Comment modifier la barre latérale WordPress dans le thème Twenty Twenty-two ?
Publié: 2022-02-03Introduction
Aujourd'hui, nous allons parler de la façon de modifier la barre latérale WordPress dans le thème WordPress Twenty Twenty-two. Comme toujours, ce sera un contenu court mais efficace à suivre.
Je suis sûr que beaucoup d'entre vous ont apprécié notre contenu sur l'ajout d'un favicon de site et l'édition de menu WordPress pour le thème vingt vingt-deux. Oui, il y a des changements à gérer. Heureusement, c'est ce qui ouvre la voie à l'édition complète du site WordPress.
Le problème avec l'édition de la barre latérale
Comme toujours, il y a quelques mises en garde concernant la modification de la barre latérale WordPress dans le vingt-deux thème WordPress. Si vous avez suivi, vous devriez probablement savoir maintenant que le personnalisateur n'est pas disponible facilement.
La seule façon possible de modifier la barre latérale WordPress consiste à utiliser des modèles et des parties de modèle. Avec les modèles et les parties de modèle, vous pouvez facilement créer et afficher des barres latérales sur une seule page ou sur toutes les pages dont vous avez besoin.
Avant de commencer, voici quelques mots sur les modèles et les parties de modèle dans WordPress.
Modèles dans le thème WordPress Twenty Twenty-two
L'un des grands avantages du thème WordPress Twenty Twenty-two est le fait que les développeurs le poussent à devenir capable de créer des sites Web complets.

C'est à cela que sert le modèle de page.
Lorsque vous créez une nouvelle page, vous pouvez appeler un modèle particulier et l'afficher sur la page. Même si vous souhaitez que plusieurs pages présentent le même contenu, vous pouvez le faire avec le modèle de page.
Par exemple, dans la conception de notre page d'accueil, nous avons dû créer un modèle particulier pour aller avec cette page. Pour y accéder directement, vous devez :
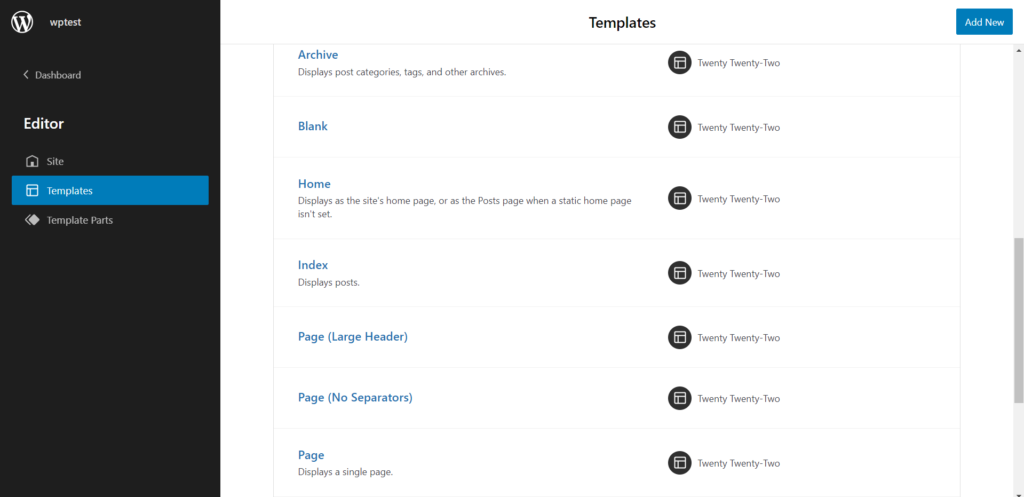
- Allez dans Thèmes> Éditeur.
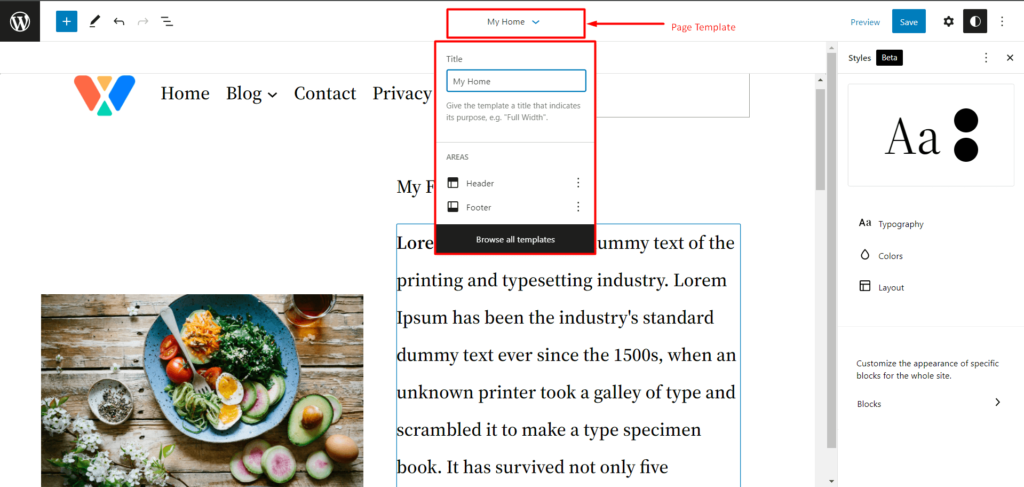
- Ici, tout en haut, vous trouverez l'option de modèle de page.

Si vous souhaitez utiliser un modèle différent, sélectionnez simplement "Parcourir tous les modèles". Cela vous amènera à la page des modèles. Ici, vous pouvez créer ou utiliser un modèle existant pour la page.
Dans l'ensemble, les modèles arrivent comme de véritables fonctionnalités utiles (très différentes des versions précédentes de WordPress).
Éléments de modèle dans le thème WordPress Twenty Twenty-two
Alerte spoiler : nous créerons une partie de modèle et l'utiliserons comme barre latérale dans les sections à venir.
Vous pouvez considérer les modèles comme les parents et les parties du modèle comme les enfants. Combinez-les et vous avez une famille heureuse.
En général, vous pouvez utiliser des composants de modèle avec les modèles de page eux-mêmes. Vous pouvez également les ajouter aux modèles de page.
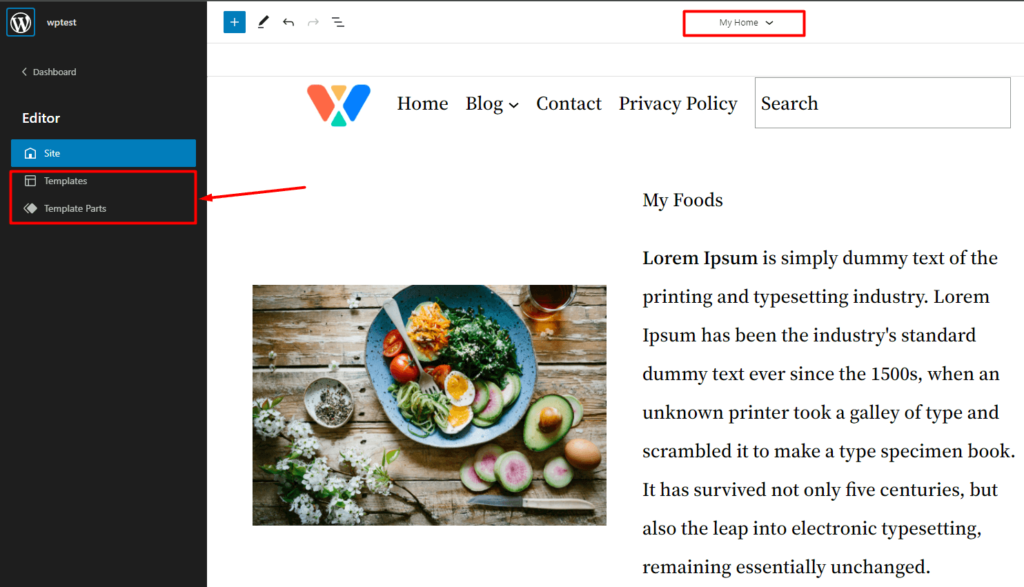
Si vous allez dans Thèmes> Éditeur , vous atterrirez sur la page principale de votre site Web (ou sur un modèle vierge selon la situation). Vous avez deux façons d'accéder à la page de la partie des modèles :

Premièrement, vous pouvez cliquer sur la section des modèles de la page et cliquer sur Parcourir tous les modèles . Vous arriverez sur la page à partir de laquelle vous pourrez accéder aux parties du modèle de page.

Deux, cliquez simplement sur l'icône WordPress en haut à gauche. De là, vous pouvez accéder à la page de la partie modèles.
Comment modifier la barre latérale WordPress dans le thème Twenty Twenty-two
Vous pouvez créer une barre latérale de 2 manières avec le thème WordPress 2022. Vous pouvez choisir de créer la barre latérale dans un modèle de page particulier (pour les blogs et les pages similaires) ou vous pouvez créer une partie de modèle et l'ajouter à une page personnalisée. Nous vous guiderons à travers les deux processus.

Commençons!
Comment créer une barre latérale WordPress dans un modèle de page
Pour créer un modèle de page de barre latérale WordPress, vous devrez procéder comme suit :
Étape 1 : créer une page WordPress pour la barre latérale
Vous pouvez soit créer une nouvelle page modifier celle où vous avez besoin de la barre latérale. Créer une page est super simple. Allez simplement dans Pages> Ajouter un nouveau. Il vous faudra créer votre nouvelle page.
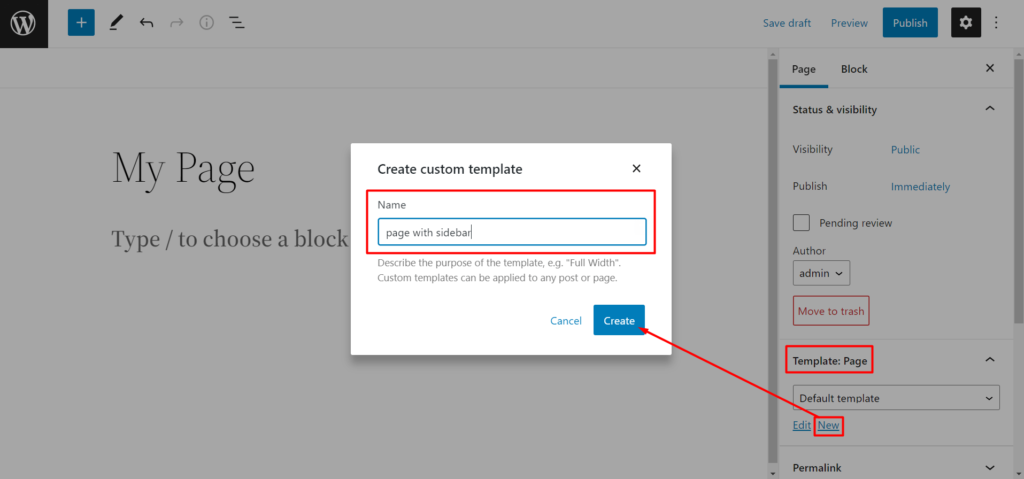
Étape 2 : Créez un nouveau modèle de page WordPress et modifiez-le
Sur la droite, vous verrez l'option de modèle pour la page. Créez un nouveau modèle pour la page. Cliquez simplement sur 'Nouveau'. Ajoutez maintenant un nom à votre modèle (vous pouvez le nommer comme vous le souhaitez.

Une fois que vous avez fait cela, cela vous mènera à l'éditeur.
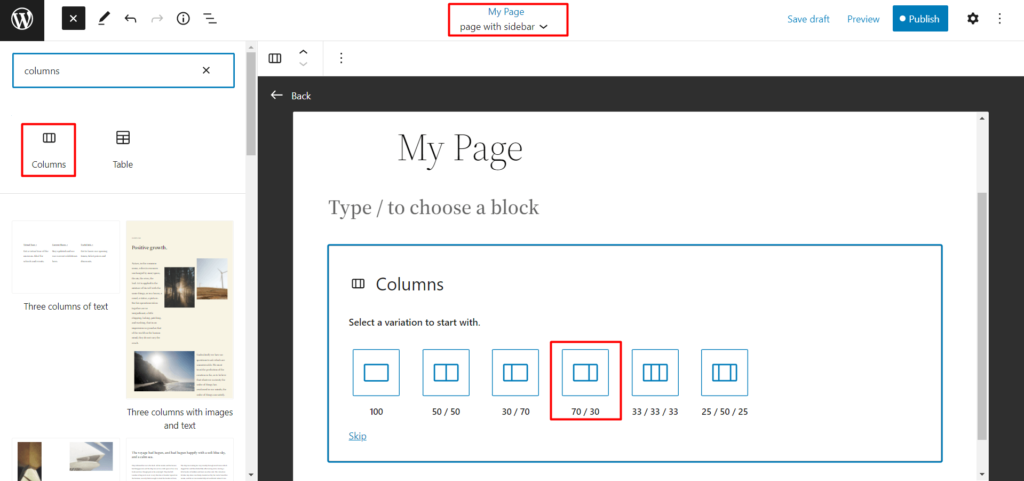
Étape 3 : créer une colonne
Afin de créer votre sidebar, une colonne 70/30 devrait faire l'affaire. Bien sûr, cela dépendra de votre préférence. Vous pouvez mélanger et assortir les préférences.

Une fois que vous avez fait cela, passez à l'étape suivante.
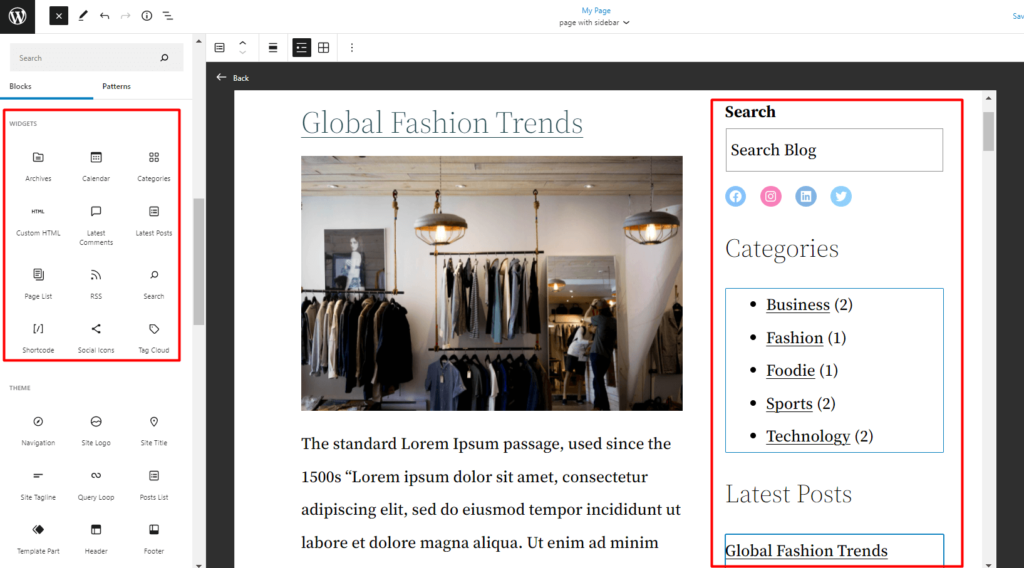
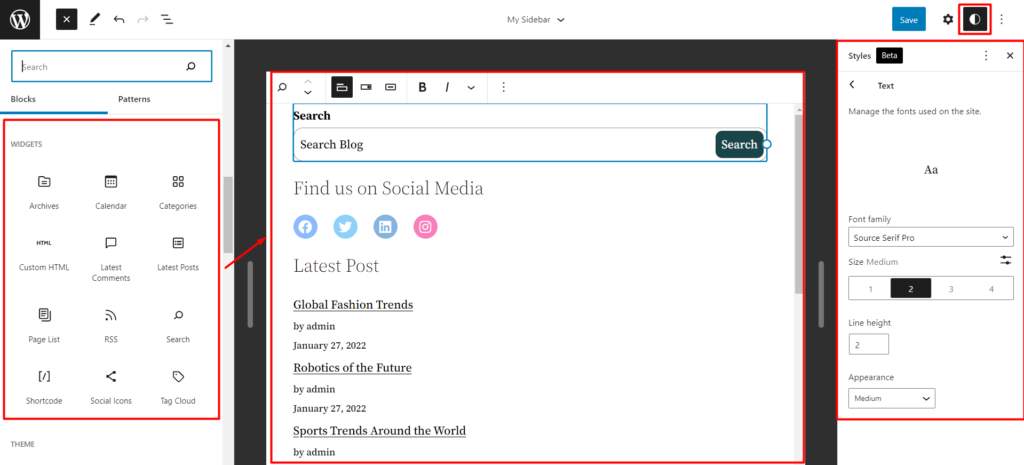
Étape 4 : Créez votre barre latérale WordPress personnalisée avec les blocs Widget
Une fois que vous avez terminé avec la colonne, vous pouvez faire glisser et déposer des widgets depuis la bibliothèque de blocs. Vous pouvez ajouter les derniers messages, catégories, en-têtes, icônes sociales et autres blocs de widgets pertinents comme vous le souhaitez.

Il est temps de faire quelques réarrangements.
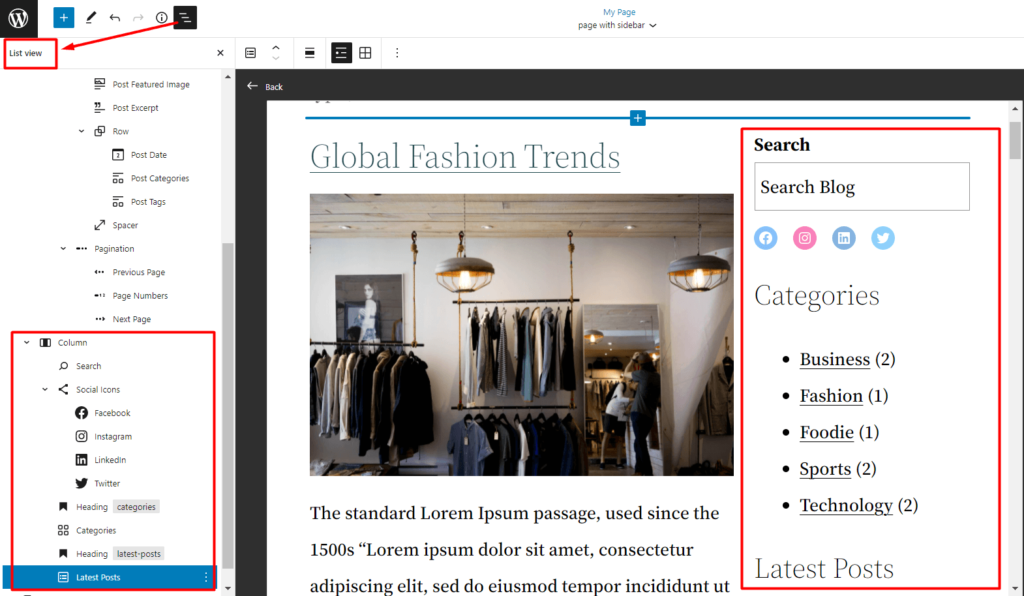
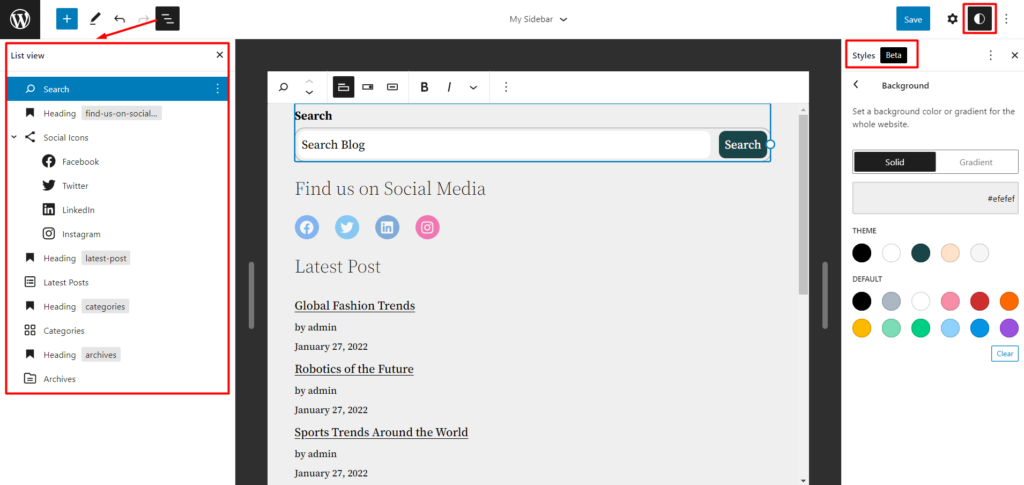
Étape 5 : réorganisez vos articles
Si vous n'êtes pas satisfait de la mise en page, vous pouvez facilement réorganiser les éléments à l'aide de la vue de liste.

Comment créer une partie de modèle de barre latérale et l'utiliser dans un modèle de page
Voyons comment créer une partie de modèle de barre latérale WordPress. L'avantage ici est que vous pouvez facilement utiliser la partie modèle dans l'un des modèles de page (ce qui signifie qu'il s'agit d'un modèle réutilisable).
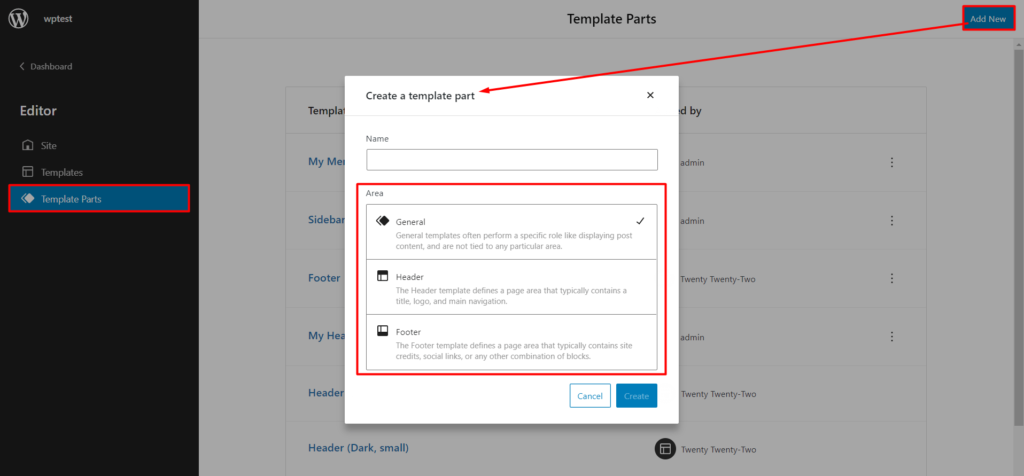
Étape 1 : créer une nouvelle pièce de modèle
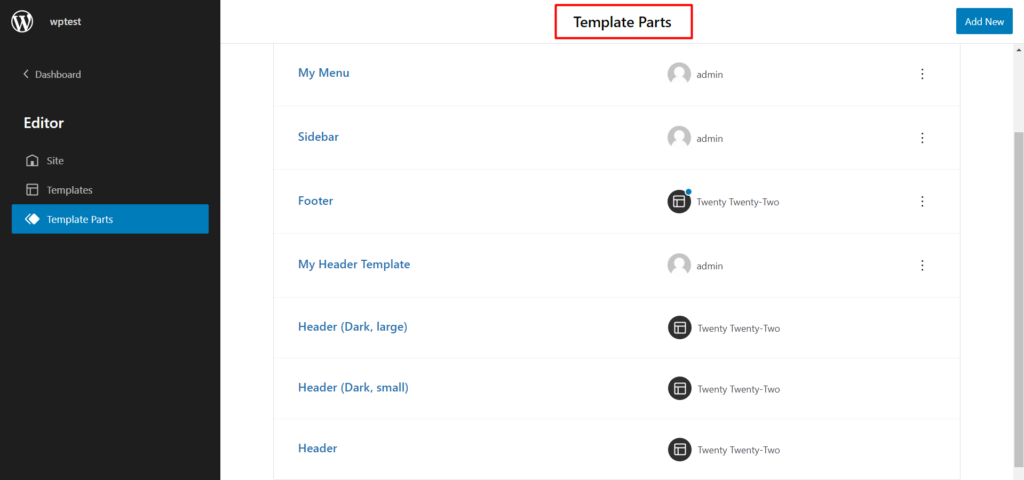
Pour créer une nouvelle partie de modèle, vous devez vous rendre dans Thèmes> Éditeur . Une fois là-bas, cliquez sur l'icône WordPress en haut à gauche comme mentionné précédemment. Dans la fenêtre du composant de modèle, cliquez sur "Ajouter un nouveau" en haut à gauche. Donnez un nom à votre partie de modèle.

Remarque : Vous pouvez choisir de créer une partie de modèle à usage général ou quelque chose qui va soit dans l'en-tête, soit dans le pied de page.
Étape 2 : Créer la barre latérale
La création de la barre latérale est la même qu'avant. Tout ce que vous avez à faire est de faire glisser et déposer les éléments de la barre latérale. Vous pouvez être aussi créatif que vous le souhaitez.

Étape 3 : réorganiser les éléments et ajouter un style
Vous pouvez toujours réorganiser les éléments et ajouter du style (une nouvelle fonctionnalité du thème WordPress Twenty Twenty-two).

Étape 4 : Enregistrer la partie du modèle
Enfin, il ne vous reste plus qu'à enregistrer la partie modèle.
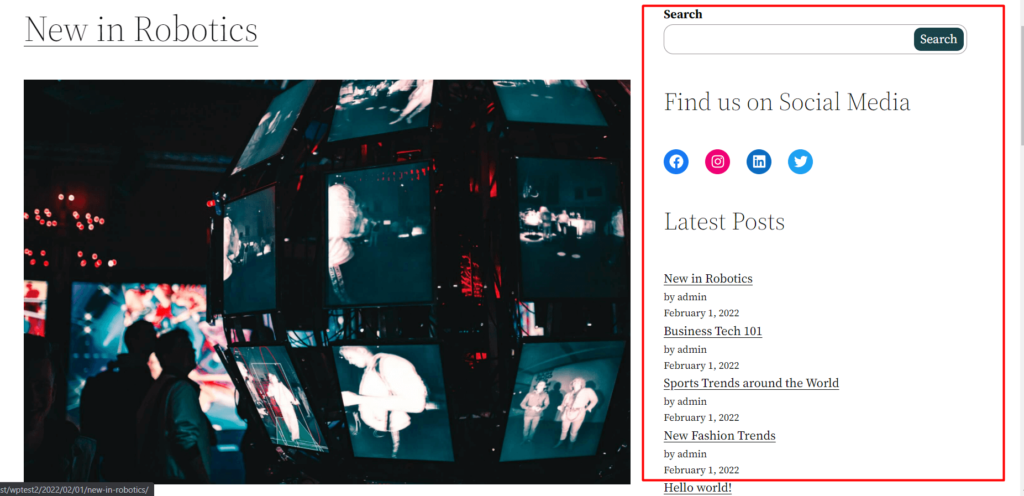
Une fois que vous avez terminé, vous pouvez ajouter cette partie de modèle à n'importe lequel de vos modèles de page. Voici un exemple :

Dernières pensées
Quelques observations avant de terminer la discussion d'aujourd'hui sur la façon de modifier la barre latérale WordPress.
Il est préférable d'utiliser vos propres conceptions personnalisées lors de la création d'une page personnalisée. Dans certains cas, nous avons constaté que le contenu n'apparaissait pas toujours dans le backend. Assurez-vous donc de vérifier les différents paramètres avant de vous lancer sur cette voie.
Une autre observation importante avec le thème WordPress vingt-deux-deux est la personnalisation de la conception. Malheureusement, le thème vingt-deux-deux, à l'exception des propriétés de style, n'a pas grand-chose à faire pour le moment.
Mais c'est tout ce qu'il y a à faire. Assurez-vous de partager vos réflexions sur les autres observations que vous pourriez avoir avec le nouveau thème WordPress vingt vingt-deux.
