Comment utiliser le bloc de slogan du site WordPress
Publié: 2023-02-04Le bloc Site Tagline est l'un des nombreux blocs utiles qui rendent WordPress si facile à utiliser. Avec lui, vous pouvez ajouter le slogan de votre site n'importe où sur votre site et le personnaliser à l'aide des options de style intégrées. Dans cet article, nous discuterons de tout ce que vous devez savoir sur le bloc de slogan du site afin que vous puissiez l'utiliser efficacement sur votre site Web.
Qu'est-ce que le bloc Slogan du site ?
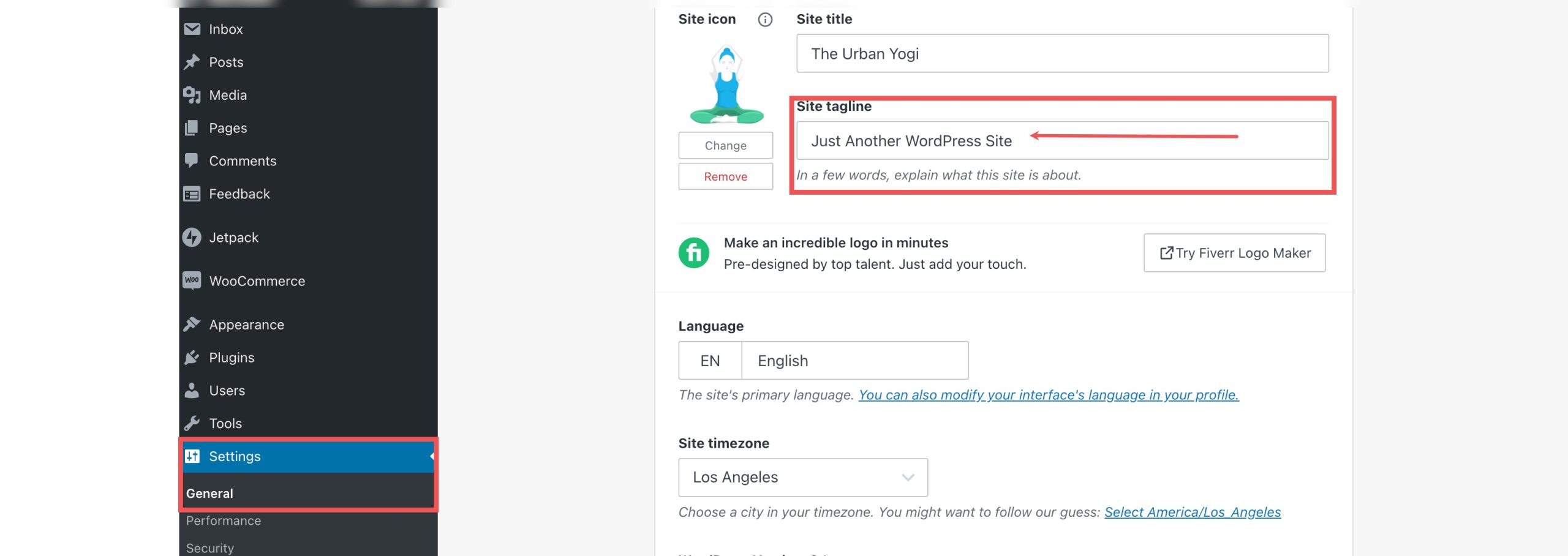
Le slogan de votre site (avec le titre du site) est généralement ajouté lors de la première installation de WordPress et se trouve dans les paramètres généraux du tableau de bord. Le slogan doit être mis à jour à partir de la valeur par défaut "Juste un autre site WordPress" avec un résumé plus approprié de ce qu'est votre site. Pour modifier le slogan de votre site Web dans le backend, vous pouvez accéder à Paramètres > Général.

Le bloc de slogan du site est un bloc de thème dans WordPress qui vous permet d'ajouter facilement le slogan de votre site n'importe où sur votre site en tant que contenu dynamique. Vous pouvez faire glisser le bloc dans une page, un modèle ou un en-tête et le personnaliser comme vous le souhaitez. C'est l'un des nombreux blocs introduits avec l'édition complète du site dans WordPress.

Comment ajouter le bloc de slogan du site à votre message ou à votre page
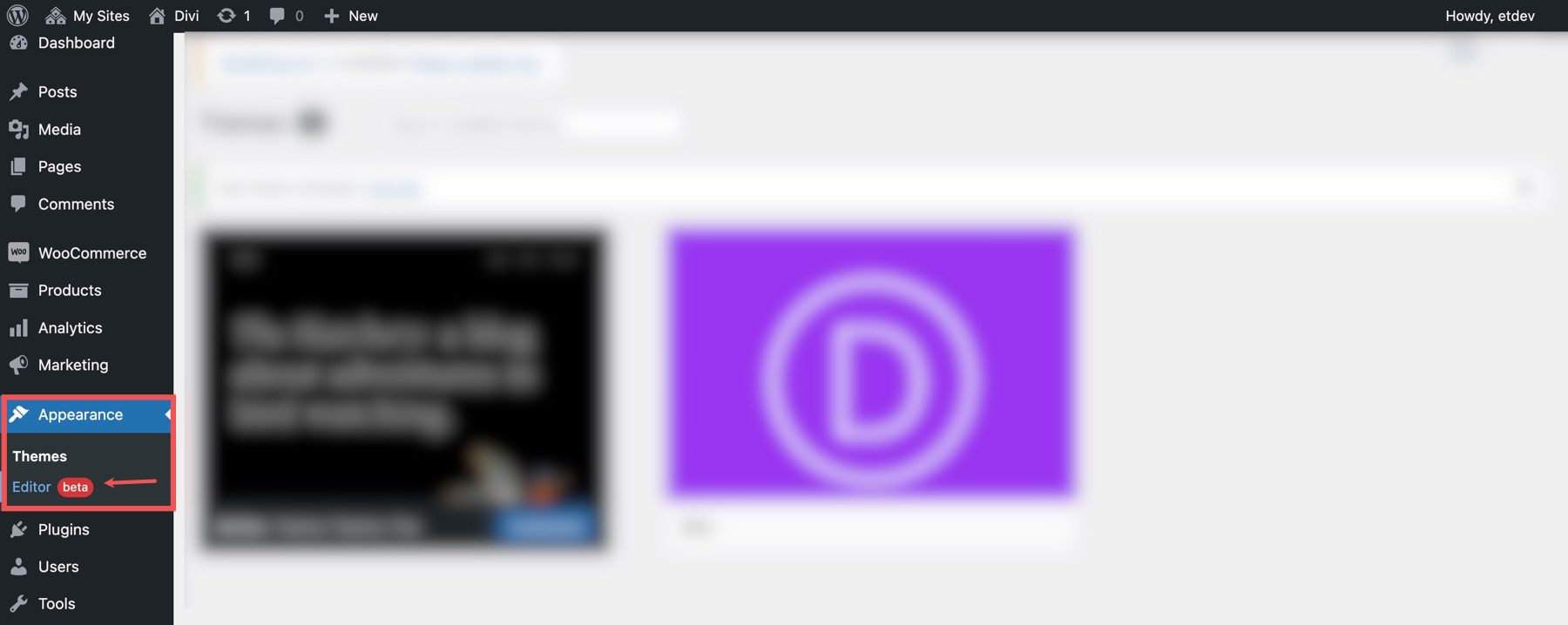
Pour cet exemple, nous allons utiliser le thème Twenty Twenty-Two pour ajouter le slogan du site à la zone d'en-tête du modèle. Depuis le tableau de bord WordPress, accédez à Apparence > Éditeur.

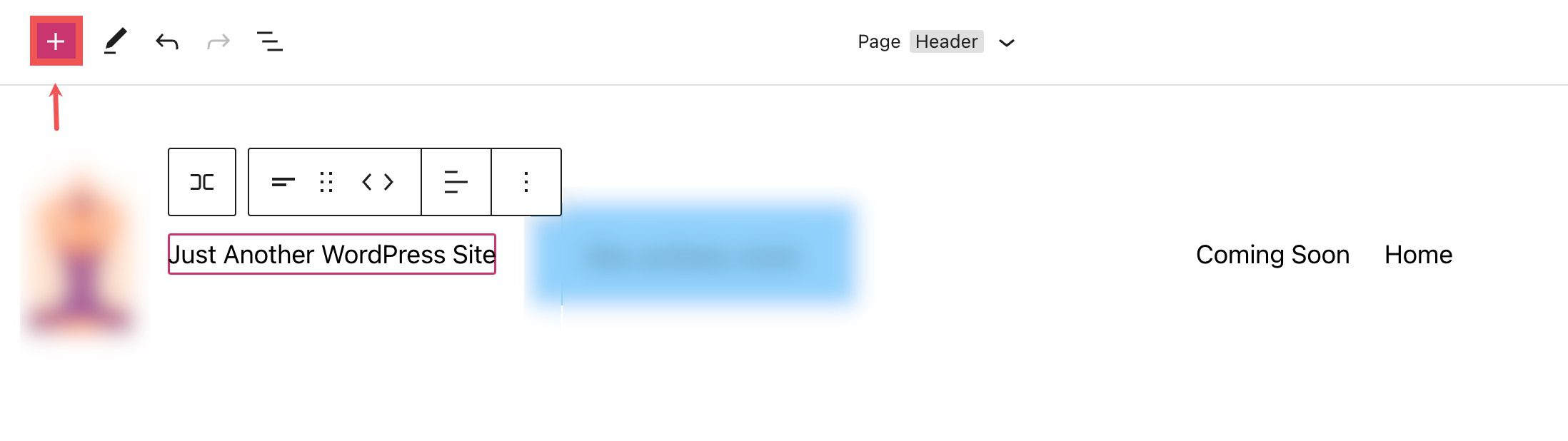
Pour ajouter un bloc Site Tagline, commencez par cliquer sur l'icône Block Inserter lors de la modification du modèle de page.

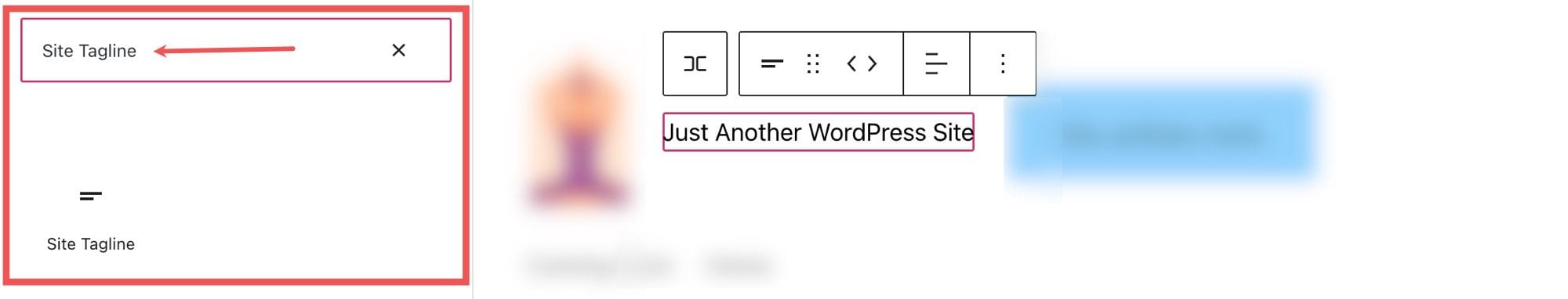
De là, vous pouvez rechercher le slogan du site à partir de la barre de recherche.

Cliquez dessus ou faites-le glisser vers l'emplacement souhaité pour ajouter le bloc à votre page.

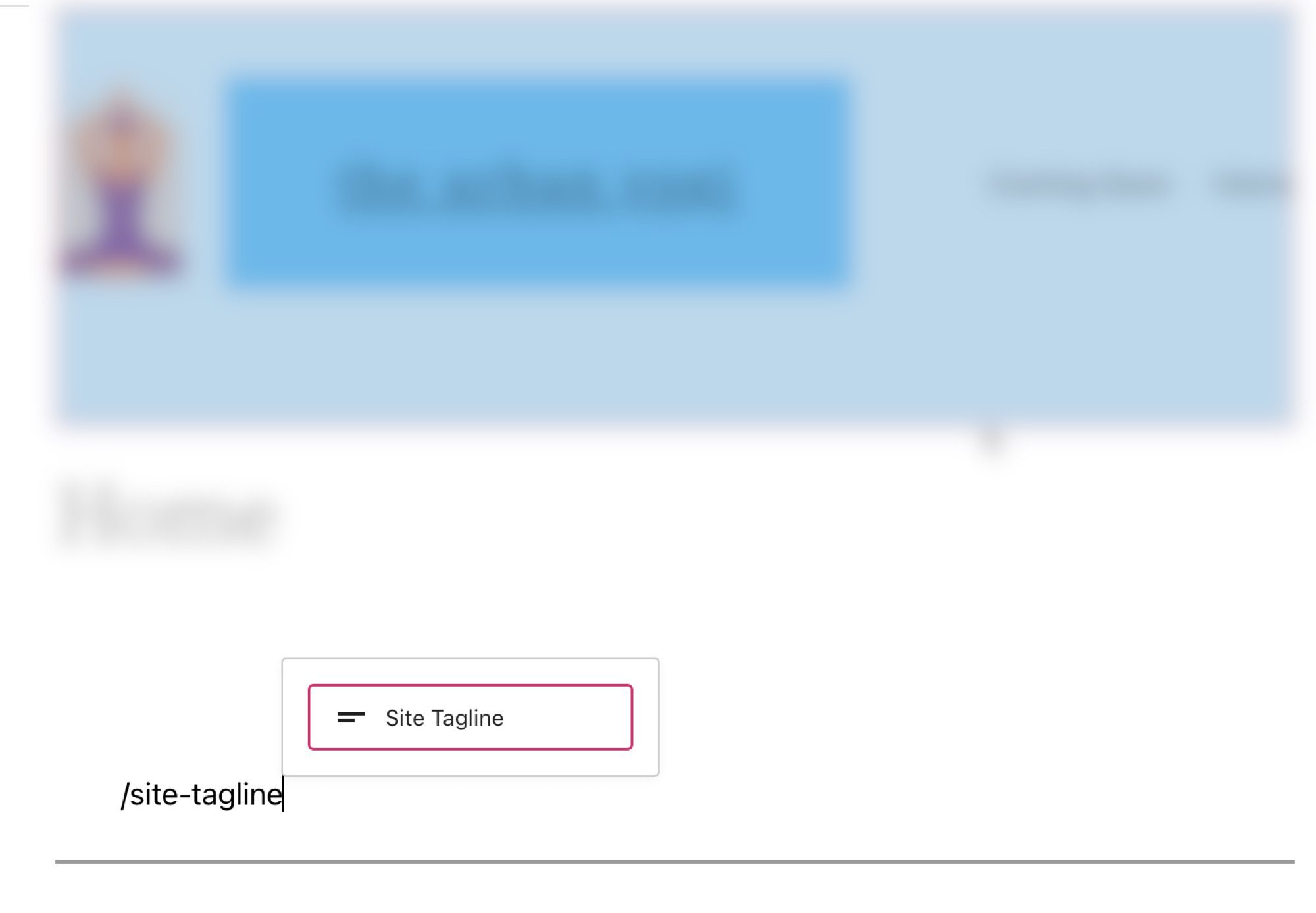
Vous pouvez également taper /tagline pour ajouter rapidement le slogan de votre site à votre page.

Paramètres et options du bloc de slogan du site
Paramètres de la barre d'outils
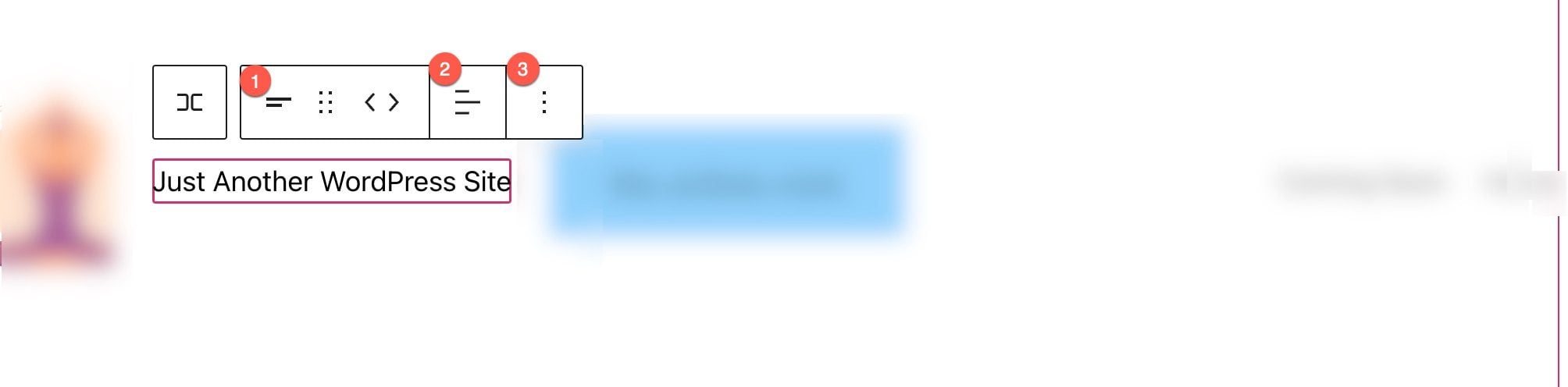
Si vous survolez le bloc, vous verrez un menu de mise en forme qui comprend les options suivantes :
- Transformer le bloc en un autre type d'élément
- Modification de l'alignement du texte
- Paramètres additionnels.
Voici un aide-mémoire rapide qui montre où se trouve chacune de ces options dans la barre d'outils de mise en forme :

Paramètres additionnels
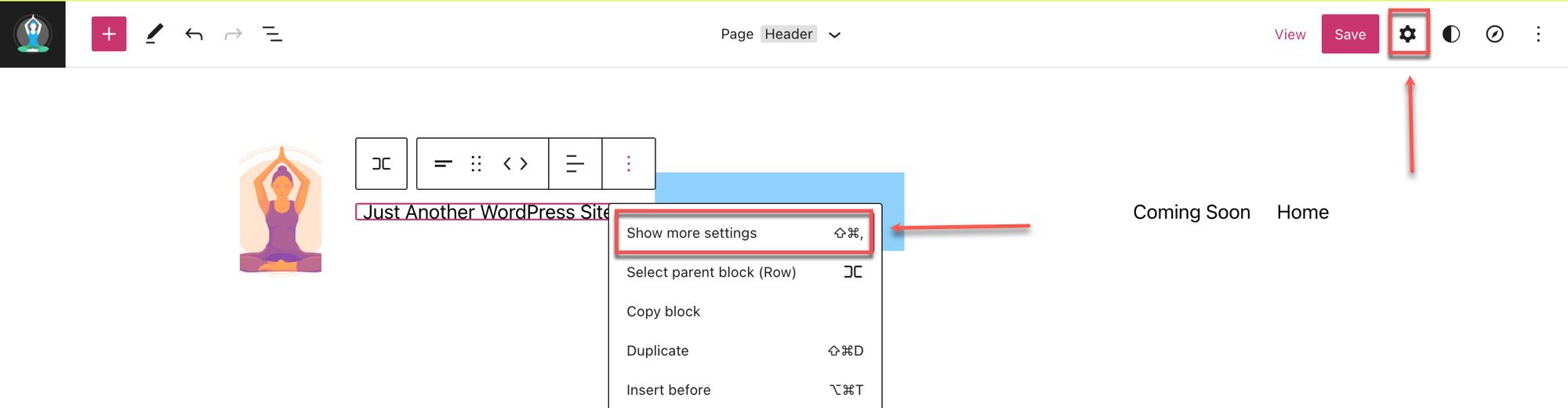
Si vous cliquez sur les trois points verticaux sur le côté droit de la barre d'outils et sélectionnez afficher plus de paramètres ou le rouage dans le coin supérieur droit, vous pouvez accéder à la barre latérale pour afficher les paramètres de bloc supplémentaires disponibles.

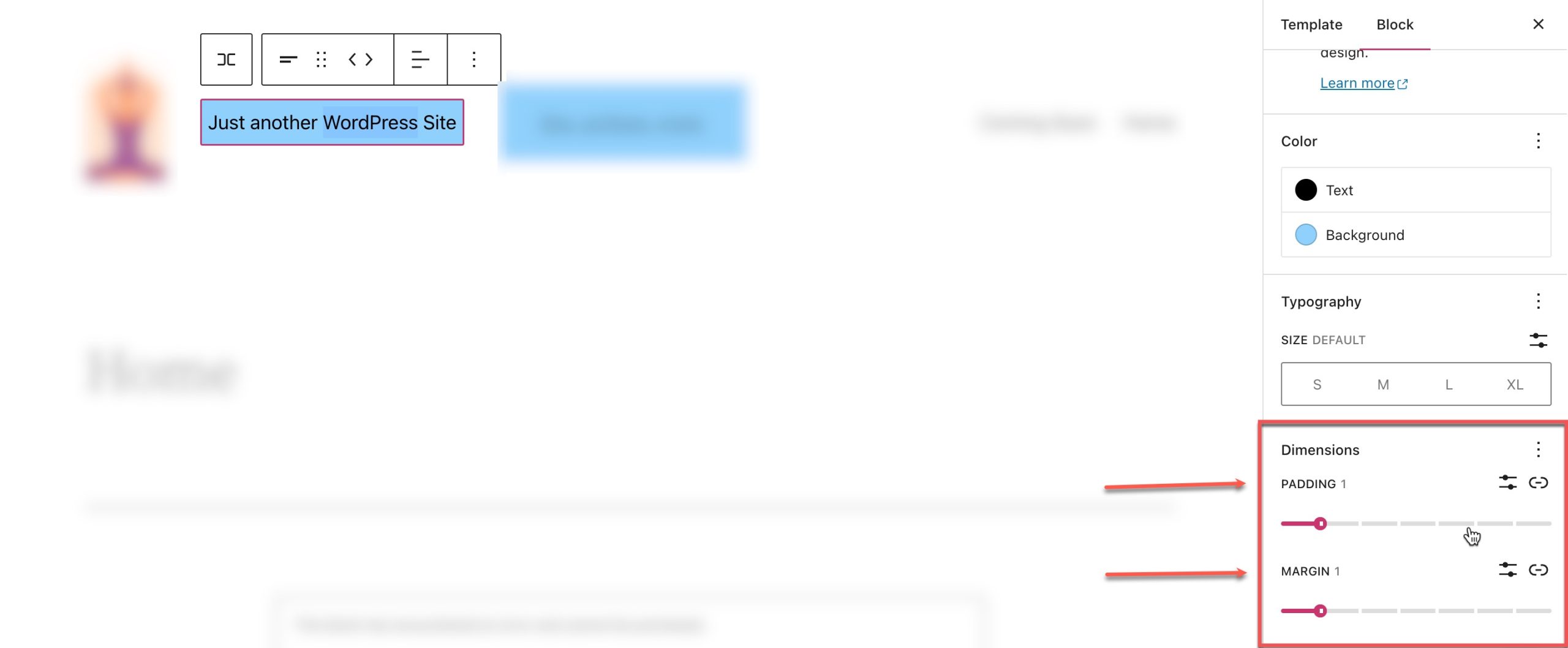
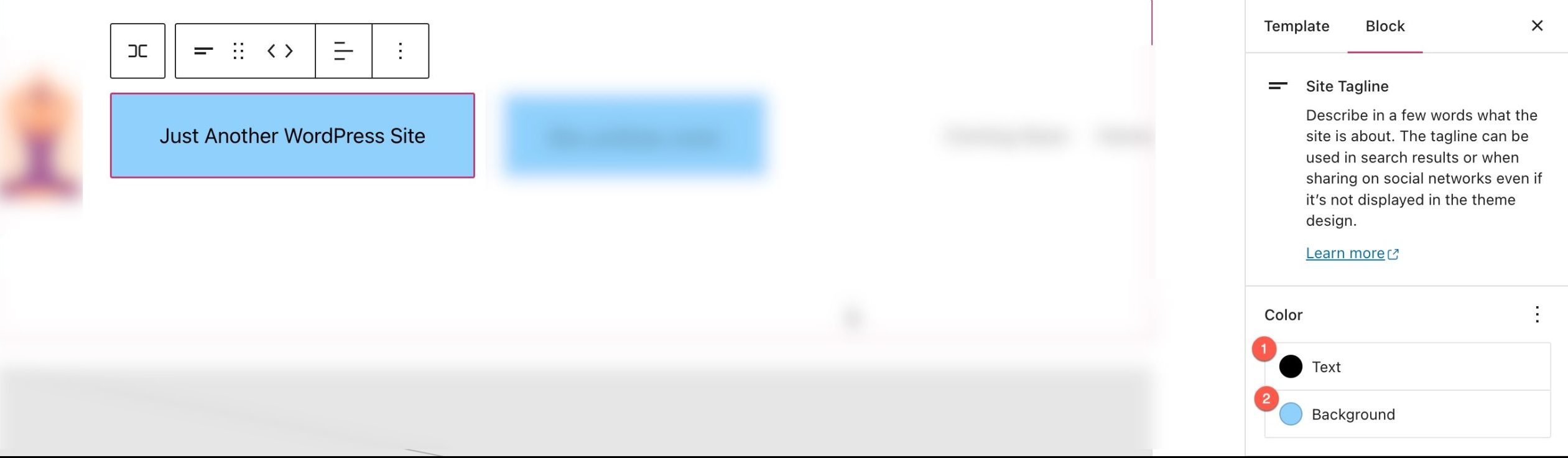
À partir de ce panneau latéral, vous pouvez afficher les paramètres supplémentaires. Nous allons d'abord examiner les paramètres de couleur disponibles :
- Changez la couleur du texte.
- Changez la couleur de fond du texte.

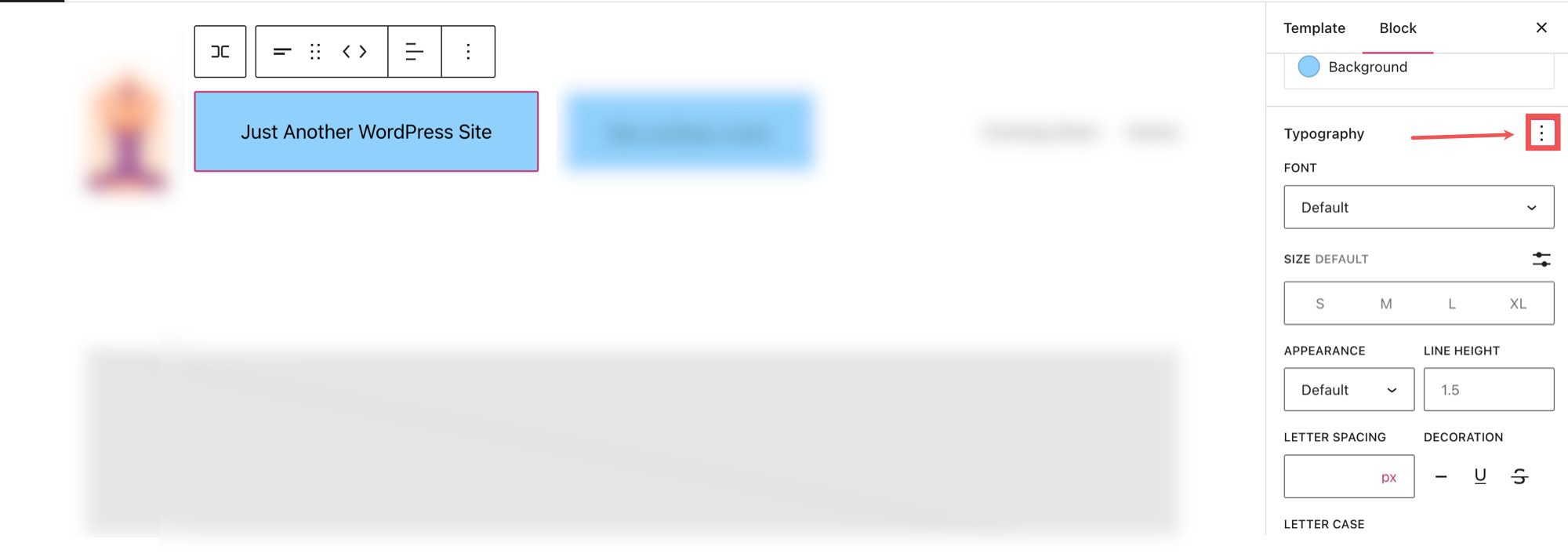
Vous pouvez également modifier la police, l'apparence (gras, italique, etc.), la hauteur de ligne, l'espacement des lettres, la décoration (souligné, barré) et la casse des lettres en cliquant sur les trois points verticaux à côté de Typographie dans la section Couleur .

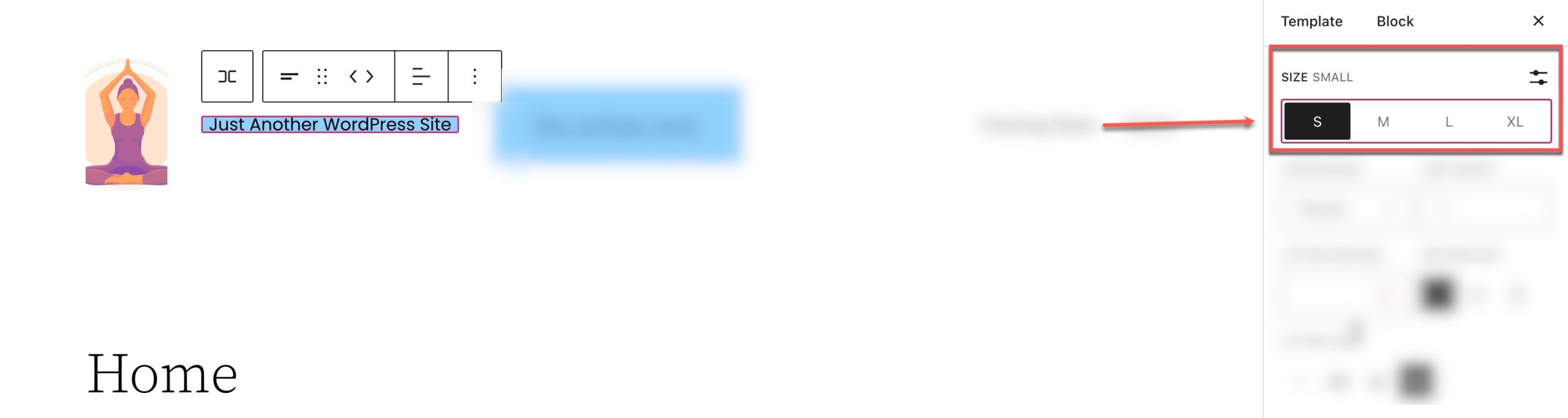
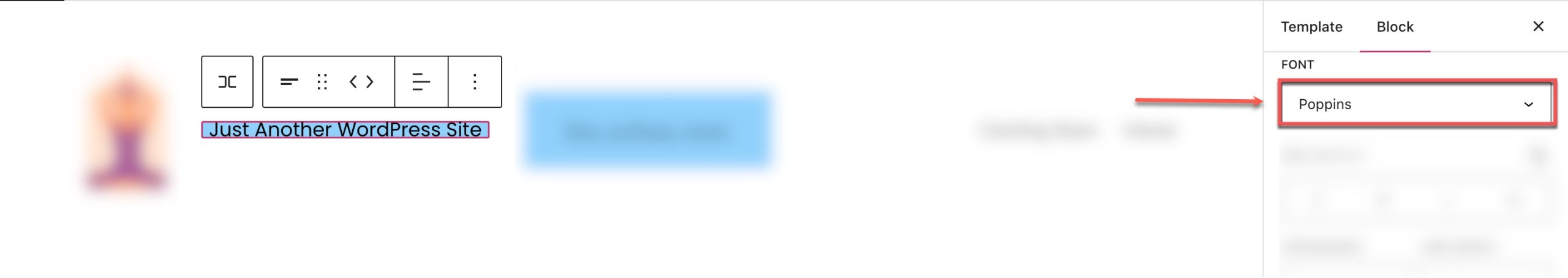
Vous pouvez modifier la police dans la section des paramètres de police.

Ajustez la taille de la police sous le paramètre de taille .
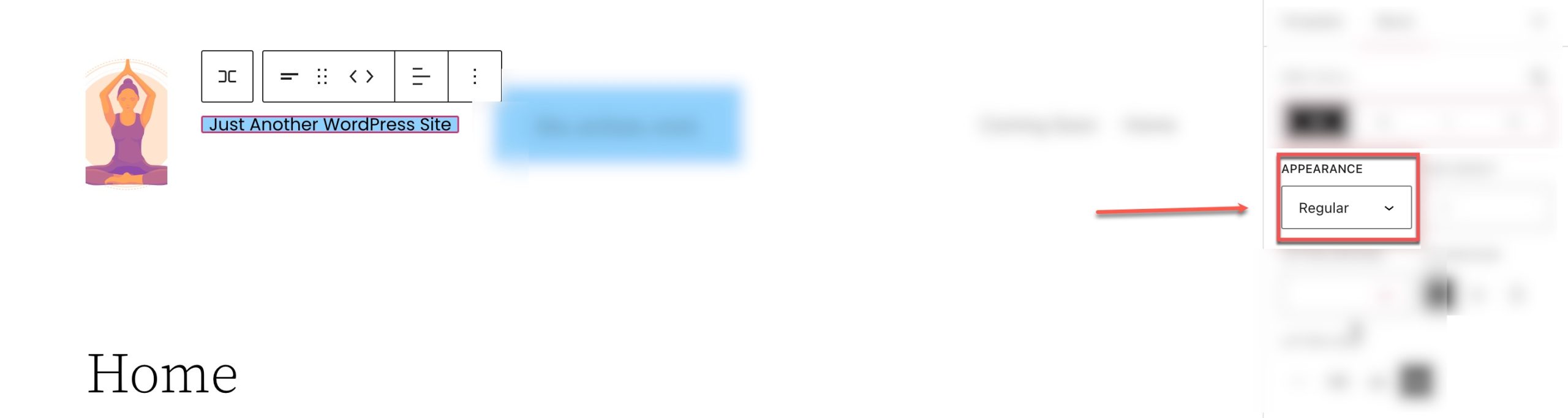
Le poids de la police (gras, fin, etc.) peut être modifié dans la section apparence .
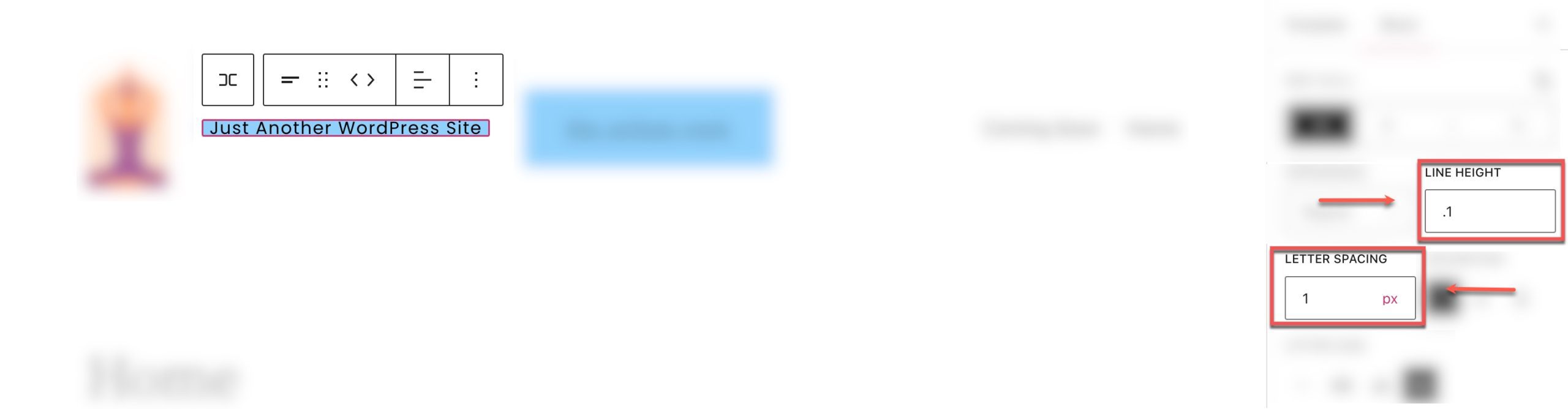
Vous pouvez également ajuster l' espacement des lettres et la hauteur des lignes dans leurs sections respectives.

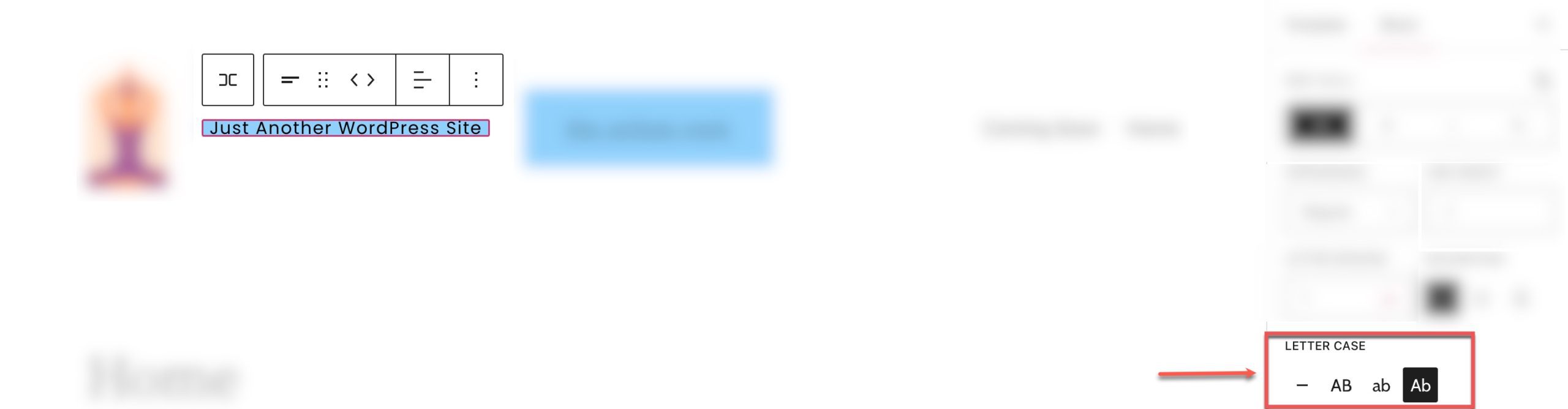
Dans le paramètre de casse des lettres , nous pouvons ajuster la capitalisation du bloc de slogan du site.
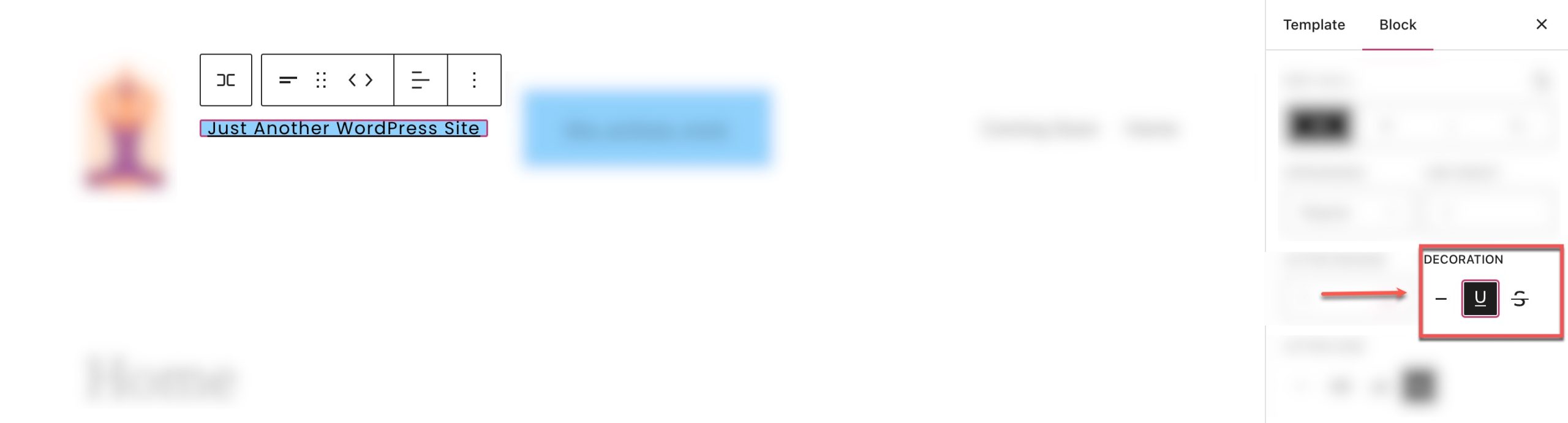
 Et nous pouvons souligner ou barrer le slogan de notre site en sélectionnant ces options dans la section décoration .
Et nous pouvons souligner ou barrer le slogan de notre site en sélectionnant ces options dans la section décoration .


Sous la section des paramètres , vous trouverez l'onglet des dimensions dans lequel vous pouvez ajuster le rembourrage et la marge du bloc de slogan de votre site.
Modification du style global du bloc de slogan du site dans WordPress
Comme mentionné précédemment, votre slogan de site WordPress réel (le contenu textuel) peut être mis à jour à l'aide du bloc de slogan de site pour toutes les interactions du bloc de manière dynamique. Cependant, le style (couleur d'arrière-plan, couleur du texte, etc.) du bloc ne s'appliquera pas à toutes les interactions, sauf si vous modifiez le style global par défaut du bloc.
Par exemple, ci-dessous, nous avons ajusté la couleur d'arrière-plan du bloc de slogan de notre site dans l'en-tête en bleu.

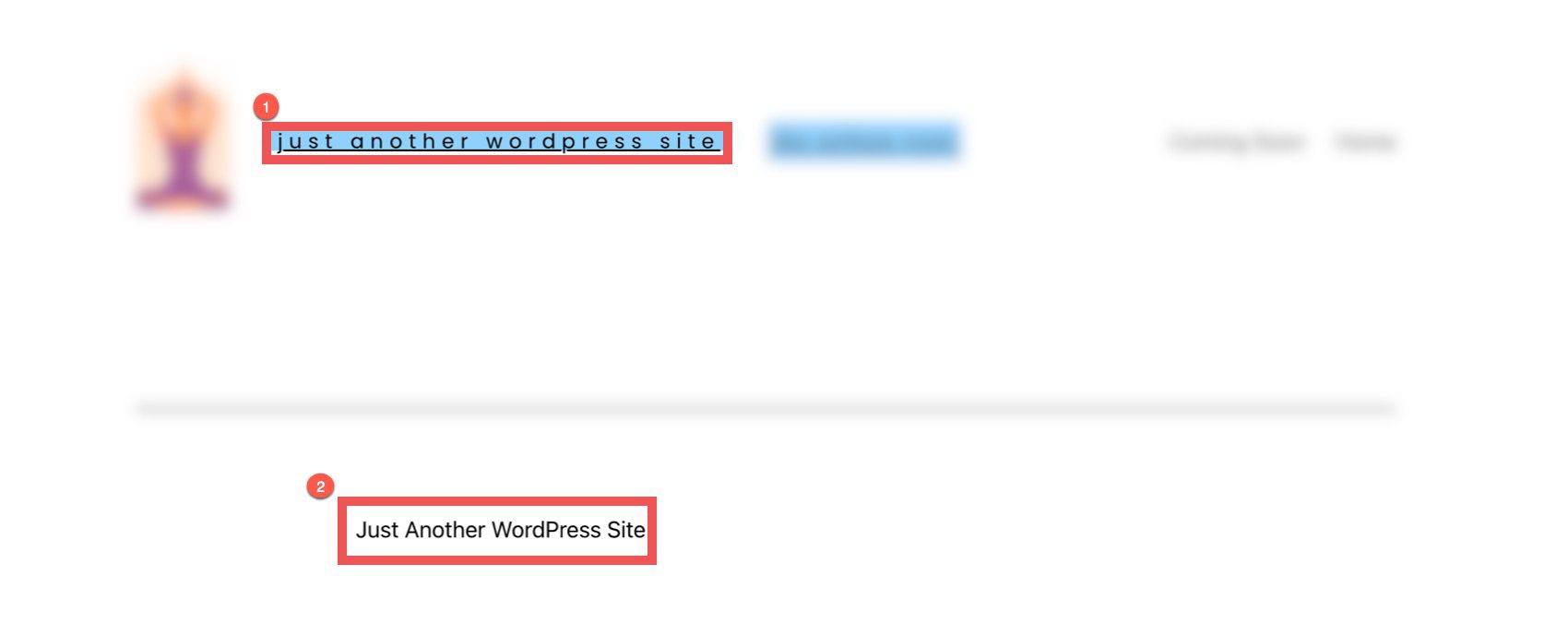
Si nous ouvrons un article de blog, nous pouvons voir que l'en-tête change avec le nouveau style (1), mais le style est désactivé si nous plaçons le bloc de slogan du site ailleurs sur la page (2).

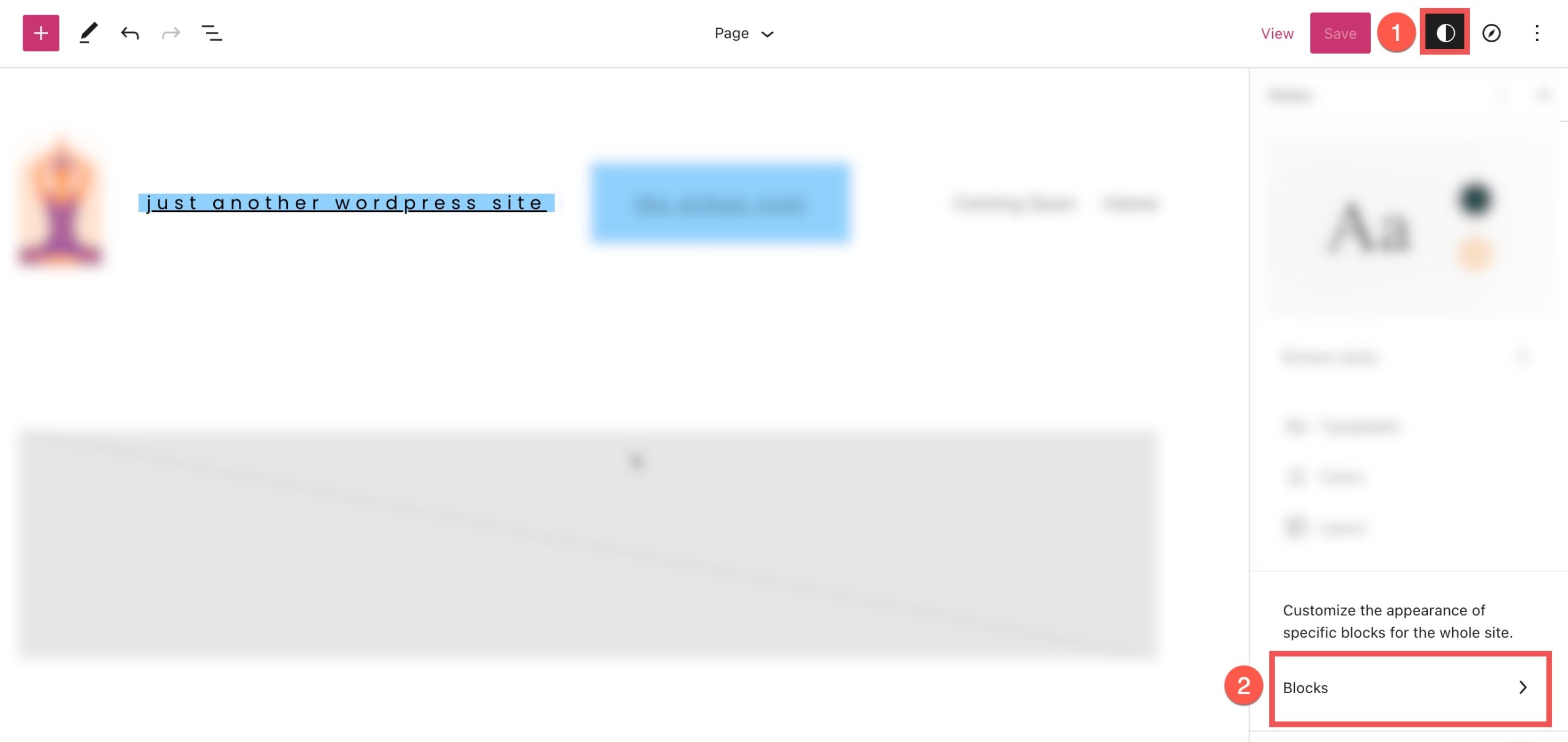
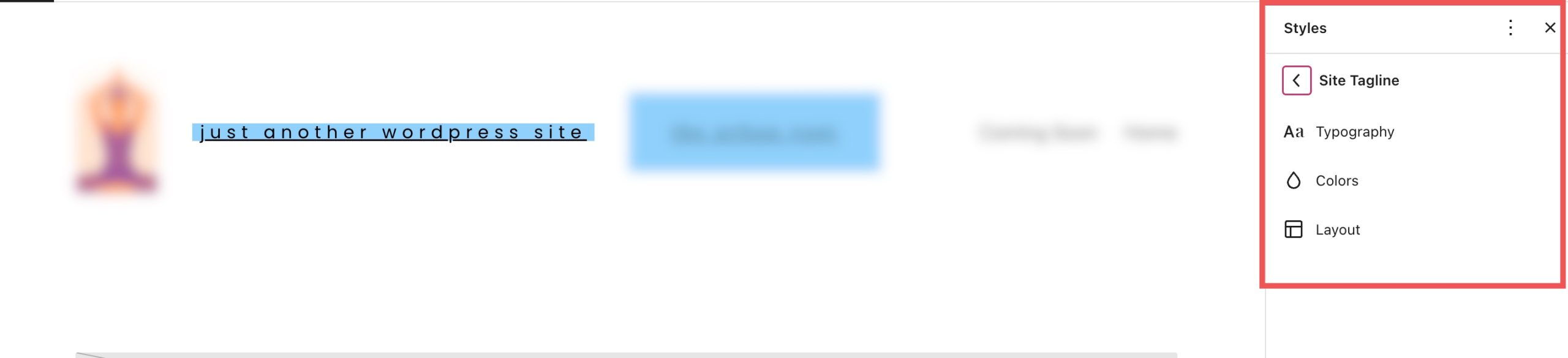
Pour modifier les styles de tous les blocs de slogan du site sur l'ensemble de votre site Web WordPress, nous pouvons accéder à l'onglet styles en cliquant sur le cercle mi-blanc, mi-noir en haut à droite de notre éditeur de modèles et en sélectionnant des blocs .

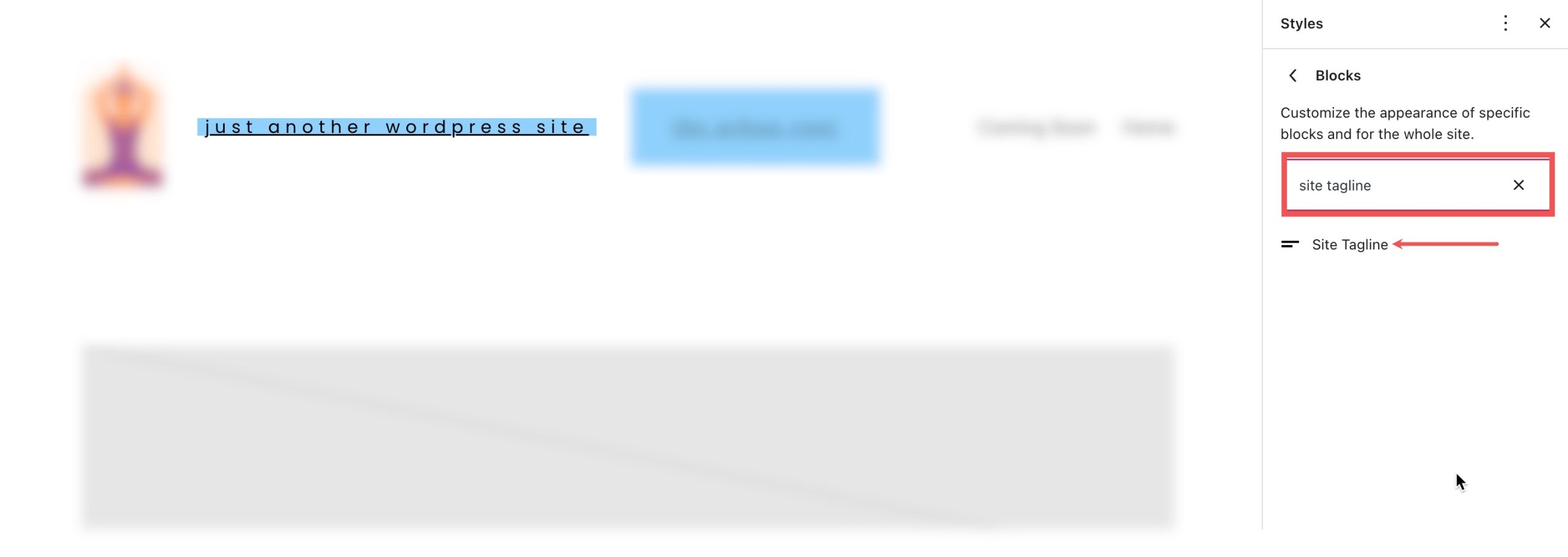
À partir de là, recherchez « slogan du site » dans la barre de recherche et sélectionnez-le.

Ici, vous pouvez apporter des modifications qui modifieront le style par défaut pour toutes les itérations actuelles et futures du bloc de slogan du site sur votre site Web.

Bien sûr, vous pouvez toujours remplacer ces styles globaux pour n'importe quel bloc individuel selon vos besoins.
Foire aux questions sur le bloc Slogan du site
Voici quelques FAQ qui peuvent vous aider à mieux comprendre le bloc Slogan du site.
Ai-je besoin d'un site tagline pour mon site Web ?
Absolument! Comme le titre de votre site, le slogan du site aide à définir l'identité et l'objectif de votre site Web. Plus important encore, un slogan aide au référencement. Il est utilisé par les moteurs de recherche pour aider à classer votre site, surtout s'il est affiché sur les SERP. Même si vous choisissez de ne pas afficher votre slogan sur votre en-tête, en créer un dans Paramètres > Général reste une bonne pratique pour le référencement.
Où dois-je utiliser le bloc Slogan du site ?
Généralement, le slogan du site est utilisé principalement dans les coulisses. Mais il est courant d'ajouter à votre en-tête ou pied de page. Vous pouvez le placer à côté du bloc de logo du site ou du bloc de tuiles du site pour aider les visiteurs à savoir de quoi parle votre site.
Puis-je ajouter un CSS personnalisé au bloc de slogan de mon site ?
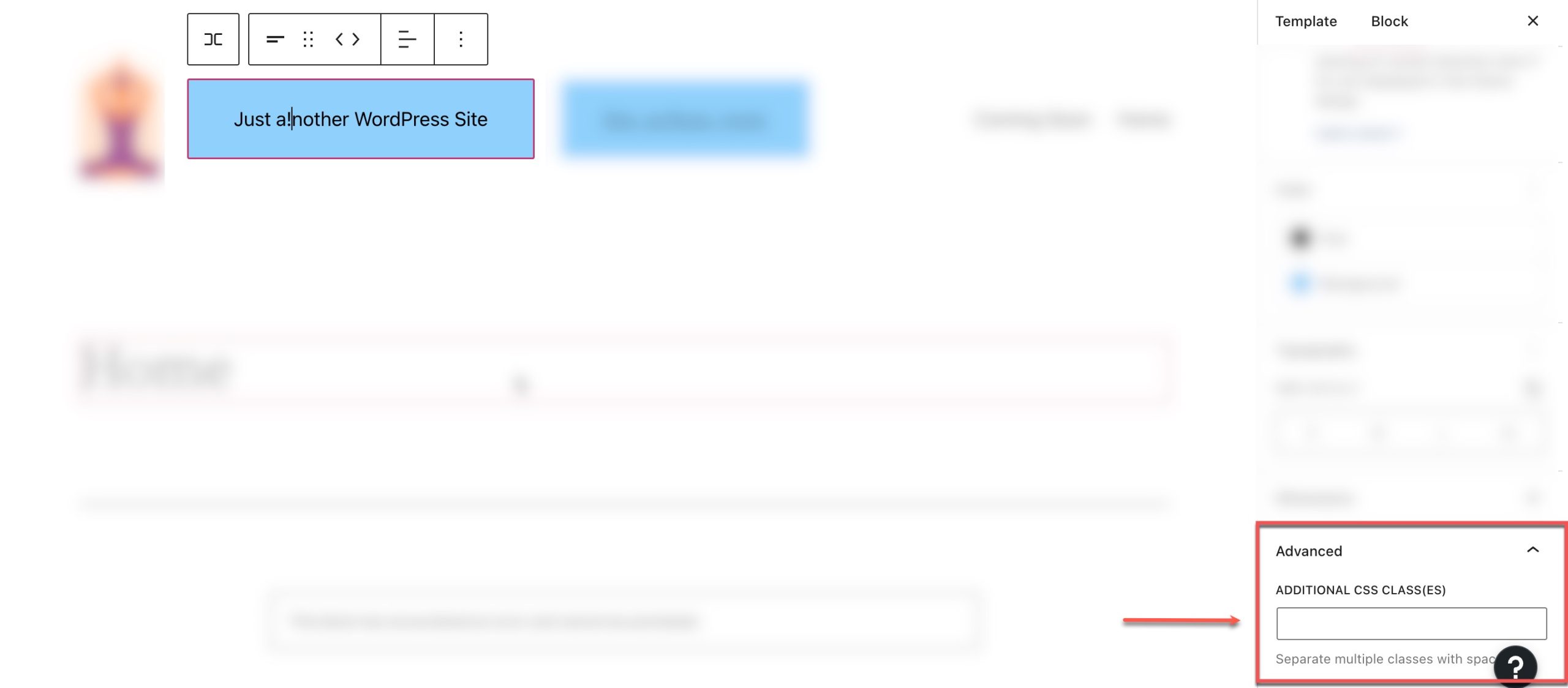
Sous la section des dimensions dans la barre latérale des paramètres supplémentaires, vous pouvez voir la section avancée . Ici, vous pouvez ajouter des classes CSS à votre bloc pour cibler le bloc dans votre feuille de style CSS ou utiliser la zone CSS supplémentaire de votre thème si nécessaire.

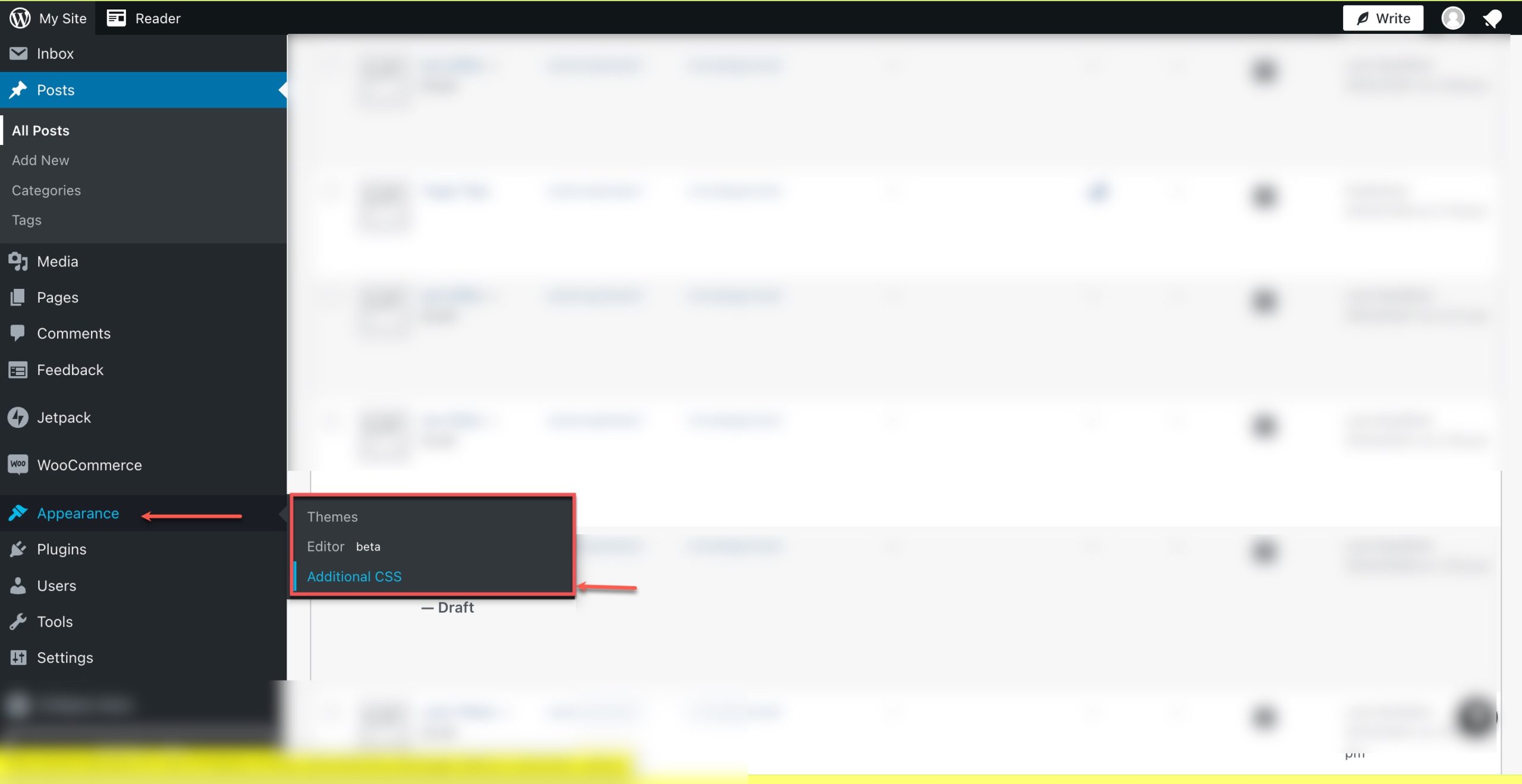
Pour accéder à l'éditeur CSS, allez dans Apparence > CSS supplémentaire :

Ajouter un slogan de site dynamique dans Divi
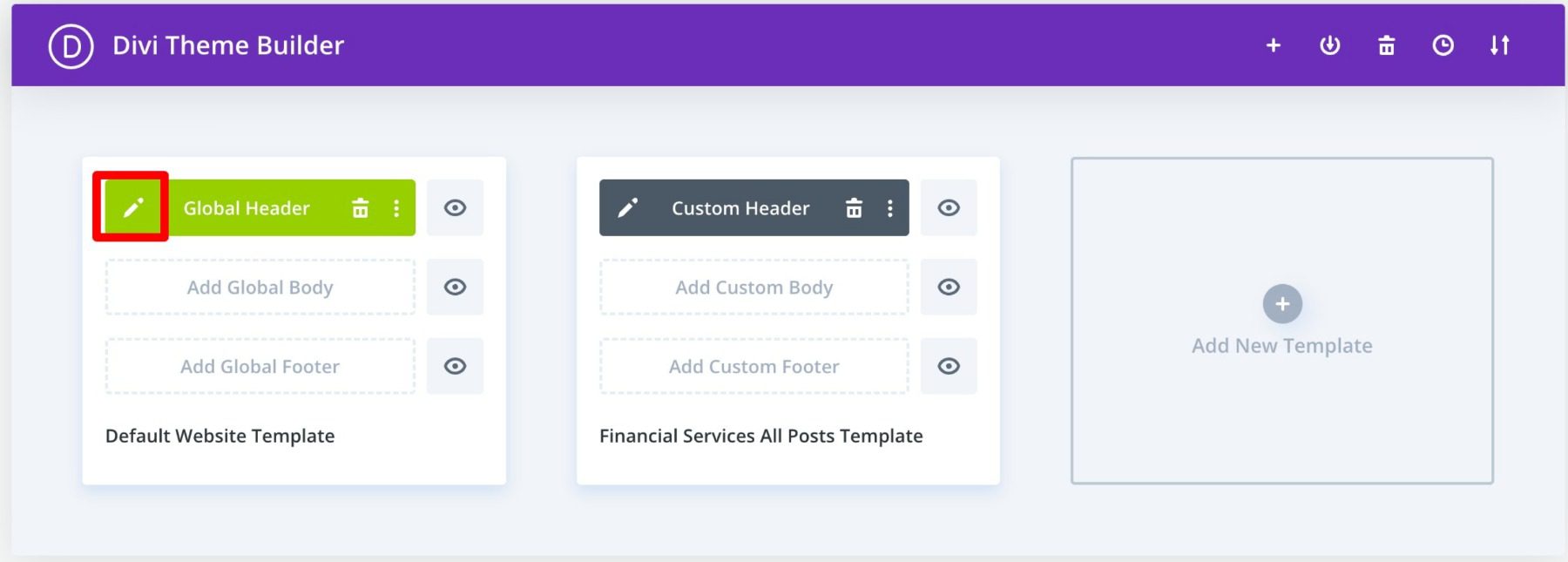
Vous pouvez utiliser Divi Theme Builder pour ajouter un slogan de site à votre en-tête global en quelques étapes simples. Vous pouvez commencer par cliquer sur le bouton Modifier à côté de Global Header dans votre Divi Theme Builder . Nous utilisons un modèle prédéfini pour ce didacticiel, mais ces étapes fonctionneront avec n'importe quel thème.

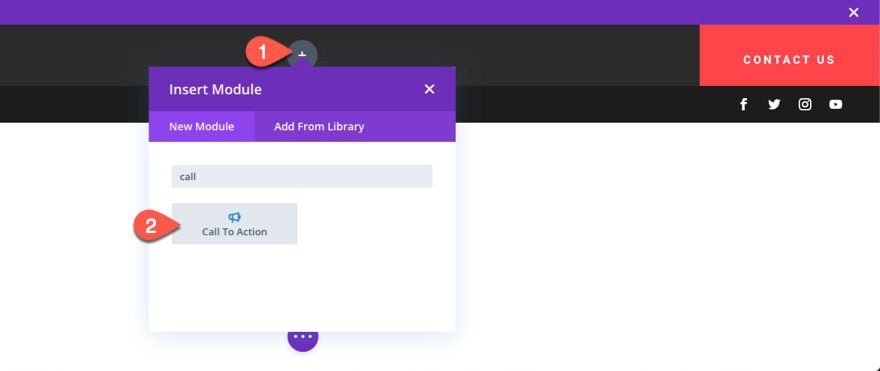
Ensuite, ajoutez un nouveau module Call to Action dans votre en-tête.

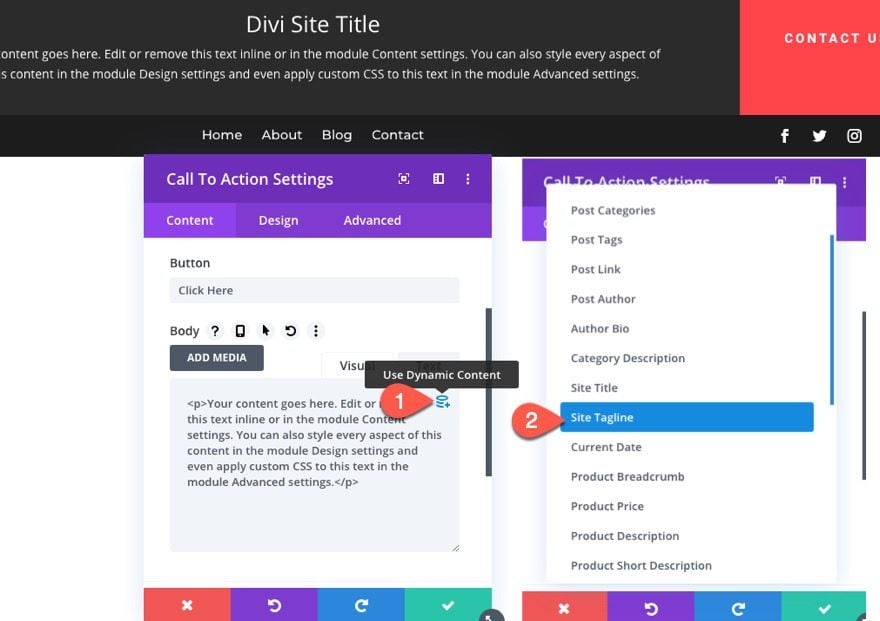
Ensuite, survolez la zone du corps et sélectionnez l'icône " Utiliser le contenu dynamique ". Sélectionnez ensuite « Slogan du site » dans la liste.

Pour en savoir plus, consultez notre tutoriel sur la façon d'ajouter un titre et un slogan dynamiques dans Divi.
Conclusion
Le bloc de slogan du site vous donne un contrôle total sur l'endroit où vous souhaitez l'afficher sur votre site. En utilisant les paramètres de bloc intégrés disponibles dans l'éditeur WordPress, vous pouvez facilement ajouter, modifier ou styliser le bloc pour l'adapter à votre conception. Utilisez-le pour ajouter un beau slogan à l'en-tête, au pied de page de votre site ou à n'importe quel endroit de votre choix.
Vous pourriez également être intéressé par nos tutoriels sur les blocs WooCommerce et les modèles de blocs.
Faites-nous savoir dans les commentaires si vous avez des questions concernant le bloc de slogan du site WordPress !