4 outils d'optimisation d'image pour votre site WordPress
Publié: 2023-03-24L'optimisation des images de votre site est essentielle pour maintenir des performances élevées sans sacrifier la qualité. En tant que tel, il est utile d'avoir des outils dédiés à portée de main pour rendre le processus plus facile et plus efficace, surtout si vous gérez un site riche en images.
Heureusement, il existe de nombreuses méthodes disponibles pour "réduire" la taille du fichier de votre image. Par exemple, il existe des sites Web qui vous permettent d'exécuter vos images via leur algorithme, des plugins WordPress pour gérer le processus automatiquement, et même des serveurs d'optimisation d'image pour les sites nécessitant ce niveau supplémentaire de « grognement ».
Dans cet article, je vais présenter un certain nombre de solutions à envisager. Cependant, avant cela, permettez-moi de vous donner une introduction à l'optimisation d'image en général !
Optimisation d'image : qu'est-ce que c'est et pourquoi en avez-vous besoin ?

Parlons d'abord de l'optimisation en tant que concept « de haut niveau ». Pour faire simple, chaque fichier occupe un certain espace. Certains, tels que les fichiers JavaScript ou CSS, sont littéralement « de la taille d'un octet » la plupart du temps. Cependant, plus un fichier contient d'informations, plus sa taille augmente.
Les images ne sont pas différentes. Pour les exemples haute résolution avec beaucoup de détails et de couleurs, vous pouvez trouver des fichiers de plusieurs dizaines de mégaoctets (Mo). Cependant, les images non optimisées pèsent généralement entre 500 Ko et 1 Mo environ.
Vous pensez peut-être que c'est acceptable, mais c'est en fait une taille importante à traiter pour un site Web. Bien que je n'entre pas dans tous les détails techniques ici, plus les fichiers de votre page sont volumineux, plus le chargement sera long. Vous aurez probablement de nombreuses images sur un site Web, ce qui signifie que la taille de la page augmentera rapidement, tout comme les temps de chargement.
Pour lutter contre cela, l'optimisation d'image vous permet de réduire la taille de fichier de vos images sans affecter leur apparence. Il existe une pléthore de façons de le faire, et j'en parlerai plus tard. Pour l'instant, discutons pourquoi c'est si important en premier lieu.
Pourquoi l'optimisation d'image est nécessaire
En surface, l'optimisation d'image est simplement une solution pour accélérer le chargement des images. Cependant, en creusant plus profondément, il devient clair que cette technique est au cœur du trafic qu'un site obtient, de l'optimisation du taux de conversion (CRO), de l'optimisation des moteurs de recherche (SEO), et bien plus encore.
Cela est simplement dû à l'expérience utilisateur (UX), car les utilisateurs ne veulent pas attendre que les sites Web se chargent. De plus, la prolifération de la navigation mobile signifie que les pages Web doivent être aussi légères que possible pour offrir aux utilisateurs une expérience solide, quel que soit l'appareil qu'ils utilisent.
Ainsi, une page pleine d'images non optimisées nécessitera un temps de chargement inutilement long. Par conséquent, la réduction de la taille des fichiers de votre image a un impact majeur sur le taux de rebond et les conversions potentielles de votre site. Dans cet esprit, discutons de la manière d'optimiser réellement vos images.
Comment optimiser vos images

La plupart des images commencent par des fichiers volumineux. Par exemple, les photos prises avec un appareil photo peuvent représenter environ 40 Mo par fichier image. C'est évidemment beaucoup trop grand.
La plupart des images passent par un processus de conversion à l'aide d'une application telle que Lightroom ou Photoshop. Cela peut réduire considérablement la taille d'un fichier, disons environ 5 Mo, mais pas assez pour être utilisé sur un site Web.
À ce stade, vous devrez optimiser un fichier en utilisant un certain nombre de méthodes. Les plus courants sont :
- Un site dédié , qui vous oblige à uploader les images, puis à les télécharger une fois optimisées.
- Plugins – généralement via votre système de gestion de contenu (CMS), bien que Photoshop et Lightroom puissent également utiliser leurs propres formats de plugins.
- Des serveurs d'optimisation d'images qui traitent potentiellement des milliers d'images sans utiliser les ressources de votre site.
Pour aborder un peu plus cette dernière option, l'optimisation d'image effectuée sur un site web (par exemple en utilisant un plugin WordPress), va parfois utiliser les ressources de votre serveur. Si vous compressez plusieurs images volumineuses avec une solution utilisant vos propres ressources, cela peut entraîner des décalages et autres retards, ce qui va à l'encontre de l'objectif d'optimisation.
En comparaison, un serveur dédié est employé avec le seul travail d'optimiser vos images. Le principal avantage est que vous pouvez essentiellement le laisser faire tout en payant un forfait pour optimiser autant d'images que vous pouvez lui lancer.
4 outils d'optimisation d'image pour votre site Web WordPress
Pour terminer cet article, examinons quatre solutions différentes pour optimiser vos images.
- TinyPNG
- ImageOptim
- Imaginer
- CourtPixel
1. TinyPNG

TinyPNG a été un pilier en matière d'optimisation d'image et est un choix populaire pour réduire la taille de fichier de votre image. Alors que le nom fait spécifiquement référence à un seul type de fichier (PNG), il est en fait capable de traiter plusieurs types d'images différents.

L'utilisation du site Web est simple. Vous faites glisser des images sur l'interface, l'algorithme opère sa magie, après quoi vous pouvez télécharger votre image nouvellement optimisée. De plus, vous verrez exactement à quel point votre nouveau fichier est plus petit que l'original.
Bien que le site Web soit sans doute le principal attrait, un plugin WordPress est également disponible, ainsi qu'un plugin Photoshop. Cependant, par rapport aux autres solutions de cette liste, le plan premium est plutôt "avare".
De plus, vous êtes limité à un maximum de 5 Mo par image non optimisée. Ce ne sera pas un problème la plupart du temps, mais cela peut vous causer des maux de tête lorsque vous essayez d'optimiser de très grandes images. Dans ces situations, vous devrez peut-être vous tourner vers une application dédiée.
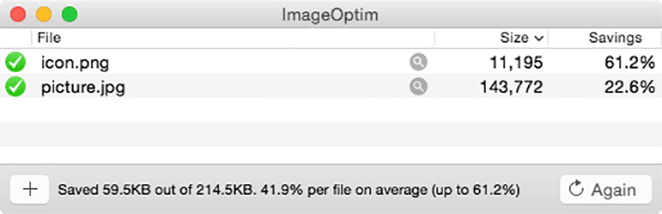
2. ImageOptim

Vous ne voudrez peut-être pas compter uniquement sur une solution en ligne pour optimiser les images, pour laquelle une application hors ligne sera idéale. Si vous utilisez macOS, ImageOptim est une solution solide pour une utilisation hors ligne. Cependant, il existe d'autres outils similaires pour les machines Windows et Linux.
Cette application particulière est discrète et fonctionne de la même manière que d'autres solutions en ce sens que vous faites glisser les images sur l'interface, puis attendez qu'elle optimise leur taille de fichier. Cependant, bien que j'aime cet outil pour supprimer des éléments tels que les données EXIF des images, ses capacités de réduction sont limitées.
En un mot, je recommande d'utiliser une application dédiée lorsque vous avez une image qui dépasse la limite maximale de fichiers de votre solution d'optimisation préférée. Souvent, se débarrasser des données superflues dans le fichier est juste suffisant pour "prendre le dessus", avant de faire des réductions plus importantes à l'aide d'un autre outil.
3. Imaginez

Si vous travaillez avec un CMS tel que WordPress, de nombreux plugins sont disponibles pour la plate-forme qui peuvent vous aider à optimiser les images. Imagify est l'une de ces options.
Il automatise essentiellement l'ensemble du processus d'optimisation, vous permettant de vaquer à vos occupations sans vous soucier de savoir si les images affectent les vitesses de chargement de votre site. Il existe une multitude d'options disponibles pour vous assurer que les images sont réduites à votre goût, et toutes les images que vous ajoutez à votre bibliothèque multimédia sont automatiquement optimisées.
Bien que le plugin de base soit gratuit, le nombre d'images que vous pouvez optimiser est assez restrictif, sauf si vous optez pour un plan premium. Cependant, leur prix est raisonnable, ce qui signifie qu'une solution presque complète est à portée de main pour peu de dépenses.
4. Pixel court

J'ai utilisé le terme "presque complet" dans la dernière section, principalement parce que ce plugin particulier n'offrait pas une suite complète de solutions. Par exemple, les sites contenant beaucoup d'images subiront les décalages évoqués précédemment, ce qui signifie un impact négatif sur les temps de chargement de vos pages.
La solution consiste à trouver une option qui vous permet d'automatiser le processus dans WordPress, mais également de gérer les optimisations en masse sans affecter vos ressources. Entrez ShortPixel.
En ce qui concerne les plugins incontournables pérennes, ShortPixel est juste là-haut. Il offre une optimisation automatisée et des plans premium incroyablement raisonnables. Cependant, il y a un truc dans sa manche qui manque aux autres solutions : une option pour utiliser un serveur dédié pour l'optimisation de l'image.
Cela vous donne tous les avantages d'être un utilisateur premium tout en offrant un serveur physique pour optimiser en masse pratiquement toutes les images que vous lui lancez. De plus, chaque image traitée via ShortPixel est optimisée dans le cloud, de sorte que les propres ressources de votre site restent intactes.
Conclusion

L'optimisation des images est une méthode importante pour accélérer votre site, et je dirais que cela devrait être une considération automatique. Heureusement, de nombreuses solutions existent pour y parvenir. En tant que tel, il n'y a aucune excuse pour ne pas avoir de petites images, mais toujours visuellement attrayantes.
Cet article a proposé une introduction à l'optimisation d'image et présenté quatre solutions à utiliser. Récapitulons-les rapidement :
- TinyPNG. Ce site Web populaire vous permet de réduire rapidement la taille des fichiers à l'aide d'une interface en ligne simple.
- ImageOptim. Bien que ce ne soit pas la seule application disponible, il s'agit d'un choix solide (si complémentaire) pour macOS.
- Imaginez. Ce plugin WordPress élégant et à prix raisonnable convient à tous les sites, sauf les plus exigeants.
- CourtPixel. Je dirais que c'est le package le plus complet, surtout si l'on considère leurs serveurs d'optimisation d'image dédiés.
