Comment passer d'un thème classique à un thème bloc dans WordPress
Publié: 2023-09-12Si vous êtes un développeur WordPress ou un propriétaire de site, vous avez sans aucun doute entendu de nombreux éloges concernant l'éditeur de site. Cet outil puissant permet aux utilisateurs de modifier chaque composant de leur site – des en-têtes et pieds de page aux modèles – à l'aide de blocs.
Cependant, pour profiter de l'éditeur de site, vous devrez installer et activer un thème de bloc sur votre site. Le processus de passage d'un thème classique à un thème bloc peut paraître compliqué, mais en vaut la peine, que vous travailliez sur votre propre site ou que vous amélioriez celui d'un client.
Voyons pourquoi vous souhaiterez peut-être passer à un thème de bloc et comment vous pouvez le faire en toute sécurité et efficacement.
Quelles sont les différentes options de thème dans WordPress ?
Il existe plusieurs types de thèmes disponibles dans WordPress, et comprendre la différence vous aidera à identifier la meilleure solution pour votre situation.
1. Thèmes classiques
Les thèmes WordPress classiques existent depuis le plus longtemps et sont construits à l'aide de modèles basés sur PHP. Ils ne sont généralement pas aussi flexibles que les thèmes de bloc, et les propriétaires de sites utilisent les zones de personnalisation et de widgets pour apporter des modifications à la conception. Les thèmes classiques sont généralement plus difficiles à personnaliser, en particulier pour les éléments et modèles de sites globaux.
Si vous travaillez dans la communauté WordPress depuis très longtemps, vous connaissez certainement les thèmes classiques.

2. Bloquer les thèmes
Les thèmes de blocs sont construits avec des modèles HTML entièrement composés de blocs. Au lieu d'utiliser des widgets et le personnalisateur, les propriétaires de sites utilisent l'éditeur de site pour apporter des modifications. Cela permet beaucoup plus de flexibilité, permettant aux utilisateurs de tout modifier, des en-têtes et pieds de page aux modèles avec blocs.
WordPress prend en charge les thèmes de bloc depuis la version 5.9, et vous avez le choix entre d'excellentes options.
3. Thèmes hybrides
Un thème hybride est exactement ce à quoi il ressemble : un mélange de thèmes classiques et de blocs. Ils offrent certaines des expériences d'édition traditionnelles des thèmes classiques, ainsi que des outils plus avancés issus des thèmes de blocs.
Essentiellement, les thèmes WordPress hybrides sont des thèmes classiques qui ont incorporé un ou plusieurs aspects des thèmes de bloc (par exemple l'éditeur de site ou le fichier theme.json ).
4. Thèmes universels
Les thèmes universels permettent aux utilisateurs de profiter pleinement de l’éditeur de site, mais peuvent également être configurés pour utiliser des éléments WordPress classiques tels que les zones de personnalisation et de widgets. Ceux-ci sont conçus essentiellement pour « combler le fossé » entre les thèmes en bloc et les thèmes classiques.
Pourquoi passer à un thème de bloc ?
Maintenant que nous avons abordé les différents types de thèmes, nous allons voir pourquoi cela vaut la peine de passer d'un thème classique à un thème en bloc.
1. Performances améliorées
La performance est toujours une priorité lors de la création d’un site Web, car elle a un impact sur tout, de l’expérience utilisateur aux conversions et au classement des moteurs de recherche. Les thèmes de blocs sont généralement plus rapides que les thèmes classiques car ils chargent des styles uniquement pour les blocs rendus sur la page.
Dans de nombreux cas, vous pouvez également éviter les plugins lourds qui alourdissent votre site, en utilisant plutôt la fonctionnalité intégrée de l’éditeur de blocs WordPress.
2. Facilité de mise à jour et d'apport de modifications
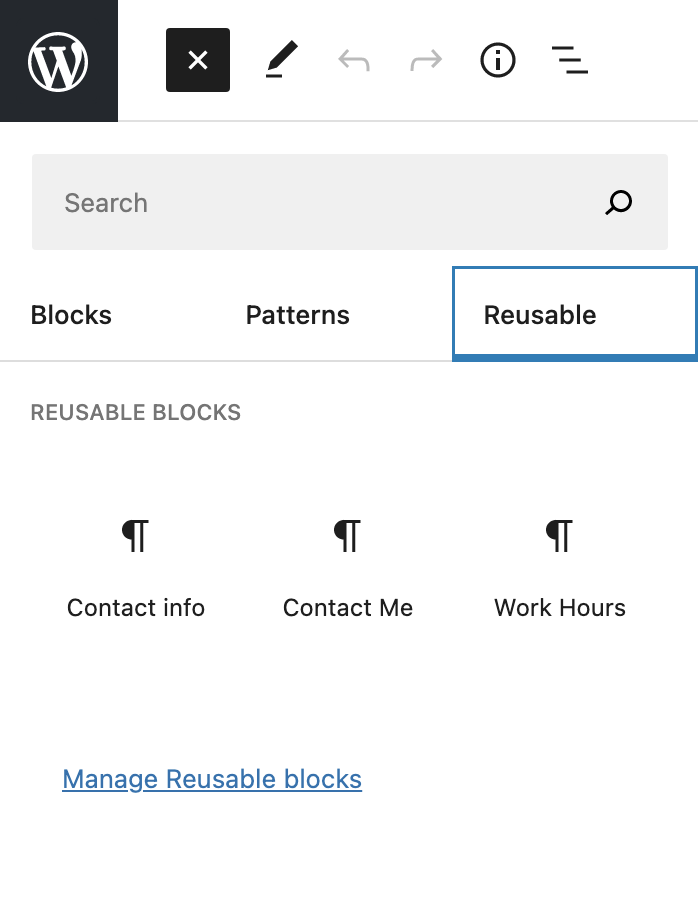
Lorsque vous pouvez absolument tout modifier avec des blocs, le processus de conception et de mise à jour est plus simple et plus rapide. Les développeurs peuvent créer des sites Web WordPress et apporter des modifications à leurs clients en moins de temps en faisant glisser et en déposant des blocs au lieu de modifier les modèles de thème classiques. Et grâce à des fonctionnalités telles que les blocs réutilisables, vous pouvez travailler plus intelligemment, pas plus dur.

Les propriétaires de sites Web peuvent également apporter des modifications à leur site WordPress – même des modèles pour les articles de blog, les pages de produits et les pages 404 – sans avoir à travailler avec du code. Cela signifie qu'ils sont moins susceptibles de casser leur site Web et, en même temps, peuvent éviter les plugins de création de pages lourds.

3. La capacité de suivre l’avenir de WordPress
Les thèmes de blocs et l’éditeur de site constituent une partie importante de l’orientation prise par WordPress. Ces outils ouvrent des possibilités infinies en ligne à tous, y compris à ceux qui ne se considèrent pas comme « experts en technologie ».
Comme l'a déclaré Matt Mullenweg : « [Il] répond de front à nos défis et à nos opportunités tout en profitant simultanément à tous ceux qui gagnent leur vie en travaillant dans l'écosystème WP. Il s'agit bien plus que de simples blocs.
En tant que telles, ces fonctionnalités sont constamment en développement et en amélioration. À chaque itération, ils deviennent plus puissants et efficaces tant pour les propriétaires de sites que pour les développeurs. Alors que WordPress continue d’évoluer dans cette direction, ne vous laissez pas distancer.

4. La possibilité de modifier toutes les parties de votre site à l'aide de blocs
Nous en avons un peu parlé jusqu'à présent, mais la flexibilité est certainement l'un des plus grands avantages de l'utilisation d'un thème de bloc. En plus de créer des pages et des publications avec des blocs, vous pouvez personnaliser presque toutes les parties de votre site Web, notamment :
- En-têtes et pieds de page
- Modèles de pages et de publications
- Pages de panier et de paiement
- Pages produits et archives
- 404 et pages de recherche
Cela offre une bien meilleure expérience aux développeurs – qui souhaitent gagner du temps pour eux-mêmes et leurs clients – et aux propriétaires de sites, quel que soit leur niveau d’expérience. De plus, il vous permet de créer une conception de site Web WordPress vraiment unique qui va au-delà des modèles prêts à l'emploi sans avoir à passer beaucoup de temps à modifier le code.
5. Outils d'accessibilité intégrés
L'éditeur de site a été conçu dans un souci d'accessibilité. Les fonctionnalités d'accessibilité telles que Passer au contenu, la navigation au clavier et les points de repère sont générées automatiquement sans que les développeurs aient besoin d'ajouter du code. Ces responsabilités étant retirées aux développeurs de thèmes, il est plus facile pour tous d’utiliser les thèmes.
6. La possibilité de changer plus facilement de thème à l'avenir si nécessaire
Avec les thèmes classiques, vous dépendez beaucoup plus des composants de thème tels que les modèles statiques, les widgets et les générateurs de pages. Si vous souhaitez changer de thème, cela demande beaucoup de travail, impliquant souvent de recréer une grande partie (sinon la totalité) de votre site.

Cependant, si vous continuez et passez d'un thème classique à un thème en bloc, changer de thème à l'avenir sera beaucoup plus simple.
Étant donné que tout, même les modèles et les éléments globaux du site tels que les en-têtes et les pieds de page, sera basé sur des blocs, vous n'aurez pas besoin de les recréer à chaque fois que vous changez de thème.
Quelles sont les étapes pratiques à suivre avant de changer ?
Prêt à passer d'un thème classique à un thème bloc ? Il y a quelques étapes à suivre en premier pour s’assurer que tout se passe bien.
1. Sauvegardez votre site
Il est toujours important d'avoir une sauvegarde de votre site à portée de main avant d'apporter des modifications majeures. Si quelque chose ne va pas, ou si vous souhaitez simplement revenir sur vos actions, une copie de votre site sera inestimable.

Bien que vous puissiez le faire manuellement, la meilleure solution consiste à utiliser un plugin de sauvegarde en temps réel tel que Jetpack VaultPress Backup. Cet outil enregistre une copie de votre site Web à chaque fois que vous effectuez une modification, afin que vous en ayez toujours une sous la main. Et vous pouvez facilement et rapidement restaurer une sauvegarde même si votre site Web est complètement en panne.
2. Testez dans un environnement de test
Il est essentiel que vous passiez à un thème de bloc dans un environnement de test. Cela vous donnera un endroit sûr pour effectuer toutes vos modifications et garantira que tout fonctionne correctement pendant que votre site Web WordPress reste utilisable. Ensuite, une fois que vous êtes prêt, vous pouvez facilement mettre en ligne votre site Web avec le nouveau thème.

De nombreux fournisseurs d'hébergement incluent des environnements de test dans leurs packages d'hébergement. Alternativement, vous pouvez utiliser un plugin comme WP Staging.
En savoir plus sur la création d’un site intermédiaire.
3. Copiez le contenu de votre widget
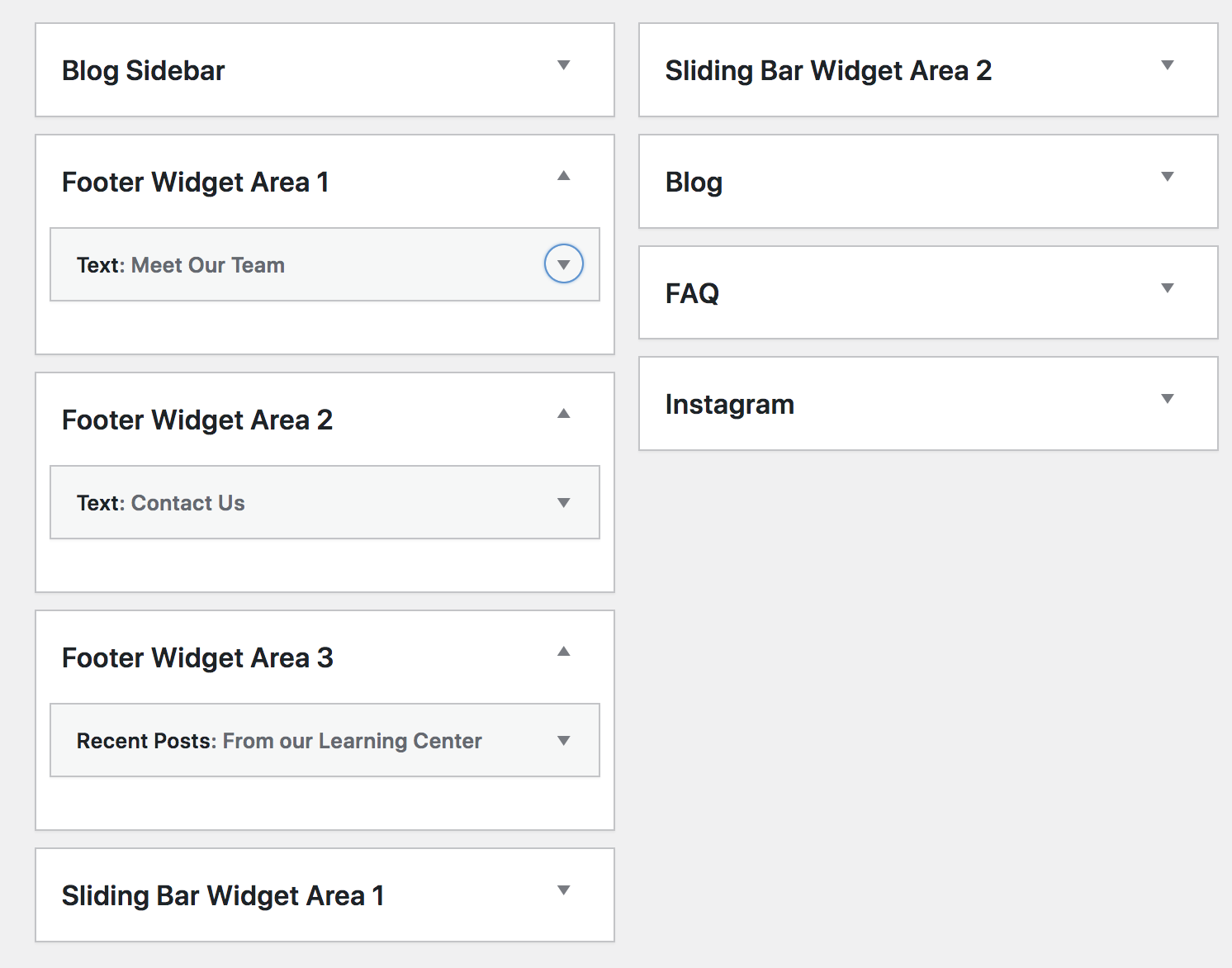
Les widgets constituent une partie importante des thèmes classiques, mais ne sont pas utilisés dans les thèmes de bloc. Alors, prenez le temps de sauvegarder tout contenu de widget que vous souhaitez conserver.
Si vous disposez d'un modèle de page d'accueil widgetisé, par exemple, copiez tout texte que vous souhaitez conserver et enregistrez-le pour référence future. Ou peut-être avez-vous un puissant appel à l’action pour une newsletter par courrier électronique dans votre barre latérale. Vous souhaiterez enregistrer toutes ces informations afin de pouvoir les recréer dans votre thème de bloc.

4. Assurez-vous que vos plugins sont compatibles
Assurez-vous que tous les plugins que vous utilisez fonctionnent bien avec le thème de bloc vers lequel vous passez. Dans de nombreux cas, cela ne posera pas de problème.
Mais si, par exemple, votre site Web WordPress est construit à l'aide d'un générateur de pages spécifique à un thème, vous ne pourrez pas utiliser cet outil avec le nouveau thème de bloc. Ou, si un plugin fonctionne à l'aide de widgets, vous devrez confirmer qu'il dispose également de blocs disponibles offrant les mêmes fonctionnalités.
Voici quelques autres cas dans lesquels les plugins peuvent ne pas fonctionner avec votre thème de bloc :
- Des outils conçus pour éditer les menus classiques plutôt que le bloc Navigation
- Plugins pour gérer les commentaires qui ne fonctionnent pas avec les blocs de commentaires
- Outils conçus pour utiliser WordPress Customizer
Cependant, comme nous l’avons mentionné précédemment, la majorité des plugins WordPress établis s’adaptent pour fonctionner de manière transparente avec les thèmes de bloc, l’éditeur de site et l’avenir de WordPress.
5. Enregistrez n'importe quel code personnalisé
Recherchez tout code personnalisé que vous pourriez avoir créé dans vos fichiers de thème actuels. Par exemple, vous avez peut-être ajouté PHP au fichier function.php ou CSS au fichier style.css .

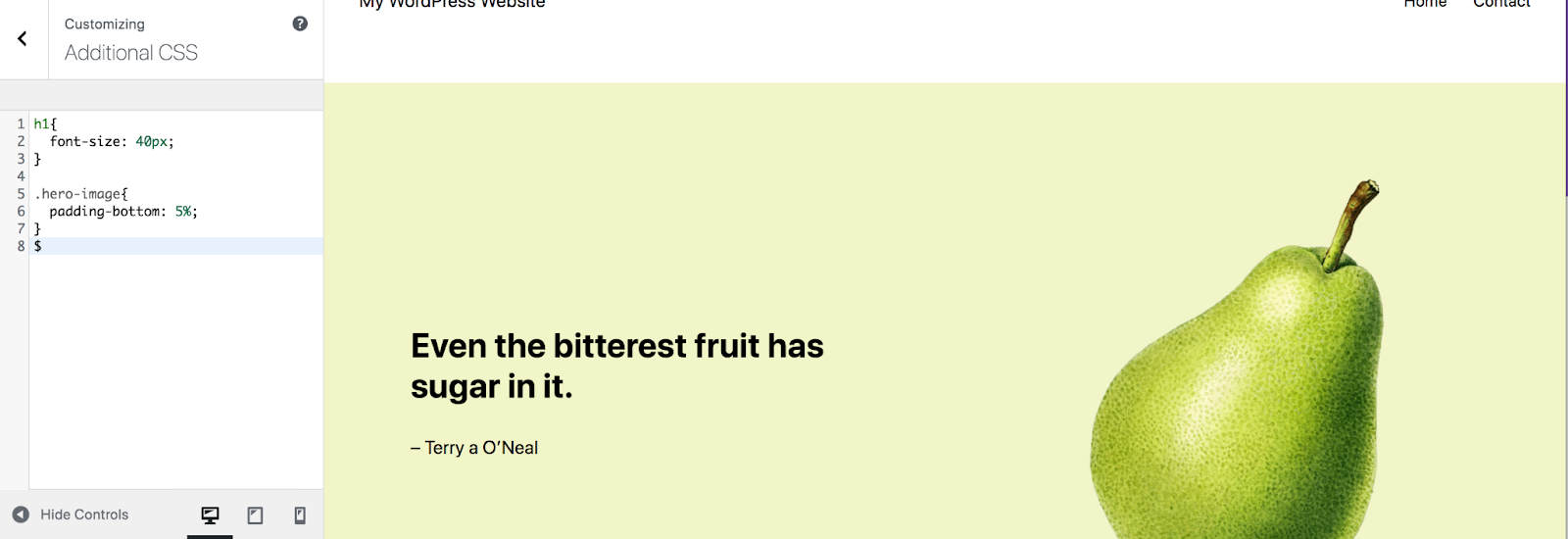
Copiez également tout ce que vous avez ajouté à la section CSS supplémentaire du personnalisateur WordPress et tous les codes de suivi que vous pourriez utiliser, comme le pixel Facebook.
Comment passer d'un thème classique à un thème bloc dans WordPress
Est-ce que tout est enregistré et sauvegardé ? Alors commençons !
Ce processus dépendra beaucoup du thème classique que vous utilisiez, ainsi que du thème de bloc vers lequel vous basculez. Certaines transitions nécessiteront plus de travail, surtout si votre site Web a été construit en grande partie à l'aide de widgets et de code personnalisé.
Comprenez donc que les étapes ci-dessous constituent un cadre et que vous devrez peut-être y jouer pour obtenir exactement ce que vous recherchez.
1. Choisissez et activez votre nouveau thème de bloc
Votre première étape consiste à installer et activer votre thème de bloc. N'oubliez pas que vous devez le faire dans un environnement de test afin que votre site en ligne ne soit pas affecté.
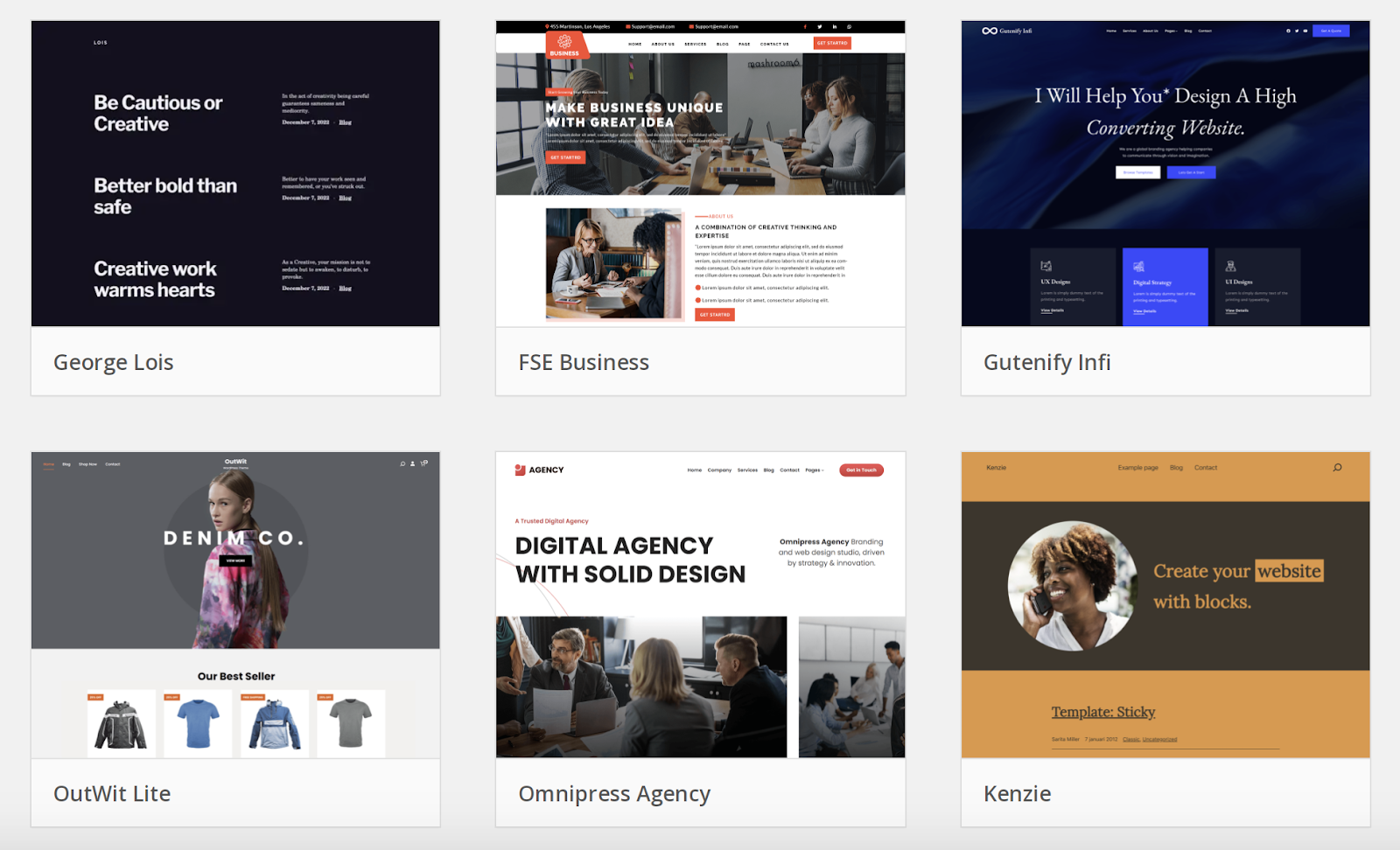
Si vous n'avez pas sélectionné de thème de bloc, vous avez le choix entre d'excellentes options, y compris une multitude de thèmes gratuits dans le référentiel de thèmes WordPress.org.
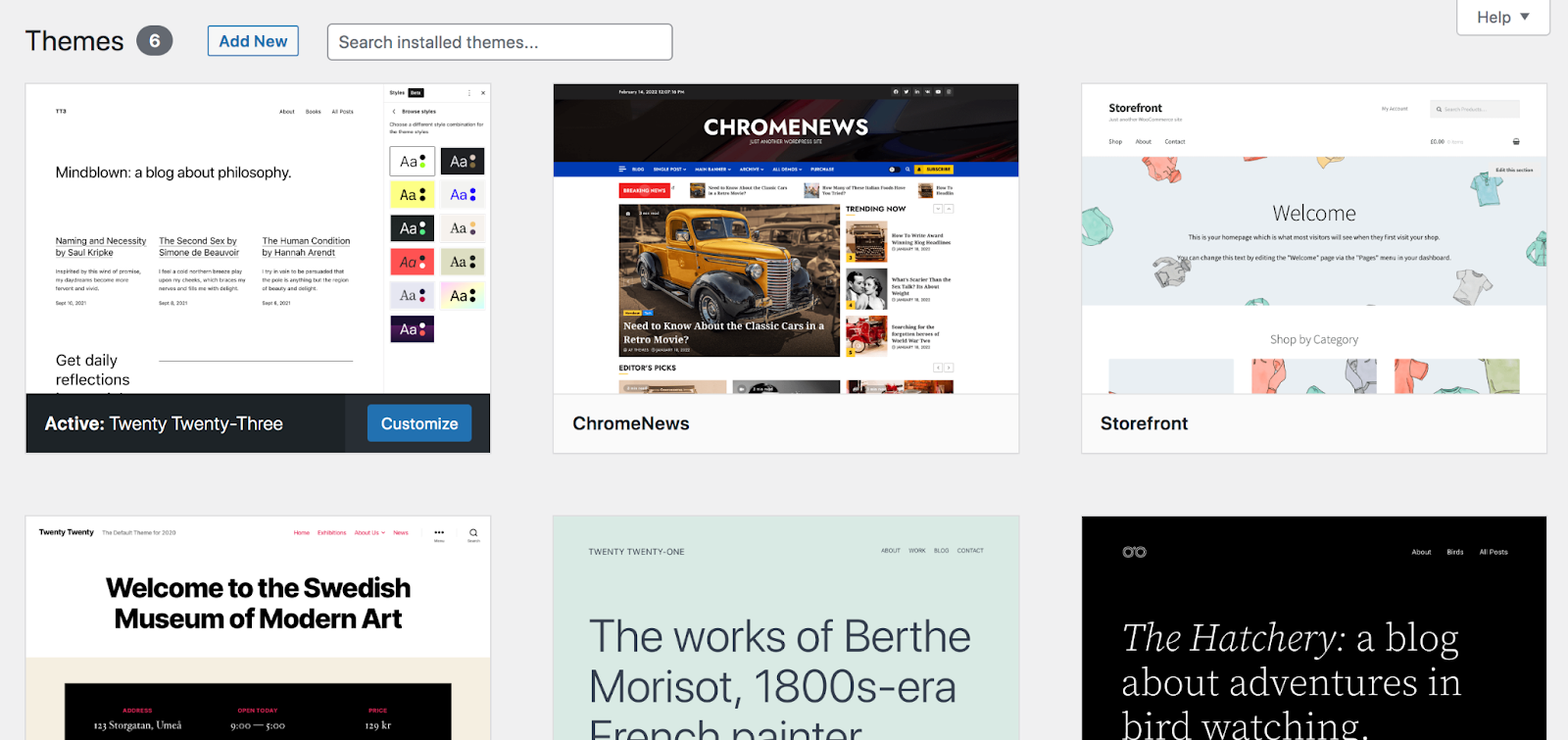
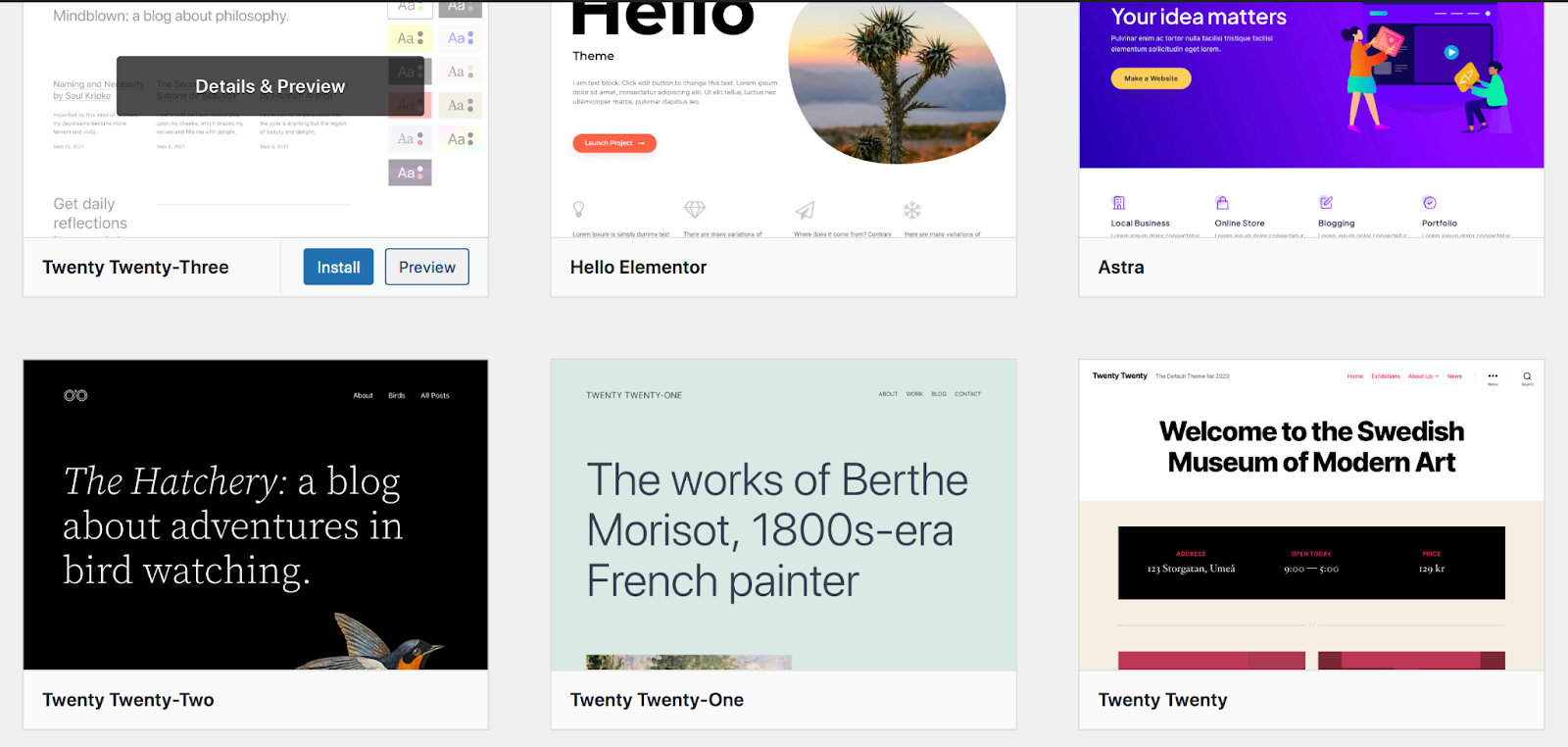
Accédez à Apparence → Thèmes , puis cliquez sur Ajouter nouveau en haut. Là, vous pouvez faire défiler une variété de thèmes, en rechercher un par nom et même prévisualiser un thème en le survolant et en sélectionnant Aperçu.

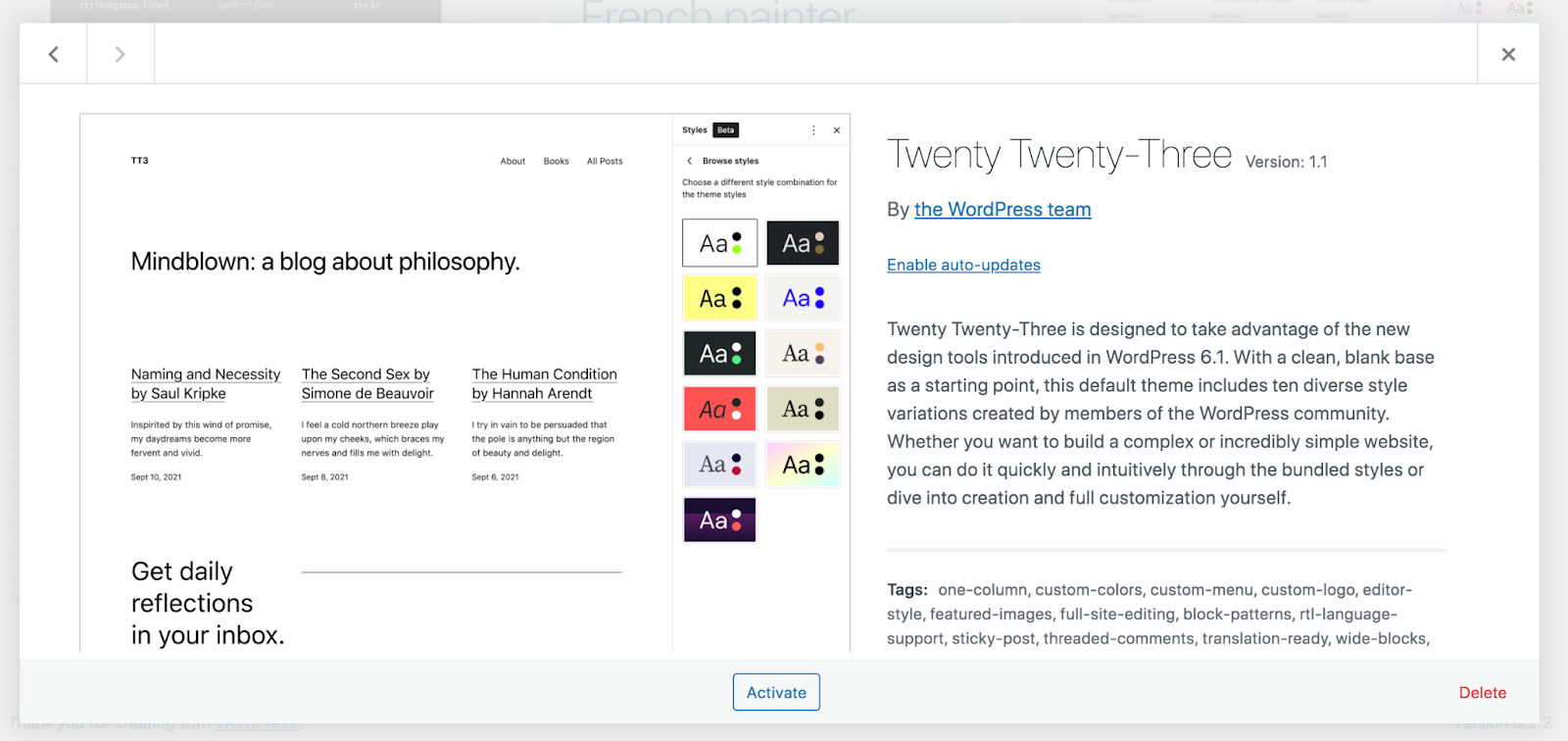
Cliquez simplement sur Activer une fois que vous avez fait votre sélection. Pour les besoins de cet exemple, nous utiliserons le thème Twenty Twenty-Three .

2. Configurer des styles à l'échelle du site
Votre prochaine tâche consiste à configurer les styles de votre thème. Cela vous permet de choisir l’apparence de certains aspects de votre site Web WordPress à l’échelle du site.
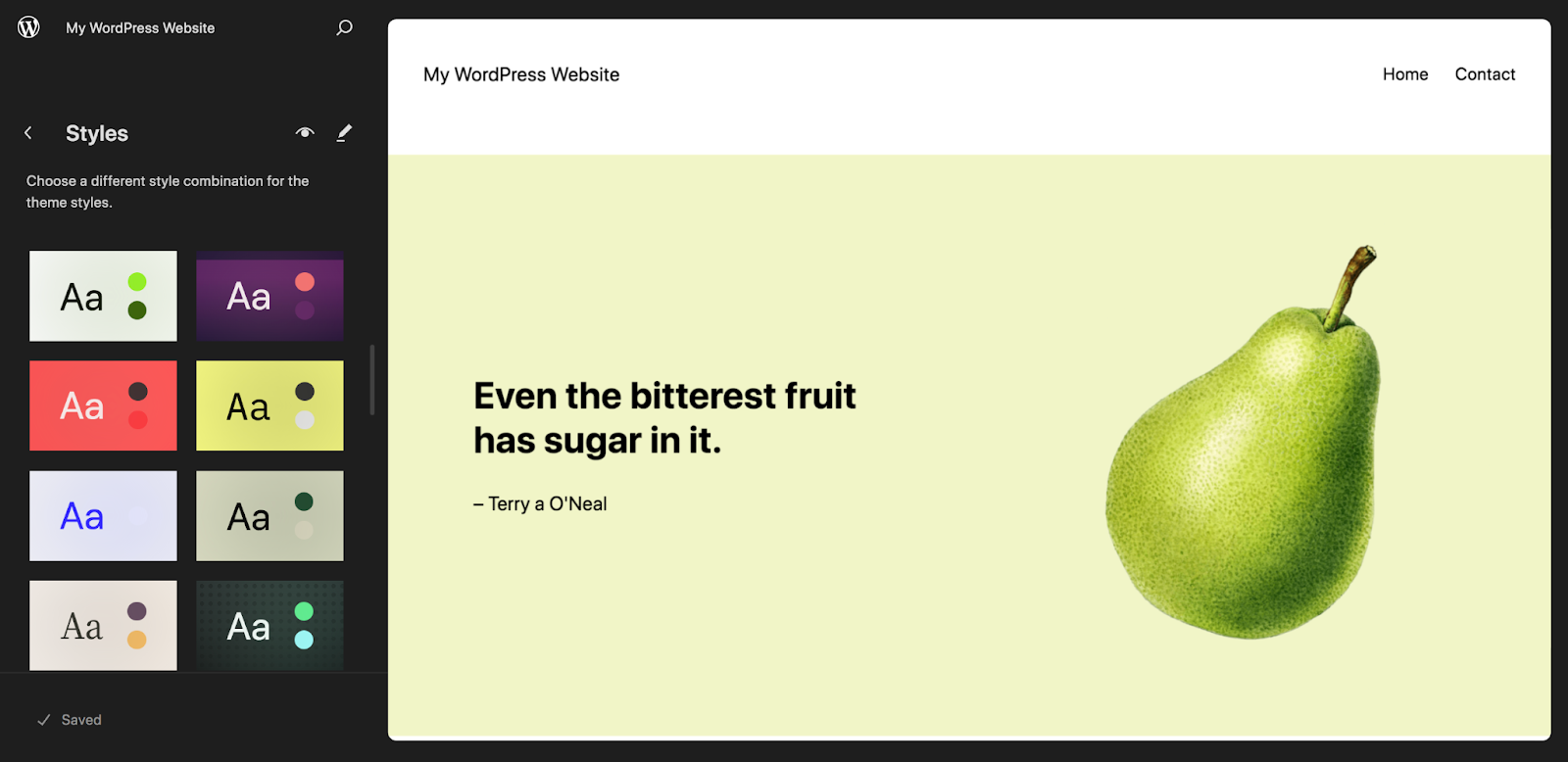
Pour ce faire, allez dans Apparence → Éditeur. Cela ouvrira l'éditeur de site. Ensuite, cliquez sur Styles dans le menu de gauche.


Examinons de plus près les options qui s'offrent à vous. Tout d’abord, vous verrez une grille de collections de styles prédéfinies parmi lesquelles vous pouvez basculer et prévisualiser sur le côté droit de la page. Vous pouvez en implémenter un si vous le souhaitez, pour vous donner une longueur d'avance sur la conception de votre site.
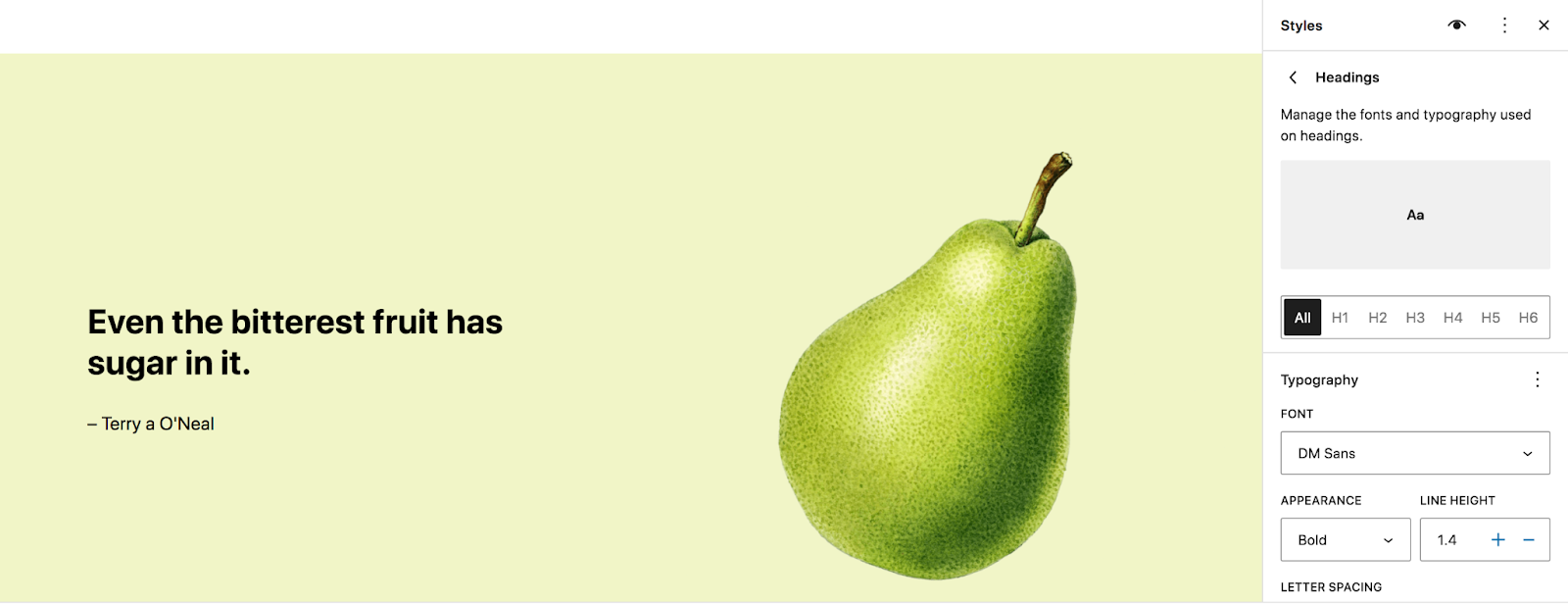
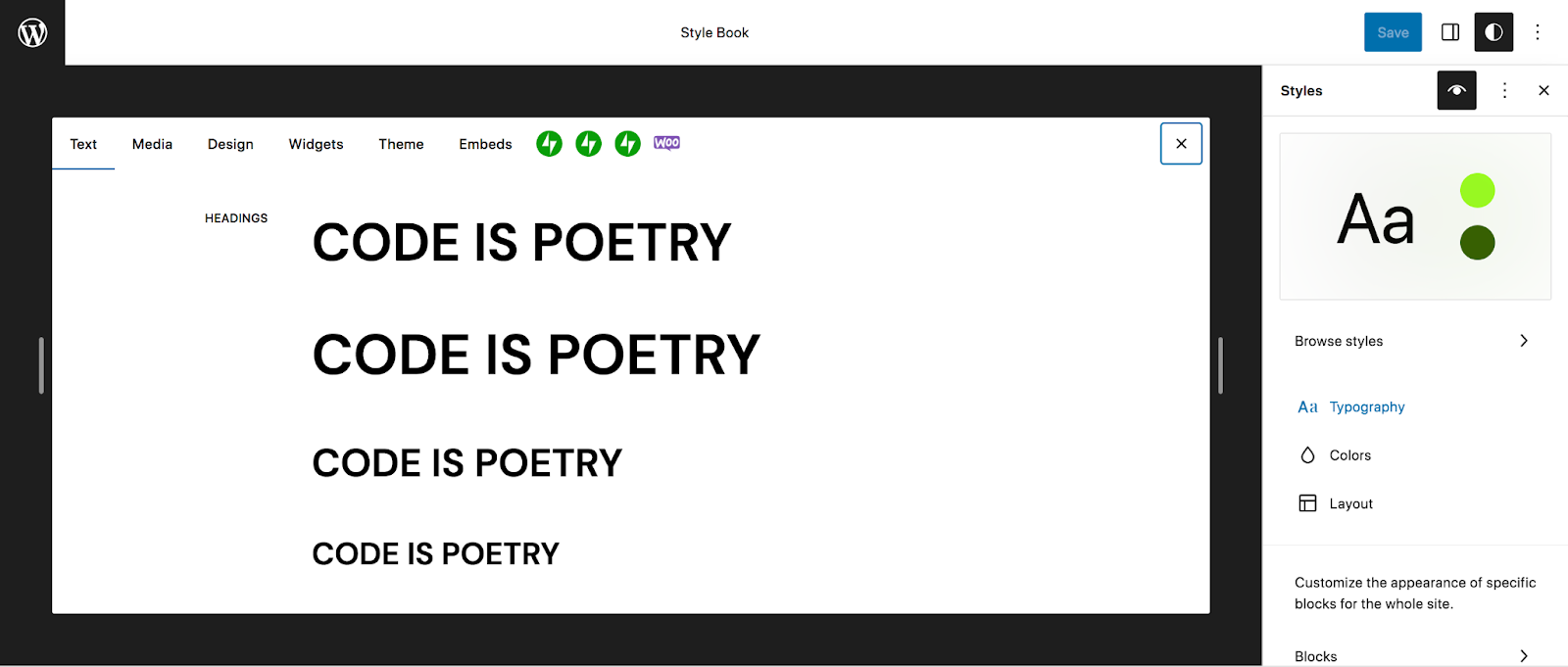
Maintenant, cliquez sur l'icône en forme de crayon à côté de Styles . Cela ouvrira un nouveau menu sur le côté droit de la page. Cliquez sur Typographie pour voir toutes les options globales pour les polices et la couleur du texte. Vous pouvez modifier les paramètres tels que la famille de polices, l'apparence, la hauteur de ligne et la taille pour tout, des paragraphes aux titres et boutons.

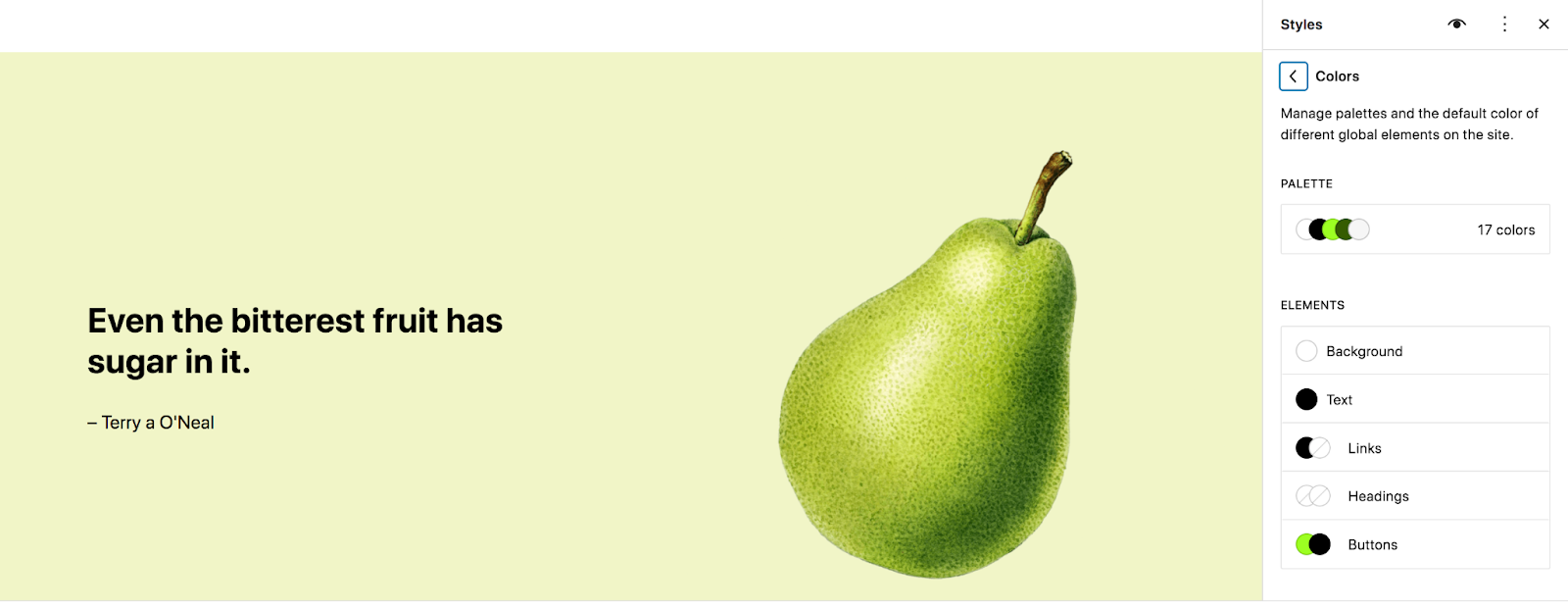
Le panneau Couleurs vous permet de définir une palette de couleurs pour votre site et de prendre des décisions en matière de couleurs pour l'arrière-plan, le texte, les liens, les boutons, etc.

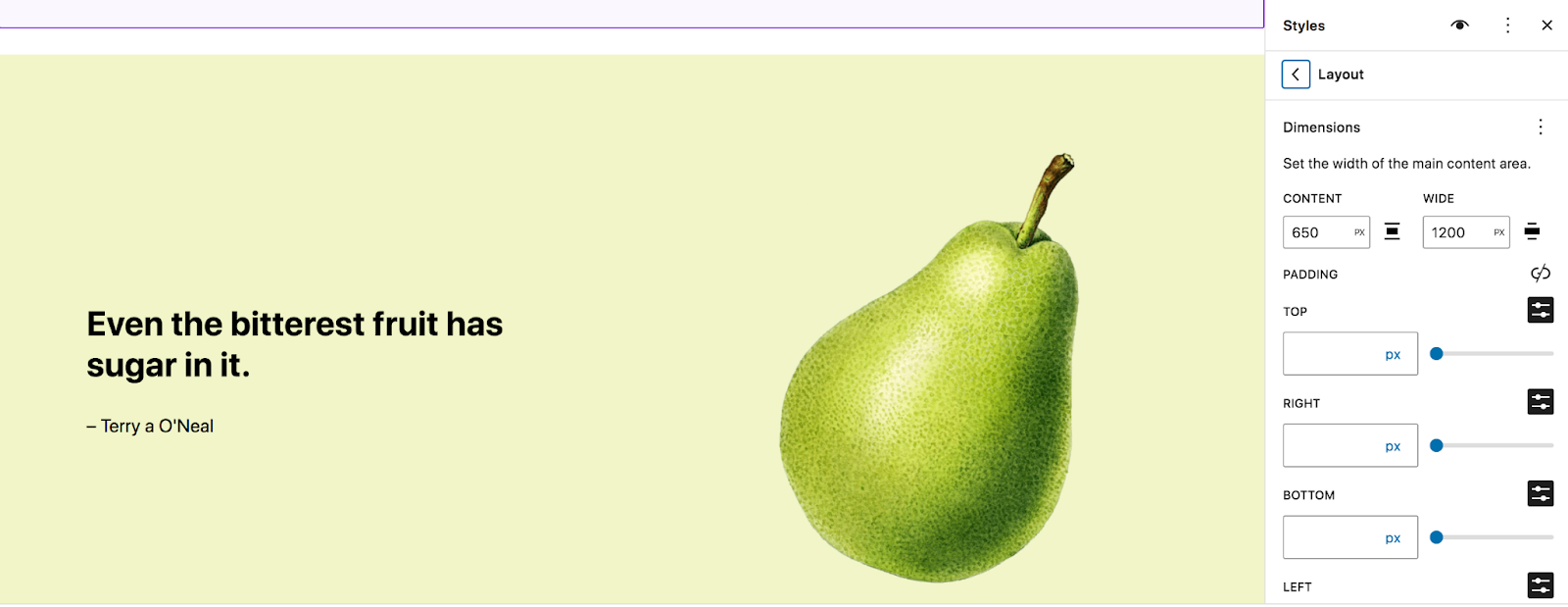
Dans la section Disposition , définissez des options telles que la largeur et le remplissage de la zone de contenu.

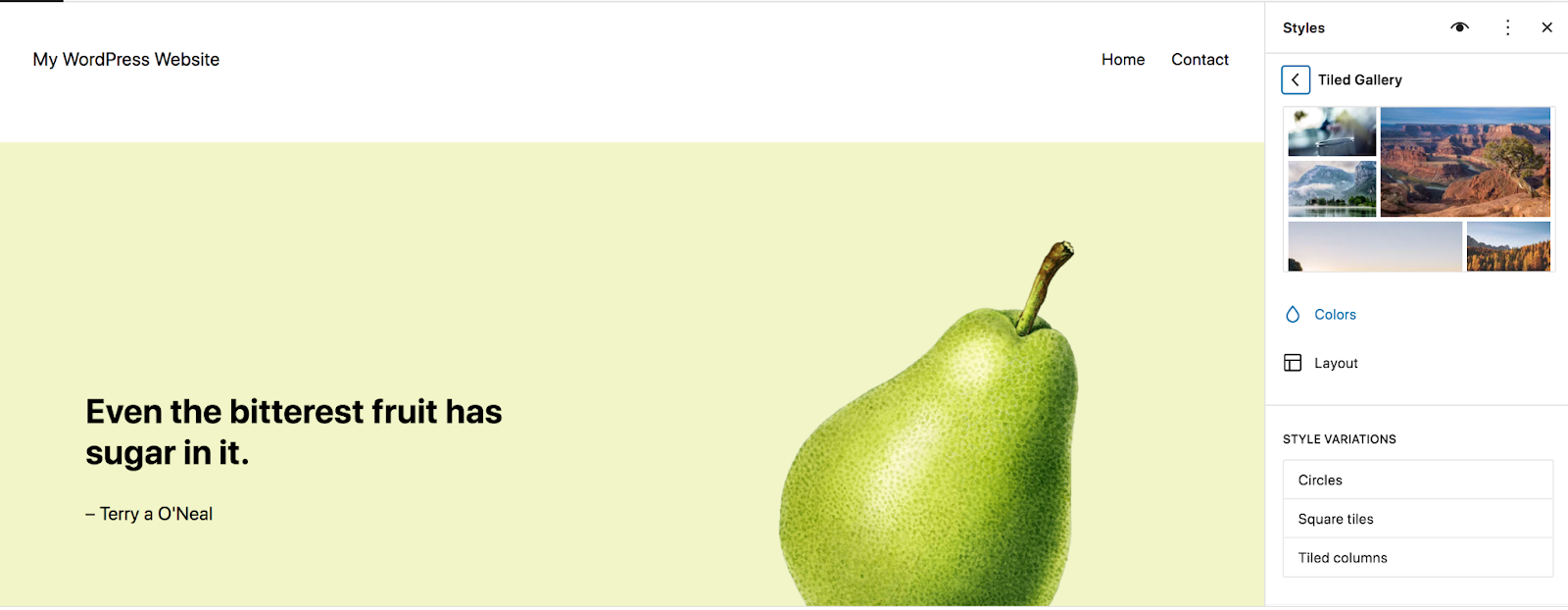
Cliquez sur Blocs en bas du panneau Styles pour accéder aux options qui s'appliquent à des blocs spécifiques. N'oubliez pas que toutes les modifications que vous apportez ici s'appliqueront aux blocs au niveau global.
Utilisons le bloc Tiled Gallery comme exemple. Lorsque vous cliquez dessus dans la liste des blocs, vous verrez les paramètres de couleurs, de mises en page et de variations de style. Vous pouvez également ajouter du CSS personnalisé spécifique à ce bloc.

Être capable de styliser les blocs et les éléments du site à un niveau global vous fait gagner beaucoup de temps de développement et garantit que vous pouvez obtenir une apparence cohérente sur l'ensemble de votre site. Passez du temps ici pour obtenir les paramètres de style comme vous le souhaitez, que vous cherchiez à émuler le thème classique original que vous utilisiez ou que vous passiez entièrement à un nouveau design.
L'une des fonctionnalités les plus intéressantes du panneau Style est le Style Book, auquel vous pouvez accéder en cliquant sur l'icône en forme d'œil en haut à droite. Cela vous permet de prévisualiser toutes les modifications de conception que vous apportez à une grande variété d'éléments et de blocs, tels que des titres, des paragraphes, des citations, des tableaux, etc.

3. Construisez le framework de votre site
Maintenant que vous avez mis en place vos styles, il est temps de construire le cadre de votre site, y compris votre :
- En-tête et pied de page
- Navigation/menus du site
- Modèles pour articles de blog, pages, contenu de commerce électronique, etc.
Vous pouvez accéder à tous ces éléments en accédant à Apparence → Éditeur dans le tableau de bord WordPress. Vous verrez plusieurs options, notamment des modèles et des modèles. Les modèles sont des mises en page pour le contenu du site comme les articles de blog, les pages d'archives et les produits. Dans la section Modèles , vous trouverez des parties de modèle, qui incluent des éléments tels que des en-têtes et des pieds de page. Tout cela variera en fonction du thème que vous utilisez.

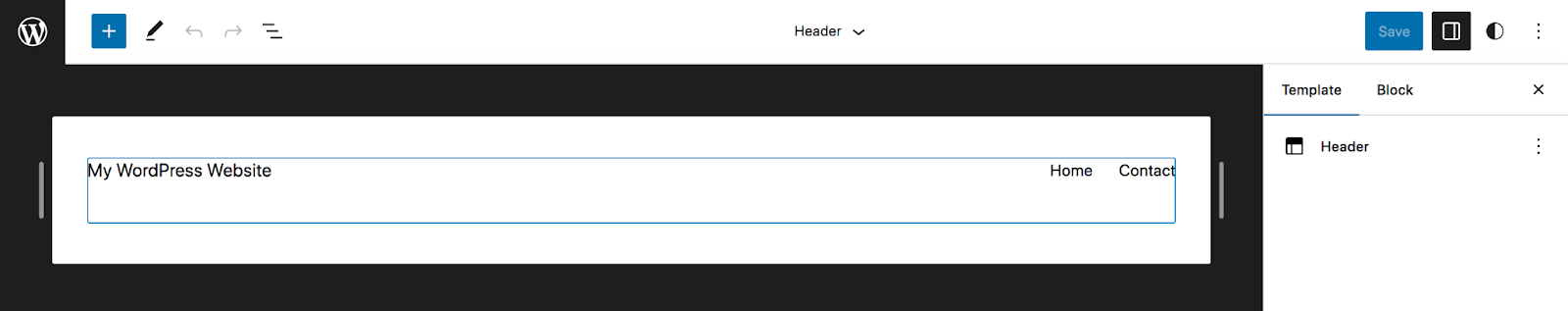
Regardons l'en-tête, par exemple. Cliquez sur Modèles → En-tête, puis sélectionnez votre en-tête spécifique. Vous pouvez maintenant le modifier à l'aide de blocs. Dans cet exemple, l'en-tête comporte un bloc de titre de site et un bloc de navigation.

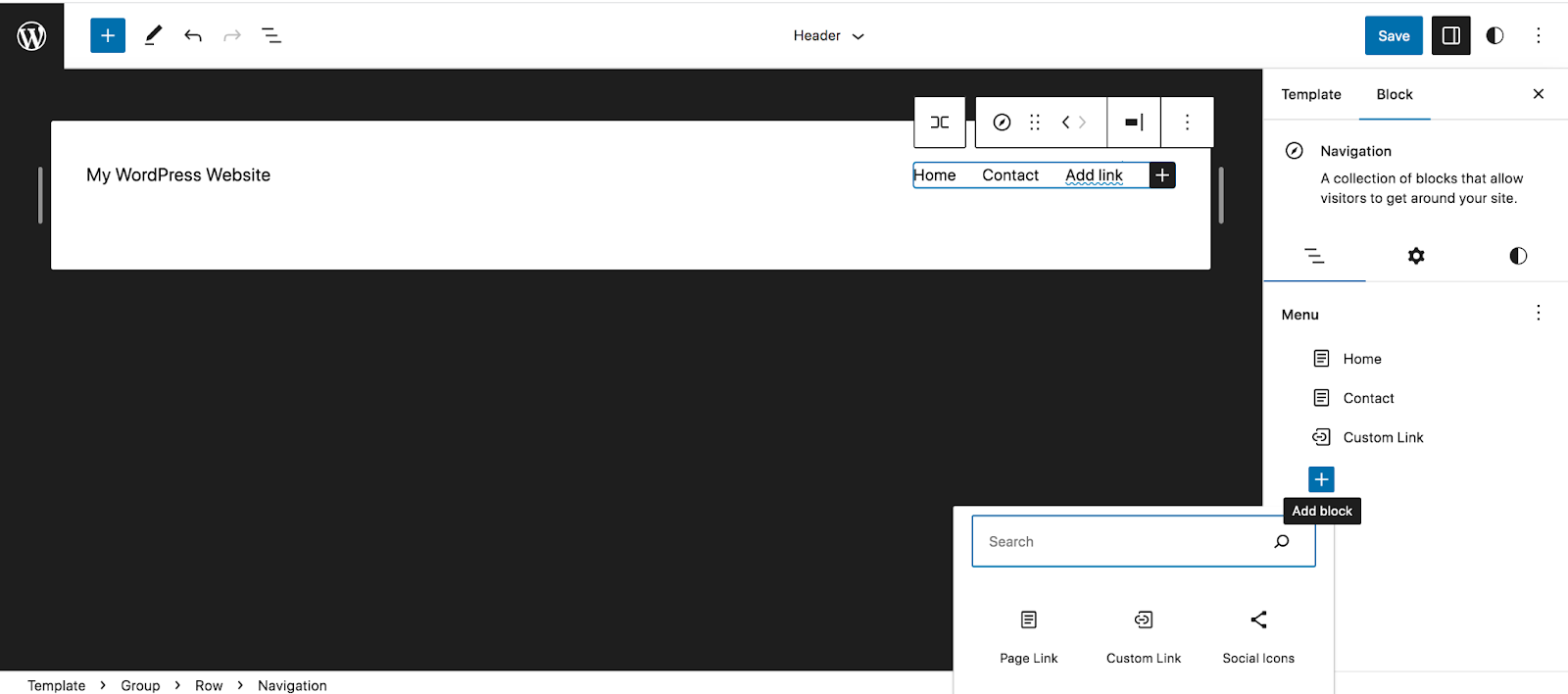
Vous utiliserez le bloc Navigation pour créer la navigation de votre site, plutôt que d'aller dans Apparence → Menus comme vous le faisiez avec un thème classique.
Lorsque vous cliquez sur le bloc de navigation, les options apparaîtront dans un menu en haut du bloc et dans le panneau Paramètres sur le côté droit de la page. Dans ce panneau Paramètres, vous verrez les pages de votre menu répertoriées. Cliquez sur l'icône + , suivi de Lien de page ou Lien personnalisé pour ajouter des pages au menu.

Vous pouvez utiliser les autres onglets du panneau Paramètres pour styliser le menu et apporter d'autres modifications de conception et de fonctionnalités à la navigation du site.
Ensuite, vous pouvez ajouter des blocs à l'en-tête comme vous le feriez avec l'éditeur de blocs que vous connaissez déjà. Par exemple, vous souhaiterez peut-être ajouter une barre de recherche ou des icônes de réseaux sociaux.
Une fois que vous êtes satisfait de l'en-tête, parcourez toutes les autres parties du modèle, comme votre pied de page, et placez-les à l'endroit où vous souhaitez qu'elles soient.
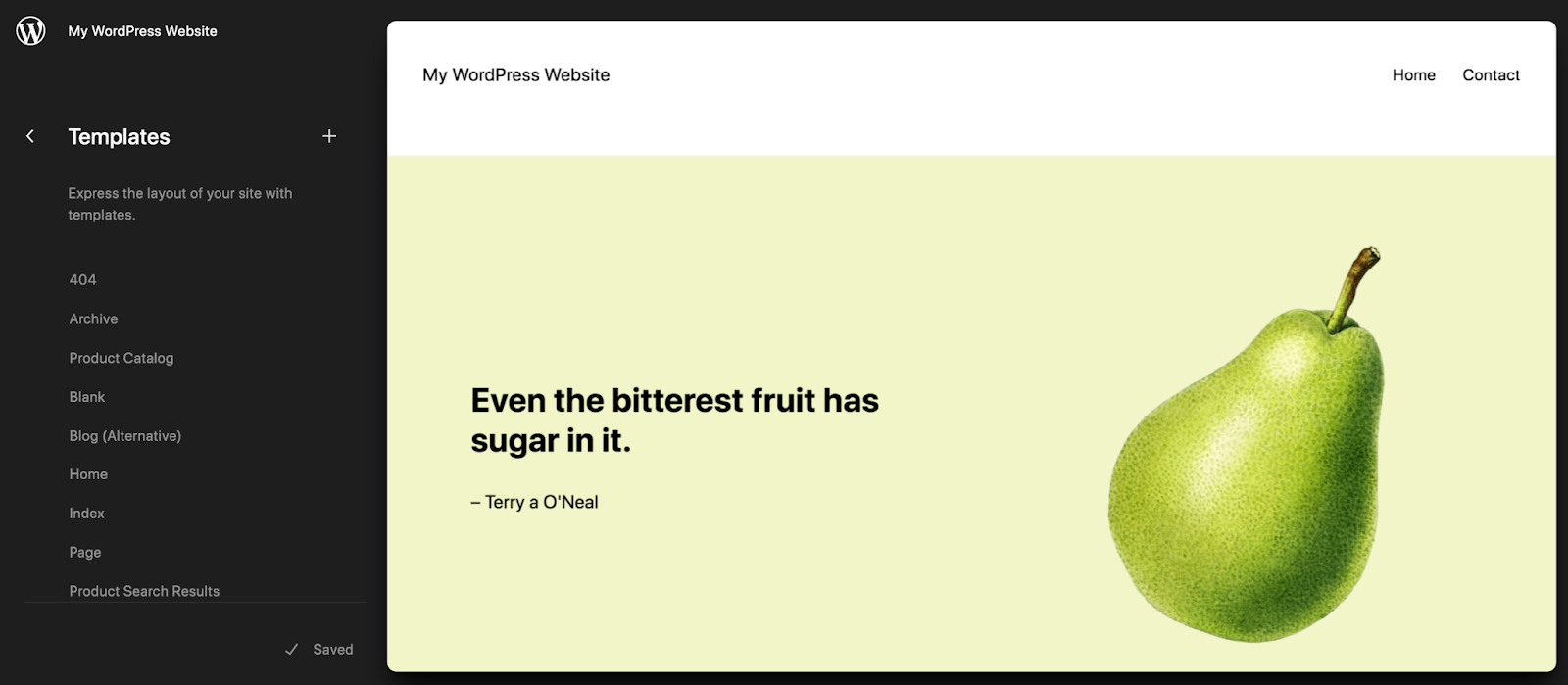
Jetons maintenant un œil à un modèle. Accédez à Apparence → Éditeur → Modèles . Dans notre exemple, nous allons choisir le modèle Single, qui est la mise en page des articles de blog.

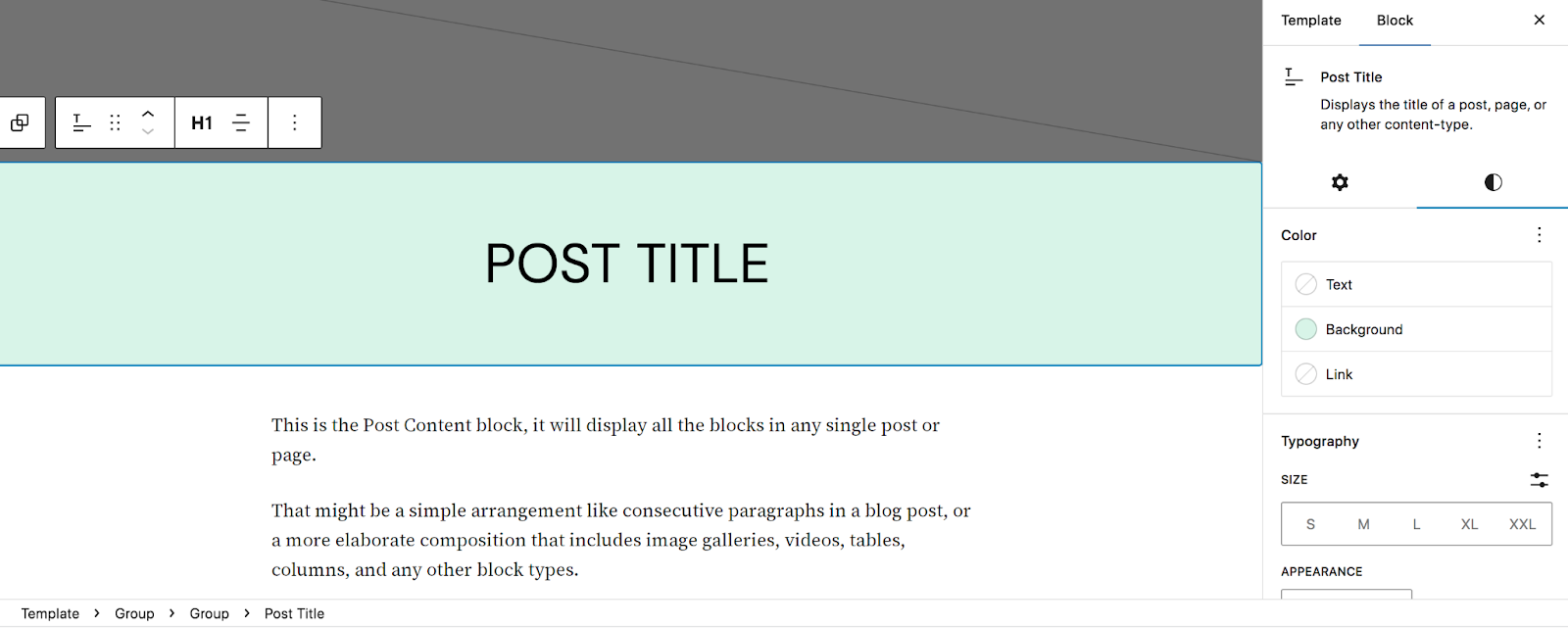
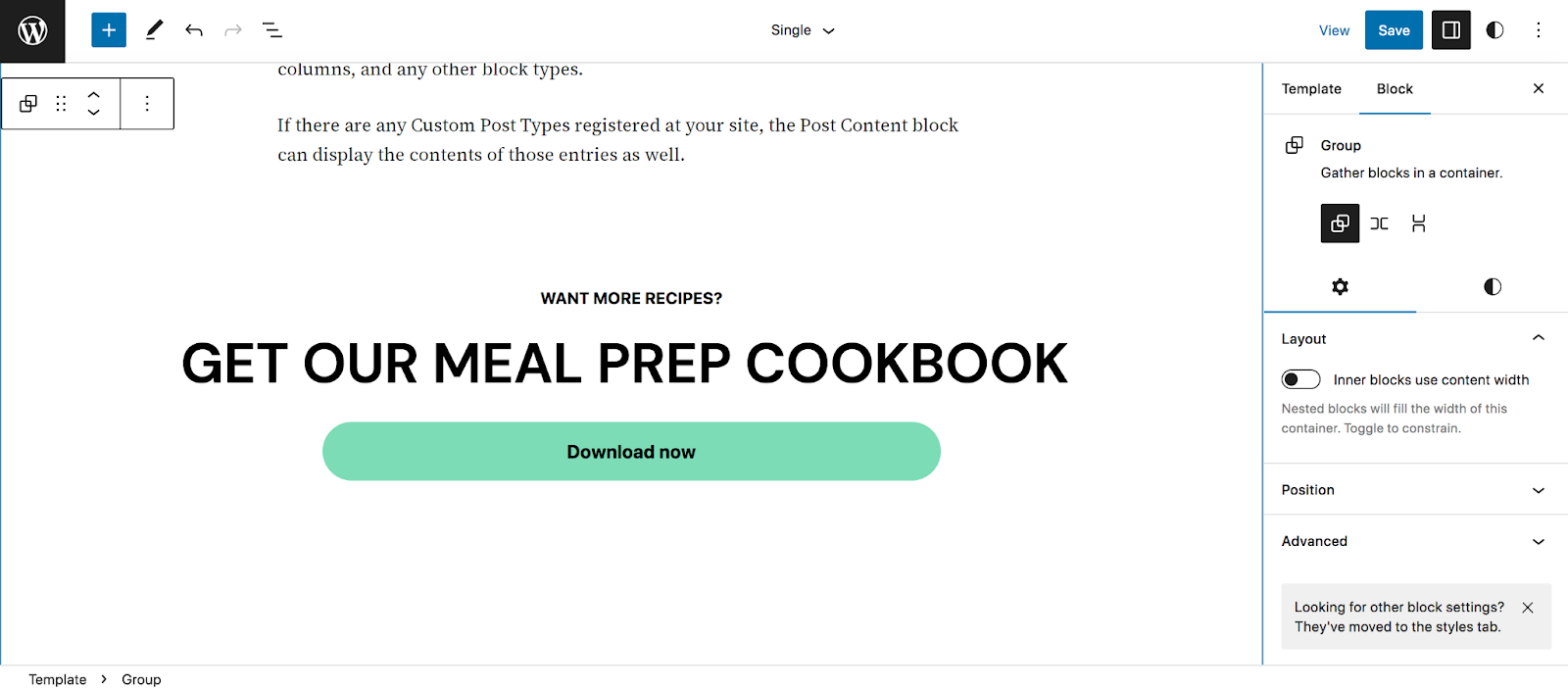
Une fois que vous aurez ouvert le modèle, vous verrez que vous pouvez le modifier comme vous le feriez pour n'importe quelle autre page ou publication utilisant l'éditeur de blocs. Certains blocs par défaut seront déjà ajoutés, tels que le bloc Image sélectionnée, le bloc Titre de la publication et le bloc Contenu de la publication. Vous pouvez y apporter des modifications, les déplacer et les styliser à votre guise.

Mais vous pouvez également ajouter des blocs qui apparaîtront sur tous les articles de blog de votre site Web. Par exemple, vous pouvez ajouter un appel à l'action qui dirige les lecteurs vers un formulaire d'inscription à une newsletter par e-mail, une page de contact ou un produit à vendre.

Modifiez ce modèle, ainsi que tous les autres modèles que vous souhaitez, en enregistrant vos modifications au fur et à mesure.
Si votre thème classique dépendait fortement des widgets, vous pouvez également utiliser l'outil Widget Importer pour faciliter le processus de migration. Vous pouvez regarder un didacticiel vidéo complet sur le blog Learn WordPress.
Apprenez-en davantage sur l’utilisation de l’éditeur de blocs et de l’éditeur de site ici.
4. Reconstruisez ou modifiez les pages et les publications, si nécessaire
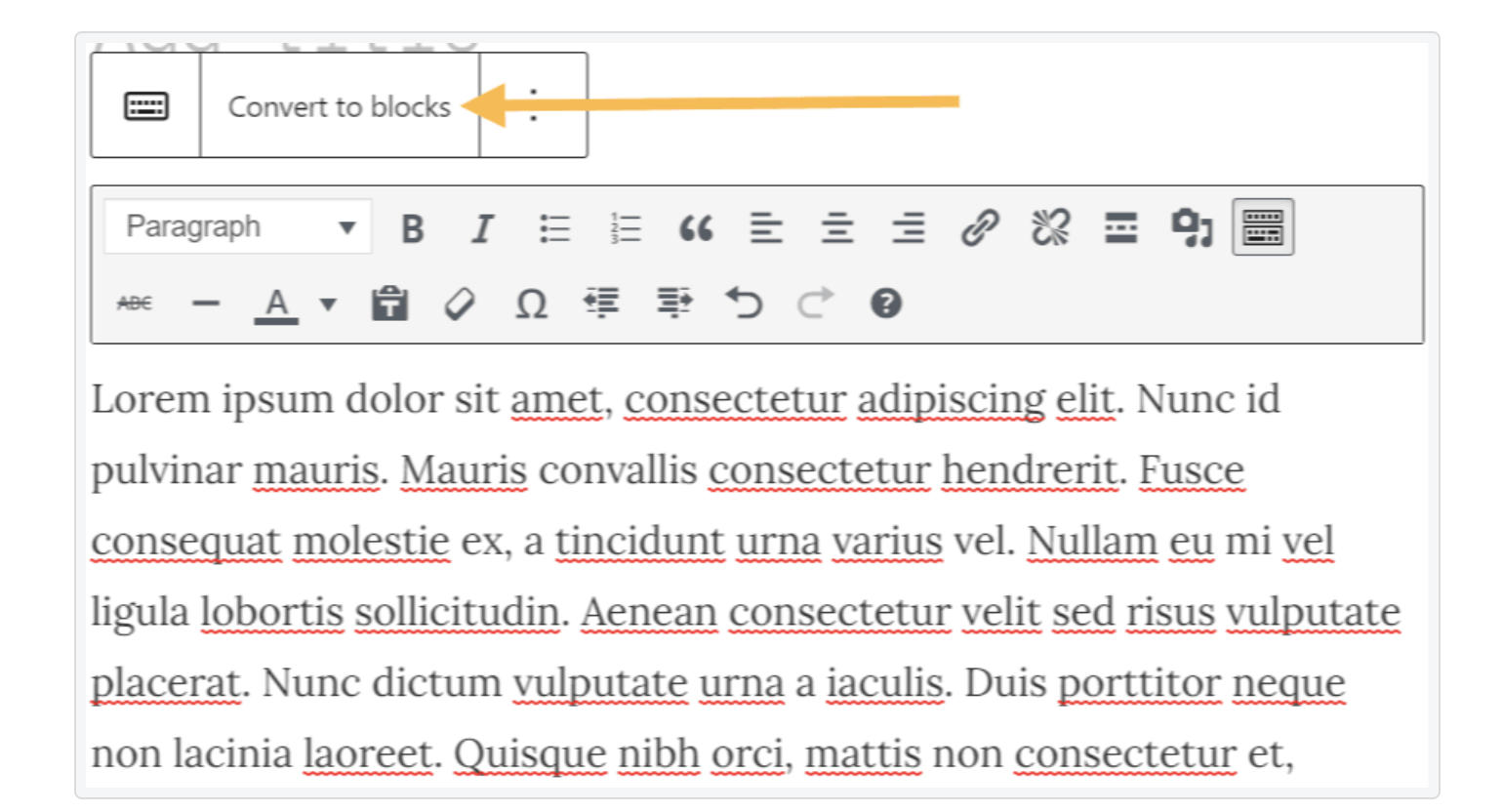
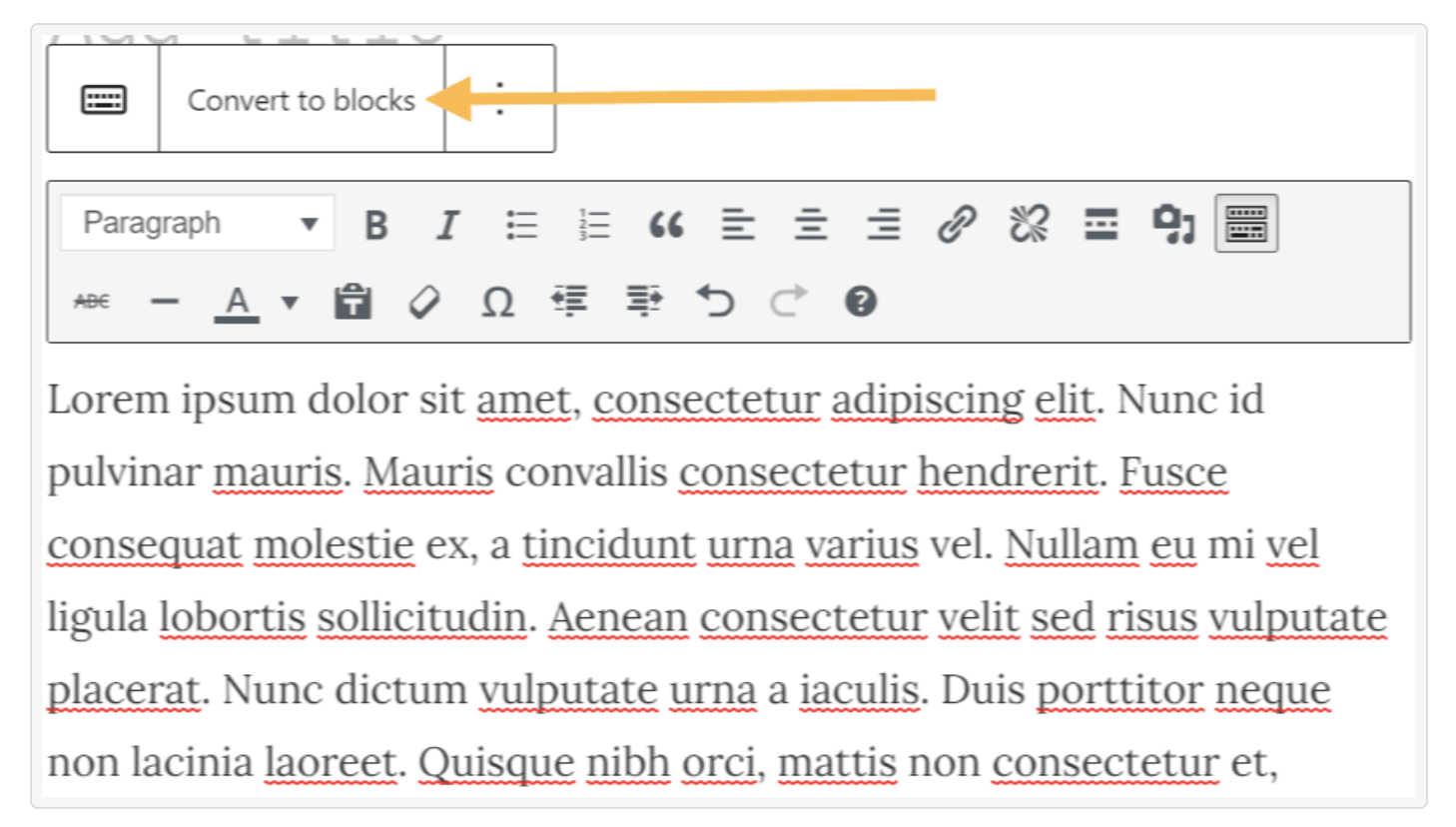
Si vos pages ont été créées à l'aide de l'éditeur de blocs ou de l'éditeur classique, elles nécessiteront probablement peu ou pas de travail lors de la migration vers un thème de blocs. Le contenu créé avec l'éditeur classique apparaîtra automatiquement dans un bloc Classique. Vous pouvez sélectionner le bloc Classique, puis cliquer sur Convertir en blocs pour séparer le contenu en blocs.

Vous devrez peut-être apporter quelques ajustements et modifications aux blocs ici et là. Prenez le temps de parcourir vos pages et vos publications et assurez-vous que tout vous convient.
5. Supprimez tous les plugins inutilisés
Vous ne voulez jamais installer de plugins dont vous n'avez pas besoin. Et si vous n'avez plus besoin de certains des plugins que vous avez déjà installés — soit parce que vous avez remplacé la fonctionnalité par celle de votre thème de bloc, soit parce qu'ils ne sont pas compatibles — assurez-vous de les désactiver et de les supprimer.
Les plugins inutiles peuvent constituer un problème de sécurité et ralentir votre site Web WordPress.
6. Testez le site dans son intégralité
Une fois que vous êtes satisfait de l’apparence de votre site, parcourez et testez tout. Examinez vos pages sur différentes tailles d'écran, testez des fonctionnalités telles que les formulaires et les paiements, et assurez-vous que tout fonctionne comme vous ou votre client le préférez.
7. Mettez en ligne la nouvelle conception du site Web
Maintenant, utilisez votre environnement de développement pour mettre en ligne les modifications et le nouveau thème. Et votre migration d’un thème classique vers un thème bloc est terminée !
Questions fréquemment posées sur le passage d'un thème classique à un thème bloc
Avez-vous des questions supplémentaires ? Voici les réponses à quelques questions fréquemment posées.
Que faire si je ne suis pas prêt à passer complètement à un thème de bloc ?
Si vous êtes nerveux à l’idée de faire le changement, vous pouvez adopter une approche plus progressive. Par exemple, vous pouvez choisir un thème hybride ou universel qui relie certains éléments d'un thème de bloc tout en permettant les fonctionnalités du thème classique.
Cependant, les thèmes en bloc sont l’avenir de WordPress et deviennent rapidement la norme. Dans la plupart des scénarios, il est préférable d’adopter ces thèmes et d’apprendre à les connaître le plus tôt possible.
Comment convertir l’éditeur classique en blocs ?
Lors du passage à l'éditeur de blocs, le contenu créé avec l'éditeur classique sera automatiquement transformé en bloc Classique. Lorsque vous sélectionnez ce bloc, vous verrez un menu apparaître avec l'option Convertir en blocs. Cela séparera automatiquement le contenu dans les blocs appropriés.

Dans certains cas, vous devrez peut-être apporter quelques modifications pour obtenir votre contenu exactement comme vous le souhaitez.
Comment puis-je changer de thème sans perdre de contenu ?
Lorsque vous changez de thème, tout le contenu de vos publications, pages, produits et autres types de publications restera en place. Il en va de même pour votre médiathèque et toutes les informations enregistrées dans votre base de données. Changer de thème modifiera simplement la mise en page et la conception de votre site.
Cela étant dit, il est toujours préférable de créer une sauvegarde complète de votre site avant de changer de thème. Vous devez également travailler dans un environnement de test afin que votre site en ligne ne soit pas affecté.
Quelle est la différence entre un thème classique et un thème bloc ?
Avec les thèmes classiques, les propriétaires de sites et les développeurs utilisent le personnalisateur WordPress et les zones de widgets pour apporter des modifications à la conception et à la mise en page. Les thèmes classiques sont construits en PHP et ne sont pas aussi flexibles et faciles à utiliser que les thèmes en bloc.
En revanche, les thèmes de blocs utilisent des modèles HTML constitués de blocs. Pour apporter des modifications, les propriétaires de sites utilisent l'éditeur de site et les styles globaux, qui leur permettent de modifier chaque partie de leur site à l'aide de blocs. Cela signifie qu'ils peuvent apporter des modifications à tout, des en-têtes et pieds de page aux modèles, sans modifier aucun code.
Quelle est la différence entre l'éditeur Gutenberg et l'éditeur de site ?
Si vous avez entendu le terme « Gutenberg », vous vous demandez peut-être en quoi il diffère de mots comme « éditeur de blocs » et « éditeur de site ». En général, cela signifie la même chose : les outils qui permettent aux utilisateurs de WordPress de modifier leur site avec des blocs.
Cependant, le nom « Gutenberg » a été utilisé pour le projet spécifique de développement et d’implémentation de blocs dans WordPress. Ce nom est retiré alors que le projet est presque terminé, WordPress utilisant « éditeur de blocs » et « éditeur de site » comme noms permanents pour ces outils.
Le plugin Gutenberg est un plugin gratuit de WordPress qui permet aux propriétaires de sites de tester les fonctionnalités avant leur publication dans le cadre du noyau WordPress.
Où puis-je en savoir plus sur les thèmes de bloc ?
Il existe plusieurs endroits où vous pouvez en apprendre davantage sur les thèmes de blocs et l'éditeur de blocs :
- Apprenez WordPress, qui regorge de tutoriels et de vidéos
- Documentation WordPress.org, qui comprend des guides détaillés
- WordPress.tv, qui vous permet de visualiser un didacticiel vidéo sur de nombreux aspects de WordPress
- Un guide complet de l'éditeur de blocs, un article détaillé de Jetpack qui contient tout ce que vous devez savoir sur l'éditeur de blocs
Une fois la transition effectuée, maximisez les performances, la sécurité et le potentiel marketing de votre site avec un plugin gratuit doté d'options premium comme Jetpack.
