Créer un environnement de staging WordPress - Un guide 0 à 1 - MalCare
Publié: 2023-04-19Avez-vous déjà apporté des modifications à votre site Web que vous avez regrettées plus tard ?
Faire des modifications sur votre site Web pour se rendre compte plus tard qu'elles ne sont pas assez bonnes ou qu'elles causent la panne de votre site Web est un cauchemar.
Non seulement vous devez comprendre comment restaurer votre site à un point antérieur à la modification, mais vous devrez peut-être également réparer votre site défectueux.
De plus, nous supposons que vous avez passé pas mal de temps à faire les modifications et maintenant vous devez passer plus de temps à annuler la modification.
Nous comprenons la douleur, nous avons tous été là.
Ne serait-ce pas formidable si vous pouviez d'abord tester vos modifications avant de les mettre en ligne sur votre site ? C'est exactement ce qu'un environnement de mise en scène vous permettra de faire.
Un site intermédiaire est une réplique de votre site en ligne. Il vous offre un terrain d'essai sans risquer votre site en direct.
Dans cet article, nous allons vous montrer exactement comment créer un site intermédiaire pour vos sites WordPress.
TL; DR : Il existe de nombreuses façons de mettre en scène un site Web, mais le moyen le plus simple est de télécharger et d'installer un plugin comme BlogVault Staging. Il vous aidera à créer un site Web en un clic. Non seulement cela, après avoir apporté des modifications sur le site, cela vous aidera également à transférer les modifications de votre site de développement vers le site en direct d'un simple clic.
[lwptoc skipHeadingLevel=”h1,h4,h5,h6″ skipHeadingText=”Réflexions finales”]
Qu'est-ce qu'un environnement de staging WordPress ?
Un environnement de site intermédiaire est essentiellement une réplique de votre site Web en direct. Les environnements de simulation sont utilisés pour exécuter des tests et expérimenter des modifications.
Un site de développement WordPress est utile lorsque :
- Vous souhaitez mettre à jour votre site Internet. Parfois, lorsque vous mettez à jour votre site ou même un seul plugin, cela peut entraîner des problèmes d'incompatibilité qui cassent votre site Web.
- Vous voulez essayer un nouveau thème ou de nouveaux plugins.
- Vous souhaitez apporter des modifications majeures à vos sites, telles que la modification de la mise en page, des images et du design.
- Vous souhaitez résoudre les problèmes que vous rencontrez sur votre site en ligne. Si vous résolvez des problèmes sur votre site en ligne, cela peut causer plus de problèmes et affecter l'expérience de vos visiteurs.
Les environnements de mise en scène WordPress sont extrêmement pratiques, mais ils ont aussi leurs inconvénients. Dans la section suivante, nous explorerons les avantages et les inconvénients de l'utilisation d'un environnement de staging WP.
Avantages de l'utilisation d'un environnement de staging
- Un site intermédiaire vous aide à expérimenter sur votre site Web sans risquer de casser votre site en direct.
- Il vous permet d' exécuter des mises à jour pour vérifier si cela cause des problèmes de compatibilité sans mettre en danger votre site Web en direct ou d'origine.
- En utilisant un environnement intermédiaire, vous pouvez découvrir la cause des problèmes critiques qui affligent votre site sans le mettre en mode maintenance.
- Les sites Web intermédiaires vous aident à vérifier vos copies de sauvegarde . Lorsque vous souhaitez restaurer une copie spécifique de votre site Web, un site intermédiaire peut vous aider à identifier la copie de sauvegarde. De plus, cela peut également vous aider à vérifier si la sauvegarde est une copie de travail.
Inconvénients de l'utilisation d'un environnement intermédiaire
- La création d'un site de développement vous oblige à investir de l'argent supplémentaire . Votre fournisseur d'hébergement peut proposer des services de mise en scène moyennant des frais supplémentaires. Certains des plugins de mise en scène sont des services payants.
- La configuration d'un environnement de staging peut être complexe et prendre du temps.
- De plus, la réplication des modifications du site intermédiaire vers le site en ligne peut également prendre du temps. Si vous avez apporté des modifications trop nombreuses ou compliquées, il y a de fortes chances que vous oubliiez les modifications que vous avez apportées sur le site.
IMPORTANT : Il existe des défis associés à l'utilisation de sites Web de développement, mais vous pouvez les surmonter. Par exemple, il existe des plugins comme BlogVault qui offrent des services de mise en scène gratuits. Il offre un moyen simple de créer un environnement de test et de répliquer les modifications du site de test vers les sites en production. Tout ce que vous avez à faire est de cliquer sur un bouton.
[ss_click_to_tweet tweet= »Un environnement de site intermédiaire est essentiellement une réplique de votre site Web en direct. Les environnements de mise en scène sont utilisés pour exécuter des tests et expérimenter des changements. » contenu = "" style = "par défaut"]
Comment créer un environnement de staging dans WordPress ??
Il existe trois façons différentes de créer un environnement de staging dans WordPress . Ce sont:
je. Staging d'un site avec un plugin WordPress (facile)
ii. Mise en scène d'un site avec un hébergeur (facile)
iii. Staging d'un site manuellement (difficile)
Nous allons vous guider à travers toutes les méthodes afin que vous puissiez choisir celle qui vous convient le mieux.
je. Mise en scène d'un site avec un plugin WordPress
Plus tôt dans l'article, nous avons parlé de la façon dont certains plugins de mise en scène sont des services premium tandis que d'autres comme BlogVault l'offrent gratuitement . Dans cette section, nous allons vous montrer comment mettre en scène en utilisant le plugin BlogVault. Mais avant de passer aux étapes, il y a quelques raisons plus impressionnantes pour lesquelles BlogVault est un excellent choix. Ce sont:
- De nombreux plugins de staging utilisent votre serveur de site pour stocker le site de staging. Votre serveur est surchargé et votre site Web devient lent. BlogVault, d'autre part, stocke votre site de développement WordPress sur son propre serveur.
- Il existe de nombreux plugins de staging qui ne sont pas incompatibles avec les plugins de cache. Vider le cache est essentiel sur les sites intermédiaires car il vous permet de prévisualiser les modifications que vous apportez sur votre site. BlogVault n'a eu aucun problème avec les plugins de cache.
- Vous seriez surpris de savoir que certains plugins de staging ne prennent pas en charge le multisite. Mais BlogVault peut organiser plusieurs sites sans souci.
Maintenant, allons-y et mettons en scène un site avec le plugin.
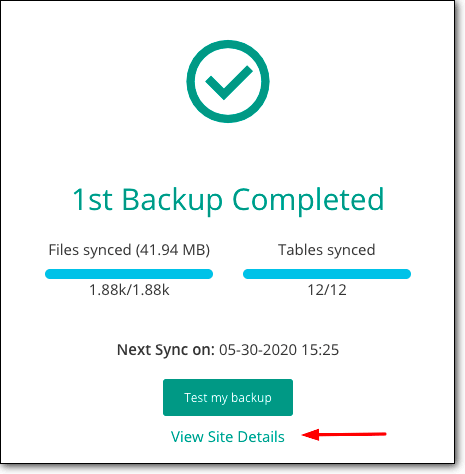
1. Téléchargez et installez le plugin BlogVault. Il commencera immédiatement à effectuer une sauvegarde de votre site Web.
2. Une fois le processus terminé, cliquez sur l'option - Afficher les détails du site

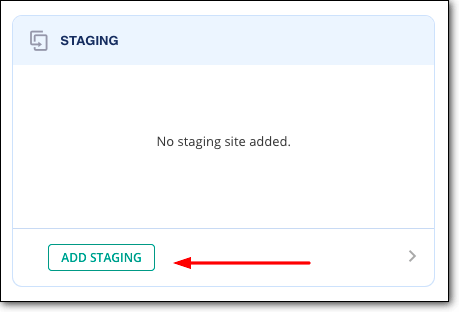
3. Cela vous mènera à une nouvelle page où vous trouverez une section Mise en scène . Dans cette section, cliquez sur l'option Ajouter une mise en scène.

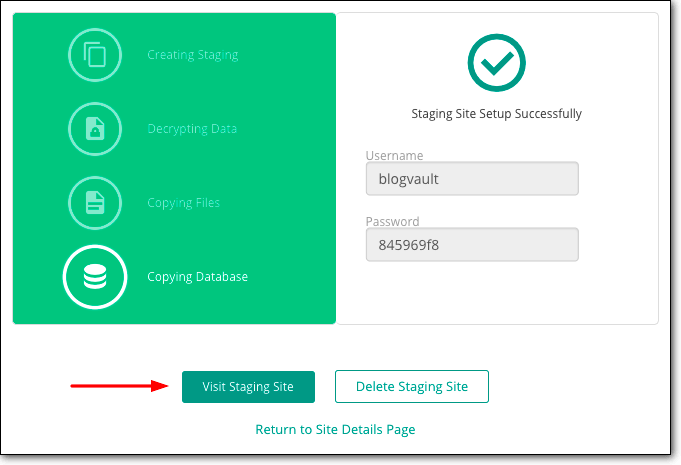
Il faudra quelques minutes à BlogVault pour créer un site intermédiaire.
4. Pour accéder au site de développement BlogVault, vous devez cliquer sur l'option Visiter le site de développement .

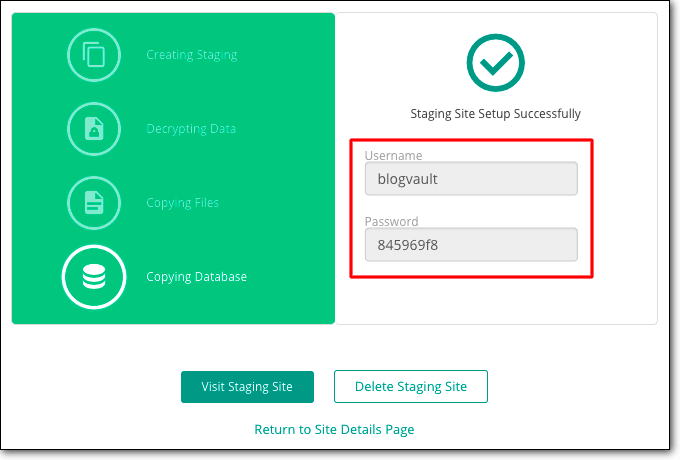
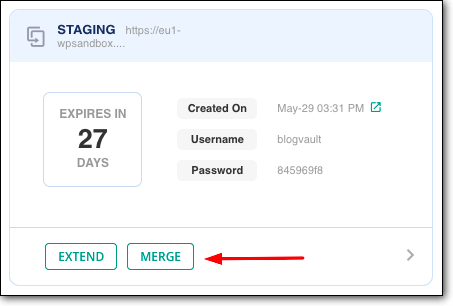
5. Tous les sites de développement sont protégés par un mot de passe afin que personne d'autre que vous ou les personnes avec lesquelles vous partagez les informations d'identification ne puissent y accéder. Vous aurez besoin d'un nom d'utilisateur et d'un mot de passe pour entrer dans l'environnement de staging. Vous trouverez le nom d'utilisateur et le mot de passe sur la même page où vous avez trouvé l'option - Visit Staging Site.

Après avoir utilisé le site de staging, vous souhaiterez peut-être répliquer les modifications que vous avez apportées à l'environnement de staging sur le site en production. Vous n'avez pas à le faire manuellement. Fusionnez simplement le site de développement avec celui en direct. Avec BlogVault, vous pouvez mettre vos modifications en ligne. Cela vous évite les tracas et votre temps!
Dans la section suivante, nous montrerons exactement comment vous pouvez le faire -
→ Fusion du site intermédiaire avec le site en direct
Fusionner votre site de développement avec votre site en ligne est extrêmement facile avec BlogVault. Tout ce que vous avez à faire est de suivre ces étapes -
1. Connectez-vous à votre tableau de bord BlogVault et accédez à la section Mise en scène.
2. Sélectionnez Fusionner et votre site intermédiaire fusionnera avec votre site en ligne. BlogVault vous permet également de sélectionner les modifications que vous souhaitez appliquer au site en ligne.

En quelques minutes, toutes les modifications que vous avez apportées sur votre site de staging apparaîtront sur le site en direct.
Vous souhaitez en savoir plus sur les plugins WordPress Staging ? Consultez notre guide sur les meilleurs plugins de mise en scène WordPress, triés sur le volet par nos soins pour vous permettre de choisir beaucoup plus facilement le bon plugin pour vous-même.
ii. Mise en scène d'un site avec un hébergeur
La plupart des services d'hébergement offrent des installations de mise en scène. Si vous êtes abonné à des plans supérieurs de fournisseurs d'hébergement comme SiteGround et Bluehost à partir de 20 $ par mois, vous aurez accès à des sites de développement. D'autres fournisseurs d'hébergement populaires tels que WP Engine, FlyWheel et Kinsta proposent des installations de mise en scène avec tous leurs plans.
Dans cette section, nous allons vous montrer comment accéder à la mise en scène avec deux sociétés d'hébergement WordPress populaires -
- Créer un site intermédiaire sur Bluehost
- Créer un site de développement sur Kinsta
REMARQUE : Vous n'utilisez peut-être aucun des fournisseurs d'hébergement WordPress ci-dessus. Mais si vous suivez les étapes que nous avons énumérées ci-dessous, cela vous donnera une idée de la façon de créer un site intermédiaire avec votre propre société d'hébergement.
1. Créer un site intermédiaire sur BlueHost
Si votre site est hébergé sur Bluehost, vous pouvez suivre les étapes suivantes pour activer la mise en scène Bluehost.
→ Pour mettre en scène votre site sur Bluehost, vous devez vous connecter à votre site Web WordPress.
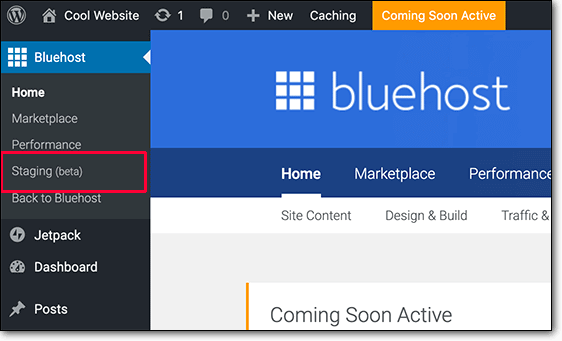
→ Depuis le menu de votre tableau de bord, sélectionnez l'option Staging .
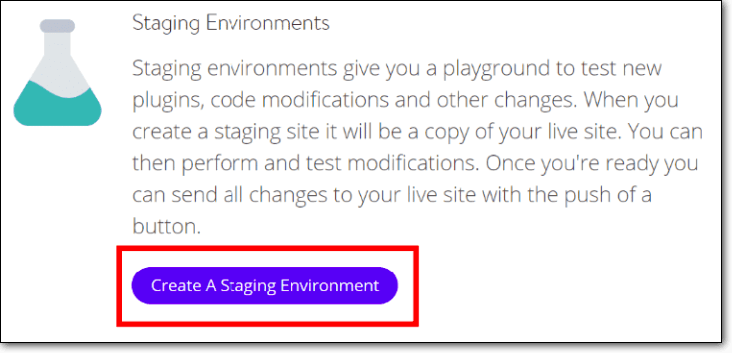
→ Sur la page suivante, sélectionnez Créer un site de développement et Bluehost créera un site de développement WordPress que vous pourrez utiliser.


→ Pour accéder aux sites WordPress de staging, vous devrez sélectionner l'option Aller au site de staging. Maintenant, vous pouvez utiliser vos informations d'identification d'utilisateur WordPress pour vous connecter à l'environnement de staging.
Fusion du site de développement Bluehost avec le site en direct
Une fois que vous avez apporté des modifications à votre site de développement, vous souhaitez appliquer les modifications à votre site en ligne. Pour ce faire, vous devez suivre les étapes suivantes -
→ Depuis votre tableau de bord WordPress, sélectionnez Staging .
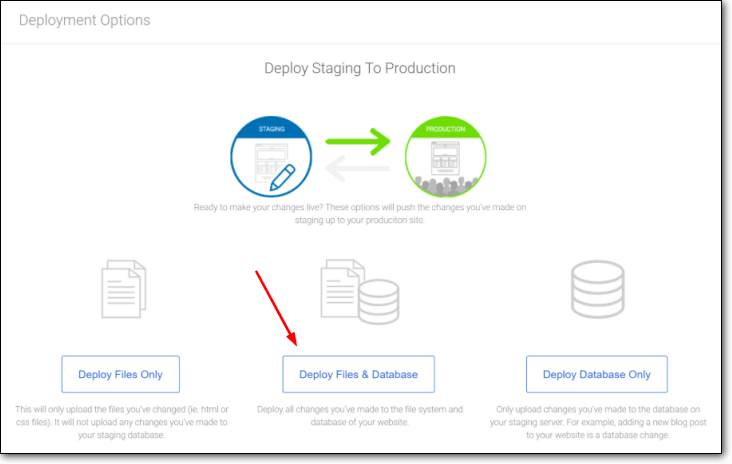
→ Sur la page suivante, il vous sera proposé de fusionner vos fichiers ou votre base de données ou les deux.

Après avoir sélectionné l'une des options, Bluehost commencera à fusionner votre site de développement avec celui en direct.
2. Créer un site de développement sur Kinsta
Si votre site est hébergé sur Kinsta, vous pouvez suivre les étapes suivantes pour activer la mise en scène Kinsta.
→ Connectez-vous à votre compte d'hébergement Kinsta puis sélectionnez le site Web que vous souhaitez mettre en scène.
→ Ensuite, vous devez trouver l'option Staging Environment . Clique dessus.
→ Sur la page suivante, vous devez sélectionner Staging > Create A Staging Environment.

→ Lorsque le site de développement est prêt, vous trouverez l' URL de l'environnement en naviguant vers Domaine.
Fusion du site de développement Kinsta avec le site en direct
Maintenant, pour fusionner les modifications que vous avez apportées sur votre site de staging au site en direct, suivez les étapes ci-dessous -
→ Connectez-vous à votre tableau de bord Kinsta et sélectionnez le site de développement.
→ Sélectionnez ensuite Staging Environment > Push Staging to Live.
C'est ça. Kinsta fusionnera votre site de staging avec votre site en direct.
iii. Mise en scène manuelle d'un site WordPress
La création manuelle d'un site intermédiaire est un processus très long et compliqué. C'est pourquoi nous vous déconseillons de mettre en scène un site manuellement . Non seulement cela, il n'y a pas de moyen facile de pousser les changements de la mise en scène au site en direct. Vous devrez le répliquer manuellement.
IMPORTANT : Si vous souhaitez toujours essayer la méthode manuelle, nous vous suggérons fortement de faire une sauvegarde complète du site. La méthode manuelle implique de travailler avec des fichiers et une base de données WordPress. Pendant que vous les manipulez, il est possible de faire une erreur qui entraînera la panne de votre site Web.
Le processus manuel comprend les étapes suivantes :
- Création d'un sous-domaine qui servira de site intermédiaire
- Téléchargement de fichiers et de base de données depuis votre site en ligne
- Téléchargement des mêmes fichiers et base de données sur votre sous-domaine ou site intermédiaire
1. Créer un sous-domaine intermédiaire
Vous pouvez créer un sous-domaine en utilisant votre fournisseur d'hébergement.
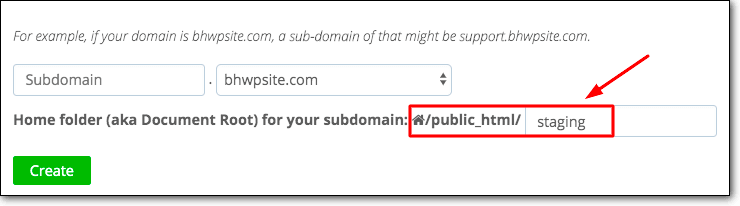
→ Connectez-vous à votre compte d'hébergeur, accédez au cPanel et sélectionnez Sous-domaine .
→ Sur la page suivante, créez un sous-domaine et nommez-le Staging . Si vous ne savez pas comment créer un sous-domaine, vous devrez trouver un document d'aide de votre fournisseur d'hébergement expliquant comment créer un sous-domaine.
Voici un guide de Bluehost - Comment créer un sous-domaine ?
Et en voici une de Kinsta – Comment ajouter un domaine à un site ?

2. Télécharger des fichiers et une base de données à partir du site en direct
Un site WordPress est composé de fichiers et d'une base de données. Vous devrez télécharger les deux. Le but est de les télécharger sur votre sous-domaine afin qu'il puisse répliquer votre site Web et agir comme un environnement de staging WordPress.
je. Pour télécharger des fichiers, vous devez suivre les étapes ci-dessous :
→ Vous devez installer et activer un logiciel FTP comme Filezilla ou CyberDuck . Le logiciel vous aidera à accéder à vos fichiers WordPress et à les télécharger sur votre ordinateur.
→ Après l'avoir installé sur votre ordinateur, ouvrez le logiciel. Il vous demandera votre nom d'hôte, votre nom d'utilisateur et votre mot de passe afin qu'il puisse se connecter à votre site Web et récupérer vos fichiers WordPress.
Si vous n'avez pas ces informations d'identification avec vous, contactez votre fournisseur d'hébergement et demandez vos informations d'identification.

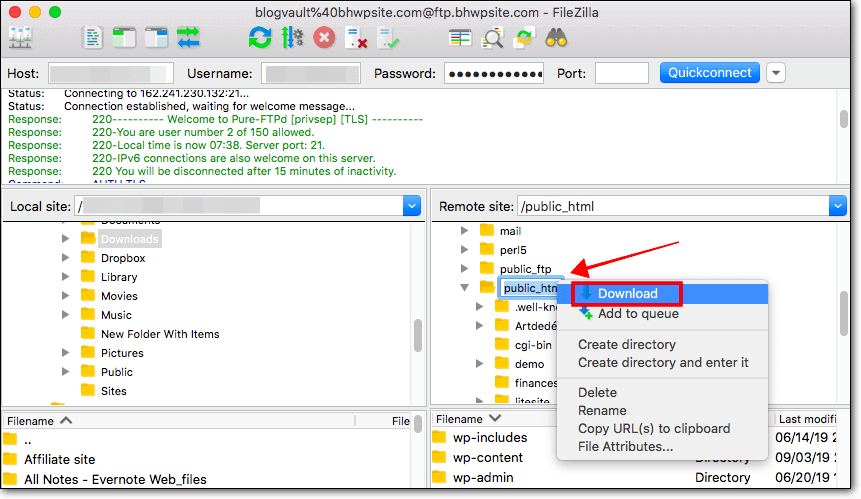
→ Une fois la connexion établie, vous retrouverez vos fichiers WordPress dans la rubrique Site distant.
→ Dans la section Site distant, recherchez le dossier nommé public_html . Faites un clic droit sur le dossier et sélectionnez Télécharger . Vos fichiers WordPress seront téléchargés sur votre ordinateur.

ii. Pour télécharger la base de données, vous devez suivre les étapes ci-dessous :
→ Connectez-vous à votre compte d'hébergeur, accédez au cPanel , puis sélectionnez phpMyAdmin .
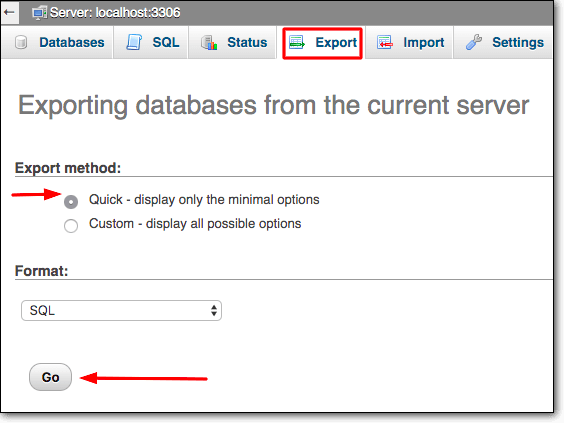
→ Ensuite, sélectionnez l'option Exporter . Sous Méthode d'exportation , sélectionnez Rapide , puis appuyez sur Go .

Votre base de données WordPress sera téléchargée sur votre ordinateur.
3. Télécharger des fichiers et une base de données sur le sous-domaine
Maintenant que vos fichiers et votre base de données sont stockés sur votre ordinateur, vous devrez les télécharger sur le sous-domaine - Staging.
Le sous-domaine, comme nous l'avons dit plus tôt, agira comme un site intermédiaire où vous pourrez tester et apporter des modifications.
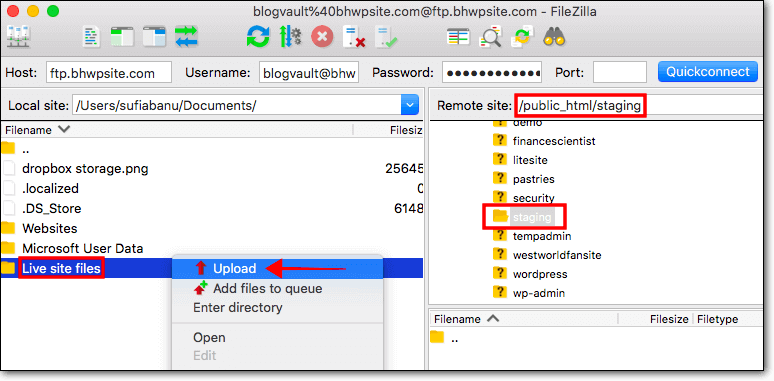
→ Ouvrez votre logiciel FTP et assurez-vous que vous êtes connecté à votre site Web. Comme nous l'avons montré précédemment, sur le côté droit, il y a une section appelée Site distant où les fichiers de votre site apparaissent. Sur le côté gauche, vous aurez la section Site local où apparaîtront les fichiers stockés sur votre ordinateur.
Le domaine personnalisé (Staging) se trouve dans la section Site distant . Et les fichiers téléchargés et la base de données se trouvent dans la section Site local .
Ce que vous devez faire est de télécharger les fichiers et la base de données dans le dossier du sous-domaine.
je. Téléchargement des fichiers
- Stockez vos fichiers et votre base de données dans un seul dossier sur votre ordinateur. Nous avons nommé notre dossier Live site files.
- Ensuite, sélectionnez le dossier du sous-domaine – Staging.
- Ensuite, accédez à la section Site local et cliquez avec le bouton droit sur le dossier Fichiers du site en direct . Sélectionnez Télécharger et cela téléchargera le dossier dans le Staging (sous-domaine).

- L'URL du nouveau site intermédiaire se trouve sur le compte de votre fournisseur d'hébergement. Connectez-vous à votre compte, accédez à votre cPanel et sélectionnez Domaine > Sous-domaines .
ii. Téléchargement de la base de données
Pour télécharger la base de données, vous devez d'abord créer une base de données pour le sous-domaine - Staging.
- Connectez-vous à votre compte de fournisseur d'hébergement, accédez au cPanel, accédez à Bases de données et sélectionnez Bases de données MySQL.
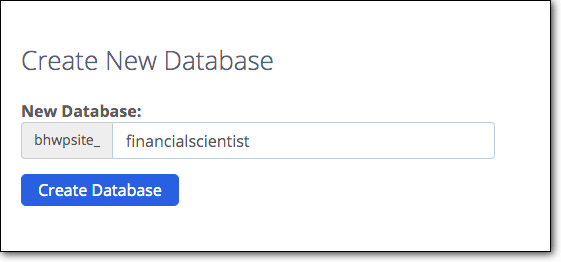
- Ensuite, notez le nom de la base de données dans la section Créer une nouvelle base de données et cliquez sur Créer une base de données.

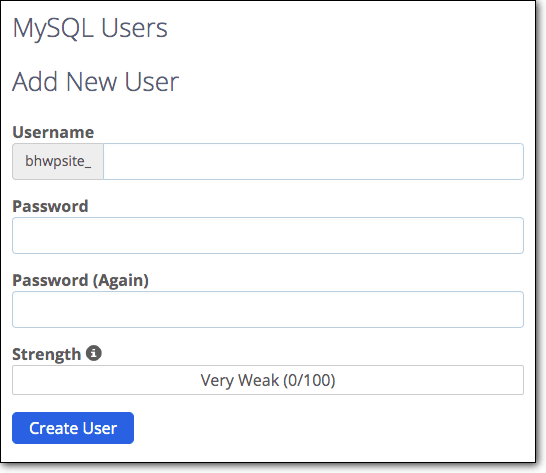
- Vous allez maintenant créer un nouvel utilisateur de base de données pour pouvoir utiliser la base de données. La page où vous avez créé votre base de données - faites défiler vers le bas et vous trouverez une section où vous pouvez créer un utilisateur MySQL.

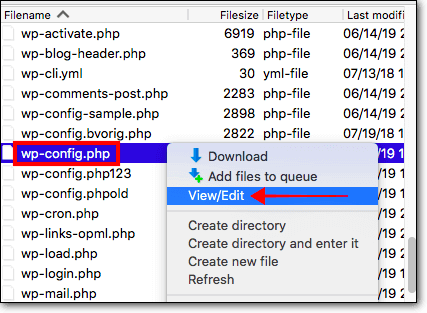
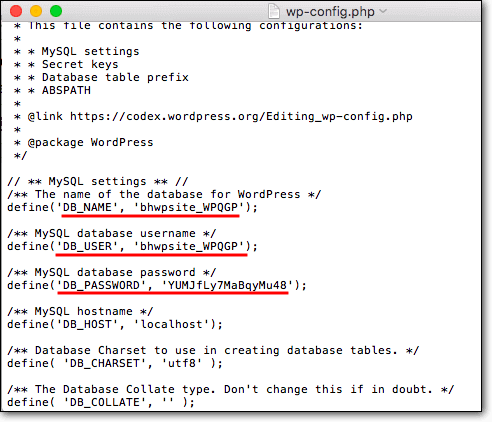
- Une fois que la base de données et le nom d'utilisateur sont prêts, vous devez vous assurer que la nouvelle base de données est connectée au sous-domaine . Veuillez ouvrir le logiciel FTP et dans la section site distant, accédez à public_html > Staging . Dans le dossier Staging, vous trouverez le fichier wp-config. Cliquez avec le bouton droit et choisissez Modifier .

- Le fichier contiendra des informations sur votre base de données précédente (nom de la base de données, nom d'utilisateur et mot de passe), remplacez-les par la base de données que vous venez de créer.

- Ensuite, il est temps de télécharger la base de données que vous avez téléchargée à l'étape 2 vers la nouvelle base de données.
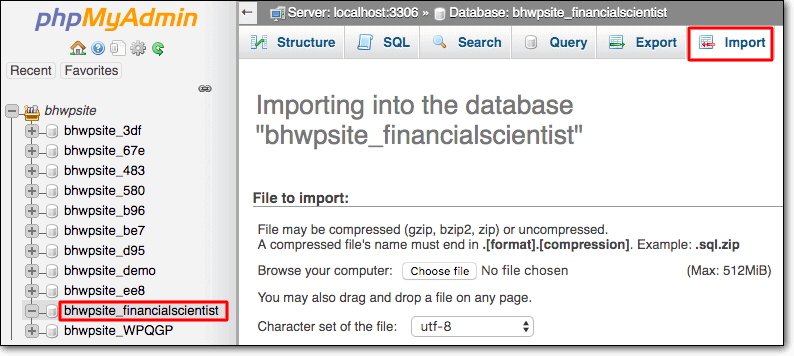
- Retournez sur votre cPanel et sélectionnez phpMyAdmin . Vous devriez pouvoir voir la nouvelle base de données. Sélectionnez-le et accédez à la section Importer .
- Téléchargez la base de données depuis votre ordinateur et vous êtes prêt à partir.

- Comme nous l'avons dit précédemment, le lien vers le nouveau site de staging se trouve sur votre compte d'hébergeur. Connectez-vous à votre compte, accédez à votre cPanel et sélectionnez Domaine > Sous-domaines.
Fusion du site intermédiaire avec le site WordPress en direct
Une fois que vous avez apporté des modifications au nouvel environnement de staging WordPress, il n'existe aucun moyen simple de fusionner votre site de staging avec le site en direct. Vous devrez répliquer manuellement les modifications sur votre site en ligne.
C'est tout, les amis. C'est ainsi que vous créez un environnement de staging WordPress.
[ss_click_to_tweet tweet=”Créé un site de développement WordPress pour la première fois avec l'aide de ce guide de MalCare.” contenu = "" style = "par défaut"]
Dernières pensées
Bien qu'il existe plusieurs façons de mettre en scène votre site Web, l'utilisation d'un plugin est la plus simple et la plus abordable. Contrairement à la méthode manuelle, il n'y a aucun risque de casser votre site Web si vous utilisez un plugin comme BlogVault pour mettre en scène votre site.
Essayez BlogVault Staging maintenant !
