiliser l'éditeur de site pour personnaliser les mises en page. Cependant, si vous souhaitez une personnalisation plus avancée, vous pouvez envisager un plugin de barre latérale pour un contrôle supplémentaire de la mise en page ou des fonctionnalités uniques.
Comment supprimer la barre latérale dans WordPress ?
Cela dépend de votre thème. De nombreux thèmes classiques vous permettent de désactiver la barre latérale sous Apparence > Personnaliser > Général > Barre latérale : sélectionnez simplement « Aucune barre latérale » et appuyez sur Publier pour enregistrer. Vous pouvez également supprimer tous les widgets dans Apparence > Widgets pour les masquer de cette façon. Pour les barres latérales codées en dur, vous aurez peut-être besoin d'un CSS personnalisé ou d'un plugin.
Si vous utilisez l'éditeur de blocs, accédez à Apparence > Éditeur, choisissez Modèles ou Pages à gauche, cliquez sur votre modèle et sélectionnez la barre latérale. Cliquez ensuite sur les trois points dans la barre d'outils et choisissez Supprimer la colonne. Voila, la barre latérale a disparu !
Puis-je ajouter une barre latérale à n’importe quel thème WordPress ?
Oui, mais vous aurez besoin d'un thème de bloc si vous souhaitez créer une barre latérale avec l'éditeur de site WordPress (à partir de la version 5.9). Tous les thèmes ne sont pas prêts pour le bloc, alors vérifiez si votre thème le prend en charge. Sinon, recherchez les zones de widgets du thème pour voir où vous pouvez ajouter du contenu de style barre latérale.
Comment puis-je garder le contenu de ma barre latérale à jour ?
Facile! Accédez à l'éditeur de site, effectuez vos mises à jour et appuyez sur Enregistrer. Pensez-y comme si vous changez une vitrine de magasin : un nouveau contenu (mises à jour saisonnières, promotions, nouveaux articles) donne à votre site une impression d'actualité et encourage les visiteurs à cliquer.
Puis-je configurer différentes barres latérales pour différentes pages ?
Oui! Avec les thèmes de bloc, vous pouvez créer des barres latérales uniques pour chaque type de page. Par exemple, utilisez une barre latérale sur les articles de blog contenant des articles connexes et activez-la sur les pages de produits avec des témoignages ou des appels à l'action. Les barres latérales personnalisées maintiennent la pertinence de votre contenu.
Quels sont les incontournables de ma barre latérale ?
Tenez-vous-en aux éléments clés qui aident à guider les visiteurs : pensez à la barre de recherche, aux publications récentes, aux liens de catégorie et aux icônes sociales. Le but est de le garder utile et épuré. Aidez les visiteurs à trouver facilement ce dont ils ont besoin et à explorer davantage votre site.
À quoi ressemblera ma barre latérale sur mobile ?
Sur mobile, les barres latérales se déplacent généralement sous le contenu principal, ce qui facilite la navigation sur la page. Donnez la priorité à ce qui est essentiel afin que les utilisateurs mobiles obtiennent les points forts sans défilement supplémentaire. Visez un look épuré et simple qui fonctionne bien sur n’importe quelle taille d’écran.