12 tactiques pour optimiser la vitesse de WordPress sans plugins
Publié: 2023-10-05Pourquoi tenter d’optimiser la vitesse de votre site WordPress sans plugins ? Un site Web lent est plus qu'un simple inconvénient : c'est un obstacle important lorsque vous essayez de réussir en ligne. En fait, selon une étude de Portent réalisée en 2022, dans les cinq premières secondes de chargement d'une page, chaque seconde supplémentaire réduit les taux de conversion des sites Web de 4,5 % en moyenne.
Bien que les plugins de performances WordPress puissent sembler être la solution idéale pour résoudre ce problème, ils ne constituent pas toujours votre meilleur choix. Bien sûr, ils proposent des solutions rapides, mais ils peuvent également introduire une multitude de problèmes supplémentaires, allant des vulnérabilités de sécurité à la surcharge du code.
Si cela vous semble désagréable, ne vous inquiétez pas, vous pouvez absolument augmenter la vitesse de votre site WordPress sans installer un seul plugin. C'est exactement ce dont nous allons discuter ici aujourd'hui en vous montrant une multitude de façons d'augmenter la vitesse d'un site WordPress sans plugins.
Pourquoi envisager une optimisation sans plugin ?

Soyons clairs : les plugins, y compris les plugins de performances, ne sont pas mauvais en soi. Ils peuvent ajouter des fonctionnalités précieuses à votre site Web et vous faciliter la vie en tant que propriétaire de site. Cependant, plus vous comptez sur eux pour chaque petite chose, plus vous vous exposez à une série de problèmes potentiels, tels que :
- Code excessif — Chaque plugin que vous ajoutez à votre site Web y introduit du code supplémentaire. Au fil du temps, cela peut s’accumuler et rendre votre site lent. De plus, les plugins incluent souvent des fonctionnalités dont vous n'avez pas vraiment besoin, ajoutant des fonctionnalités et du code à votre site que vous n'utilisez même pas.
- Risques de sécurité — Tous les plugins ne sont pas de la même qualité. Certains sont livrés avec un balisage mal écrit ou des mesures de sécurité obsolètes, ce qui en fait une cible idéale pour les pirates. Plus vous disposez de plugins, plus vous disposez de points d’entrée potentiels pour les cybercriminels.
- Problèmes d'incompatibilité — Les plugins peuvent entrer en conflit entre eux ou avec votre thème WordPress, provoquant une rupture de fonctionnalité. Cela peut conduire à un cauchemar de dépannage, lorsque vous essayez de déterminer quel plugin est le coupable.
- Frais généraux de maintenance — Chaque plugin nécessite des mises à jour régulières pour rester sécurisé et fonctionnel. Plus vous disposez de plugins, plus vous consacrerez de temps à la maintenance, vous éloignant ainsi d’autres tâches importantes.
L'utilisation de plugins présente donc de nombreux pièges et, espérons-le, ils expliquent clairement pourquoi opter pour une approche sans plugin pour améliorer la vitesse du site peut être une décision judicieuse.
Faire un diagnostic : qu'est-ce qui ralentit votre site ?
Se lancer directement dans des solutions sans analyser le problème au préalable n’est pas la meilleure approche. Vous pourriez avoir de la chance et le comprendre tout de suite, mais dans la plupart des cas, il faudra beaucoup d'essais et d'erreurs.
C’est pourquoi il est crucial d’identifier d’abord la cause du ralentissement de votre site WordPress. En identifiant les problèmes, vous pouvez appliquer des solutions ciblées qui auront le plus d'impact sur les performances de votre site.
Comment exécuter un audit de vitesse

Exécuter un audit de vitesse est votre première étape dans le processus de diagnostic. Cela vous donnera un aperçu de l’efficacité actuelle de votre site et mettra en évidence les domaines qui doivent être améliorés. Voici comment procéder :
- Choisissez un outil de test de vitesse – Il existe plusieurs outils fiables disponibles à cet effet. GTmetrix, Pingdom et Google PageSpeed Insights sont parmi les plus populaires.
- Exécutez le test — Saisissez l’URL de votre site Web et démarrez le test. Attendez que les résultats s'affichent.
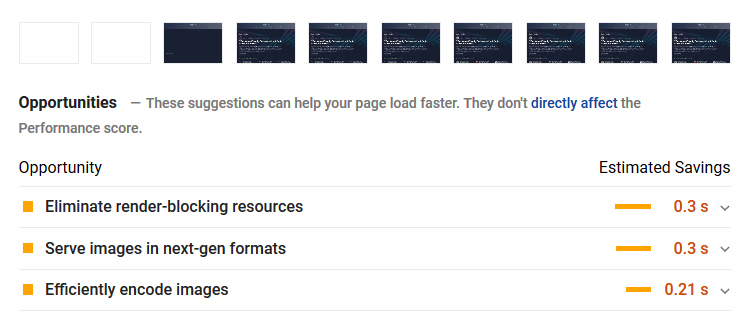
- Analysez les résultats — Recherchez des indicateurs clés tels que le temps de chargement, le nombre de requêtes et la taille de la page. Faites attention aux avertissements ou suggestions fournis par l’outil.
- Identifiez les goulots d'étranglement : les problèmes courants peuvent aller du temps de réponse du serveur, des images non optimisées, un trop grand nombre de requêtes HTTP externes ou même un manque de fonctionnalités de mise en cache.
- Documenter les résultats — Gardez une trace de vos résultats de tests initiaux. Cela servira de référence pour mesurer l’efficacité des optimisations que vous appliquerez ultérieurement.
Réaliser un audit de vitesse approfondi vous aide à préparer le terrain pour une optimisation efficace. Vous saurez exactement quels problèmes résoudre, ce qui vous fera gagner du temps et des efforts à long terme.
Comment optimiser les performances de votre site WordPress sans plugins
Une fois que vous avez analysé le problème, il est temps de s'y attaquer. Examinons quelques-unes des étapes que vous pouvez suivre pour accélérer votre site WordPress sans recourir à des plugins de performances.
1. Choisissez judicieusement l'hébergement
L'hébergement Web joue un rôle central dans la vitesse et les performances globales de votre site Web. Considérez-le comme le fondement de votre maison numérique. Si la base est fragile, c’est toute la structure qui est en danger. La vitesse du serveur de votre fournisseur d'hébergement, le type de stockage qu'il propose et l'emplacement de son centre de données peuvent tous avoir un impact sur la rapidité de chargement de votre site Web.

En ce qui concerne les types de stockage, vous rencontrerez souvent deux options : les disques SSD (Solid State Drives) et les disques durs (HDD). Voici une comparaison rapide :
- SSD — Vitesses de lecture/écriture plus rapides, moins sujettes aux pannes mécaniques et généralement plus fiables. Idéal pour les sites Web nécessitant un accès rapide aux données.
- Disque dur — Plus lent que le SSD, plus sujet aux pannes mécaniques, mais généralement moins cher. Non recommandé pour les sites Web dont les performances sont critiques.
Choisir un SSD plutôt qu'un disque dur peut améliorer considérablement la vitesse de votre site Web, car les SSD peuvent traiter davantage de requêtes de données par seconde et offrir des taux de transfert de données plus rapides. Ainsi, lorsque vous recherchez des services d'hébergement Web, recherchez des informations sur le type de stockage qu'ils proposent. De nombreux services d'hébergement modernes sont passés aux disques SSD, mais il est toujours bon de vérifier.
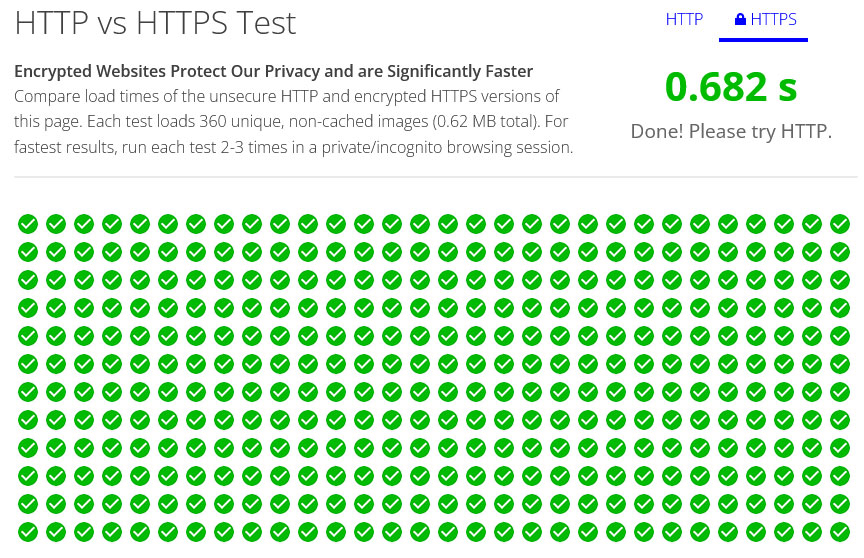
2. Optez pour HTTPS ou HTTP
HTTPS (HyperText Transfer Protocol Secure) est essentiellement HTTP avec une couche de sécurité supplémentaire, grâce au cryptage SSL/TLS. Non seulement cela rend votre site Web plus sécurisé, mais cela inspire également confiance aux visiteurs. Google considère même HTTPS comme un facteur de classement, c'est donc une situation gagnant-gagnant.
Cependant, en plus des améliorations en matière de sécurité, l’utilisation de HTTPS est également bénéfique pour les performances du site. C'est parce qu'il utilise HTTP/2, qui inclut plusieurs améliorations de vitesse par rapport à son prédécesseur. Vous pouvez même l'essayer par vous-même ici.

Pour cette raison, le passage à HTTP2 peut accélérer considérablement les temps de chargement de votre site Web, offrant ainsi une expérience utilisateur plus fluide.
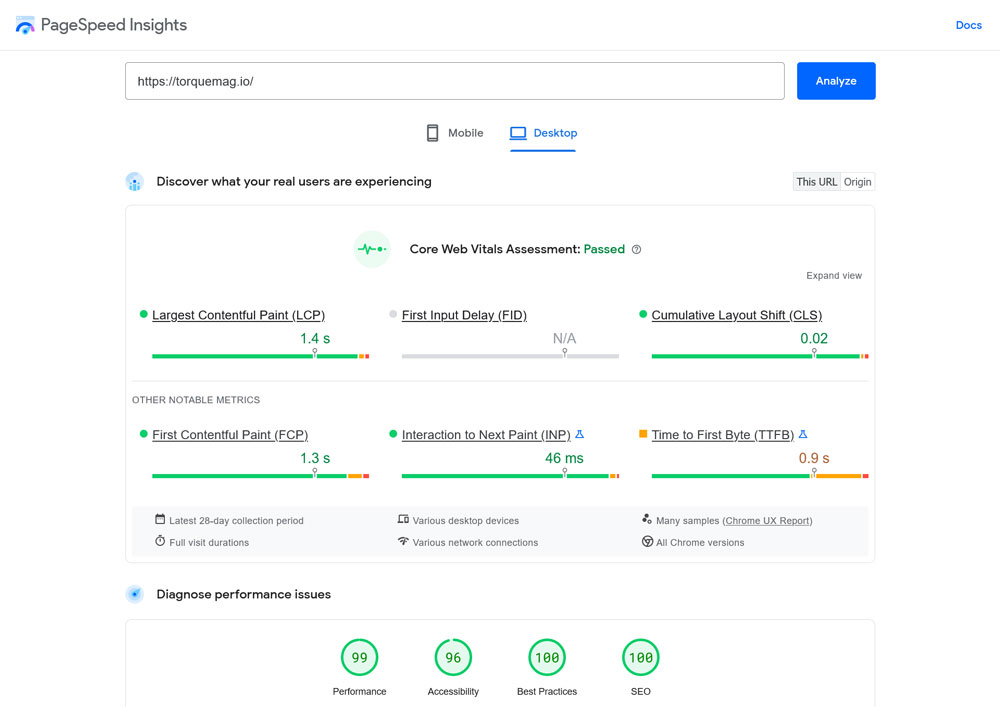
3. Considérez les éléments essentiels du Web
Core Web Vitals sert d’ensemble de mesures conçues pour évaluer l’expérience utilisateur sur votre site Web. Ces mesures ont pris de l'importance en raison de l'accent mis par Google sur ce domaine, et elles constituent désormais des facteurs centraux dans le classement des moteurs de recherche.
Une expérience utilisateur satisfaisante sur votre site Web n'est pas un événement ponctuel, c'est un processus continu. Core Web Vitals vous guide tout au long de ce processus, mettant en lumière les moments clés de l'engagement d'un utilisateur avec votre site. Ils soulignent également les goulots d'étranglement des performances du monde réel, que vous pouvez utiliser pour affiner votre site Web en conséquence.
Pour évaluer ces indicateurs de performance, vous disposez généralement de deux méthodes à suivre :
- Données de laboratoire — Il s'agit de données collectées dans un environnement contrôlé, ce qui est idéal pour le dépannage et donne des résultats cohérents.
- Données de terrain — Informations collectées à partir d'interactions utilisateur réelles, offrant un véritable instantané de votre expérience utilisateur, bien qu'avec moins de capacité de débogage.
Pour mesurer ces éléments vitaux, des outils tels que PageSpeed Insights et Chrome Dev Tools sont des ressources indispensables. Ils peuvent fournir des informations sur toutes les métriques Core Web Vitals, à savoir la plus grande peinture de contenu, le délai de première entrée et le changement de mise en page cumulatif.
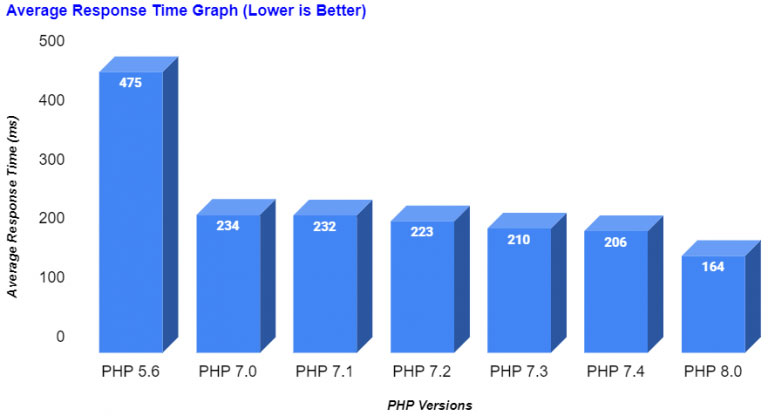
4. Mise à jour vers la dernière version de PHP
PHP est le langage de script qui alimente WordPress, mais différentes versions de PHP peuvent avoir un impact significatif sur les performances de votre site WordPress.
Par exemple, un rapport rédigé par Cloudways a montré que PHP 8 se chargeait trois fois plus rapidement que PHP 5.6.

Les dernières versions de PHP sont également dotées de fonctionnalités de sécurité améliorées et sont plus susceptibles d'être prises en charge par les développeurs de plugins et de thèmes. Ainsi, si votre site fonctionne sur une version obsolète de PHP, la mise à niveau vers la dernière version peut apporter une amélioration notable.
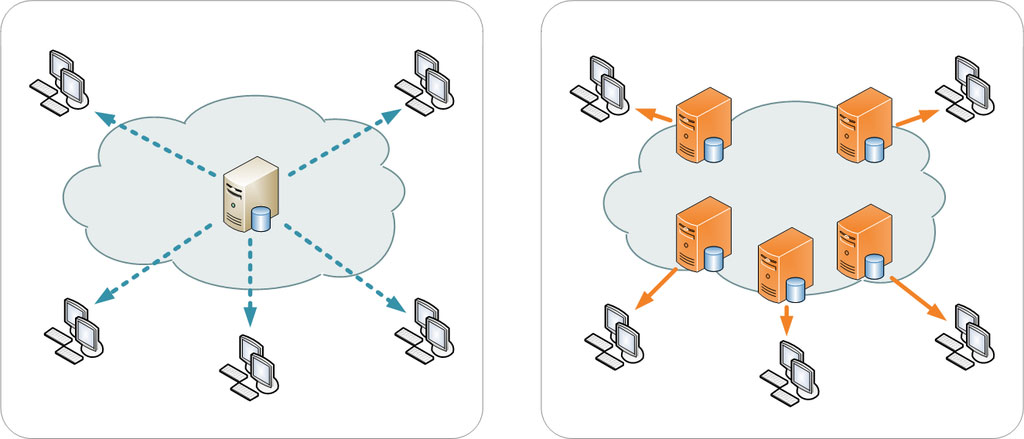
5. Utilisez un CDN
Un réseau de diffusion de contenu (CDN) est un réseau mondial de serveurs conçu pour distribuer le contenu statique de votre site WordPress (comme les images, CSS et JavaScript) et parfois même le contenu dynamique. L’objectif est de minimiser la latence en diffusant ce contenu depuis des serveurs géographiquement plus proches de la personne visitant votre site Web.

Par exemple, un utilisateur européen accédera à votre contenu à partir d'un serveur européen, tandis qu'un visiteur américain sera servi à partir d'un serveur situé aux États-Unis.

Mais les CDN apportent bien plus que de simples améliorations de vitesse. Ils sont également équipés d’une suite de fonctionnalités de sécurité. De nombreux services CDN incluent des configurations de pare-feu avancées, une protection contre les attaques DDoS et même des certificats SSL gratuits.
Ces couches de sécurité supplémentaires sont particulièrement utiles pour les sites WordPress, qui sont des cibles fréquentes pour diverses cybermenaces.
6. Considérez attentivement les thèmes WordPress

Bien qu’il existe des milliers de thèmes WordPress disponibles, ils ne sont pas tous identiques en termes de qualité. Certains thèmes sont dotés de fonctionnalités d'optimisation de vitesse intégrées qui peuvent améliorer considérablement les performances de votre site ou simplement utiliser du code optimisé pour la vitesse. Quelques exemples bien connus sont :
- Astra — Connu pour sa conception légère et sa structure optimisée pour le référencement.
- GeneratePress — Une conception intuitive et des fonctionnalités axées sur les performances en font un choix parfait pour les utilisateurs ayant une expérience minimale en codage.
- Neve — Ses temps de chargement rapides et son optimisation SEO fonctionnent bien pour ceux qui cherchent à augmenter leur visibilité.
Quel que soit le thème que vous choisissez, assurez-vous de vérifier ses notes et de lire les avis des utilisateurs avant de vous engager. C'est un bon moyen de vous assurer que vous choisissez la meilleure option pour les besoins de votre site Web.
7. Optimiser les images

Les images peuvent vraiment faire ou défaire un site Web en ajoutant un attrait visuel et un contexte à votre contenu. Cependant, ils peuvent également nuire aux performances de votre site s'ils ne sont pas correctement optimisés. Les images volumineuses et non optimisées peuvent ralentir votre site, consommer de la bande passante et même affecter votre classement SEO.
La compression d'images est un moyen de réduire la taille de vos images et de les accélérer. Ici, vous avez généralement deux options :
- Sans perte — Cette méthode compresse l'image sans perte de qualité. Il est idéal pour les images qui nécessitent des détails élevés.
- Avec perte — Cette méthode réduit la taille du fichier en supprimant certaines données de l'image. Cette méthode est plus efficace pour réduire la taille du fichier, mais peut entraîner une légère perte de qualité d'image.
Il existe plusieurs outils externes disponibles pour l'optimisation des images et, même si certains disposent également de versions de plugin, vous pouvez tout aussi facilement les utiliser seuls. Voici quelques options populaires :
- TinyPNG — Cet outil utilise des techniques intelligentes de compression avec perte pour réduire la taille du fichier de vos images PNG et JPEG.
- Squoosh — Un outil open source qui vous permet de compresser et de redimensionner des images en utilisant différents formats et paramètres.
8. Activer la compression Gzip
Vous pouvez non seulement utiliser la compression pour vos images mais aussi pour votre site dans son ensemble. De cette façon, les fichiers qui composent votre site Web sont réduits, ce qui accélère leur téléchargement et leur affichage.
Presque tous les plugins de performances WordPress incluent la possibilité d’activer la compression. Cependant, si vous souhaitez éviter d'utiliser des plugins (comme nous le faisons ici), vous pouvez également les activer manuellement en ajoutant le balisage suivant au fichier .htaccess de votre site Web.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>Pour des instructions détaillées sur la façon de procéder, consultez notre didacticiel sur la compression Gzip.
9. Activer la mise en cache du navigateur
Pendant que vous êtes dans .htaccess , vous pouvez également activer la mise en cache du navigateur. La mise en cache du navigateur est comme une banque de mémoire pour votre site Web. Il stocke des fichiers statiques tels que des images, CSS et JavaScript sur l'appareil du visiteur. De cette façon, la prochaine fois qu’ils visiteront votre site, ces fichiers seront chargés depuis leur disque dur au lieu d’être à nouveau téléchargés depuis le serveur. Comme vous pouvez l'imaginer, c'est beaucoup plus rapide.
Vous trouverez ci-dessous le code que vous pouvez utiliser pour y parvenir. Placez-le dans .htaccess avant la ligne # END WordPress (source du code : GTMetrix).
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. Supprimer les plugins inutilisés
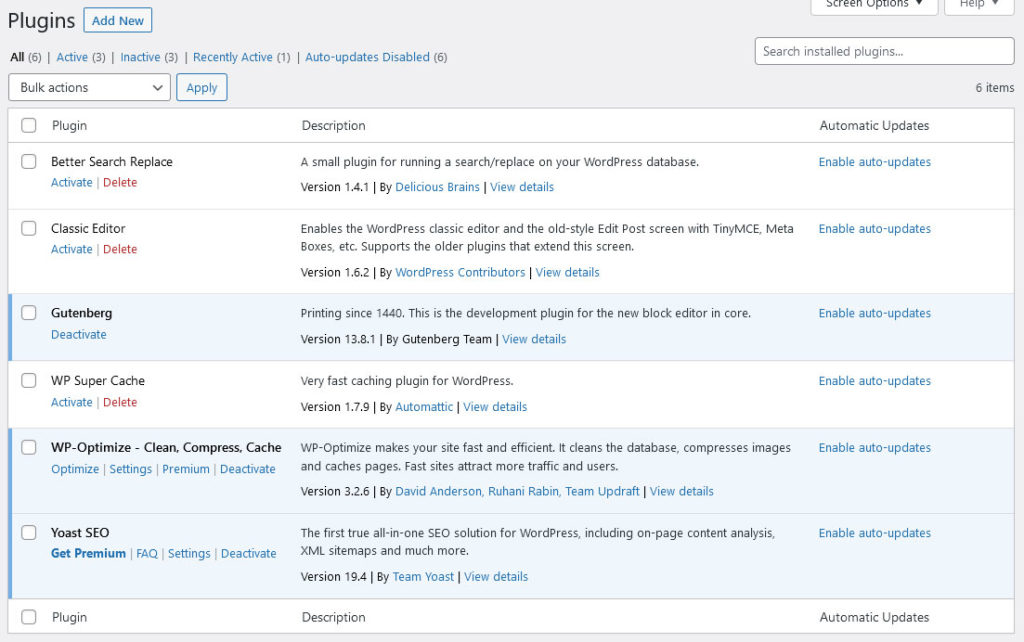
Les plugins inutilisés n'occupent pas seulement de l'espace sur le serveur de votre hébergeur, ils constituent également des responsabilités potentielles. La vérité est que chaque plugin que vous installez ajoute du code à votre installation WordPress. Même si vous n'utilisez pas activement un plugin, son code peut toujours se charger et affecter les performances de votre site.

Les plugins inutilisés créent également des failles de sécurité. Les pirates exploitent souvent les vulnérabilités des plugins mal entretenus pour obtenir un accès non autorisé aux sites Web.
Et ils peuvent même provoquer des conflits avec d'autres plugins ou thèmes que vous utilisez activement. Plus vous disposez de plugins, plus il est probable qu’ils entrent en conflit les uns avec les autres ou avec votre thème actif. Cela peut entraîner toutes sortes de problèmes, depuis des fonctionnalités défectueuses jusqu'à des pannes complètes du site.
C'est pourquoi supprimer les plugins inutilisés est une bonne idée. Auditez régulièrement votre collection de plugins pour voir si vous avez réellement besoin de tout ce qui est actif sur votre site ou si vous pouvez supprimer ou remplacer les plugins par des solutions plus simples.
11. Déplacez JavaScript vers le pied de page
Les fichiers JavaScript peuvent consommer beaucoup de ressources et ralentir votre site Web s'ils ne sont pas gérés correctement. En déplaçant les fichiers JavaScript vers le pied de page, vous autorisez le navigateur à afficher la page sans attendre le chargement de ces scripts.

Cela améliore également l'expérience utilisateur, car les visiteurs du site peuvent commencer à interagir avec la page plus tôt, ce qui peut entraîner un meilleur engagement et des taux de rebond plus faibles. Apprenez-en plus à ce sujet dans notre article sur les ressources bloquant le rendu.
12. Utilisez Google Tag Manager
Google Tag Manager change la donne lorsqu'il s'agit de gérer plusieurs codes de suivi sur votre site Web. Au lieu d'ajouter manuellement des codes de suivi pour Google Analytics, Google Ads et d'autres services tiers séparément, vous pouvez les gérer tous au même endroit.
Le gestionnaire de balises est également asynchrone, ce qui signifie qu'il ne bloque pas le rendu des autres éléments de votre page. Cela garantit que votre site se charge rapidement, même lorsque vous utilisez plusieurs balises de suivi. De plus, Google Tag Manager vous permet de déployer des balises en fonction de déclencheurs, vous donnant ainsi plus de contrôle sur quand et comment elles se déclenchent.
Réflexions finales : optimiser la vitesse de WordPress sans plugins
Comme nous l'avons établi ici, un site Web lent est plus qu'une simple nuisance : c'est un handicap commercial qui peut vous coûter des visiteurs, des conversions et des revenus. Bien que les plugins puissent sembler une solution rapide, ils entraînent souvent leur propre ensemble de problèmes. C'est pourquoi il est crucial d'adopter une approche plus globale de l'optimisation de WordPress.
Qu'il s'agisse de réaliser un audit de vitesse initial et de faire des choix éclairés sur l'hébergement et les thèmes, jusqu'au réglage fin des images et à l'exploitation de la compression et de la mise en cache, chaque détail compte. Alors n'attendez pas, prenez le contrôle des performances de votre site WordPress dès maintenant.
Et n’oubliez pas que l’optimisation n’est pas une configuration ponctuelle mais un processus continu. Continuez à surveiller, continuez à peaufiner et, surtout, continuez à optimiser pour un site Web plus rapide et plus efficace.
Comment optimiser les performances de votre site WordPress sans plugins ? Des conseils et mesures supplémentaires ? N'hésitez pas à partager vos réflexions dans les commentaires ci-dessous !
