10 fonctionnalités de WordPress Site Editor (FSE) que vous ne connaissiez pas
Publié: 2023-03-28WordPress Full-Site Editing, alias l'éditeur de site, offre de nombreuses fonctionnalités, que vous ne connaissez peut-être pas toutes. En effet, il ne s'agit pas seulement d'un ajout relativement nouveau à la plate-forme WordPress, mais également d'un développement constant avec de nouvelles fonctionnalités qui sortent régulièrement. En conséquence, il est facile de passer à côté de certaines choses.
Afin de vous aider à tirer le meilleur parti de l'éditeur de site WordPress, dans cet article, nous passerons en revue certaines fonctionnalités que vous avez peut-être négligées. Certains d'entre eux sont plus grands, d'autres plus petits. Cependant, tous peuvent vous aider à créer de meilleures conceptions et à personnaliser votre site plus efficacement, si vous les connaissez.

1. Changer les variations de style
Commençons par des variations de style. Bien qu'il s'agisse d'une fonctionnalité assez centrale de l'éditeur de site WordPress, si vous ne les connaissez pas, vous manquez beaucoup de temps. Par conséquent, couvrons-les rapidement.
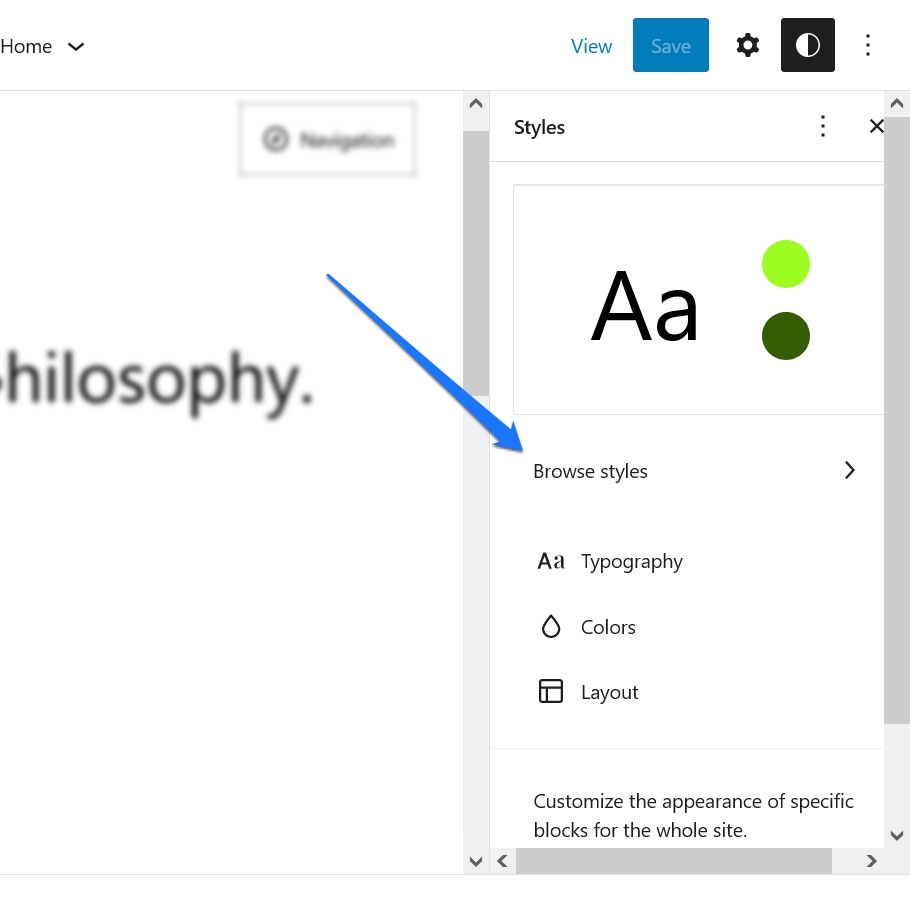
Alors, quels sont-ils? Si vous ouvrez le menu Styles globaux (l'icône de cercle noir et blanc dans le coin supérieur droit), vous trouverez une option en haut qui indique Parcourir les styles .

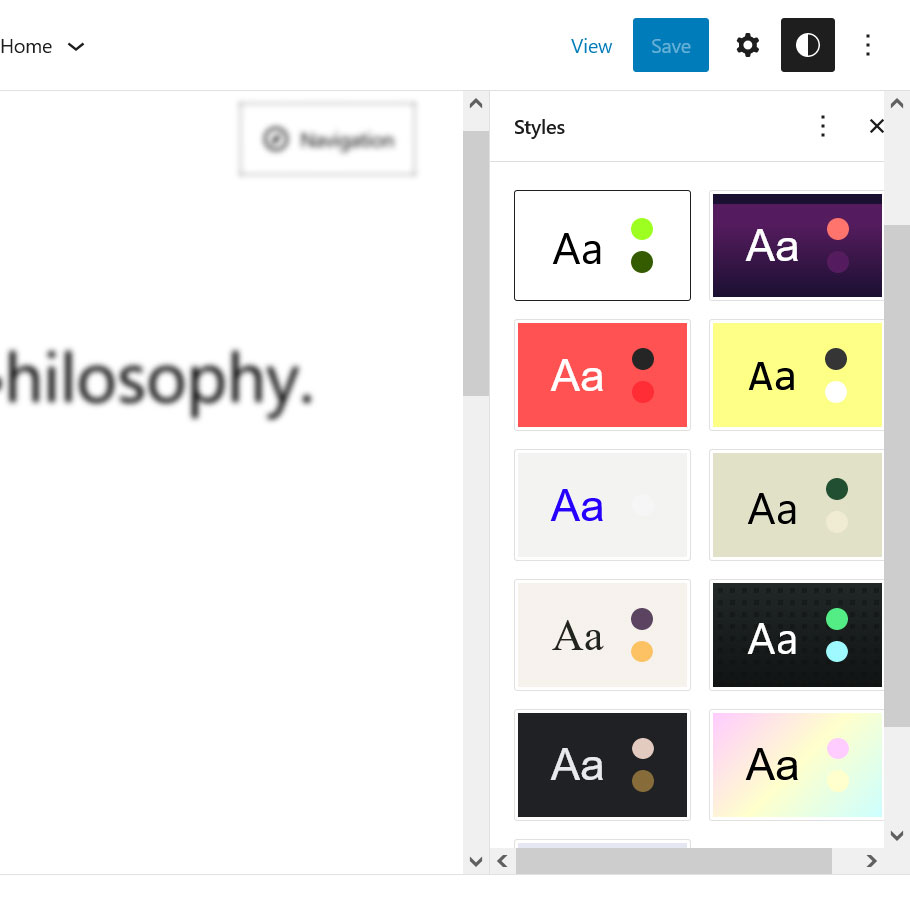
Ici, les développeurs de thèmes peuvent inclure une ou plusieurs variations de style pour leurs thèmes. Par exemple, dans le thème Twenty Twenty-Three, vous y trouverez toute une liste de variations disponibles.

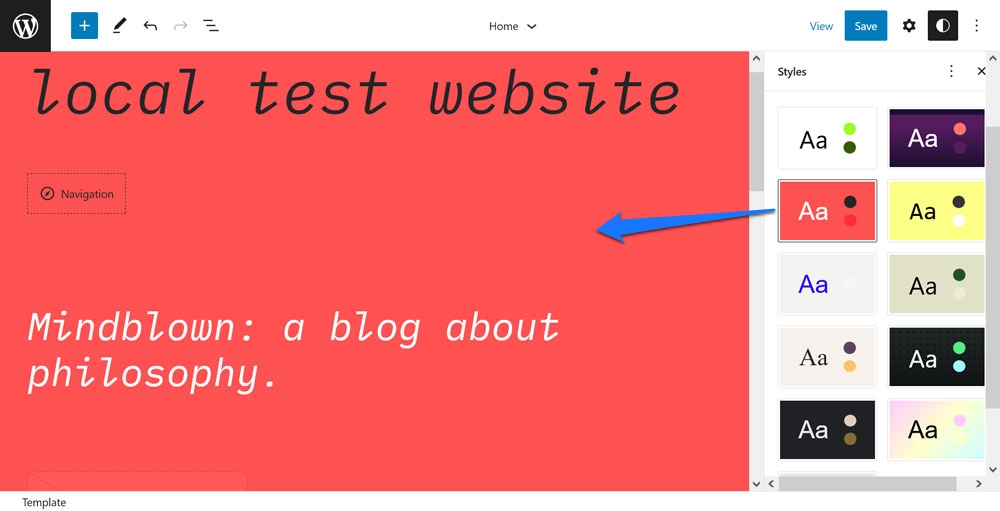
Cliquez sur l'un et l'aperçu du site sur la gauche reprendra immédiatement ses préréglages de style.

Nous parlons de police, de style de police, de couleurs d'arrière-plan - les travaux. Enregistrez-le et votre site adoptera le même design. Fondamentalement, vous pouvez changer l'apparence entière de votre thème en un seul clic. Cela vous donne une grande variété pour votre site, votre inspiration et plusieurs points de départ pour ajouter votre propre saveur.
2. Modifier les styles pour les blocs individuels
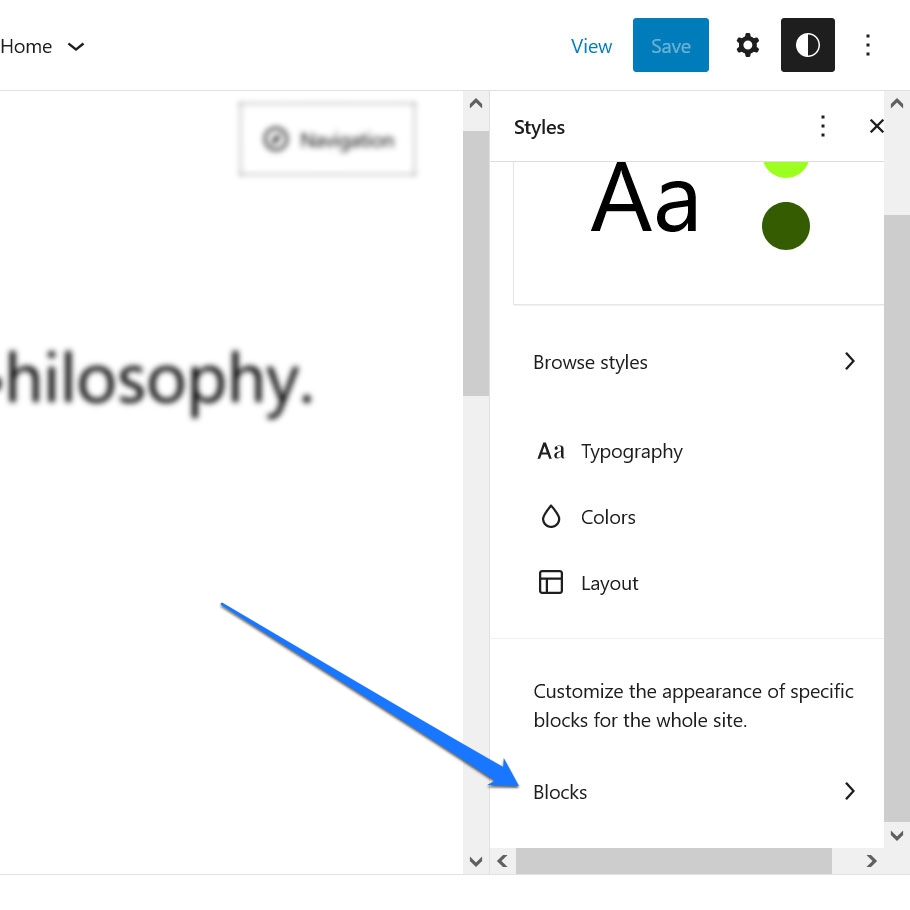
Dans le menu Styles globaux , vous trouvez également une autre option parfois un peu négligée. Sous Blocs en bas, vous pouvez apporter des modifications à des types de blocs individuels qui s'appliqueront à l'ensemble du site.

Cela peut aller de la modification des polices et des styles de police à l'attribution de couleurs aux arrière-plans, aux liens et aux boutons, en passant par les modifications de mise en page.
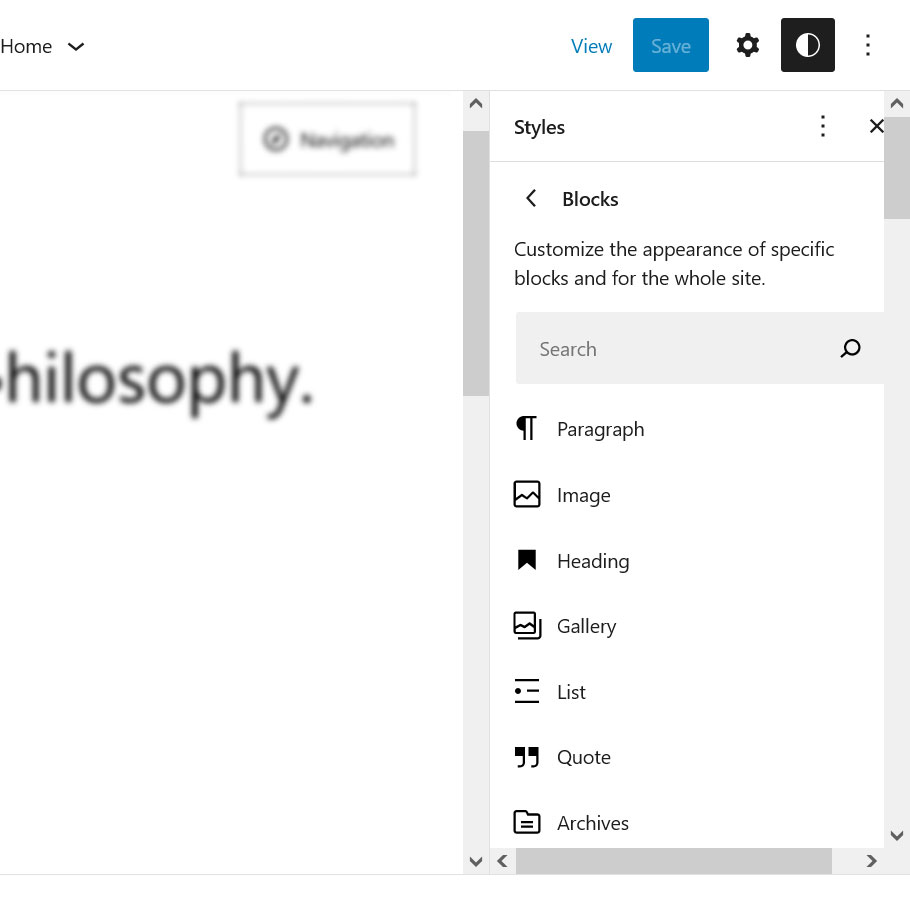
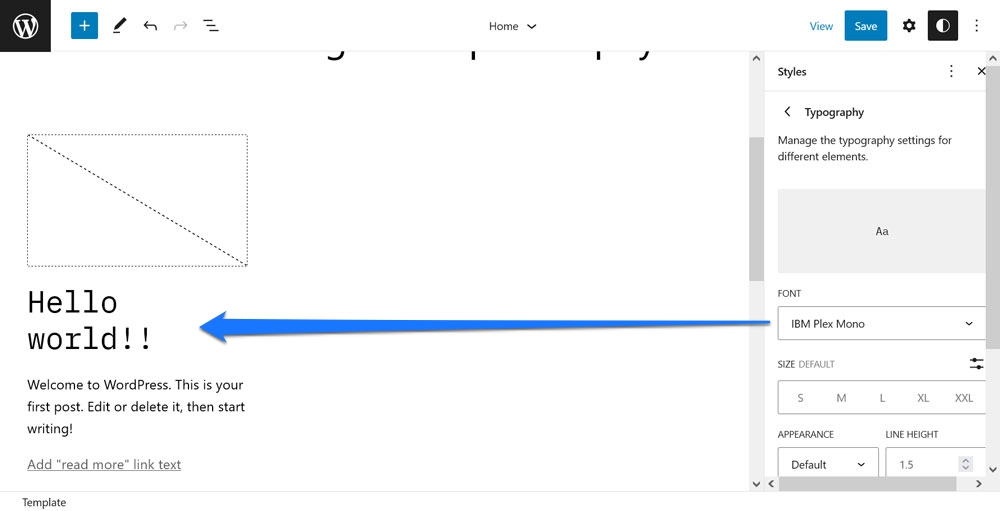
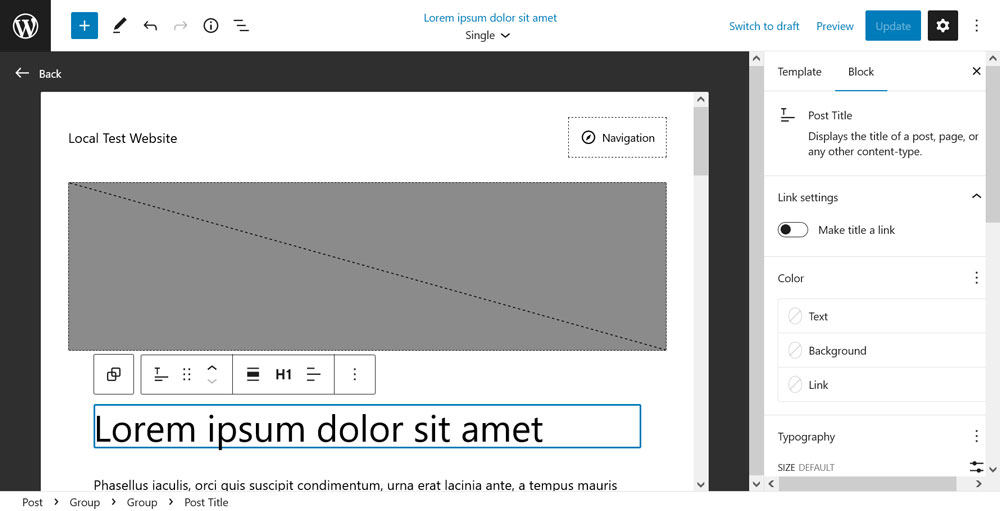
Par exemple, vous voulez vous assurer que tous les blocs de titre de publication de votre site utilisent le même style de police et la même couleur ? Rien de plus facile que ça.
Tout d'abord, recherchez-le par son nom ou dans la liste.

Après cela, apportez les modifications nécessaires à la typographie et aux paramètres de couleur dont vous avez besoin. Une fois cela fait, ils s'appliqueront partout où ce blocage se produira sur votre site (sauf s'ils sont écrasés sur une base individuelle).

Plus besoin de faire des mises à jour manuellement sur différents modèles.
3. Travailler avec des modèles de page à partir de l'éditeur de publication/page
Techniquement, cela ne se produit pas dans l'éditeur de site, mais dans son cousin, l'éditeur de modèles. Cependant, les deux sont si étroitement liés que nous allons laisser tomber pour le moment.
Vous ne le savez peut-être pas, mais lors de la modification de publications et de pages, il est possible de modifier leurs modèles individuels ou même de créer des modèles personnalisés sans avoir à revenir à l'éditeur de site principal.
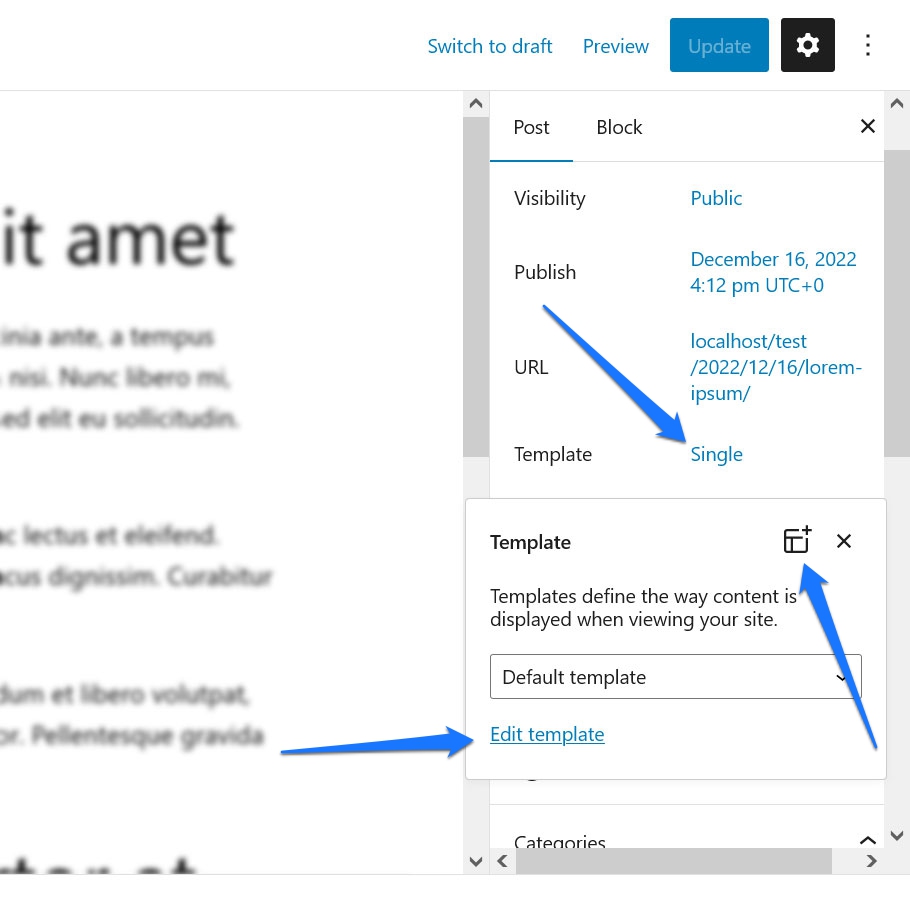
Vous trouvez cette option lorsque vous cliquez sur le nom du modèle de page actuel à droite. Il se trouve sous Modèle dans le menu des options à droite.

Choisissez un modèle dans le menu déroulant et cliquez sur Modifier le modèle en bas pour y apporter des modifications. Alternativement, il y a aussi l'icône dans le coin supérieur droit pour ajouter un nouveau modèle personnalisé. L'un ou l'autre vous mènera à l'éditeur de modèles ci-dessous.

Il s'agit d'une version allégée de l'éditeur de site, mais tout aussi puissante. Vous pouvez effectuer des tâches telles que changer la position de votre image et de votre titre en vedette, déplacer des éléments ou même saisir un nouvel en-tête ou un nouveau pied de page. Lors de l'enregistrement, les modifications s'appliqueront à toutes les pages de votre site qui utilisent ce modèle.
4. Personnalisez les modèles de blocs
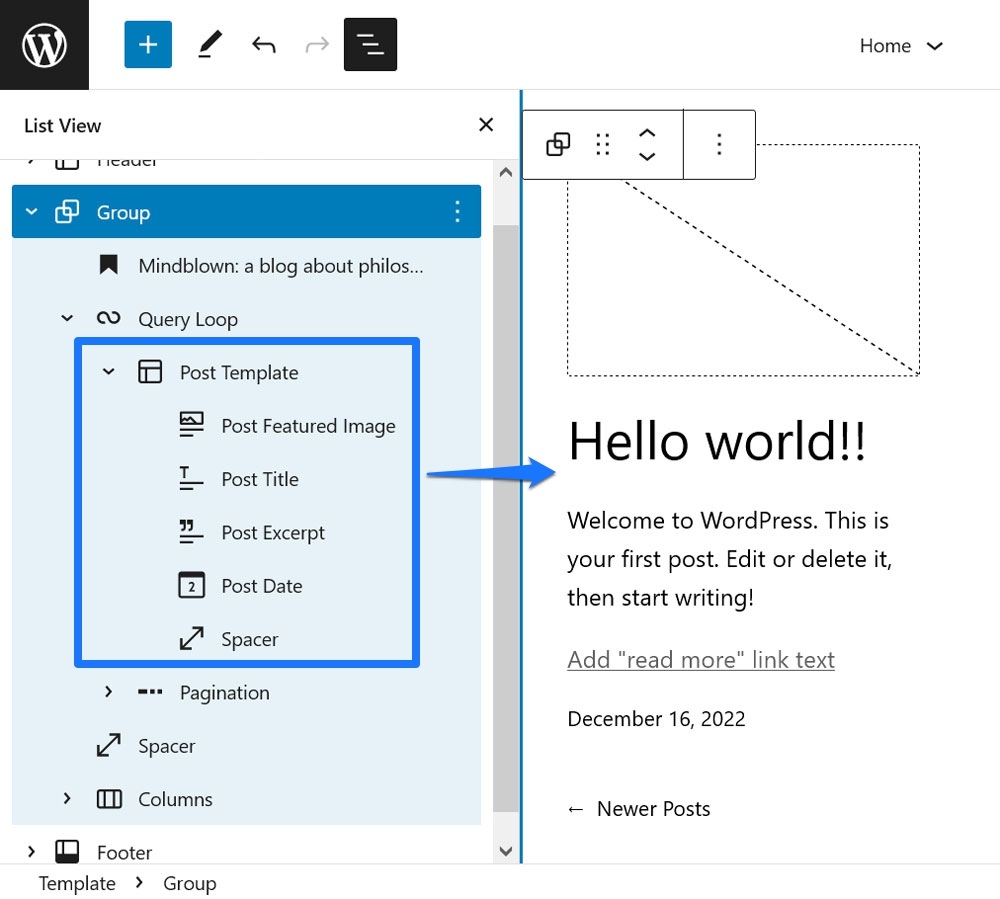
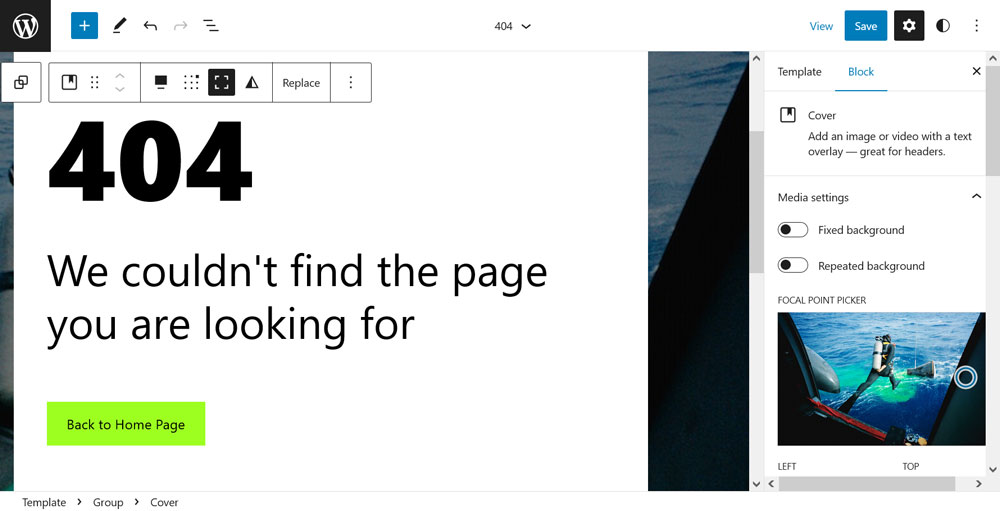
L'une des caractéristiques de l'éditeur de site, et de l'éditeur de blocs WordPress en général, est qu'ils sont livrés avec un tas de blocs qui, après une inspection plus approfondie, se composent en fait de plusieurs autres blocs. Les exemples incluent les blocs Commentaires ou Publier du contenu.
Si vous les regardez en mode liste, vous pouvez voir qu'ils ont en fait de nombreuses parties.

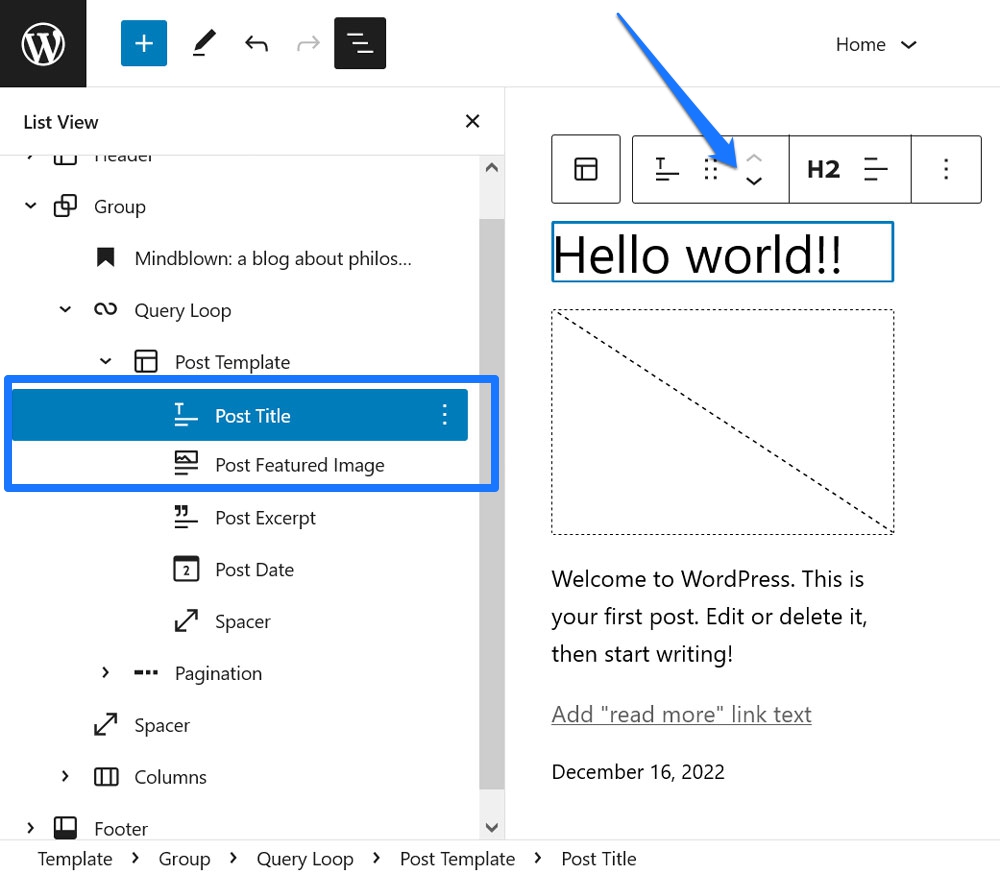
Cela vous donne la possibilité de déterminer l'ordre et la disposition des éléments qui. Par exemple, si vous souhaitez inverser l'ordre de l'image en vedette et du titre de l'article, vous pouvez le faire de la manière habituelle (par exemple, par glisser-déposer ou en utilisant l'icône de flèche).

Ce qui est puissant à ce sujet, c'est que toutes les modifications que vous apportez ici s'appliquent à tous les éléments du site construits avec ce bloc. Par exemple, apporter des modifications à l'un des articles de votre bloc Query Loop entraînera automatiquement la même chose pour les autres.
5. Installer des blocs à la volée
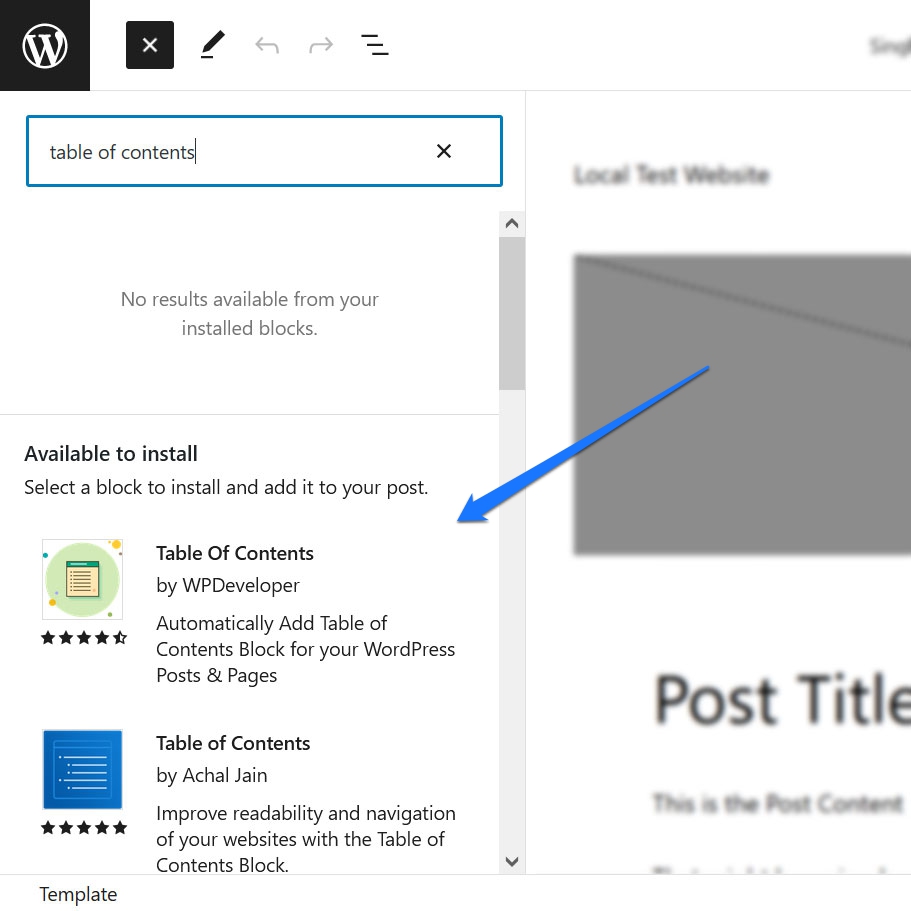
Vous êtes-vous déjà retrouvé dans l'éditeur de site en train de penser quelque chose comme "mec, j'aimerais avoir un bloc XYZ" ? Vous aimeriez peut-être un bloc de table des matières, un curseur d'image ou un widget de publications populaires.
Il existe de nombreux plugins de blocs Gutenberg pour ajouter ce type de fonctionnalité à votre site. Cependant, WordPress propose également un moyen d'installer des blocs singuliers directement dans l'éditeur de site.
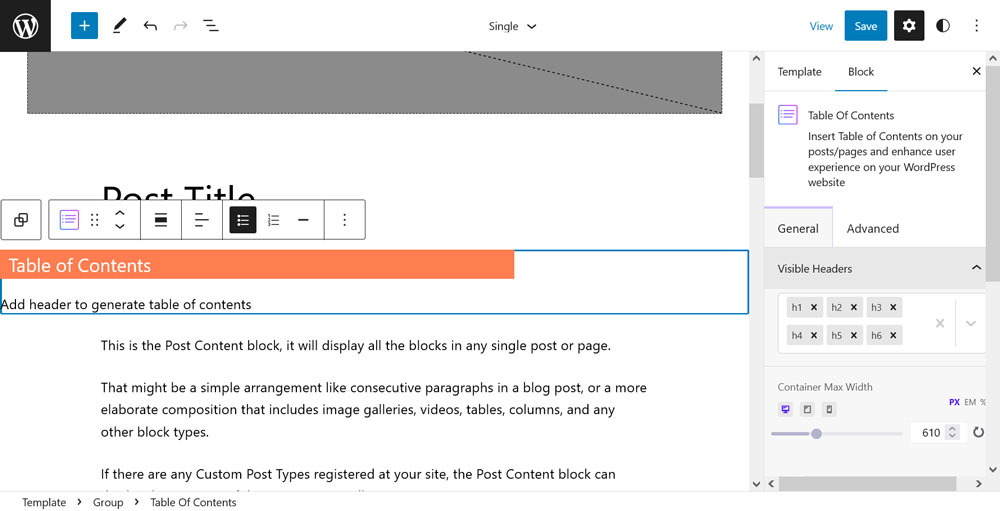
Par exemple, disons que vous cherchez à ajouter la table des matières susmentionnée. Pour cela, accédez au bloc d'insertion (le bouton bleu avec un plus dans le coin supérieur gauche) et tapez ce mot-clé dans le champ de recherche en haut. Bien que vous ne trouviez peut-être rien de disponible sur votre site, vous verrez rapidement une section intitulée Disponible pour l'installation en bas avec les résultats de bloc pertinents.

Si l'un d'entre eux semble prometteur, cliquez simplement dessus pour installer le bloc sur votre site. Il insère également immédiatement le bloc dans la page actuelle où vous pouvez tester le lecteur et le configurer.


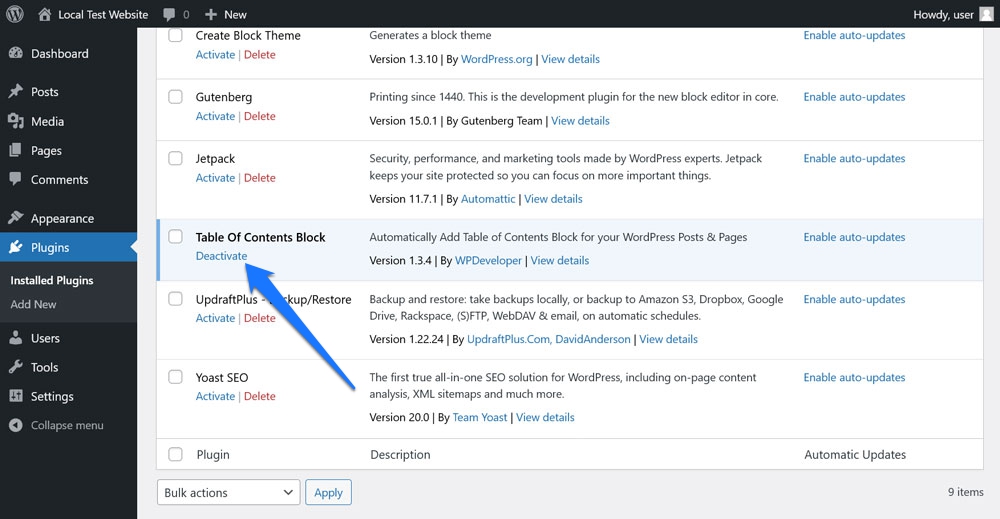
Propre, non ? De plus, s'il s'avère qu'un ou plusieurs des blocs nouvellement installés ne le font pas vraiment pour vous, vous pouvez toujours les désactiver et les supprimer du menu des plugins.

6. Importer des modèles de blog par copier-coller
Une deuxième fonctionnalité qui crée beaucoup de flexibilité est la possibilité d'importer facilement des motifs de blocs dans l'éditeur. Nous avons déjà écrit à ce sujet en détail dans notre tutoriel sur le répertoire de modèles, voici donc la version courte.
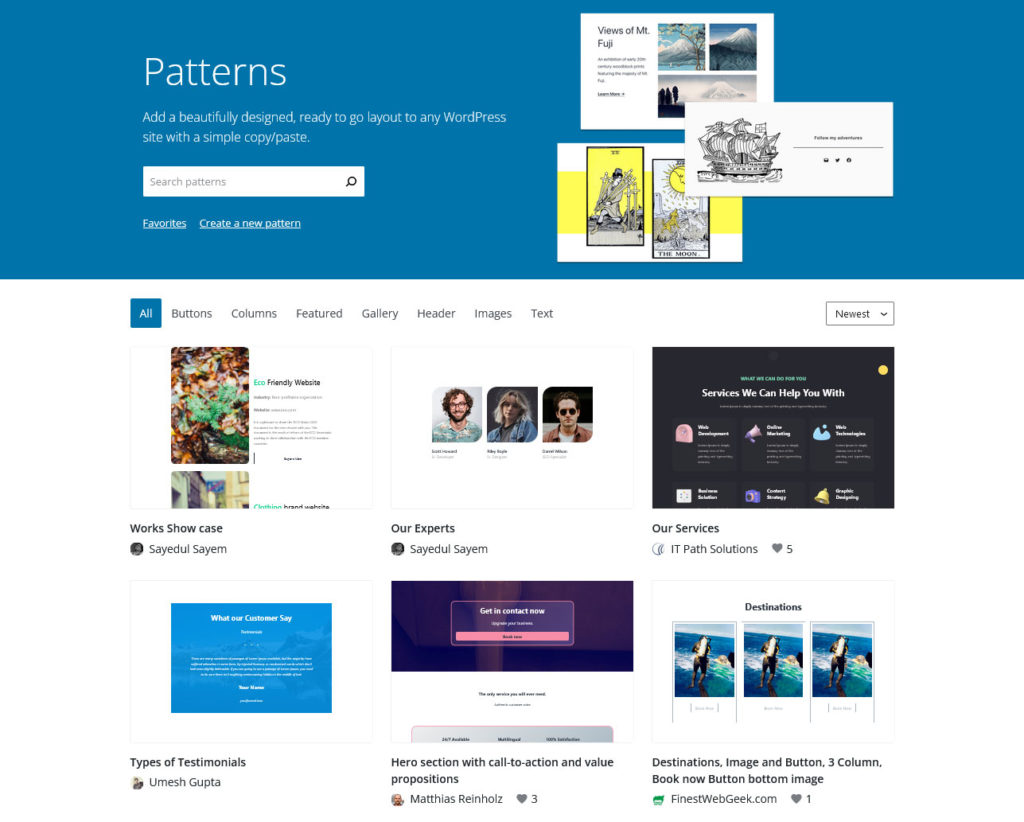
Accédez au répertoire de modèles WordPress et recherchez un arrangement de blocs que vous aimez. Les filtres et le champ de recherche sont utiles pour cela.

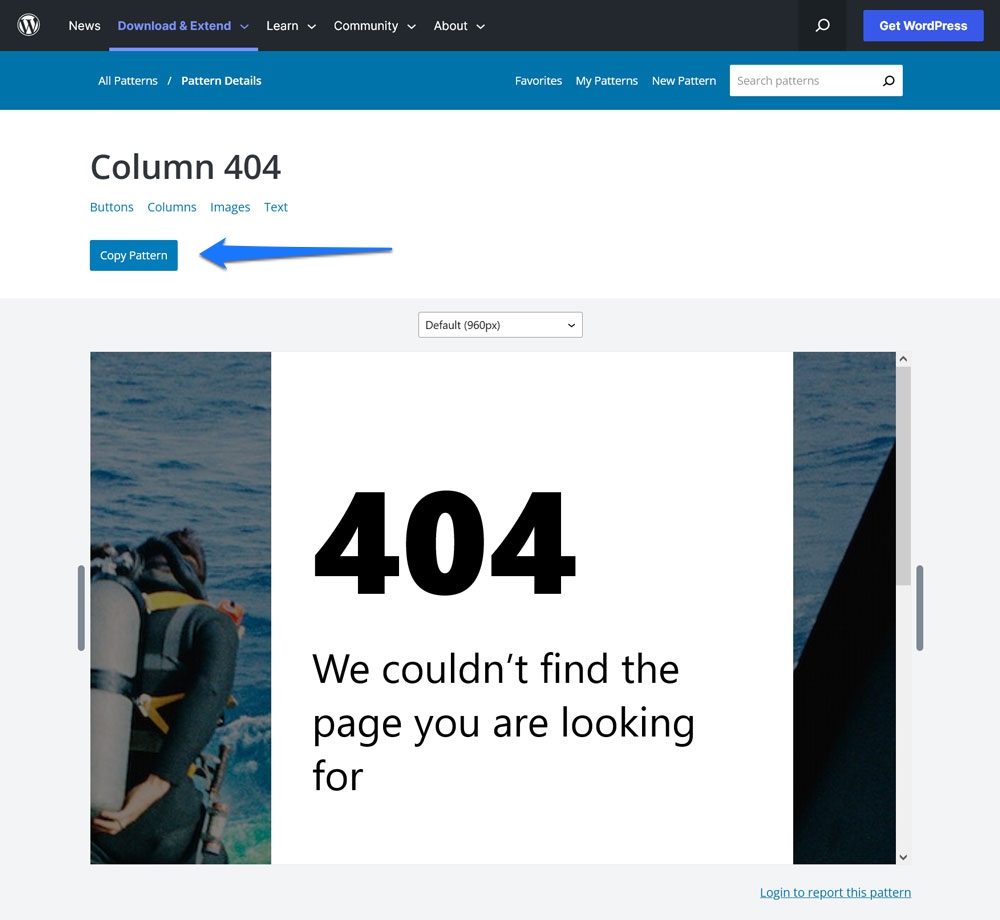
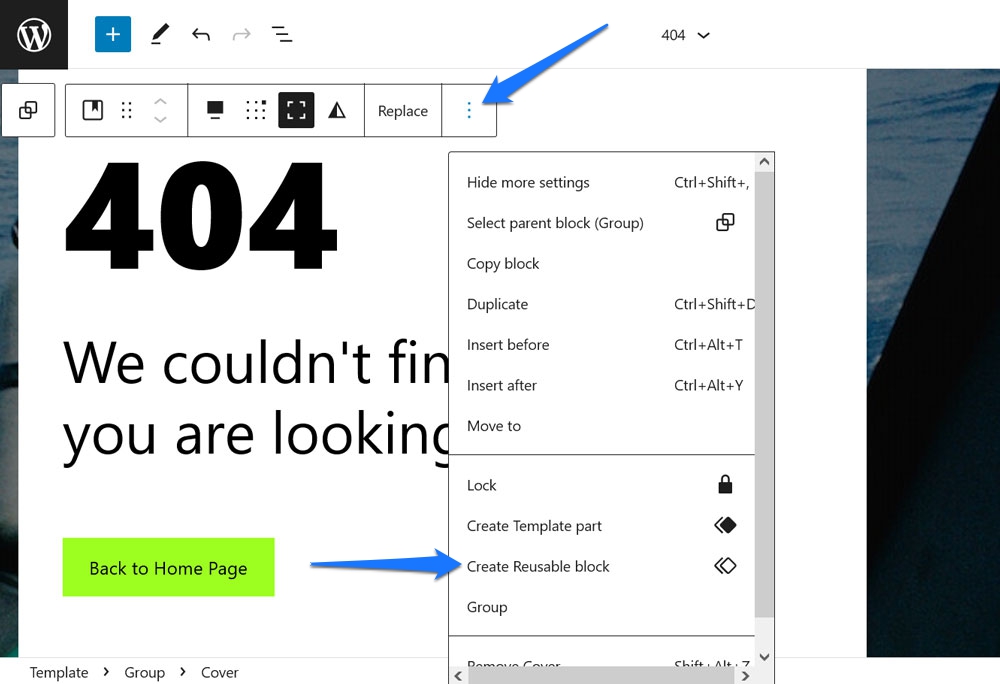
Une fois que vous avez trouvé quelque chose, cliquez dessus pour accéder à la page du modèle. Ici, cliquez simplement sur le bouton Copier le motif en haut.

Ensuite, revenez à ce sur quoi vous travaillez dans l'éditeur de site. Placez le curseur à l'endroit où vous souhaitez que le motif apparaisse et collez-le.

C'est ça. Le motif est maintenant dans votre contenu, avec toutes les images qui lui appartiennent. Si vous pensez que vous voudrez le réutiliser plus tard, n'oubliez pas d'en faire un bloc réutilisable.

7. Basculez l'affichage de votre publication entre la grille et la liste
C'est l'une de ces fonctionnalités de WordPress Site Editor qui est vraiment petite mais qui mérite quand même d'être mentionnée car a) cela fait une grande différence dans l'affichage de vos messages sur la page et b) il est facile de l'ignorer.
De quoi je parle ?
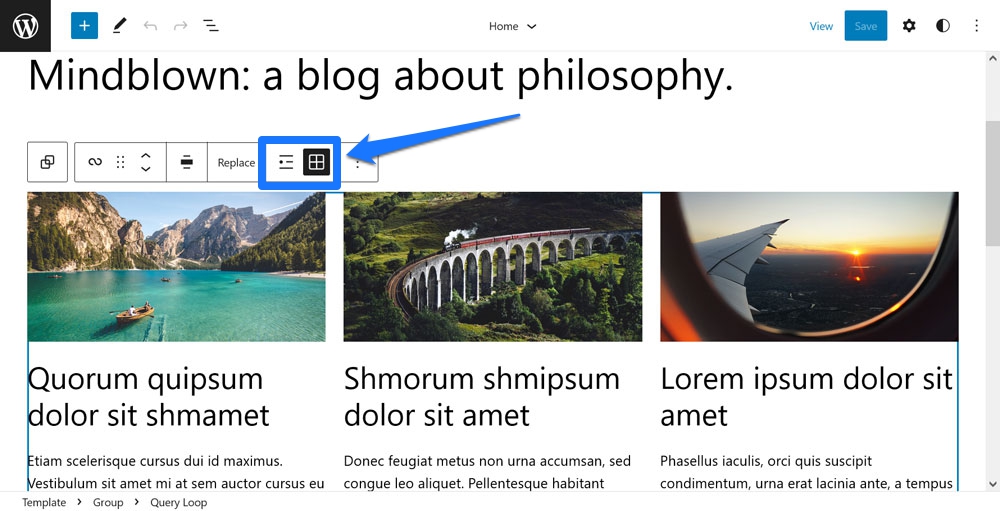
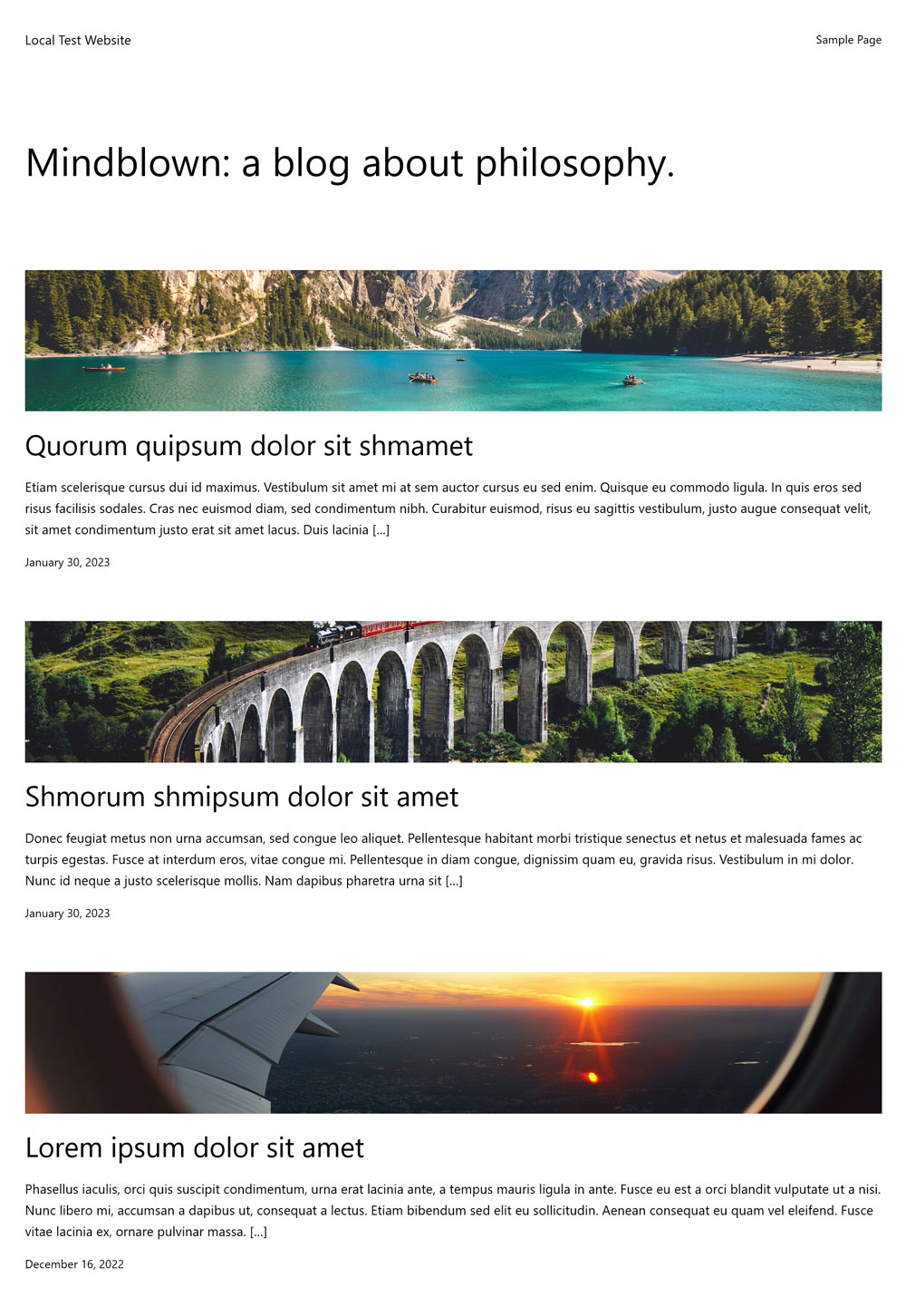
Lorsque vous utilisez le bloc Query Loop pour afficher une liste de contenu n'importe où sur votre site, vous pouvez basculer entre une conception de liste et de grille dans la barre d'outils supérieure.

Il organisera les messages sous forme de liste verticale ou selon un modèle les uns à côté des autres.

Une petite option qui peut faire une grande différence.
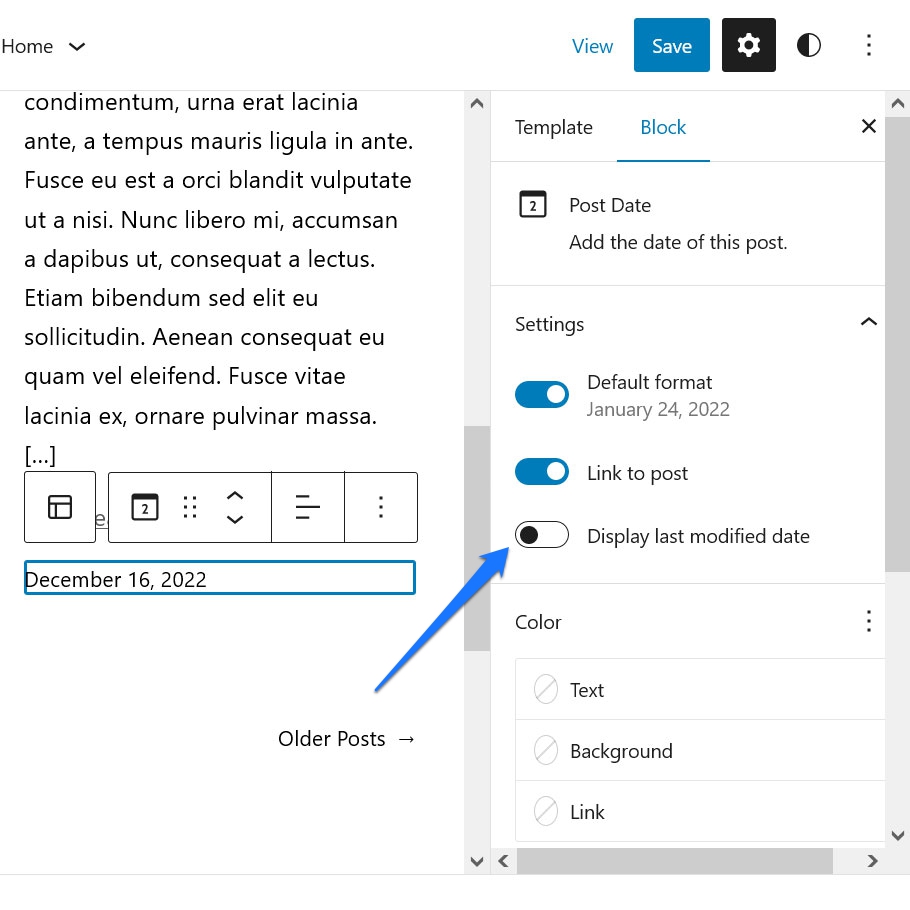
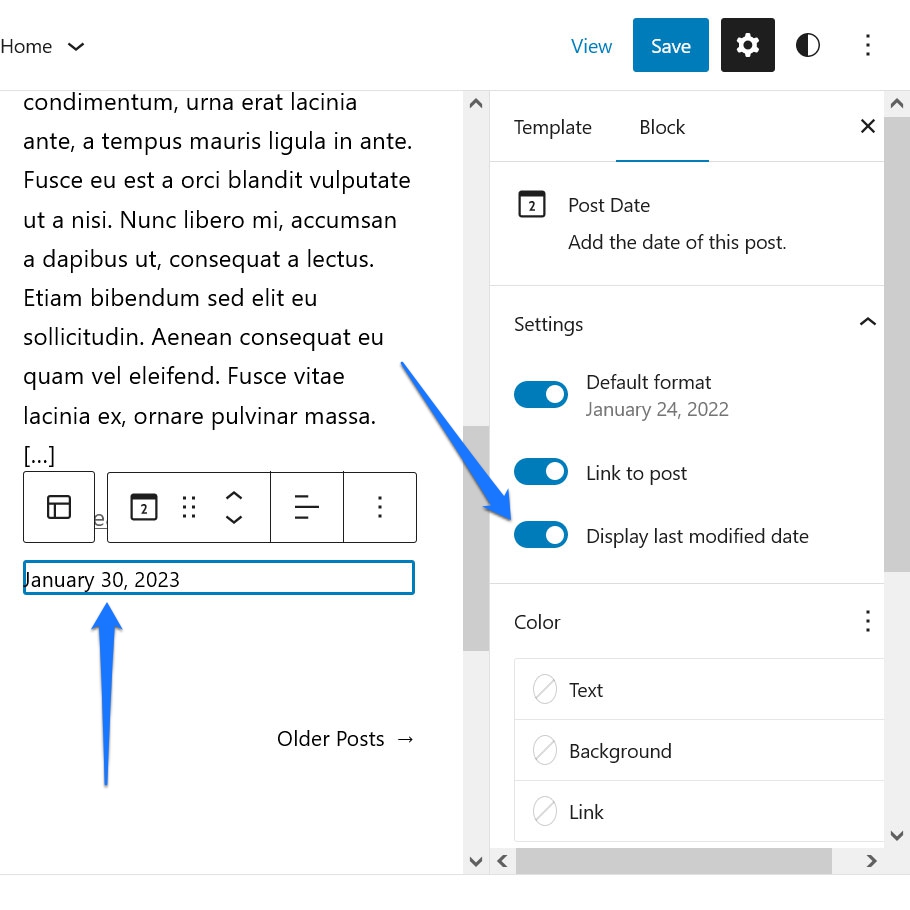
8. Afficher la date de la dernière modification dans le bloc de date de publication
Une autre très petite option qui, cependant, peut avoir un impact important. Il s'agit du bloc Post Date , qui est le plus souvent un défaut de la boucle de requête. Ce qu'il est facile de ne pas remarquer, c'est qu'il a également une option pour afficher la date de la dernière modification. Vous pouvez le trouver dans les paramètres à droite lorsque le bloc Post Date est actif.

Après avoir activé le curseur pour Afficher la date de la dernière modification , chaque fois que vous mettez à jour votre ancien contenu, WordPress affiche automatiquement la nouvelle date sur la page à la place.

C'est un excellent moyen de signaler aux moteurs de recherche que vous gardez votre contenu à jour. C'est aussi une chose de moins à laquelle penser quand vous le faites.
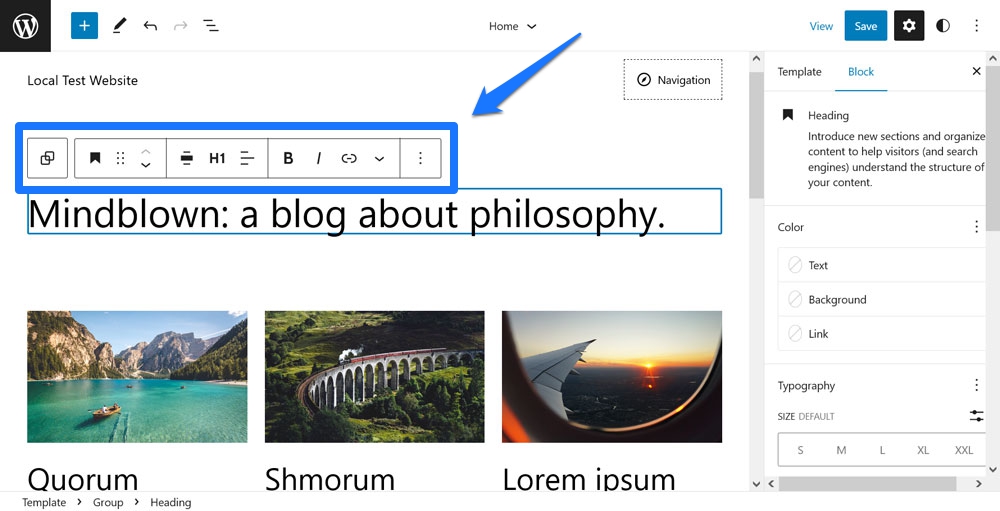
9. Déplacez la barre d'outils de bloc vers le haut
Si vous avez déjà utilisé l'éditeur de site ou même simplement l'éditeur de publication de Gutenberg, vous savez probablement qu'une barre d'outils avec des paramètres supplémentaires apparaît chaque fois qu'un bloc est actif.

Le problème est qu'il peut parfois être difficile à atteindre, selon votre défilement, ou gêner. Ce qui m'arrive généralement, c'est que je double-clique sur un mot dans un paragraphe juste en haut de l'écran pour le marquer. Ensuite, la barre d'outils apparaît au premier clic, de sorte que le second active immédiatement quelque chose dedans.
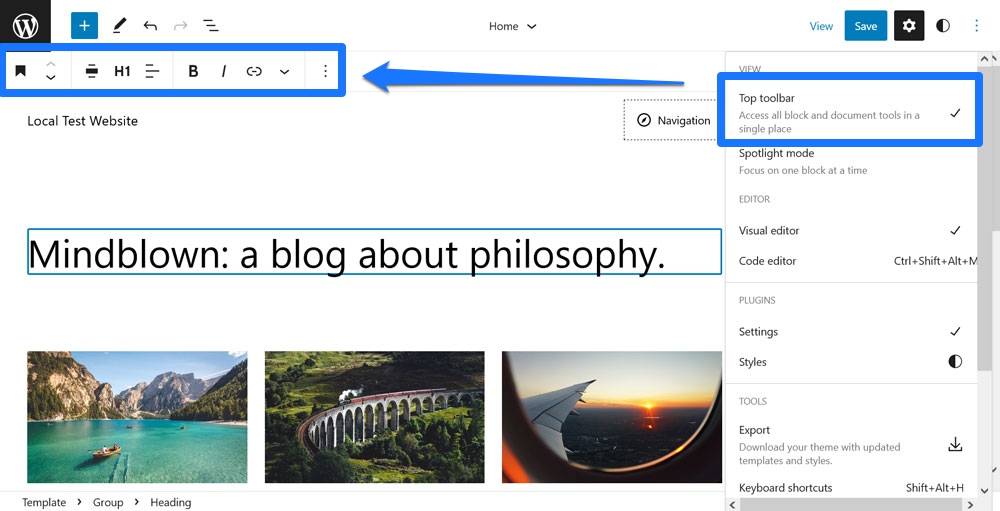
Encore une fois, ce n'est pas grave, mais cela peut devenir ennuyeux. Si vous trouvez que cela interrompt trop votre flux de travail, dans le menu Options (les trois points dans le coin supérieur droit), il y a un élément de menu appelé Barre d'outils supérieure . Cliquez dessus, et à partir de maintenant, la barre d'outils de n'importe quel bloc que vous choisissez apparaîtra toujours en haut de l'éditeur. De cette façon, vous savez toujours où le trouver.

10. Exporter les modifications en tant que thèmes personnalisés
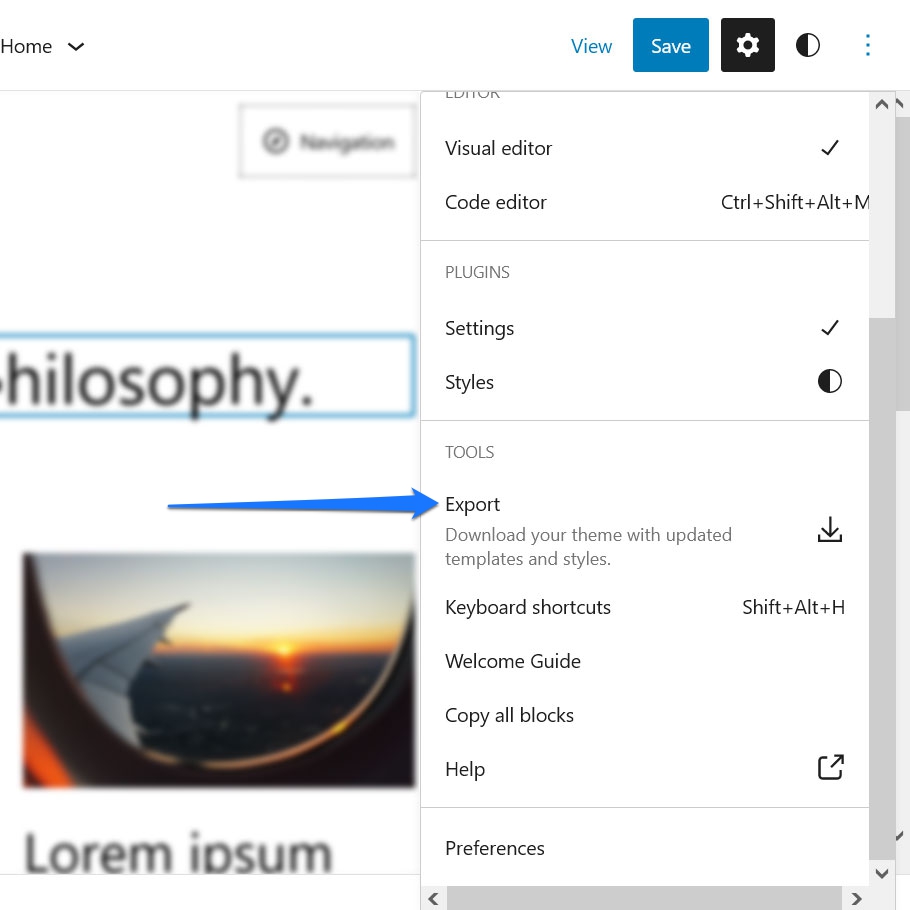
La dernière fonctionnalité quelque peu cachée car sans prétention de l'éditeur de site est la fonction d'exportation . Vous le trouverez dans le menu Options .

Lorsque vous cliquez dessus, vous obtenez une invite de téléchargement pour vos fichiers de thème. Celles-ci incluent toutes les modifications que vous avez apportées à la conception et aux modèles. Vous pouvez les utiliser pour installer le même thème sur n'importe quel autre site Web WordPress et obtenir le même style.
Bien que cela puisse sembler être une fonctionnalité normale, c'est en fait une énorme affaire. Cela signifie essentiellement qu'avec l'éditeur de site, vous avez désormais la possibilité de créer visuellement des thèmes personnalisés, sans aucun codage, et de les rendre disponibles pour d'autres personnes. C'est quelque chose qui, dans le passé, était purement du domaine des développeurs. Maintenant, pratiquement n'importe qui peut le faire.
Si vous souhaitez obtenir plus de détails à ce sujet, consultez le plugin Créer un thème de bloc. Il vous permet d'exporter facilement des thèmes de blocs, des thèmes enfants et des variations de style.
Quelles fonctionnalités de l'éditeur de site caché avez-vous trouvé ?
L'éditeur de site est un logiciel puissant qui offre une variété large et croissante d'options pour apporter des modifications à la conception et à la mise en page de votre site WordPress. En raison de la quantité qu'il a à offrir, vous pouvez être pardonné si vous ne connaissez pas chacune de ses fonctionnalités.
Ci-dessus, nous en avons passé en revue quelques-uns dont vous n'aviez peut-être pas connaissance auparavant. Qu'il s'agisse de modifier instantanément la conception de votre thème avec des variations de style, des styles globaux pour des blocs uniques, la possibilité d'installer des blocs à la volée ou simplement de petites choses comme le passage de l'affichage de la publication de la liste à la grille et vice versa, il y a beaucoup à découvrir.
Espérons que leur apprentissage vous motivera à explorer par vous-même les paramètres disponibles et à améliorer davantage vos compétences.
Quelle est votre fonctionnalité préférée de Site Editor que vous avez découverte ? Veuillez nous en informer dans les commentaires ci-dessous!
