Pourquoi avez-vous besoin d'un site de développement WordPress (et comment en créer un)
Publié: 2022-05-17WordPress fonctionne très bien, mais vous aurez presque envie d'apporter des modifications personnalisées à votre site. Cependant, expérimenter avec des plugins et du code peut être risqué. Une erreur et votre site Web peut se déconnecter ou, dans le pire des cas, finir par tomber en panne au-delà de votre capacité à le réparer.
C'est là que les sites de mise en scène sont utiles. Avec cette copie privée de votre site Web, vous pouvez tester les modifications que vous envisagez, essayer de nouvelles conceptions et résoudre les erreurs en toute sécurité. De plus, les visiteurs de votre site en direct ne pourront pas voir votre travail en cours, qui pourrait autrement présenter une apparence non professionnelle.
Dans cet article, nous verrons précisément ce qu'est un site intermédiaire, comment il fonctionne et pourquoi vous pourriez en avoir besoin. Allons-y !
Qu'est-ce qu'un site de développement ?
Un site de développement, également appelé site de test, site de développement, bac à sable ou environnement de développement, est une copie de votre site Web en direct alimenté par WordPress. Il est gardé privé des visiteurs, donc seuls vous et les utilisateurs approuvés pouvez y accéder.
Avoir une copie de votre site Web est inestimable en tant que terrain d'essai à des fins de développement. Nous aborderons plus en détail ses utilisations sous peu, mais elles peuvent aller du test de l'apparence d'un nouveau thème à l'essai d'un code personnalisé qui ajoute une toute nouvelle fonctionnalité.
Bien que les fichiers et la base de données soient identiques à votre site Web principal, les modifications que vous apportez n'affecteront pas ce site Web tant que vous n'aurez pas choisi de les "mettre en ligne". Cela en fait une zone totalement sûre pour les tests et le dépannage, et qui n'affectera pas négativement votre public ou vos clients.
Comment fonctionnent les sites de développement
Maintenant que vous savez ce qu'est un site de développement au sens général, vous vous demandez peut-être exactement comment cela fonctionne. Un site intermédiaire est presque toujours créé en tant que "sous-domaine" du domaine principal de votre site. Par exemple, votre site intermédiaire peut être situé sur subdomain.mainwebsite.com .

Alors que la zone de transit duplique le site Web principal, les fichiers et la base de données seront stockés dans le dossier du sous-domaine. Il est conservé séparément, de sorte que les modifications que vous apportez n'affectent pas la fonctionnalité ou l'apparence du site Web principal.
Une fois que vous êtes satisfait de l'apparence et du fonctionnement de votre site intermédiaire, vous pouvez appliquer vos modifications au site Web en ligne. Cela signifie que les fichiers et la base de données actuellement situés sur le sous-domaine remplaceront ceux de votre domaine principal. Il y a deux manières de procéder : 'simple push' et 'advanced push'.
Une simple poussée signifie que l'intégralité du site en direct est écrasée avec le contenu du site de staging. En revanche, le push avancé consiste à sélectionner les aspects de votre site de développement que vous souhaitez mettre en ligne. De cette façon, vous n'écraserez aucun nouveau contenu ajouté à votre domaine principal depuis la création du site intermédiaire, tel que des données de commerce électronique ou des publications d'actualités.
Il convient également de noter que jusqu'à présent, nous avons parlé de sites de mise en scène hébergés en ligne. Ceux-ci sont généralement créés via le fournisseur d'hébergement de votre site Web. Cependant, vous pouvez également créer des sites intermédiaires "locaux" hors ligne, où les fichiers et la base de données sont stockés sur votre ordinateur. Il s'agit d'un environnement plus privé et vous permet de travailler hors ligne ; cependant, le processus de mise en ligne de vos modifications est souvent plus compliqué avec ce type de site de développement.
Pourquoi devriez-vous envisager d'utiliser un site de staging
Il est très courant d'utiliser un site intermédiaire à la fois lors de la création d'un nouveau site Web et de la mise à jour d'un site existant. Cette approche présente de nombreux avantages, notamment :
- Les utilisateurs ne verront pas votre travail en cours. Vous pouvez apporter toutes les modifications nécessaires en privé et les mettre en ligne uniquement lorsqu'elles sont prêtes à 100 %.
- Vous ne risquez pas de planter ou de casser votre site en ligne, ni de perdre des données et du contenu.
- Vous pouvez expérimenter de nouveaux plugins, thèmes et outils tiers pour voir si vous aimez la façon dont ils affectent votre site, sans être bloqué par ces changements.
- Vous pouvez essayer le code personnalisé et les modifications apportées aux fichiers principaux dans un environnement sécurisé.
- S'il y a des erreurs sur votre site, vous pouvez effectuer un dépannage et essayer des correctifs. Ensuite, lorsque vous trouvez une solution qui fonctionne parfaitement, vous pouvez la dupliquer sur votre site Web en direct.
- Enfin, l'utilisation d'un site intermédiaire signifie que vous n'avez pas à précipiter le processus de modification. Vous n'avez pas à vous soucier des visiteurs rencontrant un site à moitié terminé ou une page en mode maintenance, et perdant des clics ou des revenus pendant que vous travaillez.
Au lieu de cela, vous pouvez faire fonctionner votre site principal exactement tel qu'il est actuellement et prendre votre temps pour votre travail de développement. Ensuite, vous pouvez apporter les modifications en direct à vos visiteurs dès que vous êtes prêt.

3 façons de créer un site de développement WordPress
Les sites de développement sont assez simples à créer, peuvent être configurés localement ou hors ligne et vous permettent de produire un site Web plus professionnel. De plus, il existe plusieurs façons de commencer. Jetons un coup d'œil à vos trois options principales.
1. Créez un site intermédiaire via votre hébergeur
De nombreux hébergeurs de sites Web offrent des fonctionnalités de mise en scène. Cela inclut certaines des options d'hébergement les plus populaires pour les sites WordPress, telles que SiteGround et Bluehost :

SiteGround fournit cette option sur ses plans GoGeek et au-dessus. Vous pouvez utiliser un module Staging dans cPanel pour créer rapidement un site de staging. Bluehost est tout aussi simple, avec une mise en scène disponible via l'option Bluehost dans votre tableau de bord WordPress.
Donc, si vous avez besoin de créer un site intermédiaire, il vaut la peine de vérifier auprès de votre hébergeur pour voir si c'est quelque chose qu'il facilitera. Bien que vous ayez un peu moins de contrôle de cette façon, c'est généralement l'option la plus rapide et la plus simple. Si votre plan d'hébergement actuel n'inclut pas de sites intermédiaires, vous pourrez peut-être obtenir cette option si vous passez à un niveau supérieur. Sinon, vous pouvez plutôt consulter l'une des options suivantes.
2. Utilisez un plug-in
Si votre fournisseur d'hébergement n'offre pas de fonctionnalité de site intermédiaire, un plugin WordPress est une autre option. Il existe de nombreux outils tiers qui peuvent vous aider à créer et à gérer votre site Web de développement, ainsi qu'à le mettre en ligne lorsqu'il est prêt à fonctionner.
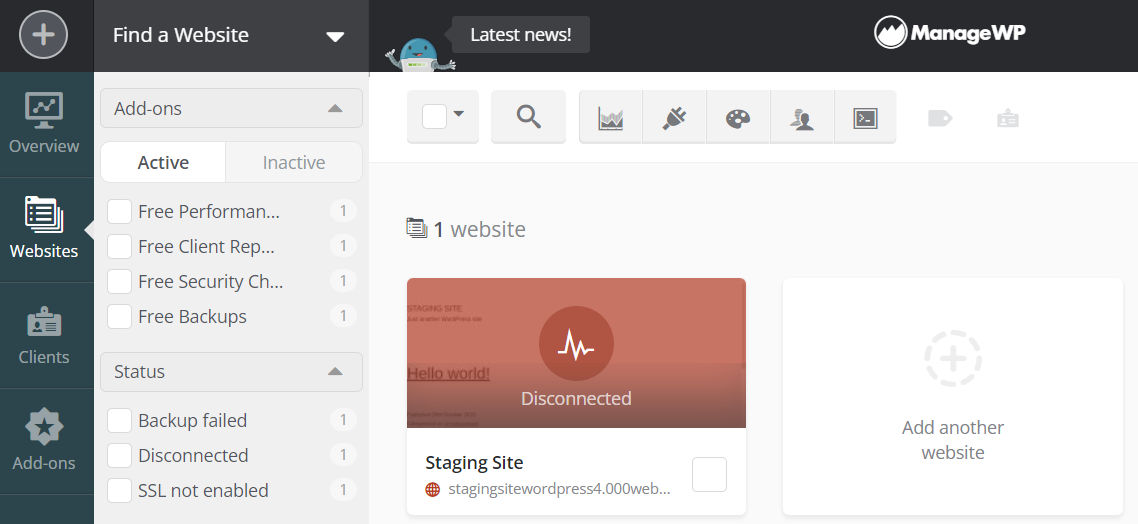
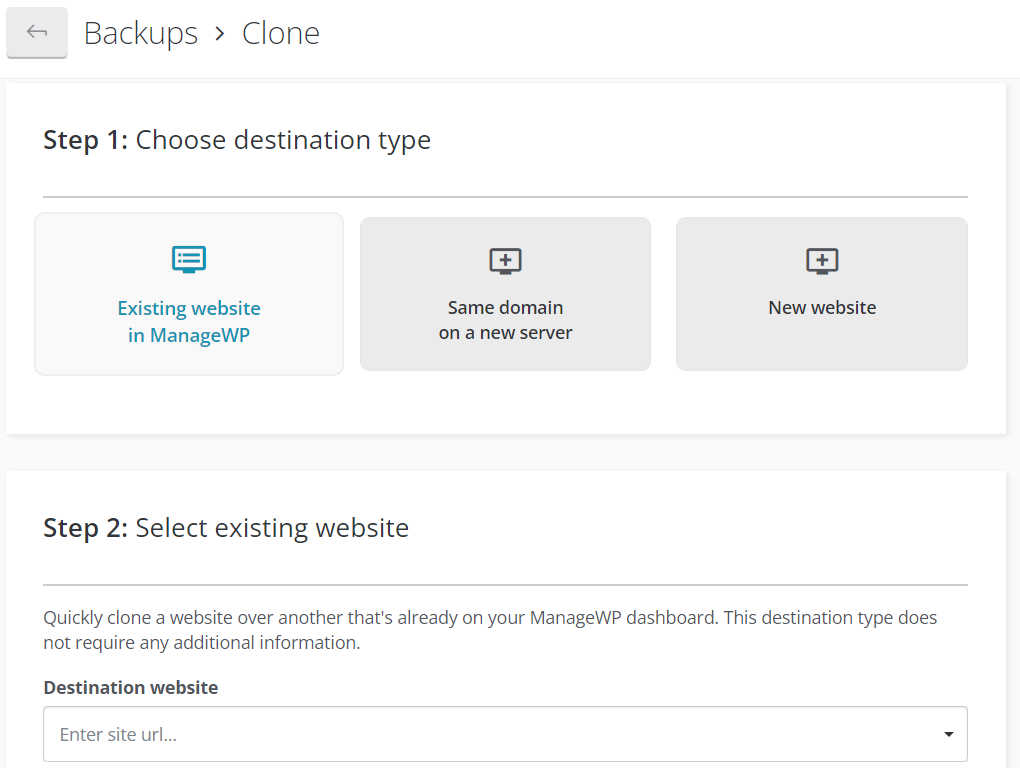
Par exemple, vous pouvez utiliser notre propre plugin ManageWP pour configurer vos sites de développement. Tout ce que vous avez à faire est de cloner la sauvegarde la plus récente de votre site et de l'utiliser pour créer une copie intermédiaire :

Ce processus est personnalisable et entièrement sous votre contrôle. Par exemple, vous pourrez déterminer où se trouve votre site de développement. C'est aussi rapide et simple, tout comme le processus de mise en ligne de votre site de développement.
Enfin, l'utilisation de ManageWP offre de nombreux avantages par rapport à une solution de staging autonome. Outre cette fonctionnalité particulière, vous bénéficierez de nombreuses fonctionnalités pratiques pour développer et maintenir votre site Web, notamment des sauvegardes, des mises à jour sécurisées et un moniteur de disponibilité.
3. Configurez votre site intermédiaire manuellement
Enfin, vous pouvez configurer votre site intermédiaire manuellement si vous préférez. Cela vous donne le plus de contrôle, bien que ce soit aussi l'option la plus complexe et qu'elle soit plus adaptée aux utilisateurs avancés.
Si vous choisissez d'emprunter cette route, il y a quelques options. Par exemple, vous pouvez créer un sous-domaine via votre hébergeur et installer un plugin tel que Duplicator. Vous utiliserez le plug-in pour créer une copie de votre site Web, puis téléchargerez l'archive et chargez-la dans le répertoire de fichiers de votre nouveau sous-domaine. Vous devrez alors également créer une nouvelle base de données.
Vous pouvez également utiliser un outil tiers tel que XAMPP, WAMP ou MAMP :

Toutes ces plateformes sont gratuites et peuvent vous aider à créer un site de développement local sur votre propre ordinateur. Le processus exact varie en fonction de l'outil que vous choisissez et de vos objectifs particuliers, mais vous pouvez trouver de nombreux conseils en ligne pour vous aider à démarrer.
Conclusion
Si vous voulez vous assurer que votre site Web ne soit jamais menacé par des temps d'arrêt chronophages et coûteux, vous devrez apporter les modifications nécessaires dans un environnement sûr. Avoir un site de développement à portée de main vous permet de reconcevoir votre site, d'expérimenter de nouveaux plugins, de résoudre les erreurs et bien plus encore.
Mieux encore, la mise en place d'un site de développement est rapide et facile. Vous pourrez peut-être utiliser la fonctionnalité intégrée de votre fournisseur d'hébergement. Sinon, il existe de nombreuses options manuelles, ou vous pouvez configurer rapidement un site Web intermédiaire avec ManageWP. Même si vous n'avez pas besoin d'un site de développement pour le moment, c'est une ressource vitale à avoir sous la main lorsque le besoin s'en fait sentir.
Avez-vous des questions sur les sites de développement WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
Crédit image : onkelglocke.
