Comment utiliser le bloc de logo du site WordPress
Publié: 2023-01-12L'une des parties les plus essentielles de la gestion d'un site WordPress est l'image de marque, et rien ne se démarque plus qu'un logo. Votre logo définit votre marque, vous devez donc l'utiliser correctement. Dans cet article, nous vous expliquerons comment implémenter un logo sur votre site Web à l'aide du bloc de logo de site WordPress. Nous couvrirons également les paramètres de bloc disponibles et vous donnerons quelques conseils utiles pour utiliser efficacement un logo.
Qu'est-ce que le bloc de logo de site WordPress ?
Le bloc de logo de site dans WordPress est l'un des nombreux blocs de site disponibles dans l'éditeur WordPress avec l'essor de l'édition complète du site. Le bloc vous donne la possibilité d'ajouter le logo de votre site à un modèle de page ou à un en-tête principal dans WordPress.

Le bloc du logo du site est également dynamique car il peut extraire le logo de votre site des données de votre site Web en tant que contenu dynamique. Ainsi, la modification du logo de votre site via le bloc du logo du site ou sur le backend mettra automatiquement à jour toutes les itérations du bloc du logo du site sur votre site. De plus, lorsque vous utilisez le bloc de logo du site sur un modèle, vous contrôlez plus facilement la conception de votre logo global.
Il est important de noter que l' icône du site , la plus petite image visible dans votre tableau de bord et les onglets de votre navigateur, etc., est distincte du logo du site. Cependant, le logo du site peut également servir d'icône du site si vous le souhaitez en mettant à jour l'onglet des paramètres de blocage que nous aborderons plus loin.
Comment ajouter le bloc Logo du site à votre en-tête WordPress
Pour cet exemple, nous allons vous montrer comment ajouter ou personnaliser le logo du site sur votre header WordPress dans un template utilisant le thème Twenty Twenty-Two. Voici comment procéder.
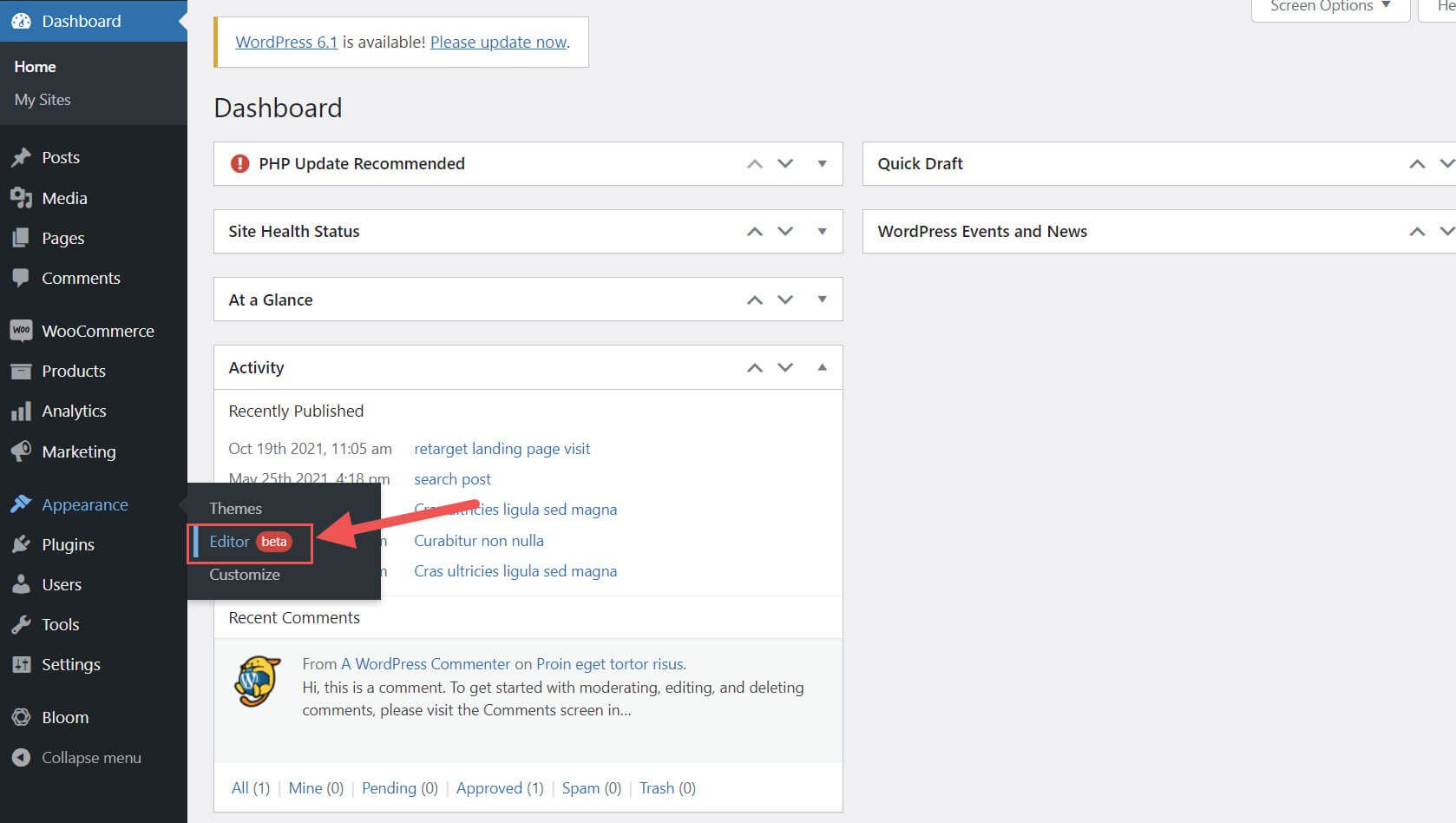
Depuis le tableau de bord WordPress, accédez à Apparence > Éditeur .

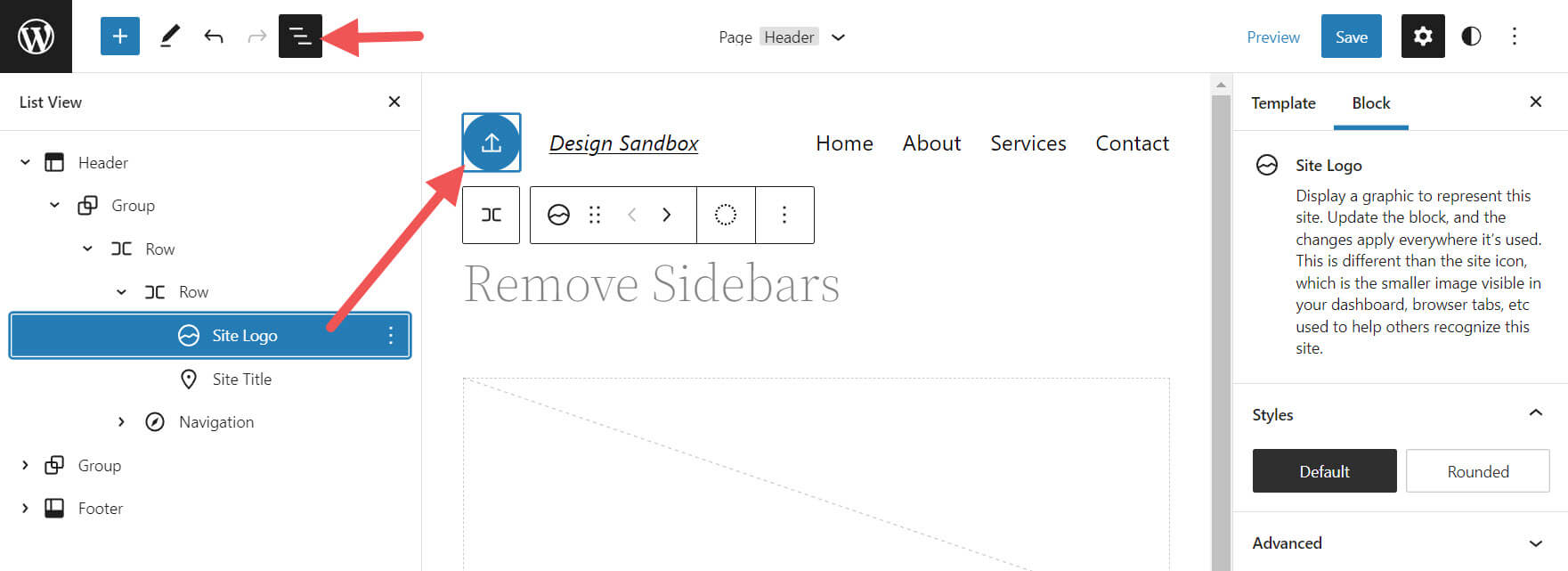
Il devrait déjà y avoir un logo de site dans la zone d'en-tête du modèle de page à gauche du titre du site. Vous pouvez également ouvrir la vue de liste pour le trouver également.

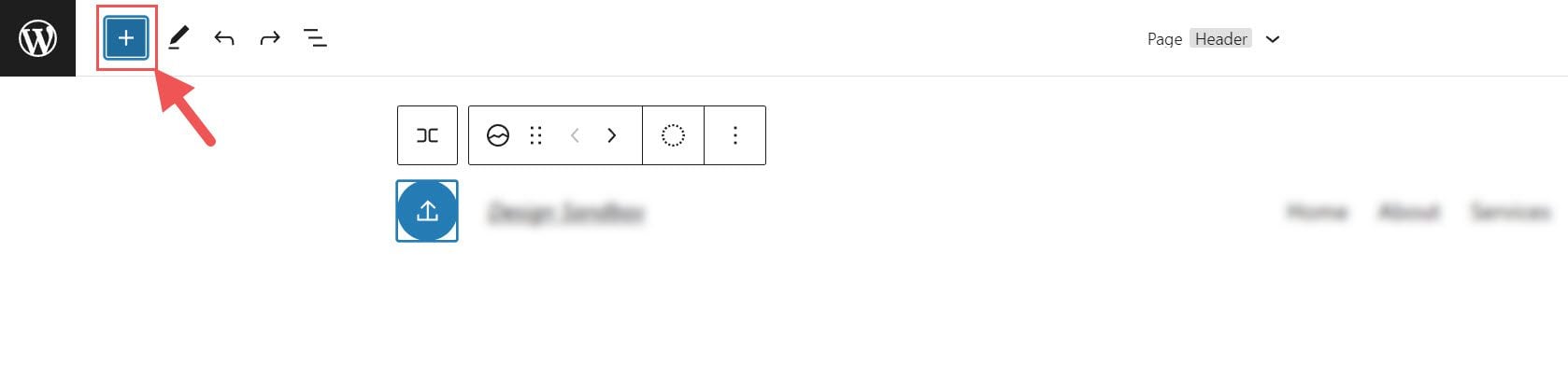
Si vous souhaitez ajouter le bloc Logo du site au modèle, vous pouvez cliquer sur l' icône d'insertion de bloc + .

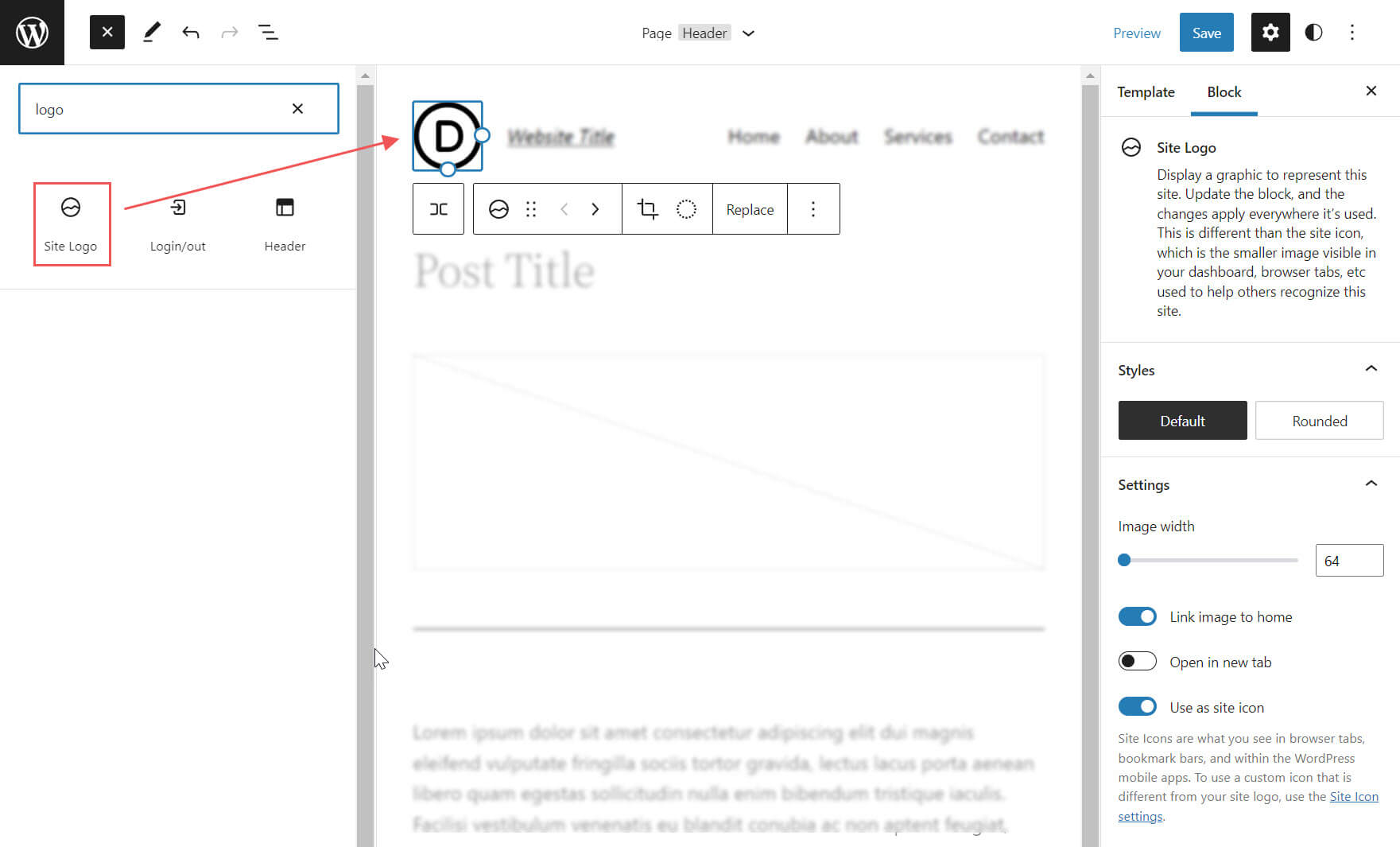
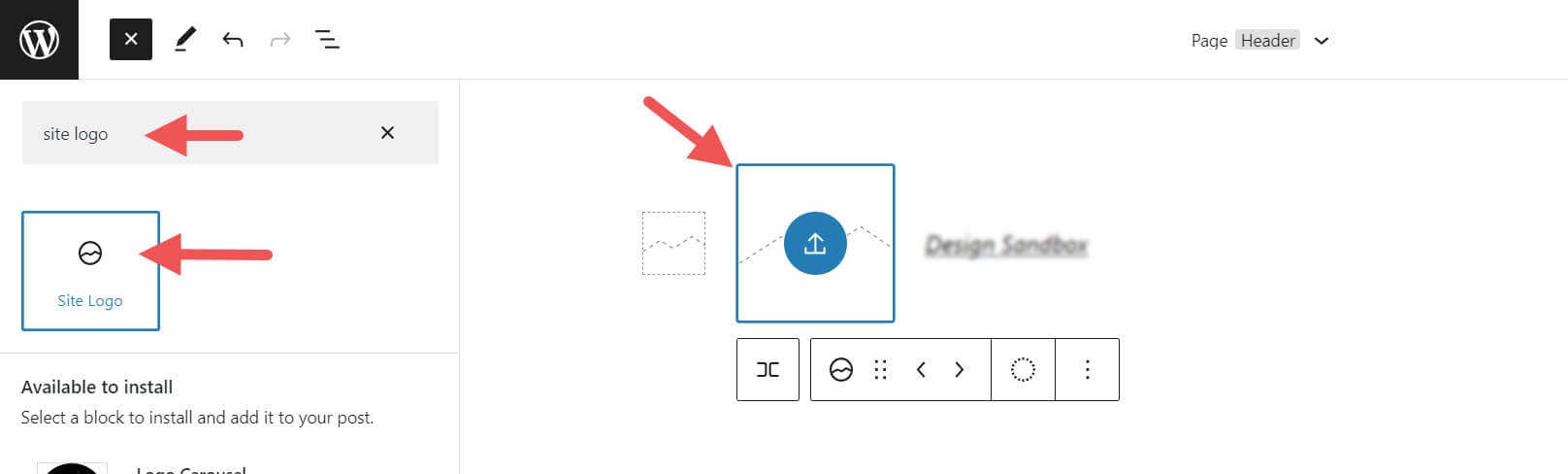
Ensuite, recherchez "Logo du site" et cliquez dessus et/ou faites-le glisser vers l'emplacement souhaité pour ajouter le bloc à votre page.

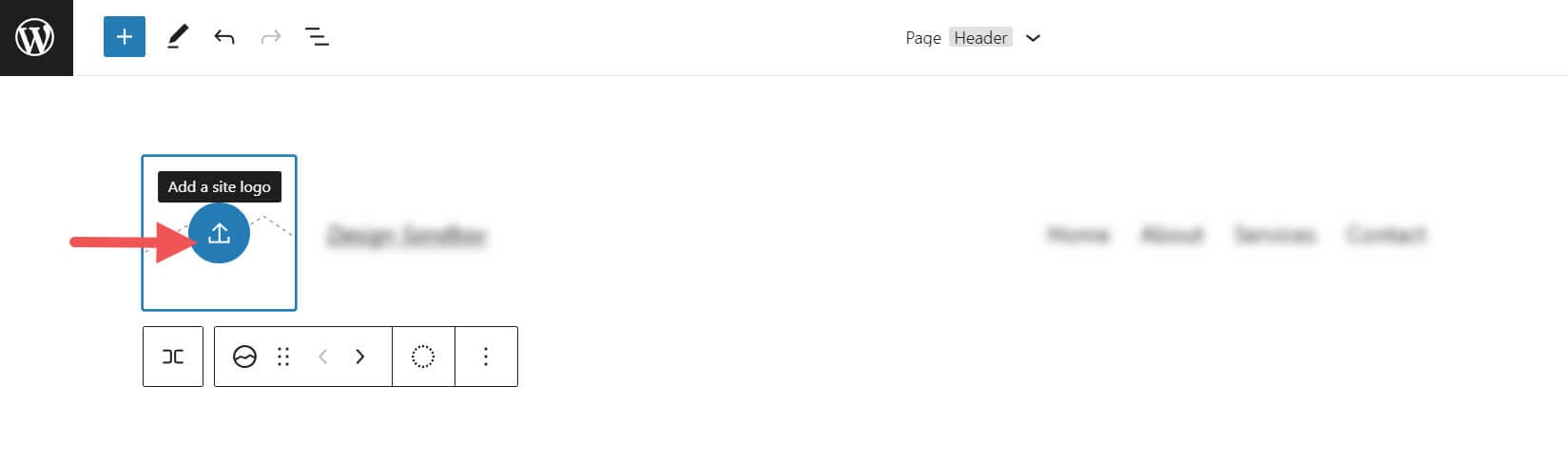
Si vous n'avez pas défini votre logo, vous pouvez le télécharger après avoir cliqué sur le signe de téléchargement dans le bloc Logo du site .

Une fois que vous avez modifié le logo de votre site via le bloc logo du site, toutes les autres copies du logo du site afficheront la même image. C'est la fonctionnalité dynamique du bloc en action.
Paramètres et options du bloc de logo du site
Le bloc Logo du site est fourni avec des paramètres et des options supplémentaires qui facilitent la personnalisation de votre site Web. Voici un bref aperçu des paramètres disponibles.
Paramètres de la barre d'outils
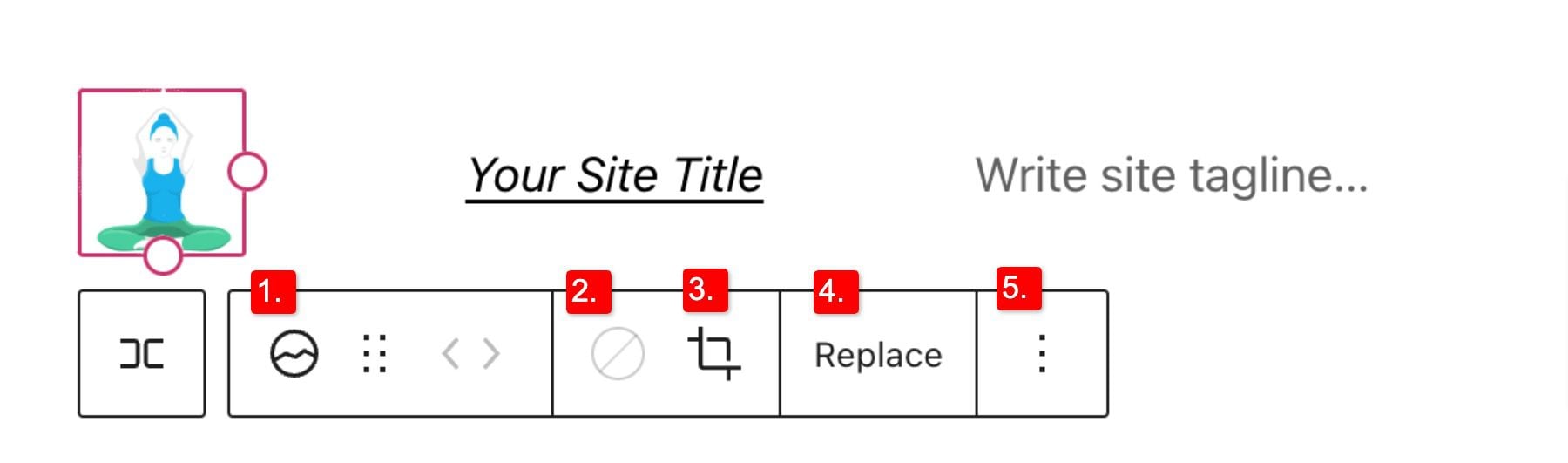
Si vous survolez le bloc, vous verrez un menu de mise en forme qui comprend les options suivantes :
- Transformer le bloc en un autre type d'élément
- Réglage de l'ombre, des reflets ou du ton de votre logo
- Modification du zoom, du format d'image et de la rotation de votre logo
- Remplacement de votre logo et de votre image
- Affiche des options plus avancées telles que copier, dupliquer, déplacer, verrouiller, regrouper, ajouter à des blocs réutilisables ou supprimer le bloc.

Comme vous l'avez peut-être remarqué, ces outils peuvent vous aider à ajuster l'apparence de votre logo afin que vous puissiez obtenir le placement et la conception correspondant au style de votre site Web.
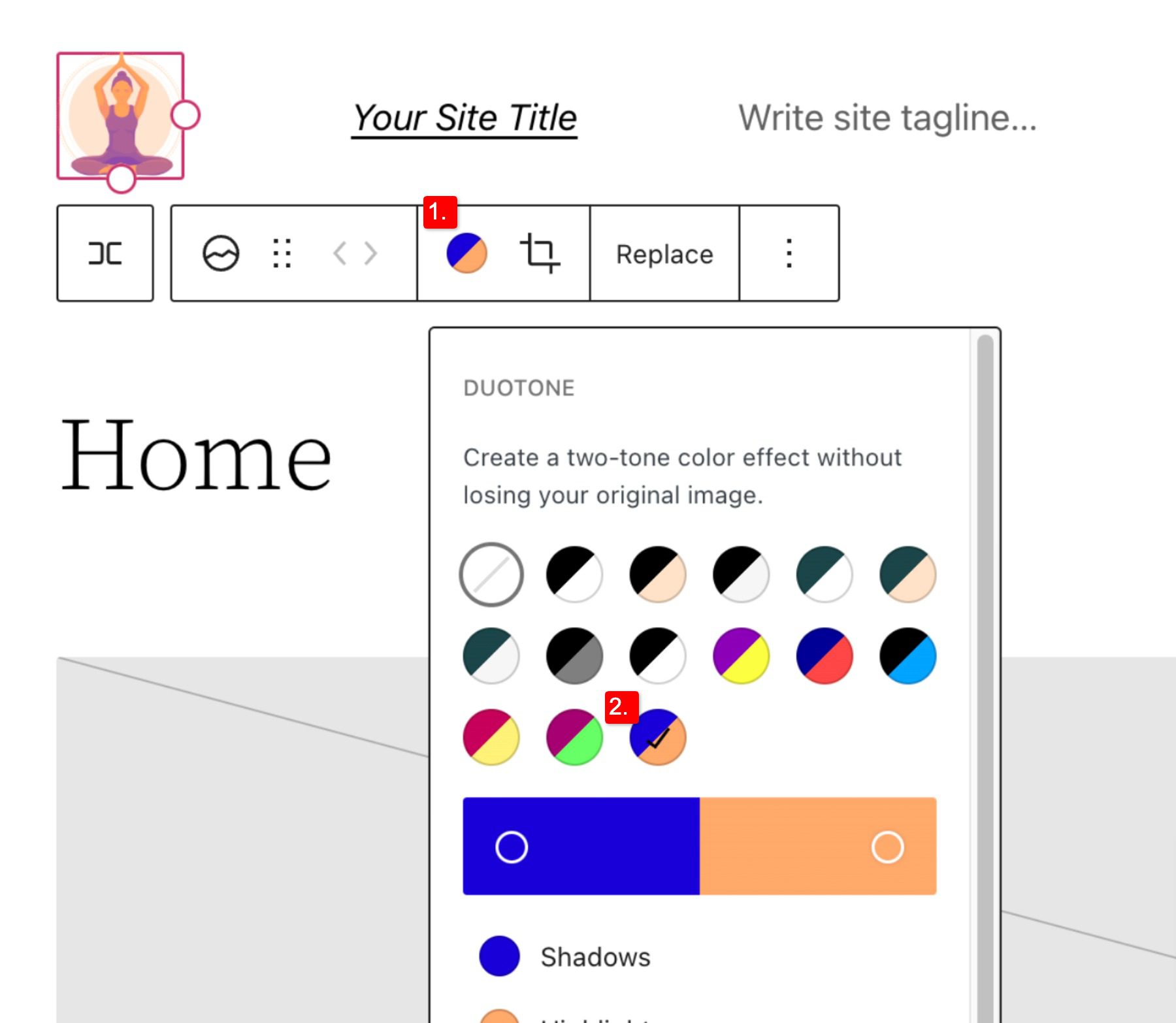
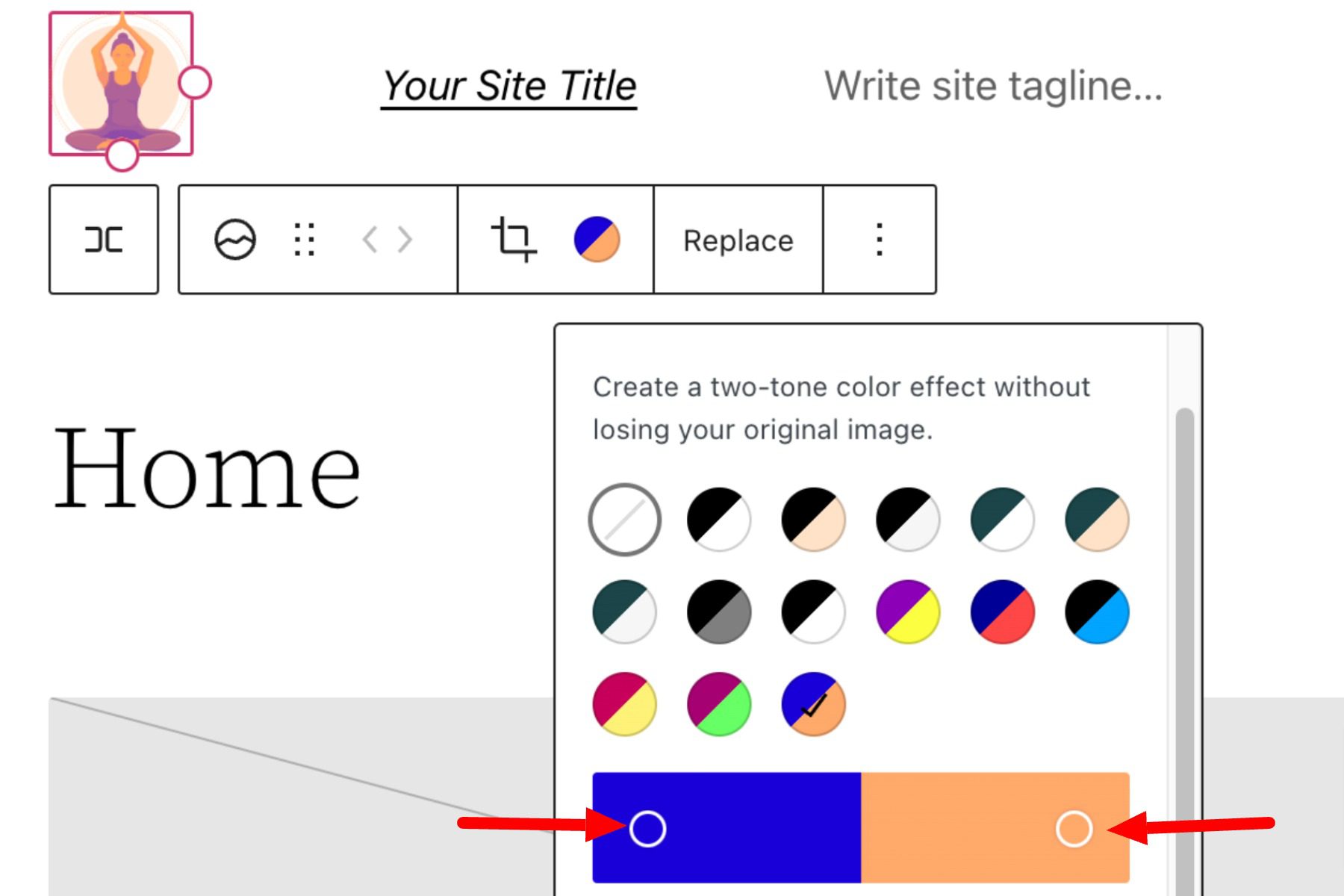
Pour changer la couleur de l'image du logo, cliquez sur l'outil bichromie et sélectionnez la palette de couleurs souhaitée.

Pour définir vos couleurs, sélectionnez les points dans les barres de couleur :

Paramètres du bloc de logo du site
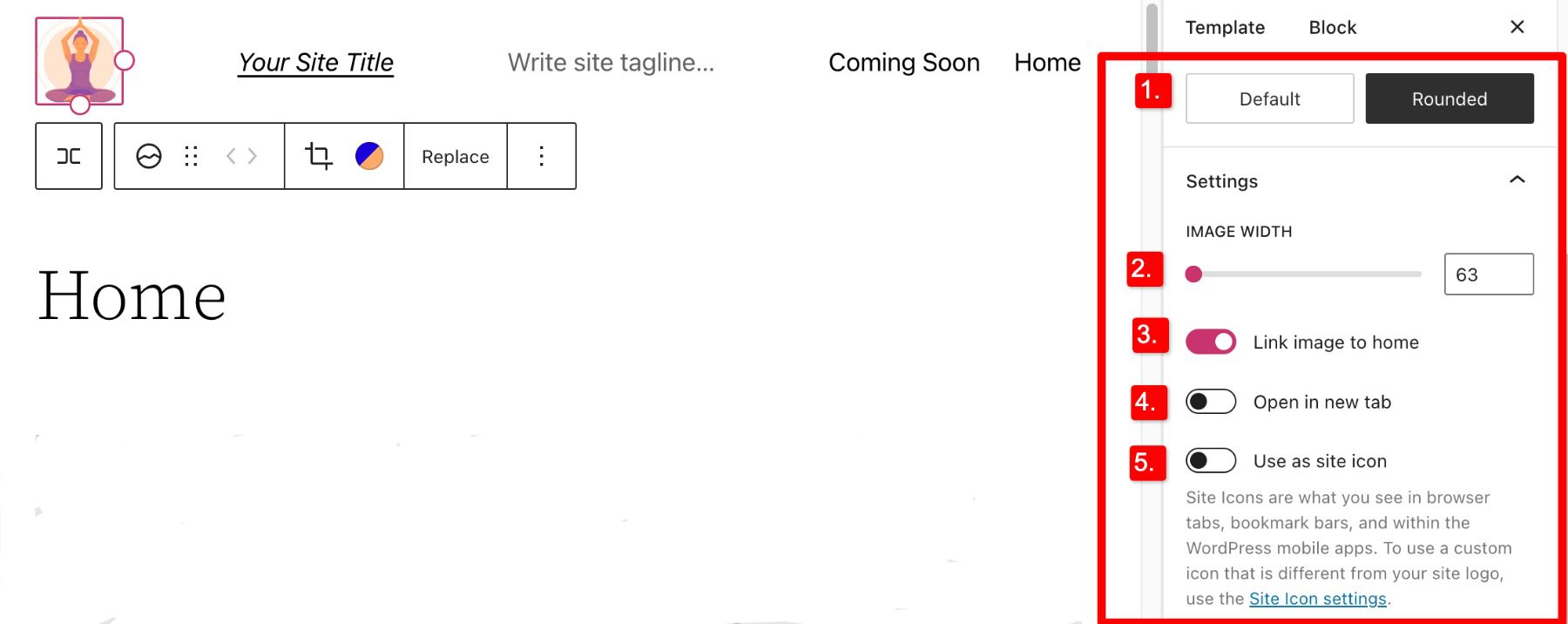
Si vous ouvrez les options supplémentaires ou basculez les paramètres de blocage dans la barre latérale, vous pouvez trouver plus de paramètres de blocage que vous pouvez personnaliser.

De là, vous pouvez changer votre logo en :
- Apparaître arrondi au lieu du paramètre de carré ou de rectangle par défaut
- Ajustez la largeur de l'image pour créer un logo plus grand (il est important de choisir la meilleure taille pour votre logo)
- Lier l'image à l'accueil, si activé, les utilisateurs retourneront à votre page d'accueil lorsque vous cliquerez sur votre logo
- Ouvrir dans un nouvel onglet, si activé, votre page d'accueil s'ouvrira dans un nouvel onglet
- Utiliser comme icône de site, si activé, votre logo sera utilisé comme icône de site ou favicon
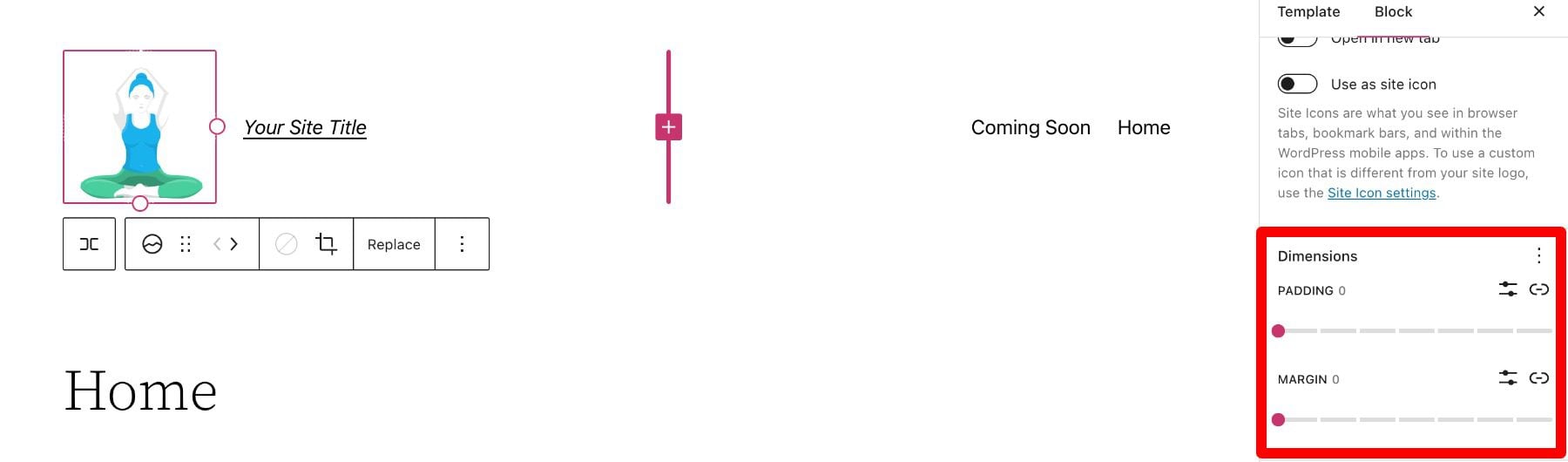
Sous la section des paramètres , vous pouvez trouver l'onglet des dimensions où vous pouvez ajuster le rembourrage et la marge de votre logo.


Cela couvre tout ce que vous devez savoir sur les paramètres disponibles pour votre bloc de logo, afin que vous puissiez personnaliser le style de votre logo pour qu'il corresponde parfaitement au reste de l'esthétique de votre site. Passons maintenant à quelques conseils pour utiliser efficacement ce bloc.
Conseils et meilleures pratiques pour utiliser efficacement le bloc Logo du site
L'utilisation du bloc de logo du site est assez simple à utiliser, mais il est toujours important de garder certaines choses à l'esprit.
Optimisez l'image du logo avant le téléchargement
Comme pour toute image téléchargée via WordPress, il est important d'optimiser votre logo avant de le télécharger sur le bloc de logo de votre site. Cela améliorera vos vitesses de chargement et sera également bénéfique pour le référencement des images. Votre logo doit être au format PNG et le fichier ne doit pas être trop volumineux. Nous vous recommandons d'utiliser un outil Web tel que TinyPNG, pour vous aider à compresser votre image sans perdre en qualité.
Faites correspondre le style de votre site Web
En supposant que votre site Web a déjà un design et un schéma, votre logo ne doit pas trop contraster avec le style déjà en place sur le reste de votre site. Jetez donc un coup d'œil aux couleurs et à la mise en page de votre site Web et voyez si vous pouvez intégrer votre logo de la manière la plus transparente possible.
Affichez bien en évidence votre logo
S'assurer que vous utilisez correctement votre logo après sa création est une étape essentielle pour marquer efficacement votre site Web. Dans la plupart des cas, votre logo doit être affiché sur votre zone/template d'en-tête WordPress afin qu'il soit visible sur toutes les pages de votre site. De plus, il est recommandé de faire en sorte que votre logo renvoie vers votre page d'accueil pour faciliter le flux d'utilisateurs et attirer constamment l'attention de l'utilisateur sur votre logo.
Foire aux questions sur le bloc Logo du site
Une fois que vous avez terminé la tâche difficile de créer votre logo, l'utilisation du bloc de logo dans WordPress est relativement simple. Pourtant, comme pour tout, certaines questions doivent répondre. Voici quelques réponses aux questions fréquemment posées sur le bloc logo.
Comment changer le logo du site ?
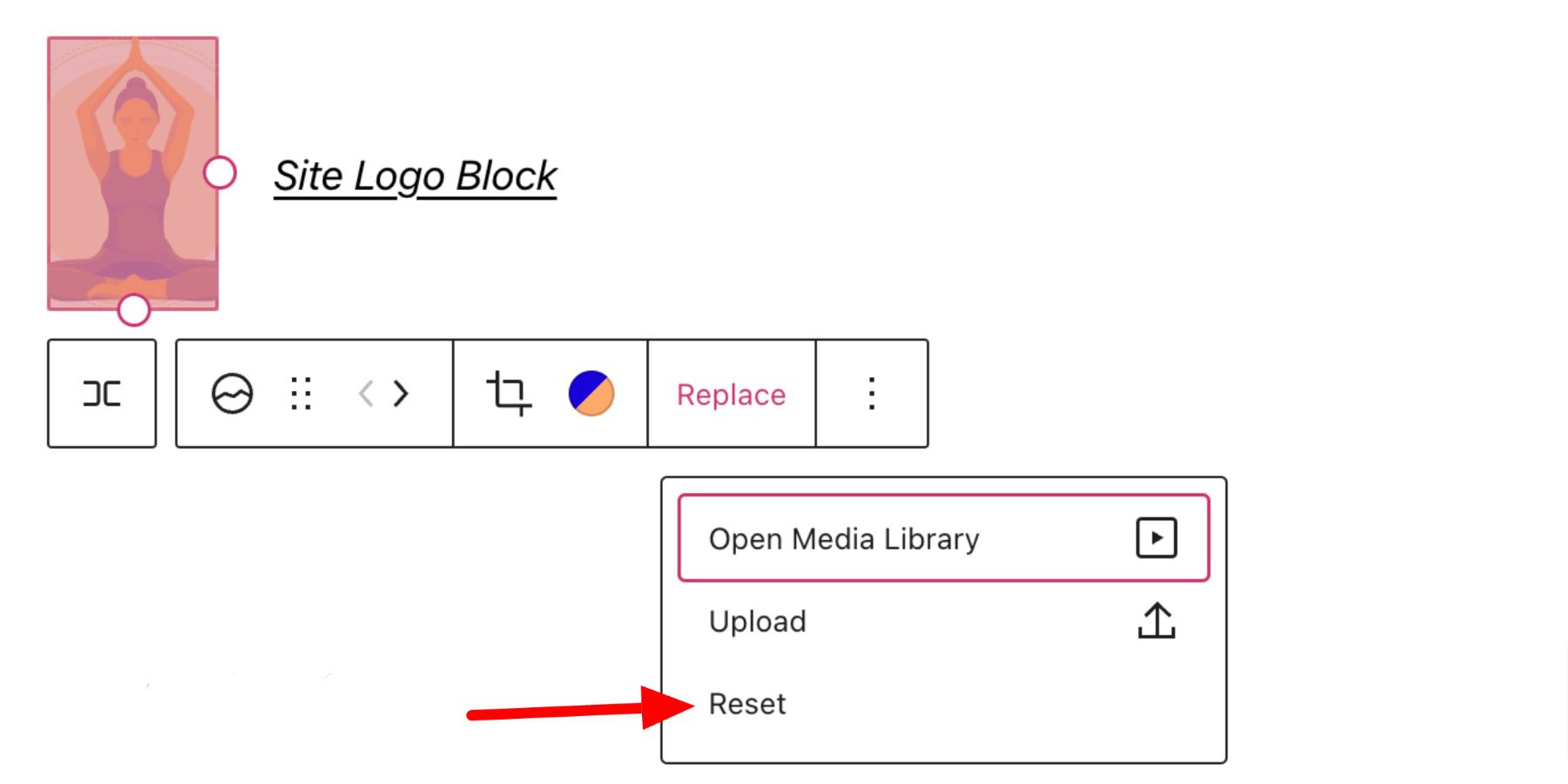
Pour remplacer le logo du site, cliquez sur le bloc logo du site puis cliquez sur Remplacer dans les paramètres de la barre d'outils. Là, vous pouvez en ajouter un à partir de votre médiathèque, en télécharger un nouveau ou réinitialiser le logo du site par défaut.

Quand dois-je utiliser le bloc Logo du site ?
Votre logo est le symbole qui représente votre site Web et, par conséquent, il doit être visible sur presque toutes les pages de votre site. C'est pourquoi nous vous recommandons de placer votre logo dans la zone d'en-tête, où il peut être utilisé à la fois pour la navigation (bouton Accueil) et à des fins de marque.
Quelle est la différence entre un logo et une icône de site ?
Une icône de site est utilisée comme icône de navigateur et d'application pour votre site ; vous pouvez le voir à côté de l'onglet de votre navigateur. Le logo de votre site n'est pas nécessairement utilisé comme icône du site mais peut être activé dans les paramètres avancés du bloc logo.
Utilisation de Divi pour ajouter un logo de site à votre en-tête global dans WordPress
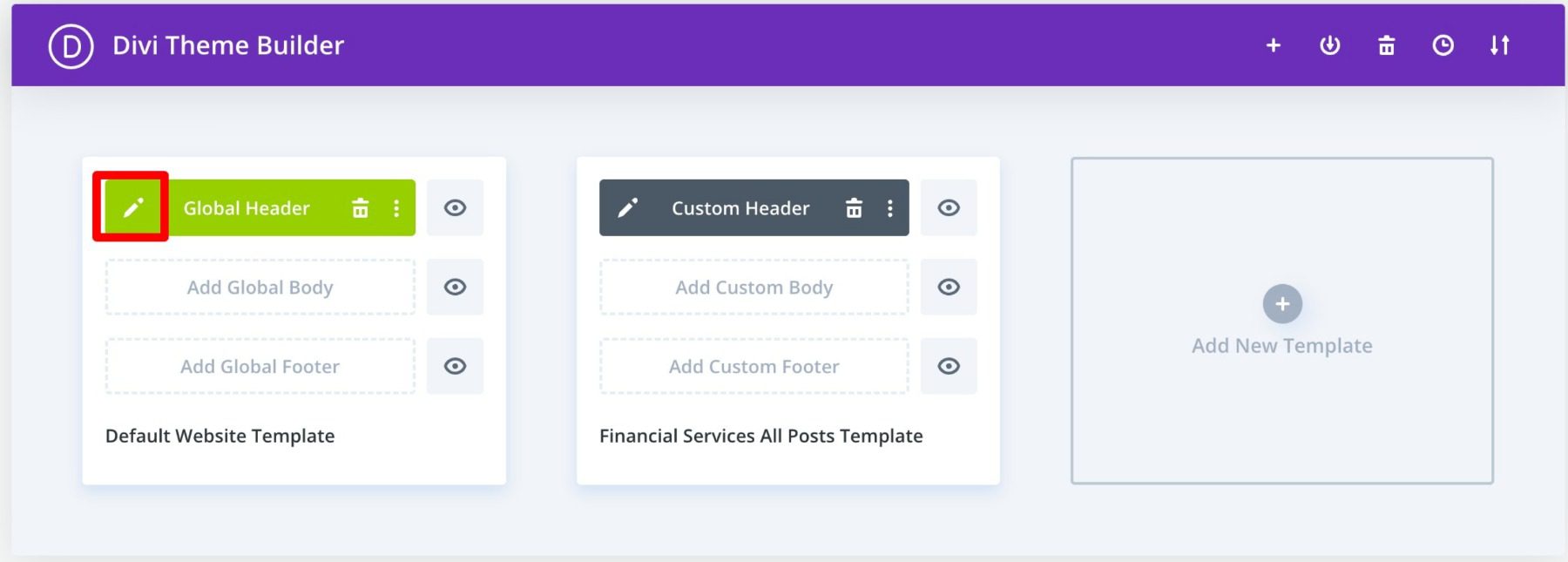
Lorsque vous utilisez Divi, vous pouvez utiliser le générateur de thème Divi pour ajouter un logo de site à votre en-tête global en quelques étapes simples. Vous pouvez commencer par cliquer sur le bouton Modifier à côté de l'en- tête global dans votre modèle de site Web par défaut.

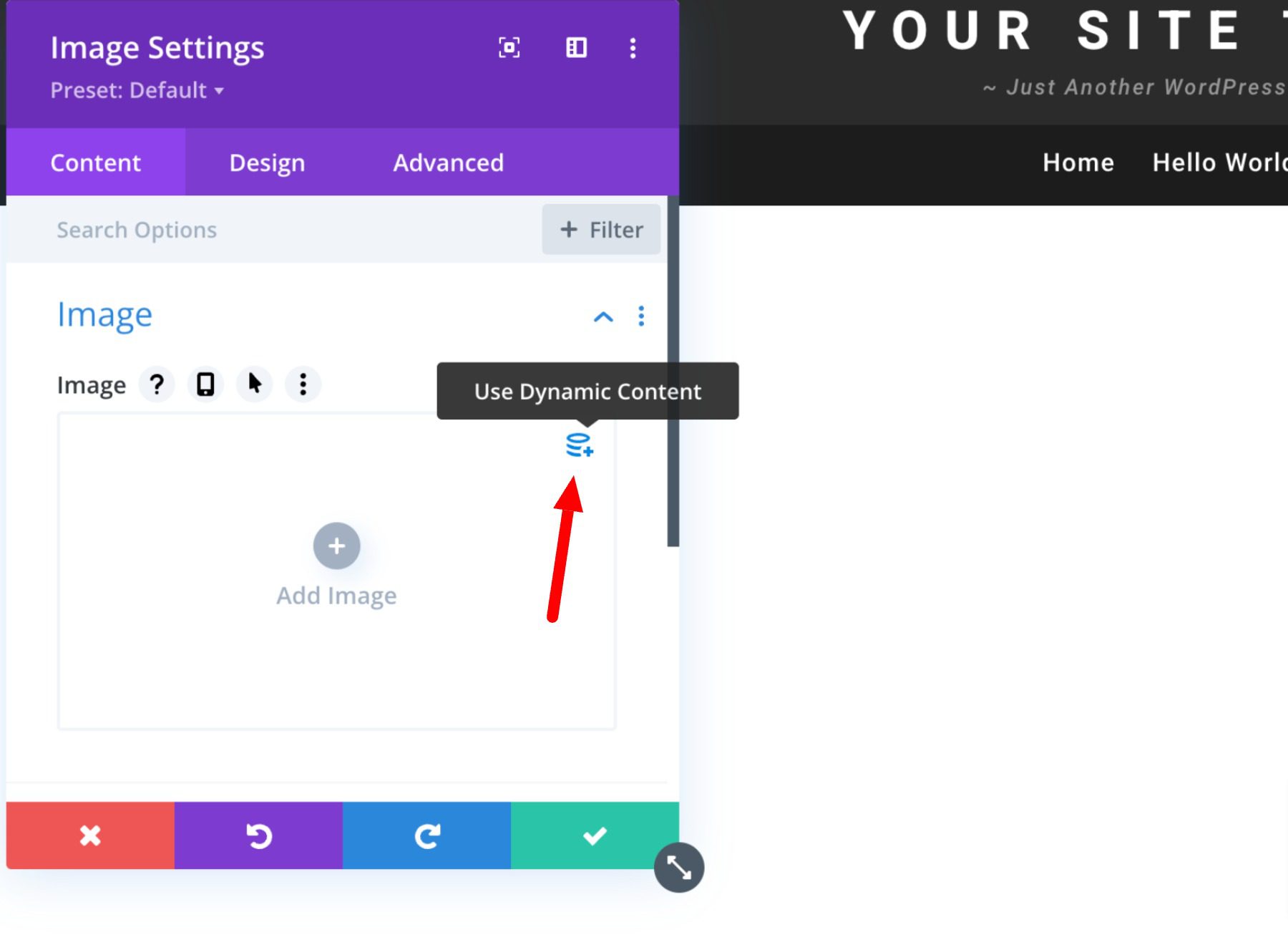
Maintenant, vous ajoutez simplement un module d'image à l'en-tête et sélectionnez l'option Utiliser le contenu dynamique dans le coin supérieur droit.

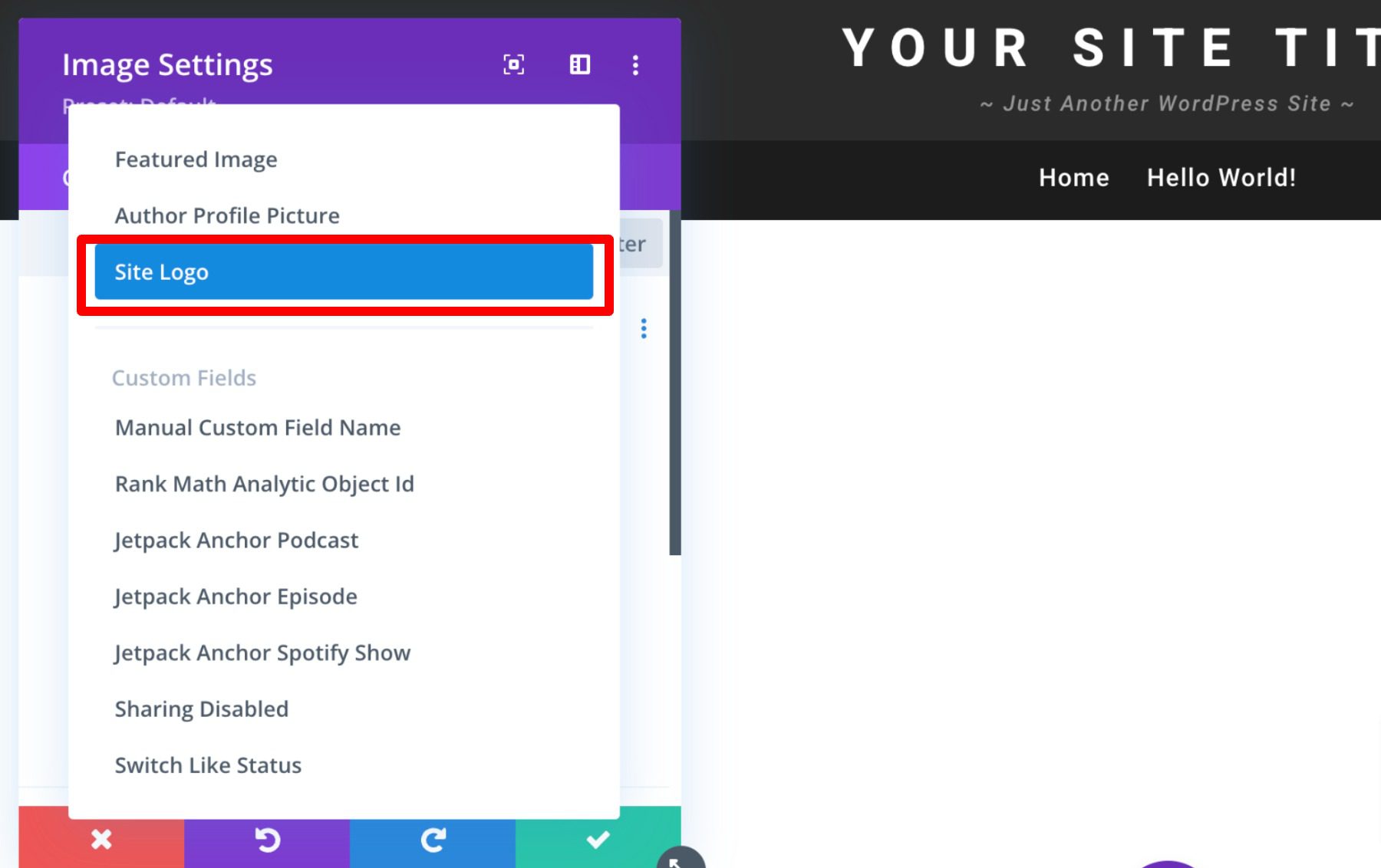
Vous serez ensuite invité à effectuer une sélection dans une liste de tous les contenus dynamiques accessibles. Sélectionnez Logo du site pour ajouter le logo dynamique à votre en-tête.

En savoir plus sur l'utilisation du contenu dynamique avec Divi ici.
Conclusion
Il est impossible d'exagérer l'importance du logo de votre marque. Cependant, vous avez besoin d'une approche systématique pour personnaliser efficacement votre site. Cela est particulièrement vrai si vous voulez qu'il laisse une impression durable sur le public. Espérons que certains des conseils mentionnés ci-dessus peuvent vous aider à créer votre logo idéal et à utiliser le bloc de logo correctement et efficacement.
Si vous avez d'autres conseils pour créer des logos mémorables, laissez-les dans la section des commentaires ci-dessous !
Image sélectionnée via VectorMine / shutterstock.com
