Guide du débutant : mode d'édition de modèles WordPress et éditeur de site
Publié: 2021-10-15Dans WordPress 5.8, vous avez accès à une nouvelle fonctionnalité puissante : le mode d'édition de modèles WordPress.
Le mode d'édition de modèles WordPress vous permet de concevoir des modèles personnalisés pour vos publications et vos pages à l'aide de l'éditeur de blocs WordPress standard. Cela fait partie d'un nouvel ensemble de fonctionnalités appelé WordPress Full Site Editing, et ce n'est que la première d'un certain nombre de fonctionnalités à venir qui vous permettront de modifier les modèles sous-jacents de votre site WordPress à l'aide de l'éditeur de blocs.
Dans cet article, vous apprendrez tout ce que vous devez savoir sur le mode d'édition de modèles WordPress, notamment :
- ce que c'est,
- comment y accéder,
- comment concevoir des modèles personnalisés.
Nous vous donnerons également un aperçu de l'avenir de l'édition de modèles avec la fonctionnalité expérimentale WordPress Site Editor. Bien que cette dernière fonctionnalité ne soit pas dans le logiciel de base de WordPress au moment de la rédaction de cet article, elle est en route, vous voudrez donc vous familiariser avec elle bientôt.
Qu'est-ce que le mode d'édition de modèles WordPress ?
Le mode d'édition de modèles WordPress est à peu près ce que son nom l'indique. Au lieu de vous permettre de modifier le contenu d'un message, il vous permet de modifier le modèle qui contrôle la façon dont ce contenu est affiché.
Par exemple, il vous permet de contrôler où placer le titre du message, le contenu du message, l'auteur du message, etc. Lorsque vous attribuez un modèle à une publication, le contenu de cette publication s'affichera automatiquement en fonction de votre modèle.
Si vous connaissez les outils de création de thèmes WordPress comme Elementor Pro Theme Builder, la création de thèmes dans Divi 4.0 ou l'extension Beaver Themer pour Beaver Builder, le mode d'édition de modèles WordPress utilise la même approche de base que tous ces outils.
La principale différence est que le mode d'édition de modèles WordPress utilise l'éditeur de blocs WordPress natif. En tant que tel, il ne nécessite pas l'installation de plugins supplémentaires, ni aucune connaissance du code.
Comment accéder au mode d'édition de modèles WordPress
Pour accéder au mode d'édition de modèles pour une publication ou une page individuelle, vous commencerez dans l'éditeur WordPress.
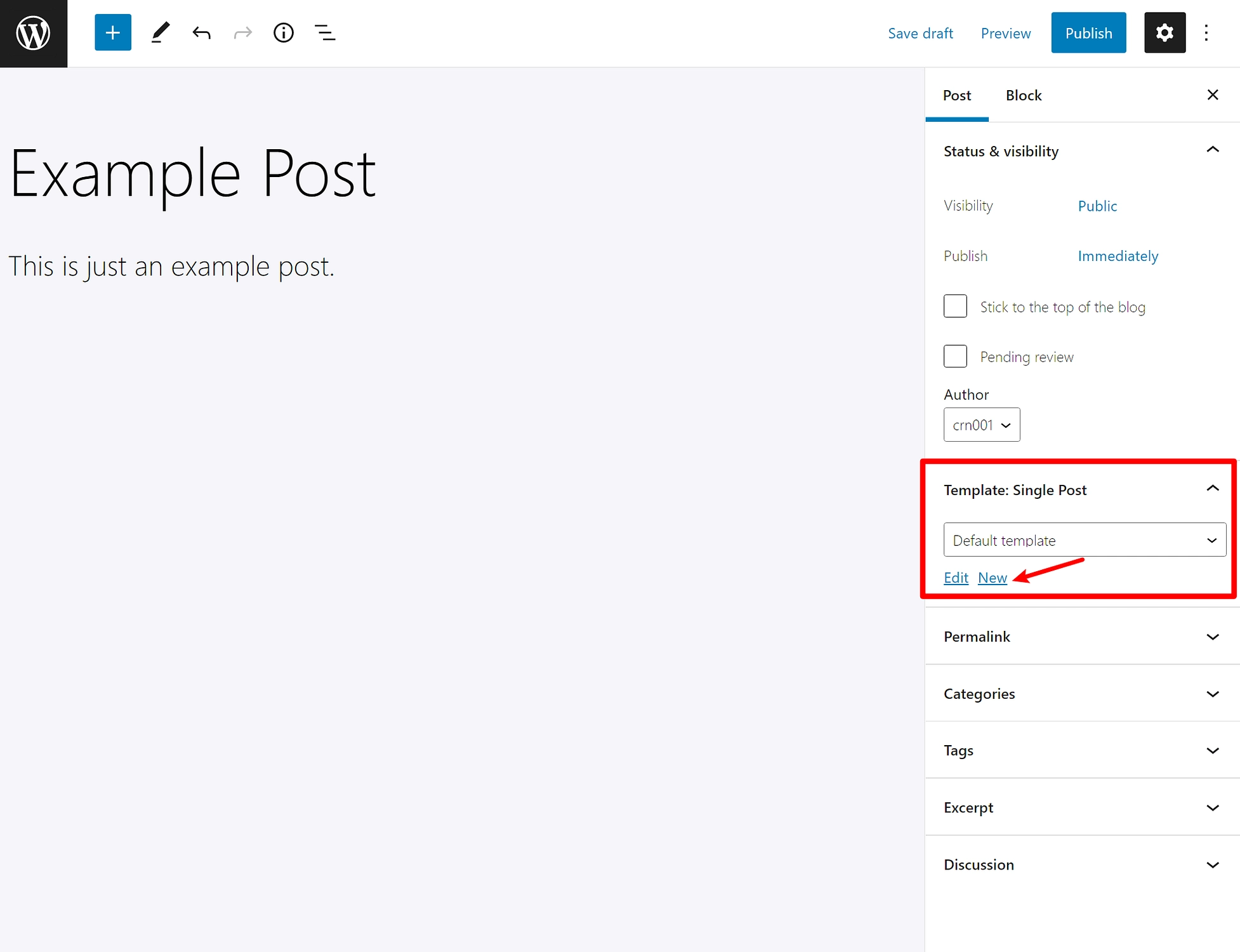
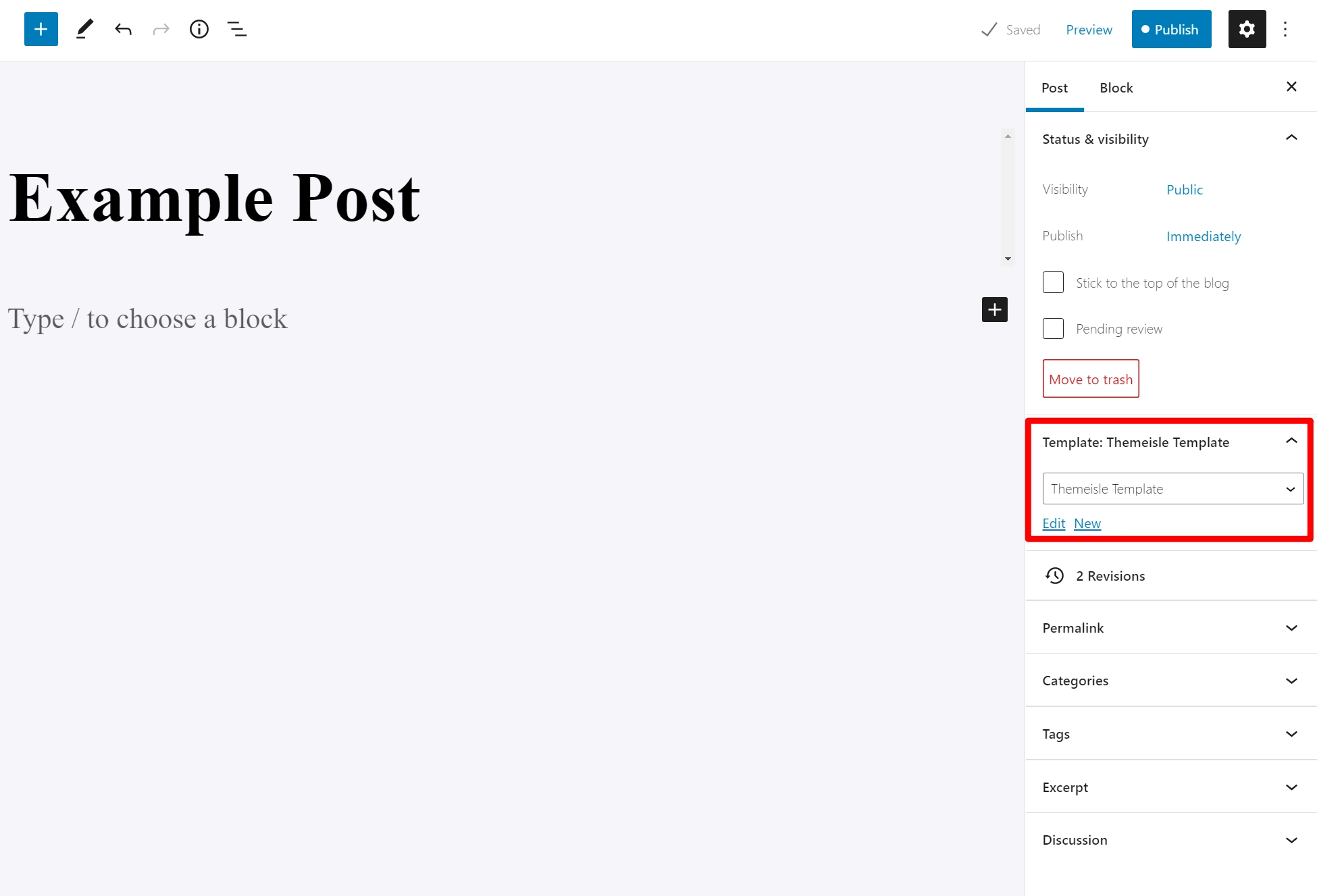
Dans la barre latérale des paramètres de publication , vous devriez voir une section Modèle . Pour créer un nouveau modèle et lancer le mode d'édition de modèle, vous pouvez cliquer sur l'option Nouveau :

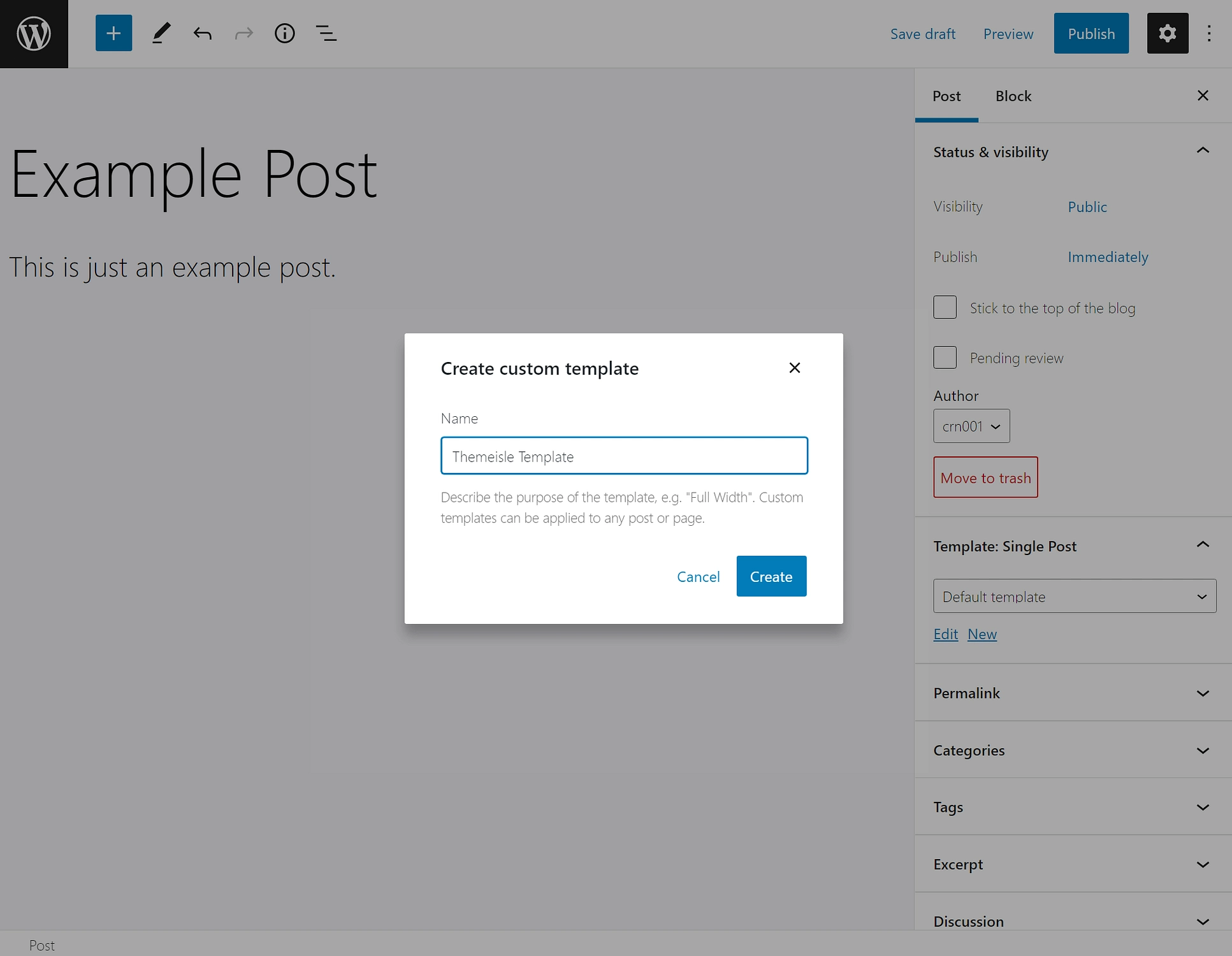
Vous pouvez ensuite donner un nom à votre modèle et cliquer sur Créer pour lancer l'expérience d'édition :

Remarque - vous ne verrez cette option que si votre thème prend en charge le mode d'édition de modèle. Si vous ne voyez pas d'option pour créer un nouveau modèle, cela signifie que votre thème ne le prend pas en charge. Vous pouvez demander au développeur de votre thème d'ajouter la prise en charge ou vous pouvez ajouter manuellement la prise en charge en ajoutant l'extrait de code suivant au fichier functions.php de votre thème enfant ou à un plugin comme Code Snippets.
add_theme_support( 'block-templates' );
Comment utiliser le mode d'édition de modèles WordPress
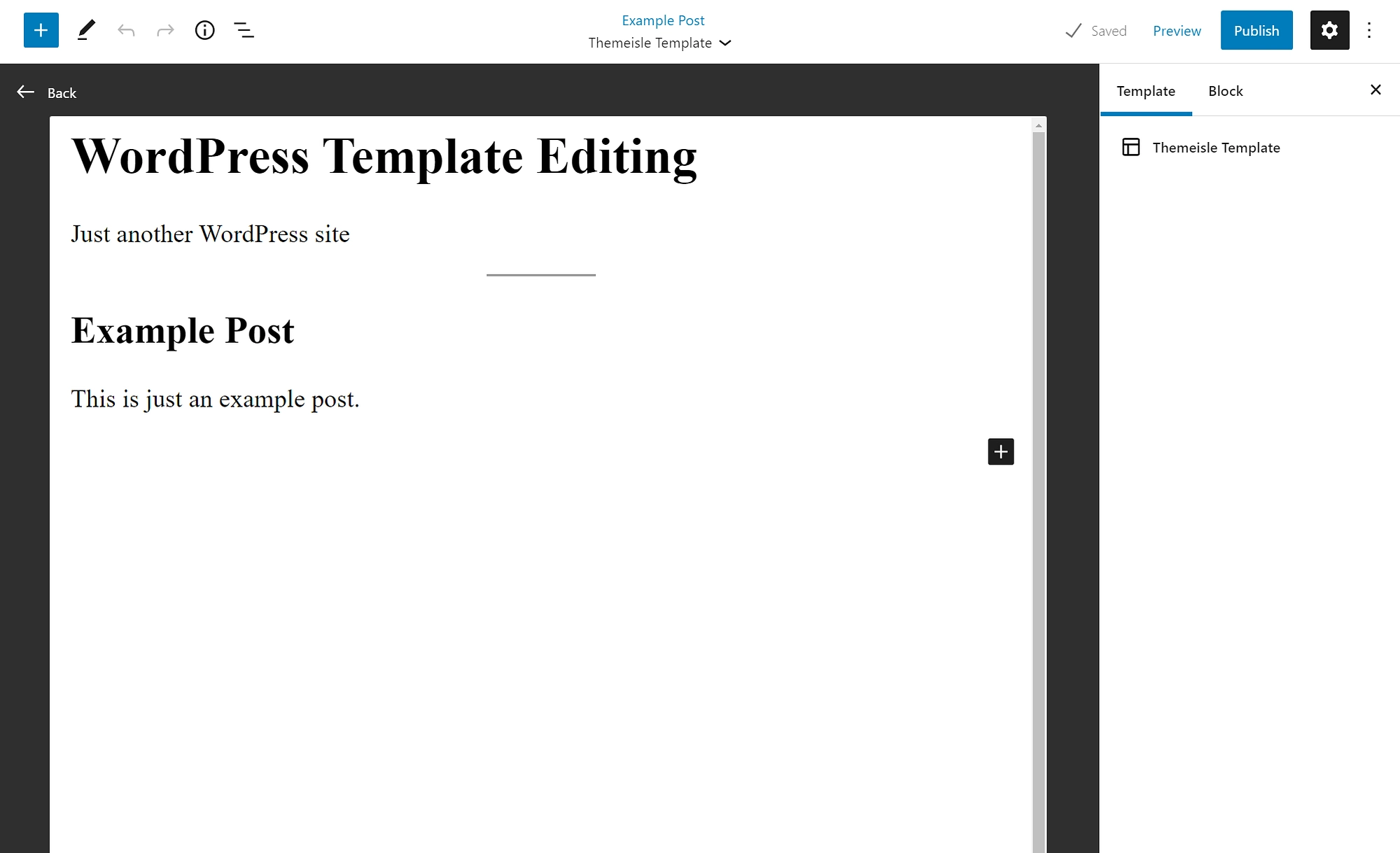
Une fois que vous avez ouvert le mode d'édition de modèles, voyons comment vous pouvez l'utiliser pour concevoir les modèles de votre site.
Commençons par les bases - Le mode d'édition de modèles utilise exactement le même éditeur que celui que vous utilisez pour créer vos publications et vos pages. Vous obtiendrez exactement la même interface d'édition de contenu, vous utiliserez le même système de conception basé sur des blocs, etc.
La principale différence est qu'au lieu de créer une conception statique , vous créez un modèle dynamique qui extraira automatiquement le contenu de votre site.

Utiliser des blocs thématiques
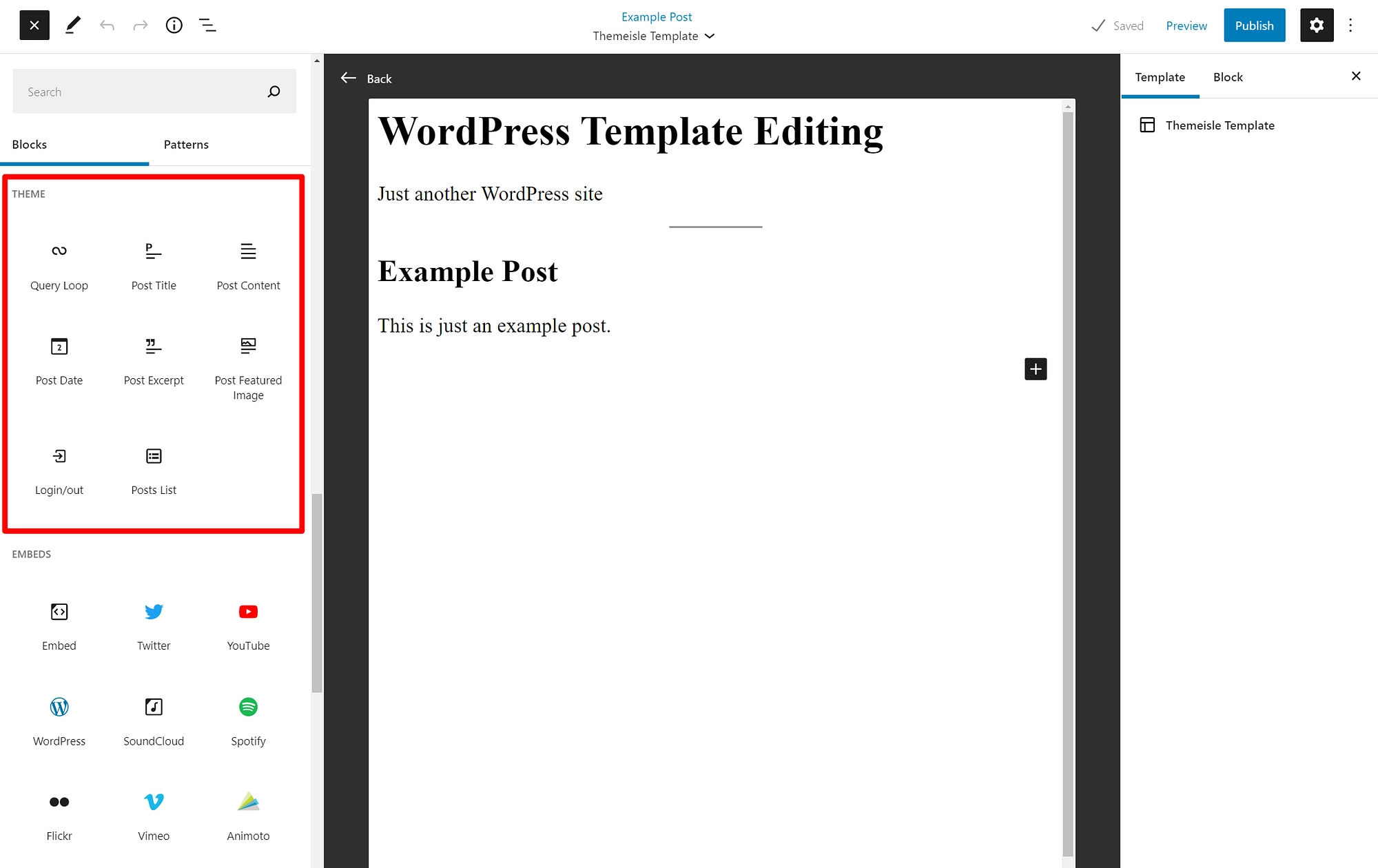
Pour personnaliser votre modèle, vous utiliserez un ensemble spécial de blocs appelés blocs thématiques . Plutôt que de vous laisser ajouter du contenu statique, ces blocs thématiques vous permettent de remplir dynamiquement votre modèle avec le contenu de votre site.
Actuellement, vous obtenez les blocs suivants :
- Titre du message – affiche automatiquement le titre d'un message.
- Contenu de la publication – affiche automatiquement le contenu principal d'une publication.
- Post Featured Image - affiche automatiquement l'image en vedette d'un message.
- Date de publication – affiche automatiquement la date de publication de la publication.
- Extrait de message – affiche automatiquement l'extrait d'un message.
Les futures versions de WordPress ajouteront plus de blocs thématiques pour vous donner encore plus de flexibilité.
Par exemple, supposons que vous souhaitiez que les publications utilisant ce modèle affichent leur image en vedette au- dessus du titre de la publication. Pour ce faire, il vous suffit d'ajouter le bloc Post Featured Image au-dessus du bloc Post Title :

Vous pouvez également ajouter du contenu statique à vos modèles. Par exemple, vous souhaitez peut-être ajouter une boîte d'appel à l'action (CTA) sous le contenu de la publication. Pour créer ce CTA, vous pouvez utiliser les blocs réguliers. Tous les messages qui utilisent ce modèle afficheront alors automatiquement ce CTA statique sous leur contenu.

Affectation de vos modèles aux publications
Une fois que vous avez créé des modèles, vous pouvez facilement les attribuer au contenu à l'aide du menu déroulant Modèle dans la barre latérale des paramètres de publication :

N'oubliez pas que si vous mettez à jour le modèle à l'avenir, ces modifications s'appliqueront à chaque publication qui utilise ce modèle.
Éditeur de site WordPress : L'avenir de l'édition de modèles WordPress
Bien que le mode d'édition de modèles WordPress se concentre actuellement sur la création de modèles de publication personnalisés, vous pourrez modifier tous vos modèles de thème à un moment donné dans un avenir proche, y compris votre en-tête, votre pied de page, votre page de liste de blogs, etc.
Pour modifier ces modèles, vous utiliserez un outil différent, actuellement appelé WordPress Site Editor.
L'éditeur de site WordPress est très similaire au mode d'édition de modèles, la seule vraie différence étant les modèles spécifiques que vous pouvez modifier.
En général:
- Mode d'édition de modèles - vous permet de modifier et d'attribuer des modèles à des publications ou des pages individuelles.
- WordPress Site Editor – vous permet de créer des modèles à l'échelle du site pour votre site. Par exemple, vous pouvez créer un modèle que tous les articles de blog utilisent par défaut ( vous pouvez toujours remplacer ce modèle par défaut par un autre que vous avez créé à l'aide du mode d'édition de modèle si nécessaire ).
Comment accéder à l'éditeur de site WordPress
Le mode WordPress Site Editor n'est actuellement pas disponible dans le logiciel principal de WordPress au moment où nous écrivons cet article. Cependant, vous pouvez y accéder via la version expérimentale du plugin du projet Gutenberg.
Pour accéder à l'éditeur de site WordPress, vous devez remplir deux conditions :
- Vous devrez utiliser un thème WordPress prenant en charge l'édition complète du site. Vous pouvez trouver ces thèmes en utilisant le filtre Full Site Editing sur WordPress.org.
- Vous devrez installer le plugin Gutenberg, qui est un terrain de jeu bêta qui inclut des fonctionnalités expérimentales.
Étant donné que ces deux éléments sont encore au stade expérimental, nous vous déconseillons de le faire sur un site Web en direct qui reçoit du trafic.
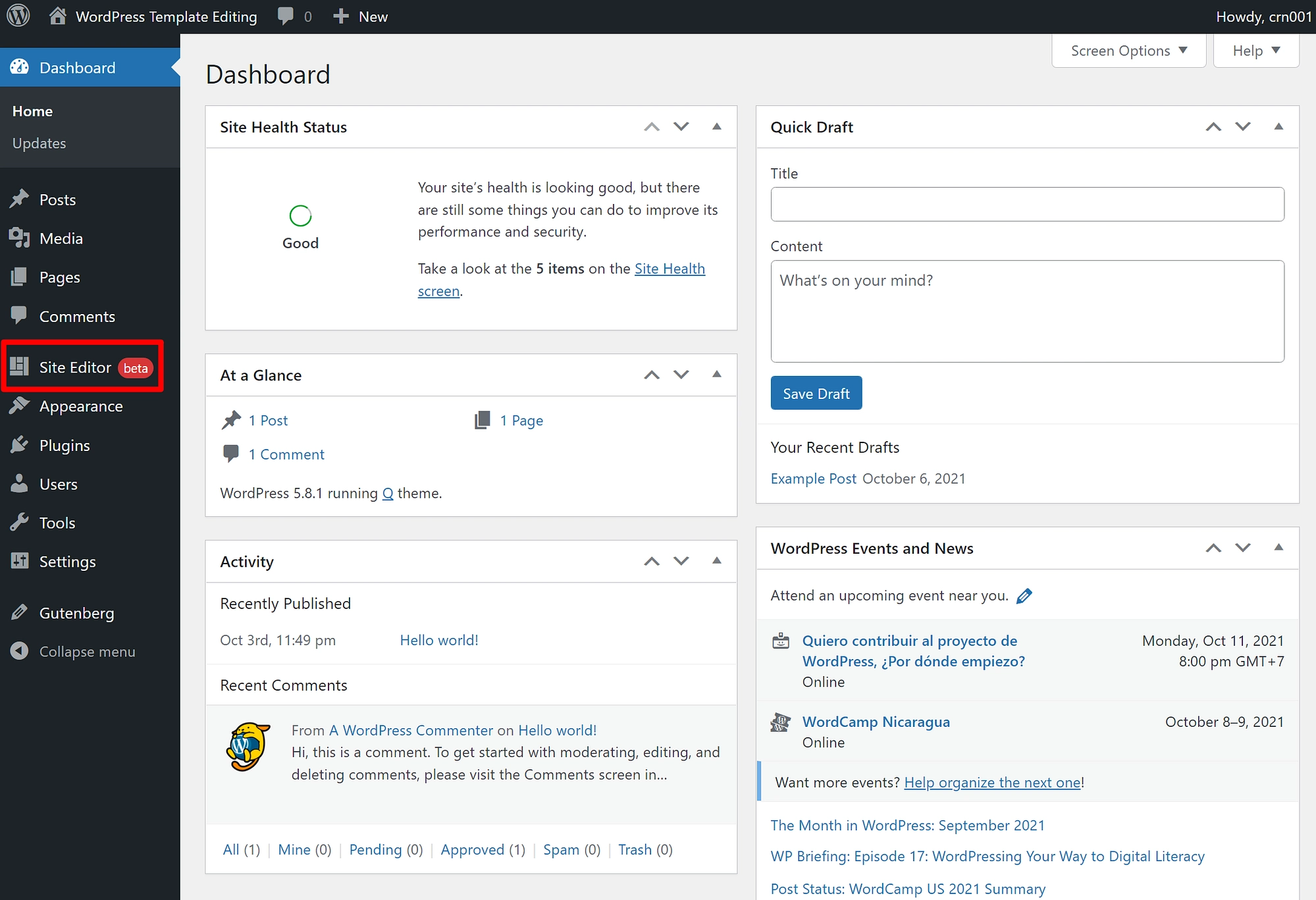
Une fois que vous avez rempli ces deux conditions, vous verrez une nouvelle option Site Editor dans la barre latérale du tableau de bord WordPress :

Comment utiliser l'éditeur de site WordPress
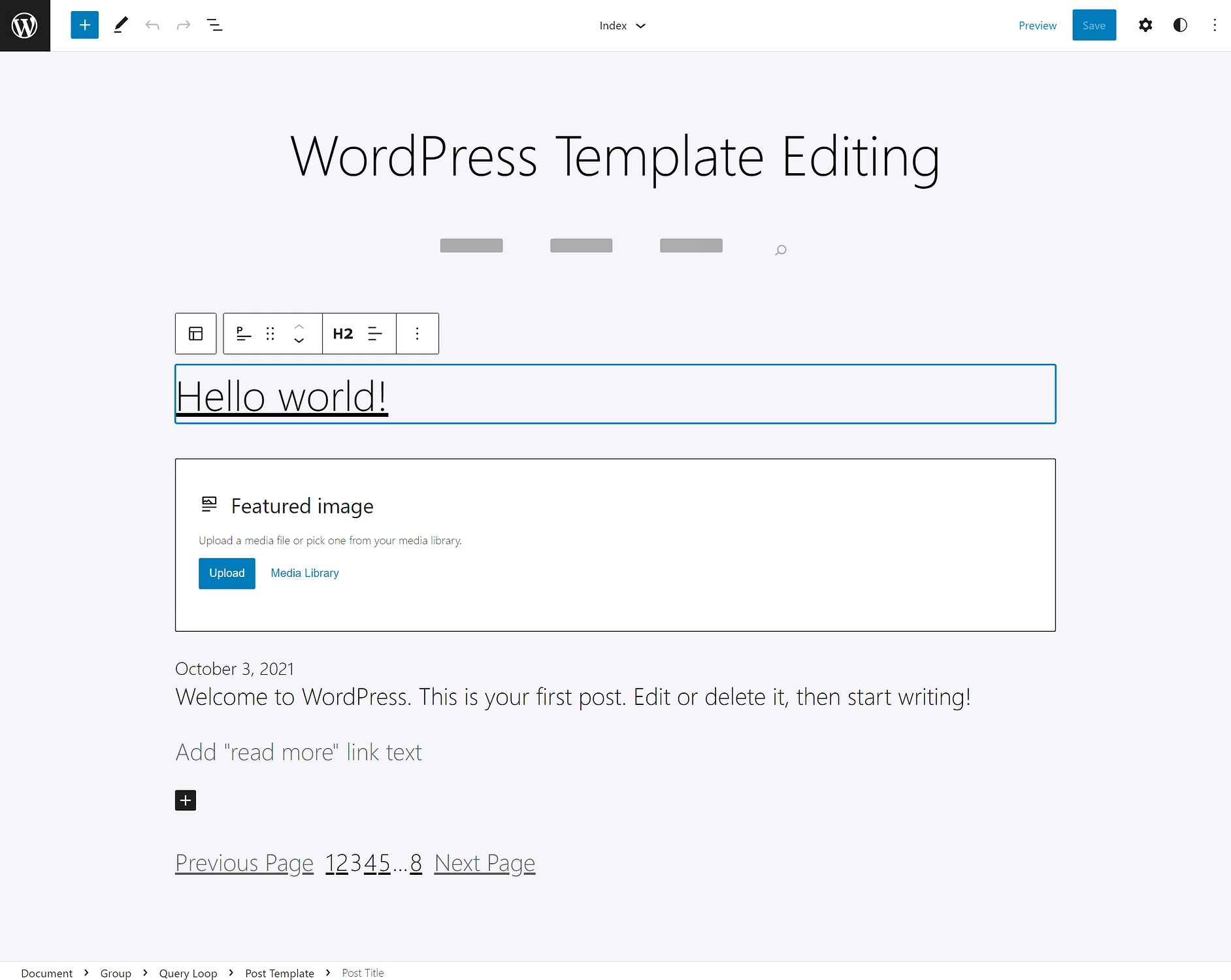
L'interface de l'éditeur de site WordPress est presque exactement la même que le mode d'édition de modèle. Les seules différences sont que :
- Vous obtenez des options d'interface pour basculer rapidement entre l'édition de différents modèles.
- Vous avez accès à des blocs thématiques encore plus dynamiques pour concevoir vos modèles.

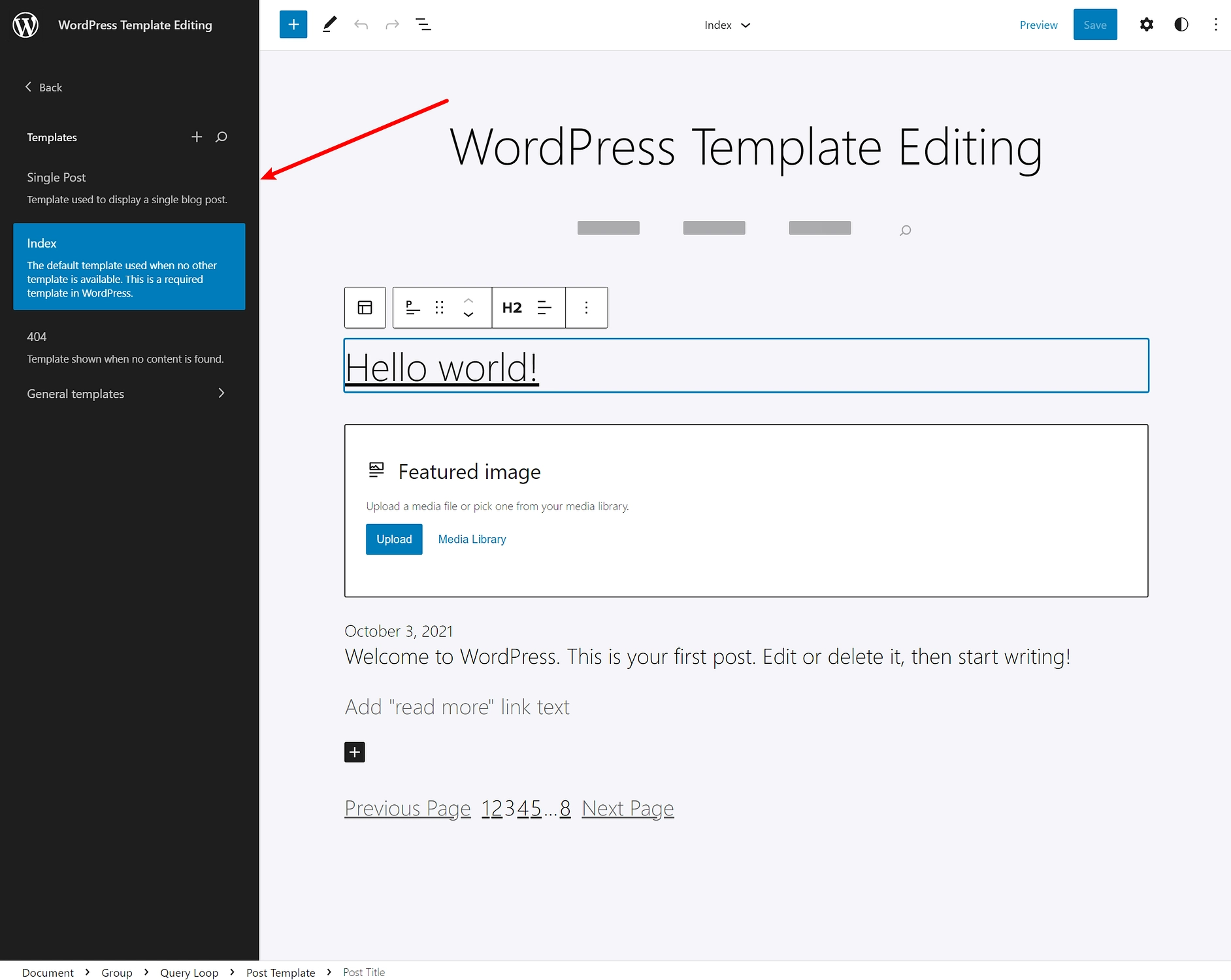
Vous pouvez ouvrir le navigateur de modèles en cliquant sur le logo WordPress dans le coin supérieur gauche. Cela vous permettra de basculer rapidement entre les modèles et de créer de nouveaux modèles si nécessaire :

Commencez dès aujourd'hui avec le mode d'édition de modèles WordPress
Le mode d'édition de modèles WordPress est une nouvelle fonctionnalité qui jouera un rôle de plus en plus important dans WordPress à mesure que WordPress évoluera vers l'édition complète du site.
Le mode d'édition de modèles n'est qu'un début. Alors que la fonctionnalité actuelle vous permet d'utiliser l'éditeur de blocs pour concevoir des modèles de publications ou de pages, le lancement éventuel de l'éditeur de site WordPress complet vous donnera un accès complet aux modèles sous-jacents de votre thème à l'échelle du site.
Si vous souhaitez en savoir plus sur ce sujet, consultez notre introduction à l'édition complète de site WordPress.
Nous avons également d'autres articles utiles sur l'utilisation de l'éditeur de blocs WordPress, la création de modèles de publication WordPress personnalisés et l'utilisation de blocs dans les zones de widgets.
Avez-vous encore des questions sur le mode d'édition de modèles WordPress ou sur la prochaine fonctionnalité de l'éditeur de site WordPress ? Faites le nous savoir dans les commentaires!
