Pourquoi WordPress est-il lent ? Découvrons-le !
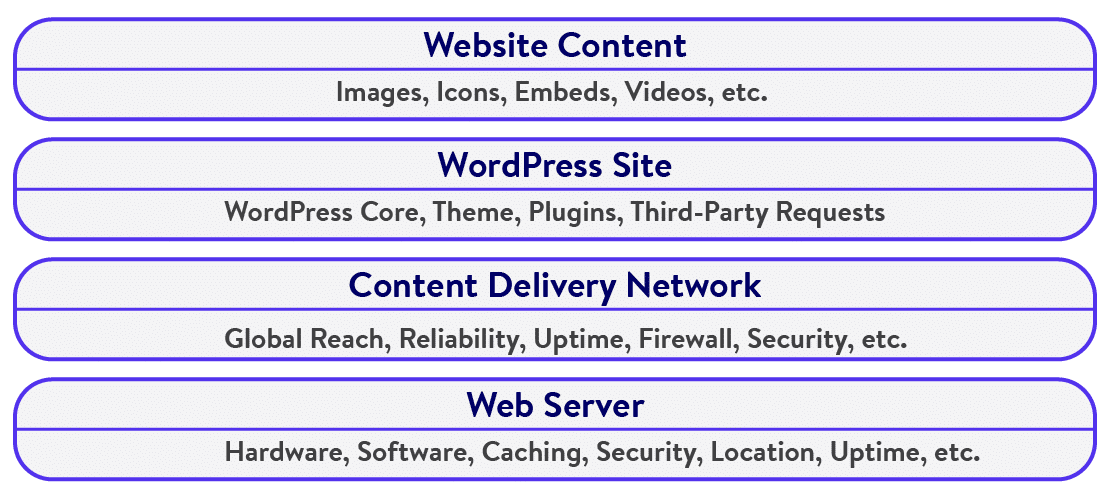
Publié: 2022-04-20Comprendre pourquoi WordPress est lent peut être difficile. Un site WordPress comprend de nombreuses parties, de son serveur Web et des paramètres associés à divers thèmes et plugins. Cela peut également être dû à un contenu non optimisé, comme des images, des vidéos et des intégrations.
Mais comment pouvez-vous déterminer la cause du problème de performances ? Il est difficile de dire tout de suite quel est le problème - il existe de multiples possibilités, et nous les explorerons dans cet article.
Et nous ne nous contenterons pas de déterminer pourquoi votre site WordPress est lent. Vous apprendrez également de nombreuses façons d'accélérer un site WordPress lent.
Excité? Allons-y!
Pourquoi WordPress est-il lent ?
Certains développeurs Web rejettent complètement WordPress, citant sa lenteur. Bien que cela ait pu être le cas auparavant, ce n'est plus une déclaration exacte depuis un certain temps maintenant. De nombreuses grandes marques utilisent aujourd'hui WordPress pour héberger leurs sites.
Cependant, de nombreux facteurs peuvent affecter les performances de votre site WordPress. Certains des plus courants incluent:
- L'hébergeur de votre site
- Optimisations côté serveur (version PHP, mise en cache, compression, etc.)
- Thèmes WordPress lents
- Plugins WordPress lents
- Contenu non optimisé (principalement des images)
- Trop de requêtes HTTP externes
- Ne pas utiliser une ressource dédiée pour servir le contenu (CDN, hébergement vidéo, etc.)

Outre les optimisations de serveur appropriées mises en œuvre par votre fournisseur d'hébergement Web, il existe de nombreuses optimisations dont vous pouvez vous occuper pour vous assurer que votre site est super rapide. Nous en discuterons plus tard dans cet article, mais d'abord, voyons ce qui ralentit votre site.
tweeter
4 étapes pour déterminer si votre site WordPress est lent
L'exécution de tests sur votre site Web est un excellent moyen de déterminer ce qui ralentit votre site, qu'il s'agisse de votre fournisseur d'hébergement Web, du site Web lui-même ou des deux ? Passons en revue quelques tests de site Web que vous pouvez exécuter.
Étape 1 : Exécuter des tests de vitesse de chargement de page
À quelle vitesse votre site se charge-t-il ? Toute page Web qui prend plus de deux secondes à se charger n'est pas bonne pour l'expérience utilisateur. Idéalement, vous devriez viser des temps de chargement inférieurs à 1 seconde - tout ce qui se trouve entre les deux est correct, mais vous devriez toujours chercher à l'optimiser davantage.
Il existe différents outils de test de vitesse de site Web que vous pouvez utiliser à cette fin - GTmetrix, Pingdom Tools, Google PageSpeed Insights et WebPageTest sont tous des choix solides.
Je vais utiliser GTmetrix et Pingdom Tools pour illustrer cette étape.
Tout d'abord, lançons GTmetrix et testons une page Web. Choisissez un emplacement de serveur le plus proche de vous (ou des visiteurs de votre site) pour de meilleurs résultats ( Conseil : créez un compte GTmetrix gratuit pour plus d'options d'emplacement de serveur).

Ici, nous testons la page d'accueil du site WordPress car c'est ce que la plupart des utilisateurs visiteront. De plus, la page d'accueil contient beaucoup de contenu, elle est donc idéale pour les tests.
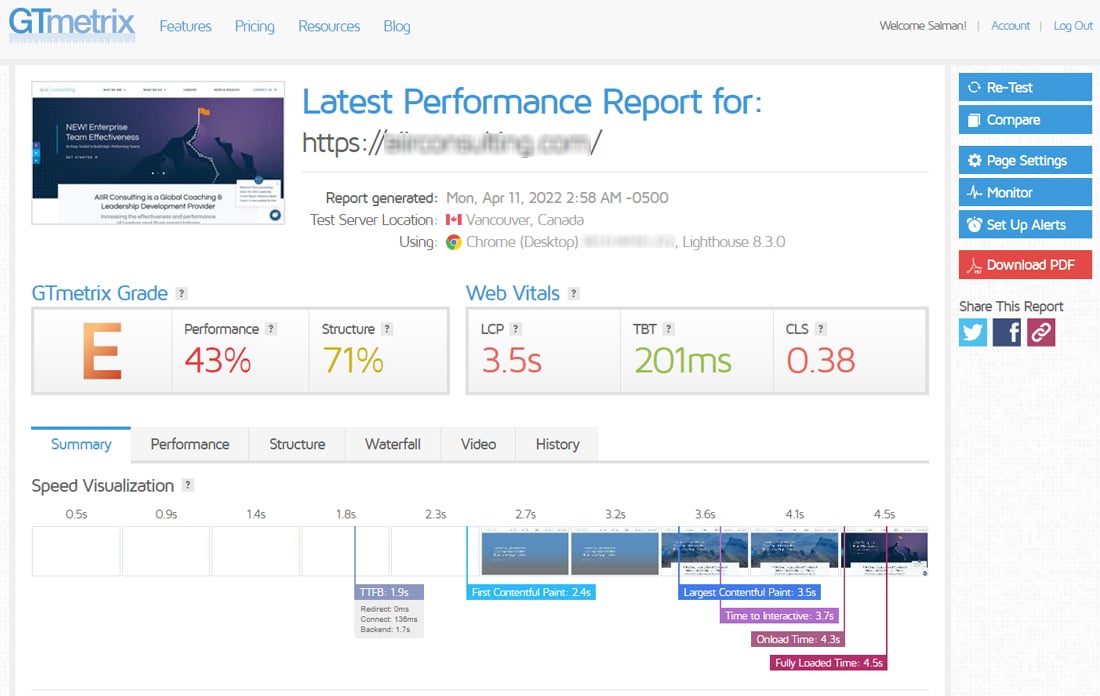
Une fois le test terminé, vous verrez un rapport de performances GTmetrix comme ci-dessous.

GTmetrix note une page Web en fonction de nombreuses métriques. Il fournit également une chronologie visuelle du chargement de la page pendant le test. Pour le comprendre en détail, vous devrez faire défiler vers le bas.

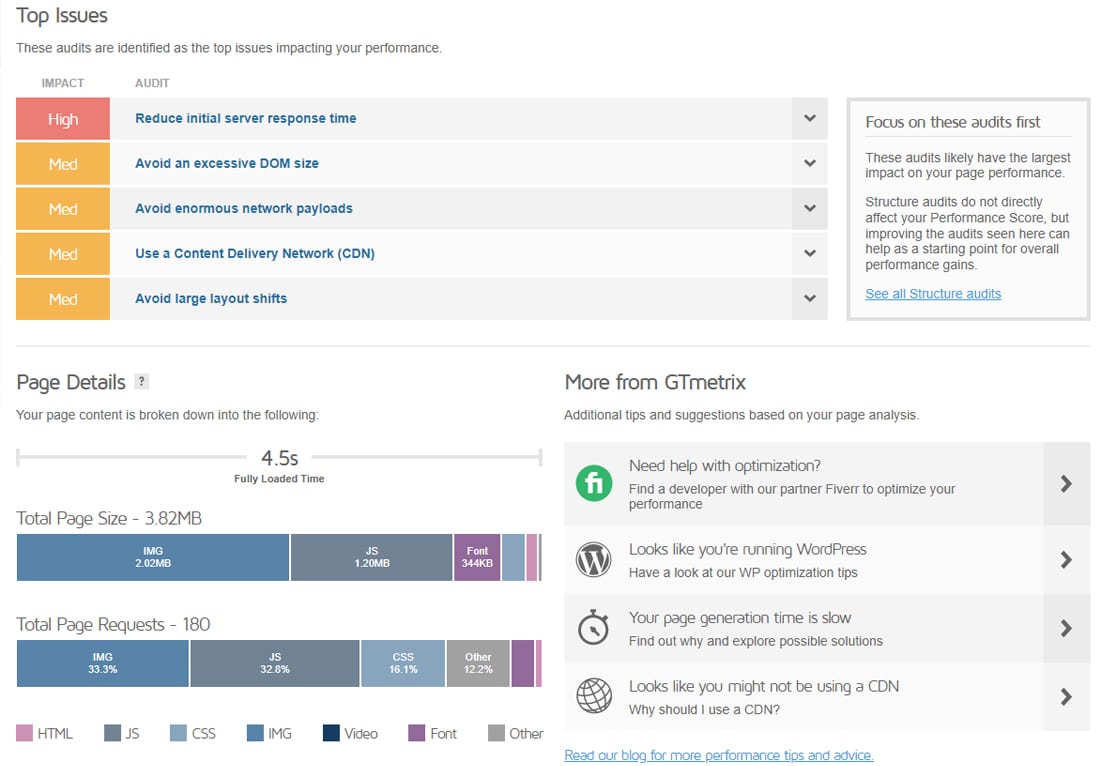
L'onglet Résumé met en évidence tous les problèmes majeurs ayant un impact sur les performances de votre site. Dans ce cas, le problème le plus important est le temps de réponse du serveur. Cela implique presque toujours d'envisager de mettre à niveau votre plan d'hébergement ou de migrer vers un meilleur hôte. Cependant, avant de sauter à cette conclusion, il est préférable de résoudre tous les autres problèmes et de revoir cela.
Le problème majeur suivant est "Évitez une taille DOM excessive" - un problème courant lors de l'utilisation de constructeurs de pages. L'autre problème - "Éviter les grands changements de mise en page" - peut également être lié aux constructeurs de pages ou aux thèmes.
« Éviter les énormes charges utiles du réseau » fait référence aux actifs à chargement lourd tels que les images, les scripts et les fichiers CSS. La section Détails de la page en donne un aperçu rapide. Ici, vous pouvez voir que la taille totale de la page et le nombre de demandes de page sont assez élevés.
Ne pas utiliser de CDN joue un autre rôle essentiel dans le ralentissement de votre site WordPress. Nous y avons répondu en détail dans notre article Pourquoi vous devriez utiliser WordPress CDN.
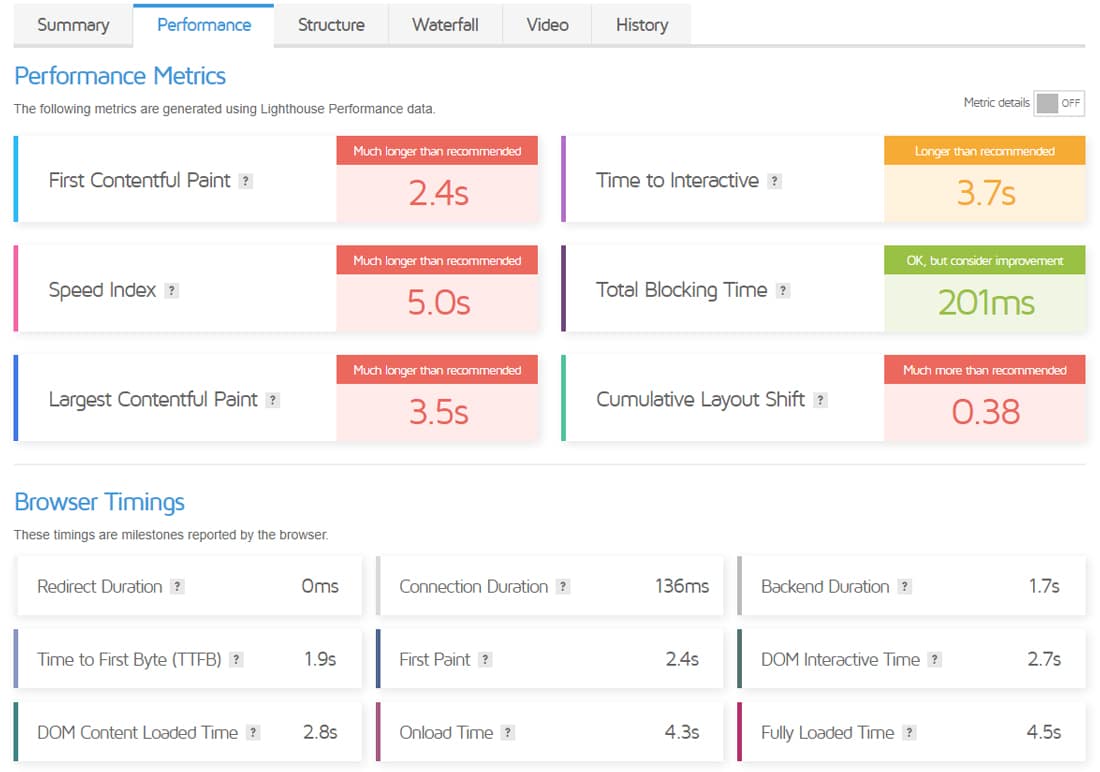
En cliquant sur l'onglet Performances , vous obtiendrez plus de mesures signalées par le navigateur et les performances de Lighthouse.

Comme vous pouvez le constater, cette page Web de test n'a rien de bon. Aller aux onglets Structure et Waterfall du rapport vous donnera encore plus d'informations.
Vient ensuite Pingdom Tools, un autre outil de test de vitesse populaire. Nous testerons à nouveau la page d'accueil du même site ici. 
Outil de test de vitesse du site Web Pingdom Tools.
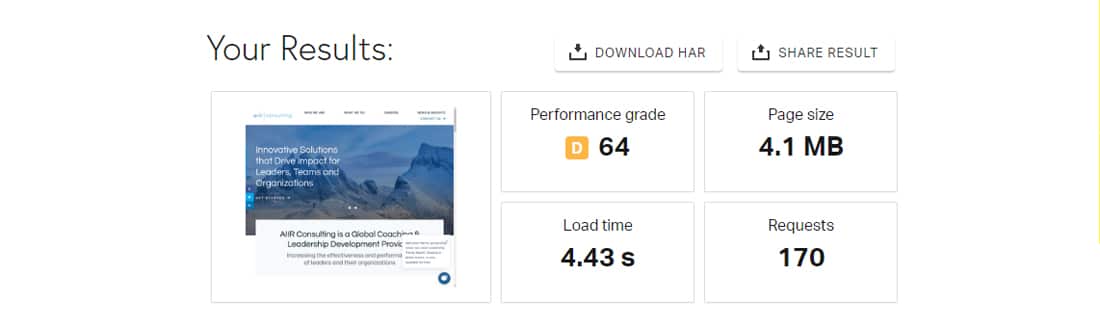
Pingdom Tools utilise son propre algorithme pour tester la page Web. Les résultats ne sont pas très beaux pour ce site ici non plus.

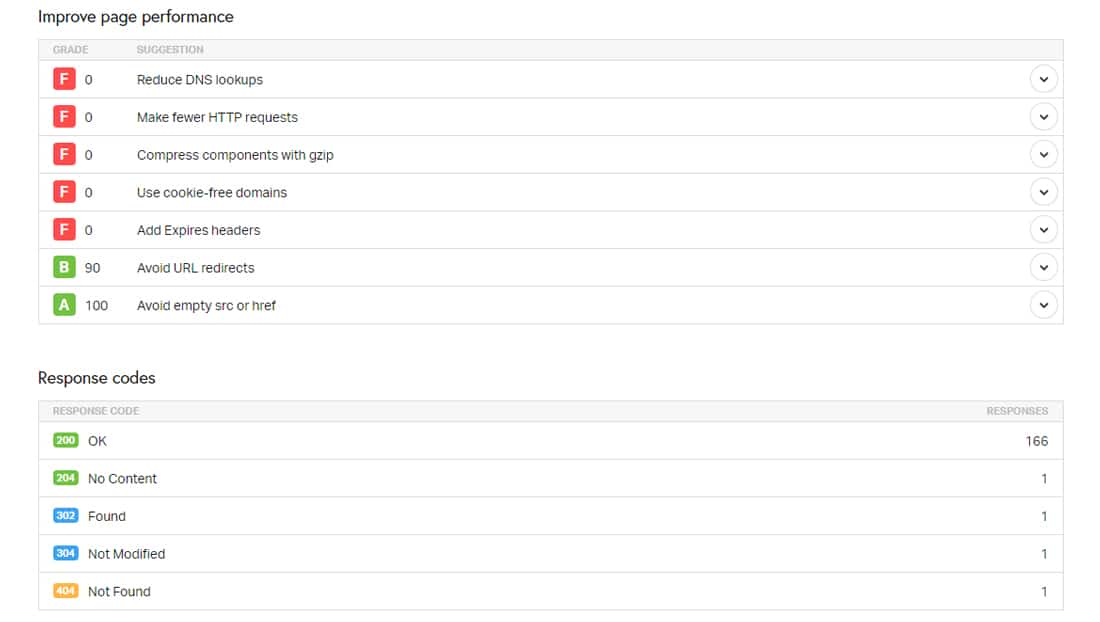
Un défilement vers le bas vous montrera comment améliorer les performances de votre site. Développer chaque recommandation vous donnera plus de détails sur où et comment vous pouvez vous améliorer.

Comme chaque outil de test de vitesse a ses propres mesures de performance, vous ne pouvez pas comparer directement les résultats d'un test de vitesse avec un autre. Donc, peu importe ce que vous choisissez, il est préférable de vous en tenir à un seul.
Enfin, vous devez également tenir compte de la différence entre les performances perçues d'un site et les performances réelles. Lisez notre article détaillé sur l'exécution de tests de vitesse de site Web pour plus d'informations.
Étape 2 : Testez la charge du site Web
Le fait de soumettre votre site Web à un test de charge révélera de nouvelles informations sur sa vitesse dans le monde réel. Nous utiliserons k6 pour cela, un outil de test de charge gratuit et open-source qui peut s'exécuter localement sur votre système. 
L'outil de test de vitesse k6 FOSS.
L'utilisation de la version gratuite de k6 nécessite certaines connaissances en ligne de commande, mais elle est assez puissante une fois que vous l'avez lancée. ( Remarque : vous pouvez également utiliser la solution cloud premium de k6 ou un outil de test de charge basé sur le cloud plus simple, tel que Loader.io)
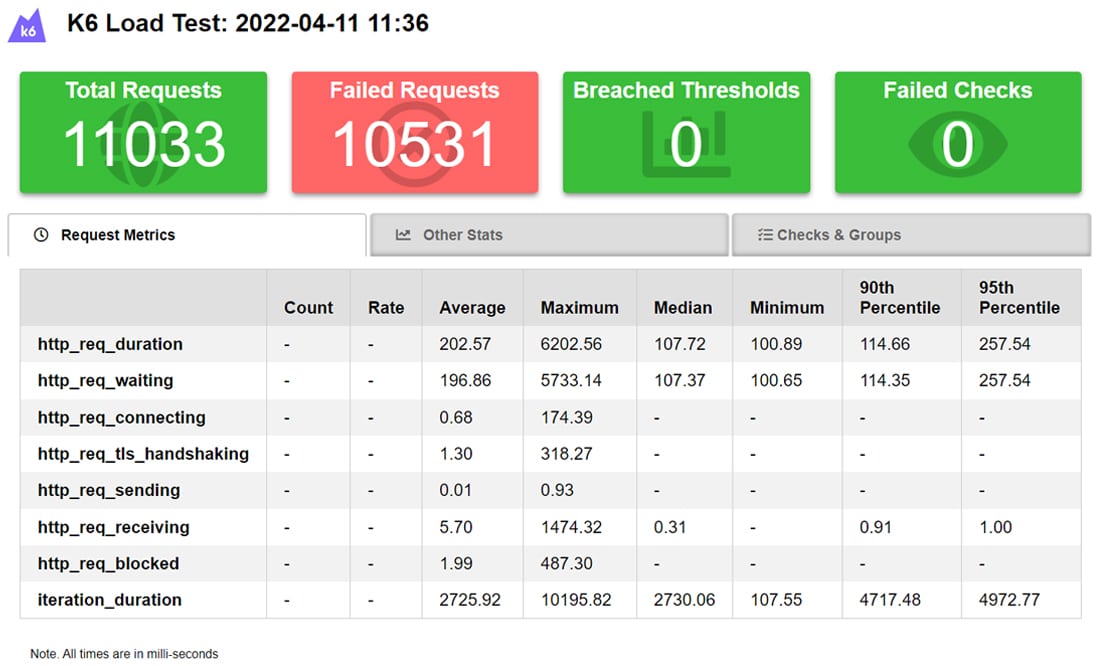
Combiné avec sa fantastique extension k6 Reporter, vous pouvez exécuter un test de charge et obtenir des résultats précis en HTML :

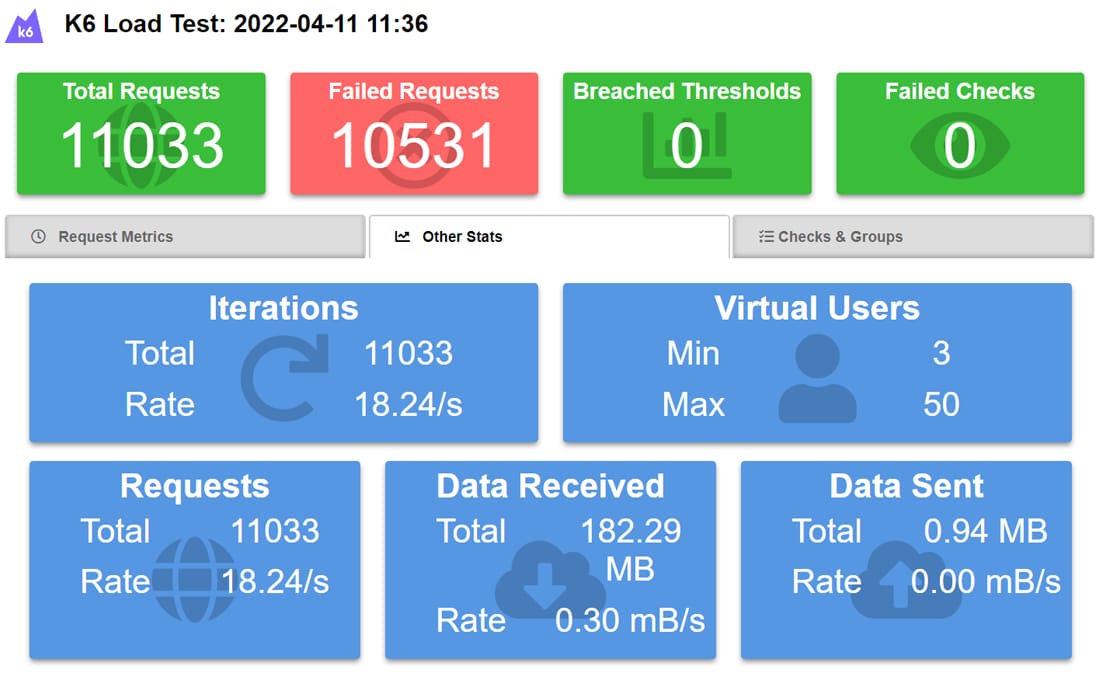
Les résultats ci-dessus concernent le même site mis en test de charge pendant 10 minutes avec un maximum de 50 utilisateurs virtuels. Le tableau de bord comprend également d'autres statistiques utiles :

Notez que la plupart des requêtes ont échoué, indiquant probablement que le serveur ne peut pas les gérer.
Vous pouvez également définir des seuils et des vérifications dans les scripts k6 (par exemple, les chargements de page inférieurs à 1,5 s, les utilisateurs capables de se connecter ou non, etc.). Ces mesures apparaîtront également clairement dans le tableau de bord.
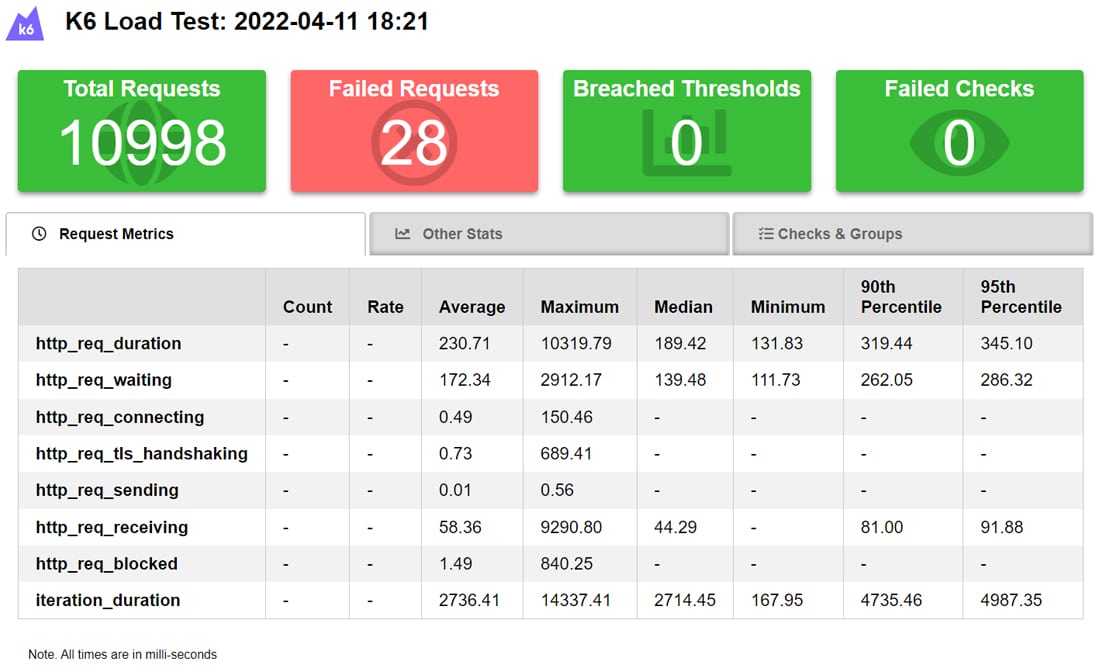
L'image ci-dessous montre les résultats des tests de charge d'un autre site en utilisant les conditions exactes pour vous donner une image plus claire.

Avoir 28 demandes ayant échoué peut sembler mauvais, mais ce n'est pas le cas si l'on considère le nombre total de demandes. Cela ne représente que 0,25 % de toutes les requêtes effectuées par ma machine locale. Les résultats ici indiquent que le fournisseur d'hébergement Web de ce site peut servir un nombre assez décent d'utilisateurs simultanés.
Étape 3 : examinez vos thèmes et plugins WordPress
Tester le thème et les plugins de votre site WordPress devrait être la prochaine étape majeure dans la découverte de tout problème de performances majeur. Il y a beaucoup de variété ici - vous constaterez souvent que certains thèmes et plugins sont mieux optimisés que d'autres.
Plus tôt dans la section des tests de vitesse, nous avons discuté de la détection de thèmes ou de plugins problématiques dans les rapports. Mais il existe un autre moyen direct de procéder - désactivez l'un des thèmes ou plugins à la fois et voyez comment le site fonctionne (lors d'un test de vitesse, d'un test de charge ou des deux).
Si le problème de performances persiste, désactivez un autre thème ou plugin et relancez les tests. Continuez ainsi jusqu'à ce que vous ayez trouvé les coupables.
Cependant, cette approche est interdite pour les sites de production. Avoir un site de développement aide vraiment ici. Vous pouvez l'utiliser pour tester différentes itérations de votre site de production en ajoutant, modifiant ou supprimant des fonctionnalités spécifiques.
La plupart des fournisseurs d'hébergement Web, en particulier les plans d'hébergement mutualisé bon marché, ne proposent pas cette fonctionnalité par défaut. Vous devrez donc configurer manuellement le site de staging ou utiliser un plugin de staging WordPress.
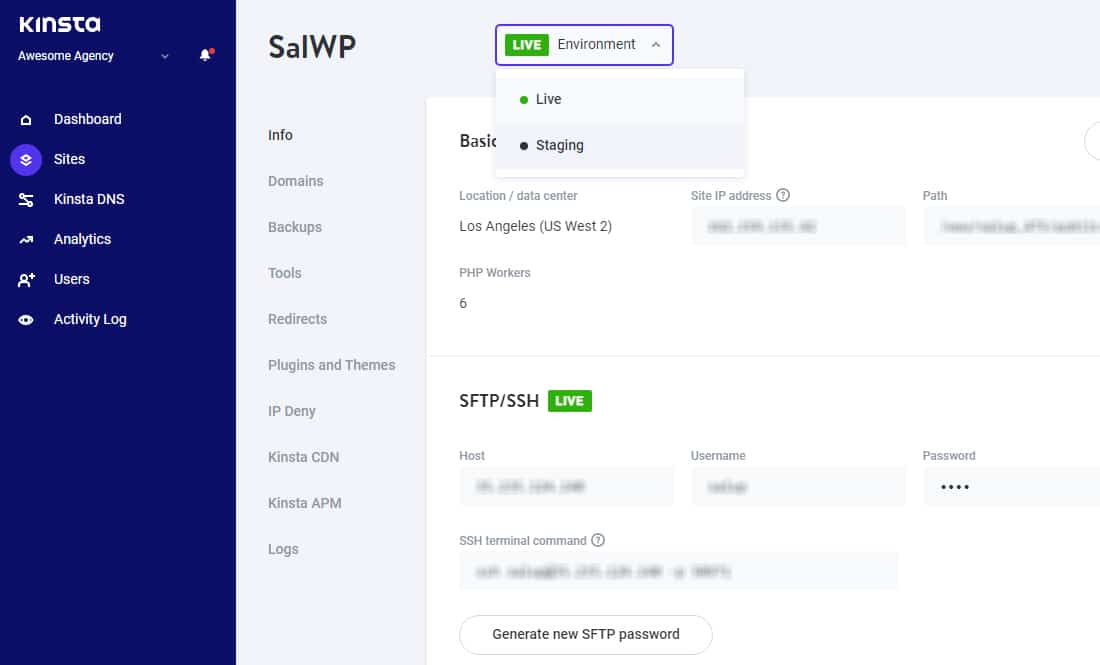
Si votre site est hébergé chez Kinsta, vous avez de la chance, car chaque installation de WordPress chez Kinsta est livrée avec son environnement de staging. Tout ce que vous avez à faire est de vous rendre sur votre tableau de bord MyKinsta, de choisir votre site et de changer son environnement de Live à Staging .

Ce site intermédiaire est pratiquement une copie exacte de votre site de production, jusque dans ses configurations serveur et côté serveur. Vous pouvez l'utiliser pour bricoler et tester votre site Web sans affecter sa version en direct.
Étape 4 : Utiliser un outil de surveillance des performances des applications (APM)
Un outil APM combiné à des outils de test de vitesse et de charge peut booster les capacités de diagnostic de votre site Web.
Au lieu de configurer un site de développement et de deviner quel plugin ou thème désactiver un par un, un outil APM compétent peut vous aider à identifier la source du ralentissement des performances, sans rien changer sur votre site. Il suit et analyse les transactions lentes, les requêtes de base de données, les requêtes externes, les hooks WordPress, les plugins, etc.

En règle générale, l'utilisation d'un outil APM n'est pas adaptée aux débutants. Même les développeurs experts ont besoin d'une formation pour savoir comment l'utiliser efficacement. De plus, il y a toujours un facteur de coût supplémentaire car la plupart d'entre eux nécessitent une licence pour fonctionner.
Nous avons déjà couvert les meilleurs outils APM - vous voudrez peut-être les examiner. L'utilisation du plugin WordPress gratuit Query Monitor est une autre option.
Si votre site est hébergé chez Kinsta, vous pouvez utiliser notre outil gratuit Kinsta APM pour diagnostiquer ses problèmes de performances. Il s'agit de notre outil de surveillance des performances conçu sur mesure pour les sites WordPress, qui vous aide à identifier les problèmes de performances de WordPress.
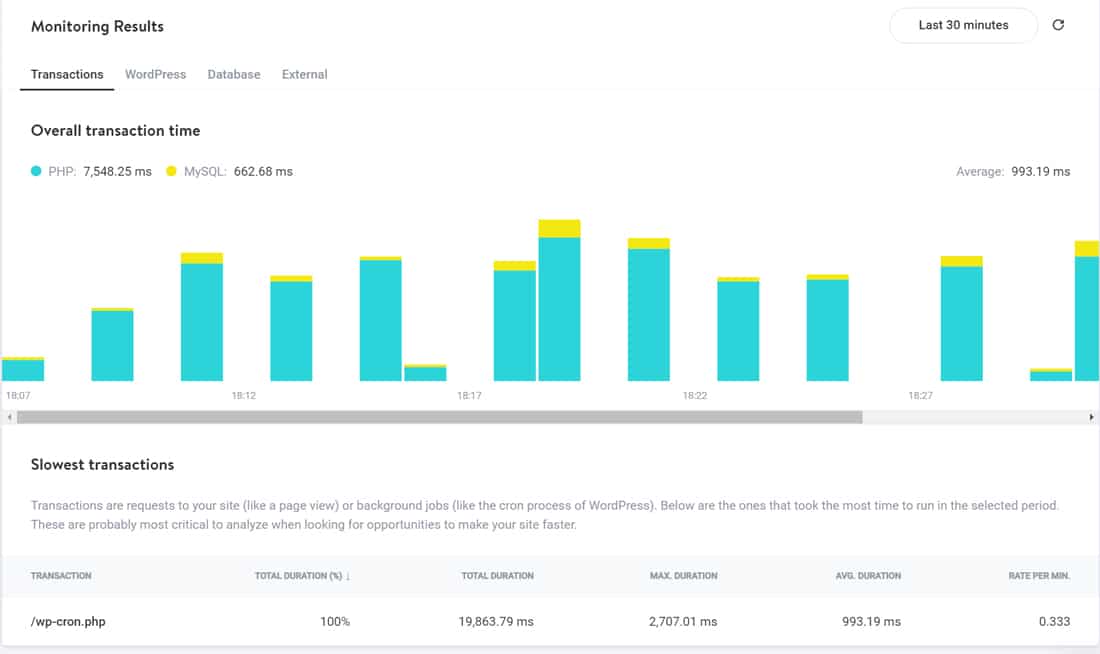
Je me suis mis en quatre pour créer un site non optimisé pour démontrer cette fonctionnalité. Ensuite, j'ai activé Kinsta APM pour ce site via le tableau de bord MyKinsta. Je l'ai ensuite soumis à quelques tests de charge afin que Kinsta APM récupère certaines données. Et voici les résultats:

L'onglet Transactions répertorie les demandes qui ont pris le plus de temps pendant la période de surveillance. Commencer ici est un excellent moyen d'optimiser votre site. Dans ce cas, wp-cron.php est le plus lent. Il peut être déclenché par WordPress lui-même, le thème ou n'importe quel plugin.
Vous pouvez désactiver WP-Cron et le remplacer par un cron système pour améliorer les performances de votre site.
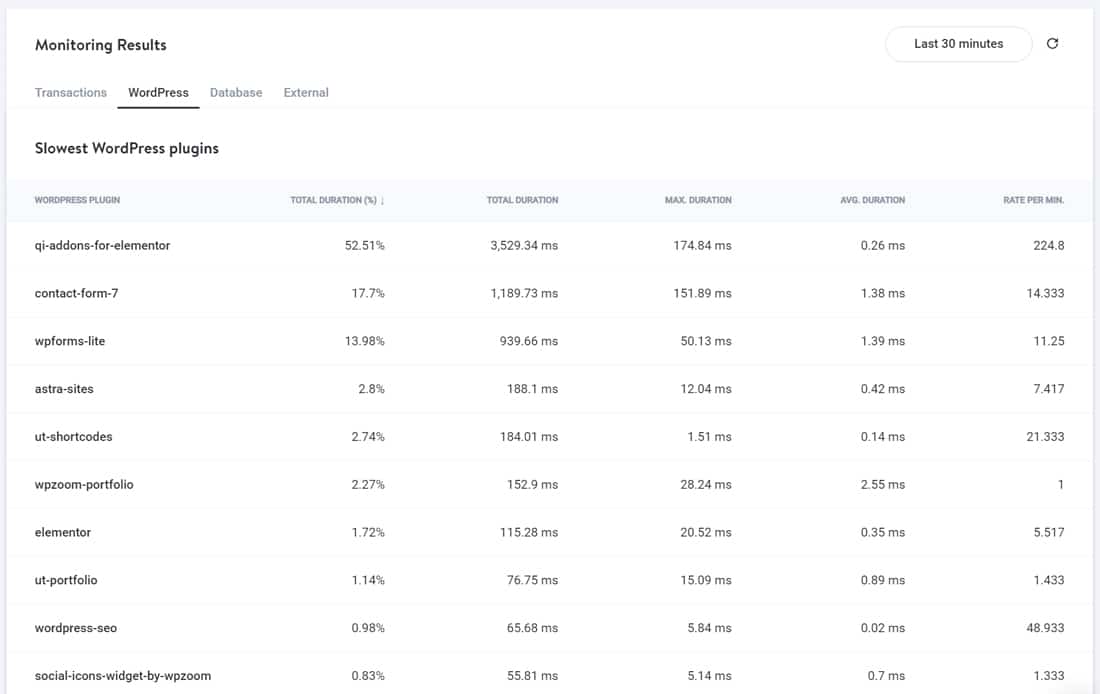
La prochaine étape est l'onglet WordPress de Kinsta APM. Vous trouverez ici les plugins et hooks WordPress les plus lents.

Si vous trouvez des plugins inutiles ici, ou des plugins avec des fonctionnalités en double, vous pouvez les supprimer de votre site WordPress. Par exemple, je peux voir ici deux plugins de formulaire de contact et un plugin de portfolio dont ce site Web peut se passer.
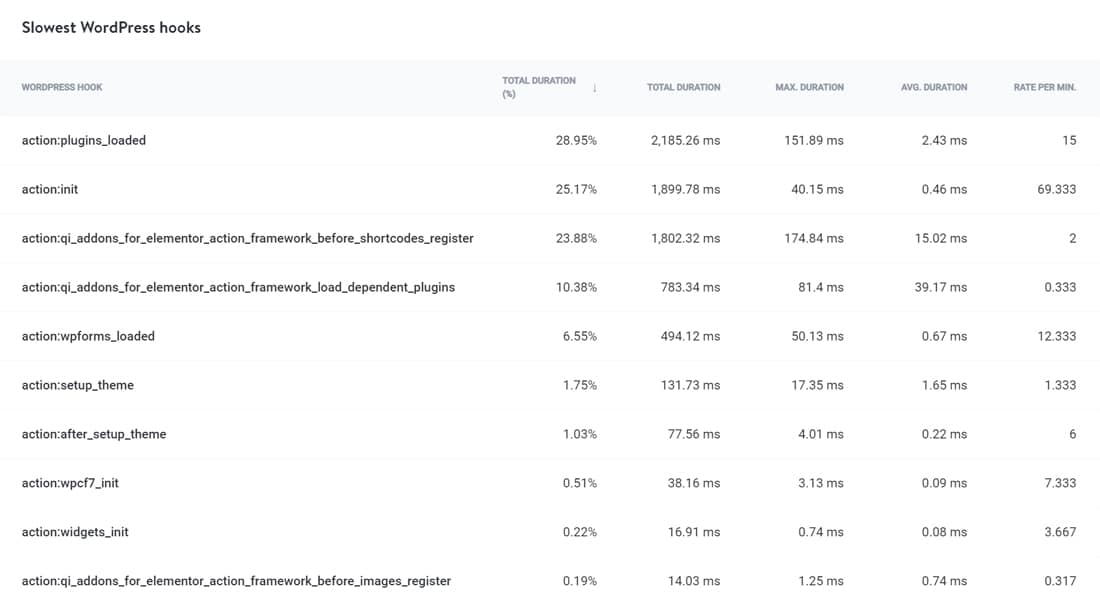
Faire défiler plus bas cet onglet vous montrera les crochets WordPress les plus lents. 
Kinsta APM montrant les crochets WordPress les plus lents.
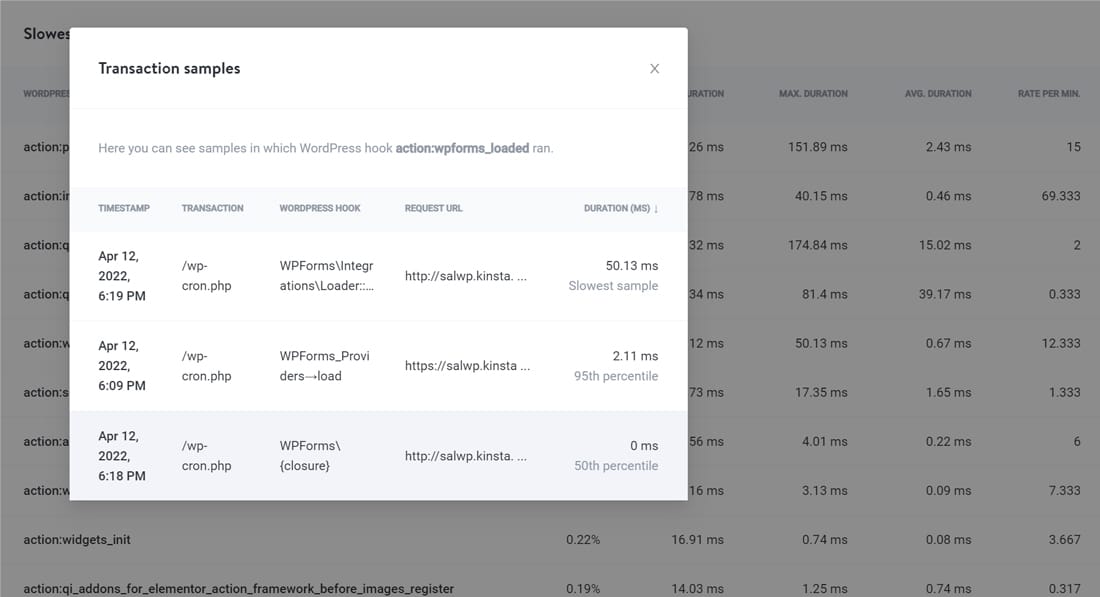
Le suivi des crochets WordPress les plus lents est l'une des fonctionnalités les plus utiles de Kinsta APM. Vous pouvez cliquer sur l'élément de crochet pour afficher ses exemples de transaction.

En sachant exactement quel plugin, thème ou hook est le goulot d'étranglement des performances, vous pouvez améliorer les performances du site et réduire les temps de chargement des pages.
17 façons de réparer un site Web WordPress lent
Savoir, c'est la moitié de la bataille gagnée ! C'est en agissant sur cette connaissance que vous verrez les résultats. Vous avez effectué tous les tests mentionnés ci-dessus. Explorons maintenant les domaines potentiels dans lesquels vous pouvez accélérer votre site WordPress lent.
Vous pouvez accéder à n'importe quelle section en utilisant les liens utiles ci-dessous :
1. Gardez votre site WordPress à jour
Un aspect essentiel de la maintenance de votre site WordPress est de le maintenir à jour. Cela peut sembler la prise la plus évidente, mais cela vaut néanmoins la peine d'être rappelé.
Les mises à jour de WordPress incluent des correctifs de sécurité, les dernières fonctionnalités et des correctifs de performances.
Vous pouvez activer les mises à jour automatiques pour votre site dans son fichier wp-config.php . Nous vous recommandons toujours de mettre à jour vers la dernière version de WordPress pour assurer la sécurité de vos sites.
De même, vous devez également maintenir à jour tous vos plugins et thèmes actifs. Si vous trouvez un plugin ou un thème sur votre site Web qui n'a pas été mis à jour depuis plus d'un an, il est temps de reconsidérer ses alternatives.
2. Optimisez les images de votre site Web
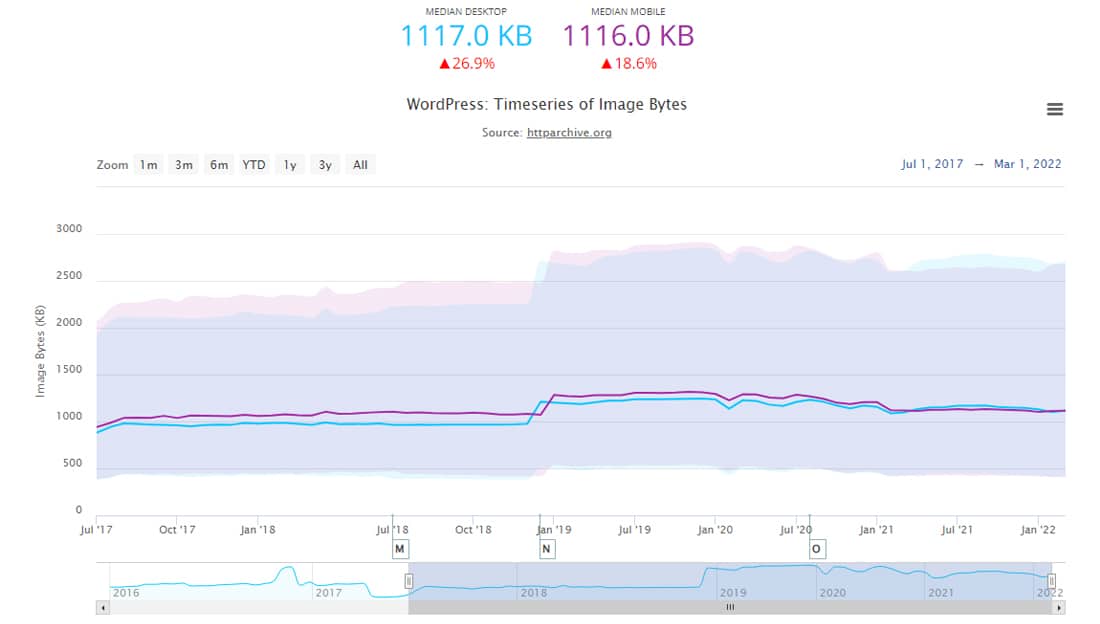
Selon HTTP Archive (1er mars 2022), le poids médian des pages d'un site WordPress est de 2408 Ko, dont les images représentent près de 1117 Ko (46,38 % du poids total des pages).

Il n'est pas étonnant que les grandes images ralentissent votre site Web, créant une expérience utilisateur moins qu'optimale. Par conséquent, l'optimisation des images, manuellement ou avec un plugin, peut considérablement accélérer les temps de chargement des pages.
Lors de l'optimisation des images, vous pouvez utiliser des méthodes de compression d'image avec ou sans perte. La plupart des éditeurs d'images fournissent des ajustements de qualité tout en enregistrant l'image pour obtenir une compression d'image optimale. La compression avec perte atteint presque toujours le point idéal entre la conservation des détails de l'image et une taille de fichier plus petite.
Le choix du format de fichier image approprié est essentiel. Les PNG sont parfaits pour les graphiques générés par ordinateur, tandis que les JPEG sont supérieurs pour les photographies. Il existe de nombreux autres formats d'image, tels que GIF, SVG, JPEG XR et WebP. Certains sont universellement pris en charge par tous les navigateurs, tandis que d'autres ne le sont pas, vous devez donc faire des recherches approfondies avant de les choisir.

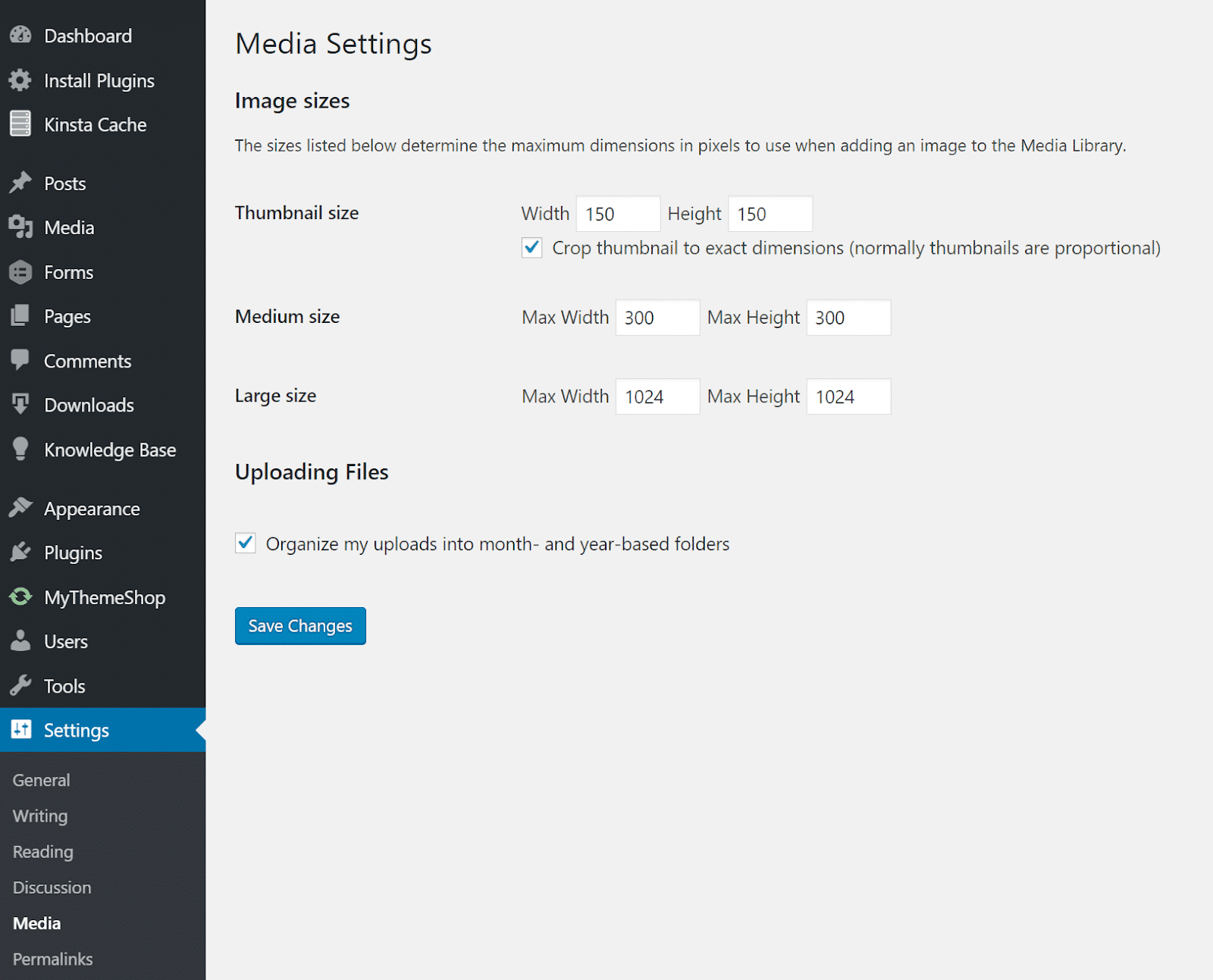
WordPress prend en charge les images réactives par défaut. Vous pouvez définir vos tailles d'image préférées et laisser WordPress gérer le reste. Mais si vous souhaitez économiser de l'espace disque, vous pouvez utiliser un plugin WordPress gratuit comme Imsanity pour réduire automatiquement les grandes images à la taille configurée.
En ce qui concerne les plugins d'optimisation d'image WordPress, Imagify et ShortPixel sont quelques-unes des options populaires. Nous avons plus d'options répertoriées dans notre article détaillé sur l'optimisation des images pour le Web.
3. Utilisez les plugins avec prudence (et uniquement si nécessaire)
Les plugins sont la vie de WordPress et de sa communauté. Avec une bibliothèque impressionnante de plus de 54 000 plugins gratuits répertoriés sur WordPress.org, ainsi que des milliers d'autres répertoriés ailleurs, vous pouvez vous détraquer en installant des plugins WordPress.
Les plugins WordPress non optimisés peuvent réduire les performances de votre site, augmentant les temps de chargement des pages.
Néanmoins, vous pouvez installer des dizaines de plugins WordPress sans nuire aux performances de votre site, mais vous devez également vous assurer que ces plugins sont bien codés et optimisés pour les performances. Et plus important encore, les développeurs de plugins auraient dû les optimiser pour qu'ils fonctionnent bien les uns avec les autres.

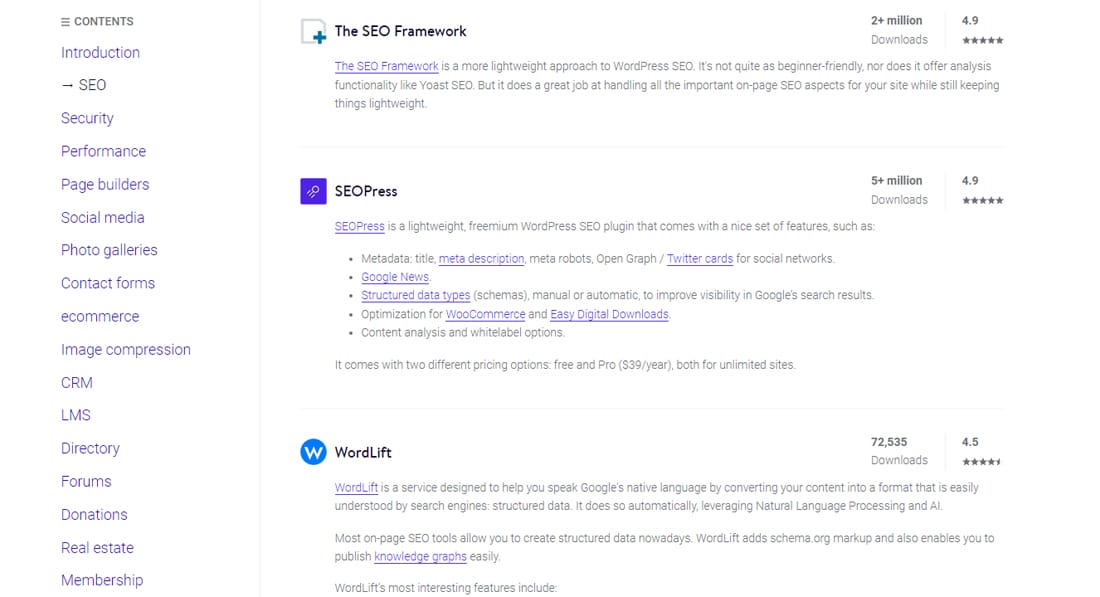
Vous pouvez parcourir notre liste triée sur le volet des meilleurs plugins WordPress pour divers cas d'utilisation. Qu'il s'agisse d'un plugin SEO, d'un plugin de médias sociaux, d'un plugin de formulaire de contact ou d'un plugin de commerce électronique, vous y trouverez forcément quelque chose d'utile.
Peu importe le nombre de plugins que vous avez installés, vous pouvez toujours vous référer à l'étape 3 et/ou à l'étape 4 de cet article pour déterminer si vous avez des plugins problématiques.
4. Choisissez un thème WordPress rapide
Le choix d'un thème WordPress rapide est essentiel pour les performances de votre site Web et l'expérience utilisateur. Les fonctionnalités d'un thème, telles que sa mise en page, ses menus de navigation, sa palette de couleurs, ses polices et le placement de l'image, sont la première chose que vos visiteurs remarqueront.
Et si ces fonctionnalités ne sont pas bien optimisées, vous pouvez avoir un joli site, mais aussi un site assez lent.

Avant de sélectionner un thème WordPress, répertoriez toutes les fonctionnalités que vous souhaitez sur votre site Web. Ensuite, recherchez et notez les thèmes qui correspondent à vos besoins.
Recherchez toujours des développeurs dignes de confiance avec des notes élevées et un excellent support client. Nous vous recommandons également d'éviter les thèmes qui ne sont pas mis à jour souvent.
Qu'il s'agisse d'un thème gratuit ou d'un thème premium, optez pour celui qui atteint les objectifs de votre site Web. Pour vous faciliter la tâche, nous avons testé des dizaines de thèmes WordPress, dont des thèmes WooCommerce, et avons listé les plus performants :
- Thèmes WordPress les plus rapides en 2022 (basés sur des tests approfondis)
- Thèmes WooCommerce les plus rapides en 2022 (basés sur des tests approfondis)
Choisissez des thèmes avec un "thème" ciblé, car nous les trouvons souvent simples et légers. Vous pouvez trouver de nombreux thèmes fonctionnels et beaux sans gonflement inutile (par exemple, évitez les thèmes avec des plugins de création de page à moitié cuits).
Si vous avez déjà un site WordPress en ligne, nous vous recommandons de configurer un site intermédiaire et de tester le thème avant de le mettre en ligne.
5. Configurez le cache pour optimiser votre site Web

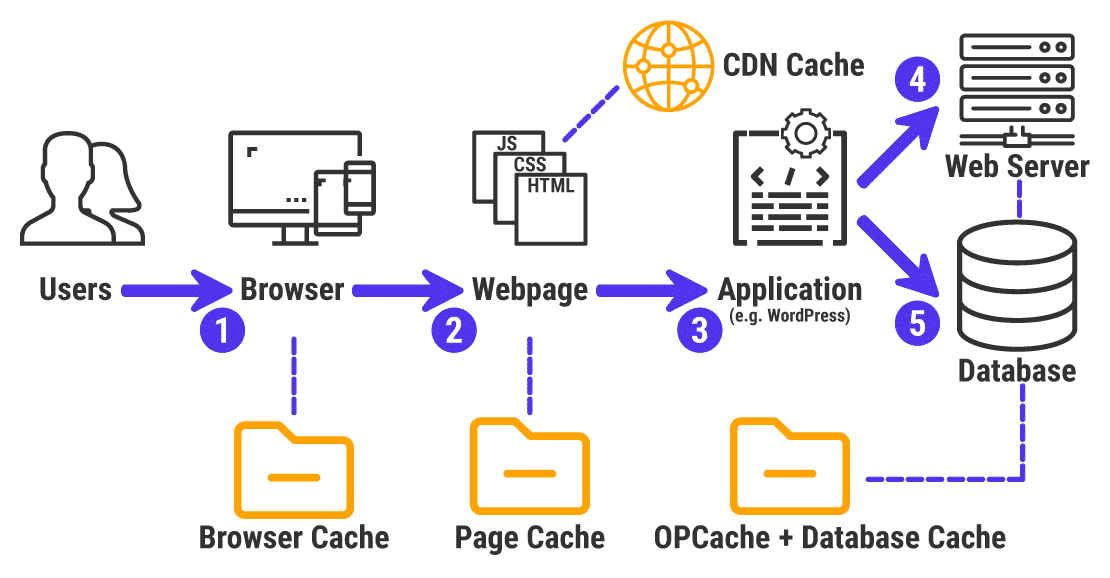
La mise en cache est une technologie complexe à plusieurs couches. Nous avons un article dédié juste pour expliquer ce qu'est le cache. Pour résumer rapidement, c'est le processus de stockage et de rappel des données fréquemment servies pour accélérer les sites Web.

WordPress fonctionne sur PHP et MySQL, qui peuvent tous deux être gonflés si vous n'utilisez pas la mise en cache. Par conséquent, la vitesse de votre site est un effort conjoint entre vous, votre hébergeur et la mise en cache.
La plupart des hébergeurs WordPress gérés (y compris Kinsta) s'occupent de la mise en cache au niveau du serveur, vous n'avez donc pas à l'implémenter vous-même. Cependant, s'ils ne le font pas, vous pouvez toujours utiliser un plugin de mise en cache WordPress gratuit (par exemple WP Super Cache, W3 Total Cache).

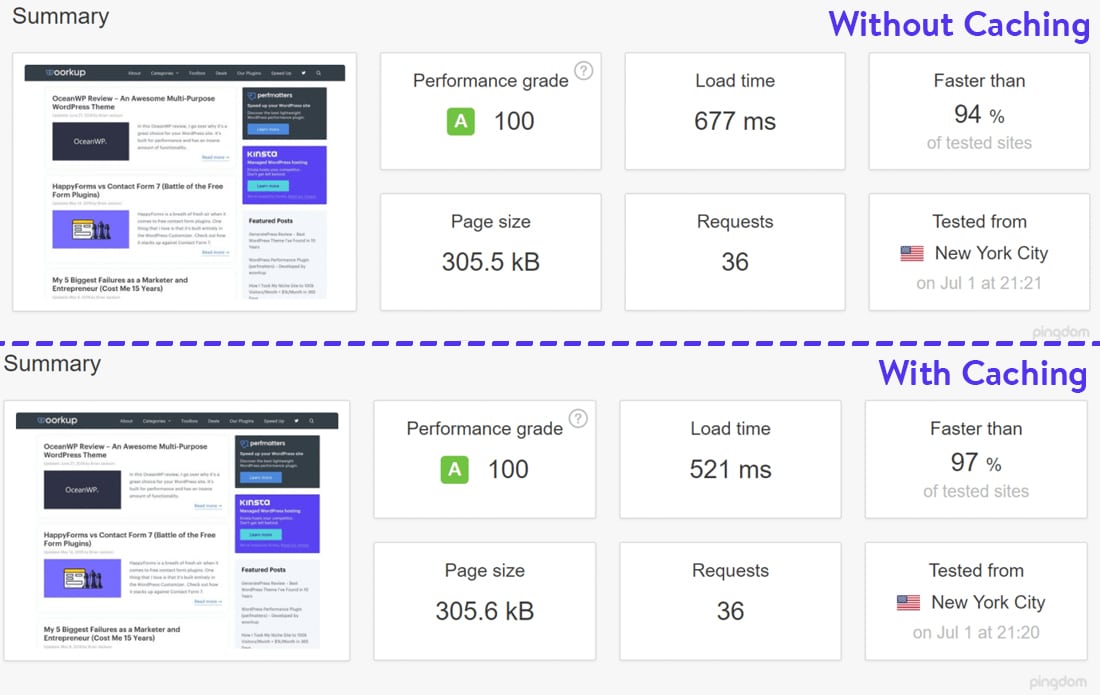
Même sans cache activé, le site ci-dessus fonctionne exceptionnellement bien car il est raisonnablement optimisé. Cependant, avec le cache activé, il étend ses performances de 23% . Ces temps de chargement s'additionnent si vous servez des milliers de visiteurs uniques.
6. Réduire les requêtes HTTP externes (et les appels d'API)
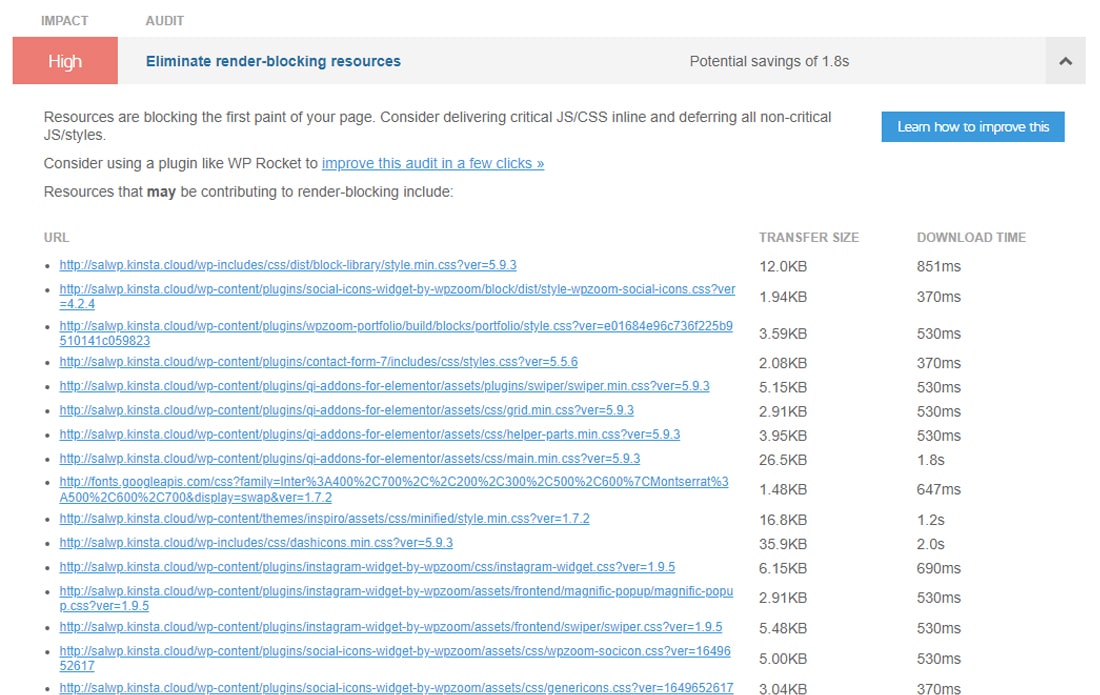
Le thème et les plugins de votre site WordPress peuvent inclure des requêtes externes à diverses ressources. Généralement, ces demandes concernent le chargement de fichiers hébergés en externe tels que des feuilles de style, des polices, des scripts, etc.

Parfois, ils servent à ajouter des fonctionnalités telles que l'analyse, le partage sur les réseaux sociaux, etc.
Vous pouvez en utiliser certains, mais un trop grand nombre d'entre eux peut ralentir votre site. Vous pouvez accélérer votre site Web si vous pouvez réduire le nombre de requêtes HTTP et optimiser leur chargement.
Pour un guide détaillé, vous pouvez vous référer à notre article sur la façon de faire moins de requêtes HTTP.
7. Minifiez les scripts et les feuilles de style de votre site Web
La minification du code est le processus de suppression des éléments inutiles du code. Pour un site WordPress, cela inclut principalement la minification des scripts JS et des feuilles de style CSS.
Ces éléments font partie du code car il est facile à lire par les humains (ou les développeurs Web). Un exemple simple d'un tel élément est les commentaires de code. Cependant, ces éléments ne sont pas nécessaires pour la machine (ou les navigateurs Web).
En minimisant le code de votre site Web, vous disposez de fichiers JavaScript et CSS de plus petite taille. Non seulement ils se chargent plus rapidement, mais ils sont également analysés plus rapidement par le navigateur. Ensemble, ils peuvent améliorer considérablement la vitesse de chargement de votre page.
La plupart des plugins de performance WordPress vous aideront à le faire sans effort. Une option populaire est le plug-in gratuit Autoptimize, qui, au moment d'écrire ces lignes, compte plus d'un million d'installations actives.
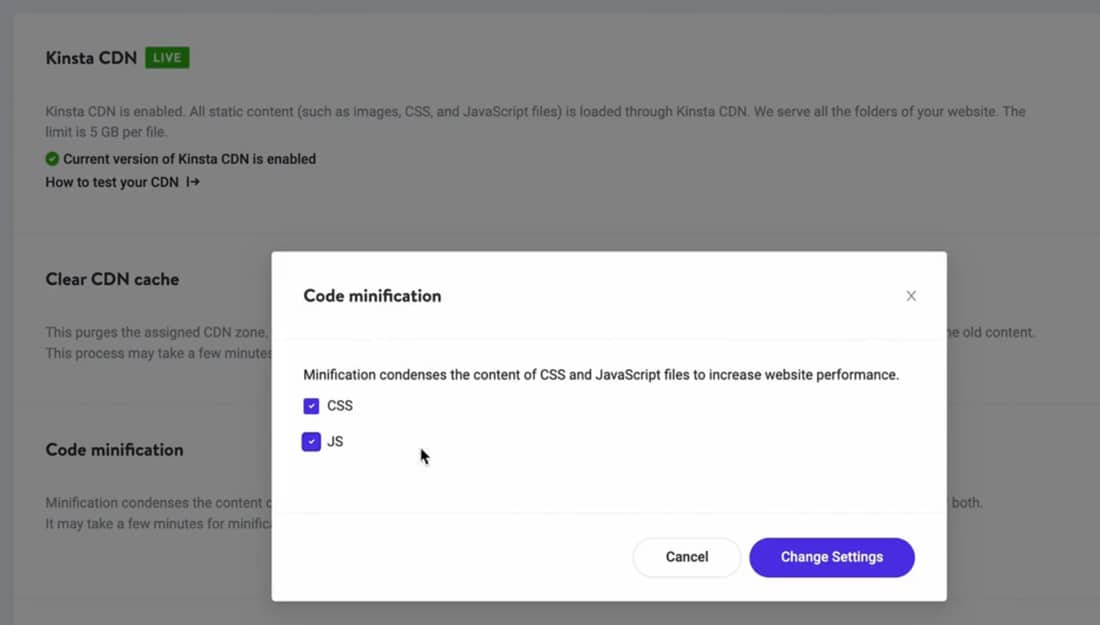
Si vous êtes un client Kinsta, vous n'avez pas à vous soucier d'installer un plugin tiers pour profiter de la minification du code. Vous pouvez faire la même chose directement depuis votre tableau de bord MyKinsta.

Cette minification se produit sur le réseau périphérique de Cloudflare, qui alimente également Kinsta CDN. Il y est même mis en cache. Comme Cloudflare s'occupe de la minification du code de leur côté et sert ces fichiers aux visiteurs à partir des serveurs périphériques les plus proches, cela libère les ressources de votre serveur. Lisez notre documentation sur la minification de code pour plus d'informations.
8. Chargez uniquement les scripts nécessaires à chaque chargement de page
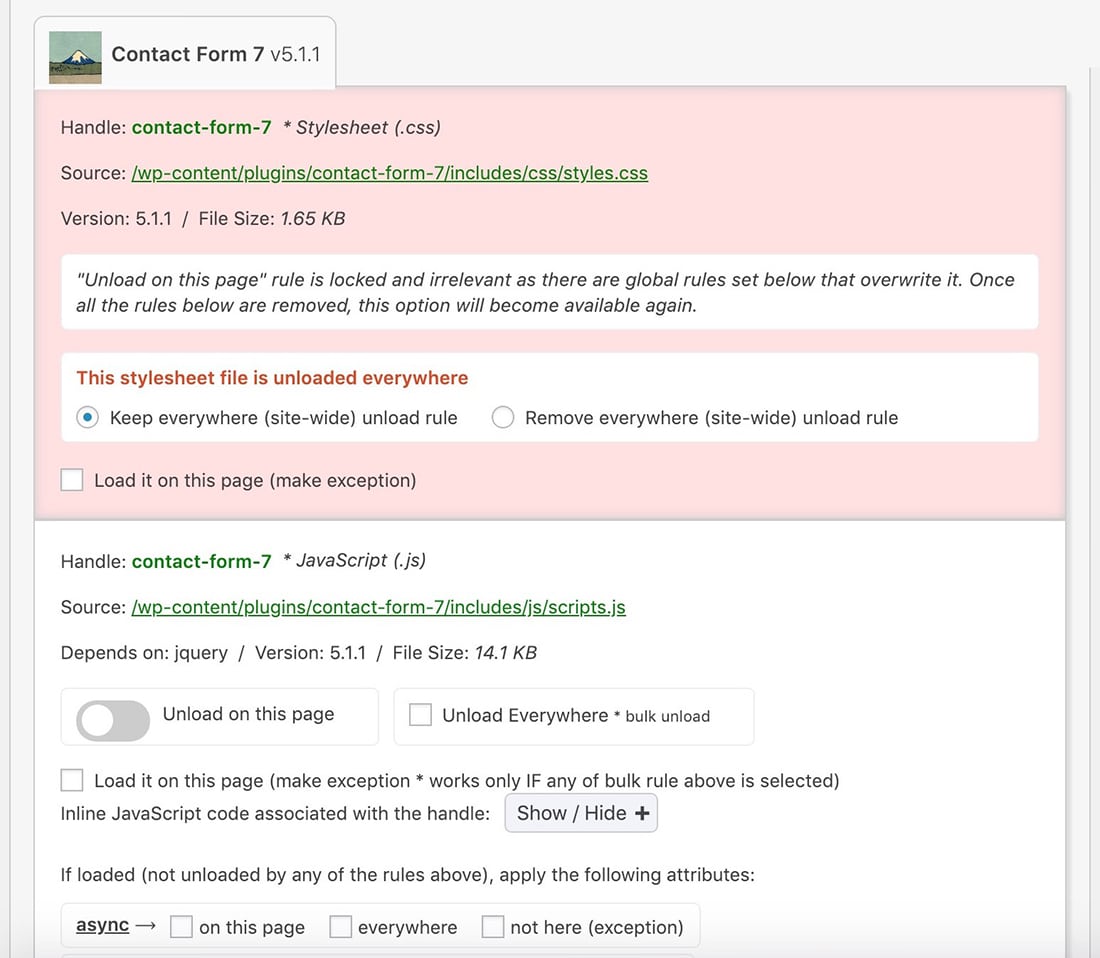
La plupart des ressources de thème et de plug-in WordPress se chargent et s'exécutent souvent sur toutes les pages, même si elles ne sont pas requises sur certaines pages. Par exemple, un plugin de formulaire de contact peut charger ses actifs sur chaque page, plutôt que uniquement sur les pages avec un formulaire de contact (par exemple, la page de contact).
La réduction et la combinaison de ces scripts peuvent améliorer légèrement les performances de votre site, mais il est préférable d'empêcher le chargement de ces scripts et styles en premier lieu.
Nous vous recommandons d'utiliser le plug-in gratuit Asset Cleanup pour cette tâche. Il analysera tous les actifs chargés sur une page. Vous pouvez ensuite sélectionner les fichiers CSS et JS qui ne sont pas nécessaires sur cette page particulière, ce qui réduit le gonflement.

Asset Cleanup fonctionne mieux en combinaison avec la mise en cache, car la page optimisée n'a pas besoin d'être générée à plusieurs reprises par le serveur Web.
9. Accélérez votre tableau de bord d'administration WordPress lent
En règle générale, les optimisations du backend commencent par l'optimisation du frontend, car l'accélération du frontend résout presque toujours les problèmes de performances sur le backend également.
Si vous avez un administrateur WordPress lent, vous pouvez faire la même chose en sens inverse – la résolution de vos problèmes de performances backend peut aider à accélérer votre site pour les visiteurs.
L'utilisation d'un outil APM au niveau du serveur est toujours pratique pour ce scénario, car l'installation de plugins supplémentaires peut encore ralentir votre site Web.

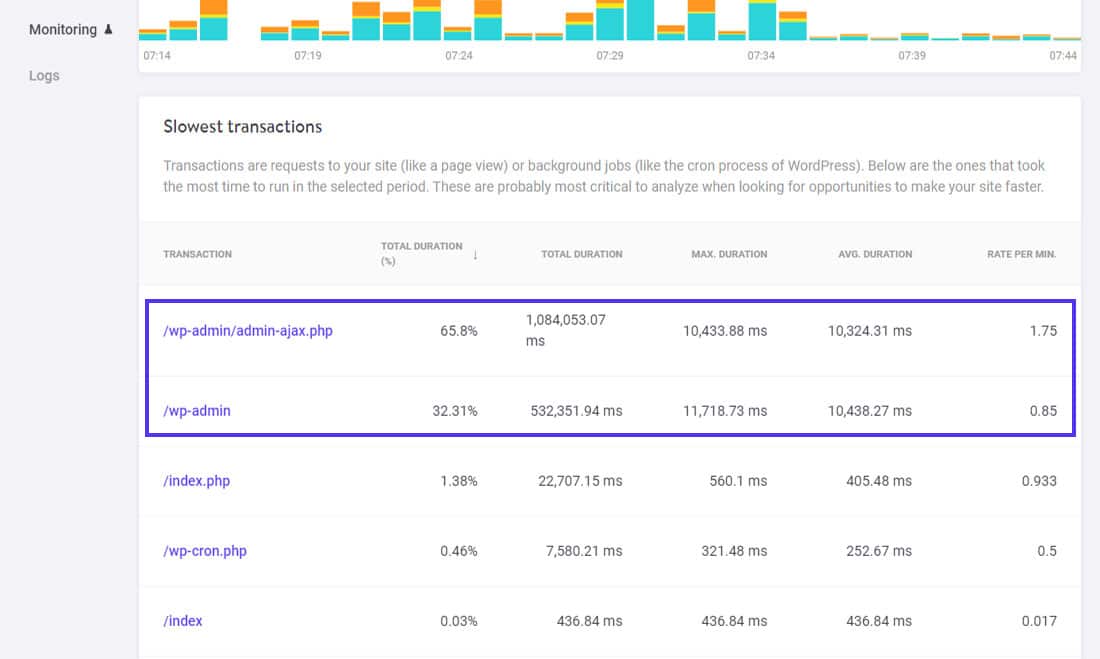
L'utilisation élevée d'Admin-Ajax est un goulot d'étranglement de performance courant dans les sites WordPress. Cependant, une administration WordPress lente peut également être due à des tâches WordPress en arrière-plan telles que les sauvegardes WordPress, WP-Cron, etc. (comme dans notre exemple précédent). Ou peut-être s'agit-il d'un plugin gonflé qui ajoute trop de bannières à votre tableau de bord d'administration.
Avec Kinsta APM, vous n'avez plus à vous fier aux conjectures. Vous pourrez voir les données de performances exactes pour l'ensemble du site, ce qui vous aidera à comprendre tout problème de performances.
Nous avons publié divers cas d'utilisation de Kinsta APM pour trouver les goulots d'étranglement des performances de WordPress - la correction d'un tableau de bord d'administration WordPress lent en fait partie. Vous pouvez vous y référer pour apprendre à utiliser Kinsta APM pour trouver les goulots d'étranglement des performances de l'administrateur WordPress.
Une super fonctionnalité de Kinsta APM est qu'il fonctionne avec n'importe quel type de site WordPress. Comme avec WooCommerce, vous pouvez l'utiliser pour trouver des problèmes de performances avec WordPress multisite, les sites d'adhésion et les sites LMS.
10. Emplacement du serveur et questions de configuration
L'emplacement de votre serveur Web et sa configuration peuvent avoir un impact significatif sur la vitesse de votre site Web.
Par exemple, si votre serveur Web se trouve aux États-Unis, votre site Web se chargera plus lentement pour les visiteurs d'Europe ou d'Inde que pour les visiteurs des États-Unis.
Vous pouvez atténuer cela en utilisant :
- Un serveur Web le plus proche de vous et de la plupart des visiteurs de votre site.
- Un CDN avec une large couverture mondiale.
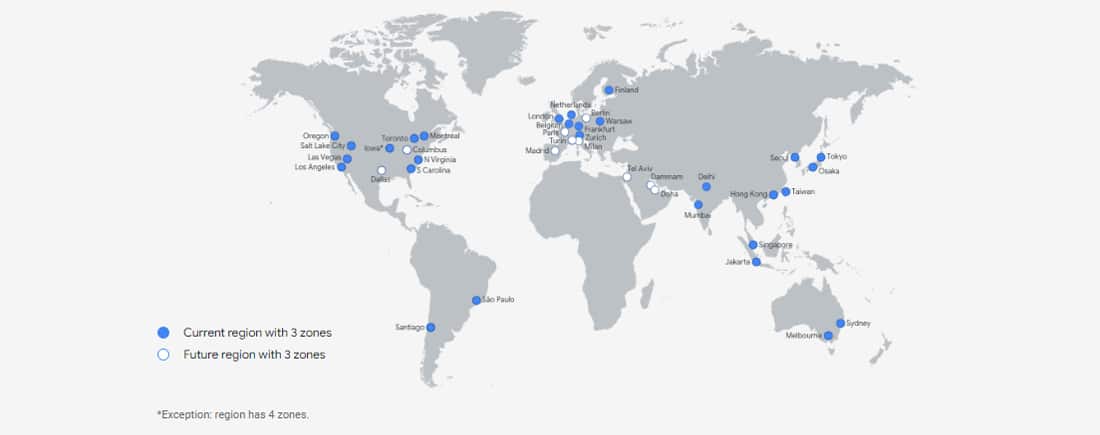
Chez Kinsta, tous les sites Web que nous hébergeons sont propulsés par Google Cloud. Avec ses centres de données mondiaux [ gcp-datacenter-count] (et d'autres ajoutés régulièrement), vous pouvez choisir entre eux pour placer votre serveur Web au plus près de vos visiteurs.

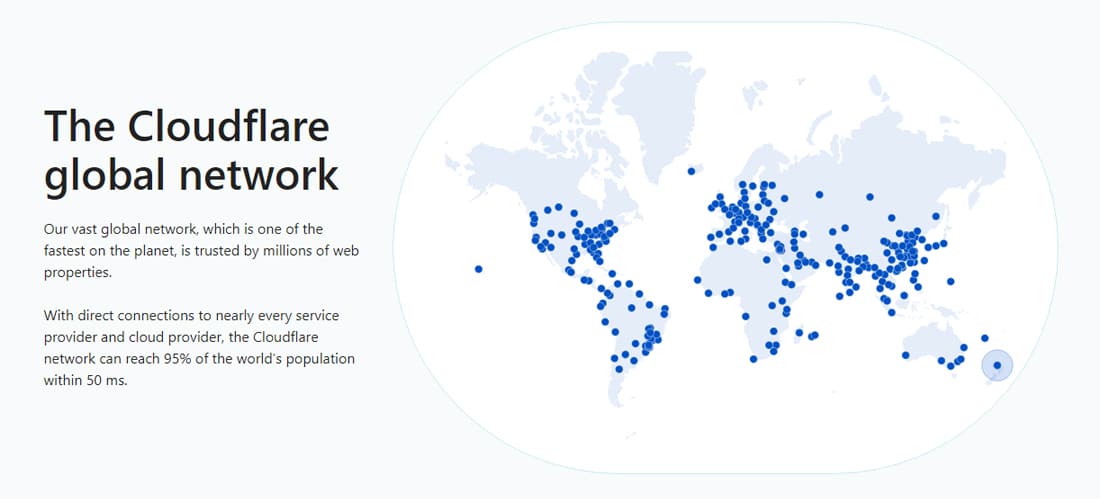
Si votre site attire une audience mondiale, vous pouvez encore améliorer sa vitesse en optant pour un Cloud Delivery Network (CDN). Cloudflare alimente le CDN Kinsta - nous aborderons cela dans la section suivante.
Vient ensuite la configuration du serveur - quelle pile matérielle et logicielle utilise-t-il ? Sont-ils conçus pour un hébergement WordPress rapide ?
Les ressources du serveur sont-elles partagées entre un grand nombre de sites Web ou sont-elles isolées uniquement pour votre usage ?
Les ressources du serveur peuvent-elles évoluer automatiquement en cas de pic de trafic imprévisible, ou devez-vous passer à un nouveau plan à chaque fois que cela se produit ?
Ce sont toutes les questions qu'une société d'hébergement Web réputée vous fournira avec impatience. Vous devez toujours les surveiller activement.
Chez Kinsta, nous n'utilisons que la meilleure technologie, de notre matériel serveur à la pile logicielle. Tous nos sites sont hébergés sur les machines virtuelles C2 optimisées pour le calcul de GCP. Ces machines offrent des performances à un seul thread inégalées. La plupart des processus liés à WordPress sont à un seul thread. Selon Google Cloud , ils "fournissent également les meilleures performances par cœur sur Compute Engine".
Combinez ces machines avec des logiciels de pointe comme le serveur Web Nginx, 8.1, les conteneurs LXD et MariaDB, vos sites Web se chargeront en un clin d'œil.
11. Utilisez un réseau de diffusion de contenu (CDN)
L'un des moyens les plus simples d'accélérer un site Web consiste à utiliser un CDN rapide et fiable.
Un CDN soulage la charge de votre serveur Web en fournissant du contenu directement à vos visiteurs. Il s'agit d'un réseau de serveurs (également appelés POP) conçu pour héberger et fournir des copies du contenu de votre site, telles que des images, des feuilles de style, des polices, des scripts et des vidéos.

Nous recommandons à chaque site Web d'utiliser au moins un type de CDN pour accélérer ses performances.

Chez Kinsta, nous sécurisons tous les sites avec notre intégration Cloudflare gratuite. Non seulement il fournit un pare-feu de niveau entreprise et une protection DDoS, mais il accélère également les sites Web grâce à son CDN HTTP/3 hautes performances.
Vérifiez par vous-même à quelle vitesse Kinsta CDN est - c'est ultra rapide.
Conseil : Si votre site Web utilise des bibliothèques JavaScript open source populaires (par exemple, jQuery, D3.js, three.js, Web Font Loader), vous pouvez utiliser le CDN Google Hosted Libraries pour accélérer leur livraison.
12. Supprimer les redirections d'URL inutiles
Si vous mettez à jour un site Web avec de nouveaux articles et pages, vous aurez probablement des modifications dans la structure de votre URL. Dans de tels cas, les redirections d'URL sont une bénédiction. Cependant, si vous ne suivez pas les meilleures pratiques de redirection WordPress, vous pouvez avoir un impact négatif sur l'expérience utilisateur de votre site et l'optimisation des moteurs de recherche (SEO).
Le problème le plus courant avec les redirections d'URL mal configurées provoque une chaîne de redirections. Dans certains cas, cette chaîne est une boucle de redirection infinie. De telles chaînes de redirection entraînent souvent une augmentation des temps de chargement des pages.
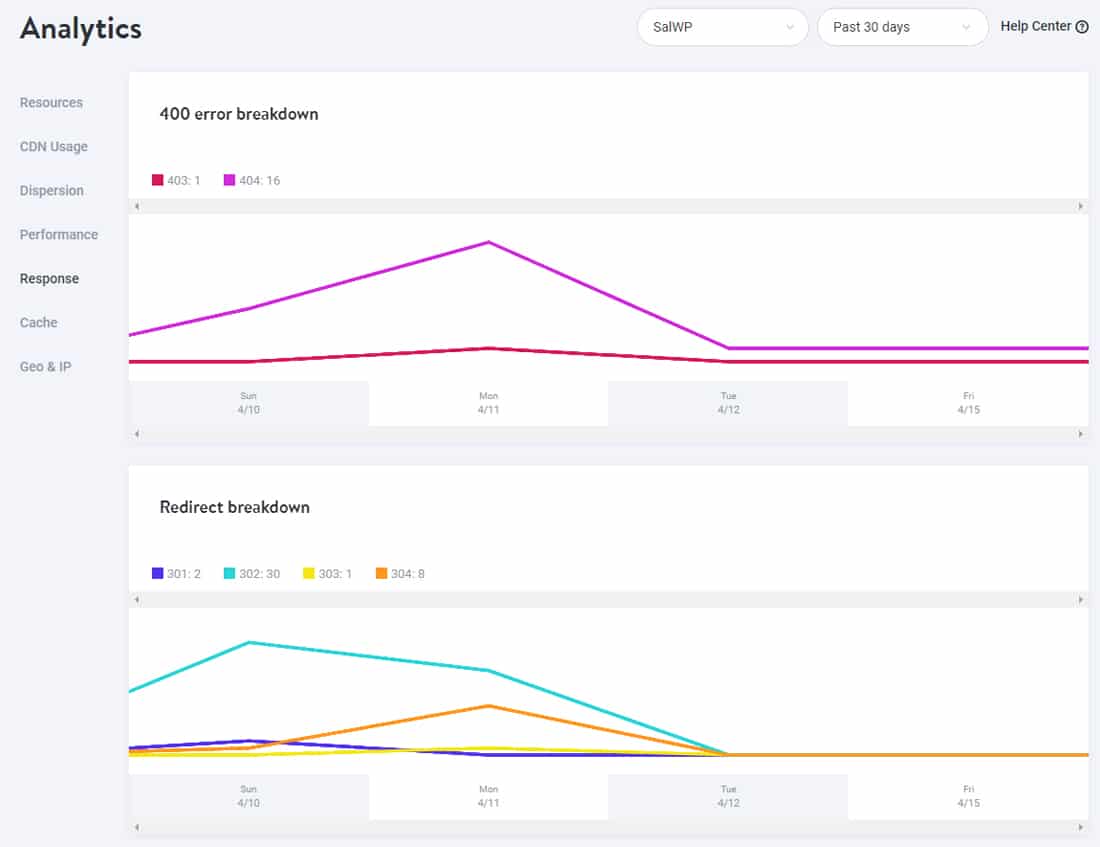
Parfois, des redirections d'URL mal configurées peuvent également entraîner des erreurs d'erreur 404 "Page introuvable". Si votre site génère de nombreuses erreurs 404, cela peut également avoir un impact sur les performances de votre site car ces réponses ne sont généralement pas mises en cache.
Notre tableau de bord MyKinsta comprend un outil Analytics pour vous aider à voir le nombre exact de redirections et d'erreurs 404.

Vous pouvez concevoir une page d'erreur 404 créative pour vous en sortir, mais cela ne vous aidera pas à long terme.

Voici comment éviter de créer des redirections inutiles :
- Utilisez le préfixe d'URL approprié (HTTP ou HTTPS).
- Conservez ou supprimez le sous-domaine "www" de l'URL (ne les mélangez pas).
- N'utilisez pas d'ID de publication et de page dans les URL.
- Incluez le chemin d'URL complet.
- Assurez-vous que votre domaine de premier niveau (TLD) se résout dans une redirection (idéalement, il ne devrait y avoir aucune redirection).
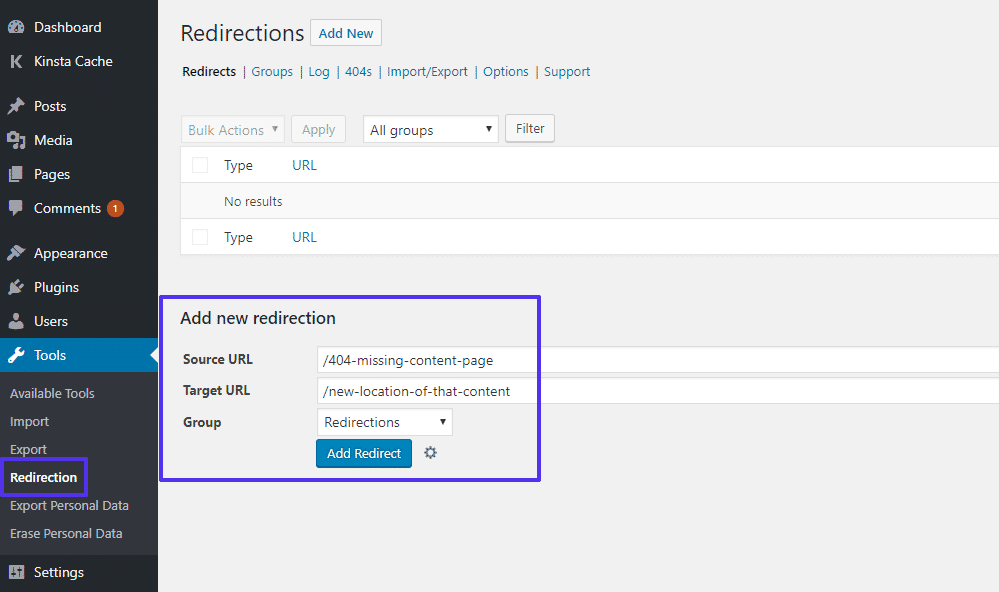
WordPress inclut de nombreuses façons de configurer des redirections. L'un d'eux est le plugin de redirection gratuit et populaire de John Godley.

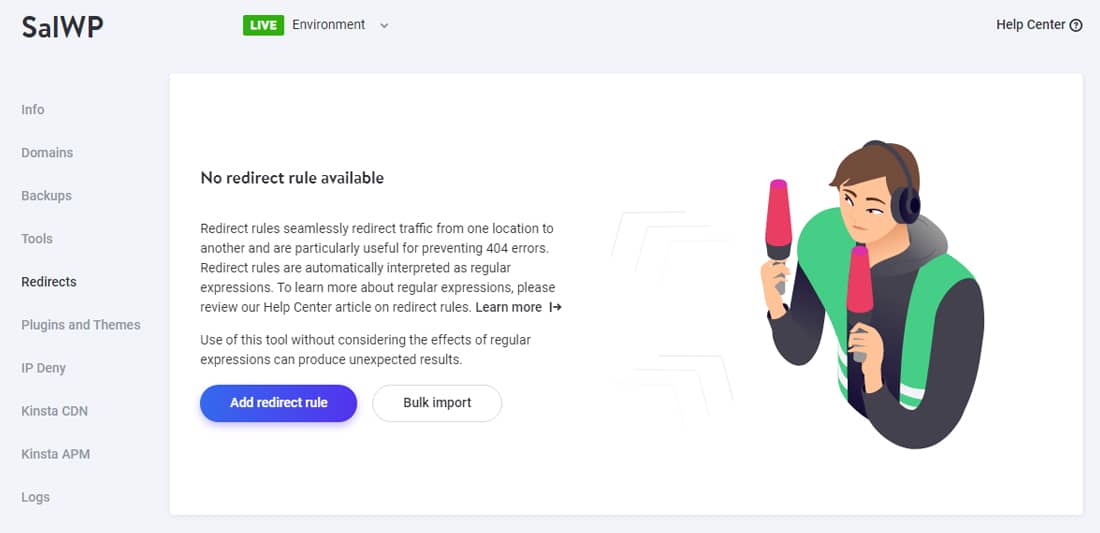
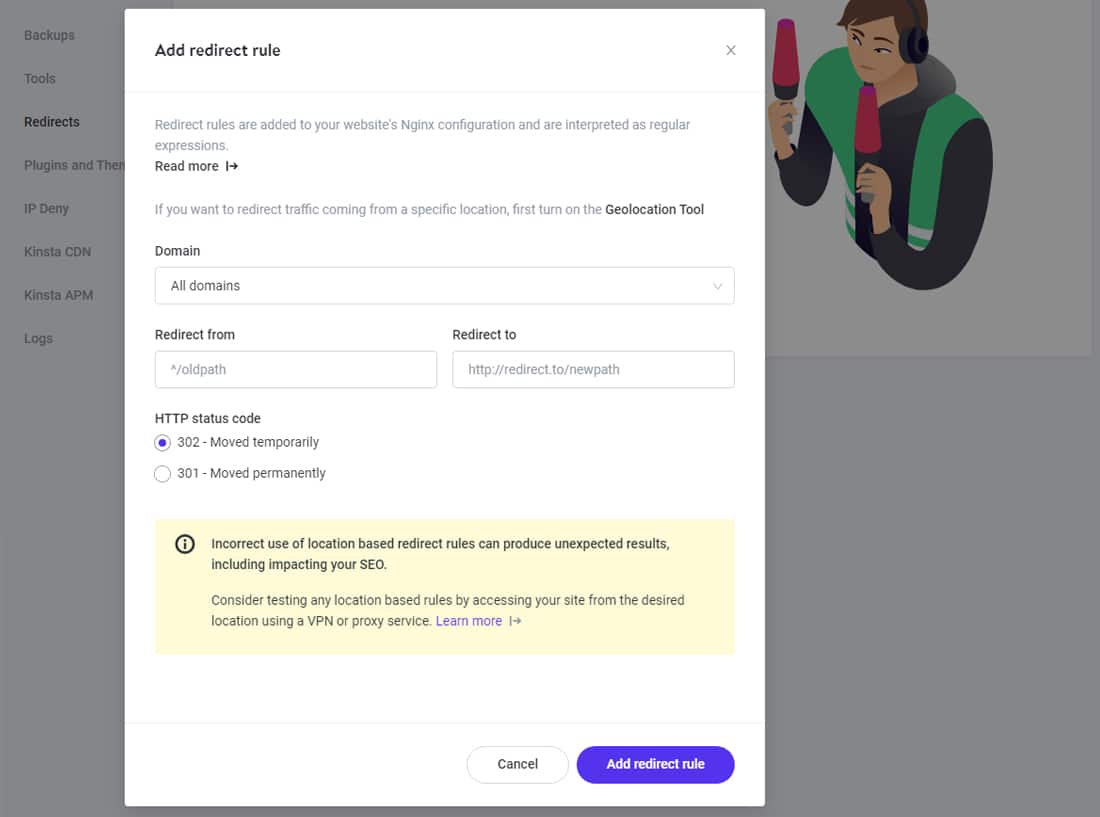
Si votre site est hébergé chez Kinsta, vous pouvez également gérer les redirections depuis votre tableau de bord MyKinsta. Cet outil est un meilleur moyen de définir des redirections car les règles sont implémentées au niveau du serveur. Cela signifie également un plugin tiers de moins que vous devez installer.

Accédez au site que vous souhaitez gérer et cliquez sur l'onglet "Redirections". Ajoutez ensuite une nouvelle redirection en cliquant sur le gros bouton "Ajouter une règle de redirection".

Si votre hébergeur utilise un serveur Apache, vous devez modifier son fichier .htaccess pour configurer les redirections. Dans un tel cas, vous pouvez utiliser le site .htaccess Generator pour générer les règles de redirection appropriées pour votre site.
13. Correction des avertissements de contenu mixte WordPress (erreurs HTTPS/SSL)
Exécuter votre site WordPress sur le protocole HTTPS est un must aujourd'hui. Cependant, vous pouvez rencontrer plusieurs problèmes lors de la migration de HTTP vers HTTPS - le plus courant est l'alerte "avertissements de contenu mixte".
Un avertissement de contenu mixte s'affiche lorsqu'une page inclut du contenu HTTP et HTTPS. Le chargement de ressources de manière non sécurisée n'est pas seulement un problème de sécurité, mais également un problème de performances potentiel.
Si vous obtenez des erreurs de contenu mixte sur votre site Web, vous pouvez utiliser un outil gratuit comme Why No Padlock pour vous montrer quelles ressources sont chargées de manière non sécurisée.
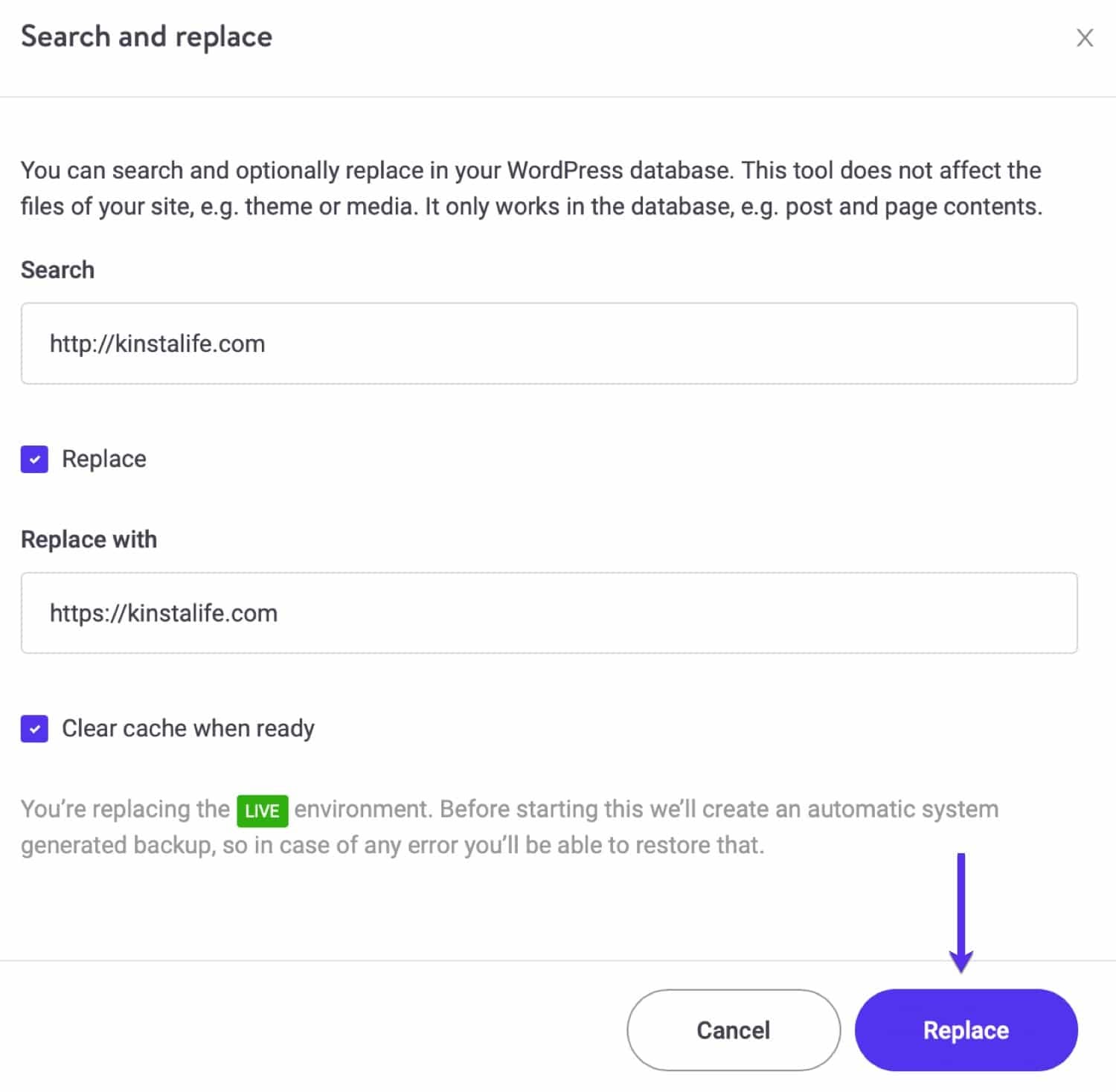
Vous pouvez ensuite effectuer une recherche rapide et remplacer pour corriger toutes les causes potentielles. Le plugin gratuit Better Search Replace est un moyen d'y parvenir. Si vous êtes un client Kinsta, vous pouvez utiliser notre outil de recherche et de remplacement depuis le tableau de bord MyKinsta.

A simple search and replace should resolve all your mixed content warnings. But if it didn't, there are probably some hardcoded scripts that you need to find and manually update. Or hire a developer who can do that for you.
14. Optimize Your WordPress Database Regularly
A WordPress site's database stores all its critical information. But without regular maintenance, it can slow down your site.
For instance, the WordPress database can still have information from years ago when you launched the site. That includes post and page revisions, drafts, trashed comments, and deleted posts. While they may be helpful for editing and publishing recent posts, over time, the database will accumulate lots of unnecessary data and become bloated.
Hence, optimizing your WordPress database is necessary to improve and maintain your website's performance.
Also, some plugins and themes add data to the wp_options table to make it easier to configure them and load settings automatically. But autoloading too much data can slow down page response times.
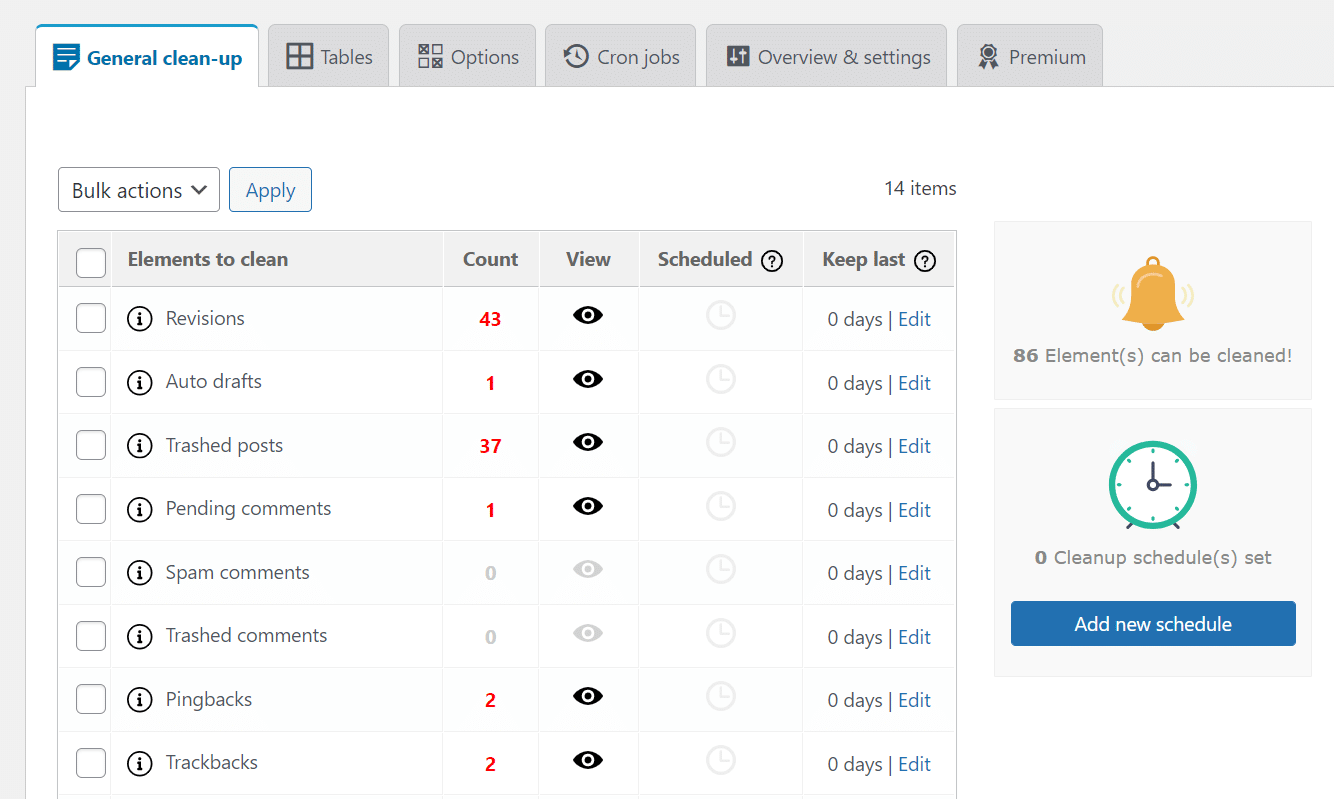
You can use various techniques to optimize the WordPress database. One way is to use phpMyAdmin or Adminer to clear out outdated database items manually. Or you can use WordPress database optimization plugins such as WP-Optimize, WP-Sweep, and Advanced Database Cleaner.

At Kinsta, we automatically optimize your site's database based on its needs. Typically, it runs once per week and ensures that your database is in tip-top shape. If the automated process finds something out of the ordinary, it notifies our admin team, who will look into it.
15. Choose a Cloud-Based WordPress Security Service
Thousands of WordPress sites get hacked every day. Hence, security is a critical issue for WordPress sites, and you need to stay on top of it at all times.
You have two primary ways to protect your WordPress site with a firewall:
- Choose a secure web hosting service with a proven track record
- Use a dedicated third-party security service to protect your website
The first option is clear-cut. A reliable WordPress hosting provider will take care of most of the site security measures for you.
However, if you have to go with the second option, you have two other choices:
- Opt for a WordPress security plugin (eg Wordfence)
- Go for a DNS Firewall (eg Cloudflare)
WordPress security plugins drain your website's resources due to their always-on and regular scanning requirements.
Instead, you can go with cloud-based security solutions like Cloudflare. They also provide extra protection against bots, DDoS attacks, and proxy traffic.
At Kinsta, you are protected by both server-level security measures and a cloud-based firewall, thanks to our Cloudflare integration. Their enterprise-level firewall protects all the sites hosted at Kinsta.
Additionally, we support two-factor authentication (2FA) and IP Geolocation blocking. We also ban IPs with six failed login attempts in under a minute. Furthermore, we enforce fully encrypted connections (SFTP, SSH, HTTPS), require strong passwords on all new WordPress installs, and provide a hack-fix guarantee.
16. Upgrade to the Latest PHP Version
WordPress is mainly powered by PHP, a server-side programming language. Even its themes and plugins are primarily written in PHP.
Typically, newer PHP versions are faster than their older counterparts. At Kinsta, we encourage our clients to use the latest supported PHP versions. They offer many performance improvements and are also more secure.
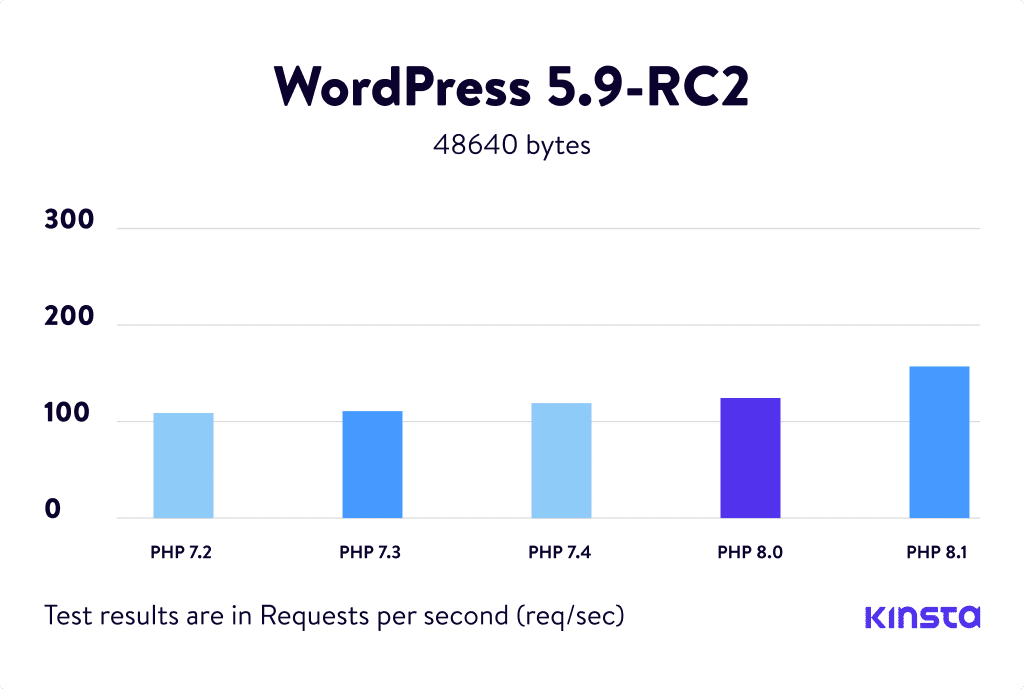
Our annual PHP benchmarks found WordPress 47.10% faster on PHP 8.1 than PHP 8.0. Compared to PHP 7.2, it was even quicker, handling well over 50% requests per second.

As of writing this, PHP 8.1 isn't supported yet by most WordPress plugins, themes, and development tools. If you're planning to upgrade a production site's environment to PHP 8.1, we recommend you test it thoroughly on a staging environment to ensure that it doesn't break.
Nevertheless, if your server is still on PHP 7.x version, you can update to PHP 8.0 and reap most of the same benefits.
Kinsta supports PHP 8.1 on all environments, so you can thoroughly test your site on it before upgrading. If your host doesn't give you the option to update to the latest PHP versions, it's time to rethink your hosting provider.
17. Switch to a Trusted Managed WordPress Host
If you've tried all the steps outlined above, and you're still stuck with a slow WordPress site, the only option left is to switch to a reliable managed WordPress hosting provider.
Typically, managed WordPress hosting comes with multiple features to help WordPress sites run efficiently, securely, and quickly. All the technical know-how is left to the experts, letting you focus on running your business.
Plans for managed WordPress hosting are usually higher than shared hosting or DIY VPS hosting, but you get what you pay for. Some popular managed WordPress hosts are Kinsta (ie us), WP Engine, Flywheel, Pressable, and Pagely.
Peu importe avec qui vous hébergez votre site, faites vos recherches correctement et assurez-vous qu'elles correspondent aux exigences de votre site Web. La plupart des hébergeurs WordPress gérés proposent également des migrations gratuites (y compris Kinsta), vous pouvez donc facilement migrer votre site actuel vers un nouvel hébergeur sans aucun temps d'arrêt.
Résumé
Réparer un site WordPress lent implique de nombreuses étapes, mais vous pouvez le faire. Avoir un site rapide permet d'améliorer votre référencement, votre expérience utilisateur et vos taux de conversion. De plus, tout le monde aime un site Web rapide !
Avant de décider de passer à un nouvel hébergeur, vous devez résoudre tous les autres problèmes décrits dans cet article. Mais si vous décidez de changer, assurez-vous que le nouvel hébergeur offre les bons outils et le support pour que votre investissement en vaille la peine.
Faites-nous savoir dans les commentaires si vous avez réussi à réparer votre site WordPress lent. Et assurez-vous de consulter notre guide ultime pour accélérer votre site WordPress, qui répertorie encore plus de domaines dans lesquels vous pouvez optimiser votre site Web lent.
