Comment ajouter un plugin WordPress Square pour accepter le paiement sur votre site
Publié: 2023-03-02Vous cherchez un guide simple sur la façon d'installer un plugin WordPress Square et d'accepter les paiements en ligne sur votre site ?
Square vous permet d'accepter les paiements par carte de crédit sur n'importe quel site. Que vous exploitiez un site de service, une boutique de commerce électronique ou une plateforme d'adhésion, vous devez autoriser les paiements par carte de crédit sur votre site WordPress. Et Square est l'une des passerelles de paiement les plus populaires pour ajouter plusieurs options de paiement sur votre site.
Intégrer une passerelle de paiement à votre site peut être un véritable casse-tête si vous devez le coder à partir de zéro. Alors, que faites-vous quand vous ne savez pas coder ? Les plugins Square valent-ils même la peine d'être examinés?
Réponse courte : Oui. L'utilisation d'un plugin Square peut vous aider à commencer à accepter des paiements en quelques minutes sans une seule ligne de code.
Dans cet article, nous allons vous montrer comment installer un plugin WordPress Square et commencer à accepter le paiement en écrivant une seule ligne de code. Et nous le ferons en moins de 10 minutes.
Ça a l'air bien? Plongeons dedans.
Pourquoi utiliser un plugin WordPress Square sur votre site Web ?
Square autorise les paiements par carte de crédit sur votre site WordPress. La meilleure partie est que la passerelle de paiement permet plusieurs formats de paiement, y compris les paiements récurrents.
Les cartes de crédit font partie des modes de paiement les plus populaires. Si vous envisagez de monétiser votre site sans accepter les paiements par carte de crédit, vous laissez de l'argent sur la table.
Accepter les paiements par carte de crédit améliorera votre taux de conversion. Si vous exploitez un site de commerce électronique, cela peut également réduire les taux d'abandon de votre panier.
Avant de commencer, vous devrez activer HTTPS/SSL sur votre site Web afin de pouvoir accepter en toute sécurité les paiements par carte de crédit. Si vous ne savez pas comment procéder, vous pouvez suivre ce guide simple sur la façon d'obtenir un certificat SSL gratuit pour votre site WordPress.
Comment ajouter un plugin WordPress Square aux boutiques en ligne
Maintenant que nous comprenons pourquoi vous devriez utiliser un plugin WordPress Square et les avantages de l'utilisation de Square, il est temps d'ajouter les paiements Square à votre site. Il existe plusieurs plugins WordPress pour intégrer Stripe à votre site.
Nous vous recommandons d'utiliser WPForms pour accepter les paiements Square sur WordPress.

WPForms est le générateur de formulaires WordPress par glisser-déposer le plus puissant. Il est très facile de créer un formulaire entièrement personnalisé pour votre site WordPress en quelques minutes à l'aide du plugin. WPForms peut vous aider à créer tout type de formulaire de contact, formulaire de paiement, formulaire d'enquête, formulaire d'inscription et formulaire d'inscription à la newsletter auquel vous pouvez penser.
Ils ont plus de 300 modèles dans la version Pro qui ont fait leurs preuves. Vous pouvez importer instantanément ces modèles et lancer le formulaire en quelques minutes. WPForms est entièrement adapté aux débutants. N'importe qui peut l'utiliser pour créer des formulaires puissants.
Le plugin est livré uniquement avec les éléments essentiels de base. Ainsi, si vous avez besoin de plus de fonctionnalités dans vos formulaires, vous pouvez toujours installer un module complémentaire. Cela permet de garder le plugin léger et simple à utiliser.
Avec WPForms, vous obtenez :
- Un générateur de formulaires adapté aux débutants
- Formulaires de commande
- Formulaires en plusieurs étapes
- Intégrations de marketing par e-mail
- Logique de champ conditionnel
- Campagnes d'abandon de formulaire
- Pages de destination du formulaire
- Formulaires de contact contextuels
Et plus. La meilleure partie est que vous pouvez créer directement des formulaires de paiement WordPress qui acceptent les paiements via Square. Tout ce dont vous avez besoin est un compte Square et le plugin WPForms pour commencer. Consultez notre revue WPForms pour plus de détails ou suivez simplement.
Étape 1 : Installez et activez le plugin WPForms
La première chose que vous devez faire est d'installer et d'activer le plugin WPForms. Si vous n'avez jamais installé de plugin WordPress auparavant, consultez ce guide pour savoir comment installer un plugin WordPress.
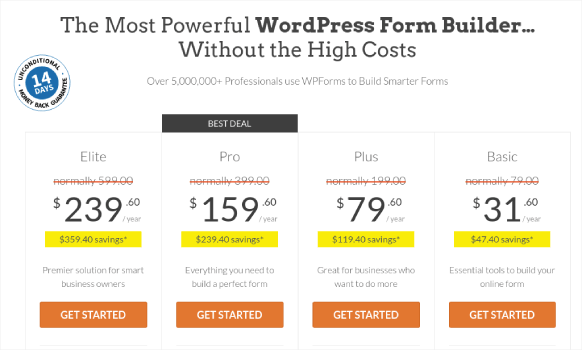
Commencez par vous diriger vers WPForms et choisissez un plan :

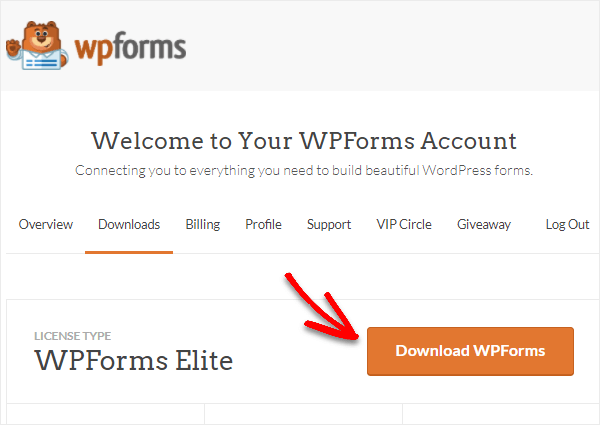
Une fois que vous avez installé le plugin, accédez à votre tableau de bord WPForms et téléchargez le plugin :

Ensuite, téléchargez le fichier zip sur votre site WordPress et vous êtes prêt à commencer !
Étape 2 : Installez et activez le module complémentaire WPForms Square
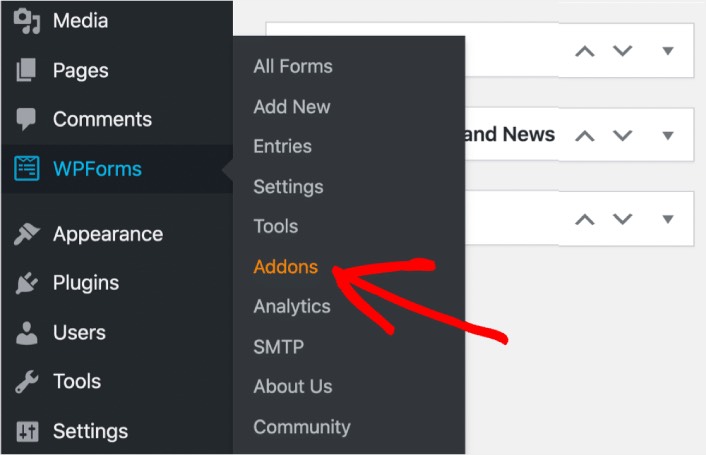
Rendez-vous sur votre tableau de bord WordPress et cliquez sur WPForms » Addons :

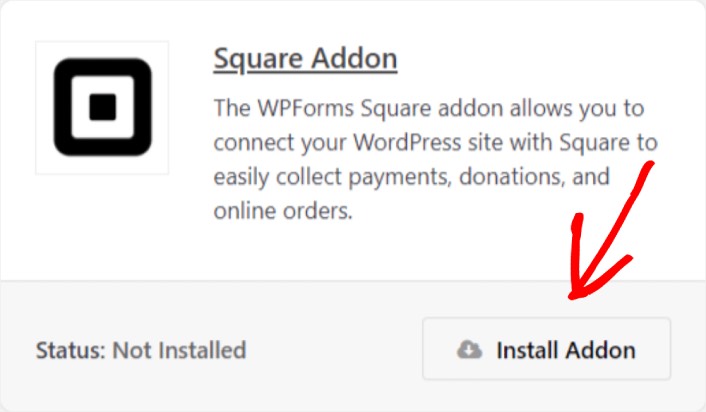
Faites défiler jusqu'à l'addon Square et cliquez sur Installer :

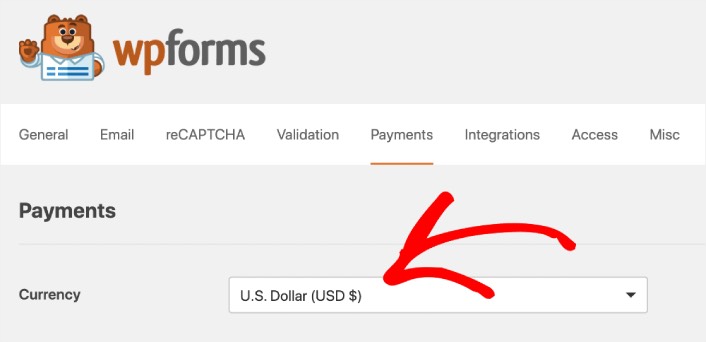
Une fois l'installation de l'addon terminée, cliquez sur Activer . Ensuite, nous allons configurer les paramètres de paiement. Accédez à votre tableau de bord, cliquez sur WPForms » Paramètres , puis cliquez sur l'onglet Paiements . Sous Devise , sélectionnez votre devise :

Ensuite, nous allons connecter Square à WPForms.
Étape 3 : Connectez votre compte Square à votre site WordPress
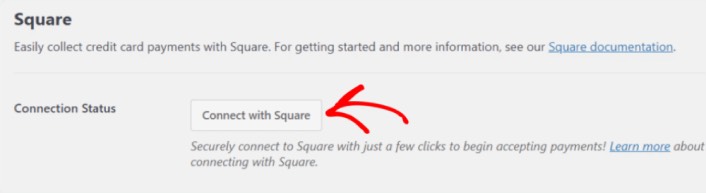
Dans la page des paramètres de paiement, faites défiler jusqu'à la section Square et accédez à l'onglet État de la connexion . Cliquez sur le bouton Se connecter avec Square :

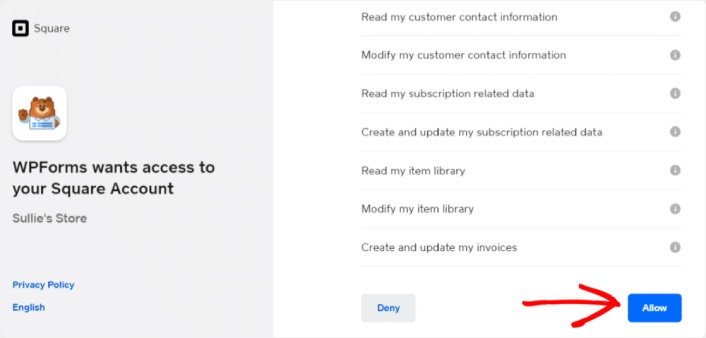
Connectez-vous à votre compte Square et autorisez WPForms à accéder aux informations spécifiques qu'il demande :


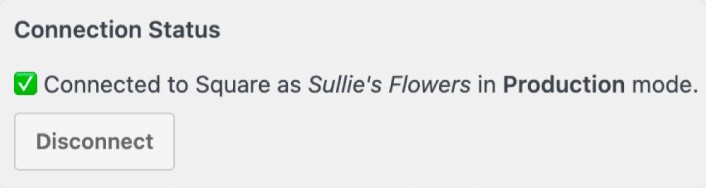
Lorsque c'est fait, vous serez automatiquement redirigé vers la page des paramètres de paiement et vous devriez voir le Statut de connexion comme Actif .

Étape 4 : Créer un formulaire de paiement Square
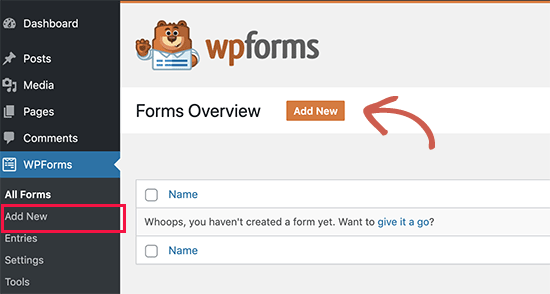
Maintenant que WPForms est installé et activé, il est temps de créer un bon de commande. Rendez-vous sur WPForms » Ajouter nouveau :

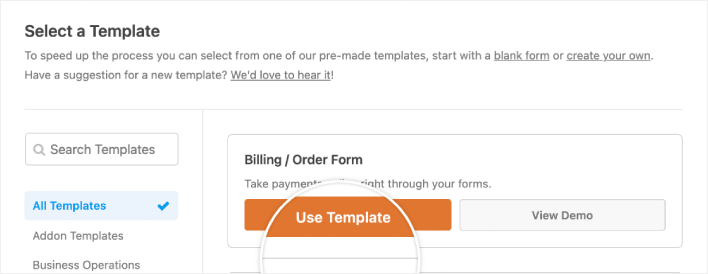
Cela ouvrira le générateur de formulaires glisser-déposer WPForms. Pour créer un nouveau formulaire, donnez-lui un nom et sélectionnez votre modèle de formulaire. Pour créer un bon de commande, nous allons continuer et sélectionner le modèle Facturation/Bon de commande :

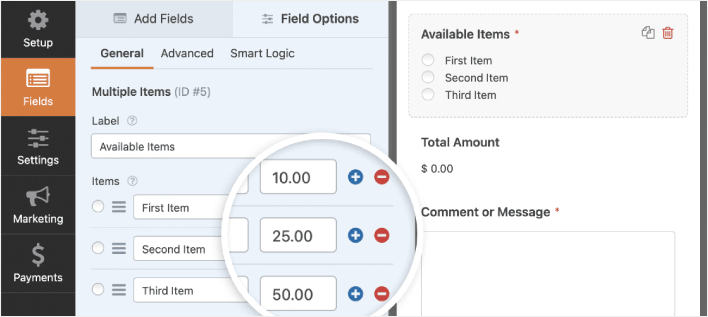
Ensuite, vous voudrez modifier les articles disponibles à la commande. Faites défiler jusqu'à la section Éléments disponibles à droite que le modèle inclut et cliquez dessus.

Cela ouvrira les options de champ dans le panneau de gauche. Ici, vous pouvez renommer le champ, ajouter ou supprimer des articles de commande et modifier les prix. Lorsque vous avez terminé de personnaliser votre formulaire de commande WordPress, cliquez sur Enregistrer .
Vous pouvez également rendre les formulaires plus beaux en suivant les étapes de notre article sur la création d'un formulaire en plusieurs étapes dans WordPress. C'est un excellent moyen d'améliorer l'expérience utilisateur et de réduire les taux d'abandon de panier. Mais nous nous en tiendrons à une seule page pour ce tutoriel.
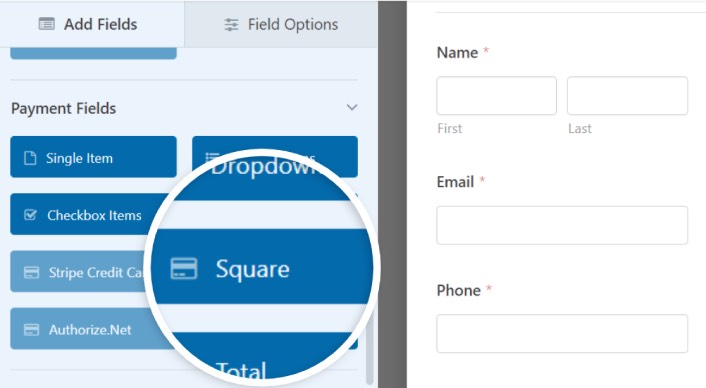
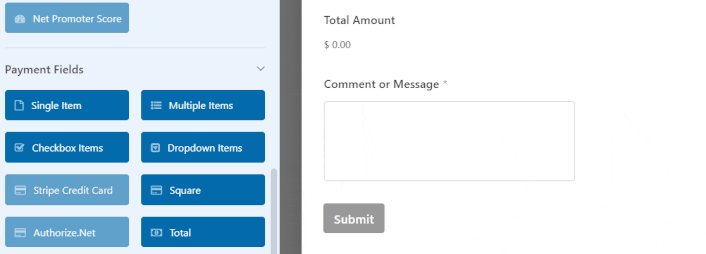
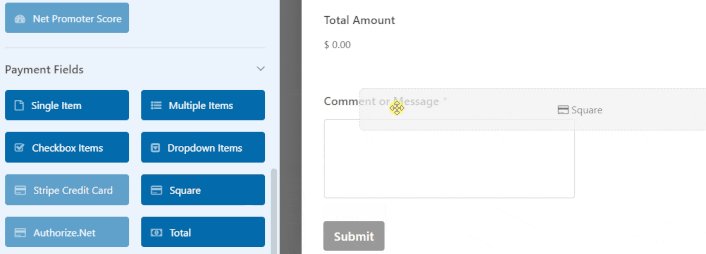
WPForms s'intègre à PayPal, Authorize.Net, Square et Stripe pour accepter les paiements par carte de crédit. Nous avons déjà installé l'addon Square. Alors, ajoutez simplement un champ de paiement Square :

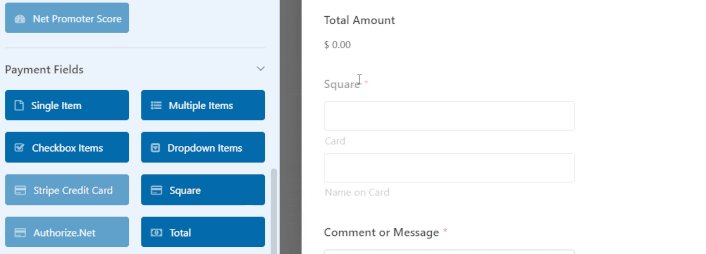
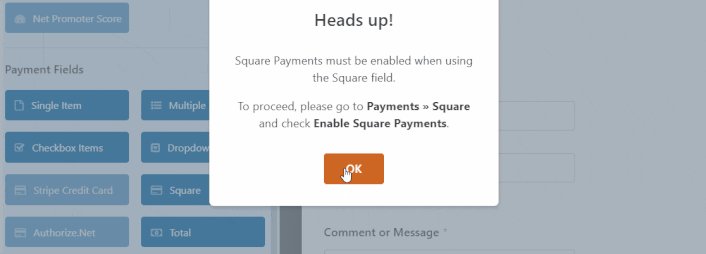
Dès que vous ajoutez le dossier Square, vous verrez un message contextuel pour activer les paiements Square .

Cliquez sur le bouton OK pour fermer la fenêtre contextuelle.
Étape #5 : Activer Square Payments
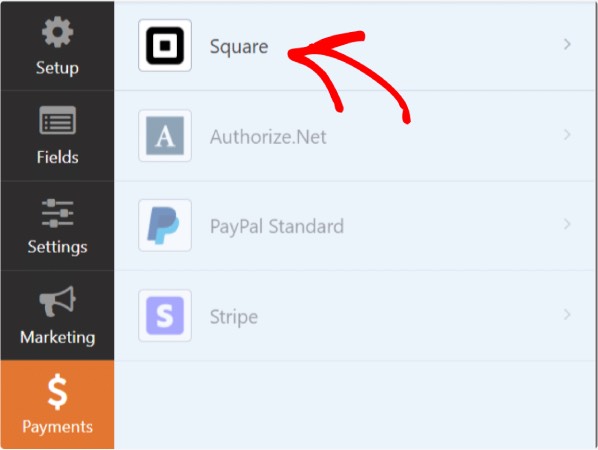
Dans votre tableau de bord WPForms, cliquez sur Paiements » Square :

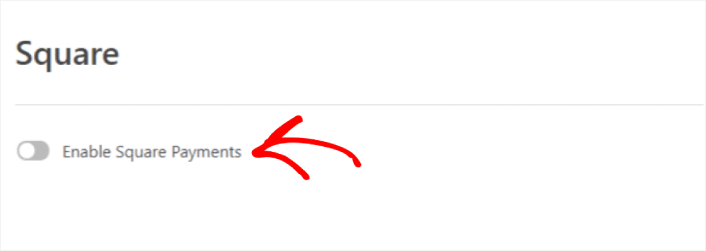
Basculez simplement sur Activer Square Payment :

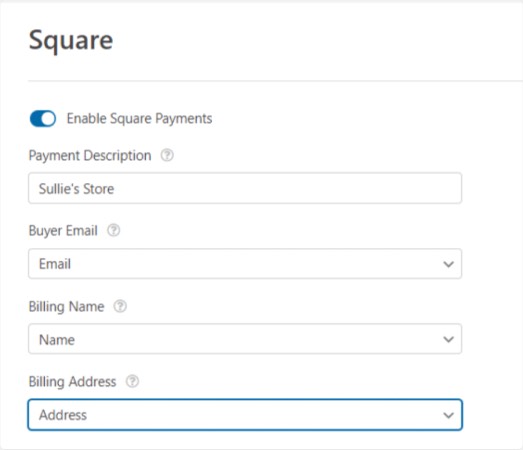
Remplissez vos informations de paiement :

Et tu as fini! N'oubliez pas de cliquer sur Enregistrer .
Étape 6 : Configurer les paramètres du formulaire
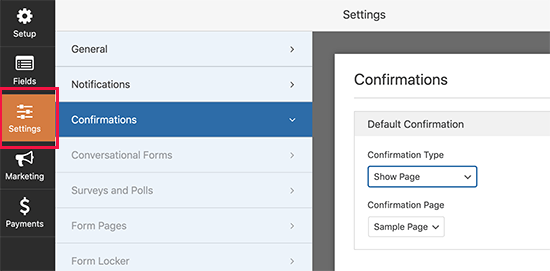
Ensuite, vous devrez configurer les notifications et les confirmations. Rendez-vous dans Paramètres » Confirmations pour configurer les paramètres de confirmation :

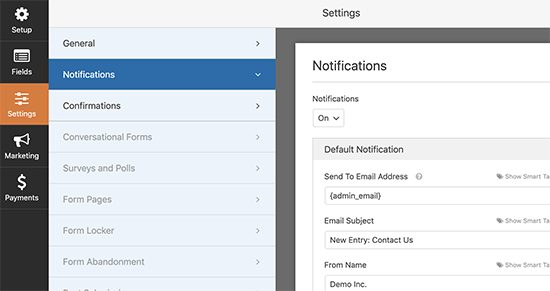
Et ensuite dans le même menu, rendez-vous dans Notifications pour paramétrer vos messages de notification :

Par défaut, les notifications sont envoyées à l'e-mail de l'administrateur WordPress. Donc, si vous souhaitez que les e-mails soient envoyés ailleurs, comme l'identifiant e-mail de votre responsable des ventes, vous pouvez le faire ici.
Que faire après l'installation d'un plugin WordPress Square
C'est tout pour celui-ci, les amis!
À présent, vous avez créé un formulaire de commande WordPress. Ensuite, vous devez configurer le suivi des abandons de formulaires pour réduire vos taux d'abandon de formulaires.
Après cela, il ne reste plus qu'à générer du trafic vers votre site afin que votre formulaire puisse se mettre au travail et commencer à convertir. Un moyen simple de le faire est de commencer à utiliser les notifications push. L'envoi de notifications push est un excellent moyen de générer du trafic récurrent pour votre site. Si cela vous intéresse, vous devriez également consulter ces articles :
- Coût de la notification push : est-ce vraiment gratuit ? (Analyse des prix)
- Comment obtenir plus de trafic vers votre blog WordPress (9 façons simples)
- Comment augmenter votre taux d'activation des notifications Web Push (7 façons)
- Comment ajouter un plugin WordPress de notifications Web à votre site
Nous vous recommandons d'utiliser PushEngage pour envoyer vos notifications push. PushEngage est le logiciel de notification push n°1 au monde. Donc, si vous ne l'avez pas déjà fait, commencez dès aujourd'hui avec PushEngage.
